Безопасные цвета для Веб. Таблица из 216 цветов, рекомендуемых для экранного дизайна — ColorScheme.Ru
· Инструмент для подбора цветов и генерации цветовых схем ·
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим.
Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего 256 цветов.
Безопасные цвета были выведены математически, а не потому, что они кому-то больше пришлись по душе. Для получения безопасного цвета из Красного, Зелёного и Синего, нужно использовать только данные десятичные значения: 0, 51, 102, 153, 204, 255 — и никакие другие. Каждое из трёх шестнадцатеричных значений не должно отличаться от 00, 33, 66, 99, CC, FF.
Таблица Безопасных Веб-цветов
Палитра состоит из 216 безопасных веб-цветов. Под каждым цветом указаны два значения — RGB, для создания цвета в графическом редакторе, и его шестнадцатеричных HEX-код, для обозначения цвета в HTML.
- 255 255 204
#FFFFCC
- 255 255 153
#FFFF99
- 255 255 102
#FFFF66
- 255 255 51
#FFFF33
- 255 255 0
#FFFF00
- 204 204 0
#CCCC00
- 255 204 102
#FFCC66
- 255 204 0
#FFCC00
- 255 204 51
#FFCC33
- 204 153 0
#CC9900
- 204 153 51
#CC9933
- 153 102 0
#996600
- 255 153 0
#FF9900
- 255 153 51
#FF9933
- 204 153 102
#CC9966
- 204 102 0
#CC6600
- 153 102 51
#996633
- 102 51 0
#663300
- 255 204 153
#FFCC99
- 255 153 102
#FF9966
- 255 102 0
#FF6600
- 204 102 51
#CC6633
- 153 51 0
#993300
- 102 0 0
#660000
- 255 102 51
#FF6633
- 204 51 0
#CC3300
- 255 51 0
#FF3300
- 255 0 0
#FF0000
- 204 0 0
#CC0000
- 153 0 0
#990000
- 255 204 204
#FFCCCC
- 255 153 153
#FF9999
- 255 102 102
#FF6666
- 255 51 51
#FF3333
- 255 0 51
#FF0033
- 204 0 51
#CC0033
- 204 153 153
#CC9999
- 204 102 102
#CC6666
- 204 51 51
#CC3333
- 153 51 51
#993333
- 153 0 51
#990033
- 51 0 0
#330000
- 255 102 153
#FF6699
- 255 51 102
#FF3366
- 255 0 102
#FF0066
- 204 51 102
#CC3366
- 153 102 102
#996666
- 102 51 51
#663333
- 255 153 204
#FF99CC
- 255 51 153
#FF3399
- 255 0 153
#FF0099
- 204 0 102
#CC0066
- 153 51 102
#993366
- 102 0 51
#660033
- 255 102 204
#FF66CC
- 255 0 204
#FF00CC
- 255 51 204
#FF33CC
- 204 102 153
#CC6699
- 204 0 153
#CC0099
- 153 0 102
#990066
- 255 204 255
#FFCCFF
- 255 153 255
#FF99FF
- 255 102 255
#FF66FF
- 255 51 255
#FF33FF
- 255 0 255
#FF00FF
- 204 51 153
#CC3399
- 204 153 204
#CC99CC
- 204 102 204
#CC66CC
- 204 0 204
#CC00CC
- 204 51 204
#CC33CC
- 153 0 153
#990099
- 153 51 153
#993399
- 204 102 255
#CC66FF
- 204 51 255
#CC33FF
- 204 0 255
#CC00FF
- 153 0 204
#9900CC
- 153 102 153
#996699
- 102 0 102
#660066
- 204 153 255
#CC99FF
- 153 51 204
#9933CC
- 153 51 255
#9933FF
- 153 0 255
#9900FF
- 102 0 153
#660099
- 102 51 102
#663366
- 153 102 204
#9966CC
- 153 102 255
#9966FF
- 102 0 204
#6600CC
- 102 51 204
#6633CC
- 102 51 153
#663399
- 51 0 51
#330033
- 204 204 255
#CCCCFF
- 153 153 255
#9999FF
- 102 51 255
#6633FF
- 102 0 255
#6600FF
- 51 0 153
#330099
- 51 0 102
#330066
- 153 153 204
#9999CC
- 102 102 255
#6666FF
- 102 102 204
#6666CC
- 102 102 153
#666699
- 51 51 153
#333399
- 51 51 102
#333366
- 51 51 255
#3333FF
- 51 0 255
#3300FF
- 51 0 204
#3300CC
- 51 51 204
#3333CC
- 0 0 153
#000099
- 0 0 102
#000066
- 102 153 255
#6699FF
- 51 102 255
#3366FF
- 0 0 255
#0000FF
- 0 0 204
#0000CC
- 0 51 204
#0033CC
- 0 0 51
#000033
- 0 102 255
#0066FF
- 0 102 204
#0066CC
- 51 102 204
#3366CC
- 0 51 255
#0033FF
- 0 51 153
#003399
- 0 51 102
#003366
- 153 204 255
#99CCFF
- 51 153 255
#3399FF
- 0 153 255
#0099FF
- 102 153 204
#6699CC
- 51 102 153
#336699
- 0 102 153
#006699
- 102 204 255
#66CCFF
- 51 204 255
#33CCFF
- 0 204 255
#00CCFF
- 51 153 204
#3399CC
- 0 153 204
#0099CC
- 0 51 51
#003333
- 153 204 204
#99CCCC
- 102 204 204
#66CCCC
- 51 153 153
#339999
- 102 153 153
#669999
- 0 102 102
#006666
- 51 102 102
#336666
- 204 255 255
#CCFFFF
- 153 255 255
#99FFFF
- 102 255 255
#66FFFF
- 51 255 255
#33FFFF
- 0 255 255
#00FFFF
- 0 204 204
#00CCCC
- 153 255 204
#99FFCC
- 102 255 204
#66FFCC
- 51 255 204
#33FFCC
- 0 255 204
#00FFCC
- 51 204 204
#33CCCC
- 0 153 153
#009999
- 102 204 153
#66CC99
- 51 204 153
#33CC99
- 0 204 153
#00CC99
- 51 153 102
#339966
- 0 153 102
#009966
- 0 102 51
#006633
- 102 255 153
#66FF99
- 51 255 153
#33FF99
- 0 255 153
#00FF99
- 51 204 102
#33CC66
- 0 204 102
#00CC66
- 0 153 51
#009933
- 153 255 153
#99FF99
- 102 255 102
#66FF66
- 51 255 102
#33FF66
- 0 255 102
#00FF66
- 51 153 51
#339933
- 0 102 0
#006600
- 204 255 204
#CCFFCC
- 153 204 153
#99CC99
- 102 204 102
#66CC66
- 102 153 102
#669966
- 51 102 51
#336633
- 0 51 0
#003300
- 51 255 51
#33FF33
- 0 255 51
#00FF33
- 0 255 0
#00FF00
- 0 204 0
#00CC00
- 51 204 51
#33CC33
- 0 204 51
#00CC33
- 102 255 0
#66FF00
- 102 255 51
#66FF33
- 51 255 0
#33FF00
- 51 204 0
#33CC00
- 51 153 0
#339900
- 0 153 0
#009900
- 204 255 153
#CCFF99
- 153 255 102
#99FF66
- 102 204 0
#66CC00
- 102 204 51
#66CC33
- 102 153 51
#669933
- 51 102 0
#336600
- 153 255 0
#99FF00
- 153 255 51
#99FF33
- 153 204 102
#99CC66
- 153 204 0
#99CC00
- 153 204 51
#99CC33
- 102 153 0
#669900
- 204 255 102
#CCFF66
- 204 255 0
#CCFF00
- 204 255 51
#CCFF33
- 204 204 153
#CCCC99
- 102 102 51
#666633
- 51 51 0
#333300
- 204 204 102
#CCCC66
- 204 204 51
#CCCC33
- 153 153 102
#999966
- 153 153 51
#999933
- 153 153 0
#999900
- 102 102 0
#666600
- 255 255 255
#FFFFFF
- 204 204 204
#CCCCCC
- 153 153 153
#999999
- 102 102 102
#666666
- 51 51 51
#333333
- 0 0 0
#000000
colorscheme.ru
Палитра web-цветов для сайта

Ниже представлена таблица безопасных цветов интернета, которые рекомендуют для экранного дизайна. Так же как и в полиграфии, в веб-дизайне есть требования к используемым цветам.
При оформления в интернете главная задача — это корректная передача цветов для разных мониторов и типов компьютеров, для различных браузеров. Если браузер не не может по каким-то причинам передать указанный цвет, он подбирает похожий либо смешивает несколько рядом стоящих цветов. Именно поэтому согласованный дизайн иногда может визуально отличаться для разных пользователей при просмотреть веб-сайта.
Цвета из нижепредставленной палитры всегда будут отображаться браузером без искажений. Любой из этих цветов можно использовать для оформления сайта и его элеменотов: для графики, текста и фонов.
Над каждым цветом указано его значение в RGB (для создания цвета в графическом редакторе).
Если вы хотите «поиграть с цветами», попробовать различные сочетания, подобрать оттенки — рекомендуем вам зайти на сайт http://colorschemedesigner.com.
| Написание | Цвет | R G B | Код для HTML |
| Snow | Snow | 255 250 250 | #FFFAFA |
| GhostWhite | GhostWhite | 248 248 255 | #F8F8FF |
| WhiteSmoke | WhiteSmoke | 245 245 245 | #F5F5F5 |
| Gainsboro | Gainsboro | 220 220 220 | #DCDCDC |
| FloralWhite | FloralWhite | 255 250 240 | #FFFAF0 |
| OldLace | OldLace | 253 245 230 | #FDF5E6 |
| Linen | Linen | 250 240 230 | #FAF0E6 |
| AntiqueWhite | AntiqueWhite | 250 235 215 | #FAEBD7 |
| PapayaWhip | PapayaWhip | 255 239 213 | #FFEFD5 |
| BlanchedAlmond | BlanchedAlmond | 255 235 205 | #FFEBCD |
| Bisque | Bisque | 255 228 196 | #FFE4C4 |
| PeachPuff | PeachPuff | 255 218 185 | |
| NavajoWhite | NavajoWhite | 255 222 173 | #FFDEAD |
| Moccasin | Moccasin | 255 228 181 | #FFE4B5 |
| Cornsilk | Cornsilk | 255 248 220 | #FFF8DC |
| Ivory | Ivory | 255 255 240 | |
| LemonChiffon | LemonChiffon | 255 250 205 | #FFFACD |
| Seashell | Seashell | 255 245 238 | #FFF5EE |
| Honeydew | Honeydew | 240 255 240 | #F0FFF0 |
| MintCream | MintCream | 245 255 250 | #F5FFFA |
| Azure | Azure | 240 255 255 | #F0FFFF |
| AliceBlue | AliceBlue | 240 248 255 | #F0F8FF |
| lavender | lavender | 230 230 250 | #E6E6FA |
| LavenderBlush | 255 240 245 | #FFF0F5 | |
| MistyRose | MistyRose | 255 228 225 | #FFE4E1 |
| White | White | 255 255 255 | #FFFFFF |
| Black | Black | 0 0 0 | #000000 |
| DarkSlateGray | 47 79 79 | #2F4F4F | |
| DimGrey | DimGrey | 105 105 105 | #696969 |
| SlateGrey | SlateGrey | 112 128 144 | #708090 |
| LightSlateGray | LightSlateGray | 119 136 153 | #778899 |
| Grey | Grey | 190 190 190 | #BEBEBE |
| LightGray | LightGray | 211 211 211 | #D3D3D3 |
| MidnightBlue | MidnightBlue | 25 25 112 | #191970 |
| NavyBlue | NavyBlue | 0 0 128 | #000080 |
| CornflowerBlue | CornflowerBlue | 100 149 237 | #6495ED |
| DarkSlateBlue | DarkSlateBlue | 72 61 139 | #483D8B |
| SlateBlue | SlateBlue | 106 90 205 | #6A5ACD |
| MediumSlateBlue | 123 104 238 | #7B68EE | |
| LightSlateBlue | LightSlateBlue | 132 112 255 | #8470FF |
| MediumBlue | MediumBlue | 0 0 205 | #0000CD |
| RoyalBlue | RoyalBlue | 65 105 225 | #4169E1 |
| Blue | Blue | 0 0 255 | #0000FF |
| DodgerBlue | DodgerBlue | 30 144 255 | #1E90FF |
| DeepSkyBlue | DeepSkyBlue | 0 191 255 | #00BFFF |
| SkyBlue | SkyBlue | 135 206 235 | #87CEEB |
| LightSkyBlue | LightSkyBlue | 135 206 250 | #87CEFA |
| SteelBlue | SteelBlue | 70 130 180 | #4682B4 |
| LightSteelBlue | LightSteelBlue | 176 196 222 | #B0C4DE |
| LightBlue | LightBlue | 173 216 230 | #ADD8E6 |
| PowderBlue | PowderBlue | 176 224 230 | #B0E0E6 |
| PaleTurquoise | PaleTurquoise | 175 238 238 | #AFEEEE |
| DarkTurquoise | DarkTurquoise | 0 206 209 | #00CED1 |
| MediumTurquoise | MediumTurquoise | 72 209 204 | #48D1CC |
| Turquoise | Turquoise | 64 224 208 | #40E0D0 |
| Cyan | Cyan | 0 255 255 | #00FFFF |
| LightCyan | LightCyan | 224 255 255 | #E0FFFF |
| CadetBlue | CadetBlue | 95 158 160 | #5F9EA0 |
| MediumAquamarine | MediumAquamarine | 102 205 170 | #66CDAA |
| Aquamarine | Aquamarine | 127 255 212 | #7FFFD4 |
| DarkGreen | DarkGreen | 0 100 0 | #006400 |
| DarkOliveGreen | DarkOliveGreen | 85 107 47 | #556B2F |
| DarkSeaGreen | DarkSeaGreen | 143 188 143 | #8FBC8F |
| SeaGreen | SeaGreen | 46 139 87 | #2E8B57 |
| MediumSeaGreen | MediumSeaGreen | 60 179 113 | #3CB371 |
| LightSeaGreen | LightSeaGreen | 32 178 170 | #20B2AA |
| PaleGreen | PaleGreen | 152 251 152 | #98FB98 |
| SpringGreen | SpringGreen | 0 255 127 | #00FF7F |
| LawnGreen | LawnGreen | 124 252 0 | #7CFC00 |
| Green | Green | 0 255 0 | #00FF00 |
| Chartreuse | Chartreuse | 127 255 0 | #7FFF00 |
| MedSpringGreen | MedSpringGreen | 0 250 154 | #00FA9A |
| GreenYellow | GreenYellow | 173 255 47 | #ADFF2F |
| LimeGreen | LimeGreen | 50 205 50 | #32CD32 |
| YellowGreen | YellowGreen | 154 205 50 | #9ACD32 |
| ForestGreen | ForestGreen | 34 139 34 | #228B22 |
| OliveDrab | OliveDrab | 107 142 35 | #6B8E23 |
| DarkKhaki | DarkKhaki | 189 183 107 | #BDB76B |
| PaleGoldenrod | PaleGoldenrod | 238 232 170 | #EEE8AA |
| LtGoldenrodYello | LtGoldenrodYello | 250 250 210 | #FAFAD2 |
| LightYellow | LightYellow | 255 255 224 | #FFFFE0 |
| Yellow | Yellow | 255 255 0 | #FFFF00 |
| Gold | Gold | 255 215 0 | #FFD700 |
| LightGoldenrod | LightGoldenrod | 238 221 130 | #EEDD82 |
| goldenrod | goldenrod | 218 165 32 | #DAA520 |
| DarkGoldenrod | DarkGoldenrod | 184 134 11 | #B8860B |
| RosyBrown | RosyBrown | 188 143 143 | #BC8F8F |
| IndianRed | IndianRed | 205 92 92 | #CD5C5C |
| SaddleBrown | SaddleBrown | 139 69 19 | #8B4513 |
| Sienna | Sienna | 160 82 45 | #A0522D |
| Peru | Peru | 205 133 63 | #CD853F |
| Burlywood | Burlywood | 222 184 135 | #DEB887 |
| Beige | Beige | 245 245 220 | #F5F5DC |
| Wheat | Wheat | 245 222 179 | #F5DEB3 |
| SandyBrown | SandyBrown | 244 164 96 | #F4A460 |
| Tan | Tan | 210 180 140 | #D2B48C |
| Chocolate | Chocolate | 210 105 30 | #D2691E |
| Firebrick | Firebrick | 178 34 34 | #B22222 |
| Brown | Brown | 165 42 42 | #A52A2A |
| DarkSalmon | DarkSalmon | 233 150 122 | #E9967A |
| Salmon | Salmon | 250 128 114 | #FA8072 |
| LightSalmon | LightSalmon | 255 160 122 | #FFA07A |
| Orange | Orange | 255 165 0 | #FFA500 |
| DarkOrange | DarkOrange | 255 140 0 | #FF8C00 |
| Coral | Coral | 255 127 80 | #FF7F50 |
| LightCoral | LightCoral | 240 128 128 | #F08080 |
| Tomato | Tomato | 255 99 71 | #FF6347 |
| OrangeRed | OrangeRed | 255 69 0 | #FF4500 |
| Red | Red | 255 0 0 | #FF0000 |
| HotPink | HotPink | 255 105 180 | #FF69B4 |
| DeepPink | DeepPink | 255 20 147 | #FF1493 |
| Pink | Pink | 255 192 203 | #FFC0CB |
| LightPink | LightPink | 255 182 193 | #FFB6C1 |
| PaleVioletRed | PaleVioletRed | 219 112 147 | #DB7093 |
| Maroon | Maroon | 176 48 96 | #B03060 |
| MediumVioletRed | MediumVioletRed | 199 21 133 | #C71585 |
| VioletRed | VioletRed | 208 32 144 | #D02090 |
| Magenta | Magenta | 255 0 255 | #FF00FF |
| Violet | Violet | 238 130 238 | #EE82EE |
| Plum | Plum | 221 160 221 | #DDA0DD |
| Orchid | Orchid | 218 112 214 | #DA70D6 |
| MediumOrchid | MediumOrchid | 186 85 211 | #BA55D3 |
| DarkOrchid | DarkOrchid | 153 50 204 | #9932CC |
| DarkViolet | DarkViolet | 148 0 211 | #9400D3 |
| BlueViolet | BlueViolet | 138 43 226 | #8A2BE2 |
| Purple | Purple | 160 32 240 | #A020F0 |
| MediumPurple | MediumPurple | 147 112 219 | #9370DB |
| Thistle | Thistle | 216 191 216 | #D8BFD8 |
| Snow1 | Snow1 | 255 250 250 | #FFFAFA |
| Snow2 | Snow2 | 238 233 233 | #EEE9E9 |
| Snow3 | Snow3 | 205 201 201 | #CDC9C9 |
| Snow4 | Snow4 | 139 137 137 | #8B8989 |
| Seashell1 | Seashell1 | 255 245 238 | #FFF5EE |
| Seashell2 | Seashell2 | 238 229 222 | #EEE5DE |
| Seashell3 | Seashell3 | 205 197 191 | #CDC5BF |
| Seashell4 | Seashell4 | 139 134 130 | #8B8682 |
| AntiqueWhite1 | AntiqueWhite1 | 255 239 219 | #FFEFDB |
| AntiqueWhite2 | AntiqueWhite2 | 238 223 204 | #EEDFCC |
| AntiqueWhite3 | AntiqueWhite3 | 205 192 176 | #CDC0B0 |
| AntiqueWhite4 | AntiqueWhite4 | 139 131 120 | #8B8378 |
| Bisque1 | Bisque1 | 255 228 196 | #FFE4C4 |
| Bisque2 | Bisque2 | 238 213 183 | #EED5B7 |
| Bisque3 | Bisque3 | 205 183 158 | #CDB79E |
| Bisque4 | Bisque4 | 139 125 107 | #8B7D6B |
| PeachPuff1 | PeachPuff1 | 255 218 185 | #FFDAB9 |
| PeachPuff2 | PeachPuff2 | 238 203 173 | #EECBAD |
| PeachPuff3 | PeachPuff3 | 205 175 149 | #CDAF95 |
| PeachPuff4 | PeachPuff4 | 139 119 101 | #8B7765 |
| NavajoWhite1 | NavajoWhite1 | 255 222 173 | #FFDEAD |
| NavajoWhite2 | NavajoWhite2 | 238 207 161 | #EECFA1 |
| NavajoWhite3 | NavajoWhite3 | 205 179 139 | #CDB38B |
| NavajoWhite4 | NavajoWhite4 | 139 121 94 | #8B795E |
| LemonChiffon1 | LemonChiffon1 | 255 250 205 | #FFFACD |
| LemonChiffon2 | LemonChiffon2 | 238 233 191 | #EEE9BF |
| LemonChiffon3 | LemonChiffon3 | 205 201 165 | #CDC9A5 |
| LemonChiffon4 | LemonChiffon4 | 139 137 112 | #8B8970 |
| Cornsilk1 | Cornsilk1 | 255 248 220 | #FFF8DC |
| Cornsilk2 | Cornsilk2 | 238 232 205 | #EEE8CD |
| Cornsilk3 | Cornsilk3 | 205 200 177 | #CDC8B1 |
| Cornsilk4 | Cornsilk4 | 139 136 120 | #8B8878 |
| vory1 | Ivory1 | 255 255 240 | #FFFFF0 |
| vory2 | Ivory2 | 238 238 224 | #EEEEE0 |
| Ivory3 | Ivory3 | 205 205 193 | #CDCDC1 |
| Ivory4 | Ivory4 | 139 139 131 | #8B8B83 |
| Honeydew1 | Honeydew1 | 240 255 240 | #F0FFF0 |
| Honeydew2 | Honeydew2 | 224 238 224 | #E0EEE0 |
| Honeydew3 | Honeydew3 | 193 205 193 | #C1CDC1 |
| Honeydew4 | Honeydew4 | 131 139 131 | #838B83 |
| LavenderBlush2 | LavenderBlush2 | 255 240 245 | #FFF0F5 |
| LavenderBlush3 | LavenderBlush3 | 238 224 229 | #EEE0E5 |
| LavenderBlush4 | LavenderBlush4 | 205 193 197 | #CDC1C5 |
| LavenderBlush5 | LavenderBlush5 | 139 131 134 | #8B8386 |
| MistyRose1 | MistyRose1 | 255 228 225 | #FFE4E1 |
| MistyRose2 | MistyRose2 | 238 213 210 | #EED5D2 |
| MistyRose3 | MistyRose3 | 205 183 181 | #CDB7B5 |
| MistyRose4 | MistyRose4 | 139 125 123 | #8B7D7B |
| Azure1 | Azure1 | 240 255 255 | #F0FFFF |
| Azure2 | Azure2 | 224 238 238 | #E0EEEE |
| Azure3 | Azure3 | 193 205 205 | #C1CDCD |
| Azure4 | Azure4 |
www.kasper.by
Таблица цветов | Справочник HTML
Для окраски текста или изменения фона в HTML применяется атрибут style. Текст, цвет которого нужно изменить, помещают в теги, например <span> для отдельных слов или <div> для абзацев.
Цвет текста определяется свойством CSS style = «color:#RRGGBB;», а цвет фона style = «background-color:#RRGGBB;».
«#RRGGBB» — это шестнадцатеричный код цвета, где доли красного (RR), зелёного (GG) и синего цвета (BB) могут лежать в диапазоне от 00 до FF, что соответствует десятичному числу 255. Вместо кодировки «#RRGGBB» можно использовать соответствующие названия цветов (без #).
Использование цветов
| Применение | Результат |
|---|---|
| <span>Цвет слова</span> | Цвет слова |
| <div>Цвет абзаца</div> | Цвет абзаца |
| <span>Фон слова</span> | Фон слова |
| <div>Фон абзаца</div> | Фон абзаца |
| <td>style=»background-color:#98FB98″ | Фон ячейки</td> | Фон ячейки |
Коды цветов (фон)
|
|
Учебник HTML
HTML уроки: HTML Цвета
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Таблица «безопасных» цветов
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Таблица «безопасных» цветов
При создании изображения для публикации в сети главной проблемой является правильная передача цвета на разных типах мониторов и в разных браузерах. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов. В результате пользователь на своем экране может увидеть совсем не то, что хотел изобразить автор.
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна.
Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов. Эти цвета везде будут отображаться без искажений.
Палитра состоит из 32 сочетаний 6 оттенков красного, зеленого и синего. Эти градации — 00, 33, 66, 99, CC, FF. Над каждым цветом указаны значения RGB (для создания цвета в графическом редакторе или задания в CSS).
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
Смотрите также:
htmlweb.ru
| Основные цвета | ||||
| #000000 | rgb(0,0,0) | black | чёрный | |
| #C0C0C0 | rgb(192,192,192) | silver | серебряный | |
| #808080 | rgb(128,128,128) | gray | серый | |
| #FFFFFF | rgb(255,255,255) | white | белый | |
| #800000 | rgb(128,0,0) | maroon | тёмно-бордовый | |
| #FF0000 | rgb(255,0,0) | red | красный | |
| #800080 | rgb(128,0,128) | purple | пурпурный | |
| #FF00FF | rgb(255,0,255) | fuchsia | фуксия | |
| #008000 | rgb(0,128,0) | green | зелёный | |
| #00FF00 | rgb(0,255,0) | lime | лаймовый | |
| #808000 | rgb(128,128,0) | olive | оливковый (желтовато-зелёный) | |
| #FFFF00 | rgb(255,255,0) | yellow | жёлтый | |
| #000080 | rgb(0,0,128) | navy | тёмно-синий (морской) | |
| #0000FF | rgb(0,0,255) | blue | синий | |
| #008080 | rgb(0,128,128) | teal | зеленовато-голубой | |
| #00FFFF | rgb(0,255,255) | aqua | цвет морской волны | |
| Дополнительные цвета | ||||
| #F0F8FF | rgb(240,248,255) | aliceblue | бледно-голубой | |
| #FAEBD7 | rgb(250,235,215) | antiquewhite | античный белый | |
| #7FFFD4 | rgb(127,255,212) | aquamarine | аквамарин (зеленовато-голубой) | |
| #F0FFFF | rgb(240,255,255) | azure | лазурный | |
| #F5F5DC | rgb(245,245,220) | beige | бежевый | |
| #FFE4C4 | rgb(255,228,196) | bisque | фарфоровый | |
| #FFEBCD | rgb(255,235,205) | blanchedalmond | бланшированный миндаль | |
| #8A2BE2 | rgb(138,43,226) | blueviolet | голубовато-фиолетовый | |
| #A52A2A | rgb(165,42,42) | brown | коричневый | |
| #DEB887 | rgb(222,184,135) | burlywood | тяжёлая древесина | |
| #5F9EA0 | rgb(95,158,160) | cadetblue | синий курсантский | |
| #7FFF00 | rgb(127,255,0) | chartreuse | беледно-зелёный (зеленовато-жёлтый) | |
| #D2691E | rgb(210,105,30) | chocolate | шоколадный | |
| #FF7F50 | rgb(255,127,80) | coral | коралловый | |
| #6495ED | rgb(100,149,237) | cornflowerblue | васильковый | |
| #FFF8DC | rgb(255,248,220) | cornsilk | кукурузный | |
| #DC143C | rgb(220,20,60) | crimson | малиновый (тёмно-красный) | |
| #00FFFF | rgb(0,255,255) | cyan | циан (голубой) | |
| #00008B | rgb(0,0,139) | darkblue | тёмно-синий | |
| #008B8B | rgb(0,139,139) | darkcyan | тёмно-голубой | |
| #B8860B | rgb(184,134,11) | darkgoldenrod | тёмно-золотистый | |
| #A9A9A9 | rgb(169,169,169) | darkgray | тёмно-серый | |
| #006400 | rgb(0,100,0) | darkgreen | тёмно-зелёный | |
| #A9A9A9 | rgb(169,169,169) | darkgrey | тёмно-серый | |
| #BDB76B | rgb(189,183,107) | darkkhaki | тёмный хаки | |
| #8B008B | rgb(139,0,139) | darkmagenta | фиолетовый | |
| #556B2F | rgb(85,107,47) | darkolivegreen | тёмно-оливковый | |
| #FF8C00 | rgb(255,140,0) | darkorange | тёмно-оранжевый | |
| #9932CC | rgb(153,50,204) | darkorchid | тёмная орхидея | |
| #8B0000 | rgb(139,0,0) | darkred | тёмно-красный | |
| #E9967A | rgb(233,150,122) | darksalmon | тёмно-лососевый | |
| #8FBC8F | rgb(143,188,143) | darkseagreen | тёмный морской волны | |
| #483D8B | rgb(72,61,139) | darkslateblue | тёмный грифельно-синий | |
| #2F4F4F | rgb(47,79,79) | darkslategray | тёмный грифельно-серый | |
| #2F4F4F | rgb(47,79,79) | darkslategrey | тёмный грифельно-серый | |
| #00CED1 | rgb(0,206,209) | darkturquoise | тёмно-бирюзовый | |
| #9400D3 | rgb(148,0,211) | darkviolet | тёмно-фиолетовый | |
| #FF1493 | rgb(255,20,147) | deeppink | розовый (глубокий розовый) | |
| #00BFFF | rgb(0,191,255) | deepskyblue | глубокий лазурный (небесно-голубой) | |
| #696969 | rgb(105,105,105) | dimgray | тускло-сервый | |
| #696969 | rgb(105,105,105) | dimgrey | тускло-сервый | |
| #1E90FF | rgb(30,144,255) | dodgerblue | синий рекламный | |
| #B22222 | rgb(178,34,34) | firebrick | огнеупорный кирпич | |
| #FFFAF0 | rgb(255,250,240) | floralwhite | цветочный белый | |
| #228B22 | rgb(34,139,34) | forestgreen | тёмно-зелёный (травянисто-зелёный) | |
| #DCDCDC | rgb(220,220,220) | gainsboro | гейнсборо | |
| #F8F8FF | rgb(248,248,255) | ghostwhite | призрачно-белый | |
| #FFD700 | rgb(255,215,0) | gold | золотой | |
| #DAA520 | rgb(218,165,32) | goldenrod | золотистый | |
| #ADFF2F | rgb(173,255,47) | greenyellow | зелёно-жёлтый | |
| #808080 | rgb(128,128,128) | grey | серый | |
| #F0FFF0 | rgb(240,255,240) | honeydew | цвет нектара | |
| #FF69B4 | rgb(255,105,180) | hotpink | ярко-розовый | |
| #CD5C5C | rgb(205,92,92) | indianred | красный индийский | |
| #4B0082 | rgb(75,0,130) | indigo | индиго | |
| #FFFFF0 | rgb(255,255,240) | ivory | слоновая кость | |
| #F0E68C | rgb(240,230,140) | khaki | хаки | |
| #E6E6FA | rgb(230,230,250) | lavender | лавандовый | |
| #FFF0F5 | rgb(255,240,245) | lavenderblush | розовато-ловандовый (багряный) | |
| #7CFC00 | rgb(124,252,0) | lawngreen | зелёный газон | |
| #FFFACD | rgb(255,250,205) | lemonchiffon | лимонный шифон | |
| #ADD8E6 | rgb(173,216,230) | lightblue | светло-синий | |
| #F08080 | rgb(240,128,128) | lightcoral | светло-коралловый | |
| #E0FFFF | rgb(224,255,255) | lightcyan | светло-голубой | |
| #FAFAD2 | rgb(250,250,210) | lightgoldenrodyellow | светлый золотисто-жёлтый | |
| #D3D3D3 | rgb(211,211,211) | lightgray | светло-серый | |
| #90EE90 | rgb(144,238,144) | lightgreen | светло-зелёный | |
| #D3D3D3 | rgb(211,211,211) | lightgrey | светло-серый | |
| #FFB6C1 | rgb(255,182,193) | lightpink | светло-розовый | |
| #FFA07A | rgb(255,160,122) | lightsalmon | светло-лососевый | |
| #20B2AA | rgb(32,178,170) | lightseagreen | светлый морской волны | |
| #87CEFA | rgb(135,206,250) | lightskyblue | светлый лазурный | |
| #778899 | rgb(119,136,153) | lightslategray | светлый грифельно-серый | |
| #778899 | rgb(119,136,153) | lightslategrey | светлый грифельно-серый | |
| #B0C4DE | rgb(176,196,222) | lightsteelblue | светло-серо-голубой | |
| #FFFFE0 | rgb(255,255,224) | lightyellow | светло-жёлтый | |
| #32CD32 | rgb(50,205,50) | limegreen | зелёный лайм | |
| #FAF0E6 | rgb(250,240,230) | linen | льняной (полотняный) | |
| #FF00FF | rgb(255,0,255) | magenta | пурпурный (фуксия, мажента) | |
| #66CDAA | rgb(102,205,170) | mediumaquamarine | средний аквамарин | |
| #0000CD | rgb(0,0,205) | mediumblue | средний синий | |
| #BA55D3 | rgb(186,85,211) | mediumorchid | средний орхидейный | |
| #9370DB | rgb(147,112,219) | mediumpurple | средне-фиолетовый | |
| #3CB371 | rgb(60,179,113) | mediumseagreen | средний морской волны | |
| #7B68EE | rgb(123,104,238) | mediumslateblue | средний грифельно-синий | |
| #00FA9A | rgb(0,250,154) | mediumspringgreen | средний весенне-зелёный | |
| #48D1CC | rgb(72,209,204) | mediumturquoise | средне-бирюзовый | |
| #C71585 | rgb(199,21,133) | mediumvioletred | средний фиолетово-красный | |
| #191970 | rgb(25,25,112) | midnightblue | полуночно-синий | |
| #F5FFFA | rgb(245,255,250) | mintcream | мятно-кремовый | |
| #FFE4E1 | rgb(255,228,225) | mistyrose | дымчато-розовый | |
| #FFE4B5 | rgb(255,228,181) | moccasin | мокасин | |
| #FFDEAD | rgb(255,222,173) | navajowhite | белый навахо | |
| #FDF5E6 | rgb(253,245,230) | oldlace | старые кружева | |
| #6B8E23 | rgb(107,142,35) | olivedrab | оливково-жёлтый | |
| #FFA500 | rgb(255,165,0) | orange | оранжевый | |
| #FF4500 | rgb(255,69,0) | orangered | оранжево-красный | |
| #DA70D6 | rgb(218,112,214) | orchid | светло-лиловый (орхидея) | |
| #EEE8AA | rgb(238,232,170) | palegoldenrod | бледно-золотистый | |
| #98FB98 | rgb(152,251,152) | palegreen | бледно-зелёный | |
| #AFEEEE | rgb(175,238,238) | paleturquoise | бледно-бирюзовый | |
| #DB7093 | rgb(219,112,147) | palevioletred | фиолетово-красный | |
| #FFEFD5 | rgb(255,239,213) | papayawhip | взбитая папайя | |
| #FFDAB9 | rgb(255,218,185) | peachpuff | слойные персики | |
| #CD853F | rgb(205,133,63) | peru | перуанский | |
| #FFC0CB | rgb(255,192,203) | pink | розовый | |
| #DDA0DD | rgb(221,160,221) | plum | сливовый | |
| #B0E0E6 | rgb(176,224,230) | powderblue | пыльно-голубой | |
| #BC8F8F | rgb(188,143,143) | rosybrown | розово-коричневый | |
| #4169E1 | rgb(65,105,225) | royalblue | ярко-синий | |
| #8B4513 | rgb(139,69,19) | saddlebrown | бурый | |
| #FA8072 | rgb(250,128,114) | salmon | оранжево-розовый (лососевый) | |
| #F4A460 | rgb(244,164,96) | sandybrown | кожаный | |
| #2E8B57 | rgb(46,139,87) | seagreen | морской волны | |
| #FFF5EE | rgb(255,245,238) | seashell | морская ракушка | |
| #A0522D | rgb(160,82,45) | sienna | охра | |
| #87CEEB | rgb(135,206,235) | skyblue | лазурный (небесно-голубой) | |
| #6A5ACD | rgb(106,90,205) | slateblue | грифельно-синий | |
| #708090 | rgb(112,128,144) | slategray | грифельно-серый | |
| #708090 | rgb(112,128,144) | slategrey | синевато-серый | |
| #FFFAFA | rgb(255,250,250) | snow | снежный | |
| #00FF7F | rgb(0,255,127) | springgreen | весенне-зелёный | |
| #4682B4 | rgb(70,130,180) | steelblue | синевато-стальной | |
| #D2B48C | rgb(210,180,140) | tan | жёлто-коричневый (дубильная кора) | |
| #D8BFD8 | rgb(216,191,216) | thistle | чертополох | |
| #FF6347 | rgb(255,99,71) | tomato | томатный | |
| #40E0D0 | rgb(64,224,208) | turquoise | бирюзовый | |
| #EE82EE | rgb(238,130,238) | violet | фиолетовый (лиловый) | |
| #F5DEB3 | rgb(245,222,179) | wheat | пшеничный | |
| #F5F5F5 | rgb(245,245,245) | whitesmoke | дымчато-белый | |
| #9ACD32 | rgb(154,205,50) | yellowgreen | жёлто-зелёный | |
a-panov.ru
Названия цветов | htmlbook.ru
Кроме шестнадцатеричного представления цвета в качестве значений допускается указывать ключевые слова, обозначающие цвет. Использование таких названий не всегда валидно, поэтому в табл. 1 приведены названия цветов, их шестнадцатеричное значение, а также указано, валидно применять указанное имя или нет.
| Название | Цвет | Значение | Валидный |
|---|---|---|---|
| aliceblue | #f0f8ff | ||
| antiquewhite | #faebd7 | ||
| aqua | #00ffff | ||
| aquamarine | #7fffd4 | ||
| azure | #f0ffff | ||
| beige | #f5f5dc | ||
| bisque | #ffe4c4 | ||
| black | #000000 | ||
| blanchedalmond | #ffebcd | ||
| blue | #0000ff | ||
| blueviolet | #8a2be2 | ||
| brown | #a52a2a | ||
| burlywood | #de8887 | ||
| cadetblue | #5f9ea0 | ||
| chocolate | #d2691e | ||
| coral | #ff7f50 | ||
| cornflowerblue | #6495ed | ||
| cornsilk | #fff8dc | ||
| crimson | #dc143c | ||
| cyan | #00ffff | ||
| darkblue | #00008b | ||
| darkcyan | #008b8b | ||
| darkgoldenrod | #b8860b | ||
| darkgray | #a9a9a9 | ||
| darkgreen | #006400 | ||
| darkkhaki | #bdb76d | ||
| darkmagenta | #8b008b | ||
| darkolivegreen | #556b2f | ||
| darkorange | #ff8c00 | ||
| darkorchid | #9932cc | ||
| darkred | #8b0000 | ||
| darksalmon | #e9967a | ||
| darkseagreen | #8fbc8f | ||
| darkslateblue | #483d8b | ||
| darkslategray | #2f4f4f | ||
| darkturquoise | #00ced1 | ||
| darkviolet | #9400d3 | ||
| deeppink | #ff1493 | ||
| deepskyblue | #00bfff | ||
| dimgray | #696969 | ||
| dodgerblue | #1e90ff | ||
| firebrick | #b22222 | ||
| floralwhite | #fffaf0 | ||
| forestgreen | #228b22 | ||
| fuchsia | #ff00ff | ||
| gainsboro | #dcdcdc | ||
| ghostwhite | #f8f8ff | ||
| gold | #ffd700 | ||
| goldenrod | #daa520 | ||
| gray | #808080 | ||
| grey | #808080 | ||
| green | #008000 | ||
| greenyellow | #adff2f | ||
| honeydew | #f0fff0 | ||
| hotpink | #ff69b4 | ||
| indianred | #cd5c5c | ||
| indigo | #4b0082 | ||
| ivory | #fffff0 | ||
| khaki | #f0e68c | ||
| lavender | #e6e6fa | ||
| lavenderblush | fff0f5 | ||
| lemonchiffon | #fffacd | ||
| lightblue | #add8e6 | ||
| lightcoral | #f08080 | ||
| lightcyan | #e0ffff | ||
| lightgoldenrodyellow | #fafad2 | ||
| lightgreen | #90ee90 | ||
| lightpink | #ffb6c1 | ||
| lightsalmon | #ffa07a | ||
| lightseagreen | #20b2aa | ||
| lightskyblue | #87cefa | ||
| lightslategray | #778899 | ||
| lightsteelblue | #b0c4de | ||
| lightyellow | #ffffe0 | ||
| lime | #00ff00 | ||
| limegreen | #32cd32 | ||
| linen | #faf0f6 | ||
| magenta | #ff00ff | ||
| maroon | #800000 | ||
| mediumaquamarine | #66cdaa | ||
| mediumblue | #0000cd | ||
| mediumorchid | #ba55d3 | ||
| mediumpurple | #9370db | ||
| mediumseagreen | #3cb371 | ||
| mediumslateblue | #7b68ee | ||
| mediumspringgreen | #00fa9a | ||
| mediumturquoise | #48d1cc | ||
| mediumvioletred | #c71585 | ||
| midnightblue | #191970 | ||
| mintcream | #f5fffa | ||
| mistyrose | #ffe4e1 | ||
| moccasin | #ffe4b5 | ||
| navajowhite | #ffdead | ||
| navy | #000080 | ||
| oldlace | #fdf5e6 | ||
| olive | #808000 | ||
| olivedrab | #6b8e23 | ||
| orange | #ffa500 | ||
| orangered | #ff4500 | ||
| orchid | #da70d6 | ||
| palegoldenrod | #eee8aa | ||
| palegreen | #98fb98 | ||
| paleturquoise | #afeeee | ||
| palevioletred | #db7093 | ||
| papayawhip | #ffefd5 | ||
| peachpuff | #ffdab9 | ||
| peru | #cd853f | ||
| pink | #ffc0cb | ||
| plum | #dda0dd | ||
| powderblue | #b0e0e6 | ||
| purple | #800080 | ||
| red | #ff0000 | ||
| rosybrown | #bc8f8f | ||
| royalblue | #4169e1 | ||
| salmon | #fa8072 | ||
| sandybrown | #f4a460 | ||
| seagreen | #2e2b57 | ||
| seashell | #ffe5ee | ||
| sienna | #a0522d | ||
| silver | #c0c0c0 | ||
| skyblue | #87ceeb | ||
| slateblue | #6a5acd | ||
| slategray | #708090 | ||
| snow | #fffafa | ||
| springgreen | #00ff7f | ||
| steelblue | #4682b4 | ||
| tan | #d2b48c | ||
| teal | #008080 | ||
| thistle | #d8bfd8 | ||
| tomato | #ff6347 | ||
| turquoise | #40e0d0 | ||
| violet | #ee82ee | ||
| wheat | #f5deb3 | ||
| white | #ffffff | ||
| whitesmoke | #f5f5f5 | ||
| yellow | #ffff00 | ||
| yellowgreen | #9acd32 |
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
htmlbook.ru
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы добрались до темы цветов в HTML. Отмечу, что для управления цветом на веб-страницах в данный момент лучше использовать CSS, но иногда бывают такие ситуации, когда средства CSS недоступные (например, многие почтовые клиенты CSS не понимают). Поэтому будущему веб-мастеру просто необходимо изучить средства HTML, которые позволяют изменять цвет, например для того, чтобы делать яркие и красочные e-mail рассылки, которые будут привлекать внимание целевой аудитории сайта.

Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Данная запись получилось довольно объемной, но из нее вы узнаете обо всех технических особенностях работы с цветом при помощи HTML. Начнем мы запись с того, что разберемся с вопрос: для чего нам нужно выделять цветом те или иные элементы HTML страницы. Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Использование цветов в HTML
Содержание статьи:
Страницы сайта были бы скучными и неинтересными без изображений, про работу с картинками изображениями в HTML мы говорили ранее и очень подробно. Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Отмечу, что для оформления своего WordPress блога я не использовал ни одной картинки, макет полностью оформлен при помощи цвета. Как раз-таки про цвета в HTML мы сегодня с вами и поговорим. Цвета в HTML используются для разных целей, например, мы можем оформлять макеты сайта, выделяя те или иные HTML элементы страницы тем или иным цветом.
При помощи цвета мы можем акцентировать внимание наших посетителей на том или ином тексте или блоке сайта. Отметим, что состояние HTML ссылок так же определяется при помощи цвета таким образом, чтобы пользователь мог понять: на какую ссылку он уже нажимал, какую еще не посещал и на какой HTML странице он находится в данный момент.
Будьте аккуратны, используя цвета для оформления HTML документов, не все цвета сочетаются друг с другом и не каждый цвет будет приятен посетителям вашего сайта. Но об этих тонкостях вам лучше спросить у веб-дизайнеров, данная же статья поможет вам разобраться с техническими особенностями, позволяющими управлять цветом элементов HTML страниц.
Но вам не стоит забывать, что оформление должно быть отделено от содержимого, поэтому для манипуляции цветом на HTML страницах лучше использовать CSS, но об этом мы поговорим в другой публикации. Сейчас же мы посмотрим, какие средства есть в HTML для управления цветом на страницах сайта.
В отрасли IT для манипуляции цветом существует множество цветовых моделей. Самая широко распространённая модель представления цвета – это модель RGB. Про некоторые особенности данной модели мы поговорим здесь, а для более детального знакомства с RGB будет отдельная публикация. Ниже вы найдете список цветовых моделей, используемых в IT (не только в HTML и CSS):
- Модель RGB. Данная модель получила очень широкое распространение и, пожалуй, является одним из самых удобных и распространенных способов манипуляции цветом HTML элементов.
- Модель RGBA. Данная модель очень похожа на модель RGB, но включает в себя альфа-канал цвета. Особенность модели RGBA заключается в том, что она позволяет регулировать не только цвет HTML элемента, но и его прозрачность за счет наличия альфа-канала. Модель RGBA была добавлена в CSS3 и не поддерживается старыми браузерами.
- Модель HSL. Особенность модели HSL заключатся в том, что цвет мы задаем при помощи его параметров: оттенка, напыщенности и светлоты. Данная модель несколько более сложная в понимание, чем модель RGB.
- Модель HSLA. Данная модель очень похожа на модель HSL, но она так же, как и модель RGBA позволяет работать с альфа-каналом цвета, поэтому при помощи HSLA мы можем задавать не только цвет HTML элемента на странице, но и его прозрачность.
- Модель HSV (HSB). Данную модель не стоит путать с моделью HSL. Отметим, что первых четыре модели можно использовать в HTML или CSS для оформления веб-страниц, а вот модель HSV – нет. Модель HSV была разработана одним из основателей студии Pixar в 1978 году и очень похожа на HSL.
- Модель CMY или CMYK. Данная модель используется во всех цветных принтерах для печати. В основе модели CMYK лежит правило, заключающиеся в том, что печать происходит на белых листах бумаги. Любой цвет модели CMYK получается из смешения цветов Cyan (бледно-голубой, бирюзовый), Magenta (пурпурный) и желтого. У каждого цвета в модели CMY есть характеристика непрозрачности (количество краски), измеряющаяся в процентах. Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Все вышеперечисленные цветовые модели являются аппаратно-зависимыми, то есть если вы задаете цвет HTML элемента при помощи модели RGB или HSL, то нельзя с точностью утверждать, какой именно оттенок цвета увидит посетитель вашего сайта, так как мониторы у всех пользователей разные и передают они цвета по-разному. Также отметим, что в основе всех вышеперечисленных моделей лежит модель RGB и любой цвет, заданный в любой из моделей (кроме HSLA и RGBA из-за наличия альфа-канала), можно конвертировать в RGB.
Если говорить про аппаратно-независимые модели передачи цвета, то стоит отметить модель LAB. Итак, мы немного отвлеклись от работы с цветом в HTML, познакомившись с некоторыми цветовыми моделями. Отметим, что браузеры «понимают» только первых четыре модели: HSL, RGB, HSLA и RGBA. Поэтому цветом HTML элементов мы можем управлять только при помощи этих моделей.
Как формируется цвет HTML элемента: некоторые особенности модели RGB
Давайте разберемся с тем, как формируется цвет HTML элемента и с некоторыми особенностями модели RGB. Отметим, что про модель RGB, а также про другие модели, которые используются для оформления веб-страниц мы поговорим чуть позже в отдельных записях.
Итак, модель RGB расшифровывается, как Red, Green, Blue. В основе модели RGB лежит принцип аддитивности. Этот принцип заключается в том, что для получения какого-либо цвета происходит добавление цвета к черному. Для лучшего понимания представьте, что ваш экран – это черная стена и у вас есть три прожектора: первый светит красным цветом, второй светит зеленым, а третий синим. Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.

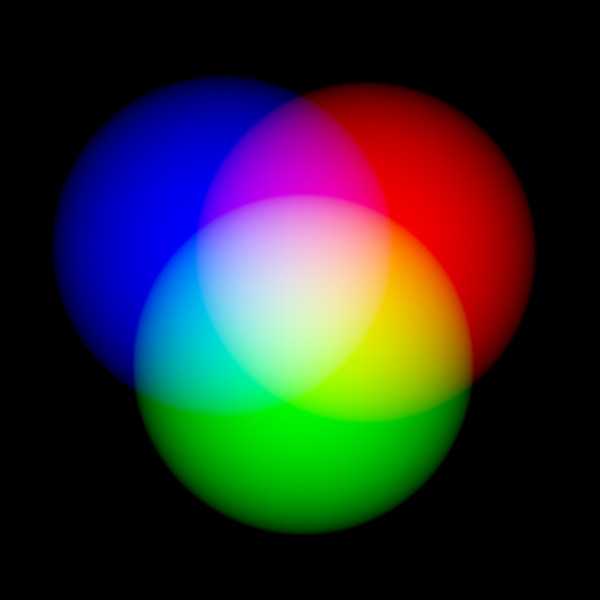
Пример того, как происходит создания цвета в модели RGB
Таким образом получается, что если вы светите на одну и ту же точку красным и зеленым прожектором, то на черной стене вы заметите желтое пятно. Если комбинируете красный и синий, то получается пурпурный цвет, а если объединяете зеленый и синий, то световое пятно на черной стене будет цвета Cyan, но если вы направите все три прожектора на одну точку, то световое пятно будет белого цвета.
Описанный выше принцип лежит в основе модели RGB и применяется для манипуляции цветами в HTML элементов на странице в браузере.
HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
Атрибуты в HTML используются для того, чтобы сделать элементы страницы уникальными. При помощи HTML атрибутов мы можем манипулировать цветом элементов:
- HTML атрибут color. Данный атрибут позволяет изменять цвет текста, находящегося внутри HTML элемента. Атрибут может принимать значения в виде называний HTML цветов и при помощи кодов модели RGB в шестнадцатеричной системе счисления и в десятичной системе счисления. Атрибут color – это уникальный HTML атрибут, который позволяет менять цвет текста внутри некоторых HTML элементов.
- HTML атрибут text. Данный атрибут является уникальным атрибутом тэга <body> . Тэг <body> вместе с тэгами <html> и <head> образуют структуру HTML документа. Если вы помните, то внутри контейнера <body> размещаются элементы, которые потом отображаются браузером в области просмотра. Атрибут text позволяет задать цвет текста по умолчанию для всей HTML страницы.
- HTML атрибут bgcolor. Также являет уникальным HTML атрибутом и позволяет изменять цвет фона некоторых HTML элементов.
- HTML атрибут vlink. Данный атрибут уникален и применяется только к тэгу <body>, чтобы изменить цвет ссылки, которую уже посетил пользователь.
- HTML атрибут alink. Этот атрибут также уникален и применим только к тэгу <body>. Атрибут alink меняет цвет активной HTML ссылки.
- HTML атрибут link. Атрибут link используется только вместе с тэгом <body> и служит для изменения цвета ссылок HTML страницы, которые еще не посещал пользователь.
Обратите внимание: использовать атрибуты для изменения цвета HTML элементов не рекомендуется, так как есть каскадные таблицы стилей, которые позволяют отделить оформление веб-страницы от его содержимого.
Использование десятичных кодов цвета в HTML
Итак, мы говорили о том, что прожектору можно задавать яркость цвета при помощи специальной линейки, на которой расположены пронумерованные рисочки от 0 до 255. А теперь посмотрим, как это нам поможет изменять цвет HTML элементов. Дело всё в том, что цвет текста внутри HTML элемента или цвет фона в HTML мы можем изменять при помощи десятичного кода следующим образом:
<body alink=”rgb (0,0,0)” link=”rgb (255,255,255)” vlink=”rgb (255,0,0)” bgcolor=”rgb (0,255,0)” text=”rgb (0,0,255)”></body>
Если вы создадите HTML документ, в котором контейнер body будет описан, как в примере, то увидите:
- Цвет фона HTML документа стал зеленым: bgcolor=”rgb (0,255,0)”.
- Цвет текста HTML страницы станет синим: text=”rgb (0,0,255)”.
- Цвет HTML ссылки, которую пользователь не посещал, будет белым: link=”rgb (255,255,255)”.
- Цветы ссылки, которая открыта в данный момент, будет черным: alink=”rgb (0,0,0)”.
- А цвет HTML ссылки, которую уже посещали, будет красным: vlink=”rgb (255,0,0)”.
Обратите внимание: никто не запрещает вам регулировать «мощность прожектора» по своему усмотрению, вы можете задать HTML цвет, например, таким образом:
И получите цвет детской неожиданности. В этом и заключается особенность, гибкость и удобство модели RGB. Ваш монитор – черная стена, на которую светят прожекторы, а вы можете регулировать мощность этих прожекторов и создавать всевозможные цвета фона, текста и ссылки при помощи HTML атрибутов в десятичной системе счисления или, еще можно сказать: при помощи десятичных кодов цвета.

Семь цветов заданных при помощи десятичных кодов цвета модели RGB
На самом деле неправильно говорить десятичные коды цвета в HTML, правильнее будет сказать десятичные коды цвета RGB, поскольку данная модель используется не только для оформления веб-страниц в HTML и CSS.
Шестнадцатеричные значения HTML цветов
Задавать цвет HTML элементам десятичными кодами модели RGB не очень удобно (и на данный момент не все браузеры поддерживают такой способ манипуляции цветом), так как запись будет не самая компактная, намного удобнее задавать цвет HTML элементам при помощи шестнадцатеричных значений. На рисунке ниже вы можете увидеть, как десятичные значения конвертируются в шестнадцатеричные.
Пример перевода десятичного кода цвета в шестнадцатеричный
Для тех, кто не знаком с шестнадцатеричной системой счисления, следует дать небольшое пояснение, чтобы вы без труда могли манипулировать цветом HTML элементов при помощи шестнадцатеричных кодов модели RGB. Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
В шестнадцатеричной системе счисления любое число можно записать при помощи комбинации шестнадцати цифр: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f. Для простоты понимания можете считать, что a – это десять, а f – это пятнадцать. Например, число шестнадцать будет записано в шестнадцатеричной системе счисления следующим образом: 10. А число 255 будет записано, как ff.
А теперь давайте посмотрим, как мы можем задавать цвет HTML элементов при помощи шестнадцатеричных значений, повторим наш предыдущий пример, заменив десятичные коды цветов на их шестнадцатеричные аналоги:
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body>
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body> |
Обратите внимание: запись цвета в HTML в шестнадцатеричном формате несколько компактнее, чем в десятичном, это первое. Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Обратите внимание: яркость каждого канала цвета задается отдельно, но если представить, что это одно число, то максимально возможное число в шестнадцатеричной системе счисления модели RGB равно ffffff, оно даст нам белый цвет, а десятичной системе это: 16 777 215. Такое количество цветов и оттенков позволяет задать/использовать модель RGB. Это число получается из того, что у каждого цветового канала есть 256 значений яркости (от 0 до 255), соответственно: 256*256*256 = 16 777 215.
Шестнадцатеричные значения HTML цветов более компактны и наглядны, большинство веб-дизайнеров и верстальщиков для манипуляции цветом в HTML используют именно шестнадцатеричные значения, поэтому рекомендуем вам не привыкать к десятичной форме записи цвета, а сразу использовать шестнадцатеричную.
Понятно, что начинающему дизайнеру или верстальщику поначалу будет трудно ориентироваться в шестнадцатеричной форме записи цвета, поэтому практически любой графический редактор имеет так называемую палитру цвета, которая позволяет выбрать нужный цвет и получить его код для разных цветовых моделей в разных системах счисления.
Некоторые текстовые редактора, такие как Sublime Text 3, Notepad++ и Brackets имеют расширения-палитры, которые очень удобны, когда вы хотите быстро выбрать цвет и изменить его. Про IDE NetBeans в этом плане я ничего сказать не могу.
Имена цветов в HTML
HTML атрибуты в качестве значения могут принимать не только десятичные коды и шестнадцатеричные значения, но и специальные имена цветов. Изменять цвет HTML элементов при помощи его имени – не самая удачная затея. Во-первых, за именем цвета в HTML кроется код модели RGB, во-вторых, каждый браузер отображает цвет HTML элемента, заданный при помощи имени, по-разному, это зависит лишь от желания разработчиков браузера.
Поэтому использование имени цвета в HTML не рекомендуется. Модель RGB является аппаратно-зависимой, а цвет, заданный при помощи имени, зависит от браузера и даже его версии. Давайте попробуем задать цвет элементам HTML страницы при помощи имени:
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body>
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body> |
Как вы понимаете, цветов и оттенков очень много. Тут стоит отметить, что HTML атрибуты не позволяют задать градиент, такая возможность есть в CSS, но об этом мы поговорим в другой записи. И для многих цветов в HTML есть имена. Таблицу именем цветов в HTML и их RGB коды вы можете найти на моем сайте.

Таблица базовых цветов в HTML: их имена и RGB коды
Таблица сверху демонстрирует какой цвет получит HTML элемент, если вы зададите его при помощи имени. В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
Палитра цвета в HTML
На самом деле в HTML нет никакой палитры цветов. Давайте вспомним определение слова палитра. Палитра – это небольшая тонкая дощечка четырехугольной или овальной формы, на которой художник смешивает краски и получает всевозможные цвета. Иногда в палитре делают отверстие для большого пальца, чтобы ее было удобно держать. Изображение палитры вы найдете ниже. Поэтому в HTML палитры нет.

Это пример палитры художника, на которой он смешивает краски и получает разные цвета и оттенки
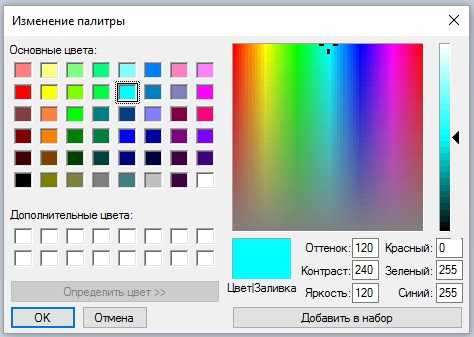
Но в различных текстовых редакторах есть плагины палитры цвета, которые помогают быстро подобрать цвет HTML элемента. Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.

Простая цветовая палитра редактора Paint
Отметим, что многие модули и плагины палитры цвета позволяют получить код цвета не только в формате RGB/RGBA, но и в формате других моделей. Запомните, что в HTML палитры нет, ну разве что вы художник до мозга костей и называете палитрой цвета HTML страницы те цвета, которые использовались для ее оформления (ведь иногда палитрой называют цвета, которые использует тот или иной художник, или цвета, которые использовались в создании той или иной картине).
Учимся изменять цвет текста в HTML
Мы получили очень много теории про цвета в HTML, давайте перейдем к практике и попробуем поработать с цветами HTML элементов. Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем цвет текста в HTML документе</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body text=»#ff0000″> <h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2> <h3><font color=»yellow»>Меняем цвет текста</font></h3> <p>Для изменения цвета текста мы можем использовать уникальный атрибут элемента BODY text, а также использовать элемент FONT и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем цвет текста в HTML документе</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body text=»#ff0000″>
<h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2>
<h3><font color=»yellow»>Меняем цвет текста</font></h3>
<p>Для изменения цвета текста мы можем использовать уникальный
атрибут элемента BODY text, а также использовать элемент FONT
и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p>
</body>
</html> |
Данный файл я сохраню, как color.html и посоветую вам не забывать про пробельные символы для форматирования HTML кода. Запись цвета в десятичной системе счисления не поддерживает Chrome, Firefox и Opera, а вот IE такую запись цвета понимает и подсвечивает HTML заголовок зеленым цветом:

Изменение цвета текста в HTML
Правильно говорить не изменение цвета текста в HTML, а изменение цвета шрифта в HTML. Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Стоит обратить ваше внимание на то, что если вы используете HTML списки, тэги непосредственного форматирования текста в HTML, тэги логического форматирования для выделения важных слов в HTML документе, то тэг <font> должен быть вложен в эти тэги, например:
<ul> <li><font color=”#454621”>Элемент списка</font></li> </ul> <b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b> <em><font color=”#ffffff”>Белый курсивный шрифт</font></em>
<ul>
<li><font color=”#454621”>Элемент списка</font></li>
</ul>
<b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b>
<em><font color=”#ffffff”>Белый курсивный шрифт</font></em> |
Итак, мы рассмотрели все способы изменения цвета текста в HTML, но их не рекомендуется использовать для оформления сайта, так как есть CSS. Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Цвет фона HTML элемента
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера <body>, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы). Чтобы изменить цвет фона используйте атрибут bgcolor, например: bgcolor=” #000000”. Данное значение сделает цвет фона всей HTML страницы черным:

Пример изменения фона HTML страницы
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Изменяем цвет HTML ссылки
Когда мы говорили про ссылки в HTML то довольно подробно рассмотрели вопрос изменения цвета ссылок при помощи атрибутов link, vlink и alink. Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Но мы можем изменить цвет отдельной ссылки при помощи тэга <font> и атрибута color:
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font>
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font> |
Данная ссылка очень скромная: ее цвет всегда будет золотым (вне зависимости от того посещал ее пользователь или нет), ну и конечно, у данной ссылки скромный анкор. Таким образом мы выяснили, что цвет HTML ссылки можно менять не только с помощью атрибутов тэга <body>, но а при помощи тэга <font> (при этом цвет ссылки всегда будет таким, какой вы задали в атрибуте color).
Таблица цветов в HTML
Наверное, мы уже сказали всё, что можно про изменение цвета HTML элементов. Нам осталось только добавить, что веб-дизайнеры составили множество различных таблиц HTML цветов, которые используются при оформлении сайта, вот одни из самых популярных:
- Таблица безопасных веб-цветов. Таблица безопасных веб-цветов или таблица безопасных цветов в HTML и CSS содержит в себе примеры цветов и их коды, записанные в формате модели RGB. В этой таблице собрано 216 цветов, которые будут поддерживаться любым монитором и любым браузером.
- Таблица имен цветов в HTML. Данную таблицу обычно делят на две: базовую и расширенную. В базовой таблице указано шестнадцать имен HTML цветов, которые будут одинаково отображать все браузеры.
zametkinapolyah.ru
