Таблица цветов html, палитра, названия цветов
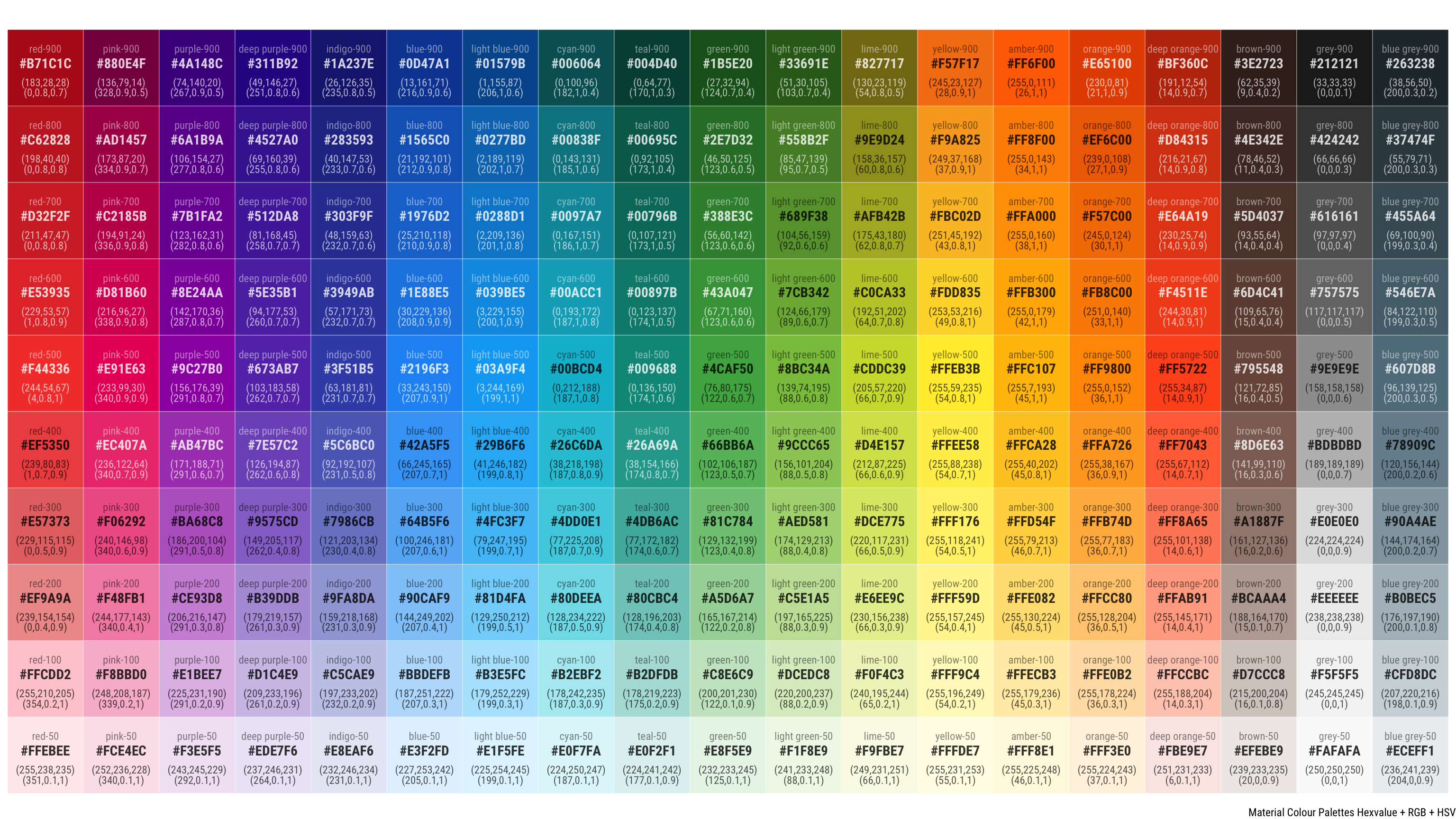
Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. Значение цвета отображается в трех форматах: Hex, RGB и HSV.
- Hex состоит из трех двух символьных значений в шестнадцатеричной системе счисления. Например: #ff00b3, где первая пара чисел — красный, вторая — зеленый, а третья — синий.
- RGB (RedGreenBlue) имеет вид «200,100,255», обозначающее количество соответствующего тона(красный,зеленый,синий) в получаемом цвете.
- HSV (Hue, Saturation, Value — тон, насыщенность, значение) — цветовая модель, в которой в качестве координат являются:
- Hue — цветовой тон, может варьироваться в пределах от 0° до 360°.
- Saturation — насыщенность, варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета.

- Value (значение цвета) — задает яркость, значение так же может варьироваться в пределах 0—100 или 0—1.
Введите код цвета: GO
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | Цвет | |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | ||
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| #E0FFFF | ||
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Таблица цветов HTML и CSS
Все стандартные цвета – их названия, HEX коды и RGB значения.
1
Основные цвета
| Черный | Black | #000000 | rgb(0,0,0) |
| Серый | Gray | #808080 | rgb(128,128,128) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Белый | White | #ffffff | rgb(255,255,255) |
| Фуксия, Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Красный | Red | #ff0000 | rgb(255,0,0) |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
| Жёлтый | Yellow | #ffff00 | rgb(205,92,92) |
| Оливковый | Olive | #808000 | rgb(240,128,128) |
| Лайм | Lime | #00ff00 | rgb(250,128,114) |
| Зелёный | Green | #008000 | rgb(233,150,122) |
| Цвет морской волны | Aqua | #00ffff | rgb(205,92,92) |
| Окраски птицы чирок | Teal | #008080 | rgb(240,128,128) |
| Синий | Blue | #0000ff | rgb(250,128,114) |
| Форма морских офицеров | Navy | #000080 | rgb(233,150,122) |
2
Серые тона
| Дымчато-белый | WhiteSmoke | #f5f5f5 | rgb(245,245,245) |
| Гейнсборо | Gainsboro | #dcdcdc | rgb(220,220,220) |
| Светло серый | LightGrey,LightGray | #d3d3d3 | rgb(211,211,211) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Темно серый | DarkGray,DarkGrey | #a9a9a9 | rgb(169,169,169) |
| Серый | Gray,Grey | #808080 | rgb(128,128,128) |
| Тусклый серый | DimGray,DimGrey | #696969 | rgb(105,105,105) |
| Светлый аспидно-серый | LightSlateGray,LightSlateGrey | #778899 | rgb(119,136,153) |
| Серый шифер | SlateGray,SlateGrey | #708090 | rgb(112,128,144) |
| Аспидно-серый | DarkSlateGray,DarkSlateGrey | #2f4f4f | rgb(47,79,79) |
| Чёрный | Black | #000000 | rgb(0,0,0) |
3
Красные тона
| Светло-коралловый | LightCoral | #f08080 | rgb(240,128,128) |
| Лососевый | Salmon | #fa8072 | rgb(250,128,114) |
| Тёмно-лососёвый | DarkSalmon | #e9967a | rgb(233,150,122) |
| Светло-лососёвый | LightSalmon | #ffa07a | rgb(255,160,122) |
| Малиновый | Crimson | #dc143c | rgb(220,20,60) |
| Красный | Red | #ff0000 | rgb(255,0,0) |
| Индийский красный | IndianRed | #cd5c5c | rgb(205,92,92) |
| Кирпичный | FireBrick | #b22222 | rgb(178,34,34) |
| Коричнево-бордовый | Brown | #a52a2a | rgb(165,42,42) |
| Тёмно-красный | DarkRed | #8b0000 | rgb(139,0,0) |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
4
Оранжевые тона
| Цвет морской раковины | Seashell | #fff5ee | rgb(255,245,238) |
| Бежевый | Beige | #f5f5dc | rgb(245,245,220) |
| Старое кружево | OldLace | #fdf5e6 | rgb(253,245,230) |
| Цветочный белый | FloralWhite | #fffaf0 | rgb(255,250,240) |
| Белый антик | AntiqueWhite | #faebd7 | rgb(250,235,215) |
| Льняной | Linen | #faf0e6 | rgb(250,240,230) |
| Очищенный миндаль | BlanchedAlmond | #ffebcd | rgb(255,235,205) |
| Бисквитный | Bisque | #ffe4c4 | rgb(255,228,196) |
| Белый навахо | NavajoWhite | #ffdead | rgb(255,222,173) |
| Пшеничный | Wheat | #f5deb3 | rgb(245,222,179) |
| Плотная древесина | BurlyWood | #deb887 | rgb(222,184,135) |
| Цвет загара | Tan | #d2b48c | rgb(210,180,140) |
| Красный песок | SandyBrown | #f4a460 | rgb(244,164,96) |
| Золотисто-березовый | Goldenrod | #daa520 | rgb(218,165,32) |
| Тёмный золотарник | DarkGoldenRod | #b8860b | rgb(184,134,11) |
| Перу | Peru | #cd853f | rgb(205,133,63) |
| Шоколадный | Chocolate | #d2691e | rgb(210,105,30) |
| Кожаного седла для лошади | SaddleBrown | #8b4513 | rgb(139,69,19) |
| Сиена | Sienna | #a0522d | rgb(160,82,45) |
| Светлый сомон | LightSalmon | #ffa07a | rgb(255,160,122) |
| Коралловый | Coral | #ff7f50 | rgb(255,127,80) |
| Томатный | Tomato | #ff6347 | rgb(255,99,71) |
| Оранжево-красный | OrangeRed | #ff4500 | rgb(255,69,0) |
| Тёмно-оранжевый | DarkOrange | #ff8c00 | rgb(255,140,0) |
| Оранжевый | Orange | #ffa500 | rgb(255,165,0) |
5
Жёлтые тона
| Цвет пестиков неспелой кукурузы | Cornsilk | #fff8dc | rgb(255,248,220) |
| Слоновая кость | Ivory | #fffff0 | rgb(255,255,240) |
| Светло-жёлтый | LightYellow | #ffffe0 | rgb(255,255,224) |
| Лимонно-кремовый | LemonChiffon | #fffacd | rgb(255,250,205) |
| Светло-жёлтый золотистый | LightGoldenrodYellow | #fafad2 | rgb(250,250,210) |
| Побег папайи | PapayaWhip | #ffefd5 | rgb(255,239,213) |
| Мокасиновый | Moccasin | #ffe4b5 | rgb(255,228,181) |
| Тёмно-персиковый | PeachPuff | #ffdab9 | rgb(255,218,185) |
| Бледно-золотистый | PaleGoldenrod | #eee8aa | rgb(238,232,170) |
| Светлый хаки | Khaki | #f0e68c | rgb(240,230,140) |
| Тёмный хаки | DarkKhaki | #bdb76b | rgb(189,183,107) |
| Жёлтый | Yellow | #ffff00 | rgb(255,255,0) |
| Золотой | Gold | #ffd700 | rgb(255,215,0) |
6
Зелёные тона
| Медовая роса | Honeydew | #f0fff0 | rgb(240,255,240) |
| Мятно-кремовый | MintCream | #f5fffa | rgb(245,255,250) |
| Зелёно-жёлтый | GreenYellow | #adff2f | rgb(173,255,47) |
| Шартрёз | Chartreuse | #7fff00 | rgb(127,255,0) |
| Зелёная лужайка | LawnGreen | #7cfc00 | rgb(124,252,0) |
| Лайм | Lime | #00ff00 | rgb(0,255,0) |
| Лаймово-зелёный | LimeGreen | #32cd32 | rgb(50,205,50) |
| Бледный зелёный | PaleGreen | #98fb98 | rgb(152,251,152) |
| Светло-зелёный | LightGreen | #90ee90 | rgb(144,238,144) |
| Умеренный весенний зелёный | MediumSpringGreen | #00fa9a | rgb(0,250,154) |
| Весенне-зелёный | SpringGreen | #00ff7f | rgb(0,255,127) |
| Умеренно-зелёное море | MediumSeaGreen | #3cb371 | rgb(60,179,113) |
| Зелёное море | SeaGreen | #2e8b57 | rgb(46,139,87) |
| Лесной зелёный | ForestGreen | #228b22 | rgb(34,139,34) |
| Зелёный | Green | #008000 | rgb(0,128,0) |
| Очень тёмный лимонный зеленый | DarkGreen | #006400 | rgb(0,100,0) |
| Жёлто-зелёный | YellowGreen | #9acd32 | rgb(154,205,50) |
| Нежно-оливковый | OliveDrab | #6b8e23 | rgb(107,142,35) |
| Оливковый | Olive | #808000 | rgb(128,128,0) |
| Тёмный оливково-зеленый | DarkOliveGreen | #556b2f | rgb(85,107,47) |
| Умеренный аквамариновый | MediumAquamarine | #66cdaa | rgb(102,205,170) |
| Тёмное зелёное море | DarkSeaGreen | #8fbc8f | rgb(143,188,143) |
| Светлое зелёное море | LightSeaGreen | #20b2aa | rgb(32,178,170) |
| Тёмный циан | DarkCyan | #008b8b | rgb(0,139,139) |
| Окраски птицы чирок | Teal | #008080 | rgb(0,128,128) |
7
Синие тона
| Небесная лазурь | Azure | #f0ffff | rgb(240,255,255) |
| Синяя Элис | AliceBlue | #f0f8ff | rgb(240,248,255) |
| Светлый циан | LightCyan | #e0ffff | rgb(224,255,255) |
| Циан,цвет морской волны | Cyan,Aqua | #00ffff | rgb(0,255,255) |
| Аквамариновый | Aquamarine | #7fffd4 | rgb(127,255,212) |
| Светло-бирюзовый | Turquoise | #40e0d0 | rgb(64,224,208) |
| Умеренно-бирюзовый | MediumTurquoise | #48d1cc | rgb(72,209,204) |
| Тёмно-бирюзовый | DarkTurquoise | #00ced1 | rgb(0,206,209) |
| Бледно-синий | PaleTurquoise | #afeeee | rgb(175,238,238) |
| Пыльный голубой | PowderBlue | #b0e0e6 | rgb(176,224,230) |
| Светлый синий | LightBlue | #add8e6 | rgb(173,216,230) |
| Светлый стальной синий | LightSteelBlue | #b0c4de | rgb(176,196,222) |
| Городское небо | SkyBlue | #87ceeb | rgb(135,206,235) |
| Светло-голубой | LightSkyBlue | #87cefa | rgb(135,206,250) |
| Морозное небо | DeepSkyBlue | #00bfff | rgb(0,191,255) |
| Защитно-синий | DodgerBlue | #1e90ff | rgb(30,144,255) |
| Васильковый | CornflowerBlue | #6495ed | rgb(100,149,237) |
| Умеренный аспидно-синий | MediumSlateBlue | #7b68ee | rgb(123,104,238) |
| Кадетский синий | CadetBlue | #5f9ea0 | rgb(95,158,160) |
| Синяя сталь | SteelBlue | #4682b4 | rgb(70,130,180) |
| Королевский синий | RoyalBlue | #4169e1 | rgb(65,105,225) |
| Синий | Blue | #0000ff | rgb(0,0,255) |
| Средний синий | MediumBlue | #0000cd | rgb(0,0,205) |
| Тёмный ультрамариновый | DarkBlue | #00008b | rgb(0,0,139) |
| Формы морских офицеров | Navy | #000080 | rgb(0,0,128) |
| Полуночный чёрный | MidnightBlue | #191970 | rgb(25,25,112) |
| Аспидно-синий | SlateBlue | #6a5acd | rgb(106,90,205) |
| Тёмный аспидно-синий | DarkSlateBlue | #483d8b | rgb(72,61,139) |
8
Фиолетовые тона
| Призрачно-белый | GhostWhite | #f8f8ff | rgb(248,248,255) |
| Лаванда | Lavender | #e6e6fa | rgb(230,230,250) |
| Чертополох | Thistle | #d8bfd8 | rgb(216,191,216) |
| Светлая слива | Plum | #dda0dd | rgb(221,160,221) |
| Розово-фиолетовый | Violet | #ee82ee | rgb(238,130,238) |
| Орхидея | Orchid | #da70d6 | rgb(218,112,214) |
| Фуксия,Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Умеренный фиолетово-красный | MediumVioletRed | #c71585 | rgb(199,21,133) |
| Умеренный цвет орхидеи | MediumOrchid | #ba55d3 | rgb(186,85,211) |
| Умеренный пурпурный | MediumPurple | #9370db | rgb(147,112,219) |
| Сине-лиловый | BlueViolet | #8a2be2 | rgb(138,43,226) |
| Тёмно-фиолетовый | DarkViolet | #9400d3 | rgb(148,0,211) |
| Тёмная орхидея | DarkOrchid | #9932cc | rgb(153,50,204) |
| Тёмный маджента | DarkMagenta | #8b008b | rgb(139,0,139) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Индиго | Indigo | #4b0082 | rgb(75,0,130) |
9
Розовые тона
| Белоснежный | Snow | #fffafa | rgb(255,250,250) |
| Розово-лавандовый | LavenderBlush | #fff0f5 | rgb(255,240,245) |
| Тускло-розовый | MistyRose | #ffe4e1 | rgb(255,228,225) |
| Розовый | Pink | #ffc0cb | rgb(255,192,203) |
| Светло-розовый | LightPink | #ffb6c1 | rgb(255,182,193) |
| Ярко-розовый | HotPink | #ff69b4 | rgb(255,105,180) |
| Глубокий розовый | DeepPink | #ff1493 | rgb(255,20,147) |
| Лиловый | PaleVioletRed | #db7093 | rgb(219,112,147) |
| Розово-коричневый | RosyBrown | #bc8f8f | rgb(188,143,143) |
Правильные сочетания и подбор цвета для сайта: рекомендации для новичков
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.
Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.
Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Сочетание цветов для сайта
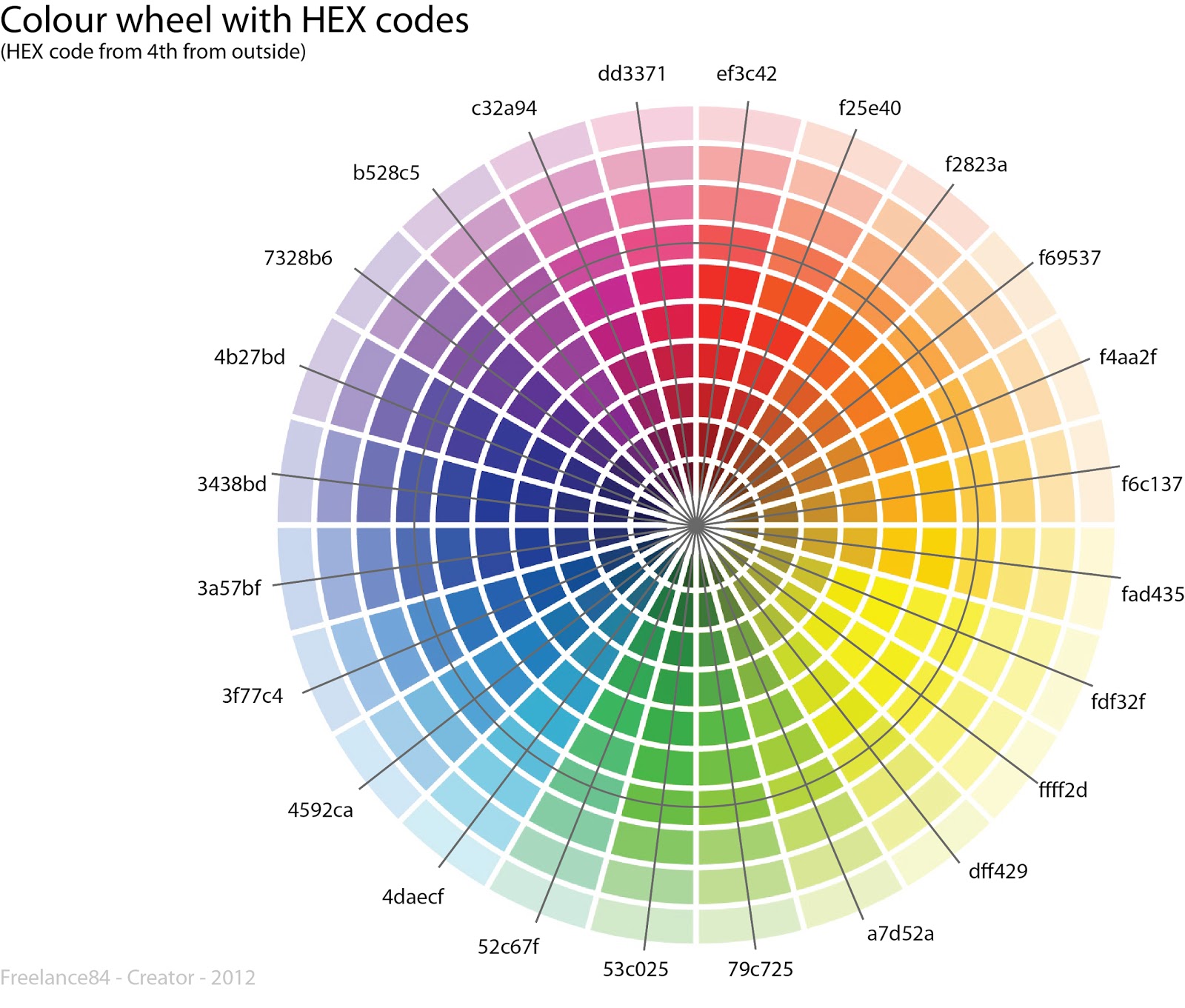
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.
С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.
Цветовые контрасты
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.
Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.
Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.
Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.
Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.
Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.
Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.
Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.
Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
Синий
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.
Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.
Темные цвета на сайте навевают романтику и таинственность.
Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.
Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
Эмоции: изысканность, власть.
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.
Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным. Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство. Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
Рассмотрим на примере использование всех цветов
В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
Пример 1
Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
Пример 2
Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Пример 3
Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
Пример 4
Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5
Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.
In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.
Design Palette
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.
Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.
Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.
Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:17 примеров лучших сайтов ресторанов и кафеПредыдущий проект:Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структурыhtml цвета — название и коды
Если вы хотите поправить цветовую составляющую текста на вашем сайте, например, для фона — то вам надо, как минимум, узнать что такое web-color. Далее принцип работы простой — вы просто копируете html-код расцветки и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные цветовые палитры.
Для чего нужны
Очень часто требуется поменять цвет текста на сайте, мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если знаете эти основы web-строительства, то без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цветовое оформление на всем сайте и, поэтому коды цветовых оттенков в html формате — для меня необходимы — «как воздух».
Но, если знаете эти основы web-строительства, то без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цветовое оформление на всем сайте и, поэтому коды цветовых оттенков в html формате — для меня необходимы — «как воздух».
Меняем цвет текста на сайте
1) html код вставляем в специальный файл css, обычно он называется style.css — вот такие примерно строки появятся в нем:
color:#FFF;
Это был пример: мы вставили корректировку, — это и есть код белого цвета в html. Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Примерно может выглядеть так — вносим правки в тег body:
body {color:#FFF;}
На закрытых движках типа ucoz — это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце, то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler — то есть основным ПС это безразлично, потому что это «не ошибка»)
А вставляется такая конструкция:
style="color:#FFF;"
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
<p>
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите его для такого же фона, то текста вы, конечно же, не увидите.
3) Если вам нужно изменить цвет ссылки html — конструкция приобретает следующий вид:
<a href="https://saitsozdanie.ru/">тут текст ссылки</a>
Если вы еще не знаете, что такое тег a — то мы уже об этом писали тут — «как вставить ссылку на сайт». Вообще, цветовое изменение ссылочек — это уже интернет-маркетинг и сильно влияет на продажи — но это совсем другая история и очень интересная.
Таблица цветов html
Только также не забывайте вставить знак решетки перед кодом:
lightpink
FFB6C1 pink
FFC0CB crimson
DC143C lavenderblush
FFF0F5 palevioletred
DB7093 hotpink
FF69B4 deeppink
FF1493 mediumvioletred
C71585 orchid
DA70D6 thistle
D8BFD8 plum
DDA0DD violet
EE82EE magenta
FF00FF fuchsia
FF00FF darkmagenta
8B008B purple
800080 mediumorchid
BA55D3 darkviolet
9400D3 darkorchid
9932CC indigo
4B0082 blueviolet
8A2BE2 mediumpurple
9370DB mediumslateblue
7B68EE slateblue
6A5ACD darkslateblue
483D8B lavender
E6E6FA ghostwhite
F8F8FF blue
0000FF mediumblue
0000CD midnightblue
191970 darkblue
00008B navy
000080 royalblue
4169E1 cornflowerblue
6495ED lightsteelblue
B0C4DE lightslategray
778899 slategray
708090 dodgerblue
1E90FF aliceblue
F0F8FF steelblue
4682B4 lightskyblue
87CEFA skyblue
87CEEB deepskyblue
00BFFF lightblue
ADD8E6 powderblue
B0E0E6 cadetblue
5F9EA0 azure
F0FFFF lightcyan
E0FFFF paleturquoise
AFEEEE cyan
00FFFF aqua
00FFFF darkturquoise
00CED1 darkslategray
2F4F4F darkcyan
008B8B teal
008080 mediumturquoise
48D1CC lightseagreen
20B2AA turquoise
40E0D0 aquamarine
7FFFD4 mediumaquamarine
66CDAA mediumspringgreen
00FA9A mintcream
F5FFFA springgreen
00FF7F mediumseagreen
3CB371 seagreen
2E8B57 honeydew
F0FFF0 lightgreen
90EE90 palegreen
98FB98 darkseagreen
8FBC8B limegreen
32CD32 lime
00FF00 forestgreen
228B22 green
008000 darkgreen
006400 chartreuse
7FFF00 lawngreen
7CFC00 greenyellow
ADFF2F darkolivegreen
556B2F yellowgreen
9ACD32 olivedrab
6B8E23 beige
F5F5DC lightgoldenrodyellow
FAFAD2 ivory
FFFFF0 lightyellow
FFFFE0 yellow
FFFF00 olive
808000 darkkhaki
BDB76B lemonchiffon
FFFACD palegoldenrod
EEE8AA khaki
F0E68C gold
FFD700 cornsilk
FFF8DC goldenrod
DAA520 darkgoldenrod
B8860B floralwhite
FFFAF0 oldlace
FDF5E6 wheat
F5DEB3 moccasin
FFE4B5 orange
FFA500 papayawhip
FFEFD5 blanchedalmond
FFEBCD navajowhite
FFDEAD antiquewhite
FAEBD7 tan
D2B48C burlywood
DEB887 bisque
FFE4C4 darkorange
FF8C00 linen
FAF0E6 peru
CD853F peachpuff
FFDAB9 sandybrown
F4A460 chocolate
D2691E saddlebrown
8B4513 seashell
FFF5EE sienna
A0522D lightsalmon
FFA07A coral
FF7F50 orangered
FF4500 darksalmon
E9967A tomato
FF6347 mistyrose
FFE4E1 salmon
FA8072 snow
FFFAFA lightcoral
F08080 rosybrown
BC8F8F indianred
CD5C5C red
FF0000 brown
A52A2A firebrick
B22222 darkred
8B0000 maroon
800000 white
FFFFFF whitesmoke
F5F5F5 gainsboro
DCDCDC lightgrey
D3D3D3 silver
C0C0C0 darkgray
A9A9A9 gray
808080 dimgray
696969 black
000000
Сервис от Яндекса
Яндекс также предоставляет онлайн-сервис, иногда тоже помогает, но им все же реже пользуюсь.
Упрощенная форма
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
<p>
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья, следите за новостями https://saitsozdanie.ru.
Еще
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Красные тона: | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона: | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона: | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона: | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона: | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона: | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Основные цвета: | ||
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| Зелёные тона: | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона: | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые пастельные тона: | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона: | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Смотрите также:
Добавить комментарий
Палитра цвета в HTML.
 Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Коды HTML цветов. Цвет текста, ссылки, фона в HTML.Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы добрались до темы цветов в HTML. Отмечу, что для управления цветом на веб-страницах в данный момент лучше использовать CSS, но иногда бывают такие ситуации, когда средства CSS недоступные (например, многие почтовые клиенты CSS не понимают). Поэтому будущему веб-мастеру просто необходимо изучить средства HTML, которые позволяют изменять цвет, например для того, чтобы делать яркие и красочные e-mail рассылки, которые будут привлекать внимание целевой аудитории сайта.
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Данная запись получилось довольно объемной, но из нее вы узнаете обо всех технических особенностях работы с цветом при помощи HTML. Начнем мы запись с того, что разберемся с вопрос: для чего нам нужно выделять цветом те или иные элементы HTML страницы. Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Использование цветов в HTML
Содержание статьи:
Страницы сайта были бы скучными и неинтересными без изображений, про работу с картинками изображениями в HTML мы говорили ранее и очень подробно. Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Отмечу, что для оформления своего WordPress блога я не использовал ни одной картинки, макет полностью оформлен при помощи цвета. Как раз-таки про цвета в HTML мы сегодня с вами и поговорим. Цвета в HTML используются для разных целей, например, мы можем оформлять макеты сайта, выделяя те или иные HTML элементы страницы тем или иным цветом.
При помощи цвета мы можем акцентировать внимание наших посетителей на том или ином тексте или блоке сайта. Отметим, что состояние HTML ссылок так же определяется при помощи цвета таким образом, чтобы пользователь мог понять: на какую ссылку он уже нажимал, какую еще не посещал и на какой HTML странице он находится в данный момент.
Будьте аккуратны, используя цвета для оформления HTML документов, не все цвета сочетаются друг с другом и не каждый цвет будет приятен посетителям вашего сайта. Но об этих тонкостях вам лучше спросить у веб-дизайнеров, данная же статья поможет вам разобраться с техническими особенностями, позволяющими управлять цветом элементов HTML страниц.
Но вам не стоит забывать, что оформление должно быть отделено от содержимого, поэтому для манипуляции цветом на HTML страницах лучше использовать CSS, но об этом мы поговорим в другой публикации. Сейчас же мы посмотрим, какие средства есть в HTML для управления цветом на страницах сайта.
В отрасли IT для манипуляции цветом существует множество цветовых моделей. Самая широко распространённая модель представления цвета – это модель RGB. Про некоторые особенности данной модели мы поговорим здесь, а для более детального знакомства с RGB будет отдельная публикация. Ниже вы найдете список цветовых моделей, используемых в IT (не только в HTML и CSS):
- Модель RGB. Данная модель получила очень широкое распространение и, пожалуй, является одним из самых удобных и распространенных способов манипуляции цветом HTML элементов.
- Модель RGBA. Данная модель очень похожа на модель RGB, но включает в себя альфа-канал цвета. Особенность модели RGBA заключается в том, что она позволяет регулировать не только цвет HTML элемента, но и его прозрачность за счет наличия альфа-канала. Модель RGBA была добавлена в CSS3 и не поддерживается старыми браузерами.
- Модель HSL. Особенность модели HSL заключатся в том, что цвет мы задаем при помощи его параметров: оттенка, напыщенности и светлоты.
 Данная модель несколько более сложная в понимание, чем модель RGB.
Данная модель несколько более сложная в понимание, чем модель RGB. - Модель HSLA. Данная модель очень похожа на модель HSL, но она так же, как и модель RGBA позволяет работать с альфа-каналом цвета, поэтому при помощи HSLA мы можем задавать не только цвет HTML элемента на странице, но и его прозрачность.
- Модель HSV (HSB). Данную модель не стоит путать с моделью HSL. Отметим, что первых четыре модели можно использовать в HTML или CSS для оформления веб-страниц, а вот модель HSV – нет. Модель HSV была разработана одним из основателей студии Pixar в 1978 году и очень похожа на HSL.
- Модель CMY или CMYK. Данная модель используется во всех цветных принтерах для печати. В основе модели CMYK лежит правило, заключающиеся в том, что печать происходит на белых листах бумаги. Любой цвет модели CMYK получается из смешения цветов Cyan (бледно-голубой, бирюзовый), Magenta (пурпурный) и желтого. У каждого цвета в модели CMY есть характеристика непрозрачности (количество краски), измеряющаяся в процентах.
 Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Все вышеперечисленные цветовые модели являются аппаратно-зависимыми, то есть если вы задаете цвет HTML элемента при помощи модели RGB или HSL, то нельзя с точностью утверждать, какой именно оттенок цвета увидит посетитель вашего сайта, так как мониторы у всех пользователей разные и передают они цвета по-разному. Также отметим, что в основе всех вышеперечисленных моделей лежит модель RGB и любой цвет, заданный в любой из моделей (кроме HSLA и RGBA из-за наличия альфа-канала), можно конвертировать в RGB.
Если говорить про аппаратно-независимые модели передачи цвета, то стоит отметить модель LAB. Итак, мы немного отвлеклись от работы с цветом в HTML, познакомившись с некоторыми цветовыми моделями. Отметим, что браузеры «понимают» только первых четыре модели: HSL, RGB, HSLA и RGBA. Поэтому цветом HTML элементов мы можем управлять только при помощи этих моделей.
Как формируется цвет HTML элемента: некоторые особенности модели RGB
Давайте разберемся с тем, как формируется цвет HTML элемента и с некоторыми особенностями модели RGB. Отметим, что про модель RGB, а также про другие модели, которые используются для оформления веб-страниц мы поговорим чуть позже в отдельных записях.
Отметим, что про модель RGB, а также про другие модели, которые используются для оформления веб-страниц мы поговорим чуть позже в отдельных записях.
Итак, модель RGB расшифровывается, как Red, Green, Blue. В основе модели RGB лежит принцип аддитивности. Этот принцип заключается в том, что для получения какого-либо цвета происходит добавление цвета к черному. Для лучшего понимания представьте, что ваш экран – это черная стена и у вас есть три прожектора: первый светит красным цветом, второй светит зеленым, а третий синим. Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.
Пример того, как происходит создания цвета в модели RGB
Таким образом получается, что если вы светите на одну и ту же точку красным и зеленым прожектором, то на черной стене вы заметите желтое пятно. Если комбинируете красный и синий, то получается пурпурный цвет, а если объединяете зеленый и синий, то световое пятно на черной стене будет цвета Cyan, но если вы направите все три прожектора на одну точку, то световое пятно будет белого цвета.
Если комбинируете красный и синий, то получается пурпурный цвет, а если объединяете зеленый и синий, то световое пятно на черной стене будет цвета Cyan, но если вы направите все три прожектора на одну точку, то световое пятно будет белого цвета.
Описанный выше принцип лежит в основе модели RGB и применяется для манипуляции цветами в HTML элементов на странице в браузере.
HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
Атрибуты в HTML используются для того, чтобы сделать элементы страницы уникальными. При помощи HTML атрибутов мы можем манипулировать цветом элементов:
- HTML атрибут color. Данный атрибут позволяет изменять цвет текста, находящегося внутри HTML элемента. Атрибут может принимать значения в виде называний HTML цветов и при помощи кодов модели RGB в шестнадцатеричной системе счисления и в десятичной системе счисления. Атрибут color – это уникальный HTML атрибут, который позволяет менять цвет текста внутри некоторых HTML элементов.

- HTML атрибут text. Данный атрибут является уникальным атрибутом тэга <body> . Тэг <body> вместе с тэгами <html> и <head> образуют структуру HTML документа. Если вы помните, то внутри контейнера <body> размещаются элементы, которые потом отображаются браузером в области просмотра. Атрибут text позволяет задать цвет текста по умолчанию для всей HTML страницы.
- HTML атрибут bgcolor. Также являет уникальным HTML атрибутом и позволяет изменять цвет фона некоторых HTML элементов.
- HTML атрибут vlink. Данный атрибут уникален и применяется только к тэгу <body>, чтобы изменить цвет ссылки, которую уже посетил пользователь.
- HTML атрибут alink. Этот атрибут также уникален и применим только к тэгу <body>. Атрибут alink меняет цвет активной HTML ссылки.
- HTML атрибут link. Атрибут link используется только вместе с тэгом <body> и служит для изменения цвета ссылок HTML страницы, которые еще не посещал пользователь.

Обратите внимание: использовать атрибуты для изменения цвета HTML элементов не рекомендуется, так как есть каскадные таблицы стилей, которые позволяют отделить оформление веб-страницы от его содержимого.
Использование десятичных кодов цвета в HTML
Итак, мы говорили о том, что прожектору можно задавать яркость цвета при помощи специальной линейки, на которой расположены пронумерованные рисочки от 0 до 255. А теперь посмотрим, как это нам поможет изменять цвет HTML элементов. Дело всё в том, что цвет текста внутри HTML элемента или цвет фона в HTML мы можем изменять при помощи десятичного кода следующим образом:
<body alink=”rgb (0,0,0)” link=”rgb (255,255,255)” vlink=”rgb (255,0,0)” bgcolor=”rgb (0,255,0)” text=”rgb (0,0,255)”></body>
Если вы создадите HTML документ, в котором контейнер body будет описан, как в примере, то увидите:
- Цвет фона HTML документа стал зеленым: bgcolor=”rgb (0,255,0)”.
- Цвет текста HTML страницы станет синим: text=”rgb (0,0,255)”.

- Цвет HTML ссылки, которую пользователь не посещал, будет белым: link=”rgb (255,255,255)”.
- Цветы ссылки, которая открыта в данный момент, будет черным: alink=”rgb (0,0,0)”.
- А цвет HTML ссылки, которую уже посещали, будет красным: vlink=”rgb (255,0,0)”.
Обратите внимание: никто не запрещает вам регулировать «мощность прожектора» по своему усмотрению, вы можете задать HTML цвет, например, таким образом:
И получите цвет детской неожиданности. В этом и заключается особенность, гибкость и удобство модели RGB. Ваш монитор – черная стена, на которую светят прожекторы, а вы можете регулировать мощность этих прожекторов и создавать всевозможные цвета фона, текста и ссылки при помощи HTML атрибутов в десятичной системе счисления или, еще можно сказать: при помощи десятичных кодов цвета.
Семь цветов заданных при помощи десятичных кодов цвета модели RGB
На самом деле неправильно говорить десятичные коды цвета в HTML, правильнее будет сказать десятичные коды цвета RGB, поскольку данная модель используется не только для оформления веб-страниц в HTML и CSS.
Шестнадцатеричные значения HTML цветов
Задавать цвет HTML элементам десятичными кодами модели RGB не очень удобно (и на данный момент не все браузеры поддерживают такой способ манипуляции цветом), так как запись будет не самая компактная, намного удобнее задавать цвет HTML элементам при помощи шестнадцатеричных значений. На рисунке ниже вы можете увидеть, как десятичные значения конвертируются в шестнадцатеричные.
Пример перевода десятичного кода цвета в шестнадцатеричный
Для тех, кто не знаком с шестнадцатеричной системой счисления, следует дать небольшое пояснение, чтобы вы без труда могли манипулировать цветом HTML элементов при помощи шестнадцатеричных кодов модели RGB. Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
В шестнадцатеричной системе счисления любое число можно записать при помощи комбинации шестнадцати цифр: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f. Для простоты понимания можете считать, что a – это десять, а f – это пятнадцать. Например, число шестнадцать будет записано в шестнадцатеричной системе счисления следующим образом: 10. А число 255 будет записано, как ff.
Для простоты понимания можете считать, что a – это десять, а f – это пятнадцать. Например, число шестнадцать будет записано в шестнадцатеричной системе счисления следующим образом: 10. А число 255 будет записано, как ff.
А теперь давайте посмотрим, как мы можем задавать цвет HTML элементов при помощи шестнадцатеричных значений, повторим наш предыдущий пример, заменив десятичные коды цветов на их шестнадцатеричные аналоги:
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body>
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body> |
Обратите внимание: запись цвета в HTML в шестнадцатеричном формате несколько компактнее, чем в десятичном, это первое. Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Обратите внимание: яркость каждого канала цвета задается отдельно, но если представить, что это одно число, то максимально возможное число в шестнадцатеричной системе счисления модели RGB равно ffffff, оно даст нам белый цвет, а десятичной системе это: 16 777 215. Такое количество цветов и оттенков позволяет задать/использовать модель RGB. Это число получается из того, что у каждого цветового канала есть 256 значений яркости (от 0 до 255), соответственно: 256*256*256 = 16 777 215.
Шестнадцатеричные значения HTML цветов более компактны и наглядны, большинство веб-дизайнеров и верстальщиков для манипуляции цветом в HTML используют именно шестнадцатеричные значения, поэтому рекомендуем вам не привыкать к десятичной форме записи цвета, а сразу использовать шестнадцатеричную.
Понятно, что начинающему дизайнеру или верстальщику поначалу будет трудно ориентироваться в шестнадцатеричной форме записи цвета, поэтому практически любой графический редактор имеет так называемую палитру цвета, которая позволяет выбрать нужный цвет и получить его код для разных цветовых моделей в разных системах счисления.
Некоторые текстовые редактора, такие как Sublime Text 3, Notepad++ и Brackets имеют расширения-палитры, которые очень удобны, когда вы хотите быстро выбрать цвет и изменить его. Про IDE NetBeans в этом плане я ничего сказать не могу.
Имена цветов в HTML
HTML атрибуты в качестве значения могут принимать не только десятичные коды и шестнадцатеричные значения, но и специальные имена цветов. Изменять цвет HTML элементов при помощи его имени – не самая удачная затея. Во-первых, за именем цвета в HTML кроется код модели RGB, во-вторых, каждый браузер отображает цвет HTML элемента, заданный при помощи имени, по-разному, это зависит лишь от желания разработчиков браузера.
Поэтому использование имени цвета в HTML не рекомендуется. Модель RGB является аппаратно-зависимой, а цвет, заданный при помощи имени, зависит от браузера и даже его версии. Давайте попробуем задать цвет элементам HTML страницы при помощи имени:
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body>
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body> |
Как вы понимаете, цветов и оттенков очень много. Тут стоит отметить, что HTML атрибуты не позволяют задать градиент, такая возможность есть в CSS, но об этом мы поговорим в другой записи. И для многих цветов в HTML есть имена. Таблицу именем цветов в HTML и их RGB коды вы можете найти на моем сайте.
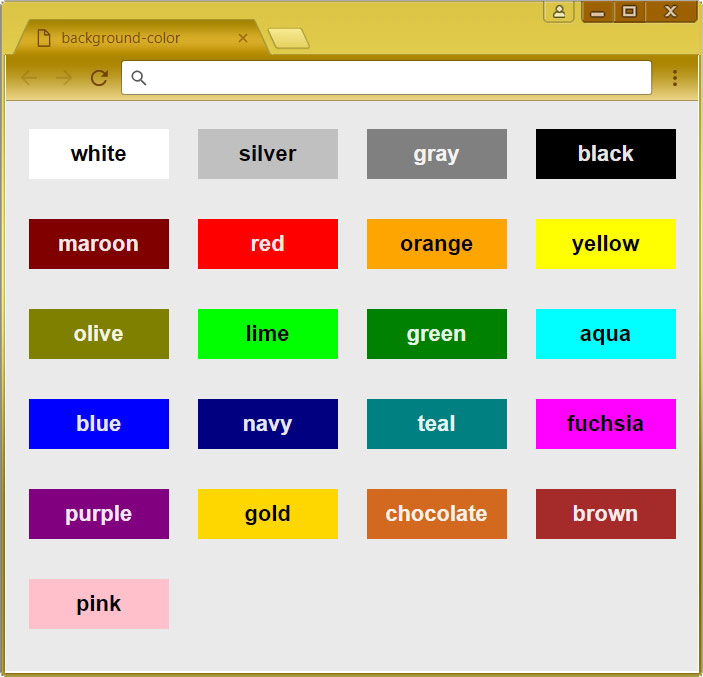
Таблица базовых цветов в HTML: их имена и RGB коды
Таблица сверху демонстрирует какой цвет получит HTML элемент, если вы зададите его при помощи имени. В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
Палитра цвета в HTML
На самом деле в HTML нет никакой палитры цветов. Давайте вспомним определение слова палитра. Палитра – это небольшая тонкая дощечка четырехугольной или овальной формы, на которой художник смешивает краски и получает всевозможные цвета. Иногда в палитре делают отверстие для большого пальца, чтобы ее было удобно держать. Изображение палитры вы найдете ниже. Поэтому в HTML палитры нет.
Это пример палитры художника, на которой он смешивает краски и получает разные цвета и оттенки
Но в различных текстовых редакторах есть плагины палитры цвета, которые помогают быстро подобрать цвет HTML элемента. Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.
Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.
Простая цветовая палитра редактора Paint
Отметим, что многие модули и плагины палитры цвета позволяют получить код цвета не только в формате RGB/RGBA, но и в формате других моделей. Запомните, что в HTML палитры нет, ну разве что вы художник до мозга костей и называете палитрой цвета HTML страницы те цвета, которые использовались для ее оформления (ведь иногда палитрой называют цвета, которые использует тот или иной художник, или цвета, которые использовались в создании той или иной картине).
Учимся изменять цвет текста в HTML
Мы получили очень много теории про цвета в HTML, давайте перейдем к практике и попробуем поработать с цветами HTML элементов. Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем цвет текста в HTML документе</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body text=»#ff0000″> <h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2> <h3><font color=»yellow»>Меняем цвет текста</font></h3> <p>Для изменения цвета текста мы можем использовать уникальный атрибут элемента BODY text, а также использовать элемент FONT и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем цвет текста в HTML документе</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body text=»#ff0000″>
<h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2>
<h3><font color=»yellow»>Меняем цвет текста</font></h3>
<p>Для изменения цвета текста мы можем использовать уникальный
атрибут элемента BODY text, а также использовать элемент FONT
и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p>
</body>
</html> |
Данный файл я сохраню, как color.html и посоветую вам не забывать про пробельные символы для форматирования HTML кода. Запись цвета в десятичной системе счисления не поддерживает Chrome, Firefox и Opera, а вот IE такую запись цвета понимает и подсвечивает HTML заголовок зеленым цветом:
Изменение цвета текста в HTML
Правильно говорить не изменение цвета текста в HTML, а изменение цвета шрифта в HTML. Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Стоит обратить ваше внимание на то, что если вы используете HTML списки, тэги непосредственного форматирования текста в HTML, тэги логического форматирования для выделения важных слов в HTML документе, то тэг <font> должен быть вложен в эти тэги, например:
<ul> <li><font color=”#454621”>Элемент списка</font></li> </ul> <b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b> <em><font color=”#ffffff”>Белый курсивный шрифт</font></em>
<ul>
<li><font color=”#454621”>Элемент списка</font></li>
</ul>
<b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b>
<em><font color=”#ffffff”>Белый курсивный шрифт</font></em> |
Итак, мы рассмотрели все способы изменения цвета текста в HTML, но их не рекомендуется использовать для оформления сайта, так как есть CSS. Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Цвет фона HTML элемента
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера <body>, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы). Чтобы изменить цвет фона используйте атрибут bgcolor, например: bgcolor=” #000000”. Данное значение сделает цвет фона всей HTML страницы черным:
Пример изменения фона HTML страницы
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Изменяем цвет HTML ссылки
Когда мы говорили про ссылки в HTML то довольно подробно рассмотрели вопрос изменения цвета ссылок при помощи атрибутов link, vlink и alink. Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Но мы можем изменить цвет отдельной ссылки при помощи тэга <font> и атрибута color:
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font>
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font> |
Данная ссылка очень скромная: ее цвет всегда будет золотым (вне зависимости от того посещал ее пользователь или нет), ну и конечно, у данной ссылки скромный анкор. Таким образом мы выяснили, что цвет HTML ссылки можно менять не только с помощью атрибутов тэга <body>, но а при помощи тэга <font> (при этом цвет ссылки всегда будет таким, какой вы задали в атрибуте color).
Таблица цветов в HTML
Наверное, мы уже сказали всё, что можно про изменение цвета HTML элементов. Нам осталось только добавить, что веб-дизайнеры составили множество различных таблиц HTML цветов, которые используются при оформлении сайта, вот одни из самых популярных:
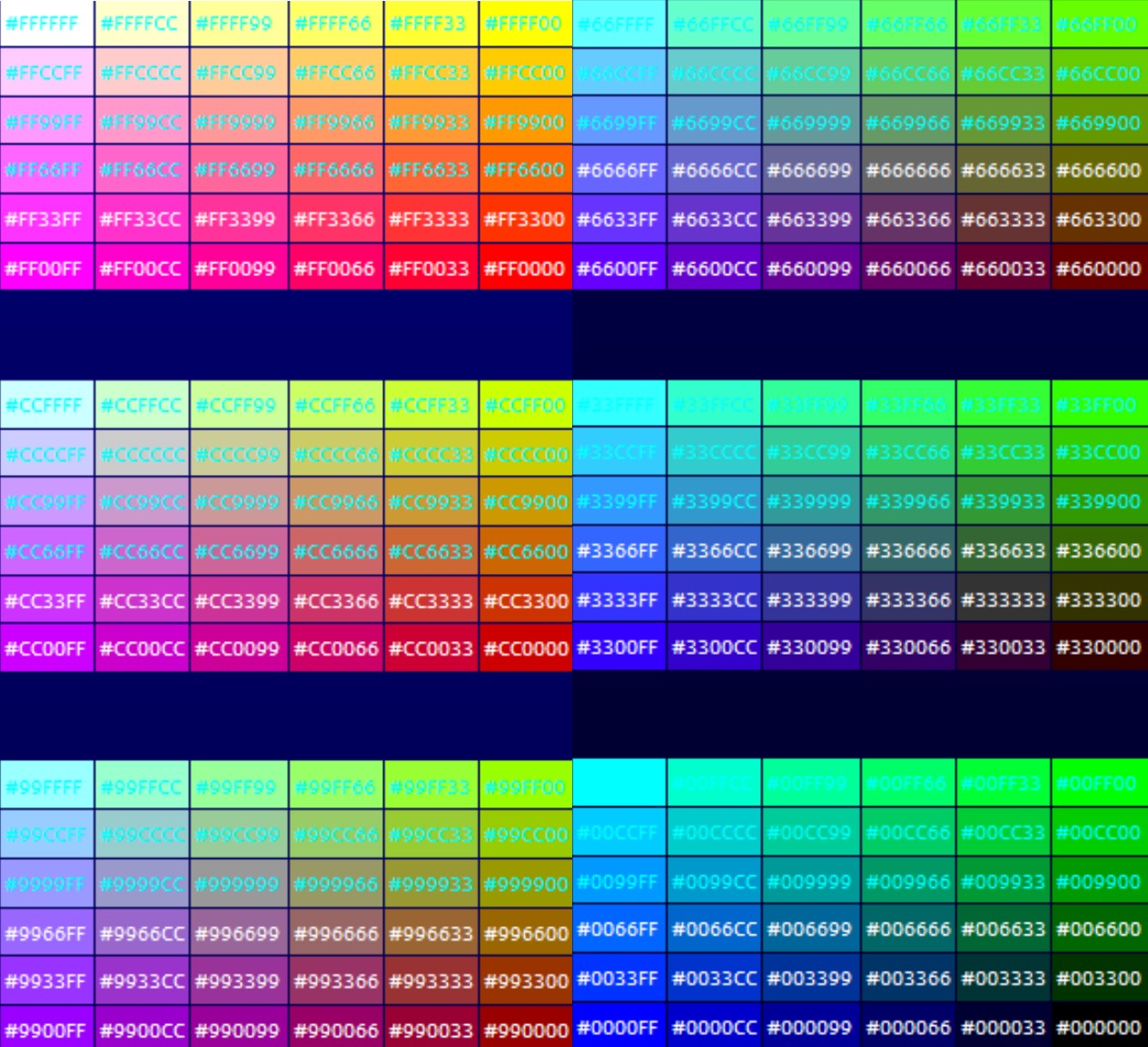
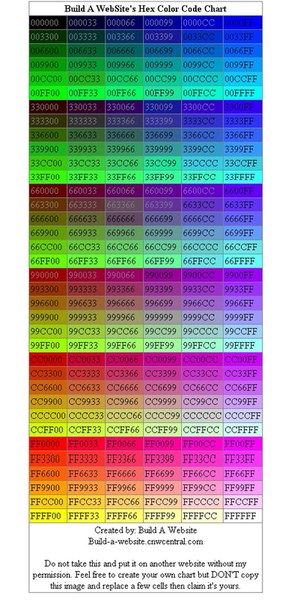
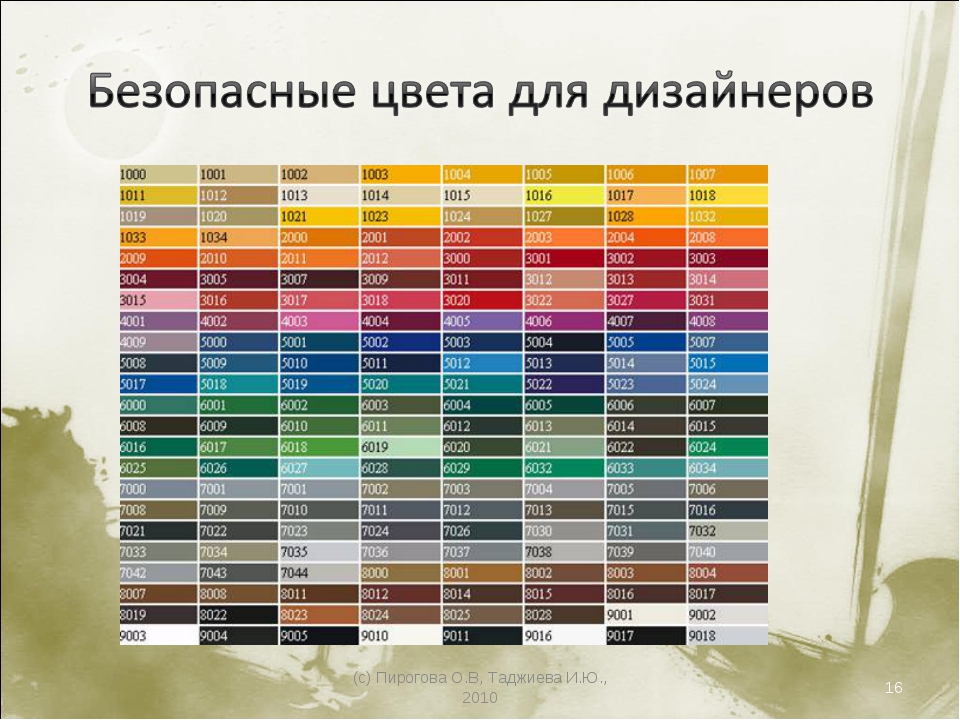
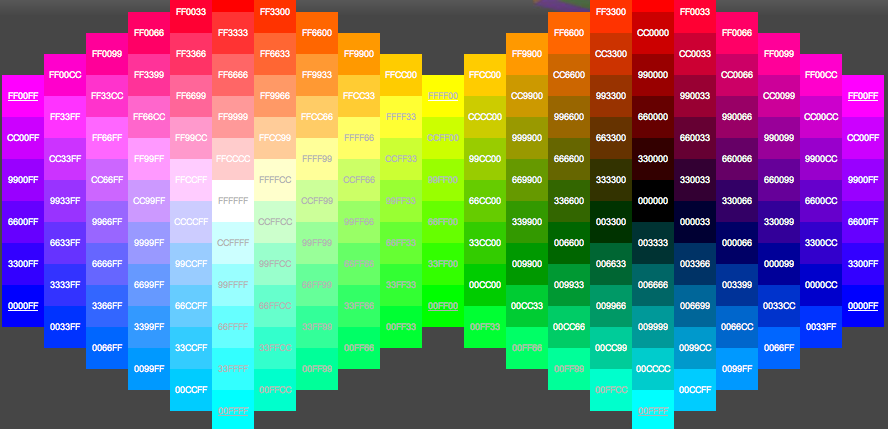
- Таблица безопасных веб-цветов. Таблица безопасных веб-цветов или таблица безопасных цветов в HTML и CSS содержит в себе примеры цветов и их коды, записанные в формате модели RGB. В этой таблице собрано 216 цветов, которые будут поддерживаться любым монитором и любым браузером.
- Таблица имен цветов в HTML. Данную таблицу обычно делят на две: базовую и расширенную. В базовой таблице указано шестнадцать имен HTML цветов, которые будут одинаково отображать все браузеры.
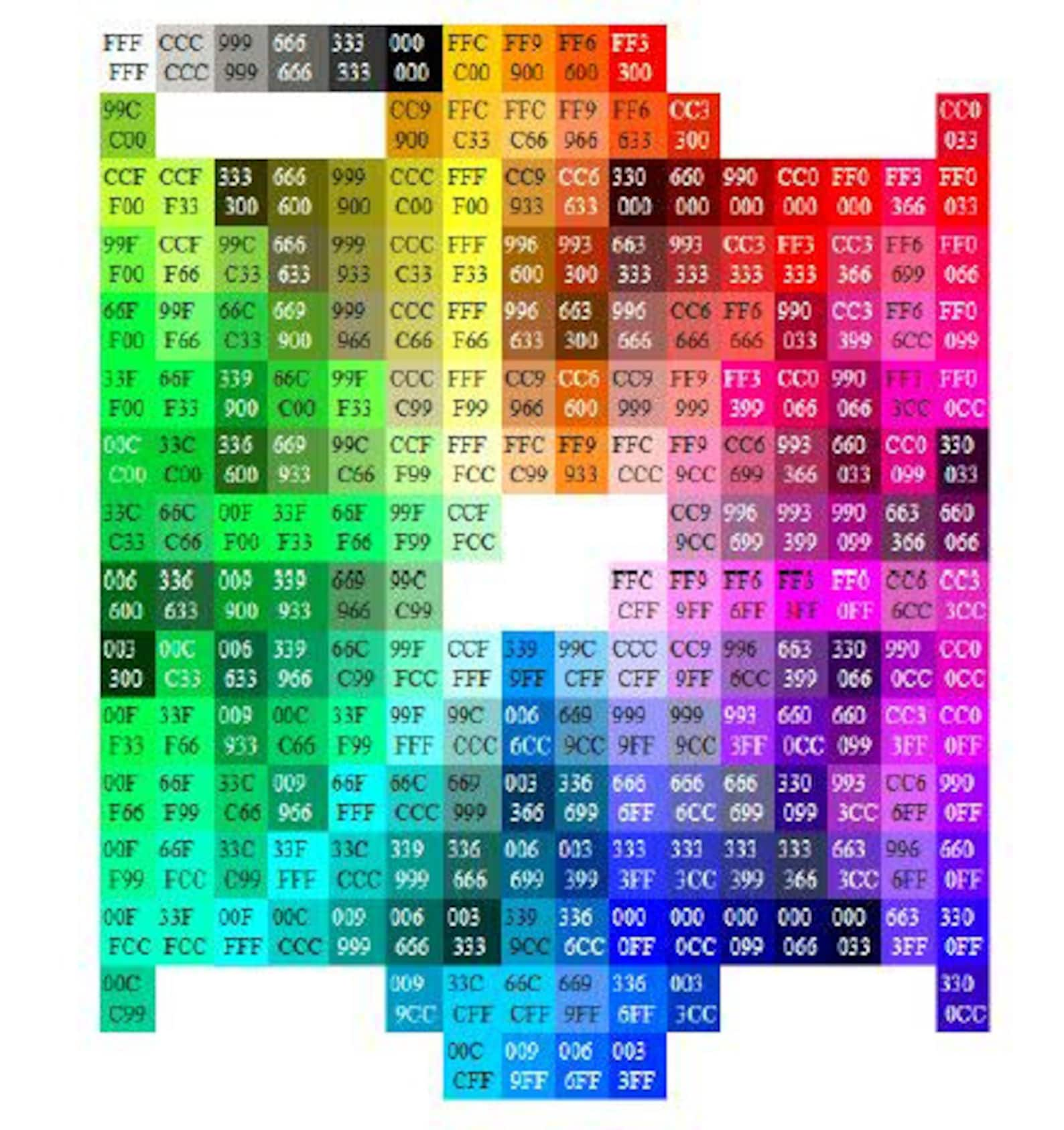
Таблица безопасных цветов для веб-дизайна и цветовой круг
История создания таблицы цветов для веб-дизайна была тесно связана с необходимостью правильного отображения красного, зеленого и синего оттенков при передаче информации с помощью программного кода в эпоху 8-битного цвета. За прошедшие после этого два десятилетия возможности компьютерной техники значительно возросли, но палитра безопасности до сих пор востребована благодаря простоте запоминания и достаточно широкой цветовой гамме.
Классическая таблица безопасных цветов для сайта
Представленная однородная палитра упрощает подбор цвета для сайта. Она стала общепринятым стандартом цветов, одинаково отображающихся на экране вне зависимости от использующейся операционной системы, версии браузера, технических средств.
Таблица веб цветов содержит 216 безопасных оттенков, которые могут применяться для фона, графических изображений, текста. Для удобства пользования над каждым цветом указываются обозначения кода HTML и RGB. Современное ПО значительно упрощает работу веб-мастеров и верстальщиков, поэтому коды из таблицы цветов для сайта необходимы, как правило, только при корректировке вручную.
Подбор цветов для сайта с использованием цветового круга
Цветовая гамма сайта имеет очень важное значение. От нее во многом зависит, насколько благосклонно воспримут интернет-ресурс его посетители. Любая неудача грозит потерей потенциального клиента или читателя. С цветовым кругом вы сможете подобрать удачные сочетания цветов для сайта, избежав при этом как излишней пестроты, так и скучной монотонности.
С помощью расположенных на круге друг напротив друга дополнительных контрастных цветов принято выделять отдельные элементы на странице.
Контрастная палитра текста и фона значительно облегчает просмотр информации. Если на странице размещено много текста, выбирайте темный шрифт на светлом фоне, а не наоборот.Расположенные рядом на круге аналогичные цвета создают ощущение комфорта, поэтому используются в качестве основной палитры.
Оттенки голубого ассоциируются с надежностью и стабильностью,
желтый поднимает настроение,
а оранжевый ассоциируется с доброжелательностью.
Выбранную с помощью круга цветовую гамму несложно найти в таблице веб цвета. Интенсивность оттенка зависит от того, насколько вы хотите привлечь внимание к сайту или размещенному на нем материалу. Работая с цветом с помощью профессиональных дизайнерских инструментов, можно достичь значительных успехов в веб-мастерстве.
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Лучшие цветовые палитры для повышения вовлеченности веб-сайтов (2020)
Вызывает ли желаемый отклик цветовая схема, которую вы выбрали для своего веб-сайта?
Вы ошеломлены количеством возможных цветовых палитр веб-сайта?
У всех есть любимые цвета, к которым они стремятся, когда дело касается работы или чего-то еще.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда.Значения цветов. И продвигаемые продукты или услуги.
Цвета на самом деле вызывают эмоциональные отклики в зависимости от используемой палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что он видит, а также на макет и типографику сайта — и, если все сделано правильно, они могут положительно повлиять на оценку бренда каждым посетителем в целом.
В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также рассмотрим 23 различные цветовые палитры реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы могли подумать, что действительно имеет значение содержание. И это правда, но это еще не все.
Люди любят контент. Их привлекают свежие голоса и интересная информация, но сначала нужно привлечь их внимание. Вот здесь и вступают в игру цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить впечатление посетителей от вашего контента.
Вот как:
1. Создание узнаваемости бренда
Ваш сайт — это, по сути, дом вашей компании в Интернете.
Это означает, что он должен точно отражать ваш бренд. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или совершить другую серьезную конверсию во время своего первого посещения — и им нужно помнить о вашей компании, чтобы вернуться и предпринять эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть устоявшаяся цветовая схема, важно включить ее в дизайн вашего сайта. Так посетителям будет намного проще сразу же связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо того, что вы говорите пользователям, кто ваша компания, ваш веб-дизайн также играет важную роль в формировании мгновенных суждений пользователей о вашем бренде.
Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, влияющих на первое впечатление от веб-сайта.
Конечно, веб-дизайн включает в себя гораздо больше, чем просто цвет.
Но учитывая, что цвет является одним из наиболее очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих первых 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Сформируйте отношение посетителей к вашему сайту
В другом исследовании того, как формируются первые впечатления потребителей, 90 процентов первоначальных оценок основаны только на цвете.
В определенной степени причина этого ясна.
В конце концов, цвет — один из самых простых для понимания аспектов страницы. Его можно оценить практически мгновенно и не требует от посетителей оценивать текст или другие сообщения.
Но также важно учитывать роль, которую психология цвета играет в этих поспешных суждениях.
Многие компании пользуются этими связями, как показано логотипами на следующей диаграмме.
Например, бренды, которые хотят создать ощущение творчества и воображения, как правило, включают фиолетовый в свои образы, в то время как бренды, которые хотят установить чувство баланса и спокойствия, склоняются к черному и белому.
Это напрямую связано с «индивидуальностью» вашего бренда.
В одном исследовании личности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты характера, но по большей части их «индивидуальность» сосредоточена в первую очередь на одном. Например, компания, продающая снаряжение для кемпинга, будет идентифицировать себя с «прочностью», а модный бренд — с «изысканностью».”
И, как вы можете видеть на диаграмме логотипов выше, цвет может сыграть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство людей могут не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство возбуждения, она все же может делать именно это.
И хотя каждый цвет может вызывать определенное ощущение или реакцию, некоторые цвета лучше других подходят для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором.Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
На самом деле 57% мужчин и 35% женщин считают, что это их любимый цвет.
Итак, если вы хотите привлечь широкую аудиторию, это может быть отличным выбором для вашего сайта. На самом деле, возможно, именно поэтому некоторые из наиболее посещаемых сегодня сайтов, такие как Facebook и Twitter, используют его для своих логотипов и брендов.
Также стоит отметить, что синий цвет также часто ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для любого сайта. Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите взволновать посетителей и побудить их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональные реакции, которые они могут вызвать у посетителей.
Например, если вы пытаетесь создать ощущение умиротворения для веб-сайта своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызывать отдельные цвета, которые вы выбираете, также необходимо учитывать то, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — изучить несколько основных принципов теории цвета.
Если вы когда-либо посещали уроки рисования или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовое колесо на рисунке выше.
Наиболее распространенная концепция, проиллюстрированная в этом круге, — это взаимосвязь между основными цветами (красным, желтым и синим), а также вторичными и третичными цветами, которые образуются путем их смешивания.
Но помимо этого, это колесо может помочь вам создать цветовую гармонию или визуально приятное расположение цветов.Гармоничная палитра веб-дизайна может помочь вам установить чувство баланса и порядка.
Существует три общепринятых типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохроматическая и дополнительная.
Аналогичная цветовая схема состоит из цветов, которые попадают бок о бок на цветовом круге. Это одна из самых сложных в использовании палитр, поскольку цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вам может подойти палитра, подобная следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра по сравнению с предыдущим типом. Как следует из названия, он состоит из одного основного цвета, но интенсивность и яркость оттенков различаются.
Эти палитры — одни из самых простых в создании и «самых безопасных» в применении, потому что разные оттенки одного и того же цвета редко сталкиваются или кажутся слишком занятыми.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохромная цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Он состоит из цветов, лежащих прямо противоположно друг другу на цветовом круге. Таким образом, хотя здесь задействовано больше цветов, эти цвета естественно дополняют друг друга и не ошеломляют посетителей.
Если вы хотите внести разнообразие в свою цветовую схему, чтобы ваш сайт не выглядел слишком загруженным, дополнительная цветовая схема, такая как одна из этих, может быть идеальным выбором:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитры различаются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг от друга.На рисунке выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными. Они могут дать вам общее представление об общем ощущении, которое вы хотите получить от своего сайта, но это ни в коем случае не единственный способ создать палитру, которая работает для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4.Выделение определенных элементов
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете максимизировать это влияние, помня об эффекте изоляции при определении того, как использовать цветовую схему на своих страницах.
Общая идея этого психологического принципа состоит в том, что чем больше выделяется предмет, тем больше вероятность, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета дают вам возможность выделить определенные призывы к действию на ваших страницах, не противореча остальному дизайну.
Такой подход также соответствует предпочтениям большинства потребителей.
В двух исследованиях, «Эстетическая реакция на цветовые комбинации» и «Потребительские предпочтения в отношении цветовых комбинаций», исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также отдают предпочтение палитрам с очень контрастным акцентным цветом.
Первое исследование показало, что «парные предпочтения и гармония усиливаются по мере увеличения сходства оттенков». Но, «хотя пары с высококонтрастными оттенками, как правило, не считаются ни предпочтительными, ни гармоничными, рейтинги предпочтений фигурального цвета увеличиваются по мере увеличения контраста оттенка с фоном.”
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать цвета, которые относительно близки или точно совпадают, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет».
Итак, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительнее, — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно для выделения определенных элементов, но также является отличным способом создания комбинации, которая понравится многим вашим посетителям.
5. Упростите конструкторские решения
Когда дело доходит до ведения веб-сайта или бизнеса (или того и другого!), Всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется потратить на процессы и решения, которые имеют большее влияние на ваш успех.
А создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть устоявшаяся цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы потратите время на документирование своей палитры простым в использовании способом, как в этом бизнесе:
Когда вы создаете удобный для пользователя документ своей палитры, вы создаете наглядный ресурс со всеми возможными опциями для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто сослаться на документ, чтобы получить полный список ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми различными возможностями, вы можете выбрать цвета из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов нужно добавить?
Все зависит от сложности вашего дизайна и типов цветовых сочетаний. Например, если вы используете монохромную палитру веб-дизайна, вам может потребоваться семь или даже больше оттенков этого цвета, чтобы отобразить достаточно разнообразия на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении курсора, кнопки с призывом к действию и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшую цветовую палитру для веб-дизайна, посмотрите это видео, которое я создал. В нем представлены практические советы по выбору цветовой схемы веб-сайта.
В идеале цветовые палитры веб-сайтов отражают ценности, убеждения и цели компании.Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более изысканный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи потенциальных цветовых комбинаций. Давайте посмотрим на 23 отличные цветовые палитры веб-сайта, которые помогут вам повысить вовлеченность.
16 отличных цветовых палитр для повышения вовлеченности веб-сайтов (2020)
На следующих сайтах для большого эффекта используются различные цветовые палитры.Их тщательно отбирают с учетом эмоций, которые они вызывают, и чувств, которые они передают.
1. Mea Cuppa
На веб-сайте Mea Cuppa используется приятная для глаз цветовая палитра, которая включает в себя пару оттенков драгоценных камней (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражается в главном изображении сайта, что создает единство.
2. Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычная, но чрезвычайно привлекающая внимание комбинация оттенков драгоценных камней от фиолетового и синего до ярко-оранжевого и желтого.
Основные цвета — это холодные цвета, что делает более теплые цвета яркими. На скриншоте главной страницы вы заметите, что оранжево-желтый призыв к действию привлекает ваше внимание прежде всего.
3.Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохромной цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, сосредоточенной вокруг оттенков зеленого.
Эту цветовую схему часто легко реализовать, поскольку один оттенок цвета почти всегда будет работать с другим оттенком того же цвета.
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках.Он красиво контрастирует с синим цветом, который используется в логотипах и призываниях к действию по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей туда, где вы хотите, может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатый набор эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы можете видеть на веб-сайте Cheese Survival Kit.
Красный сочетается с более нейтральными цветами, а синий помогает привлечь внимание посетителей к CTA и другим областям, в которых компания хочет привлечь внимание посетителей.
6. Северный рубин
У конференцииNordic Ruby в Стокгольме красивый веб-сайт, оформленный в ярких тонах. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и выделяют его среди менее эффектных дизайнов.
7. Озеро Нона
Lake Nona — это сайт для определенного места, в частности, у воды.Следовательно, нет ничего удивительного в том, что здесь представлен синий цвет. Другие нейтральные цвета позволяют хорошо выделяться синему.
8. Лимонная стойка
И снова неудивительно, что у компании Lemon Stand будет желтый цвет в цветовой палитре своего веб-сайта. Синий и серый красиво сочетаются с желтым и помогают смягчить его яркость.
9. Монетный двор
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор.Они помогают передать спокойствие, умиротворение и доверие. Нейтральные оттенки коричневого делают его общей землистой цветовой палитрой, успокаивающей чувства.
10. Одопод
Odopod поддерживает монотонную цветовую палитру, но помогает избежать скучного вида с помощью градиента на своей домашней странице. Крупная типографика обеспечивает отличный контраст, и очевидно, где они хотят, чтобы вы нажимали.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr — зеленый — исключительно для CTA.Его больше нигде на сайте нет. Фактически, ColorFav даже не подобрал его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что у компании, специализирующейся на графическом искусстве, будет отличная цветовая палитра веб-сайта, и Школа цифровой фотографии вас не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и Fiverr, оранжевый цвет, используемый в CTA, даже не отображается на палитре сайта, потому что он используется экономно для воздействия.
13. Ahrefs
Ahrefs — это пример веб-сайта, который широко использует свою цветовую палитру. Более темный синий цвет является доминирующим, но его вариации существуют повсюду. То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для нее. Мы точно знаем, где искать, когда посещаем такой сайт.
15.Брайан Гарднер
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует идеально подходящую черно-белую цветовую схему. Он основан на его стиле минимализма, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета хорошо подойдут, если вы хотите успокоить посетителя. Ткацкий станок использует большие дозы лосося и беби. Это хорошо работает, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры веб-сайта
Вот 18 ресурсов цветовой палитры, которые помогут вам выбрать идеальную палитру для вашего веб-сайта.
Во-первых, нужно ли вам вдохновение?
1: BrandColors
BrandColors показывает вам, как ведущие бренды используют цвет, чтобы выделить свой бизнес, рассказывать истории своих брендов и рассказывать своим клиентам, что они отстаивают. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или искать по названию бренда.
Ищете готовую палитру?
2: ColourLovers
ColourLovers — это форум, посвященный дизайну палитр, пользователи которого прислали почти 2 миллиона палитр. Вы можете найти «палитры, включающие этот цвет», просмотреть или подписаться на дизайнеров. Часто вы найдете варианты одной и той же палитры, дающие вам готовые варианты оттенка и насыщенности.
(В комплекте с причудливыми названиями.)
3: ColoRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять.Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать схему, созданную вами прямо в PhotoShop или Fireworks, с плагином ColorRotate и приложением для iPad.
Соответствие вашему бренду
Но что, если у вас уже есть изображения, логотипы или брендинг, которым должны соответствовать цвета вашего веб-сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, в отличие от некоторых многофункциональных устройств в этом списке.Вместо этого это надежное решение для одного: отслеживания определенного цвета. Перейдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми вам нужно гармонизировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: Прекрасный
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей.Помимо палитры, основанной на загруженной вами фотографии, Pictaculous предложит вам готовые цветовые схемы, которые подходят.
Эти инструменты будут генерировать целые цветовые палитры.
6: Цветовое колесо Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler, и начинался он как сайт сравнения основных цветов. Теперь это полноценная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитры и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палетон
Paletton позволяет быстро создавать цветовую палитру. Выберите желаемую схему: моно, дополнительная, триадная, тетрадическая, аналог или аналог с акцентом. Затем, когда вы меняете один цвет в схеме, другие изменяются в соответствии с ним.
8: Color Spire
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним.Он также обеспечивает предварительный просмотр, позволяющий увидеть, как рекомендуемые им цвета будут выглядеть на образце веб-сайта.
9: Цветовая сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин для Chrome, который помогает гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды. Вы также можете экспортировать цветовые схемы прямо в Illustrator, PhotoShop и CoIRD.com.
10: Сплошные цвета
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя оттенок наложения в цвет по вашему выбору и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветовых схем
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного более простой, чем некоторые инструменты цветовой сферы в этом списке. Вы вставляете шестнадцатеричное число в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из 3 дополнительных цветов, которые соответствуют, в комплекте с шестнадцатеричными кодами.
Создайте свои цвета
Некоторые из этих инструментов требуют, чтобы вы с самого начала помнили о цвете.Если у вас нет необходимого брендинга, а BrandColors не показал ничего, что бросалось в глаза, вы можете начать с нуля.
12: Цветное приложение
Этот инструмент iOS позволяет принимать точные решения между похожими цветами, четко распределяя их с некоторым промежутком между ними, а не градиентами, как в цветовых кругах и сферах. Большие цветные сетки позволяют использовать весь экран (пользователи iPad Pro, радуйтесь!), А также позволяют выбирать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой цвет вы хотите, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет будет очень немного меняться при движении — это похоже на цветовую сферу, которая постоянно возвращается в шестнадцатеричном коде. Перемещайтесь по экрану для выбора цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, это инструменты для вас.
14: SpyColor
SpyColor дает вам информацию о любом цвете, включая Hex, RGB, CMYK и другие коды. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополнительные, триадные, конфликтующие и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
HTML Color Codes находит шестнадцатеричные коды цветов изображений в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите указатель мыши на него, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вам нужно знать, подойдет ли она для разных посетителей.
16: Проверь мои цвета
Check my Colors позволяет вам проверять цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточный контраст для людей с дефицитом цвета. Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент неоценим.Вставьте URL-адрес, и он выдаст отчет:
… который в основном просматривает весь код вашего сайта и оценивает все визуальные элементы на нем по видимости.
Соответствующие изображения
Теперь ваша цветовая палитра на месте и вы знаете, что она очень заметна, вам понадобятся несколько изображений для соответствия.
17: TinEye
TinEye более известен как альтернатива поиску картинок Google. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов лицензионных фотографий Creative Commons, собранных с Flickr.Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой в использовании способ их найти.
18: Дизайн
Designspiration позволяет выбрать до пяти оттенков из палитры на всю страницу, что дает вам возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией. Он четко показывает вам шестнадцатеричные числа и позволяет вам нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумайте об этом. Вы тестируете свои призывы к действию, заголовки и другие элементы веб-сайта. Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, покажут вам, привлекают ли ваши цвета глаза наиболее важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых. Вашей аудитории это не нравится.
Может быть, он недостаточно хорошо передает ваше изображение. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не протестируете.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить впустую часы, дни или недели. Вместо этого вы можете собирать данные в режиме реального времени и переориентировать свои усилия на поиск наилучшей цветовой палитры.
Заключение
Цветовая палитра вашего сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае люди могут быть отключены вашим сайтом, даже не осознавая этого.
Начни с того, что тебе нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться. Затем приступайте к тестированию.
Изменить цвета на сайте очень просто. Если вы знаете HTML, вы можете вручную изменять HEX-коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета, не зная кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
Дэвид Чжэн — выпускник и бывший сотрудник The Daily Egg.
Последние сообщения Дэвида Чжэна (посмотреть все)HTML Color Table
Следующая таблица содержит шестнадцатеричные цветовые коды RGB, используемые различными тегами HTML (язык гипертекстовой разметки) и атрибутами CSS (каскадная таблица стилей) для определения значений цвета. Шестнадцатеричный цветовой код RGB, которому предшествует символ «#», представлен вместе с соответствующим названием цвета, оба из которых появляются над полем, содержащим пример этого цвета.
Названия цветов предназначены для облегчения идентификации связанного элемента RGB. Некоторые из этих названий цветов распознаются браузерами. Однако на всякий случай всегда используйте шестнадцатеричный код RGB. Обратите внимание: если вы хотите использовать имя цвета, организация веб-стандартов W3C оговорила, что только 16 имен цветов пройдут свои проверки. По состоянию на март 2007 года этими 16 цветами были: морской, черный, синий, фуксия, серый, зеленый, салатовый, бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Цвета, содержащиеся в следующей таблице, составляют 216 цветов, которые считаются безопасными для веб.
#FFFFFF | # FF0000 | # 00FF00 | # 0000FF | |||
| Белый | Белый | Красный | Зеленый | Синий | ||
# FF00FF | # 00FFFF | # FFFF00 | 00006 00004 00004Желтый | Черный | ||
# 70DB93 | # 5C3317 | # 9F5F9F | BlueViolet||||
| Аквамарин | Шоколадный | Голубовато-фиолетовый | Латунь | |||
# D9D919 | # A62A2A | # A62A2A | Коричневый 966D 905C7 9669 Bronze 7||||
| Яркое золото | Коричневый | Бронза | Бронза II | |||
# 5F9F9F | # D98719 | Холодная медь 9688 # FF7F00 | ||||
| Cadet Blue | Cool Copper | Copper | Coral | |||
# 42426F | # 2F4F2F | # 4A766E | ||||
| Кукурузный цветок синий | Темно-коричневый | Темно-зеленый | Темно-зеленый медный | # 9932CD | # 871F78 | # 6B238E |
| Dark Olive Green | Dark Orchid 9058 | 907 Dark OrchidТемно-фиолетовый | 907 # 97694F | # 7093DB | # 855E42 | Темное дерево |
# 545454 | # 856363 | # D19275 | # 8E2683908 | # 8E2683 Полевой шпат | Огненный кирпич | |
# F5CCB0 | # 238E23 | # CD7F32 | # CD7F32 Золотой | Золотарник | ||
# C0C0C0 | # 527F76 | # 93DB70 0303 | СерыйЗеленый Медный | Зеленый Желтый | Зеленый Охотник | |
# 4E2F2F | # 9F9F5F | # C0D9D | # C0D9D Синий # C0D9D | |||
| Индийский красный | Хаки | Светло-голубой | Светло-серый | |||
# 8F8FBD | # E9C2A6 | # E9C2A6 # E9C2A6 # E47833 | ||||
| Светло-стальной синий | Светлое дерево | Лайм-зеленый | Мандарианский апельсин | |||
# 8E236B | 564 # 6B8E23 | |||||
| Maroon | Medium Aquamarine | Medium Blue | 6 Medium Forest Green | |||
# 426F42 | # 7F00FF | |||||
| Medium Goldenrod | Medium Goldenrod | 36 Medium Blue36 MediumSlate | Medium # 7FFF00 | # 70DBDB | # DB7093 | # A68064 | Medium Wood0303 Средний фиолетово-красныйСредний древесный |
# 2F2F4F | # 23238E | # 4D4DFF # 4D4DFF 968 9102 905 Синий | Темно-синий | Неоново-синий | Неоново-розовый | |
# 00009C | # EBC79E | # CFB53B 8 Оранжевый | ||||
| New Midnight Blue | New Tan | Old Gold | Orange | |||
# FF2400 | # DB70DB | # 8FBC8F | ||||
| Оранжево-красный | Орхидея | Бледно-зеленый | Розовый | |||
#EAADEA | # D9D9F3 | | # | |||
| Слива | Кварц | Насыщенный синий | Лосось | |||
# 8C1717 | # 238E68 | # 8E6B23 | ||||
| Алый | Морской зеленый | Полусладкий шоколад | Сиенна | |||
# E6E8FA # 007FFF | # FF1CAE | |||||
| Серебристый | Небесно-голубой | Сланцево-синий | Пряно-розовый | |||
# 38B0DE | # DB9370 | |||||
| Spring Green | Steel Blue | Summer Sky | #ADEAEA | # 5C4033 | #CDCDCD | |
| Чертополох | Бирюзовый | Очень темно-коричневый 905 4F2F4F Фиолетовый | # CC3299 | # D8D8BF | # 99CC32 | # 99CC32 |
| Виолетовый | ||||||
Виолетовый Вернуться к индексу раздела HTML.Цвет таблицы HTMLЭта страница содержит код цвета таблицы HTML. Другими словами, HTML-коды для указания или изменения цвета таблиц на вашей веб-странице. Цвет таблицы HTML задается с помощью каскадных таблиц стилей (CSS). Изменить цвет фона таблицы Чтобы изменить цвет фона таблицы, используйте свойство CSS В следующем примере устанавливается цвет фона для всей таблицы.Вы также можете установить цвет фона строки таблицы и отдельной ячейки таблицы. Для этого см. Цвет фона таблицы HTML.
| ||||||
| Заголовок | Заголовок | |||||
|---|---|---|---|---|---|---|
| Ячейка таблицы | Ячейка таблицы | |||||
| Ячейка таблицы | Ячейка таблицы | |||||
| Ячейка таблицы | Ячейка таблицы |
Изменить цвет текста в таблице
Чтобы изменить цвет текста внутри таблицы, необходимо использовать свойство CSS color .Как и свойство background-color , вы можете применить его ко всей таблице, одной строке или отдельной ячейке.
Цвет границы таблицы
Чтобы изменить цвет границы, необходимо использовать одно из свойств границы CSS.В большинстве случаев лучше всего использовать свойство border . Вам необходимо предоставить этому свойству 3 значения: значение ширины границы, значение стиля границы (сплошная, пунктирная и т. Д.) И другое значение цвета границы.
Вы заметите, что в следующем примере есть только рамка вокруг внешней стороны таблицы. Это работает правильно — вы можете применить свойство border ко всей таблице или к отдельным ячейкам.
При этом следует учесть несколько соображений.См. Границы таблицы HTML для более подробного объяснения границ таблицы.
О цветах HTML
В примерах на этой странице используются названия основных цветов для определения цвета, который будет использоваться.HTML / CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут вам выбрать цвет для стола:
Модных веб-цветовых палитр и цветовых схем и инструментов для Material Design
Последние тенденции веб-дизайна выявили ожесточенное соперничество между цветом и типографикой за доминирование в визуальном восприятии. Все рады восхищаться блестящими и яркими цветовыми палитрами 🌈, они стимулируют чувства, а их качества выходят за рамки простого визуального восприятия.Как мы обсуждали в нашей статье Исследование цвета в веб-дизайне, Дизайн-системы внесли свой вклад в тенденцию важности цвета и расширили палитру, чем это было раньше (палитры ранее состояли только из основного цвета бренда с цветом подсветки и несколькими нейтральными). Теперь цветовые палитры содержат больше элементов и часто представляют собой не просто визуальное исследование, а семиотическое, будучи гораздо более сложным и побуждающим нас исследовать такие концепции, как сильные контрасты, хроматические последовательности, цветной фон, цвета, модулированные нейтральными оттенками, гипер насыщенные палитры, кислотные цвета и др.
В этой статье мы выбрали последние яркие цветовые схемы с сайтов Awwwards и набор элементов из нашей коллекции Color Exploration.Наслаждаться!
………
1. Места дня с отличными цветовыми схемами
Во второй части этой статьи мы составили список цветовых палитр, которые использовались чаще всего за последние несколько месяцев.
# c1f20f # ff00a1 # 252626 # 0b30fb
MyLinkIsYourLink Авторы Андре Мецзомо, Бернардо Таварес, Родриго Роча и Марко Корреа## F7f639 # fd92a6 # f267a0 # 1b1464
Освобождено WorkSmiths & Enjoythis# ed7b49 # f6bde8 # b8afff # 8cc1a7
Wild Souls By Big Horror Athens & No Matter# 607262 # e5b9b0 # f4e3d1 # faf9f4
Энид Натан Тейлор# 1d1d1d # 0053e1 # fef335 # ff4617
ПОЛА По креплению# d0d1ad # 84c53 # f7ea49 # 104de9
Hauska By Hauska# f9c5d1 # f46e6f # 148c8a # 2e3359
Чай Bennett от студии Tubik# cea5ad # cbff00 # 000000 # 72aabb
Rouser Автор ED.# aea2f0 # fed040 # 1bb476 # 0b43dc # fc3f21 # 000000
LM Chabot Авторы Пьер-Люк Коссетт, Девен Карон и Деманда Спесиале△ 🌈 △ 🌈 △ 🌈 △
2. Генераторы цветовых палитр и полезные инструменты
Нам повезло иметь доступ к многочисленным генераторам цветовых палитр и другим инструментам, которые помогают нам играть со всеми цветовыми вариациями, а также к цветовым схемам . Эти инструменты помогают нам начать со случайного цвета или выбрать основной цвет и получить вторичные комбинации, дополнительные цвета, оттенки и т. Д.Мы можем понимать и изменять физические свойства цвета, применять вариации тона, яркости или даже создавать палитр градиентов .
Скоро мы покажем вам самые интересные инструменты, и если они вам нравятся, не забудьте регулярно проверять нашу коллекцию Handy Tools and Apps for Designers, где вы можете найти новые приложения с отличными идеями. чтобы помочь вашему творческому процессу.
ОХЛАДИТЕЛИ
Coolors — это сверхбыстрый генератор цветовых схем, позволяющий создавать ваши палитры, обмениваться палитрами, экспортировать их в различные форматы, такие как SVG, PDF или SCSS, и вдохновляться тысячами цветовых схем.HUE SNAP
Hue Snap — это генератор цветовой палитры, который позволяет вам использовать существующую коллекцию цветов палитры или создавать свои собственные, загружая изображение и используя палитру цветов для создания индивидуальной цветовой палитры.ДИЗАЙН МАТЕРИАЛОВ — ИНСТРУМЕНТ ДЛЯ ЦВЕТА
Этот инструмент позволяет вам создавать, публиковать и применять цветовые палитры к вашим дизайнам пользовательского интерфейса, а также видеть, как выбранные вами цвета будут выглядеть на реальных примерах проектов.HAPPY HUES
Посмотрите реальные примеры того, как параметры цветовой палитры будут работать на веб-сайте.Этот инструмент предназначен для тех, кто не уверен в цветах в своем проекте и хочет увидеть примеры цветов, используемых в дизайнерском проекте. Happy Hues также содержит информацию о психологии цвета и цветовой терминологии.HAIL PIXEL — ЦВЕТ
Этот простой инструмент — интересный способ создать дополнительную палитру цветов: вы просто перемещаете курсор вверх и вниз, чтобы выбрать цвет, нажмите, чтобы сохранить, затем перемещайтесь по горизонтали к следующему цвету, в конечном итоге создавая полную палитру.KRHOMA: ИНСТРУМЕНТ AI COLOR
Khroma — это инструмент цвета AI для дизайнеров, который учится на ваших предпочтениях, чтобы создавать неограниченные палитры.ФАБРИКА ПИГМЕНТОВ ПО ФОРМЕ
Создавайте свои любимые цвета, используя две настройки пигмента и освещения. Pigment также предоставляет вам шестнадцатеричный код, значения RGB и код Pantone для каждого цвета, который вы хотите, также он прост в использовании и бесплатен.ПАЛИТРА
Этот инструмент переназначения и редактирования цветовой палитры, разработанный Габриэлем Адорфом, позволяет вам создавать базовую палитру для дизайна пользовательского интерфейса с функцией плавного перетаскивания для увеличения или уменьшения оттенка, а также позволяет импортировать, анализировать и редактировать существующие цветовые схемы.ЦВЕТ
Перемещайте указатель мыши по экрану и просто щелкните мышью, чтобы начать создание собственных цветовых палитр. Этот инструмент позволяет сохранять цвет в нескольких форматах, таких как Less, SCSS, PNG и т. Д. ЦВЕТОВЫЕ КОДЫ HTML Имеет шестнадцатеричные цветовые коды, значения RGB и HSL с их палитрой цветов, цветовую диаграмму и полный список из 140 названий цветов HTML.ЦВЕТНАЯ
Инструмент, полезный для выбора цвета текста и фона для вашего дизайна. Вы можете поиграть с настройками или просто нажать кнопку «случайный выбор», чтобы получить хорошо готовые цветовые композиции.COLOR HUNT
Бесплатная и открытая платформа для всех, кто ищет вдохновения в цвете, содержит более тысячи модных, подобранных вручную цветовых палитр.ADOBE COLOR
Классический инструмент для создания цветовых схем с помощью цветового круга или просмотра тысяч цветовых комбинаций от сообщества Adobe.ПАЛИТОН
Еще один классический инструмент для создания цветовых сочетаний. Paletton — отличный инструмент для обучения, помогающий нам понять основы теории цвета.МАСШТАБ
Генератор цветовой палитры с забавными настройками, который позволяет вам по-настоящему экспериментировать, когда вы ищете свои цветовые схемы.ЦВЕТА МАТЕРИАЛА
ДИЗАЙНЕР ЦВЕТА — ИНСТРУМЕНТЫ ДЛЯ ЦВЕТА
26 вдохновляющих цветовых схем веб-сайтов в 2021 году (палитры для дальтоников)
Когда кто-то впервые заходит на ваш сайт, цвет играет важную роль в том, что они думают. Согласно исследованиям, от 62 до 90% первоначального впечатления потребителей основывается только на выборе цвета.
Выбор цветов, соответствующих вашему бренду — и того, что вы хотите, чтобы потребители думали о вашей компании и продуктах — может стать мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свою, не теряя времени.
Как выбрать цветовую схему для вашего веб-сайта
Глаза нецветного взрослого человека могут видеть более 1 000 000 различных цветов. Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов невозможно оценить все оттенки и оттенки по отдельности и выбрать наиболее подходящие без ориентира. Вам нужно сузить круг вариантов. Лучше всего начать с поиска основного цвета в качестве отправной точки.
Возможно, лучший способ сделать это — взглянуть на наиболее популярные варианты по отраслям. Это может помочь вам узнать кое-что о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отрасли
Разные компании и продукты выбирают разные цвета для обозначения своего бренда.Но почему? Цвет — это не просто более эффективный способ привлечь внимание потенциальных клиентов и потребителей. Это способ общаться с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать формировать свой бренд в сознании потребителя, прежде чем использовать одно слово или предложение копии. Ни один цвет не рассказывает покупателю одно и то же, поэтому самые популярные цвета основных брендов зависят от отрасли к отрасли.
Цвета бренда по отраслям (Источник изображения: towergateinsurance.co.uk)
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это наводящий вопрос, который должен помочь вам определить основной цвет для вашей палитры.
Синие конвейеры:
Синий — цвет надежности
В отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета для брендинга.
Это не апеллирует к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее часто встречается в следующих отраслях:
- Банковское дело
- Авиакомпания
- Связь
- Потребительское финансирование
- Электроэнергетика
- Тяжелая техника
- Товары для дома
- Отели
- Фармацевтические препараты
Красный цвет передает внимание и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета.Считается, что красный стимулирует чувство голода, поэтому его предпочитают международные бренды.
Наиболее часто встречается в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый передает ощущение жизненной силы
У большинства людей зеленый цвет ассоциируется с природой, растениями и яркой восстанавливающей средой. Отрасли, которые полагаются на обещание лучшего самочувствия или продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее часто встречается в следующих отраслях:
- Продукты питания и напитки
- Универмаги
- Недвижимость
- Химические вещества
Хотя некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать специальный выбор цвета, поскольку это кажется безопасным, это также ведущий выбор в отраслях, где доверие или искушенность потребителя являются ключевым фактором.
Наиболее часто встречается в следующих отраслях:
- Одежда
- Принадлежности
- Провайдеры услуг Интернета и мобильной связи
- Универмаги
- Отели
Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета при принятии решения.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько разных цветовых схем следует использовать на одном веб-сайте?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего веб-сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вы хотите придерживаться единой цветовой схемы.
С другой стороны, если ваш веб-сайт является интернет-магазином, вы можете использовать разные цветовые схемы для разных схем продуктов, чтобы вызвать разные эмоциональные реакции для разных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы выбираете цветовую схему для своего веб-сайта, важно не переусердствовать и не тратить недели на выполнение задачи.Безусловно, это важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на свой веб-сайт или повысить конверсию на страницах продуктов.
62–90% первоначального впечатления потребителей основывается только на выборе цвета … а это означает, что поиск правильной цветовой схемы для вашего сайта — это не просто эстетическое, а деловое решение. 🎨✨Нажмите, чтобы написать твитКак получить точные цветовые схемы на веб-сайте
Colorzilla
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или надстройку Firefox, например ColorZilla.
Установив ColorZilla, вы можете просто навести указатель мыши на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные шестнадцатеричные коды цветов HTML или RGB для этого пикселя. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не такое идеальное решение, как может показаться. Вам нужно сделать снимок экрана веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной для фактических оттенков, используемых в дизайне.Например, если на веб-сайте есть градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Итак, на данный момент лучший способ определить точные цвета, используемые в веб-дизайне, — это по-прежнему использовать плагин или расширение для определения цвета или делать снимок экрана и выполнять действия вручную с помощью инструмента для редактирования фотографий, такого как PhotoShop.
Какую цветовую схему веб-сайта мы используем в Kinsta?
Как и большинство веб-сайтов, мы в Kinsta следуем базовой трехцветной или трехцветной схеме для всего нашего контента.Поскольку мы являемся хостинговой компанией, ориентированной на WordPress, нам не нужно внедрять несколько палитр на нашем веб-сайте.
Медиа-комплект Kinsta
Мы используем темно-фиолетовый (# 5333ed) в качестве основного цвета, бирюзовый (# 2cd4d9), чтобы сопоставить и создать эффектные, но сбалансированные градиенты, и приглушенный серый цвет для текста (# 6E7076).
Но что делают другие компании?
Давай узнаем!
26 лучших примеров цветовых схем для веб-сайтов
Мы обыскали Интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, чтобы вам было легко найти вдохновение на соответствующих веб-сайтах.
Цветовые схемы веб-сайта Great Ecommerce
Ниже мы рассмотрим отличные примеры цветовых схем в электронной коммерции, которые соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: яркое и игривое
Bliss
Когда дело касается бренда,Bliss делает правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: Clear and Concise
Le Bonnet
Le Bonnet — это швейная компания, которая уделяет особое внимание ясности цветовой палитры своего веб-сайта.Несколько ярких цветов вместе с непрозрачным бежевым фоном для разделения продуктов помогают повысить простоту дизайна.
3. Магазин одежды: Simplicity
Редакция
Revise Concept — это сайт бренда одежды, и вместо того, чтобы полагаться на цвета в цветовой палитре веб-сайта, он использует простые цвета и белое пространство, чтобы выделить цвета и дизайн самой одежды.
Этот подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал эффектный дизайн, рассказывающий историю.
4. Посуда: надежность и профессионализм
Моя посуда
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и блюда по индивидуальному заказу.
Сайт использует простую цветовую схему темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности с нотками изысканности.
5. Жевательная резинка: натуральная и импульсная
Neuro
Neuro — это марка жевательной резинки и мяты с кофеином, призванная помочь людям сосредоточиться.В нем используется сочетание более мягких цветов, таких как бирюзовый, голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый также привлекают эмоции и импульсивные решения, отлично сочетаются акцентные цвета.
6. Наручные часы: изысканность и роскошь
Премьер-посол
Prime Ambassador — это шведский бренд часов, имеющий стильный сайт электронной торговли, посвященный продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине дарят посетителю ощущение изысканности и роскоши.
Эти цвета идеально подходят для продвижения высококачественного продукта, например, сделанных на заказ часов, но они будут казаться неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креативные и доступные
Алдай
Alday — это бренд удобных брюк, которые подходят лучше, чем джинсы и брюки чинос массового производства, которые продаются по более низким ценам.
Веб-сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркнутые цвета
Мэдис
Madies — это линия закусок из сублимированных фруктов, предназначенная для потребителей, более заботящихся о моде, чем сухофрукты без марочного производства, продаваемые оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна и создают элегантный конечный продукт.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную новостную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас9.Джинсовая ткань индивидуального кроя: It’s Alive
Без вращения
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, ведущей активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти нашу подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла
Мадлен Далла — фотограф из Нью-Йорка с большим чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркнула яркие цвета своих тщательно отобранных избранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с всплеском
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цвета, ваше внимание будет привлечено к правильным ключевым словам и критическим областям дизайна, слову «оригинальный» и очаровательной улыбке.
12. Единство с природой
iFly 50
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, а также зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого веб-сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Бенедиктас Гилис
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну.Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важнейших элементов, иллюстраций.
14. Прагматические цвета
BucketListly
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, CTA и стран, которые вы посетили.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
Ларс Франзен
На изображении на сайте Ларса Франзена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристическая накладка
Точечное легкое
Персональный сайтDot Lung отлично справляется с задачей максимизировать простую цветовую палитру с наложениями и чистой фоновой графикой. Фиолетовый цвет на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Любовь к Исландии
Любовь к Исландии — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и пещерная тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы посадочных страниц
Ниже мы выделили различные целевые страницы с уникальными или эффективными цветовыми схемами.
18.Резкие контрасты
Зенли
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов.Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
Обязательно ознакомьтесь с нашим подробным сравнением Microsoft Teams и Slack.
20. Яркие цвета вызывают эмоции
Spotify
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой CTA. Ознакомьтесь с нашим руководством, если вы думаете о запуске подкаста в ближайшее время.
21. Цветовые контрасты создают порядок в хаосе
Автономность
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Багснаг
Bugsnag использует разнообразную цветовую гамму, чтобы придать ему футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живые цвета
Connect Homes
Целевая страницаConnect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает современный вид.
24. Консервативные цвета, игривый дизайн
Plink
Целевая страницаPlink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией и дизайном в целом.
25. Природная жизненная сила
Travelshift
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы.Вместо того, чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый действует как обещание омоложения.
26. Яркие краски надежды
Мазок в мире
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов сочетается с формами, чтобы подчеркнуть современный / футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Colormind
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания цветов для веб-сайтов, шаблонов и многого другого.Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Он также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
Coolors.co
Coolors.co — это веб-приложение и мобильное приложение, которое помогает создавать палитры с нуля. В нем есть альтернативные оттенки для каждого варианта цвета и другие расширенные инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Палетон
Палетон
Вместо того, чтобы генерировать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве основного / основного цвета.Вы можете выбрать желаемый тип палитры, будь то смежные цвета, триадная цветовая схема или другие. Вы можете выбрать любой цвет на цветовом круге.
ColorSpace
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета. Он предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Дальтонизм: как выбрать для своего веб-сайта палитру, удобную для дальтоников
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Различные виды дальтонизма
Не все видят «стандартную» цветовую гамму. Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленая дальтонизм (дейтеранопия и протанопия) — наиболее распространенная форма дальтонизма. Это поражает примерно 1 из 12 лиц североевропейского происхождения. Учитывая такое большое количество людей, затронутых этим, это стоит учитывать при разработке и / выборе темы WordPress.
Сине-желтая цветовая слепота встречается гораздо реже и одинаково поражает мужчин и женщин.
Как выбрать для своего веб-сайта палитру для дальтоников
Поскольку количество людей, страдающих дальтонизмом красно-зеленых, намного выше, чем у любой другой формы дальтонизма, это должно быть вашим приоритетом номер один, чтобы решить проблему с помощью вашего дизайна. Поскольку они не могут разделить красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не контрастируйте зеленый цвет с желтым и наоборот.
- Не контрастируйте желтый с красным или оранжевым.
- Не противопоставляйте фиолетовый цвет аналогичным оттенкам синего.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он фирменным для потребителей с дальтонизмом. Например, фиолетовый Kinsta по-прежнему имеет цвет от темно-синего до красно-зеленого для слепых потребителей, что свидетельствует о надежности и надежности.Для нас это 100% фирменный стиль, поэтому у наших потенциальных клиентов нет потенциального конфликта.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы 🎨🌈Нажмите, чтобы твитнутьСводка
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, которая подходит для вашего сайта.
Сосредоточившись на своем бренде и своих идеальных покупателях, вы можете сузить выбор основных цветов.Если у вас есть выбор, вы можете положиться на онлайн-генераторы палитры, чтобы дополнить вашу собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки вашего процесса дизайна, хотя часто требуется нанять подходящего веб-разработчика / дизайнера, если вы хотите получить правильный профессиональный вид и почувствуйте потребности вашего бренда.
А теперь пора выбрать шрифты, не так ли?
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Таблица цветов веб-страницы — безопасные цвета для ваших изображений
Таблица цветов веб-страницы — безопасные цвета для ваших изображений
При создании изображений для ваших веб-страниц рекомендуется ограничить ваши цвета следующей безопасной для Интернета палитрой цветов. Вы также можете использовать эту цветовую таблицу, чтобы найти новые цвета для ваших веб-страниц. Пример:- ваш текст
- ваш текст
Применимые ключевые слова: HTML 950 950 950 950 950 950 950 Интернет World Wide Web Quick Color Table (версия BGCOLOR)Цвет в HTML можно указать с помощью шестнадцатеричных кодов sRGB следующим образом.В HTML 4.0 рекомендуется разделить эти механизмы представления и поместить их в таблицу стилей. Это версия «TABLE’s bgcolor» в стиле HTML 3.2. (Смотрите также оригинальную версию) Таблица цветов
Таблица цветов по названию* HTML 3.2 совместимых названия цвета
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||


 Данная модель несколько более сложная в понимание, чем модель RGB.
Данная модель несколько более сложная в понимание, чем модель RGB. Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.


 css» />
css» />