цена. Адаптивная, мобильная, верстка сайта по макету.
Заказать верстку сайта: цена. Адаптивная, мобильная, верстка сайта по макету.- Адаптивная и кроссбраузерная вёрстка
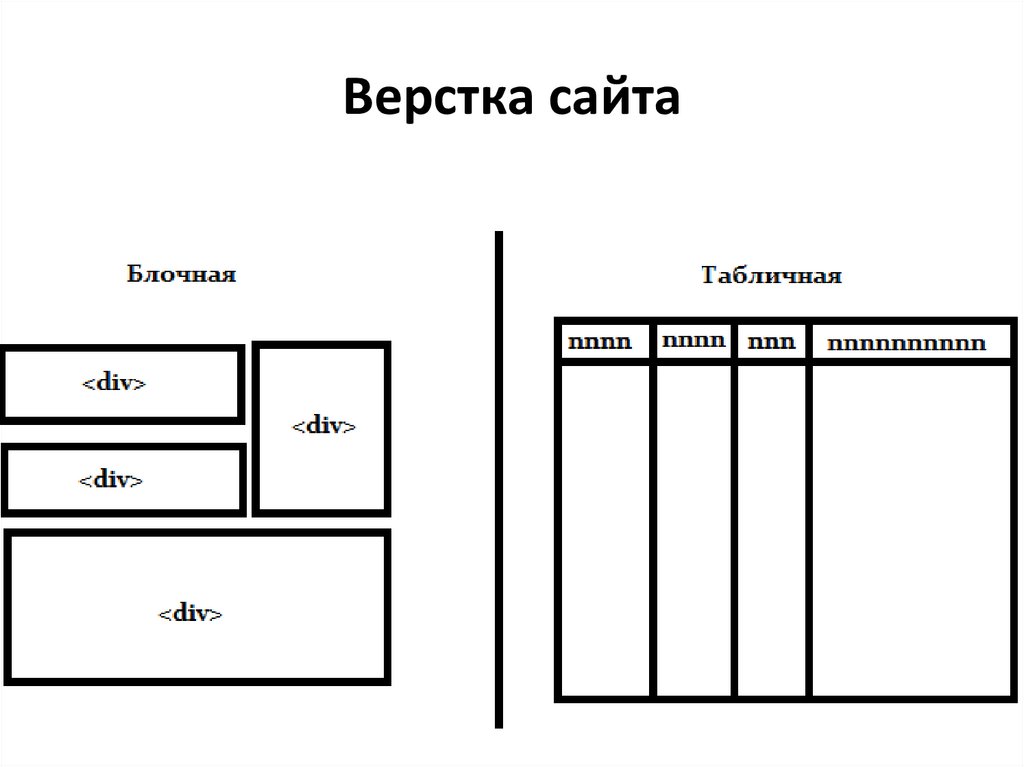
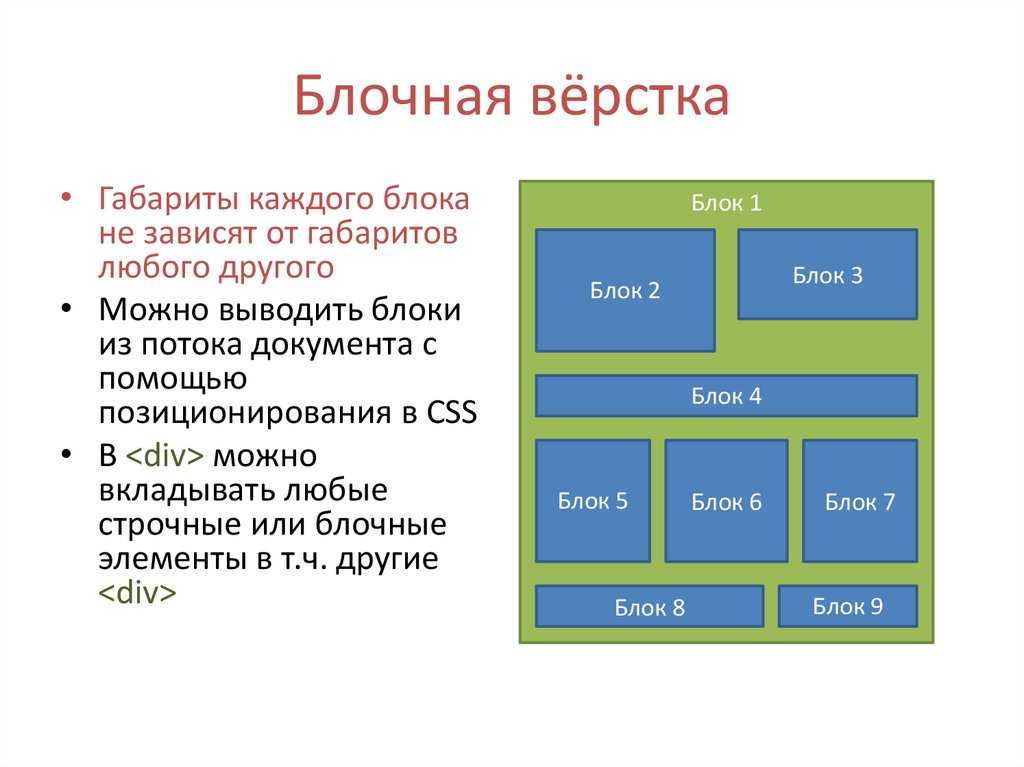
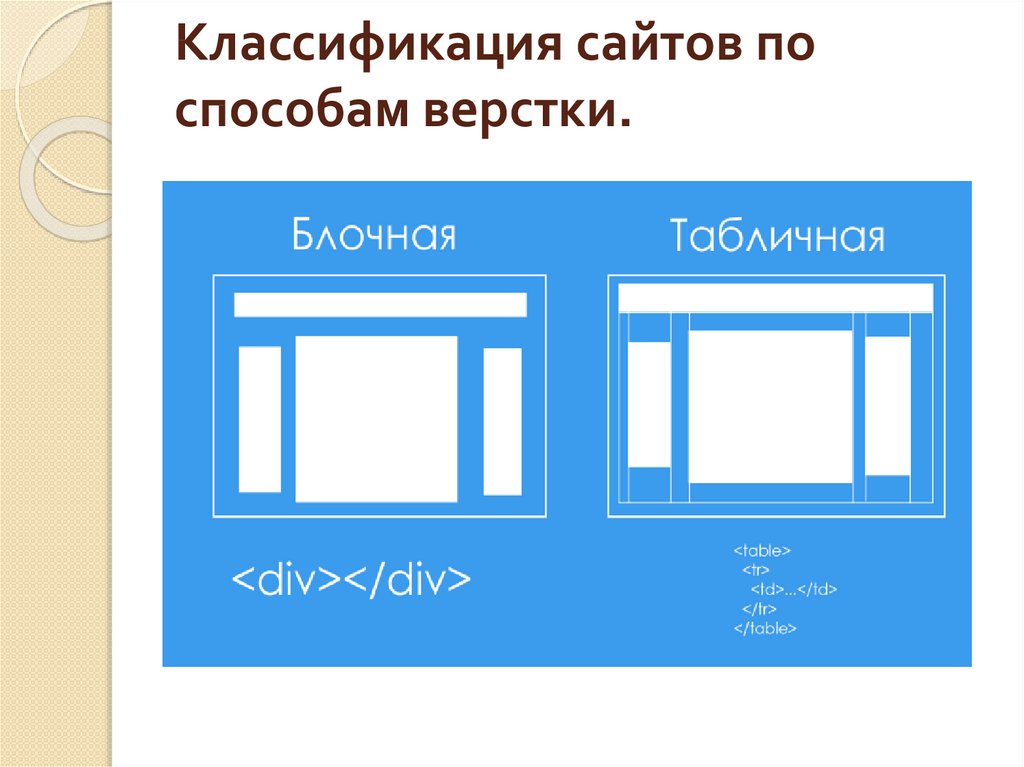
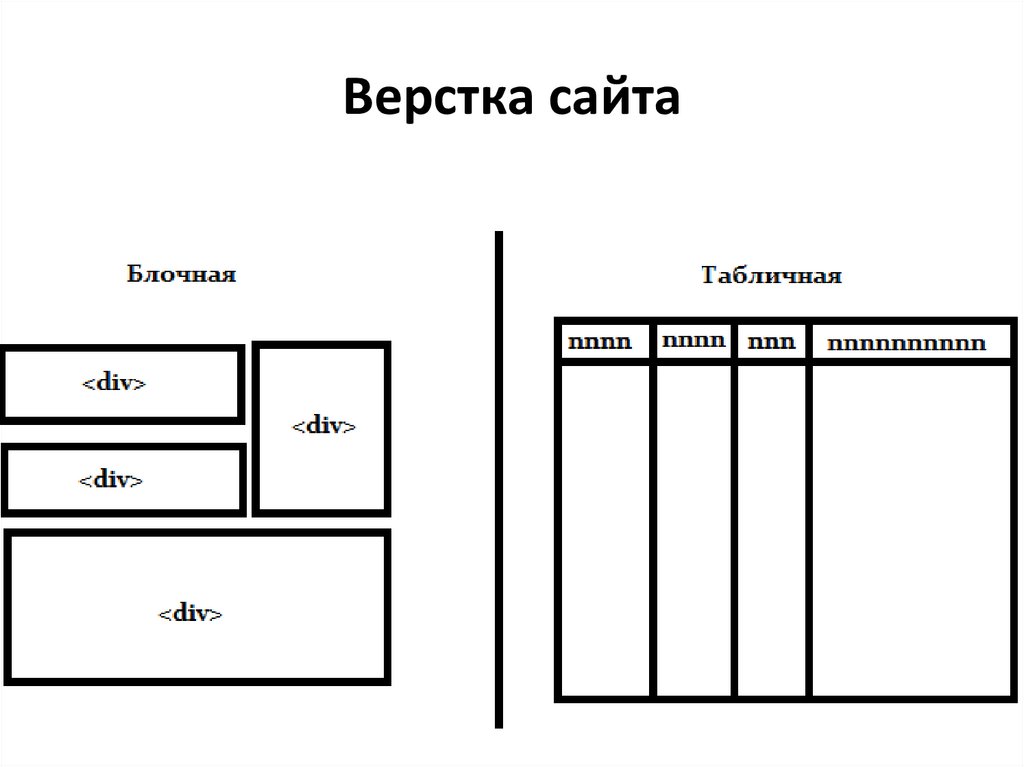
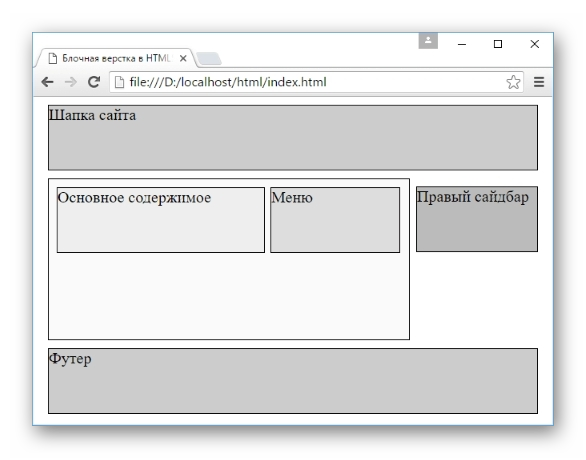
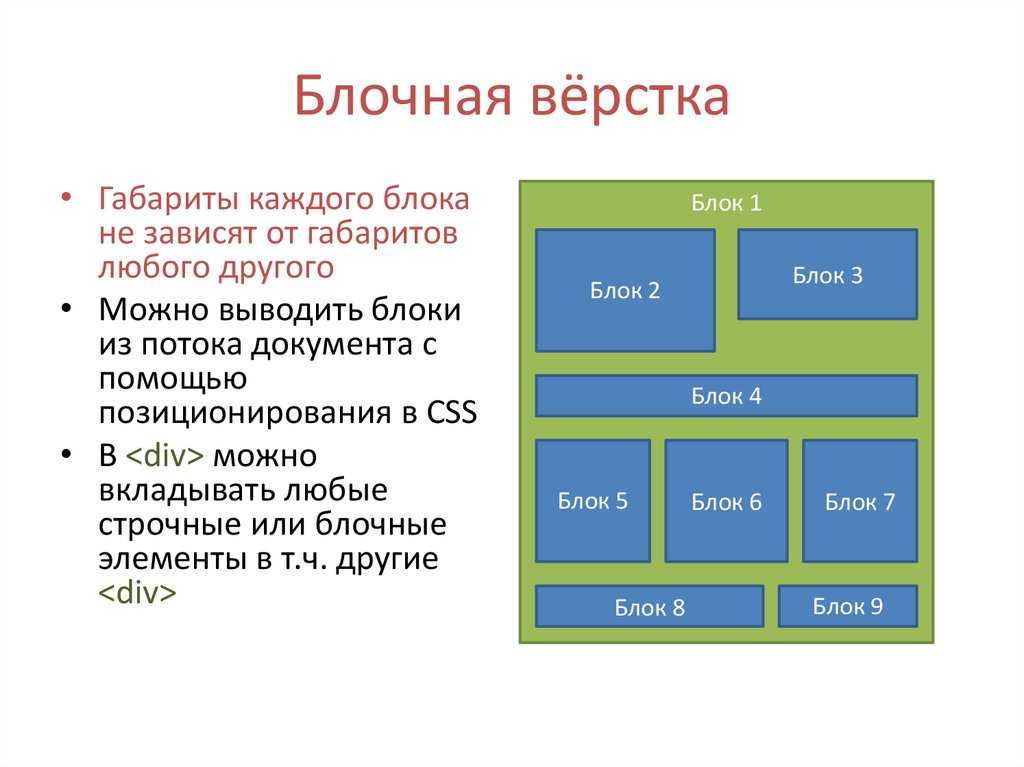
- Блочная вёрстка
- Оптимизация скорости загрузки сайта
Договор оферты на оказание услуг скачать
Верстка по готовым макетам
Срок
от 1 недели
Стоимость
от 400 BYN
Выполнено проектов
60+
Вёрстка — это один из важнейших этапов создания сайта.
В своей работе мы используем следующие технологии:
- 1. HTML5/CSS3;
- 2. JS (ES 6)/jQuery;
- 3. Gulp/SASS;
- 4. Svg morph animation;
- 5. БЭМ;
- 6. Bootstrap (по согласованию).
Вы отдаете нам свои дизайн-макеты и получаете профессионально сделанную кроссбраузерную адаптивную верстку. Это означает, что ваш сайт будет выглядеть одинаково красиво во всех современных браузерах и на всех современных устройствах.
Мы принимаем ваши макеты в PSD, Figma. По окончанию работ тестируем сайт, проверяем его работоспособность на разных устройствах и в браузерах.
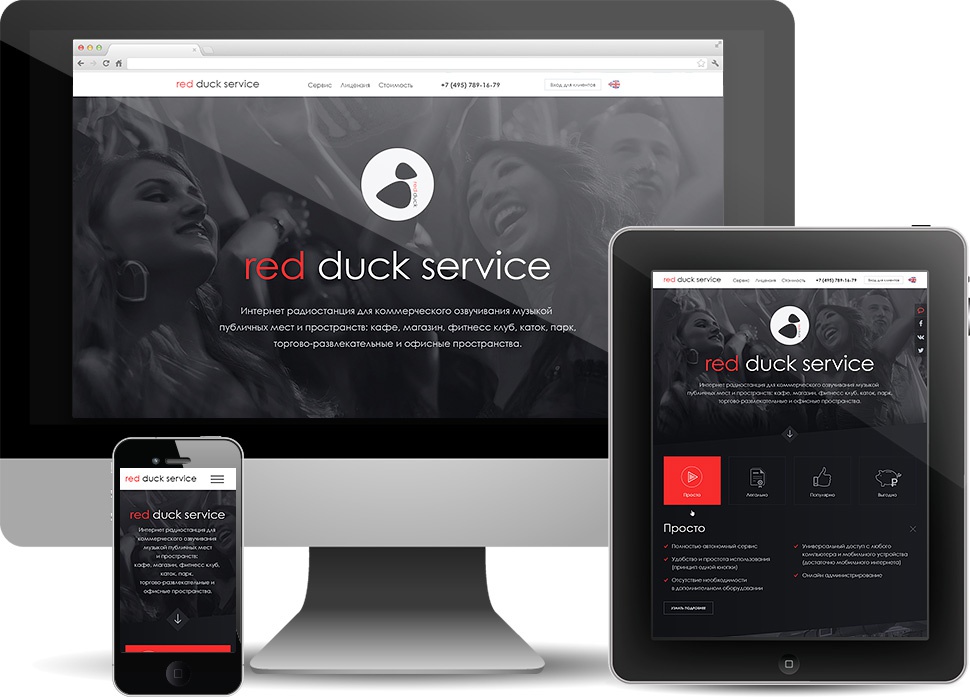
Мобильная верстка
Срок
от 2 недель
Стоимость
от 500 BYN
Выполнено проектов
45+
Чтобы сделать сайт удобным для мобильных пользователей, создают отдельные версии сайтов — специально ориентированные на пользователя со смартфоном/планшетом. Мобильная версия сайта – это самостоятельный проект, в рамках которого разрабатывается дизайн, структура и функционал, зачастую отличные от основной версии сайта.
Мобильная версия сайта – это самостоятельный проект, в рамках которого разрабатывается дизайн, структура и функционал, зачастую отличные от основной версии сайта.
Преимущества мобильной версии сайта:
- 1. Облегчение сайта и ускорение его загрузки
- 2. Адаптация функциональности сайта под мобильные устройства
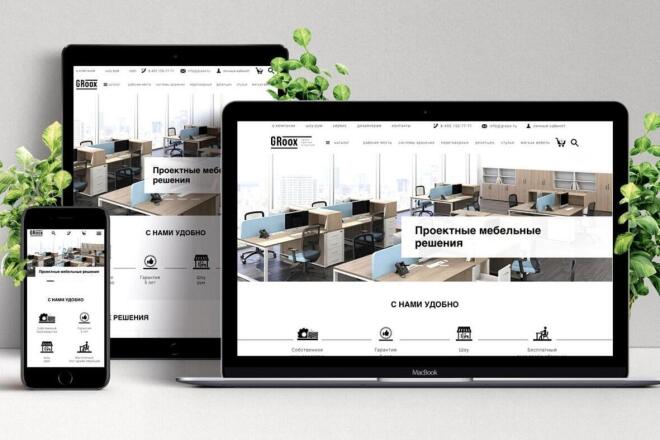
Адаптивная верстка
Срок
от 1 недели
Стоимость
от 300 BYN
Выполнено проектов
95+
Адаптивная верстка – это удобное и экономичное решение, позволяющее не разрабатывать отдельную мобильную версию сайта. Единый гибкий макет сайта позволяет поддерживать практически любые устройства.
Преимущества адаптивной верстки:
- 1. Разработка только одной версии сайта. Нам не требуется отдельная структура страниц для отображения на мобильных устройствах
- 2. Единый URL-адрес, что хорошо влияет на SEO-продвижение ресурса
- 3. Удобство разработки — при адаптивной верстке вся структура сайта автоматически подстраивается под различную ширину экрана
Смотреть еще проекты
- Ваше Имя* Введите корректное имя
- Email* Введите корректный email
- Телефон* Введите корректный телефон
- Выберите услугу
- Разработка сайта
- Доработка сайта
- Администрирование
- Контекстная реклама
- SEO-продвижение
- Таргетированная реклама
- 3d-моделирование
- Другое
Главная / Создание сайтов / Верстка сайтов
Сторінку не знайдено
Скористайтесь пошуком або перейдіть на головну сторінку
Київ
- Олександрія
- Біла Церква
- Білгород-Дністровський
- Бердичів
- Бердянськ
- Березань
- Бориспіль
- Боярка
- Бровари
- Буча
- Вінниця
- Вишневе
- Вишгород
- Дніпро (Дніпропетровськ)
- Дрогобич
- Запоріжжя
- Івано-Франківськ
- Ізмаїл
- Ірпінь
- Кам’янець-Подільський
- Кам’янське (Дніпродзержинськ)
- Київ
- Ковель
- Конотоп
- Краматорськ
- Кременчук
- Кривий Ріг
- Кропивницький (Кіровоград)
- Лисичанськ
- Лозова
- Луцьк
- Львів
- Маріуполь
- Мелітополь
- Мукачево
- Ніжин
- Миколаїв
- Нікополь
- Новомосковськ
- Обухів
- Одеса
- Павлоград
- Первомайськ
- Переяслав-Хмельницький
- Полтава
- Прилуки
- Ржищів
- Рівне
- Сєвєродонецьк
- Славутич
- Слов’янськ
- Сміла
- Суми
- Тернопіль
- Ужгород
- Українка
- Умань
- Фастів
- Харків
- Херсон
- Хмельницький
- Червоноград
- Черкаси
- Чернігів
- Чернівці
- Чорноморськ (Іллічівськ)
- Шостка
- Енергодар
- Яготин
Как быстро верстать сайты
Автор: Анатолий Черкес /
Дата: Опубликовано: 19 мая 2019 /
Просмотров: 7456
Здравствуйте уважаемые друзья!
Если Вы хотите знать как быстро верстать сайты и уже знакомы с HTML и CSS, то эта статья для Вас.
В данном обзоре рассмотрен классический процесс вёрстки без использования препроцессоров и различных библиотек, например, таких как Bootstrap.
Ускорение вёрстки будет происходить за счёт применения правильного алгоритма самой вёрстки.
Насколько же быстро можно ускорить процесс вёрстки? По моим подсчётам строгое соблюдение данного алгоритма позволяет ускорить процесс вёрстки как минимум в 5, а то и в 10 раз.
Давайте сразу перейдём к делу.
Алгоритм быстрой вёрстки имеет 7 основных шагов- Иметь подготовленный шаблон.
- Подключить нестандартные шрифты в самом начале вёрстки.
- Составить макет архитектуры тегов страницы.
- Иметь систему названий селекторов.
- Подготовить сразу все изображения.
- Вёрстку проводить по специальной схеме.
- Настроить скрипты и формы.
Вёрстка требует глубокого умственного погружения в процесс.
Любой отрыв из этого процесса, а затем возврат в него, затрачивает колоссальное количество энергии, что в свою очередь влияет на скорость вёрстки. Поэтому строгое соблюдение алгоритма правильной и быстрой вёрстки является залогом успеха верстальщика.
Подготовленный шаблон для вёрстки
Для ускорения вёрстки рекомендую каждому верстальщику иметь для этого специально заготовленный шаблон. Шаблон для вёрстки сайта представляет из себя папку с набором файлов и других подпапок. К основным файлам можно отнести:
- файл главной страницы сайта index.html с размеченной структурой HTML-страницы, основными первичными блоками, подключёнными файлами стилей и скриптов;
- файл стилей style.css – основной файл стилей со сбросом стилей и стилями для первичных блоков и меню;
- файл стилей media.css – файл стилей для адаптации с расставленными media-запросами и стилями адаптивного меню;
- файл скриптов script.
 js с настроенными скриптами различных блоков таких как адаптивное меню, меню аккордеон, всплывание модального окна и др.;
js с настроенными скриптами различных блоков таких как адаптивное меню, меню аккордеон, всплывание модального окна и др.; - папку images для хранения изображений;
- папку fonts для хранения нестандартных шрифтов;
- файл form.php – файл обработчик формы отправки заявки;
- другие файлы.
Если Вы верстаете много сайтов, то Вам часто приходится повторять одни и те же действия. Что бы их повторять не приходилось, для этого и нужен созданный специальный шаблон-макет для вёрстки, так называемая заготовка верстальщика.
Минимум 5 часов времени Вы сэкономите при вёрстке каждого сайта, имея такой вот специальный макет для вёрстки.
Каждый верстальщик может заготовить себе такой шаблон один раз, выделив на это около недели времени, либо же купить готовый шаблон для вёрстки и при необходимости его заточить под свои потребности.
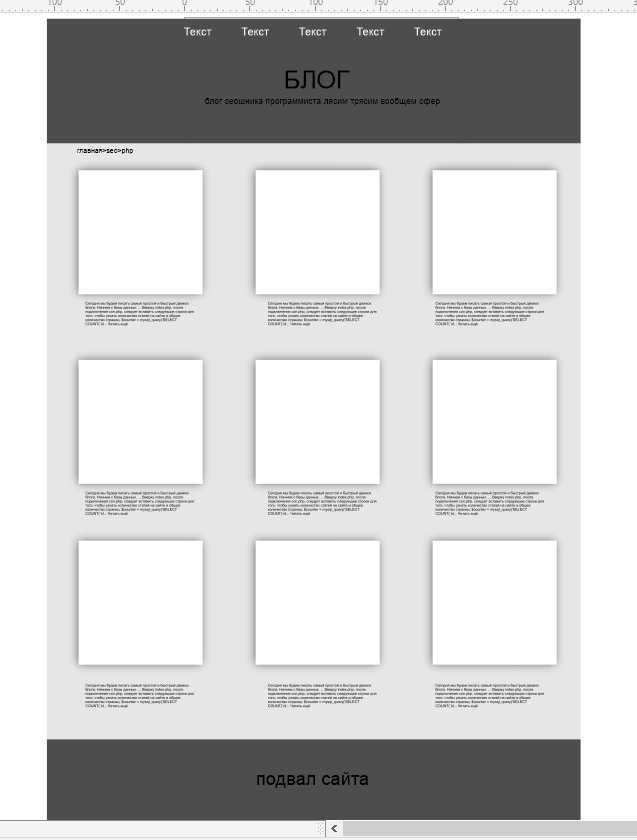
Составляя данный обзор для ускорения вёрстки сайтов, я специально проводил эксперимент верстая реальный проект – главную страницу сайта маркетингового агентства.
Полную версию страницы можно посмотреть здесь.
Учитывая факт того, что дизайн был немного замороченный, и мне параллельно приходилось записывать видео вёрстки, то на вёрстку главной страницы сайта у меня ушло около 7 часов времени. Считаю это хорошим показателем. Думаю, что данный показатель можно было догнать и до 5 часов, если бы не приходилось отвлекаться на составление данного обзора. Если же Вы используете для вёрстки препроцессоры и библиотеку Bootstrap, то вполне вероятно сверстать такой сайт, имея свою заготовку для вёрстки, у Вас получится быстрее.
Подключение нестандартных шрифтов в самом начале вёрстки ускоряет процесс вёрстки
Большинству верстальщиков известна проблема кроссбраузерности нестандартных шрифтов на сайте. Одно дело подключить шрифты через сервис Google Fonts. Но этот способ не всегда приемлем. Второе дело подключить загрузку нестандартных шрифтов автономно с сайта. Вот здесь то и возникают различные траблы: то шрифт вдруг не отображается в каком-либо браузере, то в макете PSD, вы встречаете новый шрифт, который изначально не подключили. Начинаете его искать и снова подключать. А на это всё расходуется дополнительное время. Поэтому настоятельно рекомендую подключить все нестандартные шрифты на сайт в самом начале вёрскти.
Начинаете его искать и снова подключать. А на это всё расходуется дополнительное время. Поэтому настоятельно рекомендую подключить все нестандартные шрифты на сайт в самом начале вёрскти.
Составление макета архитектуры тегов HTML-страницы ускорит Ваш процесс вёрстки минимум в 3 раза
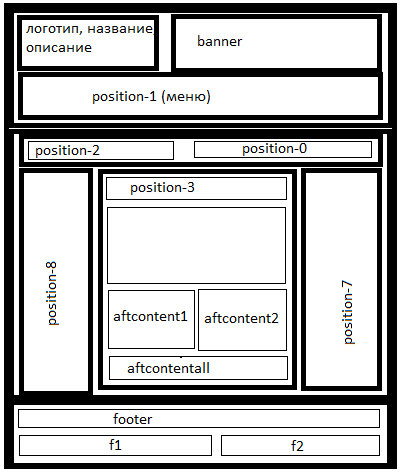
Что такое макет архитектуры тегов страницы?
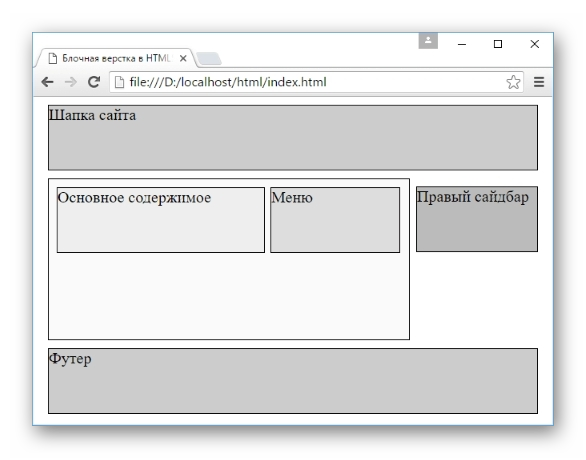
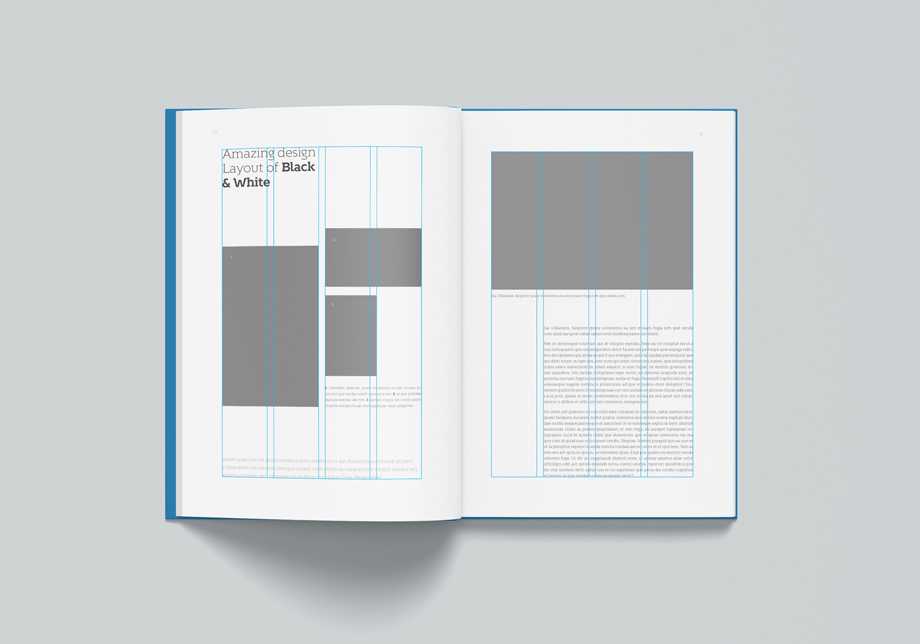
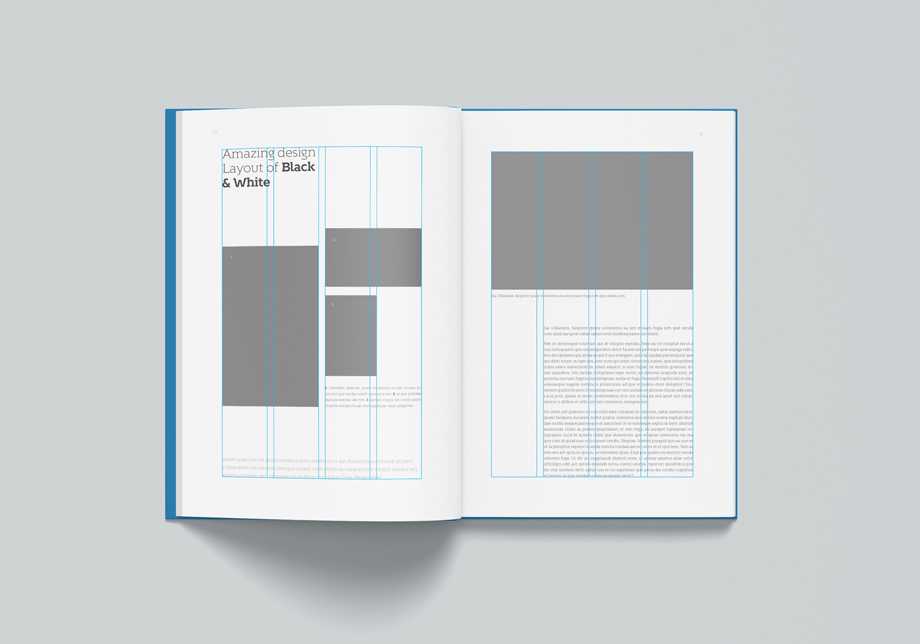
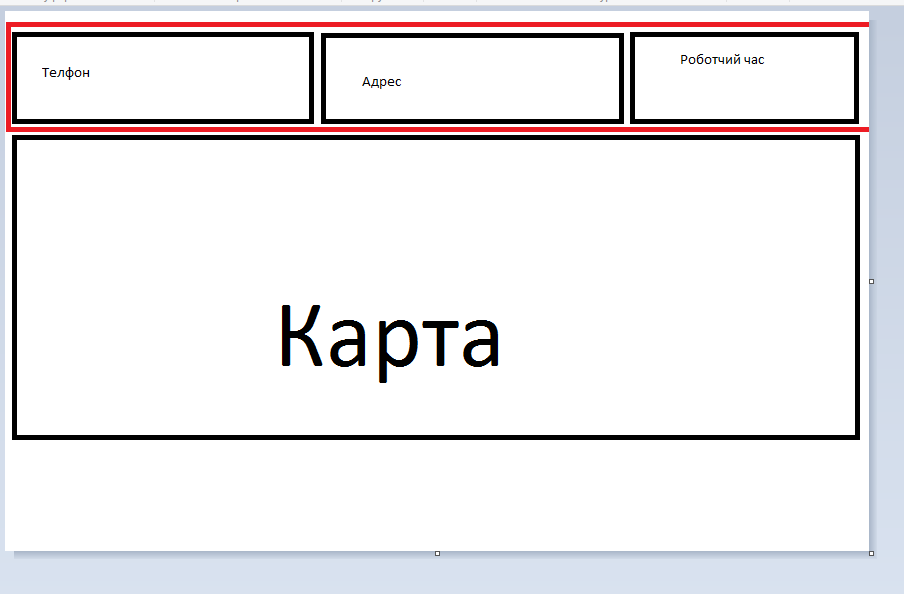
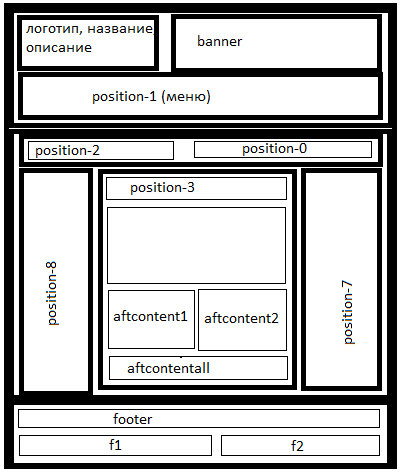
Макет архитектуры тегов страницы – это графическое отображение тегов на странице согласно дизайна.
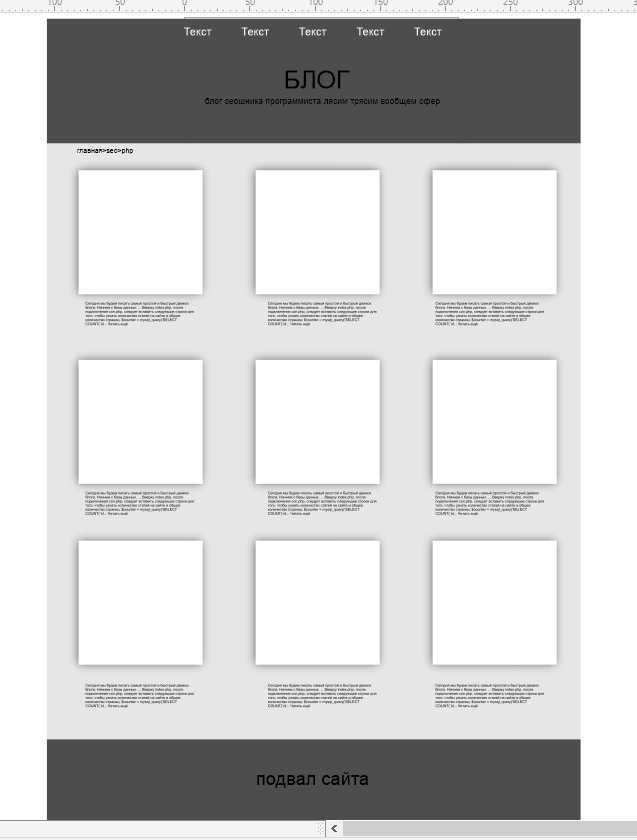
Графическое отображение тегов страницы можно создать в любом графическом редакторе, либо же нарисовать от руки на бумаге. Мы знаем, что тег имеет прямоугольную природу, поэтому результатом графического отображения тегов, будет наличие расположенных как друг возле друга, так и друг в друге прямоугольников. Вот здесь верстальщику и необходимо тщательно продумать архитектуру страницы.
Полный макет архитектуры тегов можно посмотреть здесь.
При разработке архитектуры тегов страницы необходимо учесть следующие факторы:
- Вложенность блоков;
- Соседство блоков;
- Позиционирование элементов.

При разработке данной архитектуры нет смысла сильно заморачиваться с правильными размерами, — главное, что бы визуально было понятно, как будут располагаться теги на странице. Если же Вы всё-таки решите нарисовать архитектуру с указанием параметров тегов, то это только ускорит Ваш процесс вёрстки. Так же нет большого смысла отображать теги более 4-го уровня вложенности.
Составление макета архитектуры тегов страницы занимает около 20 минут времени, но в дальнейшем экономит от 3 до 20 часов времени на вёрстку.
Система названий селекторов
Думаю, что у каждого верстальщика при вёрстке страниц происходила пауза на то, что бы придумать название селектору класса тега. Так называемое зависание программиста. И зачастую на такие зависания может уйти очень большое количество времени. Вот что бы избежать зависания при подборе названий селекторов, рекомендуется каждому верстальщику выработать для себя систему названий селекторов.
Система названий селекторов помогает избежать зависаний при вёрстке.
В моём случае система выглядит следующим образом: внешним тегам я задаю название логически соответствующее блоку (его содержимому), например, если это шапка, то название селектора будет header. Внутреннему блоку я задаю название внешнего блока + слово inside, т.е. внутренний блок у меня будет называться header_inside. Если внутри внутреннего блока идут два блока слева и справа, то каждый из них будет иметь соответственно следующие названия: header_inside_left и header_inside_right. В данной статье я не ставлю целью полностью расписать свою систему названий селекторов. Думаю, что смысл уловили.
Есть мнение, что поисковые системы при ранжировании сайтов учитывают название селекторов, хотя какой-либо статистики в этом направлении мне найти не удалось. Но в любом случае не рекомендую называть блоки какими-либо непонятными словами.
Но в любом случае не рекомендую называть блоки какими-либо непонятными словами.
Подготовка сразу всех изображений экономит время в процессе вёрстки
Для того, что бы не отвлекаться от самого процесса вёрстки, рекомендую произвести процесс нарезки изображений для сайта сразу. Хорошо было бы, если бы дизайнер передавал верстальщику макет PSD и уже нарезанные изображения. Но как показывает практика, в большинстве случаев верстальщик нарезает изображения с PSD сам. Да кто же лучше верстальщика это сделает? Ведь нарезка изображений должна логически ложиться в архитектуру тегов страницы.
Также рекомендую составлять спрайт изображений для всех мелких иконок и пиктограмм макета.
Проведение вёрстки по специальной схеме
Все предыдущие этапы вёрстки рассмотренные в данной статье можно назвать подготовительными. Ну а теперь давайте рассмотрим основной этап вёрстки.
Что же из себя представляет специальная схема вёрстки?
Специальная схема вёрстки предусматривает 5 шагов вёрстки:
- Провести расстановку тегов согласно макету архитектуры тегов.

- Задать селекторы классов для тегов согласно системы названий селекторов.
- Задать свойства тегам.
- Доверстать внутренние блоки.
- Произвести попискельное равнение всех блоков.
Выше представлена моя субъективная схема. Любой верстальщик может данную схему усовершенствовать для себя.
Ну а теперь давайте по порядочку разберём каждый шаг вёрстки специальной схемы.
Провести расстановку тегов согласно макету архитектуры тегов
Расстановка тегов подразумевает под собой написание тегов в HTML-странице согласно макету архитектуры тегов, который был создан на 3-м этапе алгоритма быстрой вёрстки. Делается это очень быстро, т.е. за 5-10 минут мы полностью расставляем все основные теги страницы. Рекомендуется каждому внешнему блоку задавать комментарии. Обязательно соблюдать штабную культуру вёрстки, т.е. делать соответствующие отступы для каждого дочернего тега на один tab относительно родительского тега.
Задать селекторы классов для тегов согласно системы названий селекторов
Далее, для расставленных на предыдущем шаге тегов мы просто задаём соответствующие селекторы классов. Ещё одной хорошей рекомендацией по заданию названий селекторов классов служит задание селекторов с двумя словами через нижнее подчёркивание, а не через дефис. В данном случае в редакторе кода для выделения селектора класса достаточно будет произвести двойной щелчок левой кнопки мыши, что также экономит время. На выполнение данного пункта может уйти 5-10 минут.
Задать свойства тегам
После того как у нас построена HTML-структура тегов и заданы селекторы классов, теперь в файле стилей прописываем свойства данным селекторам классов. Здесь рекомендуется выявить повторяющиеся блоки и задать им свойства в одном месте. Например, у нас заголовки h3 имеют одинаковый размер шрифта, одинаковое обрамление, то мы один раз для тега h3 прописываем соответствующие стили и они автоматически применятся для всех наших тегов h3. Чем больше одинаковых блоков Вы выявите и пропишите им сразу стили, тем больше времени сэкономите при вёрстке.
Чем больше одинаковых блоков Вы выявите и пропишите им сразу стили, тем больше времени сэкономите при вёрстке.
Данный этап вёрстки является наиболее трудоёмким, поскольку приходится снимать параметры с макета PSD и задавать их в файле стилей. Также приходится сверять соответствие результата дизайну и при выявлении ошибок исправлять их.
В файле стилей рекомендуется проставлять комментарии.
Доверстать внутренние блоки
На данном этапе просто верстаем те блоки, которые не были свёрстаны ранее. Можно данный этап совместить с предыдущим.
Попискельное равнение всех блоков
Что я понимаю под попиксельным равнением? Это приведение вёрстки в точное соответствие с макетом. Т.е. на данном этапе все элементы выравниваются пиксель в пиксель под дизайн. Для решения данной задачи есть различные плагины позволяющие производить точное сравнение вёрстки и дизайна. Я же пользуюсь программой прозрачности мониторов «See Through».
Настройка скриптов и форм
После того, как всё свёрстано, можно произвести настройку всех необходимых скриптов и форм отправки писем на эмайл.
Следует отметить, что в случаях, когда вёрстка будет подлежать натяжке на CMS, то многие скрипты программировать нет смысла. Например, если в дальнейшем планируется слайдер на сайте выводить с помощью плагина движка, то при вёрстке не стоит настраивать скрипт данного слайдера.
Так же стоит отметить, что если сайт планируется оставить на HTML и на нём надо будет сделать слайдер, то этап настройки скриптов рекомендуется перенести в начало нашего алгоритма ускоренной вёрстки. Т.е. сразу установить и настроить все скрипты, а потом уже верстать.
Общие выводы по алгоритму быстрой вёрстки
Ну что ж друзья! В данной статье я представил свой субъективный опыт для ускорения процесса вёрстки основанный на 10-и летнем стаже. Каждый верстальщик может данный алгоритм заточить под себя.
Есть ещё множество других технических и организационных нюансов, которые могут помочь Вам быстро верстать сайты. Однако рассматривать их в данной статье я не стал, поскольку ставил целью представить именно организационный аспект ускорения вёрстки.
Основным выводом по данной статье стоит считать строгое соблюдение всех этапов алгоритма быстрой вёрстки.
Ниже представлен видео-обзор алгоритма быстрой вёрстки.
Желаю Вам удачи и до новых встреч.
Добавить комментарий
Планы и цены | Webflow
Планы и цены | WebflowПерейти к основному содержанию
Планы сайта
Наш бесплатный тарифный план Starter Site отлично подходит для опробования Webflow. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Оплачивается ежемесячно
Оплачивается ежегодно
(Экономия до 22 % при годовой оплате)
Персональный домен
Подключите свой домен к своему сайту. Вы также можете приобрести домен через Webflow.
0 CMS items
500 monthly form submissions
50 GB bandwidth
Custom domain
2,000 CMS items
1000 Ежемесячная отправка форм
200 ГБ пропускная способность
3 Приглашенные редакторы
Most popular
Custom domain
10,000 CMS items
2,500 monthly form submissions
400 GB bandwidth
10 Guest editors
Персональный домен
10 000 + Элементы CMS
Ежемесячная отправка пользовательских форм0003
Пользовательская пропускная способность
Пользовательские гостевые редакторы
Слайки работы с работой
Связывание продаж
Свяжитесь с нами по поводу Webflow Enterprise
Примечание: Наш enterpress Security Security Security Security Security Security Is Security Security Is Security Is Security Is Security Is Security Is Security Is Security Is Security Ante Enterprise.
 требования поддержки.
требования поддержки.Close Modal×
Все цены указаны в долларах США и взимаются за сайт с учетом применимых налогов, добавленных при оформлении заказа.
Посмотреть все функции плана
Publishing
Site plans:
Starter
Business
Site features
Site plans:
Starter
Business
Custom
50 /lifetime
500 /month
1,000 /month
2,500 /месяц
Пользовательский
Безлимитный
CMS
Планы сайта:
Стартовый
Рост
Бизнес
10,000+
3
6 Limited Limited 120 об / мин
120 об / мин
Пользовательский
Трафик
Планы площадки:
стартовый
Пользовательский
200 ГБ
400 ГБ
Пользовательский
Стандартное соглашение
SEO
Планы сайта:
Стартовый
Рост
Business
Interactions
Site plans:
Starter
Business
Enterprise
Security
Site plans:
Starter
Business
Enterprise
Basic DoS protection
Advanced DDoS protection
Admin
Планы сайта:
Starter
Business
Enterprise
Оплата кредитной картой
Оплата по счету
Менеджер по работе с клиентами
Университет Webflow
Адаптация под руководством
Приобретите план сайта электронной коммерции, чтобы разблокировать функции, разработанные специально для интернет-магазинов.
Billed monthly
Billed yearly
(Save up to 30% with yearly billing)
500 items
2% transaction fee
$50K annual sales объем
All CMS plan features
Add Ecommerce plan
1,000 items
0% transaction fee
$200K annual sales volume
Все Бизнес Возможности плана
Добавить план электронной торговли
Самые популярные
3000 элементов
0% Плата за транзакцию
Unlimited Годовой объем продаж
All Business ОСОБЕННОСТИ
ALD ECOMMERCE PLAN
. All All All All Emberce Plan 9002 9002
All All All All Emberce Plan 9002 9002
. All All All Embermer Plan 9002 9002
- . сайта в месяц.
Просмотреть все функции плана
Публикация
Планы сайта:
Стандартный
Расширенный
500
1000
3000
Дизайн
Планы площадки:
Стандарт
Advanced
Платежи
Планы сайтов:
Стандарт
Advanced
Маркетинговый маркетинговый планы:
Standard
Advanced
Unlimited
Workspaces
Все начинают с бесплатного Starter Workspace. Разблокируйте дополнительные инструменты для совместной работы и управления командой, перейдя на платную версию Workspace.
выставили счета в ежемесячных
выставляемые в год
(сэкономьте до 32%с годовым выставлением)
Maximum 3 Seats
UNCOST SITES
UNCOSTED SITES 9003
- UNCOSTED SITES 9003
- SITES.

Экспорт кода
Разрешения на выставление счетов
Добавить план рабочего места
Максимум 9 рабочих мест
6
3
0026 Unlimited unhosted sites
Custom code
Code export
Billing permissions
Publishing permissions
Add Workspace plan
Unlimited seats
Неограниченно нехостинговых сайтов
Пользовательский код
Экспорт кода
Разрешения на выставление счетов
Разрешения на публикацию
Повышенная безопасность, производительность и успех клиентов
Связаться с отделом продаж
Свяжитесь с нами по поводу Webflow Enterprise .

Close Modal×
Все цены указаны в долларах США и взимаются за каждого участника с учетом применимых налогов, добавленных при оформлении заказа.
View all plan features
Collaboration
Workspace plans:
Starter
Growth
Enterprise
Maximum of 1 seat
Maximum of 3 seats
Maximum of 9 seats
Unlimited seats
Design features
Функции
Starter
Growth
Enterprise
Unlimited
Поддержка и администрирование
Планы рабочего пространства:
Starter
Рост
Предприятие
Менеджер по работе с клиентами
Кредитная карта
Счет-фактура
Все начинают с бесплатного рабочего пространства для начинающих. Перейдите на платную версию Workspace, чтобы разблокировать функции, разработанные специально для совместной работы с клиентами и масштабирования вашего бизнеса.
Оплачивается ежемесячно
Оплачивается ежегодно
(Экономия до 33 % при годовой оплате)
До 3 рабочих мест по мере создания команды
10 Неукалебные участки на доменах webflow.io
Полный CMS Access на неуставных участках
БЕСПЛАТНЫЙ гость В СБОРЕ ПЛАНАЦИИ.
До 9 рабочих мест по мере расширения вашей команды
Неограниченно сайтов без хостинга на доменах webflow.io
Full CMS Access на неуклюжеских сайтах
БЕСПЛАТНЫЙ Гость Доступ в рабочих местах клиентов (скоро)
Управление Publishing Rermissions для вашей команды
Add Planship. в долларах США и взимаются с каждого участника с учетом применимых налогов, добавленных при оформлении заказа.
в долларах США и взимаются с каждого участника с учетом применимых налогов, добавленных при оформлении заказа.
Просмотреть все функции плана
Совместная работа
Планы рабочего пространства:
Стартовый
Freelancer
Агентство
Максимум 1 места
Максимум 3 места
Максимум 9 мест
для большего количества мест,
. Свяжитесь с США
. Свяжитесь с нашей партнерской командой 6. крупные агентства с повышенными требованиями к безопасности, администрированию и поддержке.
Close Modal×
Ваша заявка принята!
Кто-нибудь из нашей команды свяжется с вами в ближайшее время.
Unhosted site limits Workspace plans:
Starter
Freelancer
Agency
Unlimited
10,000
10,000
Site management features Workspace plans:
Starter
Freelancer
Агентство
Поддержка и администрирование
Планы рабочего места:
Начальник
Фрилансер
Агентство
Кредитная карта
Нужно больше?
Webflow Enterprise
Нужна масштабируемость, безопасность и поддержка корпоративного уровня, а также унифицированная информационная панель для вашей проектной группы?
Свяжитесь с нами
Свяжитесь с нами по поводу Webflow Enterprise
Примечание: Наше корпоративное решение лучше всего подходит для крупных компаний с повышенными требованиями к безопасности и поддержке.
Close Modal×
Индивидуальное выставление счетов и выставление счетов
Не можете оплатить кредитной картой? Мы настроим индивидуальную систему выставления счетов в соответствии с требованиями вашей бухгалтерии.
Масштабирование корпоративного трафика
Ожидается большой трафик? Мы можем настроить пользовательские кластеры хостинга, чтобы гарантировать, что Webflow справится с вашим масштабом.
Аудиты безопасности и анкеты
Мы будем работать с вашей командой, чтобы ответить на анкеты безопасности и выполнить ваши требования к закупкам.
MSA и SLA
Мы предоставляем корпоративным клиентам основные соглашения об обслуживании (MSA) и соглашения об уровне обслуживания (SLA), чтобы гарантировать соблюдение требований и бесперебойную работу.
Преобразование процесса проектирования по телефону
Часто задаваемые вопросы
Мы здесь, чтобы помочь вам с любыми вопросами о планах, ценах и поддерживаемых функциях.
Рабочее пространство и планы участка
Что такое рабочее пространство?
Рабочая область — это общее пространство, куда вы можете приглашать коллег и клиентов для совместной работы над сайтами.
Что такое сайт?
Сайт — это веб-сайт или прототип, который вы создаете в Webflow.
В чем разница между планом Workspace и Site?
Каждый сайт, созданный в Webflow, автоматически находится внутри рабочей области. Платные планы Workspace специально открывают возможность приглашать других людей для совместной работы и создания в Webflow. Обновленные рабочие пространства также дают вашей команде возможность создавать больше бесплатных сайтов.
Каждый сайт Webflow начинается с бесплатного начального уровня. Когда вам нужно масштабировать этот сайт и опубликовать его в личном домене, вы можете обновить этот конкретный сайт с помощью платного плана сайта.
Узнайте больше в этом видео
Нужен ли мне план Workspace и Site?
Когда вы регистрируетесь в Webflow, вы автоматически получаете бесплатный план Starter Site и бесплатную Starter Workspace. Вы можете перейти на платный план сайта, чтобы публиковать, размещать или разблокировать дополнительные функции создания сайтов. Вам нужно перейти на платную рабочую область только в том случае, если вам нужно более двух рабочих мест, чтобы создать более двух неразмещенных сайтов или получить доступ к функциям совместной работы, предназначенным для больших команд (например, разрешения на публикацию).
Сколько рабочих областей у меня может быть?
Рабочие пространства предназначены для того, чтобы вы могли организовывать и создавать свои сайты, а также приглашать людей строить вместе с вами. У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.
Сколько платных планов сайта я могу иметь в своем Workspace?
Любой уровень Workspace может поддерживать неограниченное количество платных планов Site. Основное различие в ограничениях сайтов на уровнях рабочей области заключается в количестве начальных сайтов, поддерживаемых каждым уровнем (бесплатно = 2; ядро = 10; рост = без ограничений). Как только вы обновите начальный сайт до платного плана, он больше не будет учитываться в вашем лимите бесплатных начальных сайтов.
Могу ли я в любое время отменить подписку на сайт?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.
Могу ли я отменить свой тарифный план Workspace в любое время?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.
Возможности и поддержка
Какую поддержку предоставляет Webflow?
Мы предоставляем поддержку клиентов по электронной почте и стараемся отвечать на все запросы в течение 48 часов. Те, у кого есть платные рабочие пространства, получают приоритетную поддержку. Вы также найдете полезный контент в Университете Webflow и множество полезных клиентов Webflow на нашем форуме.
Могу ли я разместить свой веб-сайт в другом месте?
Вы можете экспортировать свой сайт и разместить его где угодно с любым из наших платных тарифных планов Workspace, указание авторства не требуется.
Примечание. Динамическое содержимое необходимо экспортировать для каждой коллекции, и формы перестанут работать.
Могут ли мои клиенты или коллеги загружать свой собственный контент?
В планах CMS и Business Site клиенты и соавторы могут использовать редактор для редактирования и публикации нового контента в любое время.
Какой объем трафика может обрабатывать хостинг Webflow?
Хостинг Webflow автоматически масштабируется для обработки миллионов одновременных посещений и использует Amazon Cloudfront CDN и Fastly для загрузки веб-сайтов за миллисекунды.
Являются ли веб-сайты Webflow оптимизированными для SEO?
Да, сайты Webflow оптимизированы для SEO. Наш молниеносно быстрый хостинг, основанный на стандартах код, бесплатный SSL и удобство для мобильных устройств — все это помогает сайтам Webflow занимать высокие позиции в поиске.
Могу ли я импортировать свой веб-сайт или свой код?
Нет, вы можете разрабатывать веб-сайты только в Webflow. Если вы экспортируете свой код, его нельзя будет повторно импортировать.
Могу ли я отменить свой тарифный план Workspace в любое время?
Вы можете отменить свой тарифный план Workspace в любое время. Вы будете переведены на бесплатную рабочую область, которая позволяет использовать 2 бесплатных стартовых сайта. Вы не будете заблокированы на любых сайтах с платными тарифными планами.
Вы будете переведены на бесплатную рабочую область, которая позволяет использовать 2 бесплатных стартовых сайта. Вы не будете заблокированы на любых сайтах с платными тарифными планами.
Есть ли у Webflow API?
REST API Webflow позволяет добавлять, обновлять и удалять элементы из вашей CMS. Прочтите документацию.
Остались вопросы?
Мы здесь, чтобы помочь вам с любыми вопросами о планах, ценах и поддерживаемых функциях.
Связаться со службой поддержки
Как разработать макет веб-сайта, который работает
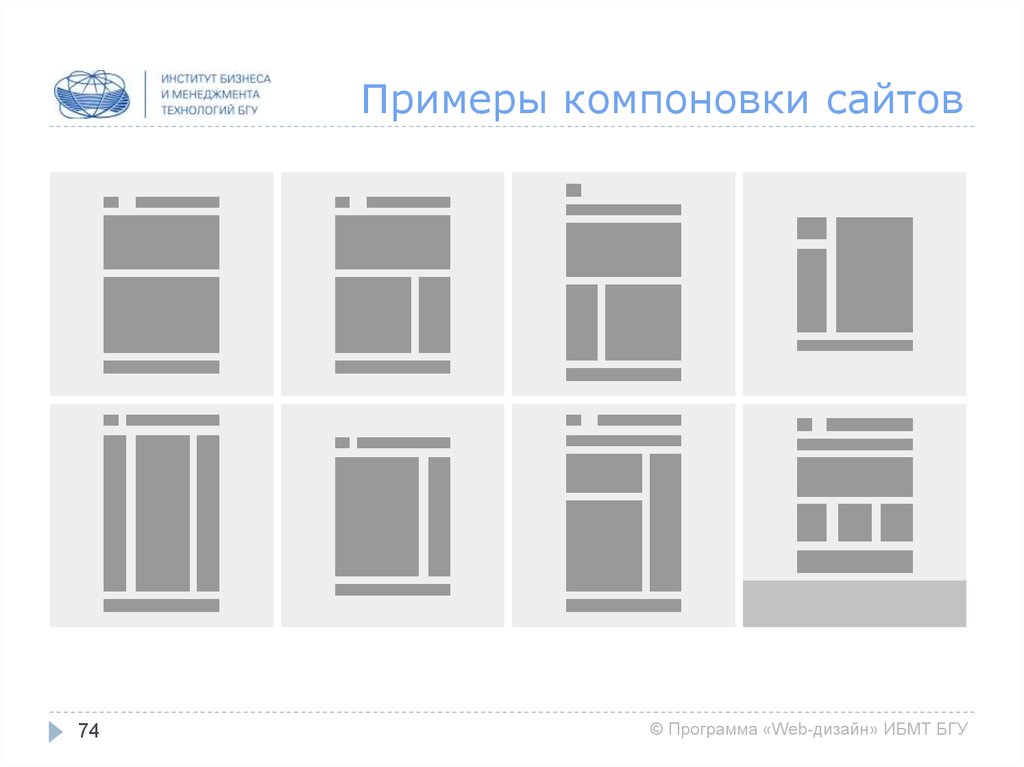
Первые шаги в веб-дизайне всегда жизненно важны, и выбор идеального макета, несомненно, является одним из них. Макет веб-сайта — это основа, которая влияет на то, как пользователи взаимодействуют с вашей платформой, и на то, будет ли это взаимодействие плавным или нарушенным. Но вы же не хотите, чтобы это было слишком сложно, чтобы заставить посетителей уйти, верно?
Подходящие цвета, высококачественные изображения и привлекательный контент — это прекрасно, но они почти бесполезны, когда под ними ничего нет. В этой статье мы поговорим о важности правильного макета и рассмотрим его ключевые элементы. Мы покажем вам различные типы макетов, от разделенного экрана до боксов, а также лучшие идеи и примеры, чтобы вдохновить вас и максимально использовать возможности вашего пользовательского интерфейса.
В этой статье мы поговорим о важности правильного макета и рассмотрим его ключевые элементы. Мы покажем вам различные типы макетов, от разделенного экрана до боксов, а также лучшие идеи и примеры, чтобы вдохновить вас и максимально использовать возможности вашего пользовательского интерфейса.
Что такое макет веб-сайта В двух словах макет веб-сайта представляет собой комбинацию и настройку всех визуальных элементов на веб-странице. Как правило, эти компоненты никогда не размещаются случайным образом — правильное расположение помогает улучшить взаимодействие с пользователем.
Макет веб-сайта определяет иерархию содержимого страницы и делает навигацию понятной и легкой для пользователей. Это также влияет на все: от того, что посетители замечают в первую очередь при открытии веб-сайта, до того, какие элементы удерживают их внимание дольше всего. Кроме того, правильно организованные и подобранные макеты могут повлиять на удобство использования сайта и значительно улучшить его.
Таким образом, хороший макет веб-сайта заслуживает внимания, поскольку он может влиять на внимание пользователей и направлять его в нужном направлении. Это также может повысить уровень вовлеченности и предоставить вашим посетителям положительный опыт.
Почему вам следует предпочесть один макет другому Прежде чем выбрать макет, вы должны учесть следующее:
- Сразу после входа на ваш веб-сайт пользователи с большей вероятностью сосредоточат внимание на всей странице, а не на какой-то части мелкие детали. Будьте оригинальны, и пусть они сами найдут смысловой путь для лучшего взаимодействия и запоминания вашего веб-сайта.
- Несмотря на то, что творчество — это здорово, не забудьте убедиться, что все на странице легкодоступно. Хорошая верстка должна помочь пользователям найти нужную информацию, а плохая только запутает и заставит быстро уйти.
- Ваш макет и уровень вовлеченности тесно связаны.
 Если вы хотите, чтобы пользователи дольше оставались на вашем сайте и просматривали больше страниц, серьезно отнеситесь к выбору макета.
Если вы хотите, чтобы пользователи дольше оставались на вашем сайте и просматривали больше страниц, серьезно отнеситесь к выбору макета.
В общем, выбор правильной планировки похож на строительство прочного фундамента для вашего дома. Подумайте дважды, просмотрите множество вариантов и не недооценивайте их важность, чтобы получить сайт своей мечты.
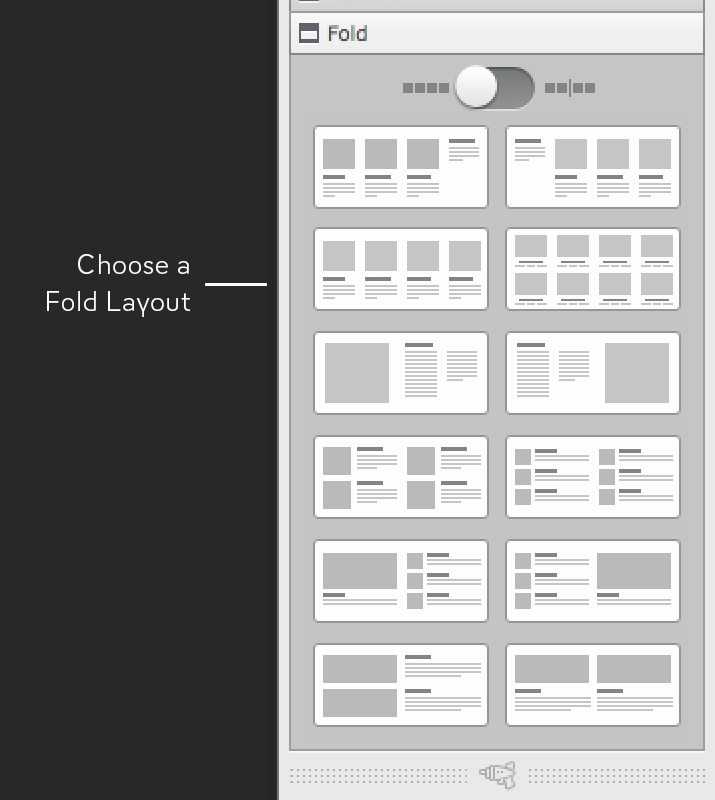
Как выбрать правильный макет Когда придет время выбирать правильный макет, не упустите эти две вещи:
- Соотношение между вашим контентом и макетом
Правильный веб-сайт всегда имеет сообщение для своих пользователей, которое может быть доставлено через контент. Хотя содержание разных сайтов может существенно различаться в зависимости от специфики бизнеса, оформление должно соответствовать ему без исключения.
Если вам нужен сайт для интернет-магазина, выбирайте макеты, которые идеально подходят для представления ваших товаров или услуг, а если ваш сайт больше информационный ресурс, подумайте над выбором макета новостей или блога.
- Преимущества классического дизайна
Опять же, креативность — отличный способ выделиться из толпы и запомниться. Тем не менее, классические варианты планировки в некоторых случаях могут быть лучше.
Неудивительно, что обычные макеты более привычны для пользователей, и когда люди чувствуют себя комфортно, они дольше остаются на вашем сайте, что выгодно для вашего бизнеса. Стоит также отметить, что если вы решите использовать классический макет, вы все равно можете настроить его в соответствии со стилем и требованиями вашего бренда. Подробнее об этом мы поговорим позже, а пока давайте обсудим не менее важную тему.
Хотите потрясающие иллюстрации для своего веб-сайта?
Мы можем помочь
Изучить
Цели макета сайта Можно с уверенностью сказать, что основная цель вашего макета должна соотноситься с целями всего вашего сайта. Если вы хотите увеличить продажи, улучшить коэффициент конверсии или узнаваемость бренда, правильный макет только поможет вам в этом. И вот самые важные вещи, которые вы должны учитывать при разработке макета веб-сайта:
И вот самые важные вещи, которые вы должны учитывать при разработке макета веб-сайта:
- Информационный дисплей
Если информация на странице логично организована, наиболее важные элементы хорошо видны, а пользователи имеют возможность быстро просматривать и перемещаться по ним — информационный дисплей макета считается выполненным правильно.
- Вовлеченность пользователей
Еще одним показателем отличного макета является уровень вовлеченности пользователей. Хороший макет веб-сайта должен направлять посетителей в правильном направлении и заставлять их оставаться на вашем сайте как можно дольше.
- Брендинг
Правильный макет сайта также должен соответствовать бренду компании. Если все элементы от интервала до выравнивания согласованы — ваш выбор макета сделан правильно.
Теперь, когда мы все это знаем, самое время поговорить о процессе разработки макета более подробно.
Процесс разработки макета веб-сайта Любопытная особенность отличного макета заключается в том, что он невидим для пользователей. Когда все спроектировано и разработано правильно, люди плавно и легко перемещаются по веб-страницам, не задумываясь. Они покупают товары, наполняют корзину и интуитивно находят нужную информацию: им не нужно думать о структуре сайта или расположении его элементов, или, что еще хуже, бороться с этим, чтобы совершить нужное действие. .
Когда все спроектировано и разработано правильно, люди плавно и легко перемещаются по веб-страницам, не задумываясь. Они покупают товары, наполняют корзину и интуитивно находят нужную информацию: им не нужно думать о структуре сайта или расположении его элементов, или, что еще хуже, бороться с этим, чтобы совершить нужное действие. .
Таким образом, процесс создания макета веб-сайта представляет собой большое дело для веб-дизайнеров и происходит практически в самом начале. Когда вы знаете цели и стратегию своего веб-сайта, вы уже можете наметить черновую версию подходящего макета. Обычно это делается с помощью каркаса, который позволяет увидеть, как будут выглядеть элементы на странице, и убедиться, что все подходит друг к другу.
Обычно визуальный дизайн следует макету каркаса. В этом случае его графические элементы позиционируются стратегически, что намного эффективнее по сравнению с чисто эстетической картинкой. Чтобы упростить весь процесс создания, вы можете выполнить следующие шаги:
- Определите все области контента
Определите объем контента, который вы хотите разместить на своем веб-сайте, и разделите его на комплексные части. Тщательно выбирайте их объемы, чтобы убедиться, что они все визуально подходят друг к другу. Вы можете использовать квадраты или прямоугольники для представления вашего контента, будь то текст или изображения.
Тщательно выбирайте их объемы, чтобы убедиться, что они все визуально подходят друг к другу. Вы можете использовать квадраты или прямоугольники для представления вашего контента, будь то текст или изображения.
- Создание серии каркасов и прототипов
Наличие различных вариантов — ключ к успеху. Даже если вы уже знаете, чего именно хотите, не останавливайтесь после создания первого каркаса. Создайте пару — от простого к более сложному и сравните их. Однако вам не нужно быть очень подробным. Вместо того, чтобы работать над шикарной графикой, сконцентрируйтесь на пользовательском опыте. Решите, какое расположение элементов лучше всего подходит для них, и сделайте его максимально привлекательным и интуитивно понятным. Не забудьте убедиться, что ваш макет совместим со всеми размерами экрана — если вы этого не сделаете, это определенно навредит вам.
- Тестирование, сбор отзывов и итерация
После создания серии каркасов представьте свои варианты коллегам для получения отзывов и создайте интерактивные прототипы. Вы можете использовать Figma для тестирования всех кнопок и навигации без необходимости создавать веб-страницу. Еще одна вещь, которая может вам очень помочь, — это найти нескольких пробных пользователей и записать их опыт на вашем веб-сайте, чтобы выяснить возможные сбои или камни преткновения UX. Собрав от них необходимую информацию, вы можете вернуться ко второму шагу и повторять до тех пор, пока не будете полностью удовлетворены результатом.
Вы можете использовать Figma для тестирования всех кнопок и навигации без необходимости создавать веб-страницу. Еще одна вещь, которая может вам очень помочь, — это найти нескольких пробных пользователей и записать их опыт на вашем веб-сайте, чтобы выяснить возможные сбои или камни преткновения UX. Собрав от них необходимую информацию, вы можете вернуться ко второму шагу и повторять до тех пор, пока не будете полностью удовлетворены результатом.
Особенности компоновки и соображения Теперь мы можем определить особенности и особенности различных компоновок. Многие из них имеют схожую структуру, но их выбор стиля и аранжировки может быть действительно разнообразным, поэтому мы собираемся изучить его глубже.
Размеры страницы
Обычно веб-страницы хорошо выглядят при разрешении браузера 1024×768, поскольку не многие из них имеют размер 940 пикселей по ширине или меньше. Имейте в виду, что адаптивные страницы могут быть шире, а мобильные страницы рассчитаны на ширину 320 пикселей.
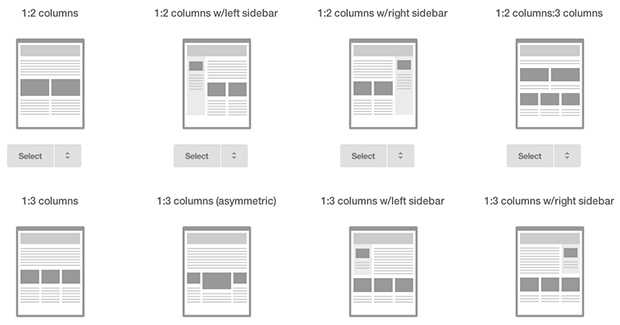
Размеры столбцов и отступы
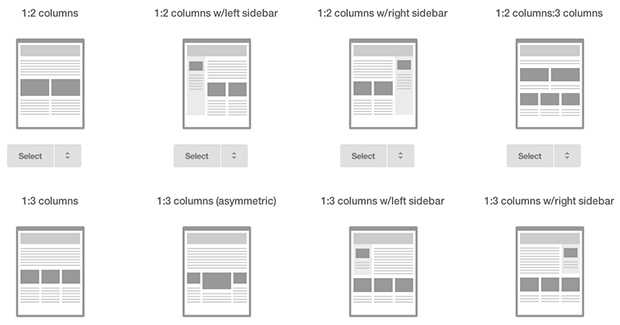
В наши дни широко используется столбчатая сетка с определенной шириной столбцов. Благодаря этой системе можно создавать столбцы макета, назначая класс столбца CSS слою div.
Оформление фона
В качестве фона лучше выбрать полноразмерное изображение, чистый цвет или плиточные обои. Он не должен казаться агрессивным или раздражающим для пользователей. Вместо этого постарайтесь вызвать в них положительные эмоции, используя красивую и успокаивающую графику.
Цвет страницы
Чтобы ваш макет был эффективным, выберите согласованные цвета, соответствующие вашему логотипу и фирменному стилю. Вы можете начать с выбора основного цвета, а затем добавить несколько дополнительных цветов. Не забудьте учесть свою целевую аудиторию и специфику бизнеса, прежде чем сделать окончательный выбор.
Типография
Одним из самых популярных шрифтов на веб-сайтах считается шрифт без засечек, так как он легко читается. Однако для заголовков часто используются разные шрифты, чтобы подчеркнуть разницу между ними и областью основного контента. Для шрифтов без засечек веб-дизайнеры часто выбирают Arial, Tahoma и Verdana, в то время как Times New Roman, Georgia и Palatino Linotype являются самыми популярными шрифтами с засечками. Что касается цветов текста, то темно-серый лидирует — он не такой темный, как чистый черный, и помогает избежать использования цветных текстов. Еще один отличный совет — не смешивать семейства шрифтов (более одного типа для заголовков) и не использовать полужирный шрифт, курсив и заглавные буквы до тех пор, пока это действительно необходимо.
Однако для заголовков часто используются разные шрифты, чтобы подчеркнуть разницу между ними и областью основного контента. Для шрифтов без засечек веб-дизайнеры часто выбирают Arial, Tahoma и Verdana, в то время как Times New Roman, Georgia и Palatino Linotype являются самыми популярными шрифтами с засечками. Что касается цветов текста, то темно-серый лидирует — он не такой темный, как чистый черный, и помогает избежать использования цветных текстов. Еще один отличный совет — не смешивать семейства шрифтов (более одного типа для заголовков) и не использовать полужирный шрифт, курсив и заглавные буквы до тех пор, пока это действительно необходимо.
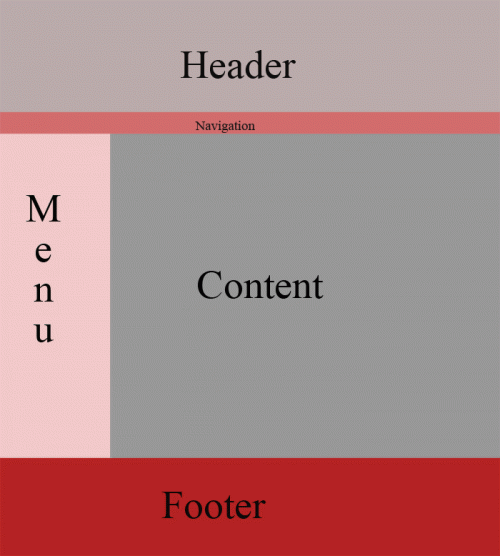
Заголовок (верхняя панель)
Этот раздел находится в верхней части веб-страницы. Обычно там размещают небольшой логотип бренда, ссылки на социальные сети, номера телефонов и электронную почту.
Заголовок (область логотипа)
Этот раздел находится прямо под верхним меню. Логотип тоже может быть, особенно на старых сайтах. Иногда присутствует слоган компании.
Иногда присутствует слоган компании.
Заголовок (шапка)
Область шапки находится ниже логотипа. Вы можете найти там отдельное изображение на старых сайтах и слайд-шоу на более современных.
Нужен безупречный UX-аудит?
Спросите нас
Обзор
Навигация
Навигационное меню можно разместить вертикально или горизонтально, на левой боковой панели, над или под шапкой или вверху в виде гамбургер-меню на мобильных устройствах. В меню навигации есть множество коротких ссылок, которые обычно помещаются в одну строку. При необходимости в выпадающем меню также могут быть размещены дополнительные ссылки меню.
Содержимое тела
Основной объем контента обычно располагается в теле страницы. Это одна из самых важных областей любой веб-страницы, поскольку она может быть проиндексирована поисковыми системами (ваш текст должен содержать достаточное количество ключевых слов), что жизненно важно, поскольку влияет на видимость вашего сайта в целом.
Боковые панели
Боковые панели очень помогают, когда есть много дополнительной информации. Вы можете использовать их для контактной или ресурсной информации, контактных форм, вторичной навигации и т. д.
Элементы контента
Не всегда легко определиться с расположением элементов контента. Тем не менее, есть некоторые шаблоны, популярные среди многих предприятий. Например, вы можете создать 3 или 4 столбца с изображениями. Если речь идет об услугах, то можно указать их названия, краткие описания и ссылки на их собственные страницы. Убедитесь, что ваша веб-страница выглядит завершенной, но не перегружайте ее ненужной информацией, и это поможет.
Нижний колонтитул
Нижний колонтитул является обязательным элементом современных веб-сайтов и обычно располагается внизу страницы. Он может содержать пару колонок с короткими ссылками на основную информацию о компании, ее географии и социальных сетях.
Нижний колонтитул
Нижний колонтитул размещается прямо под нижним колонтитулом. Обычно он используется для предоставления бизнес-лицензии, уведомления об авторских правах и информации о политике конфиденциальности или условиях использования.
Обычно он используется для предоставления бизнес-лицензии, уведомления об авторских правах и информации о политике конфиденциальности или условиях использования.
10 советов и идей по созданию более привлекательного сайта Не нужно забегать вперед, чтобы сделать свой сайт немного привлекательнее. Воспользуйтесь нашими простыми советами ниже, чтобы создать удивительный, очень привлекательный макет веб-сайта, и вы не ошибетесь.
01 Используйте фотографии реальных людей
Время стоковых изображений уже в прошлом. Если вы хотите завоевать доверие пользователей, используйте фотографии реальных людей с реальными эмоциями.
02 Упростите меню
Чрезмерное усложнение — не лучший ход. Пользователи, как правило, ценят короткое и понятное меню, поэтому, если ваше меню слишком сложное, вам следует изменить его. Создайте иерархию тем и сделайте видимыми только самые важные элементы. Не забывайте о строке поиска, чтобы еще больше упростить навигацию.
03 Удалить дополнительные параметры
Многочисленные параметры могут сильно отвлекать, поэтому старайтесь не размещать на своей странице более одного призыва к действию. Таким образом, пользователи с большей вероятностью будут действовать быстро, не задумываясь.
04 Удалить и увеличить изображения
Слишком большое количество изображений может перегрузить вашу страницу, как ничто другое. Обязательно удалите те, которые вам действительно не нужны, и увеличьте нужные, чтобы сделать их более заметными.
05 Изменение цветовой схемы
Не бойтесь экспериментировать с различными цветовыми схемами. Вы можете быть удивлены, узнав, что ваша целевая аудитория предпочитает разнообразие и, следовательно, гораздо лучше реагирует на него.
06 Учитывайте намерения пользователей
Когда пользователи посещают веб-сайт, у них обычно есть цель. Собираетесь ли вы продавать товары или предоставлять посетителям информацию, помните об этом при выборе макета. Примите во внимание намерение посетителей расположить элементы вашего веб-сайта соответствующим образом и оставить отличное впечатление.
Примите во внимание намерение посетителей расположить элементы вашего веб-сайта соответствующим образом и оставить отличное впечатление.
07 Добавьте эмблемы доверия
Покажите людям, что они могут сразу доверять вашему бренду. Например, вы можете добавить несколько положительных отзывов на свой веб-сайт, создать тематические исследования или просто включить логотипы ваших партнеров/клиентов, чтобы доказать свою надежность.
08 Объясните, как с вами связаться
Связаться с вами должно быть легко для ваших посетителей. Вы можете оставить свой номер телефона, адрес электронной почты или добавить чат-бота, чтобы пользователи получали ответы в кратчайшие сроки.
09 Повышение конверсии с помощью иерархии контента
Если вы хотите обеспечить легкий доступ ко всему на своем веб-сайте, поставьте себя на место своих пользователей и выполните поиск чего-то конкретного, начиная с главной страницы. Это не должно занимать много времени или требовать огромного количества кликов, когда все организовано правильно.
10 Узнавайте мнения ваших посетителей
И последнее, но не менее важное: собирайте необходимую информацию прямо из мнений ваших пользователей. Они не будут лгать.
Ищете правильное художественное направление?
Свяжитесь с нами
Изучите
Все тонкости разработки макета веб-сайта, который работает Шаг № 1. Определите свои цели
Прежде чем принять решение о специфике дизайна, вы всегда должны определить свою главную цель . Подумайте, какой бизнес вы собираетесь продвигать, какие ценности вы хотите транслировать и какие цели должны преследовать страницы вашего сайта.
Шаг № 2 Нанесите на бумагу
Держать все в голове — это здорово, но всегда есть вероятность, что вы что-то забудете. Запишите свои цели на бумаге и запишите каждую мелочь, которую считаете важной. Добавьте несколько вариантов, если вы не уверены, что именно хотите. Это позволит вам выбрать позже или попросить кого-то совета.
Шаг №3 Набросайте структуру верхнего уровня
Когда цели вашего веб-сайта и макета ясны, самое время начать процесс создания. Нарисуйте структуру, которую вы хотите видеть, но не усложняйте ее. Имея несколько черновиков, вы сможете выбрать наиболее подходящий, поэтому не останавливайтесь на первом.
Шаг № 4 Используйте сетку
Сетки необходимы для создания связей между элементами на вашей странице. Если вы хотите устроить все правильно, всегда нанимайте их. Сетки не только показывают, как взаимодействуют все элементы вашей страницы, но и создают ощущение порядка в макете
Шаг №5. дизайнеры предпочитают безопасные классические варианты, такие как шрифт без засечек. Такие простые шрифты отлично подходят для основного текста. Тем не менее, вы всегда можете выбрать более причудливый шрифт для заголовков и заголовков. Если вы не уверены в своем выборе, загляните в Google Fonts, и вы обязательно найдете то, что вам понравится.
Шаг № 6 Думайте просто
Чем более интуитивен ваш макет, тем проще для ваших пользователей навигация. Не давайте им слишком много вариантов, сократите свое меню и не забудьте сделать видимыми все основные темы (такие как «Контакты», «О нас», «Часто задаваемые вопросы» и т. д.).
Не давайте им слишком много вариантов, сократите свое меню и не забудьте сделать видимыми все основные темы (такие как «Контакты», «О нас», «Часто задаваемые вопросы» и т. д.).
Нет необходимости придумывать творческие названия тем или использовать сложные выражения. Пользователи не должны дважды думать, прежде чем нажимать на нужную им кнопку или ссылку, а простота — лучший способ сделать их работу лучше.
Шаг № 7. Используйте свободное пространство
Негативное пространство является важной частью макета любого веб-сайта. Это помогает не перегружать пользователей и сосредоточить их внимание на нужных элементах. Использование отрицательного пространства в веб-дизайне макетов также хорошо для создания иерархии информации, которая помогает контролировать внимание пользователей и направляет его в нужном направлении.
Шаг #8 Осознайте, что цвета имеют значение
Одной из самых больших ошибок является недооценка силы цветов. Согласно многочисленным психологическим опросам, некоторые цвета могут стимулировать пользователей к более быстрому принятию решения, когда дело доходит до покупки продукта.
Объяснение этому довольно простое: определенные цвета вызывают определенные эмоции. Следовательно, зная свою аудиторию и ее предпочтения достаточно хорошо, вы можете привлекать их с помощью цветовых схем и влиять на них таким образом, чтобы это было выгодно для вашего бизнеса.
Шаг №9 Правильно отформатируйте убедительный текст
Главное правило размещения текста — сделать это так, чтобы это положительно повлияло на конверсию. Заголовок обычно размещается в центре главной страницы, а весь текст часто имеет форму буквы «F», что облегчает его чтение.
Если на вашей странице много контента, вы можете разделить его на несколько разделов. Таким образом, вы сделаете все проще и не позволите глазам пользователей перенапрягаться.
Не знаете, как создать красивую домашнюю страницу?
Мы здесь, чтобы помочь
Исследуйте
Шаг №10 Помните о движении
Люди приходят на ваш сайт с определенной целью, и всегда разумно помнить, какое движение они, скорее всего, сделают, чтобы создать по-настоящему интуитивно понятный макет. Убедитесь, что все ваши элементы расположены последовательно, чтобы сделать навигацию по ним логичной и удобной.
Убедитесь, что все ваши элементы расположены последовательно, чтобы сделать навигацию по ним логичной и удобной.
Шаг № 11 Четко определите результат
Если вы хотите, чтобы ваш макет был эффективным, убедитесь, что он мягко, но уверенно ведет пользователей через весь процесс. Неважно, каков их конечный пункт назначения — это может быть что угодно, от полного заказа до телефонного звонка. Самое главное здесь — вести пользователей от начала до конечной точки, а четкие и видимые призывы к действию — это элементы, которые могут вам помочь.
Шаг №12 Не бойтесь брать взаймы
Изучать мелочи, связанные с проектированием макетов, важно, но еще лучше замечать их на разных веб-сайтах. Проведите исследование, посетите веб-сайты ваших конкурентов и используйте все, что вы узнаете, в своих интересах. Нет ничего плохого в том, чтобы заимствовать и улучшать то, что вы считаете подходящим для своего бизнеса.
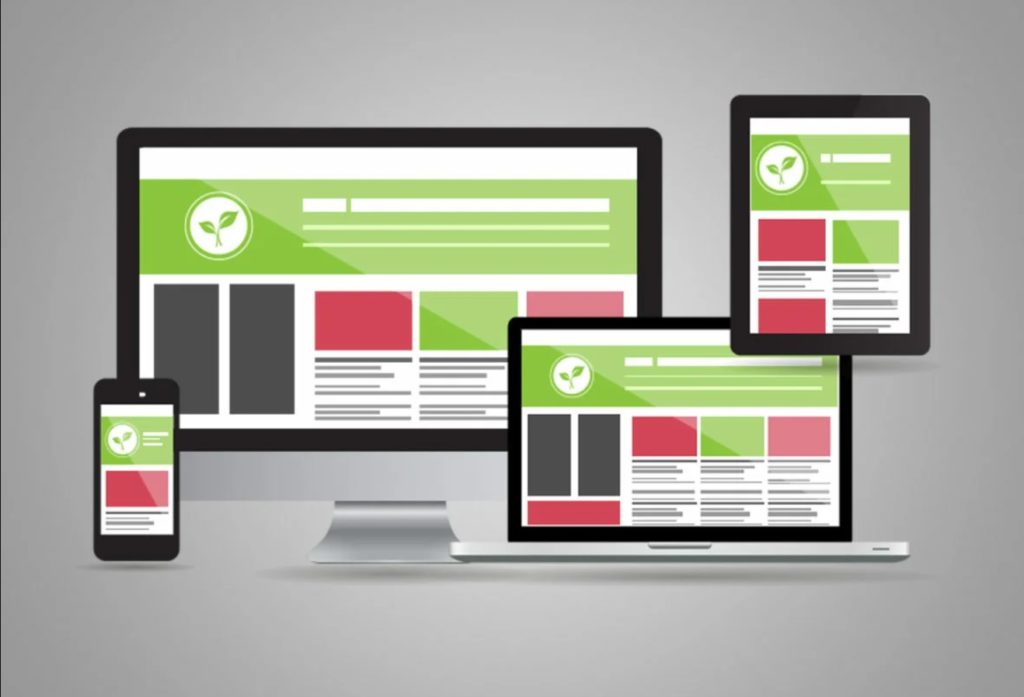
Шаг № 13. Сделайте сайт адаптивным
Не сделать ваш сайт удобным для мобильных устройств — огромная ошибка. В настоящее время для большинства предприятий жизненно важно иметь сайт, который одинаково легко доступен на любом цифровом устройстве — иначе вы потеряете много трафика, что заметно снизит коэффициент конверсии.
В настоящее время для большинства предприятий жизненно важно иметь сайт, который одинаково легко доступен на любом цифровом устройстве — иначе вы потеряете много трафика, что заметно снизит коэффициент конверсии.
Шаг № 14 Показывайте свои предложения и улыбающиеся лица
Общеизвестно, что большие и красивые изображения помогают повысить коэффициент конверсии. Например, улыбающиеся и довольные люди с вашими товарами положительно повлияют на уровень доверия пользователей к вашему бренду и побудят их быстрее совершить покупку.
Шаг №15 Стратегически размещайте эмблемы доверия и элементы социального доказательства
Еще раз, не забудьте доказать свою благонадежность любым возможным способом. Соберите отзывы и изображения ваших клиентов, разместите логотипы ваших партнеров на своем веб-сайте или создайте ссылки на тематические исследования. Чем больше у вас будет положительных отзывов, тем надежнее вы будете выглядеть в глазах потенциальных клиентов.
Шаг 16. Создайте прочный прототип
Прототипирование — это хороший способ убедиться, что ваш веб-сайт будет выглядеть именно так, как вы хотите, и при этом будет очень эффективным. Самое приятное в этом то, что вам даже не нужно знать, как кодировать для этого — есть достаточно инструментов, которые сделают всю тяжелую работу за вас.
Шаг №17 Обратите внимание на детали
Каждый элемент на вашем сайте имеет значение и нет смысла отрицать это. Будьте внимательны к деталям, даже если они кажутся недостаточно важными. От меню и изображений до цветов и шрифтов — все важно для веб-дизайна макета, поскольку все они являются частью большой, окончательной картины. Не упустите ни одной детали, и вам не придется потом ничего исправлять.
Шаг № 18 Продолжайте тестирование
Если вы хотите увеличить конверсию, всегда продолжайте тестирование. Попробуйте изменить различные элементы на своем веб-сайте, чтобы увидеть, что предпочитает ваша аудитория. Не бойтесь внедрять что-то новое — даже такие мелочи, как CTA, могут кардинально повлиять на реакцию пользователей. Держите свои тесты, и вы обязательно добьетесь желаемых результатов.
Не бойтесь внедрять что-то новое — даже такие мелочи, как CTA, могут кардинально повлиять на реакцию пользователей. Держите свои тесты, и вы обязательно добьетесь желаемых результатов.
Шаг № 19 Уточните, отточите и улучшите
Позаботьтесь о каждой отдельной детали и постарайтесь отточить ее так, как будто от этого зависит весь веб-сайт. Усовершенствуйте свои элементы и относитесь к ним с одинаковым уважением, чтобы в итоге получить наилучший макет.
Шаг №20 Продолжайте совершенствоваться
Даже когда все сделано и кажется идеальным — никогда не прекращайте совершенствоваться. В веб-дизайне нет такой вещи, как окончательная точка совершенства, но всегда есть место для совершенствования. Пробуйте новые вещи, меняйте свой стиль, экспериментируйте с цветами и ищите вдохновение в Интернете. Продолжайте совершенствоваться, и вы создадите вещи, которыми будете гордиться.
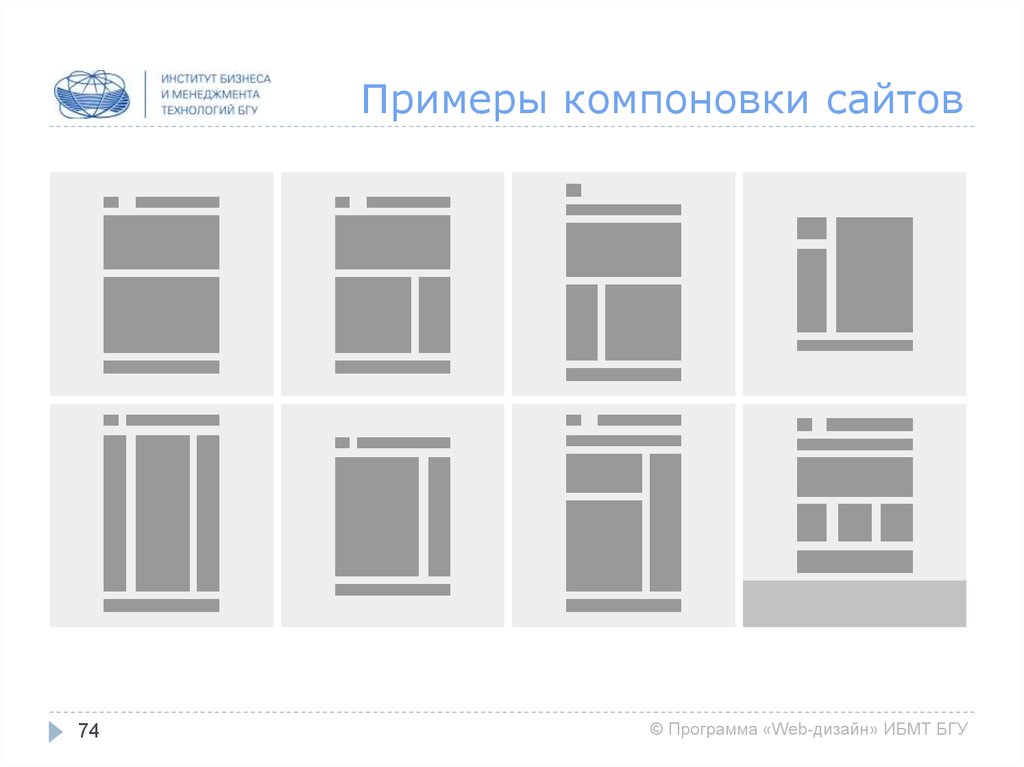
Лучшие идеи макетов веб-сайтов Теперь, когда вы знаете все советы и шаги, необходимые для создания макетов, пришло время узнать о лучших идеях макетов. Вот наш список с 10 лучшими из них.
Вот наш список с 10 лучшими из них.
- Z-образный макет
Ни для кого не секрет, что люди бегло просматривают веб-страницу, прежде чем сосредоточиться на наиболее важных ее элементах. Однако не все знают, что беглое чтение обычно делается зигзагообразным образом. Другими словами, в форме буквы Z.
Глаза пользователей следуют по шаблону от левого верхнего угла к правому, затем вниз к нижнему левому углу и снова к правому. Такой способ позволяет им быстро сканировать информацию и решать, является ли она интересной или достаточно важной. Таким образом, диагональная часть паттерна должна содержать наиболее важную информацию, а нижняя строка часто содержит привлекательные призывы к действию.
Этот макет веб-сайта отлично подходит для веб-страниц с большими изображениями и целевых страниц, которые нацелены на высокую конверсию.
- Макет F-шаблона
Макет F-шаблона похож на предыдущий, поскольку он также основан на том же принципе — размещении вашего контента в форме буквы. Первая горизонтальная строка здесь обычно насыщена текстом и привлекает наибольшее внимание. Там идут заголовки, заголовки и изображения, а затем глаза пользователей устремляются вертикально вниз.
Первая горизонтальная строка здесь обычно насыщена текстом и привлекает наибольшее внимание. Там идут заголовки, заголовки и изображения, а затем глаза пользователей устремляются вертикально вниз.
Этот тип макета используется для веб-сайтов с большим количеством контента (например, страниц блогов или новостных порталов), и очень важно размещать наиболее привлекательный контент вверху, поскольку посетители остаются там немного дольше. Вертикальная линия этого шаблона может помочь вам сделать страницу менее загроможденной и более привлекательной. Также могут быть изображения, маркеры или значки.
- Макет полноэкранного изображения
Компоновка полноэкранного изображения говорит сама за себя — оно имеет огромное изображение, расположенное спереди и по центру. Такие большие изображения легко привлекают внимание и показывают пользователям, кто вы и что вы представляете.
Кроме картинки можно добавить видео или иллюстрацию — это не имеет значения. Здесь самое главное, чтобы ваши визуальные эффекты были качественными и привлекательными. За ними также должна следовать короткая строка или фрагмент текста, который представляет вас и побуждает людей исследовать больше.
Здесь самое главное, чтобы ваши визуальные эффекты были качественными и привлекательными. За ними также должна следовать короткая строка или фрагмент текста, который представляет вас и побуждает людей исследовать больше.
Полноэкранный макет изображения подходит для компаний, которые получают потрясающие визуальные эффекты. Он идеально подходит для веб-сайтов с фотографиями или тех, которые продают какой-либо конкретный продукт.
- Макет с разделенным экраном
Макет с разделенным экраном — идеальный выбор для веб-сайтов, которые либо предлагают совершенно разные типы продуктов/услуг, либо хотят красиво сочетать письменный и визуальный контент.
Макет с разделенным экраном обычно делится на две равные части вертикальной линией прямо посередине экрана. Такое разделение позволяет веб-дизайнерам воплощать в жизнь разные идеи и демонстрировать одну и ту же с совершенно разных сторон. Вы можете разместить изображения с обеих сторон экрана или выбрать изображение с одной стороны и текстовый блок с другой.
Обратите внимание, что два раздела этого макета не должны бороться за внимание. Вместо этого они предназначены для того, чтобы дополнять и сопереживать особенностям друг друга. Интернет-магазины любят эту идею макета и часто используют ее, чтобы показать посетителям их варианты с самого начала (например, категории «Мужчины» и «Женщины»). Тем не менее макет веб-сайта с разделенным экраном может быть полезен не только для веб-сайтов электронной коммерции — он, скорее всего, будет привлекать пользователей на всех типах веб-сайтов, если визуальные эффекты и текст подобраны правильно.
Нужен идеальный фирменный стиль?
Спросите нас
Подробнее
- Асимметричный макет
Причудливые асимметричные макеты — еще один вариант для тех, кто хочет разделить экран на несколько частей. На этот раз — не равны.
Благодаря асимметричному дизайну весь макет часто кажется более привлекательным и динамичным. Вы можете использовать разные цвета, стили, размеры изображений и другие параметры, чтобы сделать разделы еще более разнообразными. Если вы хотите привлечь внимание пользователей к определенным элементам, вы всегда можете выделить их по размеру или цвету.
Вы можете использовать разные цвета, стили, размеры изображений и другие параметры, чтобы сделать разделы еще более разнообразными. Если вы хотите привлечь внимание пользователей к определенным элементам, вы всегда можете выделить их по размеру или цвету.
Одна часть такого макета обычно выделена, поэтому там размещается самая важная информация. Асимметричные макеты отлично подходят для инновационных уникальных предприятий, которые хотят продемонстрировать свое творчество и немедленно привлечь посетителей.
- Макет с одним столбцом
Этот тип макета содержит все содержимое в одном вертикальном столбце. Его часто считают спокойным, простым и очень прямым способом оформления веб-страницы.
Одноколоночный макет интуитивно понятен. Посетители могут легко перемещаться по нему, поскольку все, что им нужно для получения дополнительной информации, — это прокрутить страницу вниз. Единственное, что вы обязательно должны помнить о макете с одним столбцом, это то, что очень важно добавить кнопку «Вернуться наверх» для удобства пользователей.
Если ваш веб-сайт с одноколоночным макетом содержит много контента, не забудьте разделить его на абзацы и включить несколько изображений, чтобы не перегружать читателей. Старайтесь размещать все в хронологическом порядке, чтобы ваша веб-страница выглядела аккуратно и привлекательно.
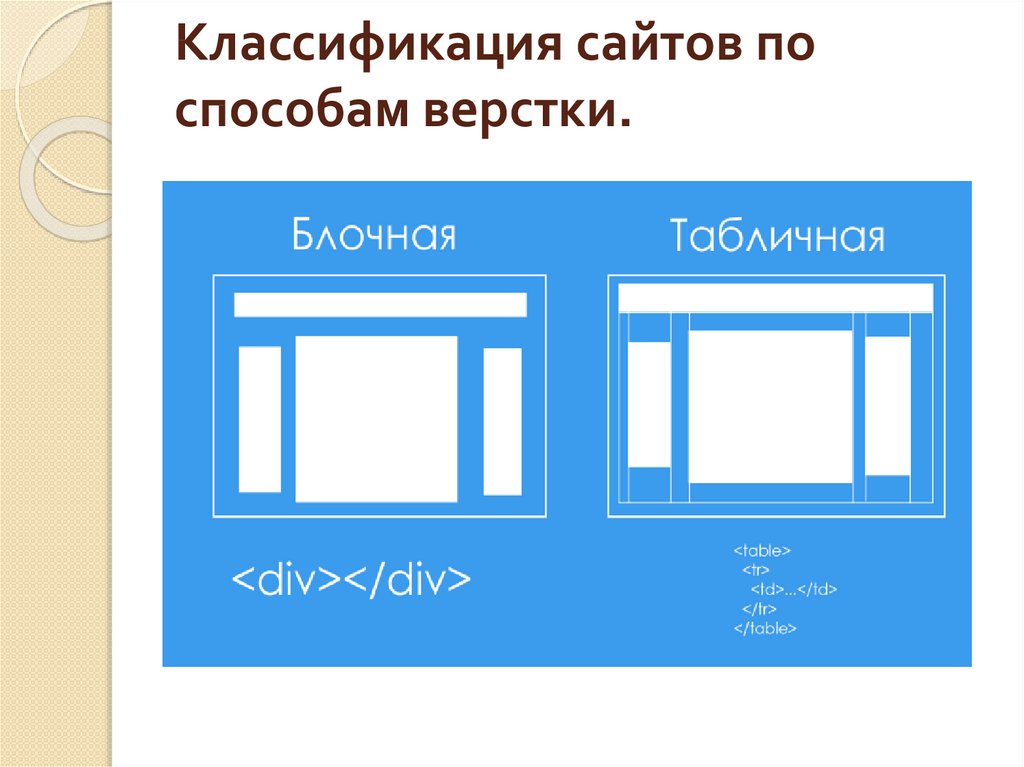
- Блочная компоновка
Блочная компоновка отличается интересным геометрическим дизайном, если элементы содержимого объединены в одно целое. Чтобы не перегружать страницу, контент здесь помещен в несколько блоков, и каждый блок содержит ссылку на другую веб-страницу.
Делать одну большую коробку с самым важным и привлекательным содержимым и пару поменьше — обычное дело. Вы можете поместить текстовое содержимое в большой блок и использовать маленькие блоки для визуальных эффектов, чтобы создать гармоничный и привлекательный дизайн.
Этот вид макета хорош для портфолио или любых других веб-сайтов с большим количеством изображений. Это также очень полезно, так как позволяет создавать бесконечные маленькие блоки, содержащие ссылки на другие веб-страницы.
- Раскладка карт
Раскладка карты во многом похожа на раскладку на основе блоков. Прежде всего, он также использует блоки, которые включают в себя различные типы контента. Во-вторых, здесь нет строгой иерархии, и все элементы в основном равны. Это означает, что все примерно одинаково, что касается их размеров, шрифтов и т. д.
Такой дизайн отлично смотрится на всех видах цифровых устройств и известен своей простой и интуитивно понятной навигацией. Его можно использовать для больших веб-сайтов с большим количеством контента, таких как интернет-магазины.
- Макет журнала
Если вам нравится дизайн печатных газет и журналов, этот стиль макета может быть для вас правильным выбором. Макет журнала обычно имеет форму буквы F и имеет большие заголовки, которые легко привлекают внимание пользователей.
Конечно, вы по-прежнему можете разделить свой контент на более мелкие части или поиграть с цветами, шрифтами и размерами ваших элементов. Макет журнала идеально подходит для блогов, новостных порталов или любого веб-сайта с большим количеством контента.
Макет журнала идеально подходит для блогов, новостных порталов или любого веб-сайта с большим количеством контента.
- Макеты с горизонтальной полосой
Этот тип макета имеет множество полос во всю ширину, которые отличаются друг от друга и содержат собственное содержимое. Как правило, они выполнены в схожих стилях и цветовых гаммах.
Иногда некоторые из них содержат визуальные эффекты, в то время как другие содержат текстовые блоки, а иногда все смешано. Макеты с горизонтальной полосой обычно длинные и требуют некоторой прокрутки вниз. Они идеально подходят для целевых страниц любого типа.
Хотите продуктивный дизайн UI/UX?
Узнайте здесь
Узнайте
10 лучших примеров Знание теории всегда полезно, но нет ничего лучше хорошего примера. Здесь вы можете увидеть 10 лучших примеров макетов веб-сайтов, которые нам очень нравятся.
01 Caffe Streets
Caffe Streets — привлекательный веб-сайт с интуитивно понятным меню заголовка, высококачественными изображениями и понятной навигацией. Его стиль не сложен, но все еще актуален. Панель поиска легко заметна, как и названия крупных компаний, в которых они были представлены. Их статьи помещены в меньшие блоки, которые не перегружают страницу. В целом, выглядит красиво и надежно, что сразу привлекает посетителей.
Его стиль не сложен, но все еще актуален. Панель поиска легко заметна, как и названия крупных компаний, в которых они были представлены. Их статьи помещены в меньшие блоки, которые не перегружают страницу. В целом, выглядит красиво и надежно, что сразу привлекает посетителей.
02 Mailchimp
Mailchimp — известная компания, занимающаяся маркетингом по электронной почте. Их макет содержит полноэкранное изображение и скрытое меню заголовка. Выглядит предельно просто и не перегружает зрителя, а цвета создают ощущение беды и уверенности. Негативное пространство между элементами здесь довольно большое, что тоже приятно для восприятия. В их макете легко ориентироваться, и есть достаточно ссылок, которые можно найти в разных разделах страницы.
03 Kvell
Kvell — еще одна замечательная компания, цель которой — сделать современный и функциональный дизайн доступным для всех. Их макет также чрезвычайно удобен для пользователя, поскольку он имеет полноэкранное изображение и скрытые ссылки в меню. Каждая ссылка ведет пользователей на новую веб-страницу, которая окрашена по-разному, но по-прежнему имеет такой же простой дизайн.
Каждая ссылка ведет пользователей на новую веб-страницу, которая окрашена по-разному, но по-прежнему имеет такой же простой дизайн.
04 Clemens Hill
Clemens Hill — винная компания, основанная 20 лет назад. Его веб-сайт имеет макет с разделенным экраном, где изображения размещаются слева, а текстовый блок — справа. Их цвета мягкие и привлекательные, в них достаточно пустых пространств, а система навигации удивительно интуитивно понятна.
05 Medium
Medium — одна из самых популярных платформ для ведения блогов, предоставляющая посетителям огромное количество информации. Поскольку это веб-сайт с большим количеством контента, макет был создан, чтобы помочь людям воспринимать информацию, не перегружаясь. Он имеет многоколоночную сетку со сложной иерархией и реализованными небольшими иллюстрациями. Негативного пространства также достаточно, что помогает не перегружать страницу и позволяет глазам пользователей отдохнуть. В целом этот стиль близок к журнальному макету и идеально подходит для ресурсов с большим количеством текстовых публикаций.
06 Dropbox
Dropbox имеет сложный макет с множеством элементов, что делает его удивительно динамичным. Здесь пользователи могут узнать больше с помощью меню заголовка или прокрутить вниз и найти дополнительную информацию и ссылки. Dropbox имеет множество креативных визуальных элементов и простую систему навигации, которая делает этот макет еще более привлекательным. Несмотря на то, что на сайте много контента, он очень интуитивно понятен и удобен для пользователя.
07 Темы Engine
Темы Engine — отличный пример макета с разделенным экраном, который разделен на две вертикальные части. Оба они содержат фрагмент текста и имеют одно и то же изображение, но окрашены по-разному. На веб-сайте есть меню заголовка и несколько ссылок на другие страницы, которые вы можете найти, прокручивая вниз. Простота дизайна и удобная навигация также делают этот макет отличным выбором для этого типа веб-сайта.
08 Home Societe
Home Societe дает нам прекрасную возможность увидеть бесшовную асимметричную компоновку разделенного экрана. Блок слева содержит изображение и вертикальную навигацию, а блок справа дает нам небольшой фрагмент информации с большим изображением. Переход между этими двумя блоками очень плавный, а мягкие цвета делают всю страницу еще более привлекательной.
Блок слева содержит изображение и вертикальную навигацию, а блок справа дает нам небольшой фрагмент информации с большим изображением. Переход между этими двумя блоками очень плавный, а мягкие цвета делают всю страницу еще более привлекательной.
09 Good Mens Goods
Этот макет представляет собой коробку, привлекательную и энергичную. Есть множество разделов как с визуальным, так и с текстовым содержанием, а также меню заголовка. Яркие цвета идеально вписываются в динамику этого сайта, а негативное пространство делает свою работу, чтобы не перегружать страницу.
10 Assemble
Макет Assemble представляет собой сетку карточек, которые скрывают большое количество информации под красивой высококачественной графикой. Такая структура позволяет предоставить пользователям большой объем информации, при этом выглядя ясно, свежо и привлекательно. Этот макет очень отзывчив и показывает его элементы с одинаковой иерархией. Это отличный выбор для веб-сайтов с большим количеством контента, которые заботятся о пользовательском опыте.
Напоследок Макет веб-сайта — одна из наиболее важных частей любого веб-сайта, которая может значительно повлиять на его конверсию, удобство использования и уровень вовлеченности. Хороший макет должен легко направлять пользователей по веб-сайту, пока они не достигнут места назначения. Хотя процесс разработки макета веб-сайта не самый простой, мы дали вам несколько советов, которые могут помочь в достижении желаемых результатов.
В этой статье мы узнали, как создавать самые эффективные макеты и рассмотрели лучшие идеи макетов сайтов для разных бизнесов. Мы установили важность правильного макета и определили его основные цели. Если у вас есть какие-либо вопросы или вы хотите узнать больше о дизайне макета сайта, не стесняйтесь обращаться к нашей команде. Мы не заставим вас долго ждать.
Опубликовано Ирэн Барановой
Что делает хороший веб-сайт: Краткое руководство по дизайну веб-сайта
Интересный факт: сегодня в мире существует почти 2 миллиарда веб-сайтов.
С таким количеством веб-сайтов может быть трудно — казалось бы, невозможно — выделиться.
Привлечение трафика на ваш сайт само по себе достаточно сложно, а заставить этих людей остаться и действительно что-то сделать еще труднее.
Фон разработан Freepik
Что вообще делает сайт хорошим? Короче говоря, хороший веб-сайт должен превосходить как по форме, так и по функциям. У него должна быть четкая цель. Она должна быть визуально приятной и удобной для навигации. Он должен хорошо работать для широкого круга посетителей и быть технически стабильным и безопасным. Хорошие веб-сайты привлекательны, функциональны и полезны.
Ваш веб-сайт иногда является единственным, что видят ваши клиенты. Вы хотите, чтобы этот придурок был настолько сногсшибательно крутым, чтобы он привлекал обратные ссылки, тематические исследования, подобные этим, внимание средств массовой информации и ошеломляющих клиентов.
И тебе повезло. Потому что в этом посте я собираюсь научить вас всему, что мы знаем о том, как сделать отличный веб-сайт.
Потому что в этом посте я собираюсь научить вас всему, что мы знаем о том, как сделать отличный веб-сайт.
И вам даже не нужно быть дизайнером. Ура!
Индекс превосходного веб-дизайна (нажмите для навигации)
Раздел 1: Визуальный дизайн веб-сайта (также известный как «Красота»)
Раздел 2: Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Раздел 3: Инструменты веб-сайта (также известный как «Полезные материалы для улучшения вашего сайта»)
Хватит говорить, давайте углубимся в веб-дизайн 101.
Что делает сайт хорошим?
Итак, это довольно серьезная тема для решения. По веб-дизайну написаны тысячи книг и курсов.
Прежде чем я начну выплевывать уроки, я хочу убедиться, что вы можете что-то взять и реализовать сегодня .
Итак, вот четыре основных принципа хорошего веб-сайта, о которых следует помнить перед его редизайном/запуском:
- Цель.
 Отличный дизайн начинается с цели. Спросите себя: «Чего я хочу добиться с помощью этой страницы?» Если у страницы нет четкой цели, рассмотрите возможность избавиться от нее.
Отличный дизайн начинается с цели. Спросите себя: «Чего я хочу добиться с помощью этой страницы?» Если у страницы нет четкой цели, рассмотрите возможность избавиться от нее. - Эстетично. Я расскажу об этом подробнее в первом разделе, посвященном визуальному дизайну, но ваш сайт должен выглядеть хорошо. Если ваш сайт выглядит так, как будто он был создан в 90, пришло время для обновления.
- Актуальный и оригинальный контент. Ваш сайт должен показывать контент, соответствующий вашему целевому рынку и оригинальный. Плагиат является незаконным и карается Google. Кроме того, лучше быть первоклассной версией себя, чем второсортной версией кого-то другого.
- Очистить навигацию по сайту. Я расскажу об этом подробнее во втором разделе, посвященном техническим аспектам, но знайте, что навигация имеет значение. Любая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта.
 Ваша навигация должна быть интуитивно понятной и простой. Это помогает как Google для SEO, так и вашим посетителям для навигации.
Ваша навигация должна быть интуитивно понятной и простой. Это помогает как Google для SEO, так и вашим посетителям для навигации.
Отличный дизайн начинается с осознания цели. Нажмите, чтобы твитнуть
Теперь, когда вы усвоили основные принципы, давайте углубимся.
1. Визуальный дизайн веб-сайта (известный также как «Красота»)
На мгновение представьте сценарий.
Вы ищете подарок на день рождения сестры. Вы замечаете твит человека, на которого вы подписаны, который рассказывает о новом магазине одежды своего друга. Вы щелкаете.
Тогда вы видите это.
Ха-ха, нет. Ты ушел.
Это крайний случай? Да.
Дизайн веб-сайта по-прежнему имеет большое значение? Ага.
Я собираюсь рассказать вам, что вы должны сделать, чтобы ваш сайт выглядел великолепно? Еще бы.
Видите ли, визуальные эффекты влияют на все: от коэффициента конверсии до времени на странице, надежности и обратных ссылок (которые помогают ранжировать ваш сайт в Google).
Таким образом, уравнение выглядит так: = Лучшая конверсия
Отличный дизайн сайта = больше доверия = больше конверсий. Нажмите, чтобы твитнуть
Как сделать так, чтобы ваш сайт выглядел великолепно? Начните со своего бренда.
Брендинг с помощью дизайна сайта
Ваш бренд — это ваш образ. Все, от цветов, которые вы используете, до шрифтов, которые вы выбираете, влияет на восприятие людьми того, кто вы есть.
В своем руководстве по брендингу Соня Грегори говорит, что «будучи малым бизнесом, вы можете конкурировать с крупными брендами с преданными клиентами. Вот почему вы должны найти способы выделиться — с помощью собственного надежного процесса построения бренда».
Что вы хотите, чтобы люди думали, когда увидят ваш сайт?
Острый, современный, сатирический, профессиональный, что-то еще?
Вы можете передать эти вещи через свой дизайн. Просто взгляните на психологию цвета — разные цвета передают разные эмоции.
Фактически, исследование под названием «Влияние цвета на маркетинг» показало, что до 90% моментальных суждений о продуктах могут быть основаны только на цвете , в зависимости от продукта.
Помимо цвета, у вас также есть выбор шрифта. И да, за выбором шрифта тоже стоит психология. Тед Хант из Crazy Egg сделал об этом крутую инфографику:
Независимо от того, какой шрифт вы выберете для своего логотипа и брендинга, вы всегда должны предпочитать читабельность шрифту основного текста , а не эмоциональному восприятию. Как правило, это шрифты без засечек, так как они лучше всего читаются в Интернете.
Последний совет по выбору шрифта: не используйте в дизайне более двух шрифтов. Выберите два, которые дополняют друг друга, и придерживайтесь их для всего вашего бренда.
Ключевой вывод: Выберите не более трех цветов и двух шрифтов для представления вашего бренда. Запишите шрифты и цветовые коды и последовательно используйте их на всем сайте и в маркетинговых мероприятиях.
Поиск, разработка и использование изображений
Изображения являются важной частью дизайна веб-сайта. И все же так много людей делают это неправильно.
Великолепные изображения повышают ценность для посетителей. Они помогают объяснить ключевой момент и дают глазам передышку. Они даже помогают продавать ваши товары и услуги.
Например, если вы представляете сайт электронной коммерции, вы хотите, чтобы фотографии ваших продуктов были высокого качества и показывали множество разных ракурсов.
Какой из этих цветов вы бы предпочли купить?
(Источник)
Если бы вы хотя бы увидели изображение справа, вы бы, наверное, ушли и больше никогда не возвращались. Среднее изображение лучше, но все равно не очень. Тот, что слева, заставляет вас доверять сайту.
Только будьте осторожны, потому что плохие изображения на самом деле уменьшают количество читателей.
Помните принцип дизайна № 1: У хорошего дизайна есть цель.
Любой образ, не имеющий цели, — плохой образ. Период.
Период.
Если вам нужно больше стимула, скорость загрузки страницы (о которой я расскажу во втором разделе) чрезвычайно важна для SEO и удобства использования. Наличие слишком большого количества больших изображений замедляет работу вашего сайта.
Итак, как вы находите, разрабатываете и используете изображения на своем веб-сайте?
В этом посте мы писали о некоторых инструментах для создания отличных изображений. Иди проверь.
Но чтобы вдохновить вас, вот несколько примеров хороших изображений, которые вы можете использовать:
- Диаграммы и графики точек данных
- Скриншоты
- Высококачественная стоковая фотография (выбирайте с умом)
- Индивидуальный дизайн и векторная графика
- Профессиональная (или хотя бы хорошо сделанная) фотография
Ключевой вывод: Используйте изображения, но делайте это с определенной целью.
3 примера красивых веб-сайтов
Понять, что делает хороший веб-сайт, проще, когда вы видите примеры из реальной жизни.
Вот некоторые из них, которые мне нравятся:
KlientBoost полностью посвящен удивительному дизайну веб-сайтов. Их сайт источает красивые визуальные эффекты.
CoSchedule – это сайт, которым я также восхищаюсь. Весь их сайт основан на отличном форматировании и последовательном брендинге.
Expedia: Visit Britain получила награду разработчика за свой дизайн.
Вы также можете увидеть другие примеры, получившие награды за отличный дизайн на Awwwards и Webby Awards.
(Примечание: я также привожу список шаблонов веб-сайтов с отличными визуальными эффектами в следующем разделе, посвященном адаптивному дизайну, на случай, если вы похожи на меня и не умеете программировать.)
Достаточно о визуальных элементах. Давайте станем немного более гиковскими.
2. Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Технический веб-дизайн включает в себя:
- Адаптивный дизайн и удобство для мобильных устройств
- Высокая скорость загрузки
- Поисковая оптимизация (SEO)
- SSL-шифрование
- Архитектура сайта и навигация
Если что-то из этого заставило вас спросить «Что?», не волнуйтесь..jpg) Я объясню их все с точки зрения непрофессионала.
Я объясню их все с точки зрения непрофессионала.
Адаптивный дизайн и адаптация к мобильным устройствам
Согласно сообщению Smashing Magazine Отзывчивый веб-дизайн: что это такое и как его использовать :
«Отзывчивый веб-дизайн — это подход, который предполагает, что дизайн и разработка должны реагировать на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации».
Другими словами, адаптивный сайт хорошо работает на всех экранах и устройствах. Он удобен для мобильных устройств и обслуживает устройство, на котором вы его просматриваете.
Если вам кажется, что это звучит сложно… так оно и есть.
Но это важно. Фактически, на смартфоны сейчас приходится более 51% всего онлайн-трафика, а на планшеты приходится чуть более 12%. И это число растет.
Кроме того, Google уделяет большое внимание удобству для мобильных устройств. Фактически, теперь они отдают приоритет ранжированию мобильных сайтов (обновление под названием «Mobilegeddon»).
Наконец, удобство для мобильных устройств делает работу пользователей более удобной. И, в конце концов, все дело в пользователе. Именно они открывают свои кошельки, чтобы поддерживать ваш бизнес на плаву.
Так что же делать не дизайнеру?
Во-первых, проверьте, считает ли ваш сайт удобным для мобильных устройств Google, с помощью их теста для мобильных устройств. Также неплохо проверить это самостоятельно, зайдя на свой сайт со своего телефона. Если он не показывает хорошие результаты или выглядит хорошо, вам есть над чем поработать.
Ура, мы адаптированы для мобильных устройств!
Помимо найма дизайнера, лучше всего изменить шаблон вашего сайта. Это самый простой и доступный способ сделать ваш сайт удобным для мобильных устройств и адаптивным.
Вот несколько шаблонов для мобильных устройств для популярных конструкторов сайтов:
- Шаблоны WordPress для мобильных устройств
- Мобильные шаблоны Shopify
- Мобильные шаблоны BigCommerce
- Мобильные шаблоны Magento
- Template Monster для нескольких платформ
Высокая скорость загрузки веб-сайта
Согласно опросам, проведенным Akamai и Gomez. com, почти половина пользователей сети ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунды!
com, почти половина пользователей сети ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунды!
Это не дает вам большого пространства для маневра. Но если вы все еще не убеждены, получите это:
Примерно 79% онлайн-покупателей, у которых есть проблемы с производительностью веб-сайта, говорят, что они не вернутся на сайт, чтобы купить снова, и около 44% из них сказали бы другу, если бы у них был плохой опыт покупок в Интернете.
Другими словами, если у вашего сайта низкая скорость, вы проиграли. Долгое время.
Так как же обеспечить высокую скорость загрузки? Попробуйте это:
Как и тест для мобильных устройств, Google также предлагает тест скорости страницы. Однако некоторые считают, что это не очень точно, поэтому не помешает также попробовать Pingdom и GT Metrix.
Все три дадут вам представление о том, что мешает скорости загрузки, и предложения по улучшению.
Как видите, существует множество способов повысить скорость загрузки вашего сайта, например, кэширование в браузере и загрузка контента в верхней части страницы в первую очередь (контент, который вы видите, не прокручивая страницу вниз).
Однако одним из самых простых способов является оптимизация и сжатие изображений . Как я уже говорил в визуальном разделе, изображения занимают большую часть полосы пропускания. Вот почему важно использовать только те изображения, которые очень ценны.
Вы можете использовать такой инструмент, как Gimp , для бесплатного сжатия изображений. (Вот учебник, чтобы сделать именно это.)
Поисковая оптимизация (SEO)
SEO означает оптимизацию вашего сайта, чтобы он отображался в поисковых системах, таких как Google. Это хлеб с маслом того, что делает хороший веб-сайт.
Если все сделано правильно, он может ежемесячно привлекать тысячи посетителей на ваш сайт без каких-либо дополнительных усилий.
Сделано плохо, ни одна душа не найдет тебя в гугле.
По словам Джона Рогнеруда, есть четыре шага к SEO. Вот некоторые полезные выводы Джона:
- Знайте, на кого вы ориентируетесь, и проводите исследование ключевых слов.
- Оптимизируйте страницы своего сайта с помощью встроенной SEO-оптимизации, ориентированной на эти ключевые слова.
- Создайте надежную карту сайта для Google и Bing, чтобы проиндексировать свой сайт.
Это очень упрощенно, и есть много других факторов SEO, но эти три тактики помогут вам на пути к появлению в результатах поиска.
Следующий совет по веб-дизайну поможет как в поисковой оптимизации, так и в укреплении доверия посетителей.
Защита вашего сайта с помощью SSL-шифрования
Вы, наверное, видели маленький зеленый замок в адресной строке рядом с веб-сайтом.
Это называется шифрованием SSL.
Google дает зашифрованным сайтам небольшой SEO-ускоритель. Но, возможно, более важным является фактор доверия, который он дает вашим посетителям.
Это особенно верно, если вы продаете что-либо на своем веб-сайте. Люди хотят знать, что их информация в безопасности, прежде чем они откроют свой кошелек.
Переход на SSL — деликатный процесс. Вот руководство по переносу вашего сайта на SSL без ущерба для вашего поискового рейтинга.
Архитектура сайта и навигация
Помните принцип дизайна №4: понятная навигация по сайту.
Навигация важна по двум основным причинам:
- Улучшение поисковой оптимизации (поскольку Google упрощает индексацию вашего сайта).
- Лучшее удобство использования (поскольку посетителям легче ориентироваться).
Не забывайте использовать «правило трех кликов». : Каждая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта.
Чтобы помочь вам в этом, рассмотрите схему вашего веб-сайта. Вы можете сделать это с помощью такого инструмента, как Slickplan или просто использовать ручку и бумагу. Они выглядят так:
Они выглядят так:
Создание физической карты поможет вам увидеть, где вы упускаете возможность связывания страниц вместе, и упорядочивает все.
Вы также должны размещать самые важные призывы к действию в верхней части страницы. Это место, которое видят большинство людей, так что это отличное место для кнопки «Купить сейчас», вкладки «Свяжитесь с нами» или кнопки «Узнать больше».
3. Инструменты для веб-сайтов (также известные как «Полезные инструменты для улучшения вашего веб-сайта»)
Инструменты для веб-сайтов упоминаются последними, поскольку они не могут исправить неработающий веб-сайт, но могут улучшить уже хороший веб-сайт.
Вот некоторые из наших любимых инструментов:
Онлайн-чат Formilla
Онлайн-чат — неотъемлемая часть бизнес-сайта. По крайней мере, нам нравится так думать. В конце концов, мы предлагаем это как услугу. 😊
А если серьезно, онлайн-чат может помочь вам обеспечить отличное обслуживание клиентов, закрыть клиентов, которые находятся на грани, и узнать больше о вашем целевом рынке.
На самом деле, в этом посте мы подробно рассказываем, как использовать чат для опроса ваших клиентов, чтобы вы могли улучшить свой маркетинг. Вы также можете получать уведомления, когда посетители заходят на ваш сайт, даже до разговора в чате!
Восстановление брошенной корзины Conversio
Если мы напишем «Что делает товар хорошим электронная коммерция веб-сайт», Conversio была бы первой в нашем списке. Он автоматически отправляет электронные письма, подобные приведенному выше, чтобы попытаться восстановить брошенные тележки.
(Примечание: совет в этой статье применим и к сайтам электронной коммерции. Поэтому, если у вас есть интернет-магазин, будьте уверены, что вы не тратите время зря, читая это.)
Во всяком случае, с 69% человек в среднем бросают свои корзины, вы в полной мере воспользуетесь преимуществами этого инструмента.
Они также предлагают такие услуги, как рассылка информационных бюллетеней, рекомендации по продуктам и расширенная панель поиска по сайту.
Электронные формы подписки MailChimp
Вы когда-нибудь видели встроенную форму подписки, подобную приведенной ниже, и задавались вопросом, как разместить ее на своем сайте?
Для этого мы используем MailChimp и премиальный плагин MailChimp для WordPress.
Вот 60-секундное поясняющее видео:
Добавить это Кнопки социальных сетей
Видите кнопки общего доступа слева от экрана? Они из плагина AddThis.
AddThis также имеет несколько других функций, таких как кнопка подписки и виджет связанных сообщений.
Yoast SEO
Мы говорили о важности SEO для современного сайта. Yoast SEO делает SEO на странице очень простым.
Он дает вам контрольный список, чтобы показать вам, что вам нужно добавить/редактировать, чтобы оптимизировать вашу страницу для выбранного вами ключевого слова:
Общий кэш W3
Скорость загрузки имеет решающее значение для SEO и удобства использования. Один из способов увеличить скорость загрузки сайта — кэширование в браузере. W3 Total Cache упрощает кэширование.
Один из способов увеличить скорость загрузки сайта — кэширование в браузере. W3 Total Cache упрощает кэширование.
Вот руководство, которое поможет вам настроить его.
Google Analytics
Что бесплатное, простое в установке и очень полезное? Гугл Аналитика.
Аналитика Google может дать вам ОЧЕНЬ много информации о том, откуда приходит, уходит и останавливается ваш трафик. И так как это бесплатно, нет никаких оправданий, чтобы не использовать его.
Вот руководство по установке и использованию Google Analytics.
Мониторинг посетителей в режиме реального времени: часто задаваемые вопросы
Заключение
Мы подошли к концу нашего путешествия. Похлопайте себя по спине.
Итак, что мы узнали?
По сути, ваш сайт — это ваша визитная карточка. Это то, что все — ваши клиенты, акционеры, друзья, семья и кошка — видят, когда думают о сотрудничестве с вами.
Поддерживая внешний вид своего веб-сайта, вы гарантируете, что каждый, кто его посещает, считает вас заслуживающим доверия, профессионалом и достойным сотрудничества.

500 items
2% transaction fee
$50K annual sales объем
All CMS plan features
Add Ecommerce plan
1,000 items
0% transaction fee
$200K annual sales volume
Все Бизнес Возможности плана
Добавить план электронной торговли
Самые популярные
3000 элементов
0% Плата за транзакцию
Unlimited Годовой объем продаж
All Business ОСОБЕННОСТИ
ALD ECOMMERCE PLAN
. All All All All Emberce Plan 9002 9002
All All All All Emberce Plan 9002 9002
. All All All Embermer Plan 9002 9002
Просмотреть все функции плана
Публикация
Планы сайта:
Стандартный
Расширенный
500
1000
3000
Дизайн
Планы площадки:
Стандарт
Advanced
Платежи
Планы сайтов:
Стандарт
Advanced
Маркетинговый маркетинговый планы:
Standard
Advanced
Unlimited
Workspaces
Все начинают с бесплатного Starter Workspace. Разблокируйте дополнительные инструменты для совместной работы и управления командой, перейдя на платную версию Workspace.
выставили счета в ежемесячных
выставляемые в год
(сэкономьте до 32%с годовым выставлением)
Maximum 3 Seats
UNCOST SITES
UNCOSTED SITES 9003
- UNCOSTED SITES 9003
- SITES.

Экспорт кода
Разрешения на выставление счетов
Добавить план рабочего места
Максимум 9 рабочих мест
6
3
0026 Unlimited unhosted sites
Custom code
Code export
Billing permissions
Publishing permissions
Add Workspace plan
Unlimited seats
Неограниченно нехостинговых сайтов
Пользовательский код
Экспорт кода
Разрешения на выставление счетов
Разрешения на публикацию
Повышенная безопасность, производительность и успех клиентов
Связаться с отделом продаж
Свяжитесь с нами по поводу Webflow Enterprise .

Close Modal×
Все цены указаны в долларах США и взимаются за каждого участника с учетом применимых налогов, добавленных при оформлении заказа.
View all plan features
Collaboration
Workspace plans:
Starter
Growth
Enterprise
Maximum of 1 seat
Maximum of 3 seats
Maximum of 9 seats
Unlimited seats
Design features
Функции
Starter
Growth
Enterprise
Unlimited
Поддержка и администрирование
Планы рабочего пространства:
Starter
Рост
Предприятие
Менеджер по работе с клиентами
Кредитная карта
Счет-фактура
Все начинают с бесплатного рабочего пространства для начинающих. Перейдите на платную версию Workspace, чтобы разблокировать функции, разработанные специально для совместной работы с клиентами и масштабирования вашего бизнеса.
Оплачивается ежемесячно
Оплачивается ежегодно
(Экономия до 33 % при годовой оплате)
До 3 рабочих мест по мере создания команды
10 Неукалебные участки на доменах webflow.io
Полный CMS Access на неуставных участках
БЕСПЛАТНЫЙ гость В СБОРЕ ПЛАНАЦИИ.
До 9 рабочих мест по мере расширения вашей команды
Неограниченно сайтов без хостинга на доменах webflow.io
Full CMS Access на неуклюжеских сайтах
БЕСПЛАТНЫЙ Гость Доступ в рабочих местах клиентов (скоро)
Управление Publishing Rermissions для вашей команды
Add Planship.
 в долларах США и взимаются с каждого участника с учетом применимых налогов, добавленных при оформлении заказа.
в долларах США и взимаются с каждого участника с учетом применимых налогов, добавленных при оформлении заказа.Просмотреть все функции плана
Совместная работа
Планы рабочего пространства:
Стартовый
Freelancer
Агентство
Максимум 1 места
Максимум 3 места
Максимум 9 мест
для большего количества мест,
. Свяжитесь с США
. Свяжитесь с нашей партнерской командой6. крупные агентства с повышенными требованиями к безопасности, администрированию и поддержке.
Close Modal×
Ваша заявка принята!
Unhosted site limits
Кто-нибудь из нашей команды свяжется с вами в ближайшее время.Workspace plans:
Starter
Freelancer
Agency
Unlimited
10,000
10,000
Site management featuresWorkspace plans:
Starter
Freelancer
Агентство
Поддержка и администрирование
Планы рабочего места:
Начальник
Фрилансер
Агентство
Кредитная карта
Нужно больше?
Webflow Enterprise
Нужна масштабируемость, безопасность и поддержка корпоративного уровня, а также унифицированная информационная панель для вашей проектной группы?
Свяжитесь с нами
Свяжитесь с нами по поводу Webflow Enterprise
Примечание: Наше корпоративное решение лучше всего подходит для крупных компаний с повышенными требованиями к безопасности и поддержке.

Close Modal×
Индивидуальное выставление счетов и выставление счетов
Не можете оплатить кредитной картой? Мы настроим индивидуальную систему выставления счетов в соответствии с требованиями вашей бухгалтерии.
Масштабирование корпоративного трафика
Ожидается большой трафик? Мы можем настроить пользовательские кластеры хостинга, чтобы гарантировать, что Webflow справится с вашим масштабом.
Аудиты безопасности и анкеты
Мы будем работать с вашей командой, чтобы ответить на анкеты безопасности и выполнить ваши требования к закупкам.
MSA и SLA
Мы предоставляем корпоративным клиентам основные соглашения об обслуживании (MSA) и соглашения об уровне обслуживания (SLA), чтобы гарантировать соблюдение требований и бесперебойную работу.
Преобразование процесса проектирования по телефону
Часто задаваемые вопросы
Мы здесь, чтобы помочь вам с любыми вопросами о планах, ценах и поддерживаемых функциях.

Рабочее пространство и планы участка
Что такое рабочее пространство?
Рабочая область — это общее пространство, куда вы можете приглашать коллег и клиентов для совместной работы над сайтами.
Что такое сайт?
Сайт — это веб-сайт или прототип, который вы создаете в Webflow.
В чем разница между планом Workspace и Site?
Каждый сайт, созданный в Webflow, автоматически находится внутри рабочей области. Платные планы Workspace специально открывают возможность приглашать других людей для совместной работы и создания в Webflow. Обновленные рабочие пространства также дают вашей команде возможность создавать больше бесплатных сайтов.
Каждый сайт Webflow начинается с бесплатного начального уровня. Когда вам нужно масштабировать этот сайт и опубликовать его в личном домене, вы можете обновить этот конкретный сайт с помощью платного плана сайта.

Узнайте больше в этом видео
Нужен ли мне план Workspace и Site?
Когда вы регистрируетесь в Webflow, вы автоматически получаете бесплатный план Starter Site и бесплатную Starter Workspace. Вы можете перейти на платный план сайта, чтобы публиковать, размещать или разблокировать дополнительные функции создания сайтов. Вам нужно перейти на платную рабочую область только в том случае, если вам нужно более двух рабочих мест, чтобы создать более двух неразмещенных сайтов или получить доступ к функциям совместной работы, предназначенным для больших команд (например, разрешения на публикацию).
Сколько рабочих областей у меня может быть?
Рабочие пространства предназначены для того, чтобы вы могли организовывать и создавать свои сайты, а также приглашать людей строить вместе с вами. У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.

Сколько платных планов сайта я могу иметь в своем Workspace?
Любой уровень Workspace может поддерживать неограниченное количество платных планов Site. Основное различие в ограничениях сайтов на уровнях рабочей области заключается в количестве начальных сайтов, поддерживаемых каждым уровнем (бесплатно = 2; ядро = 10; рост = без ограничений). Как только вы обновите начальный сайт до платного плана, он больше не будет учитываться в вашем лимите бесплатных начальных сайтов.
Могу ли я в любое время отменить подписку на сайт?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.
Могу ли я отменить свой тарифный план Workspace в любое время?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.

Возможности и поддержка
Какую поддержку предоставляет Webflow?
Мы предоставляем поддержку клиентов по электронной почте и стараемся отвечать на все запросы в течение 48 часов. Те, у кого есть платные рабочие пространства, получают приоритетную поддержку. Вы также найдете полезный контент в Университете Webflow и множество полезных клиентов Webflow на нашем форуме.
Могу ли я разместить свой веб-сайт в другом месте?
Вы можете экспортировать свой сайт и разместить его где угодно с любым из наших платных тарифных планов Workspace, указание авторства не требуется.
Примечание. Динамическое содержимое необходимо экспортировать для каждой коллекции, и формы перестанут работать.
Могут ли мои клиенты или коллеги загружать свой собственный контент?
В планах CMS и Business Site клиенты и соавторы могут использовать редактор для редактирования и публикации нового контента в любое время.

Какой объем трафика может обрабатывать хостинг Webflow?
Хостинг Webflow автоматически масштабируется для обработки миллионов одновременных посещений и использует Amazon Cloudfront CDN и Fastly для загрузки веб-сайтов за миллисекунды.
Являются ли веб-сайты Webflow оптимизированными для SEO?
Да, сайты Webflow оптимизированы для SEO. Наш молниеносно быстрый хостинг, основанный на стандартах код, бесплатный SSL и удобство для мобильных устройств — все это помогает сайтам Webflow занимать высокие позиции в поиске.
Могу ли я импортировать свой веб-сайт или свой код?
Нет, вы можете разрабатывать веб-сайты только в Webflow. Если вы экспортируете свой код, его нельзя будет повторно импортировать.
Могу ли я отменить свой тарифный план Workspace в любое время?
Вы можете отменить свой тарифный план Workspace в любое время.
 Вы будете переведены на бесплатную рабочую область, которая позволяет использовать 2 бесплатных стартовых сайта. Вы не будете заблокированы на любых сайтах с платными тарифными планами.
Вы будете переведены на бесплатную рабочую область, которая позволяет использовать 2 бесплатных стартовых сайта. Вы не будете заблокированы на любых сайтах с платными тарифными планами.Есть ли у Webflow API?
REST API Webflow позволяет добавлять, обновлять и удалять элементы из вашей CMS. Прочтите документацию.
Остались вопросы?
Мы здесь, чтобы помочь вам с любыми вопросами о планах, ценах и поддерживаемых функциях.
Связаться со службой поддержки
Как разработать макет веб-сайта, который работает
Первые шаги в веб-дизайне всегда жизненно важны, и выбор идеального макета, несомненно, является одним из них. Макет веб-сайта — это основа, которая влияет на то, как пользователи взаимодействуют с вашей платформой, и на то, будет ли это взаимодействие плавным или нарушенным. Но вы же не хотите, чтобы это было слишком сложно, чтобы заставить посетителей уйти, верно?
Подходящие цвета, высококачественные изображения и привлекательный контент — это прекрасно, но они почти бесполезны, когда под ними ничего нет.
Что такое макет веб-сайта В этой статье мы поговорим о важности правильного макета и рассмотрим его ключевые элементы. Мы покажем вам различные типы макетов, от разделенного экрана до боксов, а также лучшие идеи и примеры, чтобы вдохновить вас и максимально использовать возможности вашего пользовательского интерфейса.
В этой статье мы поговорим о важности правильного макета и рассмотрим его ключевые элементы. Мы покажем вам различные типы макетов, от разделенного экрана до боксов, а также лучшие идеи и примеры, чтобы вдохновить вас и максимально использовать возможности вашего пользовательского интерфейса.В двух словах макет веб-сайта представляет собой комбинацию и настройку всех визуальных элементов на веб-странице. Как правило, эти компоненты никогда не размещаются случайным образом — правильное расположение помогает улучшить взаимодействие с пользователем.
Макет веб-сайта определяет иерархию содержимого страницы и делает навигацию понятной и легкой для пользователей. Это также влияет на все: от того, что посетители замечают в первую очередь при открытии веб-сайта, до того, какие элементы удерживают их внимание дольше всего. Кроме того, правильно организованные и подобранные макеты могут повлиять на удобство использования сайта и значительно улучшить его.

Таким образом, хороший макет веб-сайта заслуживает внимания, поскольку он может влиять на внимание пользователей и направлять его в нужном направлении. Это также может повысить уровень вовлеченности и предоставить вашим посетителям положительный опыт.
Почему вам следует предпочесть один макет другомуПрежде чем выбрать макет, вы должны учесть следующее:
- Сразу после входа на ваш веб-сайт пользователи с большей вероятностью сосредоточат внимание на всей странице, а не на какой-то части мелкие детали. Будьте оригинальны, и пусть они сами найдут смысловой путь для лучшего взаимодействия и запоминания вашего веб-сайта.
- Несмотря на то, что творчество — это здорово, не забудьте убедиться, что все на странице легкодоступно. Хорошая верстка должна помочь пользователям найти нужную информацию, а плохая только запутает и заставит быстро уйти.
- Ваш макет и уровень вовлеченности тесно связаны.
 Если вы хотите, чтобы пользователи дольше оставались на вашем сайте и просматривали больше страниц, серьезно отнеситесь к выбору макета.
Если вы хотите, чтобы пользователи дольше оставались на вашем сайте и просматривали больше страниц, серьезно отнеситесь к выбору макета.
В общем, выбор правильной планировки похож на строительство прочного фундамента для вашего дома. Подумайте дважды, просмотрите множество вариантов и не недооценивайте их важность, чтобы получить сайт своей мечты.
Как выбрать правильный макетКогда придет время выбирать правильный макет, не упустите эти две вещи:
- Соотношение между вашим контентом и макетом
Правильный веб-сайт всегда имеет сообщение для своих пользователей, которое может быть доставлено через контент. Хотя содержание разных сайтов может существенно различаться в зависимости от специфики бизнеса, оформление должно соответствовать ему без исключения.
Если вам нужен сайт для интернет-магазина, выбирайте макеты, которые идеально подходят для представления ваших товаров или услуг, а если ваш сайт больше информационный ресурс, подумайте над выбором макета новостей или блога.

- Преимущества классического дизайна
Опять же, креативность — отличный способ выделиться из толпы и запомниться. Тем не менее, классические варианты планировки в некоторых случаях могут быть лучше.
Неудивительно, что обычные макеты более привычны для пользователей, и когда люди чувствуют себя комфортно, они дольше остаются на вашем сайте, что выгодно для вашего бизнеса. Стоит также отметить, что если вы решите использовать классический макет, вы все равно можете настроить его в соответствии со стилем и требованиями вашего бренда. Подробнее об этом мы поговорим позже, а пока давайте обсудим не менее важную тему.
Хотите потрясающие иллюстрации для своего веб-сайта?
Мы можем помочь
Изучить
Цели макета сайтаМожно с уверенностью сказать, что основная цель вашего макета должна соотноситься с целями всего вашего сайта. Если вы хотите увеличить продажи, улучшить коэффициент конверсии или узнаваемость бренда, правильный макет только поможет вам в этом.
 И вот самые важные вещи, которые вы должны учитывать при разработке макета веб-сайта:
И вот самые важные вещи, которые вы должны учитывать при разработке макета веб-сайта:- Информационный дисплей
Если информация на странице логично организована, наиболее важные элементы хорошо видны, а пользователи имеют возможность быстро просматривать и перемещаться по ним — информационный дисплей макета считается выполненным правильно.
- Вовлеченность пользователей
Еще одним показателем отличного макета является уровень вовлеченности пользователей. Хороший макет веб-сайта должен направлять посетителей в правильном направлении и заставлять их оставаться на вашем сайте как можно дольше.
- Брендинг
Правильный макет сайта также должен соответствовать бренду компании. Если все элементы от интервала до выравнивания согласованы — ваш выбор макета сделан правильно.
Теперь, когда мы все это знаем, самое время поговорить о процессе разработки макета более подробно.
Процесс разработки макета веб-сайтаЛюбопытная особенность отличного макета заключается в том, что он невидим для пользователей.
 Когда все спроектировано и разработано правильно, люди плавно и легко перемещаются по веб-страницам, не задумываясь. Они покупают товары, наполняют корзину и интуитивно находят нужную информацию: им не нужно думать о структуре сайта или расположении его элементов, или, что еще хуже, бороться с этим, чтобы совершить нужное действие. .
Когда все спроектировано и разработано правильно, люди плавно и легко перемещаются по веб-страницам, не задумываясь. Они покупают товары, наполняют корзину и интуитивно находят нужную информацию: им не нужно думать о структуре сайта или расположении его элементов, или, что еще хуже, бороться с этим, чтобы совершить нужное действие. .Таким образом, процесс создания макета веб-сайта представляет собой большое дело для веб-дизайнеров и происходит практически в самом начале. Когда вы знаете цели и стратегию своего веб-сайта, вы уже можете наметить черновую версию подходящего макета. Обычно это делается с помощью каркаса, который позволяет увидеть, как будут выглядеть элементы на странице, и убедиться, что все подходит друг к другу.
Обычно визуальный дизайн следует макету каркаса. В этом случае его графические элементы позиционируются стратегически, что намного эффективнее по сравнению с чисто эстетической картинкой. Чтобы упростить весь процесс создания, вы можете выполнить следующие шаги:
- Определите все области контента
Определите объем контента, который вы хотите разместить на своем веб-сайте, и разделите его на комплексные части.
 Тщательно выбирайте их объемы, чтобы убедиться, что они все визуально подходят друг к другу. Вы можете использовать квадраты или прямоугольники для представления вашего контента, будь то текст или изображения.
Тщательно выбирайте их объемы, чтобы убедиться, что они все визуально подходят друг к другу. Вы можете использовать квадраты или прямоугольники для представления вашего контента, будь то текст или изображения.- Создание серии каркасов и прототипов
Наличие различных вариантов — ключ к успеху. Даже если вы уже знаете, чего именно хотите, не останавливайтесь после создания первого каркаса. Создайте пару — от простого к более сложному и сравните их. Однако вам не нужно быть очень подробным. Вместо того, чтобы работать над шикарной графикой, сконцентрируйтесь на пользовательском опыте. Решите, какое расположение элементов лучше всего подходит для них, и сделайте его максимально привлекательным и интуитивно понятным. Не забудьте убедиться, что ваш макет совместим со всеми размерами экрана — если вы этого не сделаете, это определенно навредит вам.
- Тестирование, сбор отзывов и итерация
После создания серии каркасов представьте свои варианты коллегам для получения отзывов и создайте интерактивные прототипы.
Особенности компоновки и соображения Вы можете использовать Figma для тестирования всех кнопок и навигации без необходимости создавать веб-страницу. Еще одна вещь, которая может вам очень помочь, — это найти нескольких пробных пользователей и записать их опыт на вашем веб-сайте, чтобы выяснить возможные сбои или камни преткновения UX. Собрав от них необходимую информацию, вы можете вернуться ко второму шагу и повторять до тех пор, пока не будете полностью удовлетворены результатом.
Вы можете использовать Figma для тестирования всех кнопок и навигации без необходимости создавать веб-страницу. Еще одна вещь, которая может вам очень помочь, — это найти нескольких пробных пользователей и записать их опыт на вашем веб-сайте, чтобы выяснить возможные сбои или камни преткновения UX. Собрав от них необходимую информацию, вы можете вернуться ко второму шагу и повторять до тех пор, пока не будете полностью удовлетворены результатом.Теперь мы можем определить особенности и особенности различных компоновок. Многие из них имеют схожую структуру, но их выбор стиля и аранжировки может быть действительно разнообразным, поэтому мы собираемся изучить его глубже.
Размеры страницы
Обычно веб-страницы хорошо выглядят при разрешении браузера 1024×768, поскольку не многие из них имеют размер 940 пикселей по ширине или меньше. Имейте в виду, что адаптивные страницы могут быть шире, а мобильные страницы рассчитаны на ширину 320 пикселей.

Размеры столбцов и отступы
В наши дни широко используется столбчатая сетка с определенной шириной столбцов. Благодаря этой системе можно создавать столбцы макета, назначая класс столбца CSS слою div.
Оформление фона
В качестве фона лучше выбрать полноразмерное изображение, чистый цвет или плиточные обои. Он не должен казаться агрессивным или раздражающим для пользователей. Вместо этого постарайтесь вызвать в них положительные эмоции, используя красивую и успокаивающую графику.
Цвет страницы
Чтобы ваш макет был эффективным, выберите согласованные цвета, соответствующие вашему логотипу и фирменному стилю. Вы можете начать с выбора основного цвета, а затем добавить несколько дополнительных цветов. Не забудьте учесть свою целевую аудиторию и специфику бизнеса, прежде чем сделать окончательный выбор.
Типография
Одним из самых популярных шрифтов на веб-сайтах считается шрифт без засечек, так как он легко читается.
 Однако для заголовков часто используются разные шрифты, чтобы подчеркнуть разницу между ними и областью основного контента. Для шрифтов без засечек веб-дизайнеры часто выбирают Arial, Tahoma и Verdana, в то время как Times New Roman, Georgia и Palatino Linotype являются самыми популярными шрифтами с засечками. Что касается цветов текста, то темно-серый лидирует — он не такой темный, как чистый черный, и помогает избежать использования цветных текстов. Еще один отличный совет — не смешивать семейства шрифтов (более одного типа для заголовков) и не использовать полужирный шрифт, курсив и заглавные буквы до тех пор, пока это действительно необходимо.
Однако для заголовков часто используются разные шрифты, чтобы подчеркнуть разницу между ними и областью основного контента. Для шрифтов без засечек веб-дизайнеры часто выбирают Arial, Tahoma и Verdana, в то время как Times New Roman, Georgia и Palatino Linotype являются самыми популярными шрифтами с засечками. Что касается цветов текста, то темно-серый лидирует — он не такой темный, как чистый черный, и помогает избежать использования цветных текстов. Еще один отличный совет — не смешивать семейства шрифтов (более одного типа для заголовков) и не использовать полужирный шрифт, курсив и заглавные буквы до тех пор, пока это действительно необходимо.Заголовок (верхняя панель)
Этот раздел находится в верхней части веб-страницы. Обычно там размещают небольшой логотип бренда, ссылки на социальные сети, номера телефонов и электронную почту.
Заголовок (область логотипа)
Этот раздел находится прямо под верхним меню. Логотип тоже может быть, особенно на старых сайтах.
 Иногда присутствует слоган компании.
Иногда присутствует слоган компании.Заголовок (шапка)
Область шапки находится ниже логотипа. Вы можете найти там отдельное изображение на старых сайтах и слайд-шоу на более современных.
Нужен безупречный UX-аудит?
Спросите нас
Обзор
Навигация
Навигационное меню можно разместить вертикально или горизонтально, на левой боковой панели, над или под шапкой или вверху в виде гамбургер-меню на мобильных устройствах. В меню навигации есть множество коротких ссылок, которые обычно помещаются в одну строку. При необходимости в выпадающем меню также могут быть размещены дополнительные ссылки меню.
Содержимое тела
Основной объем контента обычно располагается в теле страницы. Это одна из самых важных областей любой веб-страницы, поскольку она может быть проиндексирована поисковыми системами (ваш текст должен содержать достаточное количество ключевых слов), что жизненно важно, поскольку влияет на видимость вашего сайта в целом.

Боковые панели
Боковые панели очень помогают, когда есть много дополнительной информации. Вы можете использовать их для контактной или ресурсной информации, контактных форм, вторичной навигации и т. д.
Элементы контента
Не всегда легко определиться с расположением элементов контента. Тем не менее, есть некоторые шаблоны, популярные среди многих предприятий. Например, вы можете создать 3 или 4 столбца с изображениями. Если речь идет об услугах, то можно указать их названия, краткие описания и ссылки на их собственные страницы. Убедитесь, что ваша веб-страница выглядит завершенной, но не перегружайте ее ненужной информацией, и это поможет.
Нижний колонтитул
Нижний колонтитул является обязательным элементом современных веб-сайтов и обычно располагается внизу страницы. Он может содержать пару колонок с короткими ссылками на основную информацию о компании, ее географии и социальных сетях.
Нижний колонтитул
Нижний колонтитул размещается прямо под нижним колонтитулом.
10 советов и идей по созданию более привлекательного сайта Обычно он используется для предоставления бизнес-лицензии, уведомления об авторских правах и информации о политике конфиденциальности или условиях использования.
Обычно он используется для предоставления бизнес-лицензии, уведомления об авторских правах и информации о политике конфиденциальности или условиях использования.Не нужно забегать вперед, чтобы сделать свой сайт немного привлекательнее. Воспользуйтесь нашими простыми советами ниже, чтобы создать удивительный, очень привлекательный макет веб-сайта, и вы не ошибетесь.
01 Используйте фотографии реальных людей
Время стоковых изображений уже в прошлом. Если вы хотите завоевать доверие пользователей, используйте фотографии реальных людей с реальными эмоциями.
02 Упростите меню
Чрезмерное усложнение — не лучший ход. Пользователи, как правило, ценят короткое и понятное меню, поэтому, если ваше меню слишком сложное, вам следует изменить его. Создайте иерархию тем и сделайте видимыми только самые важные элементы. Не забывайте о строке поиска, чтобы еще больше упростить навигацию.

03 Удалить дополнительные параметры
Многочисленные параметры могут сильно отвлекать, поэтому старайтесь не размещать на своей странице более одного призыва к действию. Таким образом, пользователи с большей вероятностью будут действовать быстро, не задумываясь.
04 Удалить и увеличить изображения
Слишком большое количество изображений может перегрузить вашу страницу, как ничто другое. Обязательно удалите те, которые вам действительно не нужны, и увеличьте нужные, чтобы сделать их более заметными.
05 Изменение цветовой схемы
Не бойтесь экспериментировать с различными цветовыми схемами. Вы можете быть удивлены, узнав, что ваша целевая аудитория предпочитает разнообразие и, следовательно, гораздо лучше реагирует на него.
06 Учитывайте намерения пользователей
Когда пользователи посещают веб-сайт, у них обычно есть цель. Собираетесь ли вы продавать товары или предоставлять посетителям информацию, помните об этом при выборе макета.
 Примите во внимание намерение посетителей расположить элементы вашего веб-сайта соответствующим образом и оставить отличное впечатление.
Примите во внимание намерение посетителей расположить элементы вашего веб-сайта соответствующим образом и оставить отличное впечатление.07 Добавьте эмблемы доверия
Покажите людям, что они могут сразу доверять вашему бренду. Например, вы можете добавить несколько положительных отзывов на свой веб-сайт, создать тематические исследования или просто включить логотипы ваших партнеров/клиентов, чтобы доказать свою надежность.
08 Объясните, как с вами связаться
Связаться с вами должно быть легко для ваших посетителей. Вы можете оставить свой номер телефона, адрес электронной почты или добавить чат-бота, чтобы пользователи получали ответы в кратчайшие сроки.
09 Повышение конверсии с помощью иерархии контента
Если вы хотите обеспечить легкий доступ ко всему на своем веб-сайте, поставьте себя на место своих пользователей и выполните поиск чего-то конкретного, начиная с главной страницы. Это не должно занимать много времени или требовать огромного количества кликов, когда все организовано правильно.

10 Узнавайте мнения ваших посетителей
И последнее, но не менее важное: собирайте необходимую информацию прямо из мнений ваших пользователей. Они не будут лгать.
Ищете правильное художественное направление?
Свяжитесь с нами
Изучите
Все тонкости разработки макета веб-сайта, который работаетШаг № 1. Определите свои цели
Прежде чем принять решение о специфике дизайна, вы всегда должны определить свою главную цель . Подумайте, какой бизнес вы собираетесь продвигать, какие ценности вы хотите транслировать и какие цели должны преследовать страницы вашего сайта.
Шаг № 2 Нанесите на бумагу
Держать все в голове — это здорово, но всегда есть вероятность, что вы что-то забудете. Запишите свои цели на бумаге и запишите каждую мелочь, которую считаете важной. Добавьте несколько вариантов, если вы не уверены, что именно хотите. Это позволит вам выбрать позже или попросить кого-то совета.

Шаг №3 Набросайте структуру верхнего уровня
Когда цели вашего веб-сайта и макета ясны, самое время начать процесс создания. Нарисуйте структуру, которую вы хотите видеть, но не усложняйте ее. Имея несколько черновиков, вы сможете выбрать наиболее подходящий, поэтому не останавливайтесь на первом.
Шаг № 4 Используйте сетку
Сетки необходимы для создания связей между элементами на вашей странице. Если вы хотите устроить все правильно, всегда нанимайте их. Сетки не только показывают, как взаимодействуют все элементы вашей страницы, но и создают ощущение порядка в макете
Шаг №5. дизайнеры предпочитают безопасные классические варианты, такие как шрифт без засечек. Такие простые шрифты отлично подходят для основного текста. Тем не менее, вы всегда можете выбрать более причудливый шрифт для заголовков и заголовков. Если вы не уверены в своем выборе, загляните в Google Fonts, и вы обязательно найдете то, что вам понравится.
Шаг № 6 Думайте просто
Чем более интуитивен ваш макет, тем проще для ваших пользователей навигация.
 Не давайте им слишком много вариантов, сократите свое меню и не забудьте сделать видимыми все основные темы (такие как «Контакты», «О нас», «Часто задаваемые вопросы» и т. д.).
Не давайте им слишком много вариантов, сократите свое меню и не забудьте сделать видимыми все основные темы (такие как «Контакты», «О нас», «Часто задаваемые вопросы» и т. д.).Нет необходимости придумывать творческие названия тем или использовать сложные выражения. Пользователи не должны дважды думать, прежде чем нажимать на нужную им кнопку или ссылку, а простота — лучший способ сделать их работу лучше.
Шаг № 7. Используйте свободное пространство
Негативное пространство является важной частью макета любого веб-сайта. Это помогает не перегружать пользователей и сосредоточить их внимание на нужных элементах. Использование отрицательного пространства в веб-дизайне макетов также хорошо для создания иерархии информации, которая помогает контролировать внимание пользователей и направляет его в нужном направлении.
Шаг #8 Осознайте, что цвета имеют значение
Одной из самых больших ошибок является недооценка силы цветов. Согласно многочисленным психологическим опросам, некоторые цвета могут стимулировать пользователей к более быстрому принятию решения, когда дело доходит до покупки продукта.

Объяснение этому довольно простое: определенные цвета вызывают определенные эмоции. Следовательно, зная свою аудиторию и ее предпочтения достаточно хорошо, вы можете привлекать их с помощью цветовых схем и влиять на них таким образом, чтобы это было выгодно для вашего бизнеса.
Шаг №9 Правильно отформатируйте убедительный текст
Главное правило размещения текста — сделать это так, чтобы это положительно повлияло на конверсию. Заголовок обычно размещается в центре главной страницы, а весь текст часто имеет форму буквы «F», что облегчает его чтение.
Если на вашей странице много контента, вы можете разделить его на несколько разделов. Таким образом, вы сделаете все проще и не позволите глазам пользователей перенапрягаться.
Не знаете, как создать красивую домашнюю страницу?
Мы здесь, чтобы помочь
Исследуйте
Шаг №10 Помните о движении
Люди приходят на ваш сайт с определенной целью, и всегда разумно помнить, какое движение они, скорее всего, сделают, чтобы создать по-настоящему интуитивно понятный макет.
 Убедитесь, что все ваши элементы расположены последовательно, чтобы сделать навигацию по ним логичной и удобной.
Убедитесь, что все ваши элементы расположены последовательно, чтобы сделать навигацию по ним логичной и удобной.Шаг № 11 Четко определите результат
Если вы хотите, чтобы ваш макет был эффективным, убедитесь, что он мягко, но уверенно ведет пользователей через весь процесс. Неважно, каков их конечный пункт назначения — это может быть что угодно, от полного заказа до телефонного звонка. Самое главное здесь — вести пользователей от начала до конечной точки, а четкие и видимые призывы к действию — это элементы, которые могут вам помочь.
Шаг №12 Не бойтесь брать взаймы
Изучать мелочи, связанные с проектированием макетов, важно, но еще лучше замечать их на разных веб-сайтах. Проведите исследование, посетите веб-сайты ваших конкурентов и используйте все, что вы узнаете, в своих интересах. Нет ничего плохого в том, чтобы заимствовать и улучшать то, что вы считаете подходящим для своего бизнеса.
Шаг № 13. Сделайте сайт адаптивным
Не сделать ваш сайт удобным для мобильных устройств — огромная ошибка.
 В настоящее время для большинства предприятий жизненно важно иметь сайт, который одинаково легко доступен на любом цифровом устройстве — иначе вы потеряете много трафика, что заметно снизит коэффициент конверсии.
В настоящее время для большинства предприятий жизненно важно иметь сайт, который одинаково легко доступен на любом цифровом устройстве — иначе вы потеряете много трафика, что заметно снизит коэффициент конверсии.Шаг № 14 Показывайте свои предложения и улыбающиеся лица
Общеизвестно, что большие и красивые изображения помогают повысить коэффициент конверсии. Например, улыбающиеся и довольные люди с вашими товарами положительно повлияют на уровень доверия пользователей к вашему бренду и побудят их быстрее совершить покупку.
Шаг №15 Стратегически размещайте эмблемы доверия и элементы социального доказательства
Еще раз, не забудьте доказать свою благонадежность любым возможным способом. Соберите отзывы и изображения ваших клиентов, разместите логотипы ваших партнеров на своем веб-сайте или создайте ссылки на тематические исследования. Чем больше у вас будет положительных отзывов, тем надежнее вы будете выглядеть в глазах потенциальных клиентов.

Шаг 16. Создайте прочный прототип
Прототипирование — это хороший способ убедиться, что ваш веб-сайт будет выглядеть именно так, как вы хотите, и при этом будет очень эффективным. Самое приятное в этом то, что вам даже не нужно знать, как кодировать для этого — есть достаточно инструментов, которые сделают всю тяжелую работу за вас.
Шаг №17 Обратите внимание на детали
Каждый элемент на вашем сайте имеет значение и нет смысла отрицать это. Будьте внимательны к деталям, даже если они кажутся недостаточно важными. От меню и изображений до цветов и шрифтов — все важно для веб-дизайна макета, поскольку все они являются частью большой, окончательной картины. Не упустите ни одной детали, и вам не придется потом ничего исправлять.
Шаг № 18 Продолжайте тестирование
Если вы хотите увеличить конверсию, всегда продолжайте тестирование. Попробуйте изменить различные элементы на своем веб-сайте, чтобы увидеть, что предпочитает ваша аудитория.
 Не бойтесь внедрять что-то новое — даже такие мелочи, как CTA, могут кардинально повлиять на реакцию пользователей. Держите свои тесты, и вы обязательно добьетесь желаемых результатов.
Не бойтесь внедрять что-то новое — даже такие мелочи, как CTA, могут кардинально повлиять на реакцию пользователей. Держите свои тесты, и вы обязательно добьетесь желаемых результатов.Шаг № 19 Уточните, отточите и улучшите
Позаботьтесь о каждой отдельной детали и постарайтесь отточить ее так, как будто от этого зависит весь веб-сайт. Усовершенствуйте свои элементы и относитесь к ним с одинаковым уважением, чтобы в итоге получить наилучший макет.
Шаг №20 Продолжайте совершенствоваться
Даже когда все сделано и кажется идеальным — никогда не прекращайте совершенствоваться. В веб-дизайне нет такой вещи, как окончательная точка совершенства, но всегда есть место для совершенствования. Пробуйте новые вещи, меняйте свой стиль, экспериментируйте с цветами и ищите вдохновение в Интернете. Продолжайте совершенствоваться, и вы создадите вещи, которыми будете гордиться.
Лучшие идеи макетов веб-сайтовТеперь, когда вы знаете все советы и шаги, необходимые для создания макетов, пришло время узнать о лучших идеях макетов.
 Вот наш список с 10 лучшими из них.
Вот наш список с 10 лучшими из них.- Z-образный макет
Ни для кого не секрет, что люди бегло просматривают веб-страницу, прежде чем сосредоточиться на наиболее важных ее элементах. Однако не все знают, что беглое чтение обычно делается зигзагообразным образом. Другими словами, в форме буквы Z.
Глаза пользователей следуют по шаблону от левого верхнего угла к правому, затем вниз к нижнему левому углу и снова к правому. Такой способ позволяет им быстро сканировать информацию и решать, является ли она интересной или достаточно важной. Таким образом, диагональная часть паттерна должна содержать наиболее важную информацию, а нижняя строка часто содержит привлекательные призывы к действию.
Этот макет веб-сайта отлично подходит для веб-страниц с большими изображениями и целевых страниц, которые нацелены на высокую конверсию.
- Макет F-шаблона
Макет F-шаблона похож на предыдущий, поскольку он также основан на том же принципе — размещении вашего контента в форме буквы.
 Первая горизонтальная строка здесь обычно насыщена текстом и привлекает наибольшее внимание. Там идут заголовки, заголовки и изображения, а затем глаза пользователей устремляются вертикально вниз.
Первая горизонтальная строка здесь обычно насыщена текстом и привлекает наибольшее внимание. Там идут заголовки, заголовки и изображения, а затем глаза пользователей устремляются вертикально вниз.Этот тип макета используется для веб-сайтов с большим количеством контента (например, страниц блогов или новостных порталов), и очень важно размещать наиболее привлекательный контент вверху, поскольку посетители остаются там немного дольше. Вертикальная линия этого шаблона может помочь вам сделать страницу менее загроможденной и более привлекательной. Также могут быть изображения, маркеры или значки.
- Макет полноэкранного изображения
Компоновка полноэкранного изображения говорит сама за себя — оно имеет огромное изображение, расположенное спереди и по центру. Такие большие изображения легко привлекают внимание и показывают пользователям, кто вы и что вы представляете.
Кроме картинки можно добавить видео или иллюстрацию — это не имеет значения.
 Здесь самое главное, чтобы ваши визуальные эффекты были качественными и привлекательными. За ними также должна следовать короткая строка или фрагмент текста, который представляет вас и побуждает людей исследовать больше.
Здесь самое главное, чтобы ваши визуальные эффекты были качественными и привлекательными. За ними также должна следовать короткая строка или фрагмент текста, который представляет вас и побуждает людей исследовать больше.Полноэкранный макет изображения подходит для компаний, которые получают потрясающие визуальные эффекты. Он идеально подходит для веб-сайтов с фотографиями или тех, которые продают какой-либо конкретный продукт.
- Макет с разделенным экраном
Макет с разделенным экраном — идеальный выбор для веб-сайтов, которые либо предлагают совершенно разные типы продуктов/услуг, либо хотят красиво сочетать письменный и визуальный контент.
Макет с разделенным экраном обычно делится на две равные части вертикальной линией прямо посередине экрана. Такое разделение позволяет веб-дизайнерам воплощать в жизнь разные идеи и демонстрировать одну и ту же с совершенно разных сторон. Вы можете разместить изображения с обеих сторон экрана или выбрать изображение с одной стороны и текстовый блок с другой.

Обратите внимание, что два раздела этого макета не должны бороться за внимание. Вместо этого они предназначены для того, чтобы дополнять и сопереживать особенностям друг друга. Интернет-магазины любят эту идею макета и часто используют ее, чтобы показать посетителям их варианты с самого начала (например, категории «Мужчины» и «Женщины»). Тем не менее макет веб-сайта с разделенным экраном может быть полезен не только для веб-сайтов электронной коммерции — он, скорее всего, будет привлекать пользователей на всех типах веб-сайтов, если визуальные эффекты и текст подобраны правильно.
Нужен идеальный фирменный стиль?
Спросите нас
Подробнее
- Асимметричный макет
Причудливые асимметричные макеты — еще один вариант для тех, кто хочет разделить экран на несколько частей. На этот раз — не равны.
Благодаря асимметричному дизайну весь макет часто кажется более привлекательным и динамичным.
 Вы можете использовать разные цвета, стили, размеры изображений и другие параметры, чтобы сделать разделы еще более разнообразными. Если вы хотите привлечь внимание пользователей к определенным элементам, вы всегда можете выделить их по размеру или цвету.
Вы можете использовать разные цвета, стили, размеры изображений и другие параметры, чтобы сделать разделы еще более разнообразными. Если вы хотите привлечь внимание пользователей к определенным элементам, вы всегда можете выделить их по размеру или цвету.Одна часть такого макета обычно выделена, поэтому там размещается самая важная информация. Асимметричные макеты отлично подходят для инновационных уникальных предприятий, которые хотят продемонстрировать свое творчество и немедленно привлечь посетителей.
- Макет с одним столбцом
Этот тип макета содержит все содержимое в одном вертикальном столбце. Его часто считают спокойным, простым и очень прямым способом оформления веб-страницы.
Одноколоночный макет интуитивно понятен. Посетители могут легко перемещаться по нему, поскольку все, что им нужно для получения дополнительной информации, — это прокрутить страницу вниз. Единственное, что вы обязательно должны помнить о макете с одним столбцом, это то, что очень важно добавить кнопку «Вернуться наверх» для удобства пользователей.

Если ваш веб-сайт с одноколоночным макетом содержит много контента, не забудьте разделить его на абзацы и включить несколько изображений, чтобы не перегружать читателей. Старайтесь размещать все в хронологическом порядке, чтобы ваша веб-страница выглядела аккуратно и привлекательно.
- Блочная компоновка
Блочная компоновка отличается интересным геометрическим дизайном, если элементы содержимого объединены в одно целое. Чтобы не перегружать страницу, контент здесь помещен в несколько блоков, и каждый блок содержит ссылку на другую веб-страницу.
Делать одну большую коробку с самым важным и привлекательным содержимым и пару поменьше — обычное дело. Вы можете поместить текстовое содержимое в большой блок и использовать маленькие блоки для визуальных эффектов, чтобы создать гармоничный и привлекательный дизайн.
Этот вид макета хорош для портфолио или любых других веб-сайтов с большим количеством изображений. Это также очень полезно, так как позволяет создавать бесконечные маленькие блоки, содержащие ссылки на другие веб-страницы.

- Раскладка карт
Раскладка карты во многом похожа на раскладку на основе блоков. Прежде всего, он также использует блоки, которые включают в себя различные типы контента. Во-вторых, здесь нет строгой иерархии, и все элементы в основном равны. Это означает, что все примерно одинаково, что касается их размеров, шрифтов и т. д.
Такой дизайн отлично смотрится на всех видах цифровых устройств и известен своей простой и интуитивно понятной навигацией. Его можно использовать для больших веб-сайтов с большим количеством контента, таких как интернет-магазины.
- Макет журнала
Если вам нравится дизайн печатных газет и журналов, этот стиль макета может быть для вас правильным выбором. Макет журнала обычно имеет форму буквы F и имеет большие заголовки, которые легко привлекают внимание пользователей.
Конечно, вы по-прежнему можете разделить свой контент на более мелкие части или поиграть с цветами, шрифтами и размерами ваших элементов.
 Макет журнала идеально подходит для блогов, новостных порталов или любого веб-сайта с большим количеством контента.
Макет журнала идеально подходит для блогов, новостных порталов или любого веб-сайта с большим количеством контента.- Макеты с горизонтальной полосой
Этот тип макета имеет множество полос во всю ширину, которые отличаются друг от друга и содержат собственное содержимое. Как правило, они выполнены в схожих стилях и цветовых гаммах.
Иногда некоторые из них содержат визуальные эффекты, в то время как другие содержат текстовые блоки, а иногда все смешано. Макеты с горизонтальной полосой обычно длинные и требуют некоторой прокрутки вниз. Они идеально подходят для целевых страниц любого типа.
Хотите продуктивный дизайн UI/UX?
Узнайте здесь
Узнайте
10 лучших примеровЗнание теории всегда полезно, но нет ничего лучше хорошего примера. Здесь вы можете увидеть 10 лучших примеров макетов веб-сайтов, которые нам очень нравятся.
01 Caffe Streets
Caffe Streets — привлекательный веб-сайт с интуитивно понятным меню заголовка, высококачественными изображениями и понятной навигацией.
 Его стиль не сложен, но все еще актуален. Панель поиска легко заметна, как и названия крупных компаний, в которых они были представлены. Их статьи помещены в меньшие блоки, которые не перегружают страницу. В целом, выглядит красиво и надежно, что сразу привлекает посетителей.
Его стиль не сложен, но все еще актуален. Панель поиска легко заметна, как и названия крупных компаний, в которых они были представлены. Их статьи помещены в меньшие блоки, которые не перегружают страницу. В целом, выглядит красиво и надежно, что сразу привлекает посетителей.02 Mailchimp
Mailchimp — известная компания, занимающаяся маркетингом по электронной почте. Их макет содержит полноэкранное изображение и скрытое меню заголовка. Выглядит предельно просто и не перегружает зрителя, а цвета создают ощущение беды и уверенности. Негативное пространство между элементами здесь довольно большое, что тоже приятно для восприятия. В их макете легко ориентироваться, и есть достаточно ссылок, которые можно найти в разных разделах страницы.
03 Kvell
Kvell — еще одна замечательная компания, цель которой — сделать современный и функциональный дизайн доступным для всех. Их макет также чрезвычайно удобен для пользователя, поскольку он имеет полноэкранное изображение и скрытые ссылки в меню.
 Каждая ссылка ведет пользователей на новую веб-страницу, которая окрашена по-разному, но по-прежнему имеет такой же простой дизайн.
Каждая ссылка ведет пользователей на новую веб-страницу, которая окрашена по-разному, но по-прежнему имеет такой же простой дизайн.04 Clemens Hill
Clemens Hill — винная компания, основанная 20 лет назад. Его веб-сайт имеет макет с разделенным экраном, где изображения размещаются слева, а текстовый блок — справа. Их цвета мягкие и привлекательные, в них достаточно пустых пространств, а система навигации удивительно интуитивно понятна.
05 Medium
Medium — одна из самых популярных платформ для ведения блогов, предоставляющая посетителям огромное количество информации. Поскольку это веб-сайт с большим количеством контента, макет был создан, чтобы помочь людям воспринимать информацию, не перегружаясь. Он имеет многоколоночную сетку со сложной иерархией и реализованными небольшими иллюстрациями. Негативного пространства также достаточно, что помогает не перегружать страницу и позволяет глазам пользователей отдохнуть. В целом этот стиль близок к журнальному макету и идеально подходит для ресурсов с большим количеством текстовых публикаций.

06 Dropbox
Dropbox имеет сложный макет с множеством элементов, что делает его удивительно динамичным. Здесь пользователи могут узнать больше с помощью меню заголовка или прокрутить вниз и найти дополнительную информацию и ссылки. Dropbox имеет множество креативных визуальных элементов и простую систему навигации, которая делает этот макет еще более привлекательным. Несмотря на то, что на сайте много контента, он очень интуитивно понятен и удобен для пользователя.
07 Темы Engine
Темы Engine — отличный пример макета с разделенным экраном, который разделен на две вертикальные части. Оба они содержат фрагмент текста и имеют одно и то же изображение, но окрашены по-разному. На веб-сайте есть меню заголовка и несколько ссылок на другие страницы, которые вы можете найти, прокручивая вниз. Простота дизайна и удобная навигация также делают этот макет отличным выбором для этого типа веб-сайта.
08 Home Societe
Home Societe дает нам прекрасную возможность увидеть бесшовную асимметричную компоновку разделенного экрана.
 Блок слева содержит изображение и вертикальную навигацию, а блок справа дает нам небольшой фрагмент информации с большим изображением. Переход между этими двумя блоками очень плавный, а мягкие цвета делают всю страницу еще более привлекательной.
Блок слева содержит изображение и вертикальную навигацию, а блок справа дает нам небольшой фрагмент информации с большим изображением. Переход между этими двумя блоками очень плавный, а мягкие цвета делают всю страницу еще более привлекательной.09 Good Mens Goods
Этот макет представляет собой коробку, привлекательную и энергичную. Есть множество разделов как с визуальным, так и с текстовым содержанием, а также меню заголовка. Яркие цвета идеально вписываются в динамику этого сайта, а негативное пространство делает свою работу, чтобы не перегружать страницу.
10 Assemble
Макет Assemble представляет собой сетку карточек, которые скрывают большое количество информации под красивой высококачественной графикой. Такая структура позволяет предоставить пользователям большой объем информации, при этом выглядя ясно, свежо и привлекательно. Этот макет очень отзывчив и показывает его элементы с одинаковой иерархией. Это отличный выбор для веб-сайтов с большим количеством контента, которые заботятся о пользовательском опыте.
Напоследок
Макет веб-сайта — одна из наиболее важных частей любого веб-сайта, которая может значительно повлиять на его конверсию, удобство использования и уровень вовлеченности. Хороший макет должен легко направлять пользователей по веб-сайту, пока они не достигнут места назначения. Хотя процесс разработки макета веб-сайта не самый простой, мы дали вам несколько советов, которые могут помочь в достижении желаемых результатов.
В этой статье мы узнали, как создавать самые эффективные макеты и рассмотрели лучшие идеи макетов сайтов для разных бизнесов. Мы установили важность правильного макета и определили его основные цели. Если у вас есть какие-либо вопросы или вы хотите узнать больше о дизайне макета сайта, не стесняйтесь обращаться к нашей команде. Мы не заставим вас долго ждать.
Опубликовано Ирэн Барановой
Что делает хороший веб-сайт: Краткое руководство по дизайну веб-сайта
Интересный факт: сегодня в мире существует почти 2 миллиарда веб-сайтов.

С таким количеством веб-сайтов может быть трудно — казалось бы, невозможно — выделиться.
Привлечение трафика на ваш сайт само по себе достаточно сложно, а заставить этих людей остаться и действительно что-то сделать еще труднее.
Фон разработан Freepik
Что вообще делает сайт хорошим?Короче говоря, хороший веб-сайт должен превосходить как по форме, так и по функциям. У него должна быть четкая цель. Она должна быть визуально приятной и удобной для навигации. Он должен хорошо работать для широкого круга посетителей и быть технически стабильным и безопасным. Хорошие веб-сайты привлекательны, функциональны и полезны.
Ваш веб-сайт иногда является единственным, что видят ваши клиенты. Вы хотите, чтобы этот придурок был настолько сногсшибательно крутым, чтобы он привлекал обратные ссылки, тематические исследования, подобные этим, внимание средств массовой информации и ошеломляющих клиентов.
И тебе повезло.
 Потому что в этом посте я собираюсь научить вас всему, что мы знаем о том, как сделать отличный веб-сайт.
Потому что в этом посте я собираюсь научить вас всему, что мы знаем о том, как сделать отличный веб-сайт. И вам даже не нужно быть дизайнером. Ура!
Индекс превосходного веб-дизайна (нажмите для навигации)
Раздел 1: Визуальный дизайн веб-сайта (также известный как «Красота»)
Раздел 2: Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Раздел 3: Инструменты веб-сайта (также известный как «Полезные материалы для улучшения вашего сайта»)
Хватит говорить, давайте углубимся в веб-дизайн 101.
Что делает сайт хорошим?
Итак, это довольно серьезная тема для решения. По веб-дизайну написаны тысячи книг и курсов.
Прежде чем я начну выплевывать уроки, я хочу убедиться, что вы можете что-то взять и реализовать сегодня .
Итак, вот четыре основных принципа хорошего веб-сайта, о которых следует помнить перед его редизайном/запуском:
- Цель.
 Отличный дизайн начинается с цели. Спросите себя: «Чего я хочу добиться с помощью этой страницы?» Если у страницы нет четкой цели, рассмотрите возможность избавиться от нее.
Отличный дизайн начинается с цели. Спросите себя: «Чего я хочу добиться с помощью этой страницы?» Если у страницы нет четкой цели, рассмотрите возможность избавиться от нее. - Эстетично. Я расскажу об этом подробнее в первом разделе, посвященном визуальному дизайну, но ваш сайт должен выглядеть хорошо. Если ваш сайт выглядит так, как будто он был создан в 90, пришло время для обновления.
- Актуальный и оригинальный контент. Ваш сайт должен показывать контент, соответствующий вашему целевому рынку и оригинальный. Плагиат является незаконным и карается Google. Кроме того, лучше быть первоклассной версией себя, чем второсортной версией кого-то другого.
- Очистить навигацию по сайту. Я расскажу об этом подробнее во втором разделе, посвященном техническим аспектам, но знайте, что навигация имеет значение. Любая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта.
 Ваша навигация должна быть интуитивно понятной и простой. Это помогает как Google для SEO, так и вашим посетителям для навигации.
Ваша навигация должна быть интуитивно понятной и простой. Это помогает как Google для SEO, так и вашим посетителям для навигации.
Отличный дизайн начинается с осознания цели. Нажмите, чтобы твитнуть
Теперь, когда вы усвоили основные принципы, давайте углубимся.
1. Визуальный дизайн веб-сайта (известный также как «Красота»)
На мгновение представьте сценарий.
Вы ищете подарок на день рождения сестры. Вы замечаете твит человека, на которого вы подписаны, который рассказывает о новом магазине одежды своего друга. Вы щелкаете.
Тогда вы видите это.
Ха-ха, нет. Ты ушел.
Это крайний случай? Да.
Дизайн веб-сайта по-прежнему имеет большое значение? Ага.
Я собираюсь рассказать вам, что вы должны сделать, чтобы ваш сайт выглядел великолепно? Еще бы.
Видите ли, визуальные эффекты влияют на все: от коэффициента конверсии до времени на странице, надежности и обратных ссылок (которые помогают ранжировать ваш сайт в Google).

Таким образом, уравнение выглядит так: = Лучшая конверсия
Отличный дизайн сайта = больше доверия = больше конверсий. Нажмите, чтобы твитнуть
Как сделать так, чтобы ваш сайт выглядел великолепно? Начните со своего бренда.
Брендинг с помощью дизайна сайта
Ваш бренд — это ваш образ. Все, от цветов, которые вы используете, до шрифтов, которые вы выбираете, влияет на восприятие людьми того, кто вы есть.
В своем руководстве по брендингу Соня Грегори говорит, что «будучи малым бизнесом, вы можете конкурировать с крупными брендами с преданными клиентами. Вот почему вы должны найти способы выделиться — с помощью собственного надежного процесса построения бренда».
Что вы хотите, чтобы люди думали, когда увидят ваш сайт?
Острый, современный, сатирический, профессиональный, что-то еще?
Вы можете передать эти вещи через свой дизайн. Просто взгляните на психологию цвета — разные цвета передают разные эмоции.

Фактически, исследование под названием «Влияние цвета на маркетинг» показало, что до 90% моментальных суждений о продуктах могут быть основаны только на цвете , в зависимости от продукта.
Помимо цвета, у вас также есть выбор шрифта. И да, за выбором шрифта тоже стоит психология. Тед Хант из Crazy Egg сделал об этом крутую инфографику:
Независимо от того, какой шрифт вы выберете для своего логотипа и брендинга, вы всегда должны предпочитать читабельность шрифту основного текста , а не эмоциональному восприятию. Как правило, это шрифты без засечек, так как они лучше всего читаются в Интернете.
Последний совет по выбору шрифта: не используйте в дизайне более двух шрифтов. Выберите два, которые дополняют друг друга, и придерживайтесь их для всего вашего бренда.
Ключевой вывод: Выберите не более трех цветов и двух шрифтов для представления вашего бренда. Запишите шрифты и цветовые коды и последовательно используйте их на всем сайте и в маркетинговых мероприятиях.

Поиск, разработка и использование изображений
Изображения являются важной частью дизайна веб-сайта. И все же так много людей делают это неправильно.
Великолепные изображения повышают ценность для посетителей. Они помогают объяснить ключевой момент и дают глазам передышку. Они даже помогают продавать ваши товары и услуги.
Например, если вы представляете сайт электронной коммерции, вы хотите, чтобы фотографии ваших продуктов были высокого качества и показывали множество разных ракурсов.
Какой из этих цветов вы бы предпочли купить?
(Источник)
Если бы вы хотя бы увидели изображение справа, вы бы, наверное, ушли и больше никогда не возвращались. Среднее изображение лучше, но все равно не очень. Тот, что слева, заставляет вас доверять сайту.
Только будьте осторожны, потому что плохие изображения на самом деле уменьшают количество читателей.
Помните принцип дизайна № 1: У хорошего дизайна есть цель.
Любой образ, не имеющий цели, — плохой образ.
 Период.
Период. Если вам нужно больше стимула, скорость загрузки страницы (о которой я расскажу во втором разделе) чрезвычайно важна для SEO и удобства использования. Наличие слишком большого количества больших изображений замедляет работу вашего сайта.
Итак, как вы находите, разрабатываете и используете изображения на своем веб-сайте?
В этом посте мы писали о некоторых инструментах для создания отличных изображений. Иди проверь.
Но чтобы вдохновить вас, вот несколько примеров хороших изображений, которые вы можете использовать:
- Диаграммы и графики точек данных
- Скриншоты
- Высококачественная стоковая фотография (выбирайте с умом)
- Индивидуальный дизайн и векторная графика
- Профессиональная (или хотя бы хорошо сделанная) фотография
Ключевой вывод: Используйте изображения, но делайте это с определенной целью.
3 примера красивых веб-сайтов
Понять, что делает хороший веб-сайт, проще, когда вы видите примеры из реальной жизни.

Вот некоторые из них, которые мне нравятся:
KlientBoost полностью посвящен удивительному дизайну веб-сайтов. Их сайт источает красивые визуальные эффекты.
CoSchedule – это сайт, которым я также восхищаюсь. Весь их сайт основан на отличном форматировании и последовательном брендинге.
Expedia: Visit Britain получила награду разработчика за свой дизайн.
Вы также можете увидеть другие примеры, получившие награды за отличный дизайн на Awwwards и Webby Awards.
(Примечание: я также привожу список шаблонов веб-сайтов с отличными визуальными эффектами в следующем разделе, посвященном адаптивному дизайну, на случай, если вы похожи на меня и не умеете программировать.)
Достаточно о визуальных элементах. Давайте станем немного более гиковскими.
2. Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Технический веб-дизайн включает в себя:
- Адаптивный дизайн и удобство для мобильных устройств
- Высокая скорость загрузки
- Поисковая оптимизация (SEO)
- SSL-шифрование
- Архитектура сайта и навигация
Если что-то из этого заставило вас спросить «Что?», не волнуйтесь.
.jpg) Я объясню их все с точки зрения непрофессионала.
Я объясню их все с точки зрения непрофессионала.Адаптивный дизайн и адаптация к мобильным устройствам
Согласно сообщению Smashing Magazine Отзывчивый веб-дизайн: что это такое и как его использовать :
«Отзывчивый веб-дизайн — это подход, который предполагает, что дизайн и разработка должны реагировать на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации».
Другими словами, адаптивный сайт хорошо работает на всех экранах и устройствах. Он удобен для мобильных устройств и обслуживает устройство, на котором вы его просматриваете.
Если вам кажется, что это звучит сложно… так оно и есть.
Но это важно. Фактически, на смартфоны сейчас приходится более 51% всего онлайн-трафика, а на планшеты приходится чуть более 12%. И это число растет.
Кроме того, Google уделяет большое внимание удобству для мобильных устройств. Фактически, теперь они отдают приоритет ранжированию мобильных сайтов (обновление под названием «Mobilegeddon»).

Наконец, удобство для мобильных устройств делает работу пользователей более удобной. И, в конце концов, все дело в пользователе. Именно они открывают свои кошельки, чтобы поддерживать ваш бизнес на плаву.
Так что же делать не дизайнеру?
Во-первых, проверьте, считает ли ваш сайт удобным для мобильных устройств Google, с помощью их теста для мобильных устройств. Также неплохо проверить это самостоятельно, зайдя на свой сайт со своего телефона. Если он не показывает хорошие результаты или выглядит хорошо, вам есть над чем поработать.
Ура, мы адаптированы для мобильных устройств!
Помимо найма дизайнера, лучше всего изменить шаблон вашего сайта. Это самый простой и доступный способ сделать ваш сайт удобным для мобильных устройств и адаптивным.
Вот несколько шаблонов для мобильных устройств для популярных конструкторов сайтов:
- Шаблоны WordPress для мобильных устройств
- Мобильные шаблоны Shopify
- Мобильные шаблоны BigCommerce
- Мобильные шаблоны Magento
- Template Monster для нескольких платформ
Высокая скорость загрузки веб-сайта
Согласно опросам, проведенным Akamai и Gomez.
 com, почти половина пользователей сети ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунды!
com, почти половина пользователей сети ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунды!Это не дает вам большого пространства для маневра. Но если вы все еще не убеждены, получите это:
Примерно 79% онлайн-покупателей, у которых есть проблемы с производительностью веб-сайта, говорят, что они не вернутся на сайт, чтобы купить снова, и около 44% из них сказали бы другу, если бы у них был плохой опыт покупок в Интернете.
Другими словами, если у вашего сайта низкая скорость, вы проиграли. Долгое время.
Так как же обеспечить высокую скорость загрузки? Попробуйте это:
Как и тест для мобильных устройств, Google также предлагает тест скорости страницы. Однако некоторые считают, что это не очень точно, поэтому не помешает также попробовать Pingdom и GT Metrix.
Все три дадут вам представление о том, что мешает скорости загрузки, и предложения по улучшению.

Как видите, существует множество способов повысить скорость загрузки вашего сайта, например, кэширование в браузере и загрузка контента в верхней части страницы в первую очередь (контент, который вы видите, не прокручивая страницу вниз).
Однако одним из самых простых способов является оптимизация и сжатие изображений . Как я уже говорил в визуальном разделе, изображения занимают большую часть полосы пропускания. Вот почему важно использовать только те изображения, которые очень ценны.
Вы можете использовать такой инструмент, как Gimp , для бесплатного сжатия изображений. (Вот учебник, чтобы сделать именно это.)
Поисковая оптимизация (SEO)
SEO означает оптимизацию вашего сайта, чтобы он отображался в поисковых системах, таких как Google. Это хлеб с маслом того, что делает хороший веб-сайт.
Если все сделано правильно, он может ежемесячно привлекать тысячи посетителей на ваш сайт без каких-либо дополнительных усилий.

Сделано плохо, ни одна душа не найдет тебя в гугле.
По словам Джона Рогнеруда, есть четыре шага к SEO. Вот некоторые полезные выводы Джона:
- Знайте, на кого вы ориентируетесь, и проводите исследование ключевых слов.
- Оптимизируйте страницы своего сайта с помощью встроенной SEO-оптимизации, ориентированной на эти ключевые слова.
- Создайте надежную карту сайта для Google и Bing, чтобы проиндексировать свой сайт.
Это очень упрощенно, и есть много других факторов SEO, но эти три тактики помогут вам на пути к появлению в результатах поиска.
Следующий совет по веб-дизайну поможет как в поисковой оптимизации, так и в укреплении доверия посетителей.
Защита вашего сайта с помощью SSL-шифрования
Вы, наверное, видели маленький зеленый замок в адресной строке рядом с веб-сайтом.
Это называется шифрованием SSL.
Google дает зашифрованным сайтам небольшой SEO-ускоритель. Но, возможно, более важным является фактор доверия, который он дает вашим посетителям.

Это особенно верно, если вы продаете что-либо на своем веб-сайте. Люди хотят знать, что их информация в безопасности, прежде чем они откроют свой кошелек.
Переход на SSL — деликатный процесс. Вот руководство по переносу вашего сайта на SSL без ущерба для вашего поискового рейтинга.
Архитектура сайта и навигация
Помните принцип дизайна №4: понятная навигация по сайту.
Навигация важна по двум основным причинам:
- Улучшение поисковой оптимизации (поскольку Google упрощает индексацию вашего сайта).
- Лучшее удобство использования (поскольку посетителям легче ориентироваться).
Не забывайте использовать «правило трех кликов». : Каждая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта.
Чтобы помочь вам в этом, рассмотрите схему вашего веб-сайта. Вы можете сделать это с помощью такого инструмента, как Slickplan или просто использовать ручку и бумагу.
 Они выглядят так:
Они выглядят так:Создание физической карты поможет вам увидеть, где вы упускаете возможность связывания страниц вместе, и упорядочивает все.
Вы также должны размещать самые важные призывы к действию в верхней части страницы. Это место, которое видят большинство людей, так что это отличное место для кнопки «Купить сейчас», вкладки «Свяжитесь с нами» или кнопки «Узнать больше».
3. Инструменты для веб-сайтов (также известные как «Полезные инструменты для улучшения вашего веб-сайта»)
Инструменты для веб-сайтов упоминаются последними, поскольку они не могут исправить неработающий веб-сайт, но могут улучшить уже хороший веб-сайт.
Вот некоторые из наших любимых инструментов:
Онлайн-чат Formilla
Онлайн-чат — неотъемлемая часть бизнес-сайта. По крайней мере, нам нравится так думать. В конце концов, мы предлагаем это как услугу. 😊
А если серьезно, онлайн-чат может помочь вам обеспечить отличное обслуживание клиентов, закрыть клиентов, которые находятся на грани, и узнать больше о вашем целевом рынке.

На самом деле, в этом посте мы подробно рассказываем, как использовать чат для опроса ваших клиентов, чтобы вы могли улучшить свой маркетинг. Вы также можете получать уведомления, когда посетители заходят на ваш сайт, даже до разговора в чате!
Восстановление брошенной корзины Conversio
Если мы напишем «Что делает товар хорошим электронная коммерция веб-сайт», Conversio была бы первой в нашем списке. Он автоматически отправляет электронные письма, подобные приведенному выше, чтобы попытаться восстановить брошенные тележки.
(Примечание: совет в этой статье применим и к сайтам электронной коммерции. Поэтому, если у вас есть интернет-магазин, будьте уверены, что вы не тратите время зря, читая это.)
Во всяком случае, с 69% человек в среднем бросают свои корзины, вы в полной мере воспользуетесь преимуществами этого инструмента.
Они также предлагают такие услуги, как рассылка информационных бюллетеней, рекомендации по продуктам и расширенная панель поиска по сайту.

Электронные формы подписки MailChimp
Вы когда-нибудь видели встроенную форму подписки, подобную приведенной ниже, и задавались вопросом, как разместить ее на своем сайте?
Для этого мы используем MailChimp и премиальный плагин MailChimp для WordPress.
Вот 60-секундное поясняющее видео:
Добавить это Кнопки социальных сетей
Видите кнопки общего доступа слева от экрана? Они из плагина AddThis.
AddThis также имеет несколько других функций, таких как кнопка подписки и виджет связанных сообщений.
Yoast SEO
Мы говорили о важности SEO для современного сайта. Yoast SEO делает SEO на странице очень простым.
Он дает вам контрольный список, чтобы показать вам, что вам нужно добавить/редактировать, чтобы оптимизировать вашу страницу для выбранного вами ключевого слова:
Общий кэш W3
Скорость загрузки имеет решающее значение для SEO и удобства использования.
 Один из способов увеличить скорость загрузки сайта — кэширование в браузере. W3 Total Cache упрощает кэширование.
Один из способов увеличить скорость загрузки сайта — кэширование в браузере. W3 Total Cache упрощает кэширование.Вот руководство, которое поможет вам настроить его.
Google Analytics
Что бесплатное, простое в установке и очень полезное? Гугл Аналитика.
Аналитика Google может дать вам ОЧЕНЬ много информации о том, откуда приходит, уходит и останавливается ваш трафик. И так как это бесплатно, нет никаких оправданий, чтобы не использовать его.
Вот руководство по установке и использованию Google Analytics.
Мониторинг посетителей в режиме реального времени: часто задаваемые вопросы
Заключение
Мы подошли к концу нашего путешествия. Похлопайте себя по спине.
Итак, что мы узнали?
По сути, ваш сайт — это ваша визитная карточка. Это то, что все — ваши клиенты, акционеры, друзья, семья и кошка — видят, когда думают о сотрудничестве с вами.
Поддерживая внешний вид своего веб-сайта, вы гарантируете, что каждый, кто его посещает, считает вас заслуживающим доверия, профессионалом и достойным сотрудничества.