Адаптивная верстка сайта по макету, цена: заказать верстку сайта
Адаптивная верстка сайта по макету, цена: заказать верстку сайта- Адаптивная и кроссбраузерная вёрстка
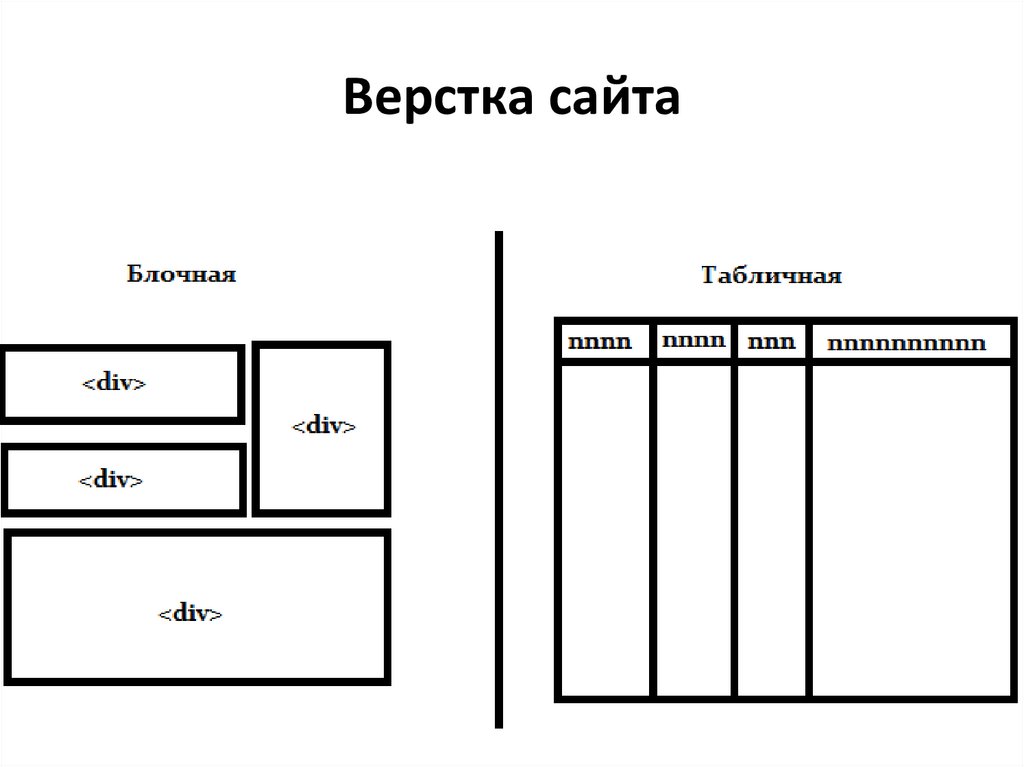
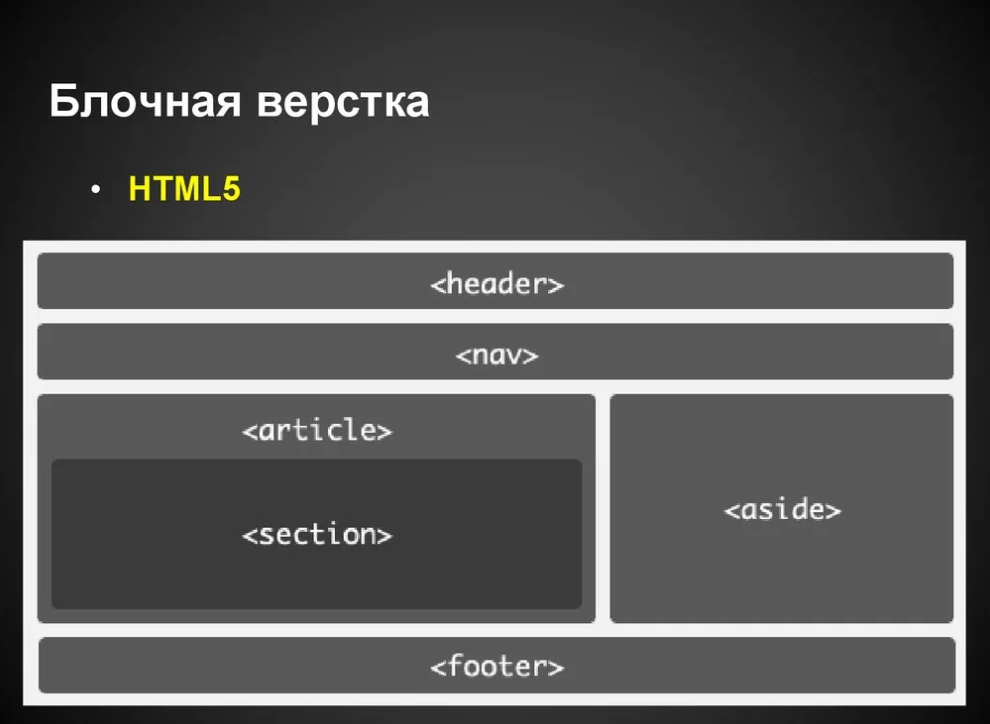
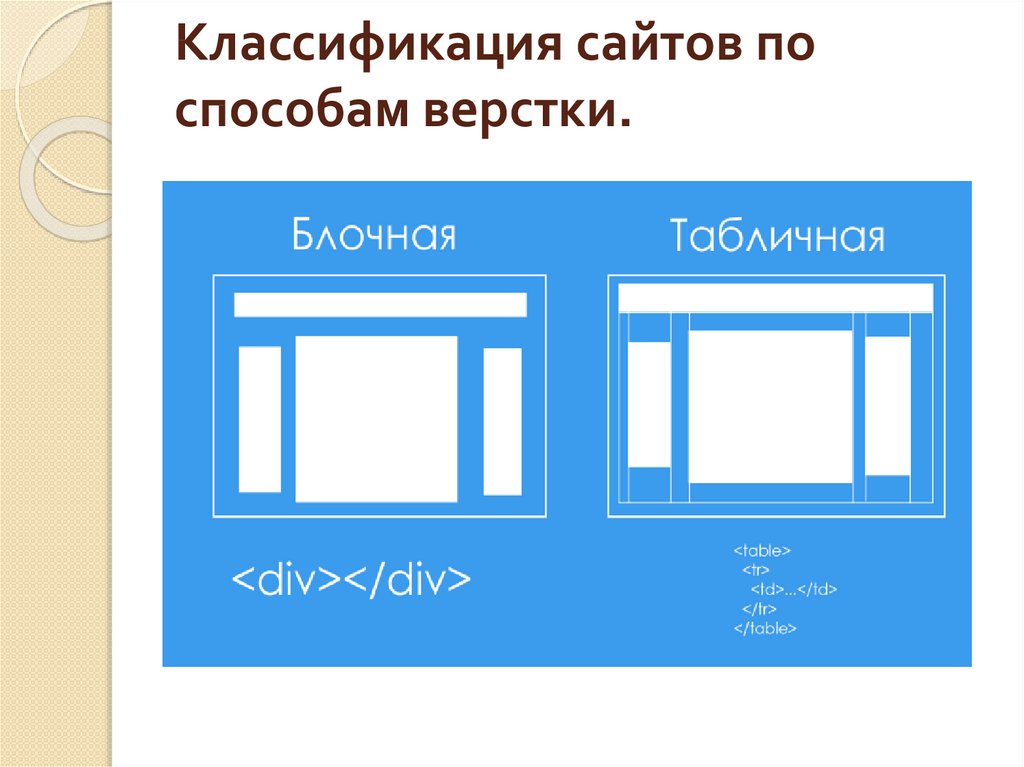
- Блочная вёрстка
- Оптимизация скорости загрузки сайта
Договор оферты на оказание услуг скачать
Верстка по готовым макетам
Срок
от 1 недели
Стоимость
от 400 BYN
Выполнено проектов
60+
Вёрстка — это один из важнейших этапов создания сайта.
В своей работе мы используем следующие технологии:
- 1. HTML5/CSS3;
- 2. JS (ES 6)/jQuery;
- 3. Gulp/SASS;
- 4. Svg morph animation;
- 5. БЭМ;
- 6. Bootstrap (по согласованию).
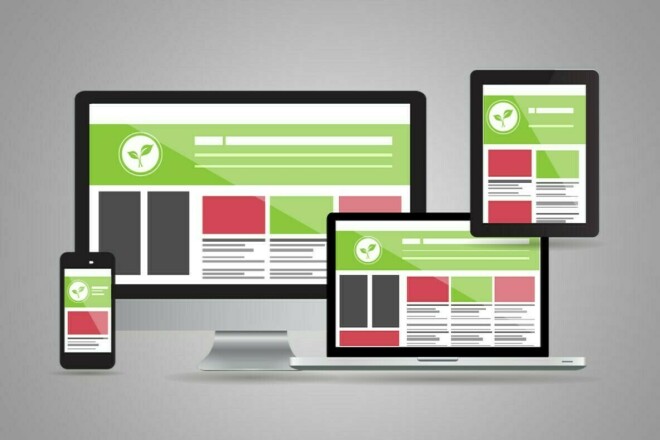
Вы отдаете нам свои дизайн-макеты и получаете профессионально сделанную кроссбраузерную адаптивную верстку. Это означает, что ваш сайт будет выглядеть одинаково красиво во всех современных браузерах и на всех современных устройствах.
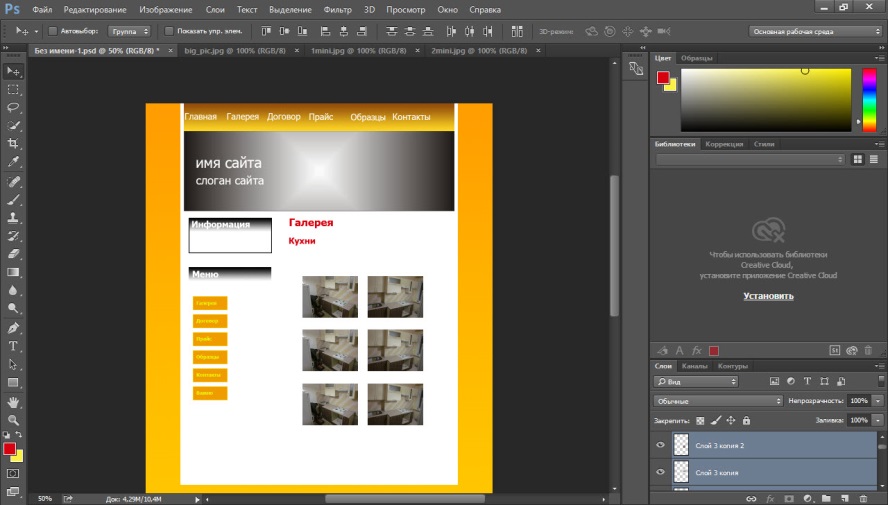
Мы принимаем ваши макеты в PSD, Figma. По окончанию работ тестируем сайт, проверяем его работоспособность на разных устройствах и в браузерах.
Мобильная верстка
Срок
от 2 недель
Стоимость
от 500 BYN
Выполнено проектов
45+
Чтобы сделать сайт удобным для мобильных пользователей, создают отдельные версии сайтов — специально ориентированные на пользователя со смартфоном/планшетом. Мобильная версия сайта – это самостоятельный проект, в рамках которого разрабатывается дизайн, структура и функционал, зачастую отличные от основной версии сайта.
Мобильная версия сайта – это самостоятельный проект, в рамках которого разрабатывается дизайн, структура и функционал, зачастую отличные от основной версии сайта.
Преимущества мобильной версии сайта:
- 1. Облегчение сайта и ускорение его загрузки
- 2. Адаптация функциональности сайта под мобильные устройства
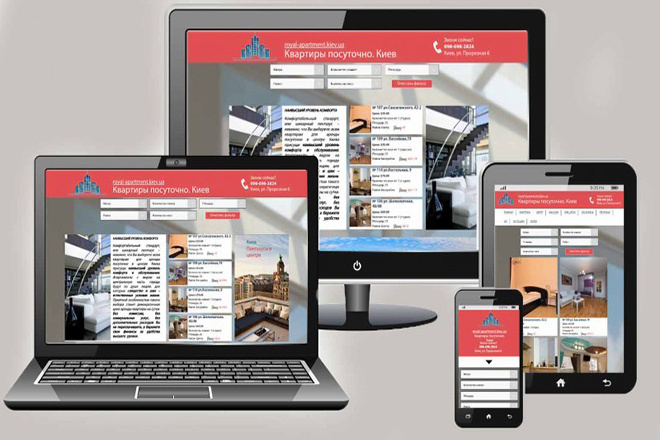
Адаптивная верстка
Срок
от 1 недели
Стоимость
от 300 BYN
Выполнено проектов
95+
Адаптивная верстка – это удобное и экономичное решение, позволяющее не разрабатывать отдельную мобильную версию сайта. Единый гибкий макет сайта позволяет поддерживать практически любые устройства.
Преимущества адаптивной верстки:
- 1. Разработка только одной версии сайта. Нам не требуется отдельная структура страниц для отображения на мобильных устройствах
- 2. Единый URL-адрес, что хорошо влияет на SEO-продвижение ресурса
- 3. Удобство разработки — при адаптивной верстке вся структура сайта автоматически подстраивается под различную ширину экрана
Смотреть еще проекты
- Ваше Имя* Введите корректное имя
- Email* Введите корректный email
- Телефон* Введите корректный телефон
- Выберите услугу
- Разработка сайта
- Доработка сайта
- Администрирование
- Контекстная реклама
- SEO-продвижение
- Таргетированная реклама
- 3d-моделирование
- Другое
Главная / Создание сайтов / Верстка сайтов
Верстка сайта из Figma на HTML/CSS (5 уроков) — Frontend Blok
И да пребудет с тобой сила!Главная Курсы Супер Старт
За 5 уроков сверстаем сайт из Figma, используя HTML и CSS
Записаться
- hasOwnProperty(‘start_date’) && course.start_date»>
- Дата старта
- {{ course.start_date }}
- Длительность
- 5 дней
- Стоимость
- от {{ course.start_price }} РУБ
Что будет на курсе?
Выдаем
макет для верстки
Мы предоставим макет Figma на тему пространства для работы в коворкингах.
Много-много
практикуемся
Параллельно с практикой, разбираем теорию. Верстаем сайт от и до и дарим полезные PDF.
Пополняем
ваше портфолио
Всё, что вы сверстаете в рамках курса, пойдет в ваше портфолио.
Расписание
День 1
Разбор макета в графическом редакторе Figma
День 2
Верстка шапки сайта и первого блока
День 3
Верстка центральных блоков сайта
День 4
Верстка предпоследнего блока и подвала сайта
День 5
Работаем над адаптивностью сайта
Как проходит обучение?
Получаете доступ на учебную платформу Frontend Blok
Каждый день в 6 утра по мск открывается доступ к новому уроку
Просматриваете урок длительностью 30 минут, где есть теория и практика
Выполняете домашнее задание для закрепления пройденного материала
Отправляете ДЗ куратору и выполняете его рекомендации
Получаете сертификат об окончании обучения: на русском и английском
Как можно зарабатывать на верстке сайтов, используя HTML/CSS?
Публиковать шаблоны
на продажу
Создав аккаунт на ThemeForest
или TemplateMonster,
ты сможешь продавать готовые шаблоны, обеспечив себе пассивный доход в долларах.
Сотрудничать
с веб-дизайнером
Заказчик, который обращается к веб-дизайнеру за макетом, вполне вероятно, нуждается в том, чтобы этот макет после сверстали. Такое сотрудничество создаст отличный тандем.
Искать заказчиков
на фрилансе
Под фрилансом можно понимать не только фриланс-биржи, но и соцсети. Начни вести экспертный блог и заказчики сами к тебе потянутся.
Общая информация по курсу
Формат уроков
Уроки заранее записаны и смонтированы так, чтобы не тратить ваше драгоценное время и получать только качественную информацию без воды.
Длительность уроков
В среднем уроки длятся 30-50 минут, но первый урок самый короткий — 11 минут. Также мы предоставляем домашки на самостоятельное выполнение, но следующих уроках есть видео-разборы, чтобы вы могли соотнести свои результаты с итогом. Они идут примерно 20 минут.
Домашние задания
Домашнее задание дается после каждого урока. Выполнение обязательно, потому что оно тесно связано с версткой учебного макета. Итоговую работу можно будет опубликовать на своем сайте-портфолио.
Итоговую работу можно будет опубликовать на своем сайте-портфолио.
Время открытия уроков
Уроки открываются каждый день в 06:00 по мск в течении 5-ти дней. Они доступны месяц, но на учебной платформе можно приобрести опцию «Вечный Доступ» по символической цене.
Что верстаем?
Во время курса вы сверстаете одностраничный сайт на тему пространства для работы в коворкингах
Учебный макет в Figma.
На курсе мы сверстаем сайт с использованием HTML и CSS. Использовать будем только актуальные технологии: Flexbox и Grid. Макет представлен в Figma — именно этот редактор часто используют веб-дизайнеры для предоставления макетов.
Сколько стоит
Тариф «Самостоятельный»
Доступ к видео и материалам курса
Свёрстанный сайт для вашего портфолио
В подарок: PDF c моими комментариями на популярный Frontend Roadmap
Тариф «Индивидуальный»
Доступ к видео и материалам курса
Свёрстанный сайт для вашего портфолио
В подарок: PDF c моими комментариями на популярный Frontend Roadmap
В подарок: PDF о том, как оформить свой профиль Linkedin так, чтобы работодатели сами писали вам
Проверка вашей работы от Анны Блок
Консультация с Анной Блок через созвон или чат
Отзывы о курсе Супер Старт
Дмитрий Белов
20 ноября 2022
Большое спасибо за знания , полученные на данном курсе. С помощью них я смог выполнить первый заказ на фрилансе и получить доход
С помощью них я смог выполнить первый заказ на фрилансе и получить доход
Евгений Ярко
22 июня 2020
Спасибо за курс. По объему знаний даже более полно чем необходимый минимум. Хочу также отметить что автор позаботилась о хорошей «среде» — редактор, плагин, работа со шрифтами и пр. Супер курс.
Павел Демьянов
10 мая 2020
Все отлично, вижу путь для дальнейшего своего роста. Главное ваш курс помог увидеть картину…
Читать полностью
Богдан Рудаков
6 апреля 2020
Получил информации за один курс больше, чем у более крупных онлайн-площадок. Спасибо.
Эдгар Чамян
18 апреля 2021
Очень классный курс, закрепил свои знания. Курс советую
Юрий Коробейников
14 сентября 2020
Спасибо за этот курс. Понравился предложенный метод размещения по GRID. Не понятна адаптация. А так, в целом, не плохой курс. РЕКОМЕНДУЮ!!!!!
Сергей Яковлев
20 июля 2020
Было очень информативно и понятно. Буду продолжать изучать следующие курсы.
Буду продолжать изучать следующие курсы.
Anastasia Tsepeleva
3 апреля 2020
Спасибо большое за курс! Материал преподносится чётко, постепенно и закономерно. На появляющиеся вопросы…
Читать полностью
Предыдущий
Следующий
Часто задаваемые вопросы
Сколько по времени длятся уроки?
Развернуть
В среднем уроки длятся 30-50 минут, но первый урок самый короткий — 11 минут. В видео коротко разбираем теорию, но только те моменты, которые встречаются на практике. Также мы предоставляем домашки на самостоятельное выполнение, но следующих уроках есть видео-разборы, чтобы вы могли соотнести свои результаты с итогом.
Должен ли я знать что-то заранее?
Развернуть
Нет, это не обязательно, но учитывайте, что здесь только практика и из теории разбираем только то, что встретится нам во время верстки макета. Это интенсив, где вы сверстаете с нуля усложненный дизайн сайта. Если для вас это первый проект, то рекомендуем после его прохождения взять «Базовый курс по вёрстке», чтобы более углебленно понять теорию и сверстать еще 2 проекта в рамках обучения. Если вы хотите прокачаться в вёрстке дальше, то рассмотрите «Продвинутый курс по вёрстке», как возможность узнать о новых технологиях.
Если вы хотите прокачаться в вёрстке дальше, то рассмотрите «Продвинутый курс по вёрстке», как возможность узнать о новых технологиях.
Нужно ли мне заранее установить какие-нибудь программы?
Развернуть
Нет, заранее ничего устанавливать не нужно. На курсе мы расскажем подробно, какими приложениями будем пользоваться и покажем, как устанавливать. Спойлер: это делается очень просто.
Могу ли я посмотреть уроки в другой день?
Развернуть
Да, уроки не обязательно смотреть строго каждый день. Вы можете просмотреть и выполнить практику в любое удобное время. На учебной платформе будет указан срок закрытия курса. Не переживайте, вы всегда можете докупить опцию «Вечный Доступ», чтобы курс не закрылся и остался у вас навсегда.
Получу ли я сертификат в конце обучения?
Развернуть
Да, мы выдаём сертификаты. Это происходит после того, как вы просмотрите и выполните задания всех уроков.
Закрыть
Павел Демьянов
10 мая 2020
Все отлично, вижу путь для дальнейшего своего роста. Главное ваш курс помог увидеть картину, что создание верстки не сложное, есть свои особенности конечно с адаптивом, к ним нужно привыкнуть, а так в целом все достаточно просто, нужно нарабатывать себе опыт и все будет. У меня получился макет, потому что все наглядно на видеоуроке разобрано.
Главное ваш курс помог увидеть картину, что создание верстки не сложное, есть свои особенности конечно с адаптивом, к ним нужно привыкнуть, а так в целом все достаточно просто, нужно нарабатывать себе опыт и все будет. У меня получился макет, потому что все наглядно на видеоуроке разобрано.
Рекомендую начинать верстать с этого курса. Это даст Вам понимание нравится ли Вам этим заниматься. Пускай в курсе и не дают базовых знаний по используемым фишкам, это не важно, важно то, что при желании вы можете всю информацию найти в интернете, Вас это сильнее прокачает, а если хотите сразу получить все знания по верстке в большем объеме, не отходя от кассы идите на курсы по Верстке к Анне, там Вам все разжуют!
Закрыть
Anastasia Tsepeleva
3 апреля 2020
Спасибо большое за курс! Материал преподносится чётко, постепенно и закономерно. На появляющиеся вопросы сразу же получала ответ в видео-уроках. Обучаться было одно удовольствие. Ни грамма скуки, одна мотивация 🙂
Ни грамма скуки, одна мотивация 🙂
Как создать идеальный макет веб-сайта? › Design Powers
Когда посетитель заходит на ваш сайт, ему требуется меньше секунды, чтобы составить мнение о вас, вашей компании и о том, готовы ли они отдать вам свои деньги.
Если им не нравится внешний вид вашего веб-сайта, есть вероятность, что они перейдут в руки вашего конкурента.
Выбор цвета и привлекающие внимание изображения определенно способствуют общей привлекательности вашего веб-сайта, но наличие потрясающего произведения искусства на вашем веб-сайте ничего не будет значить, если ваши посетители не смогут найти то, что ищут.
Когда дело доходит до успеха веб-сайта, очень важен хороший макет. Это может быть не сексуально, это может быть не весело, но макет вашего сайта играет самую важную роль, когда дело доходит до предоставления вашим посетителям удобного опыта.
Преимущества хорошего макета веб-сайта
Прежде чем мы приступим к разработке идеального макета веб-сайта, мы должны сначала обсудить, зачем вам нужен хороший макет веб-сайта.
В 2019 году в Интернете насчитывалось более 1,94 миллиарда веб-сайтов.
Из них в настоящее время активны только 400 миллионов.
Интернет-мир перенасыщен (к тому времени, когда вы закончите читать этот блог, будет запущено еще несколько тысяч веб-сайтов, чтобы добавить к этой статистике!)
Какое отношение это имеет к макету вашего сайта? точно? Все . Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Людям нужен быстрый и легкий доступ к информации, которую они ищут.
Веб-дизайн — это взаимодействие с пользователем, и огромная часть создания положительного пользовательского опыта на вашем веб-сайте — дать им то, что они хотят, и тогда, когда они этого хотят.
Если вы пытаетесь продать свою книгу по саморазвитию в Интернете, не заставляйте посетителей вашего сайта пролистывать четыре страницы запутанного текста коммерческого предложения, прежде чем они смогут нажать волшебную кнопку «Купить сейчас». Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Ваш веб-сайт нужен для быстрого и эффективного решения проблем посетителей.
Взамен посетители вознаградят вас за решение их проблем, став платными клиентами. Если на вашем сайте легко ориентироваться, они с большей вероятностью сделают покупку или подпишутся на ваше предложение.
Эффективные макеты веб-сайтов:
Простой — Не нужно ничего сложного. Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)
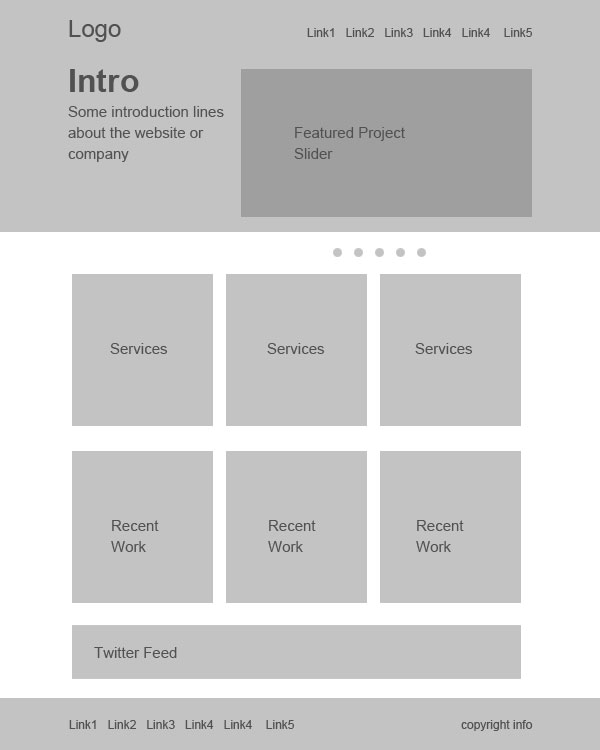
Предсказуемый — Не заставляйте людей работать за то, что они ищут. Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.

Интуитивно понятный . У вас есть одна услуга, которая популярнее других? Разместите ссылку на эту страницу на главной странице, в начале и в центре. Вы знаете своих клиентов лучше, чем кто-либо — так дайте им то, что они хотят!
Мы знаем, что вы думаете, предсказуемый макет совсем не кажется забавным. Вам нужно что-то уникальное, креативное и вызывающее радость у ваших посетителей каждый раз, когда они нажимают на вашу страницу.
Как бы замечательно это ни звучало, это может не дать вам того, чего вы хотите.
Самые эффективные и удобные для клиентов веб-сайты всегда практически не содержат беспорядка.
Пустое пространство не страшно — используйте его с пользой! Это делает ваш сайт более легким для чтения и более приятным для глаз.
Основные темы отличного макета веб-сайта:
Целеустремленность — Отличные макеты веб-сайтов ясны и быстро доходят до сути.
 Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).
Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).Создан для скиммеров — Люди не воспринимают много информации и склонны пролистывать страницы текста. Не загромождайте свой сайт большими блоками текста. Делайте заголовки крупными и удобным для чтения шрифтом.
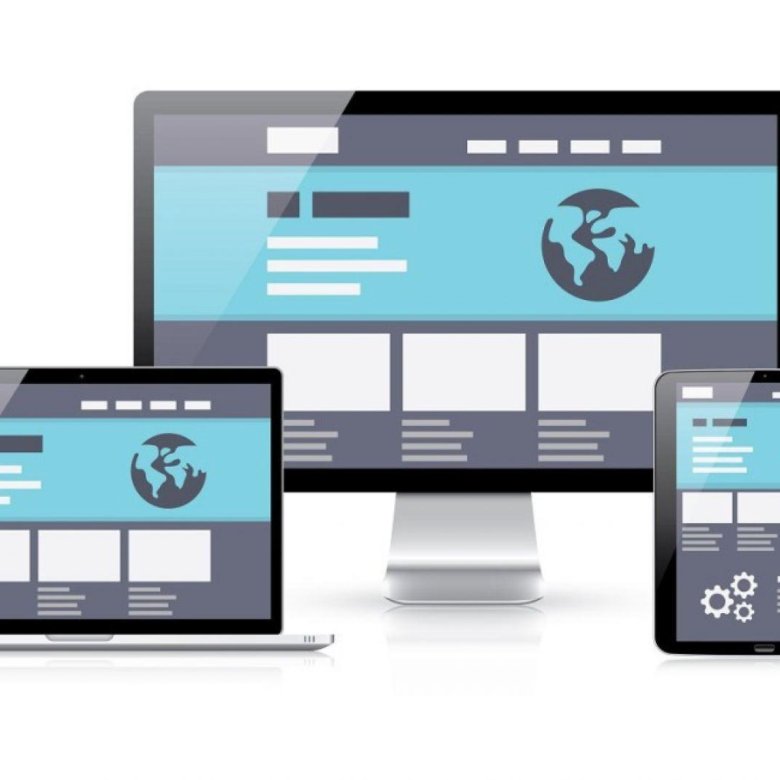
Удобство для мобильных устройств . Лучшие веб-сайты подходят для пользователей на любых устройствах. Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Вот как можно добиться идеального макета веб-сайта за четыре простых шага
Шаг 1. Поставьте цели
Веб-сайт — это не столько набор страниц, сколько воронка, по которой посетитель платежеспособный клиент.
Прежде чем вы сможете даже подумать о макете своего сайта, вы должны подумать о своих посетителях. По-настоящему войти в их шкуру.
Что они ищут?
Какое им дело?
Что им нравится? Что они ненавидят?
Что не дает им спать по ночам?
На кого они равняются?
Какую проблему вы решаете для них? Как это делает их жизнь лучше?
Почему они предпочли вас вашим ближайшим конкурентам?
Прежде чем вы начнете направлять своих потенциальных клиентов к конечной цели, вам нужно знать, что это за конечная цель (и почему их это должно волновать).
Шаг 2. Спланируйте свой контент
Как только вы поймете, что нужно вашим посетителям и как вы можете им это дать, вы можете начать планировать свой контент.
Золотое правило веб-сайтов: ваш сайт не для вас.
Ваш сайт не место для того, чтобы похвастаться всеми своими достижениями.
Это ваш круглосуточный продавец, который должен общаться напрямую с вашими клиентами. Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Как они решают эти проблемы? Они нанимают вас. Они покупают вашу продукцию. Они записываются на консультацию. Вы поняли идею.
Ваш контент — это то, что будет сообщать вам об этом.
Спросите себя, какую информацию ищет ваш идеальный клиент и как лучше всего донести ее до него.
Контент имеет решающее значение, и он станет основой макета вашего веб-сайта. Помните о пути клиента.
Когда посетитель попадает на ваш сайт, он должен получить то, что ему нужно, за минимальное количество шагов. Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Сохраняйте карту сайта (иерархию страниц вашего веб-сайта) максимально простой. Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
Шаг 3: Карты сайта и каркасы — ваши друзья
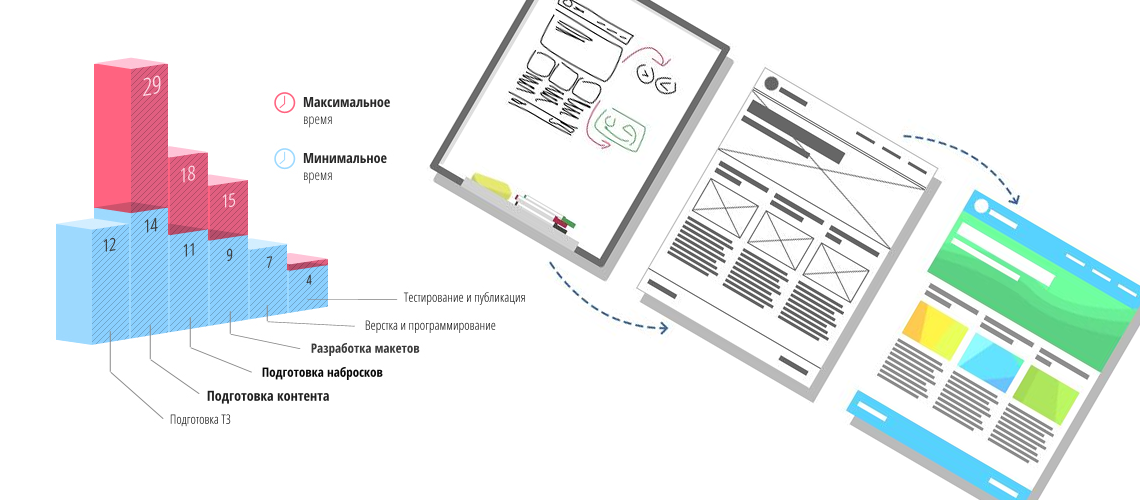
Прежде чем зацикливаться на том, как ваш сайт должен выглядеть с точки зрения дизайна, решите, как вы хотите, чтобы ваш макет выглядел, набросав его на бумаге или используя программное обеспечение для создания каркасов. Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Карты сайта и вайрфреймы значительно сэкономят вам время на этапах написания текстов и дизайна вашего веб-сайта.
Шаг 4. Поддерживайте функциональность
Итак, вы выяснили, о чем и где будет говориться на вашем веб-сайте, но теперь вам нужно выяснить, как все это будет сочетаться друг с другом.
Что касается функциональности и дизайна веб-сайта в целом, лучше меньше, да лучше.
Если вы продаете через Интернет, ограничьте процесс оформления заказа одной страницей. Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
У вас есть онлайн-планировщик? Интегрируйте его с вашим сайтом для удобства пользователей.
Вы не хотите перегружать своих посетителей — будьте проще, будьте проще. Одна из причин, по которой мы рекомендуем Squarespace для малого бизнеса, заключается в том, что платформа имеет все функции, необходимые малому бизнесу, в одном месте.
Загрузите шаблон веб-сайта нашей домашней страницы
Загрузите наше руководство о том, как создать эффективный макет домашней страницы, который увеличит вовлеченность и продажи.
Нравится этот шаблон? Загрузите больше бесплатных материалов для своего бизнеса!
В макет веб-сайта входит так много , что трудно втиснуть все это в один пост в блоге! Ваша аудитория, ваши цели и ваша ниша будут диктовать, как ваш сайт должен функционировать и как он должен выглядеть.
Если вы считаете, что ваш веб-сайт не работает должным образом, мы создали Power Plan, чтобы помочь начинающим предпринимателям и расширяющимся малым предприятиям точно определить, что нужно их бизнесу, и создать действенный план для начала работы.
Считаете ли вы это руководство по макету веб-сайта полезным? Как вы думаете, мы пропустили что-то важное? Дайте нам знать в комментариях и поделитесь этим с другом! Нужна помощь с вашим сайтом? Связаться с нами!
ПОЛУЧАЙТЕ СООБЩЕНИЯ В БЛОГЕ
ПОДПИСАТЬСЯ НА POWER PLAYHow To Design A Website (2023 Guide) – Forbes Advisor
Обновлено: 28 марта 2023 г., 4:16am 900 комиссия с партнерских ссылок на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Что нужно для разработки веб-сайта
- Как создать веб-сайт за 9 шагов
- Когда разрабатывать веб-сайт или нанимать веб-дизайнера
- Часто задаваемые вопросы (FAQ)
Подробнее
Привлекательный и информативный веб-сайт необходим для любого современного бизнеса. Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Чтобы помочь вам быстро настроить и запустить свой новый сайт, мы подготовили это подробное руководство по созданию веб-сайта. Мы рассмотрим все ресурсы, которые вам понадобятся, основные этапы процесса и выделим некоторые важные соображения, о которых следует помнить.
Featured Partners
Advertisement
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
Squarespace
2
Squarespace
Learn MoreOn Squarespace’s Website
3
Web.com
3
Web.com
Узнать большеНа веб-сайте Web.com
4
BigCommerce
4
BigCommerce
Узнать большеНа веб-сайте BigCommerce
Что нужно для разработки веб-сайта
Прежде чем приступить к разработке веб-сайта, необходимо подготовить несколько вещей. Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет). Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет). Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Вот что вам нужно для проектирования, создания и обслуживания веб-сайта:
- Веб-хостинг: Содержимое вашего веб-сайта требует физического пространства, и это то, что делают платформы веб-хостинга — они хранят ваши тексты, изображения и базы данных, чтобы вы могут получить к ним доступ в Интернете.
- Доменное имя: Ваше доменное имя — это адрес, который посетители видят в строке браузера, когда ищут вас. Чтобы избежать путаницы, укажите свое имя; и если он недоступен, выберите что-то близкое к нему. Вы можете зарегистрировать свое доменное имя у регистратора доменных имен. Некоторые поставщики услуг хостинга также выступают в качестве регистраторов доменов, поэтому узнайте об этом перед покупкой.

- SSL-сертификат: Для обеспечения безопасности и репутации вашего бизнеса, а также безопасности пользовательской информации получите сертификат уровня защищенных сокетов (SSL) у поставщика услуг сертификатов SSL.
- Web Builder: Зарегистрируйтесь в конструкторе веб-сайтов, чтобы создать свой веб-сайт без опыта программирования. Существуют шаблоны с функциями, которые вы можете настроить для создания веб-сайта по вашему выбору.
- Инструмент поисковой оптимизации: С самого начала используйте инструмент SEO для создания стратегии SEO, чтобы ваш контент соответствовал основным практикам и методам SEO и начал достигать желаемых результатов.
- Пункт продажи: Если вы предлагаете услуги или продаете продукты, которые требуют обработки и приема платежей, вам необходимо включить POS-сервис на свой веб-сайт.
Как создать веб-сайт за 9 шагов
Хотя вы можете настроить свой веб-сайт в соответствии со своими уникальными потребностями или в соответствии со своим стилем, есть определенные действия, которые должен предпринять каждый, кто хочет создать веб-сайт. Внимательно следите за тем, чтобы узнать, как разработать веб-сайт, от определения цели вашего веб-сайта до выбора платформы для разработки веб-сайта, разработки архитектуры, заполнения необходимого контента и запуска вашего веб-сайта.
Внимательно следите за тем, чтобы узнать, как разработать веб-сайт, от определения цели вашего веб-сайта до выбора платформы для разработки веб-сайта, разработки архитектуры, заполнения необходимого контента и запуска вашего веб-сайта.
1. Определите цель сайта
Чтобы разработать веб-сайт, который принесет ожидаемые результаты, вам необходимо определить, чего вы от него хотите. Подумайте, почему вы разрабатываете веб-сайт — кто ваша аудитория и на что вы ориентируетесь. Вы пытаетесь получить загрузки, продажи, бронирование, забронированные встречи, обязательства или даже большую аудиторию?
Крайне важно, чтобы вы четко знали цель предполагаемого веб-сайта. Знание этого поможет вам принять правильную контент-стратегию и поможет вам выбрать правильную платформу, тему и архитектуру страницы.
2. Выберите свою платформу
Как только вы поймете, зачем вы создаете веб-сайт, вы можете проверить конструкторы веб-сайтов. Эти инструменты «сделай сам» (DIY) помогут вам создать веб-сайт самостоятельно, даже если вы не знаете ни одной строчки кода. А есть те, которые предназначены для конкретных целей, таких как электронная коммерция, блоги и портфолио.
А есть те, которые предназначены для конкретных целей, таких как электронная коммерция, блоги и портфолио.
Конструкторы веб-сайтов включают настраиваемые шаблоны для добавления ваших текстов и изображений, и многие также заботятся о регистрации домена и хостинге. Но вам нужно будет использовать интерфейс перетаскивания для самостоятельного оформления каждой страницы веб-сайта. Итак, выберите тот, который соответствует цели вашего сайта.
3. Соберите элементы своего бренда
Элементы — это детали, такие как цвета, шрифты и изображения, которые объединяют ваш веб-сайт. Итак, при разработке вашего сайта учитывайте индивидуальность вашего бренда.
Начните с цветовой схемы, работая с основным цветом и одним или двумя дополнительными цветами. Затем выберите стиль текста, соответствующий вашему бренду. Например, засечки символизируют формальность и авторитетность, гротеск — модернизм и шрифт, креативность.
Кроме того, добавьте изображения, чтобы привлечь внимание пользователей, но убедитесь, что они актуальны и высокого качества, чтобы они могли произвести правильное впечатление на пользователей.
4. Выберите шаблон или тему
Затем выберите тему или шаблон, который представляет собой макет вашего сайта — способ отображения изображений, текста и кнопок на вашем сайте. Темы — это предварительно разработанные макеты, которые помогут вам спроектировать свой сайт даже новичку.
Большинство платформ поставляется с набором шаблонов, разделенных на категории, и каждая категория имеет встроенные функции, относящиеся к определенной отрасли. Так что просмотрите их, чтобы выбрать тот, который наиболее подходит для вашего сайта.
Обратите внимание: если вы решите создать свой веб-сайт с помощью WordPress, вам потребуется получить веб-хостинг от стороннего хостинг-провайдера, такого как Bluehost или Hostinger, и установить WordPress. Благодаря этому вы сможете получить доступ к панели администратора WordPress, установить тему и импортировать демо-контент для премиальных тем.
5. Спланируйте свой сайт
Чтобы упростить проектирование, визуализируйте страницы, которые будут отображаться на вашем сайте, и то, как они будут связаны друг с другом. Например, зная, сколько страниц будет на вашем веб-сайте, их содержание и общий макет, вы будете иметь руководство для работы, когда начнете разрабатывать каждую часть.
Например, зная, сколько страниц будет на вашем веб-сайте, их содержание и общий макет, вы будете иметь руководство для работы, когда начнете разрабатывать каждую часть.
6. Дизайн каждого элемента сайта
Следующим шагом с вашим шаблоном или темой и картой веб-сайта будет создание каждого элемента сайта, такого как меню (или навигация по сайту), верхний и нижний колонтитулы, панель поиска и любые дополнительные элементы. элементы, которые вы хотите. сайт иметь. Использование таких элементов, как следующие, структурирует ваш веб-сайт, упрощая навигацию.
- Меню: Этот элемент отображает элементы, представленные на вашем веб-сайте. Убедитесь, что он доступен на каждой странице и отображает только несколько элементов — вы не хотите группировать экраны посетителей.
- Верхний и нижний колонтитулы: Эти элементы повышают вовлеченность пользователей. Заголовок должен включать в себя такие функции, как меню навигации и ваш логотип, которые вы хотите, чтобы посетители быстро находили.
 Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания.
Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания. - Панель поиска: Используйте увеличительное стекло или рамку, но размещайте их на видном месте каждой страницы. Верхний левый или верхний правый угол часто является лучшим.
7. Настройте свои веб-страницы
Ваш контент зависит от цели вашего сайта, поэтому вы можете настроить его под себя. Тем не менее, каждый веб-сайт должен иметь следующие веб-страницы.
- Домашняя страница: Каждый посетитель попадает сюда, так что это хорошее место для подведения итогов вашего веб-сайта. Включите свой логотип, название компании, то, что читатели должны ожидать от вас, и меню навигации, облегчающее просмотр вашего сайта. Убедитесь, что эта страница организована и привлекает внимание.
- Страница продукта или услуги: Эта страница должна сообщать посетителям, что вы им предлагаете, и позволять им совершить покупку.
 Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента.
Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента. - О странице: Эта страница должна представить вас посетителям, рассказать вашу историю, рассказать о ваших ценностях и выделить то, что отличает вас от других брендов.
- Страница блога: Если вы намерены использовать ведение блога в качестве стратегии контент-маркетинга, вам необходимо создать эту страницу, на которой будут отображаться фрагменты опубликованных сообщений в блоге. Затем пользователи могут нажать на тот, который их интересует.
- Контактная страница: Сообщите посетителям веб-сайта, как они могут связаться с вами. Это могут быть телефонные звонки, электронная почта или социальные сети. Кроме того, вы можете указать свой физический адрес, виджет живого чата и контактную форму.
Другие страницы, которые вы можете добавить:
- Пользовательская страница 404: Когда посетители переходят на страницу, которой нет на вашем веб-сайте, вы должны направить их на страницу с сообщением «Ошибка 404».
 Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!»
Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!» - Страница часто задаваемых вопросов: Эта страница посвящена ответам на распространенные вопросы, которые могут возникнуть у посетителей. Таким образом, посетителям сайта не нужно будет связываться с вами.
- Testimonials: Вот ваша возможность протрубить в трубу. Включите отзывы предыдущих клиентов, свидетельствующие о том, как вы им помогли. Кроме того, покажите проверенные бренды, которые наградили вас наградами или написали о вас.
8. Протестируйте и запустите свой веб-сайт
Прежде чем ваш сайт будет запущен, проверьте время загрузки, читабельность контента, наличие ссылок и реакцию на мобильные устройства, контактную форму и любой другой элемент, который может повлиять на взаимодействие с пользователем. Попросите членов семьи и коллег высказать свое мнение о дизайне вашего веб-сайта. Если проблем нет, опубликуйте свой сайт.
Если проблем нет, опубликуйте свой сайт.
Кроме того, постоянно обновляйте свой веб-сайт в зависимости от его производительности, тенденций и текущих бизнес-операций.
9. Оптимизируйте свой контент
После разработки и запуска вашего веб-сайта вы должны спланировать оптимизацию своего сайта для удобства пользователей. Вот что вы можете сделать.
- Адаптивность для мобильных устройств: Большинство шаблонов веб-сайтов теперь адаптируются к мобильным устройствам — ваш контент переформатируется в соответствии с размерами экрана. Однако, чтобы быть в безопасности, рассмотрите возможность активации мобильного приложения. Вы можете протестировать свой веб-сайт в таких браузерах, как Safari или даже Google Chrome на iPhone и телефонах Android.
- Интернет-связь: Внутренние ссылки позволяют пользователям и инструментам поисковых систем видеть в вас авторитета в своей отрасли. Они также удерживают людей на вашем сайте, поэтому используйте гиперссылки, чтобы направлять пользователей на другие соответствующие веб-страницы.

- Оптимизация мультимедиа: Чтобы предотвратить низкий рейтинг, более высокий показатель отказов, более низкие клики и более длительное время загрузки, работайте над своими медиафайлами. Убедитесь, что они не слишком большие и что у вас не слишком много фотографий или видео на каждой странице. Кроме того, показывайте только релевантные изображения и видео.
- Поисковая оптимизация (SEO): SEO включает в себя настройку контента, такого как изображения и тексты, чтобы увеличить количество людей на вашем сайте. Примерами таких действий по оптимизации являются добавление замещающего текста к изображениям и использование удобочитаемых URL-адресов.
Лучшие инструменты для разработки веб-сайта
Чтобы найти и настроить тексты, формы, цвета и изображения, необходимые для разработки разделов и страниц вашего веб-сайта, вам потребуются определенные приложения и инструменты. С помощью этих инструментов вы можете создавать лучшие проекты, не начиная с нуля.
- Конструкторы веб-сайтов: Вам понадобится конструктор веб-сайтов, такой как Squarespace или Wix, с функциями, необходимыми для создания веб-сайта, который вам нравится.
- Инструменты дизайна: Инструмент дизайна, такой как Canva, хорош для графического дизайна и редактирования фотографий. Торговые площадки экспертов: Торговые площадки, такие как Fiverr и Upwork, содержат несколько опытных дизайнеров веб-сайтов, которые могут помочь вам с задачами дизайна.
- Создатели логотипов: Этот инструмент необходим, если вы еще не создали логотип своей компании и хотите сделать это одновременно с процессом разработки веб-сайта. Примерами являются Logo Maker и Adobe Express Logo Maker.
- Фото-приложения: Используйте фото-приложения, такие как Stockphoto.com и Unsplash, чтобы найти визуально привлекательные изображения для ваших текстов.
Избранные партнеры
Реклама
1
Godaddy
1
Godaddy
Узнайте большена веб -сайте Godaddy
2
Squarespace
. Web.com
Web.com
3
web.com
Узнайте большена веб -сайте web.com
4
BigCommerce
4
BigCommerce
Узнайте большена веб -сайте BigCommerce
, чтобы разработать веб -сайт или промежуток. Дизайн может быть сложным, но благодаря конструкторам веб-сайтов с настраиваемыми шаблонами и элементами создать веб-сайт своей мечты довольно просто. Однако решение о том, нанять ли профессионального дизайнера веб-сайтов или разработать его самостоятельно, зависит от вашего бюджета, навыков и требований к веб-сайту.
Если у вас есть деньги, чтобы заплатить эксперту, вы можете нанять опытного веб-дизайнера, особенно если предполагаемый сайт сложный или у вас нет времени на его разработку. Но вам следует использовать конструкторы веб-сайтов, если вам нравится создавать и вы предпочитаете избегать работы с другим человеком, тогда вам следует использовать конструкторы веб-сайтов.
Часто задаваемые вопросы (FAQ)
Как проще всего создать веб-сайт?
Чтобы не создавать веб-сайт с нуля, используйте удобные для начинающих конструкторы веб-сайтов, такие как Squarespace и GoDaddy.
Какое программное обеспечение лучше всего подходит для веб-дизайна?
Разработчики веб-сайтов, такие как Squarespace и GoDaddy, лучше всего подходят для веб-дизайна, поскольку они представляют собой универсальные платформы, которые также предоставляют пользователям веб-хостинг, регистрацию домена и встроенные редакторы. Однако вы можете проверить альтернативных поставщиков услуг в зависимости от ваших конкретных потребностей.
Могу ли я создать сайт бесплатно?
Да, есть конструкторы веб-сайтов, которые вы можете использовать для создания своего веб-сайта бесплатно. Обязательно ознакомьтесь с их условиями обслуживания, чтобы узнать о тонкостях публикации и обновления страниц вашего веб-сайта.
Действительно ли компаниям нужен веб-сайт?
Да, у каждой компании действительно должен быть веб-сайт. Даже если вы не собираетесь продавать в Интернете, веб-сайт является жизненно важным компонентом маркетинга, поскольку он позволяет людям узнавать о вас в Интернете, что может стимулировать продажи в автономном режиме.
Какая программа для создания веб-сайтов самая лучшая?
Лучшее программное обеспечение для создания веб-сайтов — это то, которое поможет вам создать нужный веб-сайт в рамках вашего бюджета и с минимальными трудностями. Тем не менее, наши лучшие выборы включают WordPress, Adobe Dreamweaver, Sublime Text и openElement.
Могу ли я создать веб-сайт без программирования?
Большинство программ для веб-дизайна не требуют написания кода. Однако, если вы хотите добавить более сложные функции, вам могут понадобиться некоторые навыки кодирования. Если вы хотите попробовать свои силы в программировании, обратите внимание на WordPress, так как на нем работает 43% веб-сайтов. Это программное обеспечение с открытым исходным кодом, и есть множество руководств. В противном случае рассмотрите возможность перетаскивания редактора веб-сайтов, такого как Wix или Weebly.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кристиана Джолаозо провела обзор технических гаджетов и других важных для бизнеса технологических инноваций, чтобы помочь компаниям и частным лицам выбрать наиболее подходящие продукты. Она фигурирует в 360 обзорах US News & World Report, Insider Business School и Best Reviews.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
