Что нужно уметь верстальщику — Блог HTML Academy
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К. О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами.
 В вёрстке использует SVG.
В вёрстке использует SVG. - Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать
Макет_2_Финальный_СПравками_final_наревью.html. Мы в Академии любим Git и написали про него много статей. - Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать.
 Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля. - jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
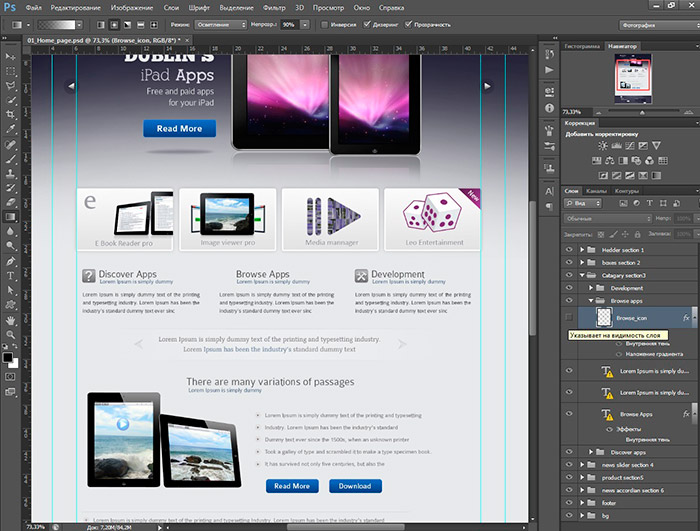
Точно — значит по макету: надо уметь открыть
psdи померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад.
И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Хочу консультацию
Сверстать сайт из фигмы • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Dmitry Rekun
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
9878
221 5
5 дней4500 UAH
Василь Б.
5 дней4500 UAH
Здравствуйте.
Готов сверстать ваш проект обращайтесь, сделаю качественно с полной адаптацией под моб. устройства
Отзывы: Freelancehunt
http://basiahamilton.com
https://www.infomatrixpr.com
…
https://aliveyogato.com
https://davidrcustin.com
http://www.pmcperformancehorses.com
http://sowahouse.ru
https://www.messierelectrique.com
https://christinacosmetics.com.ua/
https://amazingwindowfashions.com/
http://skinappeal.org/
ставка скрыта фрилансером
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте Дмитрий! Есть 3 года опыта в верстке сайтов различной сложности. Верстаю адаптивно, кроссбраузерно используя современные стек технологии.
Верстаю адаптивно, кроссбраузерно используя современные стек технологии.
Портфолио по ссылке: https://baukabdi.github.io/
Цену и сроки скажу после ознакомления с макетом в фигме.
Буду рад сотрудничеству!
С уважением.
ставка скрыта фрилансером
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте, сейчас свободен для работы и готов взяться за ваш проект.
У вас будет:
— Верстка pixel perfect (Полное соответствие макету)
— Кроссбраузерный и валидный код по требованиям SEO (Одинаково выглядеть во всех браузерах и устройствах)
-Работаю до полного утверждения и вношу правки даже после сдачи проекта.

Обращайтесь, буду рад сотрудничеству.
Последние работы:
http://pharma.iljar96.ru/
… http://swimming.iljar96.ru/
http://coffee.iljar96.ru/
http://royallife.iljar96.ru/
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте, Дмитрий. Приступлю к верстке прямо сейчас.
Пример верстки сайта-каталога мебели: http://funiro.alshvets.ru/
Сверстаю макеты с полной адаптацией под моб. устройства.
Реализую весь необходимый интерактив: слайдеры, всплывающие окна, табы, споллеры и т.д.
Сверстаю формы обратной связи, к полям ввода данных будет применены валидация и маски, реализую отправку данных на почту, если нужно.
Цвета для сайта буду задавать так, чтобы их можно было поменять в коде в пару кликов, и они менялись на всем сайте (это удобно, если захотите поменять цветовую гамму для сайта).
По окончанию работы тестирую верстку на ошибки, валидацию, на переполнение элементов, оптимизирую скорость загрузки сайта (зеленая отметка по GooglePageSpeed 90+).
Даю гарантию на верстку, после сдачи проекта, бесплатно исправляю свои ошибки, которые могли быть пропущены на этапе сдачи проекта.
Примеры работ:
… http://funiro.alshvets.ru/
http://smitler.alshvets.ru/
http://sportic.alshvets.ru/catalog.html
https://drivemoto.alshvets.ru/
Спасибо за внимание!
ставка скрыта фрилансером
ставка скрыта фрилансером
3 дня4500 UAH
3 дня4500 UAH
Здравствуйте
Предоставьте, пожалуйста, макеты, для оценки сроков.
3 дня4500 UAH
3 дня4500 UAH
Здравствуйте, я работаю в сфере веб-программирования более 4-х лет, сотрудничал с разными компаниями и клиентами. Я могу осуществить Ваш проект за кратчайшие сроки. Работая со мной вы получите высококачественный код и новотехнологическую систему с современными стандартами и обработкой.
Условия и преимущества работы со мной.
1.Работаю по безопасной сделке за счет заказчика(Иногда возможно пополам) или по предоплате 50%
3.Выполню заказ в максимально короткие сроки
7 дней4500 UAH
7 дней4500 UAH
Здравствуйте, Дмитрий
Заинтересовала Ваша заявка
Ознакомился с описанием. Задача ясна. Но надо для начала ознакомиться с макетами
Задача ясна. Но надо для начала ознакомиться с макетами
Предоставьте, пожалуйста, макеты)
После обсуждения всех вопросов готов приступить к работе
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте, уважаемый Дмитрий!
Ознакомился с заданием и готов приступить к качественному выполнению уже сейчас. Тщательно проработаю адаптив каждой страницы. Также максимально оптимизирую Ваш сайт для быстрой загрузки.
С уважением и надеждой на сотрудничество, Иван
ставка скрыта фрилансером
1 день4500 UAH
1 день4500 UAH
Здравствуйте готов приступить к вёрстке.
Для оценки стоимости и сроков хотелось бы увидеть макет.
В сфере создания сайтов уже около года.
Знаю html,css(sass),js(jquery).
Надеюсь сработаемся.
С уважением,Артур
5 дней4500 UAH
5 дней4500 UAH
Добрый вечер, Дмитрий, прошу Вас рассмотреть мою кандидатуру на Ваш проект.
Верстаю на gulp, sass, flexbox, использую БЭМ (валидация, настройка форм)
Для точной оценки сроков и стоимости хочу ознакомится с макетом
ставка скрыта фрилансером
4 дня4500 UAH
4 дня4500 UAH
Добрый день
Опыт работы более двух лет
С радостью возьмусь за проект сегодня
После обсуждения мелких деталей смогу дать точные сроки и цены
При верстке учту все ваши пожелания
Надеюсь на ваш отклик и наше сотрудничество
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте, Дмитрий!
Можно ознакомиться с макетом, приступить готов прямо сейчас к качественному выполнению задачи.
При работе использую такие технологии как: HTML,CSS,JS,БЭМ, Gulp/Sass/FlexBox/Svg-спрайты/jQuery
Верстаю, чисто, кроссбраузерно и адаптивно. Так же при изменении контента, моя верстка не будет ломаться и сьезжать.
Оценить качество моих работ, можно перейдя по ссылке: Freelancehunt
Работая со мной вы экономите:
…
Деньги. Качественно разрабатываю адаптивную верстку на основе макетов для ПК, что существенно экономит Ваш бюджет и не требует заказа дополнительных макетов дизайна.
Время. Приступаю к работе ответственно и професионально, не срывая сроков дедлайнов.
Нервы. Просьбы пожелания и доработки не структурного характера уже включены в стоимость работ! Так что если вы пропустили ряд мелочей в дизайне они будут внесены в верстку по Вашей просьбе без лишних споров и дополнительных затрат!
4 дня4500 UAH
4 дня4500 UAH
Добрый день, Дмитрий. Мой опыт работы более года, я ознакомился с вашим ТЗ, готов выполнить верстку качетсвенно и в срок. В работе использую gulp, scss, JS, Jquery, git. Вретска будет адаптивной, кроссбраузерной и валидной. Буду рад сотрудничетсву, предлагаю детали обсудить в лс!
Мой опыт работы более года, я ознакомился с вашим ТЗ, готов выполнить верстку качетсвенно и в срок. В работе использую gulp, scss, JS, Jquery, git. Вретска будет адаптивной, кроссбраузерной и валидной. Буду рад сотрудничетсву, предлагаю детали обсудить в лс!
Портфолио: Freelancehunt
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
4 дня4500 UAH
4 дня4500 UAH
Здравствуйте, сверстаю быстро, качественно и адаптивно! Чистый кросс браузерный, валидный код гарантирую! Хотелось бы увидеть макет и узнать детальнее о проекте. Могу приступать сразу после обсуждения деталей! Пишите, буду рад помочь. Благодарю за внимание, хорошего вам дня.
Могу приступать сразу после обсуждения деталей! Пишите, буду рад помочь. Благодарю за внимание, хорошего вам дня.
7 дней4500 UAH
7 дней4500 UAH
Доброго времени суток. Готов Вам помочь.
Для точной оценки предоставьте, пожалуйста, макеты.
Примеры работ можете посмотреть в профиле:
Freelancehunt
Обращайтесь, буду рад сотрудничеству.
ставка скрыта фрилансером
3 дня4500 UAH
3 дня4500 UAH
Здравствуйте.
Готов сделать ваш проект качественно с полной адаптацией под моб. устройства. Использую в своей работе методологию БЭМ, препроцесор SCSS, Vanilla JS. Детальнее с макетом можно ознакомиться в личной переписке!
фрилансер больше не работает на сервисе
3 дня4500 UAH
3 дня4500 UAH
Здравствуйте, Дмитрий.
Есть большой опыт верстки из фигмы в HTML/CSS/JS адаптивно.
Имеется возможность обсудить вопросы по проекту в личке?
__________________________________
https://portfolio.good-progress.ru
Я уверен, что смогу качественно выполнить ваш проект, и вы останетесь довольны.
Данил, 26 лет. Web-разработчик с 2014 года. Ответственный.
Ответственный.
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте! Готов выполнить.
Есть большой опыт верстки разных проэктов.
Верстаю адаптивно под все разрешения екранов, кроссбраузерно.
Верстаю:
— flexbox
— БЭМ
— bootsrtap
— LESS/SCSS
всплывающие окна (popups) — fancybox
…
слайдеры — slick slider
галереи — fancybox + slick slider
комментирую код, отбиваю табами
google pagespeed 90+
Последние работы:
http://3-amedia.ru/beautik/
http://3-amedia.ru/ceg/
http://3-amedia.ru/del__grano/
http://3-amedia.ru/dent__profi/
http://3-amedia.ru/fatcat1/
http://3-amedia.ru/gruzoperevozki__new/
http://3-amedia.ru/ms__service/
7 дней4500 UAH
7 дней4500 UAH
Доброго вечора!
Готовий приступити до виконання сьогодні. Все виконаю згідно ваших вимог.
Все виконаю згідно ваших вимог.
У роботі використовую gulp/scss/flexbox/бем.
Приклади робіт у протфоліо
Freelancehunt
1 день4500 UAH
1 день4500 UAH
Здравствуйте, хотелось бы просмотреть макет для оценки сроков и цены.
Ожидаю вашего ответа.
10 дней4500 UAH
10 дней4500 UAH
Добрый день.
Сверстаю 8 страничный сайт по макету качественно, адаптивно, валидно, кроссбраузерно и с правильной семантикой HTML5.
В верстке буду использовать GULP, SASS, BEM и сетку bootstrap 4.
В итоге вы получите быструю, качественную html/css верстку.
4 дня4500 UAH
4 дня4500 UAH
Добрый вечер. Могу ли я взглянуть на макет сайта в фигме? Заранее, спасибо. Хорошего вечера!
ставка скрыта фрилансером
ставка скрыта фрилансером
7 дней5000 UAH
7 дней5000 UAH
Добрый день готов выполнить верстку .
Работаю с #html #css #sass #jquery #psd #figma #bootstrap3-4 #flex #bem.
Работы которые я выполнил последними прикрепляю.
http://romital.qualitydev.site/main.html
http://book.qualitydev.site/
https://selyastone.com.ua/
Я на связи 24-7 на даной площядке пишите буду рад сотрудничеству.
Freelancehunt
ставка скрыта фрилансером
5 дней4500 UAH
5 дней4500 UAH
Доброго дня, Дмитро!
Меня звати Богдан, і протягом 8 років я займаюсь версткою сайтів.
Я ознайомивсяз з вашим завданням і зрозумів, що Вам необхідно Заверстати сайт з Фігми . Також хотілось би сказати, що Ваш сайт буде мати мобільну версію, не залежно від
того є у вас макет мобільної версії чи нема!
ТОП 5 ПРИЧИН ВИБРАТИ МЕНЕ
1. Почну роботу з вашим проектом без передплати (Оплата по этапна).
Почну роботу з вашим проектом без передплати (Оплата по этапна).
…
2. Стараюсь здати роботу раніше обговореного терміну.
3. Запропуную цікаві ідеї, згідно ваших потреб.
4. Адекватно відношушь до корегування.
5. Цілком і повністю заглиблююсь в проект.
Після 15-ти хвилинного обговорення Ви отримаєте чіткий план работи, який включає в себе:
1. Порядок етапів роботи.
2. Точні терміни.
3. Варітсть
Таким чином Ви на з самого початку зрозумієте, як буде прохоходити наша співпраця.
7 дней4500 UAH
7 дней4500 UAH
Здравствуйте, Дмитрий!
Есть хороший опыт верстки сайтов любой сложности. Верстаю кроссбраузерно, адаптивно, на зеленую отметку Google Page Speed, строго по макету (с использованием Pixel Perfect).
Последний мой проект:
https://best-web-developer. com/8b-generator/
com/8b-generator/
Гарантирую чистый и понятный код по БЭМ.
… Окончательные сроки смогу назвать после ознакомления с макетом.
Смогу уделить максимальное внимание вашему проекту.
На связи 24/7, отвечаю моментально.
Всегда открыт к обсуждению и вашим предложениям по проекту.
Могу приступить к выполнению сегодня.
Готов обсудить задание в личной переписке Freelancehunt
Благодарю за внимание к моей ставке)
6 дней6700 UAH
6 дней6700 UAH
Добрый вечер. Обращайтесь, сделаю качественно. Опыт более 7 лет
ставка скрыта фрилансером
5 дней4500 UAH
5 дней4500 UAH
Добрый вечер
Сделаю адаптивную кроссбраузерную верстку. Приступить готов сегодня
Приступить готов сегодня
Где можно ознакомиться с макетом?
Несколько работ:
https://dev912883.github.io/g8/
https://geobeton.com/
https://rembrand-remont.ru/
ставка скрыта фрилансером
4 дня4500 UAH
4 дня4500 UAH
Добрый день!
Ознакомилась с задачей, готова сейчас же взяться за ваш проект.
Сталкивались с подобными задачами не раз.
Можете ознакомиться с моим портфолио.
http://www.olgakulczycka.com.pl/
Напишите мне, буду рада помочь.
1285
10 0
5 дней4500 UAH
Ростислав Яременко
5 дней4500 UAH
Здравствуйте Dmitry
Сейчас свободен готов взять ваш проект.
Внимательно прочитал ваше описание.
Если макет и правда простой то ваша цене меня устроит.
Сделаю 90+ про Google Speed, и с минимальным использованием сторонних сервисов.
Цена и срок указанная предварительная, точная после просмотра самого макета.
Также даю гарантию на бесплатное исправление ошибок(если таковые имеются) в течении недели после передачи архива с проектом.
…
Вот несколько из моих работ:
https://valoranthacks.ru/
https://gm-spike.com/
https://sport.iremdev.com/
https://monolit.iremdev.com/
https://logo.iremdev.com/
https://complex.iremdev.com/
https://k2studio.iremdev.com/
Жду вашего ответа)
10 дней5000 UAH
10 дней5000 UAH
Здравствуйте Дмитрий, примерные сроки с запасом указал, так как не видел макет. Готов взяться за его реализацию прямо сейчас. Предлагаю обсудить в лс.
Готов взяться за его реализацию прямо сейчас. Предлагаю обсудить в лс.
10 дней9000 UAH
10 дней9000 UAH
Дмитрий, приветствую.
Готов взяться за работу. Делал много работ подобной структуры.
Сделаю так, что бы пользователю было удобно пользоваться сайтом и что бы его не раздражали эффекты.
Верстку будет надежной, отзывчивой и корректно отображаться на устройствах до 320px.
Ссылка на живые примеры моих работ: https://webakira.ru/
…
Используемые технологии и методы: HTML5 | CSS3 | JS | SASS | Flexbox | БЭМ | Responsive | GULP
4 дня4500 UAH
4 дня4500 UAH
Задача понятна, готов приступить, для точного указания сроков хотелось бы увидеть макет. На фриланс вышел недавно. Но работал в крупных компаниях, учавствуя в разработке больших коммерческих проектов. Имею опыт больше 1 года за спиной)
На фриланс вышел недавно. Но работал в крупных компаниях, учавствуя в разработке больших коммерческих проектов. Имею опыт больше 1 года за спиной)
Навыки:
HTML/CSS/JavaScript
Препроцессоры SASS/SCSS/LESS
Система контроля версиями GIT
Кроссбраузерная и адаптивная вёстка
Примеры моих работ:
1) https://firdavs-stack.github.io/UDesign/
…
2) https://firdavs-stack.github.io/Brello/
3) https://firdavs-stack.github.io/Base/
7 дней4500 UAH
7 дней4500 UAH
Здравствуйте, готов сверстать ваш сайт быстро, качественно не дорого, сделаю гораздо дешевле запрошенной цены.
Очень хотелось бы увидеть макет и уточнить детали.
фрилансер больше не работает на сервисе
7 дней5000 UAH
7 дней5000 UAH
Здравствуйте.
Можем обсудить проект. Можно ознакомиться с макетами?
Некоторые оконченные проекты имеются на моем сайте https://oxyblade.web.app
Так же будут мои предложения.
ADDITIONAL PROJECTS:
https://www.dogsportworld.de (UI Improvements)
5 дней4567 UAH
5 дней4567 UAH
Здравствуйте готов выполнить , дайте макеты в личку. Спасибо!
5 дней4500 UAH
5 дней4500 UAH
Вітаю, Дмитро!
Зараз вільний для роботи, з радістю розгляну ваш проект. Щоб дати точну оцінку по термінах і вартості треба побачити макети. Давайте обговоримо в особистих повідомленнях.
7 дней4500 UAH
7 дней4500 UAH
Доброго дня, Дмитрий.
Сделаю на вордпресс с нуля,без левых тем тяжелых конструкторов и ненужных плагинов.
Чистый код, удобная админка, адаптивность.
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте!
Готов взяться за ваш проект и приступить сейчас
Работаю без предоплаты
Примеры работ:
https://strelnikovpavel.github.io/smartGallery-new/
https://strelnikovpavel.github.io/CWM/
https://strelnikovpavel.github.io/Touristo/
https://strelnikovpavel.github.io/axit/
…
https://strelnikovpavel.github. io/work/
io/work/
https://strelnikovpavel.github.io/rhea/
6 дней4500 UAH
6 дней4500 UAH
Здравствуйте, сейчас свободен для работы и готов взяться за ваш проект.
У вас будет:
— Верстка pixel perfect (Полное соответствие макету)
— Кроссбраузерный и валидный код по требованиям SEO (Одинаково выглядеть во всех браузерах и устройствах)
— Google Page Speed 90+, что прекрасно сказывается на SEO продвижении
10 дней4500 UAH
10 дней4500 UAH
Здравствуйте, Дмитрий!
Буду рад выполнить ваш заказ.
Использую:
HTML/CSS/ Scss
Flexbox
Ожидаю ознакомления с макетами
7 дней4500 UAH
7 дней4500 UAH
Здравствуйте! Готова выполнить ваш проект. Работаю с Gulp и SCSS, так что код будет чистым, валидным и оптимизированным. Адаптирую под все типы экранов. Проверю скорость загрузки. Приступить могу сразу же после уточнения всех деталей и пожеланий. Выполню все в срок и качественно.
Работаю с Gulp и SCSS, так что код будет чистым, валидным и оптимизированным. Адаптирую под все типы экранов. Проверю скорость загрузки. Приступить могу сразу же после уточнения всех деталей и пожеланий. Выполню все в срок и качественно.
Примеры моих работ:
https://avalanche-one.github.io/vibo/
https://avalanche-one.github.io/productly/
https://avalanche-one.github.io/jetro/
https://avalanche-one.github.io/halcykon/
https://avalanche-one.github.io/kallyas/
1 день4500 UAH
1 день4500 UAH
Здравствуйте, готов выполнить заказ! Пишите в лс, обсудим детали и сроки
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте, Дмитрий!
— Немного о себе: свободно владею HTML5, CSS, JavaScript, переношу сайт на CMS-систему WordPress, адаптирую под все разрешения и различные браузеры;
— Бесплатно сверстаю первый экран, чтобы Вы убедились в качестве выполнения работы.
— Работаю без предоплаты, короткие сроки выполнения ТЗ, качественный и чистый код;
— Примеры моих реальных работ:
PanelSoftware — https://www.panel-sw.com/
Cocos Lounge — https://cocoslounge.ru/
Практикующий Таргетолог — http://evgeniya-targeting.com.ua/
— Обращайтесь, проект интересен и я буду рад сотрудничеству!
7 дней4500 UAH
7 дней4500 UAH
Здравствуйте, готов выполнить верстку макета. Выполнял верстку интернет магазинов, проблем в работе не будет. Отправьте мне макет для оценки
5 дней4500 UAH
5 дней4500 UAH
Добрый день. Заинтересовал Ваш проект, готов обсудить все подробности в лс. Готов приступить немедленно.
Готов приступить немедленно.
Портфолио:
http://brainspace.kiev.ua/
https://panco.com.ua/
https://ivanovvv.com/
Обращайтесь, буду рад сотрудничеству.
1275
19 4
5 дней4500 UAH
Марьяна Матвиенко
5 дней4500 UAH
Здравствуйте! Могу быстро сделать верстку. Она будет кросс-браузерной, адаптивной и будет иметь зеленые показатели в Google Speed.
Стек: CSS3, HTML5, JS или jQuery, SCSS/SASS, Gulp/webpack, Pug/Handlebars.
Опыт в работе с фигмой есть, кстати как раз многостраничник. Он есть в портфолио. Наверное, стоит сразу приложить ссылки, чтобы Вы смогли глянуть на код) Кстати, вроде во второй ссылке есть слайдер и модальное окно.
https://testboost.ru/app/
https://testboost.ru/app/zakaz.html
https://testboost.ru/app/categories.html
https://testboost.ru/app/buy.html
2297
49 1
5 дней4500 UAH
Дмитрий Кротенко
5 дней4500 UAH
Здравствуйте!
Задача понятная. Сделаю верстку любой сложности, но сначала все же хотелось бы посмотреть на макет.
Верстка будет адаптивна, кроссбраузерная и кроссплатформенная.
Мои некоторые работы:
http://sinusmining.com/
https://dataprint.ua/
http://whitebit.01a01.xyz/
Буду рад сотрудничеству!
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте!
На текущий момент свободен и готов приступить к выполнению задачи.
Опыт в верстке более 8 лет.
Возможно ли использование для верстки фронтенд-фреимворков (bootstrap, uikit) или нужно сверстать на чистом css?
Часть моих прошлых работ:
https://test2.landrover-studio.ru/
http://lieferdienst.virtua-ethic.com/
https://profsnabinvest.kz/
…
https://hoffen.ru
https://nerjaveika.kz/
https://tinyhouse.kz/
ставка скрыта фрилансером
4 дня4500 UAH
4 дня4500 UAH
Здравствуйте!
Опыт web-разработки больше 10 лет
С ув. Владимир
ставка скрыта фрилансером
5 дней4500 UAH
5 дней4500 UAH
Добрый день, меня заинтересовал ваш заказ!
Работаю с #html #css #sass #gulp #bootstrap4 #jquery #psd #figma #zeplin #bem
Код кроссбраузерный и валидный. Google Page Speed 90+.
Google Page Speed 90+.
Более 50-ти выполненных мной проектов гарантируют вам качество и скорость выполнения работы!
Всегда на связи и внимателен к вашим предпочтениям.
Мои недавние работы:
http://romital.qualitydev.site/main.html
http://book.qualitydev.site/
…
http://talked.qualitydev.site/
http://bubu.qualitydev.site/
1 день4500 UAH
1 день4500 UAH
Здравствуйте, готов приступить в любой день, быстро выполню, смогу указать точный срок после того как ознакомлюсь с макетом
2 дня4500 UAH
2 дня4500 UAH
Здравствуйте, заинтересовал ваш проект, готов реализовать его
Хотелось бы услышать чуть больше пожеланий и подробностей
Как вам идея перейти в лс?
Буду на связи
7 дней4500 UAH
7 дней4500 UAH
Здравствуйте, задачу понял, давайте обсудим детали и я сразу же приступлю к работе!
7 дней4500 UAH
7 дней4500 UAH
Здравствуйте!
Готов взяться за проект. Буду рад сотрудничеству.Гарантирую высокое качество и соблюдение всех требований. Давайте обсудим детали, пишите.
Буду рад сотрудничеству.Гарантирую высокое качество и соблюдение всех требований. Давайте обсудим детали, пишите.
__________________________________
Портфолио: Freelancehunt
С Уважением
Владислав
7 дней4500 UAH
7 дней4500 UAH
Здравствуйте! Готов реализовать на Вордпресс. Для точных сроков нужно увидеть макеты страниц. Мое портфолио: https://webport.pp.ua/
8 дней4500 UAH
8 дней4500 UAH
Здравствуйте! Ознакомился с задачей, готов приступить в любое время. Работаю без предоплаты. Всегда выполняю работу в срок и качественно. Нахожусь на связи каждый рабочий день для любых вопросов.
Последняя работа крупный проект
http://e93750ix.beget.tech/lgcity/links.html
• Главный принцип о себе:
— Соблюдаю сроки и качество, иначе не берусь за проект.
• Гарантирую:
…
— Соблюдение сроков.
— Качественную работу.
— Разумные цены
— Доброжелательное, расположенное к конструктивному разговору общение.
• Применяю в работе
+ SASS
+ Flexbox
+ Gulp
+ Написание простого, читабельного, контекстно независимого кода. (Использованием БЭМ технологии)
+ Продуманный код.
+ Соблюдение стандартов W3C.
+ Реализация pixel perfect.
+ svg icons, шрифтовые иконки.
+ Прокомментированный код.
+ Оптимизация с помощью gulp для быстрой загрузки сайта.
Ссылки на просмотр работ:
http://e93750ix.beget.tech/ado/links.html
https://pit6262.github.io/magic/links.html
https://pit6262.github.io/hg/links.html
https://pit6262.github.io/monoad/links.html
https://pit6262.github.io/arl/links. html
html
3 дня4500 UAH
3 дня4500 UAH
Добрый день. Заинтересовала ваша задача. Имеется большой опыт в верстке сайтов. Пишите обсудим детали.
3 дня4500 UAH
3 дня4500 UAH
Здравствуйте.
Готов сверстать сайт-каталог мебели из фигмы.
Здравствуйте.
Готов сверстать сайт-каталог мебели из фигмы.
Здравствуйте.
Готов сверстать сайт-каталог мебели из фигмы.
473
2 0
10 дней8000 UAH
Роман Безуглый
10 дней8000 UAH
Здравствуйте
Готов взяться за ваш заказ
Сделаю качественно, с гарантией
Работаю на чистом html, css.
Точная цена и сроки будут после того как увижу макет.
Можем связаться на прямую(если надо)
Пишіть, завжди на зв’язку)
ставка скрыта фрилансером
10 дней4500 UAH
10 дней4500 UAH
Здравствуйте!
Готов приступить к выполнению вашего задания.
Можно увидить макет для оценки сроков?
Сверстаю качественно и быстро с резиновою адаптацией под все размеры экранов. (не только под самые популярные)
Верстаю 1 в 1 с макетом на чистом html5/css3/jQuerry с использованием БЭМ методологии, scss, Gulp.
Примеры работ:
…
https://gavryljakt.github. io/ux-designer/
io/ux-designer/
https://gavryljakt.github.io/my-host/
https://gavryljakt.github.io/food-marker/
https://gavryljakt.github.io/clearning-company/
Буду рад сотрудничеству.
5 дней4500 UAH
5 дней4500 UAH
Добрый день!
Готов выполнить ваш проект. Согласую все детали с вами. Пишите в ЛС
ставка скрыта фрилансером
7 дней4500 UAH
7 дней4500 UAH
Добрый день, Дмитрий! Готова выполнить Ваш проект. Опыт разработки сайтов более 3 лет. Могу сверстать на Bootstrap, Flex, Grid, как Вам удобнее. Сделаю всё качественно, согласно Ваших требований. Пишите, обсудим детали.
Опыт разработки сайтов более 3 лет. Могу сверстать на Bootstrap, Flex, Grid, как Вам удобнее. Сделаю всё качественно, согласно Ваших требований. Пишите, обсудим детали.
3 дня4500 UAH
3 дня4500 UAH
Разрабатываю landing page, веб сайты, делаю дизайн в зеро блоках на Tilda, работаю с анимацией step by step!
Последние проекты реализованные на Tilda:
http://project4363868.tilda.ws/page21613042.html
http://woodlike.site
https://project4388493.tilda.ws
http://project200277.tilda.ws
https://avtohot.ru/1
5 дней4500 UAH
5 дней4500 UAH
Добрый день.
Опыт в разработке сайтов более 3-х лет.
Разрабатываю сайты под ключ, адаптирую сайты под мобильные устройства, рисую дизайны и логотипы.
Большой опыт работы с WordPress, OpenCart, Tilda, Bootstrap, Figma и многими другими технологиями.
Имеется огромное портфолио, вот небольшая часть моих работ:
https://iq-quartal.moscow-city-towers.ru
http://meelee.ru
https://zapkomauto.ru
https://sv-sauna.ru
…
http://чайка-плаза.рф
https://pro100sushi.ru
https://аренда-офиса.ммдц-сити.рф/
14 дней4500 UAH
14 дней4500 UAH
Здравствуйте, Дмитрий! Готов реализовать ваш проект. Для оценки мне нужен макет. Буду рад сотрудничеству 😉
Мои последние работы:
👉 https://vigdev-direction.netlify.app
👉 https://vigdev-wwwshkin.netlify. app
app
👉 https://vigdev-aly-force.netlify.app
10 дней8000 UAH
10 дней8000 UAH
Добрый день!
Покажите макеты для оценки работы
Пишите в ЛС, вы получите качественную работу в срок.
Программы и инструменты для верстки сайтов в 2021 году %
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.
Я подобрал для Вас то что использую сам.
1. Редактор кода — думаю можно скачать бесплатно
Содержание статьи :
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены три программы для верстки, — IDE Visual Studio Code, PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.

А Sublime использую когда нужно что-то по быстрому открыть, не запуская тяжёловестную IDE.
Так же рекомендую быструю, бесплатную IDE Visual Studio Code, от microsoft. Эта ide работает тоже на всех операционных системах. Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя
2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS. Все сокращения описаны в официальной шпаргалке, — https://docs.emmet.io/cheat-sheet/
Например такой строкой:
nav>ul>li*3
По нажатию на клавишу, — «tab», — Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
Даст:
background: #000;
3.
 CSS препроцессоры.
CSS препроцессоры.Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтаксисом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.
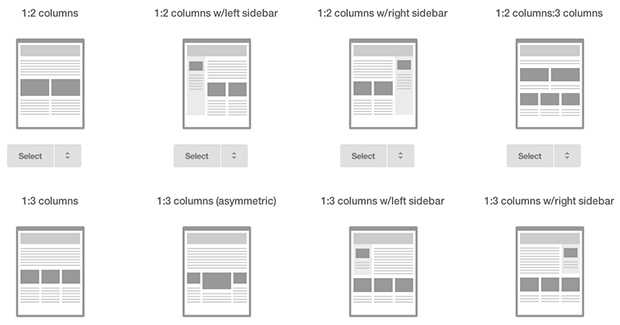
4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.
5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом. Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.
Здесь тоже есть большие боссы:
- Grunt
- Gulp
- WebPack
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack тоже сильный инструмент, но моё мнение что он больше подходит для SPA проектов, или можно сказать сборщик javascript файлов с поддержкой современных версий ECMAScript.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.
Моя сборка Gulp и WebPack
6. БЭМ
Методология БЭМ от Яндекс, поможет Вам не задерживаться на том как назвать класс к данному элементу DOM. Общий принцип данной технологии, — это компонентный подход ко всему проекту, с возможностью пере использовать компоненты не только в одном проекте, но и использовать их в однотипных задачах других проектов. Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач.
 Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.
Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Итого:
Не забываем валидировать свой код на validator.w3.org . Советую прислушаться к сторожиле Российского HTML & CSS, Вадиму Макееву, этот человек по настоящему силён в вёрстке. (его канал на ютуб)
(его канал на ютуб)
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода Вам и Вашей комманде, если такова имеется.
Заказать HTML верстку сайта | Стоимость HTML от Интернет-агентства «Третий Путь»
1. ОПРЕДЕЛЕНИЕ ТЕРМИНОВ
1.1. В настоящей Политике конфиденциальности используются следующие термины:
1.1.1. «Администрация сайта» – уполномоченные сотрудники на управления сайтом, действующие от имени ООО «Третий Путь», которые организуют и (или) осуществляет обработку персональных данных, а также определяет цели обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции), совершаемые с персональными данными.
1.1.2. «Персональные данные» — любая информация, относящаяся прямо или косвенно к определяемому физическому лицу (субъекту персональных данных).
1.1.3. «Обработка персональных данных» — любое действие (операция) или совокупность действий (операций),
совершаемых с использованием средств автоматизации или без использования таких средств с персональными
данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение),
извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование,
удаление, уничтожение персональных данных.
1.1.4. «Конфиденциальность персональных данных» — обязательное для соблюдения Организацией или иным получившим доступ к персональным данным лицом требование не допускать их распространения без согласия субъекта персональных данных или наличия иного законного основания.
1.1.5. «Пользователь сайта (далее Пользователь)» – лицо, имеющее доступ к Сайту, посредством сети Интернет и использующее Сайт Организации.
1.1.6. «IP-адрес» — уникальный сетевой адрес узла в компьютерной сети, построенной по протоколу IP.
1.1.7. «Cookies» — небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере пользователя, который веб-клиент или веб-браузер каждый раз пересылает веб-серверу в HTTP-запросе при попытке открыть страницу соответствующего сайта.
2. ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Порядок ввода в действие и изменения Политики конфиденциальности:
2.1.1. Настоящая Политика конфиденциальности (далее – Политика конфиденциальности) вступает в силу с момента
его утверждения приказом Руководителей Организации и действует бессрочно, до замены его новой Политикой
конфиденциальности.
2.1.2. Изменения в Политику конфиденциальности вносятся на основании Приказов Руководителей Организации.
2.1.3. Политика конфиденциальности персональных данных действует в отношении информации, которую ООО «Третий Путь» (далее – Организация) являясь владельцем сайтов, находящихся по адресам: 3put.ru, а также их поддоменах (далее – Сайт и/или Сайты), может получить от Пользователя Сайта при заполнении Пользователем любой формы на Сайте Организации. Администрация сайта не контролирует и не несет ответственность за сайты третьих лиц, на которые Пользователь может перейти по ссылкам, доступным на Сайтах.
2.1.4. Администрация сайта не проверяет достоверность персональных данных, предоставляемых Пользователем.
2.2. Порядок получения согласия на обработку персональных данных и их обработки:
2.2.1. Заполнение любой формы Пользователем на Сайте означает дачу Организации согласия на обработку его
персональных данных и с настоящей Политикой конфиденциальности и условиями обработки персональных данных
Пользователя, так как заполнение формы на Сайте Пользователем означает конклюдентное действие Пользователя,
выражающее его волю и согласие на обработку его персональных данных.
2.2.2. В случае несогласия с условиями Политики конфиденциальности и отзывом согласия на обработку персональных данных Пользователь должен направить на адрес эл. почты и/или на почтовый адрес Организации заявление об отзыве согласия на обработку персональных данных.
2.2.3. Согласие Пользователя на использование его персональных данных может храниться в Организации в бумажном и/или электронном виде.
2.2.4. Согласие Пользователя на обработку персональных данных действует в течение 5 лет с даты поступления персональных данных в Организацию. По истечении указанного срока действие согласия считается продленным на каждые следующие пять лет при отсутствии сведений о его отзыве.
2.2.5. Обработка персональных данных Пользователя без их согласия осуществляется в следующих случаях:
- Персональные данные являются общедоступными.
- По требованию полномочных государственных органов в случаях, предусмотренных федеральным законом.

- Обработка персональных данных осуществляется для статистических целей при условии обязательного обезличивания персональных данных.
- В иных случаях, предусмотренных законом.
2.2.6. Кроме персональных данных при посещении Сайта собираются данные, не являющиеся персональными, так как
их сбор происходит автоматически веб-сервером, на котором расположен сайт, средствами CMS (системы управления
сайтом), скриптами сторонних организаций, установленными на сайте. К данным, собираемым автоматически,
относятся: IP адрес и страна его регистрации, имя домена, с которого Пользователь осуществил перехода на сайты
организации, переходы посетителей с одной страницы сайта на другую, информация, которую браузер Посетителя
предоставляет добровольно при посещении сайта, cookies (куки), фиксируются посещения, иные данные, собираемые
счетчиками аналитики сторонних организаций, установленными на сайте. Эти данные носят неперсонифицированный
характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа
посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
Эти данные носят неперсонифицированный
характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа
посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
2.2.7. Порядок обработки персональных данных:
К обработке персональных данных Пользователей могут иметь доступ только сотрудники Организации, допущенные к
работе с персональными данными Пользователей и подписавшие соглашение о неразглашении персональных данных
Пользователей.
Перечень сотрудников Организации, имеющих доступ к персональным данным Пользователей, определяется приказом
Руководителей Организации.
Обработка персональных данных Пользователей может осуществляться исключительно в целях установленных настоящей
политикой и при условии соблюдения законов и иных нормативных правовых актов Российской Федерации.
3. ПРЕДМЕТ ПОЛИТИКИ КОНФИДЕНЦИАЛЬНОСТИ
3.1. Настоящая Политика конфиденциальности устанавливает обязательства Администрации сайта по неразглашению и обеспечению режима защиты конфиденциальности персональных данных, которые Пользователь предоставляет при заполнении любой формы на Сайте.
3.2. Персональные данные, разрешённые к обработке в рамках настоящей Политики конфиденциальности, предоставляются Пользователем путём заполнения регистрационной формы на Сайте и включают в себя следующую информацию:
3.2.1. фамилию, имя, отчество Пользователя.
3.2.2. контактный телефон Пользователя.
3.2.3. адрес электронной почты (e-mail).
3.3. Любая иная персональная информация неоговоренная выше подлежит надежному хранению и нераспространению, за исключением случаев, предусмотренных п. 2.5. настоящей Политики конфиденциальности.
4. ЦЕЛИ СБОРА ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ ПОЛЬЗОВАТЕЛЯ
4.1. Персональные данные Пользователя Администрация сайта может использовать в целях:
4. 1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся
использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся
использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
4.1.2. Осуществления рекламной деятельности с согласия Пользователя.
4.1.3. Регистрации Пользователя на Сайтах Организации для получения индивидуальных сервисов и услуг.
4.1.4. Совершения иных сделок, не запрещенных законодательством, а также комплекс действий с персональными данными, необходимых для исполнения данных сделок.
5. СПОСОБЫ И СРОКИ ОБРАБОТКИ ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ
5.1. Обработка персональных данных Пользователя осуществляется без ограничения срока, любым законным способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или без использования таких средств.
5.2. При утрате или разглашении персональных данных Администрация сайта информирует Пользователя об утрате
или разглашении персональных данных.
5.3. Администрация сайта принимает необходимые организационные и технические меры для защиты персональной информации Пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий третьих лиц.
6. ОБЯЗАТЕЛЬСТВА СТОРОН
6.1. Пользователь обязан:
6.1.1. Предоставить информацию о персональных данных, необходимую для пользования Сайтом.
6.1.2. Обновить, дополнить предоставленную информацию о персональных данных в случае изменения данной информации.
6.2. Администрация сайта обязана:
6.2.1. Использовать полученную информацию исключительно для целей, указанных в п. 4 настоящей Политики конфиденциальности.
6.2.2. Обеспечить хранение конфиденциальной информации в тайне, не разглашать без предварительного
письменного разрешения Пользователя, а также не осуществлять продажу, обмен, опубликование, либо разглашение
иными возможными способами переданных персональных данных Пользователя, за исключением случаев, указанных в п. 2.5. настоящей Политики Конфиденциальности.
2.5. настоящей Политики Конфиденциальности.
6.2.3. Принимать меры предосторожности для защиты конфиденциальности персональных данных Пользователя согласно порядку, обычно используемого для защиты такого рода информации в существующем деловом обороте.
6.2.4. Осуществить блокирование и/или удаления персональных данных, относящихся к соответствующему Пользователю, с момента обращения или запроса Пользователя или его законного представителя либо уполномоченного органа по защите прав субъектов персональных.
7. ОТВЕТСТВЕННОСТЬ СТОРОН
7.1. Администрация сайта, не исполнившая свои обязательства, несёт ответственность в соответствии с действующим законодательством Российской Федерации, за исключением случаев, предусмотренных п.2.5. и 7.2. настоящей Политики
Конфиденциальности.
7.2. В случае утраты или разглашения Конфиденциальной информации Администрация сайта не несёт ответственность, если данная конфиденциальная информация:
7. 2.1. Стала публичным достоянием до её утраты или разглашения.
2.1. Стала публичным достоянием до её утраты или разглашения.
7.2.2. Была получена от третьей стороны до момента её получения Администрацией сайта.
7.2.3. Была разглашена с согласия Пользователя.
8. РАЗРЕШЕНИЕ СПОРОВ
8.1. До обращения в суд с иском по спорам, возникающим из отношений между Пользователем сайта и Администрацией сайта, обязательным является предъявление претензии (письменного предложения о добровольном урегулировании спора).
8.2. Получатель претензии в течение 30 календарных дней со дня получения претензии, письменно уведомляет заявителя претензии о результатах рассмотрения претензии.
8.3. При не достижении соглашения спор будет передан на рассмотрение в судебный орган в соответствии с действующим законодательством Российской Федерации.
8.4. К настоящей Политике конфиденциальности и отношениям между Пользователем и Администрацией сайта
применяется действующее законодательство Российской Федерации.
9. ДОПОЛНИТЕЛЬНЫЕ УСЛОВИЯ
9.1. Администрация сайта вправе вносить изменения в настоящую Политику конфиденциальности без согласия Пользователя.
9.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на Сайте, если иное не предусмотрено новой редакцией Политики конфиденциальности.
9.3. Действующая Политика конфиденциальности размещена на страницах сайтов находящихся по адресам: 3put.ru, а также на их поддоменах.
Проверено — Заказ — Сверстать сайт с системой покупки услуг (без онлайн оплаты товара) | BLASTHACK
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
- #1
Требуется разработчик для долгосрочной работы.
Необходимо сверстать сайт с системой покупки услуг (без оплаты картой, просто email letter)
Вёрстка должна быть адаптивна под смартфоны (статистика использование — в основном айфоны, нет смысла под старые андройды делать)
Так же, нужно чтобы элементы дизайна в виде картинкок, текст и добавление новых товаров/картинок портфолио производилось без заморочек и с возможностью лично клиентом
Приблизительная структура сайта:
- главная страница с кнопкой для заказа дизайна, несколько примеров из портфолио, отзывы
- портфолио, картинки в каруселе с описанием проекта
- предоставляемые услуги
- обратная связь
В плане дизайна, дизайнер — сам клиент (кейс как по мне оптимальный )
В плане технологий не принципиально, разве что комментарий в виде хорошей производительности загрузки страниц
И чтобы сайт светился в гугле (т. е. настройка роботов)
е. настройка роботов)
Бюджет 300$
- #2
Проверено
Реакции:
BASS_DEVSOFTWARE- #3
- #4
Войдите или зарегистрируйтесь для ответа.
Почему нельзя использовать картинки, вместо верстки?
- $Aronakich
- Вопросы
- Ответы
- 1
- Просмотры
- 259
Вопросы
D3.Pheonix
Конвертирование нарисованного худа в игру
- ac1nve
- Работа и услуги
- Ответы
- 0
- Просмотры
- 256
Работа и услуги
ac1nve
Заказ Верстка лаунчера для Minecraft проекта.

- Agent47Dev
- Работа и услуги
- Ответы
- 0
- Просмотры
- 167
Работа и услуги
Agent47Dev
JS Overlay Chat for Blast.hk
- BBooGG
- Web-разработка
- Ответы
- 6
- Просмотры
- 2K
Web-разработка
Dark_Knight
Сайты для бесплатных звонков
- Mazahaka
- Халява
- Ответы
- 3
- Просмотры
- 2K
Халява
Error
Поделиться:
Поделиться Ссылка
Сверху Снизу
«10 лучших инструментов для HTML-верстки»
Блог Productstar
10 лучших инструментов для HTML-верстки
HTML-верстальщик — это человек, который делает из графического макета работающий в интернете сайт. В работе верстальщика много рутины: зачастую надо писать повторяющиеся в рамках проекта или даже в разных проектах куски кода. Для того, чтобы сайт хорошо смотрелся на самых разных устройствах, его надо сверстать правильным способом и в точном соответствии с макетом.
В работе верстальщика много рутины: зачастую надо писать повторяющиеся в рамках проекта или даже в разных проектах куски кода. Для того, чтобы сайт хорошо смотрелся на самых разных устройствах, его надо сверстать правильным способом и в точном соответствии с макетом.
Важно не упустить еще множество других мелочей. И при этом сделать работу максимально быстро. Чтобы облегчить эту задачу, разработчики придумали множество инструментов. В статье мы рассказываем про некоторые из них. Выбирайте по потребностям и вкусу.
1. Редакторы кода и плагины к ним
Без редактора кода не сверстать сайт. Это основной инструмент верстальщика. Он позволяет писать код на десятке языков программирования, подсвечивать синтаксис, выравнивать код, тестировать его (иногда прямо в редакторе), пушить в репозиторий гитхаба. Какой из редакторов выбрать — дело вкуса. Самые популярные: VSCode, Sublime Text, Brackets, Atom. Все современные редакторы кода обладают примерно одинаковым функционалом, позволяют работать с Git и устанавливать дополнения. А вот плагины к редакторам могут сильно облегчить жизнь верстальщику.
А вот плагины к редакторам могут сильно облегчить жизнь верстальщику.
Emmet
Работает практически с любым редактором кода. В VSCode, например, его даже не надо специально устанавливать: он уже встроен в его функционал.
Этот плагин способен значительно сократить разработчику количество написанного текста. Эммет превращает короткие аббревиатуры в куски кода html. С ним можно быстро построить структуру страницы, написать список из множества элементов, таблицу, несколько вложенных друг в друга блоков вместе с классами. И никаких больше потерянных закрывающих скобок! Все закрывающие теги появятся автоматически.
Также Эммет может написать префиксы для кроссбраузерной верстки и даже сгенерировать «Lorem ipsum» нужной длины.
Prettier
Аккуратный и хорошо читаемый код — признак мастерства, но выравнивать его муторно и скучно, особенно, если проект насчитывает уже не одну тысячу строк кода. На помощь придут плагины для выравнивания кода. Один из них — Prettier. Надо всего лишь выделить кусок кода и нажать на комбинацию клавиш, и вуаля — ваш код аккуратно выстроен в соответствии с шаблоном. Конечно, все правила выравнивания можно при желании настроить.
На помощь придут плагины для выравнивания кода. Один из них — Prettier. Надо всего лишь выделить кусок кода и нажать на комбинацию клавиш, и вуаля — ваш код аккуратно выстроен в соответствии с шаблоном. Конечно, все правила выравнивания можно при желании настроить.
Live Server
Плагин позволяет не перезагружать страницу браузера каждый раз, как вы внесли изменения в код html. Он будет следить за всеми изменениями в ваших файлах, и мгновенно показывать результат в браузере. Очень удобно, когда надо внести незначительные изменения в стилях или, наоборот, перестроить структуру блоков и принять решение, стоит ли оставлять изменения.
2. Браузерные дополнения
Браузер — еще одна вещь, без которой работа верстальщика немыслима. Естественно, у вас должно быть несколько браузеров для проверки кроссбраузерности верстки. Удобнее всего пользоваться Google Chrome или Mozilla Firefox: во-первых, это самые популярные браузеры, и во-вторых, к ним существует множество интересных дополнений, в том числе для разработчиков.
CSS3 Generator
Инструмент для генерации css-кода для некоторых небольших, но трудоемких задач. CSS3 Generator может трансформировать цвет из одного формата в другой, создать css-код для тени, градиента, фильтра картинки. С его помощью можно написать код трансформации блока и сделать простую анимацию.
ColorZilla
Цветовая пипетка. Позволяет узнать цветовой код выбранного участка любого сайта. Код можно получить в любом из цветовых форматов, используемых в разработке сайтов, сохранить его в истории и вернуться к нему еще раз в любой момент.
Еще одна полезная фича — доступ в один клик на страницу генератора градиентов от Колорзиллы. Этот сайт позволяет быстро и легко создать кроссбраузерный код для градиента любой сложности.
3. Онлайн-инструменты
Разработчики придумали множество инструментов, доступных онлайн. Некоторые из них незаменимы для работы, другие облегчают работу, некоторые служат просто для развлечения или вдохновения.
Некоторые из них незаменимы для работы, другие облегчают работу, некоторые служат просто для развлечения или вдохновения.
Google fonts
https://fonts.google.com/
Лучший бесплатный каталог шрифтов, насчитывает около 100 шрифтов на разных языках. В интерактивном каталоге можно детально изучить символы шрифта, оценить, как он будет выглядеть в разных размерах и начертаниях. Выбранный шрифт можно скачать и подключить локально, а можно сгенерировать код для подключения его с сервера Гугла.
Font Awesome
https://fontawesome.ru/
Незаменимый инструмент, если на ваш сайт нужно добавить иконки.
Font awesome — коллекция векторных иконок, которые можно вставить на сайт, как шрифт. Иконки векторные, это значит, что их можно масштабировать до любого размера. И значит, что они будут отлично выглядеть и на retina-дисплеях, требующих высокого разрешения графики. Их легко подключить и легко настроить: размер, цвет, тень — все свойства можно прописать в css, как для обычного шрифта.
Их легко подключить и легко настроить: размер, цвет, тень — все свойства можно прописать в css, как для обычного шрифта.
Песочница кода
https://codepen.io/
https://jsfiddle.net/
https://repl.it/
Песочницы — это площадки для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. Другие языки программирования они тоже поддерживают, как и некоторые библиотеки и фреймворки, но этот функционал нас сейчас не интересует.
В песочнице можно писать или править код и видеть изменения в режиме реального времени. Можно поделиться ссылкой на работу, и другой разработчик увидит одновременно и код, и результат. Также в песочнице можно работать над чужим кодом, форкнув его к себе.Codepen, помимо работы над собственным кодом, позволяет набраться идей и вдохновения и даже поучаствовать в коллективных челленджах. Проекты кодпен публичные, и в интерфейсе можно видеть работы других пользователей и искать интересные пены по ключевым словам.
4. Проверка качества кода
Важный этап в работе — проверка работы написанного вами кода. Необходимо проверить, как открывается сайт в разных браузерах и при разной ширине экрана. Соответствует ли он дизайнерскому макету. Все ли его интерактивные элементы: кнопки, форма связи, ссылки работают как задумано.
Perfect Pixel
Популярный инструмент для проверки качества верстки и соответствия ее макету. Существует как дополнение для любого браузера.
Perfect Pixel позволяет добавить на страницу jpg с макетом отдельным полупрозрачным слоем. Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Валидатор
https://validator.w3.org/
Проверяет разметку html и css на наличие ошибок и соответствие стандартам Консорциума World Wide Web. Этот сервис не напишет за вас хороший и правильный код, но укажет на места, в которых возможны проблемы при работе кода в реальности.
В валидаторе можно проверить код по ссылке, можно загрузить файл целиком или фрагмент кода. В результате вы получите список из ошибок и предупреждений. Ошибки могут навредить работе сайта, а предупреждения показывают код, не соответствующий стандартам, с избыточными или бессмысленными элементами. Участки кода с предупреждениями могут навредить положению сайта в поисковиках.
Ещё больше об инструментах верстки — на нашем шестимесячном курсе «Профессия: Программист». Присоединяйтесь!
Получить консультацию по курсам для Разработчиков
Java / Android / Javascript / Python
Мы расскажем детали наших курсов, а также забронируем для вас текущую цену курса
Создание веб-сайта косметики: что нужно знать
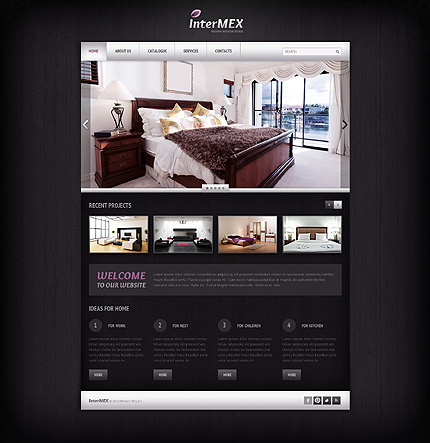
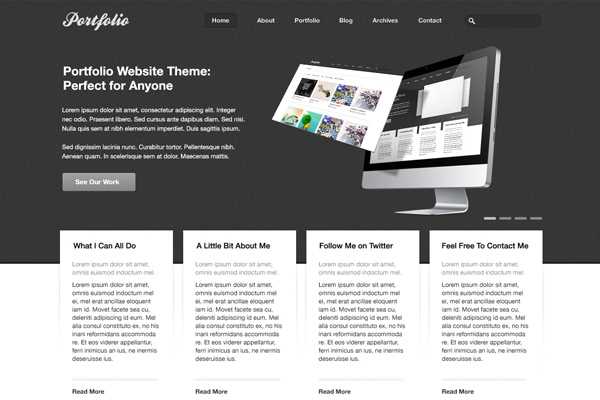
Подумайте, сколько веб-сайтов вы посещаете в день. Из этих веб-сайтов подумайте о том, как быстро вы перешли на веб-сайт из-за его плохого дизайна. Веб-сайт может сделать или сломать вас в профессиональном плане. Для многих это первое (а иногда и последнее) впечатление.
Вот почему вы хотите убедиться, что ваш веб-сайт демонстрирует ваши способности/услуги/и т. д. до максимума с чистым и последовательным дизайном. Не знаете, как это сделать? Вы попали в нужное место. Я собираюсь рассмотреть все, что нужно и чего нельзя делать на хорошем веб-сайте. Это должно направить вас на правильный путь к созданию идеального профессионального веб-сайта для привлечения и удержания клиентов.
Изучите тенденции дизайна
Это поможет вашему веб-сайту оставаться современным и свежим! Тенденции в дизайне постоянно меняются, поэтому важно быть в курсе изменений в отрасли.
Исследуйте другие веб-сайты
Просмотр других веб-сайтов, независимо от того, относятся ли они к той же отрасли или нет, — отличный способ получить представление о том, как вы хотите, чтобы ваш веб-сайт выглядел и ощущался. Просто убедитесь, что вы не копируете чей-то сайт напрямую. Есть также много сайтов, на которых собраны фотографии других веб-сайтов с великолепным дизайном — см. раздел «ресурсы» внизу этого поста для получения дополнительной информации.
раздел «ресурсы» внизу этого поста для получения дополнительной информации.
Делайте заметки
Пока вы просматриваете другие веб-сайты, делайте заметки! Запишите, что вам нравится в других веб-сайтах, чтобы, когда вы приступите к созданию своего собственного, вы могли выбирать свои любимые аспекты других веб-сайтов и встраивать их в свои собственные.
Придерживайтесь основ
Мы больше не в 1999 году. Неоновый текст на мигающем фоне больше не работает в Интернете. Если вы посмотрите на самые популярные сегодня веб-сайты, вы, вероятно, обнаружите, что у большинства из них довольно много общего:
- Черный текст на белом фоне
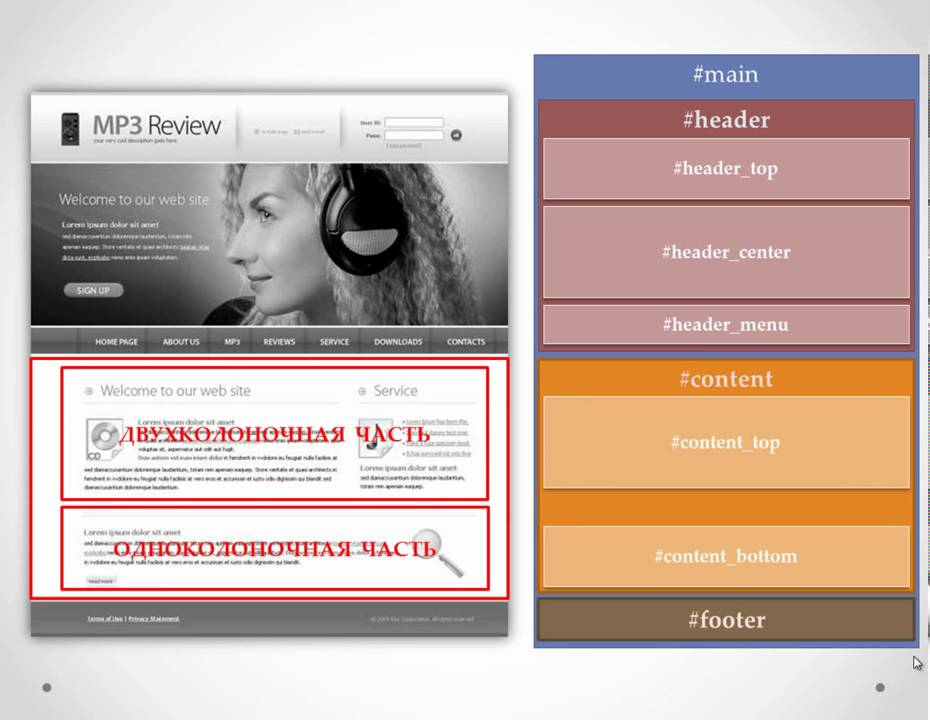
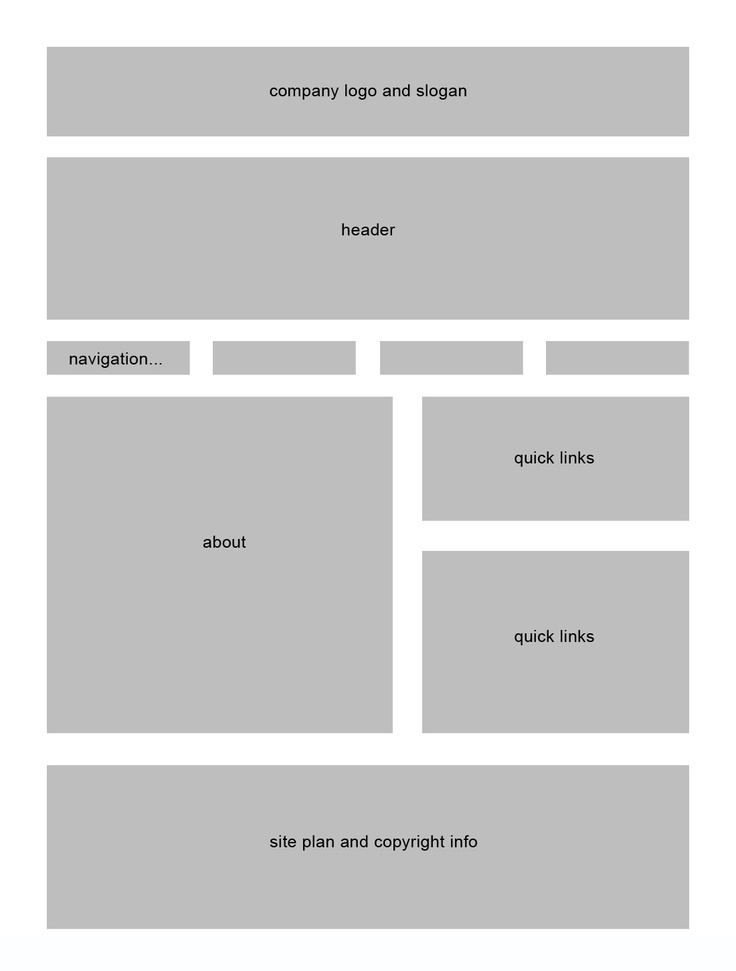
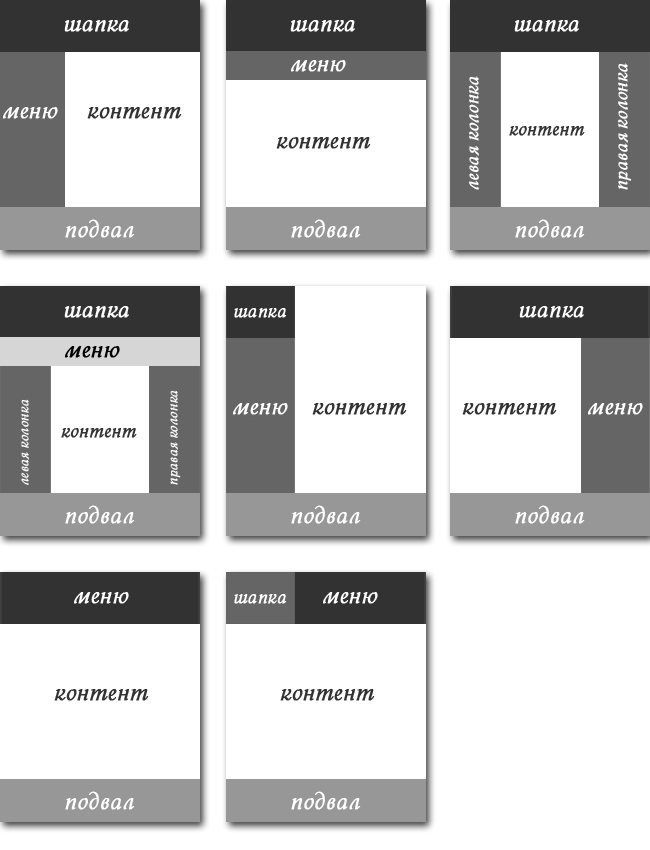
- Простой макет с одной или двумя колонками
- Панель навигации вверху страницы и нижний колонтитул внизу
- Ограниченное использование баннеров с прокруткой
- Четкое использование заголовков, подзаголовков и основного текста
- Изображения выровнены с текстом там, где это имеет смысл
Итог: не пытайтесь заново изобретать Интернет и, пожалуйста, не пытайтесь быть умным. Неоновые буквы, вымпелы-указатели и танцующие коты отжили свой день. Им не нужно появляться на вашем сайте.
Неоновые буквы, вымпелы-указатели и танцующие коты отжили свой день. Им не нужно появляться на вашем сайте.
Избегайте использования Flash
Вы нашли вдохновение, изучая и просматривая другие веб-сайты, и готовы приступить к созданию своего сайта. При этом не создавайте веб-сайт Flash! Для этого есть несколько причин. Во-первых, наличие флеш-сайта резко отрицательно влияет на поисковую оптимизацию (SEO). Боты поисковых систем, которые сканируют Интернет в поисках данных с веб-сайтов, не могут правильно индексировать Flash-страницы, поэтому ваш рейтинг в поисковых системах резко снижается (например, это означает, что вы не будете отображаться на первой странице Google!)
Кроме того, пользователи, на компьютерах которых не установлена последняя версия Flash Player, не увидят ничего, кроме пустого экрана или, что еще хуже, сообщения об ошибке, когда попытаются посетить вашу страницу. Наконец, страницы на основе Flash трудно оптимизировать для просмотра на мобильных устройствах, а это означает, что любой, кто попытается просмотреть вашу страницу на мобильном устройстве, не получит хорошего пользовательского опыта.
Нет музыки, которая воспроизводится автоматически
Нет ничего более раздражающего, чем просмотр веб-страниц, возможно, одновременное прослушивание любимых мелодий и автоматическое воспроизведение конфликтующей музыки с веб-сайта, на который вы попали. Для многих пользователей это мгновенное отключение. Просто не делай этого!
У вас может быть хороший музыкальный вкус, но это может отвлекать от основной идеи вашего веб-сайта, которая заключается в том, чтобы представить себя профессиональным визажистом!
Учитывайте опыт пользователя
При разработке веб-сайта или после его завершения обязательно уделите время тому, чтобы учесть опыт пользователя. Пользовательский опыт — это то, как кто-то взаимодействует с вашим сайтом: как он выглядит, его функциональность и язык. Подумайте над тем, чтобы спросить себя: мой веб-сайт чистый и понятный? Знает ли мой пользователь сразу, о чем мой сайт, что я предлагаю? Красиво течет? Легко ли понять, куда двигаться дальше? Вы хотите убедиться, что когда пользователь попадает на ваш сайт, он точно знает, что делать.
Теперь посмотрим правде в глаза. Практически невозможно объективно критиковать собственную работу. Поэтому вы можете попросить друзей и семью посетить ваш веб-сайт, чтобы получить отзывы об их опыте. Убедитесь, что вы нашли людей, которые не собираются приукрашивать отзывы — узнайте их честное мнение и не принимайте его на свой счет.
Не используйте фотографии, на которые у вас нет прав
Да, это значит, что вы копирайтер. Не копируйте и не вставляйте изображения из поисковых систем, таких как Google, на свой веб-сайт. Сюда входят стоковые фотографии, за которые вы не заплатили. Многие изображения связаны с лицензионным использованием, и у вас могут возникнуть проблемы с законом, если вы используете фотографии без согласия первоисточника.
Не используйте стоковые фотографии, чтобы дать представление о том, как могут выглядеть ваши товары/услуги.
Стоковые фотографии могут ввести клиентов в заблуждение. Вы хотите убедиться, что фотографии, которые вы используете, являются фотографиями вашей работы. Например, вы не хотите использовать фото трехъярусного торта в своем портфолио, если вы не сделали его сами. Используйте высококачественные оригинальные изображения своих собственных работ, чтобы продемонстрировать, на что именно вы способны!
Например, вы не хотите использовать фото трехъярусного торта в своем портфолио, если вы не сделали его сами. Используйте высококачественные оригинальные изображения своих собственных работ, чтобы продемонстрировать, на что именно вы способны!
Точно так же вы хотите убедиться, что фотографии, которые вы используете в качестве фоновых изображений или значков, имеют отношение к продукту или услуге, которую вы продаете. Вы можете любить кошек, но если вы ведете веб-сайт для своих услуг в качестве визажиста, кошкам там не место.
Будьте осторожны со шрифтами
Старайтесь использовать 3 или 4 шрифта — МАКСИМАЛЬНО! Контрастные шрифты — отличный способ создать красивый веб-сайт, но когда вы используете более 3 разных типов, а тема шрифта также не совпадает, ваш веб-сайт может выглядеть непрофессионально и скомканно.
Контрастные шрифты должны быть сбалансированы и соответствовать теме. Например, не смешивайте жуткие шрифты с цветочными. И на этой ноте, если ваш сайт не магазин для Хэллоуина, не используйте жуткие шрифты. Период.
Период.
Поиск идеальных шрифтов для вашего веб-сайта требует времени. Попробуйте как можно больше, пока не найдете то, что кажется правильным. Не ограничивайтесь шрифтами, которые поставляются с вашим компьютером, существуют сотни веб-сайтов с бесплатными шрифтами, которые вы можете загрузить и использовать. Просто не забудьте проверить лицензионные требования, прежде чем использовать их, вы хотите убедиться, что они бесплатны для коммерческого использования.
Использование цветовых палитр
Использование цветовых палитр — отличный способ создать сбалансированный веб-сайт. Вы не хотите использовать слишком много цветов, и вы не хотите использовать цвета, которые не дополняют друг друга. Самое время познакомиться с цветовым кругом!
Иметь индивидуальность!
Не бойтесь привносить индивидуальность на свой сайт. Это можно сделать с помощью ваших изображений, а также тона и манеры вашего текста. Клиентам важно почувствовать, кто вы, и холодный формальный тон — не всегда лучшая идея. Вернитесь к описанию и ценностям вашего бренда. Убедитесь, что они представлены во внешнем виде вашего сайта.
Вернитесь к описанию и ценностям вашего бренда. Убедитесь, что они представлены во внешнем виде вашего сайта.
Не бойтесь обращаться за помощью
Существует множество ресурсов, которые могут помочь вам с вашим веб-сайтом. Если мысль о создании веб-сайта пугает вас, не волнуйтесь! Если у вас есть небольшой бюджет, есть множество замечательных веб-дизайнеров, которые будут работать с вами, чтобы создать веб-сайт, который говорит с вами. Есть также множество веб-сайтов, которые помогут вам легко создать красивый веб-сайт. Некоторые из них бесплатны, а некоторые нет.
Используйте эти ресурсы:
ВДОХНОВЕНИЕ
webcreme.com
pinterest.com
bloglovin.com
ЦВЕТОВЫЕ ПАЛИТРЫ
design-seeds.com
colorlovers.com
kuler.adobe.com
СОЗДАНИЕ САЙТА
blogspot.com
Squarespace.com
Wix.com
weebly.com
wordpress.com
ТЕНДЕНЦИИ ВЕБ-ДИЗАЙНА
creativemarket.com/blog
mashable. com
com
ШРИФТЫ
fontsquirrel.com
creativemarket.com
dafont.com
google.com/fonts/
ФОТОФОТО И Т.Д.
creativemarket.com
Shutterstock.com
istockphoto.com
gettyimages.ca
veer.com
20 лучших сайтов по макияжу, которые вдохновят художников и бренды 2022
Ищете вдохновение для своего сайта по макияжу? Здесь вы найдете примеры лучших сайтов визажистов и некоторые инструменты для самостоятельного создания подобного сайта.
Женщины всегда хотят выглядеть как можно лучше, особенно в особых случаях. Вот где макияж приходит как супергерой. Соответственно, мировая индустрия красоты стоит более 600 миллиардов долларов и, по оценкам, к 2024 году вырастет до рыночной стоимости почти в 900 миллиардов долларов. С такой статистикой становится ясно, что спрос на косметику высок, а индустрия красоты быстро растет. С уверенностью и компетентностью макияжа для женщин, кто мог устоять перед его сущностью? Поскольку каждый бренд косметики должен произвести впечатление на потенциальных клиентов, вы должны внимательно изучить, какие элементы вы должны добавить на свой веб-сайт. Если вы являетесь одним из косметических брендов, которые хотят создать свое присутствие в Интернете, вы можете просмотреть этот список веб-сайтов для макияжа, которые будут стимулировать вас в достижении вашей цели. Мы отобрали эти веб-сайты, чтобы обеспечить яркое и выдающееся вдохновение.
С уверенностью и компетентностью макияжа для женщин, кто мог устоять перед его сущностью? Поскольку каждый бренд косметики должен произвести впечатление на потенциальных клиентов, вы должны внимательно изучить, какие элементы вы должны добавить на свой веб-сайт. Если вы являетесь одним из косметических брендов, которые хотят создать свое присутствие в Интернете, вы можете просмотреть этот список веб-сайтов для макияжа, которые будут стимулировать вас в достижении вашей цели. Мы отобрали эти веб-сайты, чтобы обеспечить яркое и выдающееся вдохновение.
Хотя вы можете найти гениальных разработчиков для создания своего веб-сайта или приобретения необычных тем, вам всегда нужно найти идеальные веб-сайты для мотивации. В этой коллекции вы найдете современный и потрясающий дизайн веб-сайтов для визажистов и визажистов. Каждый компонент имеет выдающийся, удобный дизайн, который вы можете воспроизвести для своего проекта. Посетите эти веб-сайты по макияжу и запишите функции, которые вы хотите реализовать.
Kallyas
Kallyas — это гибкая тема WordPress, созданная для визажистов, чтобы упростить процесс разработки веб-сайтов.
Подробнее / Скачать
Bridge
Bridge — это многоцелевая тема WordPress, которая отлично подходит для веб-сайтов салонов красоты и визажистов. Создание ваших веб-сайтов никогда не было проще благодаря WordPress и этой удивительной теме.
Подробнее / Скачать
Evagher
Различные бренды косметики раскрывают свою индивидуальность как бизнес через впечатляющий веб-сайт. Evagher — один из визуально привлекательных веб-сайтов по макияжу, который воплощает в себе креативность, изысканность и удобство использования. Этот захватывающий дух веб-сайт приветствует посетителя красивым макетом с разделенным экраном в главном заголовке. Четкие и высококачественные изображения выглядят интересно, поскольку они отображаются случайным образом на одной стороне, а креативный белый текст превосходно смотрится на простом черном фоне. Кроме того, его меню уникально и потрясающе.
Кроме того, его меню уникально и потрясающе.
Что еще? Посмотрите, насколько этот сайт вдохновляет визажистов и предпринимателей. Веб-сайт также включает в себя силу пустого пространства, ярких изображений и краткого описания.
Превью
Сильвия Шпицбарт
Все больше и больше брендов считают необходимым иметь видеофон для своего бизнеса. Таким образом создается занимательная и привлекательная атмосфера для потенциальных клиентов. Сильвия Шпицбарт реализует этот вид творчества на главной странице своего сайта. Он предоставляет возможность просматривать свою студию макияжа или академию макияжа. Имея уникальный и превосходный макет, этот веб-сайт действительно ошеломляет посетителя и достоин того, чтобы быть в этом списке удивительных веб-сайтов по макияжу. Организуя содержимое в асимметричном макете, Сильвия Сплитцбарт делает элегантную презентацию изображений и их хорошую копию. Кроме того, он также использует липкое меню для легкой и быстрой навигации. Другие функции fwebsite включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
Другие функции fwebsite включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
Предварительный просмотр
Rikkagi
В то время как макияж улучшает внешний вид женщины, опыт визажистов необходим для придания очарования. Rikkagi — это красивый веб-сайт для визажистов, который будет стимулировать коллег-художников блистать в индустрии макияжа. Он имеет полноразмерное изображение в заголовке героя с плавной анимацией при прокрутке. Он имеет простой, но элегантный дизайн веб-сайта, который всесторонне передает контент. Поскольку отзывы важны для создания доверия, Rikkagi превосходно представляет отзывы с помощью слайдера.
Кроме того, Риккаги предлагает своим коллегам-визажистам пройти курсы макияжа, поэтому этот веб-сайт позволяет им присоединиться к урокам макияжа. Он также демонстрирует свое портфолио, используя макет каменной кладки. Что еще? Пользователи также могут получить доступ к учетной записи Instagram через ленту Instagram.
Preview
Sara Pascolini
В наши дни востребованы профессиональные визажисты. Поскольку на рынке появляется все больше и больше косметических брендов, существует большой спрос на визажистов, способных творить чудеса. Следовательно, для совершенствования своей профессии необходим эффективный маркетинговый инструмент. Сара Пасколини использует силу веб-присутствия для улучшения своей карьеры. Домашняя страница выглядит исключительной с прекрасным отображением крутых и гладких изображений слайдера.
Кроме того, при представлении услуг в привлекательном виде легче донести информацию до клиентов. Другие страницы веб-сайта — это биография для демонстрации авторитета, портфолио для презентации работ; страница свадебного макияжа и демонстрация услуг. Он также предоставляет контактный номер и адрес электронной почты для легкой связи с заинтересованными клиентами.
Превью
Академия Майкла Винсента (MVA)
Макияж действительно может преобразить женский образ. В настоящее время на рынке представлено множество различных продуктов для макияжа, поэтому может быть трудно выбрать то, что подходит именно вам. Вот где востребован опыт визажистов и мастер-классы по макияжу. Академия Майкла Винсента предлагает классы макияжа мирового класса в Лос-Анджелесе. Тем не менее, его гламурный веб-сайт всегда готов продвигать свой бренд в сети 24/7. На его веб-сайте есть хорошее введение с интеграцией видео.
В настоящее время на рынке представлено множество различных продуктов для макияжа, поэтому может быть трудно выбрать то, что подходит именно вам. Вот где востребован опыт визажистов и мастер-классы по макияжу. Академия Майкла Винсента предлагает классы макияжа мирового класса в Лос-Анджелесе. Тем не менее, его гламурный веб-сайт всегда готов продвигать свой бренд в сети 24/7. На его веб-сайте есть хорошее введение с интеграцией видео.
Кроме того, это также повышает его авторитет, раскрывая список фирм и учреждений, которым доверяет MVA, составленный с помощью ползунка. Он также представляет свои услуги стильным способом через квадратные коробки. Это еще не все, он также демонстрирует важную статистику, которая может повысить подлинность этого бренда.
Превью
Steeledezign
Безусловно, внешний вид человека сильно влияет на уверенность в себе. Вот почему появляются многочисленные бренды визажистов и визажистов, чтобы удовлетворить потребности женщин во всем мире. Steeledezign — великолепный сайт визажистов, который послужит отличным источником вдохновения. На его домашней странице есть случайное отображение скомпилированных изображений его подлинности вместе с меню вне холста. Этот сайт впечатляет потенциальных клиентов галереей изображений работ художника. Галерея представлена с помощью плавного слайдера и в макете кладки. Хотя он предоставляет великолепную галерею изображений, он также демонстрирует драматические работы по макияжу в каменной кладке.
Steeledezign — великолепный сайт визажистов, который послужит отличным источником вдохновения. На его домашней странице есть случайное отображение скомпилированных изображений его подлинности вместе с меню вне холста. Этот сайт впечатляет потенциальных клиентов галереей изображений работ художника. Галерея представлена с помощью плавного слайдера и в макете кладки. Хотя он предоставляет великолепную галерею изображений, он также демонстрирует драматические работы по макияжу в каменной кладке.
Предварительный просмотр
Молочная косметика
Благодаря тому очарованию и чудесам, которые косметика может делать с женщинами, нет необходимости сомневаться в том, почему косметическая промышленность стремительно растет. Milk Makeup — это веб-сайт, посвященный косметике, с исключительным дизайном, который выделяется в Интернете. Он отлично отображает продукты и акции в заголовке героя с помощью плавного ползунка. Описательный CTA и четкий заголовок также готовы произвести впечатление на потенциальных клиентов. В частности, этот веб-сайт демонстрирует товары-бестселлеры в привлекательной форме. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорировал суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр, представленных в квадратных полях. Он также реализует липкий заголовок для удобной навигации.
В частности, этот веб-сайт демонстрирует товары-бестселлеры в привлекательной форме. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорировал суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр, представленных в квадратных полях. Он также реализует липкий заголовок для удобной навигации.
Preview
Eudora
Макияж обычно повышает уверенность женщин. Женщины подсели на этот усилитель красоты, поскольку он может добавить более яркий вид и хороший стиль. Следовательно, к этой отрасли присоединяется все больше брендов косметики, и у каждого бренда должен быть хороший веб-сайт, чтобы хорошо демонстрировать продукты. Eudora имеет потрясающий дизайн веб-сайта по макияжу, наполненный удивительными функциями. Его главный заголовок выглядит круто благодаря изображению во всю ширину, увлекательным призывам к действию и очаровательному заголовку. Предлагая изысканную и модную косметику, ее веб-сайт демонстрирует такие продукты в квадратных коробках. Используя фиолетовый в качестве основного цвета, этот веб-сайт подчеркивает согласованность дизайна. Другие функции включают аккордеон для отображения часто задаваемых вопросов и потрясающую страницу магазина. Он также поставляется с интеграцией видео, Facebook, Instagram и YouTube.
Предлагая изысканную и модную косметику, ее веб-сайт демонстрирует такие продукты в квадратных коробках. Используя фиолетовый в качестве основного цвета, этот веб-сайт подчеркивает согласованность дизайна. Другие функции включают аккордеон для отображения часто задаваемых вопросов и потрясающую страницу магазина. Он также поставляется с интеграцией видео, Facebook, Instagram и YouTube.
Предварительный просмотр
Bobbi Brown
Чтобы развивать свой бизнес, вам нужны эффективные маркетинговые стратегии, которые помогут вам достичь своих целей. К счастью, цифровой маркетинг делает продвижение бренда быстрым и легким. Bobbi Brown — великолепный пример, если вы ищете вдохновения для создания хорошего веб-сайта по макияжу. Его главный заголовок имеет поразительную компоновку с разделенным экраном — классное сочетание изображения и заголовка. Он также показывает специальные предложения или акции в заголовке с помощью ползунка. Этот сайт электронной коммерции позволяет клиентам легко покупать косметику онлайн. В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. д. Кроме того, он также представляет свой бренд посредством интеграции полноэкранного видео. Другие страницы веб-сайта связаны с помощью визуально привлекательных квадратных блоков.
В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. д. Кроме того, он также представляет свой бренд посредством интеграции полноэкранного видео. Другие страницы веб-сайта связаны с помощью визуально привлекательных квадратных блоков.
Preview
Stila
Способность макияжа скрывать морщины, тонкие линии или пигментные пятна стала необходимостью практически для всех женщин. Следовательно, бренды косметики должны подчеркивать свои маркетинговые стратегии, чтобы выделиться. У Stila великолепный дизайн веб-сайта, который готов вдохновить косметические бренды по всему миру. Веб-сайт демонстрирует полноразмерные изображения с помощью слайдера вместе с рекламой продукта. Для быстрого и легкого доступа в магазине Stila также выделяет продукты с помощью плавного ползунка, где покупатели могут быстро купить определенные продукты. Он также делает захватывающее отображение новых поступлений продуктов, которое показывает простую анимацию. В других разделах веб-сайта также представлены продукты для макияжа, которые позволяют покупателю легко их приобрести. Stila также интегрирует каналы Instagram, новостную рассылку и интеграцию с социальными сетями.
В других разделах веб-сайта также представлены продукты для макияжа, которые позволяют покупателю легко их приобрести. Stila также интегрирует каналы Instagram, новостную рассылку и интеграцию с социальными сетями.
Preview
Glossier
Если вы ищете способы улучшить дизайн своего веб-сайта по косметике, вы можете посетить эти веб-сайты по косметике, которые мы выбрали. Glossier имеет чистый, минималистичный, но современный дизайн, который содержит необходимые элементы для веб-сайта о косметике. Он просто использует простой дизайн на главной странице, где у пользователей не будет головной боли при навигации по сайту. Glossier добавляет интеграцию видео в главный заголовок с призывом к действию и специальными промо. Этот веб-сайт электронной коммерции предлагает своим клиентам по всему миру быстрый и удобный процесс совершения покупок. В частности, продукты отображаются на главной странице в виде сеток с классными эффектами наведения. Он также демонстрирует журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
Он также демонстрирует журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
Предварительный просмотр
NYX Professional Makeup
Профессиональным визажистам нужны настоящие продукты для макияжа, чтобы раскрыть творческий потенциал и улучшить свои навыки. Чтобы бренды косметики распространяли информацию, необходим хороший веб-сайт! NYX Professional Makeup — красивый и элегантный веб-сайт. В главном заголовке представлены два разных промо с призывами к действию, изображениями и заголовками. Большинство косметических брендов рекламируют горячие или модные продукты рядом с заголовками. Наборы горячих товаров NYX отображаются с помощью слайдера, который покупатель может легко добавить в свою корзину.
С другой стороны, категории макияжа также выставлены в коробках стилей. Для представления ленты Instagram используется один ряд изображений. Если клиент хочет найти определенные продукты для макияжа, это также возможно с NYX.
Предварительный просмотр
Elf Cosmetics
Косметическая промышленность быстро развивается. Бесспорно, в отрасли появляется множество косметических брендов, предлагающих органические и гипоаллергенные продукты. Elf — один из тех гламурных сайтов по макияжу, которые могут вдохновить другие бренды. В частности, на веб-сайте есть главный заголовок с разделенным экраном — классное сочетание изображения в формате gif и потрясающего заголовка. Кроме того, заголовок является одной из важнейших частей веб-сайта, поэтому Elf добавил бегущую строку, чтобы выделять промо-акции и специальные предложения.
Что еще? Он также предлагает функцию поиска для клиентов, чтобы легко найти товар, который они ищут. Хотя эти функции интересны, этот веб-сайт также позволяет делать покупки по категориям, таким как бестселлеры, товары для глаз, лица, средства по уходу за кожей, губы и даже кисти и инструменты со специальными скидками. Галерея различных работ также добавлена на главную страницу с использованием макета каменной кладки.
Preview
Makeup Forever
Одной из главных причин, по которой бренд должен присутствовать в Интернете, является простое и быстрое продвижение товаров и услуг в режиме 24/7. Makeup Forever — один из отличных сайтов о макияже с чистым и утонченным дизайном. На главной странице есть несколько важных веб-элементов, которые могут повысить узнаваемость бренда. Примечательно, что на веб-сайте есть простой главный заголовок с изображениями, выделенными с помощью слайдера, CTA и слогана. Конечно, заголовок также содержит мощные элементы, такие как специальные промо, логотип, меню, поиск и т. д.
Между тем, другой ползунок используется для демонстрации товаров-бестселлеров. Покупатель может легко просмотреть детали продукта и добавить его в корзину с такой презентацией. Он также содержит категории продуктов для лица, глаз, губ, бестселлеры и т. д.
Предварительный просмотр
Косметика Becca
Старение — часть жизни мужчин и женщин. Но для женщин макияж может творить чудеса, чтобы выглядеть моложе и красивее независимо от возраста. Многие производители косметики всегда находят способы удовлетворить потребности рынка. Becca Cosmetics — один из чистых, минималистичных и замечательных сайтов о косметике. Он использует достаточно белого пространства, что делает общий дизайн величественным. Добавлено несколько элементов, но они имеют достаточно важных функций, чтобы поразить посетителей. На этом веб-сайте используется слайдер для демонстрации изображений и квадратных полей для категорий продуктов. Он также отображает самые продаваемые продукты, чтобы клиенты могли легко выбрать популярные.
Но для женщин макияж может творить чудеса, чтобы выглядеть моложе и красивее независимо от возраста. Многие производители косметики всегда находят способы удовлетворить потребности рынка. Becca Cosmetics — один из чистых, минималистичных и замечательных сайтов о косметике. Он использует достаточно белого пространства, что делает общий дизайн величественным. Добавлено несколько элементов, но они имеют достаточно важных функций, чтобы поразить посетителей. На этом веб-сайте используется слайдер для демонстрации изображений и квадратных полей для категорий продуктов. Он также отображает самые продаваемые продукты, чтобы клиенты могли легко выбрать популярные.
Предварительный просмотр
Crush Cosmetics
Поскольку сегодня большинство людей ищут в Интернете бренды, которым можно доверять, вы должны подумать о создании веб-сайта для демонстрации своих продуктов или услуг в качестве предпринимателя. Crush — отличный сайт косметики, на котором представлены различные бренды косметики. Веб-сайт предлагает покупателям быстрый, простой и удобный способ совершения покупок. Его главный заголовок использует эффект параллакса вместе с описательным призывом к действию и заголовком. Crush включает в себя гладкий слайдер, где продукты выделены и могут быть просмотрены при отображении новых продуктов. Лучшее, что можно сделать с веб-сайтами, — это интегрировать в них блог, где вы сможете получать потрясающие советы, предложения и рекомендации. Кроме того, на веб-сайте есть интеграция с социальными сетями, новостная рассылка, поиск и многое другое.
Веб-сайт предлагает покупателям быстрый, простой и удобный способ совершения покупок. Его главный заголовок использует эффект параллакса вместе с описательным призывом к действию и заголовком. Crush включает в себя гладкий слайдер, где продукты выделены и могут быть просмотрены при отображении новых продуктов. Лучшее, что можно сделать с веб-сайтами, — это интегрировать в них блог, где вы сможете получать потрясающие советы, предложения и рекомендации. Кроме того, на веб-сайте есть интеграция с социальными сетями, новостная рассылка, поиск и многое другое.
Предварительный просмотр
Adore Beauty
Чистый и минималистичный макет часто выделяется независимо от продуктов или услуг веб-сайта. Adore Beauty — отличный веб-сайт по макияжу, который может мотивировать коллег-предпринимателей в этой сфере бизнеса. У него классное отображение контента в шапке героя через слайдер. Конечно, он всегда производит впечатление на потенциальных клиентов, поскольку включает в себя четкие призывы к действию и увлекательные заголовки. В частности, на веб-сайте представлены различные категории (праздничный магазин, бестселлеры, распродажа, новинки, рекламные акции и товары с самым высоким рейтингом), где клиенты могут легко визуализировать содержимое веб-сайта. Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел, где представлены популярные бренды, и покупатели могут делать покупки прямо здесь и сейчас.
В частности, на веб-сайте представлены различные категории (праздничный магазин, бестселлеры, распродажа, новинки, рекламные акции и товары с самым высоким рейтингом), где клиенты могут легко визуализировать содержимое веб-сайта. Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел, где представлены популярные бренды, и покупатели могут делать покупки прямо здесь и сейчас.
Предварительный просмотр
Косметический капитал
Если вы планируете продавать косметику или косметические товары через Интернет, вы можете посетить эти великолепные веб-сайты, посвященные косметике. Cosmetic Capital имеет отличный и всеобъемлющий дизайн. Он использует красивый заголовок героя с добавленными к нему важными элементами. Для презентации продукта Cosmetic Capital гарантирует, что клиенты могут легко найти бренды, которые они предпочитают, поэтому для презентации бренда используется еще один слайдер. С другой стороны, клиенты также могут проверить ежедневные специальные предложения, недавно поступившие продукты и горячие продукты. С прямоугольными коробками намного проще найти такие категории и без проблем перейти к покупке. Он также включает информационный бюллетень, ленту в Instagram и страницу блога, где можно делиться советами по макияжу, советами, альтернативами и т. д.
С прямоугольными коробками намного проще найти такие категории и без проблем перейти к покупке. Он также включает информационный бюллетень, ленту в Instagram и страницу блога, где можно делиться советами по макияжу, советами, альтернативами и т. д.
Предварительный просмотр
Мекка
Использование ярких цветов в главном заголовке делает этот веб-сайт о косметике восхитительным и инновационным инструментом для косметических брендов. Mecca поставляется с исключительным дизайном веб-сайта для демонстрации продуктов для макияжа. Он отображает контент через асимметричный макет, который сияет, когда изображения добавляются с классными эффектами наведения. Имея достаточно пустого пространства, Мекка выглядит чистой, а элементы хорошо организованы. Самые продаваемые продукты представлены и выделены с помощью гладкого слайдера. Это еще не все, раздел блога также выглядит визуально привлекательным, поскольку он реализует визуальную иерархию. Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Предварительный просмотр
Дайте нам знать, если вам понравился пост.
Веб-сайты о красоте и макияже: более 40 вдохновляющих примеров (2022 г.)
Веб-сайты о красоте и макияже: более 40 вдохновляющих примеров (2022 г.)Последнее обновление 9 июня 2022 г. Свежий. Сложный. Это слова, которые должны приходить на ум, когда вы просматриваете сайт красоты, будь то продажа косметических продуктов или спа-услуг.
Наиболее распространенные цвета на сайтах красоты — приглушенный розовый и бирюзовый. Фотография имеет решающее значение в индустрии красоты, поэтому они также часто имеют много пустого пространства, которое демонстрирует и обрамляет фотографии.
Top Websity Builders для сайте красоты
Связанный: Best Builder
- Squarespace (11)
- Shopify (17)
- (5)
- (5)
- 1 (5)
- 1 (5)
- 1 (5).
 WooCommerce (2) .
WooCommerce (2) .
Сделано с Squarespace
В Kaylux есть относительно небольшой, но милый выбор косметических товаров. Вы можете найти тени для век, пудры, хайлайтеры для тела и накладные ресницы.
Сделано с Shopify
Fenty — один из самых известных косметических брендов. Он был запущен Рианной и широко охватывает разные типы кожи и пол. Мне нравятся яркие цвета и насыщенный дизайн — не менее важна четкая навигация, позволяющая быстро переключаться между категориями товаров. Начали с обычных магазинов и перешли в интернет. Мне нравится четкая навигация, яркий логотип и четкие страницы продуктов. Тоже приятно? Никаких надоедливых всплывающих окон.
Сделано с Squarespace
The Good Trade базируется в Лос-Анджелесе и представляет собой цифровой бренд, специализирующийся на красоте и моде. Они предлагают устойчивые бренды и идеи образа жизни, которые побуждают других делать то же самое в своем выборе.
Сделано с Shopify
Вы можете понять эту косметическую компанию, поскольку она говорит сама за себя. Супер крутые продукты по уходу за кожей, которые обретают свой цвет благодаря натуральным фруктам и наполнены другими электростанциями, такими как зеленый чай.
Сделано с Squarespace
Wholy Dose предлагает суперпищевые добавки для улучшения красоты и здоровья изнутри. Вот что сказал дизайнер: «Мы работали с основателем над созданием интернет-магазина, который демонстрирует их уникальные преимущества и ингредиенты, а также упрощает покупку их продуктов. Мы включили минималистичные изображения и шрифты для современного вида».
Made With Squarespace
Эта студия, расположенная в Канаде, предлагает различные виды татуировок в мире красоты. Микроблейдинг, татуаж веснушек, маскировка шрамов и многое другое. Они всегда стремятся к максимально естественному виду в своей работе.
Сделано с Shopify
Проект Vanity был основан Лиз Ланузо. Эта компания базируется на Филиппинах и представляет собой разностороннюю группу людей, которые говорят обо всем, что касается красоты и ухода за кожей.
Эта компания базируется на Филиппинах и представляет собой разностороннюю группу людей, которые говорят обо всем, что касается красоты и ухода за кожей.
Сделано с Weebly
Косметические товары с более широкой целью. Thrive Cosmetics не содержит жестокого обращения и сульфатов. Они любезно жертвуют часть своих средств в фонды борьбы с домашним насилием, раком и бездомными.
Сделано с Wix
Это путешествующая косметическая компания, расположенная в Огайо. Они обеспечивают стиль для невест. Это включает в себя прическу и макияж, а также испытания перед важным днем.
Сделано с Weebly
У этой компании, которая существует в Калифорнии с 1880 года, богатая история. Они создают настоящие продукты по уходу за кожей, которые поддерживают здоровый образ жизни и предлагают преимущества, выходящие за рамки того, что делают обычные люксовые бренды.
Сделано с помощью WooCommerce
Мари — владелица и оператор этой компании, которая может приехать прямо к вам! У нее многолетний опыт работы, что делает ее квалифицированным специалистом по макияжу и наращиванию ресниц.
Сделано с Shopify
Organii придерживается очень высоких стандартов в отношении органических продуктов, которые они предлагают своим клиентам. Помимо косметических товаров, у них также есть детский магазин, дневной спа-салон и концептуальный магазин. С 2008 года они работают над тем, чтобы завоевать себе репутацию, которой они упорно придерживаются.
Сделано с Shopify
Colored Raine — это широкий ассортимент косметических средств для женщин и мужчин любого цвета. Вы можете прочитать в их блоге учебные пособия и забавные идеи по применению высокоэнергетической линейки.
Сделано с Shopify
Эта линия принадлежит Кайли Дженнер, возможно, вы слышали о ней. Вдохновленные фирменным образом Кардашьян и Дженнер, вы можете найти все эти косметические продукты и многое другое, чтобы воспроизвести образ. У нее есть несколько разных коллекций, чтобы упростить процесс покупок.
Сделано с Shopify
Winky Lux — магазин косметики, расположенный в Нью-Йорке. Предметы роскоши — это то, что они стремятся предложить, сохраняя при этом разумную цену. Без жестокости, с богатым цветом и пигментом, чтобы вы могли чувствовать себя боссом при их использовании!
Предметы роскоши — это то, что они стремятся предложить, сохраняя при этом разумную цену. Без жестокости, с богатым цветом и пигментом, чтобы вы могли чувствовать себя боссом при их использовании!
Сделано с Shopify
Большинство косметических товаров, которые продаются у Miss A, стоят всего один доллар! Своими продажами они поддерживают множество различных причин, от образования до групп животных. У этой компании практически нет маркетинга, а также небольшая наценка, позволяющая вам весело экспериментировать с продуктами!
Сделано с Shopify
ColourPop предлагает потрясающую линейку косметических товаров, произведенных в Лос-Анджелесе. Они на 100% безопасны и всегда доступны по цене, оставаясь при этом роскошными. Вы можете покупать товары для глаз, инструменты и даже создавать свою собственную палитру.
Сделано с Shopify
Credo — это полностью экологически чистая косметика. Что хорошего в этом бренде, так это то, что они также предоставляют надежный материал для чтения, чтобы информировать других о важности изменения наших стандартов красоты и продуктов, которые мы используем.
Сделано с Wix
В магазине Cloud10 Beauty есть все и доставка по всему миру! Они выходят за рамки простого макияжа, предлагая продукты для тела и загара, инструменты и многое другое. Они даже продают варианты размеров для путешествий многих брендов, которые они носят.
Сделано с GoDaddy
Glowconcept находится на Манхэттене. Они создают косметику, которую любят называть новым поколением. Все продукты не подвергаются жестокому обращению и созданы для таких брендов, как Beautiful Rights и Winky Lux.
Сделано с Weebly
В этом магазине вы найдете все, что связано с ногтями. Кевин и его жена начали работать в ногтевой индустрии и благодаря этому приобрели знания и стремление создавать новые продукты, которые будут полезны профессионалам в этой отрасли.
Made With Squarespace
Этот салон расположен в Нью-Гемпшире и предоставляет своим клиентам парикмахерские, спа-услуги и свадебные услуги. Помимо услуг, у них также есть бутик, в котором продаются специальные товары и одежда.
Помимо услуг, у них также есть бутик, в котором продаются специальные товары и одежда.
Сделано с Squarespace
Вы можете найти множество забавных продуктов с блестками, которые являются биоразлагаемыми, но при этом яркими и эксцентричными. Эта компания хочет изменить индустрию красоты и позаботиться об окружающей среде, предлагая продукты с блестками для лица и тела.
Сделано с Shopify
Мне нравится сильная фотография и приглушенные цветовые палитры Bae Body. Типографика четкая и читабельная, что упрощает навигацию.
Сделано с Squarespace
Келси 25 лет, она имеет степень в области химии и увлекается тестированием косметических продуктов. Она любит сочетать свое образование со своими открытиями и рассказывать другим об их выборе красоты и образа жизни.
Made With Squarespace
Бри специализируется на макияже для невест, фотосессиях и многом другом. Ее цель состоит в том, чтобы стилизовать женщин так, чтобы они чувствовали себя наилучшим образом, независимо от случая.
Сделано с Shopify
Компания Apeel предлагает все экологически чистые косметические средства класса люкс с нишей из искусственных волос. Вы также можете купить масла для тела и масла, идеально подходящие для длинных сочных локонов.
Сделано с Wix
Салон и спа Sadona находится в Мэриленде и представляет собой салон и спа с полным спектром услуг. Они предлагают стрижки и окрашивание как для мужчин, так и для женщин, в дополнение к спа-услугам, таким как скрабы для тела и уход за лицом. Им управляет Донна, которая очень тщательно подходит к выбору команды, которая там работает.
Сделано с Shopify
Шарлотта Чо — создательница корейской косметической компании. У них есть много разных брендов, которые поддерживают разные и уникальные способы наслаждения косметическими средствами для волос, кожи и макияжа.
Сделано с Squarespace
Луиза Ферсс — блогер и модель. Она любит искусство путешествий и исследований. Это в сочетании с ее страстью к образу жизни и красоте, она надеется побудить других делать то же самое и жить опосредованно через ее блоги.
Это в сочетании с ее страстью к образу жизни и красоте, она надеется побудить других делать то же самое и жить опосредованно через ее блоги.
Сделано с Shopify
Truecolor — оптовый продавец косметики. Они расположены в Иллинойсе, и вы можете найти потрясающие продукты известных брендов по доступной цене, включая косметические инструменты, косметику и средства для ногтей.
Сделано с Squarespace
Основанная в Колорадо и вдохновленная природой и стилем жизни Колорадо, эта компания предлагает пакеты гидратации, которые помогут вам жить лучше. Вы можете запланировать встречи, чтобы получить гидратацию, восстановление после похмелья или иммунную терапию среди прочего.
Сделано с GoDaddy
Peach & Lily — корейская линия по уходу за кожей. Компания была основана Алисией, которая в детстве боролась с проблемами ухода за кожей, что привело к тому, что она полюбила и заинтересовалась высококачественными линиями по уходу за кожей.
Сделано с Weebly
Retief Skin Center, расположенный в Нэшвилле, представляет собой медицинский центр косметических процедур, специализирующийся на дерматологии. Они могут помочь с подтяжкой кожи, инъекциями и даже уменьшением жира.
Сделано с Squarespace
Савлина Нарула — основательница этой компании, которая использует все натуральные ингредиенты, такие как миндаль и коричневый сахар, для создания специальных составов для вашей кожи. Используя полностью естественный подход, они также дают советы о том, как делать что-то дома с вещами прямо из вашей кладовой.
Сделано с помощью WooCommerce
В этом спа-центре предлагаются услуги ногтевого сервиса, воска и ухода за лицом. Делая сильный акцент на гигиене, обеспечивая расслабляющий отдых для всех своих клиентов в Онтарио.
Сделано с Wix
Kira Labs — косметическая компания, выпускающая первоклассные средства по уходу за кожей для бизнеса. У них есть полная лабораторная команда, маркетинговая помощь и команда по развитию исследований, которые работают с клиентами более 14 лет.
У них есть полная лабораторная команда, маркетинговая помощь и команда по развитию исследований, которые работают с клиентами более 14 лет.
Сделано с Weebly
Inner Origin — это интернет-магазин товаров для красоты, здоровья и хорошего самочувствия. Они были отмечены наградой Optus My Business Awards в номинации «Бизнес года в области фитнеса и хорошего самочувствия» в 2018 году за этичность.
Сделано с Shopify
Этот блог был основан Сантоши Шетти. Она ведет блог о стиле жизни, моде и красоте. Она любит играть со стилем, текстурами и цветами и была отмечена некоторыми известными журналами за свои навыки письма.
Сделано с Shopify
Private Label Minerals предназначен для компаний, которые хотят создавать свои собственные персонализированные продукты. Они используют все натуральные ингредиенты для производства широкого спектра товаров, таких как детские товары, средства по уходу за кожей и многое другое.
Сделано с Wix
Bulletin — это оптовый торговец на рынке красоты, помогающий во всех розничных нуждах. Они знают бизнес и следят за тем, чтобы у них были только лучшие бренды, которые принесут большую прибыль вашему бизнесу.
Они знают бизнес и следят за тем, чтобы у них были только лучшие бренды, которые принесут большую прибыль вашему бизнесу.
Сделано с Weebly
Эта косметическая линия предназначена для рискованных энтузиастов красоты, которые любят яркие цвета и стиль. Вы можете найти продукты для глаз, губ и ногтей, не подвергающиеся жестокому обращению и готовые помочь вам полностью выразить себя.
Made With Weebly
Расположенный в Палм-Спрингс салон Tiny Bubbles с полным спектром услуг предлагает уход за волосами, кожей и макияж. Они современны и в курсе своих методов и практикуют непрерывное образование, чтобы поддерживать свои навыки.
Сделано с Weebly
Bynatureshop — компания, которая разрабатывает продукты, используя то, что есть в природе, доступное и очень чистое. Их продукты поступают в магазины здоровья по всему миру и создали себе хорошую репутацию.
- ▷ Бизнес -тур: 500 долл.
 США в месяц Продажа мешковых мешков
США в месяц Продажа мешковых мешков - ▷ .
лучших сайтов визажистов 2022 года
Вот как начать.
Итак, вы ищете вдохновляющие дизайны веб-сайтов для визажистов. Или, может быть, вам нужны вдохновляющие шаблоны?
Возможно, у вас уже есть дизайн, и вы просто ищете конструктор сайтов для визажистов. В любом случае…
Вы обратились по адресу. Видите ли, многие люди, которым нужен сайт визажиста, вкладывают много денег, чтобы получить его. Они нанимают чрезвычайно дорогих веб-дизайнеров, которые часто создают низкокачественные веб-сайты. Хотя я никого не виню, у меня есть для тебя идея получше.
Сделай сам. На этой странице вы найдете четкие инструкции, как это сделать, даже если у вас нет опыта. Я порекомендую вам пару инструментов, которым доверяю и которыми пользуюсь сам. Если вы решите приобрести инструмент, который я рекомендую, я получу небольшую комиссию без каких-либо дополнительных затрат для вас.

Вы предпочитаете, чтобы за вас это сделал профессиональный веб-дизайнер? Я тебя прикрою. Прокрутите вниз, чтобы проверить моего рекомендуемого веб-дизайнера.
Давайте максимально упростим создание вашего сайта визажиста. Добро пожаловать в мой гид!
Меня зовут Ральф де Гроот. Я основатель и автор My Codeless Website. Разбуди меня для отличного веб-дизайна. Я тоже люблю писать о примерах веб-сайтов!
После многих лет проб и ошибок я могу конфиденциально порекомендовать вам следующее, когда дело доходит до создания веб-сайта визажиста.
PS: Хотите привлечь больше посетителей на свой сайт визажиста? 👇
Я стал партнером Foreignerds, чтобы увеличить посещаемость веб-сайта
Это отмеченное наградами маркетинговое агентство
Запросите бесплатную консультацию по маркетингу для увеличения посещаемости сегодня!
Продвигайте свой сайт визажиста
Лучшие сайты визажистов 2022 года.0088 1.
 Мария Чарльз
Мария Чарльз URL: https://mariacharles.co.uk/
У Марии Чарльз один из самых профессиональных примеров веб-сайта визажиста, который я когда-либо видел. Фотографии, шрифт и интервалы — все потрясающе. Чтобы увеличить количество людей, которые видят наиболее важные разделы вашей информации, очень важно упростить ваш дизайн, такой как этот.
Что нам нравится в этом веб-дизайне- Удивительное полноэкранное фоновое изображение
- Хорошая структура меню
- Отличные изображения
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
2. SE Beauty StudioURL: https://se-beautystudio.de/
SE Beauty Studio это отличный пример того, как вы должны использовать личный контакт, чтобы создать мгновенную связь с вашими посетителями. Чем больше вы общаетесь с ними, тем больше они доверяют вам и вашим услугам.
Что нам нравится в этом веб-дизайне Кроме того, мне нравится, как они разделяют свои цены на четкие элементы. Очень удобно!
Кроме того, мне нравится, как они разделяют свои цены на четкие элементы. Очень удобно!- Ясный призыв к действию в верхней части страницы
- Красивый личный имидж
- Очистить структуру сайта
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
3. Салонurl: https://www.the-salon.com.au/
Салон принадлежит местному стилисту-парикмахеру Мишель Уильямс, чье видение заключается в том, чтобы предоставить нашим клиентам роскошный опыт, чтобы они оставили нас чувствовать себя избалованными, расслабленными и фантастически выглядящими. Обычно я не большой поклонник множества движений выше сгиба, но здесь это было выполнено великолепно!
Что нам нравится в этом веб-дизайне- Красивые личные изображения
- Большой обзор меню
- Очистить структуру сайта
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
4. Annas Beauty Corner . четко определенная цветовая схема на всем сайте. Но это не так. Вы ДОЛЖНЫ видеть анимацию прокрутки при прокрутке этой страницы. Потому что — о боже — они выглядят невероятно! Включение анимации в дизайн сайта имеет множество преимуществ. Это удерживает пользователей на вашем сайте дольше, снижая показатель отказов. Что нам нравится в этом веб-дизайне
Annas Beauty Corner . четко определенная цветовая схема на всем сайте. Но это не так. Вы ДОЛЖНЫ видеть анимацию прокрутки при прокрутке этой страницы. Потому что — о боже — они выглядят невероятно! Включение анимации в дизайн сайта имеет множество преимуществ. Это удерживает пользователей на вашем сайте дольше, снижая показатель отказов. Что нам нравится в этом веб-дизайне - Чистый веб-дизайн
- Красивые прокручиваемые объекты. Любить это!
- Много пробелов
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
5. LAB salon and brow studioURL: https://labsalonandbrowstudio.com/
Oh yes – Салон и бровная студия LAB — отличный пример для изучения! Этот веб-сайт явно нанял профессионального дизайнера, чтобы получить такой хороший результат. Типографика идеально сочетается с выбранной цветовой схемой, а используемые изображения делают все очень профессионально.
Что нам нравится в этом веб-дизайне
- Невероятные изображения
- Чистый копирайтинг
- Чистые кнопки призыва к действию
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
6. Farmacia SS AnnunziataURL: https://farmaciassannununinununnunziata1561.itrista. меня очень, потому что он использует несколько классных стилей дизайна. Они используют большие изображения для покрытия своих продуктов. Кроме того, мне нравится их серое фоновое изображение. Таким образом, светло-серый — отличный выбор, поскольку это ненавязчивый, нейтральный цвет, который не будет ослеплять, не будет слишком контрастным и не будет противоречить цветам, использованным в дизайне сайта.
Что нам нравится в этом веб-дизайне- Невероятные изображения
- Маленький текст на сайте
- Чистый дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
7. Craft Skin Co
Craft Skin Co url: https://craftskinco.com/
Это Betabio Studio Mestio Mestio Me Studio Me Studio Mestio: https://craftskinco.com/
. потому что он выбрал цветовую схему до начала проектирования. Мне нравится, насколько легким и свежим кажется этот сайт. Цвет повышает узнаваемость бренда, привлекает внимание к важным аспектам веб-сайта и влияет на то, как его видят посетители. Разные цвета вызывают у людей разные чувства; поэтому выбор правильных цветов имеет решающее значение. Белое пространство, контраст и эффективная цветовая палитра необходимы для хорошего дизайна сайта.
Что нам нравится в этом веб-дизайне- Очень чистый дизайн
- Приятная цветовая гамма
- Отличная тонкая типографика
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
8. Пухлыйurl: https://plumptclt.com/
9002. веб-сайт, который имеет отличный стиль. Мне нравится, как на сайте представлена потрясающая команда с изображениями и трогательными описаниями. Обязательно проверьте это, так как весь этот дизайн выглядит гладким и чистым.
веб-сайт, который имеет отличный стиль. Мне нравится, как на сайте представлена потрясающая команда с изображениями и трогательными описаниями. Обязательно проверьте это, так как весь этот дизайн выглядит гладким и чистым.Что нам нравится в этом веб-дизайне
- Чистый дизайн
- Много пробелов
- Отличный копирайтинг
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
9. Mina Dair
URL: https://www.minadair003/
внимание вашего посетителя с большим изображением? Изучите примеры этого сайта. О да — вот как вы это делаете! Кроме того, копирайтинг на этом сайте очень силен. Они знают, как превратить посетителей в клиентов.
Что нам нравится в этом веб-дизайне- Невероятные изображения
- Чистый дизайн
- Приятная и мощная цветовая схема
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
10. Красовая комната
Красовая комната URL: https://beautyroom.ca/
. расположен в модном районе Liberty Village. Они предлагают широкий спектр спа-процедур и медицинских эстетических процедур, в том числе медицинские процедуры для лица, лазерную эпиляцию и т. д. Они выбрали фоновое изображение продукта, которое сильно отличается от других в этом списке. Вдохновляющий пример!
Что нам нравится в этом веб-дизайне- Приятная цветовая гамма
- Чистый дизайн
- Уникальный стиль веб-дизайна
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
11. SARA BEARTIONURL: https://sarabeauty.co.uk/
I Love This Mooku пример исполнителя, так как он разработан с упором на конверсию. Весь сайт указывает на их страницу бронирования, очень приятно! Сара Бьюти предлагает различные косметические процедуры по очень доступным ценам для тех, кто заинтересован.
Что нам нравится в этом веб-дизайне Их опытные косметологи позаботятся о том, чтобы вы выбрали их салон в качестве универсального места для всех ваших косметических процедур.
Их опытные косметологи позаботятся о том, чтобы вы выбрали их салон в качестве универсального места для всех ваших косметических процедур.- Приятная цветовая гамма
- Отличные изображения
- Чистый веб-дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо -демонстрация ▶
12. Khaila Nicole Makeupurl: https://khhailemolemakeup.com/
url: https://khhailep некоторые большие формы и напуганные образы. Мне нравится, как дизайнер стремился к чему-то одновременно игривому и профессиональному. Если веб-сайт производит плохое первое впечатление, мы, вероятно, не вернемся. Визуальная привлекательность играет большую роль в развитии связи бренда с посетителями вашего сайта.
Что нам нравится в этом веб-дизайне- Очень чистый дизайн
- Отличная типографика
- Очень уникальный дизайн сайта визажиста
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
13. Makeup by Mel
Makeup by Mel This Пример веб-сайта макияжа имеет самые симпатичные шрифты! Дизайнер смог создать богатый, индивидуальный вид, сохраняя при этом текст легко редактируемым как для изменения стиля, так и для изменения содержания, и легко доступный для поисковых систем, таких как Google. Хорошо сделано!
Что нам нравится в веб-дизайне- Ясный призыв к действию в верхней части страницы
- Красивые картинки
- Чистый дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
14. Makeover by Rubyurl: http://makeoverbyruby.com/
ruby ruby ruby художник из Калькутты. Она фокусируется на невестах и благодаря этому создала прекрасное портфолио. Наличие онлайн-портфолио может открыть много новых дверей для беспрецедентных возможностей. Подумайте о том, чтобы сделать его для своего веб-сайта, как Ruby! Выставляйте напоказ свой успех как можно больше.
Что нам нравится в этом веб-дизайне Вы заслужили все хорошие результаты.
Вы заслужили все хорошие результаты.- Множество социальных доказательств
- Красивый стиль веб-дизайна
- Отличный копирайтинг
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
15. Shiny Boburl: https://www.shinybob.se/
yes. Блестящий Боб не обычный визажист. Тем не менее, это отличная возможность проверить! Логотип этого веб-сайта легко понять. Отличительный, запоминающийся логотип поможет людям запомнить ваш бренд. Чем более привлекательным и запоминающимся будет ваш логотип, тем больше вы будете выделяться из толпы.
Что нам нравится в этом веб-дизайне
- Жирный логотип
- Приятный призыв к действию через мессенджер
- Много социальных доказательств
Найти веб -дизайнер 🚀
Просмотр хоста/демонстрация ▶
Просмотр Тема/Демо ▶
16. EVA Garci воспользовалась написанием своего имени (EVA) как личным штрихом к веб-сайту. Это было уникально и чисто оригинально по сравнению с другими. Ее подход создает немедленную личную связь и заставляет посетителя чувствовать себя желанным гостем на сайте. Демонстрация подлинности — прекрасный способ убедиться, что посетители принимают вас таким, какой вы есть.
EVA Garci воспользовалась написанием своего имени (EVA) как личным штрихом к веб-сайту. Это было уникально и чисто оригинально по сравнению с другими. Ее подход создает немедленную личную связь и заставляет посетителя чувствовать себя желанным гостем на сайте. Демонстрация подлинности — прекрасный способ убедиться, что посетители принимают вас таким, какой вы есть.Что нам нравится в этом веб-дизайне
- Много пробелов
- Чистый дизайн
- Отзывчивый сайт
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
17. Jeff Angellurl: http://jeffangellmakeup.com/ 9003
juff http://jeffangellmakeup.com/
jaffel работает в сфере высокой моды, кино и театра. Его веб-сайт очень уникален и дает захватывающий опыт для новых посетителей. Честно говоря, это держало меня в напряжении все время. Без шуток. Очень оригинальный!
Что нам нравится в этом веб-дизайне
- Захватывающая анимация
- Интересный выбор музыки
- Отзывчивый сайт
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
18. Jill Stonier
Jill Stonier URL: http://www.jillstonier.com/welcome
Jill Stonier’s website кричит об элегантности и красоте из-за представленных золотых оттенков. Все просто выглядит роскошно сверху донизу. Если бы я был на вашем месте, я бы посчитал себя профессиональным визажистом. Стоит потраченного времени! Джилл Стонир, профессиональный визажист, живет на Маркет-стрит в Паленсии, Сент-Огастин, Флорида.
Что нам нравится в этом веб-дизайне
- Роскошная атмосфера
- Приятная цветовая гамма
- Чистый сайт
Найти веб-дизайнера 🚀
Вдохновляющие шаблоны веб-сайтов визажистов,
Это мои любимые.
БОНУС: Elegant ThemesURL: https://elegantthemes.com/
Хотя официально этого не должно быть в этом списке — я не мог скрыть это от вас. Элегантные темы имеют удивительные темы веб-сайтов и приводят пример. Их собственная домашняя страница выглядит потрясающе .

Чему вы можете научиться на этом великолепном веб-сайте
- Игривый дизайн
- Очистить призыв к действию
- Отличный пользовательский интерфейс
Посетить официальный сайт →
Другие примеры сайтов
УНИКАЛЬНЫЙ ДИЗАЙН
ЭКСПЕРТЫ WEBFLOW
ПРЕОБРАЗОВАНИЕ ВЕБ-ДИЗАЙНА
Мы команда из 20 дизайнеров, разработчиков и маркетологов, помогающих нашим клиентам создавать красивые веб-сайты. Не могу дождаться встречи с вами — посмотрите видео на моей домашней странице, чтобы узнать, как я работаю! 😃
✓ Это агентство веб-дизайна специализируется на индивидуальном дизайне, созданном с использованием WordPress
✓ Это агентство ориентировано на средний бизнес и обычно не работает с фрилансерами. Они создали более 300 веб-сайтовПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Мы создаем собственные веб-сайты с помощью Webflow, которые помогут вам достичь ваших целей.
 От коммуникации бренда до сбора средств. От лидогенерации до конверсии. Посмотрите наше портфолио, чтобы увидеть, что мы строим!
От коммуникации бренда до сбора средств. От лидогенерации до конверсии. Посмотрите наше портфолио, чтобы увидеть, что мы строим!✓ Работа с Seed, финансируемыми SaaS и технологическими стартапами Series-A по всему миру
✓ 2 года создания +100 проектов с технологиями No-code и Low-code, экономящими месяцы разработки и деньгиПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Мы создаем высококонверсионные воронки / бренды / веб-сайты, в которые люди влюбляются. Личные бренды, авторы, спикеры, инфлюенсеры, коучи, консультанты. Посмотрите мое видео, чтобы узнать, как мы работаем 👋
✓ Это агентство веб-дизайна специализируется на создании пользовательских веб-сайтов с использованием WordPress. Отлично подходит для личных брендов!
Просмотр портфеля ▶
Просмотр веб-сайта ▶
Я заключил партнерские отношения с иностранцами, чтобы выращивать трафик веб-сайта
Они получили награду маркетинговое агентство
.
 чтобы увеличить трафик сегодня!
чтобы увеличить трафик сегодня!Продвигайте свой веб-сайт визажиста
БЕСПЛАТНАЯ КОНСУЛЬТАЦИЯ ПО МАРКЕТИНГУ
Хостинг веб-сайтов, который я рекомендую.
Где разместить сайт визажиста? Перепробовав множество услуг хостинга, мы нашли 2, которые выделяются.
Bluehost →
❤ Отлично подходит для размещения одного веб-сайта
❤ Дешевый
❤ Отличная поддержкаWPX →
❤ Отлично подходит для размещения нескольких веб-сайтов
❤ Бесплатная миграцияВыбор правильной страницы
.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Рекомендуемый конструктор страниц →
Возьмите мое руководство по установке.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Возьмите руководство по установке →
Рекомендации (БОНУС).

Заявите права на домен до того, как он исчезнет
Проверка домена →
Тратьте деньги с умом.
Мы рекомендуем Divi, он отлично подходит для начинающих и позволяет настроить все под себя.
Divi →
Создание веб-сайта визажиста
Вы можете использовать эти замечательные веб-сайты визажистов в качестве вдохновения для своего собственного веб-сайта. Конечно, вы не должны копировать эти сайты. Просто выберите свои любимые и смешайте их в своем идеальном дизайне.
Дизайн веб-сайта визажиста
Надеюсь, вам понравились эти примеры веб-сайта визажиста. Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
создатели сайтов для визажистов
Вы ищете создателей сайтов для визажистов? Я большой поклонник Диви. Честно говоря, я использую его уже более 5 лет. Это такой мощный инструмент, но простой в использовании. Я не могу рекомендовать это достаточно!
Об авторе
Ральф де Гроот любит отличный веб-дизайн.
Часто задаваемые вопросы На самом деле, вы можете разбудить его ночью, если найдете вдохновляющий веб-сайт. Помимо того, что он пишет на My Codeless Website, он также любит читать и путешествовать.
На самом деле, вы можете разбудить его ночью, если найдете вдохновляющий веб-сайт. Помимо того, что он пишет на My Codeless Website, он также любит читать и путешествовать.Что делает сайт хорошего визажиста?
Великолепный дизайн визажиста должен иметь четкий дизайн, быть простым в навигации и включать множество социальных доказательств. Взгляните на эту страницу для отличных примеров веб-сайтов.
Как создать сайт визажиста?
- Проанализируйте лучшие примеры на этой странице
- Делайте заметки о том, что вам нравится и что вам не нравится
- Создайте свой собственный сайт с помощью этого конструктора веб-сайтов с функцией перетаскивания
- Опубликуйте свой веб-сайт на рекомендованной нами платформе хостинга.
Сколько стоит сайт визажиста?
Веб-дизайнер будет брать от 1500 до 5000 долларов за приличный веб-сайт. Тем не менее, эта статья научит вас делать это самостоятельно менее чем за 100 долларов.

Какая информация нужна на сайте визажиста?
Вашему веб-сайту потребуются как минимум следующие страницы: «Главная, О нас, Контакты, Портфолио». Чтобы создать доверительные отношения с вашим посетителем, важно показать много фотографий о вашей команде и ваших последних проектах.
Косметика ColourPop
Перейти к основному содержаниюПоднимите свой хэллоуинский образ на новый уровень с нашими злыми культовыми персонажами Жуткий магазин Испугаться таким образом
магазин жуткий магазин
Жуткий секретЗагадочная коробка Цена продажи: 49 долларов$165 полная стоимость
Разгадайте, что находится в этой загадочной коробке стоимостью более 155 долларов! 🔍
Индивидуальные хрустальные украшения для лица Цена продажи: $8
Эти самоклеящиеся кристаллы для лица предназначены для украшения! 💎
Подарите ему инструменты и аксессуары для мехового макияжа Цена продажи: 10 долларов
Хватай эти кошачьи ушки, черные как черные 🖤
Неоновые индивидуальные украшения для лицаУкрашения для лица с кристаллами Цена продажи: $8
Поразите их этими красочными кристаллами для лица! 💖
Палитра All Hallows EveShadow Цена продажи: 24 доллара
Готовы ли вы к идеальной палитре Sanderson Sisters? 🧹
Shish-ka-BabyJelly Много Тень Цена продажи: 10 долларов
Яркий медно-металлический оттенок, вдохновленный Мэри 🕯
Come to PlayJelly Much Shadow Цена продажи: 10 долларов
Получите этот яркий теплый фиолетовый металлик, вдохновленный Сарой 🌕
I Am CalmJelly Much Shadow Цена продажи: 10 долларов
Пролистайте этот металлический опал цвета слоновой кости, вдохновленный Уинифред 🧹
Eye SpellEye Set Цена продажи: $36 $40 полная стоимость
С этим набором из 4 предметов 🖤
Найдите мерцающий хайлайтер BookSOL Цена продажи: 15 долларов
Опал цвета слоновой кости с дуэтом золота и зеленого цвета для великолепного сияния ✨
Набор блесков для губ Witches’ BrewSo Glassy Lip Gloss Set Цена продажи: 24 доллара $27 полная стоимость
Три блеска для губ, которые сделают губы очаровательными 🕸
Украшения для лица IndividualCrystal Цена продажи: $8
Создай свой неповторимый образ с новыми блестящими стразами!
Индивидуальные голографические украшения для лицаХрустальные украшения для лица Цена продажи: $8
Будь мечтательным с этими сверкающими кристаллами для лица! ✨
Лицевая печать Знак QT Цена продажи: $8
ВЫБЕРИТЕ ОТТЕНОК
Штамп StarFace Цена продажи: $9
Штамп в форме звезды
Штамп HeartFace Цена продажи: $9
Штамп в форме сердца
Накладные ресницы Boss WitchFalsies Цена продажи: $9
Будь настоящим боссом с этими удлиняющими накладными ресницами из искусственной норки! 👀
Накладные ресницы Clever WitchFalsies Цена продажи: $9
Можем ли мы предложить эти тонкие, волшебные ресницы из искусственной норки? 👁🗨
Накладные ресницы Flirty WitchFalsies Цена продажи: $9
Ты прекрасна с этими длинными кокетливыми ресницами! 🧹
Ur A FireworkGlitter Gel Цена продажи: $9
Опаловый чирок с радужным голографическим блеском и серебряными голографическими звездами.

Гель с блеском Moon Prism PowerGlitter Цена продажи: 10 долларов
нежно-лиловый с опалесцирующим флипом и глиттером в форме луны
Nothing But NetsGlitter Gel Первоначальная цена: 10 долларов Цена продажи: $7
Улучшите свою игру с этим блестящим гелем Nets в серебристом голографическом цвете! 💫
Гель с блестками Mavs Nation Первоначальная цена: 10 долларов Цена продажи: $7
Раскрасьте свою игру с помощью геля Glitterally Obsessed светло-голубого цвета.✨
Держись! Гель с блестками Первоначальная цена: 10 долларов Цена продажи: 4 доллара
Розовая жевательная резинка с многомерным радужным блеском
Гель Moonlight LegendGlitter Цена продажи: 10 долларов
нежно-розовый с многомерным блеском
Dream TeamGlitter Gel Первоначальная цена: 10 долларов Цена продажи: $7
Раскрасьте свою игру с помощью этого геля Glitterally Obsessed медно-бронзового цвета! ❤
Hopeless RomanticГлиттер-гель Цена продажи: $9
глиттер с сердечками
Sing to Me PaoloGlitter Gel Первоначальная цена: 10 долларов Цена продажи: $5
белый опал с яркими радужными блестками
Гель Disco LadyGlitter Цена продажи: $9
голографический глиттер
Губная помада SurrenderCrème Lux Цена продажи: 10 долларов
Интенсивный кремовый оттенок для губ истинно красного цвета, который НАСТОЛЬКО опасен ❤️
Жидкая подводка Numero UnoBFF Цена продажи: $9
Настоящий черный
Палитра Blowin’ SmokeShadow Цена продажи: 14 долларов
когда оттенки серого становятся гламурными…🖤вы просили, мы сделали!
BaeSuper Shock Shadow Цена продажи: 6 долларов
Культовый цвет «баклажановый металлик» с темно-синими крапинками! 💜
Жидкая подводка BlackBFF Цена продажи: $9
настоящий черный
TasselSuper Shock Shadow Цена продажи: 6 долларов
Наша знаменитая формула Super Shock цвета «ледяной белый металлик»! ⛸
Подводка для чернил SantoriniGraphix Цена продажи: $9
Яркий матовый белый цвет для сногсшибательного взгляда 🤍
Black on BlackBFF Тушь для ресниц Цена продажи: $9
Черный
Жидкая подводка GracelandBFF Цена продажи: $9
Сделайте это одним легким движением с помощью этой истинно белой жидкой подводки! 🤍
Eye CandyНабор глаз и инструментов Цена продажи: 18 долларов $22 полная стоимость
Тройка насадок для притягательных взглядов 🕷
Stay SpookyEye & Tool Set Цена продажи: 18 долларов $22 полная стоимость
Три незаменимых аксессуара для глаз 🕯
Eye of NewtEye & Tool Set Цена продажи: 18 долларов $22 полная стоимость
Создавайте культовые образы с этим трио 🌙
Wicked LashesНабор ресниц Цена продажи: 20 долларов $24 полная стоимость
Три ресницы для эффектного образа ✨
Color Outside the LinerCrème Gel Liner Vault Первоначальная цена: $98 Цена продажи: $68,60 $140 полная стоимость
Коллекция Color Me PrettyCrème Gel Color Vault Первоначальная цена: $84 Цена продажи: 42 доллара $105 полная стоимость
Привет, Голливуд Палитра теней Цена продажи: 12 долларов
Эта незаменимая палитра станет настоящим голливудским гламуром! 💫
Набор губной помады Old FlameLux Цена продажи: 16 долларов
С этим комплектом вы можете щеголять красными губами, чтобы выглядеть ослепительно! 🌶️
Гламурный блеск ShotLux Цена продажи: 10 долларов
Проведите пальцем по этому ярко-теплому красному цвету с золотыми + ярко-розовыми точками! 💋
Накладные ресницы QueenieFalsies Цена продажи: $8
пушистые расклешенные ресницы из искусственной норки для идеального кошачьего глаза 😻
Набор губной помады Hello AngelLux Цена продажи: 16 долларов
Вам НУЖЕН этот розово-лиловый набор для идеального нюдового макияжа 👄
Набор губной помады So DangerousLux Цена продажи: 16 долларов
Создайте идеальную розовую помаду с помощью этого легендарного набора! 💞
магазин должен иметь коллаборации
Hocus Pocus 2 Full CollectionПолный набор коллекции Цена продажи: 99 долларов $116 полная стоимость
Подарите сестрам Сандерсон немного любви с этой полной коллекцией 🖤
Back To Hogwarts™ Палитра теней Цена продажи: 30 долларов
Станьте гламурнее с 24 волшебными оттенками 🪄
Палитра East HighShadow Цена продажи: 24 доллара
Продемонстрируйте свою гордость Восточной школы с этой незаменимой палитрой 🏫
Darth Vader™Shadow Palette Цена продажи: 16 долларов
Перейди на темную сторону с этой официальной палитрой Darth Vader™! 🖤
Палитра All Hallows EveShadow Цена продажи: 24 доллара
Готовы ли вы к идеальной палитре Sanderson Sisters? 🧹
Super Flirty WitchEye, губная помада и набор инструментов Цена продажи: 49 долларов $53 полная стоимость
Оставайтесь кокетливыми с этим трио для супер-фанатов Сары 💋
Набор блесков для губ Witches’ BrewSo Glassy Lip Gloss Цена продажи: 24 доллара $27 полная стоимость
Три блеска для губ, которые сделают губы очаровательными 🕸
Lead WitchEye, Lip & Tool Set Цена продажи: 49 долларов$53 полная стоимость
Это трио просто необходимо фанатам Уинифред! 🧹
Средний WitchEye, губная помада и набор инструментов Цена продажи: 49 долларов $53 полная стоимость
Идеальное трио для супер-фанатов Мэри ✨
Тушь ButchersonBFF Цена продажи: 10 долларов
Насыщенный сливовый оттенок для ресниц, за которые можно умереть 🧟
Напишите мне по электронной почте
Boys Will Love Me!So Стеклянный блеск для губ Цена продажи: $9
Станьте жутким с этим блестящим черным блеском, вдохновленным Сарой 🖤
Sisters, Behold!So Glassy Lip Gloss Цена продажи: $9
Сверкающий прозрачный оттенок, вдохновленный Уинифред ✨
Eye SpellEye Set Цена продажи: $36 $40 полная стоимость
С этим набором из 4 предметов глаза радуются 🖤
We’re Young!So Glassy Lip Gloss Цена продажи: $9
Персиковый нюд, вдохновленный Мэри, для идеальных надутых губ 🍑
Shish-ka-BabyJelly Much Shadow Цена продажи: 10 долларов
Яркий медно-металлический оттенок, вдохновленный Мэри 🕯
Come to PlayJelly Much Shadow Цена продажи: 10 долларов
Получите этот яркий теплый фиолетовый металлик, вдохновленный Сарой 🌕
I Am CalmJelly Much Shadow Цена продажи: 10 долларов
Пролистайте этот опаловый металлик цвета слоновой кости, вдохновленный Уинифред 🧹
Найдите мерцающий хайлайтер BookSOL Цена продажи: 15 долларов
Опал цвета слоновой кости с золотом + зеленый дуэт хрома для чудесного сияния ✨
Подарите ему инструменты и аксессуары для мехового макияжа Цена продажи: 10 долларов
Возьмите эти кошачьи ушки, черные как черные 🖤
Палитра Witching HourShadow Цена продажи: 22 доллара
Призовите Сандерсонов с помощью этой завораживающей палитры! 🧙♀️
Напишите мне по электронной почте
Накладные ресницы Clever WitchFalsies Цена продажи: $9
Можем ли мы предложить эти тонкие, колдовские ресницы из искусственной норки? 👁🗨
Накладные ресницы Flirty WitchFalsies Цена продажи: $9
Ты прекрасна с этими длинными кокетливыми ресницами! 🧹
Накладные ресницы Boss WitchFalsies Цена продажи: $9
Будь настоящим боссом с этими удлиняющими накладными ресницами из искусственной норки! 👀
Harry Potter™ PR CollectionПолный комплект коллекции Цена продажи: 174 доллара $190 полная стоимость
Этот набор просто необходим всем фанатам Гарри Поттера™! 🧙
Коллекция Harry Potter™Полный коллекционный набор Цена продажи: 170 долларов $186 полная стоимость
Получите полную коллекцию волшебных оттенков, вдохновленных Гарри Поттером™! ✨
Набор бальзамов для губ The Great Hall Цена продажи: $38 $40 полная стоимость
4 волшебных бальзама для губ с завораживающими ароматами ✨
Набор для губ EnchantmentLux Lip Set Цена продажи: $38 $40 полная стоимость
Сделайте губы Хогвартса идеальными с помощью этого набора из 4 предметов 👄
Набор для губ Potter™ + Lovegood™ Lip Set Цена продажи: 18 долларов $20 полная стоимость
Дуэт оттенков, вдохновленный Гарри и Луной 🧙🧙
Набор для губ Weasley™ Granger™ Цена продажи: 18 долларов $20 полная стоимость
Выберите оттенки, вдохновленные Роном и Гермионой 👩❤️👨
Gryffindor™ HouseНабор для глаз и губ Цена продажи: 18 долларов $20 полная стоимость
Идеальный дуэт Гриффиндора™ 🔥
Slytherin House™Набор для глаз и губ Цена продажи: 18 долларов $20 полная стоимость
Идеальный дуэт для тех, кто учится на Слизерине™ 💚
Ravenclaw™ HouseНабор для глаз и губ Цена продажи: 18 долларов $20 полная стоимость
Этот дуэт обязателен для товарищей по Рэйвенкло™! 💧
Hufflepuff™ HouseНабор для глаз и губ Цена продажи: 18 долларов $20 полная стоимость
Обязательный дуэт для тех, кто живет в Хаффлпаффе™ 💛
Набор чернил Noble HistoryGraphix Ink Liner Set Цена продажи: $38 $40 полная стоимость
Проявите творческий подход с этими 4 лайнерами Hogwarts™ House 🏰
Hedwig™ Super Shock Highlighter Цена продажи: 12 долларов
Нажмите на этот ледяной белый, вдохновленный очень умной совой 🦉
Buckbeak™Super Shock Highlighter Цена продажи: 12 долларов
Серебристо-серый, вдохновленный добрым гиппогрифом 🪶
Dobby™ Super Shock Highlighter Цена продажи: 12 долларов
Будьте свободны с этим теплым золотым оттенком 💛
Жидкая губная помада H.
 Granger™Lux
Цена продажи:
10 долларов
Granger™Lux
Цена продажи:
10 долларовВас никогда не выгонят с этим теплым персиковым нюдом 🍑
R. Weasley™Lux Liquid Lip Lip Цена продажи: 10 долларов
Не позволяйте магглам сбить вас с толку этим жженым апельсином 🍊
Жидкая губа H. Potter™Lux Цена продажи: 10 долларов
Нечего делать с этим насыщенным кирпично-красным! 🧱
L. Lovegood™Lux Gloss Цена продажи: 10 долларов
Будьте разными с этим сверкающим ледяным синим! ✨
Подводка для чернил CupGraphix Цена продажи: 10 долларов
Ярко-золотистый металлик для членов Хаффлпаффа™ 🦡
Чернильный лайнер SwordGraphix Цена продажи: 10 долларов
Яркий теплый красный металлик для участников Gryffindor™ 🦁
Чернильный лайнер DiademGraphix Цена продажи: 10 долларов
Темно-синий цвет для членов Ravenclaw™ 🦅
LocketGraphix Ink Liner Цена продажи: 10 долларов
Насыщенная лесная зелень для слизеринцев 🐍
Бальзам для губ CourageLip Цена продажи: 10 долларов
Будь смелым с этим бальзамом для губ Gryffindor™ ❤️
Бальзам для губ PrideLip Цена продажи: 10 долларов
Бальзам для губ Slytherin™ для хитрых людей 💚
WitLip Balm Цена продажи: 10 долларов
Будьте готовы с этим бальзамом для губ Ravenclaw™ 💙
ТерпениеБальзам для губ Цена продажи: 10 долларов
Будьте справедливы и верны этому бальзаму для губ Hufflepuff™ 💛
High School Musical и ColourPop Full PR CollectionПолный комплект коллекции Цена продажи: 99 долларов $121 полная стоимость
Это то, что нужно фанатам HSM! 🏫
магазин lippie faves
магазин супершоковые тени
магазин самые продаваемые палетки
магазин коллабораций
блеск с солью
магазин волос
магазин грамм | Следуйте за нами @colourpopcosmetics
о нас
сделано с любовью в калифорнии
Наша миссия состоит в том, чтобы дать новое определение роскоши и красоте, создавая удивительные продукты по доступным ценам.
 Стремясь к новинкам с молниеносной скоростью, мы придумываем, разрабатываем, тестируем и производим все под одной крышей. Мы гордимся тем, что не подвергаемся жестокому обращению, заботимся о кошельке и держим наших клиентов в центре нашего мира
Стремясь к новинкам с молниеносной скоростью, мы придумываем, разрабатываем, тестируем и производим все под одной крышей. Мы гордимся тем, что не подвергаемся жестокому обращению, заботимся о кошельке и держим наших клиентов в центре нашего мираСМОТРИ
Украсьте мир с помощью веб-сайтов визажистов — создайте свой веб-сайт
Удивительно, как макияж всегда был частью каждой культуры. Возможно, он развился из священных обрядов или форм тщеславия, но в любом случае макияж всегда играл огромную роль в нашей истории.
Не так давно большинство детей узнавали о косметике, наблюдая, как их матери красят губы красной помадой перед косметическим зеркалом — очень интимное воспоминание. Мамы часто являются первой иконой и определением красоты людей, потому что этот интимный момент был их первой встречей с искусством. Их мамы открыли дверь в бесконечные возможности.

Сегодня научиться макияжу можно одним щелчком мыши. Вам просто нужно набрать «учебник по макияжу», и появится целая куча результатов — и то же самое для тех, кто хочет, чтобы их макияж делал кто-то другой. И если косметика — ваш хлеб с маслом, вот почему вам нужно запустить свой веб-сайт визажиста. Поразительно помогла тысячам частных лиц и компаний создать свое присутствие в Интернете с помощью красивых и современных веб-сайтов. Лучшие сайты визажистов не просто так появились в Интернете. С помощью хорошего конструктора веб-сайтов они создаются такими же творческими профессионалами, как и вы.
Каждый человек может привнести свой уникальный талант, чтобы изменить правила игры в отрасли. Если вы любите превращать живые холсты в произведения искусства с помощью косметики, у нас есть подходящие шаблоны веб-сайтов для визажистов, которые помогут вам начать работу.
Веб-сайты визажистов служат вашей онлайн-визиткой и домом для вашего растущего портфолио. Повысьте свое присутствие в Интернете и добавьте веб-сайты визажистов на свои платформы.
 Это лучший способ продемонстрировать миру свои творения и даже привлечь внимание поклонников красоты. Кроме того, социальные сети интересны и доступны, но ваши собственные веб-сайты визажистов принесут вам серьезных, платящих клиентов и более обширные сети.
Это лучший способ продемонстрировать миру свои творения и даже привлечь внимание поклонников красоты. Кроме того, социальные сети интересны и доступны, но ваши собственные веб-сайты визажистов принесут вам серьезных, платящих клиентов и более обширные сети.Готовы поделиться своими идеями макияжа со всем миром? Следуйте этим шагам, чтобы создать свой сайт визажиста!
Photo by Amy Shamblen on Unsplash
Определите свою нишуСуществует множество различных видов визажного мастерства, и оно постоянно развивается и расширяется. Наиболее распространенные из них, которые мы видим, относятся к свадьбам, брендам или исполнительскому искусству.
- Макияж для невесты почти всегда гламурен, но если невеста этого не требует, можно предложить немного смешать его с трендом; Pinterest и Instagram — хорошие источники вдохновения для образов невест. Все больше и больше пар осмеливаются сделать свой особый день приятным, поэтому будьте готовы к причудливым просьбам о макияже.

- У брендов есть длинные списки сумасшедших идей. Если вы решили работать в этой индустрии, загрузите свою косметичку классическими нюдовыми, но не забудьте про перья и шоколадный сироп — это коммерческая тайна и все, что арт-директору может понадобиться и понадобиться в любой авангардной съемке.
- Перформанс может варьироваться от легкого макияжа или без макияжа до макияжа трансвеститов и кровавого и страшного макияжа со спецэффектами.
Photo by Johan Mouchet on Unsplash
Независимо от того, какой артистизм от вас требуется, клиенты, скорее всего, наймут вас в той нише, которой вы наиболее известны; но на каком бы уровне мастерства вы ни находились, всегда помните, что нужно приготовить много бумажных и тканевых полотенец.
Тема вашего веб-сайта визажиста будет связана с вашим опытом. Сайты профессиональных визажистов содержат обширное портфолио проектов, над которыми они работали в выбранной ими нише. Предположим, вы новичок в этой отрасли.
 В этом случае у вас есть много возможностей попробовать себя в разных областях искусства макияжа, прежде чем остановиться на месте, которое вас больше всего интересует.
В этом случае у вас есть много возможностей попробовать себя в разных областях искусства макияжа, прежде чем остановиться на месте, которое вас больше всего интересует.Веб-сайты внештатных визажистов для тех, кто только начинает, обычно включают разнообразные портфолио, посвященные различным визажистам и косметике. С одной стороны, портфолио, состоящее из разных категорий работ, будет отражать вашу универсальность как художника — из-за этого ваш сайт может выглядеть беспорядочно и неорганизованно. Хотя, если все сделано правильно, ваш сайт привлечет больше потенциальных клиентов.
Удивительно видеть разносторонних художников, которые со временем специализируются в определенной нише, и вы можете решить поступить так же. Преимущество Strikingly в том, что вы можете легко настроить и изменить дизайн своего веб-сайта, если хотите провести ребрендинг. Помните об этом, когда будете создавать контент для веб-сайтов визажистов и других онлайн-пространств в будущем. Как и во многих других вещах, всегда есть место для роста.
Создайте бренд
Наличие продукта или услуги недостаточно, чтобы выделиться на рынке сегодня. Вам нужно распространять свою историю, которая имеет значение для всего мира. Одним словом, вам нужен бренд.
Бренд — это история или эмоциональные переживания, которые вы хотите, чтобы ваша аудитория помнила или чувствовала, когда они слышат или смотрят на ваши продукты и услуги. Это образ, который выводит ваш продукт или услугу за рамки потребительских товаров или просто услуг.
Один из способов создать бренд — рассказать свою собственную историю. Расскажите аудитории о своей мотивации начать карьеру визажиста. Поделитесь своим опытом, когда вы обнаружите, что это ваше призвание в жизни. Самое главное, сообщите своей аудитории о том, какой вклад вы хотите внести в общество как визажист.
Изображение взято с веб-сайта пользователя Strikingly
В качестве примера давайте взглянем на Swish. Swish — это приложение, которое помогает людям подобрать лучший макияж для своего стиля.
 Что побудило основателя Swish создать это приложение? Они считают, что красота не определяется супермоделями, которые продвигают косметику или другие средства для макияжа. Они думают, что понятие красоты — это нечто большее; его можно найти в каждом из нас, а не в марке косметического продукта. Каждый может иметь в себе нотку красоты, и в каком-то смысле все равны. Эта история или заявление о миссии делает приложение Swish больше, чем просто приложение, которое дает рекомендации по макияжу. Это делает Swish приложением, которое пытается сделать мир лучше.
Что побудило основателя Swish создать это приложение? Они считают, что красота не определяется супермоделями, которые продвигают косметику или другие средства для макияжа. Они думают, что понятие красоты — это нечто большее; его можно найти в каждом из нас, а не в марке косметического продукта. Каждый может иметь в себе нотку красоты, и в каком-то смысле все равны. Эта история или заявление о миссии делает приложение Swish больше, чем просто приложение, которое дает рекомендации по макияжу. Это делает Swish приложением, которое пытается сделать мир лучше.Помимо Swish, вы всегда можете попробовать найти другие веб-сайты визажистов и взглянуть на их бренд. Изучите их миссию, их путь и то, как они соотносят свои продукты или услуги со своим брендом. Обучение у других также может помочь вам найти множество идей для веб-сайтов визажистов, которые вы сможете позже применить к своим веб-сайтам визажистов.
Сделайте свой шаблон веб-сайта простымИзображение взято из продукта Strikingly
Снимков вашей работы более чем достаточно, чтобы превратить ваш веб-сайт визажиста в красочное зрелище.
 Как художник, работающий с цветами и текстурами, вам не нужен модный веб-сайт, чтобы привлечь внимание. Придерживайтесь минималистского шаблона, и пусть ваши творения займут центральное место на вашем сайте, или откройте его с помощью мощной целевой страницы, чтобы задать тон. Выберите шаблон веб-сайта визажиста с большим количеством пустого пространства и избегайте загруженных фонов, поскольку они, как правило, конфликтуют с контентом вашего сайта, и не путайте ваших потенциальных клиентов с тем, где искать.
Как художник, работающий с цветами и текстурами, вам не нужен модный веб-сайт, чтобы привлечь внимание. Придерживайтесь минималистского шаблона, и пусть ваши творения займут центральное место на вашем сайте, или откройте его с помощью мощной целевой страницы, чтобы задать тон. Выберите шаблон веб-сайта визажиста с большим количеством пустого пространства и избегайте загруженных фонов, поскольку они, как правило, конфликтуют с контентом вашего сайта, и не путайте ваших потенциальных клиентов с тем, где искать.Поскольку вы работаете с изобразительным искусством, структура вашего веб-сайта визажиста должна быть построена таким образом, чтобы повысить его производительность. Вместо того, чтобы выбирать скользящую галерею, выберите статическую и сетку. При правильном расстоянии ваша галерея определенно будет выглядеть аккуратно на сайте вашего визажиста.
Создать категорииИзображение взято с веб-сайта пользователя Strikingly
Хотя большинство профессиональных визажистов специализируются в одной области, никто не говорит, что универсальность незаконна.
 Создайте последовательное онлайн-портфолио, представляя свои работы по категориям. Например, создайте раздел галереи для каждого типа макияжа, в котором вы практикуетесь, — высокой моды, рекламы, свадеб, кино и театра и т. д. Это поможет пользователям понять ваш контент и сосредоточиться на области, которая их интересует больше всего.
Создайте последовательное онлайн-портфолио, представляя свои работы по категориям. Например, создайте раздел галереи для каждого типа макияжа, в котором вы практикуетесь, — высокой моды, рекламы, свадеб, кино и театра и т. д. Это поможет пользователям понять ваш контент и сосредоточиться на области, которая их интересует больше всего.И из этого сопоставьте свои фотографии. Добавьте только несколько на каждый проект, которым вы хотите поделиться. Найдите способ, чтобы ваша композиция рассказывала историю, а не просто вставляла любимую фотографию один раз и готово. Кроме того, убедитесь, что ваша работа снята профессионально. Освещение должно дополнять ваше произведение искусства, а фон должен быть однотонным или стилизованным, в зависимости от того, что лучше всего подходит для вашей работы.
Подобно процессу создания бренда, вы всегда можете найти помощь в организации раздела галереи, просмотрев другие веб-сайты визажистов. Взгляните на другие примеры портфолио макияжа и изучите, как они организуют свои работы.
 Изучите, как они создают и реализуют свою концепцию. Анализируя чье-то портфолио визажистов, вы можете найти много идей, которые можно применить, чтобы сделать раздел вашей галереи более потрясающим.
Изучите, как они создают и реализуют свою концепцию. Анализируя чье-то портфолио визажистов, вы можете найти много идей, которые можно применить, чтобы сделать раздел вашей галереи более потрясающим.Вы можете добавить закулисные фотографии и видео в определенный раздел или на страницу своего веб-сайта визажиста, чтобы сделать его более личным. Но не добавляйте слишком много — меньше всегда значит больше, и вы можете передать большинство из них с помощью хорошего текста на сайте. Сохраните остальные забавные фото и видео в связанных учетных записях социальных сетей.
Еще один способ создать галерею для веб-сайтов визажистов — использовать раздел сетки. С помощью раздела сетки вы также можете легко классифицировать свои работы. Вы также можете прикрепить ссылки к изображению в разделе сетки, которые могут перенаправить вашу аудиторию на страницу, где они могут найти другие ваши работы. Обязательно оптимизируйте свои изображения, чтобы получить наилучшие результаты от веб-сайтов визажистов.
Подключите свои страницы в социальных сетях
Изображение взято из продукта Strikingly. сайт визажиста. Создайте раздел социальных потоков на Strikingly, чтобы вам не приходилось обновлять две платформы каждый раз, когда вы начинаете новый проект. С помощью функции социальных потоков вы можете делиться одним и тем же контентом из своего Instagram на своем веб-сайте и вносить свой вклад в свое растущее портфолио работ.
Привлекайте свою аудиториюПомимо создания контента, который люди хотят видеть, вы можете использовать свой веб-сайт визажиста для взаимодействия со своими подписчиками. Ваши контактные данные должны отображаться на видном месте на ваших страницах, чтобы посетители знали, как с вами связаться. Всегда перепроверяйте информацию, которую вы публикуете, потому что мы не можем вернуть упущенную возможность. Мы никогда не можем предсказать день, когда клиент, который может привести вас к более значительным проектам, посетит ваш сайт.
 Поэтому убедитесь, что ваши контактные данные точны, заметны и доступны.
Поэтому убедитесь, что ваши контактные данные точны, заметны и доступны.Веб-сайты внештатных визажистов должны иметь функцию, позволяющую художникам общаться со своими подписчиками и клиентами. Добавьте функцию чата на свой сайт, чтобы вы могли отвечать на запросы и вопросы в режиме реального времени. Вы даже можете опубликовать и выделить регулярное расписание, когда вы будете доступны для общения со своей аудиторией, чтобы они знали, когда вас ожидать.
Изображение взято с сайта Strikingly product
Вы можете предложить своим постоянным посетителям подписаться на ваш информационный бюллетень, чтобы сообщить им о том, чем вы занимаетесь. Добавьте параметры в свою подписку на рассылку новостей, чтобы знать, о каком обновлении следует только уведомлять их.
Пишите в блогах или снимайте видеоролики, которые заинтересуют ваших подписчиков о ваших проектах. Вы можете ответить им через свои блоги и видеоблоги и рассказать им, чтобы они почувствовали, как сильно вы цените их и заботитесь о них.

