Сверстать страницу по psd макету на wordpress • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Andrey Pokrovskiy
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
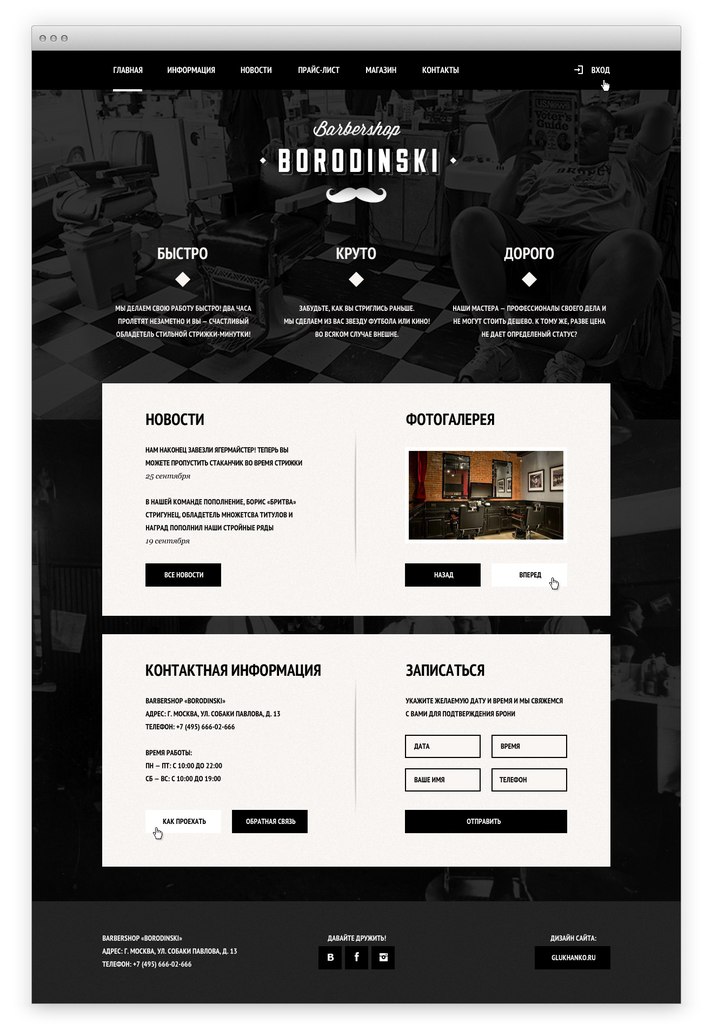
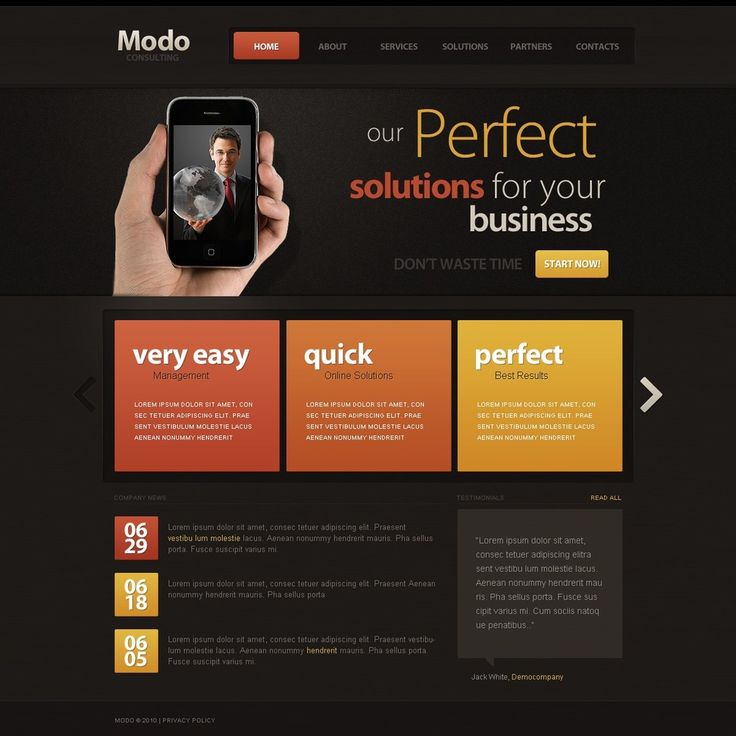
Нужно сверстать главную страницу по psd макету. На сайте стоит wordpress с купленной и исправленной под себя темой.
Верстаем пока что только главную страницу, нужно сделать так, чтобы изменения не затронули остальные страницы. После создания нового дизайна внутренних страниц обновим их тоже.
Предварительно нужно будет сделать свой локальный сайт с новой версткой, а после подтверждения перенести на рабочий сайт.
Доступ к фтп и всему остальному предоставлю.
Макет прикрепил. Пишите сразу стоимость/сроки.
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с фрилансером
Сверстать страницу по psd макету на wordpressКачество
Профессионализм
Стоимость
Контактность
Сроки
Спасибо за отличную работу! Все сделано быстро и очень качественно! Рекомендую к сотрудничеству!
Отзыв фрилансера о сотрудничестве с Andrey Pokrovskiy
Сверстать страницу по psd макету на wordpressОплата
Постановка задачи
Четкость требований
Контактность
Андрей чесный и хороший человек, знает что ему нужно, четко ставит задание и вовремя оплачивает работу. Рекомендую!
Профиль удален | Сейф
- Ставки 12
- Обсуждение 3
дата онлайн рейтинг стоимость время выполнения
фрилансер больше не работает на сервисе
- 65″ data-days=»2″ data-lastactivity=»1526960018″>
фрилансер больше не работает на сервисе
2 дня1000 UAH
2 дня1000 UAH
Здравствуйте!
Готов взяться за проект. Буду рад сотрудничеству. Гарантирую высокое качество и соблюдение всех требований. Давайте обсудим детали, пишите.
__________________________________
Портфолио: FreelancehuntКонтакты:
E-mail: [email protected]
Skype: Ty4kakiller
… Telegram: TychinVladС Уважением
Владиславфрилансер больше не работает на сервисе
5 дней2000 UAH
5 дней2000 UAH
Заинтересовал ваш проект.
 Готов помочь
Готов помочь
Прошлый раз ТЗ было плохо составлено ,я читал .Мой Сайт Pechenki.site
2 дня2000 RUB
2 дня2000 RUB
Приступлю прямо сейчас. Примеры адаптивной верстки:
http://maximkuznecov.ru/victoria/
http://maximkuznecov.ru/good_cardboard_19_2/
Контакты:
[email protected]
[email protected]
https://vk.me/maxim_kuzn
https://t.me/max_kuznec
Скайп — live:max.kuzn.msx5 дней5000 RUB
5 дней5000 RUB
здравствуйте)
Меня заинтересовал Ваш заказ! Имеется позитивный опыт работы в данном направлении!
Прежде всего Захотел бы показать несколько из моих последних проектов.
1) www.mossic.com
2) www.yuma-jobakademie.de
3) www.onewaytour.com
4)http://jamesanderson613.com/
5)https://cubscartel.com
6)https://www.cleancreations.net/
… 7)https://majorcontacts.com/
8)http://wonderclients.com/gozo/
Выполню качественно, добросовестно и в срок!
Свяжитесь со мной и обсудим подробности! Учту все Ваши пожелания!фрилансер больше не работает на сервисе
3 дня8000 RUB
3 дня8000 RUB
Добрый день!
Выполню все работы под «ключ».
По верстке:
Профессиональная Gulp+SASS верстка с использованием современных плагинов, скриптов
Оптимизация кода и изображений (google page speed)
Адаптивность ко всем мобильным устройствам
Будет сделано базовое SЕО.
Сделаю верстку с учетом интеграции на WP.
… По интеграции:
Установлю на WordPress.
Этапы выполнения проекта готов показывать онлайн. Для этого есть хостиг и другие инструменты.
HTML, CSS, SCSS, LESS, SASS, JS, JQuery, Bootstrap, Smart-grid, WordPress, MODx, GIT, Gulp, Github, GitLab, Photoshop, Illustrator.skype: drakonfire
+380939651563 (Telegram, Viber, WhatsApp)
facebook:kaminsky.boleslavovich
последние работы:http://leisuretop.com/
http://kaminskiydmitriy.com/portfolio/vesna/
http://kaminskiydmitriy.com/portfolio/criptobirga
http://kaminskiydmitriy.com/portfolio/tennis_pro/
http://kaminskiydmitriy.com/portfolio/faraon/
http://hardware-wallets.ru/
http://kaminskiydmitriy.com/portfolio/express_delivery/
http://kaminskiydmitriy.com/portfolio/1c_buro/
http://kaminskiydmitriy.com/portfolio/flash-photo/
http://www.gyroscooter-5.ru
http://kaminskiydmitriy. com/portfolio/team/
com/portfolio/team/
http://kaminskiydmitriy.com/portfolio/franshiza/
http://kaminskiydmitriy.com/portfolio/Epoha/
http://kaminskiydmitriy.com/portfolio/host_sport/
http://kaminskiydmitriy.com/portfolio/steam/
http://kaminskiydmitriy.com/portfolio/swimmings/
http://kaminskiydmitriy.com/portfolio/serovdom/
http://kaminskiydmitriy.com/portfolio/KYB/фрилансер больше не работает на сервисе
5 дней1500 RUB
5 дней1500 RUB
Здравствуйте Андрей! Готов взяться за Ваш проект! Текущая версия макета должна работать на всех устройствах через viewport или нужен responsive? В любом случае если заинтересованы в нашем сотрудничестве, пишите, обсудим детали!
Свяжитесь со мной удобным для Вас способом:
почта, скайп — [email protected]
телефон — +380660512324 (К номеру привязан Viber)
или в личные сообщения.
4 года назад
193 просмотра
Вёрстка сайта – что это такое, как сверстать сайт и с чего начать
Верстка сайта – это сложная и многоступенчатая задача. Сначала нужно получить макет (скачать или заказать у дизайнера), после чего нужно согласовать верстку сайтов с бэкэндом – программисты должны предоставить API для вашего JS-кода (если работаете в одиночку/используете CMS/не собираетесь посылать информацию на сервер – это можно опустить). Только после этого можно начинать саму верстку веб-страниц – разбивать макет на коллекцию блочных элементов, заниматься разработкой макета в HTML/CSS/JS, переносить элементы дизайна. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже – сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему.
Что такое вёрстка сайта
Виды вёрстки
Верстка по шагам
Советы для быстрой вёрстки
Признаки правильной и неправильной вёрстки
Инструменты верстальщика
Проверка вёрстки
Что почитать по теме
Подведем итоги
Что такое вёрстка сайта
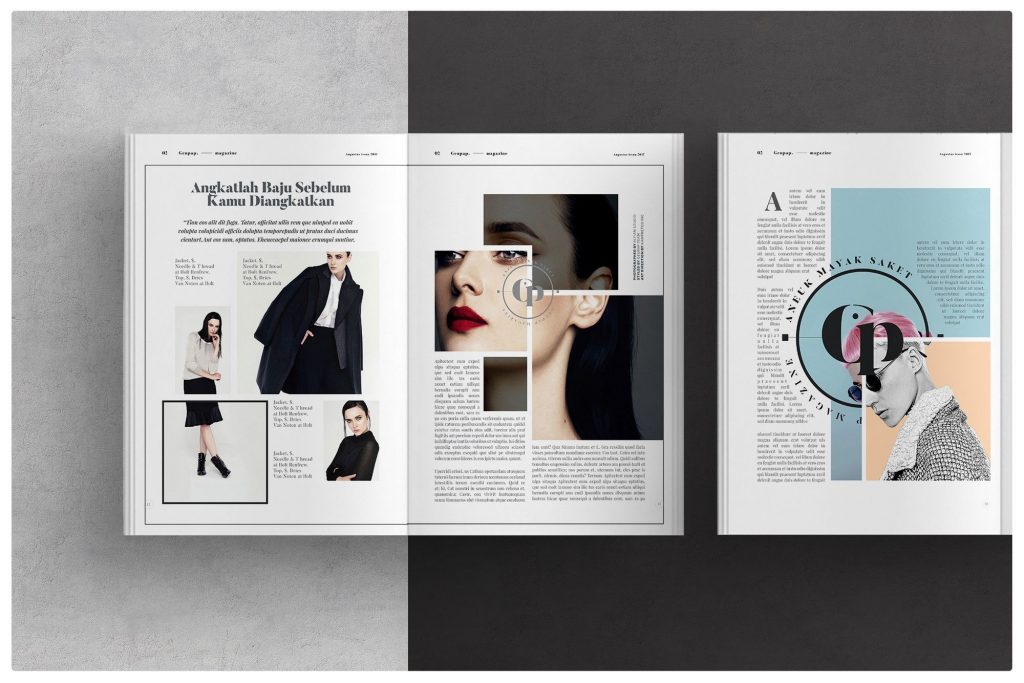
Верстка – это перенос дизайна из макета на страницу так, чтобы ничего из изначального (макетного) отображения сайта стояло на своем месте и не потерялось в процессе. Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
Естественно, перед правильной версткой страницы стоит больше вызовов, чем перед адекватной версткой газетного листа.
Все дело в интерактивности – когда верстальщик размечает газетный лист, ему не нужно заботиться о том, что газетный лист может уменьшиться в 2 раза или что читатель захочет открыть интерактивное меню газеты, чтобы перейти к предпоследнему листу. А вот если верстальщик осуществляет разработку сайтов, то он должен со всеми этими вызовами бороться: создавать адаптивный дизайн для разных экранов, задавать адекватное поведение интерактивных элементов (ссылок, меню, кнопок и так далее), прописывать реакции на действия пользователя (с учетом ситуаций, которые следует избегать). Добавьте сюда и оптимизацию – если скорость открытия газетного листа зависит от ловкости рук читающего, то скорость открытия веб-страницы зависит от размера всех файлов на странице – и некоторые из них могут весить очень много, с чем вам тоже придется бороться. В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
Естественно, решить все эти задачи без конкретных инструментов не получится. Основной стэк: HTML, CSS, JavaScript, Photoshop.
- HTML – это язык разметки, с помощью HTML-тэгов вы говорите браузеру, что вот в этом вот месте должен располагаться вот этот вот элемент.
- CSS – это язык описания внешнего вида документов, файлы стилей CSS говорят браузеру, что вот этот вот элемент (описанный HTML-тэгом) должен иметь такой-то фон, такой-то шрифт и так далее.
- JS – это полноценный язык программирования, изначально предназначенный для браузеров. JS с помощью DOM-модели (специальная модель для описания элементов страницы) получает доступ к элементу страницы или стилю, после чего что-то с ним делает. При этом изменять параметры можно на ходу, то есть вы, например, можете сделать анимацию из векторной графики или впихнуть плашку «СКИДКА 99%» на весь экран, если пользователь дошел до середины страницы.
 JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений.
JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений. - Photoshop – программа для редактирования растровой графики. Верстальщику она нужна для того, чтобы взять готовый макет и декомпозировать его на атомарные составляющие: размеры блоков, цвета, шрифты и так далее. Качественную верстку создают очень кропотливо, то есть вам придется перенести каждый кусочек верстки из макета в страницу вручную.
То, что мы описали выше, может показаться очень сложным, но не пугайтесь – все становится намного проще, если вы используете готовые подходы.
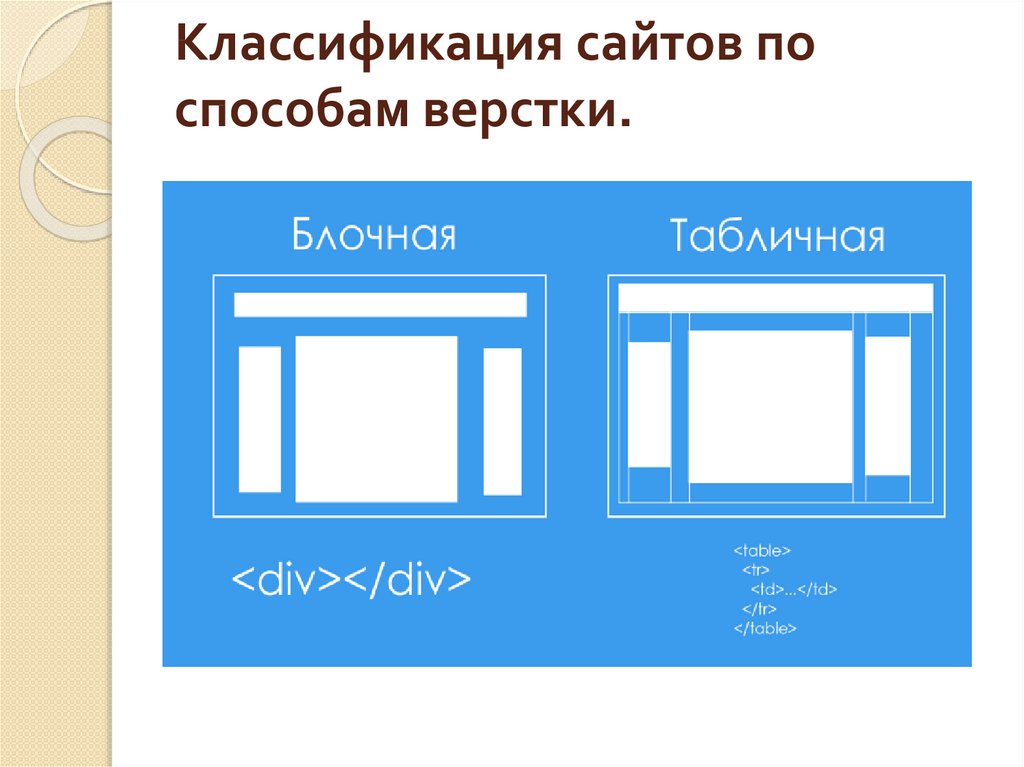
В рамках основных подходов можно прибегнуть к одному из трех вариантов: вы можете делать табличную верстку (устарела), обычную блочную верстку (устаревает), адаптивную верстку (процветает). Об этих видах мы расскажем чуть ниже. Есть еще и фреймворки, но это – сложная тема, ее мы вкратце коснемся в конце.
HTML
Начать стоит именно с HTML, поскольку правила отображения страницы задает именно он – таблицы стилей и JS задаются после. HTML-разметка задается с помощью тэгов – вам нужно последовательно перечислить все элементы на странице. Если нужно – никто не запрещает вам класть тэги в тэги. Основные тэги:
Тэг | Что делает |
<html></html> | Указывает на то, что браузер имеет дело с HTML-страницей |
<head></head> | Содержит внутри себя мета-информацию |
<body></body> | Содержит внутри себя контент |
<title></title> | Задает заголовок страницы |
<div></div> | Размечает блок, которому можно задавать правила отображения |
<h2></h2> | Размечает строку, которой можно задавать правила отображения |
<a href=»…»></a> | Размещает ссылку |
<p></p> | Содержит текст |
<img scr=»…»> | Содержит изображение |
<br> | Перевод строки внутри текста |
<table></table> | Создает таблицу |
<form></form> | Создает форму, в которую пользователь может вводить какие-то данные. |
Сначала вам нужно создать скелет страницы:
<html> <head> </head> <body> </body> </html>
Стили и скрипты нужно подключать в head, в body вы размещаете блоки div и контент страницы.
Виды вёрстки
Теперь – о подходах к CSS-верстке. Есть 3 основных – табличная, блочная, адаптивная.
Табличная
Самый древний вид верстки. Во времена зарождения интернета ни CSS, ни тэга div еще не было, и создателям страниц приходилось выкручиваться доступными методами. Самым лучшим вариантом было создание одной огромной таблицы на странице, после чего в эту таблицу размещали шапку, подвал, текст, картинки и прочие элементы страницы.
Табличная верстка не требует CSS. Сейчас она используется только в учебных примерах, потому что контролировать отображение и создавать human-friendly верстку табличным способом крайне сложно (а адекватную резиновую верстку создать и вовсе невозможно).
Блочная
Блочная верстка основывается на тегах div и span. Сначала вы создаете все нужные блоки и правильно их располагаете, затем в CSS задаете размеры ширины блоков, после чего размещаете контент.
Преимущество этого подхода – в его гибкости. Такая верстка сайта соответствует требованиям любых браузеров, и в можете быстро задать конкретные размеры и расположение любого блока – достаточно поменять один параметр в CSS.
Адаптивная
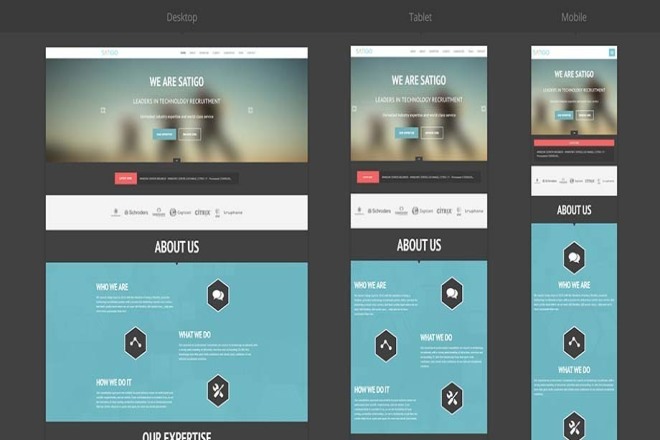
У предыдущего варианта верстки есть всего одна проблема: если вы делали верстку на компьютере, то она будет некорректно отображаться на мобильных устройствах, потому что у них меньше ширина экрана. Проблему решает гибкая/адаптивная верстка – верстка, которая автоматически подстраивается под размеры экрана.
Адаптивная верстка – это дальнейшее развитие блочной верстки. Идея – в том, что вы задаете блокам не фиксированную ширину, а ширину в процентах и диапазонах от ширины экрана. Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Сейчас адаптивная верстка – маст-хэв в разработке сайтов, потому что минимум 50% пользователей заходят на сайты со смартфонов или планшетов.
Верстка по шагам
Здесь мы кратко пройдемся по всем шагам создания верстки. Если вам нужны знания более глубокие, чем предоставлены здесь – смотрите курсы ниже.
Шаг 1. Поиск шаблона
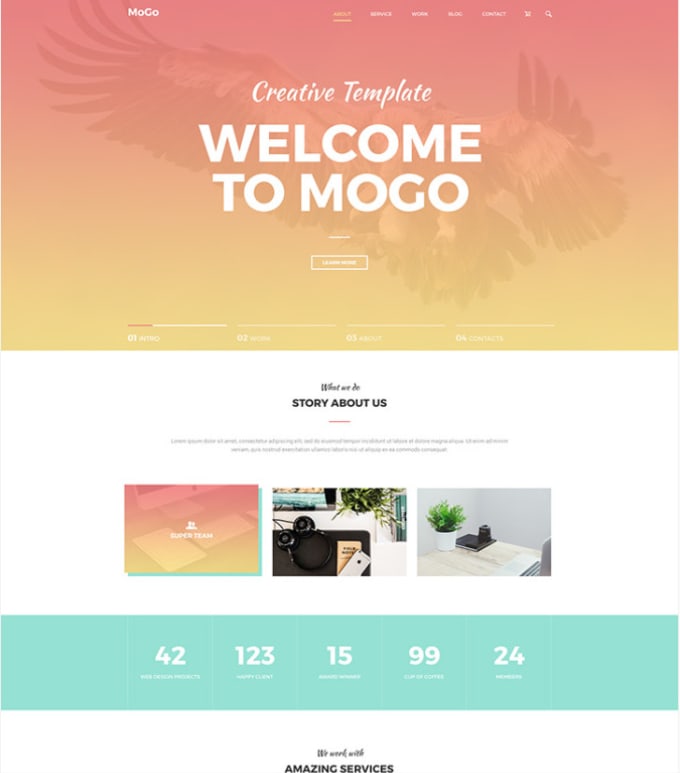
Для начала вам нужно найти готовый шаблон, который вы будете переносить на страницу. Поискать можно здесь:
- https://freehtmlthemes.ru/
- http://psd-html-css.ru/shablony/html-shablony-saytov
- https://nicepage.com/ru/html-shablony
Кроме того, вам нужно будет купить/скачать Adobe Photoshop, чтобы получить доступ к слоям шаблона.
Шаг 2. Создаем структуру страницы
Еще один подготовительный шаг. Вам нужно найти хостинг и создать на нем основные файлы/папки. Если нет желания тратиться на хостинг – можете установить WAMP Server, но придется помучаться с его настройкой.
В корневой папке (www) вам нужно создать index.html, папку css, файл styles.css внутри папки css и папку images. Index.html – основная страница сайта, в папке css будут храниться стили, в папке images – изображения.
Шаг 3. Создаем структуру страницы
Вам нужно прикинуть (или нарисовать) размещение основных блоков и содержимое этих блоков. После этого можете описывать всю эту структуру в HTML:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Наш сайт</title> </head> <body> <div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
Как видите, в теле создается общий div, внутри которого лежат различные блоки. У каждого блока – свой id, чтобы мы могли обращаться к блокам в CSS.
У каждого блока – свой id, чтобы мы могли обращаться к блокам в CSS.
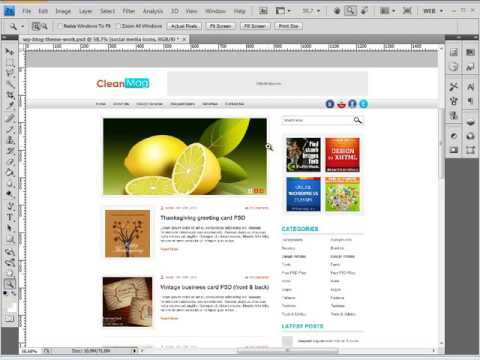
Шаг 4. Нарезаем макет на картинки
Откройте макет в Photoshop, найдите все сложные картинки (те, которые не являются одноцветными прямоугольниками) и сохраните их в формате .jpg, после чего – залейте на хостинг, в папку images.
Шаг 5. Собираем все воедино
Самый большой и сложный шаг – вам нужно воссоздать макет на каркасе с помощью сохраненных картинок и CSS-стилей. Помните, что цвет можно взять в Photoshop пипеткой, шрифт можно узнать в свойствах текста.
Шаг 6. Тестируем
Правила валидной верстки требуют, чтобы все теги были на месте и закрытыми при необходимости, а стили не конфликтовали друг с другом. Поскольку процесс создания кода на CSS – дело кропотливое, избежать ошибок практически невозможно. Чтобы найти и исправить их, можно проверить валидность кода через специальные сервисы, про которые мы расскажем ниже.
Советы для быстрой вёрстки
5 короткий советов, который упростят вам жизнь:
- Приучите себя закрывать тэги.
 Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов.
Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов. - Найдите DocType. В самом начале страницы нужно указывать тип документа – большая строка с множеством параметров. Doctype практически всегда одинаковый, поэтому сохраните его себе где-нибудь и копируйте-вставляйте при необходимости.
- Избегайте описания стилей в HTML. Возможно вы уже знаете, что стили можно описывать и внутри HTML. Ни в коем случае этого не делайте – такие стили имеют более высокий приоритет, чем CSS, и если вы забудете, что прописывали его, то будете очень долго отлавливать ошибку.
- Держите включения в одном месте. Все подключенные CSS-файлы держите строго в шапке, чтобы не искать их по всему документу.
- Пользуйтесь отладчиком. В любой современный браузер встроен отладчик, который позволяет получить информацию об элементе и предупреждает об ошибках. Обычно вызывается кнопкой F12.
 Пользуйтесь им регулярно.
Пользуйтесь им регулярно.
Признаки правильной и неправильной вёрстки
Правильная верстка | Неправильная верстка |
Грамотная структура – все стили лежат в .css-файлах, картинки лежат в папках | Картинки лежат где попало, часть css прописана в .html |
Инструменты отладки не видят багов и не выдают предупреждений | Есть баги и предупреждения |
Макет перенесен на страницу полностью или почти полностью | Есть очевидные расхождения между макетом и страницей |
Страница одинаково отображается во всех браузеров (кроме IE) | Страница по разному отображается на разных сайтах |
Правильно расставлены заголовки – один h2 на страницу, заголовки более низкого уровня вложены в заголовки более высокого уровня | Есть несколько h2 на странице, нарушена последовательность заголовков |
Изображения оптимизированы, страница грузится быстро | Изображения много весят, страница загружается медленно |
Инструменты верстальщика
Про основные инструменты мы уже рассказали. Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Методология – это оптимальный подход к решению задач.
Методология, в отличие от фреймворка, не дает вам готовых инструментов (и не ограничивает вас в этом), но дает вам методы построения архитектуры вашей верстки.
Ознакомьтесь с БЭМ, разработанном в Яндексе: https://ru.bem.info/.
Проверка вёрстки
Инструменты для проверки валидности кода, соответствия макету и так далее:
- Pixel Perfect.
 Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом. - Валидатор. Проверяет ваш код на ошибки и соответствие стандартам.
- Проверка скорости загрузки. Смотрит, насколько быстро загружается ваша страница.
- Проверка по регионам. Еще одна проверка скорости, но вы можете указать регион, с которого будут заходить ваши потенциальные клиенты. Удобно тестировать геолокацию серверов.
Что почитать по теме
- Краткий курс по верстке.
- Расширенный курс по верстке, захватывает JavaScript.
Подведем итоги
Тезисно:
- Верстка – это перенос шаблона на страницу в первозданном виде.
- Основные инструменты верстальщика – HTML, CSS, JavaScript, Photoshop.
- На данный момент доминирует адаптивная верстка.
- Шаги верстки: поиск шаблона, создание файловой структуры, создание каркаса HTML, вырезание картинок из макета, непосредственно верстка (перенос дизайна), тестирование.

- В серьезных проектах используются дополнительные инструменты – фреймворки и методологии.
- Не забудьте прогнать свою страницу через валидатор и сервис тестирования скорости.
Является ли PSD для HTML мертвым?
Учебники из PSD в HTML есть во всем Интернете. На самом деле, многие люди спрашивали меня, почему на Treehouse нет руководства по преобразованию PSD в HTML. В дополнение к учебным пособиям есть много компаний, которые примут PSD и преобразуют его в веб-страницу примерно за 100 долларов США.
Ознакомьтесь со всеми нашими курсами HTML в Treehouse.
Google выдает более 48 миллионов результатов по запросу «psd в html». Это популярный, но не лучший способ создания веб-сайтов.
Если он такой популярный, то как я могу сказать, что он мертв? Что ж… Я бы хотел, чтобы каждая проблема веб-дизайна могла уместиться в поэтическом 140-символьном твите, но это нечеткая проблема, требующая более четкого объяснения. Давайте углубимся.
Бесплатная пробная версия Treehouse: Хотите узнать больше о HTML и стратегии дизайна? Нажмите здесь, чтобы попробовать бесплатную пробную версию Treehouse.
Что такое PSD для HTML?
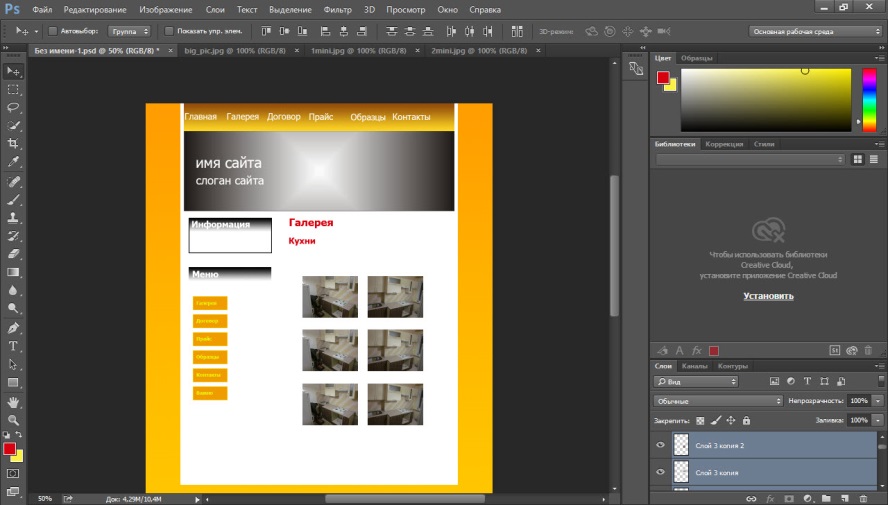
Преобразование PSD в HTML — это рабочий процесс. Сначала веб-страница создается в документе Photoshop (PSD), а затем преобразуется в код. Вы можете заменить Photoshop на любой другой редактор изображений (например, Pixelmator, GIMP и т. д.), но принцип тот же. Вот чуть более подробная пошаговая разбивка:
- Разработайте в Photoshop макет с точностью до пикселя точно того, как вы хотите, чтобы ваш сайт выглядел.
- Используйте инструмент срезов, чтобы разделить изображения вашего веб-сайта, а затем экспортировать их для Интернета.
- Напишите HTML и CSS, использующие изображения, экспортированные из Photoshop.
На первый взгляд это может показаться хорошей идеей. Может быть сложно начать программировать, если вы не знаете, как будет выглядеть окончательный результат, поэтому сначала поэкспериментировать в Photoshop, а затем «экспортировать» его в HTML кажется очевидным процессом.
В Photoshop функция фрагментов в диалоговом окне «Сохранить для Интернета» была важным инструментом для дизайнеров, сохраняющих активы из PSD. Это позволило легко «нарезать» дизайн на изображения, а затем разместить их на веб-странице с помощью HTML и CSS.
Кроме того, многие компании используют PSD в HTML в качестве шаблона для групповых рабочих процессов. Другими словами, дизайнер создает макет Photoshop, а затем передает его разработчику, который пишет весь код. В наше время роль веб-дизайнера, как правило, включает эстетику, а также кодирование HTML и CSS.
Был ли когда-нибудь переход из формата PSD в HTML хорошей идеей?
Да, рабочие процессы PSD в HTML были одним из лучших способов создания веб-сайтов. Есть две важные причины, по которым PSD в HTML использовал , чтобы иметь смысл.
Первая причина? Активы изображения. До того, как браузеры стали поддерживать все замечательные функции современного CSS (тени, закругленные углы, градиенты и т. д.), было сложно создавать кроссбраузерные эффекты без использования изображений.
д.), было сложно создавать кроссбраузерные эффекты без использования изображений.
Дизайнеры создавали тени и закругленные углы в виде изображений, а затем применяли хитрые приемы кодирования для размещения изображений на странице. Эти активы должны быть реализованы, несмотря ни на что, поэтому их создание одновременно с высокоточным макетом сэкономило время.
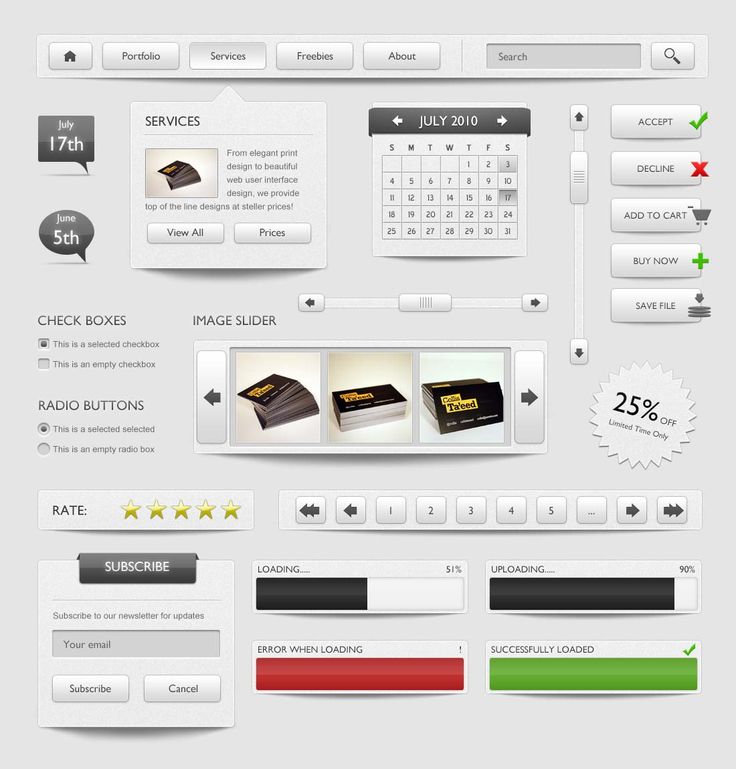
До широкого распространения CSS многие веб-сайты представляли собой набор изображений, которые выглядели примерно так. Одной из самых инновационных технологий того времени была техника раздвижных дверей для создания вкладок в 2003 году.
Во-вторых, и это самое главное, Интернет не был на самом деле представлен на телефонах и планшетах в том виде, в каком он есть сегодня. Дизайн для одного фиксированного разрешения 1024×768 раньше был вполне жизнеспособным.
По этим двум причинам становится понятным, почему дизайнер будет рассматривать Photoshop в качестве своего основного инструмента веб-дизайна. Ресурсы изображений были необходимы для одного разрешения экрана.
Ресурсы изображений были необходимы для одного разрешения экрана.
Что не так с преобразованием PSD в HTML?
По сравнению с другими областями искусства и технологий Интернет является относительно молодой средой, и все меняется быстро. Я создал десятки веб-сайтов, используя некоторые вариации концепции преобразования PSD в HTML, и я уверен, что многие люди, читающие это, сделали то же самое, но пришло время двигаться дальше. Вот основные причины, по которым я считаю, что мышление с точки зрения преобразования PSD в HTML мертво.
Адаптивный веб-дизайн
Во-первых, сейчас существует множество способов просмотра веб-страниц. Телефоны, планшеты, настольные компьютеры, ноутбуки, телевизоры и многое другое. Не существует единого разрешения экрана, на которое может ориентироваться дизайнер. Продвинув эту идею еще на несколько шагов, на самом деле больше нет разрешений экрана, на которые вы можете безопасно «нацелиться».
Screensiz.es предоставляет таблицы с информацией о популярных аппаратных устройствах.
Я не буду вдаваться в подробности адаптивного веб-дизайна или масштабируемого дизайна, но дело в том, что Photoshop основан на разрешении пикселей . Веб-страницы изменчивы и изменчивы.
Дизайн CSS
Во-вторых, новые возможности CSS стали общедоступными. Здесь и там все еще есть несколько нерешенных проблем, но за последние несколько лет поддержка значительно улучшилась. Обычные эффекты, такие как тени, градиенты и закругленные углы, могут быть реализованы в CSS и, как правило, даже не требуют резервного копирования на основе изображения.
Зрелость
Интернет-индустрия сильно выросла. У нас было больше времени, чтобы уточнить наше понимание того, что работает, а что нет. Большинство компаний ожидают, что дизайнер возьмет на себя ответственность за эстетику, а также код HTML и CSS.
Это также означает, что есть гораздо лучшие инструменты для поддержки современных рабочих процессов. Фреймворки CSS, такие как Bootstrap и Foundation, делают дизайн более удобным для браузера. Такие приложения, как Balsamiq и Omnigraffle, помогают быстро создавать макеты сайтов. Карандашные и бумажные макеты выдержали испытание временем, потому что они позволяют очень быстро выполнять итерации.
Такие приложения, как Balsamiq и Omnigraffle, помогают быстро создавать макеты сайтов. Карандашные и бумажные макеты выдержали испытание временем, потому что они позволяют очень быстро выполнять итерации.
Значит ли это, что Photoshop мертв?
Нет! Даже не близко. Photoshop по-прежнему очень важен для веб-дизайна. Проблема возникает, когда мощный инструмент, такой как Photoshop, используется в качестве универсального решения, не думая о задачах более высокого уровня, таких как разработка веб-сайтов.
Photoshop отлично подходит для редактирования и экспорта фотографий в Интернет. Также существует множество ситуаций, когда все еще может иметь смысл создавать макеты с полной детализацией как часть более полного процесса. Несколько примеров этого включают:
- Высокоточные макеты могут быть важным инструментом коммуникации при работе с клиентами веб-дизайна. Пропустить макет с высокой детализацией может показаться быстрее, но позже это может навредить, потому что многие клиенты не поймут, как каркас будет транслироваться в веб-браузер.
 Макет высокой точности может служить инструментом обсуждения перед написанием большого количества кода (только для того, чтобы обнаружить, что это не то, что хотел клиент).
Макет высокой точности может служить инструментом обсуждения перед написанием большого количества кода (только для того, чтобы обнаружить, что это не то, что хотел клиент). - Высокоточные макеты могут быть очень важны при работе в командах среднего и крупного размера. Мы часто создаем макеты в высоком разрешении в Treehouse при планировании новых курсов или разработке новых функций нашего сайта, потому что это мощный способ синхронизировать ментальную модель каждого о том, как будет выглядеть функция или как может выглядеть проект после его завершения.
Эти два примера имеют ключевое отличие от подхода PSD к способу мышления HTML. Мокапы с высокой детализацией по-прежнему иногда генерируются, но не для того, чтобы их можно было «перебросить через забор» команде разработчиков или нарезать на код. Скорее, макеты Photoshop можно использовать в качестве наглядного пособия для обсуждения идей. В рабочем процессе преобразования PSD в HTML документ Photoshop представляет конечный сайт, и ожидается, что он будет выглядеть точно так же в браузере. Это тонкое, но важное отличие.
Это тонкое, но важное отличие.
Разные штрихи
Рабочий процесс у всех разный, и никто не знает, как сделать идеальный сайт. Вы всегда должны делать то, что наиболее эффективно для вас и ваших коллег. Перемещать пиксели в Photoshop очень весело, но я могу признаться во многих случаях, когда я перегнул пиксели слишком далеко. Ключ в том, чтобы знать себя и то, что заставляет вас работать лучше всего. Если у вас есть какие-либо вопросы или мнения, я буду рад услышать о них в комментариях!
Начните работу с домиком на дереве
Хотите быть в курсе всех последних тенденций в мире программирования? У вас есть желание отточить свои навыки, чтобы укрепить свое портфолио и продвинуться по карьерной лестнице? Подпишитесь на бесплатную пробную версию с Treehouse. От технических степеней до треков — у нас есть несколько способов организовать ваше обучение так, чтобы оно лучше всего подходило вам.
НАЧНИТЕ СЕЙЧАС
Обучение с Treehouse всего 30 минут в день может научить вас навыкам, необходимым для получения работы, о которой вы мечтали.
Начало работы
- дизайн
- сделать сайт
Оставить комментарий
Вы должны войти, чтобы оставить комментарий.
Вы готовы начать обучение?
Обучение с Treehouse всего 30 минут в день может научить вас навыкам, необходимым для получения работы, о которой вы мечтали.
Начать бесплатную пробную версию
Пошаговое преобразование PSD в HTML: полное руководство (2023)
В современном технически подкованном мире все необходимо время от времени обновлять, чтобы не отставать от растущих тенденций и конкуренции. Все предприниматели должны использовать лучшие технологии и новейшие методики. Если у вас есть веб-сайт и вы хотите добавить интерактивные функции к файлам статических изображений, преобразование PSD в HTML — это быстрый способ сделать это.
Мы знаем, что информация о преобразовании PSD в HTML может показаться вам немного ошеломляющей, но мы намерены сделать именно это — помочь вам полностью понять весь процесс. Прежде чем познакомить вас с этапами преобразования PSD в HTML, давайте сначала разберемся с основами. Читайте дальше, пока мы продвигаемся вперед.
Прежде чем познакомить вас с этапами преобразования PSD в HTML, давайте сначала разберемся с основами. Читайте дальше, пока мы продвигаемся вперед.
Что такое файл PSD?
Файлы PSD — это собственный формат файлов Adobe Photoshop. Вы, должно быть, видели файлы с расширением .PSD, если вы были пользователем Adobe Photoshop. Этот тип файла чаще всего используется дизайнерами и художниками.
Зачем нужно преобразование PSD в HTML?
Создание или разработка веб-сайта — непростая работа. Есть множество вещей, о которых нужно позаботиться. При разработке веб-сайта преобразование PSD в HTML приведет к созданию привлекательного и надежного веб-сайта. Компании все чаще предпочитают конвертировать любой PSD в HTML, чтобы получить качественный веб-сайт для своего бизнеса и выделиться среди остальных. Если вы все еще немного сомневаетесь или сбиты с толку, ниже вы найдете еще несколько моментов или, скорее, преимуществ преобразования PSD в HTML. Читай дальше.
Каковы преимущества преобразования PSD в HTML для бизнеса?
Адаптивный веб-дизайн
Веб-сайт должен быть адаптивным в первую очередь. Наличие адаптивного дизайна означает, что веб-сайт без проблем работает на всех устройствах и экранах любого размера. С привлекательным веб-сайтом для вашего веб-сайта вы можете легко превратить своих посетителей в клиентов. Из-за адаптивного характера веб-сайта у пользователя будет гораздо лучший пользовательский опыт.
Наличие адаптивного дизайна означает, что веб-сайт без проблем работает на всех устройствах и экранах любого размера. С привлекательным веб-сайтом для вашего веб-сайта вы можете легко превратить своих посетителей в клиентов. Из-за адаптивного характера веб-сайта у пользователя будет гораздо лучший пользовательский опыт.
Интеграция с CMS
Хорошая система управления контентом необходима для вашего бизнеса. CMS полезна для управления вашим сайтом, например добавления, редактирования, изменения или удаления контента. HTML-шаблон можно легко интегрировать в CMS, например WordPress. Многие успешные бренды и компании интегрировали этот метод преобразования для создания адаптивных веб-сайтов с помощью преобразованных файлов.
Кросс-браузерная совместимость
Веб-страницы, полученные в процессе преобразования, доступны через различные веб-браузеры, такие как Google Chrome, Mozilla Firefox, Safari и т. д. Таким образом, преобразование PSD в HTML может помочь вам создавать кросс-браузерные веб-страницы, которые работают хорошо и быстро загружаться в различных веб-браузерах.
Динамические функции
Идти в ногу с последними тенденциями и технологиями — отличный способ обеспечить бесперебойную работу вашего веб-сайта. С преобразованием PSD в HTML статичный макет веб-сайта превратится в адаптивный. Это также поможет веб-сайту идти в ногу с последними тенденциями и оставаться впереди конкурентов.
Помимо этих преимуществ, вот еще несколько преимуществ, которые мы не хотели упустить.
- Pixel-perfect
- соответствие стандартам и код качества
- Уникальные и настраиваемые веб-сайты
- Адаптивные веб-сайты
- SEO-оптимизированные веб-сайты
Двигаясь вперед, мы познакомим вас с тем, что необходимо учитывать перед преобразованием PSD в HTML.
Вещи, которые необходимо учитывать перед преобразованием дизайна PSD в HTML.
Перед преобразованием PSD в HTML необходимо выполнить несколько необходимых действий. Инструменты фронтенд-разработки — это ваше начальное требование. На самом деле задача, которую вы будете выполнять, требует разработки внешнего кода, для чего необходимо использовать несколько инструментов и фреймворков. Требуются такие инструменты:
На самом деле задача, которую вы будете выполнять, требует разработки внешнего кода, для чего необходимо использовать несколько инструментов и фреймворков. Требуются такие инструменты:
- Notepad++
- Bootstrap
- Adobe Photoshop
- CSS3ps
- Sublime Text
- Visual Studio Code
Вы должны убедиться, что написанный вами код соответствует стандартам W3C. Чтобы обеспечить совместимость с различными устройствами и веб-браузерами, а также высокий рейтинг в поисковых системах, шаблон HTML также должен быть адаптивным и оптимизированным для SEO.
Почему вам следует использовать интерфейсную среду разработки?
Фреймворки для разработки переднего плана в наши дни пользуются большим спросом. Они упрощают разработку веб-сайтов без необходимости начинать с нуля. Наиболее распространенными фреймворками для внутреннего кодирования являются Laravel, react, angular и Ruby on Rails, а также другие интерфейсные фреймворки в индустрии пользовательских интерфейсов.
Обратите внимание на тот факт, что хотя использование среды разработки переднего плана — это хорошо, в этом нет необходимости. Вы не ограничены использованием определенного фреймворка для каждого проекта. Допустимо работать без какого-либо фреймворка, если вы не можете с ним справиться.
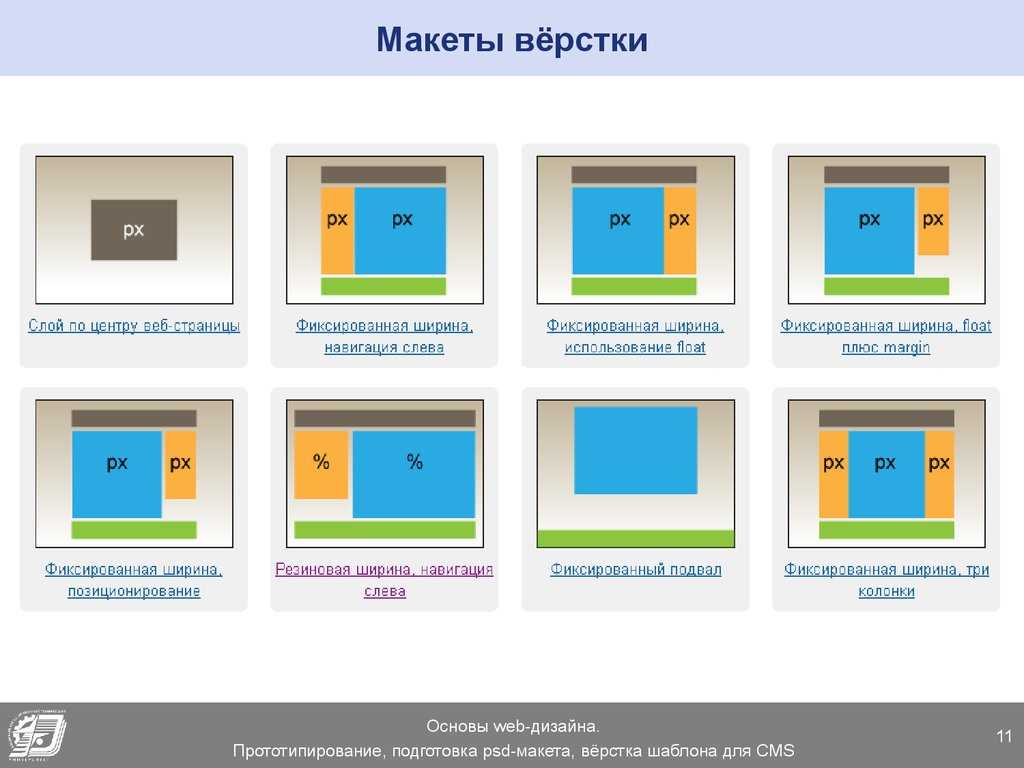
Какие типы макетов используются для преобразования PSD в HTML.
Прежде чем начать процесс преобразования, очень важно определить макет. Как правило, есть 4 основных макета, которые вы можете рассмотреть. Давайте поговорим о них.
Адаптивный
Этот макет делает веб-сайт адаптивным. Отзывчивый дизайн меняет макет веб-страницы, чтобы он соответствовал экрану любого устройства без каких-либо сбоев.
Только для мобильных устройств
Есть несколько приложений, которые плохо работают на настольных компьютерах. В таких случаях дизайн сайта должен подходить для планшета или смартфона.
Фиксированный
Эти макеты подходят только для настольных компьютеров со статической шириной и высотой. В этом макете элементы не смещаются в соответствии с размером экрана и остаются такими, какие они есть.
В этом макете элементы не смещаются в соответствии с размером экрана и остаются такими, какие они есть.
Fluid
Плавные конструкции предназначены для мобильных и настольных компьютеров. Когда пользователь сворачивает экран и использует меньший экран, элементы внутри контейнеров также смещаются соответствующим образом.
Компоненты дизайна веб-сайта
Перед преобразованием PSD в HTML важно проанализировать структуру веб-страниц. Вот различные компоненты дизайна веб-сайта — Вот различные компоненты дизайна веб-сайта
- Логотип
- Заголовок
- Основная часть
Если вы хотите преобразовать PSD в HTML CSS, вы должны убедиться, что все компоненты объединены для лучшего внешнего вида веб-сайта. После обсуждения того, что следует учитывать перед преобразованием PSD в HTML, мы начнем с процесса преобразования PSD в HTML. Итак, далее мы проведем вас по шагам один за другим. Оставайтесь с нами и читайте дальше.
Что такое процесс преобразования PSD в HTML?
Когда ваш PSD будет готов, вы можете перейти к следующему этапу преобразования PSD в HTML. Далее мы разберем процесс для вас, чтобы вы могли легко все понять. Выполните приведенные ниже шаги один за другим, чтобы преобразовать PSD в HTML/CSS.
Далее мы разберем процесс для вас, чтобы вы могли легко все понять. Выполните приведенные ниже шаги один за другим, чтобы преобразовать PSD в HTML/CSS.
Разбейте PSD на части
В качестве первого шага вам нужно разбить файлы PSD на небольшие части, чтобы преобразование небольших файлов в HTML стало относительно проще. Кроме того, с небольшими фрагментами файлов PSD скорость загрузки страницы будет выше.
В Photoshop есть несколько инструментов для нарезки, которые можно использовать для разбиения PSD-файла на более мелкие части. Эти параметры нарезки следующие:
- Обычный
- Фиксированный размер
- Фиксированное соотношение сторон
- Фрагменты из направляющих
После разделения PSD-файла на несколько файлов меньшего размера необходимо сохранить эти файлы в меню «Сохранить для Интернета». Далее эти изображения можно перенести в каталог «images».
Создание каталогов
После того, как все нарезанные изображения будут готовы, следующим шагом преобразования PSD в HTML будет создание каталогов. Если вы хотите организовать управление данными, создание каталогов является важным шагом. Вы можете легко создать три основных каталога.
Если вы хотите организовать управление данными, создание каталогов является важным шагом. Вы можете легко создать три основных каталога.
Это основные каталоги
- Основная папка — это имя вашего веб-сайта
- Папка с именем «images» в основной папке для хранения всех изображений, которые вы, вероятно, добавите в будущем.
- Другая папка называется «styles» для файлов CSS или таблиц стилей в основной папке.
Запись HTML
Этот шаг посвящен созданию HTML-страницы. Вы можете использовать конструкторы HTML-страниц, такие как Adobe Dreamweaver, и другие варианты, такие как Komposer и Amaya. Рекомендуется создать новый файл в Dreamweaver, сохранить его как index.html, а затем открыть.
HTML5 упрощает структурирование кода сверху вниз.
- Заголовок
- Герой
- Слайд-шоу
- Контент
- Нижний колонтитул
Создание файлов стилей
CSS Предпочтительно использовать для некоторых стилей, если у вас есть оболочка HTML. Существует широкий спектр стилей с такими фреймворками, как BootStrap. Его можно дополнительно настроить так, как вам нравится.
Существует широкий спектр стилей с такими фреймворками, как BootStrap. Его можно дополнительно настроить так, как вам нравится.
Вы можете создавать файлы стилей с помощью редактора HTML и сохранять их в файле style.css в папке CSS. В таблице стилей может быть предоставлено несколько сведений о стилистических особенностях веб-страницы HTML, таких как размер шрифта, тип шрифта, положение изображения, цвет фона, поля и набор полей и т. д.
Создание набора веб-дизайна
Следующим шагом является создание набора веб-дизайна путем объединения всех элементов. Для этого вам потребуется редактор кода, например Dreamweaver. Вы можете положиться на быстрый макет HTML с помощью CSS, чтобы получить прочную основу. Теперь цвет фона и изображения установлены, а основные элементы находятся в правильном положении.
Взаимодействие с JavaScript
Когда вы закончите с оболочкой HTML и CSS, пришло время заняться JavaScript и его взаимодействием. Для этого вам придется сформировать jQuery и другие сопутствующие фреймворки. Вам понадобятся эти рамки для выполнения различных функций.
Вам понадобятся эти рамки для выполнения различных функций.
JQuery организует DOM и помогает создавать динамические макеты. Это также поможет закодировать внешний интерфейс. Кроме того, ReactJS и VueJS имеют решающее значение, поскольку они упрощают подключение компонентов HTML к функциям и данным JavaScript. Помимо этих двух, AngularJS является еще одним важным фреймворком, который позволяет вам использовать стили MVC, а также позволяет вам устанавливать данные без разметки HTML.
Сделайте его адаптивным
Всегда полезно использовать различные фреймворки, такие как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid, для эффективного преобразования PSD в адаптивный HTML. Медиа-запросы CSS эффективны для включения адаптивности в дизайн. Кроме того, каждый целевой экран можно настроить для персонализации вывода для каждого экрана с помощью различных тегов экрана CSS для адаптивного экрана CSS по умолчанию.
Сколько стоит преобразование PSD в HTML
Стоимость преобразования любого PSD в HTML зависит от множества факторов. Более того, разные профессиональные поставщики услуг преобразования PSD в HTML и компании, занимающиеся преобразованием PSD в HTML5, по-разному взимают плату за услуги преобразования PSD в HTML. Ключевые факторы, определяющие стоимость преобразования PSD в HTML5, перечислены ниже.
Более того, разные профессиональные поставщики услуг преобразования PSD в HTML и компании, занимающиеся преобразованием PSD в HTML5, по-разному взимают плату за услуги преобразования PSD в HTML. Ключевые факторы, определяющие стоимость преобразования PSD в HTML5, перечислены ниже.
- Количество веб-страниц, необходимых для создания веб-сайта
- Характер веб-сайта и рыночная ниша также важны для определения стоимости
- Сложность сайта. Это означает, что более сложный PSD приведет к сложному коду HTML, что в конечном итоге повлияет на общую стоимость.
- Крайний срок проекта и общее время, затраченное на разработку, также играют роль в стоимости преобразования PSD в HTML.
Заключение
Лучший способ узнать точную стоимость услуг по конвертации PSD в HTML — нанять компанию по конвертации PSD в HTML и обсудить с ними ваши требования. Найм поставщика услуг по конвертации PSD даст вам душевное спокойствие и уверенность в том, что ваш проект находится в надежных руках.

 По нажатию на кнопку данные из формы передаются на сервер
По нажатию на кнопку данные из формы передаются на сервер