HTML5 — Основы создания структуры документа
Статья, которая повествует об основах создания структуры документа в HTML 5.
Структура документа играет очень важную роль для понимания того, как устроена веб-страница. Она определяет то, как контенты организованы и взаимосвязаны между собой в документе, а также их относительную важность. Если воспользоваться схемой документа, то можно увидеть, как более просто стало просматривать информацию. Правильно спроектированная структура придаёт содержимому страницы смысл, делает его более лёгким для чтения, которое осуществляется поисковыми системами и другими пользовательскими агентами. На сайте, в котором правильно спроектирована структура, проще ориентироваться и находить нужную информацию.
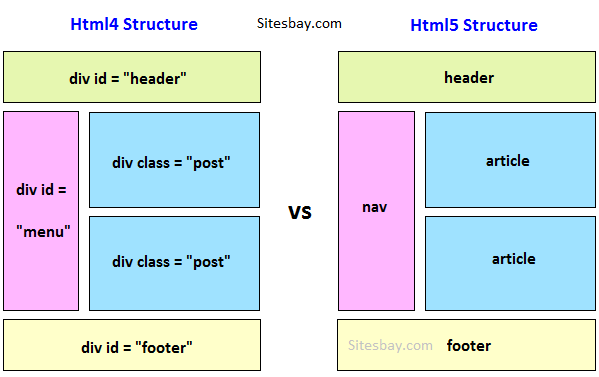
Перед изучением процесса создания структуры документа в HTML 5, желательно познакомиться с тем, как это осуществлялось в предыдущей версии языка и с какими проблемами веб-разработчику при этом приходилось сталкиваться.
Создание структуры документа в HTML 4 осуществляется с помощью 6 элементов (h2, h3, h4, h5, h5, h6). Эти элементы, при их размещении на странице, создают неявные разделы. Данные разделы называются неявными, потому что автор их в документе явно не создаёт. Они образуются автоматически, как только user agent встречает один из этих элементов в документе. Впоследствии из всех созданных user agent-ом разделов образуется структура документа.
Модель структуры документа, использованная в HTML 4, имеет существенные ограничения, которые связаны с тем, что автору доступны для её создания всего 6 элементов h3, h4, h5, h5 и h6. С помощью этих элементов веб-разработчик не может спроектировать структуру документа, которая одновременно обеспечивала бы логическую взаимосвязь между разделами и отвечала критериям SEO.
Более подробно познакомиться с процессом создания структуры документа в HTML 4 и с проблемами при её реализации можно в следующей статье.
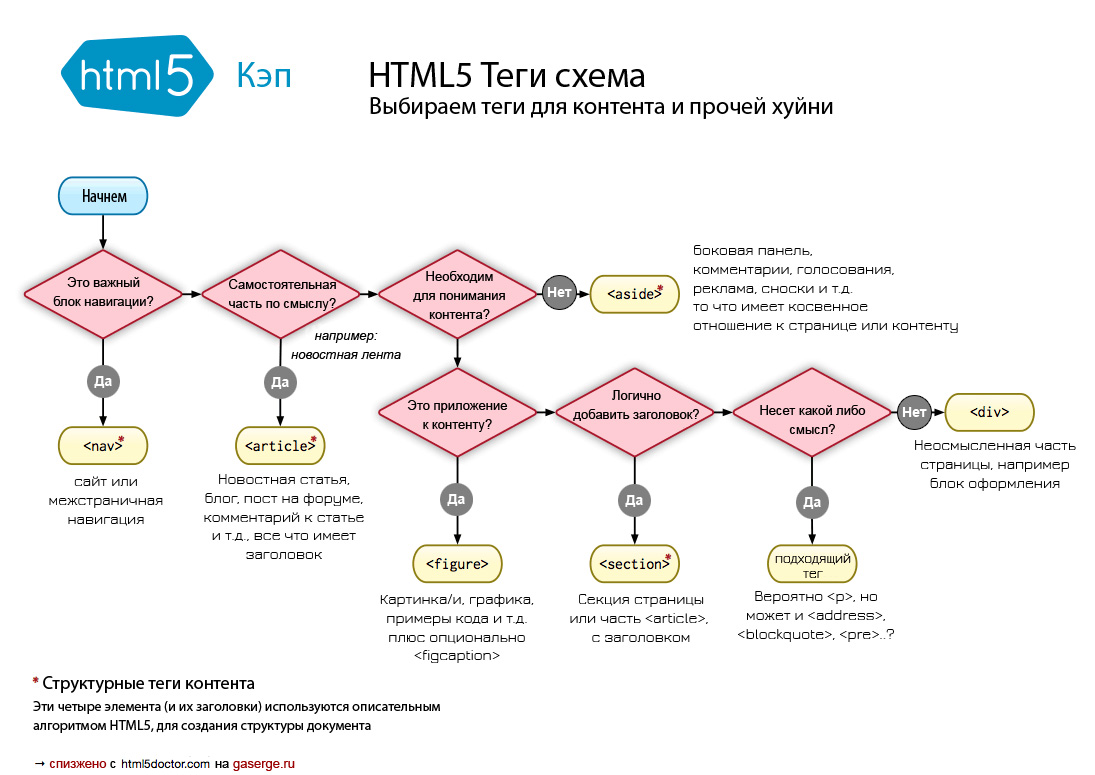
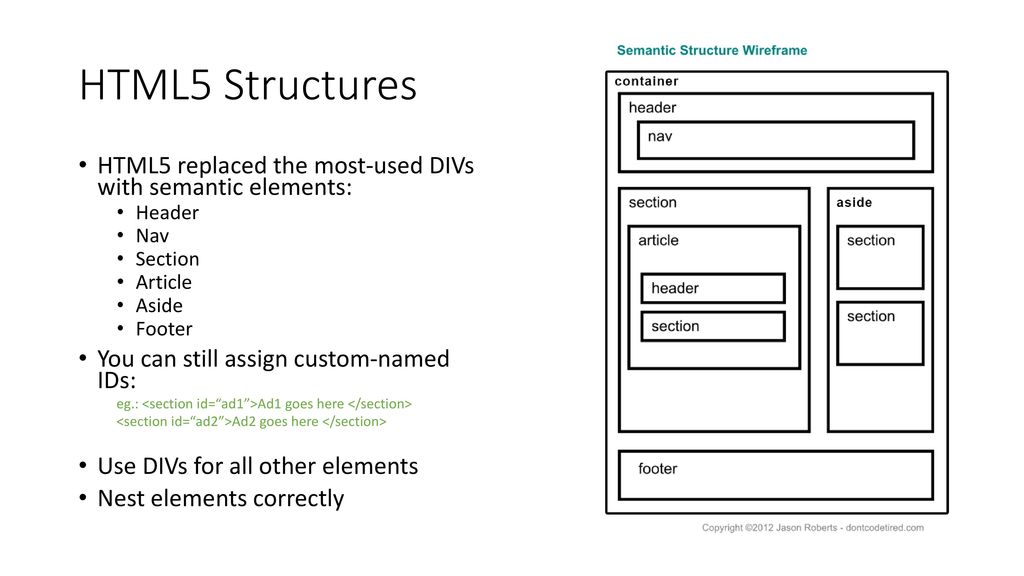
Стратегия создания структуры документа в HTML5 значительно изменилась. Теперь она не определяется только одними заголовками, т.к. это всегда для большинства веб-разработчиков выглядело как-то нелепо. Заголовки позволяют определить структуру документа, но они не группируют контент. До HTML 5 авторы группировали контент с помощью элементов id атрибуты для того, чтобы присвоить этим разделам более семантически верное значение. К счастью в HTML5 появилась новая группа элементов sectioning, которые позволяют авторам создавать описание (структуру) документа. К этой группе относятся элементы article, aside, nav и section. Их основное назначение сделать код HTML более семантическим, добавить в него смысл с помощью разметки.
Для создания структуры документа в HTML 5 используются заголовочные элементы (h2, h3, h4, h5, h5 и h6) и элементы nav, aside, section и article из группы sectioning. Данные элементы в отличие от заголовков предназначены для создания явных разделов и установления этим разделам некоторого смысла.
Данные элементы в отличие от заголовков предназначены для создания явных разделов и установления этим разделам некоторого смысла.
Для того чтобы было более просто понять основные принципы структурирования документа в HTML 5 будет считать, что элементы nav, aside, section и article создают секции (явные разделы), а элементы h2, h3, h4, h5, h5 и h6 — обычные разделы (неявные разделы).
Процесс разработки структуры документа рассмотрим посредством пошаговых инструкций.
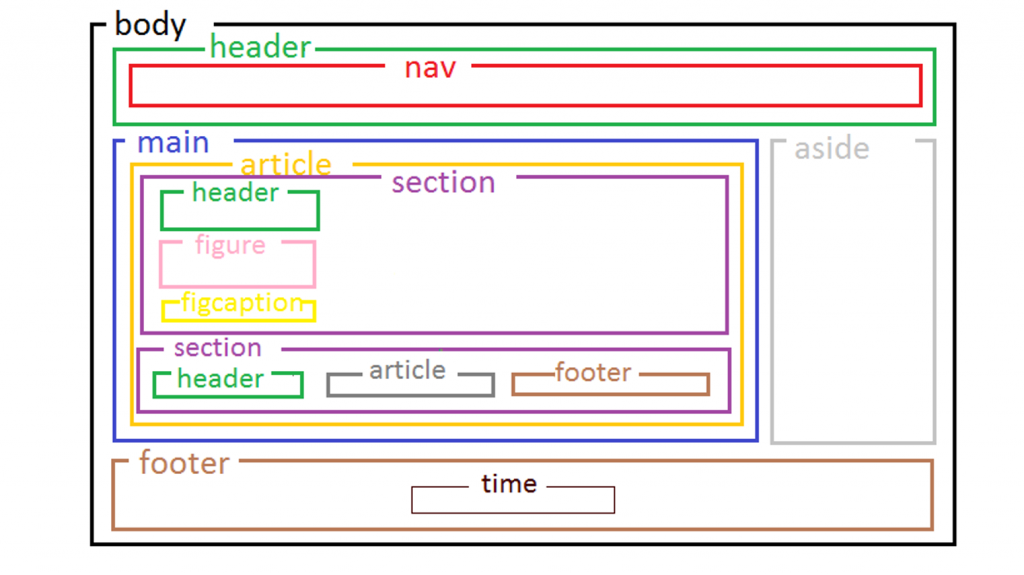
В HTML 5 создание структуры документа начинается с элемента body. Данный элемент создаёт основную секцию (раздел на уровне документа).
<body> </body> --> Вышеприведённый пример будет создавть следующую структуру документа:[document] Untitled
После этого обычно переходят к созданию секций внутри body (основной секции). Например, создадим секции
Например, создадим секции nav, section и aside. Эти секции будут являться дочерними по отношению к body.
<body> <nav></nav> <section></section> <aside></aside> </body> --> Вышеприведённый пример будет создавать следующую структуру документа: [document] Untitled [nav] Untitled [section] Untitled [aside] Untitled
Каждая из секций (nav, aside, section, article) в свою очередь тоже может содержать секции. Таким образом, в HTML 5 получается структура документа. Т.е. одни секции вкладываются в другие. Секции, которые расположены непосредственно в body, имеют 2 уровень. А секции, которые расположены непосредственно в секциях 2 уровня будут уже иметь 3 уровень и т.д.
Например, создадим в section 3 секции article.
<body>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] Untitled
[nav] Untitled
[section] Untitled
[article] Untitled
[article] Untitled
[article] Untitled
[aside] Untitled
Элементы h2, h3, h4, h5, h5 и h6 в HTML5 применяются для указания названия секции (т.е. выступают в качестве заголовка секции) и для создания неявных разделов внутри секции. Причём взаимосвязь между неявными разделами осуществляется только в пределах одной секции. Т.е. заголовочные элементы, находящиеся в одной секции, не связаны с заголовочными элементами, находящимися в другой секции.
Внимание: В HTML 4 в отличие от HTML 5 взаимосвязь между неявными разделами осуществлялась в пределах всего документа, а не в пределах секции (body, nav, aside, section, article). В HTML 4 нет элементов для создания секций.
nav.
<body>
<h2>A</h2>
<nav></nav>
<section>
<h2>B</h2>
<article>
<h2>C</h2>
</article>
<article>
<h2>D</h2>
</article>
<article>
<h2>E</h2>
</article>
</section>
<aside>
<h2>F</h2>
</aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] A
[nav] Untitled
[section] B
[article] C
[article] D
[article] E
[aside] F
Например, создадим неявные разделы в секции section и aside:
<body>
<h2>A</h2>
<nav></nav>
<section>
<h2>B</h2>
<article>
<h2>C</h2>
</article>
<article>
<h2>D</h2>
</article>
<article>
<h2>E</h2>
</article>
<h3>B-R1</h3>
<h4>B-R2</h4>
<h3>B-R3</h3>
</section>
<aside>
<h2>F</h2>
<h3>F-R1</h3>
<h4>F-R2</h4>
<h5>F-R3</h5>
<h4>F-R4</h4>
<h4>F-R5</h4>
</aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] A
[nav] Untitled
[section] B
[article] C
[article] D
[article] E
[h3] B-R1
[h4] B-R2
[h3] B-R3
[aside] F
[h3] F-R1
[h4] F-R2
[h5] F-R3
[h4] F-R4
[h4] F-R5
Как создать сайт в Блокноте. Уроки HTML
Уроки HTML
Содержание:
Уроки по практическому изучению HTML. Сейчас вы узнаете, как создать простенькую html-страницу в обычном текстовом редакторе Блокнот. Познакомитесь со структурой и обязательными правилами оформления html-документов, узнаете о разнице между версиями HTML, XHTML и HTML5.
Чтобы создать страницу html, наберите в Блокноте следующие несколько строк:
Структура документа html, xhtml
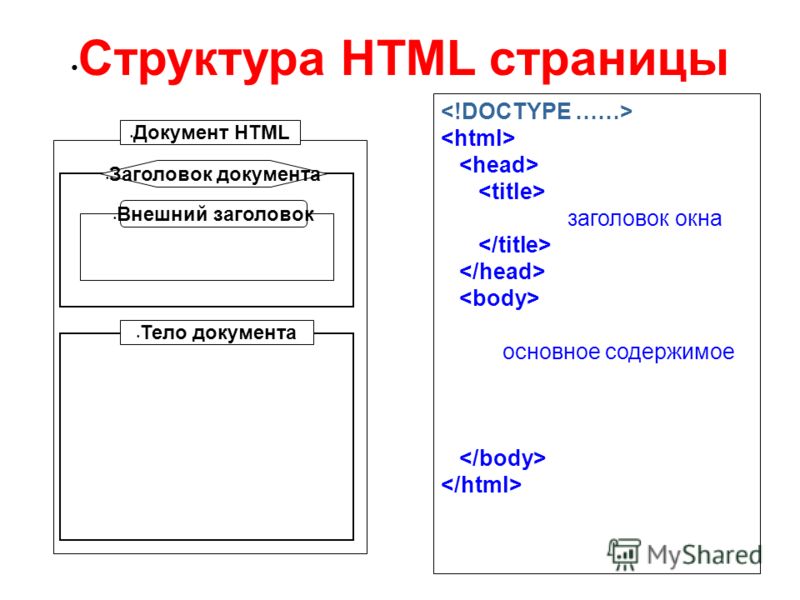
Скриншот наглядно показывает структуру документа html, которая должна соответствовать следующим требованиям: в первой строке — указан тип документа. Далее следует тег Html, в который вложены теги Head и Body. В теге Head располагаются служебные теги: link, meta, base, script — они не отображаются на странице и тег title — название веб-страницы, которое видно в заголовке вкладки браузера. В теге Body расположены видимые элементы разметки (у нас — заголовок и абзац).
Все вложенные элементы следует закрывать в порядке, обратном их открытию. Некоторые теги не имеют закрывающего тега, некоторые содержат атрибуты с определенными значениями, пример для обоих случаев: тег Meta в строке 4, у него атрибут Charset, а его значение utf-8 и нет закрывающего тега.
Для того чтобы создать html-страницу, просто сохраним наш документ в формате .html, задав ему имя, у меня — struktura. Обратите внимание, что нужно изменить «Тип файла» и выбрать кодировку, у меня выбрана — универсальная UTF-8:
Чтобы просмотреть нашу html-страницу — откроем ее в браузере:
Наш простенький html-документ соответствует версии html5. Эта версия была одобрена в 2014, и большинство элементов html5 читаются всеми современными браузерами, начиная с устаревшей 9-ой версии Internet Explorer и выше.
Вот тот же документ, только в русской кодировке windows-1251. Для русскоязычных сайтов используется кодировка windows-1251 или универсальная utf-8. Документ соответствует распространенной версии XHTML 1.0 Transitional:
Для русскоязычных сайтов используется кодировка windows-1251 или универсальная utf-8. Документ соответствует распространенной версии XHTML 1.0 Transitional:
Обратите внимание, что в коде страницы изменилась первая строка, содержащая тег DOCTYPE, объявляющий тип документа. Смотрите о правильном написании тега !DOCTYPE для всех версий в справочнике. К тегу Html в строке 2 добавлен обязательный для xhtml-документов атрибут xmlns. Изменение в строке 4: это тег Mета, задающий кодировку документа.
Разница версий html, xhtml и html5
Прежде всего: тег !DOCTYPE помогает браузеру распознавать и правильно интерпретировать веб-страницы. XHTML — это расширенный HTML и отличается более жесткими требованиями к синтаксису. Наиболее распространенными версиями являются HTML 4.01 и XHTML 1.0, и их разновидности Transitional, Frameset и Strict.
Strict — это строгий синтаксис разметки, запрещает использование элементов со статусом «нежелательные». Документы этого типа лучше всего взаимодействуют с алгоритмами преобразования, такими как, например, функция поиска на сайте. Frameset — служит для страниц, содержащих фреймы. Transitional имеет переходный синтаксис, в большинстве случаев используют именно его. Версия XHTML 1.1 не имеет разновидностей, она подчинена строгим правилам, как Strict.
Документы этого типа лучше всего взаимодействуют с алгоритмами преобразования, такими как, например, функция поиска на сайте. Frameset — служит для страниц, содержащих фреймы. Transitional имеет переходный синтаксис, в большинстве случаев используют именно его. Версия XHTML 1.1 не имеет разновидностей, она подчинена строгим правилам, как Strict.
Конечно, сегодня все сайты делают на HTML5, тем более, что эту версию отличают либеральные правила — прежде всего, это касается вложенности тегов.
Правила оформления документов
Пустые элементы, пропуски не влияют на отображение html-документа в браузере, а в xhtml-документе требуется точность разметки. В html-документах есть элементы с необязательным закрывающим тегом. Например, для создания абзаца используется тег P, а в конце абзаца необязательно ставить </p>. В XHTML необязательных закрывающих тегов нет, они обязательные. А элементы, для которых закрывающий тег запрещен, пишутся с обязательным добавлением пробела и слеша перед закрывающей скобкой: <br /> — это перенос строки, в отличие от HTML: <br>. Взгляните на тег Meta в последнем скриншоте.
Взгляните на тег Meta в последнем скриншоте.
В HTML, кроме атрибутов id и class, не важен используемый регистр символов, в XHTML — только строчные буквы, а все значения атрибутов обязательно заключаются в кавычки. В следующем уроке рассмотрим элементы тега Body, структурирующие текст: заголовки, абзац, списки. А далее, по плану: вставим на страницу изображения, свяжем html-страницы в единый сайт с помощью ссылок.
Содержание:
Поделиться с друзьями:
How Browsers Work: Behind the Scenes of Modern Web Browsers
Предисловие
Это подробное руководство по внутренним механизмам работы систем WebKit и Gecko стало результатом обширных исследований, проведенных израильской веб-программисткой Тали Гарсиэль. Она в течение нескольких лет отслеживала всю публикуемую информацию о том, как устроены браузеры (см. раздел Ресурсы), и посвятила много времени анализу их исходного кода. Вот что пишет сама Тали:
Когда на 90% компьютеров был установлен IE, приходилось мириться с тем, что это загадочный «черный ящик», однако теперь, когда более половины пользователей выбирает браузеры с открытым исходным кодом, пришло время разобраться, что скрывается у них внутри, в миллионах строк программного кода на C++…Тали опубликовала результаты исследования на своем сайте, однако мы считаем, что они заслуживают внимания более широкой аудитории, поэтому размещаем их здесь с некоторыми сокращениями.
Веб-разработчик, знакомый с внутренним механизмом работы браузеров, принимает более квалифицированные решения и понимает, почему следует выбрать те или иные средства. Это достаточно объемный документ, однако мы рекомендуем читать его как можно внимательнее и гарантируем, что вы не пожалеете об этом. Пол Айриш, Chrome Developer Relations
Веб-браузеры, пожалуй, являются самыми распространенными приложениями. В этом учебнике я объясняю, как они работают. Мы подробно рассмотрим, что происходит с момента, когда вы набираете в адресной строке
В этом учебнике я объясняю, как они работают. Мы подробно рассмотрим, что происходит с момента, когда вы набираете в адресной строке google.ru, до появления страницы Google на экране.
Какие браузеры мы рассмотрим
На сегодняшний день существует пять основных браузеров: Internet Explorer, Firefox, Safari, Chrome и Opera. В примерах используются браузеры с открытым исходным кодом: Firefox, Chrome и Safari (код открыт частично). Согласно статистике использования браузеров на сайте StatCounter, на август 2011 года браузеры Firefox, Safari и Chrome были установлены в общей сложности на 60% устройств. Таким образом, браузеры с открытым исходным кодом имеют на сегодняшний день весьма сильные позиции.
Основные функции браузера
Основное предназначение браузера – отображать веб-ресурсы. Для этого на сервер отправляется запрос, а результат выводится в окне браузера. Под ресурсами в основном подразумеваются HTML-документы, однако это также может быть PDF-файл, картинка или иное содержание. Расположение ресурса определяется с помощью URI (унифицированного идентификатора ресурсов).
Расположение ресурса определяется с помощью URI (унифицированного идентификатора ресурсов).
То, каким образом браузер обрабатывает и отображает HTML-файлы, определено спецификациями HTML и CSS. Они разрабатываются Консорциумом W3C, который внедряет стандарты для Интернета.
Многие годы браузеры отвечали лишь части спецификаций, и для них создавались отдельные расширения. Для веб-разработчиков это означало серьезные проблемы с совместимостью. Сегодня большинство браузеров в большей или меньшей степени отвечает всем спецификациям.
Пользовательские интерфейсы разных браузеров имеют много общего. Основные элементы интерфейса браузера перечислены ниже.
- Адресная строка для ввода URI
- Кнопки навигации «Назад» и «Вперед»
- Закладки
- Кнопки обновления и остановки загрузки страницы
- Кнопка «Домой» для перехода на главную страницу
Как ни странно, спецификации, которая бы определяла стандарты пользовательского интерфейса браузера, не существует. Современные интерфейсы являются результатом многолетней эволюции, а также того, что разработчики частично копируют друг друга. В спецификации HTML5 не указано, что именно должен содержать интерфейс браузера, однако перечислены некоторые основные элементы. К ним относится адресная строка, строка состояния и панель инструментов. Разумеется, существуют и специфические функции, такие как менеджер загрузок в Firefox.
Современные интерфейсы являются результатом многолетней эволюции, а также того, что разработчики частично копируют друг друга. В спецификации HTML5 не указано, что именно должен содержать интерфейс браузера, однако перечислены некоторые основные элементы. К ним относится адресная строка, строка состояния и панель инструментов. Разумеется, существуют и специфические функции, такие как менеджер загрузок в Firefox.
Структура верхнего уровня
Ниже перечислены основные компоненты браузера (1.1).
- Пользовательский интерфейс – включает адресную строку, кнопки «Назад» и «Вперед», меню закладок и т. д. К нему относятся все элементы, кроме окна, в котором отображается запрашиваемая страница.
- Механизм браузера – управляет взаимодействием интерфейса и модуля отображения.
- Модуль отображения – отвечает за вывод запрошенного содержания на экран. Например, если запрашивается HTML-документ, модуль отображения выполняет синтаксический анализ кода HTML и CSS и выводит результат на экран.

- Сетевые компоненты – предназначены для выполнения сетевых вызовов, таких как HTTP-запросы. Их интерфейс не зависит от типа платформы, для каждого из которых есть собственные реализации.
- Исполнительная часть пользовательского интерфейса – используется для отрисовки основных виджетов, таких как окна и поля со списками. Ее универсальный интерфейс также не зависит от типа платформы. Исполнительная часть всегда применяет методы пользовательского интерфейса конкретной операционной системы.
- Интерпретатор JavaScript – используется для синтаксического анализа и выполнения кода JavaScript.
- Хранилище данных – необходимо для сохраняемости процессов. Браузер сохраняет на жесткий диск данные различных типов, например файлы cookie. В новой спецификации HTML (HTML5) имеется определение термина «веб-база данных»: это полноценная (хотя и облегченная) браузерная база данных.
 Основные компоненты браузера.
Основные компоненты браузера.Следует отметить, что Chrome, в отличие от большинства браузеров, использует несколько экземпляров модуля отображения, по одному в каждой вкладке, которые представляют собой отдельные процессы.
Модуль отображения
Как можно догадаться по названию, модуль отображения отвечает за вывод запрошенного содержания на экране браузера.
По умолчанию он способен отображать HTML- и XML-документы, а также картинки. Специальные подключаемые модули (расширения для браузеров) делают возможным отображение другого содержания, например PDF-файлов. Однако эта глава посвящена основным функциям: отображению HTML-документов и картинок, отформатированных с помощью стилей CSS.
Модули отображения
В интересующих нас браузерах (Firefox, Chrome и Safari) используются два модуля отображения. В Firefox применяется Gecko – собственная разработка Mozilla, а в Safari и Chrome используется WebKit.
WebKit представляет собой модуль отображения с открытым исходным кодом, который был изначально разработан для платформы Linux и адаптирован компанией Apple для Mac OS и Windows. Подробные сведения можно найти на сайте webkit.org.
Подробные сведения можно найти на сайте webkit.org.
Основная схема работы
Модуль отображения получает содержание запрошенного документа по протоколу сетевого уровня, обычно фрагментами по 8 КБ.
Схема дальнейшей работы модуля отображения выглядит приведенным ниже образом.
Рисунок . Схема работы модуля отображения.Модуль отображения выполняет синтаксический анализ HTML-документа и переводит теги в узлы DOM в дереве содержания. Информация о стилях извлекается как из внешних CSS-файлов, так и из элементов style. Эта информация и инструкции по отображению в HTML-файле используются для создания еще одного дерева – дерева отображения.
Оно содержит прямоугольники с визуальными атрибутами, такими как цвет и размер. Прямоугольники располагаются в том порядке, в каком они должны быть выведены на экран.
После создания дерева отображения начинается компоновка элементов, в ходе которой каждому узлу присваиваются координаты точки на экране, где он должен появиться. Затем выполняется отрисовка, при которой узлы дерева отображения последовательно отрисовываются с помощью исполнительной части пользовательского интерфейса.
Затем выполняется отрисовка, при которой узлы дерева отображения последовательно отрисовываются с помощью исполнительной части пользовательского интерфейса.
Важно понимать, что это последовательный процесс. Для удобства пользователя модуль отображения старается вывести содержание на экран как можно скорее, поэтому создание дерева отоб
Структура сайта в 1С Битрикс / Логическая и физическая информация
Приступаем к новой группе уроков по эффективному управлению сайтом при помощи Структуры сайт на 1С Битрикс.
В данном уроке Вы научитесь:
- быстро перемещать файлы и папки в структуре сайта;
- поймете, что такое логическая и физическая информация в CMS битрикс;
- как пользоваться менеджером файлов.
Структура сайта
Как в пару кликов переместить файлы и папки в структуре сайта!
Большинство пользователей делают это следующим способом. Заходят в административную часть, выбирают Контент -> Структура сайта -> Файлы и папки.
Допустим по заданию нам нужно переместить папку about наше портфолио, для этого мы ее выделяем, в нижней части выбираем из списка «Перенести», жмем применить, далее указываем путь, куда она будет перенесена, подтверждаем действия, и жмем перенести. Всего, каких-то восемь действий и мы достигли своего результата.
В принципе кого устраивает данный вариант, пользуйтесь, в тоже время не забывайте, что есть наиболее удобный способ о котором я расскажу ниже.
Быстрое копирование файлов
Перейдем в визуальную часть сайта, нажимаем, «Структура сайта», затем просто зажимаем папку и перетаскиваем туда, куда нам нужно, подтверждаем свои действия.
Раздел наш успешно перенесен. Если хотим перенести группу или файлы в большую вложенность подразделов, жмем на Раздел, и в левой части появляется структура разделов, в которой отображаются только папки. При помощи ее удобно перемещать те или иные файлы в нашей структуре сайта.
Дополнительные настройки позволяют отключить системные файлы, если это вам необходимо, а также убрать всплывающие подсказки, что добавляет удобство в управлении.
Нажав на саму папку, открывается меню, при помощи которого можно проводить операции, по добавлению в нее страниц или разделов, изменять ее свойства, доступ, а также удалять или проводить редактирование при помощи панели управления.
Кликнув по файлу, можем изменить его при помощи редактора, или редактировать как html файл, менять заголовок, доступ к странице или при необходимости просто удалить его.
При всем этом удобстве не забываем, если нужно провести массовые операции по редактированию или перемещению файлов и папок, лучше воспользоваться «Менеджером файлов» в административном меню.
Перейдя в административный раздел, жмем Контент, Структура сайта. В рамках данной структуры представлено два вида отображения файлов, это:
- Логическая структура – представлены папки и файлы в том виде, как они показываются пользователям сайта;
- Физическая структура – это тот вид, в котором они находятся на сервере.
Основное их отличие в том что, в рамках логической структуры невозможно удаление, перемещение файлов, а только их редактирование и просмотр.
ЛОГИЧЕСКАЯ СТРУКТУРА
В логической структуре сайта мы видим отображение файлов или папок с заголовками, которые задаются на основе их свойства управления страниц или разделов, эти же заголовки используются при построении навигации по структуре сайта. Сами заголовки можно изменить при их редактировании, как в разделе, так и в самом файле. При этом если мы изменили заголовок, то автоматом он меняется в визуальной части.
Имеются также дополнительные свойства по редактированию файла как PHP, что довольно удобно, а также добавлена возможность, просмотра или скачивания файла.
ФИЗИЧЕСКАЯ СТРУКТУРА
В физической структуре отображается полностью вся файловая структура системы, в ней файлы и папки отображаются под своими именами, где можем проводить над ними дополнительные операции по их архивированию, копированию, перемещению, удалению, и назначению прав доступа. Все эти операции зависят от того какие виды файлов, а так же какими правами обладает пользова
Урок 2 — Семантика и структура HTML5
Семантика и структура HTML5
ARIA, Microdata, Outliner
Структура HTML5
Фрагменты кода в главах 1 основаны на структуре сайта, подобной блогу. Все больше и больше веб-сайтов строятся на платформах для ведения блогов, таких как WordPress, потому что они упрощают общие, повторяемые информационные элементы, такие как сообщения в блогах или статьи, как для издателей, так и для читателей. Хотя не все сайты являются блогами, многие сайты представляют общие типы контента помимо статей, такие как продукты и мультимедиа, которые могут извлечь выгоду из улучшенных элементов структуры страницы HTML5.Если вы используете WordPress или другую CMS, выберите тему, которая предоставляет структурный и семантический код HTML5.
Все больше и больше веб-сайтов строятся на платформах для ведения блогов, таких как WordPress, потому что они упрощают общие, повторяемые информационные элементы, такие как сообщения в блогах или статьи, как для издателей, так и для читателей. Хотя не все сайты являются блогами, многие сайты представляют общие типы контента помимо статей, такие как продукты и мультимедиа, которые могут извлечь выгоду из улучшенных элементов структуры страницы HTML5.Если вы используете WordPress или другую CMS, выберите тему, которая предоставляет структурный и семантический код HTML5.
Семантика HTML5 и секционирование
Семантическая разметка веб-контента в конечном итоге подорвет индустрию SEO — веб-разработчики будут иметь нужные инструменты для создания богатых метаданных прямо в разметке и контенте. См., Например, тег figcaption как улучшенный тег ALT и возможности разметки микроданных.
Темы лекций
Обзор тегов HTML5, HTML5 shiv, Outlining, HTML5 Validation, ARIA, Microdata, CSS review
Конспект лекцийPDF-версия конспектов лекций
Чтение и просмотр
Учебник: Введение в HTML5 Главы 1 и 2
Семантика и структура HTML5 Видео
Джей Перец Видео о микроданных
CSS Review — при необходимости просмотрите их
Задание — DUE 3 февраля ~ 10 баллов
1 Создайте документ HTML5
Создайте документ, соответствующий стандартам HTML5 и содержащий следующие элементы:
doctype, html, meta (в пересмотренном формате html5)
header, aside, section, nav, footer, figure, figcaption
Вы можете преобразовать существующий документ до HTML5 или начать с нуля. Я бы предпочел, чтобы вы создали или преобразовали свой собственный документ. Убедитесь, что вы не берете что-то слишком сложное для преобразования. Если вас подтолкнули к пониманию и вы хотели бы использовать образец документа, который использовался в прошлых классах, вы можете скачать его здесь:
Я бы предпочел, чтобы вы создали или преобразовали свой собственный документ. Убедитесь, что вы не берете что-то слишком сложное для преобразования. Если вас подтолкнули к пониманию и вы хотели бы использовать образец документа, который использовался в прошлых классах, вы можете скачать его здесь:
structure-doc-start.html.
В стороне сделайте заголовок «Outliner».
2 Добавьте заточку HTML5 в начало документа
3 Просмотрите страницу через Outliner
После того, как вы прогнали свою страницу через Outliner, реорганизует разметку вашей страницы (а не контент), чтобы улучшить структуру вашей страницы. Напишите короткий абзац на странице о своих выводах и о том, как вы их улучшили. Сделайте так, чтобы это было легко найти на вашей странице, так как я буду оценивать его — нам заголовок «Планировщик».
Хорошим инструментом для просмотра схемы является расширение HTML5 Outliner для Chrome.Это даст вам значок при использовании браузера Chrome, который вы щелкнете для просмотра структуры любой веб-страницы в Интернете (не отображается при просмотре локальной страницы).
4 Создание домашней страницы
Эта страница будет добавляться каждую неделю со ссылками на выполненные вами домашние задания. Структурируйте страницу так, чтобы мне было легко видеть ссылки на ваши задания и понимать, какие уроки какие. Сделайте ссылку на свой новый документ HTML5 на этой странице домашнего задания.
5 Загрузите и отправьте ссылку на страницу домашнего задания
Загрузите страницу домашнего задания и документ HTML5 в свой каталог на Студенческом сервере. Перейдите в список сообщений класса и опубликуйте URL-адрес страницы домашнего задания в сообщении с темой: Урок 2, домашнее задание . Я буду создавать страницу со ссылками на все страницы домашних заданий, как только они будут отправлены.
Исследуйте
Необязательные чтения и упражнения. Выберите те, которые вам интересны.
Важность элементов секционирования HTML5
Использование семантического HTML
Разделы и контуры документа HTML5
HTML5 и алгоритм описания документа
whichElement (Справочный сайт)
Знакомство с рулями
Рекомендации по работе с шаблонами JavaScript
Площадка для семантической разметки HTML5 на HTML5Rocks.com
Schema.org (Словарь микроданных для самых разных сущностей.)
Зачем нужна проверка
HTML5 Outliner (инструмент)
HTML5 Outliner (расширение Chrome)
Rich Snippets (статья справки Google)
Инструмент тестирования структурированных данных
Начало работы с Handlebars.js
Шаблоны JavaScript с помощью руля
ARIA и прогрессивное улучшение
Структура тела HTML5
Структура тела (код между тегами ) создаст видимую часть нашего документа. Это код, который будет создавать нашу веб-страницу. HTML всегда предлагал разные способы построения и организации информации в тело документа. |
Одним из первых элементов, предусмотренных для этой цели, был
| Ном | Детали |
|---|---|
| <раздел> | Раздел générique regroupant un même sujet, une même fonctionnalité, de preférence avec un en-tête, ou bien section d'application web |
| <статья> | Section de contenu indépendante, pouvant être extraite Individuallement du document ou Syndiquée (поток RSS или эквивалент), без понимания |
| Раздел возможных залоговых прав на основные принципы навигации (au sein du document ou vers d'autres pages) | |
Раздел не содержит контента, который дополняет друг друга в зависимости от того, что происходит, когда вы не можете получить дополнительную информацию. | |
| <заголовок> | Section d'introduction d'un article, d'une autre section ou du document entier (en-tête de page). |
| <нижний колонтитул> | Раздел заключения d'une section ou d'un article, voire du document entier (pied de page). |
Особый случай: Internet Explorer <9
Залейте предыдущие версии в Internet Explorer 9, чтобы новые элементы не пересматривали синтаксический анализатор.C'est-à-dire qu'ils ne sont non seulement pas stylés en bloc par défaut, mais également qu'on ne peut leur appliquer aucun style de quelque manière que ce soit.
Альтернативная техника состоит в объявлении элементов на JavaScript. Сценарий (имя html5shim или html5shiv ) был сохранен на этом эффет и неправильно размещен по адресу:
Получите новые комментарии при условии, что вам не нужна сыворотка для специальных версий (Internet Explorer 6-8 включительно).
Pour tous les autres moteurs de navigateurs récents, il ne sera pas nécessaire d'appliquer une telle astuce: même si ces éléments n'auront pas de meansulière pour le moteur de rendu, il sera possible de leur appliquer des styles CSS s'ils ne sont pas affichés en bloc par défaut.
Если вы используете déjà une bibliothèque telle que Modernizr, это не значит, что вам нужно применить сценарий (tel que html5shim) car celle-ci embarque déjà un déclaration équivalente.
Примеры документов
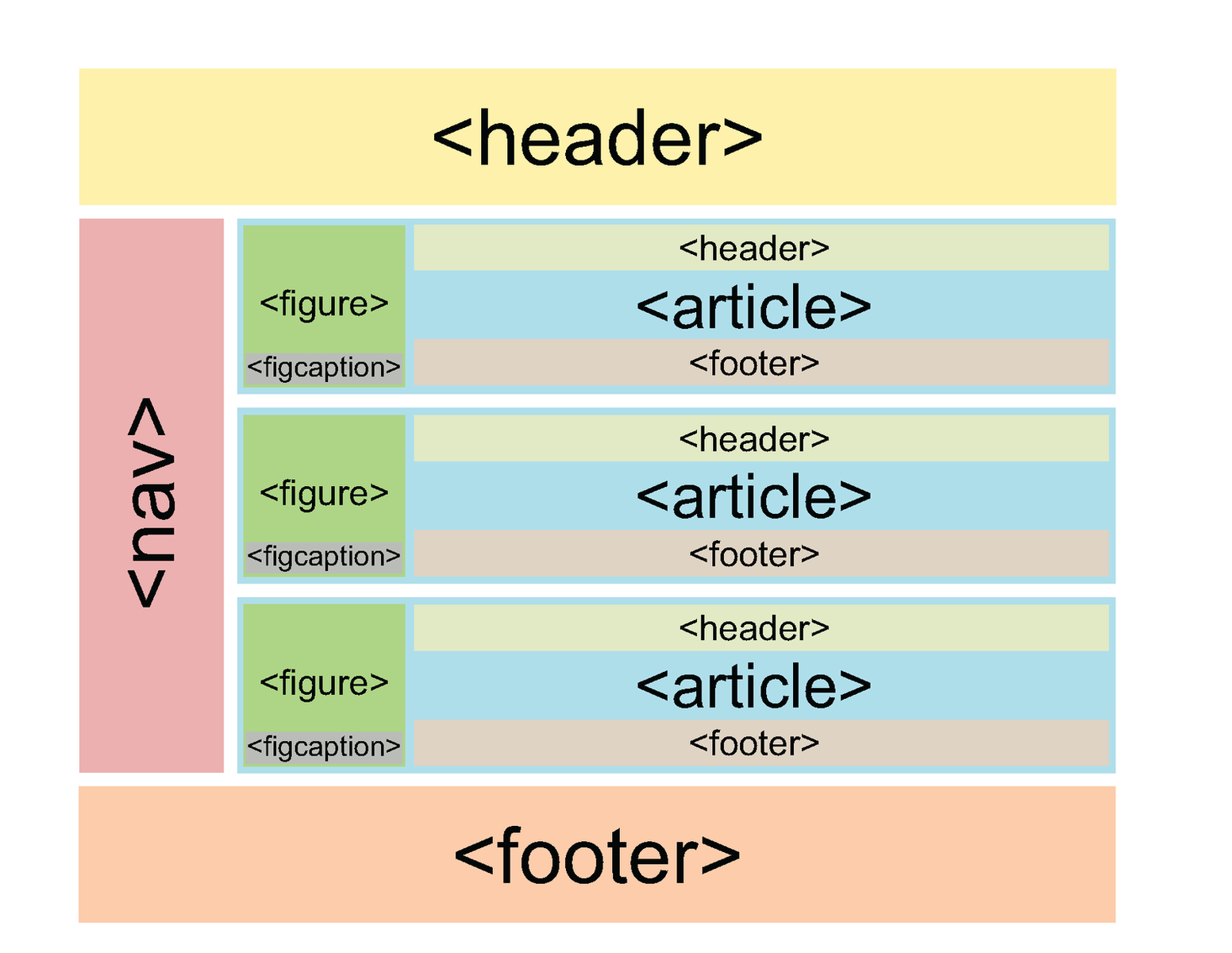
Пример минимальный
Voici un schéma basique d'un découpage d'une page HTML5. Précisons bien qu'il ne s'agit pas d'une règle fixe à appliquer à tout document mais juste d'un instance.
L'en-tête <заголовок>
Plutôt que de se cantonner à un simple L'élément Sans suprise l'élément Finalement, il suppit de considérer qu'il s'agit d'un remplacement pragmatique de sures éléments, ayant eu un identifiant proche ( Le schéma suivant est plus précis et se концентre sur chaque Демонстрация На retrouve ici C'est la plus générique: elle est utilisée lorsqu'aucun autre élément de section n'a pu lui être preféré. Il ne faut cependant pas la confondre avec l'élément Pour résumer, on use l'élément Documentation sur l'élément <раздел> L'élément Элементы Dans le cadre d'un site axé sur le cinéma, on pourra se servir d ' Contenu de l'article Documentation sur l'élément <статья> L'élément Documentation sur l'élément L'élément Автор: bidule Contenu de l'article Documentation sur l'élément L'élément Posté par Simon, le
Documentation sur l'élément <нижний колонтитул> L'élément Documentation sur l'élément HTML5 избавляется от элементов, созданных вручную, для более подробного анализа информации. qui remplace avantageusement 
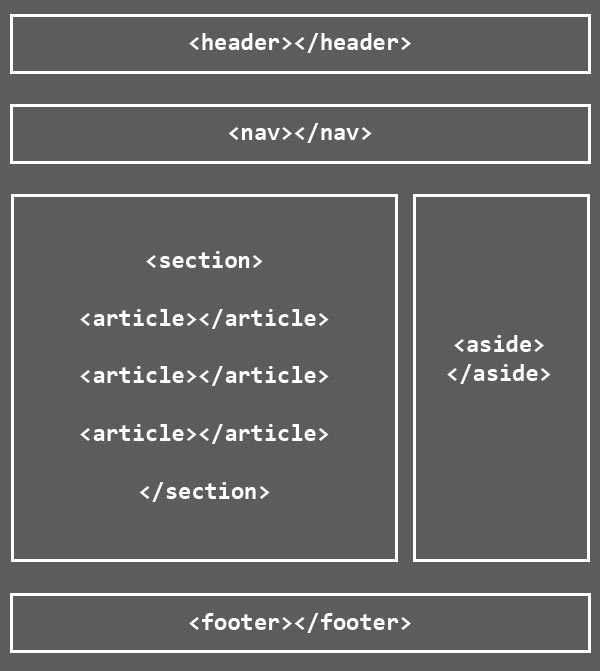
Главное содержание и приложение
aside revêt le role de barre latérale, et l'élément section est appelé pour regrouper lecontenu main. Le <нижний колонтитул>
footer est destiné au pied-de-page. Il peut accueillir des mentions spécifiques, un rappel du titre et du logo, des liens de navigation и т. Д. Ремарк
id = "header" ,, ...). Mais ce n'est qu'une впечатление. Se limiter à ce constat serait неполный. L'usage de ces nouveaux éléments doit se faire à bon escient. Exemple détaillé
<статья> . Демонстрация элементов раздела, которые не ограничиваются простым декупажем и приложением графических стилей, основаны на уникальной классификации и информации.
header , aside , footer alors qu'ils sont déjà utilisés dans d'autres party du document. C'est un critère important: l'utilisation de ces éléments n'est pas limitée à une Occurence par page. Ils peuvent très bien s'appliquer à des contenus locaux, par example dans <статья> qui représente déjà une part de contenu. Il peut donc Possèder (entre autres): un en-tête header (avec des titres, des information sur la date de publishing et l'auteur), un pied d'article footer , des infos Complémentaires dans un ou plusieurs в сторону и т. Д. Les balises en détail
<раздел>
div qui n'a aucune valeur sémantique. Les deux ne sont pas взаимозаменяемые. La section regroupe un ensemble de contenu d'une même thématique, ou bien un ensemble d'éléments offrant une fonctionnalité spécifique dans une application web.
La section regroupe un ensemble de contenu d'une même thématique, ou bien un ensemble d'éléments offrant une fonctionnalité spécifique dans une application web., aside or nav )
<раздел>
Статьи
<статья>
...
<статья>
section autosuffisante , возможно, плюс сильная сторона семантической. Il vise à baliser des blocs de contenu utiles que l'on pourrait extraire du document tout en conservant leur sens et leurs information. Pour déterminer si son usage is associated, il faut se demander si son contenu pourrait être réutilisable tel quel pour de la синдикация (например, en le reprenant dans un flux RSS или en le copiant-collant dans un e-mail).Il est fréquent qu'il soit présent au côté d'autres frères dans un même document.
Pour déterminer si son usage is associated, il faut se demander si son contenu pourrait être réutilisable tel quel pour de la синдикация (например, en le reprenant dans un flux RSS или en le copiant-collant dans un e-mail).Il est fréquent qu'il soit présent au côté d'autres frères dans un même document. <статья> в родительском элементе <статья> являются представителем блоков комментариев, относящимся к данному родительскому элементу.
<статья>
Название статьи
aside est destiné au contenu indirectement lié à l'article lui-même: il représente ce qui l'entoure, de façon Annexe. Например, on pourra s'en servir pour proposer la définition d'un terme, une biographie de l'auteur de l'article, un glossaire, préciser des sources, une liste d'articles enrelation...
Например, on pourra s'en servir pour proposer la définition d'un terme, une biographie de l'auteur de l'article, un glossaire, préciser des sources, une liste d'articles enrelation... aside n'est donc pas forcément dédié au seul usage d'une barre de contenu latérale.
<сторона>
Источники статьи
<заголовок>
section, article... ) ou d'une page entière. Il peut contenir un logo, un ou plusieurs titres, d'autres information d'introduction, une navigation, un formulaire de recherche général.
<статья>
<заголовок>
Название статьи
<нижний колонтитул>
footer représente le pied de page, ou bien la final d'une section. На месте информации, касающейся автолюбителей, упоминаний легких, навигации или разбиения по страницам (en combinaison avec
На месте информации, касающейся автолюбителей, упоминаний легких, навигации или разбиения по страницам (en combinaison avec ), un logo de rappel, des correconnees, des days of publishing.
<статья>
...
<нижний колонтитул>
est une section de liens de navigation.On peut l'utiliser pour la navigation Principale, mais également pour d'autres party du document devant lister des liens de navigation interne.
Вывод


 Все, от изображений до меню, текста,
ссылки, скрипты, формы и т. д., может находиться между открывающим и закрывающим тегами
Все, от изображений до меню, текста,
ссылки, скрипты, формы и т. д., может находиться между открывающим и закрывающим тегами и краткие описания вашего веб-сайта или веб-страницы.
и краткие описания вашего веб-сайта или веб-страницы. Панель Institutional — это дополнение к заголовку и часть того, что в наши дни считается основной структурой веб-страницы.
Панель Institutional — это дополнение к заголовку и часть того, что в наши дни считается основной структурой веб-страницы. С появлением и установлением HTML 5 в качестве веб-стандарта другие DTD потеряли важность и канули в лету. Чтобы увидеть другие DTD , перейдите по ссылке на декларацию
С появлением и установлением HTML 5 в качестве веб-стандарта другие DTD потеряли важность и канули в лету. Чтобы увидеть другие DTD , перейдите по ссылке на декларацию 
 Он объявлен с помощью элемента скрипта
Он объявлен с помощью элемента скрипта  .. Il ne s'agit donc pas de nouveaux éléments avec des noms génériques: c'est bien plus que ça!
.. Il ne s'agit donc pas de nouveaux éléments avec des noms génériques: c'est bien plus que ça!