Выбор стилистики сайта
Работа над веб-дизайном сайта складывается из нескольких аспектов – разработка структуры и логики сайта с учетом удобства пользования, создание отдельных элементов графического оформления и, безусловно, выбор подходящей стилистики сайта. От стиля веб-страниц в немалой степени зависит то, запомнятся ли они пользователю, будет ли ему интересно просматривать страницы и захочет ли он вернуться на сайт снова. То есть выбор стилистики сайта является одним из наиболее важных аспектов в веб-дизайне.
В принципе, понятие стиля очень трудно однозначно определить в веб-дизайне, ведь здесь мы имеем дело не с классической живописью или полиграфией. Проблема четкого определения стиля в веб-дизайне в первую очередь связана с многообразием и неоднородностью дизайнерских решений. Кроме того, для того, чтобы четко идентифицировать определенный стиль, требуется некоторое время. Современникам же веб-дизайна, к коим мы вполне можем себя отнести, довольно тяжело отличить один стиль от другого.
Тем не менее, сегодня можно найти ряд формулировок, касающихся идентификации стиля в веб-дизайне. В частности, под стилем в дизайне сайта понимают какое-либо идейное или художественное единство всех элементов Интернет-ресурса, призванное сделать восприятие веб-страниц конкретной аудиторией более целостным. В более узком смысле стиль в веб-дизайне – это определенный набор взаимосвязанных визуальных элементов, направленных на обеспечение гармоничного и целостного вида веб-страниц.
Для того, чтобы идентифицировать тот или иной стиль в веб-дизайне, обычно обращают внимание на несколько важных моментов. Во-первых, это расположение объектов и отдельных блоков на страницах сайта относительно друг друга, а также их геометрические формы. Во-вторых, к стилистике относится и используемая на сайте цветовая гамма, которая должна не только формировать впечатление от веб-страниц и создавать нужное настроение, но и соответствовать общей идее сайта.
В-третьих, это выбираемые дизайнером шрифты и графические символы, которые будут использоваться на страницах сайта. Наконец, для каждого стиля в веб-дизайне присущи свои способы обработки изображений и технические приемы. Например, применение векторной, либо растровой обработки изображений, наличие или отсутствие 3D визуализации.
Наконец, для каждого стиля в веб-дизайне присущи свои способы обработки изображений и технические приемы. Например, применение векторной, либо растровой обработки изображений, наличие или отсутствие 3D визуализации.
Хотя на сегодняшний день не существует единой классификации сайтов по стилям, ведь практически каждый Интернет-ресурс обладает своими уникальными особенностями в плане веб-дизайна, тем не менее, способов, по которым можно провести подобную классификацию, великое множество. Стиль сайта может идентифицироваться по тематической направленности (ретро, гранж, классика, журнальный дизайн), используемой цветовой гамме, содержимому, количеству графики, зрительному восприятию и другим аспектам. При всем многообразии сайтов в глобальной сети в настоящий момент все же можно выделить основные стилистические направления, которые наиболее часто используются в современном веб-дизайне:
– Классический стиль
Этот стиль отличается неброскими цветами, симметрией, лаконичными формами, выдержанностью в строгом соответствии с фирменным стилем компании. Классический стиль оформления веб-страниц обычно можно встретить на сайтах крупных международных компаний или коммерческих организаций, представляющих пользователям информацию, например, об экономических новостях и биржевых сводках.
Классический стиль оформления веб-страниц обычно можно встретить на сайтах крупных международных компаний или коммерческих организаций, представляющих пользователям информацию, например, об экономических новостях и биржевых сводках.
– Готический или органический
Отличительная черта этого стиля – использование неправильных органических форм, разнообразных коллажей из предметов или фотографий, абстрактных элементов и вертикальной прокрутки.
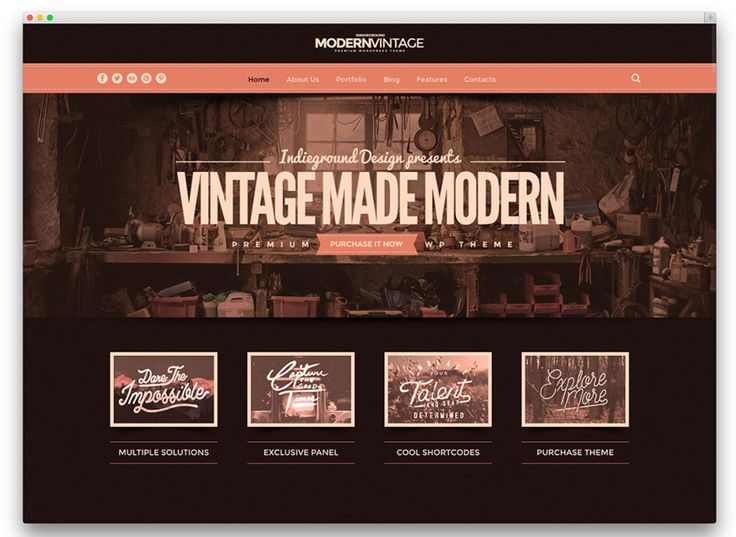
– Гранж
Подобный стиль изначально использовался для оформления сайтов рок-групп, однако впоследствии он получил более широкое распространение. Стиль гранж стал своего рода противопоставлением лаконичному, гладкому стилю сайтов коммерческих компаний. Он обычно характеризуется использованием темных, неброских цветов и «потертыми» визуальными элементами в виде различных пятен, царапин и пыли, а также обрывков каких-либо изображений и неаккуратных, неровных шрифтов.
– Газетный стиль
Как правило, газетный стиль используют различные электронные издания, сайты которых наполнены большим количеством перекрестной информации. Здесь применяется табличная верстка и на каждой веб-странице предусматриваются ссылки на темы рубрик.
Здесь применяется табличная верстка и на каждой веб-странице предусматриваются ссылки на темы рубрик.
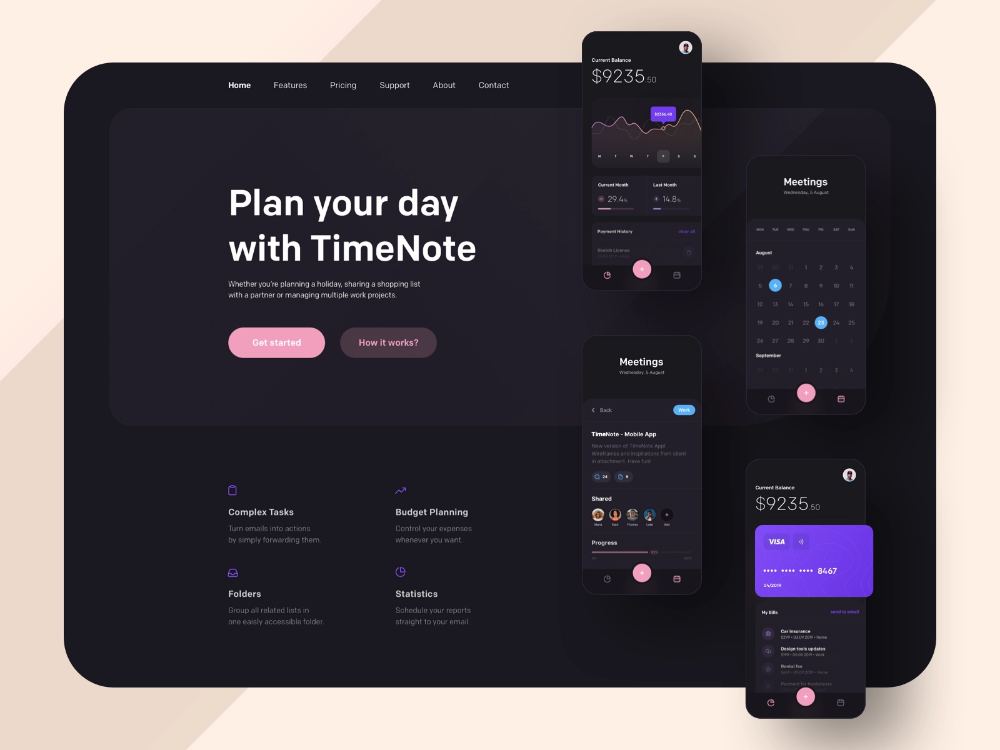
– Минимализм
Минималистический стиль довольно популярен в современном веб-дизайне. Он предполагает, в первую очередь, простоту и легкость подачи информации на сайте, а самому графическому оформлению, собственно, уделяется куда меньше внимания. Тут используются разнообразные игры со шрифтами и цветовые схемы для выделения наиболее важной текстовой информации.
– Мультипликационный стиль
На сайте, оформленном в таком стиле, обычно присутствует какой-либо мультяшный герой, а сами веб-страницы оформляются преимущественно в светлых и ярких тонах. Наиболее часто мультипликационный стиль встречается на сайтах, продающих товары для детей.
– Футуристический стиль или хай-тек
В этом случае в оформлении Интернет-ресурса используется все, что так или иначе связано с роботами и фантастикой, в частности, различные трехмерные объемные конструкции, футуристические изделия из металла или каркасы моделей космических аппаратов. Шрифт используется преимущественно рубленый.
Шрифт используется преимущественно рубленый.
– Бизнес-стиль
Подобный стиль легко распознать по наличию белых тонов, четко расположенным блокам с информацией, фиксированной ширине сайта, применению баннерной рекламы и большому количеству изображений, относящихся к деловой тематике.
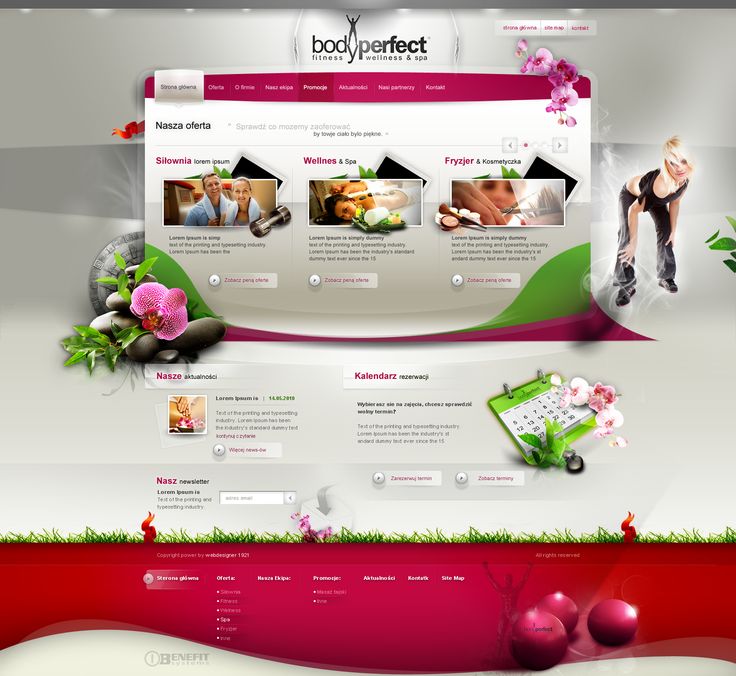
– Промо-стиль
Промо-стиль в веб-дизайне направлен на представление пользователям какого-либо продукта или услуги. Его суть состоит в создании красочного сайта с рекламным содержанием, большим количеством разнообразных графических элементов и своеобразной виртуальной «глянцевостью».
– Панковский стиль
Характеризуется хаотичным расположением объектов, использованием различных искажений, абстрактных элементов, случайным образом сгенерированных изображений, а также режущими слух звуками.
– Стиль Web 2.0
Пожалуй, один из самых популярных стилей в веб-дизайне в настоящий момент. Он отличается сравнительной простотой, применением слегка увеличенного размера шрифта, объемных эффектов, ярких цветов, блоков с закругленными углами и оригинальных иконок. Сайт в стиле Web 2.0 обычно включает в себя всего несколько колонок и максимально удобную навигацию для пользователей. Создание веб-страниц в таком стиле доступно и новичку, при этом данный стиль может гармонично сочетаться с другими.
Сайт в стиле Web 2.0 обычно включает в себя всего несколько колонок и максимально удобную навигацию для пользователей. Создание веб-страниц в таком стиле доступно и новичку, при этом данный стиль может гармонично сочетаться с другими.
При выборе стиля веб-дизайнеры руководствуются, прежде всего, спецификой конкретного сайта, его назначением и особенностями целевой аудитории. Выбирая тот или иной стиль, дизайнеры не забывают о том, что веб-сайт должен выгодно отличаться среди ресурсов аналогичной тематики в сети. Поэтому в профессиональных кругах откровенно подражать в веб-дизайне в плане стилистического направления просто не принято. Тем не менее, подражание, конечно, возможно, но с добавлением собственных интересных идей. Находят какие-либо свежие дизайнерские идеи обычно на домашних страницах и на веб-страницах компаний, никак не связанных с полиграфией или издательским делом.
Причина заключается в том, что над этими Интернет-ресурсами не довлеет прошлый опыт, то есть для них всемирная паутина является первой и единственной информационной средой. Соответственно, такие веб-сайты не испытывают никакого влияния со стороны других видов дизайна, например, дизайна полиграфии, и предлагают свои собственные идеи в плане оформления веб-страниц. При выборе стилистического оформления сайта также руководствуются простым правилом: чем больше на Интернет-ресурсе размещено информационного материала, тем проще должно быть оформление и лаконичнее стиль. Нередко излишне красочный и яркий стиль веб-страниц раздражает пользователей, поскольку за многочисленными визуальными и графическими элементами им приходиться с трудом отыскивать нужную им информацию.
Соответственно, такие веб-сайты не испытывают никакого влияния со стороны других видов дизайна, например, дизайна полиграфии, и предлагают свои собственные идеи в плане оформления веб-страниц. При выборе стилистического оформления сайта также руководствуются простым правилом: чем больше на Интернет-ресурсе размещено информационного материала, тем проще должно быть оформление и лаконичнее стиль. Нередко излишне красочный и яркий стиль веб-страниц раздражает пользователей, поскольку за многочисленными визуальными и графическими элементами им приходиться с трудом отыскивать нужную им информацию.
ПОХОЖИЕ СТАТЬИ
Выбор стилистики сайта и основные особенности процесса
20.02.2019
Новости школыПод дизайном сайта мы, как правило, подразумеваем визуальное представление интернет страницы. Важно понимать, что веб-дизайн подразумевает не только графическое оформление страницы, но и ее удобное и функциональное использование.
Выбор стилистики сайта во многом зависит от его предназначения и возложенных на него функций.
К созданию определенной стилистики сайта относят три понятия:
— текст,
— оформление,
— дизайн.
Это именно те составляющие, которые помогают создать качественный и продвинутый продукт.
Разработка дизайна предполагает несколько аспектов:
— разработка и создание структуры,
— разработка логического построения сайта,
— создание графических элементов для оформления сайта.
Конечно, первостепенной задачей для создания качественного продукта, является выбор стилистики сайта. Именно это позволяет привлечь внимание посетителей и увеличить посещение страницы. Именно поэтому, этот вопрос занимает основную часть времени у дизайнеров.
Как подобрать стилистику для сайта зависит от многих факторов, первостепенными из них являются выбор шрифта, цвета, символов и самих изображений. А использование таких современных технических приемов как 3D визуализация, помогут улучшить ресурс и сделать его более узнаваемым на фоне других.
Особенности и отличия сайтов по стилям.
На сегодняшний день существует определенный перечень стилей, который помогает создать качественный и уникальный продукт. К наиболее распространенным относятся:
-готический стиль,
— панковский,
— гранж стиль,
— бизнес стиль,
— промостиль,
— классический вариант,
— мультипликационный стиль,
— стиль web 2.0.
При выборе одного из них учитываются все пожелания заказчика и цель создания ресурса.
Помимо этого, следует определиться с видом дизайна, который также играет не последнюю роль.
1. Шаблонный – дизайн, который подразумевает применение готовых шаблонов для оформления веб-страницы. Ваш логотип, фотографии и необходимая вам информация при этом будут использованы.
2. Оригинальный дизайн – подразумевает под собой использование детально продуманных графических изображений для того, чтобы создать максимально положительное влияние на посетителя. Такой подход дает возможность более широко раскрывает содержание страницы и предоставляемых на ней услуг.
3. Индивидуальный дизайн – создание четко построенной и индивидуальной концепции с использованием современных методов графического дизайна. Это позволит достичь узнаваемости и популярности ресурса, а также его эксклюзивности.
Чтобы вы не выбрали, и на чем бы ни сконцентрировали свое основное внимание важно понимать, что именно правильная совокупность всех инструментов, позволяет достичь максимально качественного результата.
10 различных стилей веб-сайтов, которые будут соответствовать типу вашего бизнеса
Точно так же, как мы позволяем себе одеваться в стильные наряды, веб-сайтам тоже нужен стиль.
Существуют различные типы стилей веб-сайтов, которые предприятия используют для привлечения своих клиентов и достижения определенной цели.
Со статических веб-сайтов, которые служат исключительно для передачи информации, на более гибкие веб-сайты электронной коммерции, к которым можно…
…доступ через смартфон.
От внешнего вида домашней страницы до страницы контактов ваш сайт должен быть четко сформулирован, чтобы улучшить взаимодействие с пользователем.
И мы даже не начали упоминать о важности таких факторов, как карты сайта для SEO, согласованность ключевых слов и теги alt для изображений.
Мы понимаем, что управление собственным бизнесом требует большой страсти и преданности делу.
Возможно, вы наняли лучшее агентство интернет-маркетинга, чтобы помочь вам разработать идеальный маркетинговый план для привлечения большего числа клиентов.
Но, возможно, вы упустили одну основную вещь. Стили сайта!
В этой статье мы стремимся рассказать владельцам бизнеса о различных стилях веб-сайтов, которые могут подойти для их бизнеса и повысить продажи.
Вы можете подумать: «Зачем мне знать стили сайта?»
Ваш веб-сайт состоит из нескольких изображений, привлекательной копии и страницы контактов, и он прекрасно работает, верно?
Если это то, о чем вы подумали, то вы ошиблись еще больше. Вы можете упустить потенциал, который может дать вам новый стиль веб-сайта.
На изображении ниже представлено дерево сервисов, которое мы предпочитаем использовать при подключении клиентов.
✅ Увеличьте доход с помощью маркетинга, сделанного для вас контракт
Это помогает им понять инфраструктуру, необходимую им для развития своего бизнеса в Интернете.
И, не заблуждайтесь, создание стиля веб-сайта находится в его центре.
Это ваш счастливый день, потому что мы не показываем это клиентам, пока они не зарегистрируются у нас 😉
Бонусный контент. Ознакомьтесь с нашим блогом об основных элементах создания веб-сайтов, которые должны быть у каждого бизнеса.
Независимо от того, начинаете ли вы новый бизнес или модернизируете старый бренд, вы не можете отрицать, что ваш веб-сайт необходим.
Веб-сайты сделали транзакции электронной торговли возможными одним нажатием кнопки.
Наша команда имеет опыт создания веб-сайтов с хорошим дизайном в зависимости от типа бизнеса, который они обслуживают. И это, вероятно, то, с чего вы должны начать в любом случае.
Недавние исследования показывают, что около 88% потребителей ищут продукт или бизнес в Интернете, прежде чем принять решение о покупке.
Это говорит о том, почему владельцы бизнеса выделяют достаточно ресурсов для создания своих веб-сайтов. И стили веб-сайтов находятся в центре этого.
Не секрет, что потребительские предпочтения смещаются от обычных магазинов к интернет-магазинам.
Мы живем в мире, где мобильные телефоны, ноутбуки и планшеты могут выполнять задачи гораздо эффективнее, чем когда-либо ожидалось.
Эта растущая тенденция вынуждает владельцев бизнеса иметь сильное присутствие в Интернете, где проживает большая часть их целевой аудитории.
Некоторые предприятия даже решили полностью перейти на цифровые технологии, отказавшись от своих физических магазинов и продавая только через Интернет.
Имея это в виду, подумайте о своем корпоративном веб-сайте как о онлайн-демонстрационном зале, где можно продемонстрировать свои продукты и рассказать об их характеристиках.
Штаб-квартира находится не в торговом центре, а в виде онлайн-сайта.
Куда ваш потенциальный покупатель может прийти, чтобы найти товар, прочитать отзывы и даже совершить покупку.
Все одним щелчком мыши и не выходя из дома.
Но почему дизайн сайта так важен?Простой поиск в Google «пиццерии рядом со мной» дает нам не менее 185 миллионов результатов веб-сайта примерно за секунду.
Все настраивается в зависимости от местоположения поиска и поведения пользователя в сети.
И даже на основе лучших стилей веб-сайтов, которые предоставят пользователю лучший пользовательский интерфейс.
С ростом конкуренции просто иметь целевую страницу или статический веб-сайт уже недостаточно.
Не менее важно иметь привлекательные стили веб-сайта, учитывающие все факторы и в совокупности обеспечивающие удобство работы пользователей.
Хорошие стили веб-сайтов удерживают внимание пользователей, дольше удерживают их на вашем сайте и, в конечном счете, предоставляют им настолько замечательные впечатления, что они не только решают совершить покупку, но и возвращаются, чтобы сделать это снова и снова.
Это подводит нас к следующему разделу нашей статьи, где мы говорим о различных типах стилей веб-сайтов и их использовании в вашем бизнесе.
Какие существуют типы стилей веб-сайтов?Выбор между различными стилями веб-сайта — это непростое решение.
Предприятия тратят много времени и ресурсов на выбор наиболее подходящего для них стиля веб-сайта.
На основе таких вещей, как тип их бизнеса и профиль их клиентов.
Перед тем, как выбрать «более причудливые» стили, вы должны сначала решить, какой вид макета лучше всего подходит вам и посетителям вашего веб-сайта.
Имея в виду, что ваш макет формирует основу стиля вашего веб-сайта и общего пользовательского опыта.
Давайте рассмотрим две основные формы макетов, когда речь идет о стилях веб-сайтов.
Статический макет страницыМы создали десятки стилей статического веб-сайта для владельцев бизнеса, которым нужен простой бизнес-сайт.
Дизайн от одной целевой страницы до 100 страниц.
Эта форма макета веб-сайта обеспечивает фиксированную ширину содержимого веб-сайта и не может быть изменена в зависимости от различных веб-браузеров или устройств.
Это означает, что опыт, который пользователь получает на настольном компьютере, будет таким же, как и на мобильном телефоне.
Это самая простая форма макета веб-сайта, которая использовалась для создания первых веб-сайтов до того, как использование мобильных устройств стало массовым.
Эти сайты обычно создаются для простых целей, таких как объявление или обмен информацией о пользователях.
Хотя мы больше не рекомендуем этот макет дизайна, он имеет дополнительное преимущество.
Из-за природы этого статического макета веб-сайта он чрезвычайно легок в коде, поэтому он загружается быстрее, чем другие формы стилей веб-сайта.
Если вы читали какие-либо наши статьи о поисковой оптимизации, то знаете, что быстрое время загрузки — это то, что нравится поисковым системам.
Но если сравнивать быстрое время загрузки страницы с взаимодействием с пользователем, оно определенно отходит на второй план.
При выборе стиля веб-сайта вашей конечной целью всегда должно быть максимально положительное общее впечатление от пользователя.
Адаптивный макет веб-сайтаЗа последние несколько лет мы наблюдаем оцифровку почти всех отраслей.
А с ростом адаптации веб-технологий возможности безграничны.
Это экспоненциально расширило способы ведения бизнеса сегодня брендами.
Чтобы привлечь пользователей и обеспечить простой процесс транзакций в Интернете, предприятия начали внедрять более надежные стили и макеты веб-сайтов.
Один из таких макетов — адаптивный.
Динамический по своей природе, этот тип стиля веб-сайта может легко адаптироваться к размеру браузера или устройства зрителя и передавать содержимое веб-сайта в соответствии с его размерами.
Существует примерно три устройства, на которых пользователь потребляет контент в любое время: настольный компьютер, мобильный телефон и планшет.
Каждый имеет свои размеры и размеры.
Благодаря этому разработчики веб-сайтов начали создавать адаптивные макеты, которые могут адаптироваться к различным устройствам. Иметь этот стиль веб-сайта не составляет труда.
Особенно с блуждающими алгоритмами поисковых систем, которые хотят показывать в результатах поиска только те компании, у которых есть адаптивный веб-сайт.
Это обеспечивает гораздо лучший пользовательский интерфейс.
Наиболее полезные стили веб-сайтов для увеличения числа посещений веб-сайтовТеперь, когда мы объяснили два наиболее важных основных макета, когда мы думаем о стилях веб-сайта.
Давайте перейдем к изменениям, которые вы можете внести в общий вид стиля вашего веб-сайта.
Мы выбрали семь самых популярных стилей веб-сайтов, которые повысят вашу деловую привлекательность в Интернете.
И поверьте нам, когда мы говорим, что у нас за плечами опыт работы с сотней стилей.
1. Стили веб-сайтов на основе шрифтов
Стили веб-сайтов на основе шрифтов Расширение стилей веб-сайтов и методов проектирования дало таким дизайнерам, как мы, достаточно возможностей для…
…творческого подхода при создании пользовательского веб-интерфейса.
Одним из таких популярных методов является использование специального шрифта для передачи сообщения.
Мы помогли многим брендам заявить о себе в Интернете в виде доминирующего нового шрифта. Подгонять только под свой деловой стиль.
Имея собственный шрифт, который един для всех сообщений, бренды могут избавиться от беспорядка и привлечь больше внимания пользователей в Интернете.
Возьмем, к примеру, изображение выше.
Пока вы пролистывали этот абзац, вы, вероятно, задавались вопросом, почему Калифорния была написана шрифтом Coca-Cola или…
…почему Happy Birthday было написано шрифтом Disney.
Цель, которую пытались здесь достичь, была именно тем, что произошло.
Вы узнали шрифт, принадлежащий определенному бренду, по произвольному слову еще до того, как увидели название бренда.
Это именно то, что нужно для стилей веб-сайтов, основанных на шрифтах.
2. Мультфильмы и иллюстрацииЕще один отличный способ привлечь внимание пользователей — использовать мультфильмы или иллюстрации на своем веб-сайте для передачи сообщения.
Это отличный способ воплотить ваши проекты в жизнь и добавить индивидуальности вашему бренду.
Лучшая часть стиля этого веб-сайта в том, что здесь нет предела воображению. Компании используют это, чтобы выделиться с помощью этого легко узнаваемого дизайна.
Как заметил один из экспертов, мультфильмы вызывают у пользователя массу эмоций – воспоминания, простоту и т.д.
3. Фирменные цветаС тех пор как в 1876 году был зарегистрирован первый бренд, фирменные цвета всегда играли важную роль в привлечении внимания людей.
Но какое значение имеют цвета?
Обычно красный означает страсть и акцент. Это цвет, связанный с такими эмоциями, как любовь или гнев.
Желтый символизирует мотивацию и позитив.
Аналогичным образом синий используется для успокоения или доверия.
Сегодня бренды используют эффекты цветовой психологии в своих интересах и в своих фирменных цветах.
Это было перенесено в их сообщения, включая стили веб-сайта.
Ярким примером этого является финансовая индустрия.
Финансовые учреждения, такие как Chase и American Express, используют синий цвет…
… (физиологический цвет доверия) для распространения доверия среди клиентов.
Фирменные цвета и их адаптация в бренд-коммуникациях играют важную роль в привлечении внимания пользователя и, в некоторых случаях, доверия.
4. Основное фото или видеоГлавное изображение или видео относится к основному изображению или видео на главной странице веб-сайта, которое привлекает внимание пользователя.
Это также делает сайт более интересным. Это центральная тема, на которой впоследствии основаны все остальные изображения.
Этот стиль веб-сайта построен вокруг главного изображения и идеально соответствует продукту или услуге.
Снимок нашей главной страницы выше, на котором изображено наше главное изображение, показывает, что наше агентство всегда готово…
…работать вместе как одна команда, чтобы помочь нашим клиентам расти.
Эволюция цифровых технологий и новых браузеров позволила брендам экспериментировать с различными стилями медиа, а не только с изображениями.
Прошли те времена, когда у дизайнеров веб-сайтов была возможность создавать статические одностраничные веб-сайты. Или максимум многостраничный текстовый.
Сегодня веб-дизайнеры предпочитают реалистичность. В основном это означает использование фотографий в качестве основного элемента веб-сайта.
Это относится к людям, еде, продуктам, моде и т. д.
Целью бренда является демонстрация прозрачности для своих клиентов. Это принцип «что видишь, то и получаешь».
Назначьте время для общения с экспертом по различным стилям веб-сайтов.
Использование стилей веб-сайтов на основе прозрачности — эффективный способ выделить текст и…
… сделать его более читабельным при использовании вместе с другими изображениями и видео.
Дизайнеры используют этот стиль на веб-сайтах, где одинаково важно показать как изображение, так и копию.
Используя элемент прозрачности за текстом, дизайнеры сохраняют видимость изображения, которое отображается сразу за текстом.
При этом убедитесь, что текст читается зрителем. Это умная тактика, которая также использует визуальное сообщение.
6. АнимацияАнимация играет огромную роль в передаче сложного сообщения в краткой и интересной форме.
Он используется разработчиками веб-сайтов для увлекательного преобразования сложных сообщений в простое пояснительное видео с использованием иллюстрированных изображений.
Наши дизайнеры всегда основывали свои теории дизайна на создании стиля веб-сайта, который является информативным, но достаточно привлекательным, чтобы удерживать клиентов.
И анимация идеально соответствует всем требованиям. Они передают сообщение бренда гораздо более привлекательным способом по сравнению со статическими изображениями.
Количество инструментов, доступных дизайнерам для создания такой анимации, увеличивается с каждым днем.
Сделать этот стиль одним из наших абсолютных фаворитов, когда речь идет о различных стилях веб-сайтов для вашего бизнеса.
7. На основе данныхВ этом году мы увидели рекордное количество брендов, использующих данные, чтобы влиять на свои бизнес-решения.
Настолько, что аналитика данных стала целой карьерой.
Компании все чаще регистрируют данные о своих потребителях, а затем используют эти данные для принятия обоснованных бизнес-решений.
Эта бизнес-аналитика, называемая бизнес-аналитикой, помогает предпринимать продуманные действия, включая, но…
…не ограничиваясь таргетингом, маркетингом и рекламой, чтобы привлечь потребителей неожиданными фактами.
Наличие инструментов бизнес-аналитики дало разработчикам веб-сайтов возможность создавать целые веб-сайты на основе этого набора данных.
Дизайнеры начали использовать выделение данных в центре стиля своего веб-сайта, чтобы привлечь внимание к своему продукту.
Ниже приведено изображение веб-сайта тренажерного зала, который с первого взгляда привлекает внимание пользователей.
Если вы внимательно заметите, сайт вообще не начинается с разговора об их услуге.
Вместо этого они выдают интересные данные о физических упражнениях и фитнесе в целом.
Стили веб-сайтов и взаимодействие с пользователемСтили веб-сайтов определяются двумя основными принципами.
- Дизайн веб-сайта должен основываться на опыте конечного пользователя.
- Как правило, пользователи быстро сканируют веб-сайты, а не анализируют их.
Сегодня пользователи предпочитают просматривать веб-сайт, а не читать его содержимое целиком.
Вот почему мы рекомендуем использовать инфографику, изображения с текстом, видеоклипы и другие формы креативных материалов для передачи контента на вашем веб-сайте.
В то время как второй принцип легко понять, первый требует некоторого объяснения.
Что такое пользовательский опыт?Пользовательский опыт — это путь, который пользователь совершает на вашем веб-сайте прямо с главной страницы до завершения транзакции.
Будь то заказ продукта или заполнение контактной формы.
Пользовательский опыт, также известный как UX, определяет взаимодействие пользователя с вашим брендом в Интернете.
Если UX, предлагаемый вашим сайтом, далеко не идеален, вы можете ожидать, что пользователи покинут ваш сайт, не совершив покупку.
И они, вероятно, отважатся зайти на сайт вашего конкурента, если он предложит лучший UX.
Но если пользовательский опыт будет гладким и интересным, пользователи не только сделают покупку, но и расскажут об этом своим друзьям.
Но они продолжат делать покупки и в будущем.
Графика, изображения, видео и анимация могут стать неэффективными, если конечный пользователь не удовлетворит их потребности.
Недостаточно просто выделить свою страницу среди армии конкурентов.
Чтобы по-настоящему оставаться впереди конкурентов, требуется плавный пользовательский интерфейс.
Возьмем, к примеру, стиль веб-сайта Amazon. Они построили бизнес, ориентированный на удовлетворение потребностей клиентов.
Вероятно, они протестировали десятки стилей веб-сайтов, прежде чем нашли формулу победы.
Но, в конце концов, все, что касается их веб-сайта, красноречиво говорит об удобстве работы пользователей.
От простой сортировки продуктов до общения с представителем службы поддержки клиентов. С тех пор многие бренды переняли этот стиль веб-сайта.
Различные стили веб-сайтов в зависимости от типа вашего бизнеса 8. Стили веб-сайтов для местных магазинов Начиная с обычных предприятий.
Таким предприятиям необходимо привлекать пользователей на свои веб-сайты и поддерживать их интерес. Здесь лучше всего подходит стиль веб-сайта типа брошюры.
Одними из лучших примеров этого типа бизнеса являются автомойки, местный ресторан, кондитерские и т. д.
Поскольку требуется небольшое количество страниц и не слишком много контента, этот стиль лучше всего подходит для этих типов бизнеса.
В таких случаях лучше всего подойдет привлекательная фотография и уникальное описание бизнеса.
Цель здесь должна состоять в том, чтобы оказать сильное влияние в течение короткого промежутка времени. Ключевым здесь является предоставление пользователю именно того, что он ищет.
9. Стили веб-сайтов для крупных предприятийДля некоторых предприятий требуется более активное участие пользователей и подробный дизайн веб-сайта в журнальном стиле.
Примерами таких предприятий являются финансовые учреждения, сервисные компании, производители автомобилей и т. д.
д.
Здесь бизнес основан на концепции, что пользователю может понадобиться больше узнать о продукте или услуге, которую он покупает.
Вот почему им может понадобиться использовать видео, инфографику и/или сообщения в блогах на нескольких страницах, чтобы рассказать о преимуществах своей продукции.
Здесь наши творческие дизайнеры находят больше всего возможностей для самовыражения.
И это правильно. Поскольку контент разбросан по разным страницам, дизайнеры могут показать здесь свои стили несколькими способами.
Имея достаточно места и страниц, мы можем провести A/B-тестирование различных страниц и посмотреть, какие из них лучше всего подходят для вашего бизнеса.
10. Веб-сайт электронной коммерцииНаконец, мы хотим поговорить о стиле веб-сайта электронной коммерции.
Технологические усовершенствования позволили клиентам совершать сделки с брендами в режиме онлайн.
Это дало компаниям дополнительный канал продаж, который позволяет пользователям искать продукты, размещать заказ и выбирать варианты доставки и оплаты.
Все в одном интерфейсе онлайн.
Это стало возможным благодаря стилям веб-сайтов, основанным на электронной коммерции.
Этот стиль веб-сайта в основном используется предприятиями, у которых есть каталог различных продуктов, которые они хотят продать потенциальным клиентам.
Вы можете подумать, что управлять своим широким ассортиментом товаров и размещать их все на веб-сайте сложно.
Но конструкторы веб-сайтов на основе электронной коммерции теперь доступны и более просты, чем раньше.
Такие инструменты упростили создание веб-сайта, полностью основанного на электронной торговле.
Получите эксклюзивные советы по маркетингу!
Присоединяйтесь к более чем 50 000 маркетологов, которые получают эксклюзивные советы по маркетингу, которыми мы делимся только с нашими подписчиками.
РЕГИСТРАЦИЯ
Предоставляет вам все ресурсы и инструменты, необходимые для создания полнофункционального веб-сайта, обслуживающего довольных клиентов.
Место, где ваши клиенты могут легко найти и купить ваш продукт. Все по нажатию кнопки или касанию пальца.
Приведенная выше информация может оказаться чрезвычайно важной для понимания различных стилей веб-сайтов.
Но следующий вопрос, который, скорее всего, придет на ум: какой стиль веб-сайта подойдет моему бизнесу?
Выбор правильных стилей веб-сайта для вашего конкретного типа бизнеса может быть сложной задачей.
И тот, который требует исследования и понимания вашей целевой аудитории.
Наша команда дизайнеров может помочь вам создать новый стиль веб-сайта с самого начала или оптимизировать ваш текущий веб-сайт.
Это задача, требующая много размышлений и брендинга. Доверьтесь экспертам, и они сделают вам профессиональный веб-сайт, который понравится вашим клиентам.
Какой бы ни была ваша бизнес-цель, у нас есть опыт создания веб-сайта с высокой конверсией для вашего бизнеса.
Свяжитесь с нами сегодня, чтобы начать создавать различные стили веб-сайта.
Ресурсы руководства по стилю веб-сайта
- репозиторий GitHub
- Обновления Твиттера
- Авторы
Библиотеки реальных шаблонов, документы стандартов кода и руководства по стилю контента.
Система углеродного дизайна
По IBM
Carbon — это система проектирования для продуктов IBM Cloud. Это набор отдельных стилей, компонентов и руководств, используемых для создания унифицированного пользовательского интерфейса.
- интерфейс
- код
- шаблоны
- голос и тон
Код для Америки
- интерфейс
- узоры
Шаблоны проектирования Codepen
Старые шаблоны проектирования Codepen, которые теперь устарели для fractal.
 build.
build.- шаблоны
Система дизайна Finastra
Проектируйте и стройте будущее финансов. От прототипа до продукта: создавайте готовые к использованию финансовые приложения быстрее и качественнее с помощью нашей системы проектирования.
- шаблоны
- компоненты
- интерфейс
- код
Руководство Гарри Робертса по CSS
Автор Гарри Робертс
Советы и рекомендации высокого уровня по написанию разумного, управляемого, масштабируемого CSS
- код
Одинокая планета
- интерфейс
- узоры
Библиотека шаблонов Mailchimp
- интерфейс
- шаблоны
Голос и тон Mailchimp
Mailchimp
- голос и тон
- письмо
- язык дизайна
Руководящие принципы стандартов Марка Брауна
Чтобы помочь общему пониманию лучших практик разработки интерфейса в PUP.

- код
- интерфейс
Макс Кваттромани
- интерфейс
- узоры
Продажи
- язык дизайна
- интерфейс
- узоры
Руководство по стилю Sass
Личное руководство Криса Койера по написанию Sass
- код
- интерфейс
Больница Саут-Тис
Руководство по стилю для веб-сайта больницы NHS
- интерфейс
- узоры
Старбакс
- интерфейс
- узоры
Система веб-дизайна США
 Система веб-дизайна США упрощает создание доступных и удобных для мобильных устройств правительственных веб-сайтов для американской общественности.
Система веб-дизайна США упрощает создание доступных и удобных для мобильных устройств правительственных веб-сайтов для американской общественности.- интерфейс
- узоры
- код
Визг
- интерфейс
- узоры
Вещи, которые люди писали о руководствах по стилю.
Поддерживаемое руководство по стилю
Автор Ян Перо
Объяснение принципа Rizzo: руководство по стилю Lonely Planet
- жилой
Руководство по стилю жизни для GOV.UK
Автор: Эдд Соуден, GDS
Атомный дизайн
Автор Брэд Фрост
Атомарный дизайн — это методология создания эффективных систем проектирования интерфейсов.

Создание руководств по стилю
Сьюзан Робертсон
Руководства по стилю интерфейса пользователя
Анна Дебенхэм
Введение в руководства по стилю интерфейса.
Система живого дизайна
Зёнке Роде
Как команда Salesforce UX создала кроссплатформенную систему дизайна
Выкройка.
Итан Маркотт
Итан Маркотт делится своими мыслями о шаблонах проектирования и способах их лучшего представления в библиотеках шаблонов.

Рекомендации по стилю
Автор Брэд Фрост
Советы, как сделать руководство по стилю читабельным, доступным, полезным и долговечным.
Руководство по стилю и шаблоны шаблонов
Автор: Тайлер Стика
Сравнивает набор шаблонов в разных руководствах по стилю.
Системный дизайн
Автор: Федерико Хольгадо
Федерико Хольгадо из Mailchimp объясняет, как системы модульного дизайна из других отраслей применимы к созданию наших собственных интерфейсов.
Книг, написанных о руководствах по стилю.
Язык шаблонов — города, здания, строительство
By Кристофер Александр, Сара Исикава, Мюррей Сильверстайн, Макс Джейкобсон, Ингрид Фиксдаль-Кинг, Шломо Энджел
Язык шаблонов помогает заложить основу для совершенно нового подхода к архитектуре, строительству и планированию, который, как мы надеемся, полностью заменит существующие идеи и практики.
Атомный дизайн
Автор Брэд Фрост
Atomic Design подробно описывает все, что нужно для создания и поддержки надежных систем проектирования, что позволяет вам быстрее, чем когда-либо, развертывать более качественные и согласованные пользовательские интерфейсы. В этой книге представлена методология представления наших пользовательских интерфейсов как продуманных иерархий, обсуждаются качества эффективных библиотек шаблонов и демонстрируются методы преобразования рабочего процесса проектирования и разработки вашей команды.

Шаблоны проектирования — элементы многоразового объектно-ориентированного программного обеспечения
Автор: Эрих Гамма, Ричард Хелм, Ральф Джонсон, Джон Влиссидес
Обладая богатым опытом разработки объектно-ориентированного программного обеспечения, четыре первоклассных дизайнера представляют каталог простых и лаконичных решений часто встречающихся проблем проектирования.
Системы дизайна
By Алла Холматова
Справочник по системам проектирования
Автор: Марко Суарес, Джина Энн, Кэти Силор-Миллер, Дайана Маунтэр, Рой Стэнфилд
Проектирование интерфейсов
Дженифер Тидуэлл
Собирая лучшие практики пользовательского интерфейса и повторно используемые идеи в качестве шаблонов проектирования, Designing Interfaces предлагает решения общих проблем проектирования, которые вы можете адаптировать к конкретной ситуации.

Системы выразительного дизайна
By Есения Перес-Крус
Научитесь создавать целенаправленные системы дизайна, которые поддерживают и укрепляют творческий потенциал вашей команды.
Руководства по стилю интерфейса пользователя
Анна Дебенхэм
Узнайте, как создавать всеобъемлющие руководства по стилю для Интернета, независимо от того, начинаете ли вы с нуля или собираете руководство для существующего сайта.
Архитектура внешнего интерфейса для систем проектирования — современный план масштабируемых и устойчивых веб-сайтов
Мика Годболт
Эта книга знакомит опытных веб-разработчиков с новой дисциплиной архитектуры внешнего интерфейса, включая новейшие инструменты, стандарты и лучшие практики, которые подняли веб-разработку внешнего интерфейса на совершенно новый уровень.

Галерея шаблонов мобильного дизайна, 2-е издание
Автор: Тереза Нил
Этот удобный справочник содержит более 90 шаблонов проектирования мобильных приложений, иллюстрированных 1000 снимками экрана из текущих приложений для Android, iOS и Windows Phone.
Веб-анатомия — работающие основы дизайна взаимодействия
Автор: Роберт Хукман младший, Джаред Спул
Web Anatomy предоставляет полное руководство по использованию фреймворков интерактивного дизайна, изучение психологии основных фреймворков и тщательный анализ того, как фреймворки изменят вашу работу к лучшему.
эпизода из различных подкастов, где обсуждаются руководства по стилю.
Процесс проектирования с Самантой Уоррен
Большие изменения в веб-технологиях заставляют всех нас обратить внимание на то, что многие уже давно говорят — рабочий процесс веб-дизайна, закрепленный за последнее десятилетие, на самом деле не работает. Создатель Style Tiles Саманта Уоррен присоединяется к Джен Симмонс, чтобы поговорить о рабочих процессах, процессах проектирования и о том, как новые идеи о наших инструментах могут помочь всем нам лучше разрабатывать веб-сайты для современной эпохи.
Джереми Кейт во всем Интернете
Джереми Кейт присоединяется к Джен, чтобы поговорить о Mobilewood, перспективных веб-сайтах, методах адаптивного дизайна, цифровом сохранении, семантике html5, Firefox 7 и многом другом.
Модульная конструкция
Итан и Карен объясняют, как модульный процесс проектирования, в котором на первое место ставится моделирование содержимого и шаблоны проектирования.

Старбакс
Starbucks считает мобильные устройства первой точкой взаимодействия с клиентами. Линкольн Монгилло рассказывает нам, почему управление «одной сетью» заставляет их сосредоточиться на том, что важно, и ставит производительность, доступность и безопасность в центр своего процесса проектирования.
- отзывчивый
Успешный дизайн продукта, часть. 4 — Атомный дизайн с Брэдом Фростом
Брэд обсуждает Atomic Design, системы проектирования, Pattern Lab, руководства по стилю и почему это хорошие практики.
Презентации на конференции о руководствах по стилю.
Руководства по стилю, ориентированные на будущее
Люк Брукер по адресу Веб-направления
Как руководства по стилю могут помочь в рабочем процессе адаптивного дизайна.

- Руководства по стилю
— это новый Photoshop
Автор Стивен Хэй в Fronteers 2012
Использование графических редакторов для создания макетов веб-дизайна работало до сих пор, но адаптивный дизайн вынуждает нас искать альтернативы, поскольку мы не можем просто создавать больше макетов, разрабатывая дизайн для большего количества экранов… Давайте взглянем на один из самых важные аспекты этого метода: создание понятных, полуавтоматических, самообновляющихся руководств по стилю.
Разработка на основе руководства по стилю
Автор Мэтт Фордхэм на Сиэтлской интерактивной конференции 2014
Вещи, которые помогут вам составить собственное руководство по стилю.
Бутстрап
Автор Твиттер
Элегантный, интуитивно понятный и мощный интерфейсный фреймворк для более быстрой и простой веб-разработки.
- HTML
- CSS
Фундамент
К ЗУРБ
Front-end framework, созданный для разработки полностью адаптивных веб-приложений.
КСС
К Кайл Нит
Структурированная документация для (предварительно обработанной) CSS с созданными интерактивными руководствами по стилю
KSS-узел
По kss-узел
Реализация Node.
 js таблиц стилей Knyle (KSS), «синтаксиса документации для CSS».
js таблиц стилей Knyle (KSS), «синтаксиса документации для CSS».Лаборатория выкройки
Автор: Брэд Фрост и Дэйв Олсен
Создание систем атомарного проектирования
Закуска
Закуска
Библиотека для запуска веб-проекта с опцией Style Guide.
Прототипы стиля
Сэм Ричард
Инструмент для создания библиотек шаблонов и систем атомарного проектирования
Стильная плитка
Саманта Уоррен
Style Tiles — это результат дизайна, состоящий из шрифтов, цветов и элементов интерфейса, которые передают сущность визуального бренда для Интернета.

