Популярные стили при создании сайтов в Алматы. Общая информация и значение.
В большинстве случаев, Заказчки нашей компании на этапе подбора дизайна при создании сайтов в Алматы, просят привнести что-то новое и «свежее», но сами не понимая, чего хотят. Для того, чтобы помочь клиенту разобраться, какой он предпочитает стиль для сайта, наши дизайнеры составили список наиболее популярных видов стилей веб-дизайна.
1. Реализм
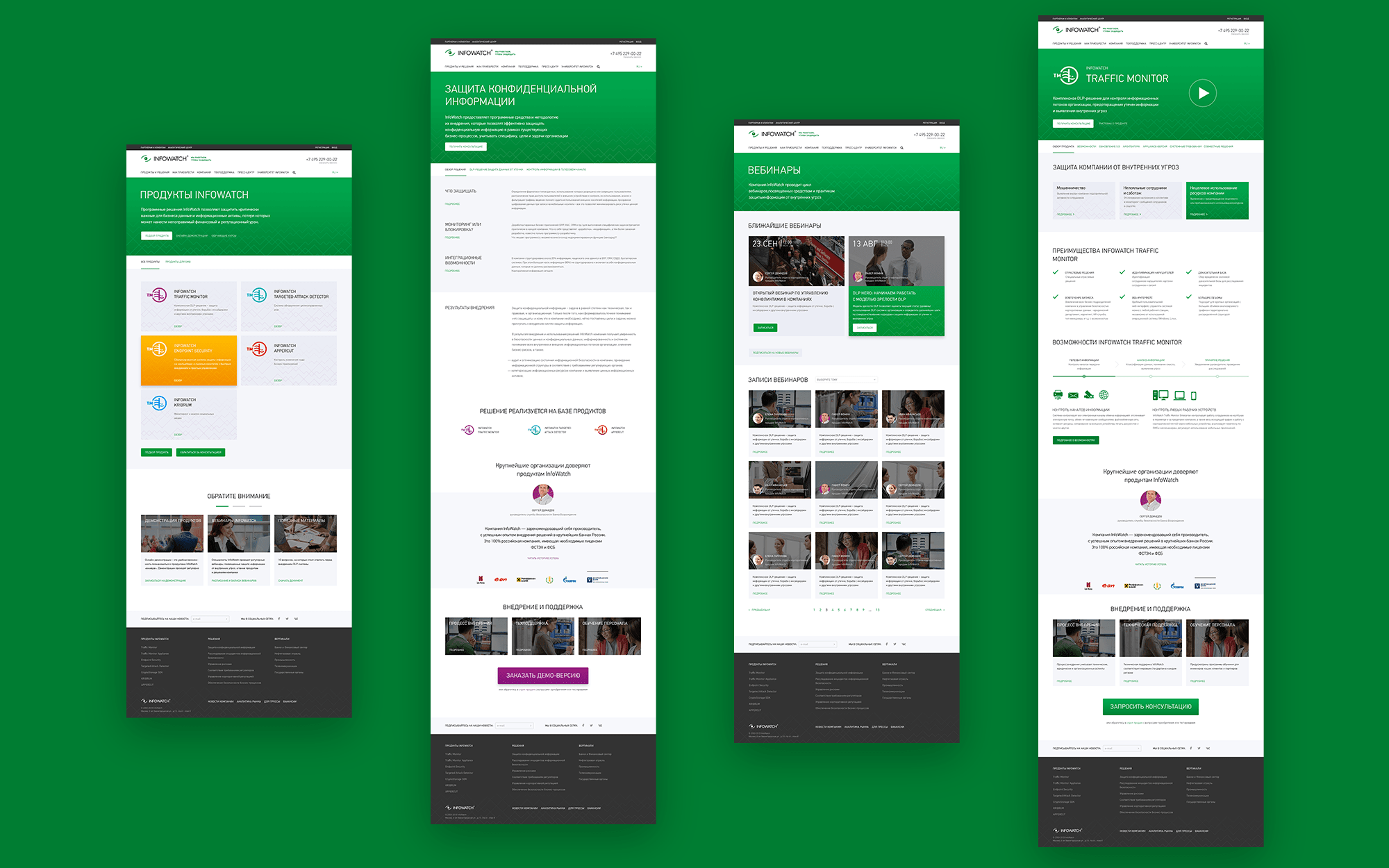
Большинство веб-сайтов соответствуют реализму. Реализм — это, в основном, сайты, которые используют фотографии в качестве основного фокуса. Это могут быть люди, еда, производство продуктов или даже мода. Реализм используется, главным образом, для передачи прозрачности их предложений, как бы говоря: «вы получаете то, что видите».
2. Стиль шрифтов
Стиль веб-дизайна — это сайт, сделанный на основе шрифтов. Здесь используются разные типы шрифтов, представляя сайт, как единое целое. Это также сочетание акцентных, двухцветных и цветовых градиентов. Недостатком использования этого стиля является необходимость правильного подбора шрифта при разработке сайтов в Алматы. Главное, это то, что Вы должны знать, в каком слове расставить приоритет.
Недостатком использования этого стиля является необходимость правильного подбора шрифта при разработке сайтов в Алматы. Главное, это то, что Вы должны знать, в каком слове расставить приоритет.
3. Плоский Стиль (Flat design)
Плоский стиль дизайна не является редкостью. Он был популярен в 2015 году. Плоские проекты, в основном, представляют собой изображения / графику в 2D и иногда могут быть многослойными. Отсюда и название плоское. Это как если бы трехмерные объекты были бы разбиты на экране. В плоском дизайне хорошо то, что он вечен. Его также очень легко спроектировать, потому что тонны изображений всегда доступны.
4. Изометрический стиль
На первый взгляд, похож на веб-сайты Flat Design, но термин изометрия предполагает, что это 3D, везде присутствует одинаковое измерение изображений. Изометрический стиль действительно сложный для построения, так как требует много графического дизайна и занимает некоторое время.
5. Рисование от руки (Freehand Drawing)
С тех пор, как технологии стали дешевле и доступнее (нежели во времена использования WacomIntuos, который был очень дорогим), то рисованию от руки стало уделяться гораздо больше внимания. Такие инструменты, как SurfacePro и iPadPro, позволили дизайнерам буквально рисовать на экране. Стиль дизайна сайта от руки уникален и обычно представляет собой сочетание реализма и плоского дизайна. Недостаток этого дизайна – это то, что он может выглядеть неряшливо.
Такие инструменты, как SurfacePro и iPadPro, позволили дизайнерам буквально рисовать на экране. Стиль дизайна сайта от руки уникален и обычно представляет собой сочетание реализма и плоского дизайна. Недостаток этого дизайна – это то, что он может выглядеть неряшливо.
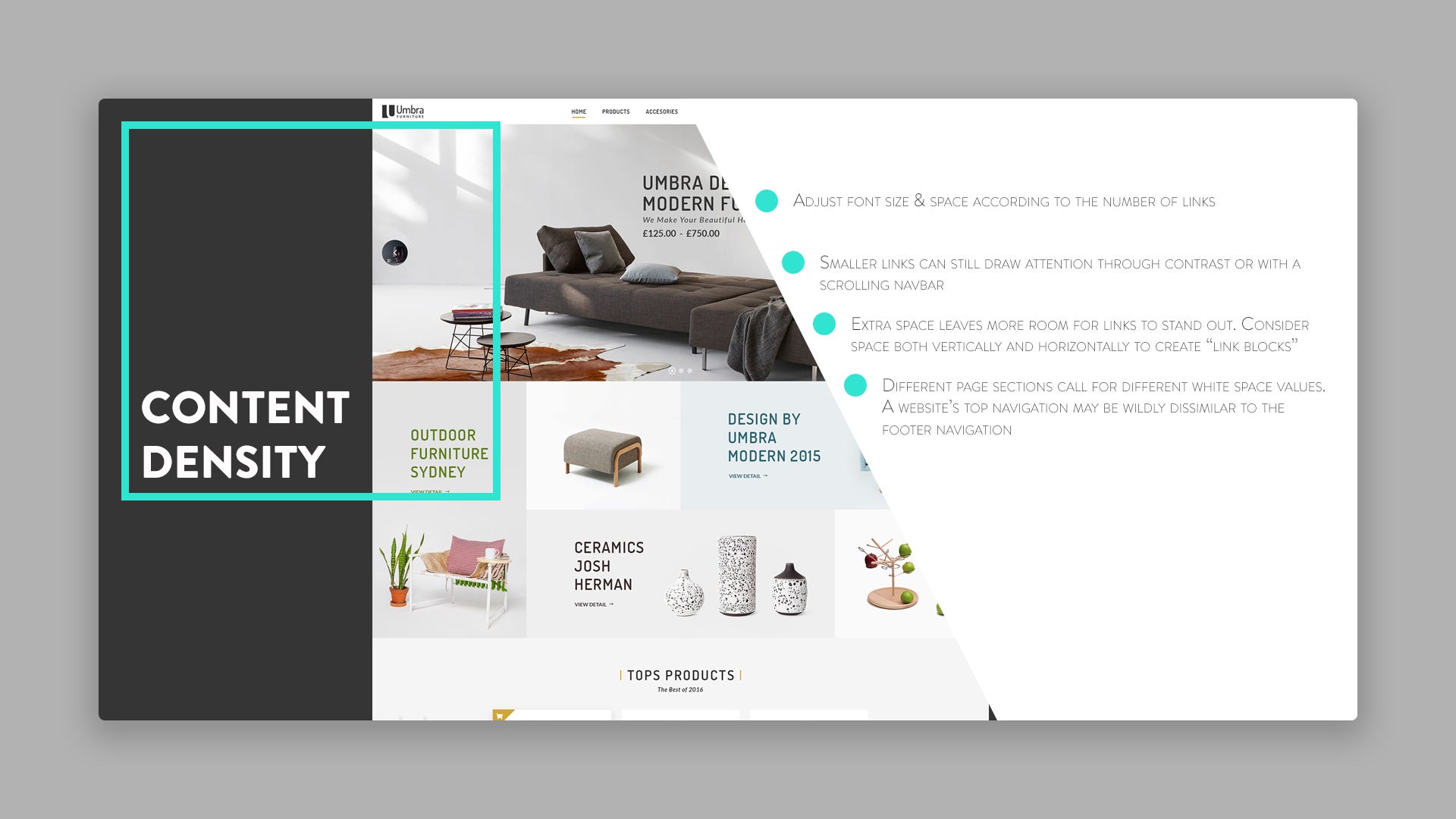
6. Минимализм
Минимализм стал трендом в современном веб-дизайне. Все большее число дизайнеров принимают его и используют в своих работах. Суть этого стиля является то, что он упрощает интерфейс веб-сайта, удаляя ненужные элементы как бы «убирая жир» и сосредотачивая внимание на продукте.
В заключении, хотелось бы отметить, что одним из важных факторов в успешности создания качественного сайта в Алматы, является его внешний вид. Наша веб-студия ABC Almaty славится не только отличной версткой и программированием сайта, но также и отрисовкой индивидуального, профессионального дизайна, который будет соответствовать современным трендам в веб индустрии и необходимым требованиям заказчика.
Классификация стилей и направлений в дизайне сайтов
Дизайн сайта может быть самым разнообразным, все зависит от фантазии его разработчиков. На просторах интернета можно встретить минимальный дизайн в черно-белом стиле, а можно найти поражающие воображение цветные решения. В связи с этим возникает необходимость классифицировать дизайн сайтов, и делается это с учетом различных признаков. Рассмотрим основные из них, а представленная ниже схема наглядно демонстрирует это деление.
На просторах интернета можно встретить минимальный дизайн в черно-белом стиле, а можно найти поражающие воображение цветные решения. В связи с этим возникает необходимость классифицировать дизайн сайтов, и делается это с учетом различных признаков. Рассмотрим основные из них, а представленная ниже схема наглядно демонстрирует это деление.
1. Дизайн сайта по цветовой гамме. Качество современных мониторов позволяет передавать около 16 миллионов цветов из цветовой модели RGB. Для дизайна сайта можно использовать абсолютно любой из них, или комбинировать цвета в интересные сочетания. Поэтому классификация по данному признаку будет немного общей.
- Темный стиль. В этом случае в дизайне сайта доминируют темные цвета.
- Светлый стиль. Это противоположность предыдущему пункту.
-
Цветной стиль. Ситуация, когда в дизайне преобладает конкретный цвет, но не черный или белый.

- Разноцветный стиль. Здесь используется комбинация ярких цветов для создания визуального веса.
2. Дизайн по количестве графики. Здесь выделяют три основных направления:
- Чистый стиль. Графику на таком сайте можно увидеть в очень малом количестве: логотип, кнопки и иконки. А главное внимание уделяется контентной составляющей.
- Стандартный стиль. Графика здесь присутствует, но в основном только в шапке веб-сайта. Такой стиль на данный момент является самым распространенным.
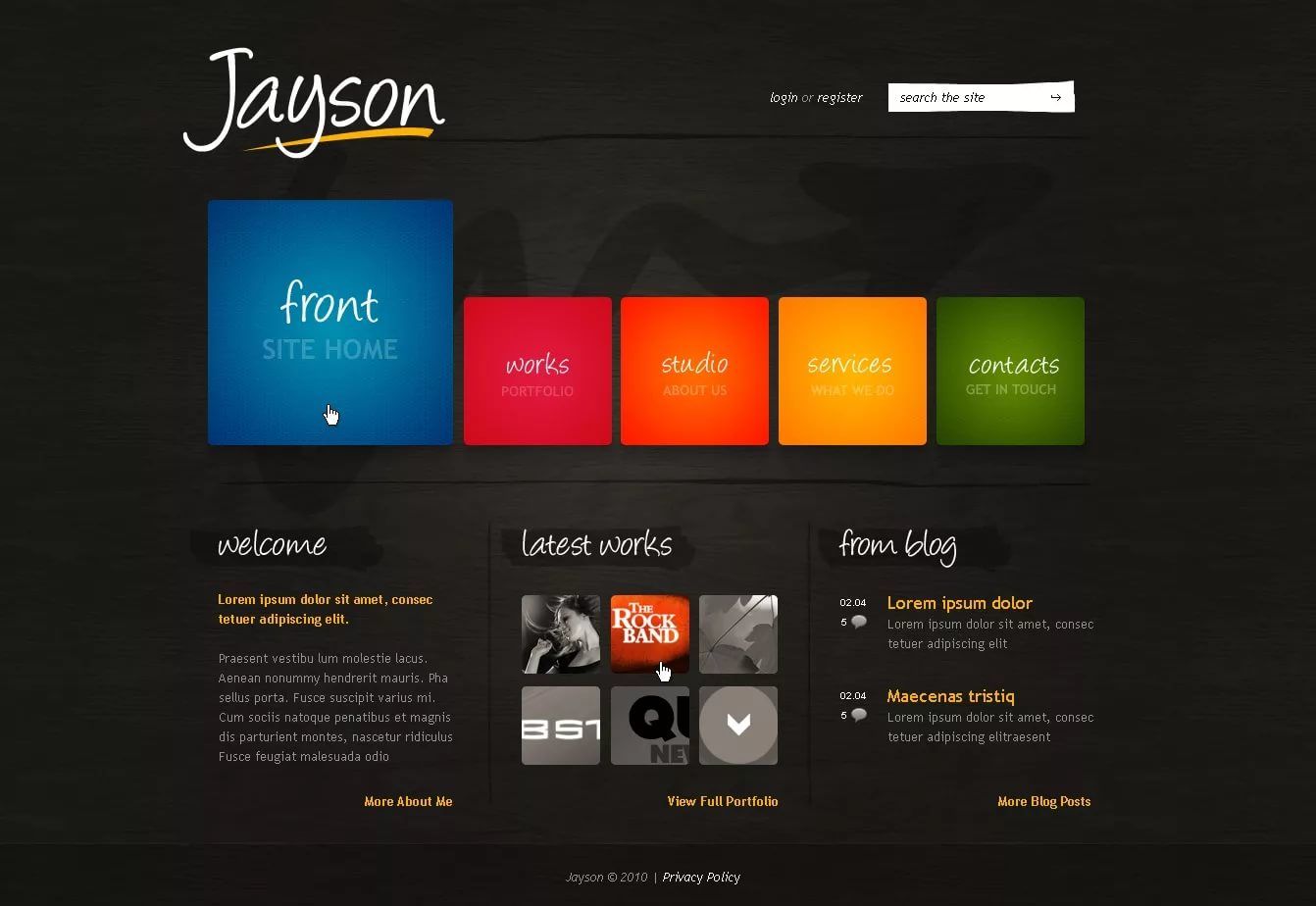
- Художественный стиль. В данном случае доминирующий элемент сайта – графика. Такой прием повышает запоминаемость сайта, привлекает внимание, но вот на его информационную составляющую многие даже не смотрят.
3. Дизайн сайта по размещению содержимого и его количеству. Этот пункт будет важным для ориентации пользователя на сайте.
- Минимальная структура. В дизайне доминирует один главный элемент, а все остальное сконцентрировано вокруг.
- Двух- и трехколончатая структура. Она является наиболее широко применимой. Обычно выделяется одна колонка для основного содержимого сайта, а вторая и третья для полезных блоков – новости, меню и др.
- Сложная структура. Сюда можно отнести любую другую структуру сайта, не подпадающую под две вышеописанные. Здесь можно найти много панелей, блоков, колонок и чаще всего она применяется при создании интернет-порталов.
4. Дизайн по тематике сайта. Именно этот пункт имеется ввиду, когда говорят о классификации дизайнов сайтов. Однако при создании самого сайта это не самый важный критерий, от него не зависит ни объем работ, ни другие составляющие. Принято выделять следующие стили:
-
Классический. Это стиль, которым обладают самые крупные и широко известные ресурсы.
 Например, в данный момент классическим можно считать Web 2.0 дизайн сайтов.
Например, в данный момент классическим можно считать Web 2.0 дизайн сайтов. - Футуристический стиль. Здесь, наоборот, используются воображаемые вещи из будущего: высокотехнологичные роботы, компьютеры и другая техника.
- Гранж. Такой стиль дизайна представляет собой хаотичную и небрежную композицию, чаще всего не очень яркую и даже темную, иногда с потертостями, пятнами и с аналогичными «гранжевыми» цветами.
- Журнальный. Данный дизайн очень напоминает журнальный разворот: большие заголовки, фото, колонки. Стиль часто используется для «оффлайновых» журналов и тех, которые существуют только в интернете. Часто его можно увидеть на сайтах женской тематики, о доме, семье, взаимоотношения.
-
Мультипликационный.
 На сайте встречаются персонажи мультфильмов, комиксов, другие рисованные элементы. Сфера применения такого стиля — товары для детей и тому подобное.
На сайте встречаются персонажи мультфильмов, комиксов, другие рисованные элементы. Сфера применения такого стиля — товары для детей и тому подобное.
Этот список можно продолжить в зависимости от тематики сайта (например, сайт интернет –магазина, продающего книги, можно охарактеризовать «книжным» стилем). При создании сайта нет необходимости придерживаться какого-то одного стиля, лучше делать это в зависимости от его целей и задач, а также использовать фирменный логотип и стиль компании.
Основы Squarespace: использование стилей сайта — Пейдж Брантон
Площадь
Автор Пейдж Брантон
Пре-с. Новичок в Squarespace? Вы можете подписаться на бесплатную пробную версию здесь ! О, и я также сделал вам небольшую скидку, используйте код PAIGE10 для 10% от вашего первого года.
Окей! Продолжая с того места, где мы остановились на основах Squarespace: что такое блоки? и Основы Squarespace: страницы и параметры навигации , пришло время погрузиться в настройку стилей сайта для вашего сайта!
Есть два способа внести изменения в стили вашего сайта. Один находится на панели дизайна вашего сайта, а другой — с помощью значка карандаша или редактора стилей в каждом разделе страницы, которую вы создаете.
Когда я впервые начал использовать Squarespace для создания веб-сайтов, я тратил кучу времени на дизайн страницы, добавляя все свои фрагменты, текстовые блоки и кнопки, а затем используя настройки панели дизайна, чтобы внести любые изменения в их стиль. .
Когда я был доволен тем, как это выглядело, я переходил к дизайну своей второй страницы. Только для этой страницы я хотел, чтобы мой текст выглядел немного иначе, поэтому я быстро возвращался в панель дизайна и вносил эти изменения. Легко, не так ли?
Легко, не так ли?
Как только я думал, что все выглядит довольно хорошо, я возвращался к своей первой странице, чтобы полюбоваться своей работой, и вдруг обнаруживал, что мои шрифты, кнопки и фоны стали не такими, какими я их оставил!
Оказывается, любые изменения, сделанные с помощью настроек панели дизайна, распространяются на весь сайт. 🤦♀️
Итак, мораль истории? Не забудьте установить эти младенцы с самого начала. Затем вам нужно только внести изменения, используя значок карандаша или редактор стилей в каждом разделе вашей страницы.
Настройка стилей шрифтов для вашего сайта в Squarespace Готовы к серьезному лайфхаку, который сэкономит вам часы потраченного времени (и, возможно, даже несколько слез) на каждом веб-сайте Squarespace, который вы когда-либо создавали?
Это позволяет просматривать все изменения, сделанные в режиме реального времени, и видеть, как все эти элементы будут сочетаться друг с другом.
Вот пример добавления одного шрифта каждого типа в первый раздел страницы вашей доски настроения:
Я записал названия каждого типа шрифта, а затем использовал панель инструментов текстового поля, чтобы назначить каждому тексту примера его правильное форматирование (например, «Очень большой заголовок» был установлен в очень большой формат заголовка).
Вы также можете добавить по одной кнопке каждого типа для оформления. Итак, в том же разделе используйте блок кнопок, чтобы вставить три кнопки.
Назовите их маленькими, средними и большими (я добавил дополнительные eee’s , чтобы увеличить ширину кнопки для примера), а затем измените их настройки в редакторе блока кнопок, чтобы они соответствовали.
Теперь, когда у нас есть по одному шрифту и кнопке каждого типа, пришло время сделать их красивыми!
Начнем со шрифтов, хорошо? Идите вперед и перейдите к дизайн > шрифты .
Теперь вы определенно можете использовать их, если они подходят для вашего сайта, но если ничего не бросается в глаза, вы можете настроить любой пакет, щелкнув значок шестеренки .
К вашему сведению, это, к сожалению, не изменит имя пакета на ваше новое имя шрифта. Он будет добавлять слово «пользовательский» только для того, чтобы помочь вам отслеживать, к какому из них вы внесли изменения.
Теперь у вас есть возможность редактировать стили шрифтов заголовков и абзацев, а также шрифты, используемые для ваших кнопок. В нашем примере мы будем использовать заголовочные шрифты.
Вот краткое руководство по настройкам, которые вы можете изменить:Семейство : фактический тип шрифта (например, Times New Roman)
Вес : насколько тонким или полужирным будет отображаться ваш шрифт.
Стиль: , будет ли этот шрифт автоматически отображаться обычным или курсивом.
Высота строки: пробел между строками текста.
Обязательно оставьте это значение на уровне 1.0 или выше, иначе все начнет перекрываться!
Межбуквенный интервал: интервал между каждой буквой
Преобразование текста: будет ли ваш шрифт строчными, прописными и т. д.
Размер: Просто используйте эти ползунки, чтобы установить каждый тип шрифта в нужный размер!
Когда дело доходит до веса вашего шрифта, подумайте о том, чтобы сделать его более тонким. Вы всегда можете выделить любой фрагмент текста, который вы выбрали, используя панель инструментов текстового блока!
То же самое касается выбора стиля шрифта и «преобразования текста ». Вы можете использовать текстовую панель инструментов, чтобы сделать шрифт курсивом, и кнопку блокировки заглавных букв на клавиатуре, чтобы все заглавные буквы выглядели, если вы того пожелаете!
Теперь, когда вы знакомы с параметрами оформления шрифтов, внесите любые изменения в шрифты абзацев и кнопок, вернувшись к настройкам пользовательского пакета шрифтов.
Хотите, чтобы посетители вашего сайта не переутомлялись и не убегали с корабля? Разбейте свой контент на легко усваиваемые разделы!
Самый простой способ сделать это — использовать фон другого цвета для обозначения начала нового раздела.
Есть только одна проблема… этот красивый розовый шрифт, который вы выбрали для основного заголовка? Да, это не будет так хорошо отображаться на соответствующем розовом фоне!
Итак, вам нужно настроить несколько разных цветовых тем для использования на вашем сайте! По крайней мере, вам понадобится цветовая тема для использования в шапке/основной навигации вашего сайта (подробнее о том, почему это происходит позже в этом посте), одна для нижнего колонтитула, одна для использования на светлом или белом фоне и одна для темный или цветной фон.
Настройка цветовых тем заголовка сайта/основной навигации Предполагая, что вы выполнили шаги из раздела Основы Squarespace: страницы и параметры навигации , у вас уже должно быть несколько страниц (и, следовательно, несколько ссылок), отображаемых в вашей основной навигации.
Далее нам нужно сделать несколько вещей, чтобы подготовить шапку нашего сайта к изменению цветовой темы!
На странице доски настроения нажмите изменить , затем нажмите редактировать шапку сайта вверху. В редакторе шапки сайта вы можете:
Загрузить свой логотип
Добавить или удалить элементы из основной навигации (кнопки, корзина покупок, социальные иконки и т. д.)
Изменить стиль и положение ваша основная панель навигации
Выберите цветовую тему для вашей основной панели навигации
Откройте цветов панель. Видите эту прозрачную настройку?
Это просто означает, что фон заголовка вашего сайта будет соответствовать первому разделу на вашей странице. Это может быть удобно для изменения внешнего вида вашего сайта от страницы к странице, но это не всегда хорошо сочетается с вашим логотипом. Вот почему для шапки вашего сайта нужна собственная цветовая тема!
Вот почему для шапки вашего сайта нужна собственная цветовая тема!
Отключив две верхние настройки, прокрутите список вариантов цветовой темы вниз и найдите ту, которая больше нигде на вашем сайте не упоминается.
Что бы вы ни выбрали, это будет темой для редактирования на вашей панели дизайна для оформления цветовой темы заголовка!
Но пока не заходите в панель дизайна! Нам все еще нужно назначить другие ваши цветовые темы для их разделов примеров!
Настройка светлого фона, темного фона и цветовых тем нижнего колонтитулаНажмите изменить на странице доски настроения и щелкните значок карандаша или настройки стиля в разделе, где в настоящее время находятся ваши примеры шрифтов и кнопок.
Затем нажмите цветов и выберите тему белого цвета. Этот раздел будет тем, на который следует обратить внимание при внесении изменений в цветовую тему для использования с белым фоном.
Добавьте дополнительные пустые разделы на свою страницу для любых других цветовых тем, которые вы хотите начать настройку.
Скопируйте и вставьте все образцы шрифтов в новый текстовый блок в новом разделе, создайте три кнопки, а затем с помощью значка карандаша присвойте им цвет этому разделу.
Сделайте то же самое для нижнего колонтитула, нажав изменить нижний колонтитул > значок карандаша. На вкладке цветов отключите настройку цвета по умолчанию, чтобы открыть параметр цветовой темы. Выберите тему, которая еще не назначена.
Теперь, когда вы назначили цветовую тему для каждого из ваших примеров разделов и областей навигации верхнего и нижнего колонтитула, пришло время получить стиль!
Чтобы начать, перейдите на страницу дизайн > цвета , и щелкните значок карандаша рядом с цветовой темой, которую вы хотите изменить. Установите цвет фона для этой темы, а затем приступайте к стилизации остальных!
Установите цвет фона для этой темы, а затем приступайте к стилизации остальных!
Если у вас уже есть установленные цветовые коды для вашего бренда (например, те цветовые коды html, которые выглядят примерно так: #FAAF99), тогда скопируйте и вставьте их прямо в цветовую панель каждого элемента.
Все еще экспериментируете с цветами и атмосферой вашего бренда?
Не беспокойтесь, Squarespace вас прикроет! Просто перемещайте курсор внутри цветовой панели каждого элемента, пока не найдете оттенок, который вам нравится!
О, и меньше определенно на больше, когда дело доходит до цветных шрифтов. Есть много других способов добавить красок на ваш сайт!
Что касается остальных настроек цвета в каждой теме, у вас есть буквально бесконечные возможности.
Но прежде чем вы пойдете и станете слишком довольны цветом, вот что нужно иметь в виду…
Допустим, вы редактируете заголовки своего сайта. Вам действительно нужно отредактировать только те фрагменты этой темы, которые будут отображаться в шапке вашего сайта!
Пс. отсутствуют параметры для редактирования определенного элемента? Вероятно, это потому, что вы еще не добавили этот элемент на свой сайт!
отсутствуют параметры для редактирования определенного элемента? Вероятно, это потому, что вы еще не добавили этот элемент на свой сайт!
После того, как вы закончите редактирование всех своих цветовых тем, они готовы к использованию в любом месте вашего сайта!
Просто добавьте пустой раздел на свою страницу и используйте значок карандаша, чтобы выбрать, какую из новых пользовательских широких цветовых тем вашего сайта будет использовать этот конкретный раздел!
О, и еще кое-что, прежде чем вы уйдете!
КнопкиВы уже установили шрифты кнопок в разделе дизайн > шрифты и цвета кнопок в разделе дизайн > цвета . Остается только стиль самой кнопки! Итак, голова под дизайном > кнопки . Здесь вы можете редактировать:
, будут ли ваши кнопки сплошными или просто контурными
независимо от того, имеют ли ваши кнопки квадратную, закругленную или форму пилюли
сколько отступов (иначе пробелов) есть между текстом вашей кнопки и краями вашей кнопки
Впервые в Squarespace? Вы можете подписаться на бесплатную пробную версию здесь ! О, и я также сделал вам небольшую скидку, используйте код PAIGE10 для 10% от вашего первого года. (Да, это партнерская ссылка!)
(Да, это партнерская ссылка!)
Февраль 2020 г.
Пейдж БрантонПейдж Брантон — эксперт Squarespace, дизайнер веб-сайтов и онлайн-преподаватель. Благодаря своему блогу и курсам Squarespace Пейдж помогла более чем полумиллиону творческих предпринимателей спроектировать и создать собственные сайты Squarespace, которые привлекают и конвертируют их идеальных клиентов и покупателей круглосуточно и без выходных. Она также учит начинающих дизайнеров, как использовать свои новые навыки Squarespace и превратить их в успешный, полностью забронированный бизнес веб-дизайна, который поддерживает жизнь, которую они любят!
https://paigebrunton.comстилей — служба поддержки WordPress.com
Используя стили, вы можете настроить дизайн своего сайта с помощью различных цветов, настроек типографики и параметров макета. Это руководство покажет вам, как использовать стили для обеспечения единого дизайна вашего сайта.
Это руководство покажет вам, как использовать стили для обеспечения единого дизайна вашего сайта.
В этом руководстве
Доступ к стилям
Если на вашем сайте используется тема, поддерживающая редактор сайта, вы можете получить доступ к настройкам стилей. Быстрый способ узнать, использует ли ваш сайт редактор сайта, Внешний вид на панели инструментов. Если вы видите здесь Editor , вы можете получить доступ к стилям.
Эта функция доступна на сайтах с нашими тарифными планами WordPress.com Premium, Business и Commerce. Если у вашего сайта есть один из наших устаревших планов, он доступен в плане Pro.
Если план вашего сайта не поддерживает стили, вы по-прежнему можете получить доступ к настройкам, но вам будет предложено обновить план, чтобы сохранить изменения.
Если вы настроите стили своего сайта, а затем понизите его до плана, который не поддерживает стили, ваши настройки будут сохранены, но скрыты от посетителей до тех пор, пока сайт снова не будет обновлен до поддерживаемого плана.
Найдите настройки стилей
При редактировании сайта найдите параметр «Стили» в правом верхнем углу экрана. Значок выглядит как круг с одной белой и одной черной половиной, как показано на изображении справа.
Чтобы найти панель «Стили», выполните следующие шаги:
- Посетите панель управления вашего сайта.
- Перейти к Внешний вид → Редактор .
- Выберите Стили в меню слева.
- В некоторых темах вам может быть предложено выбрать из различных комбинаций стилей. Нажмите. значок карандаша , чтобы затем открыть полные настройки стилей.
В настройках стилей вы увидите следующие параметры:
- Просмотр стилей (только для некоторых тем)
- Типография
- Цвета
- Макет
- Блоки
Каждый из этих параметров описан в следующих разделах данного руководства.
Обзор стилей
Некоторые темы включают различные варианты стилей для экспериментов с разными шрифтами, цветами и т. д. Эти вариации стилей позволяют быстро настроить и персонализировать ваш сайт, используя готовые проверенные дизайны. Ознакомьтесь с нашим руководством по поддержке стилей, чтобы узнать больше.
д. Эти вариации стилей позволяют быстро настроить и персонализировать ваш сайт, используя готовые проверенные дизайны. Ознакомьтесь с нашим руководством по поддержке стилей, чтобы узнать больше.
Typography
Используйте настройки Typography для управления внешним видом текста, используемого на вашем сайте.
Вы можете настроить параметры отдельно для
- Текст
- Ссылки
- Рубрики
- Подписи
- Кнопки
Варианты, найденные в Typography, включают:
- Шрифт позволяет выбрать семейство шрифтов для применения к тексту.
- Размер позволяет установить размер шрифта. Вы можете выбрать из набора размеров шрифта по умолчанию или установить пользовательский размер в REM, PX или EM, используя кнопку ползунка над выбором размера.
- Внешний вид изменяет толщину текста (от тонкого до полужирного) и наклон (обычный или курсив).
- Высота строки задает интервал над и под текстом.
 (Если вы выберете ноль, обязательно проверьте свой сайт на мобильном телефоне.)
(Если вы выберете ноль, обязательно проверьте свой сайт на мобильном телефоне.)
Подробнее см. в нашем специальном руководстве по настройкам типографики.
Настройки типографики для текста.Colors
Используйте настройки Colors для управления цветовыми палитрами для глобальных элементов вашего сайта. Например, если вы хотите изменить цвет фона вашего сайта, вы должны использовать Элемент фона , чтобы внести это изменение.
Первая опция, которую вы увидите здесь, предназначена для палитры . Цветовая палитра вашего сайта устанавливает цвета по умолчанию, используемые на вашем сайте. Хотя вы по-прежнему можете контролировать цвет любого конкретного элемента, определение цветовой палитры обеспечивает единообразие цветовой схемы на вашем веб-сайте.
В настройках цвета, прямо под Палитра , вы увидите возможность редактировать цвет различных элементов вашего сайта. Эти элементы:
- Текст
- Фон
- Ссылки
- Подписи
- Кнопки
- Рубрики
Для получения дополнительной информации посетите наше специальное руководство по настройке цветов вашего сайта.
Макет
Используйте настройки макета, чтобы контролировать ширину области содержимого вашего сайта, добавлять отступы и регулировать расстояние между блоками.
Дополнительную информацию см. в нашем специальном руководстве по настройкам размеров.
Блоки
На панели «Стили» нажмите Блоки , чтобы настроить внешний вид определенных блоков на всем сайте.
Здесь вы увидите список всех блоков, которые вы можете настроить на уровне всего сайта. Выберите блок, чтобы увидеть доступные параметры для этого блока.
Изменения, которые вы вносите в блоки с помощью стилей, повлияют на каждый блок этого типа, который вы добавили на свой сайт, если только вы не настроили блок отдельно. Например, если вы добавили блок «Кнопки» на страницу «Контакты» и установили для него желтый фон, ваши изменения в стилях не заменят этот желтый цвет. Однако, если вы вставили Кнопки блокируют на вашей странице контактов и не изменили цвет по умолчанию, он изменится на цвет, который вы установили здесь в стилях.
Книга стилей
Чтобы увидеть влияние ваших изменений на весь возможный контент, который вы можете добавить на свой сайт, используйте Книга стилей . Это покажет вам примеры того, как все доступные блоки будут выглядеть после сохранения любых изменений стилей.
- На панели «Стили» нажмите кнопку Книга стилей в правом верхнем углу — значок выглядит как глаз, как показано на изображении справа.
- Используя вкладки в верхней части экрана, перемещайтесь между различными категориями блоков, такими как текст, мультимедиа, дизайн и т. д.
- Щелкните значок Книга стилей еще раз, чтобы отключить его и вернуться к содержимому.
Дополнительный CSS
Вы можете настроить почти все аспекты стилей вашего сайта, используя настройки, описанные в этом руководстве. Следовательно, не должно быть необходимости вносить изменения с помощью CSS.
Однако, если вы знакомы с кодом CSS и хотите изменить стиль своего сайта с помощью CSS, вы можете добавить код CSS, выполнив следующие действия:
- Откройте панель «Стили».

- Щелкните многоточие (три точки) в правом верхнем углу.
- Выберите Дополнительный CSS .
- Введите свой CSS в соответствующем поле. Содержимое в левой части экрана будет отражать ваши изменения CSS в режиме реального времени.
- Нажмите Сохранить .
Чтобы применить CSS только к определенным блокам, выполните следующие действия:
- Откройте панель «Стили».
- Выберите блоков .
- Выберите блок.
- Прокрутите вниз и нажмите Дополнительно .
- Введите CSS в поле Дополнительный CSS . Содержимое в левой части экрана будет отражать ваши изменения CSS в режиме реального времени.
- Нажмите Сохранить .
Ревизии стилей
Вы можете восстановить предыдущие версии стилей вашего сайта. Щелкните многоточие (три точки) в настройках стилей и найдите Revisions 9. Панель 0016. Обратите внимание, что эта опция появится только после сохранения изменений.
Панель 0016. Обратите внимание, что эта опция появится только после сохранения изменений.
На следующем экране выберите любую версию для предварительного просмотра изменения в заданный период времени, а затем нажмите кнопку Применить , чтобы восстановить эту версию настроек стилей.
Сбросить все стили
Вы можете отменить примененные пользовательские стили, чтобы ваш сайт вернулся к внешнему виду по умолчанию.
В настройках стилей нажмите на многоточие (три точки) и нажмите Сбросить настройки по умолчанию . Это отменит все изменения, внесенные вами в настройки стилей.
Если вы хотите сбросить стили только для определенных элементов, сначала нажмите «Типографика», «Цвета», «Макеты» или «Блоки». Затем вы можете щелкнуть многоточие (три точки) и нажать Сбросить до значений по умолчанию , чтобы сбросить стили только выбранного вами элемента.
Вы также можете сбросить определенные блоки до значений по умолчанию.
