7500+ шаблонов CSS | Бесплатные шаблоны CSS
Шаблоны веб-сайтов
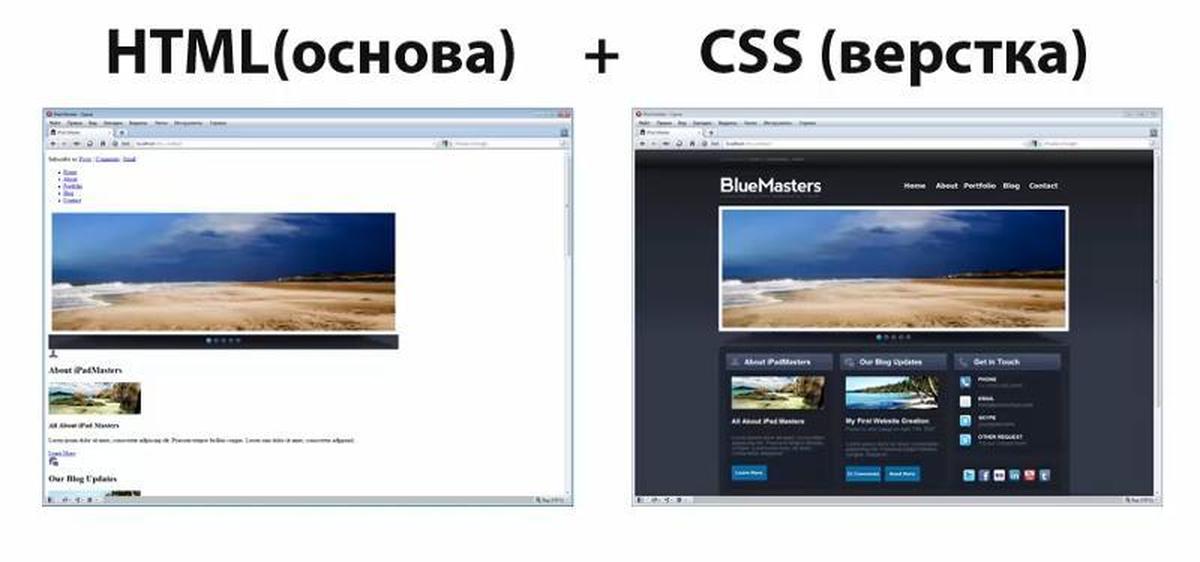
Для тех, кто не знает, шаблоны веб-сайтов представляют собой предварительно созданные веб-сайты, поэтому все, что вам нужно сделать, это вставить свой уникальный контент, а затем подготовить свой веб-сайт к запуску! Шаблон веб-сайта — это HTML-код с готовым веб-дизайном и макетом для одной веб-страницы или их комбинации, который используется для создания веб-сайта. Создание вашего сайта с помощью шаблона заключается в замене общих данных информацией, которую хочет пользователь (например, информацией об организации или услуге). Это вариант для пользователей без значительного опыта разработки, который также подходит для опытных разработчиков, если им нужно готовое решение, которое облегчает процесс создания сайта и позволяет избежать написания его с нуля. Дизайн и верстка шаблона предварительно разрабатываются и реализуются многими профессионалами — дизайнером, верстальщиком, разработчиком или веб-мастером.
Шаблон страницы — это шаблон с HTML-кодом, уникальным для одной страницы. Например, на главной странице может быть список новостей. Шаблон HTML-страницы также может включать блоки и другие элементы. Они позволяют настраивать макет страниц и внешний вид. Вы не можете использовать их как плагин, но можете использовать их в своих темах. Создавая и помещая их в папку своей темы, вы можете использовать различные макеты страниц автоматически или по мере необходимости, в зависимости от типа шаблона страницы. Бесплатный шаблон для сайта доступен везде.
Виды CSS-шаблонов
Есть много видов шаблонов для веб-сайтов. Шаблоны HTML используется в большинстве случаев. SHTML — это то же самое, что и HTML, но технология SSI позволяет отображать дизайн страницы в отдельном файле. CSS — отображение и форматирование внешнего вида сайта выполняются с использованием технологии CSS. Бесплатный шаблон CSS — это законченный макет для проектирования веб-сайтов на основе бесплатного шаблона CSS, который формирует HTML-страницу динамических сайтов Flash с использованием Flash и ActionScript.
Шаблон на основе Bootstrap имеет уникальные надстройки и может сделать ваш сайт более привлекательным. Вы можете скачать бесплатный шаблон адаптивной панели управления Bootstrap, созданный с использованием современных веб-технологий HTML5 CSS. Отзывчивый HTML5 и отзывчивый HTML делают ваш веб-сайт более адаптируемым к любому устройству (мобильным и адаптированным для всех мобильных устройств). Шаблоны сайта Bootstrap избавляют вас от написания большого количества кода CSS, что дает вам больше времени для разработки веб-страниц. И, что самое главное, это бесплатно!
HTML-шаблоны с CSS
Простые шаблоны CSS обычно используются для создания основных статических HTML-сайтов, не требующих частого обновления, например, сайт-визитка.
Например, если вы владеете бизнесом и хотите продвигать свой продукт или продукт, вам необходимо использовать бизнес-сайт или целевую страницу. Бизнес-сайт — полноценный эффективный инструмент для ведения бизнеса, в современном мире невозможно без бизнес-сайта или портала. Целевая страница — это возможность для поставщика или услуги рассказать самое важное о своих продуктах и услугах за несколько секунд, а для потенциального клиента — убедиться, что они достигли «правильной цели».
Бизнес-сайт — полноценный эффективный инструмент для ведения бизнеса, в современном мире невозможно без бизнес-сайта или портала. Целевая страница — это возможность для поставщика или услуги рассказать самое важное о своих продуктах и услугах за несколько секунд, а для потенциального клиента — убедиться, что они достигли «правильной цели».
Дополнения на странице
Возможно, вас заинтересует видеобаннер — новый вид видеорекламы в Интернете. Это небольшой рекламный ролик о вашем сайте, продукте или другом заманчивом предложении. Бизнес-ориентированная страница должна быть четкой, чтобы доставлять необходимую информацию целевой аудитории. Некоторые эффекты и плагины улучшают дизайн вашего сайта. Например, эффект параллакса дает посетителям вашего сайта впечатление глубины в 2D-среде вашего сайта. Шаблон с параллаксом сделает ваш ресурс более ярким и неповторимым. Плагин Creative Commons позволяет создателям лицензировать свой контент с использованием лицензии Creative Commons.
Кроме того, вы можете добавить множество функций, например карту в формате XML. Карта сайта XML — это специальный файл, содержащий информацию о HTML-страницах индексируемого сайта. Многие люди также используют карты Google на веб-сайте страницы шаблона начальной загрузки, чтобы добавить раскрывающееся меню, ссылки на социальные сети, сделать эти кроссбраузерные сайты мобильными и иногда предоставлять различные цветовые схемы.
Интеграция с CMS
Плагин контактной формы 7 очень популярен в WordPress. Это один из самых популярных плагинов для создания контактных форм на сайте. Плагин позволяет создавать всевозможные формы; очень гибкий и простой в настройке; разрабатывалась много лет; и содержит множество разработок. Было бы лучше, если бы вы также считали, что между плагинами нет контакта и они не мешают друг другу.
Цвет также играет важную роль на сайте и имеет свое значение. Например, зеленый цвет может быть необычно полезным цветом для веб-сайта: в распоряжении веб-дизайнера есть как минимум сотня различных его оттенков. Зеленый может быть как теплым, так и холодным, в зависимости от количества желтого и синего компонентов. Он сочетается со многими основными цветами.
Например, зеленый цвет может быть необычно полезным цветом для веб-сайта: в распоряжении веб-дизайнера есть как минимум сотня различных его оттенков. Зеленый может быть как теплым, так и холодным, в зависимости от количества желтого и синего компонентов. Он сочетается со многими основными цветами.
Другие шаблоны CSS
Все бесплатные шаблоны веб-сайтов написаны на CSS, и вы можете настроить шаблоны веб-сайтов любым удобным для вас способом. Существует множество бесплатных шаблонов CSS, макетов CSS и многого другого, чтобы бесплатно загружать шаблоны и создавать свой веб-сайт! Если шаблон платный, вы можете скачать демо-версию шаблона (загрузка демо бесплатна). Одним из основных преимуществ CSS является возможность управлять внешним видом страницы без использования тегов дизайна HTML. Однако создание CSS-шаблонов незаслуженно заработало репутацию чего-то сложного, особенно среди тех разработчиков, которые еще только осваивают эту технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но тем более потому, что сейчас существует просто множество различных методов создания макетов с использованием таблиц стилей.
Что такое CSS, для чего нужны стили CSS
CSS – это формальный язык, служащий для описания оформления внешнего вида документа, созданного с использованием языка разметки (HTML, XHTML, XML). Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Зачем используется CSS
Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения (цвет, шрифт, положение блока и т. д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов. А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
Такая технология:
- обеспечивает относительно простую и быструю разработку, потому что однажды созданное оформление можно применять ко многим страницам;
- повышает гибкость и удобство редактирования – достаточно внести правку в CSS, чтобы оформление изменилось везде;
- делает код более простым, снижая повторяемость элементов. Его проще читать программистам и поисковым ботам;
- ускоряет время загрузки, потому что CSS может кэшироваться при первом открытии, а в последующих считываются только структура и данные;
- увеличивает количество визуальных решений для представления содержимого;
То есть каскадные таблицы служат не только для воплощения дизайна, но и кардинально меняют подход к сайтостроению, упрощая труд разработчиков и обеспечивая гибкость реализации. Вот для чего нужен CSS.
Вот для чего нужен CSS.
Развитие CSS
Необходимость разработки CSS была признана консорциумом W3C в 1990-х годах. В 1996 году был принят стандарт CSS1, позволяющий изменять параметры шрифта, цвет, атрибуты текста, выравнивания и отступы. В 1998 году состоялся выход CSS2, добавивший возможности использования блочной верстки, звуковых таблиц, генерируемого содержания, указателей, страничных носителей. Версия CSS3 заметно увеличила возможности стилей: стало доступным создание анимированных элементов без использования JavaScript, появилась поддержка сглаживания, теней, градиентов и т. д. Спецификация была разделена на модули, каждый из которых стал развиваться обособленно. С 2011 года ведется разработка модулей CSS4. Возможности пока описаны в черновых вариантах.
Структура языка
CSS можно охарактеризовать простыми словами как набор правил, описывающих, как должен выглядеть элемент.
Правило состоит из селектора и блока объявлений.
css1.png
css1.pngСелекторы
Селектор сообщает, к какому элементу будут применены описываемые в CSS свойства стиля. В качестве селектора может выступать любой тег, которому задается форматирование (размер, цвет и т. д.). Если для тега нужно задать разные стили или применить один для отличных элементов, используются классы и запись вида «Тег.Класс {свойство: значение;}». Имя класса задается латиницей, может содержать подчеркивание или дефис. Если не указывать тег, а начинать запись с «.Класс», то можно использовать правило для любого тега. Если перечислять несколько классов для одного тега, к нему применятся все описанные стили. Идентификатор задает уникальное имя элемента для изменения стиля или обращения с помощью скрипта. Запись «#Идентификатор {свойство: значение;}». Название идентификатора состоит из букв латинского алфавита, допустимо использовать дефис и подчеркивание. Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Блок объявлений
Блок объявлений состоит из пар «свойство: значение» (запись всегда черед двоеточие), размещенных в фигурных скобках. Записи заканчиваются точкой с запятой. CSS нечувствителен к табуляции, пробелам, регистру. Выбор способа записи (столбиком с отступами или просто в строчку) остается на усмотрение разработчика. Если для одного селектора прописаны разные значения для одного свойства, то приоритет отдается нижней записи.
Подключение CSS
CSS можно связать с HTML несколькими способами:
- внутри тега с помощью атрибута style. При этом нет нужды указывать селектор;
- добавить тег <style> с атрибутом type=»text/css»;
- подключить внешнюю таблицу стилей: <link rel=»stylesheet» href=»путь до style.css» type=»text/css»/>.
Третий способ является наиболее популярным и рекомендуемым, потому что позволяет в полной мере пользоваться преимуществами разделения формы и содержания, обеспечиваемого с помощью CSS.
Работа с таблицами стилей CSS в приложении HTML5
В этом учебном курсе будет выполняться запуск приложений в браузере Chrome с установленным расширением NetBeans Connector. Когда расширение будет установлено, пользователи смогут использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения так, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. В этом учебном курсе мы рекомендуем использовать браузер Chrome и установить расширение NetBeans для Chrome. Подробнее об устаноке расширения NetBeans Connector см. Начало работы с приложениями HTML5.
Чтобы запустить приложение в браузере Chrome, выполните следующие шаги.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку ‘Выполнить’ на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере отобразится простое расширяемое меню.
Обратите внимание, что на вкладке браузера имеется желтая полоса, которая является уведомлением о том, NetBeans Connector выполняет отладку вкладки. IDE и браузер связаны и имеют возможность взаимодействовать друг с другом в тех случаях, когда желтая полоса видна. При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
При закрытии желтой полосы или щелчка ‘Отмена’ разрывается соединение между IDE и браузером. В случае разрыва соединения необходимо запустить приложение HTML5 из IDE.
Также следует отметить, что значок NetBeans отображается в местоположении адреса URL поля браузера. Вы можете щелкнуть значок, чтобы открыть меню, которое предоставляет различные варианты для изменения размера изображения в браузере, и для включения режима проверки в режиме NetBeans.
Щелкните значок ‘Открыть действие NetBeans’ в адресной строке браузера URL, чтобы открыть меню NetBeans и выбрать в меню ‘Планшет — портрет’.
Размер окна изменится до размеров браузера планшета в режиме портрета. Меню можно растянуть, чтобы заполнить правую сторону, после чего меню будет видно полностью.
Figure 2. Размер отображения планшетного портрета в браузере
Если выбрать одно из заданных по умолчанию устройств в меню, окно браузера изменится до размеров устройства. Это позволит увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Щелкните значок NetBeans еще раз и выберите ‘Смартфон — пейзаж’ в меню NetBeans.
Figure 3. Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Размер окна изменяется до размера смартфона в горизонтальной ориентации, и пользователь сможет увидеть, что нижняя часть меню без прокрутки не видна.
Figure 4. Размер окна браузера изменяется на ‘Смартфон — пейзаж’
В следующем разделе пользователи смогут изменить таблицу стилей, что позволит просматривать все меню без прокрутки на смартфоне в горизонтальной ориентации.
Учебник CSS — Урок 1 — подключаем CSS-стили
Я не буду объяснять зачем нужен CSS. Если вы открыли этот учебник значит вы желаете его выучить. От себя лишь скажу, что возможности CSS очень широки и позволяют верстать макеты любой сложности. В свою очередь использование css означает, что вам придется отказаться от использования различных атрибутов тегов size, color, bgcolor, align и других, которые будут «мешать» CSS.
Существует по крайней мере три способа подключения CSS к вашему HTML файлу. Давайте рассмотрим самый простой, потом второй и правильный способ.
CSS внутри тега
CSS можно подключить c помощью атрибута style:
<div> Блок </div>
Так мы задаем блок размером 200 на 100 пикселей. Давайте рассмотрим как пишется CSS. Сначала мы пишем атрибут. И потом уже в ковычках пишем css-стили.
style="параметр:значение;параметр:значение;параметр:значение"
Пишем стили мы так сначала идет параметр (widht, height и другие), потом идет двоеточие и значение параметра. Разделяем каждый параметр точкой с запятой.
Теперь ко второму способу написания CSS.
CSS в начале HTML-документа
Для этого мы используем тег <style></style> в котором мы пишем CSS-код.
<html> <head> <title>Учебник CSS</title> <style type="text/css"> здесь мы будем писать css-код </style> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> </body> </html>
Тег style мы пишем в теге <head></head> после тега <title>. Давайте напишем какой-нибудь CSS-код:
<html>
<head>
<title>Учебник CSS</title>
<style type="text/css">
body{
background: #eeeeee; /* фон страницы */ font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
</style>
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>Давайте посмотрим как пишется css для тегов. Если мы пишем название тега в css, то для всех этих тегов будут применены параметры CSS. Так например если мы пишем p то значит для всех параграфов будет выбраны следующие параметры.
Когда мы пишем CSS-код, то сначала мы указываем тег для которого применяем css-стили, дальше мы в фигурных скобках пишем css-стили. CSS-стили пишутся также как и в атрибуте:
параметр:значение;параметр:значение;параметр:значение
Параметр, двоеточие, значение, точка с запятой и снова параметр, двоеточие, значение, точка с запятой и снова… После последнего стиля можно не ставить точку с запятой, но лучше всего поставить.
Мы вставили двумя способами css-стили, а теперь давайте используем третий способ, самый оптимальный.
CSS в отдельном файле
Это самый лучший способ, который позволяет отделить полностью CSS от HTML-кода. Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
Это основная идея CSS размежевать текст и оформление текста. HMTL нам нужен чтобы разметить текст, а вот CSS нужен для того чтобы этот текст гармонично выглядел. С помощью HTML выводиться только текст, а с помощью CSS размеры, цвета, формы, границы, отступы.
Это было во-первых, теперь во-вторых когда код HTML и CSS в одном файле, то это становится нечитабельно и грамоздко. А теперь в-третьих, css сохраняются в браузере, поэтому если вынести весь CSS отдельно, то страница будет загружаться быстрее, потому что загружать css нужно только один раз. Я думаю вам уже стало понятным к чему я клоню?
CSS нужно стараться выносить в отдельный файл! Вот к этому я и клоню. А теперь давайте создавать отдельный css файл. Для этого есть тег <link>:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="styles.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
У тега <link> есть следующие атрибуты:
type=»text/css» — так мы указываем то что это css,
rel=»stylesheet» — это указывает на то что этот файл является css-файлом,
media=»all» — этот css файл будет отображаться для всех устройств, через которые просматривают сайт,
href=»styles.css» — путь к css файлу, в нашем случае путь относительный.
Кажется разобрались с тем как подключать css файл, теперь создавайте этот файл styles.css в той же папке где и html-файл.
Теперь открывайте файл styles.css и вставьте него css-стили:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}Сохраните этот файл и откройте через браузер ваш html-файл. Теперь css подключен к вашему файлу как полагается, через отдельный файл. В следующем уроке мы подробно начнем разбирать, как писать стили в отдельном файле.
CSS уроки — основы обучения для начинающих
Приветствую вас на курсе по изучению языка стилей CSS (CSS3). За курс мы с вами познакомимся с основами css, изучим понятие селекторов и разработаем небольшой веб сайт на основе HTML и CSS. В первом уроке мы поговорим про CSS, узнаем что он делает и на что он способен.
Полезные ссылки:
Информация про CSS
CSS является языком, что отвечает за оформление вида страницы. Он позволяет указать стилевое оформление каждого из HTML элементов. Также за счёт CSS можно указывать стили для файлов с XML-разметок: XUL, SVG и прочие.
Чистый HTML-документ выглядит ужасно без использования стилей. Каскадные таблицы стилей или же CSS помогает указать всё оформление для веб сайта. Используя лишь HTML и CSS можно создать любой дизайн сайта, какой вам только будет нужен.
Написание CSS
CSS-стиль – это определённое правило, что подсказывает веб-обозревателю правила форматирования для каждого элемента. Под форматированием подразумевается: изменение цвета текста, фона элемента, шрифта, теней, позиции на экране и тому прочее.
Чтобы создать рабочий CSS-стиль, нужно правильно указать 2 основные части:
- Селектор – указывает целевой элемент, которому назначается стиль;
- Блок стилей – подсказывает браузеру нужные правила форматирования.
Пример:
div {
background-color:red;
width: 100px;
height: 60px;
}В примере селектором выступает тег div. Это означает, что все стили в блоке будут применены к каждому div-элементу на странице.
В фигурных скобках всегда указываются стили. Они должны стоять строго в скобках, а не за их пределами. В представленном примере на выходе получится div блок c красным фоном, шириной 100 и высотой 60 пикселей.
Все команды имеют свойство, а за ним идёт значение. Иллюстрация на основании того же примера:
background-color:red; /* , где
background-color – это свойство;
red – значение. */Свойство задаёт определённый стиль. Подобных свойств очень много, в нашем случае – это цвет фона. Значение всегда указывается после двоеточия. По примеру, свойству background-color установлено значение red. Таким образом перекрашивается цвет фона в красный.
По завершению команды всегда ставится точка с запятой. Этот символ является делителем, который отделяет между собой команды.
Список различных стилей принято называть таблицей стилей или CSS. Есть несколько разных методов указания стилей.
Атрибуты html и стили css
Большинство HTML-элементов поддерживают установку стилей посредством атрибутов. Пример, отдельным элементам есть возможность указать атрибуты width и height (ширина с высотой). Атрибуты указываются прямо в HTML-файле. С ними нужно быть осторожными.
С одной стороны – это удобный способ указать стили для конкретного блока (значения в атрибутах имеют высший приоритет), все прочие теги, подпадающие под общие селекторы, будут иметь стили с CSS-файла.
С другой стороны – это портит HTML-код, он перестаёт быть чистым. В случае редактирования неудобно находить и менять стили по разным файлам, появляется излишняя путаница.
Проверка валидности
Во время создания стилей нередко появляются неясности в отношении правильности их указания и корректности. В данном случае на помощь приходит валидатор CSS, доступный по этой ссылке.
План курса
В курсе по изучению языка стилей CSS для начинающих мы научимся прописывать CSS3 стили, изучим основы CSS, научимся работать с селекторами и по итогу разработаем множество мини проектов на HTML и CSS.
К концу видеокурса CSS у вас будут стойкие знания в самом языке и понимание как можно сделать красивый веб сайт.
Программа обучения
Также на нашем сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Что такое CSS, для чего нужны каскадные таблицы стилей CSS
CSS – это язык, с помощью которого описывается внешний вид документа HTML, XML, XHTML. Название означает «каскадная таблица стилей», или Cascading Style Sheets. CSS-стили незаменимы при оформлении страниц сайтов: в одном файле содержатся сведения об отображении всех элементов документа.
Для чего используется CSS
По сути, таблица стилей – это файл, где описывается, как будет выглядеть каждый из элементов на странице. В HTML-документе, таким образом, остается только структура странички: сами блоки, их содержимое и расположение. Создать страницу и оформить ее можно и без использования таблиц, прописывая визуальные свойства каждого элемента в его описании. Но, если страниц сотни и тысячи, применять такой метод неудобно: при изменении оформления приходится менять множество документов, вдобавок это загромождает верстку. Поэтому использование CSS считается золотым стандартом оформления сайтов: так получилось благодаря гибкости и многообразию возможностей каскадных таблиц.
Преимущества CSS
- Это существенно упрощает верстку и снижает временные затраты. Один созданный файл стилей можно распространить на множество страниц, так что внешний вид элементов достаточно описать один раз.
- Если что-то нужно изменить, достаточно внести правки в один файл. Это касается и изменений в оформлении, и найденных ошибок.
- Применение CSS серьезно облегчает структуру документа, что хорошо и для пользователей, и для поисковых программ.
- Вариативность оформления становится шире. CSS поддерживает намного больше возможностей, чем имеется при использовании чистого HTML, вдобавок к одной странице можно применить несколько стилей в зависимости от обстоятельств (размер монитора пользователя, устройство, с которого выполнен вход, – ПК или мобильное).
- Страницы начинают загружаться быстрее: браузер кеширует таблицу стилей при первом посещении сайта, при последующих подгружаются только данные, что намного быстрее.
Как развивалась технология
Начало было положено в 1990-х, когда консорциум W3C решил, что технология, позволяющая разделять содержание и представление документов, необходима. Стандарт CSS1 появился в 1996 году и позволял изменять с помощью таблиц параметры шрифтов, цвета элементов, свойства блоков и текстов, такие как отступы и выравнивание. Длина и ширина блоков задавались там же. С развитием интернета появились новые уровни:
- CSS2. Стандарт расширил технические возможности, дал возможность работать с аудио и страничными носителями (например, при печати документов), включил в себя поддержку блочной структуры и генерируемого содержимого;
- CSS3. Еще более масштабное расширение, находится в разработке до сих пор, поддерживает сглаживание, градиенты, тени и анимацию, для этого не приходится использовать JavaScript;
- CSS4. Находится в разработке, новые модули пока доступны как черновики. Дополняют предыдущие версии новыми расширениями и значениями.
Синтаксис и структура
Файл CSS сводится к набору правил, описанных по определенному синтаксису. Правило состоит из селекторной части и блока объявлений: ими описываются всевозможные элементы страницы. Формат примерно таков: селектор { параметр: значение }.
Селекторы. Указывают, к каким элементам будут применяться те или иные параметры стиля. Пишутся в начале строки, по сути, являются названиями тегов, для которых справедливо правило.
- Можно использовать любой тег, написанный латиницей.
- Если вариантов стиля для одного типа элементов несколько, используются так называемые классы. У одного тега их может быть несколько (применяются все стили, что описаны в таблице). Запись в этом случае выглядит так: тег.Класс { параметр: значение }.
- Есть возможность видоизменить только один конкретный элемент. Это делается с помощью идентификаторов – уникальных имен, которые можно присвоить элементам. Идентификатор будет использоваться как селектор.
- Можно создавать правила, которые применяются к какому угодно тегу, если он входит в тот или иной класс. Строку нужно начать с .Класс без указания тега.
Блок объявлений. Все, что находится в фигурных скобках, по сути, сводится к указанию параметра и значения, которое ему нужно присвоить. К регистру, пробелам и табуляции нечувствителен.
Как подключить стили CSS
Элементы CSS можно использовать внутри HTML-документа с помощью тега <style> и атрибута type=»text/css» или за счет атрибута style без указания селектора. Но более распространенный способ – выносить стили в отдельный файл и подключать с помощью такой строчки: <link href=»ссылка на таблицу» rel=»stylesheet»>. Значение аргумента rel показывает, что это CSS-стили.
Другие термины на букву «C»
Все термины SEO-ВикипедииТеги термина
Веб-страница стилей CSS неправильно отображается в Internet Explorer — Browsers
- Чтение занимает 2 мин
В этой статье
В этой статье приведены инструкции по описанию неполадок, которые веб-страница стилей CSS не отображается правильно в Internet Explorer.
Исходная версия продукта: Internet Explorer
Исходный номер статьи базы знаний: 262161
Симптомы
Стили на веб-странице отсутствуют или выглядят неправильно при загрузке страницы в Internet Explorer.
Примечание
Эта проблема может возникнуть, если веб-страница использует встроенную таблицу стилей или указывает на каскадную таблицу стилей.
Кроме того, вы можете получить следующее сообщение об ошибке:
Страница, которую вы ищете, может быть перемещена или изменена.
Причина
Эта проблема возникает из-за того, что в Internet Explorer выполняются следующие условия:
- Все теги стиля после первых 31 тега стиля не будут применены.
- Все правила стилей после первых 4 095 правил не применяются.
- На страницах, использующих @import правило, для непрерывного импорта внешних таблиц стилей, которые импортируют другие таблицы стилей, игнорируются таблицы стилей с более чем тремя уровнями.
Дополнительные сведения
Средство сетевого монитора может указывать на то, что при получении браузером Internet Explorer страницы, на которой возникла проблема, возникает сброс TCP. Затем Internet Explorer создает еще один запрос POST, если исходный запрос был запросом POST. Или же Internet Explorer может отправить вместо этого запрос GET.
Это ограничение на теги стиля также может повлиять на просмотр XML-файлов с помощью XSL-файлов. Когда XSL-файл содержит теги style, внедренные в документ, при попытке просмотреть XML-файл отображается следующее сообщение об ошибке:
Браузеру Internet Explorer не удалось открыть Интернет-сайт:
file://c:\aaa.xml
При нажатии кнопки ОКотображается следующее сообщение об ошибке:
Не удается отобразить страницу
Пример кода, приведенный в разделе действия по воспроизведению проблемы, динамически создает таблицы стилей и создает следующее сообщение об ошибке:
Произошла ошибка среды выполнения.
Вы хотите выполнить отладку?Строка: 8
Ошибка: недопустимый аргумент.
Если таблицы стилей не применяются динамически, но не применяются с помощью <Style> тегов или с помощью CSS-файлов, сообщение об ошибке с недопустимым аргументом не создается. В этом случае все таблицы стилей после пропуска листа с тридцатью первыми игнорируются.
Действия по воспроизведению проблемы
Вставьте следующий пример кода на HTML-страницу. Запустите пример кода. Сообщение об ошибке создается после применения тега «тридцать-First Style».
<html>
<head>
<script>
function fnCreateStyleSheets() {
for (i = 1; i <= 32; i++) {
document.createStyleSheet()
StyleSheetCount.innerText = "Total Style Sheets = " + i
}
}
</script>
</head>
<body onLoad="fnCreateStyleSheets()">
<div></div>
</body>
</html>
Ссылки
За дополнительными сведениями обратитесь к следующим веб-сайтам Microsoft Developer Network (MSDN):
Расширенный стиль веб-страниц с помощью CSS (Бесплатное руководство)
💬 «Установка на рост: вера в то, что вы способны чему-то научиться с практикой».
Введение
Добро пожаловать на четвертый день вашего краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы узнали так много о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте.Вы также изучили некоторые передовые практики как HTML, так и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени наполнены новыми уроками в веб-разработке: немного продвинутого CSS, а затем мы познакомимся с последним столпом Интернета, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу сегодняшнего дня наш сайт станет ярким!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Замените изображения-заполнители проекта на наши собственные
- Установите нестандартные шрифты на нашей странице
- Добавьте стиля нашему нижнему колонтитулу, чтобы он выглядел красиво
- Узнайте, как изменить цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много работы.Давайте нырнем!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что бывает почти всегда), мы стараемся разделять файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS — в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (это имя папки, в которой находится наш файл index.html), мы создадим новую папку под названием «images», в которой будут храниться все наши изображения.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как легче не иметь дело с проблемами размера и соотношения сторон изображения, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, веб-сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку изображений в редакторе Sublime внутри нашей папки портфолио .
После того, как вы это сделаете, загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Сначала мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку во вводном разделе:
С этим:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (следовательно, не https: // ), и отобразить его.Давайте перезагрузим браузер и посмотрим, как он выглядит!
Посмотреть изменения кода на GitHub>
Неплохо, но, может быть, немного простоват, как квадратное изображение. Давайте скруглим его и добавим теней. Добавьте класс под названием `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
У-у-у, полный рот. Там есть пара новых свойств, которых мы раньше не видели. Давайте теперь вкратце рассмотрим их:
- border-radius превращает квадратное изображение в круг.Контролируя размер border-radius, мы можем получить что угодно, от красивого прямоугольника с закругленными углами до круга. Попробуйте установить другой процент и посмотрите, что произойдет.
- box-shadow добавляет красивые тени к элементу HTML. Значение этого свойства лучше всего описывается на этой странице в Mozilla Dev Docs.
- transition устанавливает пару параметров для анимации (перехода). ‘all’ указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, изменение высоты, изменение цвета и т. д.), easy-in-out — это временная функция, которая определяет скорость кривой (подробнее здесь : https: // css-tricks.com / easy-out-in-easy-in-out /) и .2s указывает время (в секундах), в течение которого должна выполняться анимация.
- .profile-picture: hover {..} устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы создать впечатление, что она реагирует на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста.Красиво, не правда ли?
Посмотреть изменения кода на GitHub>
Давайте теперь перейдем к шрифтам и посмотрим, что мы можем изменить, добавив на нашу страницу собственный шрифт (или шрифты).
2. Замена изображений-заполнителей проекта на собственные
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы скачали ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4.jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Итак, теперь у вас должны появиться более красочные изображения. В будущем эти изображения могут быть заменены реальными портфолио-проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub>
Дополнительная задача: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить к своим изображениям еще больше интересных эффектов. Давайте добавим закругленные углы, эффекты наведения и текст наведения.Мы уже сделали нечто подобное для изображения профиля в нескольких разделах выше, так что здесь не все ново.
По сути, вот что мы делаем. Придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали с аватаркой. Но теперь мы добавим каждое изображение в
В качестве бонуса мы добавим к изображению небольшой фильтр яркости, чтобы текст был удобочитаемым, и переход, чтобы сделать все более плавным.Результат?
Посмотреть изменения кода на GitHub>
Отлично выглядит, не правда ли? Вот краткое объяснение используемых новых свойств CSS:
- видимость: [видимый / скрытый] показывает или скрывает элемент
- позиция: [относительная / абсолютная] позиция: абсолютная позиционирует элемент относительно родительского элемента с помощью позиции : относительная . То есть родительский элемент с position: relative становится опорной точкой, а дочерний элемент с position: absolute может быть расположен относительно этого родителя, как мы это сделали, разместив h5 на 50% сверху и на 50%. слева, по сути центрируя его внутри родительского а именно.. проект-образ-оболочка класс. Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position.
- transform: translate (X, Y) перемещает элемент на X процентов по оси x и процент Y по оси y. Это полезно при центрировании дочернего элемента внутри родительского.
- z-index — это порядок наложения. Если два элемента перекрывают друг друга, элемент с более высоким z-индексом появится поверх элемента с меньшим z-индексом.
- фильтр: яркость (0,75) создает фильтр яркости и снижает яркость до 75%, когда это свойство активно.
Вы найдете код для изменений кода в фиксации, указанной выше.
3. Установка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим создавать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам напрямую браузером (браузеры предоставляют нам некоторые шрифты прямо из коробки).Это не проблема, потому что CSS позволяет нам загружать и использовать любой настраиваемый шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и заголовков мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Оба этих шрифта хороши тем, что они бесплатны и доступны для загрузки на https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
нашей HTML-страницы:Посмотреть изменения кода на GitHub>
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом конкретном шрифте, и добавим значение «Roboto Mono» или «Noto Sans».
Для быстрого начала мы сделаем основной шрифт по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
.CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем собственные шрифты.
Посмотреть изменения кода на GitHub>
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разберем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались в отдельной строке.Это делает его немного чище.
Посмотреть изменения кода на GitHub>
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы [type = ”submit”] для выбора полей ввода внутри формы, которые имеют тип для атрибута установлено значение «отправить» (это кнопка отправки внизу). Как мы обсуждали в третьем дне, вы действительно можете смешивать и сопоставлять селекторы CSS в соответствии с вариантом использования!
5.Изменение цвета фона страницы
Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на всей странице, которые еще больше улучшили бы эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим некоторое физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтальной линейки , является идеальным кандидатом для визуального разделения разделов страницы.Добавление поля также помогает создать визуальное разделение. В качестве цвета фона мы используем оттенок синего, близкого к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется гораздо чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. Д.).
CSS
Мы также зададим стиль элементу
, используя свойство CSS background-image: linear-gradient () . Мы передаем в эту функцию четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность).Он начинается с непрозрачности 0% (прозрачный), идет до 75% в середине и возвращается к 0% к концу. Другой интересной функцией здесь является rgba (красный, зеленый, синий, альфа) , где красный, зеленый и синий — это интенсивность цвета (то есть темнота. Таким образом, 0 — это отсутствие цвета), а альфа — это установщик прозрачности / непрозрачности.
Обратитесь к приведенному выше коммиту и проверьте, где мы добавили
(горизонтальные разделители). Также обратите внимание на структуру кода CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя черный цвет является шрифтом по умолчанию в Интернете, немного другой оттенок не повредит. Однако важно помнить, что мы, веб-разработчики, должны следить за тем, чтобы контраст между текстом и цветом фона сохранялся, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub>
Откройте фиксацию и проверьте, как мы внесли изменение.Мы установили цвет шрифта на # 001f3f — темно-синий. Вы заметили, что текст теперь немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Профессиональный совет : ознакомьтесь с палитрой цветов от Google здесь https://www.google.com/search?q=color+picker и поиграйте с ней, чтобы понять, как работают шестнадцатеричные цветовые коды.
Сводка
Это было много CSS и головокружения, но посмотрите, с чего мы начали и где мы сейчас находимся! В этом вся сила нескольких строк CSS.Мы предлагаем вам еще раз просмотреть материал курса, возможно, через пару часов, и посмотреть, есть ли что-нибудь, чего вы не поняли в первый раз, а теперь поняли. Мы считаем, что чем больше вы знакомы с материалами курса, тем больше вы извлечете из курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать с этой страницей гораздо больше, обладая уже имеющимися у вас знаниями! Для сегодняшней задачи попробуйте следующее:
- Измените цвет кнопки «Отправить» на такой, который соответствует общей теме страницы (здесь необходимо использовать свойство CSS background-color )
Путем проб и ошибок найдите другую цветовую комбинацию для фона основного текста и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту для вдохновения).
📗Ссылки
❓ FAQ
В. Действительно ли профессиональные разработчики помнят все эти свойства CSS и их значения?
A. Не обязательно. Слишком много вещей, которые нужно запомнить, и даже если бы вы могли, то для этого мало причин. Однако разработчики помнят, что нечто подобное существует для решения проблемы. А затем они просто ищут в Интернете и читают документацию.
В. Мы запускаем код в Google Chrome, но я также хочу, чтобы он работал в Mozilla Firefox / Safari / Opera.Как мне этого добиться?
A. Наш веб-сайт совместим со всеми браузерами. Итак, если вы сделаете хороший веб-сайт, он будет выглядеть одинаково независимо от браузера. Здесь есть некоторые предостережения, но пока вы можете предположить, что все, что мы создали и будем строить, работает во всех основных браузерах.
Стилизация ваших веб-страниц или веб-сайтов с помощью CSS — веб-разработка биоинформатики
В дополнение к тегам, используемым для разметки текста, которые мы видели в предыдущем разделе, существует особый тег с именем span , который представляет собой общий способ пометить фрагмент текста.Мы будем использовать тег span в качестве демонстрационного примера применения CSS к тегу. Все теги могут быть стилизованы с помощью CSS аналогично тому, что мы показываем ниже для тега span .
Давайте рассмотрим тег span в контексте правильной HTML-страницы:
Вот текст. Эта часть помечена тегом span |
Если реализовано подобным образом, тег span не делает ничего особенного для помеченного текста. В отличие от тегов h или strong , тег span не имеет какого-либо определенного вида, связанного с ним по умолчанию браузерами. Если вы просмотрите приведенный выше код в браузере, вы не заметите ничего особенного в формате текста с тегами (рисунок 3-6-1).
Рисунок 3-6-1. Использование тега span без спецификаций CSS не делает ничего особенного для текста с тегамиМы можем использовать CSS для стилизации текста с тегами.
Различные способы использования CSS
Существует два основных способа назначить объявление стиля тегу span (или любому другому тегу):
- Использование атрибута стиля в самом теге диапазона
- Назначение тегу span классу с атрибутом Class, а затем связывание стиля с этим классом в определении стилей.Определения стилей могут быть включены непосредственно в HTML-страницу, обычно в разделе заголовка страницы или помещены в отдельный файл таблицы стилей CSS (имя которого обычно заканчивается расширением .css), на который затем ссылается HTML-страница .
Подход 1. Объявление стилей с помощью атрибута Style
тегаДавайте теперь используем атрибут стиля для стилизации тега span . В этом примере мы будем использовать определения CSS для:
- установите размер шрифта на 20 пикселей: font-size: 20px
- выделить текст жирным шрифтом: font-weight: bold
- установить красный цвет текста: цвет: красный
Вот текст. Эта часть помечена тегом span |
Подход 2: Назначение класса тегу и стилизация класса с помощью объявления стиля
Назначение стиля с атрибутом стиля непосредственно внутри тега имеет некоторые ограничения. Представим, например, что на вашей странице есть 10 различных фрагментов текста (например, предложения), которым вы хотите назначить определенное форматирование, скажем, то же, что мы использовали выше: 20 пикселей, красный, жирный.Вы продолжаете помечать соответствующие части текста тегами span, каждый из которых имеет атрибут стиля с объявлением:
здесь текст
текст здесь |
Это объявление повторяется для каждого тега диапазона.
А теперь представим, что однажды вы решите изменить цвет помеченных фрагментов текста с красного на синий.Для этого вам нужно изменить 10 объявлений стилей. Вы легко пропустите парочку (хотя бы одну, обещаю). Через некоторое время ваша веб-страница начнет выглядеть как разнородный беспорядок.
По этой причине оформление тега с помощью атрибута style обычно относится к быстрым исправлениям или, в любом случае, к стилям, применяемым только один раз на вашей странице или сайте.
Вместо этого можно создать класс, который вы можете свободно стилизовать, а затем назначить этот класс одному или нескольким тегам.Изменения в определении стилей класса повлияют на все теги этого класса.
Давайте назначим класс тегу span с помощью атрибута class. Мы будем называть этот класс «расширенный текст», но вы можете называть свои классы по своему усмотрению.
Мы рекомендуем использовать понятные, явные имена классов, которые упростят понимание того, о чем идет речь. В рамках семантического HTML-подхода, которому мы следуем в этом курсе, имена ваших классов должны отражать / указывать значение / природу элементов, к которым применяется класс.
2а. Вставка объявлений стиля в заголовок страницы HTML
В следующем примере мы используем атрибут class в теге span, чтобы присвоить тегу класс «расширенный текст».
Графический вид этого класса продиктован определением стиля в разделе заголовка страницы HTML.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 18 19 20 21 22 23 24 |
Вот текст. Эта часть помечена тегом span |
Обратите внимание, что в объявлении стиля самому имени класса предшествует точка:
.расширенный текст
так выбираются классы в CSS.
2б. Ссылка со страницы HTML на внешний файл CSS
Вставка определений стилей непосредственно в тег заголовка, по-видимому, удобна и быстро, у вас все в одном месте (HTML-страница). Однако включение стилей в саму страницу может затруднить чтение кода HTML-страницы. Что еще более важно, один файл CSS можно импортировать с нескольких HTML-страниц, возможно, со всех страниц вашего веб-сайта, при этом убедитесь, что вы используете единый стиль для всего сайта.Если вы хотите изменить стиль, вы делаете это в одном месте, в файле css, вместо того, чтобы просматривать все страницы и вносить отдельные изменения. Эта последняя методология не только отнимает много времени и не является необходимой, она подвержена ошибкам и приведет к проблемам со стилем сайта в среднесрочной и долгосрочной перспективе.
По этим причинам мы будем иметь в виду, что метод, описанный выше в параграфе 2а, существует, но мы будем использовать его только для быстрого тестирования или быстрых исправлений, возможно, для определенного стиля, используемого только на одной странице.
Вместо этого для общих целей и для создания веб-сайта или даже отдельных страниц у нас всегда будет специальный, отдельный файл таблицы стилей, который мы будем импортировать со страниц HTML.
Местоположение этого файла в файловой системе зависит от вас. Однако из соображений согласованности и хорошей практики мы создадим этот файл в подкаталоге нашего корневого каталога документов, который называется css. Назовем сам файл css «styles.css». Итак, мы создадим файл css и будем ссылаться на него на веб-страницах html по следующему абсолютному пути:
/ CSS / стиль.css
Напомним еще раз, что в веб-путях первая косая черта указывает на корневой каталог документа, а не на корень файловой системы.
Вот содержимое нашего файла style.css для этого простого первого примера. Мы приглашаем вас создать этот файл, чтобы вы могли попробовать сами:
.enhanced-text { размер шрифта: 20 пикселей; font-weight: жирный; красный цвет; }
.расширенный текст { font-size: 20px; font-weight: жирный; цвет: красный; } |
Этот файл теперь содержит одно объявление стиля, что необычно для файла css, который обычно содержит несколько объявлений. Это всего лишь пример.
Давайте теперь импортируем этот файл на HTML-страницу со ссылкой из раздела head . Для ссылки на файл css используется тег link .Подобно тегу a , тег link имеет атрибут href , который принимает в качестве аргумента URL-адрес или путь к файлу, который нужно связать. В случае таблицы стилей это обычно будет путь к локальному файлу, а не URL-адрес внешнего файла. Тег ссылки также требует обязательного атрибута rel , который указывает связь между текущим документом и документом, который должен быть связан.
Подробнее о теге ссылки HTML
Обратите внимание на тег ссылки в разделе заголовка в коде страницы ниже:
Вот текст. Эта часть помечена тегом span < / body> |
Попробуйте сами:
- Создайте файл стилей по адресу /css/styles.css
- Ссылка на него с тестовой страницы и проверка правильности применения стилей к тексту с тегами
Давайте теперь узнаем более подробно, как стилизовать общие теги страниц и назначать их классам, чтобы иметь возможность полностью контролировать аспект наших страниц.
Разделы раздела
- Глава 3. Ваша первая веб-страница — Изучение HTML и CSS
Как определить, создан ли веб-сайт с помощью CSS | Small Business
Один из лучших способов научиться создавать привлекательные бизнес-сайты — это изучать код, который создают другие. В то время как HTML отлично подходит для размещения объектов на странице, каскадные таблицы стилей добавляют в Интернет блеска, цвета и жизни. У вас есть возможность изучить код любого веб-сайта, попросив свой браузер показать его вам.Затем вы сможете выяснить, как дизайнер сайта использовал CSS для создания страницы, и применить полученные знания к своим бизнес-сайтам.
Запустите браузер и посетите веб-страницу. Щелкните правой кнопкой мыши пустую область на странице, чтобы просмотреть меню. Найдите пункт меню, в котором есть слово «Источник», например «Просмотр исходного кода страницы». Выберите этот параметр, чтобы просмотреть окно, в котором отображается исходный HTML-код страницы.
Нажмите «Ctrl-F» и введите «стиль». Окно ищет код этого слова. Если вы видите тег стиля в документе HTML, этот документ использует CSS.
В следующем коде показан пример внутренней таблицы стилей, которая создает класс CSS с именем «красный»:
Это красный
Код между открывающим тегом содержит CSS. В этом случае красный класс имеет атрибут цвета, значение которого — красный. Раздел, показанный под таблицей стилей, ссылается на этот класс. Текст в теге div будет красным при просмотре в браузере.
Найдите тег стиля, подобный показанному ниже:
Создает оператор, который ссылается на внешнюю таблицу стилей с именем «my_style».css «. Когда браузер видит этот тег, он извлекает таблицу стилей со своего сервера и использует ее для стилизации веб-страницы. Если вы создаете внешнюю таблицу стилей, вам не нужно заключать свои классы CSS в теги стилей. также см. таблицу стилей, в которой значение href не является URL-адресом. Следующая таблица стилей ссылается на таблицу стилей с именем «style2.css», которая находится в корневом каталоге веб-сервера:
Этот код определяет относительный URL-адрес; файл CSS местоположение относительно местоположения веб-сайта.
Изучите раздел основного текста документа и найдите атрибут стиля внутри тега HTML. Следующий тег div содержит атрибут стиля:
Синий
Если вы видите встроенный атрибут стиля в div, абзаце или другом HTML-элементе, этот тег определяет, как выглядит содержимое тега. В этом примере текст внутри div отображается в браузере синим, потому что тег div имеет атрибут стиля, а значение цвета этого атрибута синее.
Ссылки
Ресурсы
Советы
- Часто можно скопировать класс CSS, который вы видите, и заставить его работать, вставив его на свои собственные HTML-страницы.Например, если вы видите веб-страницу, содержащую красочное меню, которое вам нравится, просмотрите CSS, который создает это меню, определите, как код создает это меню, и используйте полученные знания для создания аналогичного меню на своих собственных страницах. Возможно, вам придется настроить код, который вы копируете с веб-страницы, если он имеет относительные ссылки на изображения или другие объекты, которые находятся на веб-сервере этой страницы.
- При щелчке правой кнопкой мыши веб-страницы для просмотра ее источника не щелкайте ссылку или изображение. Если вы это сделаете, вы не увидите опции для просмотра исходного HTML-кода страницы.
- Веб-страницы часто содержат несколько ссылок на внешние таблицы стилей. Каждая таблица стилей может выполнять определенную задачу. Просмотрите код таблицы стилей, скопировав ее абсолютный URL-адрес в адресную строку браузера и нажав «Enter».
- Как отмечает Microsoft, рекомендуется использовать внешние таблицы стилей вместо встраивания кода CSS в документ HTML. Внешние таблицы стилей упрощают применение единообразных стилей на нескольких веб-страницах. Если все ваши веб-страницы связаны с внешними таблицами стилей, вы можете просто обновить таблицы стилей, когда захотите изменить внешний вид своих страниц.Хранение CSS отдельно от ваших HTML-документов также делает эти документы меньше, потому что они не будут содержать CSS-код; все это лежит в ваших внешних таблицах стилей.
Писатель Биография
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также написал технические статьи для Космического центра Джонсона. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Запугать CSS? Полное руководство, чтобы избавиться от страха »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать большеCSS — это язык, который определяет представление веб-страницы. Он используется для добавления цвета, фоновых изображений и текстур, а также для размещения элементов на странице. Однако CSS делает гораздо больше, чем просто рисует красивую картинку. Он также используется для повышения удобства использования веб-сайта.На изображении ниже показана первая страница YouTube. Слева — обычная визуализация страницы, а справа вы можете увидеть, как она выглядит без CSS.
Изображение справа не только менее интересно, но и сложнее в использовании.
В этом кратком руководстве мы познакомим вас с CSS, продемонстрируем синтаксис CSS, объясним, как работает CSS, покажем вам, как добавить разметку CSS в документ HTML, и укажем вам на полезные ресурсы в Интернете, где вы можете узнать больше о CSS.
Что такое CSS?
CSS означает каскадные таблицы стилей, и это язык, используемый для стилизации визуального представления веб-страниц. CSS — это язык, который сообщает веб-браузерам, как отображать различные части веб-страницы.
Каждый элемент или элемент на веб-странице является частью документа, написанного на языке разметки. В большинстве случаев языком разметки является HTML, но существуют и другие языки, например XML. В этом руководстве мы будем использовать HTML для демонстрации CSS в действии, но имейте в виду, что те же принципы и методы применимы, если вы работаете с XML или другим языком разметки.
Чем CSS отличается от HTML?
Первое, что нужно понять, подходя к теме CSS, — это когда использовать язык стилей, такой как CSS, а когда использовать язык разметки, такой как HTML.
- Весь критический контент веб-сайта должен быть добавлен на веб-сайт с использованием языка разметки, такого как HTML.
- Представление содержимого веб-сайта должно определяться языком стилей, например CSS.
Сообщения блога, заголовки страниц, видео, аудио и изображения, которые не являются частью презентации веб-страницы, должны быть добавлены на веб-страницу с помощью HTML.Фоновые изображения и цвета, границы, размер шрифта, типографика и положение элементов на веб-странице должны определяться CSS.
Важно проводить это различие, потому что неспособность использовать правильный язык может затруднить внесение изменений на веб-сайт в будущем и создать проблемы с доступностью и удобством использования для посетителей веб-сайта, использующих только текстовый браузер или программу чтения с экрана.
Синтаксис CSS
Синтаксис CSS включает селекторы, свойства, значения, объявления, блоки объявлений, наборы правил, at-правила и операторы.
- Селектор — это фрагмент кода, используемый для идентификации элемента или элементов веб-страницы, на которые должны воздействовать стили.
- Свойство — это аспект элемента, на который необходимо повлиять. Например, наиболее часто используемые свойства CSS — это цвет, отступ, поля и фон.
- Значение используется для определения свойства . Например, цвету свойства можно присвоить значение красного цвета следующим образом:
color: red;. - Комбинация свойства и значения называется декларацией .
- Во многих случаях несколько объявлений применяются к одному селектору . Блок объявлений — это термин, используемый для обозначения всех объявлений, применяемых к одному селектору .
- Отдельный селектор и следующий за ним блок декларации в сочетании называются набором правил .
- Ат-правила похожи на наборов правил , но начинаются со знака @ , а не с селектора . Наиболее распространенным at-правилом является правило
@media, которое часто используется для создания блока правил CSS, которые применяются в зависимости от размера устройства, просматривающего веб-страницу. - Оба набора правил и в правилах являются операторами CSS .
Пример синтаксиса CSS
Давайте воспользуемся блоком CSS, чтобы прояснить, что представляет собой каждый из этих элементов.
h2 {
красный цвет;
размер шрифта: 3em;
оформление текста: подчеркивание;
}
В этом примере h2 является селектором. За селектором следует блок объявлений, который включает три объявления. Каждое объявление отделяется от следующего точкой с запятой. Вкладки и разрывы строк не обязательны, но используются большинством разработчиков, чтобы сделать код CSS более понятным для человека.
Используя h2 в качестве селектора, мы говорим, что каждый заголовок уровня 1 на веб-странице должен следовать объявлениям, содержащимся в этом наборе правил.
Набор правил содержит три объявления:
-
цвет: красный; -
размер шрифта: 3em; -
оформление текста: подчеркивание;
цвет , font-size и text-decoration — все это свойства. Вы можете использовать буквально сотни свойств CSS, но обычно используются лишь несколько десятков.
Мы применили значения красный , 3em и подчеркивание к свойствам, которые мы использовали.Каждое свойство CSS определено для приема значений, отформатированных определенным образом.
Для свойства color мы можем использовать ключевое слово цвета или формулу цвета в формате Hex, RGB или HSL. В этом случае мы использовали ключевое слово цвета красный . В CSS3 доступно несколько десятков цветовых ключевых слов, но миллионы цветов доступны с другими цветовыми моделями.
Мы применили значение 3em к свойству font-size . Мы могли бы использовать широкий диапазон единиц размера, включая пиксели, проценты и т. Д.
Наконец, мы добавили значение underline к свойству text-decoration . Мы также могли бы использовать overline или line-through в качестве значений для text-decoration . Кроме того, CSS3 позволяет использовать стили линий: сплошные, двойные, пунктирные, пунктирные и волнистые — это хорошо было спецификацией цветов оформления текста. Мы могли бы применить все три значения сразу, используя такое объявление:
text-decoration: blue double underline;
Это правило приведет к тому, что h2 в нашем первоначальном примере будет подчеркнуто двойной синей линией.Сам текст останется красным, как определено в нашем свойстве color .
Подготовка HTML-разметки для стилизации
CSS следует использовать для добавления содержимого на веб-страницу. Лучше всего с этой задачей справляются языки разметки, такие как HTML и XML. Вместо этого CSS используется для выбора элементов, которые уже существуют на веб-странице, и для определения того, как каждый элемент должен отображаться.
Чтобы упростить выбор элементов на веб-странице, к элементам на веб-странице следует добавлять идентификаторы.Эти идентификаторы, часто называемые крючками в контексте CSS, упрощают идентификацию элементов, на которые должны влиять правила CSS.
Классы и идентификаторы используются как перехватчики для стилей CSS. Хотя на способ рендеринга CSS не влияет использование классов и хуков, они дают разработчикам возможность точно определять элементы HTML, которые они хотят стилизовать.
Классы и идентификаторы не взаимозаменяемы. Важно знать, когда использовать каждый из них.
Когда использовать классы
Используйте классы, когда на одной веб-странице есть несколько элементов, которым необходимо стилизовать.Например, предположим, что вы хотите, чтобы ссылки в верхнем и нижнем колонтитулах имели единообразный стиль, но не так, как ссылки в теле страницы. Чтобы точно определить эти ссылки, вы можете добавить класс к каждой из этих ссылок или к контейнеру, содержащему ссылки. Затем вы можете указать стили, используя класс, и быть уверенным, что они будут применяться только к ссылкам с этим атрибутом класса.
Когда использовать идентификаторы
Используйте идентификаторы для элементов, которые появляются на веб-странице только один раз.Например, если вы используете неупорядоченный список HTML для навигации по сайту, вы можете использовать такой идентификатор, как nav , чтобы создать уникальную ловушку для этого списка.
Вот пример кода HTML и CSS для простой панели навигации для базового сайта электронной коммерции.
<стиль>
#nav {
фон: светло-серый;
перелив: авто;
}
#nav li {
плыть налево;
отступ: 10 пикселей;
}
#nav li: hover {
фон: серый;
}
Этот код будет создавать горизонтальное меню навигации со светло-серым фоном, начиная с левой стороны страницы.Каждый элемент навигации будет иметь интервал 10 пикселей со всех сторон, а фон каждого элемента станет темнее, если вы позволите навести на него указатель мыши.
Этот код не повлияет на любые дополнительные списки на той же веб-странице.
# example-nav {
background: lightgray;
переполнение: авто;
}
# example-nav li {
float: left;
отступ: 10 пикселей;
}
# example-nav li: hover {
background: gray;
}
Когда не использовать хуки
Вам не нужно добавлять класс или идентификатор к HTML-элементу, чтобы стилизовать его с помощью CSS.Если вы знаете, что хотите стилизовать каждый экземпляр определенного элемента на веб-странице, вы можете использовать сам тег элемента.
Например, вы хотите создать согласованные стили заголовков. Вместо добавления класса или идентификатора к каждому заголовку было бы намного проще просто стилизовать все элементы заголовка с помощью тега заголовка.
<стиль>
ul {
тип-стиль-список: верхний римский;
маржа слева: 50 пикселей;
}
п {
цвет: темно-синий
}
Здесь текст абзаца.Два коротких предложения.
- Быстрый список
- Всего два предмета.
Дополнительный текст абзаца здесь. На этот раз перейдем к трем предложениям. Вот так.
Этот код будет выглядеть так.
.code_sample ul {
список-стиль-тип: верхний римский;
поле слева: 50 пикселей;
}
.code_sample p {
color: darkblue
}
Здесь текст абзаца. Два коротких предложения.
- Быстрый список
- Всего два элемента
Дополнительный текст абзаца здесь.На этот раз давайте перейдем к трем предложениям. Как это.
- Другой список
- По-прежнему всего два элемента
В этом случае, хотя мы писали правила стиля для элементов ul и p только один раз каждый, несколько элементов были затронуты. Использование селекторов элементов — отличный способ создать привлекательный, читаемый и единообразный интерфейс веб-сайта, создав согласованный стиль заголовков, списков и текста абзацев на каждой странице веб-сайта.
Рекомендации по подготовке разметки для стилизации
Теперь, когда вы знаете, как классы, идентификаторы и теги элементов могут использоваться в качестве перехватчиков для наборов правил CSS, как лучше всего реализовать эти знания для написания разметки, упрощающей указание конкретных точек? элементы?
- Применяйте классы свободно и последовательно.Используйте классы для элементов, которые должны быть выровнены в одном или другом направлении, а также для любых элементов, которые постоянно появляются на одной веб-странице.
- Примените идентификаторы к элементам, которые появляются только один раз на веб-странице. Например, используйте идентификатор на
div, который содержит контент вашей веб-страницы, наul, который содержит меню навигации, и наdiv, который содержит заголовок вашей веб-страницы.
Способы связывания правил CSS с HTML-документом
Есть три способа добавления правил CSS на веб-страницу:
- Встроенные стили
- Внутренние таблицы стилей
- Внешние таблицы стилей
В подавляющем большинстве случаев, следует использовать внешние таблицы стилей.Однако есть случаи, когда можно использовать встроенные стили или внутренние таблицы стилей.
Встроенные стили
Встроенные стили применяются к определенным элементам HTML. HTML-атрибут style используется для определения правил, которые применяются только к этому конкретному элементу. Вот синтаксис для написания встроенных стилей.
Пример заголовка
Этот код приведет к отображению только этого заголовка с красным подчеркнутым текстом и 10 пиксельными отступами со всех сторон.В очень редких случаях следует использовать встроенные стили. Практически во всех случаях их следует избегать, а стили добавлять в таблицу стилей.
Внутренние таблицы стилей
В предыдущих примерах этого руководства используются внутренние таблицы стилей. Внутренняя таблица стилей — это блок CSS, добавленный к элементу заголовка HTML-документа . Элемент стиля используется между открывающими и закрывающими тегами стиля head , а все объявления CSS добавляются между тегами .
Мы можем дублировать встроенные стили из приведенного выше кода во внутренней таблице стилей, используя этот синтаксис.
<заголовок>
<стиль>
h2 {
красный цвет;
отступ: 10 пикселей;
оформление текста: подчеркивание;
}
Пример заголовка
Этот код даст те же результаты, что и встроенные стили. Однако преимущество использования внутренних таблиц стилей вместо встроенных стилей заключается в том, что стили будут затронуты всеми элементами h2 на странице.
Внешние таблицы стилей
Внешние таблицы стилей - это документы, не содержащие ничего, кроме операторов CSS. Правила, определенные в документе, связаны с одним или несколькими HTML-документами с помощью тега link в элементе head HTML-документа.
Чтобы использовать внешнюю таблицу стилей, сначала создайте документ CSS.
/ ********************************************* ***
Сохраните с именем, заканчивающимся на .css, например, styles.css.
*************************************************************************************************************************************************************************************************************************
h2 {
красный цвет;
отступ: 10 пикселей;
оформление текста: подчеркивание;
}
Теперь, когда у нас есть внешняя таблица стилей с некоторыми стилями, мы можем связать ее с HTML-документом, используя элемент link .
<заголовок>
Пример заголовка
При загрузке этого HTML-документа тег link вызовет загрузку стилей в файле styles.css на веб-страницу. В результате все элементы заголовка уровня 1 будут отображаться с красным текстом, подчеркнутым и с отступом 10 пикселей, примененным к каждой стороне.
Когда использовать каждый метод
Почти во всех случаях внешние таблицы стилей являются правильным способом стилизации веб-страниц.Основное преимущество использования внешних таблиц стилей заключается в том, что их можно связать с любым количеством документов HTML. В результате можно использовать одну внешнюю таблицу стилей для определения представления всего веб-сайта.
Внутренние таблицы стилей можно использовать при разработке простого одностраничного веб-сайта. Если веб-сайт никогда не вырастет за пределы этой единственной начальной страницы, использование внутренней таблицы стилей допустимо.
Встроенные стили можно использовать в двух случаях:
- При написании правил CSS, которые будут применяться только к одному элементу на одной веб-странице.
- При применении редактором WYSIWYG, например редактором tinyMCE, интегрированным в систему управления контентом, такую как WordPress.
Во всех остальных случаях следует избегать встроенных стилей в пользу внешних таблиц стилей.
Как работает CSS
При написании CSS часто записываются правила, которые конфликтуют друг с другом. Например, при стилизации заголовков все следующие правила могут применяться к элементу h2 .
- Правило уровня элемента, обеспечивающее согласованный рендеринг
h2на всех страницах веб-сайта. - Правило уровня класса, определяющее рендеринг элементов
h2, находящихся в определенных местах, например заголовках сообщений в блогах. - Элемент уровня идентификатора, определяющий рендеринг элемента
h2, используемого только в одном месте на одной или нескольких веб-страницах, например в названии веб-сайта.
Как разработчик может написать правила, которые были бы достаточно общими, чтобы охватить каждые h2 , но достаточно конкретными, чтобы определять стили, которые должны появляться только в определенных экземплярах данного элемента?
Стили CSS подчиняются двум правилам, которые вам необходимо понять, чтобы написать эффективный CSS.Понимание этих правил поможет вам написать широкий CSS, когда он вам нужен, и в то же время очень конкретный, когда вам это нужно.
Два правила, которые определяют поведение CSS, - это наследование и специфичность.
Каскадное наследование
Почему стили CSS называются каскадными ? Когда написано несколько правил, которые конфликтуют друг с другом, будет реализовано последнее написанное правило. Таким образом, стили переходят вниз, и применяется последнее написанное правило.
Рассмотрим пример.Давайте напишем два правила CSS во внутренней таблице стилей, которые прямо противоречат друг другу.
<заголовок>
<стиль>
p {цвет: красный;}
p {цвет: синий;}
Какого цвета будет текст этого абзаца?
Браузер последовательно перебирает стили и применяет последний встреченный стиль, отменяя все предыдущие стили. В результате заголовок будет синим.
.code_sample_p {цвет: красный;}
.code_sample_p {color: blue;}
Какого цвета будет текст этого абзаца?
Тот же эффект каскадирования проявляется при использовании внешних таблиц стилей. Обычно используется несколько внешних стилевых листов. Когда это происходит, таблицы стилей загружаются в том порядке, в котором они появляются в элементе заголовка HTML-документа . В случае возникновения конфликтов между правилами таблиц стилей правила CSS, содержащиеся в каждой таблице стилей, имеют приоритет над правилами, содержащимися в ранее загруженных таблицах стилей.Возьмем, например, следующий код:
Правила в styles_2.css будут применяться, если есть конфликты между стилями, содержащимися в этих двух таблицах стилей.
Наследование стилей - еще один пример каскадного поведения стилей CSS.
Когда вы определяете стиль для родительского элемента, дочерние элементы получают тот же стиль.Например, если мы применим цветовой стиль к неупорядоченному списку, элементы дочернего списка будут отображать те же стили.
<заголовок>
<стиль>
ul {цвет: красный;}
- Пункт 1
- Пункт 2
Вот как будет отображаться этот код.
.code-sample-ul {color: red;}Не каждое свойство передается от родительского элемента к его дочерним элементам.Браузеры рассматривают определенные свойства как ненаследуемых свойств. Поля - это один из примеров свойства, которое не передается от родительского элемента дочернему элементу.
Специфичность
Второе правило, определяющее, какие правила применяются к каждому элементу HTML, - это правило специфичности.
CSS-правила с более конкретными селекторами будут отменять правила CSS с менее конкретными селекторами , независимо от того, какой из них наступит первым. Как мы уже говорили, три наиболее распространенных селектора - это теги элементов, классы и идентификаторы.
- Наименее конкретным типом селектора является селектор уровня элемента.
- Когда класс используется в качестве селектора, он отменяет правила CSS, записанные с тегом элемента в качестве селектора.
- Когда идентификатор используется в качестве селектора, он отменяет правила CSS, написанные с помощью селекторов элементов или классов.
Еще одним фактором, влияющим на специфику, является место, где написаны стили CSS. Стили, написанные встроенными с атрибутом style , имеют приоритет над стилями, записанными во внутренней или внешней таблице стилей.
Еще один способ повысить специфичность селектора — использовать ряд элементов, классов и идентификаторов для точного определения элемента, к которому вы хотите обратиться. Например, если вы хотите точно определить элементы неупорядоченного списка в списке с классом example-list, содержащимся в div с идентификатором example-div, вы можете использовать следующий селектор для создания селектора с высоким уровнем специфичности.
div # example-div> ul.example-list> li {здесь стили}
Хотя это один из способов создания очень специфического селектора, рекомендуется ограничить использование такого рода селекторов, поскольку они действительно требуют больше времени для обработки, чем более простые селекторы.
Как только вы поймете, как работают наследование и специфичность, вы сможете определять элементы на веб-странице с высокой степенью точности.
Что умеет CSS?
Лучше спросить: «Что не умеет CSS?»
CSS можно использовать для превращения HTML-документа в профессиональный, безупречный дизайн. Вот несколько вещей, которые вы можете выполнить с помощью CSS:
- Создайте гибкую сетку для разработки полностью адаптивных веб-сайтов, которые красиво отображаются на любом устройстве.
- Стилизуйте все, от типографики до таблиц, форм и т. Д.
- Расположите элементы на веб-странице относительно друг друга, используя такие свойства, как
float,position,overflow,flexиbox-sizing. - Добавьте фоновые изображения к любому элементу.
- Создавайте формы, взаимодействия и анимации.
Эти концепции и методы выходят за рамки данного вводного руководства, но следующие ресурсы помогут вам разобраться в этих более сложных темах.
Коробочная модель
Если вы планируете использовать CSS для создания макетов веб-страниц, одной из первых тем для освоения является блочная модель. Блочная модель — это способ визуализации и понимания того, как каждый элемент на веб-странице представляет собой комбинацию содержимого, отступов, границ и полей.
CSS Box Model от авторов Mozilla, CC-BY-SA 2.5.Понимание того, как эти четыре части сочетаются друг с другом, является фундаментальной концепцией, которую необходимо освоить, прежде чем переходить к другим темам макета CSS.
Два замечательных места, где можно узнать о блочной модели:
Создание макетов
Существует ряд методов и стратегий, используемых для создания макетов с помощью CSS, и понимание блочной модели является необходимым условием для каждой стратегии.Освоив блочную модель, вы будете готовы научиться управлять полями с контентом на веб-странице.
Сеть разработчиков Mozilla предлагает хорошее введение в макеты CSS. Это краткое руководство охватывает основные концепции макетов CSS и быстро вводит такие свойства, как text-align , float и position .
На W3C доступно гораздо более подробное руководство по макетам CSS: Модель макета CSS. Этот документ является ресурсом для профессиональных разработчиков, поэтому, если вы новичок в CSS, не торопитесь, просматривая его.Это не быстрое чтение. Однако все, что вам нужно знать о создании макетов CSS, содержится в этом документе.
Сеточные макеты были основной стратегией для разработки адаптивных макетов в течение нескольких лет. CSS-сетки создавались с нуля в течение многих лет, и на рынке существует множество различных веб-сайтов, генерирующих сетку, и фреймворков для разработки. Однако через несколько лет поддержка макетов сетки станет частью спецификации CSS3. Вы можете многое узнать о сетках, прочитав эту тему на веб-сайте W3C.Чтобы получить более легкое и короткое представление о макетах сетки, прочтите эту статью от Mozilla.
Ожидается, что через несколько лет CSS3 Flexible Box или flexbox станет доминирующей моделью для разработки макетов веб-сайтов. Спецификация flexbox еще не полностью завершена и доработана, а поддержка flexbox не согласована между браузерами. Однако каждый начинающий разработчик CSS должен быть знаком с flexbox и быть готовым реализовать его в ближайшем будущем. Сеть разработчиков Mozilla — одно из лучших мест, где можно быстро освоить flexbox.
Веб-шрифты и типографика
Можно многое сделать, чтобы добавить индивидуальности и улучшить читаемость контента на веб-сайте. Узнайте больше о выборе шрифтов и типографики для Интернета в нашем руководстве по шрифтам и веб-типографике.
Создание согласованного кросс-браузерного взаимодействия
Каждый браузер интерпретирует спецификацию HTML по-своему. В результате, когда идентичный код отображается в двух разных браузерах, часто возникают незначительные различия в способе отображения кода.
Возьмем, к примеру, этот короткий фрагмент кода.
Заголовок 1
Короткий абзац текста. Всего четыре предложения. Большинство предложений довольно короткие. Особенно этот.
Заголовок 2
- Краткий список.
- Три пункта в этом списке
- Мы сделаем это неупорядоченным списком.
Заголовок 3
Последний короткий абзац текста.Всего четыре предложения. Большинство предложений довольно короткие. Особенно этот.
Если мы отобразим этот код в двух разных браузерах, мы увидим тонкие различия. Вот как Mozilla Firebox и Microsoft Edge обрабатывают этот код.
Вы видите тонкие различия? Firefox, слева, добавляет немного больше поля вокруг каждого элемента заголовка. Кроме того, при рендеринге в Edge маркеры становятся немного меньше. Хотя эти различия не имеют значения, есть случаи, когда эти незначительные различия между браузерами могут создавать проблемы.
CSS можно использовать, чтобы сгладить эти проблемы кроссбраузерной совместимости. Один из популярных способов сделать это — реализовать шаблонный документ CSS под названием normalize.css . Этот свободно доступный файл CSS можно связать с любым документом HTML, чтобы минимизировать различия при кросс-браузерной визуализации.
Самый простой способ включить normalize.css в вашу проектную работу — это разместить ссылку на копию, размещенную в Google. Для этого просто поместите эту строку кода в элемент head HTML-документа.
Джон — писатель-фрилансер, энтузиаст путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Зачем использовать CSS в дизайне веб-сайтов
Наши клиенты, занимающиеся веб-дизайном, часто спрашивают нас о том, «какое слово мы всегда используем, это CFS, CIS, CBS?» Конечно, клиент имеет в виду каскадные таблицы стилей или CSS.Прежде чем мы сможем объяснить, почему мы думаем, что использование CSS в дизайне веб-сайтов так важно, позвольте нам рассказать вам немного о CSS.
CSS — чрезвычайно мощный язык таблиц стилей, который используется для управления внешним видом содержимого, написанного в HTML. Так что это значит? Это означает, что если у нас есть элемент веб-сайта, скажем, «заголовок», и мы хотим сделать размер текста «20 пикселей», цвет «черным» и отступ вокруг него «10 пикселей», мы будем использовать CSS для управления внешний вид нашей стихии.
Хорошо, спросите вы, что в этом такого хорошего? Вот несколько причин, по которым каждый должен использовать CSS в веб-дизайне:
CSS обеспечивает эффективность при проектировании и обновлении
С помощью CSS мы можем создавать правила и применять эти правила ко многим элементам на веб-сайте. Этот подход дает много преимуществ, когда клиент требует изменений всего сайта. Поскольку контент полностью отделен от дизайна, мы можем внести эти изменения в нашу таблицу стилей и применить их к каждому применимому экземпляру.
Использование CSS может ускорить загрузку страниц
Поскольку правила загружаются браузером только один раз, затем кэшируются и используются для каждой загрузки страницы, использование CSS может привести к более легкой загрузке страницы и повышению производительности. Это способствует снижению нагрузки на сервер и снижению требований, что в целом экономит деньги для наших клиентов.
CSS легко работать с
Поскольку мы можем полностью отделить каждый визуальный аспект веб-сайта от контента, использование CSS при разработке наших веб-сайтов позволяет нам быстро создавать макеты и устранять любые проблемы.Мы знаем, что независимо от страницы мы управляем всеми элементами из одной (или нескольких) таблиц стилей.
Это всего лишь несколько причин, по которым мы решили использовать CSS. Хотя мы не вдавались в подробности использования CSS (это выходит далеко за рамки данной статьи), мы надеемся, что вы лучше понимаете, почему это важно. Последняя причина в том, что «все крутые ребята так делают». Мы, конечно, шутим, но это путь будущего … так почему бы не попасть туда сейчас.
CSS (каскадная таблица стилей) Определение
Домашняя страница: Интернет-термины: Определение CSS
означает «Каскадная таблица стилей».«Каскадные таблицы стилей используются для форматирования макета веб-страниц. Их можно использовать для определения стилей текста, размеров таблиц и других аспектов веб-страниц, которые ранее могли быть определены только в HTML-коде страницы.
CSS помогает веб-разработчикам создавать единообразный вид на нескольких страницах веб-сайта. Вместо того, чтобы определять стиль каждой таблицы и каждого блока текста в HTML-коде страницы, обычно используемые стили необходимо определять только один раз в документе CSS. После того, как стиль определен в каскадной таблице стилей, его можно использовать на любой странице, которая ссылается на файл CSS.Кроме того, CSS позволяет легко изменять стили сразу на нескольких страницах. Например, веб-разработчик может захотеть увеличить размер текста по умолчанию с 10pt до 12pt для пятидесяти страниц веб-сайта. Если все страницы ссылаются на одну и ту же таблицу стилей, размер текста нужно только изменить в таблице стилей, и на всех страницах будет отображаться текст большего размера.
Хотя CSS отлично подходит для создания текстовых стилей, он также полезен для форматирования других аспектов макета веб-страницы. Например, CSS можно использовать для определения заполнения ячеек таблицы, стиля, толщины и цвета границы таблицы, а также заполнения вокруг изображений или других объектов.CSS дает веб-разработчикам более точный контроль над тем, как будут выглядеть веб-страницы, чем HTML. Вот почему сегодня большинство веб-страниц включают каскадные таблицы стилей.
https://techterms.com/definition/css
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение CSS. Он объясняет в компьютерной терминологии, что означает CSS, и является одним из многих Интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания.Если вы сочтете это определение CSS полезным, вы можете ссылаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
От site.css до стилей компонентов
Разработчики — люди & mldr;
Если есть что-то, что мы знаем о людях, так это то, что они запрограммированы на использование кратчайшего маршрута от A до B & mldr;
Это, вероятно, объясняет, почему в вашем приложении есть одна таблица стилей, в которую входят ВСЕ стили CSS.
Одна таблица стилей для управления всеми
Вы работаете над своим приложением и понимаете, что вам нужно настроить CSS & mldr;
& mldr; так что вы отправляетесь в то место, где живут все стили.
Оказавшись там, вы понимаете, что вам нужен новый стиль, но где его разместить?
То есть & mldr; вы уже находитесь в этом файле, в котором есть множество других стилей CSS, и создание нового будет означать присвоение ему имени и ссылку на него с вашей главной HTML-страницы.
Все это похоже на работу, а уже почти обеденный перерыв & mldr; Может быть, только на этот раз вы могли бы добавить один крошечный стиль в конец этого файла?
Обойдите это колесо хомяка несколько раз; сайт.css становится больше, новые стили отбрасываются на конце, и настройка ваших стилей занимает все больше времени (как и выяснение, почему что-то выглядит именно так).
.NET 5 предлагает решение — изоляция CSS
Введите .NET 5 и изоляцию CSS.
С помощью CSS Isolation вы можете определять стили для ваших компонентов прямо здесь, рядом с компонентом.
Все, что вам нужно сделать, это:
- Создать новый файл
.razor.css - Определить стили вашего компонента в этом файле
- Продолжить остаток дня на обед)
Допустим, вы хотите настроить стили для компонента Counter , который поставляется с шаблонами проекта Blazor.
В .NET 5 вы можете создать новый файл Counter.razor.css .
Здесь определите свои стили как обычно, после чего Blazor автоматически подключит все, чтобы Counter использовал эти стили.
Counter.razor.css
h2 {
размер шрифта: 1.6em;
красный цвет;
font-weight: жирный;
стиль шрифта: курсив;
}
Большой плюс в том, что эти стили применяются только к определенному компоненту. Таким образом, вы можете с удовольствием устанавливать стили для общих элементов, таких как h2 , будучи уверенным, что это повлияет только на элементы h2 этого компонента, а не на другие элементы h2 в вашем приложении.
Index.razor
Обычный h2 (вне компонента Counter)
<Счетчик />
Go :: deep
По умолчанию эти стили будут применяться только к определенному компоненту, а не к дочерним компонентам.
Например:
Counter.razor
Счетчик
Текущее количество: @currentCount
Если компонент Counter включает другой компонент ( CustomHeading в этом примере), и этот компонент имеет тег h2 :
@ChildContent
@code {
[Параметр]
общедоступный RenderFragment ChildContent {получить; набор; }
}
Стиль, который мы определили в Counter.razor.css не будет применяться к h2 в CustomHeading .
Однако вы можете применить его с помощью комбинатора :: deep .
Counter.razor.css
:: deep h2 {
размер шрифта: 1.6em;
красный цвет;
font-weight: жирный;
стиль шрифта: курсив;
}
Теперь любые дочерние компоненты с элементами h2 также примут этот стиль.
Как это работает
При использовании этой функции в.NET 5 Blazor автоматически присваивает вашим элементам уникальные имена / идентификаторы и переписывает правила CSS для использования этих идентификаторов (во время сборки).
Он также компилирует все различные стили CSS в файл с именем {имя_проекта} .styles.css .
Таким образом, ваш HTML будет выглядеть примерно так (при просмотре источника):
Счетчик
И соответствующий файл можно увидеть в {имя_проекта}.styles.css .
/ * /Pages/Counter.razor.rz.scp.css * /
[b-dmd9kyn336] h2 {
размер шрифта: 1.6em;
красный цвет;
font-weight: жирный;
стиль шрифта: курсив;
}
Если мы опустим комбинатор :: deep в нашем примере, мы получим немного другой CSS в {project_name} .styles.css .
/ * /Pages/Counter.razor.rz.scp.css * /
h2 [b-dmd9kyn336] {
размер шрифта: 1.6em;
красный цвет;
font-weight: жирный;
стиль шрифта: курсив;
}
Это показывает четкую разницу между использованием или неиспользованием :: deep .
Резюме
Как только вы начнете думать в терминах компонентов, вам понадобится детальный контроль внешнего вида каждого компонента с помощью CSS.
Изоляция CSS в .NET 5 делает это намного проще и сохраняет CSS близко к разметке, на которую он влияет (избегая проблемы, когда все помещается в одну большую таблицу стилей, что значительно затрудняет обслуживание).
