Стили и разновидности веб-дизайна, которые сделают ваш сайт популярным в 2023 году
Если Вы начинающий дизайнер или заказчик, который знает, что хочет заказать разработку дизайна сайта, но не может определиться со стилем, то этот пост для Вас. В наше время постоянно меняющихся модных течений, тяжело держать руку на пульсе, поэтому мы рассмотрим трендовые направления и отдадим дань уважения не устаревающей классике. Начнём!
Корпоративный сайт или classic
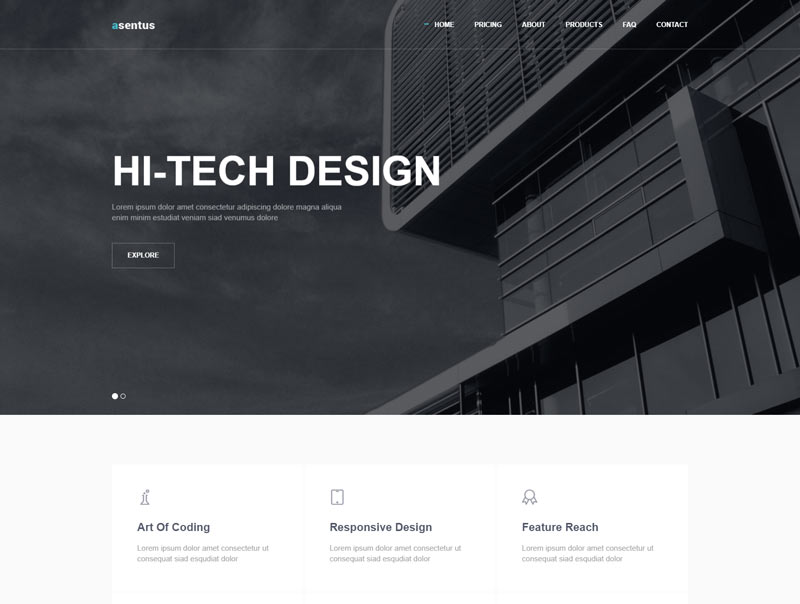
Лаконичность и строгость, аккуратность и простота. Корпоративный стиль сайта — это одно из ведущих направлений нашей компаний. Классическое направление включает в себя аккуратную типографику и нейтральные цветовые решения (как правило один акцентный цвет). Стандартная сетка, размер заголовков и текстов соответствует всем правилам пользовательского восприятия. Логически построенная структура сайта, которую разрабатывают наши seo-специалисты, отвечает требованиям поисковых систем. Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
Минимализм
Свободное пространство, акцент на контент и фото. Большим, а главное правильным количество воздуха между элементами можно легко управлять вниманием пользователя. Миссия минимализма: устранить беспорядок. Вариант для тех, кто устал от классики, но ценит все её преимущества.
Flat дизайн
Чем проще, тем лучше — знакомьтесь, стиль Флэт. Схож с минимализмом, однако в этом стиле отсутствует всевозможные текстуры, наложения, объемы, тени и градиенты. Один акцентный цвет, шрифты без засечек.
Стиль МЕТРО
Основы стиля впервые применила компания Microsoft для Windows Phone 7. Основной принцип стиля МЕТРО: квадратные плитки, которые демонстрируют текст, а не привычную подборку изображений, что значительно упрощает навигацию пользователя сенсорного устройства (телефона, лол). Нет градиентов, теней и обрамлений — только чистые цвета, которые не будут забирать лишнее внимание. Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Назад в будущее
Винтажный шик сейчас находится на пике моды во всех направлениях современной жизни. Несомненно, ретро-стиль в чистом виде подойдёт далеко не всем компаниям, только тем, чей фирменный стиль соответствует принципам направления. Геометрия или её отсутствие, яркие и напротив постельные элементы — часть стиля, но ключевую роль в винтажном стиле играет типография, смелые и декоративные шрифты. Конечно же, для полного легкого флера старины следует добавить потертости и шум.
Скетч или рисованный стиль
Этакий набросок на бумаге, который не имеет четкой цветовой палитры. Типографика представлена в основном рукописными шрифтами или специально небрежными буквами. Стиль определенно запомнится, но насколько хорошо будет продавать? Сперва нужно определить, подходит ли вашему бренду творческий беспорядок. Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
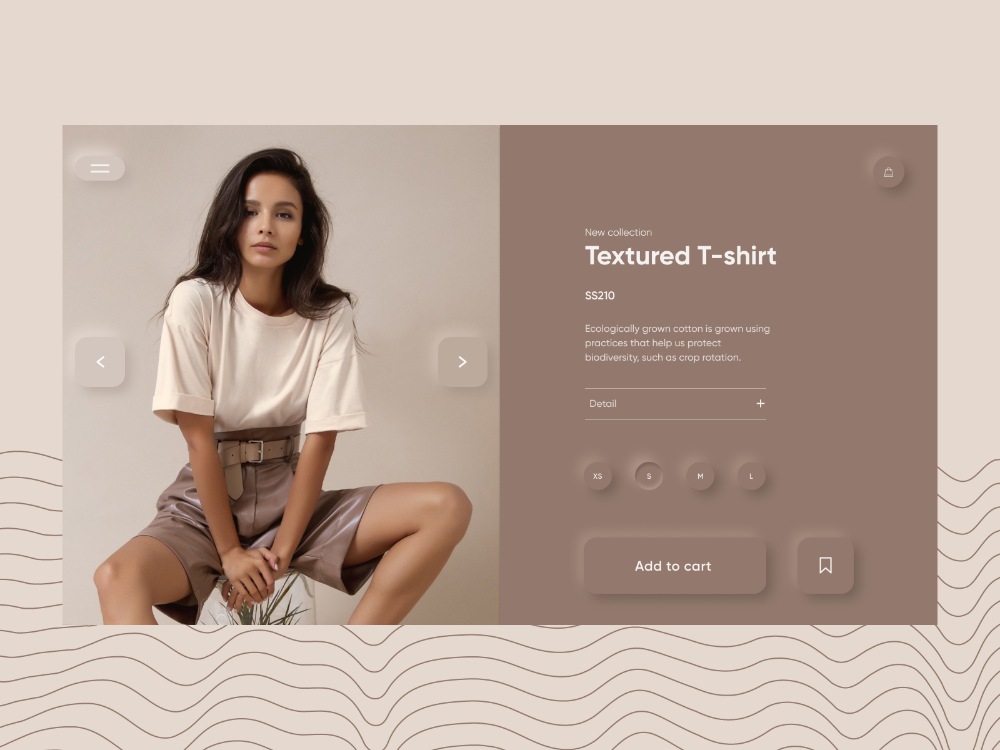
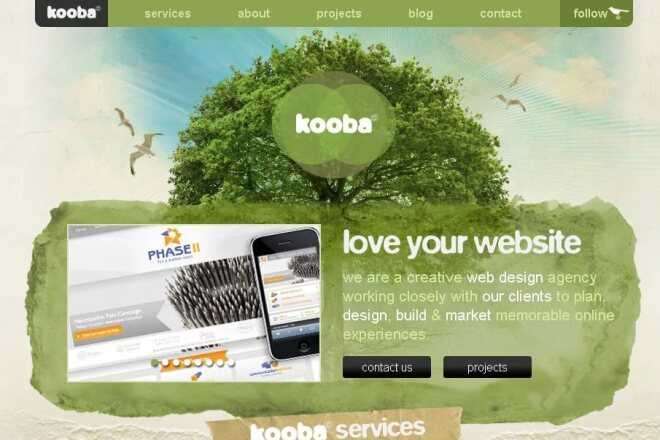
Organic & Natural
Природные текстуры и цвета — основная фишка стиля. Основной акцент на и изображениях, шрифты лаконичные. В оформлении используются природные декоративные элементы: цветы, листья, животные и птицы. Organic & Natural подойдет цветочным магазинам, брендам одежды из натуральных тканей, в целом для любого эко-френдли бизнеса.
Гранж
Специфический стиль для смелого бизнеса и аудитории. Темные, грязные цвета и текстуры, неряшливость, нарушенная композиция — особенности стиля. Шрифтовое решение дерзкое и бунтарское — крупные заголовки нестандартного начертания, 3d-эффекты приветствуются. Тематика сайта должна быть брутальная, например барбершоп, рок-группа или фестиваль, интернет-магазин с соответствующими товарами или просто компания, чей посыл близок стилю Гранж.
Брутализм и необрутализм
Брутализм — креативный, безумно яркий и неоднозначный стиль. Типичная логика и юзабилити сайта отодвигается на задний план. Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Необрузализм — продолжение направления. Новый, еще более контрастный и спорный. Если в брутализмы мягкие тени были уместны, то в новом течении применяется резкие черные прямоугольники под элементами. Границы карточек становятся заметнее, а вот цвета становятся не такими кислотными. Такие программы как Figma и Gumroad несут необрутализм в массы. Большинство скептиков скажут, что могли бы сделать такой дизайн самостоятельно. Но весь смысл внедрения этих двух направлений в веб-дизайне заключается в одном: сохранить и адаптировать. Взять основной посыл, настроение и фишки брутализма/необрутализма и замиксовать с понятной структурой других стилей. На данный момент один из самый популярных и дорогих вариантов для разработки.
Ну что сказать
Здесь перечислены не все стили, только наиболее актуальные для 2023 года. Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
Стили в веб-дизайне
Вступление
Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. При разработке дизайна продукта важен правильно подобранный визуальный стиль, ассоциирующийся с ним.
Рассмотрим часто встречающиеся стили в веб-дизайне:
01
Скевоморфизм
02
Флэт (плоский) и Метро
03
Минимализм
04
Брутализм
05
Полигональный
06
Гранж
Ниже разберем примеры стилей, применимые на практике.
Предпосылки возникновения стилей в веб-дизайне
В 1990 году были созданы первые веб-сайты со структурой HTML. Они состояли только из заголовков и простых абзацев. Только в конце 1990-х годов, при введении CSS, удалось отделить стиль от контента. А уже в середине 1990-х годов были применены табличные структуры, доступные каскадные таблицы стилей (CSS) и стили элементов дизайна в HTML-коде, такие как цвет, макет и типографика.
Веб-сайт Warner Bros’ Space Jam, шедевр 1996 года, с использованием табличной структуры.
Да, именно начало 1990 г. можно считать “пиком популярности” веб-дизайна. В 1990-х годах с появлением CSS, можно было стилизовать изображение. Таким образом внимание из контента плавно уходило в презентацию, в визуальную часть веб-сайта.
С улучшением подачи визуальной части интерфейса начали прослеживаться некоторые тенденции в веб-дизайне. Популярным трендом в 2000-х стал “трехмерный дизайн” (3D). Обычно веб-сайты с “трехмерным дизайном” включали в себя кнопки с закругленными краями и градиентом для создания 3D-эффекта.
Тенденции менялись довольно быстро и с ними стили в интерфейсе. Происходил переход от “объемного” к “плоскому” дизайну.
Apple и пример скевоморфизма
Скевоморфизм — это стиль в дизайне, суть которого заключается в том, чтобы придавать объектам реалистичности. Например, работать с их формами и видами: добавлять свет, блики, текстуры или тени, одним словом — внедрять эффекты из реальной жизни в дизайн интерфейса.
В начале 2000-х скевоморфизм обрел известность и стал популярным направлением. Компания Apple одна из первых стала использовать этот стиль в своих продуктах, он был в значительной степени популяризирован программными интерфейсами Apple.
Долгое время все программное обеспечение компании Apple было построено вокруг одного общего дизайнерского принципа — скевоморфизма. В какой-то мере он был визитной карточкой дизайна Apple, вплоть до 2013 года.
Главным недостатком этого стиля была ограниченность. Ведь создание иконок к очередному обновлению программного обеспечения было затруднительно. Интерфейс выглядел несовременным и вычурным.
Интерфейс выглядел несовременным и вычурным.
Плоский дизайн (Flat-дизайн)
В 2013 году скевоморфизм полностью был заменен плоским дизайном. Плоский дизайн стал противоположностью скевоморфизма. Microsoft, и Apple стали пионерами перехода к плоскому дизайну. Microsoft сделал это через Windows Media Center, и Apple перешел на iOS 7.
Выделим основные принципы:
- Отсутствие двухмерной иллюстрации. Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;
- Использование цветовых контрастов. Цвет будет единственным инструментом, который дает возможность выделить нужные объекты при помощи контрастов;
- Акцент на типографике. Шрифты без засечек, а также стандартные размеры заголовков и основного текста, без нововведений;
- Сокращение времени загрузки. Экономное потребление трафика.
Плоский дизайн — это минималистичный подход к дизайну пользовательского интерфейса, который призван оптимизировать сложный дизайн.
Материальный дизайн (Material design)
В 2014 году компания Google представила собственный стиль для унификации приложений и платформы Google и Android. Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
«Мы поставили себе цель создать визуальный язык для пользователей, который объединит классические принципы хорошего дизайна с возможностями науки и технологий».
Дизайнеры Google составили свод правил, где описана современная 3D-среда, слои, объекты, их свойства, составы и поведение.
Тактильные поверхности. Сам «материал» можно сравнить с твердой, негибкой цветной бумагой, поэтому слои не проходят сквозь друг друга, не сгибаются и занимают разные точки в пространстве.
В 3D-пространстве у каждого слоя свои координаты по оси x, y и z. Подробнее рассмотрели на примере ниже. Благодаря этому подходу пользователи быстро отличают главные элементы от второстепенных, что делает интерфейс простым и доступным.
Тени и цвет. Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Также дизайнеры Google предлагают яркие цветовые палитры, в которых около 500 оттенков. Их можно использовать как основные цвета, так и второстепенные. Рекомендуем выбирать 3 оттенка из одной палитры, как основные, и один оттенок из другой палитры, в качестве акцента. Его можно использовать для ссылок, кнопок, ползунков.
В 2015-2016 годах принципы и основные элементы материального дизайна стали востребованы во всем мире. Чаще все использовались следующие эффекты: объемное пространство, интерактивные элементы и анимация.
Чаще все использовались следующие эффекты: объемное пространство, интерактивные элементы и анимация.
Минимализм
Минимализм — стиль в дизайне, который характеризуется лаконичностью, простотой, точностью и ясностью композиции. Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Характеристики минимализма:
- плоские текстуры: отсутствие трехмерных элементов;
- приглушенные и монохромные цвета;
- использование негативного пространства (пустое место вокруг элементов сайта, которое улучшает восприятие и облегчает контент).
Начиная с середины 2000-х годов в веб-интерфейсах стали появляться отголоски минималистского художественного движения. Google часто считают основоположником минималистичных веб-интерфейсов.
Если обратить внимание на такие корпорации, как Microsoft и Apple, можно заметить, что они всегда отдают предпочтение минималистичному дизайну. Минимализм хорошо воспринимается пользователями, однако использовать его нужно осторожно, чтобы не навредить основной цели — помочь посетителям сайта выполнить необходимые задачи.
Минимализм хорошо воспринимается пользователями, однако использовать его нужно осторожно, чтобы не навредить основной цели — помочь посетителям сайта выполнить необходимые задачи.
Брутализм
Сайты в стиле брутализма стали наиболее популярными примерно с 2014 года. «Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
https://brutalistwebsites.com/Основная задача стиля — сделать сайт простым и понятным без визуальных излишеств, чтобы контент был легко читаемым и удобным для пользователей. Брутальный дизайн можно спутать с минималистичным дизайном, у них есть одна общая черта. Обе тенденции дизайна вращаются вокруг одной идеи — меньше значит больше. И что каждый элемент должен служить четкой цели.
Кэрри Казинс в своей статье о веб-брутализме выделяет дизайнерские характеристики стиля:
- зачастую основной цвет черный или белый, отсутствие текстуры и любых затемнений;
- отказ от таких дизайнерских решений, как игры с тенью, градиентами или паттернами;
- единый шрифт для всех страниц;
- использование отдельных элементов, которые не сгруппированы в блоки;
- отсутствие четкой иерархии;
- наличие элементов, которые выглядят таким образом, будто случайно оказались здесь;
- все элементы в аналоговом стиле;
- присутствие асимметрии;
- отсутствие анимации и грамотной цветовой палитры, частое использование красного и зеленого;
- дизайн может выглядеть так, будто содержит визуальные ошибки;
- изображения или отсутствуют, или выполнены в черно-белых тонах.

Полигональный стиль
Полигональный стиль в веб-дизайне – отличный способ редизайна существующего сайта. Такой стиль помогает качественно обновить продукт и привлечь новых пользователей — тех, которых до этого ваш сайт не привлекал. Он используется для графических изображений, добавляя им простые и оригинальные эффекты, а также для сайтов и приложений, как самостоятельное направление.
Характеристики стиля:
- минимальное количество текста;
- контраст между полигональной фигурой и фоном;
- достижение “эффекта глубины и объема” при помощи слоистого расположения элементов дизайна.
Преимущества полигонального стиля
01
Лаконичность
Это помогает стать ближе к пользователю, сегодня уже необязательно разрабатывать сложные композиционные решения.
02
Универсальность
Полигональный стиль хорошо подходит для создания сайтов любого формата, как для интернет-магазина, так и для информационного веб-ресурса.
03
Область применения
Полигональный стиль подойдет для создания мобильных приложений, сайтов и других веб-ресурсов любой сложности.
Гранж
Гранж — это стиль, где нет четких границ. Его особенно ценят люди с творческим складом ума и слегка бунтарским духом. В веб-дизайне гранж стал особенно распространен после популярного стиля web 2.0, как некий протест гармоничным градиентам и четким формам.
Характерные особенности гранжа:
- эффект потертой или рваной бумаги;
- присутствие небрежных фраз, пятен, рукописных элементов;
- искаженные графические элементы;
- хмурые и темные цветовые решения.
В последнее время данный стиль всё реже пользуется спросом, дизайнеры всё чаще прибегают к минимализму. Но многие экспериментируют, применяя отдельные эффекты и элементы из стиля гранж и сочетают их с яркими, контрастными изображениями.
Заключение
Тенденции в веб-дизайне меняются с высокой скоростью, поэтому нужно отслеживать мировые тренды в сфере дизайна, чтобы создавать конкурентоспособный продукт. Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
10 примеров руководства по цифровому стилю от известных компаний, таких как Apple, Google и Starbucks
Если вы когда-нибудь задумывались над тем, как дизайнеры Apple определяли каждый мельчайший элемент в iOS при ее создании, то вы попали по адресу.
Поскольку технологии постоянно развиваются, веб-дизайн становится все более формализованным. Веб-дизайнерам и разработчикам необходимо создавать код, который можно было бы легко транслировать с ПК на мобильные устройства, упрощать навигацию по сайту и вводить новшества в другие возможности сайта — все это элементы, которые компании стандартизируют в цифровых руководствах по стилю.
Цифровые руководства по стилю стали более полезными для общего имиджа и запоминаемости бренда в Интернете, поскольку они устанавливают ожидания и стандарты для веб-презентации компании. Они особенно важны для веб-сайтов и продуктов, которые должны обеспечивать первоклассный пользовательский интерфейс.
Они особенно важны для веб-сайтов и продуктов, которые должны обеспечивать первоклассный пользовательский интерфейс.
В этом посте мы подробно рассмотрим, что такое цифровые руководства по стилю, и покажем вам несколько впечатляющих примеров от известных компаний, которые сделали их хорошо.
Что такое руководство по стилю веб-дизайна?
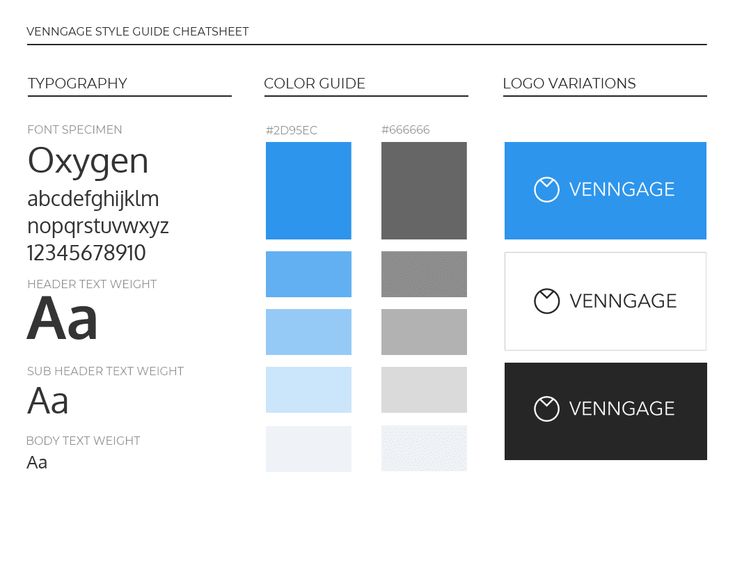
Руководство по стилю веб-дизайна — также известное как руководство по цифровому стилю — это ресурс, на котором бренд собирает и хранит все элементы дизайна и правила для своего веб-сайта. Он состоит из графических элементов, типографики, цветовой схемы и общего форматирования, на которые разработчики могут ссылаться и следовать для создания цельной композиции веб-сайта.
Этот тип руководства по стилю следует рассматривать как руководство, устанавливающее стандарты дизайна для цифрового присутствия компании. Его основная цель — создать универсальный стиль дизайна для бренда и обеспечить согласованность во всех каналах и средах, где вы устанавливаете свой логотип, цветовую палитру, типографику, рекомендации по изображениям и так далее.
В отличие от руководств по стилю бренда, которые включают в себя логотип компании, заявление о миссии, образы покупателей и тон голоса, руководства по стилю веб-дизайна сосредоточены на цифровом представлении, таком как UX / UI.
Но мне, как UX-дизайнеру, всегда было любопытно, что можно найти в руководствах по цифровому стилю таких влиятельных компаний, как Apple, Google и Starbucks?
Хотите верьте, хотите нет, но многие компании делают эту информацию общедоступной — просто ее не так просто найти. Поэтому каждый раз, когда я натыкаюсь на один из них, я добавляю его в закладки. Вот некоторые из лучших, которые я нашел до сих пор.
Примеры потрясающих цифровых руководств по стилю
1. Apple iOS
Руководство по стилю от Apple особенно интересно, поскольку в нем подробно описывается, как проектировать всю операционную систему. Monterey, одна из последних версий Apple OS X, имеет более упрощенный пользовательский интерфейс, чем ее предшественница Yosemite. Apple демонстрирует это тонкое, но ощутимое различие с помощью действительно хороших графических сравнений, а затем продолжает говорить о причинах, лежащих в основе каждого отдельного аспекта дизайна операционной системы. Это дает вам окно в умы дизайнеров.
Apple демонстрирует это тонкое, но ощутимое различие с помощью действительно хороших графических сравнений, а затем продолжает говорить о причинах, лежащих в основе каждого отдельного аспекта дизайна операционной системы. Это дает вам окно в умы дизайнеров.
2. Google: Material Design
Компания Google впервые разработала стиль дизайна под названием Material Design, который представляет собой гибрид скевоморфного дизайна (градиенты, текстуры, легкие элементы) и плоского дизайна (простой, красочный, геометрический). таким образом, они объединили преимущества, связанные с каждым стилем дизайна, избежав при этом недостатков.
Поскольку Google уже несколько лет практикует Material Design, вы, вероятно, уже взаимодействуете с ним ежедневно — приложение Google Calendar, кто-нибудь? В этом руководстве по стилю подробно описано, что такое Material Design и как его использует Google. И я должен сказать, что это, безусловно, одно из лучших руководств по стилю, с которыми я когда-либо сталкивался.
3. Starbucks
Это одно из самых минималистичных руководств по стилю, которые я когда-либо видел, и тем не менее оно содержит массу полезной информации. В нем большое внимание уделяется коду, и вы можете сказать, что он был создан разработчиками для разработчиков. В нем отсутствуют элементы, связанные с брендом, поэтому он находится на грани между руководством по стилю веб-сайта и библиотекой кода.
4. Atlassian
Набор продуктов, для которого разрабатывается Atlassian, огромен — поэтому, естественно, у них есть гигантское руководство по стилю. От базовых элементов (таких как цветовая палитра и типографика) до компонентов (таких как таблицы и всплывающие подсказки) и полноценной библиотеки шаблонов — в этом руководстве есть почти все, что вы ожидаете от продукта такого размера.
Возможно, лучше всего то, что суть всего руководства по стилю изложена в трех обманчиво простых терминах на главной странице.
5. Mozilla
Это руководство по цифровому стилю в первую очередь касается брендинга и коммуникаций. Но поскольку Mozilla в последнее время использует подход «конфиденциальность и открытая сеть», здорово видеть, как они отражают это в своем дизайне.
Но поскольку Mozilla в последнее время использует подход «конфиденциальность и открытая сеть», здорово видеть, как они отражают это в своем дизайне.
Домашняя страница Mozilla также отлично показывает, как ее UX/UI должен быть доступен для людей с нарушениями зрения или ограниченными возможностями — что-то инклюзивное и необходимое по мере того, как технологии становятся все более инновационными.
6. Buffer
Руководство по стилю Buffer небольшое и лаконичное, в нем собраны все элементы сетки и модальные окна. Это дружеское напоминание о том, что ваше цифровое руководство по стилю не должно быть кричащим, если оно передает все правильные моменты. Компании, которым нужно с чего-то начать, могут взять заметки из упрощенных компонентов руководства по стилю Buffer и создать на их основе свои собственные.
7. Yelp
Если вы ищете надежный пример руководства по стилю веб-сайта, Yelp предоставит вам это. Он не только тщательный, но и объясняет свою систему атомарного дизайна как кулинарную книгу и разделяет элементы сайта как ингредиенты, составляющие блюдо.
В этой штуке есть все: типографика, макет, формы, контейнеры, навигация и фрагменты кода для каждой части. Они прекрасно объясняют, что представляет собой каждый элемент, где его следует использовать и как его следует реализовать.
8. GOV.UK
Веб-сайт государственных услуг Англии широко известен как яркий пример высококачественного UX. Почему? Потому что он может похвастаться простым и удобным дизайном, который вмещает чрезмерное количество информации.
Если вас интересует, что составляет действительно чистый и эффективный дизайн (подсказка: он обычно начинается с яркого использования цвета, типографики и пробелов), то вам стоит внимательно изучить руководство по стилю GOV.UK. Как и сайт, он очень простой, но очень информативный.
9. DeviantArt
Новое руководство по стилю DeviantArt уникально, потому что это больше, чем просто руководство — это опыт. Он рассказывает историю и использует смелые визуальные эффекты во всю ширину, чтобы погрузить пользователя в эмоциональный опыт бренда DeviantArt. При этом это строгое руководство по стилю брендинга, поэтому рассматриваются только такие элементы, как цвет и типографика.
При этом это строгое руководство по стилю брендинга, поэтому рассматриваются только такие элементы, как цвет и типографика.
10. Disqus
Цвет, значки, типографика и логотип… Это руководство Disqus делает кратким и понятным. Но все это представлено в очень красивой, организованной форме. Это руководство можно использовать как отличный пример того, «с чего начать» при создании собственного руководства по стилю, поскольку оно затрагивает все основы.
Хотите создать собственное руководство?
Теперь твоя очередь. Используя цифровое руководство по стилю в своей компании, вы можете передать язык дизайна вашего бренда внутренним дизайнерам, агентствам, рекламным партнерам и даже клиентам.
Начните с основных базовых элементов (цвет, типографика, логотип, изображения), добавьте некоторые рекомендации по использованию («делать и не делать») и даже включать некоторые веб-компоненты, если вам нужно (модули, шаблоны, фрагменты кода). Используйте примеры других компаний, чтобы учиться у лучших. Ваша команда быстро создаст согласованный дизайн
Ваша команда быстро создаст согласованный дизайн
Руководство по стилю веб-сайта. Руководство по стилю?
Руководство по стилю веб-сайта — это подробный документ по дизайну и брендингу. Обычно он охватывает свод стандартов и правил представления бренда в пользовательском интерфейсе веб-сайта (UI) и должен использоваться в качестве справочного материала всеми, кто работает на веб-сайте.
Руководство по стилю веб-дизайна (или руководство по стилю веб-сайта) создано специально для элементов веб-сайта . Руководство по фирменному стилю – это более полный документ, включающий полное использование элементов, включая печатные и другие средства массовой информации.
Эта коллекция завершенных элементов дизайна, графики и наборов правил помогает разработчикам, дизайнерам и создателям контента выражать стиль вашего бренда с последовательностью .
Загрузите БЕСПЛАТНЫЙ шаблон руководства по стилю для веб-сайта
Если вы хотите создать собственное руководство по стилю для веб-сайта всего за несколько минут, тогда я вас понял! Скачайте мой шаблон руководства по веб-стилю для Adobe XD бесплатно.
Это точный шаблон руководства по стилю веб-сайта, который мы используем для всех проектов наших клиентов, поэтому я надеюсь, что он поможет вам!
Разница между руководством по стилю, системой дизайна, таблицей стилей и рекомендациями по бренду
Важно отметить, что система дизайна — это не то же самое, что руководство по стилю. Дизайн-системы имеют более определенные наборы правил и обычно включают песочницу разработки с интерактивными компонентами — по сути, они более сложны.
Пример надежной системы дизайна: https://www.carbondesignsystem.com/С другой стороны, таблица стилей — это термин веб-разработки, который относится к коду, который применяет стиль к веб-сайту, обычно CSS (что переводится как каскадная таблица стилей).
Пример таблицы стилей этого веб-сайта в Chrome Dev Tools Руководство по стилю веб-сайта обычно используется разработчиками для ускорения, упрощения и повышения эффективности создания таблиц стилей, поскольку все стили были определены заранее.
Еще один распространенный вопрос, который задают руководствам по стилю:
В чем разница между руководствами по бренду и руководством по стилю для веб-сайтов?
Вероятно, ты, прямо сейчас
Как правило, руководство по бренду документирует информацию о том, как лучше всего использовать бренд в любой форме маркетинга или рекламы, включая цифровую И печатную. Например, ознакомьтесь с рекомендациями по бренду Slack. Обратите внимание, как они на самом деле не упоминают об использовании Интернета?
Руководство по бренду Spotify: https://developer.spotify.com/documentation/general/design-and-branding/#using-our-logo он специально предназначен для веб-дизайнеров и разработчиков, а также для всех, кто создает контент на сайте. В конце концов, то, как вы это называете, не так уж и важно. Разработайте ключевые элементы, которые вам нужно включить, чтобы все, кто работает над вашим сайтом, находились на одной странице, и создайте руководство на их основе.
Какова цель руководства по стилю веб-сайта?
Основная цель руководства по стилю веб-сайта — поддерживать единообразие бренда на всем сайте, чтобы общее впечатление было профессиональным, структурированным и легко узнаваемым. С типичным брендом обычно работает несколько профессионалов, например, ряд специалистов по маркетингу, дизайнеров и разработчиков, а также создателей контента.
Руководство по стилю веб-дизайна предоставляет всем, кто каким-либо образом выражает бренд, единый справочный источник для передачи последовательного видения. Для веб-сайта это означает, что все страницы и элементы будут соответствовать одному и тому же визуальному стилю, а контент будет отражать голос и тон бренда.
Руководства по стилю для веб-сайтов упрощают для всех сотрудников разработку и распространение бренда с помощью четких инструкций и документации.
Всем брендам очень полезно иметь всеобъемлющее руководство по стилю веб-сайта, чтобы новые члены команды, такие как дизайнеры или писатели, могли обращаться к документу при передаче сообщения бренда.
Это также сокращает количество времени, которое требуется новым дизайнерам и разработчикам для того, чтобы внести свой вклад в ваш веб-сайт, поскольку у них будет все необходимое для того, чтобы сразу приступить к работе.
Преимущества создания руководств по стилю
Когда все сотрудники бренда имеют доступ к полному руководству по стилю веб-сайта, появляется множество преимуществ для внутреннего дизайна, создания контента и маркетинга бренда. К ним относятся:
- Более эффективный графический дизайн — меньше времени на проектирование и создание контента с соблюдением четких правил.
- Гораздо проще поддерживать согласованность дизайна, особенно при наличии нескольких соавторов и результатов.
- Код для веб-разработки можно стандартизировать (CSS, JS, HTML) и оставить СУХИМ (не повторяйтесь), что позволяет уменьшить размер файлов за счет предотвращения избыточности.
- Принятие решений по созданию контента стало быстрее и проще благодаря тому, что многие решения уже приняты в руководстве по стилю.

- Маркетинговая стратегия может быть построена на руководстве по стилю и опираться на эти элементы, особенно на тон голоса бренда.
- Повышает узнаваемость бренда покупателями, поскольку стиль остается одинаковым на всех платформах.
- Простота совместного использования активов делает общение между клиентами, аффилированными лицами и сотрудниками более плавным и лаконичным.
- Новым сотрудникам требуется меньше обучения для проектирования, разработки, написания и создания контента, когда они могут обращаться к руководству по стилю.
Что должно включать руководство по стилю веб-сайта?
В зависимости от потребностей вашей компании и даже отрасли, в которой вы работаете, руководство по стилю веб-дизайна будет иметь различия в включенных компонентах. В следующем списке представлено полное руководство по фирменному стилю для веб-сайта, содержащее все элементы.
- Руководство по логотипу (использование, варианты цвета, размеры)
- Цветовые схемы (фирменные цвета, включая градиенты и коэффициенты контрастности)
- Использование изображений и значков (включая анимацию и варианты использования)
- Типографика (фирменные шрифты и когда их использовать (например, заголовки, основной текст, ссылки и т.
 д.)
д.) - Компоненты, такие как кнопки и формы (включая взаимодействия, такие как состояния наведения)
- Системы сеток и интервалы (большинство веб-сайтов используют сетку из 12 столбцов)
- Дизайн шаблонов (примеры различных шаблонов и их компонентов)
- Веб-руководства для различных платформ (примеры веб-сайтов и правила дизайна для CMS, таких как WordPress и т. д.)
- Голос (индивидуальность письменного и визуального контента, тон и фирменный стиль)
- Маркетинговые руководства (как рекламировать и сообщать о бренде, в том числе в социальных сетях, электронной почте и на страницах продаж)
- Миссия, цель и ценности (определение описания бренда, дифференциации и цели)
- Определения целевой аудитории (выяснение того, кто является аудиторией).
Как создать руководство по стилю веб-сайта
Ниже представлен 12-шаговый план основных элементов руководства по стилю веб-сайта. Вы можете выполнять их в том порядке, который кажется вам подходящим для развития бренда, однако первые два пункта всегда должны быть теми, с которых вы начинаете.
- Опишите свой бренд и определите дух вашего бренда
- Изучите существующий бренд и основных конкурентов
- Установка правил использования логотипа и бренда
- Определение цветовой палитры
- Создание правил типографики
- Определение стиля иконографии
- Определение лучших практик для изображений и иллюстраций
- Выбор системы сетки и установка правил интервалов
- Создание стилей кнопок и форм
- Документ Дополнительные стили и компоненты пользовательского интерфейса
- Разработайте свой фирменный стиль
- Опишите, что можно и чего нельзя делать
Давайте рассмотрим каждый из них более подробно.
1. Составьте краткое описание проекта и определите дух своего бренда.
Независимо от того, создаете ли вы руководство по стилю веб-сайта для другого бренда или для своего собственного, отправной точкой является понимание основного сообщения бренда. Здесь должны быть ясны миссия, ценности и тон.
Это будет определено посредством общения и встреч с заинтересованными сторонами, чтобы все были на одной волне. Обычно сначала описываются миссия бренда, повествование, цель и целевая аудитория.
Определение идеала вашего бренда создаст прочную основу для определения способа передачи бренда с помощью визуальных и письменных элементов, которые позже будут описаны в руководстве по стилю веб-сайта.
2. Изучите торговую марку (и конкурентов)
Это идет глубже, чем те основные пункты выше. Этот шаг включает в себя не только изучение сообщения бренда и выбор наилучших способов его передачи, но также изучение других брендов в отрасли и того, как они общаются в Интернете.
Частью изучения вашего бренда является выяснение того, чем ваш бренд отличается от других. Исследование рынка тенденций дизайна в вашей отрасли важно, чтобы понять, что в настоящее время предлагается, что нужно людям и как вы можете лучше всего взаимодействовать с аудиторией.
Наблюдение за тем, как люди обрисовывают в общих чертах свой бренд, может пролить свет на то, как подходить к развитию этого бренда. Вы можете заглянуть на Styleguides.io, чтобы понять, что можно создать в сфере руководств по стилю веб-дизайна.
Вы можете заглянуть на Styleguides.io, чтобы понять, что можно создать в сфере руководств по стилю веб-дизайна.
Мне также нравится хранить папку с действительно замечательными шаблонами веб-сайтов, которые я видел в дикой природе или на веб-сайтах конкурентов, чтобы они служили источником вдохновения.
3. Установить правила использования логотипа и бренда
Ваш бренд, скорее всего, будет иметь более одного логотипа.
Вероятно, у вас будет довольно много вариантов логотипа, включая словесный знак, символ и замки для разных вариантов использования и платформ.
На самом деле, это настолько распространено, что большинство дизайнеров брендов перестали продавать логотипы и начали продавать системы брендов.
То, как выглядит ваш бренд, во многом зависит от того, где его просматривают, и руководство по стилю может помочь вам установить правила, когда и где использовать разные версии вашего бренда.
Создав руководство по стилю веб-сайта, мы сможем стандартизировать способ представления вашего бренда в Интернете, чтобы коммуникация вашего бренда была последовательной.
Вам нужно будет указать, какой логотип использовать на темном или светлом фоне, на веб-сайтах или в приложениях и даже в различных блокировках, таких как горизонтальные и вертикальные логотипы.
Правила использования логотипа также могут быть в этом разделе, например, рекомендации по отступам, рекомендации по минимальному размеру или правила и запреты для использования третьими лицами, например, когда партнеры делятся вашим брендом.
Если возможно, постарайтесь включить простой способ для вашей команды и партнеров легко загружать одобренные логотипы, чтобы они не вытягивали любой случайный логотип из поиска Google.
4. Определение цветовой палитры
Очень важной частью процесса веб-дизайна является определение фирменных цветов.
Это означает создание четко определенной цветовой палитры для управления дизайном пользовательского интерфейса вашего веб-сайта.
Обычно требуется включать цвета и соответствующие им значения HEX, RGB и HSB. Таким образом, любой, кто работает над вашим веб-сайтом, может быстро найти правильные значения цвета без особых усилий. Мне также нравится включать имя переменной SASS, чтобы помочь нашим разработчикам оставаться на одной волне.
Таким образом, любой, кто работает над вашим веб-сайтом, может быстро найти правильные значения цвета без особых усилий. Мне также нравится включать имя переменной SASS, чтобы помочь нашим разработчикам оставаться на одной волне.
Визуальный аспект бренда — это то, что люди воспринимают в первую очередь, и часто это то, что остается неизгладимым впечатлением от индивидуальности бренда. Например, вы знаете точный оттенок красного Coca-Cola, зеленого Starbuck или ярко-желтого McDonald’s, верно? Это прилипает к вам до такой степени, что вы даже думаете о бренде, когда видите, что этот цвет используется где-то еще.
Я рекомендую сгруппировать ваши цвета в основные цвета (наиболее распространенные), вторичные цвета (наименее распространенные), контекстные цвета (т. е. состояния успеха, предупреждения или ошибки) и градиенты, а также любые инструкции по использованию на вашем веб-сайте.
Начните с обводки основных цветов, которые обычно должны быть не более трех оттенков.![]() Некоторые бренды выбирают вторичные цвета, которые могут использоваться в разных случаях, например, для фона страниц в Интернете или сообщений в социальных сетях.
Некоторые бренды выбирают вторичные цвета, которые могут использоваться в разных случаях, например, для фона страниц в Интернете или сообщений в социальных сетях.
Включение нейтральных цветов также является способом показать, как бренд может быть выражен в более минималистичных формах (например, в черно-белом или не совсем белом вкусе).
При добавлении цветов в руководство по стилю важно также протестировать различные комбинации, чтобы убедиться, что они доступны, и пройти проверку контрастности. В противном случае некоторым людям может быть трудно четко увидеть ваш веб-сайт, если у них есть определенный уровень дальтонизма.
Вы можете протестировать каждую комбинацию с помощью такого инструмента, как getstark.co, или с помощью веб-сайта, такого как средство проверки цветовых контрактов WebAIM. Обязательно задокументируйте одобренные цветовые комбинации, а также какие цветовые комбинации следует избегать, чтобы избежать легко предотвратимых проблем с доступностью на вашем веб-сайте.
5. Создайте правила типографики
В информационных материалах вашего бренда, особенно на веб-сайте бренда, должен быть согласованный стиль типографики. Это относится не только к шрифтам, которые будут использоваться, но также к интервалам и иерархии типографики для таких элементов, как заголовки (h2, h3, h4 и т. д.), основной текст, ссылки и метки.
Кроме того, в этом разделе следует указать, как бренд будет использовать жирный шрифт, курсив, списки, цитаты и выноски. Типографика также будет использоваться в компонентах вашего веб-сайта, таких как формы, кнопки, предупреждающие сообщения и многое другое.
Мне нравится использовать такие инструменты, как type-scale.com, чтобы помочь установить начальный размер заголовков моего веб-сайта и настроить их по мере необходимости, чтобы обеспечить максимальное удобство чтения контента независимо от устройства.
Если возможно, не забудьте указать информацию о размерах экрана как для ПК, так и для мобильных устройств, а также атрибуты, которые ваши разработчики смогут легко найти и скопировать при настройке правил типографики для вашего веб-сайта.
6. Определение стиля иконографии
Иконки — это простой инструмент визуальной коммуникации, который облегчит и сделает более интересным для аудитории понимание сообщения вашего бренда. Обычно они включают визуальные элементы, такие как стрелки и линии, или более подробные представления ключевого элемента в виде символа.
Стиль значков должен определять размеры, стиль и цветовые сочетания, которые вы можете использовать для значков на своем веб-сайте.
Есть множество мест, где вы можете найти бесплатные значки в Интернете, такие как thenounproject.com, но я обычно покупаю пакеты значков у таких поставщиков, как Shutterstock.com, Flaticon.com или Fontawesome.com, чтобы все мои значки могли выглядеть последовательный (одинаковый стиль, толщина линии и т. д.).
Я плачу 99 долларов в год за Font Awesome Pro, который дает мне доступ почти к 8 тысячам значков, их SVG и даже веб-шрифту, который мои разработчики могут использовать для добавления значков во внешний интерфейс моего сайта.
7. Определите лучшие практики для изображений и иллюстраций
Изображения очень важны для коммуникации вашего бренда. Стиль, размеры и тона изображений и иллюстраций бренда должны быть определены в руководстве по стилю.
Изображения вызовут эмоции у аудитории и помогут людям понять бренд. Показано, что использование правильных изображений на вашем веб-сайте повышает коэффициент конверсии, предоставляя контекст и укрепляя доверие пользователей.
Однако использование неправильного изображения может привести к обратному эффекту: пользователи захотят отказаться и больше никогда не возвращаться.
Вот почему вам следует уделить время тому, чтобы определить, какие изображения и иллюстрации следует использовать для наилучшего представления вашего бренда в Интернете.
В этом разделе укажите, что можно и чего нельзя делать с изображениями, а также доски настроения с примерами стоковых изображений или изображений профессиональных брендов, которые используются и почему.
Включите правила использования, такие как фильтры, наложения, инструкции фотошопа и другие стилистические решения.
Пример того, как Starbucks демонстрирует использование своих иллюстраций в Руководстве по использованию бренда8. Выберите систему сеток и установите правила интервалов
Использование сетки для отображения того, как элементы должны располагаться, организовываться и размещаться на веб-сайте, поможет дизайнерам более эффективно форматировать макеты вашего веб-сайта.
Большинство веб-сайтов используют сетку из 12 столбцов на настольных компьютерах и сетку из 4 столбцов на мобильных устройствах. Если вы используете фреймворк CSS, такой как bootstrap, вы обычно можете найти точную информацию о сетке в Интернете, включая точки останова.Правила пространства и компоновки сохраняют визуальные элементы последовательно выраженными с передышкой, чтобы сделать общий вид более профессиональным и структурированным.
Вам нужно включить правила интервалов, которые включают поля и отступы для элементов пользовательского интерфейса, таких как заголовки, кнопки, формы, изображения и т. д.
д.
Этот раздел также может включать более сложную компоновку, сетку и интервалы при использовании HTML и CSS, чтобы разработчики могли ссылаться на эту структуру. Обычно это включает в себя список классов, чтобы облегчить и ускорить создание сеток для ваших разработчиков.
Вы также захотите подумать о том, как ваша сетка будет выглядеть на планшетах и мобильных устройствах, а также о том, как может измениться интервал при разработке адаптивного макета.
Пример сетки из 4 столбцов, используемой Google Material Design для мобильных устройств.9. Создание стилей кнопок и форм. интерфейс.
Установите интерактивные решения для кнопок веб-сайта, определив активные элементы, элементы наведения, щелчка, раскрывающегося списка и анимированные элементы, которые будут использоваться.
Это создает интерактивную согласованность на всем веб-сайте, поэтому вы можете избежать 12 разных стилей кнопок (что, честно говоря, слишком распространено).
Для ваших форм вам необходимо определить, как они выглядят в состоянии по умолчанию, включая метки и кнопки. Но вам также нужно показать, как выглядит ваша форма, когда по ней щелкнули, когда есть ошибка или когда поле отключено.
Еще один аспект дизайна формы, который часто игнорируется, — это сообщение об успешном завершении. Что происходит, когда форма успешно отправлена? Исчезает ли форма или появляется всплывающее окно, предупреждающее пользователей об успешном завершении их действия?
Стили формы и кнопок также должны основываться на цветовой палитре, шрифтах, фирменном голосе и всем остальном, что до сих пор было определено в руководстве по стилю веб-сайта.
10. Документ Дополнительные стили и компоненты пользовательского интерфейса
После того, как основные стили были установлены с элементами, которые мы уже упоминали, вы можете начать вводить более глубокие стилистические соображения для пользовательского опыта вашего веб-сайта.
При работе над веб-разработкой бренда необходимо принять несколько решений, помимо основного макета и визуальных характеристик веб-сайта. Это будет включать навигацию по меню, вкладки, аккордеоны и другие типы взаимодействий и функций, которые могут быть уникальными для вашего веб-сайта.
Это будет включать навигацию по меню, вкладки, аккордеоны и другие типы взаимодействий и функций, которые могут быть уникальными для вашего веб-сайта.
Было бы полезно включить более подробные примеры различных страниц, включив шаблоны в их строительные блоки. Помимо цветовой палитры, необходимо также задокументировать дополнительные стилистические решения для таких вещей, как текстура, анимация, художественное влияние и общее художественное направление, которые необходимо сообщить вашим дизайнерам и разработчикам, чтобы полностью понять видение вашего бренда для вашего веб-сайта.
Возможно, вы даже захотите включить функцию темного режима, что означает создание двух версий руководства по стилю: светлой и темной.
11. Развитие голоса бренда
Огромным аспектом создания сильной идентичности бренда, которая будет близка аудитории, является голос бренда. Это индивидуальность бренда, которая выражается через стиль письма и другое вербальное общение.
Копии для Интернета, электронных писем, маркетинговых материалов, платформ социальных сетей и даже личных взаимодействий должны сопровождаться четким голосом бренда. Рассмотрим фирменный стиль MailChimp. Некоторые примеры того, как компания определяет свой голос, включают «веселый, но не детский, неформальный, но не неряшливый, и крутой, но не отталкивающий».
Рассмотрим фирменный стиль MailChimp. Некоторые примеры того, как компания определяет свой голос, включают «веселый, но не детский, неформальный, но не неряшливый, и крутой, но не отталкивающий».
Начните с написания списка прилагательных, описывающих компанию, а затем продолжайте с ключевыми фразами и вариантами слогана, которые можно использовать в разных случаях. Например, если веб-пользователь заходит на страницу с ошибкой 404, будет ли он просто говорить «ошибка 404» или «Упс! Похоже, эту страницу переместил интернет-гремлин».
Разница между ними минимальна, чистый профессиональный язык и более живой, игривый голос. Совет, который поможет вам найти наиболее подходящий голос бренда, — это учитывать демографические данные клиентов и то, как они говорят.
12. Опишите, что нужно и чего нельзя делать при использовании
Наконец, включите раздел о том, что нужно и чего нельзя делать для активов бренда, включенных в руководство по стилю. Это показывает правильную и неправильную функциональность наборов правил, определенных в руководстве, на практике.
Самый эффективный способ выразить это — использовать образы-примеры. Например, правильно отображайте использование логотипа рядом с неправильным расположением цвета/фона. Или покажите правильную высоту строки и интервал для текста рядом с неправильным форматом.
Пример правил и запретов из руководства по использованию бренда SpotifyЗдесь вы также хотите протестировать цветовые комбинации и задокументировать, какие из них проходят проверку на контрастность. Это важная часть обеспечения доступности вашего веб-сайта и разборчивости маркетинга вашего бренда.
Распространенные ошибки руководства по стилю веб-сайта
Не все руководства по стилю созданы одинаковыми. Некоторые из них будут более эффективными в умном выражении идентичности бренда, в то время как другие потерпят неудачу.
Распространенные ошибки руководств по стилю веб-дизайна, как правило, сводятся к основной проблеме недостаточного количества информации или недостаточности ПРАВИЛЬНОЙ информации.
Во-первых, ошибка, которую допускают некоторые разработчики брендов, состоит в том, что они не тратят время на изучение брендов конкурентов и определение того, как этот бренд может предложить большую ценность и выделиться.
Создание руководства по фирменному стилю для вашего веб-сайта без учета стиля, голоса и дизайнерских соглашений, которые используют другие бренды в этой сфере, может быть довольно безрассудным.
Это может привести к тому, что:
- вы не найдете желаемой аудитории
- потеряетесь в шуме других брендов на рынке без четкого отличия
- столкнулись с трудностями при принятии решений о брендинге позже в руководстве.
Когда в руководстве по стилю отсутствуют элементы, например, не определяется иконография или функциональность интерактивных элементов веб-сайта, упускается возможность повысить эффективность процесса веб-дизайна и веб-разработки.
У вас могут быть все элементы, описанные выше в руководстве по стилю, но если для этих элементов нет подробных наборов правил, это еще одна ошибка. Конечно, хорошо, что вы определились со шрифтом, но без четких рекомендаций по типографике дизайнерам будет сложно понять, как форматировать контент.
Конечно, хорошо, что вы определились со шрифтом, но без четких рекомендаций по типографике дизайнерам будет сложно понять, как форматировать контент.
Еще одна распространенная ошибка — когда создатель руководства по стилю пропускает разделы описания бренда, миссии и цели. Хотя этот контент может никогда не быть прочитан аудиторией, авторам и другим создателям контент-маркетинга крайне важно понять, каковы цели бренда.
По сути, чем меньше подробностей содержится в руководстве по стилю бренда, тем труднее будет любому, кто работает над брендом, поддерживать последовательность, особенно когда команда вашего веб-сайта со временем начинает расти и меняться.
Наконец, последняя ошибка — не обновлять руководство по стилю веб-дизайна по мере изменения целей или изменения дизайна. Было бы вредно для будущего развития бренда, если бы устаревшее руководство по стилю веб-сайта циркулировало в качестве внутреннего документа.
Чтобы предотвратить эту проблему, я рекомендую архивировать старые версии и добавлять дату выпуска и номер версии в руководство по стилю вашего веб-сайта.
