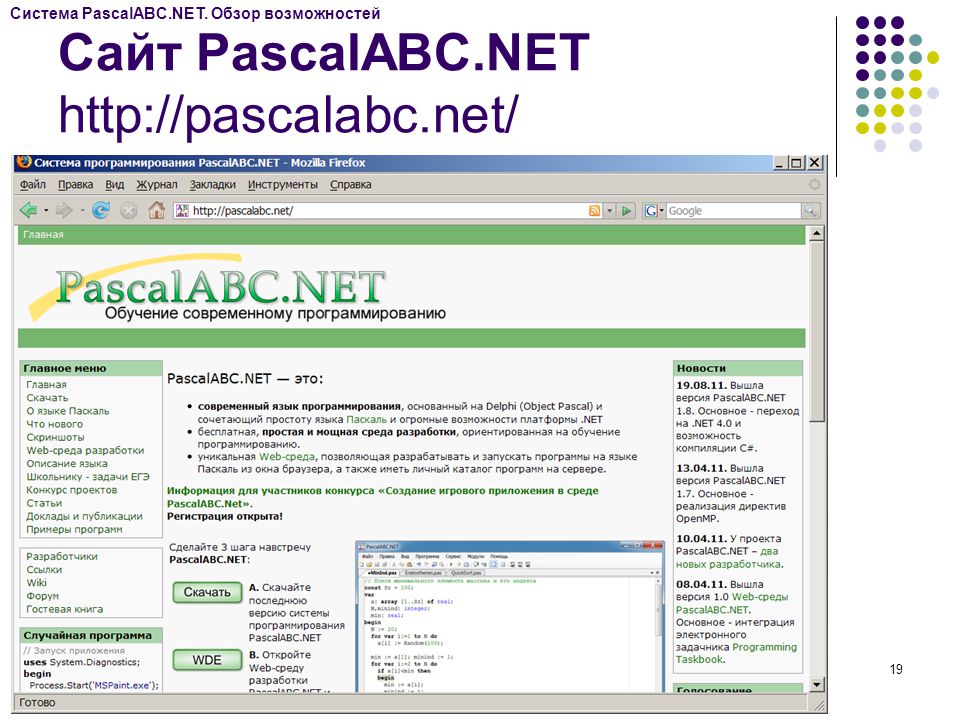
33 полезных инструмента для веб-разработки
В этой статье вместе с Евгением Бартеневым, автором курса «Python-разработчик» в Яндекс.Практикуме, мы разберёмся, на какие инструменты и полезные программы стоит обратить внимание начинающему разработчику. В тексте есть следующие разделы:
— Локальное окружение разработки
— Редакторы кода. Системы контроля версий
— Инструменты браузера. Фреймворки и библиотеки
— Системы управления пакетами
— Инструменты для совместной работы
— Инструменты контейнеризации
— Тестирование производительности веб-сайтов
— Ресурсы для веб-разработчиков
Локальное окружение разработки
Посетители заходят на ваш веб-ресурс, чтобы, например, просмотреть витрину продуктов, узнать о бренде или связаться с представителями компании. Они видят формы обратной связи, изображения, текст, меню и видео. Сайт и элементы существуют в режиме реального времени и доступны для всех посетителей.
Но что происходит на этапе разработки? Разработчики всегда используют локальные среды для создания, тестирования и улучшения своих программных продуктов. Если вы придумали классную идею для веб-сервиса, то локальные окружения разработки помогут вам запустить веб-сервер прямо на своем компьютере, а затраты на размещение сайта вы сможете отложить до полной готовности проекта. Такую локальную среду можно собрать и организовать самостоятельно, но для устоявшихся комбинаций некоторых технологий уже существуют готовые решения — начнём именно с них.
Если вы придумали классную идею для веб-сервиса, то локальные окружения разработки помогут вам запустить веб-сервер прямо на своем компьютере, а затраты на размещение сайта вы сможете отложить до полной готовности проекта. Такую локальную среду можно собрать и организовать самостоятельно, но для устоявшихся комбинаций некоторых технологий уже существуют готовые решения — начнём именно с них.
1. MAMP
Аббревиатура MAMP расшифровывается как Macintosh, Apache, MySQL и PHP. После установки этого решения вы получите работоспособный веб-сервер с технологиями, зашифрованными в названии.
Как и многие инструменты локальной среды разработки, MAMP бесплатен. Но существует и профессиональная версия MAMP для Windows и Mac. После оплаты разработчику откроется возможность работать с неограниченным количеством хостов, а с помощью функции облака он сможет работать над проектами на разных компьютерах и тестировать приложения на мобильных устройствах в локальной сети.
Ключевая особенность MAMP — это простой и понятный интерфейс. Чтобы запустить сервер, не нужно быть опытным администратором — достаточно внимательно прочитать инструкцию, после чего вы без лишних усилий сможете запустить локальную версию своего сайта.
Чтобы запустить сервер, не нужно быть опытным администратором — достаточно внимательно прочитать инструкцию, после чего вы без лишних усилий сможете запустить локальную версию своего сайта.
2. XAMPP
XAMPP — одна из самых популярных сред разработки для PHP. Это набор программ, который состоит из веб-сервера, базы данных, интерпретатора PHP, панели phpMyAdmin для управления сервером MySQL и других инструментов.
Главное предназначение этого продукта — сделать разработку приложений действительно удобной. XAMPP просто установить: достаточно загрузить установщик с официального сайта, запустить его, и уже через несколько минут компьютер будет полностью готов к разработке веб-приложений.
XAMPP — это локальное окружение с открытым исходным кодом. Оно существует уже более 10 лет, поэтому вокруг него образовалось огромное сообщество, которое постоянно занимается улучшением продукта.
Редакторы кода
Значительную часть своего рабочего времени программисты проводят в редакторах кода. И споры о том, какой редактор лучше — одна из любимых и горячих тем для большинства из них. Существует множество мнений по этому поводу, и у каждого продукта есть своя армия пылких фанатов.
И споры о том, какой редактор лучше — одна из любимых и горячих тем для большинства из них. Существует множество мнений по этому поводу, и у каждого продукта есть своя армия пылких фанатов.
Если верить исследованиям, то большинство разработчиков используют Visual Studio Code, Sublime Text или IntelliJ IDEA. Эти три инструмента масштабируются от простого редактора кода до полноценной интегрированной среды разработки (IDE).
3. Visual Studio Code
VSCode — это редактор с открытым исходным кодом, разработанный корпорацией Microsoft. С момента его запуска в 2015 году количество пользователей Visual Studio Code постоянно растет — 71% веб-разработчиков пользуются им ежедневно.
Интерфейс редактора В сочетании с огромной библиотекой расширений VSCode становится достаточно гибким, чтобы удовлетворить практически любые потребности в разработке. Вы можете установить линтеры и форматеры для выбранного вами языка, а также огромное количество других дополнительных расширений, например, Docker или Vagrant.
Visual Studio Code по умолчанию поддерживает JavaScript, Node.js и TypeScript. Но при этом экосистема расширений настолько богата, что вы сможете найти утилиты для поддержки практически любого языка. Более того, в VSCode реализована первоклассная интеграция с другими продуктами Microsoft, в первую очередь с GitHub.
Visual Studio Code полностью бесплатен и идеально подходит для большинства разработчиков.
4. Notepad++
Notepad ++ не сможет заменить продвинутые редакторы кода, которые используют профессиональные программисты, но он идеально подходит для работы с простыми скриптами.
Блокнот — это текстовый редактор, который используется по умолчанию в операционной системе Windows. Notepad ++ выглядит как его родственник, при этом он включает в себя специфические для разработки возможности:
— отображение вкладок и работа в режиме нескольких окон;
— поддержка около 80 языков программирования;
— автозаполнение.
Notepad ++ удобен, когда нужно оперативно сделать прототип, поработать в командировке или быстро открыть и написать код на скорую руку.
5. The JetBrains Suite
Среди платных редакторов кода JetBrains — один из самых популярных и востребованных. Когда дело доходит до полноценной IDE для разработки, набор решений от JetBrains будет в топе среди всех вариантов. Несмотря на то, что компания предлагает множество редакторов, все они — производные одного редактора IntelliJ IDEA.
JetBrains изрядно потрудилась, чтобы разработчики могли писать код, а не углубляться в настройки. Многие используют эти продукты из-за их надежности и гибких возможностей в управлении проектами.
Кроме платной версии, доступной по подписке, IntelliJ также предлагает свои инструменты бесплатно для студентов, учителей и сотрудников стартапов.
Системы контроля версий
Централизованное хранение кода, документирование изменений и предоставление возможности командной разработки — все эти задачи охватывают системы управления версиями или VCS.
6. Git
Git — ключевой инструмент любого современного разработчика. Простыми словами, это инструмент для документирования изменений, которые вы вносите в код проекта, и сохранения его в репозиториях. А еще это удобный инструмент совместной разработки.
Простыми словами, это инструмент для документирования изменений, которые вы вносите в код проекта, и сохранения его в репозиториях. А еще это удобный инструмент совместной разработки.
Git — не единственная доступная система контроля версий, но наиболее популярная. Пользователи любят это решение за его богатые возможности и удобство в использовании. Основные команды системы контроля версий — это функции, состоящие из одного слова с предисловием git. Их часто используют из командной строки. Например:
Это выражение добавляет файл file.php в область отслеживаемых файлов. Другими словами, вы сохраните изменения в новом файле без корректировки предыдущей версии файла, что позволит всегда вернуться к изначальному виду, если что-то пошло не так. Вы можете применить эту команду как к одному файлу, так и к целому проекту. Если вы новичок в Git и VCS, в GitLab есть отличное руководство для начинающих по использованию Git в командной строке.
7. GitHub
GitHub — это веб-сервис для совместной разработки через Git. В переводе с английского “hub” означает «узловая станция». GitHub — крупнейший узел для потоков данных под версионным контролем.
В переводе с английского “hub” означает «узловая станция». GitHub — крупнейший узел для потоков данных под версионным контролем.
Это решение дает пользователям гораздо больше возможностей, чем просто Git: в нем реализованы инструменты автоматического тестирования и дополнительные функции для совместной работы.
GitHub высоко ценят множество пользователей, ведь по своей сути — это социальная сеть для разработчиков. С момента своего возникновения в 2008 году GitHub объединил десятки миллионов человек, дав им возможность реализовать свои идеи и свободно обмениваться информацией.
На платформе можно завести аккаунт и размещать свой код, совместно работать над любыми open-source проектами, а на сервисе GitHub Pages можно бесплатно разместить свой сайт. Такие гиганты, как Facebook, Twitter, Google, Apple и Valve держат на GitHub свои официальные репозитории.
8. GitLab
GitLab более «изолированная» платформа и, возможно, не достаточно подходящая для проектов с открытым исходным кодом. GitHub позиционирует себя как «платформа разработки», а GitLab больше специализируется на DevOps.
GitHub позиционирует себя как «платформа разработки», а GitLab больше специализируется на DevOps.
Сейчас GitLab обеспечивает наиболее полный перечень возможностей DevOps для организаций. Для большинства разработчиков будет достаточно бесплатного уровня GitLab. А при годовой подписке вы получаете доступ к аналитике вашего кода и производительности, около 10 000 минут работы CI/CD и другие приятные функции.
9. Sourcetree
Sourcetree позиционируется как бесплатный кроссплатформенный визуальный клиент системы управления версиями Git и Mercurial. На деле подобных решений множество: GitKraken, Sublime Merge, SmartGit, GitHub Desktop. Рассмотрим Sourcetree, как одного из представителей этого множества.
Sourcetree умеет делать простые вещи, например, позволяет выделять изменения из последнего коммита. При этом руководители групп могут просматривать список изменений, переключаться между ветвями и настраивать визуальное отображение кода с помощью графиков и информационных вкладок.
Инструменты браузера
Современные браузеры практически всегда включают в себя встроенные инструменты разработчика, которые помогают анализировать внутренний код сайта, а затем адаптировать и интегрировать некоторые его элементы в других проектах.
Эти инструменты понадобятся, если вы разрабатываете фронтенд проекта. В браузере Chrome реализован один из самых больших наборов полезных плюшек. В остальных браузерах инструментов меньше, но у них есть свои преимущества.
При использовании инструментов разработчика в выбранном браузере вы, скорее всего, будете часто работать именно в консоли. Консоль — это мост к программированию для новичков, потому что вы можете запускать JavaScript в браузере, а это самый простой способ протестировать фрагменты кода.
10. Chrome Developer Tools
DevTools Chrome пользуется авторитетом за большой набор функций и возможности диагностики. Во вкладке «Элементы» вы можете просматривать исходный код страницы. Вкладка «Производительность» показывает сведения о загрузке страницы. Вкладка «Безопасность» содержит полезную информацию о защищенности веб-сайта. Также вы сможете создавать отчеты Google Lighthouse на основе Chromium.
Вкладка «Производительность» показывает сведения о загрузке страницы. Вкладка «Безопасность» содержит полезную информацию о защищенности веб-сайта. Также вы сможете создавать отчеты Google Lighthouse на основе Chromium.
11. Firefox Developer Tools
Firefox по-прежнему остается популярным браузером, несмотря на доминирование Google. Раньше разработчики хвалили инструмент Firebug, и он был лидером по части отладки в браузере, но проект свернули, а вместо него появились Firefox Developer Tools. В них реализован ключевой набор функций для просмотра исходного кода сайта. Он называется Inspector и в нем есть несколько дополнительных наборов: Debugger, Memory, Storage.
Фреймворки и библиотеки
Фреймворки и библиотеки — это ключевые элементы в вопросе выбора необходимых инструментов для разработки.
Фреймворки — это крупные фрагменты заранее написанного кода, которые помогут вам быстрее начать работу над своими проектами. Фреймворк похож на каркас для написания веб-приложений: он определяет структуру, задает правила и предоставляет необходимый набор инструментов для разработки.
Фреймворк похож на каркас для написания веб-приложений: он определяет структуру, задает правила и предоставляет необходимый набор инструментов для разработки.
В свою очередь библиотека — это набор уже готовых функций, классов и объектов для решения каких-то задач.
12. React.js
React.js — популярная библиотека JavaScript, разработанная компанией Facebook. Если вам нужен современный и динамичный пользовательский интерфейс, стоит обратить внимание на React. Он использует расширенный синтаксис языка JavaScript, называемый JSX, для создания элементов:
React — это мощное решение и он должен быть в вашем списке обязательных программ для изучения, особенно если вы занимаетесь фронтендом. Инструмент очень популярен и распространен, а значит, может потребоваться вашему будущему работодателю.
13. Vue.js
Vue.js — еще одна платформа JavaScript для создания пользовательских интерфейсов. Она основана на слоях представления и отлично подходит для интеграции с другими библиотеками и фреймворками. Представление – все то, что непосредственно связано с компонентом и его шаблоном. Например, изменение реактивных свойств, изменение состояний и прочее.
Представление – все то, что непосредственно связано с компонентом и его шаблоном. Например, изменение реактивных свойств, изменение состояний и прочее.
Разработчики считают Vue.js простым в освоении, так как при работе с ним можно использовать только знания JavaScript и HTML. У Vue.js есть собственная официальная и достаточно подробная документация на многих языках.
14. Svelte.js
В разработке есть одно важное правило — убедиться, что ваши сайты работают и работаю корректно в максимально возможном количестве браузеров. Svelte.js поможет проверить, какие браузеры поддерживают работу вашего сайта.
В Svelte API всего около 40 функций, поэтому приступить к работе с ним будет несложно. Этот список функций можно расширить, добавив собственные.
15. Bootstrap
Адаптированность и быстрая работа на мобильных устройствах — стандартное требование к современному веб-проекту. Учитывая, что пользователи чаще обращаются к мобильным браузерам, а не к десктопным, разработчикам требуются инструменты для разработки сайтов, ориентированных именно на мобильные устройства.
Bootstrap — отличный инструмент с открытым исходным кодом для веб-разработки с помощью HTML, CSS и JS. Свежая версия фреймворка выпущена под девизом: «Mobile First», что означает приоритет адаптации под мобильные устройства. Практически весь продукт был переделан с нуля, чтобы внедрить поддержку низких разрешений экрана и масштабирования.
16. Bulma
Главное преимущество в фреймворке Bulma — легкость. В нем есть только CSS, никакого Javascript кода. Это помогает веб-странице загружаться быстрее. А чем быстрее она загружается, тем удобнее и приятнее на ней находиться посетителю.
Bulma использует самые современные технологии, например, верстка колонок с помощью флексбоксов. На Bulma вы создаете полностью адаптивные страницы под мобильные устройства. И в целом — это простой фреймворк с открытым исходным кодом, который можно адаптировать к практически любым потребностям вашего проекта.
17. Express.js
Если вы занимались разработкой для платформы Node. js, то вы наверняка слышали и об Express.js. Это простой, хорошо документированный, отлично поддерживаемый и наиболее скачиваемый фреймворк для фронтенда.
js, то вы наверняка слышали и об Express.js. Это простой, хорошо документированный, отлично поддерживаемый и наиболее скачиваемый фреймворк для фронтенда.
Его главное преимущество в том, что он помогает организовать серверные компоненты в знакомый формат: модель–представление–контроллер (MVC). Он спроектирован для создания веб-приложений и API.
18. Laravel
Для разработки на PHP необходим минимальный набор знаний, потому что это один из языков программирования с очень низким порогом вхождения. Учитывая распространенность PHP, имеет смысл рассмотреть фреймворк Laravel.
Сам Laravel хоть и PHP-фреймворк, но не стоит его недооценивать. Это целая экосистема для веб-разработки. Даже если вы не используете большую часть самого фреймворка, вы можете использовать Laravel’s Homestead — локальную среду разработки на основе Vagrant, которая не требует установки PHP, веб-сервера и любого другого серверного ПО на вашем локальном компьютере.
Если вы PHP-разработчик, Laravel возможно станет главным инструментом в вашем рабочем процессе. У фреймворка гораздо больше возможностей, чем вы можете себе представить.
У фреймворка гораздо больше возможностей, чем вы можете себе представить.
19. Django
Основой для многих известных сайтов, например, Instagram, Uber, Reddit и Pinterest, служит фрэймворк Django. Он использует язык программирования Python для создания серверных веб-приложений.
Python — второй по популярности язык программирования на GitHub (после JavaScript). Его любят за понятный и лаконичный синтаксис: при написании кода на Python вам нужно набирать гораздо меньше символов, чем в большинстве языков программирования. Это значит, что разработка идёт в разы быстрее, чем на других языках.
Фрэймворк Django достаточно популярен, эта тенденция наблюдается не первый год, поэтому на просторах интернета найдется много курсов для его изучения. Фреймворк образует вокруг себя зрелое, прогрессивное и большое сообщество. Он также часто встречается в списке требований к вакансиям, поэтому умение с ним работать открывает хорошую перспективу на будущее для разработчика.
20. Ruby on Rails
Несколько лет назад язык программирования Ruby был любимцем среди начинающих программистов и главной альтернативой PHP для написания скриптов. Его часто сравнивают с Python за его понятность.
Как и Django, Ruby on Rails был и является фаворитом многих разработчиков. Фреймворк используется в качестве серверной инфраструктуры на многих веб-сайтах. В целом, Ruby on Rails — хороший выбор, если вам нужен широкий набор полезных настроек по умолчанию, который при необходимости можно изменить.
Ruby on Rails поможет сэкономить время, которое вы обычно тратите на разработку, однако это не самый подходящий фреймворк для проектов, критичных к скорости.
Системы управления пакетами
Менеджеры пакетов помогут загрузить расширения и установить зависимости из командной строки. Важно освоить набор основных команд, и знать где найти дополнительную информацию.
21. Node Package Manager (npm)
В большинстве случаев гораздо проще и удобнее использовать диспетчер пакетов из командной строки, ведь этот способ обеспечивает высокую скорость загрузки и установки файлов из Интернета.
Node Package Manager (npm) как раз предоставляет такую возможность. Это удобный инструмент, изначально разработанный для JavaScript, но не ограниченый только им. Например, поиск пакетов для React выдает более 155 000 результатов.
22. PIP
В процессе разработки программного обеспечения на Python часто возникает необходимость воспользоваться пакетом, который в данный момент отсутствует на вашем компьютере. Для выхода из такой ситуации можно воспользоваться PIP. Это менеджер пакетов, который позволяет устанавливать и управлять расширениями, написанными на Python. Весь процесс установки пакета сводится к выполнению единственной консольной команды:
Если вы работали с другими языками программирования, концепция PIP может показаться вам знакомой. PIP похож на npm в Javascript, composer в PHP или gem в Ruby.
PIP поставляется вместе с Python и доступен после его установки. Если по какой-то причине PIP не установлен на вашей системе, это легко исправить.
Инструменты для совместной работы
Современная разработка в настоящее время практически всегда подразумевает работу в команде. Для синхронизации действий в группе необходимо использовать специальное ПО, которое позволит сделать процессы прозрачными, а статусы и этапы понятными. Это облегчит команде путь к достижению целей проекта.
23. Jira
Используя Jira, вы получаете множество функций «из коробки». Например, вы можете использовать канбан-доски для организации задач и спринтов. Канбан-доска — это инструмент визуализации, который позволяет оптимизировать поток вашей работы. Также вы можете применить свою технику отслеживания статусов по задачам, адаптированную к вашей методологии и проекту.
Планирование в Jira Jira ориентирована на повторяемый рабочий процесс: планирование, отслеживание, релиз и отчет. Пользователь может переключаться между спринтами, благодаря этому каждый участник рабочей группы может быть задействован в нескольких активностях, а Jira поможет ему организовать свое время и не упустить ни одну задачу.
Хорошая новость в том, что Jira доступна бесплатно, а платная версия программы приятно удивит разумной ценой. Для эффективного использования сервиса нужна команда минимум из 10 человек.
24. Taskade
Taskade — отличный менеджер задач для работы в команде. Если вы пользуетесь Asana или Basecamp, то интерфейс Taskade будет вам хорошо знаком.
Наиболее востребованная пользователем информация централизованно отображается на главной странице: ближайшие планы, горячие вопросы, задачи, по которым приближается дедлайн, дела на сегодня и напоминания. Вы можете самостоятельно выбрать удобный тип представлений.
На первый взгляд Taskade может показаться скудным, но это не так. Он гибко настраивается, отображает задачи в удобном для пользователя формате, позволяет ими легко и быстро управлять и упрощает путь взаимодействия с командой. Благодаря своей простоте, он подойдет для любого проекта и для разработчика любого уровня.
25. Asana
Asana — это приложение для управления проектами в командах, которое легко адаптируется к различным рабочим процессам.
Всеобъемлющая отчетность — козырь системы: на более высоких уровнях вы получаете доступ к панели инструментов, которая отображает различные аналитические данные по эффективности вашей команды.
Еще есть способ отслеживать рабочую нагрузку каждого члена команды. Таким образом Asana помогает свести риск наступления кризиса к минимуму и предотвращает выгорание членов команды.
Приятно, что бесплатная версия — это полнофункциональное приложение, а не его урезанная версия. Вы можете масштабировать Asana по мере увеличения команды и подключать платные версии, но даже их вы можете использовать бесплатно 30 дней.
Инструменты контейнеризации
Будь вы студент или уже состоявшийся разработчик, вы наверняка слышали о «контейнерах». Независимо от операционной системы компьютера или сервера, вы сможете запустить именно ту инфраструктуру проекта, которая находится в контейнере, причем она будет работать корректно на любой платформе. Контейнер, который вы создаёте на своём ноутбуке, будет работать точно так же, как и на корпоративном сервере.
26. Docker
Многие предпочитают использовать Docker в качестве среды разработки на основе контейнеров. В Docker все процессы реализованы очень просто: нажмите кнопку и получите виртуальную изолированную среду разработки.
Docker сочетает в себе удобный пользовательский интерфейс, интерфейс командной строки и безопасный API. Все это обеспечивает быстрое развертывание любых систем руками пользователя.
Для многих разработчиков Docker становится главной платформой при создании новых приложений. Он отлично интегрируется со многими другими полезными инструментами, например, GitHub и VSCode могут подключаться к Docker и обеспечивать бесшовную совместную работу.
27. LXD
LXD — это диспетчер контейнеров для дистрибутивов Linux, который поддерживает структуру с открытым исходным кодом. Его создали разработчики Ubuntu Canonical.
Вы можете создавать безопасные среды, используя непривилегированные контейнеры, контролировать использование ресурсов и даже управлять сетями. LXD неплохо масштабируется, а это означает, что вы можете запускать тысячи вычислительных узлов или наоборот упростить работу до одной единственной задачи.
LXD неплохо масштабируется, а это означает, что вы можете запускать тысячи вычислительных узлов или наоборот упростить работу до одной единственной задачи.
Для облачных приложений LXD интегрируется с OpenNebula: у последнего для этого есть официальные драйверы. Попробуйте поработать с LXD и вы обнаружите, что он подходит для проектов иногда даже лучше, чем решения конкурентов.
Тестирование производительности веб-сайтов
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Контролировать быстродействие следует с помощью специальных сервисов и предпринимать меры по ускорению загрузки страниц.
28. Responsively
Этот инструмент проверяет отображение вашего сайта на разных устройствах. Вы можете сравнивать макеты рядом друг с другом, открывая их отображение в одном окне. Вы также можете добавить специальные расширения для Mozilla Firefox, Microsoft Edge и Google Chrome, чтобы открывать страницы своего сайта в браузере и контролировать их отображение. Можно сказать, что Responsively — это браузер веб-разработчика.
Можно сказать, что Responsively — это браузер веб-разработчика.
29. Google Lighthouse
Google Lighthouse работает с любыми веб-страницами и предоставляет отчеты об их производительности, поисковой оптимизации и работе прогрессивного веб-приложения (PWA).
PWA — это технология в web-разработке, которая визуально и функционально трансформирует сайт в приложение. Например, сайт может работать автономно, делать push-уведомления, выглядеть и работать почти так же быстро, как и отдельное приложение.
На первый взгляд Google Lighthouse и PageSpeed Insights, который входит в набор сервисов Speed Tools от Google, кажутся похожими. Но PageSpeed Insights использует данные реальных пользователей, в то время как анализ Lighthouse не учитывает пользовательские данные и измеряет эффективность работы элементов вашего сайта. Используйте оба инструмента, особенно если цель вашего проекта — попасть в верхнюю часть выдачи поисковой системы.
30. Cypress
Большинство инструментов для сквозного тестирования основаны на Selenium — наборе инструментов для автоматизации тестирования.
В основе Selenium лежит среда для тестирования web-приложений, реализованная на JavaScript и выполняющая проверки непосредственно средствами браузера.
Но Cypress идет в другом направлении. Его разработчики стремятся упростить настройку, написание и запуск тестов. Для этого они построили архитектуру с нуля и сосредоточились на сквозном тестировании, исключив другие формы.
Ресурсы для веб-разработчиков
Если вам приходится самостоятельно искать возможные способы решения проблем с кодом, то знайте, что до вас было бесчисленное количество разработчиков, которые, вероятно, уже их нашли.
31. Stack Overflow и Search Engines
Stack Overflow известен всем, кто хоть немного разбирается в веб-разработке. Это огромный ресурс с вопросами и ответами, посвященными разработке программного обеспечения. Каждый тред на портале посвящен определенной теме, а вопросы, ответы и сами пользователи оцениваются сообществом.
Stack Overflow известен как ресурс, к которому обращаются тысячи разработчиков. Фактически этот ресурс работает как узкоспециализированный поисковик.
Фактически этот ресурс работает как узкоспециализированный поисковик.
32. DEV Community
DEV Community — это сайт для сообщества разработчиков. С одной стороны, это платформа для ведения блогов, с другой — способ найти ответы на вопросы разработчиков. Пользователь выбирает теги и людей, на которых хочет подписаться, и его новостная лента превращается в поток публикаций и аналитических сведений.
33. Can I use…
Суть сайта проста: вы вводите элемент CSS в поле поиска, а база данных возвращает результат с ответом на вопрос, можете ли вы использовать его для конкретного браузера. Также на сайте поддерживаются запросы для JavaScript и HTML.
Can I use… — это база знаний именно для фронтенда, поэтому она не будет возвращать результаты для PHP, Python или других языков бэкенда.
Этот ресурс поможет вам, когда вы будете проектировать интерфейс для нескольких устройств. К примеру, вы можете открыть определенный элемент и сразу увидеть, поддерживает ли его ваш целевой браузер. Дополнительно открывается интересная статистика — дата выпуска элемента и процент использования.
Дополнительно открывается интересная статистика — дата выпуска элемента и процент использования.
Can I use… редко используют регулярно. Ресурс нужен только на определенных этапах проекта, когда вам необходимо выяснить, какие элементы поддерживают ваши целевые браузеры.
Резюме
Мы постарались показать как можно больше полезных инструментов веб-разработчика, но при этом важно понимать, что их настолько много, что невозможно рассказать обо всех в одной статье. Мы выбрали самые необходимые на наш субъективный взгляд.
Помимо языков программирования обязательно изучайте и постепенно внедряйте новые вспомогательные инструменты. Тогда вы заметите, как процесс разработки становится удобнее, быстрее и эффективнее. Не бойтесь пробовать и анализировать: обдуманный выбор инструментов всегда окупится по времени, затратам и производительности.
10 лучших IDE – База Знаний Timeweb Community
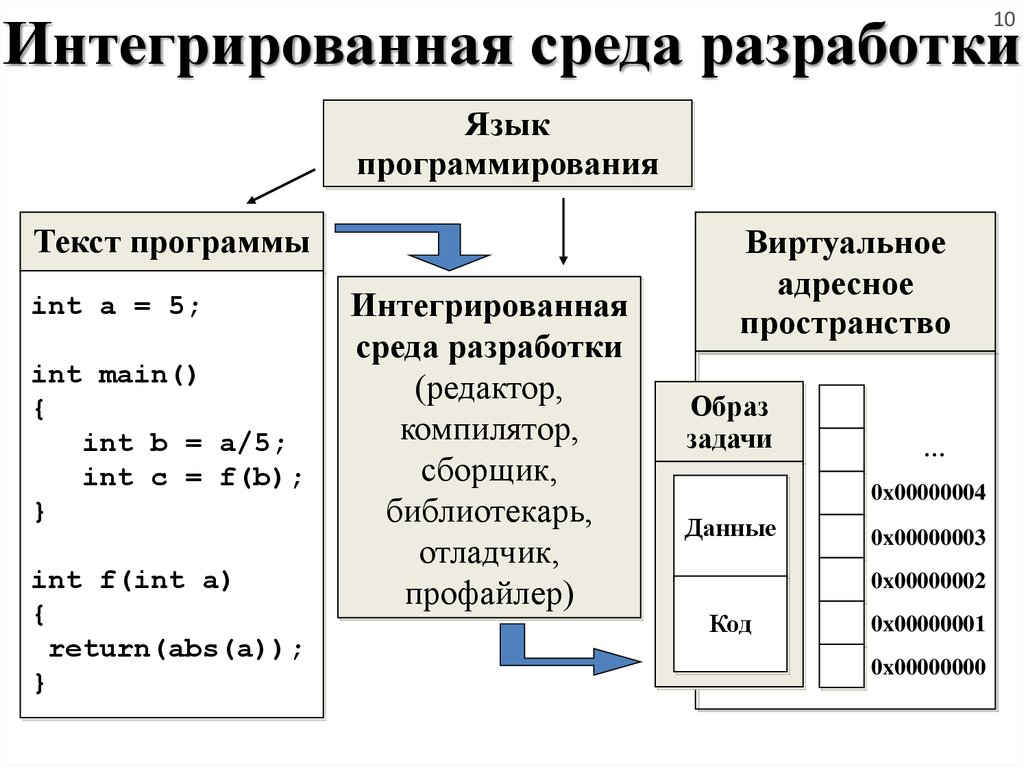
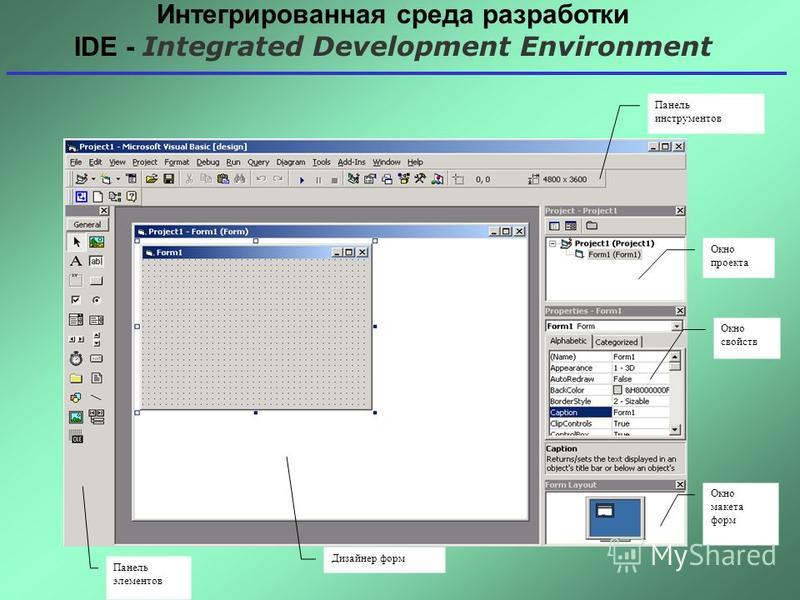
IDE (Integrated Development Environment) – это интегрированная, единая среда разработки, которая используется разработчиками для создания различного программного обеспечения. IDE представляет собой комплекс из нескольких инструментов, а именно: текстового редактора, компилятора либо интерпретатора, средств автоматизации сборки и отладчика. Помимо этого, IDE может содержать инструменты для интеграции с системами управления версиями и другие полезные утилиты. Есть IDE, которые предназначены для работы только с одним языком программирования, однако большинство современных IDE позволяет работать сразу с несколькими.
IDE представляет собой комплекс из нескольких инструментов, а именно: текстового редактора, компилятора либо интерпретатора, средств автоматизации сборки и отладчика. Помимо этого, IDE может содержать инструменты для интеграции с системами управления версиями и другие полезные утилиты. Есть IDE, которые предназначены для работы только с одним языком программирования, однако большинство современных IDE позволяет работать сразу с несколькими.
Сегодня я расскажу вам о 10 лучших средах разработки как в платном, так и в бесплатном сегменте.
А еще мы поговорили с опытными разработчиками о том, какие IDE они считают наилучшими и могли бы порекомендовать новичкам. С их мнениями вы можете ознакомиться в конце статьи.
Чем IDE отличается от текстового редактора?
IDE представляет собой более сложный инструмент, чем обычный текстовый редактор. Несмотря на то что в текстовых редакторах есть масса полезных функций вроде подсветки синтаксиса, единственная их задача – обеспечивать работу с кодом. То есть для полноценной разработки вам понадобится еще хотя бы компилятор и отладчик.
То есть для полноценной разработки вам понадобится еще хотя бы компилятор и отладчик.
IDE уже содержит в себе все эти и другие полезные компоненты. По сути, термин IDE обозначает то, что у вас под рукой будет все, что необходимо для разработки приложений и программ.
Какая среда разработки подойдет конкретно для вас? В этом вопросе надо основываться на четырех факторах:
- язык разработки;
- простота использования;
- на каких платформах работает;
- стоимость.
Итак, давайте рассмотрим лучшие среды разработки.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Лучшие платные IDE
PhpStorm
Официальный сайт: https://www.jetbrains.com/ru-ru/phpstorm/
Платформы: Windows/Linux/macOS
Поддерживаемые языки: PHP, JavaScript, HTML, CSS, SASS, LESS и т. д.
д.
Стоимость: от 199$ в год (последующие года будут стоить дешевле).
Умная среда от известной компании JetBrains предназначена для разработки на PHP, JavaScript, HTML и CSS и идеально подходит для работы с различными CMS: Drupal, WordPress, Symfony, Joomla и многими другими. Среда разработки глубоко анализирует структуру кода, помогая избегать ошибок, а также поддерживает базы данных и SQL.
Преимущества
- Автодополнение кода и качественная отладка.
- Удобная навигация.
- Безопасный рефакторинг – применить изменения во всем проекте можно за пару кликов.
- Функция Live Edit позволяет мгновенно посмотреть все изменения в браузере.
- Интерфейс будет понятен даже новичкам.
Недостатки
- Нет бесплатной версии. Но можно скачать триал.
CLion
Официальный сайт: https://www.jetbrains.com/ru-ru/clion/
Платформы: Windows/Linux/macOS
Поддерживаемые языки: С++, C, Objective C, Kotlin, Python, Swift, Fortran, JavaScript, CSS и другие.
Стоимость: от 199$ в год (последующие года будут стоить дешевле).
И снова продукт JetBrains. CLion – идеальное кроссплатформенное решение для тех, кто работает на C и C++ (и не только). Умный редактор, удобный генератор кода, статический и динамический анализ, безопасный рефакторинг… Особенности данной среды разработки можно перечислять бесконечно.
Преимущества
- Поддержка удаленной разработки по SSH.
- Просмотр значений переменных прямо в редакторе.
- Умная помощь при написании кода.
- Возможность кастомизировать редактор.
- Быстрый и безопасный рефакторинг.
- Широкий функционал. IDE можно использовать даже для программирования микроконтроллеров.
Недостатки
- Нет бесплатной версии. Но, как и в случае с PhpStorm, можно скачать пробную версию.
Лучшие условно-бесплатные IDE
Microsoft Visual Studio
Официальный сайт: https://visualstudio. microsoft.com/ru/
microsoft.com/ru/
Платформы: Windows/macOS (для Linux есть только редактор кода)
Поддерживаемые языки: Ajax, ASP.NET, DHTML, ASP.NET, JavaScript, Visual Basic, Visual C#, Visual C++, Visual F#, XAML и другие.
Стоимость: от 45$ в месяц. Есть бесплатная версия (Community) для частного использования, студентов и создателей опенсорсовых проектов.
Microsoft Visual Studio – это премиум IDE, стоимость которой зависит от редакции и типа подписки. Она позволяет создавать самые разные проекты, начиная с мобильных и веб-приложений и заканчивая видеоиграми. Microsoft Visual Studio включает в себя множество инструментов для тестирования совместимости – вы сможете проверить свое приложение на более чем 300 устройствах и браузерах. Благодаря своей гибкости, эта IDE отлично подойдет как для студентов, так и для профессионалов.
Особенности:
- Огромная коллекция всевозможных расширений, которая постоянно пополняется.

- Технология автодополнения IntelliSense.
- Возможность кастомизировать рабочую панель.
- Поддержка разделенного экрана (split screen).
Из недостатков можно выделить тяжеловесность этой IDE. Для выполнения даже небольших правок могут потребоваться значительные ресурсы, поэтому если нужно выполнить какую-то простую и быструю задачу, удобнее использовать более легкий редактор.
PyCharm
Официальный сайт: https://www.jetbrains.com/pycharm/
Платформы: Windows/Linux/macOS
Поддерживаемые языки: Python, Jython, Cython, IronPython, PyPy, AngularJS, Coffee Script, HTML/CSS, Django/Jinja2 templates, Gql, LESS/SASS/SCSS/HAML, Mako, Puppet, RegExp, Rest, SQL, XML, YAML и т.д.
Стоимость: от 199$ в год. Есть бесплатная версия, но она работает только с Python.
Это интегрированная среда разработки на языке Python, которая была разработана международной компанией JetBrains (да, и снова эти ребята).
Преимущества
- Поддержка Google App Engine; IronPython, Jython, Cython, PyPy wxPython, PyQt, PyGTK и др.
- Поддержка Flask-фреймворка и языков Mako и Jinja2.
- Редактор Javascript, Coffescript, HTML/CSS, SASS, LESS, HAML.
- Интеграция с системами контроля версий (VCS).
- UML диаграммы классов, диаграммы моделей Django и Google App Engine.
Недостатки
- Иногда встречаются баги, которые, как правило, не вызывают сильных неудобств.
IntelliJ IDEA
Официальный сайт: https://www.jetbrains.com/ru-ru/idea/
Платформы: Windows/Linux/macOS
Поддерживаемые языки: Java, AngularJS, Scala, Groovy, AspectJ, CoffeeScript, HTML, Kotlin, JavaScript, LESS, Node JS, PHP, Python, Ruby, Sass,TypeScript, SQL и другие.
Стоимость: от 499$ в год. Бесплатная версия работает только с Java и Android.
Еще одна IDE, разработанная компанией Jet Brains. Здесь тоже есть возможность использовать бесплатную версию Community Edition, а у платной версии есть тестовый 30-дневный период. Изначально IntelliJ IDEA создавалась как среда разработки для Java, но сейчас разработчики определяют эту IDE как «самую умную и удобную среду разработки для Java, включающую поддержку всех последних технологий и фреймворков». Используя плагины, эту IDE можно использовать для работы с другими языками.
Преимущества
- Инструменты для анализа качества кода, удобная навигация, расширенные рефакторинги и форматирование для Java, Groovy, Scala, HTML, CSS, JavaScript, CoffeeScript, ActionScript, LESS, XML и многих других языков.
- Интеграция с серверами приложений, включая Tomcat, TomEE, GlassFish, JBoss, WebLogic, WebSphere, Geronimo, Resin, Jetty и Virgo.

- Инструменты для работы с базами данных и SQL файлами.
- Интеграция с коммерческими системами управления версиями Perforce, Team Foundation Server, ClearCase, Visual SourceSafe.
- Инструменты для запуска тестов и анализа покрытия кода, включая поддержку всех популярных фреймворков для тестирования.
Недостатки
Придется потратить время для того, чтобы разобраться в этой IDE, поэтому начинающим программистам она может показаться сложноватой.
Лучшие бесплатные IDE
Eclipse
Официальный сайт: https://www.eclipse.org/ide/
Платформы: Windows/Linux/macOS
Поддерживаемые языки: C, C++, Java, Perl, PHP, Python, Ruby и другие.
Это бесплатная опенсорсная среда разработки, которая хорошо подойдет как новичкам, так и опытным разработчикам. Помимо инструментов отладки и поддержки Git/CVS, Eclipse поставляется с Java и инструментом для создания плагинов.
Преимущества
- Возможность программировать на множестве языков.
- Значительная гибкость среды за счет модульности.
- Возможность интеграции JUnit.
- Удаленная отладка (при использовании JVM).
Недостатки
- Новичкам может быть сложно разобраться в многообразии возможностей.
NetBeans
Официальный сайт: https://netbeans.org/
Платформы: Windows/Linux/macOS/BSD
Поддерживаемые языки: C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Это бесплатная опенсорсная IDE. Прекрасно подойдет как для работы с уже имеющимися проектами, так и для создания нового. Это одна из лучших IDE для разработки Java-приложений, в которую можно установить пакеты, обеспечивающие и поддержку других языков.
Преимущества
- Интуитивно понятный интерфейс drag-and-drop.
- Динамические и статические библиотеки.
- Возможность удаленной разработки.
- Совместима с Windows, Linux, macOS и Solaris.
- Поддержка Qt.
- Поддерживает различные компиляторы, в том числе CLang/LLVM, Cygwin, GNU, MinGW и Oracle Solaris Studio.
Недостатки
- NetBeans требуется много памяти, поэтому на некоторых машинах эта среда может подтормаживать.
Xcode
Официальный сайт: https://developer.apple.com/xcode/
Платформы: macOS
Поддерживаемые языки: AppleScript, C, C++, Java, Objective-C, Swift.
Функциональная среда для создания приложений под продукты Apple – iPhone, iPad, Mac, Apple TV и Apple Watch. В IDE могут работать как индивидуальные, так и корпоративные разработчики. Чтобы разместить созданное приложение в App Store, необходимо купить лицензию разработчика.
Преимущества
- Фирменный компилятор Apple.
- Создание прототипов без написания кода.
- Умный анализатор кода.
Недостатки
- Работает только на Mac.
Code::Blocks
Официальный сайт: http://www.codeblocks.org
Платформы: Windows/Linux/macOS
Поддерживаемые языки: C, C++, Fortran
Опенсорсная среда разработки – простая, нетребовательная к ресурсам и очень производительная. Поддерживает огромное количество компиляторов и отладчиков. Расширить функционал можно с помощью бесплатных плагинов.
Преимущества
- Удобная структура меню.

- Высокая производительность.
- Встроенная система быстрой сборки.
Недостатки
- Не подойдет профессионалам.
- Много багов.
- Несколько устаревший интерфейс
Komodo
Официальный сайт: http://www.activestate.com/komodo-ide
Платформы: Windows/Linux/macOS
Поддерживаемые языки: CSS, JavaScript, HTML, NodeJS, Perl, PHP, Python, Ruby и другие.
IDE Komodo поддерживает огромное множество языков программирования, что делает ее невероятно популярной для веб и мобильной разработки. Кроме того, с недавних пор среда распространяется бесплатно.
Преимущества
- Возможности удобной кастомизации.
- Поддерживает популярные системы контроля версий.
- Умная подсветка синтаксиса.
- Неплохой визуальный отладчик.
Недостатки
- К бесплатной IDE с такими возможностями и не придерешься.

Какую IDE считают лучшей профессионалы?
Для моих задач и стека языков лучше всего подходят IDE от Jetbrains: Phpstorm, Webstorm и Goland (все на базе InteliJ IDEA). В этих IDE есть почти все, что мне необходимо. Начиная с клиента баз данных и заканчивая автоматизацией для тестирования. Но что можно посоветовать новичкам? Хм… Если речь идет о Frontend, то бесплатного VSCode вполне может хватить, он гораздо менее требователен к ресурсам компьютера, чем тот же Webstorm. Для PHP все-таки лучший вариант это PhpStorm. Но все зависит от личных предпочтений.
– Максим, Senior PHP Developer
Работает на PHP/Go/JavaScript/Typescript, а также SQL и HTML/CSS
Лучшей IDE я считаю PhpStorm, потому что она полностью покрывает весь востребованный функционал и предоставляет «умный» механизм анализа кода.
– Павел, Fullstack-разработчик
Работает на PHP и JavaScript
Мой выбор – IntelliJ IDEA.
Отличный поиск по исходникам, автодополнение, подсветка синтаксиса, шаблоны (кода, файлов и даже группы файлов), макросы, множество бесплатных плагинов. Рекомендую ее и новичкам.
– Олег, старший программист Erlang
Работает на Erlang, SQL, Bash, Awk и Yaml
Подборка IDE и редакторов кода для разработчиков
Darya Chuyko
25 апреля 2022
Обновлено 29 апреля 2022
Выбираем интегрированные среды (IDE) и редакторы кода для разработки и тестирования.
Статья носит рекомендательный характер, подробнее со всеми IDE можно ознакомиться на их официальных сайтах.
Что из себя представляет IDE?
IDE (Integrated Development Environment) или интегрированная среда разработки – это ПО, объединяющее фичи для разработки и тестирования приложений в едином графическом интерфейсе. Как правило, IDE состоит из:
- текстового редактора кода;
- компилятора или интерпретатора – инструментов, переводящих написанный текст в набор машинных кодов;
- инструментов для автоматизации сборки кода;
- отладчика, помогающего устранять ошибки из программ, чтобы код работал.

Некоторые IDE еще позволяют устанавливать дополнительные плагины, чтобы получить больше возможностей.
Какие существуют критерии выбора IDE?
Перед выбором IDE советуем обратить внимание на следующее:
- Какие языки программирования вы будете использовать? Есть ПО, работающие только с одним языком, но сегодня много и мультиязычных IDE.
- Нужна ли вам функция совместной разработки? Если вы работаете в команде, то необходимо подбирать версии IDE с функцией добавления участников к проекту. Часто она доступна в платных версиях ПО.
- Какую ОС вы будете использовать? Посмотрите поддерживает ли IDE необходимую ОС, но лучше отдать предпочтение кросс платформенным решениям.
- Какие дополнительные функции вам необходимы? Определите задачи проекта и выберете IDE по доступным в ней фичам, необходимым именно вам.
- Какая стоимость? Тут все понятно, если вы не готовы платить, то посмотрите на бесплатные редакторы. Если вам необходимы более продвинутые инструменты, то их можно найти в платных подписках.

На какие IDE и текстовые редакторы кода стоит обратить внимание?
Microsoft Visual Studio – среда разработки от Microsoft, позволяющая создавать как консольные приложения, так и приложения с поддержкой графического интерфейса. У тестировщиков есть возможность проверить приложение на более чем 300 устройствах и браузерах. Стоимость среды зависит от версии подписики и редакции.
Языки программирования: Python, PHP, JavaScript, JSON, HTML, ASP.NET, C++, C#, CSS, Less, Sass и Font Awesome в ASP.NET, F#, Visual Basic и другие.
Поддерживаемые ОС: Windows и macOS.
Стоимость на сайте.
Преимущества:
- постоянно пополняющийся маркетплейс расширений;
- встроенная технология умного завершения кода IntelliSense;
- инструменты для работы в команде: управление доступами в проекту и настраиваемые параметры редактора кода;
- индивидуальная настройка рабочей панели под свои требования;
- поддержка функции разделенного экрана (split screen).

Недостатки:
- отсутствие поддержки Linux ОС;
- тяжеловесная среда, то есть если необходимо выполнить простую задачу, можно рассмотреть более легкий редактор кода;
- бесплатная версия Community работает с ограничениями, а стоимость подписки с расширенными фичами для команд начинается от 50 $.
Бесплатный редактор кода Visual Studio Code – это более простой аналог IDE. Он предлагает не так много функций, как обычная среда разработки, но дает возможность писать код на многих языках программирования и включает инструменты отладки.
Языки программирования: C++, C#, CSS, Dart, F#, HTML, Java, JavaScript, JSON, Markdown, PHP, PowerShell, Python, SCSS, T-SQL, TypeScript и другие.
Поддерживаемые ОС: Windows, macOS и Linux.
Преимущества:
- поддержка не только на Windows и macOS, но и на системе Linux;
- встроенная технология автодополнения кода IntelliSense;
- большое количество бесплатных расширений: https://marketplace.
 visualstudio.com/VSCode;
visualstudio.com/VSCode; - стоимость, а точнее ее отсутствие. Вы получаете мощный редактор за бесплатно.
Недостатки:
- оболочка для разработки, где доступно меньше инструментов, чем в полноценной IDE;
- отсутствие поддержки split screen – разделенный экран.
Не отходя далеко от редакторов кода, рассмотрим Sublime Text. Это редактор, который также содержит инструменты, соответствующие полноценным IDE. Включает инструменты упрощения изменения кода: Goto Anything, сопоставление скобок, множественное выделение и сильный Python API.
Языки программирования: C++, Python, CSS, JavaScript, HTML, PHP, SQL, Textile, XML, XSL и другие.
Поддерживаемые ОС: Windows, macOS и Linux.
Стоимость на сайте.
Преимущества:
- большой выбор расширений функций синтаксиса и редактирования;
- навигация Goto Anything, позволяющая быстро получать доступ к файлам;
- множественное выделение, позволяющее вносить изменения в строки кода сразу в нескольких местах;
- возможность быстрого перехода между проектами с сохранением изменений.

Недостатки:
- приобретение лицензии нужно для полного использования, несмотря на то, что само ПО можно приобрести бесплатно;
- отсутствие функции автоматической отладки и удобной боковой панели, как в Visual Studio Code.
Разработчики из компании JetBrains создали серию IDE с ориентированием на разные языки. Ребята классные, а среды полезные, поэтому знакомимся.
PyCharm – оболочка разработки для работы на Python. Существует как бесплатная опенсорсная версия – Community, так и платная – Professional. Бесплатная версия, к сожалению, работает только с Python.
Языки программирования: Python, JavaScript, CoffeeScript, TypeScript, Cython, SQL, HTML/CSS, языки шаблонов, AngularJS, Node.js и другие.
Поддерживаемые ОС: Windows, macOS и Linux.
Стоимость на сайте.
Преимущества:
- автоматическое дополнение кода, автопоиск и исправление ошибок;
- поддержка современных сред для веб-разработки Django, Flask, Google App Engine, Pyramid и web2py;
- интеграция с системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками;
- широкий выбор настроенных инструментов: отладчик и средство запуска тестов, профилировщик Python, встроенный терминал, и встроенные инструменты баз данных.

Недостатки:
- community версия не поддерживает многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных;
- стоимость подписки с полным функционалом достаточно высока – 778,80 $ в год.
PHPStorm – среда для разработки на PHP. Рекомендуется также для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Языки программирования: PHP, HTML, CSS, Sass, Less, Stylus, CoffeeScript, TypeScript, JavaScript, SQL, поддержка основных фреймворков и другие
Поддерживаемые ОС: Windows, macOS и Linux.
Стоимость на сайте.
Преимущества:
- интеллектуальное завершение и отладка кода;
- поддержка работы со многими CMS: WordPress, Drupal, Joomla и другими;
- безопасные рефакторинги, помогающие применить изменения по всему проекту в пару кликов. При этом любое преобразование можно отменить;
- интеграция с системами контроля версий, CLI, управление базами данных SQL;
- функция Live Edit, позволяющая сразу просматривать изменения в браузере;
- понятная навигация в рабочем пространстве.

Недостатки:
- нет бесплатной версии, есть только тестовый период в 30 дней.
Еще одна платформа для разработки от JetBrains – CLion, необходимая для работы на C и C++.
Языки программирования: С++, C, Objective C, Kotlin, Python, Swift, Fortran, JavaScript, CSS и другие.
Поддерживаемые ОС: Windows, macOS и Linux.
Стоимость на сайте.
Преимущества:
- рефакторинг, позволяющий применить изменения по всему проекту за несколько кликов;
- быстрый просмотр документации, дающий просматривать комментарии, макросы и значения переменных прямо в редакторе;
- умное дополнение кода;
- кастомизация рабочего пространства и дополнительные функции для разработки.
Недостатки:
- отсутствие бесплатной версии так же, как и в PHPStorm, но вы можете взять 30-дневный тестовый период.
Четвертая и заключительная платформа от JetBrains в этой подборке – IntelliJ IDEA, изначально разработанная для работы с языком Java. Сегодня же она позволяет работать с кодом и на других языках, которые можно добавить с помощью расширений.
Сегодня же она позволяет работать с кодом и на других языках, которые можно добавить с помощью расширений.
Языки программирования: HTML, CSS, JavaScript, PHP, Python, SQL, JPQL, AngularJS, Scala, Groovy, AspectJ, CoffeeScript и другие.
Поддерживаемые ОС: Windows, macOS и Linux.
Стоимость на сайте.
Преимущества:
- умное автодополнение кода;
- функция написания кода на других языках, помимо Java;
- удобная рабочая среда, которая понимает ваши действия и автоматически вызывает нужные инструменты;
- встроенные автоматическое исправление кода и интеграция с системами контроля версий;
- анализ кода в реальном времени и надежные рефакторинги.
Недостатки:
- отсутствие в Community-версии многих инструментов, поддержки JavaScript и инструментов для работы с базами данных;
- сложная платформа для начинающих разработчиков.
Если вы ищете крутые, но бесплатные IDE, ориентированные на Java, то посмотрите на среды Eclipse и NetBeans, которые доступны для Windows, macOS и Linux.
Популярная среда для разработки, изначально используемая только для Java, но сейчас, благодаря расширениям можно работать и с другими языками.
Языки программирования: C, C++, Java, Perl, PHP, Python, Ruby и другие.
Поддерживаемые ОС: Windows, macOS и Linux.
Преимущества:
- бесплатная среда с открытым исходным кодом;
- поддерживает все возможные типы языков программирования;
- доступные настройка и расширение дополнительными функциями за счет разнообразия плагинов;
- большое комьюнити разработчиков, помогающее с решением вопросов и проблем на форумах;
- настраиваемый графический интерфейс;
- возможность интеграции JUnit тестирование и проведения оптимизации тестов.
Недостатки:
- функционал Eclipse не такой большой, как у IntelliJ IDEA, но IDE распространяется с открытым исходным кодом, поэтому можно настраивать под свои потребности;
- сложная IDE для новичков в программировании.
Еще одна бесплатная среда с открытым исходным кодом – NetBeans от Apache. Она ориентирована во многом на Java, но по умолчанию также доступны и другие языки.
Она ориентирована во многом на Java, но по умолчанию также доступны и другие языки.
Языки программирования: Java, JavaScript, PHP, HTML5, CSS и др.
Поддерживаемые ОС: Windows, macOS, Linux, BSD
Преимущества:
- возможность установки пакетов для поддержки других языков;
- умное дополнение кода и визуальный отладчик;
- простой и настраиваемый интерфейс рабочего пространства, с функционалом которого легко разобраться.
Недостатки:
- большое потребление памяти.
IDE Komodo – это среда, поддерживающая большое количество языков программирования. Для личного использования среда доступна бесплатно.
Преимущества:
- автодополнение кода и интеллектуальная подсветка синтаксиса;
- бесплатная версия для личного использования;
- кастомизация рабочего пространства;
- визуальный отладчик и инструменты для тестирования.
Недостатки:
- для работы в команде или на enterprise уровне есть платная версия.

Разработка в облаке
Чтобы безопасно развернуть IDE разработчики, в том числе и мы, используют облачную инфраструктуру, которая позволяет:
- не тратить вычислительные мощности компьютера или подбирать IDE, соответствующие техническим требованиям устройства. Когда вам больше не нужные ресурсы или вы хотите создать новый сервер, то вы можете быстро удалить и больше не платить за них.
- хранить большие данные приложений, и не заполнять диск компьютера. Хранишь, сколько хочешь. А некоторые облачные провайдеры дают возможность масштабировать ресурсы и увеличивать размер дискового пространства.
- работать над проектом командой. Можно дать доступ к облачному серверу всем участникам и работать вместе.
Экспертное мнение
Разработчики и тестировщики из команды облачного провайдера Serverspace предпочитают использовать Visual Studio Code. Этот редактор позволяет подключаться не только к Windows и macOS, но и к Linux OS. У редактора большая система плагинов и есть возможность кастомизации рабочего пространства с форматированием и подсветкой кода. А приятный бонус, что все инструменты можно получить бесплатно.
А приятный бонус, что все инструменты можно получить бесплатно.
Оценка:
5 из 5
Аverage rating : [[rating_rate]]
Оценок: [[rating_count]]
19+ ЛУЧШИХ IDE ДЛЯ ВЕБ-РАЗРАБОТКИ ПО СОСТОЯНИЮ НА 2020 ГОД
Если вы новичок в веб-разработке, вы можете подумать, что основной блокнот — лучший инструмент для создания веб-сайтов любой сложности. Однако многие профессионалы сочли бы это большой ошибкой. Хотя вы могли бы заставить его работать, это потребует большого количества ненужного кода и времени, которое можно было бы использовать для других более важных задач. В Интернете доступно множество различных типов IDE, которые могут помочь вам в этом процессе, но выбрать одну из такого большого количества может быть довольно сложно. Итак, это подводит нас к вопросу … что такое лучшая IDE для веб-разработки что вы могли выбрать?
Итак, это подводит нас к вопросу … что такое лучшая IDE для веб-разработки что вы могли выбрать?
Если вы пытаетесь выбрать подходящее программное обеспечение для разработки для своего проекта, у нас есть несколько решений для вас прямо здесь. Мы рекомендуем вам выбрать IDE, которая избавит вас от необходимости вручную устранять опечатки и ошибки, повысит вашу продуктивность и сэкономит время для дальнейшего развития вашей идеи.
Мы подготовили комплексное сравнение 19 различные интегрированные среды разработки, чтобы вы могли рассмотреть их плюсы и минусы и выбрать ту, которая вам лучше всего подойдет.
Вопрос, который задает каждый молодой энтузиаст программирования: что такое IDE?
Интегрированная среда разработки или IDE — это приложение, упрощающее программирование. IDE может сочетать в себе различные инструменты, которые помогают разработчикам писать и редактировать код, создавать исполняемые файлы и даже отлаживать и тестировать результат. Функциональность может различаться для разных типов IDE (например, есть IDE JavaScript, другие более универсальные решения и т. Д.), Но есть некоторые общие функции, которые разделяет большинство IDE.
Функциональность может различаться для разных типов IDE (например, есть IDE JavaScript, другие более универсальные решения и т. Д.), Но есть некоторые общие функции, которые разделяет большинство IDE.
Каждая хорошая IDE для веб-разработки имеет следующие функции:
- Подсветка синтаксиса
- Автозаполнение
- Отладка
- Компилятор
- Устный переводчик
Чтобы создать список IDE, которые лучше всего подходят для веб-разработки, мы сравнили различное программное обеспечение, чтобы вы могли выбрать то, которое лучше всего соответствует вашим потребностям, включая некоторые известные IDE JavaScript.
Лучшая IDE для JavaScript: некоторые параметры качества
1. RJ TextEd Выпущенный как бесплатное программное обеспечение, RJ TextEd представляет собой полнофункциональный редактор текста и исходного кода с поддержкой Unicode. Он поддерживает JavaScript, PHP, ASP, HTML и CSS .
Возможности включают:
следует ли мне инвестировать в дентакоин
- Автозаполнение
- Сворачивание кода
- Колоночный режим
- Множественное редактирование и множественный выбор
- Карта документа
- Панель аннотаций
- Расширенная сортировка
- ASCII и двоичные файлы
- Мастера CSS и HTML
- Подсветка цветов в CSS / SASS / LESS.
- Расширенная цветовая подсказка, которая может конвертировать между цветовыми форматами.
- Пристыковываемые панели.
- Клиент FTP и SFTP с синхронизацией.
- Файловый менеджер, текстовые клипы, проводник кода, менеджер проектов.
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами.
- Обнаружение кодовых страниц Unicode и ANSI.
- Открытие / сохранение файлов в кодировке UTF-8 без подписи (BOM).
- Пути к файлам в Юникоде и имена файлов.
- Проверка, форматирование и восстановление HTML.

- Доступные инструменты, такие как редактор синтаксиса, палитра цветов, карта диаграмм
Признана лучшей IDE JavaScript для Windows, Mac и Linux компанией TMS Outsource и признана самой популярной в опросе 2018 г. Состояние JS , Visual Studio Code — это мощный редактор исходного кода, который поставляется с набором инструментов для разработки JavaScript. IDE имеет встроенную поддержку JavaScript, TypeScript и Node.js. Он также имеет множество расширений для других языков (таких как C ++, C #, Python и PHP). Visual Studio Code, разработанный Windows, отлично подходит для начинающих программистов, поскольку он объясняет все, от тегов HTML до синтаксиса и обработки ошибок.
Возможности включают:
- Подсветка синтаксиса
- Автозаполнение с помощью IntelliSense на основе типов переменных
- Определения функций
- Импортированные модули
- Возможность отладки кода из
- Пользовательские горячие клавиши
- Шаблоны и шаблоны
- Интеграция с GitHub
- Intellisense, который обеспечивает интеллектуальное завершение на основе типов переменных
- Настраиваемые темы
 Скобки
СкобкиСозданный для веб-дизайнеров веб-дизайнерами (FWDBWD?), Brackets — это мощный, но легкий редактор, который поставляется с набором отличных визуальных инструментов и поддерживает препроцессор, которые позволяют легко проектировать в браузере. Этот проект с открытым исходным кодом является бесплатным, и его сообщество всегда готово помочь. IDE предлагает живое кодирование HTML, CSS и JavaScript и поддерживает программирование на Perl, Ruby, Java, Python и многих других языках.
Возможности включают:
- Встроенные редакторы
- Предварительный просмотр в реальном времени
- Разделенный вид
- Поддержка препроцессора
- Быстрое редактирование и живое выделение с файлами LESS и SCSS
- Простой в использовании интерфейс
- Интеграция с Тесеем (отладчиком JavaScript с открытым исходным кодом)
- Функция быстрого автоматического завершения кода
- Доступно множество полезных расширений (например, Autoprefixer, сворачивание кода, предварительный просмотр уценки, умное выделение и фрагменты)
 AWS Cloud9
AWS Cloud9AWS Cloud9, выпущенная в 2010 году, представляет собой проприетарную среду IDE, доступную только тем, у кого есть учетная запись AWS. AWS Cloud отлично подходит для разработки программ на JavaScript — оно также поддерживает разработку для проектов C, C ++, Go, Node.js, Perl, PHP, Python и Ruby.
Возможности включают:
- Встроенный терминал, поддерживающий npm и основные команды Unix.
- Автозавершение кода
- Анализ языка в реальном времени
- Одновременное редактирование
- Рефакторинг имени переменной / функции
- Подсветка синтаксиса
- Функциональность может быть расширена с помощью плагинов
- Разнообразие тем для настройки внешнего вида IDE
- Управление файлами с вкладками
- Отладчик
Bluefish — это кроссплатформенная легкая IDE, которую можно использовать с Windows, macOS, Solaris и многими дистрибутивами Linux. Он поддерживает множество различных языков программирования, включая HTML, CSS, Perl, SQL, Ruby, PHP, Python и другие.
Он поддерживает множество различных языков программирования, включая HTML, CSS, Perl, SQL, Ruby, PHP, Python и другие.
Возможности включают:
- Подсветка синтаксиса
- Автозаполнение кода
- Авто-восстановление
- Сворачивание кода
Code :: Blocks — это легкая, но мощная кроссплатформенная IDE, которую можно использовать в Windows, Solaris и различных дистрибутивах Linux. Он поддерживает программирование на C, C ++, PHP, HTML и JavaScript. IDE с открытым исходным кодом поставляется с несколькими компиляторами, включая GCC, Microsoft Visual C ++, Digital Mars и другие.
Возможности включают:
- Рефакторинг кода
- Подсветка синтаксиса
- Сворачивание кода
- Автозавершение кода
- Настраиваемый — доступны плагины и поддержка расширений
Световой стол — это новая IDE. Он имеет реактивную рабочую поверхность, которая позволяет создавать и исследовать приложения и программы. С помощью Light Table вы можете перемещать предметы, удалять беспорядок и перемещать информацию в места, которые вам больше всего нужны. Уникальная среда IDE работает в Linux, Mac и Windows.
Он имеет реактивную рабочую поверхность, которая позволяет создавать и исследовать приложения и программы. С помощью Light Table вы можете перемещать предметы, удалять беспорядок и перемещать информацию в места, которые вам больше всего нужны. Уникальная среда IDE работает в Linux, Mac и Windows.
Возможности включают:
- Встраивание чего угодно
- Настраиваемый
- PrintIn часы
- Встроенная оценка
- Менеджер плагинов
- Панель языковой документации
- Автозаполнение
NetBeans — это бесплатная, простая в использовании IDE, которая хорошо работает с JavaScript, HTML, PHP, C и C ++. А также поддерживая ряд разные языки программирования , он также доступен на английском, бразильском португальском, японском, русском и упрощенном китайском языках. NetBeans не идеален для тех, кто только начинает программировать, поскольку пакет может быть сложно настроить.
Возможности включают:
- Отступ строки
- Соответствие слов и скобок
- Подсветка исходного кода
- Рефакторинг кода
- Доступны советы по кодированию, шаблоны и генераторы
- Изменяемое рабочее пространство
Komodo Edit — это бесплатный аналог платной Komodo IDE с открытым исходным кодом. Это отличная среда программирования для JavaScript, которая позволяет вам работать с разными фреймворками и языками. IDE хорошо работает на Mac, Windows и Linux и является отличным способом протестировать платформу Komodo перед переходом на Komodo IDE.
Возможности включают:
- Настраиваемый пользовательский интерфейс (разделенный вид и многооконное редактирование)
- Профилирование кода Python и PHP
- Совместная работа над кодом для многопользовательского редактирования
- Автозаполнение
- Рефакторинг
- Множество доступных дополнений
 Атом от GitHub
Атом от GitHubAtom — фантастическая среда разработки для Программирование на JavaScript . Поскольку он создан GitHub, это означает, что существует процветающее сообщество, к которому можно обратиться, если у вас возникнут какие-либо проблемы. Он работает с Mac, Windows и Linux и поставляется с менеджером пакетов для установки новых пакетов. Приложение обладает широкими возможностями настройки, но его также можно использовать без какой-либо настройки или настройки.
Возможности включают:
- Поиск, предварительный просмотр и замена текста при вводе файла во всех проектах
- Легко просматривайте и открывайте файлы и проекты в одном окне
- Инструмент телетайпа — позволяет сотрудничать с другими разработчиками из редактора.
- Очень настраиваемый / взломанный
- Менеджер пакетов
Sublime Text 3 — это гибкая бесплатная IDE для Windows, Mac и Linux. Он поддерживает ряд различных языков программирования и разметки, включая Python, C, HTML, JavaScript и CSS. Интерфейс, как известно, не перегружен и работает быстро.
Он поддерживает ряд различных языков программирования и разметки, включая Python, C, HTML, JavaScript и CSS. Интерфейс, как известно, не перегружен и работает быстро.
Возможности включают:
- Автозаполнение кода — фрагменты и макросы
- Можно настроить для повышения производительности
- Улучшенное управление панелями
- Перейти к определению
- Перейти к символу
- Множественный выбор
- Палитра команд
- Раздельное редактирование
- Мгновенное переключение проекта
- Настраиваемые привязки клавиш, меню, фрагменты и многое другое
PyCharm — достойная бесплатная IDE для веб-разработки на нескольких языках, включая Python, CSS, HTML, JavaScript, Node.js и другие. IDE совместима с Mac, Windows и Linux и имеет платное родственное программное обеспечение, которое вы можете приобрести, если хотите что-то более надежное. По мнению некоторых пользователей, бесплатная версия PyCharm может содержать ошибки, особенно функция автозаполнения.
По мнению некоторых пользователей, бесплатная версия PyCharm может содержать ошибки, особенно функция автозаполнения.
Возможности включают:
- Простая интеграция с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM
- Отладчики JavaScript, Python и Django,
- Поддерживает Google App Engine
IntelliJ IDEA — это Java-ориентированная IDE это предназначено для максимальной производительности. Одной из лучших особенностей этой среды IDE является ее способность автоматически добавлять удобные инструменты, соответствующие контексту. Помимо поддержки языков Java, он поддерживает HTML, PHP, Python, Ruby и другие. Он бесплатный, но у него есть платный аналог с более полным набором инструментов для разработки.
Возможности включают:
- Пользовательский интерфейс исполнителя тестов
- Покрытие кода
- Интеграция с Git
- Поддерживает несколько систем сборки
- Обширный редактор баз данных и Дизайнер UML
- Поддерживает Google App Engine, Grails, GWT
- Инструменты развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Встроенный контроль версий
- Автоматизирует повторяющиеся задачи программирования
- Расширенное автозавершение кода
- Встроенные статические анализаторы кода
 PHPStorm
PHPStormPHPStorm — отличная среда программирования для тех, кто работает с PHP-фреймворками, такими как WordPress, Drupal, Magento и другими. У него приятный на вид и простой в использовании интерфейс. Он совместим с Mac, Windows и Linux и поддерживает ряд различных языков программирования, таких как HTML5, CSS, JavaScript и другие. IDE можно настроить с помощью тем и расширений, чтобы улучшить ваш опыт программирования.
Возможности включают
- Визуальный отладчик
- Автоматическое завершение кода
- Выделение ошибки
- Удаленное развертывание
- Базы данных / SQL
- Редактор HTML, CSS и JavaScript
- Инструменты командной строки
- Умный навигатор по коду
- Инструменты рефакторинга и отладки
- Докер
- Клиент REST
- Композитор
- Модульное тестирование
Webstorm — это удобная среда разработки с богатым набором функций и удобством. Он разработан для создания современных веб-приложений и поддерживает такие языки, как HTML, JavaScript, CSS, React и другие. IDE совместима с Mac, Windows и Linux.
Он разработан для создания современных веб-приложений и поддерживает такие языки, как HTML, JavaScript, CSS, React и другие. IDE совместима с Mac, Windows и Linux.
Возможности включают:
- Интеллектуальное завершение кода
- Многострочный все
- Автоматический рефакторинг
- Отладчик
- Обнаружение синтаксической ошибки
- Модульное тестирование
- Интеграция с VCS
- Кросс-платформенные особенности
- Мощная навигация
- Подсказки по параметрам
- Полная интеграция инструментов
- Интеграция с Git
Существует множество отличных IDE для веб-разработки. Выбор подходящего для вас сводится к выбору программы, которая лучше всего работает с языками программирования, которые вам удобнее всего.
где купить монету догелона марса в сша16. Затмение
Eclipse — это гибкий бесплатный редактор с открытым исходным кодом, который рекомендуется для новичков, но и профессионалы могут его использовать. Первоначально созданный в среде Java, Eclipse теперь упакован несколькими подключаемыми модулями и расширениями. В Eclipse IDE доступно несколько инструментов отладки, и она также поддерживает интеграцию Git / CVS. Несмотря на то, что это не самая популярная из доступных IDE, платформа.
Первоначально созданный в среде Java, Eclipse теперь упакован несколькими подключаемыми модулями и расширениями. В Eclipse IDE доступно несколько инструментов отладки, и она также поддерживает интеграцию Git / CVS. Несмотря на то, что это не самая популярная из доступных IDE, платформа.
Есть несколько пакетов, которые компания предлагает для помощи людям. Следовательно, он попал в наш список лучших IDE. Он содержит различные пакеты, такие как моделирование, отчетность, построение графиков и тестирование. Однако Eclipse IDE действительно богат инструментами, которые используются для построения диаграмм, моделирования, отчетности и тестирования.
Поддерживаемые языки: C ++, C, Perl, PHP, Java, Python, Ruby и т. Д.
Функции:
- Инструменты для проектов JEE
- Многоязычная поддержка
- Отчеты об ошибках автоматические
- Улучшение для Java IDE
- Интерфейс зависит от задачи
- Доступна интеграция с JUnit
Недостатки : Eclipse не имеет тех же функций, что и IntelliJ Idea; однако это открытый исходный код для всех сторон, заинтересованных в использовании этой IDE.
Одна из самых мощных и лучших IDE в 2020 году — Aptana Studio 3, доступная по премиальной цене. Aptana 3 предлагает отличную поддержку разработчикам. Вы можете использовать его для проверки, разработки, тестирования и развертывания веб-приложений.
Поддерживаемые языки: HTML5, JavaScript, jQuery, CSS3, Ruby, PHP, Rails и Python
Функции:
- Поддержка CSS, HTML, JavaScript.
- Мастер развертывания отличается удобной и простой настройкой и установкой.
- Поддерживает Capistrano, FTP, FTPS и SFTP.
- Ruby и Rails отправляются автоматически.
- Доступна интеграция с GIT.
Недостатки : Это удобно только для студентов, которые не занимаются какими-либо интенсивными задачами. Однако профессиональные пользователи могут столкнуться с заиканием и могут иметь хорошую настройку.
как мне получить код активации для netflix18.
 RubyMine
RubyMineRubyMine — это интегрированная среда разработки премиум-класса, разработанная командой разработчиков Jet Brains. Он поставляется с 30-дневной пробной версией и может стоить от 210 до 670 долларов. Это фаворит среди энтузиастов, интересующихся Ruby. Он также поддерживает различные другие языки программирования. Благодаря плавной навигации и удобной организации рабочего процесса, он считается одним из главных претендентов на звание Лучшей IDE.
Поддерживаемые языки: HTML5, CSS3, CoffeeScript, HAML, jQuery, JavaScript, LESS, Ruby & Rails, LESS и SASS.
Функции:
- Фрагменты кодирования, автозаполнения и различных других автоматических рефакторингов
- Дерево проекта обеспечивает быстрый анализ кода
- Использует схему моделей и вид проекта
- Bundler, pick, rbenv, RVM — это стеки, которые он поддерживает
- Отладчики включают JavaScript, CoffeeScript и Ruby.
- Схемы клавиатуры в комплекте
Недостатки : вашей системе потребуется как минимум 4 ГБ ОЗУ, чтобы приложение работало бесперебойно без каких-либо задержек или заиканий. Все, что меньше этого, будет очень неудобно.
Все, что меньше этого, будет очень неудобно.
Xcode IDE — это бесплатная IDE с открытым исходным кодом, которая является последним продуктом в нашем списке лучших IDE в 2020 году. Это часть Xcode, который представляет собой набор универсальных инструментов, которые использовались для настройки приложений и программного обеспечения для Apple Inc и их устройств, таких как iPad, iPhone и MacBook.
Интеграция с Cocoa Touch делает его отличной IDE для среды Apple. Также имеется встроенная система связи, которая обеспечивает гораздо большее удобство при контакте с другими пользователями.
Поддерживаемые языки: Java, C, C ++, Objective-C, AppleScript,
Функции:
- Рабочее пространство с разделенным экраном
- Простое и плавное управление пользовательским интерфейсом
- Быстрая навигация с помощью панели переходов
- Вкладки легко поддерживают рабочее пространство.

- Создает прототипы с помощью Interface Builder
- Пользовательский интерфейс и исходный код могут быть подключены за считанные минуты
- Содержит компилятор Apple LLVM, который помогает сканировать код и другие предложения.
Недостатки : Для запуска Xcode IDE вам понадобится устройство Apple с MacO. Он не поддерживает другие операционные системы.
Заключение
Существует множество отличных IDE для веб-разработки. Выбор подходящего для вас сводится к выбору программы, которая лучше всего работает с языками программирования, которые вам удобнее всего.
#html #css # веб-разработка #javascript #python # node-js #angular #reactjs # vue-js #php # angular-js # machine-learning #go #database
Лучшая среда разработки веб приложений
В конце статьи вы не увидите «победителем становится…». Не будем вдаваться и в бесконечные подробности каждого претендента (на это попросту не хватит времени), а также забудем об очевидных фразах наподобие: «Главное, чтобы разработчик был толковый». Эта статья — краткий ликбез и разбор преимуществ/недостатков фаворитов, чья репутация уже оформилась благодаря реализованным многочисленным веб-решениям.
Эта статья — краткий ликбез и разбор преимуществ/недостатков фаворитов, чья репутация уже оформилась благодаря реализованным многочисленным веб-решениям.
Веб-приложение позволяет расширить функциональные возможности сайта, т.е. сделать его более удобным для пользователей. Для больших компаний — это шанс автоматизировать рабочий процесс, а для сайтов с направлением B2С — вовлечь посетителей, сделав площадку более интерактивной. Крутые приложения могут обеспечить и то, и другое, поэтому разработчику вместе с ТЗ нужно рассказать обо всех требованиях и ожиданиях. Эта информация поможет девелоперу решить, какую среду разработки выбрать.
Среда разработки (или framework) представляет собой технологию создания приложений. К ней предъявляются следующие требования:
- простота написания и большой арсенал функций,
- интуитивно-понятное управление,
- возможность вносить коррективы (как со стороны владельца, так и пользователя), бесперебойная работа (например, офф-лайн доступ) и при этом обеспечение защиты от взломов.

Помимо этого списка существуют различные тонкости, возникающие при работе с конкретной средой. Исполним обещанное и поговорим о фраймворках, которые у всех на слуху.
Прислушиваетесь к своим разработчикам или такая известная тройка
Как показывает практика, универсальные разработчики — явление редкое и обманчивое. Если девелопер говорит, что работает со всеми языками и средами, то, скорее всего, у него посредственный уровень квалификации (либо он супергерой). Сотрудничество с таким товарищем принесет потраченные впустую деньги, время (его будет много!) и нечто, что носит гордое название веб-приложения. В выборе исполнителя ориентируйтесь на его специализацию и реальный опыт, спросите, почему ему нравится работать с той или иной средой. Хорошие разработчики выбирают простоту и эффективность — это гарантия быстрого и качественного результата без «костылей».
Что же они могут вам предложить?
1
Гибкая разработка веб приложений в среде Rails (или полное название Ruby on Rails).
Выбор прогрессивных девелоперов, которые работают с базами данных и делают ставку на интегрированную среду (для MVC) и впечатляющую производительность. Главное правило — обеспечение низкой повторяемости кода (это девиз среды: “Don’t Repeat Yourself”), на практике оказывается поиском новых и новых решений для возникающий в процессе задач и существенно расширяет возможности фреймворка. Что еще из плюсов — мгновенное отображение изменений, заточенный под веб-инструментарий и оптимальная архитектура для реализации простых сценариев (уже готовых).
2
Zend Framework разработка веб приложений на PHP.Серьезный код, серьезный разработчик. Основа — MVC («модель-представление-контроллер»), которая позволяет работать в трех направлениях без потери данных даже с учетом вносимых изменений на одном из этапов. Множество модулей обеспечивают возможность для реализации разнообразных сценариев, есть поддержка различных СУБД, а также продумана интеграция с популярными медиа-сервисами. Среди приятных моментов можно отметить оптимизацию процесса кэширования и реальную гарантию защиты данных.
Среди приятных моментов можно отметить оптимизацию процесса кэширования и реальную гарантию защиты данных.
3
Разработка веб приложений на Java.Это определенный уровень, ведь сам язык представляет собой гарантию создания интерактивного, детально продуманного и многофункциональное решение. С его помощью можно создавать приложения на сторонних серверах (что удобно для интернет-магазинов), однако многие критикуют эту среду за большое использование оперативной памяти во время работы. Регулярная очистка (кэширование) и установка обновлений без угрозы безопасности, а также адекватное отображение — это даже не весь список преимуществ разработки приложений на Java.
Кратко рассмотрев основные среды, упомянем в конце еще один вариант. Разработка веб приложений с использованием Angular JS предполагает внедрение насыщенного функционала и это при декларативном программировании. Несмотря на относительную новизну (существует с 2009 года), среда получила определенное признание за простоту и высокую скорость разработки (данные обрабатываются с помощью одного конкретного действия). Есть возможность расширения, но настоящий бонус — это удобство тестирования благодаря продуманному внутреннему управлению блоков.
Есть возможность расширения, но настоящий бонус — это удобство тестирования благодаря продуманному внутреннему управлению блоков.
Как видите, подобрать среду разработки для веб-приложений без понимания основ сложно и практически невозможно. Так, для создания собственного детища понадобиться провести не одну консультацию с девелоперами, маркетологами и другими специалистами. Выбирайте тех, кто готов предложить опыт и специализацию и, конечно, заинтересован в продукте не меньше вашего.
9 лучших инструментов разработки JavaScript и редакторов кода
Веб-дизайн и разработка — одно из все более популярных направлений карьеры. Чтобы преуспеть, вы должны сначала отточить свои инструменты.Если вы хотите преуспеть в этой области, вы должны обладать некоторыми отличными навыками, такими как способность работать с различными платформами, IDE и различными другими инструментами.
Что касается платформ и IDE, это не та эпоха, когда освоение IDE может «съесть что-то свежее с помощью одной уловки». Жесткая конкуренция и текущая интегрированная среда разработки. Основанное на IDE мощное клиентское приложение для создания и развертывания приложений, мы хотим поделиться ниже, это лучший инструмент разработки JavaScript для многих веб-дизайнеров и разработчиков.
Жесткая конкуренция и текущая интегрированная среда разработки. Основанное на IDE мощное клиентское приложение для создания и развертывания приложений, мы хотим поделиться ниже, это лучший инструмент разработки JavaScript для многих веб-дизайнеров и разработчиков.
1)Spket
Spket IDE — это мощный набор инструментов, поддерживающий разработку на JavaScript и XML. Его мощные функции могут использоваться для редактирования и разработки JavaScript, XUL / XBL и Yahoo! Widgetd. Этот редактор JavaScript предоставляет такие функции, как завершение кода, выделение синтаксиса и сводка содержимого, чтобы помочь разработчикам эффективно создавать код JavaScript.
Официальный веб-сайт:http://spket.com/
2)Ixedit
IxEdit — это инструмент интерактивного дизайна для веб-сайтов на основе JavaScript. IxEdit позволяет дизайнерам практиковать сценарии DOM без динамического изменения, добавления, перемещения или преобразования кода элементов на веб-странице.
Официальный веб-сайт:http://www. ixedit.com/
ixedit.com/
3)Komodo Edit
Komodo — это бесплатный мощный редактор кода, поддерживающий Javascript и многие другие языки программирования.
Официальный веб-сайт:http://komodoide.com/komodo-edit/
4)EpicEditor
EpicEditor — это встраиваемый редактор JavaScript Markdown с такими функциями, как разделенное полноэкранное редактирование, предварительный просмотр в реальном времени, автоматическое сохранение черновика, поддержка в автономном режиме и многое другое. Для разработчиков он предоставляет мощный API, понятные темы и позволяет заменять комплектный анализатор Markdown любым контентом.
Официальный веб-сайт:http://oscargodson.github.io/EpicEditor/
На этот раз я рекомендую всем бесплатный кружок обучения, который обобщает информацию о разработке веб-сайтов для мобильных приложений, css, html, webpack, vue node angular и ресурсы для интервью.Получить информацию👈👈👈
Студенты, интересующиеся технологиями веб-разработки, могут добавить юбки:👉👉👉582735936 👈👈👈, Я приветствую вас, независимо от того, маленький вы белый или большая корова, и набор высокоэффективных обучающих маршрутов и руководств, составленных Дэниелом, можно бесплатно поделиться с вами, а видеоинформация обновляется каждый день.
5)codepress
CodePress — это веб-редактор исходного кода, написанный на JavaScript, и при написании исходного кода в поле редактирования он может раскрашивать и выделять синтаксис в реальном времени.
Официальный веб-сайт:http://codepress.sourceforge.net/
6)ACe
Ace — это встраиваемый редактор кода, написанный на JavaScript. Он оснащен функциями и производительностью собственных редакторов, таких как Sublime, Vim и TextMate. Его можно легко встроить в любую веб-страницу и приложение JavaScript.
Официальный веб-сайт:http://ace.c9.io/#nav=about
7)scripted
Scripted — это быстрый и компактный редактор кода, изначально ориентированный на редактирование JavaScript. Scripted также является редактором на основе браузера, а сам редактор — это служба, предоставляемая экземпляром сервера Node.js, работающим локально.
Официальный веб-сайт:https://github.com/scripted-editor/scripted
8)Netbeans
Это еще один очень впечатляющий и очень простой в использовании редактор кода, поддерживающий несколько языков программирования, таких как Javascript.
Официальный веб-сайт:https://netbeans.org/
9)Webstorm
Это самая умная IDE на JavaScript. Хотя WebStorm небольшой и изящный, он имеет очень мощные функции и может обрабатывать сложную разработку на стороне клиента и разработку на стороне сервера.
Официальный веб-сайт:http://www.jetbrains.com/webstorm/
На этот раз я рекомендую всем бесплатный кружок обучения, который обобщает информацию о разработке веб-сайтов для мобильных приложений, css, html, webpack, vue node angular и ресурсы для интервью.Получить информацию👈👈👈
Студенты, интересующиеся технологиями веб-разработки, могут добавить юбки:👉👉👉582735936 👈👈👈, Я приветствую вас, независимо от того, маленький вы белый или большая корова, и набор высокоэффективных обучающих маршрутов и руководств, составленных Дэниелом, можно бесплатно поделиться с вами, а видеоинформация обновляется каждый день.
Наконец, я желаю всем вам скорейшего успеха в учебе, получения удовлетворительного предложения, быстрого продвижения по службе и повышения зарплаты, а также достижения вершины жизни.
Что такое среда разработки? Что такое IDE?
Функции интегрированной среды разработки
Основным преимуществом работы с IDE является повышение производительности труда разработчиков. Для этого самые популярные IDE имеют функции, которые могут помочь разработчику различными способами.
Прежде всего, это помогает сократить время настройки, чтобы обеспечить быструю, простую и интегрированную настройку. Вместо того, чтобы выполнять настройку/настройку в различных инструментах разработки, IDE поможет, если все это будет сделано в одном месте.
Во-вторых, это помогает разработчику работать более эффективно с помощью множества вспомогательных инструментов. Редактор кода с подсветкой синтаксиса для конкретного языка помогает визуализировать код, а благодаря отладчикам и функциям автозавершения кода быстрее создавать функциональный код.
Кроме того, определенные IDE предлагают различные другие преимущества, которые пользователь может настроить в соответствии с рабочим процессом себя или своей команды. Это может значительно помочь выровнять процессы разработки и обеспечить бесперебойную совместную работу нескольких разработчиков.
Это может значительно помочь выровнять процессы разработки и обеспечить бесперебойную совместную работу нескольких разработчиков.
Ниже приведены некоторые наиболее распространенные функции, доступные в среде IDE.
Редактор кода
Основная цель использования IDE — написание кода, и именно здесь на помощь приходит функция редактора кода.
Редактор кода предназначен для написания, редактирования и обновления исходного кода и имеет специальные функции, которые помогут вам сделать это более эффективно. Это может быть в виде функций визуализации и улучшений, таких как следующая функция: подсветка синтаксиса.
Подсветка синтаксиса
Подсветка синтаксиса помогает вам добавлять визуальные подсказки во время написания кода. При выборе разрабатываемого языка поможет подсветка синтаксиса, показывающая структуру кода и выделяющая синтаксические ошибки. Эта функция очень полезна для ускорения разработки, так как вы получите визуальные элементы, которые помогут вам следить за своим кодом и сразу же выявлять ошибки.
Таким образом, вы не заблудитесь в пути и сможете отловить ошибки перед компиляцией и сборкой.
Автозавершение кода
Интеллектуальное автодополнение кода — отличная функция интегрированной среды разработки, которая хорошо сочетается с подсветкой синтаксиса и позволяет ускорить процесс написания кода. Завершение кода поможет автоматически завершить код, который вы пишете, чтобы уменьшить ввод с клавиатуры, необходимый для написания функционального кода.
Часто появляется в виде всплывающих окон, которые появляются во время написания кода и предлагают, что писать дальше. Эти предложения основаны на автоматически созданной базе данных в памяти, которая содержит классы, переменные и другие конструкции, которые можно использовать.
Помимо уменьшения количества необходимых действий с клавиатуры, это также означает, что вам придется запоминать меньше имен, так как они будут предлагаться вам при наборе текста. А с автозаполнением вы также наверняка избежите опечаток, так как вам будут предлагаться только допустимые имена.
Компилятор
Когда вы закончите написание кода в своей среде IDE и будете готовы развернуть его в своей локальной среде или среде разработки, вам потребуется скомпилировать код. И это именно то, что вы получите со встроенным компилятором.
Это возьмет написанный вами код и преобразует его в машиночитаемый код, который можно будет выполнить.
Отладчик
Перед развертыванием кода в других средах вы можете использовать отладчик для проверки написанного вами кода и убедиться, что он работает. Встроенный отладчик запустит программу в контролируемых условиях, что позволит вам увидеть, что происходит, когда код запускается, и если что-то работает не так, как ожидалось.
Таким образом, отладчик помогает устранять любые возникающие проблемы более эффективным способом, не выходя из среды IDE.
Инструменты автоматизации сборки
Чтобы ускорить создание сборки программного обеспечения, которая включает в себя компиляцию, упаковку и отладку, многие IDE будут иметь инструменты автоматизации сборки для ускорения процесса. Эти инструменты выполняют задачу по-разному (в зависимости от типа используемого вами инструмента), но, как правило, выполняют все задачи, необходимые для того, чтобы код был готов к запуску в вашем приложении.
Эти инструменты выполняют задачу по-разному (в зависимости от типа используемого вами инструмента), но, как правило, выполняют все задачи, необходимые для того, чтобы код был готов к запуску в вашем приложении.
Важной частью этой функции также являются автоматические тесты, которые она запускает, чтобы убедиться, что ваш код работает должным образом. Кроме того, он автоматизирует общие задачи, на которые в противном случае вам пришлось бы тратить время, помогая вам сэкономить время.
Управление версиями
Чтобы помочь вам отслеживать внесенные вами изменения, в среде IDE предусмотрены функции контроля версий. Наличие вашего кода в системе управления версиями также помогает IDE взаимодействовать с используемым вами исходным репозиторием.
Языковая поддержка
В зависимости от языка, на котором вы разрабатываете, существуют разные варианты IDE, которые вы можете выбрать. Некоторые IDE создаются специально для одного языка, в то время как другие поддерживают несколько языков.
Кроме того, некоторые IDE не предназначены только для одного языка, а созданы для поддержки сред Microsoft или Apple.
Visual Studio — это интегрированная среда разработки, разработанная Microsoft, которая поддерживает 36 различных языков программирования. Сюда входят встроенные языки, такие как C, C++, Visual Basic .NET, C#, JavaScript и HTML. Его также можно расширить с помощью плагинов для поддержки дополнительных языков, таких как Python, Ruby и Node.js.
Это IDE, рекомендуемая для запуска приложений .NET, таких как Umbraco, а также самая популярная IDE на G2.com.
Xcode эквивалентен, если вы разрабатываете приложения для iOS и Mac, поскольку он будет поддерживать языки, необходимые для разработки этих приложений. Кроме того, он также поставляется с удобным симулятором iPhone и iPad, который поможет вам в вашем развитии.
Если вы не знаете, какую IDE использовать, существует множество списков, предлагающих различные варианты. Одним из таких списков является этот список в Википедии, в котором перечислены интегрированные среды разработки, перечисленные по поддерживаемым языкам.
Одним из таких списков является этот список в Википедии, в котором перечислены интегрированные среды разработки, перечисленные по поддерживаемым языкам.
15 лучших IDE для веб-разработки в 2022 году [обновлено]
Содержание
ВведениеРедактирование кода HTML и CSS можно выполнить только с помощью простого текстового редактора. Однако, если вы хотите вывести свои навыки программирования (и результаты) на новый уровень, стоит обратить внимание на интегрированную среду разработки или IDE.
Базовая среда IDE позволит вам программировать, редактировать, тестировать и отлаживать. Однако продвинутая IDE, подобная перечисленным здесь, предлагает множество функций, которые улучшат ваш опыт программирования, таких как автоматизация, визуализация и настройка.
Лучшая IDE для веб-разработкиВот список лучших IDE для веб-разработки:
1. Код Visual Studio Признан TMS Outsource лучшей IDE для JavaScript для Windows, Mac и Linux и получил наибольшее количество голосов Visual Studio Code, популярный в опросе State of JS в 2018 году, представляет собой мощный редактор исходного кода, который поставляется с набором инструментов для разработки JavaScript. IDE поставляется со встроенной поддержкой JavaScript, TypeScript и Node.js. Он также имеет множество расширений для других языков (таких как C++, C#, Python и PHP). Visual Studio Code, разработанный Windows, отлично подходит для начинающих программистов, поскольку он объясняет все, от тегов HTML до синтаксиса и обработки ошибок.
IDE поставляется со встроенной поддержкой JavaScript, TypeScript и Node.js. Он также имеет множество расширений для других языков (таких как C++, C#, Python и PHP). Visual Studio Code, разработанный Windows, отлично подходит для начинающих программистов, поскольку он объясняет все, от тегов HTML до синтаксиса и обработки ошибок.
Особенности:
- Подсветка синтаксиса
- Автозаполнение с IntelliSense на основе типов переменных
- Определения функций
- Импортные модули
- Возможность отладки кода из
- Пользовательские горячие клавиши
- Шаблоны и шаблоны
- Интеграция с GitHub
- Intellisense, который обеспечивает интеллектуальное завершение на основе типов переменных
- Настраиваемые темы
Atom — фантастическая IDE для программирования на JavaScript. Поскольку он создан GitHub, это означает, что есть процветающее сообщество, к которому можно обратиться, если у вас возникнут какие-либо проблемы. Он работает с Mac, Windows и Linux и поставляется с менеджером пакетов для установки новых пакетов. Приложение легко настраивается, но его также можно использовать без настройки или настройки чего-либо.
Он работает с Mac, Windows и Linux и поставляется с менеджером пакетов для установки новых пакетов. Приложение легко настраивается, но его также можно использовать без настройки или настройки чего-либо.
Особенности:
- Поиск, предварительный просмотр и замена текста при вводе файла во всех проектах
- Легко просматривайте и открывайте файлы и проекты в одном окне
- Инструмент телетайпа — позволяет сотрудничать с другими разработчиками из редактора
- Очень настраиваемый/взламываемый
- Диспетчер пакетов
Sublime Text 3 — это гибкая бесплатная интегрированная среда разработки для Windows, Mac и Linux. Он поддерживает ряд различных языков программирования и разметки, включая Python, C, HTML, JavaScript и CSS. Известно, что интерфейс не загроможден и быстр.
Особенности включают:
- Автодополнение кода — фрагменты кода и макросы
- Можно настроить для повышения производительности
- Расширенное управление панелью
- Перейти к определению
- Перейти к символу
- Множественный выбор
- Палитра команд
- Раздельное редактирование
- Мгновенное переключение проектов
- Настраиваемые сочетания клавиш, меню, фрагменты кода и многое другое
 PyCharm
PyCharm PyCharm — достойная бесплатная IDE для веб-разработки на нескольких языках, включая Python, CSS, HTML, JavaScript, Node.js и другие. IDE совместима с Mac, Windows и Linux и имеет платное родственное программное обеспечение, которое вы можете приобрести, если хотите что-то более надежное. По мнению некоторых пользователей, бесплатная версия PyCharm может содержать ошибки, особенно функция автозаполнения.
Особенности:
- Простая интеграция с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM
- Отладчики JavaScript, Python и Django,
- Поддерживает Google App Engine
IntelliJ IDEA — это Java-ориентированная IDE, предназначенная для максимальной производительности. Одной из лучших особенностей этой IDE является ее способность автоматически добавлять удобные инструменты, соответствующие контексту. Помимо поддержки языков Java, он поддерживает HTML, PHP, Python, Ruby и другие. Это бесплатно, но есть платный аналог с более полным набором инструментов для разработки.
Это бесплатно, но есть платный аналог с более полным набором инструментов для разработки.
Особенности:
- Пользовательский интерфейс Test runner
- Покрытие кода
- Интеграция с Git
- Поддерживает несколько систем сборки
- Обширный редактор баз данных и дизайнер UML
- Поддерживает Google App Engine, Grails, GWT
- Средства развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Встроенный контроль версий
- Автоматизирует повторяющиеся задачи программирования
- Расширенное завершение кода
- Встроенные статические анализаторы кода
PHPStorm — отличная среда кодирования для тех, кто работает с PHP-фреймворками, такими как WordPress, Drupal, Magento и другими. Он имеет интерфейс, на который приятно смотреть и который прост в использовании. Он совместим с Mac, Windows и Linux и поддерживает ряд различных языков программирования, таких как HTML5, CSS, JavaScript и другие. Среду IDE можно настроить с помощью тем и расширений, чтобы улучшить ваш опыт программирования.
Он совместим с Mac, Windows и Linux и поддерживает ряд различных языков программирования, таких как HTML5, CSS, JavaScript и другие. Среду IDE можно настроить с помощью тем и расширений, чтобы улучшить ваш опыт программирования.
Особенности включают
- Визуальный отладчик
- Автоматическое завершение кода
- Ошибка выделения
- Удаленное развертывание
- Базы данных/SQL
- Редактор HTML, CSS и JavaScript
- Средства командной строки
- Смарт-код-навигатор
- Средства рефакторинга и отладки
- Докер
- REST-клиент
- Композитор
- Модульное тестирование
Webstorm — это удобная интегрированная среда разработки, многофункциональная и удобная для пользователя. Он предназначен для создания современных веб-приложений и поддерживает такие языки, как HTML, JavaScript, CSS, React и другие. IDE совместима с Mac, Windows и Linux.
Особенности:
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматический рефакторинг
- Отладчик
- Обнаружение синтаксической ошибки
- Модульное тестирование
- Интеграция с VCS
- Кроссплатформенные функции
- Мощная навигация
- Подсказки к параметрам
- Бесшовная интеграция инструмента
- Интеграция с Git
NetBeans — это бесплатная, простая в использовании IDE, которая хорошо работает с JavaScript, HTML, PHP, C и C++. Помимо поддержки ряда различных языков программирования, он также доступен на английском, бразильском португальском, японском, русском и упрощенном китайском языках. NetBeans не идеален для тех, кто только начинает программировать, так как пакет может быть сложно настроить.
Особенности включают:
- Отступ строки
- Соответствие слов и квадратных скобок
- Подсветка исходного кода
- Рефакторинг кода
- Советы по кодированию, шаблоны и генераторы доступны
- Изменяемая рабочая область
 Komodo Edit
Komodo Edit Komodo Edit — это бесплатный аналог платной Komodo IDE с открытым исходным кодом. Это отличная среда программирования для JavaScript, которая позволяет вам работать с различными фреймворками и языками. IDE хорошо работает на Mac, Windows и Linux и является отличным способом протестировать платформу Komodo перед переходом на Komodo IDE.
Особенности:
- Настраиваемый пользовательский интерфейс (раздельный просмотр и редактирование в нескольких окнах)
- Профилирование кода Python и PHP
- Совместная работа над кодом для многопользовательского редактирования
- Автозаполнение
- Рефакторинг
- Многие доступные дополнения
Выпущенный как бесплатное ПО, RJ TextEd представляет собой полнофункциональный редактор текста и исходного кода с поддержкой Unicode. Он поддерживает JavaScript, PHP, ASP, HTML и CSS.
Особенности включают:
- Автозаполнение
- Складной код
- Режим столбца
- Мультиредактирование и множественный выбор
- Карта документов
- Панель аннотаций
- Расширенная сортировка
- ASCII и двоичные файлы
- Мастера CSS и HTML
- Подсветка цветов в CSS/SASS/LESS.

- Расширенная цветовая подсказка, которая может преобразовывать цветовые форматы.
- Стыковочные панели.
- FTP и SFTP клиент с синхронизацией.
- Проводник, текстовые клипы, проводник кода, менеджер проектов.
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами.
- Обнаружение кодовой страницы Unicode и ANSI.
- Открывать/сохранять файлы в кодировке UTF-8 без подписи (BOM).
- Пути и имена файлов в формате Unicode.
- Проверка, форматирование и восстановление HTML.
- Доступны такие инструменты, как редактор синтаксиса, палитра цветов, чармап
Созданный веб-дизайнерами (FWDBWD?) для веб-дизайнеров, Brackets — это мощный, но легкий редактор, который поставляется с набором отличных визуальных инструментов и поддерживает препроцессор, которые позволяют легко проектировать в браузере. Проект с открытым исходным кодом является бесплатным и имеет процветающее сообщество, которое всегда готово протянуть руку помощи. iDE предлагает живое кодирование HTML, CSS и JavaScript и поддерживает программирование на Perl, Ruby, Java, Python и многих других языках.
iDE предлагает живое кодирование HTML, CSS и JavaScript и поддерживает программирование на Perl, Ruby, Java, Python и многих других языках.
Особенности включают:
- Встроенные редакторы
- Предварительный просмотр в реальном времени
- Разделенный вид
- Поддержка препроцессора
- Быстрое редактирование и динамическое выделение с файлами LESS и SCSS
- Простой в использовании пользовательский интерфейс
- Интеграция с Theseus (отладчик JavaScript с открытым исходным кодом)
- Функция быстрого автоматического завершения кода
- Доступно множество полезных расширений (например, автопрефиксер, свертывание кода, предварительный просмотр уценки, интеллектуальное выделение и фрагменты)
Выпущенная в 2010 году, AWS Cloud9 — это проприетарная IDE, доступная только тем, у кого есть учетная запись AWS. Облако AWS отлично подходит для разработки программ на JavaScript — оно также поддерживает разработку проектов на C, C++, Go, Node. js, Perl, PHP, Python и Ruby.
js, Perl, PHP, Python и Ruby.
Особенности:
- Встроенный терминал, поддерживающий npm и основные команды Unix
- Завершение кода
- Языковой анализ в реальном времени
- Одновременное редактирование
- Рефакторинг имени переменной/функции
- Подсветка синтаксиса
- Функциональность может быть расширена с помощью плагинов
- Разнообразие тем для настройки внешнего вида IDE
- Управление файлами с вкладками
- Отладчик
Bluefish — это кроссплатформенная облегченная IDE, которую можно использовать с Windows, macOS, Solaris и многими дистрибутивами Linux. Он поддерживает множество различных языков программирования, включая HTML, CSS, Perl, SQL, Ruby, PHP, Python и другие.
Особенности:
- Подсветка синтаксиса
- Автодополнение кода
- Автовосстановление
- Складной код
 Code::Blocks
Code::Blocks Code::Blocks — это легкая, но мощная кроссплатформенная среда разработки, которую можно использовать в Windows, Solaris и различных дистрибутивах Linux. Он поддерживает программирование на C, C++, PHP, HTML и JavaScript. IDE с открытым исходным кодом поставляется с несколькими компиляторами, включая GCC, Microsoft Visual C++, Digital Mars и другие.
Особенности включают:
- Рефакторинг кода
- Подсветка синтаксиса
- Складной код
- Автоматическое завершение кода
- Настраиваемый — доступны плагины и поддержка расширений
Световой стол — «новая» IDE. Он имеет реактивную рабочую поверхность, которая позволяет создавать и исследовать приложения и программы. С помощью Light Table вы можете перемещать вещи, удалять беспорядок и перемещать информацию туда, где она вам больше всего нужна. Уникальная IDE работает на Linux, Mac и Windows.
Особенности:
- Встраивание чего угодно
- Настраиваемый
- Часы для печати
- Встроенная оценка
- Диспетчер подключаемых модулей
- Панель языковой документации
- Автозаполнение
Существует множество отличных IDE для веб-разработки. Выбор подходящей для вас сводится к выбору IDE, которая лучше всего работает с языками программирования, которые вам наиболее удобны.
Хотите научиться веб-разработке? Курс Web Developer Bootcamp от udemy может стать отличным подспорьем в вашем обучении.
Люди также читают:
- Лучшие проекты веб-разработки
- Что такое программирование?
- Что такое языки программирования?
- Лучшие книги по программированию
- лучших языков программирования для изучения
- Языки программирования для получения работы
- Что такое функциональное программирование?
- Что такое процедурное программирование?
- Парадигма программирования
- Как научиться программировать?
- Учебный курс по бесплатному программированию
- Лучшие вопросы на собеседовании по программированию
- Как научиться программированию?
10 Лучшее программное обеспечение IDE для веб-разработки (2022 г.
 )
)Интегрированная среда разработки (IDE) — это программное обеспечение, которое объединяет основные инструменты, необходимые для тестирования и написания программного обеспечения.
Без IDE разработчику пришлось бы выбирать и управлять всеми этими инструментами по отдельности, но IDE объединяет все эти инструменты в единую структуру или службу. Излишне говорить, что IDE помогает веб-разработчику работать точнее и быстрее.
В этом руководстве мы познакомим вас с 10 лучшими вариантами веб-разработки IDE, которые включают многофункциональную поддержку нескольких языков кода.
Но прежде чем начать, давайте ответим на распространенный вопрос «Что такое IDE?» более подробно, а также о том, как выбрать лучшую IDE для ваших конкретных нужд.
Давайте разбираться.
Что такое IDE?
Интегрированная среда разработки (IDE) — это программное обеспечение, которое вы можете загрузить на свой компьютер. Они предназначены для оптимизации процесса веб-разработки, как упоминалось ранее.
IDE включает в себя следующие основные функции:
- Текстовый редактор — IDE представляет собой текстовый редактор, который включает в себя несколько других специфических функций.
- Компилятор или интерпретатор — интегрированная программа, которая переводит ваш код на машиночитаемый язык. Это позволяет вашему коду работать, что называется выполнением вашего скрипта. Интерпретатор — это программа, которая включена. Его целью является выполнение кода без его предварительной компиляции.
- Build or Make Integration — это способы автоматизации необходимых процессов.
- Отладчик — включенная программа, которая проверяет ваш код на наличие ошибок, чтобы вы могли их устранить.
- Подсветка синтаксиса — Части вашего кода отображаются в цветах, которые соответствуют различным элементам, таким как свойства, теги, атрибуты и все остальное. Это помогает визуально облегчить просмотр кода и увидеть, где вы допустили небольшие ошибки, например, забыли закрыть тег.

- Графический интерфейс пользователя (GUI) — это экран, понятный человеку, на котором легко ориентироваться и выполнять задачи. Он может включать кнопки, меню и другие подобные элементы, а не только текст и возможность ввода текстовой команды.
- Другие возможные функции — Многие IDE разрабатывают и включают новые функции, которые другие IDE могут не предлагать.
Как найти подходящую для вас IDE
При выборе IDE, которую вы хотите использовать, важно сначала определить, что вам от нее нужно. Это связано с тем, что каждая IDE может различаться между предлагаемыми функциями.
Это также означает, что ваша любимая IDE может отличаться от IDE ваших коллег, поэтому в конце дня просто выберите ту, которая вам подходит.
Функции, которые могут вам понадобиться при выборе лучшей IDE
Вот краткий список возможных функций, которые могут вам понадобиться помимо типичных компонентов IDE, перечисленных ранее:
- Поддержка языков программирования — выбранная вами IDE должны поддерживать языки кода, необходимые для ваших проектов.

- Настраиваемые текстовые редакторы — Некоторые IDE предлагают возможность редактирования графического интерфейса.
- Модульное тестирование — это возможность добавлять фиктивные объекты в разделы вашего кода, чтобы его можно было протестировать сразу, без необходимости сначала заполнять этот раздел.
- Библиотека исходного кода — в некоторых IDE есть ресурсы, включающие сценарии и исходный код, которые вы можете использовать.
- Диагностика ошибок и отчеты — Если вам нужно, чтобы ошибки обнаруживались и перечислялись для вас, то эту функцию следует учитывать при выборе лучших проектов веб-разработки IDE.
- Завершение кода . Многие IDE могут интеллектуально завершать код за вас. Например, IDE может определить, когда вы готовы закрыть тег, и закроет его, чтобы сэкономить ваше время.
- Интеграции и плагины — с GitHub и Apache Subversion
- Поиск по коду — Вы можете быстро найти в своем коде любой элемент, который вам нужен.

- Диаграммы иерархии — Ваши файлы могут быть настроены и отображены в иерархии для более крупных проектов, содержащих множество файлов и сценариев, которые работают вместе определенным образом. Отображение диаграммы иерархии может помочь вам увидеть порядок, в котором выполняются файлы, а также какие файлы и сценарии связаны друг с другом.
- Разработка на основе моделей (MDD) . Это процесс, при котором разработчик создает модель того, что он хочет закодировать, а затем среда IDE помогает вам закодировать ее. После этого среда IDE в некоторой степени автоматизирует отладку и тестирование, поэтому вам будет проще выполнить дополнительную отладку и тестирование самостоятельно.
Обязательно обратите внимание на то, какие функции вам нужны, когда вы изучите лучшую IDE для веб-разработки ниже.
10 лучших IDE для веб-разработки
В этом списке представлены самые популярные, мощные, многофункциональные и, как следствие, лучшие варианты IDE.
1. Visual Studio
Visual Studio IDE — одна из самых популярных и лучших доступных опций IDE для веб-разработки. Он использует ИИ, чтобы учиться на ваших изменениях, когда вы кодируете, чтобы он мог закончить ваши предложения — э-э, строки кода.
Кроме того, вы можете сотрудничать со своей командой в режиме реального времени во время редактирования и отладки. Вы также можете обмениваться серверами, терминалами и комментариями.
Visual Studio поддерживает разработку веб-сайтов, мобильных устройств, приложений и игр, ASP.NET, Python, Node.js, C++, Unity, а также поддержку Azure.
Вы также можете создавать среды разработки в облаке и многое другое, будучи доступным для Windows, Mac, Android, iOS, в Интернете и в облаке.
2. IntelliJ IDEA
IntelliJ IDEA – безусловно, одна из лучших IDE для Java. Он сосредоточен на функциях, которые помогут вам быть максимально продуктивными, не загромождая графический интерфейс.
Он индексирует ваш код, чтобы дать вам соответствующие предложения и завершить ваш код для вас. IntelliJ IDEA также автоматизирует несколько задач, которые в противном случае были бы раздражающе повторяющимися.
Все это плюс пакет чипов, э-э, компьютерных чипов, потому что он обладает потрясающим готовым интерфейсом и его не нужно использовать только для Java.
Несмотря на то, что он сосредоточен на этом, он по-прежнему отлично подходит для SQL, JPQL, HTML, JavaScript и других языков, в том числе при внедрении языка в строковый литерал. Вы по-прежнему получаете все преимущества этой IDE.
3. Aptana Studio 3
Aptana Studio 3 — один из лучших доступных вариантов веб-разработки IDE, а также с открытым исходным кодом.
Вы можете настроить графический интерфейс, он имеет встроенный терминал, интеграцию с Git, отладчик, а также мастер развертывания. Автозаполнение также доступно для HTML, CSS и JavaScript.
4.
 PyCharm
PyCharmPyCharm в первую очередь является одной из лучших IDE для Python, но премиум-версия также поддерживает другие языки для веб-разработки.
Он проверяет наличие ошибок при написании кода, а также имеет автозаполнение. Он имеет гладкий, минимальный графический интерфейс для беспрепятственной разработки, а также проверяет качество вашего кода, чтобы убедиться, что он соответствует требованиям.
5. PhpStorm
PhpStorm — еще один вариант одной из лучших IDE для веб-разработки. Он ориентирован на PHP, но также полностью поддерживаются интерфейсные языки, включая HTML 5, CSS, Sass, Less, JavaScript и другие.
Он также включает поддержку основных программ для создания веб-сайтов, таких как WordPress, Drupal, Joomla!, Laravek и других.
В нем легко ориентироваться, есть автозаполнение кода, инструменты отладки и тестирования, а также быстрый (и безопасный) рефакторинг.
6. WebStorm
WebStorm входит в список лучших IDE для веб-разработки, потому что он отлично подходит для JavaScript. Он включает в себя не только автодополнение кода и обнаружение ошибок в реальном времени, но также имеет отладчик, модульное тестирование и множество интеграций, таких как Git, GitHub, Mercurial и другие.
Он включает в себя не только автодополнение кода и обнаружение ошибок в реальном времени, но также имеет отладчик, модульное тестирование и множество интеграций, таких как Git, GitHub, Mercurial и другие.
Он быстро загружается при запуске и может автоматизировать многие утомительные задачи для повышения производительности.
7. NetBeans
Невозможно составить список лучших IDE для веб-разработки, не включив в него NetBeans . Это один из самых популярных вариантов лучшей IDE, потому что это серьезное программное обеспечение для Java, JavaScript, PHP, HTML 5, CSS и многого другого.
Он также помогает создавать веб-сайты без ошибок, выделяя код не только синтаксически, но и семантически. Он также имеет множество мощных инструментов рефакторинга, хотя и является открытым исходным кодом.
8. Eclipse
Эта статья также была бы неполной без упоминания Eclipse . Это IDE с открытым исходным кодом и сообществом, в основном для Javascript, но есть инструменты, например, HTML, CSS.
Его участниками являются Google, Netflix, Facebook, GE и Walmart. Таким образом, вы можете быть уверены, что получаете одну из лучших IDE для веб-разработки.
9. RubyMine
RubyMine ориентирован на Ruby и Ruby on Rails, но также адаптирован для JavaScript, CSS, Sass, Less и многого другого. Он имеет синтаксис и подсветку ошибок, завершение кода, расширенный поиск любого класса, файла или символа и быструю навигацию, и это лишь некоторые из функций.
10. Komodo IDE
Komodo IDE — одна из лучших IDE для веб-разработки, но это вариант премиум-класса. Он имеет множество функций, включая автозаполнение, визуальный отладчик, модульное тестирование, надстройки, совместную работу в команде, инструменты управления проектами и многое другое.
Поддерживает Git, Mercurial, Subversion, CVS, Perforce и Bazaar, а также все языки программирования.
Какая IDE является лучшей для веб-разработки?
Как упоминалось ранее, когда вы хотите узнать, какая IDE является лучшей для веб-разработки, все зависит от ваших конкретных потребностей. У всех разные потребности в проектах. Ваш выбор лучшей IDE может не совпадать с выбором вашего коллеги.
У всех разные потребности в проектах. Ваш выбор лучшей IDE может не совпадать с выбором вашего коллеги.
Все в порядке. Иногда самая маленькая особенность имеет огромное значение.
Лучшие альтернативы IDE
Если вы смотрите на список функций, которые обычно есть в IDE, и думаете: «Это слишком много для меня», есть и другие доступные варианты.
Существуют не только другие IDE, но и текстовые и HTML-редакторы, которые имеют некоторые общие черты с популярными IDE, достаточно мощные и достаточные для ваших нужд.
Вот краткий список лучших альтернатив IDE, чтобы посмотреть:
- Visual Studio Code
- VIM
- Sublime Text 3
- Notepad ++
- Komodo Edit . лучшая IDE для веб-разработки? Какую IDE лучше всего выбрать для ваших конкретных нужд? Все еще спрашивая себя: «Что такое IDE?» Поделитесь своим опытом в комментариях ниже.

Руководство для начинающих по настройке современной среды веб-разработки в Windows 10 | Майкл О’Салливан
Я только что завершил чистую установку на одном из своих ПК. Я использую Windows 10, и мне нужно настроить среду разработки. Я решил задокументировать шаги для всех, кто начинает заниматься веб-разработкой.
Я всегда использую Windows 10. Это ОС, с которой я лучше всего знаком. Однако мне было неприятно следовать онлайн-примерам и руководствам, которые ссылаются на различные команды Linux, которые я не мог напрямую запускать на своей машине. Сейчас я разрабатываю на машине с Windows 10, но с виртуальной ОС Linux. На мой взгляд, это лучшее из обоих миров, и я опишу, как это настроить.
Установка Linux в Windows
Первое, что нам нужно сделать, это установить файловую систему Linux в нашей операционной системе. Откройте Powershell, выполнив поиск в меню «Пуск». Затем щелкните правой кнопкой мыши, чтобы вызвать контекстное меню, и выберите «Запуск от имени администратора». Введите следующую команду и нажмите Enter.
Введите следующую команду и нажмите Enter.
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
Введите Y и нажмите Enter, чтобы перезагрузить компьютер и применить изменения.
Отлично, теперь у нас есть базовая файловая система Linux на нашей машине. Далее нам нужно установить вариант Linux, который мы хотим использовать. Мы можем сделать это прямо из Магазина Windows. Вы можете выбрать любой вариант Linux, который вам нравится. Лично я выбрал Ubuntu.
После установки вы можете запустить Ubuntu из меню «Пуск». Он пройдет первоначальную настройку и попросит вас выбрать имя пользователя и пароль. Теперь у вас есть Linux, работающий на вашем компьютере с Windows 10. Вы должны увидеть что-то вроде показанного ниже на вашем терминале bash.
Установка GIT для Windows
Далее мы собираемся установить Git. Если вы только начинаете работать разработчиком, возможно, вы не так хорошо знакомы с Git. По сути, это утилита, которая позволяет вам сохранять и управлять различными версиями создаваемого вами приложения. В Интернете есть много статей, которые объясняют это лучше, чем я. Не беспокойтесь об этом слишком сильно. Просто установите его, и вы почувствуете себя комфортно, когда начнете с ним работать. Чтобы установить его, просто загрузите его с официального сайта ниже. На экране настройки есть много параметров, но вы можете просто выбрать значение по умолчанию, выбранное для каждого из них.
По сути, это утилита, которая позволяет вам сохранять и управлять различными версиями создаваемого вами приложения. В Интернете есть много статей, которые объясняют это лучше, чем я. Не беспокойтесь об этом слишком сильно. Просто установите его, и вы почувствуете себя комфортно, когда начнете с ним работать. Чтобы установить его, просто загрузите его с официального сайта ниже. На экране настройки есть много параметров, но вы можете просто выбрать значение по умолчанию, выбранное для каждого из них.
https://git-scm.com/download/win
Установить код Visual Studio
Для разработки вам нужно где-то написать свой код. Существует множество редакторов кода. Некоторые из них очень просты, в то время как другие предлагают множество функций и инструментов. Вы можете выбрать то, что хотите, но я советую использовать Visual Studio Code, если вы разрабатываете для Windows. Это очень популярный выбор, с ним легко работать, и он имеет огромное количество расширений, созданных сообществом, которые вы можете добавить, когда вам нужно. Чтобы установить его, просто скачайте его с официального сайта ниже
Чтобы установить его, просто скачайте его с официального сайта ниже
https://code.visualstudio.com/
Укажите VSCode использовать терминал Linux
Теперь у вас есть виртуальная система Linux, работающая на вашем компьютере, и установлен VSCode. Однако, когда вы запускаете VSCode, он по умолчанию будет использовать базовый терминал Windows, поэтому вам нужно указать ему, что вместо этого вы хотите использовать терминал Linux. Нажмите «Файл» → «Настройки» → «Настройки» и введите строку ниже под пользовательскими настройками с левой стороны.
"terminal.integrated.shell.windows": "C:\\WINDOWS\\sysnative\\bash.exe"
Перезапустите VSCode и откройте окно терминала, выбрав «Просмотр» → «Интегрированный терминал» или нажав (Ctrl +`). Вы увидите терминал Linux и приглашение, начинающееся с:
имя_пользователя@имя_машины:/mnt/c/Users /dev$
Этот терминал — основной способ взаимодействия с системой Linux. Честно говоря, мне никогда не приходилось выходить за пределы VSCode, чтобы взаимодействовать с Linux при разработке. Любые команды, которые я хочу запустить, могут быть выполнены прямо отсюда.
Любые команды, которые я хочу запустить, могут быть выполнены прямо отсюда.
Установка GIT для Linux
Несмотря на то, что мы уже установили GIT в Windows, нам нужно установить его снова в Linux, чтобы мы могли использовать его в нашей среде разработки. Для этого просто введите приведенную ниже команду прямо в терминал VSCode. Префикс sudo — это способ Linux сказать, что вы хотите запустить команду от имени администратора. Вам нужно будет ввести пароль, который вы создали при настройке Linux на предыдущих этапах
sudo apt install git
Вам также необходимо предоставить некоторую информацию о конфигурации, которую Git может использовать, включая ваше имя и адрес электронной почты:
git config --global user.name "Michael O'Sullivan"
git config --global user.email [email protected]
Поймите, где будут храниться ваши файлы
На этом вы почти закончили . У вас установлена виртуальная система Linux, VSCode запущен и работает, и вы сказали VSCode работать с терминалом Linux bash. На данный момент неясно, где ваши файлы будут жить, например. где виртуальная файловая система Linux хранит ваши файлы и данные на вашем компьютере с Windows 10. Если вы выполнили стандартные шаги, то файловая система Linux будет находиться в корне «C:\Users\
На данный момент неясно, где ваши файлы будут жить, например. где виртуальная файловая система Linux хранит ваши файлы и данные на вашем компьютере с Windows 10. Если вы выполнили стандартные шаги, то файловая система Linux будет находиться в корне «C:\Users\
mkdir git-dev
Теперь, если вы откроете папку «C:\Users\
Установка Node.js
На этом этапе вы можете установить любой механизм разработки, который хотите использовать. Для веб-разработки я использую Node.js, и если вы только начинаете, как и я, то, вероятно, вы тоже будете использовать его. Я бы посоветовал вам использовать утилиту Node Version Manager для установки Node. Эта утилита позволит вам управлять несколькими версиями узла, если вам это понадобится в будущем. Чтобы начать работу, выполните следующую команду, чтобы установить Node Version Manager в терминале.
Эта утилита позволит вам управлять несколькими версиями узла, если вам это понадобится в будущем. Чтобы начать работу, выполните следующую команду, чтобы установить Node Version Manager в терминале.
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash
Вы можете проверить правильность установки, введя «nvm —v» в терминал. Вы увидите много информации о NVM, если она установлена правильно, и вы получите сообщение об ошибке «Программа nvm в настоящее время не установлена…», если есть какие-либо проблемы. Мне пришлось перезапустить VSCode после установки, прежде чем сработала команда «nvm—v».
После установки NVM вы можете установить Node с помощью следующей команды.
nvm install 8.11.3
Чтобы проверить, работает ли он, просто введите «node — v» в терминал, и вы должны получить ответ v8.11.3. Вы заметите, что я устанавливаю версию 8.11.3. Я всегда просто выбираю последнюю стабильную версию узла, которая рекомендуется большинству пользователей. Вы можете увидеть, что это такое, посетив nodejs.org.
Вы можете увидеть, что это такое, посетив nodejs.org.
Тестирование нашей среды
Чтобы убедиться, что все настроено правильно, давайте создадим очень маленькое приложение. Начните с выполнения следующих команд в терминале. Символ # обозначает комментарий, так что все после этого # в строке будет игнорироваться терминалом.
cd git-dev #перейдите в каталог нашего проекта
mkdir node-environment-test #создайте новую папку для нашего теста prj
cd node-environment-test #перейдите в новую папку проекта
touch test.js #создайте Файл JavaScript
Таким образом, мы используем терминал для перемещения по каталогам и создания файлов. Хорошо понимать, как это работает, но гораздо проще сделать это через пользовательский интерфейс VSCode. Нажмите «Файл» → «Открыть папку», а затем выберите папку, которую вы только что создали:
C:\Users\\git-dev\node-environment-test
Теперь вы увидите свою папку и только что созданный файл test. js в дереве каталогов слева от VSCode. В дальнейшем вы можете использовать дерево каталогов для создания новых файлов и папок.
js в дереве каталогов слева от VSCode. В дальнейшем вы можете использовать дерево каталогов для создания новых файлов и папок.
Откройте файл test.js и добавьте следующий код:
Теперь на терминале напишите следующее, чтобы запустить файл test.js.
node test.js
Если все настроено правильно, вы должны увидеть следующее.
Вот и все — теперь у вас есть полностью работающая среда разработки, в которой вы можете использовать терминал Linux в своей ОС Windows 10.
Если вы хотите узнать, чем я занимаюсь, зайдите на мой веб-сайт , и я всегда открыт для связи по LinkedIn .
Лучшая IDE для веб-разработки [бесплатная и платная] в 2022 году
IDE для веб-разработки помогает программистам легко кодировать и отлаживать веб-сайты/веб-приложения. Они помогают управлять большой кодовой базой и обеспечивают быстрое развертывание. IDE для разработки веб-сайтов поддерживает широкий спектр языков программирования, фреймворков, CMS и веб-приложений.
Ниже приведен список лучших IDE для веб-разработки с их популярными функциями и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
Лучшая IDE для веб-разработки (редакторы кода)
| Имя IDE | Ссылка для скачивания |
|---|---|
| IntelliJ IDEA | https://www.jetbrains.com/idea/ |
| CodePen | https://codepen.io/ |
| Дж. С. Фиддл | https://jsfiddle.net/ |
| Затмение | https://www.eclipse.org/ |
| КодЛобстер | http://www.codelobster.com/ |
| RJ TextEd | https://www.rj-texted.se/index.html |
| NetBeans | https://netbeans.apache.org/ |
| Комодо Редактировать | https://www.activestate.com/products/komodo-edit/ |
| Облако AWS9 | https://aws. amazon.com/cloud9/ amazon.com/cloud9/ |
| Код Visual Studio | https://code.visualstudio.com/ |
| Атом | https://atom.io/ |
| БЛОКНОТ++ | https://notepad-plus-plus.org/ |
| РубиМайн | https://www.jetbrains.com/ruby/ |
| Световой стол | http://lighttable.com/ |
| PyCharm | https://www.jetbrains.com/pycharm/ |
| PhpStorm | https://www.jetbrains.com/phpstorm/ |
| Синяя рыба | http://bluefish.openoffice.nl/index.html |
| СУПЕР ТЕКСТ 3 | https://www.sublimetext.com/ |
| Аптана Студия 3 | http://www.aptana.com/ |
| CKEditor | https://ckeditor.com/ |
| GNU Emacs | https://www.gnu.org/software/emacs/ |
Подробное описание.
1) IntelliJ IDEA
IntelliJ IDEA — это HTML IDE, предназначенная для повышения производительности труда разработчиков. Это приложение предлагает интеллектуальную помощь в кодировании. Инструмент может выполнять анализ потока данных. Это помогает вам поддерживать версии программы, которую вы написали.
Это приложение предлагает интеллектуальную помощь в кодировании. Инструмент может выполнять анализ потока данных. Это помогает вам поддерживать версии программы, которую вы написали.
Особенности:
- Он может предложить название класса, ключевые слова и поля.
- Это приложение поддерживает множество языков, таких как SQL, HTML и JPQL.
- Помогает поддерживать ход программы.
- IDEA может поддерживать многочисленные встроенные инструменты и платформы.
- Позволяет использовать ярлыки.
- Программное обеспечение может обнаружить повторяющийся код.
Ссылка: https://www.jetbrains.com/idea/
2) CodePen
CodePen — это онлайн-среда веб-разработки для интерфейсных дизайнеров и разработчиков. Все дело в более быстром и плавном развитии. Он позволяет создавать, развертывать веб-сайт и создавать тестовые примеры.
Особенности:
- Он предлагает создавать компоненты для последующего использования в других местах.

- Разрешает просмотр в реальном времени и синхронизацию в реальном времени.
- Он включает в себя несколько замечательных функций для более быстрого написания CSS. Функция
- Prefill API позволяет добавлять ссылки и демонстрационные страницы без необходимости что-либо кодировать.
Ссылка: https://codepen.io/
3) JSFiddle
JSFiddle — это бесплатная интерактивная среда разработки JavaScript. Он позволяет применять код CSS и HTML к JavaScript. Это приложение позволяет создать новую программу, используя текущий код в качестве основы.
Особенности:
- Вы можете поделиться кодом с другими.
- Он предлагает различные библиотеки JavaScript, включая Prototype, MooTools, YUI (библиотека пользовательского интерфейса) и другие.
- Вы можете добавить заголовок и описание при сохранении или совместном использовании.
- Он обеспечивает хороший и простой в использовании пользовательский интерфейс.

Ссылка: https://jsfiddle.net/
4) Eclipse
Eclipse CDT framework — это инструмент для разработки веб-сайтов. Он выделяет синтаксис, который вы написали. Этот инструмент позволяет легко отлаживать программу.
Особенности:
- Это программное обеспечение IDE предоставляет вам готовый шаблон кода.
- Этот инструмент автоматически проверяет синтаксис.
- Поддерживает рефакторинг кода. (Процесс улучшения внутренней структуры кода).
- Вы можете скачать Eclipse для удаленного управления проектом.
- Этот редактор можно использовать в Windows, Linux и OS X.
Ссылка: https://www.eclipse.org/
5) CodeLobster
CodeLobster — редактор для разработки веб-приложений. Это приложение позволяет вам проверять код локально. Инструмент может автоматически определять настройки текущего сервера и настраивать соответствующие файлы.
Особенности:
- CodeLobster может автоматически заполнять атрибуты, функции, аргументы и многое другое.
- Он поддерживает множество типов фреймворков и CMS.
- Вы можете свернуть код.
- Эта IDE позволяет находить и заменять текст как в текущем, так и во всех открытых документах.
Посетите CodeLobster >>
6) RJ TextEd
RJ TextEd — это интегрированная среда разработки с исходным кодом Unicode. Он поддерживает широкий спектр языков программирования для разработки веб-сайтов. Это позволяет вам открывать или сохранять файл UTF-8 без каких-либо хлопот.
Особенности:
- Автоматически завершает код.
- Это приложение предлагает мастер для CSS и HTML.
- Предлагает клиентов FTP и SFT.
- RJ TextEd предоставляет такие инструменты, как палитра цветов и редактор синтаксиса.
- Может выделять цветом SASS и LESS (Leaner Style Sheets).

Ссылка: https://www.rj-texted.se/index.html
7) NetBeans
NetBeans — это популярная бесплатная среда разработки веб-сайтов с открытым исходным кодом. Это одна из лучших бесплатных IDE для веб-разработки, которая позволяет разрабатывать настольные, мобильные и веб-приложения.
Особенности:
- Поддержка быстрого и умного редактирования кода.
- Простой и эффективный процесс управления проектами.
- Быстрая разработка пользовательского интерфейса
- Это помогает писать код без ошибок.
- Его можно установить на любую ОС, поддерживающую Java, от Windows до Linux и Mac OS X.
Ссылка: https://netbeans.apache.org/
8) Komodo Edit
Komodo edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
- Многоязычный редактор
- Множество современных цветовых решений
- Встроенная поддержка Unicode и проверка совместимости с Unicode
- Легко интегрируется в среду рабочего стола.
- Komodo IDE позволяет мгновенно отслеживать изменения.
- Вы можете легко управлять проектом с менеджером.
- Этот инструмент предлагает множество тем и наборов значков.
Ссылка: https://www.activestate.com/products/komodo-edit/
9) AWS Cloud9
Cloud9 — это облачный редактор, который позволяет писать, запускать и отлаживать код в любом браузере. Это поможет вам работать из любого места, используя компьютер, подключенный к Интернету. Это один из лучших редакторов для веб-разработки.
Особенности:
- Вы можете перемещать панели в любом направлении простым перетаскиванием.
- Имеет встроенный отладчик для установки точки останова.

- Этот инструмент имеет встроенный терминал, позволяющий просматривать выходные данные команды с сервера.
- Он поддерживает сочетания клавиш для быстрого доступа.
- Вы можете поделиться средой разработки со своей командой разработчиков.
- Cloud9 предлагает множество тем.
- Имеет встроенный редактор изображений для изменения размера, обрезки или поворота изображений.
Ссылка: https://aws.amazon.com/cloud9/
10) Код Visual Studio
Visual Studio — это IDE для веб-дизайна. Это быстро и легко планировать, создавать и поставлять программное обеспечение для различных платформ. Эти инструменты разработки программного обеспечения позволяют организации создать идеальную среду разработки.
Особенности:
- Отслеживайте и управляйте всеми идеями на канбан-досках или скрам-досках с помощью гибких инструментов
- Улучшение качества кода и раннее выявление проблем
- Создавайте, управляйте, защищайте и делитесь программными компонентами
- Автоматизируйте и упростите развертывание Azure
- Инструменты для ручного, производительного и автоматизированного тестирования
- Предоставляет систему контроля версий с частными репозиториями.

Ссылка: https://code.visualstudio.com/
11) Atom
Atom — простой редактор для разработки веб-приложений. Его можно настроить так, чтобы он делал что угодно, не изменяя файл конфигурации. Это один из лучших редакторов кода для веб-разработки, который помогает разработчикам писать код быстрее благодаря интеллектуальной и гибкой функции автозаполнения.
Особенности:
- Имеет встроенный менеджер пакетов.
- Это приложение позволяет осуществлять межплатформенное редактирование.
- Вы можете находить, просматривать и заменять текст, набранный в файле или во всем проекте.
- Можно разделить интерфейс Atom на несколько областей для сравнения и редактирования кода в файлах.
- Этот инструмент поддерживает палитру команд для запуска доступных команд.
- Atom работает во многих популярных операционных системах, таких как OS X, Windows или Linux.
Ссылка: https://atom. io/
io/
12) Notepad++
Notepad++ — популярный бесплатный редактор кода, написанный на C++. Это один из лучших редакторов для веб-разработки, использующий чистый Win32 API, который предлагает большую скорость выполнения и небольшой размер программы. Он работает только в среде окна и использует лицензию GPL.
Особенности:
- Он поддерживает подсветку синтаксиса для таких языков, как PHP, JavaScript, HTML и CSS.
- Автодополнение: завершение слова, завершение функции.
- Эта интегрированная среда разработки обеспечивает запись и воспроизведение макросов.
- Обеспечивает подсветку и свертывание синтаксиса, определяемое пользователем.
- Полностью настраиваемый графический интерфейс.
- Он поддерживает многоэкранный режим и многоязычность.
Ссылка: https://notepad-plus-plus.org/
13) RubyMine
RubyMine — это инструмент для создания веб-сайта с использованием ruby on rails, HAML, CSS, Sass и др. Он предлагает подсветку синтаксиса для конкретного языка и форматирование кода. Этот инструмент поможет вам быстро создать документацию для проекта.
Он предлагает подсветку синтаксиса для конкретного языка и форматирование кода. Этот инструмент поможет вам быстро создать документацию для проекта.
Особенности:
- Он предлагает интеллектуальный поиск для перехода к любому символу или классу.
- Это приложение может проверять код на возможные ошибки.
- Это поможет вам поддерживать ваш код.
- Вы можете легко установить точки останова для отладки приложения.
- Имеет систему контроля версий для управления копиями ваших программ.
- RubyMine предлагает автоматическое развертывание кода через SFTP или FTP-сервер.
Ссылка: https://www.jetbrains.com/ruby/
14) Light Table
Light Table — это веб-редактор кода, который помогает отслеживать важные значения в вашей программе. Это позволяет вам просматривать выходные данные, напечатанные на консоли.
Особенности:
- Вы можете настроить редактор в соответствии с вашим проектом.

- Позволяет встраивать игры, графики, бегущие визуализации и т. д.
- Этот инструмент легкий.
- Вы можете легко отлаживать программу.
Ссылка: http://lighttable.com/
15) PyCharm
PayCharm — это кроссплатформенная IDE, используемая для веб-разработки. Это программное обеспечение содержит API, который разработчики могут использовать для написания собственных плагинов, чтобы они могли расширять основные функции.
Особенности:
- Это интеллектуальный редактор кода, поддерживающий CoffeeScript, JavaScript, CSS и TypeScript.
- Обеспечивает интеллектуальный поиск для перехода к любому файлу, символу или классу.
- Смарт-код навигации
- Предлагает быстрый и безопасный рефакторинг кода.
- Позволяет получить доступ к PostgreSQL, Oracle, MySQL, SQL Server и многим другим базам данных из среды IDE.
- Этот инструмент можно использовать в Linux, Mac OS и Linux.

Ссылка: https://www.jetbrains.com/pycharm/
16) PhpStorm
PhPStorm — это кроссплатформенная IDE для PHP. Это позволяет вам использовать интерфейсные технологии, такие как HTML, CSS, Sass и другие. Вы можете выполнить тест для отдельной единицы исходного кода.
Особенности:
- Он поддерживает MySQL (язык структурных запросов).
- Содержит встроенное форматирование кода.
- PHPStorm предоставляет подсказки для переменных и методов.
- Автоматически завершает код.
- Позволяет работать с платформами на основе PHP, такими как Joomla, Magento, CakePHP и т. д.
Ссылка: https://www.jetbrains.com/phpstorm/
17) Bluefish
Bluefish — редактор, разработанный для веб-разработчиков и программистов. Это программное обеспечение поддерживает множество языков программирования.
Особенности:
- Вы можете открыть более 500 документов одновременно.

- Предлагает неограниченные возможности отмены/возврата.
- Вы можете редактировать код в полноэкранном режиме.
- Bluefish поддерживает настраиваемый язык программирования.
- Вы можете интегрировать множество внешних программ.
- Имеет встроенную проверку орфографии.
- Этот инструмент позволяет с легкостью загружать или скачивать/сохранять веб-сайты на ПК.
Ссылка: http://bluefish.openoffice.nl/index.html
18) SUBLIME TEXT 3
Sublime Text 3 — это редактор кода, поддерживающий множество языков. Он имеет базовую встроенную поддержку Python. Доступна настройка Sublime Text 3 для создания полноценной среды веб-разработки.
Особенности:
- Этот инструмент позволяет выделить синтаксис.
- Он имеет реализацию командной палитры, которая принимает ввод текста от пользователей.
- Обработка спецификаций UTF8 в файлах .
 gitignore
gitignore - Отображать значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в поле.
- Редактор поддерживает операционные системы OS X, Windows и Linux.
Ссылка: https://www.sublimetext.com/
19) Aptana Studio 3
Aptana Studio 3 — это интегрированная среда разработки веб-приложений с открытым исходным кодом. Это быстрее, настраивается и помогает вам быть более продуктивным.
Особенности:
- Это одна из лучших бесплатных IDE, которая предлагает помощь с кодом.
- Этот инструмент предоставляет мастер развертывания.
- Имеет встроенный отладчик для тестирования приложений.
- Aptana Studio 3 позволяет вам сотрудничать с другими.
Ссылка: http://www.aptana.com/
20) CKEditor
Ckeditor — это интеллектуальный WYSIWYG-редактор, в котором есть компоненты для совместного редактирования. Позволяет вставлять файлы из Excel, Word, таблиц и т. д.
Позволяет вставлять файлы из Excel, Word, таблиц и т. д.
Особенности:
- Предлагает такие функции, как автозаполнение, @упоминания, виджеты,
- Обеспечивает полный контроль над содержимым: фильтрацию HTML и режим просмотра исходного кода.
- Пользовательский формат вывода и поддержка Markdown.
- Расширяемый и настраиваемый по дизайну.
- Помогает повысить производительность за счет автоматического форматирования и совместной работы.
- Этот инструмент поддерживает функции форматированного текста, включая мультимедиа и таблицы.
- Вы можете легко управлять файлами и папками.
Ссылка: https://ckeditor.com/
21) GNU Emacs
Emacs — это инструмент текстового редактора на основе Unix, который используется программистами, инженерами, студентами и системными администраторами. Это один из лучших редакторов веб-разработки, который позволяет добавлять, изменять, удалять, вставлять слова, буквы, строки и другие элементы текста.
Особенности:
- Эта программа имеет полную встроенную документацию.
- Предоставляет систему пакетов для установки и загрузки многочисленных расширений.
- Инструмент можно настроить с помощью кода Emacs Lisp.
- Он предлагает обучение для новых пользователей.
- Поддерживает Unicode для множества человеческих сценариев.
- Вы можете настроить это приложение, используя код Emacs Lisp.
Ссылка: https://www.gnu.org/software/emacs/
22) Codeanywhere
Codeanywhere — это веб-IDE, которая поможет вам легко настроить индивидуальную среду разработки для любого проекта. Он предлагает синтаксис более 75 языков программирования. Это чрезвычайно полезно для разработки веб-страниц.
Особенности:
- Поддерживает все браузеры и устройства.
- Это приложение предлагает настраиваемую цветовую схему.

- Инструмент предлагает несколько макетов.
- Это поможет вам сделать приложение быстрее.
- Вы можете легко управлять кодом.
Ссылка: https://codeanywhere.com/
Часто задаваемые вопросы:
❓ Что такое IDE для веб-разработки?
IDE для веб-разработки — это программные приложения, которые помогают разработчикам и программистам легко кодировать и отлаживать веб-сайты и веб-приложения. Они помогают управлять большой кодовой базой и обеспечивают быстрое развертывание. IDE для разработки веб-сайтов поддерживают широкий спектр языков программирования, фреймворков, библиотек, CMS и веб-приложений.
🚀 Какие лучшие IDE для веб-разработки?
Ниже приведены некоторые из лучших IDE для веб-разработки:
- IntelliJ IDEA
- CodePen
- JSFiddle
- Затмение
- КодЛобстер
- RJ TextEd
- NetBeans
⚡ Вам нужна IDE для HTML?
Редактирование HTML можно выполнять с помощью простого текстового редактора без использования каких-либо специальных инструментов или IDE. Тем не менее, IDE лучше подходит для редактирования HTML, поскольку она предоставляет различные полезные функции, такие как функции автозаполнения, встроенные библиотеки, встроенные функции отладки и тестирования, подсветку синтаксиса и т. д. для простого и эффективного редактирования кода.
Тем не менее, IDE лучше подходит для редактирования HTML, поскольку она предоставляет различные полезные функции, такие как функции автозаполнения, встроенные библиотеки, встроенные функции отладки и тестирования, подсветку синтаксиса и т. д. для простого и эффективного редактирования кода.
Что это такое и как это работает?
Веб-разработчики пользуются спросом.
По данным Бюро статистики труда США, занятость разработчиков, как ожидается, будет расти «намного быстрее», чем в среднем, в то время как TechRepublic отмечает, что таланты .NET и JavaScript возглавляют список востребованных навыков.
В результате часто трудно найти и нанять талантливых разработчиков, которые помогут создать ваш сайт и продвинуть ваш бренд.
К счастью, веб-инструменты для разработчиков развиваются, и начинающим разработчикам (или не разработчикам) становится проще, чем когда-либо, создавать отличный контент в Интернете и управлять им. Новые решения, начиная с удобных для пользователя параметров HTML и заканчивая упрощенным развертыванием CMS, позволяют владельцам и операторам веб-сайтов реализовывать важные функции и создавать лучшие форматы для своих брендов.
Но прежде чем с головой погрузиться в разработку, стоит изучить основы.
Первое: локальная веб-разработка. Что это? Как это работает? В чем разница между серверными и локальными решениями? С чего начать и какие инструменты помогут упростить процесс?
Вот что вам нужно знать.
Что такое локальная веб-разработка?
Посетители заходят на ваш веб-сайт, чтобы просмотреть продукты, узнать о вашем бренде и связаться с вашей командой. Веб-разработка — это процесс создания и улучшения всего, что конечные пользователи видят на вашем сайте — от контактных форм до изображений, текста, меню и видео.
Завершенные проекты веб-разработки считаются «живыми» — они существуют на вашем сайте в режиме реального времени и доступны для всех посетителей. Но что происходит, когда они все еще в процессе и не готовы для всеобщего обозрения? Где разработчики работают над новым кодом сайта и контентом, прежде чем сделать его общедоступным?
Во многих случаях разработчики используют локальные среды для создания, тестирования и усовершенствования новых возможностей и функций. Здесь термин «локальный» относится не к географическому пространству, а скорее к цифровому расстоянию, поскольку разработка происходит в автономном режиме или в локальная среда устройства .
Здесь термин «локальный» относится не к географическому пространству, а скорее к цифровому расстоянию, поскольку разработка происходит в автономном режиме или в локальная среда устройства .
Не требуя подключения, разработчики могут быстро создавать и оценивать новые версии веб-сайтов, не рискуя целостностью действующих страниц брендов.
Локальная и серверная веб-разработка: преимущества и недостатки
В то время как локальная веб-разработка использует существующие среды устройств для проектирования и развертывания нового содержимого сайта, серверная веб-разработка использует для этой цели удаленные серверные стеки. Один из наиболее распространенных подходов к серверной веб-разработке использует поддомены или подкаталоги, привязанные к вашему основному сайту — это упрощает создание и перемещение кода без повреждения активных страниц.
Думайте об этом так: Локальная разработка происходит на вашем компьютере или мобильном устройстве. Вносимые вами изменения не вступят в силу на вашем сайте, пока вы их не загрузите, что позволит вам опробовать новые смелые методы построения, не беспокоясь о том, что ошибки могут повредить ваш сайт. Тем временем веб-разработка серверов происходит онлайн. Связывая страницы разработки с вашим основным сайтом, вы точно знаете, где их найти, но выполняемая вами работа не повлияет на то, что увидят пользователи, когда они придут.
Вносимые вами изменения не вступят в силу на вашем сайте, пока вы их не загрузите, что позволит вам опробовать новые смелые методы построения, не беспокоясь о том, что ошибки могут повредить ваш сайт. Тем временем веб-разработка серверов происходит онлайн. Связывая страницы разработки с вашим основным сайтом, вы точно знаете, где их найти, но выполняемая вами работа не повлияет на то, что увидят пользователи, когда они придут.
Функционально эти подходы очень похожи. Критическая разница заключается в том, где находится код: на вашем устройстве или в Интернете.
Но какая стратегия подходит для вашего сайта? Давайте углубимся в некоторые основные преимущества и потенциальные недостатки каждого подхода к разработке.
Преимущества на стороне сервера
Самое большое преимущество веб-разработки на сервере? Клиенты, заказчики, деловые партнеры и другие разработчики могут получить доступ к незавершенному кодированию (с вашего разрешения), чтобы дать совет или оставить отзыв.
Кроме того, использование поддоменов или подкаталогов на вашем текущем сайте гарантирует, что новые разработки будут работать, поскольку они уже правильно настроены и размещены.
Некоторые недостатки сервера
Однако разработка сервера сопряжена с потенциальными ловушками. Во-первых, это безопасность: если ваш сайт взломан, текущая работа может быть утеряна или украдена. Существует также проблема простоев. Если ваш хостинг-провайдер или интернет-провайдер выйдет из строя, вы не сможете продолжить разработку сервера — вместо этого вам нужно подождать, пока проблемы с подключением не будут исправлены.
Преимущества местного развития
Выбор в пользу местного развития дает ключевые преимущества. Самый большой из них — настройка: настройте среду разработки именно так, как вам нужно. Сосредоточьтесь на конкретных аспектах вашего сайта или проведите полномасштабное тестирование — будьте настолько сумасшедшими или инновационными, насколько вы хотите, поскольку на вашем действующем сайте нет никаких шансов сломать что-либо. Если это не сработает, просто начните сначала.
Если это не сработает, просто начните сначала.
Возможность автономного кодирования также позволяет создавать дизайн в любом месте и в любое время. Даже если локальные соединения прерваны или удаленный доступ в Интернет небезопасен, разработка продолжается с большой скоростью.
Потенциальные локальные недостатки
Однако переход на локальный уровень требует постоянной оценки и тестирования, чтобы сайты и службы работали должным образом. Если вы приложите все усилия, чтобы перенести код с локальных устройств на свой сайт WordPress или страницу, размещенную в облаке, только для того, чтобы получить ошибки соответствия или версии, вы зря потратите время и усилия.
Средства локальной веб-разработки
Готовы приступить к локальной веб-разработке? Тогда вам понадобятся правильные инструменты. От более сложных решений, требующих более глубоких знаний, до уникальных подходов к веб-разработке и полнофункциональных платформ, упрощающих создание контента и управление им, теперь доступно множество отличных вариантов. Мы собрали некоторые из лучших, чтобы помочь улучшить вашу стратегию веб-разработки.
Мы собрали некоторые из лучших, чтобы помочь улучшить вашу стратегию веб-разработки.
Сначала рассмотрим несколько решений, предлагающих надежная функциональность, но также требует больше ручного труда:
1. XAMPP
XAMPP — это бесплатное решение с открытым исходным кодом для локальной веб-разработки. Он использует дистрибутив HTTP-сервера Apache и содержит MariaDB, PHP и Perl. XAMPP предназначен для простой установки, настройки и использования, но не поставляется с автоматическими установщиками для WordPress или других популярных платформ сайтов.
В результате XAMPP отлично подходит, если у вас есть технический опыт и знания, необходимые для установки и настройки текущей платформы сайта, но это не лучший выбор, если вам нужна более подробная помощь.
2. MAMP
MAMP похож на XAMPP. Он поддерживает Apache, Nginx и MySQL и позволяет легко работать с PHP, Python или Perl. Он доступен как для Mac, так и для Windows и предлагает две версии: MAMP, которая является бесплатной, и MAMP Pro, которая стоит 59 долларов США и включает доступ к неограниченному количеству хостов, облаку MAMP и мобильным средам тестирования.
Инструменты с другим подходом к локальной разработке:
1. DesktopServer
DesktopServer — быстрый, простой и эффективный. Премиум-версия обеспечивает поддержку PHP 7, совместное использование локальной сети для поддержки нескольких устройств тестирования, неограниченное создание сайтов и службы развертывания с помощью, помогающие перемещать новый код с локальных сайтов на работающие серверы. Кроме того, DesktopServer предлагает пошаговый мастер, который поможет вам создавать локальные сайты WordPress для разработки.
2. Vagrant
Vagrant использует виртуальные машины (ВМ) для оптимизации локальной разработки. Каждую виртуальную машину можно настроить независимо, что упрощает создание нескольких сред разработки с разными наборами правил и платформами кодирования. Самое большое преимущество этого бесплатного инструмента? Поскольку каждая виртуальная машина логически отделена от всех остальных на вашем локальном устройстве, вероятность случайного прерывания работы или сбоя исключена.
Потенциальный недостаток? Vagrant использует командную строку для Linux, Windows и MacOS, а это означает, что вам понадобится солидный опыт разработки, чтобы максимально использовать этот инструмент.
Полнофункциональные решения
1. Hubspot CMS
HubSpot CMS — мощная, универсальная и простая в использовании система. Он включает в себя все, от рекомендаций SEO до адаптивного тестирования и создания многоязычного контента, и все это поддерживается полнофункциональным редактором с перетаскиванием. HubSpot CMS также поддерживает всестороннюю локальную разработку, которая позволяет вам разрабатывать с использованием ваших любимых инструментов, отправлять код непосредственно в системы управления версиями, а затем тестировать новые функции в HubSpot CMS, не подвергая риску ваш работающий сайт.
Попробуйте 14-дневную пробную версию и узнайте, что отличает HubSpot.
2. DevKinsta
DevKinsta — это бесплатный локальный инструмент разработки WordPress, который позволяет быстро и легко создавать и развивать сайты. Он использует современный стек хостинга, состоящий из Nginx, MariaDB и Docker, что означает, что вы можете развернуть один или несколько сайтов WordPress одним щелчком мыши. Поддержка DevKinsta доступна в специальной документации и на форуме сообщества, где вы можете задавать вопросы, сообщать об ошибках и запрашивать функции.
Он использует современный стек хостинга, состоящий из Nginx, MariaDB и Docker, что означает, что вы можете развернуть один или несколько сайтов WordPress одним щелчком мыши. Поддержка DevKinsta доступна в специальной документации и на форуме сообщества, где вы можете задавать вопросы, сообщать об ошибках и запрашивать функции.
С DevKinsta вы также получаете доступ ко многим мощным инструментам разработки, таким как менеджер баз данных администратора, инструмент тестирования электронной почты MailHog, тумблер WP_DEBUG, версии PHP с горячей заменой и многое другое! DevKinsta в настоящее время доступен на 10 языках для macOS и Windows, версия для Linux находится в стадии разработки.
3. Локальный от маховика
Простота — это название игры с Локальным. Установка WordPress в один клик в сочетании с гибкими параметрами среды, поддержкой локального SSL и демонстрационными URL-адресами, позволяющими легко продемонстрировать текущую работу, делают этот вариант отличным вариантом, если вы только начинаете заниматься локальной разработкой.
