HTML шаблоны на русском
Эффективное лечение в домашних условиях
Простатит, геморрой, молочница и другие воспалительные заболевания
20 Лучших HTML шаблонов на русском. Разработка под SEO и чистый, лёгкий код.
Компания TemplateMonster представляет подборку лучших HTML шаблонов на русском.
ФинПРО — Финансовый HTML шаблон
Детали | Демо
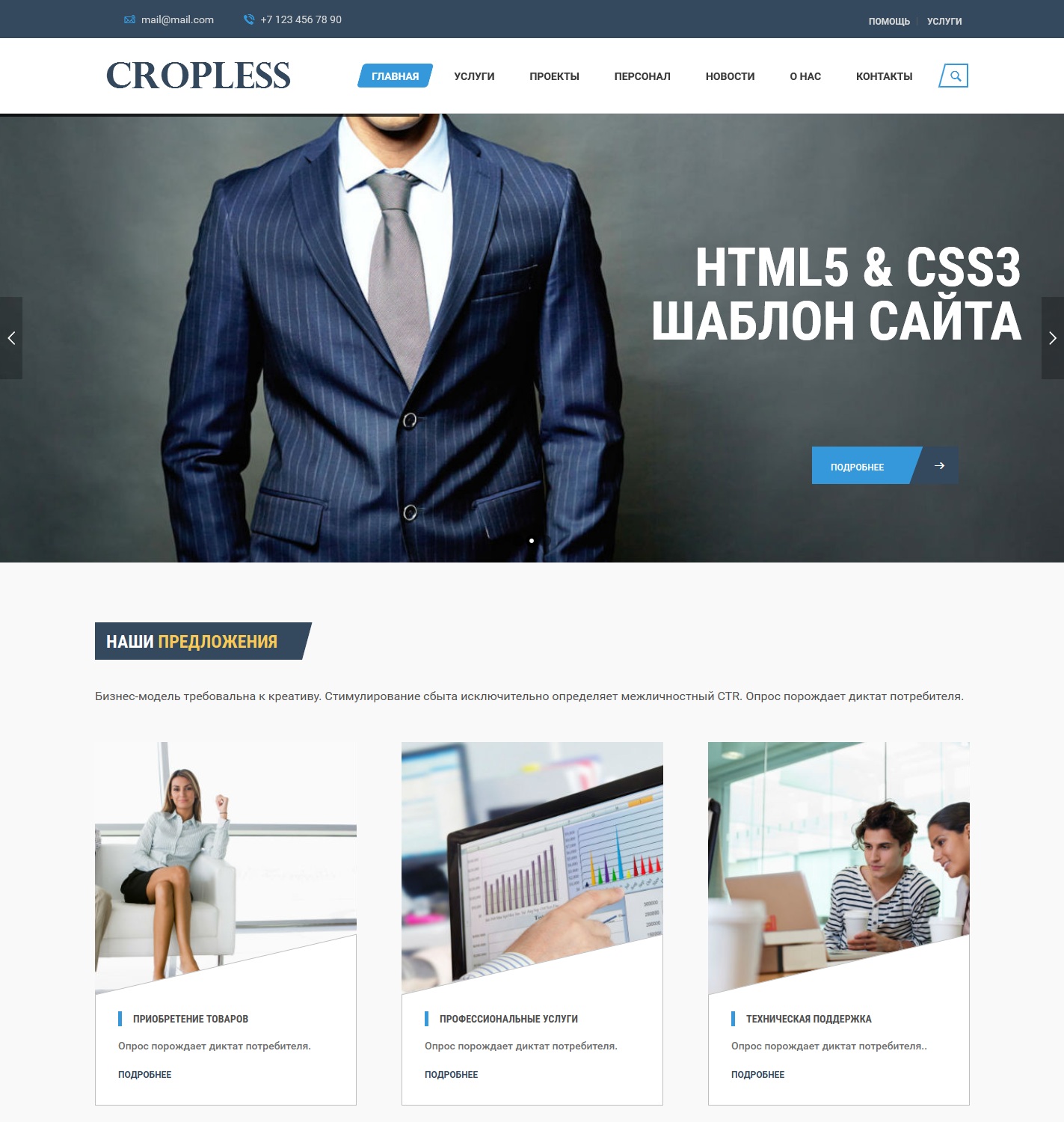
Диагональ — Многостраничный HTML шаблон для рекламного агентства
Детали | Демо
Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
Детали | Демо
Ru Website Template MetaSoft — готовый HTML шаблон для компании по разработке ПО
Детали | Демо
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Детали | Демо
Мануал-люкс — Готовый Класcический Novi Шаблон Медицинского Вебсайта
Детали | Демо
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Детали | Демо
Ru Website Template Интеллект — креативный HTML шаблон детского центра развития
Детали | Демо
Declar – Правовой Многостраничный HTML Шаблон
Детали | Демо
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Детали | Демо
Развитие – Готовый Инвестиционный HTML Шаблон
Детали | Демо
Ru Website Template Jacqueline — Real Estate Multipage
Детали | Демо
Инпром – Промышленный Многостраничный HTML Шаблон
Детали | Демо
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Детали | Демо
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Детали | Демо
Concraft – Строительный HTML Шаблон
Детали | Демо
Техностандарт — готовая русифицированная тема сайта промышленной компании
Детали | Демо
Готовая многостраничная HTML Ru тема сайта университета
Детали | Демо
Агросервис — готовий многостраничный HTML Ru шаблон сайта органической еды
Детали | Демо
Дентис — готовый многостраничный HTML Ru шаблон стоматологического сайта
Детали | Демо
Создание шаблона сайта
Создание шаблона сайта — простые и сложные проекты. Компания RBS-Webmarket использует шаблоны для разработки интернет-магазинов, представительских сайтов и визиток (см. готовые Пакеты проектов в разделе — Виды сайтов). Заполните бриф или посчитайте примерную стоимость разработки сайта при помощи онлайн-калькулятора.
Компания RBS-Webmarket использует шаблоны для разработки интернет-магазинов, представительских сайтов и визиток (см. готовые Пакеты проектов в разделе — Виды сайтов). Заполните бриф или посчитайте примерную стоимость разработки сайта при помощи онлайн-калькулятора.
Создаем сайт по шаблону
Решение создать собственный сайт часто является закономерным следствием потребности в привлечении новых клиентов. Для большинства предпринимателей и бизнесменов создание сайта представляется чем-то фантастическим, магией, доступной только профессионалам.
На практике для создания персонального сайта достаточно взять готовый шаблон и доработать его под «свои» задачи. Изменить внешний вид, структуру, исходя из поставленных перед ресурсом целей и корпоративного стиля компании.
Макет и кодировка
Начальные навыки работы с html облегчают процесс создания сайта в несколько раз. Даже не очень опытный программист может взяться за создание шаблона сайта. Для этого необходимо сделать простой макет и произвести разметку страниц.
Базовая разметка состоит из шапки вверху, центральной части, правой и левой панелей. В колонках размещаются названия разделов и кнопки, в центральной части — текстовые области. Разобраться с html-кодами и структурами шаблона помогут специализированные руководства и пособия, написанные опытными веб-мастерами.
Не можете решить проблему самостоятельно? Создадим, доработаем или модернизируем интернет-ресурс. RBS-Webmarket — профессиональная студия, решающая любые программные задачи.
Шаблоны в RBS-Webmarket
Если знания в области кодировки и веб-разработки крайне малы или полностью отсутствуют, то создание шаблона сайта лучше доверить профессионалам.
RBS-Webmarket предлагает готовые шаблоны для всех типов сайтов: от сайта-визитки до крупного новостного портала. Остается собрать сайт на их основе с учетом бизнес-задач.
Первый шаг — разработка макета, прототипа будущего сайта. Дизайн верстается после. На каждом этапе разработки шаблона возможны внесение изменений и доработка элементов.
На каждом этапе разработки шаблона возможны внесение изменений и доработка элементов.
Профессионально разработанный шаблон отличается удобной навигацией и управлением. Его можно использовать для самостоятельного создания страниц.
Нешаблонный контент
Единственное, чего не содержат шаблоны сайтов, это контент. Текстовое содержание в щаблоне призвано демонстрировать размещение контента на странице. Обычно, это бессмысленные случайные тексты, которые необходимо заменить на «работающий» контент.
Качественный контент для сайта должен отвечать базовым условиям:
- Уникальность текста измеряется в процентном соотношении. Чем выше показатель, тем лучше. Уникальность текста измеряется целым рядом специальных программ. Например, Etxt.ru, Антиплагиат и т.д.
- Читабельность. Легкие, написанные хорошим стилем, понятные тексты охотно читаются пользователями и берутся на заметку.
- «Заточка» по поисковики — важная деталь. Необходимо с математической точностью просчитать, что и как будет упоминаться на страницах сайта. В противном случае, клиенты просто не найдут необходимую информацию.
Подготовка текстов для сайта требует определенных навыков и опыта работа. Участие в подготовке контента принимают копирайтеры, программисты и маркетологи. Результат успешной работы — наличие сайта в ТОПе, высокая конверсия и минимальный процент отказа.
Сложные шаблоны
На создание сложных шаблонов для корпоративных сайтов и шаблонов интернет-магазинов требуется немного больше времени. Такие шаблоны сегодня широко востребованы и пользуются популярностью у заказчиков.
В RBS-Webmarket шаблоны сайтов создаются на базе систем управления сайтом Joomla, WordPress, Битрикс. Они предусматривают множество функций, включая организацию форумов, присоединение почтовых сервисов и даже электронных платежных систем.
Русифицированные HTML шаблоны сайтов от TemplateMonster
Вашему вниманию предоставляется подборка из 20 лучших HTML шаблонов на русском. Изюминкой является тот факт, что они на русском языке. Такое преимущество оценит русскоязычная аудитория пользователей. Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Изюминкой является тот факт, что они на русском языке. Такое преимущество оценит русскоязычная аудитория пользователей. Разработчики специально создали данные темы, чтобы избежать проблем с переводом, который может испортить первое впечатление клиента, который потом уже не вернется на ваш сайт.
Все шаблоны являются на 100 % адаптивными и оснащены всеми полезными трендами веб-дизайна — анимация, параллакс, формы контактов, набор изображений и всевозможные галереи.
Инпром – Промышленная Многостраничная HTML Тема
Инпром – шаблон, который необходим для представления вашего промышленного сайта. Многие клиенты при выборе компании основываются на визуальной подаче сайта. Прекрасно справится с заданием и поможет привлечь ваших новых посетителей. Тема легко настраивается благодаря редактору Novi Builder. Коррекция наполнения сайта — полностью ваша фантазия. Вы можете управлять всеми дополнительными эффектами и сделать сайт, который будет интересен и актуален для пользователей.
Детали | Демо
Mongo – Многоцелевая тема для бизнес-вебсайта.
Данная тема прекрасно подойдет для воплощения любых бизнес идей. Будь то реклама, IT-технологии или финансовая сфера. Она оснащена многими функциями, в том числе «быстрым запуском». Это означает, что для старта сайта вам вовсе не нужно искать специалиста для настройки. Все доступно для самого простого пользователя. Внесение изменений, добавление пунктов или коррекция логотипа – все это возможно сделать несколькими нажатиями клавиш.
Детали | Демо
Готовая многостраничная HTML тема сайта университета
Тема разработана специально для сайта университета, поэтому имеет непринужденный и понятный дизайн. К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
К оформлению данного шаблона разработчики отнеслись очень ответственно. Домашняя страница оформлена с определенной структурой, которая поможет посетителю сайта найти всю необходимую информацию. Анимационные эффекты сделают ваш ресурс более оригинальным и современным.
Детали | Демо
Website Template MetaSoft — подойдет для компании по разработке ПО
Будет интересен тем, кто работает в интернете, либо его работа как-то связана с программным обеспечением. Тема оснащена готовыми макетами страниц, блогом и контактной формой. Сайт можно редактировать в соответствии с требованиями владельца. В комплект входят фото, которые можно использовать для оригинального оформления своего проекта. Этот шаблон предусматривает все возможные настройки. Начиная с удаления пунктов в меню и заканчивая добавлением страниц.
Детали | Демо
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Будет интересен для тех, кто хочет развивать свой бизнес в сфере правильного питания. Тема здорового и правильного питания актуальна всегда. Но все больше людей интересует возможность купить необходимое через сайт или приложение, нежели стоять очередь в маркете. Именно такой спрос порождает необходимость в сайтах, которые предоставляют всевозможные услуги и консультации на тему правильного питания.
Детали | Демо
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Необходимость обращения к консалтинговым компаниям обусловлена проблемами в бизнесе. Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Все будущие клиенты должны увидеть ваши серьезные намерения с первых минут пребывания на сайте. Оригинальное оформление, практичный дизайн и ненавязчивые элементы, которые присутствуют на странице, делают сайт восприимчивым для клиентов.
Эффекты анимации и другие тренды веб-разработок выигрышно подчеркивают изюминку и уникальность сайта. Предусмотрена контактная форма, которая служит сигналом для связи с вами.
Детали | Демо
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Универсальная тема для предоставления проектов и различных услуг. Будет удобна для корпоративных сайтов, частного предпринимателя или сайта предприятия. Визуальный редактор Novi Builder станет настоящим помощником для настройки сайта. Готовые страницы, которые входят в комплект, не нуждаются в настройке, они готовы к запуску. Если же вы хотите придерживаться определенной концепции и имеете конкретное представление, как должен выглядеть ваш сайт, потребуется немного времени, чтобы выбрать необходимые функции и эффекты.
Обратите внимание на то, что клиенты будут заинтересованы в информации о стоимости и возможности предоставления ваших услуг. Цените своих посетителей, ведь они являются вашими будущими клиентами.
Детали | Демо
Мануал-люкс — Готовый Классический Novi Шаблон Медицинского Вебсайта
Шаблон Мануал-люкс создан в соответствии с правилами и требованиями, которые необходимы для создания сайта медицинского центра. Дизайн данной темы утонченный и лаконичный. Цветовая схема не вызывает негативных эмоций, а простая навигация очень удобна для новых клиентов.
Чтобы добавить новые опции меню или дополнительные эффекты, нужно всего несколько нажатий мышкой. Все это доступно благодаря встроенному визуальному редактору Novi Builder.
Сайты для медицинских центров сейчас очень популярны. Многим посетителям удобен такой формат для записи к врачу, уточнения информации, графика работы центра или докторов, которые осуществляют прием.
Детали | Демо
Website Template Интеллект — креативный HTML шаблон детского центра развития
Все центры детского образования, сады, школы и курсы разных направлений нуждаются в программной поддержке. Именно поэтому был создан этот шаблон. Он уникален и практичен.
Макеты страниц, которые уже есть в готовом варианте, предоставляют возможность разместить информацию про услуги, рассказать о педагогах, которые будут задействованы в каждом мероприятии, и показать фото-отчеты, которые так необходимы для новичков.
Анимация, дополнительные эффекты и много других дизайнерских новинок сделают ваш сайт полезным и интересным.
Детали | Демо
Диагональ – Многостраничный HTML шаблон для рекламного агентства
Вы частный рекламодатель? Владелец рекламной компании или агентства? Если да, то вы на правильном пути. Обратите внимание на этот шаблон, он станет для вас настоящим помощником.
Задача – сделать акцент на вашу рекламу, и можно констатировать факт того, что он прекрасно справляется со своей работой. Светлая тема и яркие эффекты для некоторых позиции играют главную роль в «поимке» клиентов. Конструктор Novi может воплотить все ваши задумки и пожелания. Легкость настройки и простота использования шаблона очень удобны для владельцев сайтов. Клиенты будут приятно удивлены таким новым и оригинальным оформлением рекламы.
Детали | Демо
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Прошло совсем немного времени, с тех пор как интернет пленил все сферы нашей жизни. Молодое поколение воспринимает это как должно, а мировоззрение людей старшего поколения не так легко поддается влиянию. Церковь наших времен намного ближе к людям, поэтому церковный сайт уже не является «диковинкой».
Этот шаблон очень функционален и многогранен. Есть много функций: блог, видеоплеер, возможность выбора категорий. С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
С помощью редактора Novi Builder вы сможете добавить уже существующие страницы или же редактировать на свое усмотрение нужные и актуальные элементы.
Детали | Демо
Техностандарт — готовая русифицированная тема сайта промышленной компании
Будет интересен для владельцев промышленных компаний. Он русифицирован и прекрасно поддерживается на любых носителях. Премиум шаблон такого сайта дает возможность редактирования домашней страницы и внесения поправок для разных опций меню. Предоставляется несколько цветовых схем для оформления главной страницы.
Каждый элемент Техностандарта досконально продуман для того, чтобы облегчить работу владельцу и максимально приятно удивить клиента. За счет качественной кодировки сайт не виснет и не стопорит работу основных функций. Редактор Novi Builder предоставляет доступ для работы тем, кто не совсем уверен в своих навыках программирования.
Детали | Демо
Declar – Правовой Многостраничный HTML Шаблон
Этот русифицированный многостраничный шаблон будет интересен для владельцев крупных правовых компаний. Элегантное оформление и продуманный дизайн создадут правильное первое впечатление о вашей компании. Такая стратегия предусматривает высокий уровень конверсии.
Он гармонично выглядит и содержит набор необходимых функций. Меню, блоки навигации и другая информация находятся в свободном доступе, что очень важно для посетителей.
Настройка сайта не займет много времени, редактор Novi Builder позволит вам просто переносить на рабочую страничку необходимые элементы, которые вы сочтете необходимыми для предоставления клиентам.
Детали | Демо
ФинПРО — Финансовый HTML шаблон
FinPRO — это эффективно выглядящая многостраничная тема HTML5, которая может создать профессиональную и надежную онлайн-презентацию вашей финансовой компании в Интернете. Тема интегрирована с популярными социальными медиа-платформами. Шаблон основан на Novi Builder, который обеспечивает быструю модификацию макета абсолютно без кода. Чистые и просторные страницы темы готовы к расширению с помощью привлекательной анимации, прокрутки параллакса. Липкое MegaMenu и расширенный поиск облегчают поиск нужных фрагментов контента.
Тема интегрирована с популярными социальными медиа-платформами. Шаблон основан на Novi Builder, который обеспечивает быструю модификацию макета абсолютно без кода. Чистые и просторные страницы темы готовы к расширению с помощью привлекательной анимации, прокрутки параллакса. Липкое MegaMenu и расширенный поиск облегчают поиск нужных фрагментов контента.
Детали | Демо
Website Template Jacqueline — Real Estate Multipage
В поисках шаблона сайта для недвижимости? Обратите внимание на Jacqueline. Это новинка для тех, кто хочет создать или продвинуть агентство недвижимости на новый уровень.
Тема имеет стильное оформление и предельно проста в обслуживании. Шаблон дает возможность связаться с клиентом в максимально быстрые сроки и уточнить всю необходимую информацию. Такой подход очень удобен для обеих сторон.
Что касается настройки, то тут все просто. За счет редактора Novi Builder вы можете легко редактировать необходимые элементы сайта.
Детали | Демо
Развитие – Готовый Инвестиционный HTML Шаблон
Развитие – это шаблон, который создан для того, чтобы приумножать ваши деньги. Инвестиции – дело всегда рискованное, поэтому разработчики сделали акцент в данном шаблоне на оригинальность и простоту оформления. Отсутствие ярких красок и навязчивых элементов очень важно для сосредоточенности клиентов, которые будут заинтересованы в сотрудничестве.
«Начинка» шаблона соответствует новым трендам. Поэтому, несмотря на простое оформление, сайт будет выглядеть стильно и компактно. Это очень важные показатели для ваших посетителей.
Укомплектован редактором Novi Builder, который упрощает этап настройки нужных компонентов и помогает избежать ошибок.
Детали | Демо
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Создан специально для сайтов кафе и ресторанов. Минимализм и оригинальность такого макета будут интересны и актуальны для ваших клиентов. Отсутствие назойливых и броских элементов заинтересует многих покупателей.
Отсутствие назойливых и броских элементов заинтересует многих покупателей.
Все элементы — адаптивные. Так вы можете создать картинку сайта, которая будет соответствовать принципам и тематике вашего заведения. Возможность просмотра данного сайта будет очень интересна для клиентов, которые используют разные устройства, ведь меню будет оставаться зафиксированным во время выбора необходимых функций. Редактор Novi Builder станет настоящим помощником, ведь изменения элементов макета вовсе не требуют вмешательства в исходный код. В режиме drag-and-drop можно настроить готовые страницы, которые включены в шаблон.
Детали | Демо
Concraft – Строительный HTML Шаблон
Это находка для тех, кто создает веб-сайты на всевозможную строительную тематику. Мало того, что он практичный и удобный, он также содержит подробную документацию, которая будет необходима клиентам для того, чтобы определиться со своими требованиями.
Объёмное и фундаментальное меню поможет описать весь спектр предоставляемых услуг, а наличие проектов и рабочих форм станет настоящим помощником для клиента. Редактор Novi Builder открывает для вас возможность настройки сайта. Выбор различных страниц, выравнивание секций и яркая палитра цветов – все это поможет вам с реализацией ваших основных идей.
Детали | Демо
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис – русифицированная новинка для медицинских учреждений. Он готов для использования владельцами стоматологических клиник. Оригинальный дизайн и красиво подобранная цветовая гамма оформления сайта сразу привлекает клиентов своей новизной и неординарностью.
Этот эффективный многостраничный шаблон разработан с учетом пожеланий для руководителей среднего и малого бизнеса. Он оснащен всем необходимым: адаптивный дизайн, внешний вид, который настраивается под каждого клиента, и понятный интерфейс, что с легкостью поможет сориентироваться на сайте. Также в комплект входят страницы описания услуг, которые вы можете настраивать по своим критериям.
Также в комплект входят страницы описания услуг, которые вы можете настраивать по своим критериям.
Визуальный редактор Novi Builder, на основе которого был создан данный шаблон, открывает новые возможности для тех, кто раньше не сталкивался с программированием. Именно с помощью этого редактора работать с сайтом будет намного проще.
Детали | Демо
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Шаблон Infant – это адаптивное решение, которое укомплектовано многими инструментами, необходимыми для детского сайта. Быстрый доступ в меню позволит вашим клиентам использовать сайт на любых устройствах. Такая инновация будет интересна и очень полезна для клиентов, которые хотят быстро найти нужную информацию.
Встроенный визуальный редактор Novi Builder помогает с настройкой сайта. Простые манипуляции и немного творческих навыков — все, что нужно для создания красивого и практичного ресурса. Основная настройка вовсе не требует вмешательства в код.
Детали | Демо
Данная подборка русифицированных шаблонов будет интересна для многих пользователей. Трудностей с реализаций планов возникнуть не должно. Ведь все шаблоны оснащены подробной документацией, которая вам будет необходима для работы. А встроенный редактор Novi Builder в каждой теме станет вам отличным помощником, ведь уроки программирования знакомы не всем клиентам.
HTML шаблоны сайтов для сайта программиста
Где я мог бы найти HTML шаблонов веб-сайтов, ориентированных на веб-сайт программиста? Я посмотрел в Google, но не смог найти шаблонов специально для сайта программиста.
EDIT: для clairify я хочу, чтобы это была информация обо мне, моих проектах, блоге и некоторых других вещах.
html templates webПоделиться Источник Mark Szymanski 06 июня 2010 в 17:10
2 ответа
- Веб-разработка для компьютерщика
У меня есть BS в области компьютерных наук, и поэтому у меня есть опыт разработки программного обеспечения, которое работает в командной строке или с базовым GUI.
 Однако у меня нет опыта создания реальных, функциональных сайтов. Мне стало очевидно, что мне нужно расширить свои навыки, чтобы…
Однако у меня нет опыта создания реальных, функциональных сайтов. Мне стало очевидно, что мне нужно расширить свои навыки, чтобы… - HTML валидатор для веб-сайтов
У меня есть шаблоны веб -сайтов, и я хочу проверить их HTML. Я слышал, что есть w5 или что-то в этом роде, я не помню валидатор для проверки ошибок HTML. Так может ли кто-нибудь прислать мне ссылку на это?
3
Лучшие шаблоны, которые вы можете найти, будут простыми HTML/CSS для определения столбчатой веб-страницы. 28, только вы можете создать лучшее или нанять кого-то, кто сделает это за вас.
Поделиться TerryP 06 июня 2010 в 17:20
0
Вы можете сделать это в WordPress любом из подобных пакетов. Вы ищете шаблон для контента или шаблон для макета страницы?
Для получения контента просмотрите страницы программистов, которые вы добавили в закладки. Что хорошо работает для вас? Что тебе не нравится? Это творческая задача и не обязательно хорошо подходит.
Для макета страницы WordPress имеет несколько доступных тем. Большинство систем управления контентом будут иметь то же самое. Тематический контент-менеджер значительно облегчает внесение изменений в макет либо в большом масштабе, либо в простых твиках.
Посмотрите на некоторые примеры сайтов для WordPress, Joomla и т. д.
Поделиться BillThor 06 июня 2010 в 17:59
Похожие вопросы:
Использование OpenID как для .NET/Windows, так и для PHP/Linux/Apache веб-сайтов
Можно ли использовать OpenID как для .NET веб-сайтов, так и для PHP веб-сайтов (Apache/Linux)? У меня есть менеджер, который хочет единый вход для доступа к любому/всем веб-сайтам, независимо от. ..
..
SharePoint-определение определения сайта, используемого для создания шаблона сайта (.STP)
Шаблон сайта SharePoint-это в основном сохраненная версия различий между определением сайта и текущим состоянием сайта. Я читал, что шаблоны сайтов можно применять только к сайтам, использующим то…
Действительно ли шаблоны сайтов SharePoint менее эффективны, чем определения сайтов?
Таким образом, в блогосфере SharePoint кажется, что все просто копируют и вставляют одни и те же пункты из других блогов. Один из ключевых моментов, который я видел, заключается в том, что шаблоны…
Веб-разработка для компьютерщика
У меня есть BS в области компьютерных наук, и поэтому у меня есть опыт разработки программного обеспечения, которое работает в командной строке или с базовым GUI. Однако у меня нет опыта создания…
HTML валидатор для веб-сайтов
У меня есть шаблоны веб -сайтов, и я хочу проверить их HTML. Я слышал, что есть w5 или что-то в этом роде, я не помню валидатор для проверки ошибок HTML. Так может ли кто-нибудь прислать мне ссылку…
PHP-Лучшая Практика-Шаблоны Веб-Сайтов
Я просто хотел посмотреть, является ли то, как я создаю свои шаблоны веб-сайтов, лучшим и наиболее динамичным способом сделать это. В настоящее время у меня есть воспроизведение моего веб-сайта,…
шаблоны веб-сайтов отчетности
Я начинаю свою работу по разработке веб-сайта отчетности в интранете в php и html годах. Я хотел знать, есть ли какие-либо шаблоны для макета страницы, чтобы я мог быстро выбрать внешний вид…
Использовать ASP.NET MVC для html сайтов брошюр?
У меня есть проект, который в основном будет представлять собой большую брошюру html веб-сайта. Хотя некоторые материалы, возможно, будут управляться базами данных в будущем. Обычно я использую…
Удалить шаблоны сайтов по умолчанию в Liferay
Я работаю с Liferay 6. 1 . По умолчанию Liferay поставляется с 2 Site Templates (шаблон сайта сообщества, сайт интрасети). Есть ли какой-нибудь способ иметь экземпляр Liferay по умолчанию без этих…
1 . По умолчанию Liferay поставляется с 2 Site Templates (шаблон сайта сообщества, сайт интрасети). Есть ли какой-нибудь способ иметь экземпляр Liferay по умолчанию без этих…
Как обслуживать статические и шаблоны отдельно для каждого сайта в мультисайтовой трясогузка CMS
Я пытаюсь создать мультисайтовый проект трясогузки , используя включенный фреймворк Django сайтов. Я не смог найти в документации трясогузки, как обслуживать шаблоны и статику для каждого сайта в…
Редактирование готового шаблона сайта HTML, CSS
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы.Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайт\begin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
Название сайта — Видно в окне браузераОписание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов» />
ключевые, слова, через, запятую» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
Ваш логотипНазвание сайта или код-адрес картинки — для начала достаточно текста.
МЕНЮ САЙТА
На ГЛАВНУЮpage1.html»>О сайте
page2.html»>Скачать бесплатно
page3.html»>Анонс
page4.html»>Фотографии
video.html»>Видео
pusto.html»>Пустая страница
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index.html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png… в коде должен соответствовать формату картинки.
Код:
<li>
<div>
<a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a>
</div>
</li>
<li>
<div>
<a href="#"><img src="images/slider2.gif" alt="" /></a>
</div>
</li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func.js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т.е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
Программа для создания сайта WebProject
WebProject — бесплатная программа для создания HTML сайта. Вы можете быстро создать структуру сайта наполнить его информацией и опубликовать в Интернет либо сохранить для локального использования. Программа имеет легкий в использовании и понятный интерфейс, что позволяет быстро начать использовать её в своей работе.
Программа имеет легкий в использовании и понятный интерфейс, что позволяет быстро начать использовать её в своей работе.
Шаблоны сайтов в этом разделе вы можете скачать бесплатно. Часть HTML шаблонов адаптирована для использования с WebProject, но так же здесь представлены и ссылки на бесплатные HTML шаблоны которые можно адаптировать самостоятельно.
Перейти в раздел Бесплатные шаблоны сайтов →
Демонстрация возможностей программы
Просмотрите небольшой ролик о возможностях программы для создания HTML сайтов WebProject.
Возможности программы для создания сайта WebProject
WebProject позволяет создавать и поддерживать html сайты. Такие сайты легко обслуживать, для их размещения в Интернет достаточно выгрузить файлы на сервер вашего хостера. Так же вы можете поместить файлы сайта на флешку и показывать вашим клиентам и друзьям. При помощи бесплатной программы WebProject вы можете:
Создать структуру сайта
- Быстро создать произвольную структуру сайта.
- Создавать страницы, разделы и виджеты с текстовой и графической информацией.
- Наполнить страницы сайта текстом в формате html либо на специальном упрощенном языке разметки WebProject.
- Меню и боковая панель формируются автоматически, просто укажите в свойствах страницы куда поместить ссылку.
Подключить изображения
- Вы можете к любой странице, разделу или виджету подключить несколько изображений для создания галереи или группы ссылок для создания каталога.
- Это позволяет легко создать группу баннеров в виджете на боковой панели либо слайдер для главной страницы сайта.
- Добавить новое изображение или ссылку легко с помощью специальных диалогов.
Редактировать изображения
- При добавлении изображения вы можете использовать возможности встроенного графического редактора.
- Вы можете вставить изображение из буфера обмена, откадрировать, изменить размер и подкорректировать яркость и контраст.

- На страницах сайта могут понадобиться уменьшенные изображения, вам не нужно их создавать специально, укажите необходимый размер эскиза в шаблоне и WebProject сделает это за вас.
Выбрать дизайн
- Вы можете легко сменить дизайн сайта, изменив существующий шаблон, либо выбрав один из доступных html шаблонов.
- Язык шаблонов достаточно простой и гибкий, он позволяет размещать виджеты не только в боковой панели, но и в любом месте вашего сайта и гибко настраивать его оформление.
Отредактировать шаблон сайта
- Вы можете создать несколько дизайнов страниц и задать отдельный дизайн для каждой страницы или раздела сайта, достаточно указать в свойствах какой шаблон использовать.
- Вы можете редактировать и просматривать все файлы шаблона, не только только html, но и .css файлы таблиц стилей и .js файлы.
- Если в разных шаблонах встречаются одинаковые фрагменты, вы можете вынести их в отдельные файлы для большего удобства редактирования.
Задать мета-теги, создать карту сайта и новостной канал
- Для продвижения вашего сайта в поисковых системах поможет ручное или автоматическое задание имен html страниц, определение произвольного заголовка страницы и тегов META-Description и META-Keywords и поддержка навигации «хлебные крошки».
- WebProject умеет автоматически создавать файл robots.txt и html и xml карту сайта.
- Вы можете сгенерировать rss ленту новостей для вашего сайта просто указав какой раздел является его источником.
Выгрузить сайт на сервер по FTP
- После создания сайта и перед его выгрузкой на сервер вы можете предварительно просмотреть его в браузере на своем компьютере.
- Файлы сайта собираются в специальную папку, вы можете сохранить содержимое этой папки на флешку и показывать свой сайт друзьям или клиентам даже без доступа к Интернет.
- Опубликовать сайт в интернет проще всего через доступ к FTP серверу. Укажите параметры доступа к FTP и программа сама зальет файлы на сервер, а при изменении сайта обновит только изменившиеся файлы.

Сохранить копию сайта
- Проект вашего сайта сохраняется в одном файле. Достаточно скопировать его на внешний носитель и резервная копия вашего сайта готова.
- Так же вы можете хранить несколько версий вашего сайта и при необходимости легко вернуться к предыдущему варианту.
- WebProject умеет работать в PORTABLE режиме, вы можете носить программу и проект сайта на флешке и обновлять ваш сайт с любого компьютера где установлена Windows.
- Вы можете защитить проект от посторонних через ограничение доступа к проекту по паролю.
Создание сайта с помощью бесплатного онлайн конструктора A5
Сегодня невозможно представить себе какое-то дело (бизнес, творческий проект, неформальное объединение) без собственного сайта. Однако создание качественного сайта с нуля – дело затратное. Не все могут позволить себе платить известным дизайнерам или выкраивать часы в графике на освоение этого искусства.
Однако есть способы создать виртуальное представительство без особых усилий и совершенно бесплатно. Существуют конструкторы сайтов, доступные даже пользователям, не имеющим серьёзных знаний HTML и веб-дизайна. Пример такого онлайн-конструктора – проект A5.
Сегодня существует огромный выбор инструментов для создания сайтов – от гигантских пакетов вроде Front Page до специализированных дизайнерских программ.
Старая школа вебмастеров высоко ценила ручное написание кода в стандартной программе «Блокнот» и не признавала автоматизацию. Но в любом случае от автора сайта требуются глубокие знания основ HTML и его специфических возможностей.
Можно ли создать сайт своими руками, не тратя месяцы или даже годы на изучение веб-дизайна и HTML, не говоря о PHP и других «шаманских» практиках? Да, можно.
Существуют специальные сервисы, помогающие сгенерировать простенькую веб-страницу без специфических знаний. Их интерфейс интуитивно понятен, а создать бесплатный сайт с их помощью – задача, не требующая сверхчеловеческих усилий.
К счастью, в наше время создать бесплатный сайт помогает множество инструментов и специальных сервисов. Пример таких проектов – конструктор сайтов А5.
С его помощью вы сможете в течение считанных минут создать сайт-визитку, страницу с кратким описанием вашего проекта или набросок, на основании которого можно приступать к «серьёзной» работе.
Перед тем, как создать сайт с нуля в интернете с помощью сервиса A5, вы должны зарегистрироваться. Это просто и не требует от вас каких-либо персональных данных, кроме адреса электронной почты.
Форма регистрации исключительно проста даже по современным меркам. Вам даже не нужно вводить свой номер телефона. При желании можно и вообще не регистрироваться, а воспользоваться своим аккаунтом в популярной социальной сети (поддерживаются Facebook, «Мой мир» и «ВКонтакте»).
Даже когда (вернее, если) речь пойдёт о покупке платных услуг, вам не обязательно вводить свои персональные данные, чтобы пополнять счёт.
Как правило, создать одностраничный сайт бесплатно нужно тем, у кого нет времени и денег на заказ профессионального сайта. Поэтому процесс создания и наполнения должен быть максимально упрощён и ускорен:
Оптимальный способ быстро создать свою страницу – взять уже готовый макет и чуть модифицировать его под свои нужды. В рамках конструктора A5 вы найдёте большой выбор шаблонов, которые подойдут для ресурсов самой разной направленности.
Выбрав понравившийся шаблон, нажмите на кнопку «Создать сайт на этом шаблоне» (она находится над областью предварительного просмотра и выделена зелёным цветом):
Меню редактирования позволит вам изменять фон сайта, добавить различные компоненты (счётчики посещений, HTML-виджеты, элементы дизайна), редактировать текст.
Подведите курсор к нужной пиктограмме в столбце слева, чтобы увидеть, какие опции доступны в выбранном пункте меню:
Если ни один шаблон вам не понравился, вы можете выбрать пункт «С чистого листа», расположенный слева под рубрикатором. После этого начинается создание страниц без какой-то основы, с помощью встроенных инструментов редактора.
После этого начинается создание страниц без какой-то основы, с помощью встроенных инструментов редактора.
При открытии меню создания становится понятно: администрация проекта A5 продумала подход к пользователям, пока не знающим, как создать свой сайт. Видео с наглядным руководством по созданию сайта – первое, что вы увидите при запуске редактора.
Здесь подробно поясняется, что такое «мастер-страница» (она же главная), что такое виджеты (в данном случае это визуальные элементы страницы), как изменять их во встроенном редакторе, как менять расположение различных частей дизайна.
Объяснение богато иллюстрировано, по нему легко усвоить основы построения сайта в конструкторе.
Теперь вы можете создать сайт бесплатно в онлайн конструкторе, не прибегая к шаблонам. Это даст вам несколько больше творческой свободы, однако потребует более чёткого представления о желаемом результате.
Выберите нужные из предлагаемых элементов – фоны, кнопки, виджеты, счётчики, расставьте их в необходимом порядке. Если у вас есть собственные фотографии или рисунки, которые вы хотите использовать в дизайне сайта, вы можете загрузить их через файловый менеджер в специальном меню и задействовать наравне со стандартными элементами дизайна.
Размер любого элемента можно менять. Подведя курсор к кнопке, картинке или текстовому полю, вы увидите по краям и углам маркеры. Потянув за любой из восьми маркеров, вы сможете изменить размеры и положение поля.
Для редактирования текстовых полей предназначен визуальный редактор, похожий на упрощённую версию Word или скорее на редакторы сообщений на форумах и в социальных сетях. Вы сможете выбрать вид и размер шрифта, выделить часть текста курсивом или жирным.
В правом верхнем углу страницы вы увидите набор служебных кнопок. Здесь можно копировать и вставлять разнообразный контент, отменять или повторять последние действия. Кнопка с дискетой (как и во всех программах) имеет значение «Сохранить». Так вы сохраняете результаты своих последних действий и продолжаете редактировать сайт.
Посмотреть, как выглядит результат ваших стараний, вы сможете, нажав на пиктограмму с изображением глаза. В новой вкладке браузера откроется ваш сайт в том виде, в котором его увидят посетители:
Когда вы закончили редактировать страницу и готовы выставить её обновлённую версию в Интернет, нажмите на кнопку «Опубликовать» (она крайняя в ряду, и подсвечена зелёным).
Это финальный шаг, нужный, чтобы создать бесплатный сайт. С этой секунды ваше, так сказать, представительство в сети доступно всем, кто знает его адрес, а поисковые системы смогут найти его по ключевым словам.
Если у вас появилась необходимость изменить какие-то данные сайта (к примеру, вы просто сменили контактную информацию или имя, добавили род деятельности или хотите опубликовать новость), вы всегда можете сделать это через форму редактирования страницы. Это ничем принципиально не отличается от создания новой страницы.
Попробуем подойти к примеру иронически и создать сайт объединения голодных художников имени Кнута Гамсуна «Миллион алых роз». В конце концов, если бы мы могли позволить себе сайт за несколько тысяч долларов или евро, разве мы бы искали способ создать бесплатный сайт?
Первое, что мы делаем – находим подходящийшаблон. Разумеется, нашли мы его в разделе «Дизайн», и нам он понравился:
Второй шаг – создание страниц. Пусть вас не смущает пустое поле:
Как только вы выберете опцию создания страницы, вы увидите картинку, знакомую по шаблону.
Редактировать можно любое отдельно взятое поле. Так, вместо виртуальной Елены Пуховой мы впишем название нашего общества, вместо её профессии – полное название нашего объединения:
Картинку тоже стоит заменить на более уместную. Временно поставим первое изображение поля роз, скачанное из Интернета. Если мы этим как-то задели интересы правообладателей, приносим свои извинения:
Двойным кликом по ссылкам, ведущим на другие страницы сайта, открываем редактор и изменяем названия страниц, чтобы они лучше раскрывали суть нашего объединения.
 Сами эти страницы пока не существуют – их надо будет создать так же, как мы создали первую страницу.
Сами эти страницы пока не существуют – их надо будет создать так же, как мы создали первую страницу.Затем создаём дополнительные страницы. Чтобы заполнить их, нам понадобятся дополнительные текстовые поля. Для этого мы открываем меню «Виджеты», выбираем там виджет «Текст» и перетаскиваем его в то место, где текст должен располагаться:
В виджетах находятся и другие инструменты. В правом нижнем углу располагаем счётчик посещений, допустим, от Google. Так мы точно будем знать, кто и когда посещал нашу страницу. И наверняка не пропустим очередь меценатов, желающих осчастливить общество художников:
Чтобы добавить на страницу галерею изображений, используйте соответствующий виджет. В меню его настроек вы можете по одному добавлять файлы из уже предоставленной галереи или загружать собственные.
Размер и количество файлов при этом ограничены объёмом свободного места на хостинге – всего 5 МБ. Одна фотография, сделанная на приличный фотоаппарат, может иметь больший объём. Поэтому предварительно обработайте фото так, чтобы они занимали минимум места.
Теперь хорошо бы дать сайту осмысленное имя вместо порядкового номера, который сервис присваивает сайту по умолчанию. «Прописано» общество голодных художников будет по адресу http://million-alih-roz.mya5.ru. Для этого мы сохраняем и публикуем наш сайт, после чего система сразу предлагает привязать свое доменное имя:
Когда мы регистрировали имя million-alih-roz, оно было свободно (сейчас, понятное дело, уже занято). Сейчас там находится сайт нашего объединения, созданный буквально за полчаса.
Впоследствии мы сможем отредактировать этот сайт. Например, исправить страницу «Наши имена для будущего», когда в объединении появится хоть один художник. Или исправить цены на услуги, указанные в шаблоне, хотя пока они нас устраивают.
Трудно ожидать, что создатели конструктора А5 решили бескорыстно помочь всем желающим. Поэтому вы не сможете наполнять сайт безгранично.
Во-первых, вы не сможете публиковать большие файлы – место на хостинге ограничено 25 МБ. Во-вторых, имя вашего сайта будет непременно привязано к сервису и будет иметь вид (имя_вашего_сайта).mya5.ru.
Во-вторых, имя вашего сайта будет непременно привязано к сервису и будет иметь вид (имя_вашего_сайта).mya5.ru.
Приобретение премиум-тарифа поможет вам обзавестись приличным именем сайта с доменом .ru или .com, своей почтой и аналитическими инструментами. Возможно, вам будет проще доработать ресурс, который вы начали создавать на бесплатном хостинге, чем создавать новый с нуля.
Если у вас появилась срочная потребность создать сайт самостоятельно, сервис A5 станет для этой цели отличным инструментом. Вы можете выбрать различные красивые или строгие шаблоны или строить свою страницу с нуля.
Для чего хорош этот сервис? Для быстрого создания сайта какого-нибудь малого бизнеса или личной страницы. Для усвоения основ сайтостроения (как своеобразный тренажёр). Для быстрого создания приблизительных макетов, на которые будет ориентироваться дизайнер, создавая авторский проект с нуля.
Однако в бесплатном варианте вас окружают ограничения: лимитирован объём места для загрузки собственных данных.
Сами страницы, созданные на базе данного конструктора, годятся только для того чтобы создать сайт визитку. К тому же для имиджа вашей компании (если это не общество голодных художников) сайт, размещённый на бесплатном хостинге, сыграет скорее отрицательную роль.
Разумеется, конструктор A5 может предложить гораздо большее: больший объём дискового пространства, дополнительные сервисы, собственную электронную почту и т.д.
Однако для этого нужно приобрести премиум-аккаунт для расширения возможностей. С таким же успехом можно приобрести домен и хостинг у любого провайдера и создать сайт действительно с нуля.
Веб-дизайн 3.0: когда веб-дизайн действительно имеет значение
Мы любим веб-дизайн, и это наша страсть. Веб-дизайн — это часть нашей жизни. С 2000 года мы каждый день наблюдаем за тем, что происходит в мире веб-дизайна. Мы участвуем в процессе веб-дизайна, и при нашем активном участии были созданы миллионы веб-страниц. А теперь мы хотели бы поделиться с вами некоторыми из наших захватывающих идей.
А теперь мы хотели бы поделиться с вами некоторыми из наших захватывающих идей.
Впервые в этой статье рассказывается о том, как создавать самые модные веб-дизайны в мире.Вы узнаете основные правила современного веб-дизайна для создания веб-сайтов, блогов и тем мирового класса. Вы узнаете, как стать уникальным, как выделиться среди конкурентов и как привлечь внимание своих клиентов.
Эта статья состоит из нескольких глав:
В Глава 1 мы узнаем, как меняется веб-дизайн. Кроме того, вы узнаете о рождении нового поколения веб-дизайнеров, которые создают веб-страницы в веб-дизайне 3.0.
В Chapter 2 мы поговорим о конструкторах веб-сайтов, которые отстают от тенденций и замедляют эволюцию веб-дизайна.
В Глава 3 вы узнаете, как быстро и легко создавать современные веб-дизайны по-новому.
Первое, о чем мы поговорим, это веб-дизайн. Он быстро меняется. Чтобы понять это, вам нужно рассмотреть эволюцию веб-дизайна: от первых сайтов до современных веб-сайтов. Постараемся предсказать, какие веб-дизайны будут популярны в ближайшем будущем.
Есть три этапа эволюции веб-дизайна. На картинке ниже мы раскрасили каждый этап и добавили годы к временной шкале.
Развитие веб-дизайна
Первые сайты
Первые веб-сайты были текстовыми. И сложно сказать, что у них был какой-то веб-дизайн.
Переход на веб-дизайн 1.0
Позже произошел переход на веб-дизайн 1.0. На сайтах появились некоторые графические элементы, которые стали более привлекательными.На веб-страницах есть таблицы. Затем таблицы преобразовывались в макеты и сетки. Таблицы давали некоторую гибкость, но они не были удобны для мобильных устройств, и в то время в этом не было необходимости.
Многие люди создали свои собственные системы управления контентом (CMS). Таким образом, веб-мастерам не нужно было редактировать файлы HTML или загружать их на серверы. Но можно было изменять контент онлайн в режиме реального времени.
Но можно было изменять контент онлайн в режиме реального времени.
Эволюция веб-дизайна и распространение мобильных телефонов привели к новым изменениям.
Переход на веб-дизайн 2.0
Следующий переход был на веб-дизайн 2.0. Веб-страницы получили сетки, а веб-дизайнеры могли упорядочивать элементы с помощью макетов.
Bootstrap ускорил скорость веб-разработки. Это упростило процесс и сделало его более удобным. Bootstrap с самого начала поддерживал мобильные устройства с помощью Grids.
СеткаBootstrap автоматически растягивается на всю ширину экрана. Это значительно сократило время разработчика, затрачиваемое на кодирование для поддержки настольных компьютеров, ноутбуков, планшетов и телефонов.
Современный сайт на разных устройствах
WordPress, Joomla и Drupal стали самыми популярными системами управления контентом. Они заменили самописные системы, которые были несовершенными, дорогими в написании и обслуживании, а также имели ограниченную функциональность. Благодаря WordPress и Joomla любой мог создать блог или веб-сайт. И сегодня более 20% сайтов построены с использованием этих систем.
WordPress и Joomla всегда поддерживали темы и шаблоны, что позволяло изменять дизайн без изменения содержимого.Можно было создавать темы вручную или покупать готовые. Также веб-мастера могут использовать Theme Builder. Доступно множество тем и шаблонов.
В 2008 году появился Artisteer. В то время он стал самым популярным конструктором тем. С Artisteer любой мог создавать темы и шаблоны веб-сайтов за считанные минуты. Миллионы веб-сайтов используют темы, разработанные в Artisteer.
Веб-дизайн мертв?
Казалось бы, все должны быть счастливы: и веб-дизайнеры, и веб-разработчики, и пользователи.Однако возникла новая проблема. Веб-дизайнеры начали задавать один вопрос: «Веб-дизайн мертв?». Вы можете найти статьи с одним и тем же вопросом на всех известных платформах, таких как Medium, Mashable, SmashingMagazine, Quora и Reddit. С 2015 года веб-дизайнеры задают один и тот же вопрос.
С 2015 года веб-дизайнеры задают один и тот же вопрос.
На картинке ниже вы видите результаты поиска Google по этой фразе.
Результаты поиска в Google
Почему это происходит? Пика популярности Bootstrap пришелся на 2015-2016 годы.Вы можете увидеть это на диаграмме ниже.
Загрузочный файл в Google Trends
Основная причина этой проблемы была в Bootstrap и аналогах. Веб-дизайны Bootstrap выглядели настолько похожими друг на друга, как будто они были созданы с помощью одного шаблона. Многие разработчики веб-сайтов усугубляют ситуацию, используя Bootstrap в качестве ядра своих систем. Дизайн веб-сайта Bootstrap начинается с большой картины, а другие части вписываются в структуру из двух, трех и четырех ячеек. Многие темы и шаблоны в Bootstrap способствовали распространению этой проблемы.
См. Изображение ниже.
Результаты Pinterest для «начальной загрузки веб-дизайна»
В 2015 году Бен Хант опубликовал книгу под названием «Веб-дизайн мертв». Основная идея книги в том, что популярность тем и шаблонов за 50 долларов чуть не убила спрос на работы веб-дизайнеров. Индивидуальный веб-дизайн стоит гораздо дороже, потому что он требует времени, знаний и навыков. Помимо дизайна, он требует специального кода HTML и CSS.
Это все еще проблема? Да, это так.Спустя четыре года проблема все еще не решена. На картинке ниже вы можете увидеть подсказки поиска Google. Люди продолжают задавать этот вопрос и сегодня.
Подсказки по поиску в Google
Веб-дизайнеры начали искать решения. Они не могли оставаться в стороне и смотреть веб-дизайн, страсть их жизни, застревать в прогрессе. Всегда есть дизайнеры, которые хотят сделать Интернет лучше. Стив Джобс однажды сказал: «Думайте иначе» о таких людях. Эти люди всегда ищут новые идеи.
Полиграфический дизайн
Веб-дизайн еще очень молод. Ему около двух десятилетий. Полиграфический дизайн появился задолго до веб-дизайна, и его история насчитывает сотни лет.
Эволюция полиграфического дизайна. Авторское право onlinedesignteacher.com
Инструменты полиграфического дизайна всегда позволяли креативщикам свободно размещать элементы. Дизайнеры не были ограничены в своем творчестве. А издатели всегда были свободны в своих идеях. Им не нужно было думать об HTML, CSS или мобильных устройствах.
Формула полиграфического дизайна:
СВОБОДНОЕ РАЗМЕЩЕНИЕ + ТВОРЧЕСТВО = СОВРЕМЕННЫЙ ПЕЧАТНЫЙ ДИЗАЙН
Полиграфический дизайн на Pinterest
В настоящее время многие издатели значительно сократили тиражи и ушли в Интернет. Печатные страницы превратились в веб-страницы в сети. Но эти веб-страницы утратили креативность и свободу полиграфического дизайна. Дизайнеры не хотели терять идеи печати, которые они собирали годами. Они начали проектировать, используя идеи для печати в Интернете.
Рождение веб-дизайна 3.0
Начиная с 2016 года, мы начали замечать идеи из полиграфического дизайна, регулярно появляющиеся в дизайне веб-страниц на Pinterest, Behance и Dribbble. Эти новые веб-дизайны отличались:
Свободное позиционирование.
Перекрытие элементов.
Нарушение ограничений сеток, подобных Bootstrap.
Это означало рождение веб-дизайна 3.0!
Веб-дизайн 3.0 о свободе дизайнера
Современный веб-дизайн из Pinterest
Летом 2016 года компания 83 Oranges (https://83oranges.com/) представила статью под названием «Тенденции веб-дизайна».
Автор выделил следующие новые стили в дизайне веб-сайтов:
- Текст поверх изображения
- Перекрывающиеся изображения
- Вертикальный текст и сверхчистые макеты
- Галереи неравномерной сетки
- Здесь изображения с большими заголовками
- Абстрактные элементы бренда
83 Апельсины на Pinterest
В главе 3 мы более подробно рассмотрим стили и способы создания веб-сайтов в веб-дизайне 3. 0.
0.
Удаление ограничений таблицы
Что значит удалить ограничения таблицы? Давайте возьмем пример, изображение ниже, которое показывает типичные фотографии на стене. Они похожи на сетку.
Пример из Pinterest
Если вы сейчас выполните поиск по запросу «стена с картинками» в Pinterest или Google, 90% результатов будут выглядеть так, как на картинке ниже. Вы заметили кардинальные изменения в дизайне в наши дни. Дизайн быстро прогрессирует во всех областях.
Пример из Pinterest
Согласитесь, что эти примеры выглядят как современный полиграфический дизайн и веб-дизайн 3.0? Почему это происходит? Никто не хочет видеть на своих стенах скучные Сетки из прошлого. Люди хотят удивить друзей уникальными идеями. Каждому хочется выразить свои эмоции с помощью дизайна.
Макеты современной сетки
Мы видим все больше использования сложных сеток в веб-дизайне. И CSS Grid стал более популярным.
Веб-дизайн 3.0 трендов
Модный дизайн, разрушающий стереотипы, становится все более популярным. На диаграмме видно, что с каждым годом все больше дизайнеров открывают для себя мир веб-дизайна 3.0. На этой диаграмме показаны результаты по теме «веб-дизайн» на Pinterest, Behance и Dribbble. Мы прогнозируем, что эта тенденция сохранится и в будущем.
Тенденции веб-дизайна от Pinterest, Behance и Dribbble.
Исследования в области веб-дизайна
Каждый день мы проводим исследования и тесты с новыми идеями веб-дизайна.Мы загружаем наши дизайны в Pinterest. Мы смотрим, как пользователи реагируют, сохраняя дизайны на своих досках. Результаты нас очень впечатлили. Сайты веб-дизайна 3.0 получают в десять раз больше отзывов, чем сайты 2.0.
Фактические данные подтверждают эти результаты исследования. За несколько месяцев у нас было около 800 тысяч уникальных зрителей в месяц. Это многое говорит о растущей популярности страниц в веб-дизайне 3. 0.
Рост аудитории Pinterest
Если вы хотите, чтобы ваши идеи веб-дизайна были заметны на Pinterest или Behance, альтернативы нет.Вам нужно разрабатывать веб-сайты в Web Design 3.0. Если вы еще не начали, поторопитесь! Мы поможем вам понять, что именно вам нужно делать.
Наша цель
Наша цель — рассказать веб-дизайнерам о новейших трендах веб-дизайна. Мы хотим объяснить разницу и объяснить, как создавать сайты в Web Design 3.0. Мы стараемся распространять наши идеи. Нам нравится делиться своим опытом о том, как стать самыми популярными веб-дизайнерами в мире. Мы хотим быть главной движущей силой веб-дизайна 3.0 в индустрии. Мы всегда ищем людей, думающих иначе. Вместе мы можем изменить индустрию веб-дизайна.
Идеи веб-дизайна 3.0 на Pinterest
Конструктор сайтов не для творческих людей
Вы спросите, а где же сайты в Web Design 3.0? Почему мы до сих пор видим некоторые из них в Интернете как рабочие веб-сайты? Причин несколько.
У дизайнеров нет удобных инструментов для создания страниц HTML или WordPress в веб-дизайне 3.0. А существующим конструкторам сайтов не хватает свободного позиционирования. Дизайнеры по-прежнему должны использовать инструменты графического дизайна, такие как Adobe Photoshop, Adobe XD или Sketch App, для реализации идей. Чтобы поделиться идеями со всем миром, они загружают идеи в виде изображений в Pinterest, Behance и Dribbble. Веб-дизайнеры не могут создавать рабочие веб-страницы. Если они хотят превратить макеты в веб-страницы, им нужно вручную написать код HTML и CSS. Но это долгий и дорогостоящий процесс.
Нет ресурсов, где можно было бы увидеть актуальные тенденции в веб-дизайне.Да, есть Pinterest, Behance и Dribbble. Но чтобы понять тенденции, нужно каждый день следить за изменениями. В каждой отрасли есть ресурсы, где вы можете узнать, что сейчас в тренде: в фильмах, в музыке, на YouTube. Тенденции показывают все, но не веб-дизайн.
 Это порождает множество предположений о тенденциях в веб-дизайне. О трендах говорят многие «эксперты». Но нам нужен ресурс с данными по веб-дизайну. Тогда можно будет разобраться в сегодняшних тенденциях в один клик.
Это порождает множество предположений о тенденциях в веб-дизайне. О трендах говорят многие «эксперты». Но нам нужен ресурс с данными по веб-дизайну. Тогда можно будет разобраться в сегодняшних тенденциях в один клик.Из-за отсутствия реальных данных и заслуживающих доверия авторитетных мнений дизайнеры продолжают проектировать в старых стилях.
Несоответствие между конструкциями и инструментами. Создатели веб-сайтов не могут создавать современный веб-дизайн. Это значительно замедляет рост веб-дизайна 3.0. Мы категорически против того, чтобы дизайнеры ограничивали свободу творчества. У дизайнеров должен быть выбор, в каком стиле создавать свои веб-сайты. Современный веб-дизайн должен сойти с подиумов модных показов на Pinterest и Behance, чтобы стать работающим веб-сайтом.
Современный веб-дизайн должен сойти с подиумов модных показов на Pinterest и Behance, чтобы стать работающим веб-сайтом.
Сводка
Веб-дизайн молод, но быстро развивается.
Переход 1 — это появление графики в сети. Это сделало Интернет более привлекательным и интересным и позволило Интернету завоевать мир. Использование графики позволило сети стать новым независимым способом распространения информации.
Transition 2 — это появление блогов, гридов и поддержка мобильных устройств. Использование Bootstrap и распространение шаблонов веб-сайтов сделало веб-дизайн скучным.
Переход 3 является наиболее значимым. Это привело к веб-дизайну 3.0. Издатели выходят в Интернет, а пользователи переходят на мобильные устройства. Дизайнеры переносят идеи из полиграфического дизайна в Интернет. Им нужна свобода творчества, свободное позиционирование и устранение ограничений стола.
Вторая часть посвящена популярным конструкторам веб-сайтов, их эволюции и тому, что им нужно, чтобы соответствовать веб-дизайну 3. 0.
0.
Отстают ли конструкторы сайтов на основе Bootstrap от современных тенденций веб-дизайна? К сожалению, это правда. С каждым днем отставание становится все более очевидным и заметным. Давайте подробно выясним, почему это происходит.
Эволюция конструкторов веб-сайтов
Как и в случае с веб-дизайном, давайте посмотрим на историю инструментов веб-дизайна.Также было три перехода. На картинке ниже вы можете увидеть некоторые из популярных инструментов для веб-дизайна.
Хронология создания веб-сайтов
Рассмотрим подробнее эти переходы.
Переход на визуальные редакторы
Вебмастера редактировали содержимое веб-страницы в текстовых редакторах. Эти редакторы разрешили писать HTML-код. В лучшем случае они предлагали удобную раскраску кода, автоматическое форматирование кода и выделение ошибок в HTML-коде. Переход 1 был от текстовых к визуальным редакторам.
Переход на визуальные редакторы
Переход на Bootstrap
Transition 2 — это рост систем блогов, таких как WordPress и Joomla, и инструментов для создания тем, например Artisteer. В Artisteer люди разработали миллионы тем. Но через несколько лет тематический дизайн Artisteer устарел.
Было выпущено несколько популярных конструкторов веб-сайтов и плагинов для WordPress: Webflow, VisualCompuser, Elementor, Divi и другие. Большинство из них основано на Bootstrap.Они хороши для веб-дизайна 2.0.
Чего им не хватает в веб-дизайне 3.0? Эти конструкторы веб-сайтов и плагины не имеют свободного позиционирования и слоев. Кроме того, они не предлагают простоту и удобство инструментов графического дизайна, в которых нуждаются дизайнеры.
Недавно Bootstrap изменил основную иллюстрацию на домашней странице. Как вы видите ниже, у него есть слои. Возможно, Bootstrap работает над слоями и свободным позиционированием.
Домашняя страница начальной загрузки
Вот и другие примеры. Если дизайнерам нужно пустое пространство, они должны добавить пустые элементы и строки. Чтобы создать перекрытие элементов, они должны указать отрицательные значения полей. Это превращает процесс веб-дизайна, который должен приносить удовольствие, в сложную и скучную работу.
Если дизайнерам нужно пустое пространство, они должны добавить пустые элементы и строки. Чтобы создать перекрытие элементов, они должны указать отрицательные значения полей. Это превращает процесс веб-дизайна, который должен приносить удовольствие, в сложную и скучную работу.
Переход к веб-дизайну 3.0
В настоящее время осуществляется переход на веб-дизайн 3.0. И это происходит сейчас. К сожалению, многие конструкторы веб-сайтов не готовы к современному дизайну.
Мы считаем, что необходимо принять срочные меры, чтобы не допустить остановки развития веб-дизайна.Изменения должны быть в правильном направлении. Есть много вариантов того, как упростить конструкторы веб-сайтов и добавить больше творчества в веб-дизайн. Но не все варианты подходят.
Мы рассмотрим следующие кейсы: отсутствие креативности, Wix и Gutenberg.
Отсутствие творчества
Невозможно поверить, но иногда разработчики движутся в обратном направлении. Некоторые «новомодные» инструменты, такие как Wix ADI, GoDaddy Site Builder и Mobirise, имеют фиксированный набор готовых шаблонов.Пользователи могут изменять только текст и изображения, но не макет. Хотят ли разработчики, чтобы все веб-сайты выглядели одинаково? Что это за креативность и эволюция веб-дизайна?
Это правда, что инструменты могут быть простыми в использовании, поскольку вы не можете изменять дизайн. Возможно, некоторые пользователи согласятся на простоту без возможности изменения дизайна. Но наша цель — иметь самый простой конструктор и в то же время сохранить максимальную свободу для творчества. Нам нужен революционный прорыв в инструментах.
Гутенберг
Еще один пример.Как известно, WordPress выпустил новый редактор статей — Гутенберг. В чем причина его появления? Похоже, разработчики WordPress хотели создать тот же редактор статей, что и на Medium.com. Кроме того, они хотели иметь функции таких инструментов, как VisualComposer. Они сделали и то, и другое, редактор статей в сочетании с простым конструктором сайтов. Казалось бы, все снова должны быть счастливы. Но на самом деле мы видим обратное. Пользователям это нововведение WordPress не понравилось. См. Картинку ниже.
Казалось бы, все снова должны быть счастливы. Но на самом деле мы видим обратное. Пользователям это нововведение WordPress не понравилось. См. Картинку ниже.
Скриншот с WordPress.org
Почему это произошло? Редактор Гутенберга кажется сложным для простого редактора статей. В то же время у него есть слабые стороны для конструктора сайтов. Более того, веб-дизайны, созданные Гутенбергом, даже не входят в веб-дизайн 2.0. Они больше похожи на Web Design 1.5 2010 года.
Они могут предоставить удобный API, который упростит разработчикам создание собственных конструкторов веб-сайтов внутри WordPress. Вместо этого они выпустили другого конкурента для существующих конструкторов веб-сайтов.Они также не предоставили готовых дизайнов.
Возможно, со временем некоторые разработчики с этим согласятся. Альтернативы WordPress нет. Но это не помогает нам приблизиться к основной цели. Нам нужен простейший редактор для создания веб-сайтов в Web Design 3.0.
WIX
Wix пытался стать инструментом для веб-дизайна 3.0. Проблема Wix в том, что его HTML-код не соответствует стандартам, принятым разработчиками веб-сайтов. Позиционирование элемента абсолютное. В результате HTML не редактируется, и мобильные устройства сложно поддерживать.Wix поддерживает только настольные компьютеры и телефоны. На практике обычно поддерживается пять типов устройств. Wix пересчитывает позиционирование с помощью JavaScript, а не HTML5 и CSS3. Также нет панели свойств, как во всех популярных инструментах графического дизайна, используемых дизайнерами.
Похоже, что Wix в основном предназначен для конечных пользователей, а не для дизайнеров и разработчиков. Например, см. Комментарии под популярным видео YouTube под названием «Как создать веб-сайт — Учебное пособие по веб-дизайну» на канале «Рисуем с Jazza».Обсуждение под этим видео все еще продолжается.
Скриншот с YouTube
Wix попытался упростить разработку веб-сайтов и создал Wix ADI. Они полностью убрали возможность редактировать дизайн. Вы можете изменять только текст и изображения. Итак, с ADI они еще дальше отошли от веб-дизайна 3.0.
Они полностью убрали возможность редактировать дизайн. Вы можете изменять только текст и изображения. Итак, с ADI они еще дальше отошли от веб-дизайна 3.0.
В конструкторах веб-сайтов нет прогресса
Почему так сложно создавать новые инструменты, которые нужны индустрии веб-дизайна?
Сложность .Конструкторы сайтов — это довольно сложные системы, требующие значительных вложений и времени на разработку. Это также требует отличной идеи, которая может изменить веб-дизайн.
Монополия . Новым инструментам сложно выйти на существующий рынок конструкторов сайтов. Текущие инструменты имеют большую базу пользователей, накопленную за долгие годы. Для новых инструментов сложно информировать большое количество пользователей. Поэтому нам нужна ваша помощь и поддержка для распространения информации.
Пассивность .Разработчики и пользователи существующих конструкторов сайтов очень пассивны. Изменения всегда связаны с определенными рисками и дополнительными усилиями. Люди предпочитают ничего не менять, так как думают, что так будет всегда. Пожалуйста, не будь пассивным!
Прогресс продолжается
Как мы уже видели, прогресс не стоит на месте и продолжается. Никто не может это остановить. В то же время новое всегда встречает трудности на своем пути. Наша общая цель — поддержать новаторов веб-дизайна 3.0 поменять Интернет.
Например, электромобили продолжают завоевывать рынок, несмотря на огромное сопротивление нефтяных монополий и производителей традиционных бензиновых автомобилей.
Точно так же может показаться, что текущий веб-дизайн 2.0 и конструкторы веб-сайтов — единственные варианты. Это не так. Наша задача — дать шанс чему-то новому. Вместе мы сможем рассказать о веб-дизайне 3.0 и инструментах нового поколения!
CSS-сетка
CSS Grid стал новейшим стандартом для построения макетов.
Новое измерение в веб-дизайне
Расположение элементов также эволюционирует.
Веб-дизайн 1.0 «одномерный». Элементы дизайна в большинстве своем расположены последовательно друг за другом.
Веб-дизайн 2.0 является «двумерным». Есть сетки для размещения элементов в ячейках, что дает больше свободы.
Веб-дизайн 3.0 — это новое измерение. Он имеет свободное расположение элементов, перекрытий и слоев, как в инструментах графического дизайна.Это открывает новые перспективы для веб-дизайна. И это начало новой эры веб-дизайна.
Размеры в веб-дизайне
Новое измерение похоже на кубики LEGO против мозаики.
Поколения веб-дизайна
Удаление ограничений таблицы
Как уже говорилось, веб-дизайн 3.0 требует свободного позиционирования и устранения ограничений таблицы. Уникальное расположение элементов делает сам веб-дизайн уникальным. В отличие от двух-, трех- и четырехколонных конструкций, которые очень похожи друг на друга.
Свободное расположение элементов делает веб-дизайн уникальным
На картинке ниже показано свободное расположение элементов в Web Design 3.0. Свобода позиционирования имеет большое значение для дизайнеров.
Ограниченное и свободное позиционирование
В веб-дизайне 3.0:
Вы можете свободно размещать элементы. При необходимости можно оставить пустое место.
Вы можете свободно изменять размер элементов.
Можно накладывать элементы и ячейки сетки.
Конечно, ваши веб-страницы должны быть удобными для мобильных устройств.
Эти функции являются стандартными для инструментов графического дизайна. В главе 3 мы обсудим, как применить эти функции на практике для создания страниц в веб-дизайне 3.0.
Свободное позиционирование и перекрытие элементов набирают популярность во всех типах дизайна.
Свободное размещение в интерьере
Limited vs.Свободное позиционирование
Что предлагают существующие конструкторы сайтов? На картинке ниже вы можете увидеть пример сетки из двух ячеек. Вы видите текст в левой ячейке. Представьте, вы хотите улучшить свой дизайн, поэтому вам интересно, куда поместить текст.
Есть два пути. Первый слева на картинке. Вы видите красные линии. Это заполнители, поддерживаемые в текущих конструкторах веб-сайтов Web Design 2.0. Обычно вы можете размещать элементы между другими элементами в сетке или в других ячейках.Это ограниченное позиционирование.
Серьезно? Кто-нибудь считает, что такие ограничения в существующих конструкторах веб-сайтов позволяют создавать действительно уникальный и современный веб-дизайн? Ответ заключается в том, что ограниченное позиционирование делает практически невозможным создание веб-сайтов в веб-дизайне 3.0!
Однако есть второй путь, который направо. Как видите, количество позиций неограниченно. Вы можете разместить текст где угодно, а не только там, где это возможно. И это путь для новых разработчиков веб-сайтов Web Design 3.0, свободное позиционирование.
Популярные конструкторы веб-сайтов утверждают, что их размещение бесплатно или от руки. Однако их элементы от руки позиционируются абсолютно. Абсолютно позиционированные элементы не подходят для мобильных устройств, и их необходимо перемещать вручную в каждом мобильном представлении. В веб-дизайне 3.0 элементы позиционируются относительно и удобны для мобильных устройств.
Позиционирование в веб-дизайне
Например, вы путешествуете в Вашингтоне, округ Колумбия. У вас есть два варианта передвижения по городу.Можно пользоваться общественным транспортом или ездить по городу на машине или такси.
На картинке ниже вы видите карту общественного транспорта слева. Дорожная карта для езды на автомобиле справа. Вы чувствуете разницу? Это очень похоже на свободное позиционирование в веб-дизайне 3. 0. У вас гораздо больше свободы выбора.
0. У вас гораздо больше свободы выбора.
Карты Вашингтона
Другой пример: эта статья редактировалась в Microsoft Word. У него ограниченное позиционирование, как у Web Design 2.0. Возможностей MS Word достаточно, чтобы написать статью. Но для оформления презентации MS Word недостаточно. Для этого у нас есть Microsoft PowerPoint. Вы чувствуете разницу? В MS PowerPoint можно свободно размещать элементы. Это дает вам гораздо больше свободы для творчества в дизайне. Смотрите разницу на следующем рисунке.
Microsoft Word и Microsoft PowerPoint
Создание веб-страниц в Web Design 3.0 с использованием существующих конструкторов веб-сайтов аналогично созданию презентаций в Microsoft Word.Все эти годы дизайнеры были вынуждены использовать очень ограничивающие инструменты для создания веб-страниц. Рассказывать и предлагать дизайнерам альтернативу было некому.
Отдельные рынки
Давайте посмотрим на рынок современных инструментов графического дизайна. Дизайнеры используют эти инструменты для создания идей в веб-дизайне 3.0. В то же время существует еще один рынок для разработчиков сайтов. Веб-мастер использует конструкторы для создания рабочих сайтов. Итак, это два больших отдельных рынка.
Рынки инструментов для веб-дизайнеров и веб-мастеров
Слева вы видите популярные системы графического дизайна.Дизайнеры всегда используют эти инструменты для создания макетов в веб-дизайне 3.0. Все эти инструменты имеют свободное позиционирование, перекрытие элементов и слои. Но вы не можете использовать их для создания рабочих сайтов, так как они сохраняют только изображения.
Справа расположены несколько популярных конструкторов веб-сайтов. Дизайнеры используют эти платформы для создания веб-сайтов. Но очень сложно или почти невозможно создавать современные веб-сайты в веб-дизайне 3.0 в этих конструкторах веб-сайтов.
Однажды мы нашли интересную веб-страницу в Web Design 3. 0, нам было очень любопытно его кодирование HTML. В инспекторе браузера мы обнаружили, что весь дизайн представляет собой одно большое изображение.
0, нам было очень любопытно его кодирование HTML. В инспекторе браузера мы обнаружили, что весь дизайн представляет собой одно большое изображение.
Есть ли кнопки или ссылки? Да, кнопки представляют собой интерактивные области изображений в HTML. Мы видим, что эта страница была разработана в средстве графического дизайна и была загружена на веб-сайт в виде изображения, потому что не существует подходящего и простого в использовании конструктора веб-сайтов для веб-дизайна 3.0.
Веб-дизайнеры нужно:
- Свободное позиционирование
- Удаление ограничений таблицы
- Слои
- Панель свойств для элементов
- Поддержка Windows и Mac OS
Вебмастерам нужно:
- Чистый HTML и CSS
- Поддержка мобильных устройств
- Поддержка WordPress и Joomla
- Создание сайтов в Интернете
Как видим, требования эти разные.Чтобы создавать веб-сайты в веб-дизайне 3.0, нам нужны революционные изменения.
Сводка
Создатели веб-сайтов отстают от быстро меняющегося мира веб-дизайна.
История инструментов веб-дизайна включает несколько переходов. Однако прогресс остановился. Есть множество признаков того, что новый переход должен произойти.
Существуют отдельные рынки для веб-дизайнеров и веб-мастеров. Популярные конструкторы веб-сайтов не поддерживают основные функции веб-дизайна 3.0: свободное позиционирование, современные сетки и слои.
Как вы думаете, можно ли создать веб-дизайн 3.0, используя только один инструмент? Да, но это сложно. Это похоже на использование одноколесного велосипеда. Это просто, когда два колеса работают вместе, как в велосипеде.
Новая формула современного веб-дизайна выглядит так:
ВЕБ-ДИЗАЙН + ВЕБ-МАСТЕРИНГ = ВЕБ-ДИЗАЙН 3.0
Новые инструменты будут иметь как инструменты веб-дизайна, так и инструменты для веб-мастеров. При этом поддержка адаптивного веб-дизайна просто необходима. Конструкторы Web Design 3.0 находятся в синей области пересечения на картинке ниже.
При этом поддержка адаптивного веб-дизайна просто необходима. Конструкторы Web Design 3.0 находятся в синей области пересечения на картинке ниже.
Пересечение рынков для веб-дизайнеров и веб-мастеров
Существуют ли такие инструменты? Да, это так.
Например, Nicepage — это система для создания страниц в веб-дизайне 3.0. Он сочетал в себе функции инструмента графического дизайна и конструктора веб-сайтов. Подходит для веб-дизайнеров и веб-мастеров. Он поддерживает свободное позиционирование, перекрытие элементов, мобильные устройства и современные сетки.При этом он генерирует чистый HTML и CSS. Nicepage доступен для Windows, Mac OS и в Интернете. Также есть расширение Joomla и плагин WordPress.
Творческий и простой
Достаточно ли просты и гибки существующие конструкторы веб-сайтов, чтобы создавать уникальные веб-сайты в веб-дизайне 3.0? Пожалуйста, посмотрите на картинку ниже.
Мы видим, что современные конструкторы веб-сайтов непросты и легки в использовании. Если дизайнеры добавляют веб-сайтам некоторую уникальность, как в веб-дизайне 3.0, в текущих системах этот процесс будет очень сложным.С другой стороны, если система проста, она предлагает ограниченную функциональность.
График показывает, как современные конструкторы веб-сайтов могут быть размещены за счет творчества и простоты. И есть конструкторы веб-сайтов, в которых креативность и простота учитываются, чтобы создавать веб-сайты в веб-дизайне 3.0.
Далее мы продолжим обсуждение того, как создавать самые модные веб-дизайны в Интернете.
#Вступление Мы любим веб-дизайн, и это наша страсть.Веб-дизайн — это часть нашей жизни. С 2000 года мы каждый день наблюдаем за тем, что происходит в мире веб-дизайна. Мы участвуем в процессе веб-дизайна, и при нашем активном участии были созданы миллионы веб-страниц. А теперь мы хотели бы поделиться с вами некоторыми из наших захватывающих идей. В этой статье впервые рассказывается о том, как создавать самые модные веб-дизайны в мире. Вы узнаете основные правила современного веб-дизайна для создания веб-сайтов, блогов и тем мирового класса.Вы узнаете, как стать уникальным, как выделиться среди конкурентов и как привлечь внимание своих клиентов. Эта статья состоит из нескольких глав: В ** главе 1 ** мы узнаем, как меняется веб-дизайн. Кроме того, вы узнаете о рождении нового поколения веб-дизайнеров, которые создают веб-страницы в веб-дизайне 3.0. В ** главе 2 ** мы поговорим о конструкторах веб-сайтов, которые отстают от тенденций и замедляют эволюцию веб-дизайна.В ** главе 3 ** вы узнаете, как быстро и легко создавать современный веб-дизайн по-новому. # Глава 1. Веб-дизайн меняется Первое, о чем мы поговорим, это [веб-дизайн] (https://nicepage.com/web-design). Он быстро меняется. Чтобы понять это, вам нужно рассмотреть эволюцию веб-дизайна: от первых сайтов до современных веб-сайтов. Постараемся предсказать, какие веб-дизайны будут популярны в ближайшем будущем. Существует три этапа эволюции веб-дизайна.На картинке ниже мы раскрасили каждый этап и добавили годы к временной шкале. ! design-history.jpg!
* Эволюция веб-дизайна * ### Первые сайты Первые сайты были текстовыми. И сложно сказать, что у них был какой-то веб-дизайн. ### Переход к веб-дизайну 1.0 Позже произошел переход на веб-дизайн 1.0. На сайтах появились некоторые графические элементы, которые стали более привлекательными. На веб-страницах есть таблицы. Затем таблицы преобразовывались в макеты и сетки.Таблицы давали некоторую гибкость, но они не были удобны для мобильных устройств, и в то время в этом не было необходимости. Многие люди создали свои собственные системы управления контентом (CMS). Таким образом, веб-мастерам не нужно было редактировать файлы HTML или загружать их на серверы. Но можно было изменять контент онлайн в режиме реального времени. Эволюция веб-дизайна и распространение мобильных телефонов привели к новым изменениям.
В этой статье впервые рассказывается о том, как создавать самые модные веб-дизайны в мире. Вы узнаете основные правила современного веб-дизайна для создания веб-сайтов, блогов и тем мирового класса.Вы узнаете, как стать уникальным, как выделиться среди конкурентов и как привлечь внимание своих клиентов. Эта статья состоит из нескольких глав: В ** главе 1 ** мы узнаем, как меняется веб-дизайн. Кроме того, вы узнаете о рождении нового поколения веб-дизайнеров, которые создают веб-страницы в веб-дизайне 3.0. В ** главе 2 ** мы поговорим о конструкторах веб-сайтов, которые отстают от тенденций и замедляют эволюцию веб-дизайна.В ** главе 3 ** вы узнаете, как быстро и легко создавать современный веб-дизайн по-новому. # Глава 1. Веб-дизайн меняется Первое, о чем мы поговорим, это [веб-дизайн] (https://nicepage.com/web-design). Он быстро меняется. Чтобы понять это, вам нужно рассмотреть эволюцию веб-дизайна: от первых сайтов до современных веб-сайтов. Постараемся предсказать, какие веб-дизайны будут популярны в ближайшем будущем. Существует три этапа эволюции веб-дизайна.На картинке ниже мы раскрасили каждый этап и добавили годы к временной шкале. ! design-history.jpg!
* Эволюция веб-дизайна * ### Первые сайты Первые сайты были текстовыми. И сложно сказать, что у них был какой-то веб-дизайн. ### Переход к веб-дизайну 1.0 Позже произошел переход на веб-дизайн 1.0. На сайтах появились некоторые графические элементы, которые стали более привлекательными. На веб-страницах есть таблицы. Затем таблицы преобразовывались в макеты и сетки.Таблицы давали некоторую гибкость, но они не были удобны для мобильных устройств, и в то время в этом не было необходимости. Многие люди создали свои собственные системы управления контентом (CMS). Таким образом, веб-мастерам не нужно было редактировать файлы HTML или загружать их на серверы. Но можно было изменять контент онлайн в режиме реального времени. Эволюция веб-дизайна и распространение мобильных телефонов привели к новым изменениям. ### Переход к веб-дизайну 2.0 Следующим переходом был веб-дизайн 2.0. Веб-страницы получили сетки, а веб-дизайнеры могли упорядочивать элементы с помощью макетов. Bootstrap ускорил скорость веб-разработки. Это упростило процесс и сделало его более удобным. Bootstrap с самого начала поддерживал мобильные устройства с помощью Grids. Сетка Bootstrap автоматически растягивается на всю ширину экрана. Это значительно сократило время разработчика, затрачиваемое на кодирование для поддержки настольных компьютеров, ноутбуков, планшетов и телефонов. ! responseive.jpg!
* Современный сайт на различных устройствах * WordPress, Joomla и Drupal стали самыми популярными системами управления контентом.Они заменили самописные системы, которые были несовершенными, дорогими в написании и обслуживании, а также имели ограниченную функциональность. Благодаря WordPress и Joomla любой мог создать блог или веб-сайт. И сегодня более 20% сайтов построены с использованием этих систем. WordPress и Joomla всегда поддерживали темы и шаблоны, что позволяло изменять дизайн без изменения содержимого. Можно было создавать темы вручную или покупать готовые. Также веб-мастера могут использовать Theme Builder.Доступно множество тем и шаблонов. В 2008 году появился Artisteer. В то время он стал самым популярным конструктором тем. С Artisteer любой мог создавать темы и [шаблоны веб-сайтов] (https://nicepage.com/website-templates) за считанные минуты. Миллионы веб-сайтов используют темы, разработанные в Artisteer. ### Веб-дизайн мертв? Казалось бы, все должны быть счастливы: и веб-дизайнеры, и веб-разработчики, и пользователи. Однако возникла новая проблема. Веб-дизайнеры начали задавать один вопрос: «Веб-дизайн мертв?».Вы можете найти статьи с одним и тем же вопросом на всех известных платформах, таких как Medium, Mashable, SmashingMagazine, Quora и Reddit. С 2015 года веб-дизайнеры задают один и тот же вопрос. На картинке ниже вы можете увидеть результаты поиска Google по этой фразе. ! Seach-on-Google.png!
* Результаты поиска в Google * Почему это происходит? Пика популярности Bootstrap пришелся на 2015-2016 годы. Вы можете увидеть это на диаграмме ниже. ! бутстрап-популярность.jpg!
* Bootstrap в Google Trends * Основная причина этой проблемы была в Bootstrap и аналогах. Веб-дизайны Bootstrap выглядели настолько похожими друг на друга, как будто они были созданы с помощью одного шаблона. Многие разработчики веб-сайтов усугубляют ситуацию, используя Bootstrap в качестве ядра своих систем. [Дизайн веб-сайта] Bootstrap (https://nicepage.com/website-design) начинается с большой картины, а другие части вписываются в структуру из двух, трех и четырех ячеек. Многие темы и шаблоны в Bootstrap способствовали распространению этой проблемы.Смотрите на изображении ниже. ! bootstrap-designs.jpg!
* Результаты Pinterest для «начальной загрузки веб-дизайна» * В 2015 году Бен Хант опубликовал книгу под названием «Веб-дизайн мертв». Основная идея книги в том, что популярность тем и шаблонов за 50 долларов чуть не убила спрос на работы веб-дизайнеров. Индивидуальный веб-дизайн стоит гораздо дороже, потому что он требует времени, знаний и навыков. Помимо дизайна, он требует специального кода HTML и CSS. Это все еще проблема сегодня? Да, это так.Спустя четыре года проблема все еще не решена. На картинке ниже вы можете увидеть подсказки поиска Google. Люди продолжают задавать этот вопрос и сегодня. ! google-2018.png!
* Подсказки по поиску в Google * Веб-дизайнеры начали искать решения. Они не могли оставаться в стороне и наблюдать [веб-дизайн] (https://nicepage.com/web-design), страсть своей жизни, застрявшую в процессе. Всегда есть дизайнеры, которые хотят сделать Интернет лучше. Стив Джобс однажды сказал: «Думайте иначе» о таких людях.Эти люди всегда ищут новые идеи. ### Полиграфический дизайн Веб-дизайн очень молод. Ему около двух десятилетий. Полиграфический дизайн появился задолго до веб-дизайна, и его история насчитывает сотни лет. ! graphics-design-history.jpg!
* Эволюция полиграфического дизайна. Авторские права на onlinedesignteacher.com * Инструменты полиграфического дизайна всегда позволяли творческим работникам свободно размещать элементы. Дизайнеры не были ограничены в своем творчестве. А издатели всегда были свободны в своих идеях. Им не нужно было думать об HTML, CSS или мобильных устройствах.Формула полиграфического дизайна: ###
### Переход к веб-дизайну 2.0 Следующим переходом был веб-дизайн 2.0. Веб-страницы получили сетки, а веб-дизайнеры могли упорядочивать элементы с помощью макетов. Bootstrap ускорил скорость веб-разработки. Это упростило процесс и сделало его более удобным. Bootstrap с самого начала поддерживал мобильные устройства с помощью Grids. Сетка Bootstrap автоматически растягивается на всю ширину экрана. Это значительно сократило время разработчика, затрачиваемое на кодирование для поддержки настольных компьютеров, ноутбуков, планшетов и телефонов. ! responseive.jpg!
* Современный сайт на различных устройствах * WordPress, Joomla и Drupal стали самыми популярными системами управления контентом.Они заменили самописные системы, которые были несовершенными, дорогими в написании и обслуживании, а также имели ограниченную функциональность. Благодаря WordPress и Joomla любой мог создать блог или веб-сайт. И сегодня более 20% сайтов построены с использованием этих систем. WordPress и Joomla всегда поддерживали темы и шаблоны, что позволяло изменять дизайн без изменения содержимого. Можно было создавать темы вручную или покупать готовые. Также веб-мастера могут использовать Theme Builder.Доступно множество тем и шаблонов. В 2008 году появился Artisteer. В то время он стал самым популярным конструктором тем. С Artisteer любой мог создавать темы и [шаблоны веб-сайтов] (https://nicepage.com/website-templates) за считанные минуты. Миллионы веб-сайтов используют темы, разработанные в Artisteer. ### Веб-дизайн мертв? Казалось бы, все должны быть счастливы: и веб-дизайнеры, и веб-разработчики, и пользователи. Однако возникла новая проблема. Веб-дизайнеры начали задавать один вопрос: «Веб-дизайн мертв?».Вы можете найти статьи с одним и тем же вопросом на всех известных платформах, таких как Medium, Mashable, SmashingMagazine, Quora и Reddit. С 2015 года веб-дизайнеры задают один и тот же вопрос. На картинке ниже вы можете увидеть результаты поиска Google по этой фразе. ! Seach-on-Google.png!
* Результаты поиска в Google * Почему это происходит? Пика популярности Bootstrap пришелся на 2015-2016 годы. Вы можете увидеть это на диаграмме ниже. ! бутстрап-популярность.jpg!
* Bootstrap в Google Trends * Основная причина этой проблемы была в Bootstrap и аналогах. Веб-дизайны Bootstrap выглядели настолько похожими друг на друга, как будто они были созданы с помощью одного шаблона. Многие разработчики веб-сайтов усугубляют ситуацию, используя Bootstrap в качестве ядра своих систем. [Дизайн веб-сайта] Bootstrap (https://nicepage.com/website-design) начинается с большой картины, а другие части вписываются в структуру из двух, трех и четырех ячеек. Многие темы и шаблоны в Bootstrap способствовали распространению этой проблемы.Смотрите на изображении ниже. ! bootstrap-designs.jpg!
* Результаты Pinterest для «начальной загрузки веб-дизайна» * В 2015 году Бен Хант опубликовал книгу под названием «Веб-дизайн мертв». Основная идея книги в том, что популярность тем и шаблонов за 50 долларов чуть не убила спрос на работы веб-дизайнеров. Индивидуальный веб-дизайн стоит гораздо дороже, потому что он требует времени, знаний и навыков. Помимо дизайна, он требует специального кода HTML и CSS. Это все еще проблема сегодня? Да, это так.Спустя четыре года проблема все еще не решена. На картинке ниже вы можете увидеть подсказки поиска Google. Люди продолжают задавать этот вопрос и сегодня. ! google-2018.png!
* Подсказки по поиску в Google * Веб-дизайнеры начали искать решения. Они не могли оставаться в стороне и наблюдать [веб-дизайн] (https://nicepage.com/web-design), страсть своей жизни, застрявшую в процессе. Всегда есть дизайнеры, которые хотят сделать Интернет лучше. Стив Джобс однажды сказал: «Думайте иначе» о таких людях.Эти люди всегда ищут новые идеи. ### Полиграфический дизайн Веб-дизайн очень молод. Ему около двух десятилетий. Полиграфический дизайн появился задолго до веб-дизайна, и его история насчитывает сотни лет. ! graphics-design-history.jpg!
* Эволюция полиграфического дизайна. Авторские права на onlinedesignteacher.com * Инструменты полиграфического дизайна всегда позволяли творческим работникам свободно размещать элементы. Дизайнеры не были ограничены в своем творчестве. А издатели всегда были свободны в своих идеях. Им не нужно было думать об HTML, CSS или мобильных устройствах.Формула полиграфического дизайна: ###W3.CSS Ссылка
Классы W3.CSS
| Класс | Определяет | |
|---|---|---|
| W3-контейнер | Контейнер HTML с отступом 16 пикселей слева и справа | Попробуйте |
| Используется как жатка | Попробуй | |
| Используется в качестве нижнего колонтитула | Попробуй | |
| панель w3 | Контейнер HTML с отступом 16 пикселей слева и справа и 16 пикселей сверху и снизу | Попробуйте |
| Используется для отображения заметки | Попробуй | |
| Используется для отображения цитаты | Попробуй | |
| значок w3 | Круглый значок | Попробуй |
| тег W3 | Ярлык прямоугольный | Попробуй |
| W3-ul | Неупорядоченный список | Попробуй |
| w3-дисплей-контейнер | Контейнер для w3-display — классы (позволяет позиционировать элементы внутри контейнера) | Попробуй |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуй |
| Код W3 | Код контейнера | Попробуйте |
| размах кодов w3 | Контейнер встроенного кода (для фрагментов кода) | Попробуйте |
| w3-контент | Контейнер для содержимого по центру фиксированного размера | Попробуй |
| W3-авто | Контейнер для адаптивного содержимого, центрированного по размеру | Попробуй |
| W3-стретч | Класс, удаляющий правое и левое поля (особенно полезно для растягивания строк с заполнением (w3-row-padding)) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-таблица | Контейнер для HTML-таблицы | Попробуй |
| w3-полосатая | Стол в полоску | Попробуй |
| W3-граница | Стол с бортиком | Попробуй |
| w3 с бортиком | Границы | Попробуй |
| по центру w3 | Центрированный стол | Попробуй |
| w3-hoverable | Подъемный стол | Попробуй |
| w3-стол-все | Набор всех объектов | Попробуй |
| С полосами w3, окантовкой w3 и окантовкой w3 | Попробуй | |
| С цветной головкой | Попробуй | |
| с w3-responseive | Попробуй | |
| С w3-tiny | Попробуй | |
| С w3-small | Попробуй | |
| С w3-large | Попробуй | |
| С w3-xlarge | Попробуй | |
| С w3-xxlarge | Попробуй | |
| С w3-xxxlarge | Попробуй | |
| с цветом | Попробуй | |
| с w3-jumbo | Попробуй | |
| w3-отзывчивый | Создает адаптивную таблицу | Попробуй |
| Класс | Определяет | |
|---|---|---|
| карта w3 | То же, что и w3-card-2 | Попробуй |
| w3-карта-2 | Контейнер для любого HTML-содержимого (тень с рамкой 2 пикселя) | Попробуй |
| w3-card-4 | Контейнер для любого содержимого HTML (тень с рамкой 4 пикселя) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-рядный | Контейнер для одного ряда жидкостного содержимого | Попробуй |
| обивка w3-row | Строка, в которой все столбцы имеют отступ по умолчанию | Попробуй |
| W3-авто | Контейнер для адаптивного содержимого, центрированного по размеру | Попробуй |
| W3-стретч | Класс, удаляющий правое и левое поля | Попробуй |
| w3-половина | Контейнер колонны с половинным (1/2) ситом | Попробуй |
| w3-третий | Контейнер колонны третьего (1/3) сита | Попробуй |
| w3-twothird | Контейнер колонны с двумя третями (2/3) | Попробуй |
| зона 3 квартал | Контейнер колонны с четвертью (1/4) сита | Попробуй |
| w3-три четверти | Контейнер с сетчатой колонной на три четверти (3/4) | Попробуй |
| w3-col | Контейнер столбца для любого содержимого HTML | Попробуй |
| w3-отдых | Занимает оставшуюся часть ширины столбца | Попробуй |
| l1 — l12 | Адаптивные размеры для больших экранов | Попробуй |
| м1 — м12 | Адаптивные размеры для средних экранов | Попробуй |
| s1 — s12 | Адаптивные размеры для маленьких экранов | Попробуй |
| w3-hide-small | Скрыть контент на маленьких экранах (менее 601 пикселей) | Попробуй |
| w3-скрыть-средний | Скрыть контент на средних экранах | Попробуй |
| w3-скрыть большой | Скрыть контент на больших экранах (больше 992 пикселей) | Попробуй |
| w3-изображение | Адаптивное изображение | Попробуйте |
| W3-Mobile | Добавляет адаптивность для мобильных устройств к любому элементу. Дисплеи элементы как блочные элементы на мобильных устройствах. | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-cell-row | Контейнер для размещения столбцов (ячеек). | Попробуй |
| W3-ячейка | Макет столбца (ячейки). | Попробуй |
| w3-cell-top | Выравнивает содержимое по верхнему краю столбца (ячейки). | Попробуй |
| w3-ячейка-средний | Выравнивает содержимое по вертикали посередине столбца (ячейки). | Попробуй |
| w3-ячейка-дно | Выравнивает содержимое по нижней части столбца (ячейки). | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-бар | Турник | Попробуй |
| брусок W3 | Вертикальная полоса | Попробуй |
| w3-бар-элемент | Обеспечивает общий стиль для барных элементов | Попробуй |
| боковая панель w3 | Боковая планка | Попробуй |
| Боковая панель может содержать все типы содержимого | Попробуй | |
| Боковая панель, перекрывающая основное содержание | Попробуй | |
| Боковая панель, перекрывающая все основное содержимое | Попробуй | |
| Боковая панель, смещающая основное содержимое вправо | Попробуй | |
| Боковая панель с накладным фоном | Попробуй | |
| A Боковая планка с правой стороны | Попробуй | |
| w3-развал | Используется вместе с w3-sidebar для создания полностью автоматической адаптивной боковой навигации.Чтобы этот класс работал, содержимое страницы должно находиться в классе «w3-main» | Попробуй |
| W3-основной | Контейнер для содержимого страницы при использовании класса w3-collapse для адаптивной боковой навигации | Попробуй |
| Полностью автоматическая правосторонняя адаптивная боковая навигация | Попробуй |
| w3-dropdown-click | Интерактивный раскрывающийся элемент | Попробуй |
| w3-dropdown-hover | Подвижный раскрывающийся элемент | Попробуй |
| Подвижный раскрывающийся элемент (используется в w3-bar) | Попробуй | |
| Hoverable выпадающий элемент (используется в w3-bar-block) | Попробуй | |
| Элемент раскрывающегося списка с возможностью перемещения (используется в боковой панели w3) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| кнопка W3 | Прямоугольная кнопка с серым фоном при наведении | Попробуй |
| w3-btn | Прямоугольная кнопка с тенями при наведении | Попробуй |
| w3-круг | Можно использовать для создания круглой кнопки | Попробуй |
| W3-рябь | Прямоугольная пуговица с эффектом ряби | Попробуй |
| Круглая плавающая кнопка с эффектом ряби | Попробуй | |
| W3-бар | Может использоваться для группировки элементов (например, кнопок) на горизонтальной полосе | Попробуй |
| w3-блок | Класс, который можно использовать для определения полноширинной кнопки w3 | Попробуй |
| Полная ширина w3-btn | Попробуй | |
| Круглая кнопка на всю ширину | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-вход | Элементы ввода | Попробуй |
| Форма ввода в виде карты | Попробуй | |
| Элементы ввода (верхние метки) | Попробуй | |
| Элементы ввода (нижние метки) | Попробуй | |
| w3-check | Тип ввода флажка | Попробуй |
| w3-радио | Тип радиовхода | Попробуй |
| w3-select | Элемент выбора входа | Попробуй |
| w3-анимировать-ввод | Анимирует ширину ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-модальный | Модальный контейнер | Попробуй |
| w3-модальное-содержимое | Модальный всплывающий элемент | Попробуй |
| w3-подсказка | Элемент подсказки | Попробуй |
| w3-текст | Текст всплывающей подсказки | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-animate-top | Анимирует элемент от верхнего -300 пикселей до 0 пикселей | Попробуй |
| w3-animate-left | Анимирует элемент слева направо от -300 пикселей до 0 пикселей | Попробуй |
| w3-animate-bottom | Анимирует элемент снизу -300 пикселей до 0 пикселей | Попробуй |
| w3-animate-right | Анимирует элемент от правого -300 пикселей до 0 пикселей | Попробуй |
| w3-анимация-непрозрачность | Анимирует непрозрачность элемента от 0 до 1 | Попробуй |
| w3-анимация-масштабирование | Анимирует элемент размером от 0 до 100% | Попробуй |
| w3-анимация-затухание | Анимирует непрозрачность элемента от 0 до 1 и от 1 до 0 (исчезает и исчезает) | Попробуй |
| w3-spin | Вращение значка на 360 градусов | Попробуй |
| Крутить любой элемент на 360 градусов | Попробуй | |
| w3-анимировать-ввод | Анимирует ширину поля ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-крошечный | Задает размер шрифта 10 пикселей | Попробуй |
| w3-small | Задает размер шрифта 12 пикселей | Попробуй |
| w3-большой | Задает размер шрифта 18 пикселей | Попробуй |
| w3-xlarge | Задает размер шрифта 24 пикселя | Попробуй |
| w3-xxlarge | Задает размер шрифта 32 пикселя | Попробуй |
| w3-xxxlarge | Задает размер шрифта 48 пикселей | Попробуй |
| W3-Jumbo | Задает размер шрифта 64 пикселя | Попробуй |
| ширина 3 | Задает более широкий текст | Попробуй |
| w3-serif | Изменяет шрифт на serif | Попробуй |
| w3-sans-serif | Изменяет шрифт на без засечек | Попробуй |
| w3 курсивом | Изменяет шрифт на курсивный | Попробуй |
| w3-моноширинный | Изменяет шрифт на моноширинный | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-центр | Центрированное содержимое | Попробуй |
| w3-левый | Перемещает элемент влево (float: left) | Попробуй |
| W3-правый | Смещает элемент вправо (float: right) | Попробуй |
| w3-выравнивание по левому краю | Текст с выравниванием по левому краю | Попробуй |
| w3-выравнивание по правому краю | Текст с выравниванием по правому краю | Попробуй |
| W3-выравнивание | Текст с выравниванием по правому и левому краю | Попробуй |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуй |
| w3-круг | Содержание в кружке | Попробуй |
| w3-скрыть | Скрытый контент (отображение: нет) | Попробуй |
| w3-показать | Показать содержимое (отображение: блок) | Попробуйте |
| w3-шоу-блок | Псевдоним w3-show (отображение: блок) | Попробуйте |
| w3-шоу-встроенный блок | Показать содержимое как встроенный блок (display: inline-block) | Попробуйте |
| w3-верх | Фиксированное содержимое вверху страницы | Попробуй |
| w3-дно | Фиксированное содержимое внизу страницы | Попробуй |
| w3-дисплей-контейнер | Контейнер для w3-display- классы (положение: относительное) | Попробуй |
| W3-дисплей вверху | Отображает содержимое в верхнем левом углу контейнера w3-display | Попробуй |
| w3-дисплей-сверху | Отображает содержимое в правом верхнем углу контейнера w3-display | Попробуй |
| w3-дисплей-нижний левый | Отображает содержимое в нижнем левом углу контейнера w3-display | Попробуй |
| w3-display-bottomright | Отображает содержимое в правом нижнем углу контейнера w3-display | Попробуй |
| w3-дисплей-левый | Отображает содержимое слева (в центре слева) от контейнера w3-display | Попробуй |
| w3-дисплей-правый | Отображает содержимое справа (в центре справа) от контейнера w3-display | Попробуй |
| w3-дисплей-средний | Отображает содержимое в середине (центре) контейнера w3-display | Попробуй |
| w3-дисплей-верхнее среднее | Отображает содержимое вверху по центру контейнера w3-display | Попробуй |
| w3-дисплей-нижнее среднее | Отображает содержимое в нижней средней части контейнера w3-display | Попробуй |
| позиция отображения w3 | Отображает содержимое в указанной позиции в контейнере w3-display | Попробуй |
| w3-дисплей-наведение | Отображает контент при наведении курсора внутри контейнера w3-display | Попробуй |
| Класс | Определяет | |
|---|---|---|
| непрозрачность w3 | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0.6) | Попробуй |
| Добавить непрозрачность / прозрачность к тексту | Попробуй | |
| w3-непрозрачность-выкл. | Отключает непрозрачность / прозрачность (непрозрачность: 1) | Попробуй |
| w3-непрозрачность-мин. | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0,75) | Попробуй |
| w3-opacity-max | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0.25) | Попробуй |
| w3-градации серого-мин | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%) | Попробуй |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%) | Попробуй |
| w3-градации серого-макс | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%) | Попробуй |
| w3-сепия-мин | Добавляет эффект сепии к элементу (сепия: 50%) | Попробуй |
| W3-сепия | Добавляет эффект сепии к элементу (сепия: 75%) | Попробуй |
| W3-сепия-макс | Добавляет эффект сепии к элементу (сепия: 100%) | Попробуй |
| наложение w3 | Создает эффект наложения | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-красный | Цвет фона красный | Попробуй |
| w3-розовый | Цвет фона розовый | Попробуй |
| w3-фиолетовый | Цвет фона фиолетовый | Попробуй |
| w3-темно-фиолетовый | Цвет фона темно-фиолетовый | Попробуй |
| W3-индиго | Цвет фона индиго | Попробуй |
| w3-синий | Цвет фона синий | Попробуй |
| w3-голубой | Цвет фона голубой | Попробуй |
| W3-голубой | Цвет фона голубой | Попробуй |
| W3-Аква | Цвет фона бирюзовый | Попробуй |
| W3-бирюзовый | Цвет фона бирюзовый | Попробуй |
| w3-зеленый | Цвет фона зеленый | Попробуй |
| w3-светло-зеленый | Цвет фона светло-зеленый | Попробуй |
| W3-лайм | Цвет фона салатовый | Попробуй |
| w3-песок | Цвет фона песочный | Попробуй |
| w3-хаки | Цвет фона хаки | Попробуй |
| w3-желтый | Цвет фона желтый | Попробуй |
| w3-янтарный | Цвет фона янтарный | Попробуй |
| w3-оранжевый | Цвет фона оранжевый | Попробуй |
| w3-темно-оранжевый | Цвет фона темно-оранжевый | Попробуй |
| w3-сине-серый | Цвет фона синий серый | Попробуй |
| w3-коричневый | Цвет фона коричневый | Попробуй |
| w3-светло-серый | Цвет фона светло-серый | Попробуй |
| w3-серый | Цвет фона серый | Попробуй |
| w3-темно-серый | Цвет фона темно-серый | Попробуй |
| w3-черный | Цвет фона черный | Попробуй |
| w3-бледно-красный | Цвет фона бледно-красный | Попробуй |
| w3-бледно-желтый | Цвет фона бледно-желтый | Попробуй |
| w3-бледно-зеленый | Цвет фона бледно-зеленый | Попробуй |
| w3-бледно-голубой | Цвет фона бледно-голубой | Попробуй |
| w3-прозрачный | Цвет фона прозрачный |
Цветовые классы наведения
Цвета, указанные выше, также могут использоваться в качестве классов наведения:
| Класс | Определяет | |
|---|---|---|
| w3-hover-белый | Hover цвет белый | Попробуй |
| w3-hover-черный | Hover цвет черный | Попробуй |
| w3-парящий красный | Hover цвет красный | Попробуй |
| w3-hover-синий | Hover цвет синий | Попробуй |
| w3-hover-зеленый | Hover цвет зеленый | Попробуй |
| W3-Hover-Аква | Цвет морской волны | Попробуй |
| w3-hover-оранжевый | Цвет наведения оранжевый | Попробуй |
| w3-hover-серый | Hover цвет серый | Попробуй |
| w3-hover-бледно-зеленый | Цвет ховера бледно-зеленый | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-красный текст | Цвет текста красный | Попробуй |
| w3-текст-зеленый | Цвет текста зеленый | Попробуй |
| w3-текст-синий | Цвет текста синий | Попробуй |
| w3-текст-желтый | Цвет текста желтый | Попробуй |
| w3-текст-светло-серый | Цвет текста светло-серый | Попробуй |
| w3-текст-серый | Цвет текста серый | Попробуй |
| w3-текст-темно-серый | Цвет текста темно-серый | Попробуй |
| w3-текст-черный | Цвет текста черный | Попробуй |
| w3-текст-белый | Цвет текста белый | Попробуй |
| w3-текст-розовый | Цвет текста розовый | Попробуй |
| w3-текст-фиолетовый | Цвет текста фиолетовый | Попробуй |
| w3-text-бирюзовый | Цвет текста бирюзовый | Попробуй |
| w3-текст-светло-зеленый | Цвет текста светло-зеленый | Попробуй |
| w3-текст-лайм | Цвет текста салатовый | Попробуй |
| w3-текст-темно-фиолетовый | Цвет текста темно-фиолетовый | Попробуй |
| w3-текст-индиго | Цвет текста индиго | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуй |
| w3-текст-сине-серый | Цвет текста сине-серый | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуй |
| w3-text-aqua | Цвет текста бирюзовый | Попробуй |
| w3-текст-янтарь | Цвет текста желтый | Попробуй |
| w3-текст-оранжевый | Цвет текста оранжевый | Попробуй |
| w3-текст-темно-оранжевый | Цвет текста темно-оранжевый | Попробуй |
| w3-текст-песок | Цвет текста песочный | Попробуй |
| w3-текст-хаки | Цвет текста хаки | Попробуй |
| w3-текст-коричневый | Цвет текста коричневый | Попробуй |
Приведенные выше текстовые классы также могут использоваться как классы при наведении курсора:
| Класс | Определяет | |
|---|---|---|
| w3-hover-text-красный | Цвет текста при наведении красный | Попробуй |
| w3-hover-text-зеленый | Цвет текста при наведении курсора зеленый | Попробуй |
| w3-hover-text-синий | Цвет текста при наведении курсора синий | Попробуй |
| w3-hover-text-желтый | Цвет текста при наведении, желтый | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-hover-border- цвет | Цвет границы при наведении | Попробуй |
| w3-hover-opacity | Добавляет прозрачность к элементу при наведении курсора (непрозрачность: 0.6) | Попробуй |
| w3-hover-opacity-off | Удаляет прозрачность элемента при наведении курсора (непрозрачность 100%) | Попробуй |
| w3-наведение-тень | Добавляет тень к элементу при наведении | Попробуй |
| w3-hover-grayscale | Добавляет черно-белый (100% оттенки серого) эффект к элементу | Попробуй |
| w3-hover-сепия | Добавляет эффект сепии к элементу при наведении | Попробуй |
| w3-hover-none | Удаляет эффекты наведения на элемент | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-круглый | Элемент закруглен (border-radius) 4px | Попробуй |
| w3-круглый-маленький | Элемент закруглен (border-radius) 2px | Попробуй |
| w3-круглый-средний | Элемент закруглен (border-radius) 4px | Попробуй |
| w3-круглый большой | Элемент закруглен (border-radius) 8px | Попробуй |
| w3-круглый-xlarge | Элемент закруглен (радиус границы) 16 пикселей | Попробуй |
| w3-круглый-xxlarge | Элемент закруглен (border-radius) 32px | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-padding-small | Padding 4px сверху и снизу и 8px слева и справа. | Попробуй |
| обивка w3 | Padding 8px сверху и снизу и 16px слева и справа. | Попробуй |
| w3-padding-large | Padding 12px сверху и снизу и 24px слева и справа. | Попробуй |
| w3-padding-16 | Отступ 16px сверху и снизу | Попробуй |
| w3-padding-24 | Отступ 24px сверху и снизу | Попробуй |
| w3-padding-32 | Отступ 32px сверху и снизу | Попробуй |
| w3-padding-48 | Отступ 48 пикселей сверху и снизу | Попробуй |
| w3-padding-64 | Отступ 64px сверху и снизу | Попробуй |
| w3-padding-top-64 | Отступ 64px сверху | Попробуй |
| w3-padding-top-48 | Отступ 48px сверху | Попробуй |
| w3-padding-top-48 | Отступ 32px сверху | Попробуй |
| w3-padding-top-32 | Отступ 24px сверху | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-margin | Добавляет поле в 16 пикселей к элементу | Попробуй |
| w3-margin-top | Добавляет верхнее поле в 16 пикселей к элементу | Попробуй |
| w3-margin-right | Добавляет правое поле в 16 пикселей к элементу | Попробуй |
| w3-margin-bottom | Добавляет нижнее поле 16 пикселей к элементу | Попробуй |
| w3-margin-left | Добавляет левое поле 16 пикселей к элементу | Попробуй |
| W3-раздел | Добавляет верхнее и нижнее поле 16 пикселей к элементу | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-граница | Границы (верхняя, правая, нижняя, левая) | Попробуй |
| w3-border-top | Кайма сверху | Попробуй |
| w3-граница-правая | Граница правая | Попробуй |
| w3-граница-дно | Кайма нижняя | Попробуй |
| w3-граница-левая | Граница слева | Попробуй |
| w3-border-0 | Удаляет все границы | Попробуй |
| w3-border- цвет | Отображает любые заданные границы заданным цветом (например, красным и т. Д.) | Попробуй |
| W3-Bottombar | Добавляет толстую нижнюю границу (полосу) к элементу | Попробуй |
| w3-левый стержень | Добавляет толстую левую границу (полосу) к элементу | Попробуй |
| w3-правая | Добавляет толстую правую границу (полосу) к элементу | Попробуй |
| w3-topbar | Добавляет толстую верхнюю границу (полосу) к элементу | Попробуй |
| w3-hover-border- цвет | Цвет подвесной границы | Попробуй |
GitHub — designmodo / html-website-templates: Бесплатные статические HTML-шаблоны веб-сайтов, созданные с использованием Slides
.бесплатных статических HTML-шаблонов электронной почты, созданных с помощью конструктора веб-сайтов Slides.
Вот несколько статических шаблонов веб-сайтов, которые вы можете использовать бесплатно.
Скриншоты — Загрузите шаблоны, чтобы увидеть анимацию
По внешнему виду сайта можно многое рассказать о бизнесе, услуге или личности. Вообще, дизайн говорит более тысячи слов. От выбора цветов, шрифтов или фотографий зависит, достойны ли вы чьего-то внимания. Кроме того, это либо поможет вашей копии выделиться, либо разрушит ее.
Что делает один веб-сайт лучшим, так это правильное сочетание содержания и дизайна. Быть другим, уникальным — это всегда плюс, поэтому вам нужны подходящие инструменты, чтобы это произошло. Slides — это конструктор статических веб-сайтов, который поможет вам изменить ситуацию. и стать привлекательными для вашей целевой аудитории.
Slides — Маленький помощник разработчика
Всегда полезно получить помощь при создании сайта с нуля. Работа с подходящими приложениями может сэкономить ваше время и энергию.Фактически, это может помочь вам правильно направить ваши идеи и превратить их в желаемый конечный результат.
Как удобное для разработчиков приложение Slides предлагает спокойствие и меньшее напряжение при создании идеального веб-сайта. Что делает его удобным для разработчиков? Прежде всего, вам не нужно создавать веб-сайт с нуля, потому что все важные вещи, которые вам нужны, встроены для вас. Слайды, созданные с помощью HTML, CSS и JS, содержат код, который легко понять и легко изменить, никаких других фреймворков не требуется.
Создание веб-сайтов с полностью интегрированной информацией
Учебное пособие — https://www.youtube.com/watch?v=IfKkAo0dSNk
Нам надоело повсюду иметь уведомления, сообщения и информацию, поэтому приложение Slides заботится о том, чтобы вся необходимая информация была хорошо интегрирована. Это означает, что вы можете общаться в чате, обсуждать, показывать, собирать электронные письма и опросы, указывать маршруты и многое другое. Эта потрясающая коллекция интеграций расширит ваши возможности продаж.
Играйте с мощными встроенными модулями
Чистый дизайн — не единственное, что есть в Slides.Это приложение имеет множество мощных и практичных встроенных модулей, которые легко установить и настроить:
- Типографика — Прекрасный набор типографских элементов для блогов и статей.
- Звук — Улучшите впечатления от фоновой музыки.
- Всплывающие окна — Добавьте видео и другой контент с помощью нового слоя.
- Пользовательский интерфейс — Готовые кнопки, входы и раскрывающиеся списки для элементов формы.
- Конструктор перетаскивания
- Адаптивный, готовый к работе с сетчаткой, анимированный
- Готовые шаблоны
- Чистый код
- Хорошо документировано
- Поддержка SCSS
- Значки материалов
- Оптимизация для SEO
- Многостраничный сайт
- Интеграция популярных сервисов
Это приложение идеально подходит для тех, кто хочет создавать выдающиеся веб-сайты, поскольку оно предлагает множество возможностей для создания.
Лицензия
Если вы найдете этот инструмент полезным, поделитесь им с друзьями или упомяните нас на своем веб-сайте. Используйте шаблоны для личных или коммерческих проектов, но не продавайте их!
История изменений
1,0
- Выпущено четыре бесплатных шаблона.
Кредиты
Разработано Designmodo.
20 лучших простых HTML-шаблонов веб-сайтов для бесплатной загрузки в 2019
«Меньше значит больше» — мощная концепция, которая применялась в различных дисциплинах.Веб-дизайн следует этой идее с тенденциями к чистоте и минимализму. Одним из результатов этого является то, что все больше шаблонов веб-сайтов в этом стиле используются как бесплатные ресурсы для дизайна.
Если вы собираетесь начать новый веб-проект, вам повезло. Команда Mockplusteam обыскала вас в Интернете и составила список из 20 лучших простых HTML-шаблонов веб-сайтов. Все простые шаблоны HTML можно загрузить бесплатно. Надеемся, они вам понравятся.
1. MyProfile — одностраничный простой шаблон веб-сайта резюме в формате HTML
MyProfile — это чистый профессиональный персональный шаблон резюме на Bootstrap.Он отличается простым минималистичным дизайном и оснащен всеми необходимыми функциями, которые помогут вам составить потрясающее резюме. Это простой HTML-шаблон, который можно бесплатно загрузить с помощью CSS, он легок и быстро загружается. Кроме того, кодовая база безопасна и оптимизирована для SEO, что делает ее идеальной для всех платформ.
Характеристики:
- Быстро реагирующий и удобный для мобильных устройств
- Легкий и невероятно быстрая скорость загрузки
- Построен на платформе Bootstrap 3
- Простота установки, настройки и настройки
Бесплатная загрузка
2.Beyond — простой бесплатный шаблон для сайтов о путешествиях
Beyond — это простой, но отточенный шаблон, который идеально подходит для всех типов сайтов о путешествиях. Он полностью отзывчивый, готов к работе с сетчаткой и оптимизирован для мобильных устройств. Вы можете легко персонализировать каждый элемент — от цветовых схем до фона и шрифтов. Он работает на новейшей платформе Bootstrap и следует всем последним техническим и веб-тенденциям.
Характеристики:
- Высокое разрешение и поддержка Retina
- Готовые к мобильным устройствам и гибкие макеты
- Изображения HD и идеальный дизайн
- Полный пакет готовых элементов
Бесплатная загрузка
3.NextPrest — Многоцелевой шаблон веб-сайта для чистой электронной коммерции
NextPrest — это радикально новая идея для вашего бизнеса электронной коммерции. В нем есть готовые дизайны самых популярных видов для интернет-магазинов. Он содержит элементы, которые создают отличную основу для создания успешного магазина модной одежды. Он имеет адаптивную тему, специально разработанную для веб-сайтов мебельных магазинов, с множеством уникальных функций.
Характеристики:
- 3 гибких макета домашней страницы
- Готовые макеты
- Простой дизайн и творческий интерфейс
- Простота установки, настройки и настройки
Бесплатная загрузка
4.Портфолио — простой HTML-шаблон портфолио Код
Portfolio — это минималистичный HTML-шаблон веб-сайта-портфолио. Сайт состоит из 4 основных разделов: О компании, Услуги, Портфолио и Контакты. Вы можете отображать свои работы в виде сеток и предоставлять информацию с названием и описанием проекта. Есть несколько способов изменить шаблон HTML. Например, вы можете просто добавить контент с из этих HTML-кодов . Кроме того, он предоставляет учебник CSS для изменения стилей вашего шаблона.
Характеристики:
- Простой дизайн и минималистичная структура
- Полностью адаптивный макет
- Простота установки, настройки и настройки
Бесплатная загрузка
5. Изучите тур — Современный шаблон целевой страницы HTML для туристического агентства
Explore Tour — это простой современный рекламный инструмент с одностраничной структурой. Он разработан специально для туристических агентств. В этом HTML-шаблоне есть галерея для наиболее привлекательного представления визуального контента.Благодаря поддержке визуальных элементов высокой четкости, шаблон подчеркивает цвет и подробный контент, предназначенный для того, чтобы произвести впечатление на посетителей. Кроме того, вы можете вести блог о турах и гидах.
Характеристики:
- Простая система поиска туров
- Усовершенствованная навигация по сайту
- Современный дизайн с некоторыми эффектами и элементами
- Социальные возможности и отзывы
Бесплатная загрузка
6. Олег Готовый Васильев — Копировальные услуги -to-Use Modern HTML5 RU HTML Template
Олег Васильев — простой шаблон HTML5 с CSS.Основанный на интуитивно понятном и оптимизированном коде, этот простой и адаптивный шаблон Copywriting Services Modern Multipage HTML5 RU идеально подходит для личного бизнес-сайта. У вас будет мощный перетаскиваемый Novi Builder с полным набором полезных надстроек.
Характеристики:
- Готовые стили макетов
- Google fonts
- Полностью адаптивный дизайн
- Retina-экраны
- Современные технологии
Скачать бесплатно
7.AdminPortal — простые шаблоны HTML5 с CSS для государственных учреждений
AdminPortal — чистый и хорошо продуманный шаблон веб-сайта RU. Это идеальный выбор для сайта правительства города. У него чистый дизайн с множеством визуальных эффектов и элементов на выбор. Шаблон также содержит готовые страницы, которые вам просто нужно заполнить контентом. Если вы хотите отредактировать или изменить дизайн своего веб-сайта, вы можете сделать это простым перетаскиванием — никакого кодирования не требуется
Функции:
- Простой поиск и навигация
- Блог и социальные сети
- Карты Google, раскрывающийся список меню, ползунки
Скачать бесплатно
8.Profilab — Маркетинговое агентство Шаблон целевой страницы для начальной загрузки HTML
Profilab — это простой шаблон HTML, который можно бесплатно загрузить. Однако в нем нет CSS. Он был разработан специально для маркетинговых агентств и консультационных служб. Он имеет правильное кодирование и простой процесс редактирования. Он включает готовые страницы, которые вы можете использовать для презентации своих услуг и команды. Существует блог, в котором пользователи могут получать свежие обновления, а также отзывы для сбора и обмена отзывами.
Функции:
- Адаптивный макет, созданный с помощью Bootstrap 4
- Бесплатные изображения премиум-класса
- Rich UI kits
Бесплатная загрузка
9.InWeb — Студия веб-разработки. Чистый многостраничный шаблон веб-сайта HTML5
InWeb — это простой шаблон CSS для студий веб-разработки. Легко редактировать и настраивать. Вы можете загружать изображения для слайдера и помещать собственное изображение в качестве фона. Этот привлекательный шаблон предлагает пользователям ряд функциональных возможностей. Его код оптимизирован для SEO, а страницы хорошо организованы.
Характеристики:
- Google шрифты
- Адаптивный интерфейс
Бесплатная загрузка
10.Ли — Портфолио фотографа Минимальный шаблон целевой страницы HTML5 без CSS
Ли — полностью адаптивный HTML5 шаблон минимальной целевой страницы портфолио фотографа. Это один из лучших шаблонов для создания полнофункциональной целевой страницы портфолио. Эта красивая, оптимизированная целевая страница идеально подходит для фотографов, чтобы продемонстрировать свои работы. Он предлагает простые, но мощные параметры настройки логотипа, схем внешнего вида, значков социальных сетей и других функций.
Функции:
- Различные макеты целевой страницы
- Оптимизирована для SEO
- Интуитивно понятная и удобная панель управления
- Бесплатная поддержка и хорошо написанная документация
Бесплатная загрузка
11.Green Day — Food Store Clean HTML Bootstrap Landing Page Template
Сегодня покупатели часто заходят в интернет, чтобы купить всевозможные продукты, высококачественная еда — одна из них. Если вы занимаетесь этим бизнесом, вам нужен отличный веб-сайт, на котором люди смогут найти здоровую пищу. HTML-шаблон целевой страницы Green Day идеально подходит для ваших нужд. Он был разработан специально для продуктовых магазинов и имеет функции электронной коммерции. Это привлекательный и удобный шаблон веб-сайта, который предоставляет покупателям удобный опыт покупок и интуитивно понятную навигацию.
Характеристики:
- Хорошо продуманный дизайн
- Очень отзывчивый и отлично работает на всех устройствах
- Галерея, впечатляющая клиентов высококачественными изображениями
- Чистый дизайн для выделения продуктов и наиболее важной информации
Бесплатная загрузка
12. Digimint — Business Services Clean HTML Landing Page Template
Это бесплатный HTML-шаблон веб-сайта для начинающих маркетинговых агентств. Это профессионально разработанный веб-сайт с привлекательным дизайном и привлекательными визуальными эффектами.Его легко редактировать и не нужно кодировать. С Digimint вы можете легко и профессионально продемонстрировать свою команду и услуги.
Характеристики:
- Портфолио и новостной блог
- Социальные возможности
- Чистый дизайн
Бесплатная загрузка
13. Проекция — простая, минималистичная целевая страница Адаптивный HTML5 шаблон
Проекция — это бесплатный простой HTML-шаблон лендинга для бизнеса. Он содержит только самую важную информацию, избавившись от беспорядка.Он имеет хорошо продуманную контактную форму, чтобы пользователи могли легко с вами связаться.
Характеристики:
- Чистый дизайн и простой макет
- Фон большого изображения
Бесплатная загрузка
14. Визуализация — простой одностраничный дизайн портфолио с полнофункциональным лайтбоксом
Visualize — это адаптивный HTML-шаблон сайта, разработанный TEMPLATED и выпущенный бесплатно по лицензии Creative Commons. Его галерея идеально подходит для профессионалов, чьи работы требуют визуального оформления, таких как дизайнеры UX / UI и фотографы.
Характеристики:
- Хорошая цветовая схема
- Чистый и современный дизайн
Бесплатная загрузка
15. Technews — Free Bootstrap HTML5 Magazine Website Template For Technology News Portal
Technews — это минималистский HTML5 Free Bootst Шаблон веб-сайта журнала идеально подходит для создания сайтов новостей, газет и обзоров, связанных с технологиями. Этот шаблон легкий, эффективно кодируется, оптимизирован для поисковых систем и совместим с современными браузерами.Он также удобен для мобильных и отзывчивый.
Функции:
- Построен на платформе Bootstrap 3
- Мобильный адаптивный макет
- SEO дружественная и безопасная кодовая база
- Легкий и высокопроизводительный сайт
- Высокая кроссбраузерная совместимость
Бесплатная загрузка
16. Пекарня — бесплатный HTML-шаблон
Пекарня — это бесплатный простой HTML-шаблон, предназначенный для кафе, кондитерских и других предприятий, связанных с продуктами питания.Он имеет полноразмерный дизайн с большими веб-элементами и держателями изображений. Кроме того, он имеет эффекты прокрутки параллакса, чтобы создать интерактивное ощущение, когда пользователь прокручивает веб-страницы вверх и вниз.
Характеристики:
- Полностью отзывчивый
- Эффекты прокрутки параллакса
Бесплатная загрузка
17. Explorer — бесплатный шаблон веб-сайта для фотографий в формате HTML с использованием Bootstrap
Explorer — это простой шаблон веб-сайта для начинающих.Этот чистый шаблон — лучший выбор для создания веб-сайта с фотографиями и создания бренда. В качестве бесплатного шаблона Bootstrap он может идеально продемонстрировать ваши лучшие снимки с использованием уникального и красивого макета сетки.
Характеристики:
- SEO-коды
- Оптимизация для мобильных устройств
Бесплатная загрузка
18. Photon — бесплатный шаблон веб-сайта с фотографиями в формате HTML
Photon — это бесплатный шаблон веб-сайта с фотографиями для создания лучшего онлайн-портфолио и фотография.К нему легко приспособиться. Суперчистая и минималистичная домашняя страница сопровождается накладывающейся боковой панелью навигации, потрясающими галереями и полнофункциональной контактной страницей с формой.
Функции:
- Адаптивный и готовый к работе с сетчаткой Бутстрап. Он прост и имеет более высокий коэффициент конверсии, чем многостраничные веб-сайты.Он идеально подходит для стартапов, хотя от этого выиграет любой бизнес. Фрейм имеет раздел функций, параллакс, цены,
Функции:
- Полностью отзывчивый
- SEO дружественные коды
Бесплатная загрузка
20. Начальный — Бесплатный Bootstrap 4 Шаблон для творческих людей
Начальный Чистый и минималистичный шаблон Bootstrap 4 для креативов — как для частных лиц, так и для агентств. В нем есть сова-карусель и заметные кнопки с призывом к действию, а также чистый и минималистичный дизайн.
Характеристики:
- Хорошая панель навигации
- Значки социальных сетей
Бесплатная загрузка
Больше бесплатных простых HTML-шаблонов Ресурсы:
1. Quackit
Бесплатные шаблоны веб-сайтов для всех, кто хочет создать простой интернет сайт. Все шаблоны можно изменять.
2. OS-шаблоны
Очень простые бесплатные шаблоны HTML5 для бесплатной загрузки.
3. HTML5-Template
Различные ресурсы по шаблонам HTML5 для вас.
4. Templatemonster
Самые мощные ресурсы по шаблонам HTML.
25 бесплатных HTML-шаблонов для сайтов с нулевой стоимостью
Создание веб-сайта HTML может быть отличным решением, если вы планируете поделиться своим портфолио и услугами со всем миром или просто продемонстрировать самую важную информацию о себе.Даже если вы фотограф или писатель, наличие личного веб-сайта — важный аспект поиска новых клиентов и легкости представления себя.
Мы знаем, что не все хотят инвестировать в премиум-шаблон, поэтому мы составили список из 25 бесплатных HTML-шаблонов ! Вы можете настроить их по своему усмотрению или просто просмотреть этот список, чтобы почерпнуть вдохновение. Большинство из этих бесплатных шаблонов содержат удивительные функции, такие как современный дизайн, адаптивный макет, слайдеры и анимация jQuery и многое другое! Большинство из них выглядят как премиальные, поэтому смело выбирайте один и начинайте творить!
Mason — это HTML-шаблон с красивой и простой оранжевой компоновкой из двух столбцов.Слева вы можете вставить свой собственный логотип и создать меню столбцов, а с правой стороны у вас будет достаточно места для создания столбцов с большим количеством контента. Это идеальный шаблон для создания портфолио для фотографов, дизайнеров, иллюстраторов и любого другого творческого человека. Mason находится под лицензией Creative Commons Attribution 4.0 International License.
Meteor — одностраничный полностью адаптивный шаблон, который идеально подходит для портфолио и простых всплывающих текстов блога.Это отличный вариант, если вы хотите создать бесплатный веб-сайт, чтобы продемонстрировать свою работу, свои услуги, специальные предложения, витрины портфолио и контактную форму. Вы можете бесплатно использовать этот шаблон для любого личного или коммерческого проекта.
Вот еще один пример бесплатного шаблона для красивых одностраничных сайтов. Этот шаблон имеет очень чистый макет, основанный на Bootstrap HTML5. На главной странице есть большое потрясающее фоновое изображение, которое можно изменять по своему усмотрению, а также эффект параллакса, привлекающий внимание.Шаблон Tinker находится под международной лицензией Creative Commons Attribution 4.0. Вы можете использовать его, чтобы воплотить свои идеи в жизнь.
Newline — это полностью адаптивный шаблон CSS, который идеально подходит для творческого агентства, фотографа, дизайнера, архитектора и многих других! Этот бесплатный шаблон имеет чистый дизайн, основанный на желтом и темно-сером фоне. Эта тема также позволяет вставлять видео в качестве фона для вашей домашней страницы. Страницы скользят горизонтально на чистом белом фоне.Newline поставляется с множеством красивых иконок и щедрым пространством для блочных текстов, и его можно использовать совершенно бесплатно.
Kalay — это простой и креативный HTML-шаблон с красивым дизайном и доступностью. Этот шаблон основан на фиолетово-белом дизайне с яркими цветами. Его можно быстро редактировать и использовать для вашего веб-сайта, и мы настоятельно рекомендуем его портфолио, креативным агентствам, фотографам, веб-дизайнерам, графическим дизайнерам или любым другим творческим людям, которые хотят создать личное пространство, где они могут красиво продемонстрировать свои работы.
Ziggy — красивый шаблон HTML5 с профессиональным и привлекательным зигзагообразным дизайном с сильными углами. Тема основана на темно-синей цветовой гамме, и ее очень легко настроить. Это дает вам возможность создавать красивые веб-сайты, которые включают значки, тексты, витрины портфолио, изображения и очень полезную контактную форму. Этот шаблон полностью адаптивен и поставляется с домашней страницей и страницей галереи. Не стесняйтесь использовать этот шаблон для любого личного или коммерческого проекта, о котором вы только можете подумать.
Kinetic — это профессиональный HTML-шаблон для мини-скользящих страниц. Этот великолепный бесплатный шаблон поставляется в четырех разных цветах, которые применяются к разным страницам, которые вы хотите создать, поэтому каждая страница может иметь определенный внешний вид. Шаблон галереи простой и понятный, в нем есть всплывающее окно с изображением. Мы рекомендуем его творческим агентствам или частным лицам, которые хотят создать сильное присутствие в Интернете и платформу, на которой посетители и потенциальные клиенты могут увидеть их работы и легко с ними связаться.
Nevada — это бесплатный минимальный одностраничный HTML-шаблон, который был создан и тщательно закодирован Никола Толин, веб-дизайнером из Италии. Мы думаем, что этот шаблон идеально подходит для фотографов, дизайнеров и любых других визуальных художников, которые хотят создать простую платформу для портфолио, где они могут продемонстрировать свои собственные работы в чистом и удобном виде. Nevada построен на основе фреймворка Bootstrap и поставляется с функцией галереи лайтбоксов, которая позволяет пользователям видеть изображения в полном разрешении.Этот шаблон отлично подходит для того, чтобы поделиться своей работой со всем миром и найти новых клиентов.
Snow — это бесплатный шаблон веб-сайта, разработанный и выпущенный Светланой С., который вы можете использовать в личных или коммерческих проектах. У него очень современный и минималистичный вид, и он отлично подойдет для витрин портфолио визуальных художников или компаний. Этот шаблон поставляется с файлами PSD и HTML и включает в себя первую страницу, две страницы портфолио и две страницы блога, так что вы можете выбрать те, которые идеально подходят для вас.Если вместо этого вы хотите создать веб-сайт на WordPress, вы можете купить премиум-версию.
Lithium — это бесплатный одностраничный шаблон HTML5, созданный с использованием CoffeeScript, SCSS и Grunt. Он был создан Вадимом Гончаровым, веб-дизайнером и разработчиком, и его можно бесплатно использовать для любого вашего проекта. Этот шаблон полностью адаптивен, имеет отличный выбор типографики и чистый дизайн. Это отлично подходит для тех, кто хочет профессионально представить свою работу и услуги своим клиентам.
Avana — это бесплатный HTML-шаблон, который идеально подходит для создания минималистичных и чистых портфолио для творческих агентств или отдельных лиц, которые хотят обеспечить сильное присутствие в Интернете. Этот шаблон построен на мощном фреймворке Bootstrap и поставляется с множеством шрифтов Google и красивой анимацией прокрутки. Avana была разработана и выпущена творческой командой Designstub и включает в себя главную страницу, страницу команды, отдельную рабочую страницу, страницу блога, страницу сообщения в блоге и страницу контактов.
OAK — это бесплатный HTML-шаблон, разработанный специально для портфолио студией веб-разработки и брендинга EliteFingers. Мы рекомендуем этот шаблон любому дизайнеру, архитектору, фотографу или творческой студии, которым нужен персональный, легко настраиваемый веб-сайт для демонстрации их работ и услуг. OAK построен на основе Bootstrap 3 и включает 15 готовых страниц, так что вы можете выбрать те, которые идеально подходят для ваших целей. Одной из замечательных функций этого шаблона является анимация jQuery и CSS3.Он полностью адаптивен и имеет современный вид. методы, позволяющие создавать великолепные привлекательные анимации и заставлять посетителей любить вас и вашу работу. Он простой, современный и отзывчивый.
Apollo — это черно-белый одностраничный HTML-шаблон, созданный с помощью Sass and Jade Баки Малером, фронтенд-разработчиком из Техаса. Этот шаблон был создан для профессиональных фотографов. Это совершенно бесплатное решение для любого фотографа, которому нужен простой, привлекательный и эффективный способ поделиться своей работой с прошлыми и будущими клиентами.Apollo имеет очень чистый вид и отличный выбор типографики.
Kreo — это бесплатный полностью адаптивный шаблон веб-сайта, который можно использовать для различных целей и проектов. Он имеет очень чистый и смелый дизайн и тонкую анимацию CSS, которая создаст уникальный опыт прокрутки для ваших пользователей и клиентов. Kreo был написан и выпущен компанией styleshout. Шаблон основан на черно-желтом дизайне со специальными страницами для услуг, информации и контактов. Он полностью адаптивен и может использоваться бесплатно для воплощения ваших идей в жизнь.
Urku — это HTML-шаблон веб-сайта с минималистичным гибким дизайном, который также полностью адаптируется. Этот шаблон можно использовать бесплатно для создания потрясающих портфолио. Он поставляется с множеством страниц, которые вы можете настроить, чтобы представить миру свой бизнес и услуги. Этот шаблон позволяет создавать несколько стилей портфолио, включая Flex, Switch, Static и Masonry. Шаблон Urku был выпущен на Pixeden.
Sedna — это полностью адаптивный одностраничный шаблон веб-сайта, который был разработан с использованием мощного инструмента Sketch и закодирован с использованием новейших веб-технологий (HTML5 / CSS3).Этот замечательный шаблон был выпущен Питером Финланом. Sedna настолько гибкая и универсальная, что ее можно использовать для множества целей и проектов. Он также полностью адаптируется к любому устройству, размеру экрана или браузеру. Вы также можете загрузить и повторно использовать открытый исходный код Sedna для любого другого проекта, который вам нравится.
Если вы хотите создать потрясающую целевую страницу для своего личного или коммерческого проекта, то Woo — идеальный выбор для вас. Этот бесплатный шаблон имеет чистый и современный вид, который подойдет для любой идеи или цели.Он имеет полностью адаптивный дизайн, выглядит и отлично работает с широким спектром браузеров, гаджетов и мобильных устройств. Woo — идеальный шаблон для демонстрации ваших приложений, услуг или цифровых товаров. Он был разработан и выпущен компанией Styleshout и может использоваться бесплатно для воплощения ваших идей в жизнь.
Flatfy — это плоский шаблон, который имеет очень современный и чистый вид. Flatfly был разработан с расчетом на креативщиков и дает каждому возможность бесплатно создать полнофункциональный и красивый веб-сайт.Эта великолепная тема была разработана и написана с использованием Bootstrap Framework, HTML5, CSS3 и jQuery. Он был выпущен Андреа Галанти, и мы рекомендуем использовать его для любого личного или коммерческого проекта, который вы можете иметь в виду.
Global — это одностраничный HTML-шаблон, созданный и выпущенный Баки Малер. Вы можете использовать его бесплатно для создания великолепных, профессионально выглядящих портфолио, которые будут привлекать новых клиентов. Это полностью адаптивный шаблон с независимой структурой сетки, независимой от множества различных стилей навигации: при нажатии, при прокрутке, при нажатии клавиш со стрелками и при касании смахивания.У Global есть еще одна замечательная функция: меню трехмерной перспективы с красивыми, чистыми переходами.
Вот еще один отличный пример шаблона веб-сайта, вдохновленного фотографиями, который можно бесплатно использовать для создания веб-сайта, чтобы представить миру свои работы, портфолио и услуги. Этот шаблон поставляется с расширяющимся ползунком стека и эффектом наклона фонового изображения, который создаст незабываемые впечатления для ваших посетителей. Этот шаблон был создан Codrops.
Beetle — это потрясающая бесплатная программа, которую вы можете использовать для создания красивых, красочных HTML-сайтов.Это полностью адаптивный шаблон, созданный для дизайнеров и обладающий множеством функций параллакса. Он был разработан Фрэнком Рапаччуоло и закодирован Паскуале Витиелло. Вы можете бесплатно использовать этот шаблон для своих проектов и идей.
Elegant — это бесплатный шаблон, который поставляется с файлами HTML и PSD. Он был создан Диого Дантасом и имеет очень чистый и современный вид. Не стесняйтесь использовать этот шаблон для бесплатного создания творческих портфолио для себя или своего бизнеса.
Halcyon Days — великолепный одностраничный шаблон портфолио, созданный Питером Финланом. Мы настоятельно рекомендуем его для профессионально выглядящих портфолио или веб-сайтов для стартапов. Этот шаблон можно легко настроить в соответствии с вашими потребностями и желаниями и бесплатно использовать по своему усмотрению.
Вот еще один отличный вариант шаблона, который вы можете бесплатно использовать для создания привлекательного портфолио. Этот HTML-шаблон был создан с использованием Dribbble API. Используя этот шаблон, вы можете создать красивое и полнофункциональное портфолио и запустить свой веб-сайт за считанные минуты!
Piccolo — это бесплатный шаблон Bootstrap HTML с чистым и приятным дизайном.Эта тема содержит 19 различных макетов страниц со слайдерами, сортируемыми галереями, всплывающими окнами лайтбоксов, предупреждениями, значками и многим другим!
Что такое шаблоны веб-сайтов HTML / CSS?
Шаблон веб-сайта — это предварительно созданный веб-сайт, состоящий из HTML-страниц, которые включают интегрированные изображения, текстовое содержимое и файлы поддержки для стилей шрифтов и сценариев Javascript. Конечный пользователь вставляет свою информацию, текст и изображения в предварительно созданный дизайн, а затем загружает в учетную запись веб-хостинга для просмотра в Интернете.Шаблоны, подобные тем, которые предоставляет Allwebco, являются автономными или автономными веб-сайтами, загружаемыми в формате zip-файла. Это позволяет покупателю полностью владеть и свободно использовать разрабатываемый веб-сайт, включая весь исходный код, стоковые фотографии и файлы.Веб-шаблоны и шаблоны веб-сайтов — это одно и то же. Веб-шаблон HTML может быть построен с использованием HTML или XHTML и будет включать код CSS и Javascript. Шаблоны PHP и ASP в большинстве случаев также включают код HTML или XHTML.HTML 5 является текущей версией, однако предыдущая версия, HTML 4.01, использовалась в течение ряда лет и до сих пор используется на многих веб-сайтах. Последняя версия HTML5, созданная WHATWG, стала стабильной рекомендацией W3C с официальной ратификацией 28 октября 2014 года. Она поддерживается всеми новыми веб-браузерами и мобильными устройствами и широко используется на многих популярных веб-сайтах.
Определение HTML
По сути, HTML используется, чтобы позволить обычному текстовому файлу отображать отформатированный веб-сайт с текстом, изображениями, сценариями, анимацией, формами и другими элементами веб-сайта.HTML — это язык, используемый веб-браузерами для динамического форматирования и отображения веб-страниц. Css (каскадные таблицы стилей) — это другой язык, который используется вместе с HTML для добавления стилей шрифтов, цветов и других стилей макета на веб-страницы.HTML, что означает «язык разметки гипертекста», представляет собой набор кодов, которые могут быть вставлены в текстовые файлы для обозначения начертаний специального типа, вставленных изображений и ссылок на другие гипертекстовые документы. HTML позволяет встраивать изображения и объекты и может использоваться для создания интерактивных форм.Объекты могут быть встроены с помощью специальных тегов Javascript или HTML, таких как тег «embed» или «object». Страница, которую вы сейчас читаете, построена с использованием HTML-кода. HTML — это не скомпилированная программа, а обычный текст. Это то, что обеспечивает гибкость в шаблоне веб-сайта HTML .
См. Также:
Все веб-шаблоны Allwebco созданы с использованием HTML-кода. Чтобы просмотреть пример, щелкните любое из миниатюрных изображений шаблона веб-сайта на этой странице или щелкните здесь, чтобы просмотреть пример шаблона «Сад».Цветные шаблоны адаптивных веб-шаблонов
HTML-шаблоны и CSS
Код CSS или стили CSS, что означает «каскадные таблицы стилей», могут быть включены в любой веб-сайт. CSS используется для определения шрифтов, цветов, фона, интервалов, ширины и высоты объекта, форматирования кнопок, выравнивания текста и других элементов дизайна веб-страницы. Веб-сайт не может быть построен с использованием только CSS. CSS — это код, используемый для форматирования стиля веб-сайта HTML или XHTML. Код CSS может быть либо включен в веб-страницу с кодом HTML (встроенный CSS), либо он может быть во внешне связанном файле таблицы стилей CSS.Все шаблоны Allwebco включают глобальную внешнюю таблицу стилей CSS для определения форматирования дизайна веб-шаблонов HTML . Код, специально предназначенный для мобильных устройств, может быть включен во второй файл с именем «media-query.css». Media Queries — это код CSS, который определяет ширину экрана браузера и может динамически изменять макет веб-страницы в соответствии с разрешением конкретного устройства.См. Также:
HTML-шаблоны и JavaScript
Javascript также написан как обычный текстовый язык и используется для добавления динамических приложений на веб-страницу.Javascript может быть включен в HTML-страницы вместе с HTML-кодом веб-шаблона, или он может быть написан во внешних связанных текстовых файлах .js «include». Javascript в основном используется в форме «клиентского» приложения, то есть программное обеспечение веб-браузера интерпретирует, а затем отображает его, чтобы обеспечить улучшенный пользовательский интерфейс и динамическое взаимодействие с веб-сайтом.Все шаблоны HTML Allwebco включают Javascript для файлов глобального заголовка, меню и нижнего колонтитула. Некоторые шаблоны HTML могут включать другие сценарии Javascript, такие как раскрывающиеся меню, динамическое отображение фотографий, защиту страницы при щелчке правой кнопкой мыши, всплывающие окна браузера и другие улучшения.Javascript широко используется в шаблонах HTML Allwebco .
См. Также:
Адаптивный и мобильный дизайн
Отзывчивый дизайн — это стиль дизайна, при котором макет веб-страницы изменяется или реагирует на веб-браузер устройства, в котором он просматривается. Этот тип кода создается в основном с использованием стилей css и определяет разрешение экрана устройства просмотра, на которое нужно реагировать, а затем отображает веб-страницы. Веб-страницы, разработанные как мобильные, почти всегда включают css-код Media Queries для обеспечения такой гибкости, хотя это и не обязательно.См. Также:
Адаптивный бизнес для веб-мастеров
Типы изображений, используемые в веб-шаблонах
В HTML-сайты можно встраивать не только изображения любого типа. Чтобы изображение правильно отображалось и быстро загружалось на сайте, оно должно быть одного из трех типов:- JPG или JPEG. Этот тип изображений лучше всего подходит для фотографий лиц людей и других сложных изображений. Информация об изображении сжимается, чтобы ускорить загрузку веб-страницы. См. JPEG в Википедии или JPEG JFIF в W3C.
- GIF или индексированное цветное изображение. Этот тип изображения позволяет использовать только 256 цветов, но не сжимает данные изображения, поэтому позволяет создавать очень чистую графику, такую как логотипы или изображения с большими областями сплошного цвета. См. Раздел «Формат обмена графикой» в Википедии.
- PNG или переносимая сетевая графика. Этот тип изображения использует «сжатие данных без потерь», чтобы обеспечить высокое качество изображения с небольшим размером файла, при этом сохраняя специальные функции, такие как прозрачность и непрозрачность. Этот тип изображения хорошо подходит для графики логотипа, а также для полупрозрачного фона, позволяющего наложение изображения или текста.См. Раздел «Переносимая сетевая графика» в Википедии или PNG («Переносимая сетевая графика») в W3C.
jQuery с HTML
Когда люди обращаются к jQuery, на самом деле они имеют в виду библиотеку встроенных функций Javascript. По сути, jQuery сам по себе не является программой или подключаемым модулем браузера, это просто более простой способ создания «клиентских» функций Javascript и обработки событий для любого веб-сайта. Функции встраиваются в веб-страницы HTML с помощью файла библиотеки Javascript jQuery.Встроенные функции могут включать анимацию, события «при щелчке» и «при наведении» и другие специальные эффекты, которые достигаются с помощью Javascript для создания анимации, такой как слайд-шоу и каскадные меню. Чтобы просмотреть веб-шаблоны HTML-дизайна, которые включают jQuery, вы можете выполнить поиск по запросу «jQuery» выше или просмотреть страницу с нашими функциями.
См. Также:
HTML-шаблоны и анимация
Помимо использования jQuery для анимации, еще одним вариантом является динамический CSS. CSS-анимация приобрела популярность после прекращения существования Flash-анимации.Это связано с простотой использования и редактирования, а также высокой мобильной совместимостью.Большинство шаблонов Allwebco используют jQuery для анимации с некоторой динамической CSS-анимацией, а в некоторых случаях CSS может быть интегрирован для выполнения более сложных задач. CSS и jQuery обеспечивают оптимальный просмотр на настольных компьютерах, ноутбуках, планшетах, смартфонах и других мобильных устройствах.
См. Также:
Веб-шаблоны уровня разработчика
Все наши проекты являются полностью автономными, автономными веб-сайтами, построенными на HTML с полным набором веб-страниц.Все предлагаемые нами веб-шаблоны включают множество встроенных функций. Если вы разрабатываете новый или обновляете существующий веб-сайт, вы захотите использовать лучшие доступные программы и инструменты.Предлагая новейший веб-дизайн HTML, наши веб-сайты используются во всем мире как веб-разработчиками, так и новичками и веб-мастерами, впервые работающими над созданием сайтов для бизнеса, частных лиц, магазинов, школ, организаций, местных и национальных правительственных учреждений, а также многих других. другие популярные типы сайтов. Все наши проекты написаны с помощью HTML и CSS для стилей и макета.Вы можете найти выше на этой странице любой бизнес или продукт, связанный с вашими потребностями в веб-разработке, чтобы просмотреть наши доступные дизайны веб-страниц.
См. Также:
Только
Allwebco Design включает в себя множество функций, встроенных прямо в дизайн веб-шаблонов HTML: эффекты CSS, динамические сценарии, jQuery-анимацию, HTML-формы, поиск по сайту, страницы загрузки PDF, галереи фотоизображений и многое другое. Смотрите наши возможности шаблона для более подробной информации.Free CSS Tutorial — HTML CSS Простые шаги для создания веб-шаблона с нуля
Я здесь, чтобы помочь вам изучить , достичь своей мечты , приходите присоединяйтесь ко мне в этом удивительном приключении сегодня
Google Эксперт разработчиков — GSuiteПредлагает курсы веб-разработки и курсы по стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«У меня есть страсть ко всему, что связано с цифровыми технологиями, мне нравится программирование и задача разработки успешного цифрового опыта. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет.»
» Обучение, понимание и сильная страсть к образованию. Интернет предоставил нам новые возможности для расширения знаний и обмена ими. ».
Хотите узнать больше о том, как стать веб-разработчиком, вы хотите ощутить свободу, которую предоставляют нам технологии? Узнайте, как принести удивительные вещи в жизнь онлайн Технологии соединяют всех нас разными способами. Они открывают двери для тех, кто их принимает и узнает, как сделать эти связи реальными.
«Мои курсы разработаны, чтобы помочь вам достичь ваших целей, изучить и обновить навыки»
Предпосылки : опытный разработчик веб-приложений, работавший над несколькими приложениями корпоративного уровня, сотнями веб-сайтов, бизнес-решениями и множеством уникальных и инновационных веб-приложения.
