Генерация SSL-сертификатов для Windows и Android
Что такое SSL-сертификат и как его сгенерировать и использовать для локальной разработки, в том числе — для тестирования на мобильных устройствах, разбирает старший веб-разработчик Noveo Антон.
Антон
Noveo Senior Developer
Немного теории
SSL-сертификат — это цифровой сертификат, позволяющий убедиться в том, что сервер, передавший данные клиенту, не подменен и данные передал именно он.
Сертификат состоит из закрытого ключа, который держится в секрете и с помощью которого данные шифруются сервером, и самого сертификата с открытым ключом, с помощью которого данные расшифровываются клиентом. Не имея закрытого ключа, невозможно зашифровать данные таким образом, чтобы клиент расшифровал их тем же открытым ключом. Главная информация в сертификате — это то, кому он выдан, то есть доменное имя.
Также в сертификат может кодироваться информация об издателе (сертификате), которым был подписан сертификат сервера. Это информация имеет контрольную подпись, которая может быть сгенерирована только обладателем закрытого ключа сертификата издателя. Таким образом, только издатель может подписать и сгенерировать валидный сертификат.
Это информация имеет контрольную подпись, которая может быть сгенерирована только обладателем закрытого ключа сертификата издателя. Таким образом, только издатель может подписать и сгенерировать валидный сертификат.
Клиент считает соединение защищенным, если, проверяя цепочку сертификатов, доходит до корневых доверенных центров сертификации, встроенных в систему или браузер, которые, в свою очередь, являются самоподписанными.
Для чего это нужно?
Приложения, требующие наличие валидного сертификата при локальной разработке:
- PWA-приложения,
- приложения, использующие WebRTC.
Есть два способа выполнить эту задачу:
- Сгенерировать самоподписанный сертификат и добавить его в список доверенных корневых центров сертификации; таким образом устройство будет считать его валидным. Как следует из названия, это сертификат, который подписан закрытым ключом его самого же.
- Сгенерировать корневой сертификат и добавить его в список доверенных корневых центров сертификации, далее сгенерировать сертификат сервера и подписать его ранее созданным корневым сертификатом.

Подготовка
Нам понадобится OpenSSL. Инсталляторы-бинарники для Windows.
Файл конфигурации openssl.cfg
[ req_distinguished_name ] countryName = CO stateOrProvinceName = ST localityName = ST organizationName = O #################################################################### # Extensions for when we sign normal certs (specified as default) [ usr_cert ] basicConstraints = CA:false subjectKeyIdentifier = hash authorityKeyIdentifier = keyid,issuer subjectAltName = email:move #################################################################### # Same as above, but cert req already has SubjectAltName [ usr_cert_has_san ] basicConstraints = CA:false subjectKeyIdentifier = hash authorityKeyIdentifier = keyid,issuer #################################################################### # Extensions to use when signing a CA [ v3_ca ] subjectKeyIdentifier = hash authorityKeyIdentifier = keyid:always,issuer:always basicConstraints = CA:true subjectAltName=email:move #################################################################### # Same as above, but CA req already has SubjectAltName [ v3_ca_has_san ] subjectKeyIdentifier = hash authorityKeyIdentifier = keyid:always,issuer:always basicConstraints = CA:true [ req ] prompt = no default_bits = 4096 distinguished_name = req_distinguished_name req_extensions = req_ext [ req_ext ] subjectAltName = @alt_names [ alt_names ] DNS.0 = example.com DNS.1 = *.example.com
Генерируем самоподписанный сертификат
1. Генерируем приватный ключ:
mkdir example.com openssl genrsa -out example.com/example.com.key
Результат:
Generating RSA private key, 2048 bit long modulus (2 primes) ........................+++++ ..........................................................+++++ e is 65537 (0x010001)
2. Создаем запрос на сертификат:
openssl req -new -key example.com/example.com.key -out example.com/example.com.csr -config openssl.cfg -subj "/CN=example.com certificate"
3. В файле конфигурации openssl.cfg нужно прописать доменное имя или несколько имен в блоке [alt_names].Раньше поддерживалось только одно имя, которое задавалось в поле CN, но сейчас можно указать несколько имен, а также сделать wildcard-сертификат на все поддомены.
[ alt_names ] DNS.0 = example.com DNS.1 = *.example.com
4. Генерируем сертификат:
openssl x509 -req -in example.com/example.com.csr -extensions req_ext -extfile openssl.cfg -signkey example.com/example.com.key -out example.com/example.com.crt -days 1825
5. Проверяем результат:
openssl x509 -in example.com/example.com.crt -text
Результат:
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
0f:63:6b:b8:76:27:71:d1:e9:f3:53:01:11:11:7c:52:d6:c7:ea:c6
Signature Algorithm: sha256WithRSAEncryption
Issuer: CN = example.com certificate
Validity
Not Before: Sep 27 05:08:48 2022 GMT
Not After : Sep 26 05:08:48 2027 GMT
Subject: CN = example.com certificate
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
RSA Public-Key: (2048 bit)
Modulus:
00:c9:...:3b:24:
26:0f
Exponent: 65537 (0x10001)
X509v3 extensions:
X509v3 Subject Alternative Name:
DNS:example.
com, DNS:*.example.com
Signature Algorithm: sha256WithRSAEncryption
20:a9:...:fe:fd:
5f:30:e8:4a
-----BEGIN CERTIFICATE-----
MIIC+zCCAeO…8w6Eo=
-----END CERTIFICATE-----Теперь у вас есть сам сертификат example.com.crt и файл ключа example.com.key, которые можно использовать в ваших приложениях.
Генерируем корневой сертификат + сертификат сервера
1. Генерируем приватный ключ корневого сертификата:
mkdir ca openssl genrsa -out ca/ca.key
Результат:
Generating RSA private key, 2048 bit long modulus (2 primes) ...........................................+++++ ...................................+++++ e is 65537 (0x010001)
2. Создаем сертификат:
openssl req -x509 -new -key ca/ca.key -days 1825 -out ca/ca.crt -extensions v3_ca_has_san -config openssl.cfg -subj "/CN=Root CA
3. Повторяем шаги 1-5 инструкции про самоподписанный сертификат.
4. Генерируем сертификат, подписанный нашим корневым сертификатом:
openssl x509 -req -in example.com/example.com.csr -CA ca/ca.crt -CAkey ca/ca.key -CAcreateserial -extensions req_ext -extfile openssl.cfg -out example.com/example.com.ca.crt -days 1825
5. Проверяем результат:
openssl x509 -in example.com/example.com.ca.crt -text
Результат:
Certificate:
Data:
Version: 3 (0x2)
Serial Number:
27:f4:ec:08:a8:36:b8:38:81:53:d9:8f:b5:fe:91:13:79:f0:9e:dc
Signature Algorithm: sha256WithRSAEncryption
Issuer: CN = Root CA
Validity
Not Before: Sep 27 05:46:19 2022 GMT
Not After : Sep 26 05:46:19 2027 GMT
Subject: CN = example.com certificate
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
RSA Public-Key: (2048 bit)
Modulus:
00:c9:...:26:0f
Exponent: 65537 (0x10001)
X509v3 extensions:
X509v3 Subject Alternative Name:
DNS:example.
com, DNS:*.example.com
Signature Algorithm: sha256WithRSAEncryption
9e:72:...:57:17
-----BEGIN CERTIFICATE-----
MIIC…JXFw==
-----END CERTIFICATE-----Теперь у вас есть сертификат сервера example.com.crt в комплекте с ключом example.com.key, а также корневой сертификат ca.crt в комплекте с ключом ca.key. Если добавить корневой сертификат в хранилище корневых сертификатов в вашей системе или браузере, то это сделает валидными все сертификаты, подписанные им.
Добавляем корневой сертификат в Windows
Браузер Chrome использует системное хранилище сертификатов:
Добавляем корневой сертификат в браузере Mozilla
Возможно, придется отключить DNS over HTTPS, чтобы браузер использовал системный DNS, который, в свою очередь, использует файл hosts.
Использование на примере create-react-app
1. Добавляем в .env следующие переменные:
HTTPS=true SSL_CRT_FILE=certs/example.com.crt SSL_KEY_FILE=certs/example.com.key HOST=example.com
2. Добавляем в файл host (C:WindowsSystem32Driversetchosts для Windows, /etc/hosts для Ubuntu) строку:
192.168.2.116 example.com
чтобы example.com резолвился на локальный адрес компьютера (свой можно посмотреть в свойствах подключения).
3. Запускаем приложение и видим, что соединение защищено и сертификат валидный:
Как установить сертификат на мобильное устройство Android?
1. Поместить телефон и ПК в одну локальную сеть.
2. Использовать create-react-app.
3. Положить в папку public ca.crt.
4. Прописать в .env адрес компьютера в локальной сети:
HOST=192.168.2.116
5. Запустить create-react-app без https.
6. Открыть на телефоне http://192.168.2.116:3000/ca.crt и установить сертификат:
Как прописать домен на Android устройстве?
Для того, чтобы тестировать приложения, нужно обеспечить, чтобы ваше доменное имя резолвилось на локальный адрес компьютера. Тут есть два решения:
1. Имея root-доступ на смартфоне, отредактировать файл hosts.
Имея root-доступ на смартфоне, отредактировать файл hosts.
2. Если прав root нет, то есть более элегантное решение — воспользоваться приложением Postern. Это VPN-сервер, запускаемый на вашем устройстве и способный модифицировать трафик, в том числе перехватывать DNS-запросы и отвечать на них. Через него можно установить соответствие доменного имени example.com ip-адресу вашего компьютера в локальной сети, где запущен webpack-dev-server:
То, что Postern запущен, можно понять по иконке замка в статус-баре (VPN включен, все запросы идут через него).
После того, как все действия проделаны, можно открыть в браузере ваше приложение:
Готово! Теперь вы не только знаете в теории, что такое SSL-сертификат, но и умеете с ним работать на практике.
SSL-cертификаты | Документация Selectel
SSL-cертификаты
SSL-сертификат — это уникальная цифровая подпись сайта. SSL-сертификат нужен для защищенного соединения между клиентом и сервером (протокол HTTPS) при передаче конфиденциальной информации и проведении финансовых операций.
Виды SSL-сертификатов
| Сервисный | Персональный | Let’s Encrypt | |
|---|---|---|---|
| Провайдеры | Akamai | Selectel | Selectel |
| Домены | Домен по умолчанию | Персональный домен | Все домены CDN-ресурса |
| Управление | Нельзя управлять | Отключить Сделать активным Удалить | Выпустить Обновить Удалить |
| Обновление | Автоматически | Вручную | Автоматически |
Сервисный SSL-сертификат
Бесплатный сервисный SSL-сертификат выпускается автоматически при создании CDN-ресурса Akamai и распространяется только на домены по умолчанию. Если вы добавите к ресурсу Akamai персональный домен, раздача контента будет идти только по HTTP.
Внести изменения в работу сервисного SSL-сертификата нельзя.
Персональный SSL-сертификат
Персональный SSL-сертификат добавляется для персонального домена ресурса Selectel.
После добавления персонального SSL-сертификата раздача контента через другие персональные домены ресурса и домен по умолчанию начнет осуществляться по HTTP-протоколу, так как у CDN-ресурса может быть активен только один SSL-сертификат.
Если вы удалите персональный сертификат, для ресурса автоматически выпустится сертификат Let’s Encrypt.
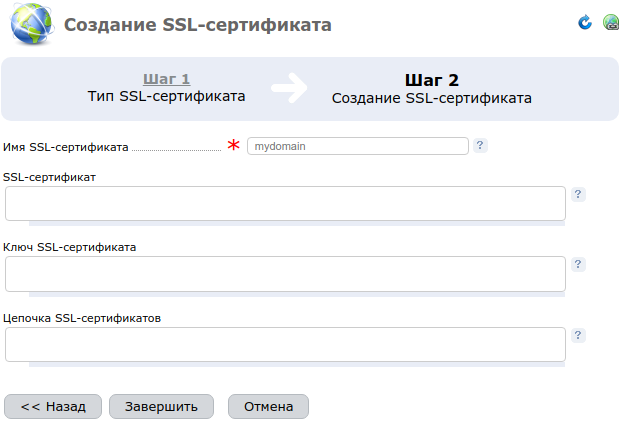
Добавить персональный SSL-сертификат
- В панели управления перейдите в раздел CDN → CDN-ресурсы.
- Откройте страницу CDN-ресурса → вкладка Сертификаты.
- Нажмите Добавить сертификат.
- Откройте вкладку Персональный.
- Введите данные SSL-сертификата и приватный ключ.
- Опционально: отметьте чекбокс Сделать активным после добавления, чтобы сертификат стал активным сразу.
- Нажмите Добавить персональный SSL-сертификат.
Let’s Encrypt
Let’s Encrypt сертификат выпускается автоматически при создании CDN-ресурса Selectel и распространяется на все домены по умолчанию и персональные домены, подключенные к ресурсу. Let’s Encrypt сертификат обладает следующими свойствами:
Let’s Encrypt сертификат обладает следующими свойствами:
- сертификат нельзя отключить, его можно только удалить и затем выпустить новый;
- у CDN-ресурса может быть только один действующий Let’s Encrypt сертификат. Если вы активируете другой сертификат, существующий автоматически удалится;
- сертификат не нужно обновлять вручную, он автоматически перевыпускается, когда заканчивается срок его действия.
Подробнее об ограничениях Let’s Encrypt сертификатов в документации на официальном сайте Let’s Encrypt (англоязычная, русскоязычная).
Создайте сертификат SSL за 5 простых шагов
1 сентября 2022 г.
SSL-сертификаты являются обычной рекомендацией по обеспечению безопасности, когда речь идет о размещении данных на сервере. В частности, SSL-сертификаты обеспечивают сквозное шифрование для веб-серверов, когда речь идет о передаче данных по протоколу HTTP. Эта безопасность обычно отображается путем изменения URL-адреса с http на https. Такой значок, как замок, также может […]
Такой значок, как замок, также может […]
SSL-сертификаты являются обычной рекомендацией по обеспечению безопасности, когда речь идет о размещении данных на сервере. В частности, SSL-сертификаты обеспечивают сквозное шифрование для веб-серверов, когда речь идет о передаче данных по протоколу HTTP. Эта безопасность обычно отображается путем изменения URL-адреса с http на https. Значок, такой как замок, также может использоваться для визуального обозначения того, что сайт или сервер защищены.
FileCloud — это решение для совместной работы с контентом, которое может быть размещено либо на частной инфраструктуре, либо у нас. Для экземпляров, размещенных у себя, FileCloud рекомендует установить и поддерживать активный сертификат SSL. Это важная мера, которую вы можете предпринять для обеспечения большей безопасности ваших данных.
В этом сообщении блога рассказывается, как приобрести, настроить и проверить SSL у доверенного стороннего поставщика за пять простых шагов.
Шаг 1. Создайте CSR для SSL-сертификата
На сервере, где будет установлен SSL-сертификат, создается запрос CSR или подписи сертификата. CSR создается Центром сертификации и содержит следующую информацию:
- Официальное название предприятия или организации
- Доменное имя
- Идентификация лица или подразделения, ответственного за управление сертификатом
- Географическое положение (город, штат и страна)
- Адрес электронной почты
Для этих пошаговых инструкций мы используем доменное имя example.com в демонстрационных целях.
Чтобы сгенерировать CSR, выполните следующую команду в Windows CMD или Linux Shell:
openssl req -new -newkey rsa:4096 -nodes -keyout example.key -out example.csr
Введите необходимую информацию для создания CSR для SSL:
- Название страны (двухбуквенный код): [AU]
- Название штата или провинции (полное название): [Some-State]
- Название местности (например, город, район): []
- Название организации (например, компания): [Internet Widgits Pty Ltd]
- Название организационной единицы (например, секция, отдел, отдел): []
- Обычное имя (например, полное доменное имя сервера или ВАШЕ имя): []
Если вы создаете CSR для подстановочного сертификата, общее имя должно быть *. example.com
example.com
Шаг 2. Приобретите сертификат SSL у нужного поставщика
В этом руководстве мы приобретаем подстановочный знак COMODO SSL от SSLBUY.com. Вы можете применить те же действия к любому поставщику SSL.
Войдите на платформу выбранного поставщика, затем приобретите SSL.
Шаг 3: Настройка и проверка SSL
Нажмите «Настроить SSL» и отправьте CSR, созданный ранее.
Нажмите «Продолжить».
После этого шага вы увидите информацию из CSR и убедитесь, что указанный CSR правильный.
Выберите метод подтверждения SSL одним из двух способов:
- Добавьте CNAME в запись DNS домена, для которого требуется SSL
- Утверждение по электронной почте
В этом случае мы выбираем подтверждение по электронной почте, а веб-сервер должен быть Apache.
Введите адрес электронной почты администратора и подтвердите адрес электронной почты администратора, повторно введя его, как показано на снимке экрана ниже:
Шаг 4: Завершите проверку
Если вы выбрали проверку электронной почты вместо проверки DNS, вы будете перенаправлены на Сайт провайдера SSL, чтобы ввести адрес электронной почты для подтверждения.
После того, как вы выполните шаги проверки у поставщика SSL, вы получите подтверждение по электронной почте для SSL. Это электронное письмо служит подтверждением того, что домен находится под вашим контролем. В письме будет ссылка для проверки; нажмите на ссылку и введите проверочный код в указанном месте.
Шаг 5. Загрузите сертификат SSL
После завершения проверки загрузите сертификат SSL у поставщика SSL. Кроме того, электронное письмо может быть отправлено на адрес электронной почты администратора с прикрепленными SSL-сертификатами.
Заключение
После загрузки SSL установите сертификаты SSL на свой сервер FileCloud, следуя нашей документации, в зависимости от вашей операционной системы: Windows | Линукс. Вы также можете ознакомиться с этой записью в блоге, в которой приводится конкретный пошаговый пример того, как настроить и установить подстановочный SSL-сертификат «Let Encrypt» с помощью Ubuntu 20.04 LTS на мультитенантном сайте.
При наличии SSL-сертификата вы можете быть уверены, что передаваемые данные зашифрованы, что создает еще один уровень защиты важных файлов и процессов.
Статья написана Нандакумаром Читрой Суреш, руководителем службы технической поддержки | Под редакцией Кэти Герхардт, младшего менеджера по маркетингу продуктов
Кэти Герхардт
Младший менеджер по маркетингу продуктовssl — Как создать самозаверяющий сертификат для доменного имени для разработки в Windows 10 и более ранних версиях?
Мне пришлось ломать голову над самозаверяющими сертификатами в Windows, комбинируя кусочки из полученных ответов и дополнительных ресурсов. Вот мое собственное (и, надеюсь, полное) пошаговое руководство. Надеюсь, это избавит вас от моей собственной болезненной кривой обучения. Он также содержит информацию по связанным темам, которые рано или поздно появятся, когда вы создадите свои собственные сертификаты.
Создайте самозаверяющий сертификат в Windows 10 и более ранних версиях
Не используйте makecert.exe. Microsoft устарела.
Современный способ использует команду Powershell.
Windows 10:
Откройте Powershell с правами администратора:
New-SelfSignedCertificate -DnsName "*.dev.local", "dev.local", "localhost" -CertStoreLocation cert:\LocalMachine\My -FriendlyName " Сертификат разработчика *.dev.local, dev.local, localhost" -NotAfter (Get-Date).AddYears(15)
Windows 8, Windows Server 2012 R2:
В Powershell на этих системах параметры -FriendlyName и -NotAfter не существуют. Просто удалите их из приведенной выше командной строки.
Откройте Powershell с правами администратора:
New-SelfSignedCertificate -DnsName "*.dev.local", "dev.local", "localhost" -CertStoreLocation cert:\LocalMachine\My
В качестве альтернативы можно использовать описанный ниже метод для более старой версии Windows, который позволяет использовать все функции Win 10 для создания сертификата. ..
..
Старые версии Windows:
создайте сертификат на компьютере с Win 10, экспортируйте его в файл .PFX с помощью экземпляра mmc (см. «Доверять сертификату» ниже) и импортируйте его в хранилище сертификатов на целевом компьютере со старой ОС Windows. Чтобы импортировать сертификат, НЕ щелкайте его правой кнопкой мыши. Хотя в контекстном меню есть пункт «Импорт сертификата», все мои попытки использовать его на Win Server 2008 не увенчались успехом. Вместо этого откройте другой экземпляр mmc на целевой машине, перейдите к «Сертификаты (локальный компьютер)/Личные/Сертификаты». , щелкните правой кнопкой мыши среднюю панель и выберите Все задачи → Импорт.
Полученный сертификат
Обе приведенные выше команды создают сертификат для доменов localhost и *.dev.local .
Версия Win10 дополнительно имеет срок службы 15 лет и удобочитаемое отображаемое имя «Dev Cert *.dev.local, dev.local, localhost».
Обновление: Если вы укажете несколько записей имени хоста в параметре -DnsName (как показано выше), первая из этих записей станет субъектом домена (или общим именем). Полный список всех записей имени хоста будет храниться в поле Альтернативное имя субъекта (SAN) сертификата. (Спасибо @BenSewards за указание на это.)
Полный список всех записей имени хоста будет храниться в поле Альтернативное имя субъекта (SAN) сертификата. (Спасибо @BenSewards за указание на это.)
После создания сертификат будет немедленно доступен в любых HTTPS-привязках IIS (инструкции ниже).
Доверяйте сертификату (на машине, где вы его создали)
Новый сертификат не является частью какой-либо цепочки доверия и поэтому не считается заслуживающим доверия ни одним браузером. Чтобы изменить это, мы скопируем сертификат в хранилище сертификатов для доверенных корневых ЦС на вашем компьютере:
Откройте mmc.exe, Файл → Добавить/удалить оснастку → выберите «Сертификаты» в левом столбце → Добавить → выберите «Компьютер». Учетная запись» → «Далее» → «Локальный компьютер…» → «Готово» → «ОК»
В левой колонке выберите «Сертификаты (Локальный компьютер)/Личные/Сертификаты».
Найдите только что созданный сертификат (в Win 10 может помочь столбец «Понятное имя»).
Выберите этот сертификат и нажмите Ctrl-C, чтобы скопировать его в буфер обмена.
В левой колонке выберите «Сертификаты (локальный компьютер)/Доверенные корневые центры сертификации/Сертификаты».
Нажмите Ctrl-V, чтобы вставить свой сертификат в это хранилище.
Сертификат должен появиться в списке доверенных корневых центров и теперь считается заслуживающим доверия.
Доверяйте сертификату (на другой машине)
Чтобы доверять тому же сертификату на другой машине, вы должны экспортировать его на машину, на которой вы его создали, и импортировать на другую машину.
На исходном компьютере в MMC щелкните правой кнопкой мыши сертификат → Все задачи → Экспорт. Экспорт без(!) приватного ключа в формат .DER.
Затем скопируйте полученный файл на целевую машину, щелкните правой кнопкой мыши и установите сертификат в хранилище «Локальный компьютер/Доверенные корневые центры сертификации». После этого все приложения, использующие хранилище сертификатов Windows (например, Chrome и IE, но НЕ Firefox), должны доверять вашему самоподписанному сертификату.
Использование в IIS
(Мы вернулись на машину, где вы создали новый сертификат!)
Теперь вы можете перейти в Диспетчер IIS, выбрать привязки локального веб-сайта → Добавить → https → ввести хост имя вида myname.dev.local (ваш сертификат действителен только для *.dev.local ) и выберите новый сертификат → ОК.
Добавить к хостам
Также добавьте имя вашего хоста в C:\Windows\System32\drivers\etc\hosts:
127.0.0.1 мое имя.dev.local
Happy
Теперь Chrome и IE должны рассматривать сертификат как заслуживающий доверия и загружать ваш сайт при открытии https://myname.dev.local .
Firefox поддерживает собственное хранилище сертификатов. Чтобы добавить сюда свой сертификат, вы должны открыть свой веб-сайт в FF и добавить его в исключения, когда FF предупредит вас о сертификате.
Для браузера Edge могут потребоваться дополнительные действия (см. ниже).
ниже).
Проверка сертификата
Для проверки сертификатов лучшим выбором будет Firefox. (Поверьте мне, я сам фанат Chrome, но FF в этом случае лучше.)
Вот причины:
- Firefox использует собственный SSL-кеш, который очищается при Shift-Reload. Таким образом, любые изменения в сертификатах ваших локальных веб-сайтов будут немедленно отражены в предупреждениях FF, в то время как другим браузерам может потребоваться перезапуск или ручная очистка кеша Windows SSL.
- Также FF дает вам несколько ценных советов по проверке действительности вашего сертификата: Нажмите «Дополнительно», когда FF отобразит предупреждение о сертификате. FF покажет вам короткий текстовый блок с одним или несколькими возможными предупреждениями в центральных строках текстового блока:
Сертификат не является доверенным, поскольку он является самозаверяющим.
Это предупреждение верно! Как отмечалось выше, Firefox не использует хранилище сертификатов Windows и будет доверять этому сертификату только в том случае, если вы добавите для него исключение прямо в Firefox. Кнопка для этого находится прямо под предупреждениями.
Кнопка для этого находится прямо под предупреждениями.
Сертификат недействителен для имени…
Это предупреждение показывает, что вы сделали что-то не так. (Подстановочный) домен вашего сертификата не соответствует домену вашего веб-сайта. Проблема должна быть решена либо путем изменения (суб)домена вашего веб-сайта, либо путем выпуска нового соответствующего сертификата. На самом деле вы можете добавить исключение в FF, даже если сертификат не совпадает, но вы никогда не получите зеленый символ замка в Chrome с такой комбинацией.
Firefox может отображать множество других приятных и понятных предупреждений о сертификатах в этом месте, таких как сертификаты с истекшим сроком действия, сертификаты с устаревшими алгоритмами подписи и т. д. Я не нашел другого браузера, который давал бы мне такой уровень обратной связи, чтобы устранить любые проблемы.
Какой шаблон (под)домена выбрать для разработки?
В приведенной выше команде New-SelfSignedCertificate мы использовали подстановочный домен *. . dev.local
dev.local
Вы можете подумать: почему бы не использовать *.local ?
Простая причина: это незаконный домен с подстановочными знаками.
Подстановочные сертификаты должны содержать по крайней мере буквальное доменное имя второго уровня. Звездочка (*) допускается только с третьего уровня и выше.
Итак, домены вида xyz.local подходят, когда вы разрабатываете под HTTP и вам не нужны сертификаты. Но если вы используете этот шаблон домена с HTTPS, вам придется выпускать новый соответствующий сертификат для каждого нового проекта, который вы начинаете. Лучше использовать домены вида xyz.dev.local и один групповой сертификат для *.dev.local .
Важные примечания:
- Действительные домены хостов могут содержать ТОЛЬКО буквы от a до z, цифры, дефисы и точки. Подчеркивания не допускаются! Некоторые браузеры очень придирчивы к этой детали и могут доставить вам неприятности, когда упорно отказываются сопоставлять ваш домен
motör_head.с шаблоном подстановочных знаков dev.local
dev.local *.dev.local. Они будут подчиняться, когда вы переключитесь наmotoer-head.dev.local. - Подстановочный знак в сертификате будет соответствовать только ОДНОЙ метке (= разделу между двумя точками) в домене и никогда больше.
*.dev.localсоответствуетmyname.dev.local, но НЕother.myname.dev.local! - Многоуровневые подстановочные знаки (
*.*.dev.local) НЕ возможны в сертификатах. Таким образом,other.myname.dev.localможет быть покрыт только подстановочным знаком вида*.myname.dev.local. В результате лучше не использовать часть домена четвертого уровня. Поместите все свои варианты в часть третьего уровня. Таким образом, вы получите единый сертификат для всех ваших сайтов разработки.
Проблема с Edge
(Речь идет о старой версии MS Edge — не Chromium. Не думаю, что это относится к новой версии Chromium.