Как сделать сайт с WordPress и Elementor
Не у всех есть технические навыки, чтобы создать рабочий веб-сайт. Ведь для этого нужно знать как минимум HTML, CSS и хотя бы основы PHP. Однако программирование — не единственный способ справиться с задачей. Нет ничего проще, чем сделать веб-сайт с WordPress и Elementor.
WordPress является одной из самых гибких и универсальных систем управления контентом в Интернете. Elementor — это многофункциональная система редактирования, которая упрощает разработку. Соедините их вместе, и у вас есть платформа, которая позволяет любому создать сайт своей мечты.
В этом уроке я покажу вам, как создать сайт WordPress с помощью Elementor.
Настройка WordPress и хостинга
Первое, что вам нужно, это выбрать веб-хостинг, доменное имя и установить WordPress и тему. Это основа вашего сайта. Как это сделать, я уже писала в статье «Как создать сайт на WordPress».
Мне подошел этот хостинг, демократичные цены, быстрая и вежливая поддержка, все проблемы решаются за минимальное время. Здесь также можно выбрать и зарегистрировать любой домен.
Здесь также можно выбрать и зарегистрировать любой домен.
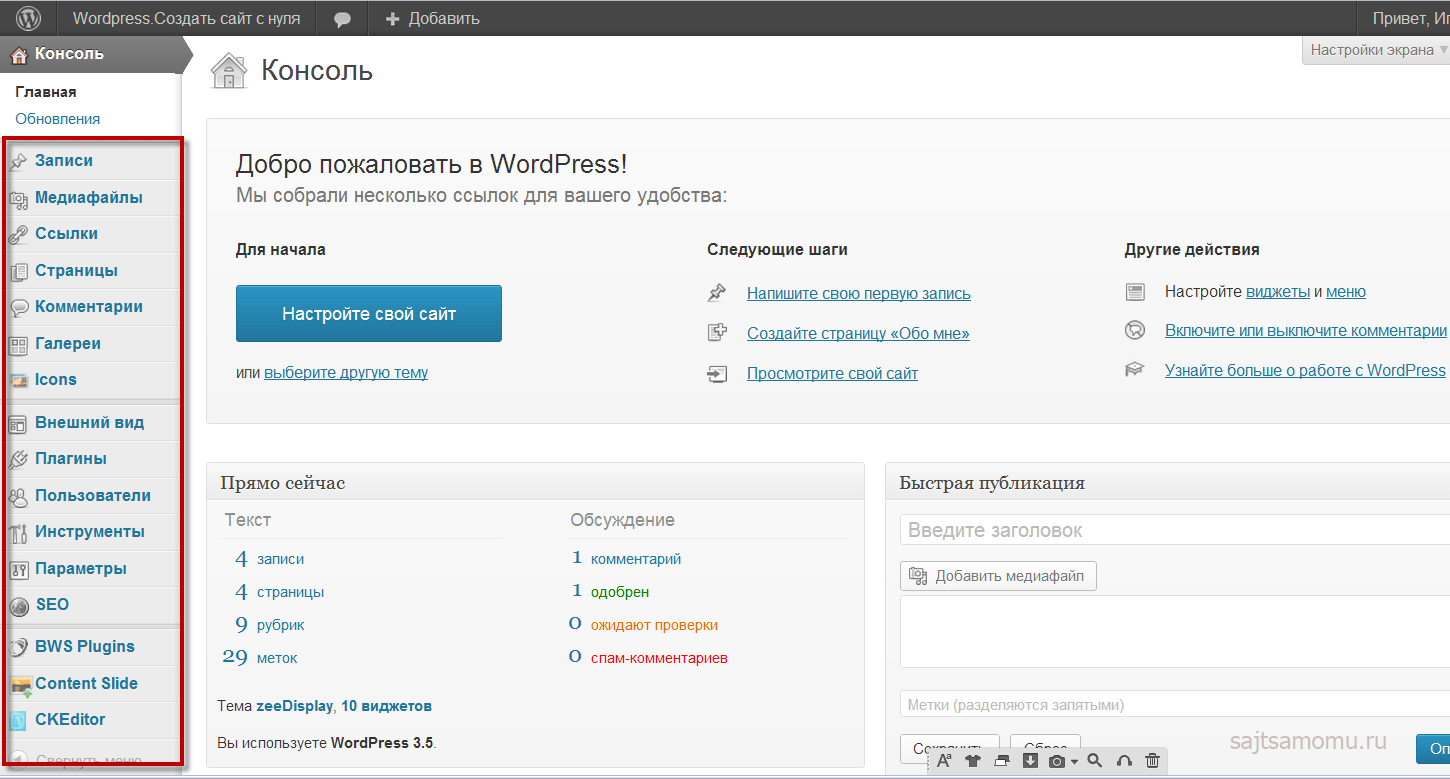
Теперь, когда ваш хостинг и WordPress готовы к работе, пришло время установить Elementor. Перейдите в раздел плагины WordPress и нажмите «Добавить новый».
Создание первой страницы с помощью Elementar
С установленным плагином мы переходим к созданию первой страницы. Перейдите в раздел страницы и нажмите «Добавить новую».
Это будет наша домашняя страница. Назовите страницу «главная» и нажмите кнопку «Сохранить Черновик». Это уменьшает шансы потерять все, если что-то пойдет не так.
Под заголовком нажмите кнопку «Редактировать с помощью Elementor», чтобы открыть редактор плагина.
Создайте свою домашнюю страницу с Elementor, используя предварительно сделанный шаблон
Возможно, самый простой способ начать работу с Elementor — использовать готовый шаблон. Это даст вам возможность понять настройки и изучить на что этот плагин способен.
Нажмите иконку в виде папки, расположенную в центре экрана — Добавить Шаблон.
Elementor имеет широкий спектр шаблонов, можно выбрать любой на свой вкус. Некоторые из них бесплатны, а другие доступны только в Pro версии плагина. Выберите понравившийся макет и нажмите кнопку «Вставить».
Когда вы наведете курсор мыши на шаблон, вы увидите светло-синюю панель управления. Второй значок — это редактор раздела. Щелкните этот значок, чтобы изменить вид левой панели для редактирования шаблона.
Первый вариант, доступный слева под макетом, предназначен для растяжения дизайна. Вы увидите тип переключателя, который можно включать и выключать. Нажмите переключатель, чтобы растянуть секцию в полную ширину.
Изменить текст главной страницы
Теперь вы можете начать настраивать содержимое домашней страницы. Это делается с помощью различных инструментов, которые есть в вашем распоряжении. Чтобы отредактировать любой из элементов страницы, просто нажмите на него, и левая панель изменится на редактор для этой конкретной части.
Вы можете изменить текст, шрифты, цвета, размер и даже то, как каждый из тегов заголовка появляется на странице.
Чтобы изменить цвета и шрифты домашней страницы, щелкните элемент, который вы хотите изменить, и перейдите на вкладку «стиль». Здесь вы можете изменить цвета текста с помощью палитры цветов или введя шестнадцатеричный код, если он у вас есть. У вас также есть доступ к широкому спектру шрифтов на выбор.
Изменение фоновых изображений
Еще одна важная часть настройки — изменение фонового изображения. Вернитесь на экран редактирования раздела и нажмите «стиль». Чтобы поменять изображение в режиме «стиль» для нужного раздела выберите другое изображение после удаления того, что есть.
У вас есть много вариантов, когда дело доходит до изменения фона. Градиенты, фото и даже видеоконтент YouTube можно использовать в Elementor.
После того, как ваши изменения будут завершены, нажмите кнопку «Опубликовать» в левом нижнем углу.
После сохранения страницы Elementor щелкните значок меню в левом верхнем углу.
Нажмите кнопку “Просмотр страницы” в левом нижнем углу, чтобы выйти из редактора и увидеть вашу страницу.
Нажмите на значок шестеренки в самом низу страницы, здесь вы можете поменять заголовок, статус, выбрать макет и изображение.
Установить страницу в качестве домашней страницы Вашего сайта
Теперь, когда страница создана и опубликована, пришло время установить ее в качестве домашней. Перейдите в админ-панель — Настройки и нажмите «Чтение».
В разделе «отображение главной страницы» вы увидите переключатель для отображения статической страницы. Это говорит WordPress, что вы хотите использовать определенную страницу для главного экрана Вашего сайта. Нажмите переключатель рядом с «Статическую страницу (выберите ниже)»
Теперь вы сможете изменить параметры главной страницы и страницы записей. Нажмите раскрывающееся окно и нажмите созданную вами страницу “Главная”.
Прокрутите весь путь до нижней части страницы настроек и нажмите кнопку “Сохранить изменения”.
Ваша домашняя страница теперь будет той, которую вы создали в Elementor.
Создание остальных страниц сайта
Домашняя страница-не единственный раздел, который вы можете настроить. У вас также есть такие страницы, как «о нас» или «контакты», которые вы можете настроить. В этом случае просто выполните шаги описанные выше, изменяя каждый заголовок страницы, которую вы хотите создать.
Важно отметить, что вам может потребоваться изменить свои виджеты в WordPress, чтобы ваш дизайн идеально подходил к созданной странице. Кроме того, полезно знать, что некоторые темы имеют собственные настройки, которые вам может потребоваться настроить.
Настройте Свой Сайт Сегодня
Elementor дает вам контроль над настройкой WordPress без изучения кода. Система делает всю фоновую работу за вас. Единственное, что вам нужно добавить, это немного вашего собственного воображения.
Как сделать сайт на WordPress? Основные сведения.
 Совет Сегодня одним из популярных способов получения сайтов бесплатно является их создание на основе WordPress. Причем для разных тематик и типов сайтов WordPress может предложить самые разные решения, наилучшим образом подходящие для выполнения тех или иных задач. Давайте сегодня выясним, как сделать сайт на WordPress несколькими способами.
Совет Сегодня одним из популярных способов получения сайтов бесплатно является их создание на основе WordPress. Причем для разных тематик и типов сайтов WordPress может предложить самые разные решения, наилучшим образом подходящие для выполнения тех или иных задач. Давайте сегодня выясним, как сделать сайт на WordPress несколькими способами.WordPress сегодня — это и система управления содержимым сайта (CMS), и блог-платформа. Пользоваться WordPress можно совершенно бесплатно, что делает его отличным решением для ведения личных и некоммерческих веб-проектов. Более того, на основе WordPress в наши дни создаются также и бизнес-сайты разных типов, поскольку его возможности весьма широки.
Можно назвать два основных способа создания сайта при помощи WordPress: вы либо регистрируетесь на сайте wordpress.com и используете WordPress как хостинг-платформу, либо же скачиваете с сайта wordpress.org дистибутив WordPress и используете его как CMS для так называемого stand-alone сайта или блога.
Создание сайта онлайн на wordpress.com
Если вы хотите создать сайт максимально быстро и не владеете навыками веб-дизайна и веб-программирования, то создание своего сайта прямо в режиме онлайн на хостинг-платформе WordPress — оптимальный для вас вариант. Вы можете зарегистрироваться для этого на сайте wordpress.com совершенно бесплатно. Правда, в этом случае вы получаете несколько ограниченный функционал, но при желании в дальнейшем всегда сможете перейти на платный премиум-пакет.
Чтобы сделать сайт на WordPress онлайн, начать необходимо, как уже упоминалось, с регистрации на wordpress.com. Процесс регистрации стандартен и не вызывает затруднений: введите свой электронный адрес, имя пользователя и пароль, а затем выберите адрес для будущего блога/сайта. Обратите внимание, что если вы хотите сделать сайт бесплатно, то сможете получить только доменное имя третьего уровня вида samle.wordpress.
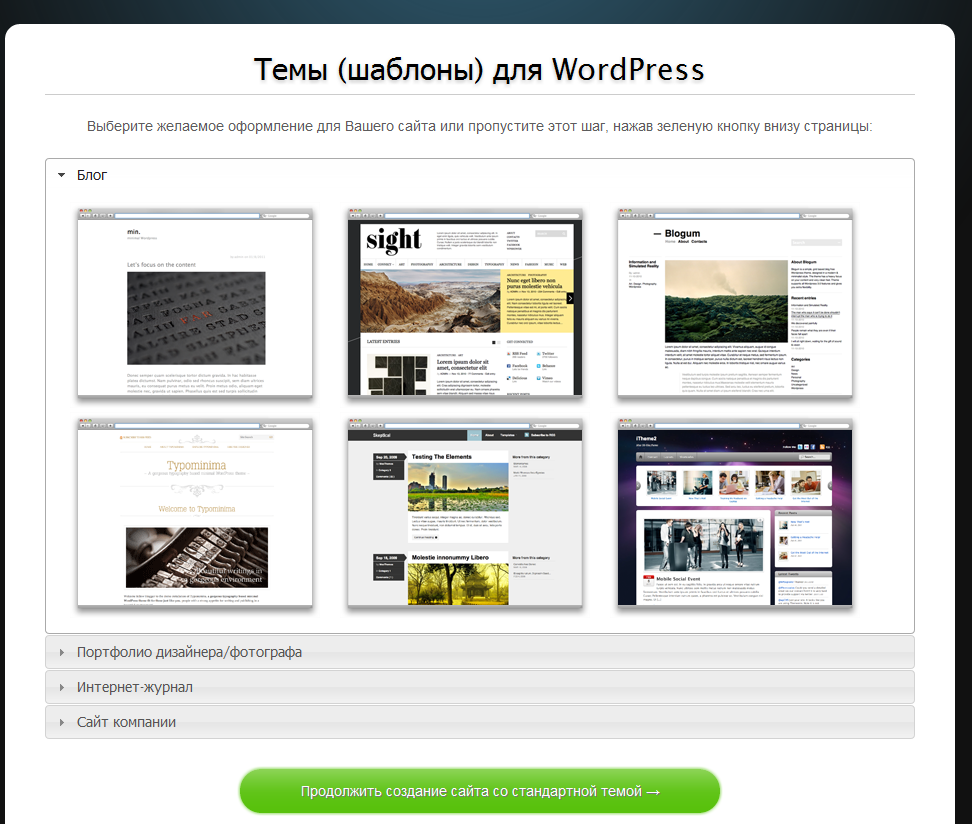
Далее для получения бесплатного сайта выбирайте пакет «WordPress.com Начинающий» и нажимайте кнопку «Бесплатно». После этого вам остается следовать инструкциям пошагового мастера: введите заголовок блога/сайта и краткое описание, выберите язык, на котором будете наполнять блог/сайт контентом, выберите из предложенного списка тему и настройте ее по своему вкусу (для бесплатного аккаунта есть ограничения). Затем система предложит вам сделать свою первую запись в созданном блоге/сайте.
Бесплатный блог/сайт на WordPress на этом этапе можно считать созданным. Теперь можно наполнять его текстом и медийным содержимым, настраивать его вид, вести статистику посещений и т. д. При этом в рамках вашей учетной записи вам будет дополнительно доступно создание любого количества новых блогов/сайтов, если вам это потребуется.
Использование WordPress как хостинг-платформы и своеобразного онлайн-конструктора сайтов в бесплатном режиме хорошо своей доступностью: не тратя ни копейки, вы можете попробовать свои силы, оценить разные варианты.
В результате, если вы хотите иметь больше доступных возможностей по созданию и управлению сайтом на WordPress, вам нужно выбирать второй способ, т. е. использование WordPress как системы управления содержимым сайтов. Только учтите, что в этом случае хотя бы основы веб-дизайна и веб-программирования вам придется изучить, иначе бесплатно сделать сайт на WordPress у вас уже не получится: придется заказывать платные услуги соответствующих специалистов.
Создание сайта под управлением CMS WordPress «с нуля»
Создание сайта на WordPress «с нуля» включает в себя несколько основных шагов. Так, сначала требуется установить на удаленный веб-сервер CMS WordPress. Для этого необходимо скачать с сайта wordpress. org свежий дистибутив этой CMS и распаковать его в папку на своем локальном ПК. Далее следует создать на удаленном веб-сервере базу данных и пользователя для WordPress. Поручить этот этап лучше всего своему хостинг-провайдеру, поскольку для его реализации требуется владение навыками работы с cPanel или phpMyAdmin.
org свежий дистибутив этой CMS и распаковать его в папку на своем локальном ПК. Далее следует создать на удаленном веб-сервере базу данных и пользователя для WordPress. Поручить этот этап лучше всего своему хостинг-провайдеру, поскольку для его реализации требуется владение навыками работы с cPanel или phpMyAdmin.
После получения сведений о базе данных и пользователе для WordPress от хостера на следующем шаге установки CMS WordPress необходимо переименовать файл wp-config-sample.php в wp-config.php, а затем открыть переименованный файл в текстовом редакторе и внести в него изменения:
- define(‘DB_NAME’, ‘putyourdbnamehere’) — сюда на место putyourdbnamehere вставьте имя базы данных, которую создал для WordPress ваш хостинг-провайдер;
- define(‘DB_USER’, ‘usernamehere’) — сюда на место usernamehere вставьте имя пользователя MySQL, которого создал для WordPress ваш хостинг-провайдер;
- define(‘DB_PASSWORD’, ‘yourpasswordhere’) — сюда на место yourpasswordhere вставьте пароль пользователя MySQL, которого создал для WordPress ваш хостинг-провайдер.

Остальное содержимое файла wp-config.php можно оставить без изменений. Сохраните файл, после чего можете приступать к переносу содержимого папки WordPress на удаленный веб-сервер. Используйте для этого FTP-клиент, файлы загружайте непосредственно в корневой каталог сайта, если хотите получить сайт вида example.com. Теперь вам остается открыть браузер и в его адресную строку ввести текст «http://example.com/wp-admin/install.php», где example.com — адрес вашего сайта.
Если все сделано верно, то на этом установка CMS WordPress на удаленный сервер завершена. Теперь можно переходить к следующему основному шагу — настройке внешнего вида будущего сайта. У вас для выполнения этого шага уже должен быть шаблон дизайна сайта: его можно разработать своими руками, найти на сайте wordpress.org или же заказать в веб-студии. Выбирайте тот вариант, который больше подходит именно вам.
Сам процесс установки готового шаблона дизайна на сайт под управлением WordPress не представляет большой сложности.
Последний оставшийся вам основной шаг — это наполнение сайта контентом. Добавьте на сайт нужные вам тесты и изображения, для этого пользуйтесь либо визуальным редактором, либо редактором HTML — как вам удобнее и проще. Заполните обязательно мета-данные для страниц созданного сайта: ключевые слова (keywords) и описание (description). После выполнения всех этих работ сайт готов встречать первых посетителей.
Разумеется, описанные шаги по созданию сайта на WordPress являются лишь базовыми. На практике же сделать сайт на WordPress не так-то и просто: на это требуется время и силы, а зачастую — еще и деньги. Вот почему многие компании предпочитают обращаться за созданием бизнес-сайтов все-таки в профессиональные веб-студии, где получают полный комплекс услуг по веб-дизайну и как результат — сайты, эффективно выполняющие поставленные перед ними задачи.
На практике же сделать сайт на WordPress не так-то и просто: на это требуется время и силы, а зачастую — еще и деньги. Вот почему многие компании предпочитают обращаться за созданием бизнес-сайтов все-таки в профессиональные веб-студии, где получают полный комплекс услуг по веб-дизайну и как результат — сайты, эффективно выполняющие поставленные перед ними задачи.
Как создать веб-сайт на WordPress в 2023 году (Руководство для начинающих)
WordPress — это популярная система управления контентом (CMS), которая позволяет легко создавать веб-сайты и управлять ими. Независимо от того, являетесь ли вы блогером, фрилансером или владельцем бизнеса, WordPress предлагает минимальную кривую обучения, несколько способов настройки и создание любого веб-сайта, который вы пожелаете. В этом посте мы покажем вам, как создать веб-сайт WordPress, включая покупку домена и хостинга для разработки и запуска вашего сайта. Итак, приступим.
- 1 Что такое WordPress?
- 3
Что вам нужно для начала
- 3.
 1
Купить доменное имя
1
Купить доменное имя - 3.2 Купить хостинг
- 3.3 Планирование вашей структуры WordPress
- 3.
- 4
Как сделать сайт на WordPress
- 4.1 Шаг 1: Установите WordPress
- 4.2 Шаг 2: выберите тему WordPress
- 4.3 Шаг 3: Добавьте свои страницы
- 4.4 Шаг 4. Настройте навигацию
- 4,5 Шаг 5: Создайте свою первую страницу
- 4.6 Шаг 6. Измените верхние и нижние колонтитулы (при необходимости)
- 4.7 Шаг 7: Установите плагины
- 4,8 Шаг 8: Начни жить!
- 5 Заключительные мысли о том, как сделать сайт на WordPress
- 6 Часто задаваемые вопросы (FAQ)
Что такое WordPress?
Первоначально созданный как платформа для ведения блогов в 1990-х годах, WordPress превратился в универсальную CMS, которую можно использовать для создания различных типов веб-сайтов, включая сайты членства, форумы, системы управления обучением (LMS), сайты электронной коммерции и многое другое. Благодаря удобному интерфейсу, обширным возможностям тем и плагинов, а также универсальности, WordPress дает пользователям контроль, необходимый им для воплощения своего веб-сайта в жизнь. Независимо от того, являетесь ли вы новичком или технически подкованным веб-разработчиком, WordPress предлагает удобное и масштабируемое решение для создания и поддержания вашего присутствия в Интернете.
Благодаря удобному интерфейсу, обширным возможностям тем и плагинов, а также универсальности, WordPress дает пользователям контроль, необходимый им для воплощения своего веб-сайта в жизнь. Независимо от того, являетесь ли вы новичком или технически подкованным веб-разработчиком, WordPress предлагает удобное и масштабируемое решение для создания и поддержания вашего присутствия в Интернете.
Почему стоит выбрать WordPress?
Помимо универсальности, возможностей настройки и удобного интерфейса, у WordPress много поклонников. На нем построено более 44% Интернета, и сотни уважаемых разработчиков почти ежедневно дают советы и рекомендации. Кроме того, WordPress можно использовать бесплатно. Тем не менее, есть скрытые расходы, такие как хостинг, плагины и домен. Кроме того, новые пользователи WordPress получат поддержку, необходимую им для изучения WordPress.
Что вам нужно для начала
При создании нового веб-сайта WordPress вам потребуется несколько вещей, чтобы запустить процесс, включая домен, веб-хостинг и определение структуры сайта. Давайте подробнее рассмотрим шаги, необходимые для достижения успеха.
Давайте подробнее рассмотрим шаги, необходимые для достижения успеха.
Купить доменное имя
Изображение предоставлено VZ_Art | Шаттерсток
Прежде чем решить, где будет располагаться ваш веб-сайт или его содержание, вы должны определиться с идеальным доменным именем. Вы хотите, чтобы оно соответствовало вашему бренду, поэтому убедитесь, что вы изучаете лучшие доменные имена для своего бизнеса.
Кроме того, подумайте, какое расширение домена верхнего уровня (TLD) вы хотели бы использовать, будь то .com или что-то другое. Для большинства людей .com имеет смысл благодаря своей узнаваемости и надежности. TLD являются важной частью процесса выбора по нескольким причинам, включая SEO.
После того, как вы определились с доменным именем, вам необходимо его приобрести. Вы можете сделать это через хостинг-провайдера или с помощью хорошего регистратора доменных имен, такого как Namecheap. Процесс не сложный и является важным первым шагом. Однако обычно рекомендуется воздерживаться от покупки домена у хостинг-провайдера, поскольку это может усложнить ситуацию, если вы смените хост для своего веб-сайта. Поэтому мы рекомендуем хранить их отдельно, чтобы сохранить больший контроль над вашим доменом.
Однако обычно рекомендуется воздерживаться от покупки домена у хостинг-провайдера, поскольку это может усложнить ситуацию, если вы смените хост для своего веб-сайта. Поэтому мы рекомендуем хранить их отдельно, чтобы сохранить больший контроль над вашим доменом.
Покупка хостинга
Еще одним важным шагом является приобретение плана хостинга WordPress для вашего сайта. Вы захотите вооружиться информацией, прежде чем принимать окончательное решение. Во-первых, узнайте о различных доступных типах хостинга, чтобы определить, какой из них лучше всего подходит для вашей уникальной ситуации.
Затем решите, какой хост лучше всего соответствует вашим потребностям. Вы хотите выбрать тот, который соответствует вашему бюджету и имеет большинство функций. Хорошие хостинг-провайдеры гарантируют не менее 99% времени безотказной работы, позаботьтесь об исправлениях и обновлениях системы безопасности и предоставьте бесплатные услуги, такие как SSL, электронная почта, резервные копии, промежуточные сайты и хорошая безопасность.
Надежным вариантом, включающим все эти функции, является SiteGround. Их планы хостинга оптимизированы для WordPress и включают в себя такие преимущества, как фантастическая поддержка и доступные цены. Для новичков план запуска SiteGround — отличная отправная точка. С 10 ГБ хранилища, бесплатными услугами, такими как SSL, CDN, корпоративная электронная почта, миграция, подготовка и т. д., у вас будет все необходимое для начала менее чем за 15 долларов в месяц. В качестве дополнительного бонуса, основанного на нашем собственном тестировании, это также самый быстрый хостинг WordPress, который вы можете получить.
Планирование структуры WordPress
Изображение предоставлено Алексеем Круглением | Шаттерсток
Прежде чем приступить к созданию веб-сайта, важно спланировать его структуру. Подумайте о страницах, которые вы хотите включить, например, о странице, страницах услуг или продуктов, блоге, контактной информации и любых других соответствующих страницах. Заранее наметив страницы, вы предоставите посетителям хорошо организованный и удобный для навигации веб-сайт.
Заранее наметив страницы, вы предоставите посетителям хорошо организованный и удобный для навигации веб-сайт.
Кроме того, рассмотрите контент, который вам нужен для каждой страницы, включая текст, изображения, видео или другие элементы, такие как каналы социальных сетей. Обрисовывая в общих чертах свой контент, вы можете написать хороший текст для SEO, создать видео, изображения и другие элементы. Потратив время на то, чтобы сделать это правильно, вы получите отличный шанс повысить свою позицию на страницах рейтинга поисковых систем (SERP) и обеспечите беспрепятственный пользовательский опыт для ваших посетителей.
Как создать сайт на WordPress
Шаг 1: Установите WordPress
Первый шаг к созданию вашего шедевра — установка WordPress. Это может быть достигнуто несколькими способами. Если вы выбрали VPS или выделенный хостинг-провайдер, вам, вероятно, потребуется установить WordPress самостоятельно. Если вы выбрали управляемую хостинговую компанию, шаги по установке WordPress будут совсем другими. Например, с помощью SiteGround вы можете установить WordPress всего за несколько кликов. Именно этот метод мы планируем использовать в этом уроке. Ознакомьтесь с нашим подробным постом «Как установить WordPress», если вам нужны советы по другим методам установки.
Это может быть достигнуто несколькими способами. Если вы выбрали VPS или выделенный хостинг-провайдер, вам, вероятно, потребуется установить WordPress самостоятельно. Если вы выбрали управляемую хостинговую компанию, шаги по установке WordPress будут совсем другими. Например, с помощью SiteGround вы можете установить WordPress всего за несколько кликов. Именно этот метод мы планируем использовать в этом уроке. Ознакомьтесь с нашим подробным постом «Как установить WordPress», если вам нужны советы по другим методам установки.
SiteGround предоставляет простой способ установки WordPress. После того, как вы настроите свою учетную запись, вы будете перенаправлены на панель управления своей учетной записью. Нажмите кнопку Start New Website , чтобы установить его.
Затем выберите, следует ли установить WordPress на новый, существующий или временный домен. Мы создадим наш новый сайт на временном домене , чтобы мы могли спроектировать и усовершенствовать его перед запуском.
Когда экран обновится, вы заметите, что вам был назначен временный домен для вашего веб-сайта. Продолжайте, нажав продолжить кнопка.
Далее нажмите Начать новый сайт .
Затем выберите WordPress в качестве приложения.
Чтобы узнать подробности установки, укажите свой адрес электронной почты, создайте пароль (или создайте надежный), затем нажмите продолжить . Обязательно сохраните данные для входа, так как именно так вы войдете в панель администратора WordPress.
Нажмите готово кнопка для установки WordPress.
Когда ваш экран обновится, у вас будет три варианта: просмотреть свой сайт в браузере, войти в панель администратора WordPress или перейти на панель инструментов сайта SiteGround. Нажмите кнопку войти в систему администратора , чтобы просмотреть панель администратора.
Шаг 2: выберите тему WordPress
Тема WordPress позволяет изменить внешний вид вашего веб-сайта для посетителей. Вы можете настроить цвета, макет, шрифты и другие элементы дизайна в соответствии с вашим брендом или стилем. Доступны два типа тем, в том числе бесплатные и премиум-темы. Бесплатные темы доступны через каталог WordPress. Премиум-темы предлагаются сторонними разработчиками, такими как создатели Divi, и обычно предоставляют отличные функции, такие как конструкторы страниц без кода, полные возможности редактирования сайта и готовые макеты.
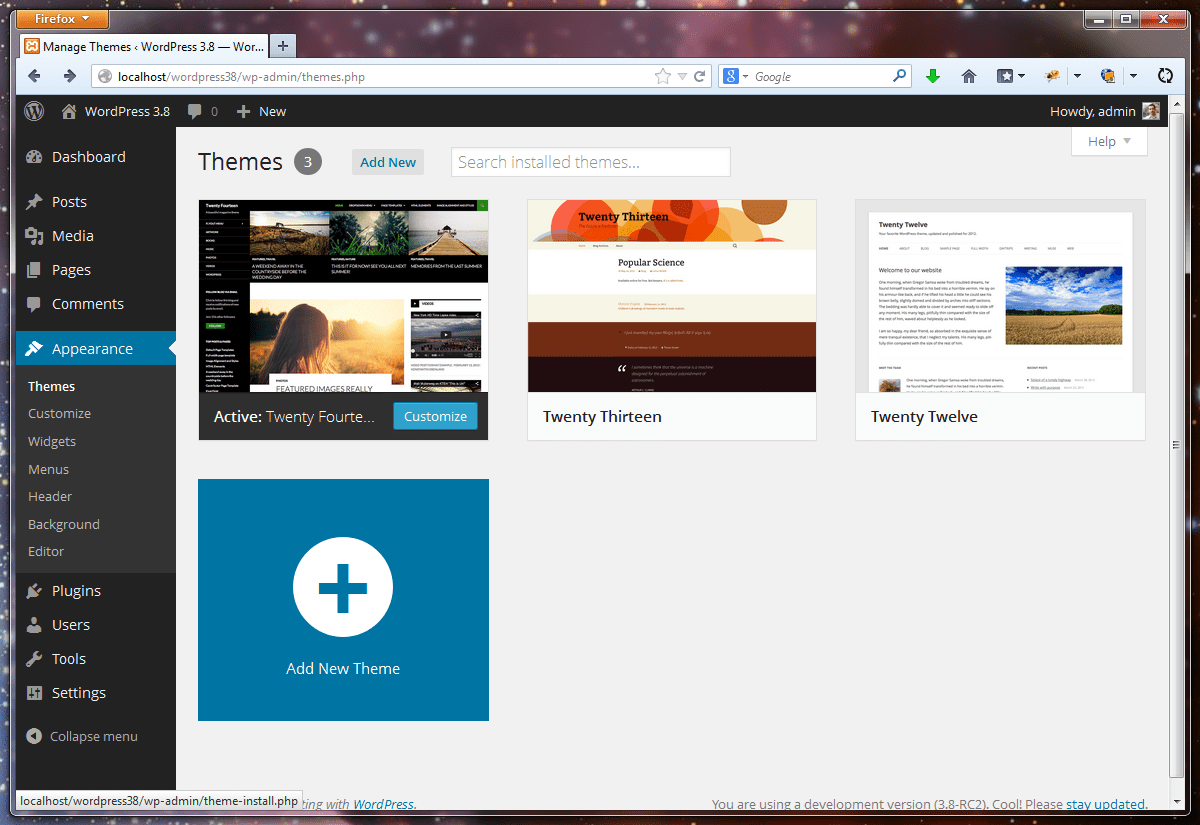
Чтобы просмотреть доступные бесплатные темы, перейдите к Внешний вид > Темы .
Нажмите кнопку Добавить новую тему , чтобы добавить новую тему.
Отсюда вы можете искать темы (1), использовать одну из рекомендаций SiteGround (2), просматривать каталог WordPress (3) или загружать премиальную тему (4).
Если вы предпочитаете начать с бесплатной темы, нажмите , просмотрите каталог WordPress , просмотрите доступные параметры, затем нажмите установите кнопку после того, как вы сделали выбор.
В этом уроке мы будем использовать нашу любимую премиальную тему Divi. Нажмите на вкладку загрузить тему , чтобы загрузить тему, затем нажмите , выберите файл , чтобы загрузить заархивированный файл темы WordPress.
Наконец, нажмите Установить сейчас , чтобы установить тему WordPress.
Нажмите кнопку активировать , чтобы ваша тема появилась на вашем сайте.
Шаг 3. Добавьте свои страницы
Теперь, когда ваша тема установлена и активирована, мы создадим наши страницы. Мы создадим домашнюю страницу, информацию об услугах, блог и контактную страницу для нашего сайта. Это базовая настройка для большинства стартовых сайтов. Мы не будем добавлять никакого контента; мы просто настроим структуру страницы, чтобы создать нашу навигацию на следующем шаге.
Создать свою первую страницу очень просто. Перейдите к Pages > Add New на панели управления WordPress.
Каждая новая установка WordPress стандартно поставляется с двумя страницами: политика конфиденциальности и примеры страниц. Мы оставим их в покое и добавим новую домашнюю страницу на наш сайт. Чтобы добавить новую страницу, нажмите кнопку Добавить новую в левом верхнем углу страницы.
Затем дайте вашей странице название (1) и нажмите «Опубликовать» (2), чтобы создать страницу.
Щелкните логотип WordPress в левом верхнем углу страницы, чтобы вернуться в раздел страниц в WordPress.
Чтобы добавить больше страниц, повторяйте описанный выше процесс, пока не будут созданы все ваши страницы.
Шаг 4. Настройте навигацию
Следующим шагом является настройка навигации для нашего сайта. Давайте начнем с настройки нашей домашней страницы в настройках WordPress. Перейдите к Настройки > Чтение (1), нажмите радио статической страницы и выберите свою домашнюю страницу (2), установите флажок, чтобы запретить поисковым системам индексировать ваш сайт (3), и сохраните изменения (4).
Примечание: Не рекомендуется индексировать сайт при создании сайта. Он не позволяет нежелательному трафику обнаружить вас до того, как ваш сайт будет готов к работе в прайм-тайм.
Теперь мы настроим основную навигацию для сайта. Перейдите к Внешний вид > Меню (1). Дайте меню имя (2), установите флажок «Основное меню» (3), затем нажмите «Создать меню» (4).
Затем перейдите на вкладку View All (1) и выберите только что созданные страницы (2), затем нажмите Добавить в меню (3).
После добавления страниц вы можете щелкнуть и перетащить их, чтобы изменить их порядок (1). Удовлетворившись их размещением, нажмите кнопку меню сохранения (2).
Шаг 5. Создайте свою первую страницу
Создание домашней страницы — это следующий и, возможно, самый важный шаг в изучении создания веб-сайта на WordPress. Домашняя страница служит окном в идентичность вашего бизнеса. Он должен отражать суть вашего бизнеса, а также вспомогательный контент.
Он должен отражать суть вашего бизнеса, а также вспомогательный контент.
Как правило, ваша домашняя страница должна содержать всю информацию, которую должен видеть новый посетитель, включая:
- Ваш логотип
- Навигация
- Заголовок
- Подзаголовок
- изображений
- Призывы к действию (СТА)
- Текстовое содержание (не менее 300 слов)
- Нижний колонтитул
- Социальное доказательство (необязательно)
- Видеоконтент (необязательно)
- Привлекательный дизайн (обязательно)
При создании страницы существует несколько способов добавления содержимого. Вы можете использовать редактор WordPress по умолчанию, Gutenberg, или конструктор страниц, такой как Divi Builder. Поскольку мы выбрали Divi в качестве нашей темы, мы можем добавлять элементы на нашу домашнюю страницу с помощью Divi Visual Builder, конструктора внешнего интерфейса без кода, который позволяет вам просматривать свой дизайн в режиме реального времени. Divi предлагает более 320 полных пакетов макетов с более чем 2300 отдельными страницами, что упрощает создание вашего веб-сайта WordPress.
Divi предлагает более 320 полных пакетов макетов с более чем 2300 отдельными страницами, что упрощает создание вашего веб-сайта WordPress.
Создание страницы WordPress с помощью Divi
Чтобы продемонстрировать простоту, мы покажем вам, как импортировать макет на домашнюю страницу с помощью Divi. Вернитесь к странице Pages в панели управления WordPress. Затем нажмите home на страницах вашего сайта.
Далее нажмите Редактировать с помощью Divi Builder .
Как только экран обновится, вы можете просмотреть Visual Builder или приступить к созданию своей страницы. Выберите начать строительство .
Далее выберите выберите готовый макет .
Выберите пакет маркетинговых макетов (или другой на ваш выбор здесь).
Затем выберите раскладку дома .
Наконец, выберите используйте этот макет , чтобы вставить дизайн на вашу домашнюю страницу.
Оттуда вы можете навести курсор на любой модуль, чтобы открыть настройки. Щелкните значок шестеренки , чтобы отредактировать любой модуль.
После того, как вы отредактировали все текстовые модули и заменили стоковые изображения и видео, вы можете сохранить свою страницу, нажав зеленую кнопку сохранения в правом нижнем углу.
Если вы хотите узнать все, что нужно знать о Divi, ознакомьтесь с нашей обширной документацией. Он содержит более 70 полезных руководств Divi, которые помогут в создании вашего веб-сайта.
Создание страницы WordPress с помощью Gutenberg
Использование собственного редактора Gutenberg для WordPress довольно просто. Чтобы добавить контент, вы можете выбирать из различных блоков, таких как строки, текст, изображения, видео, значки социальных сетей и т. д., для создания своих страниц. Начните с нажатия + иконка , чтобы добавить блок на свою страницу.
В дополнение к отдельным блокам вы можете создавать повторно используемые блоки или шаблоны блоков для использования на вашем веб-сайте.
После того, как вы добавили весь контент на свою страницу, вы можете опубликовать его, нажав кнопку обновления.
Контрольный список страниц: что нужно сделать перед публикацией
Прежде чем вы сможете опубликовать свою страницу, необходимо учесть несколько важных моментов, в том числе:
- Проверьте скорость отклика вашей страницы: Убедитесь, что весь контент на вашей странице оптимизирован для всех размеров экрана.
- Найдите заполнитель: Убедитесь, что вы заменили весь замещающий текст и изображения.
- Используйте альтернативные теги: Каждое изображение на вашей странице должно содержать альтернативный тег.
- Проверка на орфографические ошибки: Используйте встроенную проверку орфографии в браузере или службу, например Grammarly, чтобы убедиться, что ваш контент написан правильно и хорошо передается.

- Настройка SEO: Убедитесь, что используются передовые методы SEO. Убедитесь, что назначено ключевое слово, и заполните мета-поле (заголовок, URL-адрес, мета-описание) .
Шаг 6. Измените верхний и нижний колонтитулы (при необходимости)
Если вы используете полную тему редактирования сайта, вы можете настроить верхние и нижние колонтитулы для своего сайта. Например, вы можете создать любое количество пользовательских шаблонов с помощью конструктора тем Divi. В качестве альтернативы блочная тема, такая как GeneratePress, позволяет вам редактировать постоянные разделы вашего сайта посредством полного редактирования сайта.
Чтобы создать новый верхний или нижний колонтитул в Divi, перейдите к Divi > Theme Builder .
Далее нажмите Добавить глобальный заголовок .
Наконец, выберите Build Global Header , чтобы запустить Visual Builder.
Вы можете использовать готовый пакет верхнего и нижнего колонтитула или использовать один из 200 модулей Divi, чтобы легко создать верхний (или нижний колонтитул) для своего веб-сайта.
Шаг 7. Установите подключаемые модули
Теперь, когда ваш контент готов, вы должны решить, какие плагины использовать. Вообще говоря, есть несколько важных плагинов WordPress, которые вы должны включить на свой сайт, чтобы помочь с различными аспектами, включая SEO, безопасность и кэширование. Заслуживают внимания и другие дополнительные плагины, такие как социальные сети, партнерский маркетинг или чат. Так как WordPress настолько популярен, существует тысяч вариантов плагинов. Это может быть ошеломляющим для новичков, поэтому вот список некоторых основных плагинов, которые вам понадобятся для вашего сайта WordPress.
- SEO: Выберите хороший плагин SEO, такой как RankMath, чтобы вы могли легко настроить SEO как на странице, так и за ее пределами, чтобы дать себе шанс побороться за высокий рейтинг на страницах поиска.
- Безопасность: Защита вашего сайта от злоумышленников и вредоносных программ должна быть одним из ваших главных приоритетов.
 Включите плагин безопасности на свой сайт для душевного спокойствия.
Включите плагин безопасности на свой сайт для душевного спокойствия. - Оптимизация: Для поддержания скорости сайта необходимо добавить на сайт плагин для оптимизации скорости. Вам также следует подумать о плагине для оптимизации базы данных, чтобы не допустить раздувания базы данных вашего сайта. Очистка базы данных обеспечивает бесперебойную работу вашего сайта в течение длительного времени.
- Кэширование: Если вы используете общий, VPS или выделенный хостинг, вам может потребоваться установить собственное решение для кэширования. Эти плагины кеширования считаются лучшими из лучших, обеспечивая быстрое обслуживание файлов вашего сайта, снижая показатель отказов и повышая вовлеченность клиентов.
Дополнительные подключаемые модули для рассмотрения
В дополнение к обязательным плагинам доступно множество дополнительных функций, таких как социальные сети, реклама, чат и многое другое. Вот несколько дополнительных плагинов, которые вы можете использовать. В зависимости от типа веб-сайта, который вы планируете создать, некоторые из них могут потребовать пересмотра. Тем не менее, полезно знать, что там есть, на случай, если вам понадобится добавить его в будущем.
В зависимости от типа веб-сайта, который вы планируете создать, некоторые из них могут потребовать пересмотра. Тем не менее, полезно знать, что там есть, на случай, если вам понадобится добавить его в будущем.
- Чат: Включение плагина чата на ваш веб-сайт — отличный способ оставаться на связи со своими клиентами. Кроме того, это гораздо более личное, чем отправка электронного письма.
- Партнерский маркетинг: Если вы хотите превратить свой веб-сайт в машину для зарабатывания денег, добавление плагина для партнерского маркетинга может быть именно тем, что вам нужно.
- Реклама: Еще один способ заработать наличными — установить рекламный плагин. Вы можете создавать рекламные баннеры, импортировать рекламу из Google и отслеживать их продвижение, чтобы увеличить продажи в Интернете.
- Социальные сети: Социальное доказательство — ключевая маркетинговая стратегия, которую должен учитывать каждый владелец веб-сайта.
 Вы можете улучшить SEO, повысить вовлеченность и завоевать доверие своей аудитории, дав посетителям возможность взглянуть на ваши социальные платформы. Хороший плагин для социальных сетей может дать вам все это.
Вы можете улучшить SEO, повысить вовлеченность и завоевать доверие своей аудитории, дав посетителям возможность взглянуть на ваши социальные платформы. Хороший плагин для социальных сетей может дать вам все это.
Шаг 8: Запуск!
Последний и самый захватывающий шаг в создании вашего веб-сайта WordPress — запустить его. На этом этапе вы создали навигацию, настроили SEO и добавили контент. Этот последний шаг включает в себя связывание еще нескольких свободных концов. Имея это в виду, мы создали удобный контрольный список, которому вы должны следовать, чтобы ничего не пропустить.
- Проведите проверку содержимого: Убедитесь, что все содержимое является точным, без орфографических ошибок, и проверьте все ссылки.
- Оптимизация: Убедитесь, что размер всех изображений не превышает 200 КБ, а также включите кэширование и модификацию, чтобы сайт загружался быстро. Запустите отчет GTMetrix, чтобы увидеть, насколько хорошо работает ваш сайт.

- SEO и аналитика: Настройте Google Analytics, интегрируйте его на свой сайт и проверьте все сообщения и страницы, чтобы убедиться, что ключевое слово, заголовок, URL-адрес и метаописание настроены правильно. Используя плагин SEO, сгенерируйте карту сайта в формате HTML.
- Безопасность: Обновите все плагины, темы и ядро WordPress.
- Проверить все формы: Проверить все формы, чтобы обеспечить доставку электронной почты. Если у вас возникнут какие-либо проблемы, установите и настройте подключаемый модуль SMTP.
- Подключите свой домен: Направьте свой домен на новый веб-сайт, затем установите SSL.
- Видимость для поисковых систем: Вернитесь к Настройки > Чтение и снимите флажок запретить поисковым системам индексировать этот сайт .
- Резервное копирование вашего сайта: Прежде чем запускать свой сайт, сделайте резервную копию своего сайта либо с помощью хоста, либо с помощью плагина, такого как Updraft.
 Если случится беда, вы хотите быть уверены, что у вас есть самая последняя итерация вашего сайта, на которую можно опереться.
Если случится беда, вы хотите быть уверены, что у вас есть самая последняя итерация вашего сайта, на которую можно опереться.
Заключительные мысли о том, как создать веб-сайт WordPress
Создание веб-сайта на WordPress не должно быть пугающим. Вы воплотите свое видение в жизнь, следуя шагам, описанным выше. Благодаря тщательному планированию, продуманному созданию контента, партнерству с правильным хостингом и включению необходимых плагинов ваш веб-сайт WordPress будет оптимизирован для поисковых систем, защищен от угроз и привлекателен для ваших посетителей.
Если вы хотите создать веб-сайт WordPress, ориентированный на определенную демографическую группу, ознакомьтесь с некоторыми из наших полезных руководств, которые помогут вам создать специализированный веб-сайт вашей мечты:
- Как создать сайт членства с Divi
- Полное руководство по созданию мультисайтовой установки WordPress
- Создание веб-сайта управления обучением (LMS) с помощью Divi
Часто задаваемые вопросы (FAQ)
Прежде чем мы закончим, давайте ответим на некоторые из ваших самых распространенных вопросов о создании веб-сайтов WordPress. Мы пропустили один? Оставьте вопрос ниже, и мы ответим!
Мы пропустили один? Оставьте вопрос ниже, и мы ответим!
Избранное изображение через Darko 1981 / Shutterstock.com В соответствии с руководством Федеральной торговой комиссии (FTC) и во избежание любого неправильного толкования наших посетителей на websoftglobal.com мы сообщаем вам, что мы можем получать некоторую комиссию без каких-либо дополнительных затрат для вас (посетителя), когда вы (посетитель) покупаете любые услуги или продукты, перечисленные на нашем веб-сайте, такие как веб-хостинг, темы, плагины и т. д., на их сайте продавца.
Раньше сделать сайт было сложно. Вам нужно было знать, как кодировать, чтобы создать веб-сайт, который хорошо выглядел и функционировал.
Однако в наши дни некоторые инструменты и платформы упрощают создание веб-сайтов для всех.
В этом сообщении блога мы расскажем вам, как создать веб-сайт, используя одну из этих платформ. Мы также дадим советы о том, как сделать веб-сайт, который будет выделяться на фоне конкурентов.
Содержание
- Почему стоит выбрать WordPress для создания веб-сайта
- Преимущества использования WordPress для создания веб-сайтов
- WordPress.org против WordPress.com
- Шаги по созданию веб-сайта на WordPress
- Выберите правильное доменное имя и веб-хостинг
- Выбор правильного веб-хостинга
- 3 причины, почему я выбираю hostinger в качестве хостинг-провайдера
- Установка WordPress на доменное имя
- Установка облегченной темы WordPress
- Установка плагина Page Builder
- Зачем выбирать плагин Elementor Page Builder?
- Как установить плагин Elementor Pro
- Как использовать Elementor для разработки веб-страниц?
- Опубликуйте свой веб-сайт
- Сделайте резервную копию вашего веб-сайта WordPress
Почему WordPress для создания веб-сайта
WordPress — одна из самых популярных платформ для создания веб-сайтов.![]() Его используют миллионы людей, включая малый бизнес и крупные корпорации. Но подходит ли вам WordPress?
Его используют миллионы людей, включая малый бизнес и крупные корпорации. Но подходит ли вам WordPress?
Эта статья покажет вам, как создать веб-сайт WordPress без какого-либо программирования. Мы также обсудим преимущества использования WordPress в качестве платформы для вашего сайта.
Создать сайт на WordPress очень просто. Вам не нужны какие-либо предварительные навыки кодирования или технические знания. Вам нужно доменное имя и учетная запись веб-хостинга для вашего сайта.
Как только они у вас появятся, вы сможете установить WordPress и создать свой веб-сайт.
Преимущества использования WordPress для создания веб-сайтов
Существует несколько причин, по которым WordPress является отличной платформой для создания веб-сайтов.
Итак, если вы ищете простой способ создать веб-сайт без какого-либо программирования, тогда WordPress — это подходящая платформа для вас.
WordPress.org против WordPress.com
Хотите создать веб-сайт, но не знаете, с чего начать?
Вы слышали о WordPress, но есть две разные версии: WordPress. org и WordPress.com.
org и WordPress.com.
Итак, какой из них подходит именно вам?
Здесь мы сравним WordPress.org и WordPress.com и поможем вам решить, какой из них лучше всего подходит для ваших нужд!
WordPress.org и WordPress.com: в чем разница?
Существенная разница между WordPress.org и WordPress.com заключается в том, кому принадлежит веб-сайт. На WordPress.org вы владеете своим веб-сайтом и имеете полный контроль над ним, а это означает, что вы можете устанавливать любые плагины или темы, которые хотите, и даже вносить изменения в сам код WordPress.
Однако это также означает, что вы несете ответственность за размещение своего веб-сайта и обеспечение его безопасности.
С другой стороны, WordPress.com позаботится обо всем за вас. Вам не нужно покупать веб-хостинг отдельно. Вам не нужно беспокоиться о хостинге или безопасности, потому что WordPress позаботится обо всем.
Недостатком является то, что вы не так сильно контролируете свой сайт. Например, вы не можете устанавливать плагины или темы, и вы не можете вносить какие-либо изменения в код WordPress.
Например, вы не можете устанавливать плагины или темы, и вы не можете вносить какие-либо изменения в код WordPress.
Итак, что выбрать? Это зависит от того, что вы хотите от своего сайта. Если вы ищете полный контроль и не возражаете против хостинга и безопасности, тогда WordPress.org — это то, что вам нужно.
Но если вам нужен более доступный вариант, который позаботится обо всем за вас, тогда WordPress.com — лучший выбор.
Все еще не знаете, какой выбрать? Мы написали подробную статью о разнице между WordPress.org и WordPress.com.
Шаги по созданию веб-сайта на WordPress
Создать веб-сайт на WordPress действительно очень просто.
Доверься мне!
Вам не нужно писать ни строчки кода, чтобы создать сайт на WordPress.
Здесь мы покажем вам, как сделать сайт. Мы будем использовать WordPress в качестве нашей системы управления контентом (CMS) для создания страниц, меню и прочего.
WordPress — самая популярная CMS в мире, которую используют миллионы веб-сайтов.
Он прост в использовании, и вы можете создать веб-сайт практически без знаний в области программирования.
Здесь я перечислил несколько пунктов, где я покажу вам, как выбрать доменное имя и веб-хостинг, установить WordPress, выбрать тему WordPress, установить плагины и создать страницы с помощью плагина Elementor. Давайте начнем!
Выберите правильное доменное имя и веб-хостинг
Ваше доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что люди будут вводить, чтобы найти ваш сайт. Например, наше доменное имя — websoftglobal.com.
Вам нужно будет выбрать доменное имя для вашего веб-сайта, прежде чем вы сможете запустить его в Интернете.
Доменное имя состоит из двух частей: имени хоста и домена верхнего уровня (TLD). Имя хоста — это часть доменного имени, которая стоит до точки, а TLD — это часть после точки.
Например, в websoftglobal.com «websoftglobal» — это имя хоста, а «.com» — TLD.
Существует множество различных TLD, из которых вы можете выбирать, но . com является наиболее популярным, и мы рекомендуем именно его. После того, как вы выбрали доменное имя, вам нужно будет найти веб-хостинговую компанию.
com является наиболее популярным, и мы рекомендуем именно его. После того, как вы выбрали доменное имя, вам нужно будет найти веб-хостинговую компанию.
Хостинговая компания — это бизнес, который предоставляет серверное пространство и подключение к Интернету для веб-сайтов.
Выбор подходящего веб-хостинга
Когда дело доходит до выбора подходящего поставщика веб-хостинга, необходимо учитывать несколько ключевых факторов.
Во-первых, это цена.
Вы ищете провайдера, который предлагает дешевый хостинг WordPress без ущерба для качества или скорости. Hostinger — один из самых доступных провайдеров на рынке, начиная всего с 0,9 доллара США.9/месяц.
Второй фактор — скорость.
WordPress — ресурсоемкая платформа, поэтому вам нужно убедиться, что ваш хостинг справится с ней. Hostinger предлагает один из самых быстрых хостингов WordPress на рынке со скоростью до 20 раз выше, чем у других провайдеров.
Наконец, вы должны убедиться, что у вашего провайдера отличная поддержка клиентов. У Hostinger есть команда экспертов по WordPress, которые доступны круглосуточно и без выходных, чтобы помочь вам с любыми проблемами, с которыми вы можете столкнуться.
У Hostinger есть команда экспертов по WordPress, которые доступны круглосуточно и без выходных, чтобы помочь вам с любыми проблемами, с которыми вы можете столкнуться.
3 причины, по которым я выбираю hostinger в качестве хостинг-провайдера
- Hostinger — один из самых доступных провайдеров на рынке, начиная всего с 0,99 доллара в месяц.
- Hostinger предлагает один из самых быстрых хостингов WordPress на рынке со скоростью до 20 раз выше, чем у других провайдеров.
- У Hostinger есть команда экспертов по WordPress, которые доступны круглосуточно и без выходных, чтобы помочь вам с любыми проблемами, с которыми вы можете столкнуться.
Получите дополнительную скидку 7% на Hostinger
Получить предложение
Установить WordPress на доменное имя
Установить WordPress легко, и есть два способа сделать это: с помощью установщика в один клик от хостинговой компании или самостоятельной ручной установки WordPress. Мы рекомендуем использовать установщик в один клик от хостинговой компании, потому что он проще и быстрее.
Чтобы установить WordPress с помощью установщика в один клик, войдите в свою учетную запись хостинга и перейдите в панель управления. Найдите значок WordPress и нажмите на него. Следуйте инструкциям на экране, чтобы завершить установку.
Установите облегченную тему WordPress
Тема WordPress представляет собой пакет таблиц стилей, которые определяют внешний вид вашего веб-сайта. Он включает в себя макет, цвета, шрифты и другие элементы дизайна. Доступны сотни тем WordPress, как бесплатных, так и платных.
Мы рекомендуем использовать тему Astra, потому что она легкая, быстро загружается, оптимизирована для SEO и поставляется с готовыми шаблонами веб-сайтов. Кроме того, он интегрируется с плагином конструктора страниц Elementor, что делает создание веб-сайта простым и увлекательным.
Установка плагина Page Builder
Плагины WordPress — это части программного обеспечения, которые добавляют функции и функциональные возможности к веб-сайтам WordPress. Доступны тысячи плагинов WordPress, как бесплатных, так и платных.
Доступны тысячи плагинов WordPress, как бесплатных, так и платных.
Themeforest — отличное место для покупки премиальных тем WordPress.
Мы рекомендуем использовать плагин конструктора страниц Elementor, потому что это самый популярный плагин WordPress в мире. Он прост в использовании и поставляется с интерфейсом перетаскивания.
Кроме того, он интегрируется с темой Astra, что делает создание веб-сайта простым и увлекательным.
Почему стоит выбрать плагин Elementor Page Builder?
Если вы хотите создать веб-сайт WordPress, вам может быть интересно, какой плагин для создания страниц выбрать.
Есть много вариантов, но мы считаем, что Elementor — лучший из доступных вариантов. И вот почему:
Elementor — это плагин для создания страниц с помощью перетаскивания, который позволяет легко создавать красивые веб-сайты без необходимости написания кода.
С Elementor вы можете создавать собственные страницы и сообщения или использовать один из множества готовых шаблонов. Вы также можете добавить анимацию и интерактивность с помощью встроенных инструментов Elementor.
Вы также можете добавить анимацию и интерактивность с помощью встроенных инструментов Elementor.
Преимущества использования Elementor включают в себя:
— Возможность создавать пользовательские страницы и сообщения без необходимости кодирования
— Широкий выбор предварительно разработанных шаблонов
— Возможность добавления анимации и интерактивности
Если вы хотите создать веб-сайт WordPress, мы считаем, что Elementor — лучший из доступных плагинов для создания страниц. Благодаря интерфейсу перетаскивания и большому количеству функций Elementor позволяет легко создавать красивые веб-сайты без необходимости кодирования.
Так почему бы не попробовать? Вы можете быть удивлены тем, насколько легко и весело им пользоваться!
Elementor Pro 3.10.2 Загрузить
Основные дополнения для ElementorЗагрузить
Как установить плагин Elementor Pro
Вы ищете способ вывести свой веб-сайт WordPress на новый уровень? Если да, то вам необходимо установить плагин Elementor Pro!
Этот плагин позволяет с легкостью создавать красивые настраиваемые страницы и сообщения. В этом пошаговом руководстве мы покажем вам, как установить плагин в WordPress. Давайте начнем!
В этом пошаговом руководстве мы покажем вам, как установить плагин в WordPress. Давайте начнем!
- Первое, что вам нужно сделать, это приобрести плагин на веб-сайте Elementor. После того, как вы приобрели плагин, вы получите электронное письмо с подтверждением и ссылкой для загрузки файла плагина.
- Далее вам нужно войти на свой сайт WordPress и перейти на страницу Плагины. В верхней части страницы нажмите кнопку «Добавить новый».
- На странице «Добавить подключаемые модули» нажмите кнопку «Загрузить подключаемый модуль» в верхней части страницы.
- Теперь вам нужно выбрать файл плагина, который вы загрузили из электронного письма с подтверждением. После выбора нажмите кнопку «Установить сейчас».
- После установки плагина его нужно будет активировать. Вы можете сделать это, перейдя на страницу «Плагины» и нажав кнопку «Активировать» под плагином Elementor Pro.
Вот видеоруководство по , как установить Elementor Pro и другие плагины премиум-класса в WordPress:
Вот и все! Вы успешно установили плагин Elementor Pro в WordPress. Теперь давайте посмотрим, как его использовать!
Как использовать Elementor для разработки веб-страниц?
Плагин Elementor — это плагин WordPress, который позволяет создавать красивые страницы и сообщения с интерфейсом перетаскивания.
Чтобы создать страницу с помощью плагина Elementor, войдите в свою панель управления WordPress и перейдите в «Страницы» «Добавить новую».
На следующем шаге вы увидите редактор Elementor. Отсюда вы можете перетаскивать элементы, чтобы создать свою веб-страницу.
Elementor поставляется с библиотекой готовых шаблонов, которые можно использовать для ускорения процесса.
Как только вы будете удовлетворены своим дизайном, нажмите кнопку публикации, чтобы ваша страница заработала.
Amelia Booking PluginСкачать
Astra Pro Addon PluginСкачать
WP Bakery Page BuilderСкачать
Updraftplus Premium Backup PluginСкачать
Yoast SEO PluginСкачать
Опубликовать свой сайт
Чтобы опубликовать страницу или запись в WordPress, войдите в свою панель управления WordPress и перейдите на страницу или запись, которую хотите опубликовать. С правой стороны вы увидите поле «Опубликовать».
Здесь вы можете установить дату и время, когда вы хотите, чтобы ваша страница или сообщение были опубликованы. Когда вы будете готовы, нажмите кнопку «Опубликовать», чтобы опубликовать свою страницу или публикацию.
Резервное копирование вашего веб-сайта WordPress
Если у вас есть веб-сайт WordPress, важно регулярно создавать резервные копии. Это связано с тем, что даже при наличии наилучших мер безопасности веб-сайты все еще могут быть взломаны или могут возникнуть технические проблемы, которые приводят к потере данных.
Создание резервной копии вашего веб-сайта WordPress относительно легко сделать и займет всего несколько минут. В этой статье мы покажем вам, как создать резервную копию вашего веб-сайта WordPress с помощью плагина резервного копирования UpdraftPlus.
UpdraftPlus — популярный плагин резервного копирования WordPress, который упрощает создание резервных копий вашего веб-сайта WordPress. Его можно использовать бесплатно, и вы можете найти его, выполнив поиск «UpdraftPlus» в репозитории плагинов WordPress.
После установки и активации плагина UpdraftPlus его необходимо настроить. Здесь вы укажете, как часто вы хотите создавать резервные копии и где вы хотите хранить резервные копии.
