Как создать сайт-каталог на WordPress бесплатно
Запуск веб-сайта каталога может быть отличной бизнес-идеей, поскольку он позволяет вам зарабатывать деньги на пользовательском контенте. Существует много типов веб-сайтов-каталогов, и веб-сайт бизнес-справочника является одним из самых популярных. По сути, это площадка, на котором перечислены предприятия в определенном географическом регионе или отрасли, помогающие людям находить и открывать близлежащие места, такие как рестораны, отели, магазины и т. д. В Крыму и Краснодарском крае это особенно актуально ввиду большого потока туристов в летний сезон.
В этом кратком пошаговом руководстве вы узнаете, как создать веб-сайт бизнес-каталога с помощью WordPress бесплатно и без каких-либо навыков программирования.
Подбираем подходящую тему
При создании веб-сайта бизнес-каталога самым важным шагом является выбор правильного плагина каталога и темы WordPress.
Для этого урока будет использоваться HivePress, бесплатный плагин бизнес-каталога WordPress, который позволяет вам создавать каталоги и списки веб-сайтов любого типа. Кроме того, будет использоваться ListingHive, бесплатная тема каталога WordPress.
Кроме того, будет использоваться ListingHive, бесплатная тема каталога WordPress.
Итак, давайте разберемся, как установить и настроить эту тему.
Установка темы бизнес-каталога Вордпресс
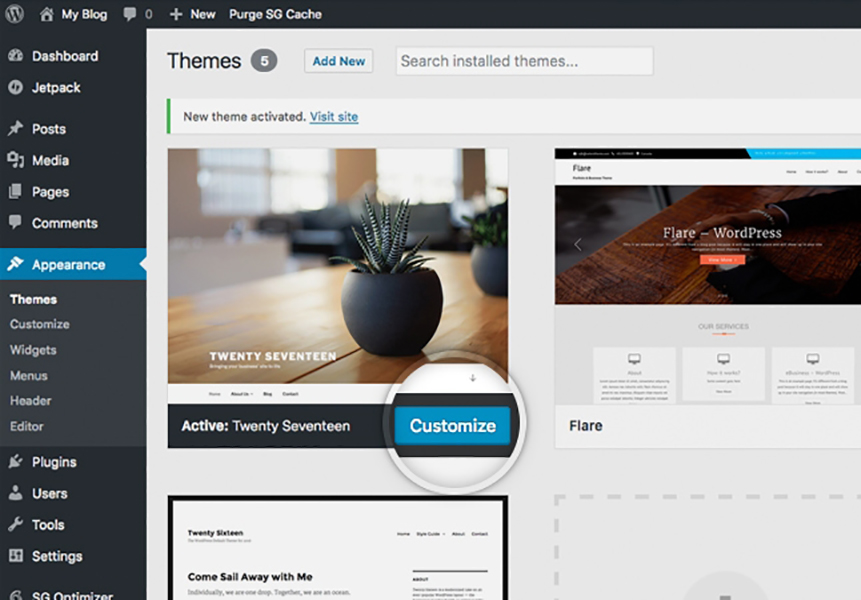
Ваша отправная точка — установить тему ListingHive. Поскольку это бесплатная тема, вы можете установить ее из репозитория тем WordPress, перейдя на страницу Внешний вид > Темы. Затем найдите ее через панель поиска и продолжите установку и активацию ListingHive.
После установки темы она сообщит вам, что для правильной работы требуется установка плагина HivePress. Крайне важно установить HivePress, так как он будет использовать большинство функций каталога на вашем веб-сайте.
Установка дополнений (плагинов)
Теперь вы можете добавить некоторые дополнительные функции в свой бизнес-каталог, чтобы расширить его основные функции. Для этого перейдите в раздел HivePress > Extensions. В этом разделе вы увидите список доступных надстроек HivePress, которые вы можете приобрести или установить бесплатно.
Например, вы можете установить расширение «Сообщения», чтобы пользователи могли отправлять личные сообщения и обмениваться вложениями. Кроме того, вы можете добавить надстройку «Избранное», чтобы зарегистрированные пользователи могли вести список избранных списков, и расширение «Отзывы», чтобы включить обзоры и рейтинги на веб-сайте вашего бизнес-каталога.
Наконец, вам рекомендуется установить расширение «Геолокация», чтобы посетители веб-сайта могли искать компании по местоположению (если вы решите установить его, вы также можете ознакомиться с пошаговым руководством от Google по включению Карт Google на вашем сайте).
Чтобы установить расширение, просто нажмите кнопку «Установить» и активируйте его после установки.
Добавление категорий объявлений
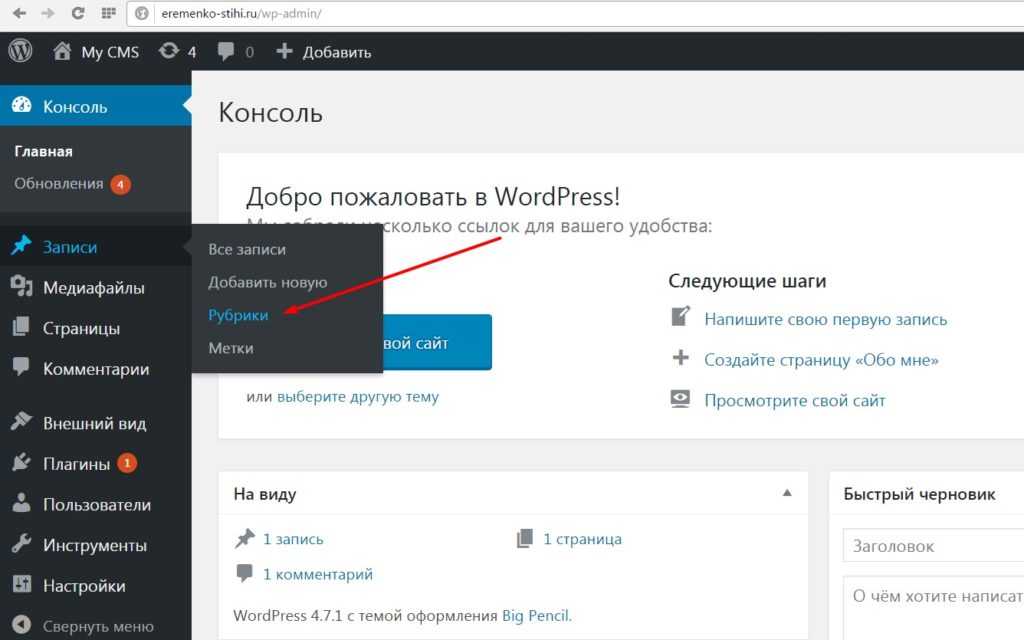
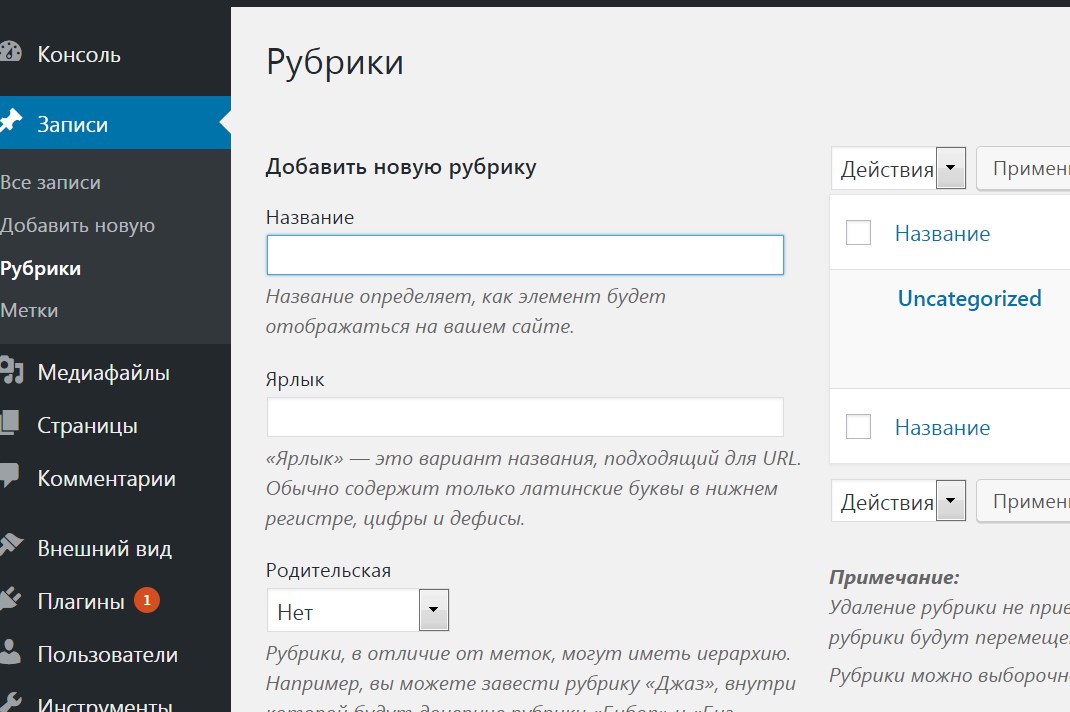
Теперь лучше разделить ваш бизнес-каталог на категории в зависимости от бизнес-ниш, чтобы посетителям сайта было проще ориентироваться в нем. Чтобы добавить новую категорию, перейдите в раздел «Объявления» > «Категории» и нажмите «Добавить новую».
На этой странице вы можете ввести название категории (например, «Рестораны»), при необходимости заполнить описание, загрузить изображение категории и создать иерархию категорий (путем установки родительской категории). Когда вы закончите, нажмите кнопку «Добавить категорию».
Точно так же вы можете добавить больше категорий списков. Например, «Клубы», «Отели» и т. д. Количество категорий не ограничено, поэтому смело добавляйте столько, сколько необходимо.
Добавление настраиваемых полей листинга
После того, как вы добавите категории, пришло время создать некоторые поля, специфичные для списков компаний. Чтобы добавить настраиваемые поля списков и поисковые фильтры, перейдите в раздел Списки > Атрибуты. Например, давайте создадим атрибут «Веб-сайт», чтобы пользователи могли указывать свои бизнес-сайты.
В разделе «Редактирование» вам необходимо установить имя настраиваемого поля и разрешить его внешнее редактирование, чтобы пользователи могли заполнять это поле при добавлении новых списков. Затем выберите тип атрибута (для этого выбераете тип «URL»).
Затем выберите тип атрибута (для этого выбераете тип «URL»).
В разделе «Поиск» вы можете разрешить пользователям искать, сортировать и фильтровать списки по значению настраиваемого поля. Однако для атрибута «Веб-сайт» это не имеет особого смысла, поэтому этот раздел можно пропустить.
Наконец, определите, как атрибут будет отображаться на страницах со списками, назначив его определенным областям шаблона и установив формат его отображения (здесь будет использоваться этот формат отображения %label%: %value%). Затем нажмите на кнопку Опубликовать.
Вот и все! Вы только что добавили первое пользовательское поле списка. Но давайте добавим еще одо и сделаем его конкретным по категориям. Например, добавим атрибут «Кухня» в категорию «Рестораны», чтобы посетители сайта могли фильтровать рестораны по типу кухни.
Для этого нажмите кнопку «Добавить новый», задайте имя атрибута, разрешите его внешнее редактирование и установите тип поля. Для этого атрибута вам рекомендуется использовать тип поля «Выбрать». Затем вам нужно настроить это настраиваемое поле в качестве фильтра поиска, пометив его как фильтруемый и задав тип поля поиска. Также лучше использовать тип «Выбрать».
Затем вам нужно настроить это настраиваемое поле в качестве фильтра поиска, пометив его как фильтруемый и задав тип поля поиска. Также лучше использовать тип «Выбрать».
Наконец, установите формат отображения атрибута и назначьте его категории «Рестораны». Когда закончите, нажмите на кнопку Опубликовать.
Теперь, если вы хотите, чтобы пользователи выбирали тип кухни при добавлении нового объявления в категорию «Рестораны», вам нужно отметить это поле обязательным и сохранить изменения.
Далее необходимо добавить параметры атрибута. Нажмите кнопку «Изменить параметры» и добавьте несколько параметров на выбор пользователей. Например, «китайская», «итальянская» и «французская» кухни.
Вот и все! Вы можете добавить дополнительные настраиваемые поля и поисковые фильтры, выполнив те же действия.
Добавление списков компаний
Теперь пришло время добавить новый список компаний. Например, добавим первое объявление в категорию «Рестораны». Однако, чтобы проверить, как это будет работать для владельцев бизнеса, давайте сделаем это с внешнего интерфейса. Для этого вы перейдете на ваш веб-сайт, нажмите кнопку «Добавить объявление» и выберите категорию «Рестораны».
Для этого вы перейдете на ваш веб-сайт, нажмите кнопку «Добавить объявление» и выберите категорию «Рестораны».
Оказавшись на странице отправки объявления, вы можете загрузить изображение объявления, ввести название объявления (например, «Королевский») и указать местоположение. Затем нам нужно добавить URL-адрес веб-сайта и выбрать тип кухни (настраиваемые поля, которые вы добавили ранее). Наконец, необходимо заполнить описание и нажать кнопку «Отправить листинг». Не забывайте, что главное правило качественной площадки – это современная верстка и дизайн!
Если модерация включена, новые списки должны быть одобрены администратором, прежде чем они появятся в интерфейсе. Вы можете отключить модерацию в разделе WP Dashboard > HivePress > Settings > Listings.
Наконец, давайте перейдем к следующему шагу, и вы кратко узнаете, как настроить главную страницу для вашего веб-сайта бизнес-справочника.
Настройка главной страницы
Поскольку HivePress интегрирован с редактором блоков WordPress, вам не составит труда добавить и настроить новые макеты с помощью блоков. Чтобы добавить новую страницу, перейдите в раздел «Панель инструментов WP» > «Страницы» > «Добавить новую».
Чтобы добавить новую страницу, перейдите в раздел «Панель инструментов WP» > «Страницы» > «Добавить новую».
Далее необходимо ввести заголовок страницы (например, «Главная»), после чего можно приступить к добавлению блоков макета, нажав на значок и выбрав нужные блоки. Например, вы можете добавить форму поиска по списку, блок категорий списков и тот, который отображает последние списки компаний.
Когда вы закончите настройку главной страницы, нажмите кнопку «Опубликовать». Затем вам нужно перейти в раздел «Панель управления WP» > «Настройки» > «Чтение» и установить эту страницу в качестве домашней страницы веб-сайта вашего бизнес-каталога.
Подведение итогов
Вот и все! Теперь вы можете запустить и управлять собственным бизнес-каталогом даже без огромного бюджета. Затем, когда вы значительно увеличите трафик, вы сможете начать зарабатывать деньги с помощью своего каталога.
Имейте в виду, что если вы хотите создать веб-сайт бизнес-каталога с помощью WordPress бесплатно и без каких-либо знаний в области кодирования, вы можете сделать это без проблем с HivePress и его темой ListingHive. Они легкие, простые в использовании и оснащены всеми необходимыми функциями для запуска вашего веб-сайта
Они легкие, простые в использовании и оснащены всеми необходимыми функциями для запуска вашего веб-сайта
Хотите упростить свою работу? Обращайтесь за созданием сайтов на Вордпресс в нашу студию! Ялта, Симферополь, Москва, Краснодар обращаются к нам для реализации задуманного.
Как создать и настроить сайт на WordPress: шаг за шагом
Прослушать эту статью
WordPress является одной из самых популярных платформ для создания блогов и сайтов. Она проста в использовании, гибкая и мощная, и позволяет создателям выражать себя и свои идеи в Интернете. В этой статье мы рассмотрим каждый шаг процесса создания и настройки блога на WordPress, чтобы вы могли начать свой путь к успеху в блогосфере.
Содержание статьи:
- Как выбрать подходящий хостинг и домен для блога
- Критерии выбора хостинга
- Где купить домен
- Установка WordPress на хостинг
- Шаг-1: Загрузка и установка WordPress
- Шаг-2: Настройка базы данных
- Шаг-3: Настройка конфигурационного файла
- Выбор и установка темы для блога
- Настройка плагинов для блога
- Обзор лучших плагинов для блога на WordPress
- Установка и настройка плагинов для SEO, аналитики, форм контактов и других функций
- Добавление контента в блог
- Создание первого поста
- Добавление изображений и медиа-файлов в посты
- Установка категорий и меток (тегов) для постов
- Настройка постоянных ссылок (permalinks)
- Настройка внешнего вида и интерфейса блога
- Настройка виджетов (виджетов в сайдбаре и футере)
- Добавление меню навигации
- Настройка отображения комментариев
- Продвижение блога
- Реклама блога через социальные сети
- Продвижение блога через SEO-оптимизацию
- Вывод
- Часто задаваемые вопросы
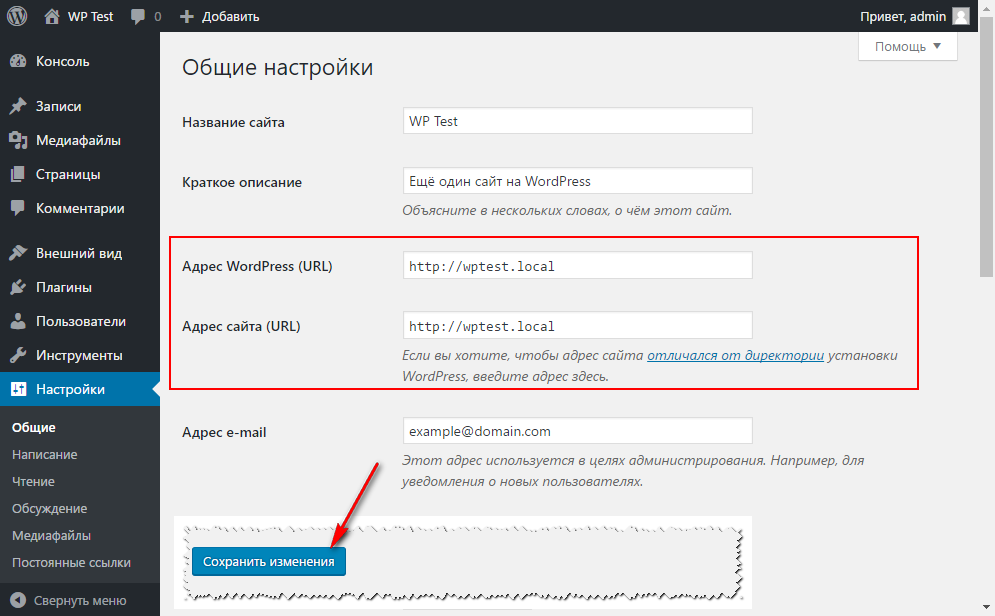
Как выбрать подходящий хостинг и домен для блога
- При выборе хостинга для вашего блога, важно учитывать ваши потребности и бюджет.
 Если вы планируете использовать блог для бизнеса, то рекомендуется выбрать хостинг с высокой надежностью и скоростью. Если же вы планируете использовать блог лишь для личных целей, то можете выбрать более дешевый хостинг.
Если вы планируете использовать блог для бизнеса, то рекомендуется выбрать хостинг с высокой надежностью и скоростью. Если же вы планируете использовать блог лишь для личных целей, то можете выбрать более дешевый хостинг. - При выборе доменного имени, вы должны учитывать, что оно должно быть коротким, легко запоминающимся и отражать суть вашего блога. Также, важно проверить, что доменное имя не занято другими веб-сайтами.
- После выбора доменного имени и хостинга, вы можете переходить к установке и настройке WordPress. Это процесс, который может занять некоторое время, но после того, как вы его пройдете, вы сможете начать полноценную работу над своим проектом.
Критерии выбора хостинга
Когда вы выбираете хостинг для вашего блога, важно учитывать ряд критериев, таких как скорость загрузки, надежность, поддержка, цена и функциональность.
Надежный хостинг обеспечивает непрерывную работу сайта и минимальные проблемы с безопасностью. Высокая скорость загрузки повышает пользовательский опыт и помогает вашему сайту выйти на высшие позиции в поисковых системах.
Вам также следует проверить, поддерживает ли хостинг WordPress, и есть ли в нем достаточно ресурсов для вашего сайта. Некоторые хостинги также предлагают автоматическую установку WordPress, что может упростить процесс настройки.
- Скорость и надежность: Одним из наиболее важных критериев при выборе хостинга является скорость и надежность сервера. Это означает, что ваш блог должен быстро загружаться и не прерываться, чтобы удерживать посетителей на сайте.
- Поддержка и документация: Хостинг, который предоставляет высококачественную поддержку и доступную документацию, является важным фактором при выборе хостинга. Это означает, что если вы столкнетесь с проблемой, вы можете легко получить помощь, и вы сможете настроить и оптимизировать ваш блог самостоятельно.
Определиться с выбором хостинга вам помогут следующие статьи:
- Хостинг для сайта — грамотный выбор хостинга для сайта
- Выбор хостинга для сайта — советы начинающим владельцам сайтов.

Где купить домен
- Для начала, определитесь с типом домена, который вам нужен. Если вы создаете персональный блог, то идеальным выбором будет .me или .blog. Если вы создаете блог для своего бизнеса, то лучше выбрать .com.
- Следующим шагом вы можете перейти на сайты регистраторов доменов, такие как GoDaddy, Namecheap, 1&1 и т.д. Здесь вы сможете проверить доступность нужного вам домена и приобрести его.
- Если вы не можете найти подходящий домен, вы можете воспользоваться поиском альтернативных вариантов. Некоторые сайты, такие как Domainr, позволяют находить другие варианты домена, которые могут подойти для вашего блога.
Подробнее о регистрации и получении домена узнайте в этой статье: Зарегистрировать домен или как получить домен для сайта.
Установка WordPress на хостинг
Если вы выбрали хостинг и купили домен, теперь вам необходимо установить WordPress на хостинг. Установка WordPress довольно простая и может быть выполнена за несколько минут. Вот как вы можете это сделать:
Вот как вы можете это сделать:
- Войдите в свой аккаунт хостинга и перейдите в раздел управления установкой. Вы должны найти опцию “установить WordPress” или “установка скриптов”.
- Выберите параметры установки. Укажите имя вашего блога, имя администратора, адрес электронной почты и другую необходимую информацию.
- Дождитесь завершения установки. Как только установка будет завершена, вы получите уведомление и пароль для входа в административную панель.
Теперь, когда WordPress установлен на ваш хостинг, вы можете начать настраивать свой блог
Шаг-1: Загрузка и установка WordPress
- Перейдите на сайт WordPress.org и нажмите кнопку “Download WordPress“.
- Распакуйте архив и загрузите все файлы на свой хостинг, используя FTP-клиент.
- Откройте браузер и перейдите по адресу, где установлен WordPress. Начнется процесс установки.
- Выберите язык и нажмите кнопку “Continue”.
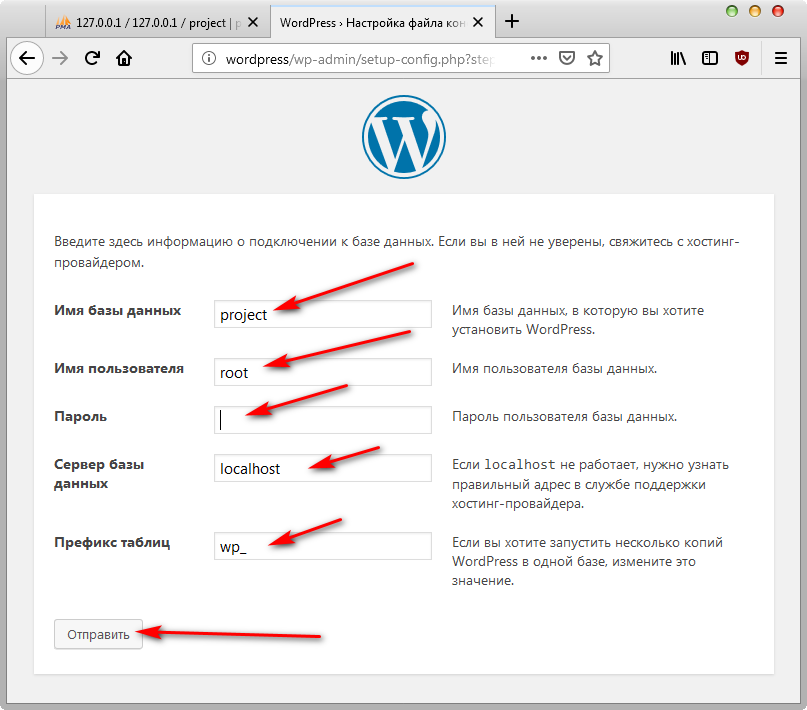
- Укажите данные для подключения к базе данных: имя пользователя, пароль и имя базы данных.

- Нажмите кнопку “Submit”.
- Установка завершена. Укажите данные для входа в административную панель и нажмите кнопку “Log In”.
Шаг-2: Настройка базы данных
- В панели управления хостингом создайте новую базу данных для вашего блога.
- Запишите имя базы данных, имя пользователя и пароль, чтобы использовать их позже.
- Откройте файл wp-config-sample.php в корневой папке вашей установки WordPress и измените следующие значения:
- Укажите имя базы данных, имя пользователя и пароль, чтобы WordPress мог подключиться к ней.
- Сохраните изменения и переименуйте файл в wp-config.php.
Шаг-3: Настройка конфигурационного файла
- Откройте файл wp-config.php в корневой папке вашей установки WordPress.
- Укажите имя таблицы префикса, чтобы исключить конфликты с другими таблицами в базе данных.
- Установите ключи безопасности, чтобы увеличить безопасность установки WordPress.
Следующие статьи очень подробно описывают процесс установки и настройки WordPress:
- Установка WordPress: полное руководство
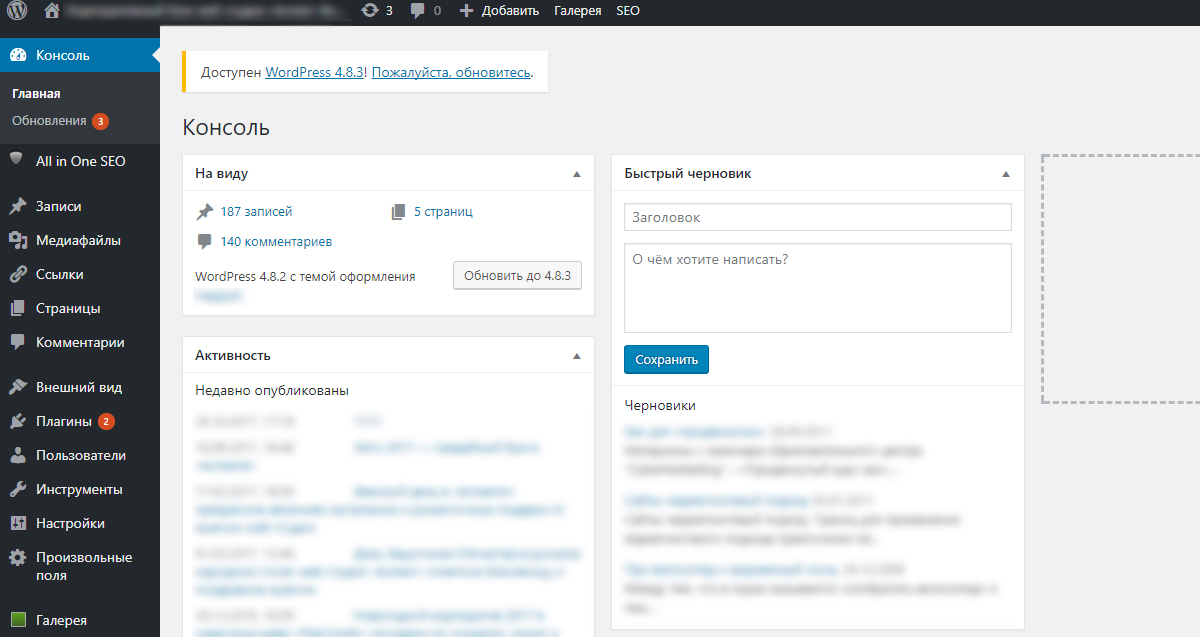
- Как войти в админку WordPress — общий обзор админ панели
- Настройка сайта на WordPress — подробное руководство
Выбор и установка темы для блога
- Как выбрать подходящую тему
Выбор темы для вашего блога является важным шагом, так как это определяет внешний вид и функциональность вашего сайта. При выборе темы вам следует учитывать следующие критерии: совместимость с WordPress, дизайн, адаптивность, скорость загрузки, дополнительные функции и поддержку разработчика.
При выборе темы вам следует учитывать следующие критерии: совместимость с WordPress, дизайн, адаптивность, скорость загрузки, дополнительные функции и поддержку разработчика.
- Установка темы через панель управления WordPress
Установка темы в WordPress довольно простая процедура. Перейдите в раздел «Внешний вид» в панели управления WordPress и выберите опцию «Темы». Затем нажмите кнопку «Добавить новую» и выберите тему из каталога. После загрузки темы нажмите кнопку «Активировать».
Следующее руководство: Установка тем в WordPress — как установить тему в WordPress, подробно описывает процесс установки тем WordPress.
- Кастомизация темы: изменение логотипа, цветовой гаммы и других настроек
Кастомизация темы в WordPress – это процесс, который позволяет вам изменять внешний вид сайта и настраивать его в соответствии с вашими потребностями. Изменение логотипа, цветовой гаммы и других настроек – это один из важнейших элементов кастомизации темы.
Вы можете изменить логотип, загрузив изображение с вашего компьютера в панель управления WordPress. Также вы можете изменить цветовую гамму, выбрав подходящий цвет в настройках темы. При использовании некоторых тем может потребоваться вручную вносить изменения в код темы, поэтому перед началом кастомизации убедитесь, что у вас есть достаточные знания и навыки в этой области.
Настройка плагинов для блога
Настройка плагинов является важным этапом в создании и запуске вашего блога на WordPress. Плагины добавляют расширенные функциональные возможности и улучшают взаимодействие с вашим блогом. Некоторые из популярных плагинов включают в себя SEO-оптимизацию, кеширование, аналитику и многое другое.
Установка плагина на WordPress очень проста и занимает всего несколько минут. Вы можете искать и устанавливать плагины через панель управления WordPress или загружать их через FTP. Однако, перед установкой нового плагина, убедитесь в его совместимости с вашей версией WordPress и прочитайте отзывы других пользователей.
Обзор лучших плагинов для блога на WordPress
Один из лучших плагинов для SEO на WordPress является Yoast SEO. Этот плагин предоставляет вам все необходимые инструменты для оптимизации ваших постов и страниц для поисковых машин. Он анализирует ваш контент и дает рекомендации по его улучшению, а также позволяет вам настраивать заголовки, мета-описания и ключевые слова.
Другой популярный плагин – Jetpack. Этот плагин предлагает множество функций, включая аналитику, защиту от спама, оптимизацию изображений и многое другое. Он также позволяет вам подключаться к социальным сетям и автоматически публиковать ваши посты на своих аккаунтах. Этот плагин очень полезен для тех, кто хочет упростить и ускорить работу своего блога на WordPress.
Еще один полезный плагин, Contact Form 7, позволяет создавать формы контакта для вашего сайта. Это идеальный способ для ваших посетителей связаться с вами и отправить вам сообщение. Вы также можете настроить электронные письма, которые будут отправлены вам, когда кто-то отправит форму.
Установка и настройка плагинов для SEO, аналитики, форм контактов и других функций
Шаг-1: Установка плагина для SEO:
a. Войдите в панель управления WordPress.
b. Перейдите на страницу “Плагины” и нажмите “Добавить новый”.
c. В поисковой строке введите “плагин SEO” и нажмите “Поиск плагинов”.
d. Выберите плагин, который вы хотите установить и нажмите “Установить”.
e. После установки нажмите “Активировать”.
Шаг 1.2: Настройка плагина для SEO:
a. Перейдите на страницу “Настройки” и выберите “SEO”.
b. Настройте плагин по своему усмотрению, указав ключевые слова, мета-описание и другую информацию.
c. Сохраните изменения.
Шаг-2: Установка плагина аналитики:
- В панели управления WordPress перейдите в раздел “Плагины”
- Нажмите кнопку “Добавить новый”
- Выполните поиск плагина, который вы хотите установить (например, “Google Analytics для WordPress” для аналитики)
- Нажмите кнопку “Установить”
- После успешной установки активируйте плагин
Шаг 2.
 2: Настройка плагина аналитики:
2: Настройка плагина аналитики:- В панели управления WordPress перейдите в раздел “Плагины”
- Найдите и нажмите на плагин, который вы установили
- Настройте плагин согласно вашим потребностям (например, добавьте Google Analytics ID для аналитики)
- Сохраните изменения и проверьте результаты настройки.
Шаг-3: Установка и настройка контактной формы:
- Войдите в панель управления WordPress.
- В левом меню выберите “Плагины” и затем “Добавить новый”.
- Выполните поиск плагина для форм контактов, например, Contact Form 7 или Gravity Forms.
- Нажмите кнопку “Установить” для выбранного плагина.
- После успешной установки активируйте плагин.
- В левом меню перейдите в раздел “Формы” или аналогичный раздел, создайте новую форму.
- Настройте форму, добавьте поля, установите электронный адрес для получения сообщений и другие необходимые настройки.
- Добавьте форму на страницу сайта с помощью виджета, шорткода или других методов, которые предлагает ваш плагин.

Важно: Для успешной установки и настройки плагина формы контактов, вам может понадобиться получить дополнительные знания и навыки.
Добавление контента в блог
Добавление контента является одной из важнейших частей при создании и управлении вашим блогом. Чтобы сделать ваш блог интересным и полезным для ваших читателей, вам нужно постоянно добавлять новый контент. Это может быть в виде статей, изображений, видео, аудио или любых других медиа-файлов, которые могут быть полезными для вашей аудитории.
Создание первого поста
Для того, чтобы создать первый пост на вашем блоге, вам нужно следовать следующим инструкциям:
- Войдите в панель управления WordPress.
- Нажмите на кнопку “Посты” в меню слева и выберите “Добавить новый“.
- Введите заголовок для вашего поста в поле “Заголовок“.
- Добавьте текст поста в редакторе контента. Вы можете добавить текст, изображения, видео и другие медиа-элементы.

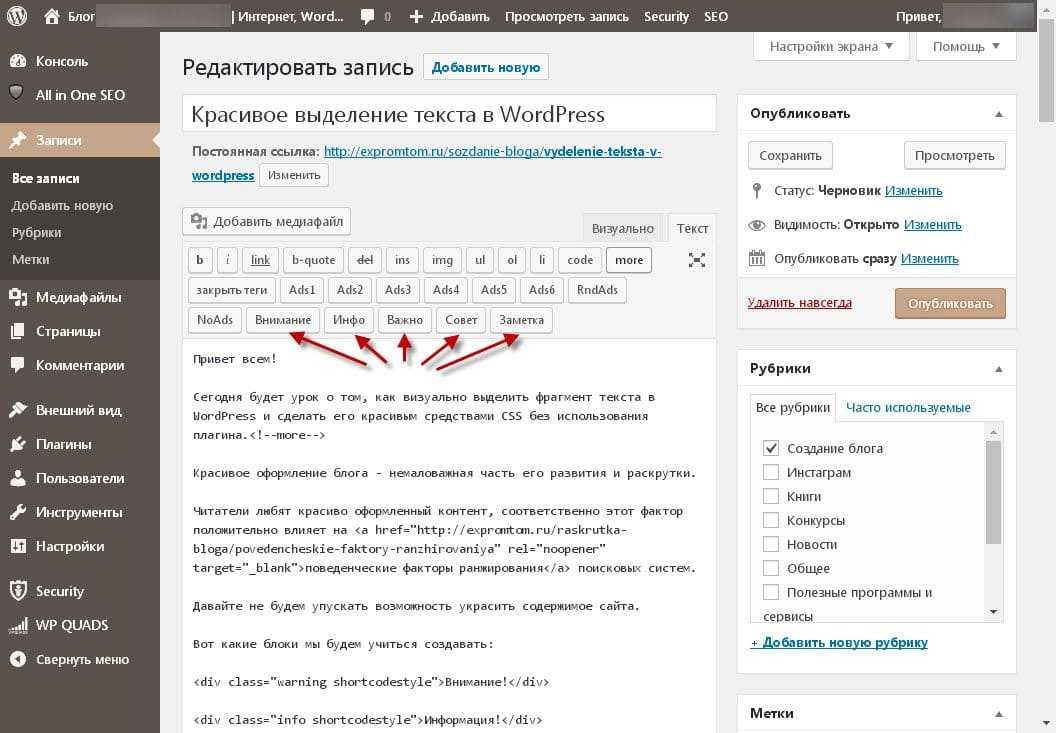
- Настройте категорию и метки для вашего поста, чтобы он был легче для пользователей найти.
- Нажмите кнопку “Опубликовать”, чтобы опубликовать ваш пост на вашем блоге.
Теперь ваш первый пост доступен для просмотра на вашем блоге! Не забывайте продолжать добавлять новый контент, чтобы поддерживать активность на вашем блоге.
Чтобы более детально вникнуть в этот процесс, предлагаю вам почитать эти статьи:
- Как добавить новую запись в WordPress — подробно
- Создание страниц в WordPress — подробное руководство
Добавление изображений и медиа-файлов в посты
Добавление изображений и медиа-файлов в посты на WordPress довольно простое занятие. Следующие шаги помогут вам это сделать:
- Войдите в панель управления WordPress.
- Откройте существующий пост или создайте новый.
- Нажмите на кнопку “Добавить медиа-файлы” в верхнем меню редактора.
- Выберите изображение или медиа-файл, который вы хотите добавить, из вашего компьютера.

- Нажмите кнопку “Загрузить файлы“.
- Когда файл загружен, вы можете добавить его в свой пост, используя вставку изображения или медиа-файла.
- Не забудьте сохранить свой пост после добавления изображений или медиа-файлов.
Теперь вы можете легко добавлять изображения и медиа-файлы в свои посты на WordPress. Если вы хотите углубиться в эту тему, следующие руководства помогут вам в этом:
- Добавление миниатюры к записи WordPress
- Добавление картинки на страницу WordPress
- Как вставить видео с YouTube в WordPress
Установка категорий и меток (тегов) для постов
Для установки категорий и меток в ваших постах на WordPress, вы можете следовать этим простым шагам:
- Выйдите в панель управления WordPress и выберите записи или посты.
- Нажмите на редактирование поста, который вы хотите добавить категории или метки.
- Найдите секцию “Категории” или “Метки” в сайдбаре редактирования поста и выберите существующую категорию или создайте новую.

- Для создания новой категории или метки, вы можете нажать на “Новая категория” или “Новая метка” и ввести название новой категории или метки.
- После того, как вы выбрали категории и метки, нажмите кнопку “Опубликовать” или “Обновить“, чтобы сохранить изменения.
- Повторите этот процесс для каждого поста, который вы хотите добавить в категорию.
Настройка постоянных ссылок (permalinks)
- Войдите в панель администратора WordPress.
- Перейдите в раздел “Настройки” и выберите “Постоянные ссылки“.
- Выберите предпочтительный формат для постоянных ссылок. Вы можете выбрать между “дефолтным” форматом, который использует числовые ID постов, или “название поста”, который использует название поста в качестве части URL.
- Нажмите кнопку “Сохранить изменения“, чтобы применить ваши настройки.
- Проверьте, что ваши постоянные ссылки работают корректно, переходя по нескольким постам и проверяя, что URL каждого поста выглядит так, как вы ожидаете.

Настройка внешнего вида и интерфейса блога
Качественная настройка внешнего вида и интерфейса вашего блога – это важный шаг в его создании. Это позволяет вам определить внешний вид сайта и его пользовательский интерфейс, чтобы он выглядел профессионально и привлекательно для ваших посетителей. Независимо от выбора, необходимо провести тщательную настройку, чтобы ваш блог выглядел так, как вы хотите.
Настройка виджетов (виджетов в сайдбаре и футере)
- Войдите в панель администратора WordPress.
- Перейдите в раздел “Внешний вид” и выберите “Виджеты“.
- Выберите сайдбар или футер, в которые вы хотите добавить виджет.
- Нажмите на кнопку “Добавить виджет“.
- Выберите необходимый виджет из списка доступных виджетов.
- Заполните необходимые поля информации в виджете.
- Нажмите кнопку “Сохранить“.
- Повторите шаги 4-7 для добавления дополнительных виджетов.
- Не забудьте просмотреть свой блог, чтобы убедиться, что виджеты отображаются корректно.

Обратите внимание, что некоторые темы WordPress могут иметь свои собственные виджеты и опции настройки. В таких случаях, вы можете следовать указаниям темы для настройки виджетов. Советую почитать подробную статью описывающую процесс работы с виджетами: добавление виджетов в WordPress.
Добавление меню навигации
- Вход в панель администратора: Откройте веб-браузер и войдите в панель администратора вашего блога.
- Перейдите в пункт “Внешний вид”: Найдите меню “Внешний вид” и кликните по нему.
- Выберите “Меню”: Из списка выберите пункт “Меню“.
- Создание меню: Нажмите кнопку “Создать меню” и дайте имя вашему меню.
- Добавление элементов меню: Используйте меню “Добавить элемент” для добавления пунктов меню. Можно добавлять ссылки на ваши записи, страницы и другие веб-ресурсы.
- Расположение меню: Выберите место, где вы хотите отображать меню, используя опцию “Расположение меню“.

- Сохранение изменений: Нажмите кнопку “Сохранить меню” для сохранения изменений.
- Просмотр результата: Откройте свой и проверьте результат выполненной работы.
Рекомендую почитать: создание и настройка меню в WordPress.
Настройка отображения комментариев
- Войдите в панель управления вашего блога.
- Найдите вкладку “Настройки” и кликните на “Обсуждение“.
- Здесь вы можете выбрать, как именно вы хотите, чтобы ваши комментарии отображались. Например, вы можете выбрать одобрение комментариев перед их публикацией, отключить комментарии для конкретных постов или добавить анти-спам фильтр.
- Когда вы закончите настраивать, не забудьте сохранить изменения.
Важно обеспечить, чтобы ваши комментарии выглядели приятными для ваших посетителей и помогали создавать активное сообщество вокруг вашего блога.
Эти материалы помогут вам полностью настроить комментарии в вашем блоге:
- Как удалить ненужные комментарии в WordPress
- Как отключить комментарии на страницах в WordPress
Продвижение блога
- Подготовьте ваш блог для продвижения: Для того, чтобы улучшить видимость вашего блога, вы должны придерживаться некоторых правил.
 Убедитесь, что ваш блог имеет правильную структуру, красивый дизайн и удобный интерфейс. Публикуйте качественный контент регулярно.
Убедитесь, что ваш блог имеет правильную структуру, красивый дизайн и удобный интерфейс. Публикуйте качественный контент регулярно. - Используйте различные способы продвижения: Есть множество способов, которые помогут вам продвинуть ваш блог. Вы можете использовать социальные сети, рекламу, партнерства с другими веб-сайтами и блогами, SEO-оптимизацию, email-маркетинг и другие техники. Выберите наиболее эффективные методы для вашей аудитории и целей.
Реклама блога через социальные сети
Для рекламы вашего блога через социальные сети, следуйте этим инструкциям:
- Регистрируйтесь на популярных социальных сетях, таких как Facebook, Twitter, Instagram или LinkedIn.
- Создайте профиль для вашего блога или веб-сайта и продвигайте его.
- Размещайте посты, связанные с вашим блогом, и включайте ссылку на ваш блог в каждый пост.
- Разрабатывайте креативные и интересные посты, чтобы привлечь внимание пользователей.
- Работайте над улучшением вашего профиля, добавляя информацию о вашем блоге и ваших услугах.

- Рекламируйте ваш блог через рекламные кампании в социальных сетях, таких как Facebook Ads или Twitter Ads.
- Отслеживайте показатели успешности и продолжайте внедрять изменения в вашу стратегию рекламы.
Почитайте интересную статью по данной теме: продвижение сайта в социальных сетях VK Instagram Twitter FaceBook
Продвижение блога через SEO-оптимизацию
Руководство по SEO-оптимизации вашего блога:
- Исследуйте ключевые слова: Начните с исследования ключевых слов, которые лучше всего описывают ваш блог и ваши посты. Используйте инструменты для анализа ключевых слов, такие как Google Keyword Planner, чтобы определить эффективные ключевые слова для вашей аудитории.
- Оптимизируйте заголовок и мета-описание: Используйте ваши ключевые слова в заголовке и мета-описании ваших постов, чтобы помочь поисковым системам лучше понимать тематику вашего контента.
- Используйте ваши ключевые слова в тексте: Используйте ваши ключевые слова в тексте ваших постов, но не забывайте о естественности.
 Неправильная оптимизация может привести к наказанию поисковыми системами.
Неправильная оптимизация может привести к наказанию поисковыми системами.
Выводы
В этой инструкции мы представили пошаговый план для создания и настройки блога на WordPress. От выбора подходящего доменного имени и хостинга до добавления меню навигации и настройки отображения комментариев, мы проследили за каждым шагом.
Также мы рассмотрели рекомендации и лучшие практики для успешной настройки и продвижения вашего блога, такие как использование эффективных SEO-техник и реклама через социальные сети. Следуя этим рекомендациям, вы сможете повысить видимость вашего блога и привлечь больше читателей.
Часто задаваемые вопросы
Q: Зачем нужен хостинг и домен для блога?
A: Хостинг и домен необходимы для того, чтобы ваш блог был доступен в Интернете и пользователи могли к нему обращаться.
Q: Как выбрать подходящий хостинг?
A: Выбор хостинга зависит от многих факторов, таких как требования к производительности, размер вашего блога и т. д. Необходимо выбрать надежного провайдера, у которого есть поддержка WordPress.
д. Необходимо выбрать надежного провайдера, у которого есть поддержка WordPress.
Q: Как выбрать подходящий домен?
A: Домен должен быть легко запоминающимся и отражать тематику вашего блога. Важно также выбрать домен с правильным расширением, которое соответствует вашей стране или целевой аудитории.
Q: Зачем нужно устанавливать WordPress?
A: WordPress – это платформа для создания блогов и сайтов. Установка WordPress необходима для того, чтобы начать создавать свой блог.
Q: Как установить WordPress на хостинг?
A: Установка WordPress на хостинг зависит от провайдера хостинга, но обычно процесс установки заключается в загрузке файлов на сервер и запуске установщика.
Q: Какие настройки нужно выполнить после установки WordPress?
A: После установки WordPress нужно выполнить некоторые базовые настройки, такие как настройка языка, выбор темы и установка плагинов.
Q: Зачем нужно выбирать тему для блога?
A: Тема – это дизайн вашего блога, который будет отображаться для ваших пользователей. Выбор темы важен для того, чтобы сделать ваш блог удобным и привлекательным для пользователей.
Выбор темы важен для того, чтобы сделать ваш блог удобным и привлекательным для пользователей.
Q: Как выбрать подходящую тему для блога?
A: При выборе темы нужно учитывать такие факторы, как функциональность, дизайн и совместимость с вашими плагинами.
Q: Как установить тему на блог?
A: Тему можно установить через панель администратора WordPress. Нужно найти подходящую тему в библиотеке тем и установить ее.
Q: Что такие плагины в WordPress?
A: Плагины – это программы, которые добавляют дополнительные функциональные возможности в ваш блог. В WordPress существует множество плагинов, которые помогают улучшить работу сайта, оптимизировать его для поисковых систем и т.д.
Q: Как выбрать подходящие плагины для блога?
A: При выборе плагинов нужно учитывать такие факторы, как функциональность, совместимость с вашей версией WordPress и т.д.
Q: Как установить плагины на блог?
A: Плагины можно установить через панель администратора WordPress. Нужно найти подходящий плагин в библиотеке плагинов и установить его.
Нужно найти подходящий плагин в библиотеке плагинов и установить его.
Q: Какие настройки нужно выполнить после установки плагинов?
A: После установки плагинов нужно выполнить настройки, которые зависят от конкретного плагина. Некоторые плагины могут иметь настройки, которые позволяют улучшить производительность сайта или настроить внешний вид и функциональность.
Q: Зачем нужно добавлять контент на блог?
A: Контент – это основа вашего блога, которая привлекает пользователей и улучшает его позиции в поисковых системах. Без контента ваш блог будет неинтересен и не будет иметь посетителей.
Q: Как добавлять контент на блог?
A: Контент можно добавлять через панель администратора WordPress. Нужно создать новый пост или страницу и добавить в него текст, изображения, видео и т.д.
Q: Какой контент лучше добавлять на блог?
A: Лучше всего добавлять контент, который будет полезен и интересен вашим посетителям. Контент должен быть уникальным, информативным и ориентированным на тему вашего блога.
Q: Зачем нужна настройка внешнего вида и интерфейса блога?
A: Внешний вид и интерфейс – это то, что первым привлекает внимание пользователей и создает впечатление о вашем блоге. Настройка внешнего вида и интерфейса помогает сделать ваш блог более привлекательным и удобным для пользователей.
Q: Как настроить внешний вид и интерфейс блога в WordPress?
A: В WordPress можно настроить внешний вид и интерфейс блога, используя темы и плагины. Выбрав подходящую тему, можно изменить дизайн вашего блога, а с помощью плагинов можно добавить дополнительные функциональные возможности и улучшить интерфейс.
Q: Как настроить виджеты на сайте?
A: Виджеты – это блоки, которые можно размещать на боковой панели, подвале или других частях вашего сайта. Для настройки виджетов нужно перейти в раздел “Виджеты” в панели администратора WordPress и выбрать нужные виджеты для размещения на сайте.
Q: Какие элементы интерфейса можно настроить в WordPress?
A: В WordPress можно настроить такие элементы интерфейса, как меню, шрифты, цвета, заголовки, кнопки и т. д. Они могут быть настроены в соответствии с тематикой и целями вашего блога.
д. Они могут быть настроены в соответствии с тематикой и целями вашего блога.
Q: Что такое продвижение блога и зачем оно нужно?
A: Продвижение блога – это комплекс мероприятий, направленных на привлечение новых посетителей на сайт и увеличение его популярности. Продвижение блога помогает улучшить его позиции в поисковых системах и повысить конверсию.
Q: Какие методы продвижения блога существуют?
A: Существует множество методов продвижения блога, таких как SEO-оптимизация, контекстная реклама, социальные сети, email-маркетинг и т.д.
Q: Как повысить позиции блога в поисковых системах?
A: Для повышения позиций блога в поисковых системах необходимо выполнить SEO-оптимизацию. Нужно оптимизировать контент, улучшить внутреннюю структуру сайта, получить качественные внешние ссылки и т.д.
Спасибо, что читаешь Nicola Top
Насколько публикация полезна?
Нажмите на смайлик, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 48
Оценок пока нет. Поставьте оценку первым.
Поставьте оценку первым.
Как настроить веб-сайт WordPress на GoDaddy
Настройте веб-сайт WordPress на GoDaddy за 15 минут с помощью этих пошаговых инструкций, которые помогут вам приобрести подходящий хостинг и установить WordPress.
Шаг первый: покупка хостинга и доменного имени
1. Перейдите на сайт GoDaddy.com.
2. Выберите Хостинг и SSL > Веб-хостинг.
НЕ выбирайте параметры для веб-сайтов или WordPress Site/Blog .
3. Выберите пакет хостинга, который подходит именно вам.
- Если вы планируете владеть только одним веб-сайтом , выберите экономичный пакет.
- Если вы планируете владеть более чем одним веб-сайтом , приобретите пакет Deluxe.
Вы всегда можете обновить позже.
4. Выберите длину срока.
Продолжительность вашего срока — это количество времени, в течение которого вы будете вносить предоплату за хостинг. Выберите то, что лучше всего подходит для вашего бюджета и ожиданий от вашего сайта.
Выберите то, что лучше всего подходит для вашего бюджета и ожиданий от вашего сайта.
5. Выберите тип системы:
Это может показаться сложным, но это настроит ваш сайт для дальнейшей настройки, что опять же будет полезно, если вы хотите добавить пользовательские функции или нанять разработчика, который сделает это за вас.
6. Добавьте защиту, если хотите и нуждаетесь в ней.
У вас есть два варианта дополнений. Они не требуются.
- SiteLock: повышает безопасность вашего сайта. Купите это, если вы хотите иметь дополнительное спокойствие, что ваш сайт не будет взломан.
- Стандартный SSL-сертификат: защищает информацию, которую пользователи могут отправлять на ваш сайт. Купите это, если вы хотите собирать защищенную информацию на своем сайте или продавать товары. Вы можете добавить это позже, если решите.
7. Добавьте свое доменное имя.
Для большинства новых учетных записей GoDaddy вы получите бесплатное доменное имя при покупке.
8. Сделайте покупку.
Теперь в вашей корзине должно быть следующее:
- Хостинг Linux с cPanel
- Регистрация домена
- SSL-сертификат и/или дополнительная безопасность (если выбрано)
GoDaddy может попытаться продать вам другие вещи, но для создания стандартного веб-сайта вам больше ничего не нужно.
Шаг второй. Установите WordPress
1. Войдите в свою учетную запись GoDaddy.
2. Выберите Моя учетная запись в правом верхнем углу страницы .
3. Выберите Посетите мой аккаунт .
4. Выберите Продукты > Веб-хостинг > Управление .
5. Выберите свой домен.
6. Создайте детали cPanel.
Создать:
- Имя пользователя
- Пароль
Подождите, пока мир Интернета сотворит свое волшебство.
Когда сайт установлен, нажмите Начать работу , чтобы перейти на домашнюю страницу cPanel, которая может показаться немного пугающей, но это не так. Мы проведем вас через это!
7. Прокрутите вниз до Веб-приложения и выберите Блог WordPress .
8. Выберите Установить это приложение .
9. Заполните следующую информацию.
НЕ изменяйте то, что не указано в этом списке.
- Расположение Раздел
- Домен: установите http://www.yourdomain.com.
- Каталог: это поле должно быть пустым.
- Раздел версии
- Оставьте все параметры как есть.
- Раздел настроек
- Имя пользователя администратора: Создайте имя пользователя.
 (Это будет имя пользователя для ваших учетных данных администратора веб-сайта.)
(Это будет имя пользователя для ваших учетных данных администратора веб-сайта.) - Пароль администратора: Создайте пароль. (Это будет пароль для ваших учетных данных администратора веб-сайта.)
- Электронная почта администратора: добавьте свой адрес электронной почты.
- Заголовок веб-сайта: добавьте название своего веб-сайта. Вы можете изменить это позже.
- Слоган веб-сайта: добавьте короткую фразу из одного-шести слов, описывающую ваш веб-сайт.
- Имя пользователя администратора: Создайте имя пользователя.
- Расширенный раздел
- Оставьте все параметры как есть.
10. Выберите Установить .
В правом нижнем углу страницы нажмите кнопку установки.
Произойдет волшебство, и начнется установка WordPress.
Хорошая новость: теперь все будет выглядеть намного проще!
11. Проверьте свой действующий сайт.
Ваш сайт работает. Чтобы увидеть его, откройте новое окно или браузер и перейдите на yourdomain.
Отпразднуйте минутку, а затем приступайте к разработке своего сайта!
Теперь знаете, как это сделать? Используйте это руководство, чтобы купить и установить профессиональную тему.
Хотите получить еще больше советов о том, как приобретать ресурсы для своего веб-сайта, управлять WordPress и создавать контент, который сделает ваш сайт лучше? Ознакомьтесь с учебным курсом Rock It WordPress.
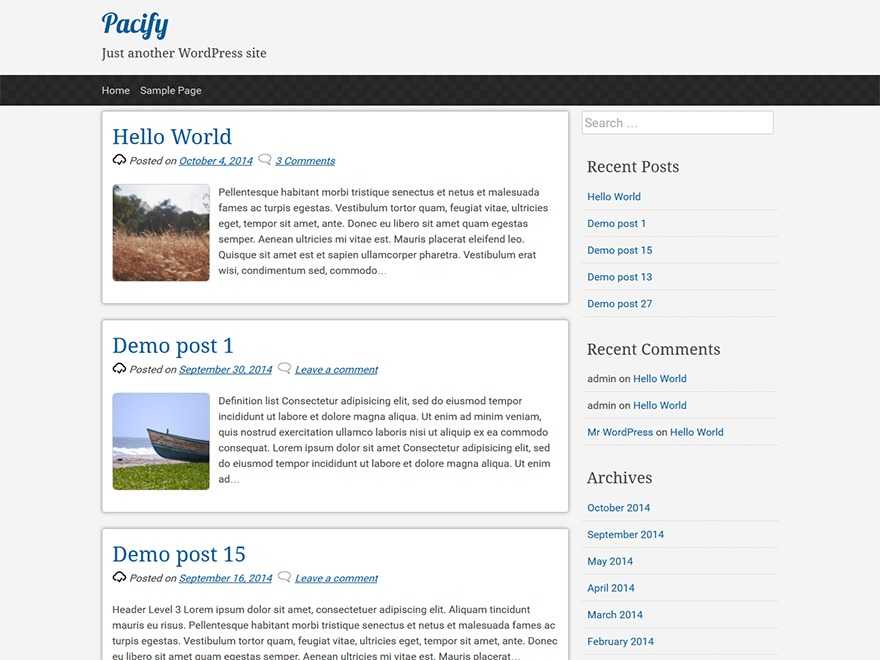
Как сделать одностраничный сайт в WordPress (шаг за шагом)
Хотите узнать, как сделать одностраничный сайт в WordPress?
Одностраничные веб-сайты легко создавать. Они также могут иметь более высокие коэффициенты конверсии, чем более сложные веб-сайты.
В этом уроке мы покажем вам, как создать свой собственный сайт на WordPress.
Может ли сайт быть одной страницей?
Да, сайт может быть одной страницей!
Вы можете разделить свой одностраничный веб-сайт на несколько разделов. Затем вы можете использовать якорные ссылки, чтобы помочь пользователям перейти к нужному разделу.
Или у вас может быть только один раздел, например, форма подписки по электронной почте. Это работает особенно хорошо, если остальная часть вашего сайта все еще находится в стадии разработки. Электронная почта optin может служить скорой страницей.
Страницы продаж часто создаются как одностраничные веб-сайты. Отсутствие внешних ссылок, отвлекающих клиента, может повысить коэффициент конверсии. Это также возможность продемонстрировать фирменный стиль конкретного предложения.
Что включить в свой одностраничный веб-сайт
Одностраничный веб-сайт может иметь все части многостраничного веб-сайта.
Для одностраничного веб-сайта о вашем бизнесе вам необходимо иметь следующие разделы:
Заголовок
Это первое, что люди видят, когда посещают ваш одностраничный веб-сайт. Вы захотите указать здесь название своей компании, а также краткий обзор того, чем вы занимаетесь.
О нас
Страница «О нас» — одна из самых посещаемых страниц на крупных веб-сайтах. Итак, вы хотите обязательно включить раздел «О нас» на своем одностраничном веб-сайте.
Итак, вы хотите обязательно включить раздел «О нас» на своем одностраничном веб-сайте.
В разделе «О нас» расскажите немного о себе. Это также отличное место, чтобы показать, что вы действительно понимаете потребности своего клиента.
Раздел «О нас» должен быть не только о вас. Вы должны объяснить, как ваш бизнес может помочь читателю.
Избегайте этих распространенных ошибок, убивающих конверсию, в разделе «О нас».
Услуги/Продукты
Теперь вы можете более подробно рассказать о своем предложении.
Если вы продаете услугу, объясните, что вы можете сделать для читателя. Сосредоточьтесь на преимуществах, которые принесет ваша услуга, а не на всех деталях планирования или оплаты. (Эта часть будет позже!)
Если вы продаете товар, покажите его фотографии. Опять же, не просто перечислите функции. Поговорите о том, как каждая функция может помочь читателю получить то, что он хочет.
Социальное доказательство
Покупатели принимают решения, основываясь в первую очередь на своих эмоциях. Некоторые сильные эмоции, к которым вы можете обратиться, — это доверие и принадлежность.
Некоторые сильные эмоции, к которым вы можете обратиться, — это доверие и принадлежность.
Социальное доказательство — это способ показать, что другим людям нравится ваша услуга или продукт. Некоторые примеры социального доказательства включают обзоры продуктов, отзывы, тематические исследования, упоминания в СМИ или отраслевые награды.
Посетитель, прочитавший отзыв, может решить, что ему нужен такой же результат. Тогда они будут подражать тому, кто написал отзыв, и купят ваш товар.
Потенциальный клиент может увидеть, что ваша работа была опубликована в известном журнале. Тогда они, возможно, захотят разделить часть этого престижа, наняв ваш отмеченный наградами бизнес.
Узнайте, как использовать возможности социальных доказательств с помощью TrustPulse.
Призыв к действию
Вы хотите, чтобы посетители что-то сделали, прежде чем они покинут ваш одностраничный веб-сайт. Поэтому не забудьте включить призыв к действию.
Возможно, это действие — покупка вашего товара или заказ услуги.![]() В этом случае вы можете включить кнопку, чтобы купить или запланировать.
В этом случае вы можете включить кнопку, чтобы купить или запланировать.
Или, возможно, вы хотите, чтобы они подписались на вас в социальных сетях или поделились одним из ваших постов. Вы можете использовать Smash Balloon для отображения контента социальных сетей на одностраничном веб-сайте.
Контактная информация
Посетитель может быть еще не готов следовать вашему призыву к действию. Или они хотят сделать что-то другое, например, задать вопрос.
Включите свою контактную информацию, чтобы потенциальные клиенты могли связаться с вами.
Заполняемая контактная форма позволяет посетителям легко получить ответы на свои вопросы.
Прежде чем создавать свой одностраничный веб-сайт
Мы знаем, что вы хотите научиться создавать одностраничный веб-сайт на WordPress.
Но прежде чем начать, убедитесь, что у вас есть все необходимое.
Так же, как проще приготовить еду, когда у вас есть все ингредиенты и они измерены, гораздо проще создать одностраничный веб-сайт, когда у вас есть все готовые части.
Вы хотите иметь следующее:
- Брендинг: Заранее решите, какие цвета и шрифты вы будете использовать. Также подготовьте свой логотип, если он у вас есть.
- Изображения: Сохраните любые изображения продуктов или брендов, которые вы хотите использовать, в указанную папку.
- Копия: Напишите, что вы собираетесь сказать в каждом разделе своего одностраничного веб-сайта.
- Список адресов электронной почты: Если вы планируете использовать форму подписки по электронной почте, убедитесь, что у вас есть учетная запись у поставщика услуг электронной почты, такого как Mailchimp или ConvertKit.
Как создать свой одностраничный сайт на WordPress
Теперь вы готовы создать одностраничный сайт на WordPress. Всего за 6 шагов и все будет готово!
Шаг 1: Зарегистрируйтесь на хостинге
Во-первых, вы хотите подписаться на веб-хостинг и доменное имя.
Веб-хостинг похож на землю, на которой вы строите свой веб-сайт. Доменное имя похоже на почтовый адрес, который сообщает людям, как найти ваш одностраничный веб-сайт.
Мы рекомендуем Bluehost для хостинга, потому что они также предлагают бесплатное доменное имя.
Если вам нужны идеи для вашего доменного имени, попробуйте использовать Nameboy, лучший генератор доменных имен.
Шаг 2. Установите SeedProd
Следующим шагом будет установка подключаемого модуля SeedProd.
Самый простой способ — воспользоваться поиском плагинов для установки бесплатной версии SeedProd.
Поиск SeedProd. Затем нажмите Установить. Наконец, нажмите Активировать.
Вы можете перейти на SeedProd Pro, чтобы создавать темы, собирать электронные письма и получать доступ к другим инструментам роста.
Шаг 3: Создайте новую целевую страницу
Теперь у вас есть новая опция в области администрирования WordPress. Сначала нажмите SeedProd » Целевые страницы . Затем нажмите на кнопку Создать новую целевую страницу.
Сначала нажмите SeedProd » Целевые страницы . Затем нажмите на кнопку Создать новую целевую страницу.
Поскольку все одностраничные веб-сайты разные, мы будем использовать пустой шаблон . Обещаем показать вам все этапы!
Появится окно. Введите название вашей страницы. Не волнуйтесь, вы можете изменить это позже, если вам нужно!
Нажмите Сохранить и начать редактирование страницы.
Шаг 4. Создайте свой одностраничный веб-сайт
Теперь вы находитесь в SeedProd Builder.
Глобальные настройки
Сначала мы настроим глобальные настройки. Это позволяет вам установить шрифты и цвета для всей страницы. Вы хотите, чтобы ваш брендинг выглядел одинаково на вашем одностраничном веб-сайте.
Нажмите на значок шестеренки в нижнем левом меню, чтобы вызвать глобальные настройки.
Выберите шрифт заголовка и шрифт основного текста из раскрывающихся меню.
Вы также можете нажать на Темы шрифтов , чтобы увидеть некоторые рекомендуемые пары шрифтов.
Далее мы выберем глобальные цвета.
Вы можете нажать непосредственно на предварительный просмотр цвета, чтобы настроить цвет. Или вы можете щелкнуть значок карандаша, который появляется при наведении указателя мыши на каждую настройку.
Как и в случае со шрифтами, нажмите Цветовые палитры , чтобы увидеть готовые комбинации цветов.
Добавить раздел
В конструкторе в правой части экрана вы можете выбрать макет. Мы рекомендуем макет с 1 колонкой, чтобы сделать ваш одностраничный веб-сайт простым и удобным для навигации.
Это создаст новый раздел, а также новую строку. При наведении курсора разделы выделяются фиолетовым цветом. Ряды обведены синим цветом. Вы можете добавить несколько строк в один раздел. Каждая строка также может иметь разное количество столбцов. Опять же, мы рекомендуем макеты с 1 или 2 столбцами, чтобы упростить использование вашего веб-сайта, особенно на мобильных устройствах.
Опять же, мы рекомендуем макеты с 1 или 2 столбцами, чтобы упростить использование вашего веб-сайта, особенно на мобильных устройствах.
Вы можете изменить цвет фона раздела, нажав на раздел, выделенный фиолетовым цветом.
Щелкните предварительный просмотр цвета для Цвет фона , чтобы настроить цвет. Вы можете выбрать один из глобальных цветов, которые вы выбрали ранее.
Добавить блоки
Блоки — это отдельные элементы вашего одностраничного веб-сайта. Вы всегда можете получить доступ к своим блокам, нажав на значок точек в правом верхнем углу панели редактирования.
Необходимые блоки будут зависеть от того, какую секцию вы строите. Вот наши рекомендации:
- О разделе: Используйте блоки Заголовок, Текст, Видео, и Изображение , чтобы рассказать историю происхождения вашего бизнеса.
- «Услуги/продукты»: используйте блоки заголовка , текста, изображения, карусели изображений, или таблицы цен , чтобы поделиться своими предложениями.
 Раздел
Раздел - Social Proof: используйте отзывы , комментарии Facebook, или Twitter Embed Timeline Блоки, чтобы показать, что другие люди говорят о вашей компании.
- Раздел «Призыв к действию»: пригласите посетителей присоединиться к вашему списку адресов электронной почты с помощью блока Optin Form или включите блок
- Раздел контактов: включите свою контактную информацию в блок Text или добавьте блок Contact Form , чтобы люди могли связаться напрямую.
Шаг 5. Добавьте якорные ссылки
Поскольку весь ваш контент находится на одной странице, очень важно иметь возможность перемещаться по ней. К счастью, SeedProd делает это очень легко благодаря блокам Anchor и Nav Menu .
Сначала мы добавим якоря. Якоря — это невидимые блоки, которые называют раздел вашего одностраничного веб-сайта. Найдите блок Anchor в разделе Advanced Blocks.
Найдите блок Anchor в разделе Advanced Blocks.
Перетащите его в раздел, который вы хотите назвать. Неважно, где вы его разместите, потому что он не будет отображаться, когда посетители увидят вашу страницу.
Нажмите на якорный блок в живом конструкторе и введите имя секции в указанное поле.
Добавьте якорный блок для каждого раздела, который вы хотите связать.
Далее мы добавим меню навигации. Мы рекомендуем размещать это в верхней части вашего одностраничного веб-сайта. Это позволяет посетителям сразу перейти к той части, которую они хотят прочитать.
Найдите блок Nav Menu в разделе Advanced Blocks.
Перетащите его в раздел, где вы хотите свое меню.
Нажмите на блок Nav Menu в live Builder. Это вызовет настройки меню.
Нажмите на образец ссылки, автоматически сгенерированный SeedProd. Вместо полного URL-адреса вы поместите имя привязки для первого раздела, на который хотите сослаться. Добавьте хэштег или знак решетки # перед названием анкора. Это должно выглядеть так:
Добавьте хэштег или знак решетки # перед названием анкора. Это должно выглядеть так:
Повторите этот процесс для всех якорей, которые вы сделали ранее.
Щелкните вкладку Advanced . Здесь вы можете настроить внешний вид навигационного меню. В зависимости от дизайна вашего одностраничного веб-сайта вы можете захотеть, чтобы навигационное меню было горизонтальным или вертикальным. Играйте с ним, пока не получите то, что вам нравится!
Шаг 6. Добавьте призыв к действию (CTA)
Ваш призыв к действию (CTA) является важной частью вашего одностраничного веб-сайта. SeedProd позволяет легко добавлять различные CTA. Мы рассмотрим два наиболее распространенных: контактную форму и форму подписки.
Контактная форма
Найдите блок Контактная форма в разделе Расширенные блоки.
Перетащите его в нужный раздел.
Вас спросят, хотите ли вы установить WPForms. Это бесплатный плагин для создания форм. Так что вперед и нажмите Установить WPForms.
Так что вперед и нажмите Установить WPForms.
Установка плагина займет всего несколько секунд.
Нажмите + Новая форма на панели редактирования.
Появится окно WPForms. Выберите шаблон или создайте пустую форму. Мы рекомендуем шаблон Simple Contact Form . Вы можете настроить его больше на следующем шаге.
Щелкните поле, чтобы настроить его, или щелкните вкладку Добавить поля , чтобы добавить дополнительные поля. Вы можете использовать заголовок поля «Сообщение», чтобы напомнить посетителям о том, как вы можете им помочь.
Нажмите Сохранить , а затем кнопку X , чтобы выйти из окна WPForms.
Ваша контактная форма теперь находится на вашем одностраничном веб-сайте!
Форма подписки
SeedProd может собирать для вас адреса электронной почты. Вы можете использовать функцию подписки SeedProd или одну из многих интеграций электронного маркетинга.
Щелкните вкладку Connect в верхней части конструктора.
Выберите службу электронного маркетинга и нажмите Подключить .
Щелкните Подключить новую учетную запись. Следуйте инструкциям. Вам, вероятно, придется войти в свою службу маркетинга по электронной почте, чтобы получить ключи API.
Щелкните Сохранить сведения об интеграции.
Вернитесь на вкладку Design .
Найдите блок Optin Form в разделе Дополнительные блоки.
Перетащите его в нужный раздел.
Нажмите на блок Optin Form , чтобы настроить параметры. Он уже подключен к вашей службе маркетинга по электронной почте, поэтому вы готовы собирать электронные письма на своем одностраничном веб-сайте!
Примеры одностраничных веб-сайтов WordPress
Open Door Design
Чистая, простая цветовая схема Open Door Design позволяет портфолио по-настоящему сиять. Якорные ссылки знакомят вас со структурой команды, ценностями компании, образцами работ и объявлениями о вакансиях. Одностраничный веб-сайт заканчивается контактной формой. Интересно, что многие ссылки ведут на блог компании Medium.
Якорные ссылки знакомят вас со структурой команды, ценностями компании, образцами работ и объявлениями о вакансиях. Одностраничный веб-сайт заканчивается контактной формой. Интересно, что многие ссылки ведут на блог компании Medium.
Aprile
Одностраничный веб-сайт Aprile отправляет посетителя в путешествие по апрельскому месяцу. Интерактивные элементы добавляют визуальный интерес, а также скрывают информацию, пока зритель не будет готов. Призыв к действию — это эксклюзивная возможность купить продукт ограниченной серии.
Always Creative
Домашняя страница Always Creative — прекрасный пример одностраничного веб-сайта для агентств. Якорные ссылки в фиксированной навигации позволяют легко переходить от их портфолио к описаниям их услуг и многому другому. Простая контактная форма приглашает посетителей связаться.
All N 1 House of Beauty
Салон All N 1 House of Beauty — потрясающее доказательство того, что формула одностраничного сайта совсем не скучна. В полноэкранном вводном разделе есть кнопка, предлагающая пользователям прокрутить вниз для получения дополнительной информации о персонале салона, услугах и портфолио.
В полноэкранном вводном разделе есть кнопка, предлагающая пользователям прокрутить вниз для получения дополнительной информации о персонале салона, услугах и портфолио.
The Bancroft
Такому ресторану, как The Bancroft, нужен одностраничный веб-сайт, чтобы делать одно: привлекать посетителей. Большие фотографии еды и пространства ресторана соблазняют посетителей продолжать прокручивать страницу. Затем интерактивное меню дразнит посетителей тем, что они могут съесть на следующий прием пищи. Конец страницы — это просто местонахождение ресторана, часы работы и контактная информация.
Лучше иметь одностраничный веб-сайт или несколько страниц?
Ответ зависит от потребностей вашего бизнеса.
Одностраничный веб-сайт может помочь посетителям сосредоточиться. Имея только одну страницу для поискового трафика, ваш сайт может быстрее подняться в поисковой выдаче.
Одностраничные веб-сайты легче оптимизировать для мобильных устройств. Имея только одну страницу, вы действительно можете оптимизировать скорость и производительность своего сайта WordPress.
