Что такое макет сайта и для чего он нужен
Что такое макет сайта и для чего он нужен — агентство GUSAROVВ современном мире сайты являются неотъемлемой частью нашей жизни. Большинство компаний и бизнесов, даже небольших, имеют свой собственный сайт, который помогает им привлекать новых клиентов и укреплять отношения с существующими. Но прежде чем начать разработку сайта, необходимо создать макет. В этой статье мы расскажем, что такое макет сайта и для чего он нужен.
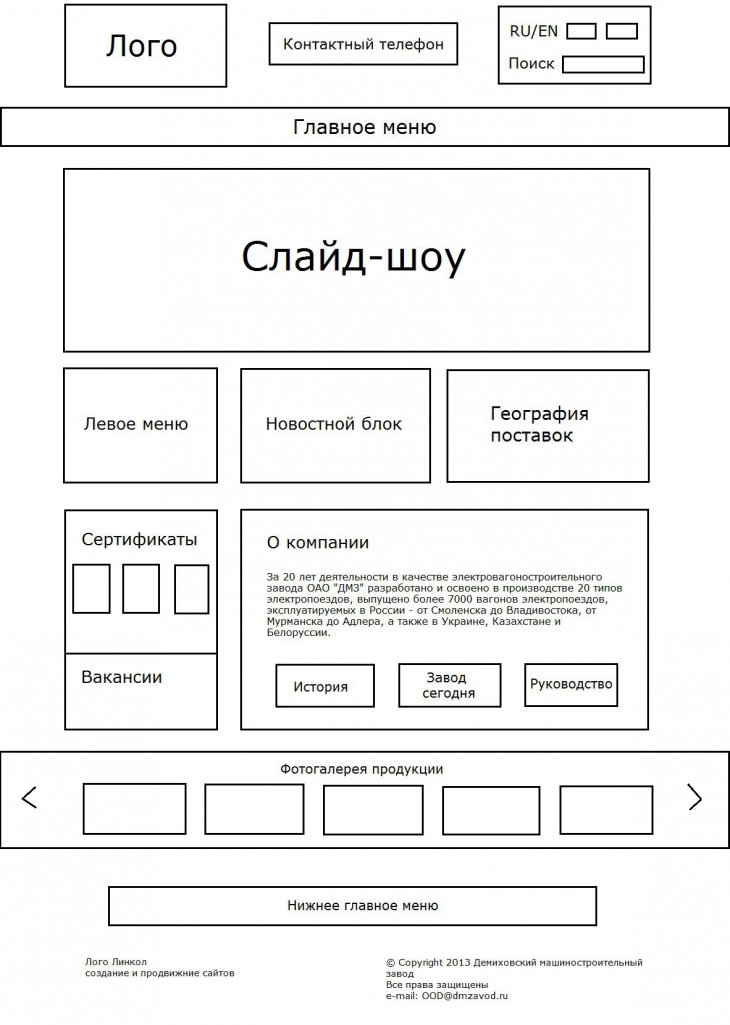
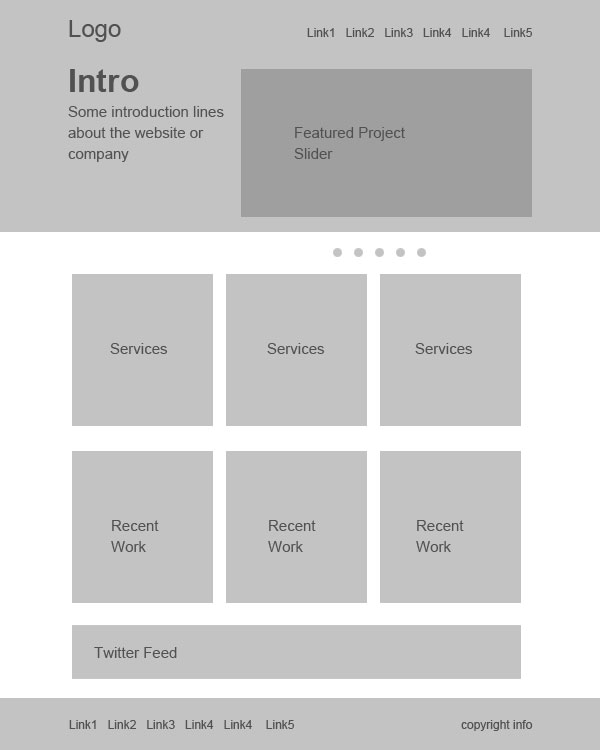
Что такое макет сайтаМакет сайта — это графическое представление того, как будет выглядеть готовый сайт. Макет помогает увидеть, как будут расположены элементы сайта, какой будет цветовая гамма, как будет оформлена шапка и подвал сайта и т.д.
Существует несколько типов макетов. Это может быть ручное изображение на бумаге, цифровой макет в формате PDF или PSD или интерактивный макет в виде прототипа сайта. Все они помогают представить, как будет выглядеть готовый сайт и какие элементы будут в него входить.
Макет сайта нужен для того, чтобы визуализировать будущий сайт и увидеть, как он будет выглядеть перед началом разработки. Макет помогает увидеть ошибки в расположении элементов сайта и сделать правки еще до того, как начнется написание кода.
Создание макета также помогает определиться с общей концепцией и стилем сайта. Например, если вы создаете сайт для компании, то макет поможет определить цветовую гамму и шрифты, которые будут использоваться на сайте.
Еще одним преимуществом макета является то, что он помогает экономить время и деньги. Если вы начинаете разработку сайта без макета, то есть риск, что вам придется переписывать код и переделывать дизайн из-за того, что вы не учли какие-то элементы. Создание макета помогает избежать таких проблем.
Также после этой статьи советуем почитать про digital маркетинг. Приятного чтения!
Как создать макет сайтаСоздание макета сайта может быть выполнено разными способами. Один из наиболее популярных способов — это использование программ для дизайна, таких как Photoshop, Sketch или Figma.
Один из наиболее популярных способов — это использование программ для дизайна, таких как Photoshop, Sketch или Figma.
Перед тем, как начать создание макета, необходимо определиться с тем, что
будет входить в сайт. Для этого можно использовать бриф, который поможет определиться с целями и задачами сайта, целевой аудиторией, необходимыми разделами и функционалом.
Когда вы определились с основными элементами, можно начать создание макета. Важно учитывать, что макет должен быть удобочитаемым и понятным для клиента и разработчика. Поэтому, не стоит перегружать его элементами и деталями, которые не несут важной информации.
В ходе создания макета важно учитывать принципы дизайна, такие как баланс, пропорции, контраст и т.д. Также, нужно убедиться, что все элементы сайта легко доступны и понятны для пользователя. Например, главное меню должно быть ясно и доступно на каждой странице сайта.
После того, как макет создан, его необходимо показать заказчику для утверждения. Если есть какие-то правки, то их можно внести на этапе создания макета, а не на этапе разработки.
Если есть какие-то правки, то их можно внести на этапе создания макета, а не на этапе разработки.
Макет сайта является важным этапом перед началом разработки. Он позволяет визуализировать будущий сайт и увидеть, как он будет выглядеть. Создание макета помогает экономить время и деньги, так как позволяет избежать ошибок на этапе разработки. Кроме того, макет помогает определиться с общей концепцией и стилем сайта. Чтобы создать качественный макет, необходимо учитывать принципы дизайна и убедиться, что все элементы сайта легко доступны и понятны для пользователя.
04.04.2023
Похожие записи:
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно.
Беларусь
Россия
Другие
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
При нахождении на сайте Вы соглашаетесь с политикой обработки персональных данных.
Всё понятно!
Как создать макет сайта? — Pinlib
Как создать макет сайта?
- Автор записи:admin
- Запись опубликована:02.02.2023
- Рубрика записи:Без рубрики
Макет сайта — это визуальное представление структуры и дизайна сайта.
Макет сайта может быть двух типов: статический и интерактивный. Статический макет представляет собой набор статических изображений, которые показывают, как будет выглядеть сайт на различных страницах и на различных разрешениях экранов. Интерактивный макет же позволяет создать прототип сайта, который можно протестировать и интерактивно взаимодействовать с ним, например переходить по ссылкам, заполнять формы и т. д.
После создания макета, он может использоваться в качестве основы для разработки сайта, как для разработчиков и дизайнеров, так и для клиента, чтобы проверить идею сайта и дать свои комментарии и пожелания.
Создание макета сайта может включать в себя следующие шаги:
1. Определение целей и целевой аудитории сайта.
2. Планирование и составление структуры сайта.
3. Создание wireframe (бумажный макет) или использование программы для макетирования, такой как Adobe XD, Sketch или Figma.
5. Прототипирование и тестирование макета с помощью инструментов, таких как InVision.
6. Реализация макета в коде с использованием HTML, CSS и JavaScript.
7. Оптимизация макета для различных разрешений экранов и устройств (десктоп, планшет, смартфон).
8. Проверка макета на соответствие стандартам доступности (WCAG).
9. Проверка и отладка макета на различных браузерах и устройствах.
10. Публикация сайта и мониторинг его эффективности и наблюдение за ошибками.
Как создать из макета сайт?
Создание сайта из макета включает в себя следующие шаги:
1. Разработка семантической разметки HTML.
2. Разработка стилей CSS. CSS используется для создания дизайна и внешнего вида сайта.
3. Разработка функциональности JavaScript. JavaScript используется для создания интерактивности и динамических элементов на сайте.
4. Интеграция с системой управления контентом (CMS) или разработка бэкэнд-функционала для сайта.
5. Проверка и отладка сайта на различных браузерах и устройствах.
Важно отметить, что разработка сайта может включать в себя другие этапы и инструменты в зависимости от сложности и требований сайта. Также, в зависимости от используемого стека технологий, может потребоваться дополнительное настройки и конфигурация сервера, а также интеграция с другими сервисами и инструментами.
Важно, что разработка сайта не заканчивается на момент его запуска, нужно постоянно его обновлять, мониторить и исправлять ошибки, а также добавлять новый функционал, если это необходимо.
Как создавать макеты веб-сайтов с помощью GIMP | Малый бизнес
Автор: Уильям Линч
Создание или модернизация веб-сайта для малого бизнеса не означает тратить целое состояние на дизайнеров и консультантов по верстке. Вместо этого используйте GIMP, бесплатный загружаемый редактор изображений, который поможет вам спланировать эффективный макет веб-сайта, создав подробный план, который поможет вам в процессе проектирования сайта.
Вместо этого используйте GIMP, бесплатный загружаемый редактор изображений, который поможет вам спланировать эффективный макет веб-сайта, создав подробный план, который поможет вам в процессе проектирования сайта.
Запустить GIMP. Нажмите «Файл» и выберите «Создать». Установите размер изображения «780X1000» и выберите предпочитаемый цвет фона. Нажмите «ОК», чтобы создать образ.
Сохраните созданное изображение в формате XCF, который является настройкой GIMP по умолчанию. Создание и редактирование изображения в формате XCF упрощает управление слоями.
Нажмите «Слой» и выберите «Создать». Назовите этот новый слой «Заголовок».
Нажмите инструмент «Прямоугольное выделение». Начните прямоугольное выделение в верхнем левом углу и перетащите его на всю ширину изображения, закончив, когда выделение будет иметь ширину 780 и высоту 125.
Выберите инструмент «Заливка» и залейте выделение цветом по вашему выбору.
 Этот прямоугольник представляет собой заголовок веб-сайта, где вы разместите основной логотип своего сайта.
Этот прямоугольник представляет собой заголовок веб-сайта, где вы разместите основной логотип своего сайта.Создайте еще один новый слой и назовите его «Ссылки». Начните с нижнего левого угла заголовка и перетащите инструмент «Прямоугольное выделение» вдоль и поперек вниз, чтобы создать новое выделение шириной 780 пикселей и высотой 20 пикселей. Залейте это выделение другим цветом, чтобы обозначить область, необходимую для навигационных ссылок.
Создайте еще один новый слой и назовите его «Меню». Щелкните инструмент «Прямоугольное выделение» в левом нижнем углу области «Ссылки» и перетащите его поперек и вниз, создав раздел шириной 200 пикселей и высотой 855 пикселей. Залейте этот слой другим цветом, чтобы изобразить строку меню сайта.
Создайте еще один новый слой и назовите его «Нижний колонтитул». Используйте инструмент «Прямоугольное выделение», чтобы указать область в нижней части изображения, начиная с правого края строки меню, и перетаскивая ее вдоль и вниз, чтобы создать область шириной 580 пикселей и высотой 60 пикселей.
 Заполните область, чтобы представить раздел нижнего колонтитула.
Заполните область, чтобы представить раздел нижнего колонтитула.Используйте инструмент «Текст», чтобы вставить слова для представления различных интерактивных ссылок в меню, разделе ссылок и нижнем колонтитуле.
Используйте инструменты «Карандаш», «Кисть» и «Линия», чтобы добавить детали в строку меню, область ссылок, верхний и нижний колонтитулы, настроив каждый раздел по своему усмотрению. Вставьте изображение или текст в свободное пространство справа от изображения, чтобы представить область содержимого.
Сохраните окончательный макет.
Список литературы
- Gimp-Tutorials.net: Как создать свой собственный дизайн веб-сайта с помощью GIMP
Советы
- , если вы собираетесь печатать свой сайт , чтобы обеспечить оптимальное качество печати.
Биография писателя
Уильям Линч последние пятнадцать лет работал писателем-фрилансером, работая для различных веб-сайтов и изданий. В настоящее время он учится в магистратуре по написанию популярной фантастики в Университете Сетон-Хилл. Он надеется, что однажды станет писателем-детективом.
В настоящее время он учится в магистратуре по написанию популярной фантастики в Университете Сетон-Хилл. Он надеется, что однажды станет писателем-детективом.
Как создавать шаблоны веб-сайтов за считанные минуты с помощью ИИ
В наши дни у людей есть устоявшаяся привычка искать все в Интернете. Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Как дизайнер или разработчик, вы, вероятно, знакомы с проблемами тех, кому нужен веб-сайт. Целевая аудитория, требования и бюджеты могут быть самыми разными. Кроме того, большинство предприятий являются небольшими местными компаниями. У них нет огромных бюджетов, и им нужны быстрые и простые в использовании решения. Здесь на помощь приходят шаблоны веб-сайтов.
Необходим конструктор веб-сайтов с обширной библиотекой шаблонов. Если вы хотите создавать красивые проекты и реализовывать их, TeleportHQ — правильный инструмент для ваших целей. В TeleportHQ мы предоставляем платформу с низким кодом и искусственным интеллектом для удобного проектирования и редактирования веб-сайтов. Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
Если вы хотите создавать красивые проекты и реализовывать их, TeleportHQ — правильный инструмент для ваших целей. В TeleportHQ мы предоставляем платформу с низким кодом и искусственным интеллектом для удобного проектирования и редактирования веб-сайтов. Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
В этой статье мы обсудим шаблоны веб-сайтов и почему они являются мощным инструментом для создания веб-присутствия. Мы также рассмотрим искусственный интеллект (ИИ) и его вклад в автоматизацию проектирования и кодирования.
Во-первых, давайте посмотрим, что такое шаблоны веб-сайтов и что делает их такими ценными.
Шаблон, готовый к использованию на низкокодовой платформе TeleportHQ. Шаблоны веб-сайтов — это полностью разработанные веб-страницы, которые вы можете заполнить содержимым или настроить в соответствии с вашими потребностями. Они имеют предопределенный макет и содержат повторно используемые элементы, которые вы можете настраивать, удалять или заменять. Шаблоны — отличная отправная точка для пользователей с небольшими навыками программирования или без них. Это высококачественные продукты, которые вы можете использовать в любое время.
Шаблоны — отличная отправная точка для пользователей с небольшими навыками программирования или без них. Это высококачественные продукты, которые вы можете использовать в любое время.
Те, кто обладает более продвинутыми навыками проектирования или программирования, могут использовать шаблоны для создания пользовательских дизайнов. Например, вы можете выбрать шаблон с подходящим макетом, а затем настроить отдельные элементы или настроить цветовую схему, шрифты, изображения и т. д.
Онлайн-приложения для создания веб-сайтов, такие как TeleportHQ, включают шаблоны в свои ценовые пакеты. С TeleportHQ вы также можете создавать свои шаблоны с помощью искусственного интеллекта.
Почему люди используют шаблоны сайтов?
Настройка стилей текста и компонентов в TeleportHQ.Шаблоны веб-сайтов могут помочь в трех случаях использования:
- Люди, у которых нет навыков проектирования или программирования, могут использовать шаблон веб-сайта в его исходной форме и просто добавлять свой контент.

- Дизайнеры и разработчики могут использовать готовый шаблон в качестве отправной точки для индивидуального дизайна . Это экономит время, необходимое для проектирования или создания с нуля.
- Масштабирование до за счет повторного использования одного и того же шаблона с минимальными усилиями по настройке. Когда вы создаете свой шаблон, имеет смысл повторно использовать его для максимально возможного количества страниц.
Как видите, шаблоны веб-сайтов полезны независимо от уровня знаний пользователя. Это делает их ценным ресурсом, который либо готов к использованию, либо легко настраивается в зависимости от предпочтений.
Что отличает хороший шаблон веб-сайта?
Редактирование адаптивного шаблона на TeleportHQ. Веб-шаблоны повсюду. Все современные сервисы по созданию веб-сайтов предлагают обширные библиотеки профессионально созданных шаблонов для самых разных целей. Ниже приведен список факторов, которые делают шаблон веб-сайта функциональным.
Адаптивный дизайн
В настоящее время мобильные устройства являются основным выбором пользователей для выхода в Интернет. Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Полностью адаптивный шаблон веб-сайта легко подходит для всех размеров экрана. Имейте в виду, что в зависимости от вашего контента могут потребоваться некоторые корректировки.
Настраиваемый стиль и макет
Шаблоны веб-сайтов просты в использовании в исходном виде. Однако, чтобы выделиться, всегда полезно настроить. В противном случае ваши страницы будут иметь тот же стиль и макет, что и остальные, использующие тот же шаблон.
Тем не менее, шаблоны веб-сайтов, которые позволяют добавлять элементы и корректировать стиль, лучше, чем шаблоны с ограниченными возможностями настройки. Технически каждый шаблон можно настроить, если у вас есть необходимые навыки. Однако хорошие шаблоны позволяют легко вносить изменения даже тем, кто не является дизайнером.
Однако хорошие шаблоны позволяют легко вносить изменения даже тем, кто не является дизайнером.
Масштабируемость
Готовые макеты веб-страниц помогают веб-дизайнерам и разработчикам быстро масштабироваться. Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Шаблоны веб-сайтов позволяют масштабировать производство после завершения этапа проектирования. Незначительные корректировки все еще могут быть необходимы, но наличие предустановленного шаблона позволяет быстро и легко добавлять новые страницы.
Готов к развертыванию
Шаблоны веб-сайтов не только разработаны. Их также кодируют профессиональные веб-разработчики. Как только вы заполните текст и изображения, страница будет готова к развертыванию. Это еще один фактор, ускоряющий производство.
Эстетические стили и макеты
Профессиональные дизайнеры рисуют все шаблоны. Люди делают даже бесплатные, хорошо разбираясь в макете и стиле. Хорошие шаблоны веб-сайтов созданы с использованием лучших практик для наилучшего представления контента. Они просты в навигации и радуют глаз.
Люди делают даже бесплатные, хорошо разбираясь в макете и стиле. Хорошие шаблоны веб-сайтов созданы с использованием лучших практик для наилучшего представления контента. Они просты в навигации и радуют глаз.
Теперь, когда мы знаем, что такое шаблоны, как люди их используют и почему, пришло время обсудить расширенные способы их создания.
Компьютерное восприятие — одна из областей ИИ. Например, благодаря ИИ, который слышит и понимает человеческую речь, ваш телефон может активироваться и реагировать на голосовые команды. Кроме того, беспилотные автомобили полагаются на искусственный интеллект, обученный визуально распознавать объекты так же, как это делают люди.
В TeleportHQ мы использовали эту технологию для создания API компьютерного зрения, обученного распознавать и интерпретировать определенные объекты. Наш ИИ обнаруживает элементы в нарисованных от руки каркасах, что позволяет создавать веб-сайты с использованием ИИ.
Основная цель — сделать переход от эскиза с низкой точностью к шаблону с высокой точностью быстрым и легким. С TeleportHQ оцифровка ваших грубых набросков и превращение их в редактируемые каркасы — это проще простого. Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
С TeleportHQ оцифровка ваших грубых набросков и превращение их в редактируемые каркасы — это проще простого. Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Кто может использовать ИИ для создания шаблонов веб-сайтов?
Теоретически каждый может использовать ИИ в процессе разработки своего шаблона. ИИ помогает людям, автоматизируя определенные задачи. ИИ — это не какая-то секретная функция, доступная только избранным. В настоящее время технологические компании интегрируют искусственный интеллект и машинное обучение для создания всевозможных продуктов с высокой добавленной стоимостью.
Одним из таких инструментов является TeleportHQ — бесплатная браузерная платформа с низким кодом, где вы можете создавать дизайны и прототипы веб-сайтов с минимальными усилиями или специальными навыками. Мы фокусируемся на визуальном кодировании, подкрепленном возможностями искусственного интеллекта, чтобы сэкономить время и автоматизировать утомительную работу.
Вы можете генерировать код в режиме реального времени, приглашать товарищей по команде для совместной работы и экспортировать код для различных сред и фреймворков. Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Профессиональные дизайнеры и веб-разработчики могут извлечь выгоду из использования платформы на основе ИИ. Тем не менее, небольшие издатели и создатели контента также могут попробовать его.
Требования к навыкам довольно низкие, и люди без опыта программирования не испугаются. Кроме того, если вы застряли и вам нужна помощь, наше сообщество Discord всегда готово помочь. Другими словами, каждый может попробовать teleportHQ.
Зачем использовать ИИ для создания шаблонов веб-сайтов?
Технологии делают нашу жизнь проще. Это позволяет повысить производительность за счет автоматизации. Люди приветствуют все, что снижает входные барьеры и позволяет им достигать большего с меньшими усилиями и меньшими затратами.
С помощью ИИ человек с меньшими ресурсами могут создавать качественные адаптивные шаблоны . Если вам нужна домашняя страница, целевая страница, онлайн-портфолио или шаблон статьи для вашего блога, теперь вы можете использовать бесплатный конструктор сайтов, чтобы это произошло.
Профессионалы могут сэкономить время и усилия, автоматизировав утомительные задачи, необходимые для их рабочего процесса. Это позволяет им тратить больше времени на обдумывание дизайнерских идей. Если вы сможете ускорить рисование цифрового каркаса, это освободит время для размышлений о новых возможностях вашей страницы.
Преимущества использования ИИ для создания шаблонов веб-сайтов
Как мы упоминали ранее, автоматизация — это всегда хорошо. Никто не будет жаловаться на более высокую производительность. Приветствуется любая технология, позволяющая получать результат с меньшими усилиями. Вот преимущества использования ИИ для создания шаблона вашего сайта:
- Ускоряет процесс проектирования и разработки вашего шаблона
- Позволяет выполнять трудоемкие задачи вместо вас
- Позволяет непрофессионалам проявлять творческий подход и работать над своими идеями
- результаты, близкие к профессиональным
При использовании по назначению ИИ является большим преимуществом, но у него есть некоторые недостатки. Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Недостатки создания шаблона веб-сайта с помощью ИИ
Примеры правильного и неправильного отображения элементов в эскизе бумажного каркаса.Как бы мы ни хвалили ИИ, он все равно не идеален, и чудес ждать не стоит. Вот основные недостатки использования ИИ для создания шаблона вашего веб-сайта:
- ИИ может работать с ограниченным числом задач
- Он помогает только для статических шаблонов веб-сайтов
- Конкретный ИИ может быть трудно понять непрофессионалам
API зрения TeleportHQ обучен распознавать нарисованные от руки объекты на основе соглашения. Если вы отклонитесь от стандартных форм, которые распознает API, он не сможет правильно прочитать ваши эскизы. Это затормозит процесс оцифровки низкоточных каркасов.
Пользователи должны быть знакомы с рекомендациями редактора каркасов и последовательно использовать их в своих бумажных эскизах.
Также не стоит использовать TeleportHQ тем, кому нужен сайт на WordPress. Темы WordPress являются динамическими, и наша платформа создает статические шаблоны веб-сайтов.
Как создать шаблон веб-страницы с помощью TeleportHQ?
Существует шесть основных шагов для создания шаблонов с помощью TeleportHQ:
- Нарисуйте низкоточный каркас на бумаге
- Сделайте снимок своего бумажного эскиза с помощью телефона один щелчок
- Редактирование шаблона
- Размещение контента
- Экспорт кода готового шаблона страницы
Мы перечислили некоторые важные действия на любом из этих этапов в таблице ниже.
Шаги по созданию шаблонов веб-сайтов | Ключевые действия и рекомендации |
Подготовьте эскиз каркаса с низкой точностью. Нарисуйте свои элементы в соответствии с рекомендациями редактора каркасов. | |
2. Сфотографируйте свой набросок | Скомпонуйте изображение, чтобы был виден только ваш набросок. |
3. Перетащите изображение в свой проект TeleportHQ | Ваш цифровой каркас автоматически появится поверх изображения. Если все выглядит хорошо, нажмите «Импорт». |
4. Отредактируйте свой шаблон | Настройте стили элементов (цвета, формы и т. д.). Настройка макета. Проверьте скорость отклика и настройте версии для всех размеров экрана. |
5. Разместите свой контент | Загрузите и разместите файлы изображений. Замените фиктивный текст фактической информацией. Добавьте ссылки на другие страницы, где это необходимо. |
6. Экспортируйте код или опубликуйте свою страницу в Интернете. | Немедленная бесплатная публикация в домене TeleportHQ или экспорт для развертывания в другом месте. |
Будущее за ИИ для создания шаблонов веб-сайтов?
Хотя ИИ можно научить визуально распознавать объекты, он все еще недостаточно хорош для принятия решений или создания высококачественных продуктов. Таким образом, он играет вспомогательную роль и добавляет большую ценность. Однако пока сложные задачи по-прежнему доступны только людям.
Шаблоны веб-сайтов — отличный ресурс для ваших веб-проектов. Их легко масштабировать и настраивать. Создаете ли вы целый веб-сайт или хотите добавить страницы к существующему, вы всегда можете положиться на качественные шаблоны.
Как дизайнер вы также можете создавать шаблоны с нуля, а затем импортировать их для тонкой настройки в бесплатный конструктор сайтов. Именно здесь TeleportHQ приходит на помощь со своим API-интерфейсом — искусственным интеллектом, обученным читать ваши бумажные наброски и превращать их в цифровые каркасы.
С помощью TeleportHQ вы можете использовать возможности искусственного интеллекта для ускорения процесса проектирования и создания качественных шаблонов веб-сайтов. Начните с создания бесплатной учетной записи сегодня.
Часто задаваемые вопросы о шаблонах сайтов
Здесь мы перечислили некоторые распространенные вопросы о создании шаблона веб-сайта. Проверьте ответы ниже для простых советов и подсказок.
Как сделать шаблон сайта бесплатно?
Вы можете создать шаблон веб-сайта, даже если у вас нет опыта программирования. Бесплатные приложения для создания веб-сайтов, такие как TeleportHQ, позволяют создавать шаблоны веб-сайтов с помощью искусственного интеллекта. Вы можете кодировать визуально для получения более быстрых результатов и подготовить готовые к использованию развертываемые веб-страницы. Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Вы можете кодировать визуально для получения более быстрых результатов и подготовить готовые к использованию развертываемые веб-страницы. Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Как мне создать шаблон содержимого для моего веб-сайта?
Это можно сделать несколькими способами. Вы можете использовать конструктор веб-сайтов, такой как TeleportHQ, для визуального редактирования HTML и CSS. Кроме того, вы можете использовать Figma для разработки шаблона, а затем импортировать свой дизайн в TeleportHQ с помощью плагина Figma. Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Выгодна ли продажа шаблонов дизайна для веб-сайтов?
Продажа шаблонов сайтов может быть источником пассивного дохода или основным занятием. Чтобы сделать его основным источником дохода, вы должны иметь возможность быстро создавать качественные шаблоны.

 Начните с эскиза на бумаге
Начните с эскиза на бумаге