Создание карты сайта для приложения с помощью Dynamics 365 Customer Engagement (on-premises)
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 8 мин
Эта тема относится к Dynamics 365 Customer Engagement (on-premises). Версию этой темы для Power Apps см. по адресу: Создание карты сайта управляемого моделью приложения с использованием конструктора карт сайта
Версию этой темы для Power Apps см. по адресу: Создание карты сайта управляемого моделью приложения с использованием конструктора карт сайта
Карты сайта определяют навигацию для вашего приложения. Легко создавайте карту сайта для своего приложения с помощью конструктора карты сайта на основе плиток. Используйте конструктор для перетаскивания компонентов на холст конструктора, предварительно просмотра работы и немедленной публикации карты сайта. Администраторы и любые пользователи с необходимыми привилегиями могут быстро создавать карты сайта для приложений.
Конструктор карты сайта также позволяет определить заголовки областей, подобластей или групп на языках, поддерживаемых средой.
Карта сайта доступна по умолчанию. Можно изменить эту карту сайта или настроить карты сайтов для новых приложений с помощью конструктора карт сайтов. Конструктор карт сайтов интегрирован с конструктором приложений.
Необходимые условия
Проверьте следующие предварительные требования перед началом создания карты сайта: убедитесь, что у вас есть роль безопасности «Системный администратор» или «Настройщик системы» или эквивалентные разрешения. В частности, любой пользователь со следующими привилегиями также может создавать приложения:
В частности, любой пользователь со следующими привилегиями также может создавать приложения:
- Привилегии создания, чтения и записи для сущности «Приложение»
- Привилегии чтения и записи для сущности «Настройки»
- Привилегии чтения для сущности «Решение»
Создание карты сайта для приложения
На холсте конструктора приложений в области Карта сайта выберите Открыть конструктор карты сайта.
Открывается конструктор карты сайта с холстом, автоматически заполненным одной областью, одной группой и одной подобластью. Выберите плитку области, группы или дочерней области для изменения ее свойств.
Заметка
Если выбрать Открыть конструктор карты сайта на холсте конструктора приложений, автоматически создается новая карта сайта (если нет уже существующей карты сайта) и новой карте сайта присваивается то же имя, что и имя приложения, и то же уникальное имя, что и уникальное имя приложения.

Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Выберите Сохранить.
Заметка
Новая карта сайта связывается с приложением при переходе назад в конструктор приложения и выборе
Выберите Опубликовать.
Изменение карты сайта по умолчанию
Ваша среда поставляется с картой сайта по умолчанию.
В приложении Dynamics 365- custom перейдите к пункту Параметры>Настройка.
Выберите Настройка системы.
В окне решения в разделе Компоненты выберите Расширения клиента.
Дважды щелкните, чтобы выбрать карту сайта, которая имеет отображаемое имя Карта сайта и находится в состоянии Управляемое. Также можно выбрать карту сайта, затем на панели инструментов выбрать Изменить.
Карта сайта откроется в конструкторе карты сайта.
Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Выберите Сохранить.
Выберите Опубликовать.

Добавление области в карту сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Область.
or
На вкладке Компоненты перетащите плитку Область в пустое поле на холсте. Пустое поле отображается при перемещении плитки в правильное место на холсте.
Выберите только что добавленную область. Появится вкладка Свойства, выделенная в области справа от холста.
Добавьте или изменить свойства области.
В разделе Общие сведения выполните следующие действия:
Заголовок. Введите заголовок для области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически, но можно ввести другой, если необходимо.

Показать группы. Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок, затем выберите
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание, затем выберите Добавить.
 Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту область.
Добавление группы к карте сайта
На холсте конструктора карты сайта выберите область, в которую требуется добавить группу.
Выберите Добавить, затем выберите Группа.
or
На вкладке Компоненты перетащите плитку Группа в пустое поле под разделом Область на холсте. Пустое поле отображается при перемещении плитки на правильное место на холсте.
Выберите только что добавленную группу.
На вкладке Свойства добавьте или измените свойства группы:
В разделе
Заголовок.
 Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации.Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой. Рекомендуется использовать автоматический идентификатор, поскольку если введенный вами идентификатор не будет уникальным, это может вызвать ошибку при импорте решения, содержащего эту карту сайта.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок для группы, затем выберите
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание для группы, затем выберите Добавить.
 Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту группу.
Назначить профилем. Установите этот флажок для указания, представляет ли данная группа выбираемый пользователем профиль для рабочей области. Группа, заданная как выбираемый пользователем профиль, становится доступна в качестве параметра в ваших личных настройках. Это относится только к группам внутри области Рабочая область.
Добавление дочерней области в группу на карте сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Вложенная область.
or
На вкладке Компоненты перетащите плитку Дочерняя область в пустое поле под разделом Группа на холсте.
 Пустое поле отображается при перемещении плитки на правильное место на холсте.
Пустое поле отображается при перемещении плитки на правильное место на холсте.Выберите только что добавленную дочернюю область.
На вкладке Свойства добавьте или измените свойства дочерней области:
В разделе Общие сведения выполните следующие действия:
Тип. Выберите, является ли добавляемая дочерняя область панелью мониторинга, сущностью, веб-ресурсом или URL-адресом.
Сущность. Выберите сущность, для которой предназначена эта дочерняя область. Это поле отключено, если тип дочерней области отличается от Сущность в раскрывающемся списке Тип.
URL-адрес. Укажите URL-адрес для главной страницы приложения, которая должна отображаться при выборе этой дочерней области. Это поле отключено, если выбран вариант Сущность в раскрывающемся списке Тип.
Панель мониторинга по умолчанию.
 Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.
Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.Заголовок. Введите заголовок для дочерней области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для дочерней области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой уникальный идентификатор.
Передача параметров. Установите этот флажок, чтобы передавать сведения о контексте организации и языка на URL-адрес. Этот флажок установлен только в том случае, если дочерняя область имеет тип веб-ресурса или дочерней области на основе URL-адреса.
В разделе Дополнительно выполните следующие действия:
Привилегии.
 Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.
Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.Другие заголовки. Если организация использует несколько языков, выберите язык для заголовка, введите заголовок подобласти и выберите Добавить. Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Единицы хранения: Выберите версии Customer Engagement, которые отображают эту дочернюю область.

Клиент. Выберите тип клиента, который отображает эту дочернюю область.
Ярлык Outlook. Выберите значок для отображения в Dynamics 365 for Outlook.
Доступность в автономном режиме. Установите этот флажок, чтобы сделать эту дочернюю область доступной пользователям Dynamics 365 for Outlook в автономном режиме.
Упорядочивание областей, групп и дочерних областей
Можно упорядочивать области, группы и дочерние области, перетаскивая их в новые положения. Когда можно вставить плитки, появляется поле контейнера. Ниже приведены некоторые действия, которые можно выполнять:
Перемещение дочерней области в новое положение в той же группе или в другой группе в этой же области.
Перемещение дочерней области в новое положение в группе из другой области.
Перемещение группы в новое положение в той же области.
Перемещение группы в новое положение в другой области.

Перемещение области в новое положение.
Дублирование компонента на карте сайта
Чтобы создать копию существующего компонента, выберите компонент, затем на панели инструментов действий выберите Клонировать. Все сведения клонированного компонента, кроме идентификатора и заголовка, совпадают со сведениями базового компонента. Идентификатор создается случайным образом.
При клонировании области клонированная область добавляется справа от текущей выбранной области. При клонировании группы клонированная группа добавляется справа от текущей выбранной группы. При клонировании дочерней области клонированная дочерняя область добавляется под текущей выбранной дочерней областью.
Удаление области, группы или дочерней области из карты сайта
Для удаления компонента карты сайта выберите плитку компонента, затем на панели инструментов выберите Удалить. При удалении области также удаляются все группы и дочерние области, находящиеся в этой области. Аналогично, при удалении группы удаляются все группы и дочерние области из этой группы.
Аналогично, при удалении группы удаляются все группы и дочерние области из этой группы.
Поддерживаемые клиенты
В следующей таблице рассматриваются клиенты, поддерживаемые для различных карт сайтов.
| Карты сайтов | Поддерживаемые клиенты |
|---|---|
| Новые приложения | Единый интерфейс и веб-приложение Customer Engagement |
| Карта сайта для приложения Dynamics 365 — custom | Веб-приложение Customer Engagement и Dynamics 365 for Outlook |
| Бизнес-приложения по умолчанию (Sales, Центр продаж, Customer Service, Центр обслуживания клиентов, Field Service, Project Service Automation) | Веб-приложение Customer Engagement и единый интерфейс |
См. также
Создание и изменение приложения
Добавление или изменение компонентов приложения
Создание карты сайта управляемого моделью приложения в Power Apps — Power Apps
- Статья
- Чтение занимает 11 мин
Обзор карт сайта
Карты сайта определяют способ перемещения пользователей между таблицами в приложении на основе модели. Это называется навигацией. Навигация по приложению — это фундаментальный аспект взаимодействия с пользователем при выполнении задач в приложении.
Это называется навигацией. Навигация по приложению — это фундаментальный аспект взаимодействия с пользователем при выполнении задач в приложении.
Чтобы понять карты сайта, полезно познакомить с некоторыми концепциями, чтобы вы могли понять взаимосвязь между разработчиком карты сайта и тем, как пользователи собираются использовать приложение.
На снимке экрана ниже показан ряд функций.
Область. Приложения на основе моделей могут иметь несколько областей. Пользователи переключаются между ними для доступа к разным группам.
Группа. Области могут иметь несколько групп. По сути, они позволяют логически группировать таблицы, пользовательские страницы и другие компоненты.
Таблица (или сущность). Позволяет пользователям видеть представления таблиц, выбранных в конструкторе приложения.
Эта иерархическая структура важна для обеспечения хорошего взаимодействия с пользователем, а используемая терминология позволяет лучше понять конструктор приложения.
Просмотр приложения из конструктора приложений
В том же приложении, просматриваемом из конструктора карты сайта, отображаются соответствующие области, группы и таблицы. В этом случае вы просматриваете таблицы в учетных записях Группа и группы в учетных записях Область. Вы также можете заметить, что есть еще одна область под названием Задачи в конструкторе приложений.
Предварительные условия для редактирования карты сайта
У пользователей должна быть роль безопасности «Системный администратор», «Настройщик системы» или аналогичные разрешения. В частности, любой пользователь со следующими привилегиями также может создавать приложения:
- Привилегии создания, чтения и записи для таблицы «Приложение».
- Привилегии чтения и записи для таблицы «Настройки».
- Привилегии чтения для таблицы «Решение».
Эти привилегии можно просматривать или задавать на вкладке Настройка роли безопасности.
Как построить карту сайта
В этом учебнике выполняется несколько задач для карты сайта, такие как создание новой карты сайта и добавление области, группы и дочерние области.
Конструктор карты сайта также позволяет конструктору приложений определить заголовки областей, вложенных областей или групп на языках, поддерживаемых средой.
Карта сайта по умолчанию создается автоматически как часть процесса создания приложения на основе модели. Это можно отредактировать с помощью конструктора карты сайта.
Создание карты сайта для приложения
Войдите в Power Apps.
Выберите Решения, откройте нужное решение.
Выберите Создать — Приложение — Приложение на основе модели.
Из двух доступных вариантов выберите Классический конструктор приложений.
На холсте конструктора приложений в области Карта сайта выберите значок карандаша рядом с пунктом Карта сайта, чтобы открыть конструктор карты сайта.

Открывается конструктор карты сайта с холстом, автоматически заполненным одной областью, одной группой и одной подобластью. Выберите плитку области, группы или дочерней области для изменения ее свойств.
Примечание
Если выбрать Открыть конструктор карты сайта на холсте конструктора приложений, автоматически создается новая карта сайта (если нет уже существующей карты сайта для этого приложения) и новой карте сайта присваивается то же имя, что и имя приложения, и то же уникальное имя, что и уникальное имя приложения.
Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Нажмите кнопку Сохранить.
Примечание
Новая карта сайта связывается с приложением при переходе назад в конструктор приложения и выборе Сохранить. Если карта сайта настроена, на плитке карты сайта отображается текст Настроено; в противном случае на плитке отображается сообщение Не настроено.
 Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.
Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.Выберите Опубликовать.
Проверка приложения на основе модели
В этом конструкторе приложения выберите Сохранить > Проверить > Воспроизвести. Будет запущено приложение с последними изменениями, это важная часть процесса создания приложения.
Добавление области в карту сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Область.
or
На вкладке Компоненты перетащите плитку Область в пустое поле на холсте. Пустое поле отображается при перемещении плитки в правильное место на холсте.

Выберите только что добавленную область. Выделяется вкладка Свойства в области справа холста.
Добавьте или изменить свойства области.
В разделе Общие сведения выполните следующие действия:
Заголовок. Введите заголовок для области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически, но можно ввести другой, если необходимо. Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или конструктор приложений может получить ошибку при импорте решения, содержащего эту карту сайта.
Показать группы.
 Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок и выберите Добавить . Заголовки можно создать, отредактировать или удалить для любого количества языков, используемых организацией. Однако возможно только одно название для каждого языка.
Другое описание. Если организация использует несколько языков, выберите язык для описания, введите описание и выберите Добавить . Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией.
 Однако возможно только одно описание для каждого языка.
Однако возможно только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту область.
Создание и редактирование групп, вложенных областей и областей
В следующих разделах представлены инструкции, описывающие, как работать с группами, вложенными областями и областями в дополнение к просмотру их свойств.
Добавление группы к карте сайта
На холсте конструктора карты сайта выберите область, в которую требуется добавить группу.
Выберите Добавить , затем выберите Группа.
or
На вкладке Компоненты перетащите плитку Группа в пустое поле под разделом Область на холсте. Пустое поле отображается при перемещении плитки на правильное место на холсте.
Выберите только что добавленную группу.
На вкладке Свойства добавьте или измените свойства группы:
В разделе Общие сведения выполните следующие действия:
Заголовок.
 Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации.Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой. Рекомендуется использовать автоматический идентификатор, поскольку если введенный вами идентификатор не будет уникальным, это может вызвать ошибку при импорте решения, содержащего эту карту сайта.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок для группы и выберите Добавить . Заголовки можно создать, отредактировать или удалить для любого количества языков, используемых организацией. Однако возможно только одно название для каждого языка.
Другие описания.
 Если организация использует несколько языков, выберите язык для описания, введите описание для группы и выберите Добавить . Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.
Если организация использует несколько языков, выберите язык для описания, введите описание для группы и выберите Добавить . Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту группу.
Назначить профилем. Установите этот флажок для указания, представляет ли данная группа выбираемый пользователем профиль для рабочей области. Группа, заданная как выбираемый пользователем профиль, становится доступна в качестве параметра в ваших личных настройках. Это относится только к группам внутри области Рабочая область.
Добавление дочерней области в группу на карте сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Дочерняя область.

or
На вкладке Компоненты перетащите плитку Дочерняя область в пустое поле под разделом Группа на холсте. Пустое поле отображается при перемещении плитки в правильное место на холсте.
Выберите только что добавленную область.
На вкладке Свойства добавьте или измените свойства вложенной области:
В разделе Общие сведения выполните следующие действия:
Тип. Выберите, является ли добавляемая вложенная область панелью мониторинга, таблицей, веб-ресурсом или URL-адресом.
Сущность. Выберите таблицу, для которой предназначена эта вложенная область. Этот столбец отключен, если тип дочерней области отличается от Сущность в раскрывающемся списке Тип.
URL — укажите URL-адрес веб-страницы. Текст URL-адреса отображается из этой дочерней области, и, если он выбран, открывается новое окно браузера, в котором отображается страница.
 Этот столбец отключен, если выбран вариант Сущность в раскрывающемся списке Тип.
Этот столбец отключен, если выбран вариант Сущность в раскрывающемся списке Тип.Важно!
URL-адреса подобласти карты сайта, которые ссылаются на страницу .aspx, не поддерживаются.
Панель мониторинга по умолчанию. Выберите панель мониторинга, которая будет по умолчанию отображаться для этой вложенной области. Этот столбец отключен, если не выбран параметр Панель мониторинга в раскрывающемся списке Тип.
Заголовок. Введите заголовок для вложенной области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для дочерней области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой уникальный идентификатор.
Передача параметров.
 Установите этот флажок, чтобы передавать сведения о контексте организации и языка на URL-адрес. Этот флажок установлен только в том случае, если дочерняя область имеет тип веб-ресурса или дочерней области на основе URL-адреса.
Установите этот флажок, чтобы передавать сведения о контексте организации и языка на URL-адрес. Этот флажок установлен только в том случае, если дочерняя область имеет тип веб-ресурса или дочерней области на основе URL-адреса.
В разделе Дополнительно выполните следующие действия:
Привилегии. Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя таблицы, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.
Другие заголовки. Если организация использует несколько языков, выберите язык для заголовка, введите заголовок подобласти и выберите Добавить. Заголовки можно создать, отредактировать или удалить для любого количества языков, используемых организацией. Однако возможно только одно название для каждого языка.
Другие описания.
 Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.
Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Описания можно создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако возможно только одно описание для каждого языка.Единицы хранения: Выберите версии Dynamics 365, которые отображают эту дочернюю область.
Клиент. Выберите тип клиента, который отображает эту дочернюю область.
Ярлык Outlook. Выберите значок для отображения в Dynamics 365 for Outlook.
Доступность в автономном режиме. Установите этот флажок, чтобы сделать эту дочернюю область доступной пользователям Dynamics 365 for Outlook в автономном режиме.
Упорядочивание областей, групп и дочерних областей
Упорядочивайте области, группы и вложенные области, перетаскивая их в новые положения. Когда можно вставить плитки, появляется поле контейнера. Ниже приведено несколько вариантов:
Когда можно вставить плитки, появляется поле контейнера. Ниже приведено несколько вариантов:
Перемещение вложенной области в новое положение в той же группе или в другой группе в этой же области.
Перемещение дочерней области в новое положение в группе из другой области.
Перемещение группы в новое положение в той же области.
Перемещение группы в новое положение в другой области.
Перемещение области в новое положение.
Изменение карты сайта по умолчанию
Каждая среда поставляется с картой сайта по умолчанию, которую можно редактировать.
Откройте обозреватель решений.
В окне решения в разделе Компоненты выберите Расширения клиента.
На панели инструментов компонента выберите Добавить существующий > Карта сайта.
В списке компонентов решения выберите карту сайта с именем Карта сайта, затем выберите ОК.

Дважды щелкните, чтобы выбрать добавленную карту сайта, которая имеет отображаемое имя Карта сайта и находится в состоянии Управляемое. Можно выбрать карту сайта, а затем на панели инструментов выбрать Изменить.
Карта сайта откроется в конструкторе карты сайта.
Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
При необходимости измените порядок ваших областей, групп и вложенных областей.
Нажмите кнопку Сохранить.
Выберите Опубликовать.
Выберите Сохранить и закрыть.
Дублирование компонента на карте сайта
Чтобы создать копию существующего компонента, выберите компонент, затем на панели инструментов действий выберите Клонировать. Все сведения клонированного компонента, кроме идентификатора и заголовка, совпадают со сведениями базового компонента. Идентификатор создается случайным образом.
Идентификатор создается случайным образом.
При клонировании области клонированная область добавляется справа от текущей выбранной области. При клонировании группы клонированная группа добавляется справа от текущей выбранной группы. При клонировании вложенной области клонированная дочерняя область добавляется под текущей выбранной дочерней областью.
Удаление области, группы или дочерней области из карты сайта
Для удаления компонента карты сайта выберите плитку компонента, затем на панели инструментов выберите Удалить. При удалении области также удаляются все группы и вложенные области, находящиеся в этой области. Аналогично, при удалении группы удаляются все группы и вложенные области из этой группы.
Поддерживаемые клиенты
В следующей таблице рассматриваются клиенты, поддерживаемые для различных карт сайтов.
| Карты сайтов | Поддерживаемые клиенты |
|---|---|
| Новые приложения | Единый интерфейс |
| Карта сайта для приложения Dynamics 365 — custom | Устаревшее веб-приложение и Dynamics 365 for Outlook |
| Приложения на основе модели (Sales, Центр продаж, Customer Service, Центр обслуживания клиентов, Field Service, Project Service Automation) | Устаревшее веб-приложение и единый интерфейс |
Замените устаревшее приложение приложением, управляемым моделью
При переходе с веб-клиента на единый интерфейс было предоставлено устаревшее приложение, которое использует карту сайта веб-клиента. Поскольку веб-клиент удален, мы прекращаем поддержку устаревшего приложения. Впоследствии производители могут захотеть предоставить пользователям заменяющее приложение на основе модели. Устаревшая навигация будет удалена в следующем выпуске.
Поскольку веб-клиент удален, мы прекращаем поддержку устаревшего приложения. Впоследствии производители могут захотеть предоставить пользователям заменяющее приложение на основе модели. Устаревшая навигация будет удалена в следующем выпуске.
По умолчанию имя устаревшего приложения — «Dynamics 365 — пользовательское», но его можно было переименовать в среде.
При запуске устаревшего приложения отображается предупреждающее сообщение о том, что поддерживаются не все функции приложения.
Чтобы создать приложение на основе модели с теми же элементами карты сайта, что и в устаревшем приложении, разработчик классического приложения может повторно использовать существующую карту сайта в новом приложении.
Откройте make.powerapps.com
В левой области навигации выберите Решения. Если этого пункта нет на левой панели навигации, выберите …Еще, а затем выберите нужный пункт.
Откройте или создайте новое решение.

Выберите … на верхней панели навигации, а затем выберите Перейти на классический, который открывает классический обозреватель решений.
В левой области выберите Приложения на основе модели > Создать.
В диалоговом окне Создать новое приложение:
Введите имя приложения. Также можно указать уникальное имя и описание, но это не обязательно.
Выберите Использовать имеющееся решение для создания приложения, затем выберите Далее.
В области Выбор решения нажмите Решение по умолчанию.
В пункте Выбор карты сайта нажмите Карта сайта, а затем нажмите Готово.
Выберите Опубликовать.
Закройте классический конструктор приложений и откройте решение, содержащее новое приложение на основе модели.

Выберите новое приложение на основе модели, а затем нажмите Поделиться.
Добавьте людей и назначьте роли безопасности, чтобы разрешить им использовать приложение.
После того как новое приложение на основе модели станет доступно, приложение Dynamics 365 — custom должно быть скрыто для пользователей, не являющихся администраторами, во всех средах.
Откройте Центр администрирования Power Platform и выберите среду, чтобы скрыть устаревшее приложение.
Выберите Параметры > Продукт > Поведение.
Установите для параметра Показывать предыдущие версии приложения всем пользователям, не только администраторам значение Выкл.
Прокрутите к нижней части страницы и нажмите Сохранить.
Следующие шаги
Создать или отредактировать приложение Добавить или изменить компоненты приложения
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
простых способов создать карту сайта для вашего сайта WordPress
Ресурсный центр
Опубликовано в Дизайн, WordPress от WP Engine
Последнее обновление: 28 марта 2023 г.
Карта сайта — это документ, в котором перечислены все URL-адреса вашего веб-сайта, которые вы хотели бы просканировать поисковой системой. Чаще всего в этом документе приводятся дополнительные сведения, такие как дата последнего изменения страницы, как часто страница может изменяться и следует ли давать этой странице приоритет над другими.
Мы все привыкли пользоваться поисковой системой, наверное, каждый день. Мы часто «гуглим» наши вопросы в течение дня. Карты сайта важны, потому что они сообщают поисковым системам, какие страницы сайта доступны для сканирования. Они помогают поисковым системам ориентироваться на вашем сайте, и благодаря этому ваш контент индексируется.
Вам может быть интересно, как работают карты сайта, поскольку это своего рода абстрактное понятие. Подумайте об этом так: ваш веб-сайт — это здание, а карта сайта — это план, который объясняет, где находятся все части структуры. Важное дополнение к любому сайту, они просты в создании и после настройки не требуют особого обслуживания.
После настройки карты сайта поисковые системы не находят ее автоматически. Чтобы ваш сайт был проиндексирован, необходимо подать заявку. Процесс прост, и это можно сделать всего за несколько простых шагов. Есть и другие, но двумя основными поисковыми системами, с которых стоит начать, являются Google и Bing. Когда у вас будет готова карта сайта, вы можете сделать это, настроив инструменты Google для веб-мастеров и учетную запись инструментов Bing для веб-мастеров. После того, как учетные записи будут настроены, вы сможете шаг за шагом выполнить отправку карты сайта.
Small Website Solution Manual Option XML-Sitemaps — это инструмент, который создает для вас карту сайта. В настоящее время он будет генерировать до 500 страниц. Этот вариант лучше всего подходит для небольших веб-сайтов, которые не часто обновляются, поскольку требует ручного обновления каждый раз, когда страница добавляется или удаляется. Это стоит упомянуть, если вы предпочитаете быстро запускать и работать и не возражаете против ручной работы по созданию и перемещению файла карты сайта. Если вы хотите создать что-то быстро или вам просто интересно, как выглядит карта сайта, ее легко создать. Все, что вам нужно сделать, это ввести свой URL-адрес, и он позаботится обо всем остальном.
В настоящее время он будет генерировать до 500 страниц. Этот вариант лучше всего подходит для небольших веб-сайтов, которые не часто обновляются, поскольку требует ручного обновления каждый раз, когда страница добавляется или удаляется. Это стоит упомянуть, если вы предпочитаете быстро запускать и работать и не возражаете против ручной работы по созданию и перемещению файла карты сайта. Если вы хотите создать что-то быстро или вам просто интересно, как выглядит карта сайта, ее легко создать. Все, что вам нужно сделать, это ввести свой URL-адрес, и он позаботится обо всем остальном.
После того, как генератор создал вашу карту сайта, вам необходимо загрузить ее в корень вашего домена; URL-адрес будет выглядеть примерно так: www.yoursite.com/sitemap.xml.
Специальные решения WordPress для файлов Sitemap
Все мы знаем, насколько великолепен WordPress и что существует множество отличных плагинов. Хотя нет ничего плохого в создании карты сайта вручную, это может быть проблемой, если вам приходится делать это все время. С плагинами, специфичными для карты сайта, нет необходимости вручную создавать свои собственные. Хотя существует множество вариантов (и мнений!), эти два были выбраны как отличные варианты для автоматического решения, которое поможет вам начать работу.
С плагинами, специфичными для карты сайта, нет необходимости вручную создавать свои собственные. Хотя существует множество вариантов (и мнений!), эти два были выбраны как отличные варианты для автоматического решения, которое поможет вам начать работу.
WordPress SEO от Yoast
Возможно, вы уже используете WordPress SEO от Yoast. Если да, то в него встроен генератор карты сайта. Это очень легко настроить.
Вы увидите обширный список опций, который можно настроить по своему вкусу. Если есть определенные типы сообщений и таксономии, которые вы хотели бы исключить, это вариант. Если у вас очень большой сайт, Yoast может включать только указанное количество URL-адресов, перечисленных на странице, что снижает нагрузку на ваш сервер.
Приятно то, что этот плагин заботится о создании и публикации карты сайта. Его можно найти по адресу http://www.yoursite.com/sitemap_index.xml. На главной странице карты сайта перечислены карты сайта для каждого типа сообщений. В нем перечислены все URL-адреса, которые вы хотели бы просканировать.
В нем перечислены все URL-адреса, которые вы хотели бы просканировать.
Google XML Sitemap
Google XML Sitemaps — еще один отличный вариант. Google XML Sitemaps предоставляет вам дополнительную информацию, например сведения о том, когда ваша карта сайта была сгенерирована в последний раз, а также имеет возможность рассчитать приоритет для каждого сообщения, просматривая количество комментариев.
Для начала работы требуется небольшая настройка. На главной странице настроек есть параметры, с помощью которых вы можете создать идеальную карту сайта. Большинство параметров конфигурации можно изменить на этой же странице. Как и Yoast, вы можете легко выбрать, что исключить. Помимо выбора количества сообщений в списке, вы можете увеличить лимит памяти и время выполнения процесса создания карты сайта, что делает этот вариант гибким.
Этот плагин автоматически публикует и обновляет карту сайта, поэтому после настройки вам не нужно ничего делать. По умолчанию это путь к карте сайта: http://www.yoursite.com/index.xml
По умолчанию это путь к карте сайта: http://www.yoursite.com/index.xml
Наличие карты сайта является хорошей практикой, и в качестве дополнительной мотивации стоит упомянуть тот факт, что наличие карты дает SEO-преимущества.
На пути к созданию карты сайта вы обнаружите, что существуют простые варианты создания карты сайта, в том числе отличные плагины для WordPress, которые обновляются и растут вместе с вашим сайтом.
Связанные статьи.
Начать.
Создавайте быстрее, защищайте свой бренд и развивайте свой бизнес с помощью платформы WordPress, созданной для обеспечения замечательных онлайн-впечатлений.
Начало работы
Давайте поговорим
Как создать карту сайта: 2023 Пошаговое руководство
Главная
Руководства
Карта сайта
Следуйте этому пошаговому руководству, чтобы изучить современный процесс создания карты сайта в Milanote, бесплатном инструменте, используемом топовые креативщики.
Создайте свою карту сайта
Как создать визуальную карту сайта за 8 простых шагов
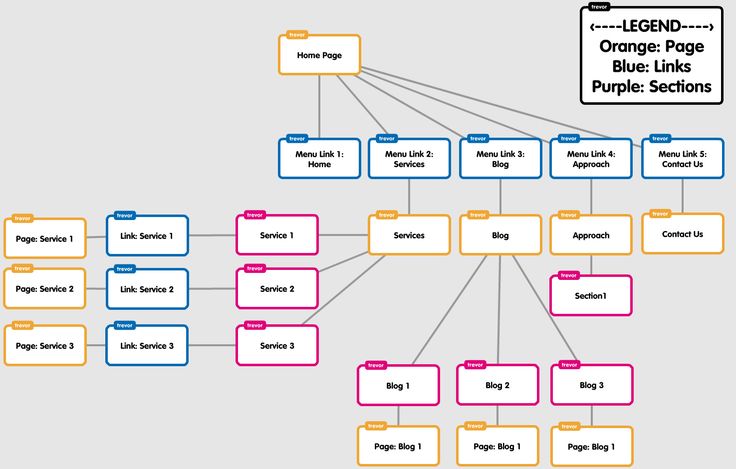
Карты сайта — это идеальный способ планирования содержания и структуры вашего веб-сайта. Дизайнеры, копирайтеры и маркетологи используют их для определения категорий веб-сайтов, прежде чем перейти к этапу проектирования. Они становятся бесценным ориентиром для всей команды.
Традиционно карта сайта — это просто статический документ, но они могут быть намного больше. Создание карты сайта в Milanote позволяет создать идеальное сочетание контента и структуры, определяя как иерархию страниц, так и то, что будет на этих страницах.
В этом руководстве вы познакомитесь с современным подходом к созданию богатой визуальной карты сайта для информирования о дизайн-проекте веб-сайта.
1. Проведите мозговой штурм по категориям вашего веб-сайта
Какой тип контента вам нужно включить на свой веб-сайт? Соберитесь со своей командой или клиентом и начните добавлять идеи контента. Настало время проявить творческий подход — добавьте как можно больше идей. Подумайте также о том, что наиболее важно для ваших пользователей. Есть ли информация из недавних исследований клиентов или опросов, которые вы проводили?
Настало время проявить творческий подход — добавьте как можно больше идей. Подумайте также о том, что наиболее важно для ваших пользователей. Есть ли информация из недавних исследований клиентов или опросов, которые вы проводили?
Возможно, вы не уверены, сколько страниц вам нужно на данном этапе. Это отлично! Важно оставаться непредубежденным, мы уточним его и добавим некоторую структуру в следующие несколько шагов.
Как это сделать в Milanote
Создайте новую доску для карты сайта.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
Вытяните доску для каждой категории на вашем сайте.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
2. Организуйте свои категории
После того, как вы добавили свои идеи контента, пришло время организовать их по группам. Самый простой способ сделать это — визуально сгруппировать похожий контент. Просто перетащите содержимое в кластеры. Темы начнут появляться естественным образом. Вы также можете использовать цвет, чтобы помочь объединить каждую группу контента.
Самый простой способ сделать это — визуально сгруппировать похожий контент. Просто перетащите содержимое в кластеры. Темы начнут появляться естественным образом. Вы также можете использовать цвет, чтобы помочь объединить каждую группу контента.
Как это сделать в Milanote
Перетащите доски в кластеры.
Выберите доску, затем выберите вариант цвета на левой панели инструментов.
3. Добавить структуру и иерархию
Существует несколько различных способов структурирования содержимого веб-сайта, но наиболее распространенным является древовидная структура, которую мы будем использовать в этом примере. Начните с перемещения домашней страницы в верхнюю часть доски. Все категории вашего контента будут ниже главной. Затем переместите категории контента в домашнюю и начните наводить порядок.
Наконец, используйте стрелки, чтобы показать взаимосвязь между содержимым. Это отличный способ визуально объяснить иерархию контента вашего сайта. Теперь у вас есть идеальное представление о том, как ваш сайт сочетается друг с другом.
Теперь у вас есть идеальное представление о том, как ваш сайт сочетается друг с другом.
Как это сделать в Milanote
Перетащите линии с одной доски на другую, чтобы показать отношения.
4. Начните планировать свой контент
Большинство традиционных карт сайта заканчиваются здесь и остаются просто диаграммой. Но мы собираемся начать добавлять контент в каждую категорию нашей карты сайта и создать гораздо более богатый план для нашего веб-сайта. Откройте доску для одной из ваших категорий, чтобы вы могли начать отображать контент.
Как это сделать в Milanote
Дважды щелкните доску, чтобы открыть ее.
5. Добавьте черновой письменный контент
Начните с добавления идей для письменного контента, который может появиться на этой странице. Это не обязательно должна быть окончательная копия, но она даст каждому представление о том, что вы хотите сообщить. Подумайте о ключевых сообщениях, которые вы хотите передать, заголовках страниц и даже ключевых словах SEO, которые вам нужно включить. Пока не беспокойтесь о его структуре — просто выбросите его из головы!
Пока не беспокойтесь о его структуре — просто выбросите его из головы!
Как это сделать в Milanote
Добавьте заметку, чтобы зафиксировать свои идеи по содержанию.
Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
6. Добавьте примеры изображений
Далее подумайте, какие изображения подойдут для этой страницы. Опять же, это не обязательно должны быть окончательные изображения, но они помогут воплотить их в жизнь. Вы можете использовать изображения из Интернета или открыть встроенную библиотеку изображений Milanote, чтобы быстро найти вдохновляющие примеры.
Как это сделать в Milanote
Воспользуйтесь встроенной библиотекой изображений, чтобы найти примеры изображений.
Используйте встроенную библиотеку изображенийНайдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску.
 Разработано Pexels.
Разработано Pexels.
7. Набросайте основной макет страницы
Если у вас в голове есть представление о том, как можно структурировать страницу, возьмите ручку и нарисуйте ее. Даже если это просто прямоугольники и стрелки, это отличный способ выяснить, какие сообщения важнее других. Простой эскиз также является полезным справочником для разработчиков, которым потребуется создать веб-сайт.
Как это сделать в Milanote
Выберите инструмент «Перо», чтобы сделать набросок макета страницы.
8. Поделитесь с вашей командой
Теперь, когда ваш файл Sitemap готов, пригласите своих специалистов по контенту и разработчиков начать добавлять свои идеи и отзывы на доски. Слишком часто дизайнеры и копирайтеры работают раздельно и позже в процессе видят несоответствие своих идей. Совместная работа над проектом на ранних этапах держит всех на одной волне с первого дня.
Как это сделать в Milanote
Пригласите других для редактирования вашей карты сайта.

