Инструкция по созданию и изменению шапки сайта для пользователей конструктора «Нубекс»
Шапкой называется верхняя часть страницы сайта, на которой обычно размещают название компании, логотип и другую важную информацию (контакты, время работы, слоган и т.д.).
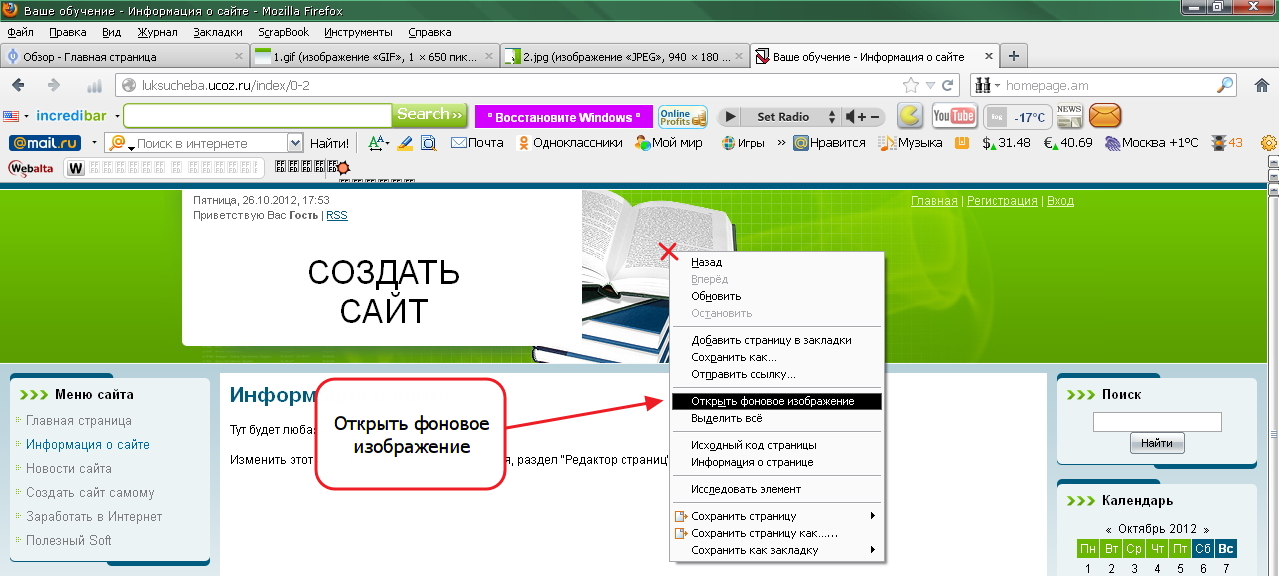
Изменить шапку Вашего сайта в «Нубексе» очень легко: для этого зайдите в админку, в меню управления (слева) выберите раздел «Оформление», а в нем — пункт «Шапка страницы».
Перед Вами появится список доступных шапок. Положитесь на свой художественный вкус и выбирайте: в Вашем распоряжении несколько десятков готовых шаблонов. Для выбора шапки просто кликните на понравившийся вариант: система автоматически сохранит изменения, и шапка на сайте отобразится в новом дизайне.
Также Вы можете выбрать пустую шапку (без фона), если хотите сконцентрировать внимание пользователей на логотипе и текстовой информации.
Если ни один из готовых шаблонов Вам не подошел, можно создать шапку самостоятельно.
В первую очередь нужно загрузить на сайт изображение, которое Вы хотите использовать в качестве шапки. Для этого нажмите кнопку «Загрузить», выберите на своем компьютере нужный файл и нажмите «Открыть».
Обратите внимание: допустимые форматы файла для загрузки — jpeg, jpg, gif, png, ico; максимальный размер — 10 Мб; в высоту изображение должно иметь не меньше 90 пикселей. Верхней границы для высоты шапки нет, но не стоит грузить слишком большие изображения. Иначе шапка займет большую часть экрана, не оставив места для информации самих страниц. Как правило, высоты в
250-300 пикселей достаточно для размещения логотипа, слогана, адреса и контактных данных.
После загрузки изображения настройте выравнивание шапки: по центру, слева или справа. Особенно это важно, когда ширина загруженного изображения сильно превышает ширину колонки (940 пикселей). В этом случае от выравнивания будет зависеть, какие части картинки отобразятся в шапке, а какие — нет.
Особенно это важно, когда ширина загруженного изображения сильно превышает ширину колонки (940 пикселей). В этом случае от выравнивания будет зависеть, какие части картинки отобразятся в шапке, а какие — нет.
Если ширина изображения, наоборот, меньше ширины колонки, особое внимание следует обратить на галочку «Показывать шапку с повторениями». На скриншоте ниже показано, как активность этой галочки влияет на отображение шапки на сайте.
Не забудьте сохранить сделанные изменения: шапка готова, а Вы — восхитительны! Для дальнейшей работы над дизайном Вашего сайта советуем изучить статьи о том, как изменить логотип и добавить важную информацию в шапку сайта.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
Настройки шапки сайта | Weblium Help Center
Эта статья также доступна на:
Шапка сайта — это верхний блок на сайте, который обычно отображается на всех страницах..jpg) Она служит для отображения брендинга компании, а также помогает создать плавную навигацию на сайте.
Она служит для отображения брендинга компании, а также помогает создать плавную навигацию на сайте.
Наша команда разработала удобный для использования блок с широким спектром настроек. Он позволяет добавлять строки и элементы на ваш выбор, а также настраивать анимацию и нужный фон.
В этой статье вы узнаете о том, как:
добавить шапку на ваш сайт;
изменить вид шапки сайта;
добавить фон к шапке сайта;
добавить элементы к шапке сайта.
Вы также можете ознакомиться с короткой видео-инструкцией о настройках шапки сайта:
Добавление шапки сайта
Для начала выберите wireframe-series-1-header блок из галереи:
Вы можете добавить шапку на все страницы сайта или только на текущую:
Примечание: мы советуем добавить шапку на все страницы сайта. Так она становится глобальной, а все изменения в ней будут автоматически видны на всех страницах. Чтобы получить больше информации, обратитесь к статье Глобальные блоки.
Чтобы получить больше информации, обратитесь к статье Глобальные блоки.
Изменение вида шапки сайта
Если вы планируете добавить несколько элементов в шапку сайта — например, меню, кнопки, социальные иконки, — то вам будет удобнее разместить их на нескольких строчках. Так они не будут «скапливаться» в одном месте, и сайт будет выглядеть более аккуратно.
Добавление строк на шапку сайта
Вы можете добавить новую строку в верхнем левом углу блока:
Важно: максимальное количество строк в шапке сайта — четыре.
Нажав на «бегунок» в верхнем левом углу строки, вы можете перемещать ее в шапке сайта, дублировать или удалить ее и перейти к ее настройкам:
Во вкладке Вид в настройках строки вы можете изменить ее отступы или добавить декоратор между строками:
Примечание: опция добавления декоратора появляется только в заголовках с двумя или более строками. Помните, что вы не можете добавить декоратор в последнюю строку вашего заголовка.
Добавление фона к шапке сайта
Во вкладке Фон в настройках строки вы можете поставить на фон шапки сайта цвет или картинку:
При добавлении фото у вас откроются новые опции для редактирования — например, наложение фильтра и коррекция цвета:
Важно: эти настройки применимы к каждой строке по отдельности.
Добавление элементов
Чтобы предоставить своим клиентам дополнительную информацию о вашем бренде, вы можете добавить социальные иконки или другие элементы на шапку своего сайта — они привлекут к себе внимание ваших посетителей.
В каждой строке верхнего блока есть три контейнера, которые можно заполнить контентом. Чтобы добавить туда нужный элемент, наведите курсор мыши на пустую секцию и нажмите «плюс», затем выберите элемент во всплывающем окне:
После того, как вы добавили элемент в контейнер, вы можете дополнить его другими элементами, нажав на знак «плюс» рядом с конкретной секцией:
Вы также можете регулировать ширину контейнера с помощью разделителей, которые находятся рядом с ним. Для этого наведите мышку на пустое пространство между контейнерами, нажмите на разделитель и потяните его в нужную сторону.
Для этого наведите мышку на пустое пространство между контейнерами, нажмите на разделитель и потяните его в нужную сторону.
Как только вы закончили редактировать шапку, не забудьте опубликовать свой сайт, чтобы изменения вступили в силу.
Чтобы узнать о дополнительных опциях редактирования глобальных шапок, обратитесь к статьям:
Как сделать шапку сайта прозрачной
Как зафиксировать шапку сайта
Важно: если у вас отсутствуют некоторые из вышеперечисленных настроек блока, вы используете предыдущую версию шапки сайта. Вы всё еще можете использовать ее на своем сайте, но мы настоятельно рекомендуем заменить её на обновленную, чтобы избежать непредвиденных проблем с её отображением.
Если у вас возникли какие-либо проблемы с блоком, скопируйте его имя и отправьте нам в чате или на [email protected].
Обновлено на: 26 / 03 / 2022
Best Design Practices In 2022
Заголовок веб-сайта является одним из наиболее важных элементов дизайна вашего веб-сайта . Когда кто-то просматривает ваш сайт, что он видит в первую очередь? Правильно, заголовок вашего сайта. И именно поэтому дизайн шапки вашего веб-сайта должен быть выдающимся и содержать все функции, которые будут привлекать посетителей и облегчать им навигацию по веб-сайту.
Когда кто-то просматривает ваш сайт, что он видит в первую очередь? Правильно, заголовок вашего сайта. И именно поэтому дизайн шапки вашего веб-сайта должен быть выдающимся и содержать все функции, которые будут привлекать посетителей и облегчать им навигацию по веб-сайту.
Когда вы посещаете веб-сайт, ваш взгляд естественным образом притягивается к верхней части страницы. Это как читать газету или статью; вы хотите начать с самого верха и принять все во внимание.
Как посетитель, вы видите дизайн шапки веб-сайта и получаете обзор бренда. Вы видите изображение заголовка и формируете мнение о компании на основе обзора присутствующего контента. Если такие элементы, как панель поиска и призывы к действию, присутствуют в шапке веб-сайта, это даже лучше для посетителя.
В зависимости от размера заголовка веб-сайта он может занимать небольшое место на странице, но при этом быть одним из самых важных элементов веб-сайта. Вот почему, как дизайнер, вы должны уделять особое внимание дизайну заголовка.
Мир веб-дизайна постоянно развивается. Некоторые новые концепции и практики становятся все более распространенными через день. Быть в курсе всех последних разработок и методов проектирования веб-сайтов может дать вам преимущество перед другими в вашей области.
И мы здесь, чтобы помочь! В этой статье мы обсудим, что такое заголовок веб-сайта, элементы превосходного дизайна заголовка веб-сайта и лучшие практики дизайна в этом году. Давайте перейдем прямо к делу.
Что такое заголовок?
Шапка сайта может стать отличной возможностью выделиться среди конкурентов. Шапка — это верхняя часть веб-сайта, которая появляется на каждой странице. Он отображается над меню веб-сайта и под заголовком веб-сайта. Это может быть логотип, название, слоган и т. д.
Это также возможность подчеркнуть индивидуальность вашего бренда; в конце концов, заголовок вашего веб-сайта — это первое, что видят посетители, когда они попадают на ваш сайт. Наиболее распространенной практикой оформления заголовков веб-сайтов является использование логотипа.
Однако есть и другие способы решения этой задачи. Вы можете использовать заголовок, который является просто заголовком, заголовок, который является просто слоганом, или заголовок, который представляет собой комбинацию всех трех. Заголовок важен, потому что он задает тон вашему бренду и вызывает доверие у ваших клиентов.
Прежде чем вы начнете беспокоиться о дизайне своего веб-сайта, вы должны подумать о дизайне заголовка вашего веб-сайта. Это часть вашего веб-сайта, которая привлекает больше посетителей, чем содержимое вашей страницы. Дизайн шапки вашего сайта также отвечает за впечатления пользователей.
Привлекательный для пользователей дизайн шапки веб-сайта заставит их чаще посещать ваш веб-сайт. Но дизайн заголовка веб-сайта, который менее привлекателен для ваших пользователей, заставит их реже посещать ваш сайт.
Какова цель заголовка веб-сайта?
Дизайн шапки веб-сайта — это наиболее заметная часть вашего веб-сайта. Им часто ошибочно пренебрегают, но это важная часть вашего веб-сайта, которой следует уделять такое же значение, как и любому другому элементу дизайна. Ваш веб-заголовок должен создавать у посетителей первое впечатление о вашем веб-сайте и отражать ваш бренд.
Ваш веб-заголовок должен создавать у посетителей первое впечатление о вашем веб-сайте и отражать ваш бренд.
Разработка правильного дизайна веб-шапки — сложная и сложная задача. Веб-заголовок часто является одной из самых динамичных частей веб-сайта, а также может быть одной из самых полезных. Но какова цель дизайна шапки веб-сайта?
Дизайн большинства заголовков веб-сайтов предназначен для выполнения одного или нескольких из следующих действий:
- Распознавание бренда
- Создание эмоциональной связи
- Отображение информации, которая интересна и важна для вашей компании или организации
- Обобщение цели вашего веб-сайта
- Обеспечение единообразия на всем веб-сайте
- Создание единого опыта для посетителей вашего веб-сайта
- Донесение ясного и простого сообщения
- Визуальное привлечение посетителей
- Создание значимого первого впечатления о вашем веб-сайт
Элементы дизайна шапки веб-сайта
1.
 Логотип
Логотип Логотип является одним из наиболее важных элементов дизайна шапки веб-сайта. Здесь вы представляете свой бренд посетителям сайта и задаете тон своему бренду. Ваш логотип должен быть размещен вверху, чтобы люди могли узнать ваш сайт с первого взгляда, даже если у них открыто несколько вкладок.
Например, если вы зайдете на сайт Apple, вы увидите, что логотип есть на каждой странице, в одном и том же месте. Логотип/бренд также используется в качестве кнопки «Домой». Вы вернетесь на главную страницу, если нажмете на логотип.
2. Название страницы
Название страницы обычно находится под логотипом и навигацией в шапке вашего сайта. Дизайн заголовка страницы часто отличается от остального заголовка. Это связано с тем, что заголовок страницы должен соответствовать остальному дизайну страницы.
Например, если вы перейдете на страницу «О программе» веб-сайта, вы увидите слово «О программе», выделенное жирным шрифтом вверху страницы. Заголовок страницы чаще всего считается частью шапки.
3. Навигация
Навигация также является главным меню вашего веб-сайта. Вы должны включить его в дизайн шапки сайта. Вы можете состоять из всех разделов или страниц в этом навигационном меню, чтобы посетителям было проще находить то, что они ищут.
Например, если вы являетесь новостным веб-сайтом, меню навигации в заголовке вашего веб-сайта должно отображать все темы, которые вы освещаете. Это основной пользовательский интерфейс вашего сайта. У вас может быть выпадающее меню или меню с одной ссылкой в зависимости от дизайна сайта.
4. Поиск
Наличие строки поиска в шапке веб-сайта — отличная идея. Это важный элемент, когда речь идет о пользовательском опыте. Панель поиска делает работу с сайтом более эффективной для посетителей, и они могут найти на вашем сайте все, что захотят.
Вы можете постоянно размещать панель поиска в шапке вашего веб-сайта или включать ее в виде раскрывающейся кнопки в верхнем углу вашего веб-сайта. Выбор, который вы сделаете, полностью зависит от дизайна шапки и макета сайта.
5. Регистрация/Вход в систему
Регистрация или вход не являются обязательными для всех веб-сайтов. Однако, если веб-сайт предназначен для бренда или поставщика услуг, который включает в себя членство, важно сделать его частью дизайна заголовка.
Если вы посмотрите на Google, вы увидите, что кнопка входа в систему/профиль пользователя представляет собой изображение пользователя, подключенного к раскрывающемуся меню. В раскрывающемся меню вы можете получить доступ к различным функциям и настройкам профиля. Некоторые веб-сайты также включают это в меню навигации.
6. Корзина
При разработке веб-сайта электронной коммерции отсутствие точки доступа к корзине покупок в заголовке не является вариантом. Корзина обычно находится в одном и том же месте на всех сайтах. Это элемент, который должен быть доступен посетителям в любое время.
Это ключевой элемент для создания фантастического пользовательского опыта. После того, как посетители вашего веб-сайта закончат просмотр всех продуктов и будут готовы оформить заказ, корзина покупок должна быть видна, чтобы они могли быстро получить к ней доступ.
7. Уведомления
Если вы создаете веб-сайт, который предоставляет пользователям уведомления, они должны быть видны и доступны. Пользователь должен знать, когда у него есть непроверенные уведомления, и он должен иметь возможность сразу же просмотреть их.
Сделать уведомления частью дизайна шапки веб-сайта — лучший способ сделать это. Если они являются частью дизайна заголовка, посетители могут обнаружить их и более эффективно обращаться к ним, улучшая взаимодействие с пользователем.
Типы дизайна заголовка веб-сайта
Заголовок веб-сайта, ориентированный на бренд
Источник: Clue InstituteЗаголовок веб-сайта для института ключей показывает нам, как выглядит заголовок, ориентированный на бренд. Размер шапки сайта не такой большой и не занимает много места на странице. Тем не менее, элементы дизайна шапки ясно показывают нам фирменный стиль.
В шапке веб-сайта Clue Institute логотип и торговая марка крупнее любых других элементов шапки. Внимание посетителей сразу притягивается к логотипу. Также блестяще, как цвета бренда используются в полосе вверху шапки. Слоган бренда также является одним из основных элементов дизайна, что делает его более бренд-ориентированным.
Внимание посетителей сразу притягивается к логотипу. Также блестяще, как цвета бренда используются в полосе вверху шапки. Слоган бренда также является одним из основных элементов дизайна, что делает его более бренд-ориентированным.
Заголовок веб-сайта, ориентированный на призыв к действию
Источник: Blue ApronВключение призыва к действию (CTA) в дизайн заголовка веб-сайта может быть отличным выбором. Как видите, заголовок веб-сайта Blue Apron состоит из двух уникальных элементов: заголовок включает в себя видео вместо основного изображения, а CTA находится впереди и по центру.
Видео в дизайне шапки теплое и дает посетителям ощущение комфорта и домашнего уюта, что является фантастической вещью. Видео показывает, как посетители могут расслабиться и насладиться вкусными блюдами, а CTA призывает посетителей немедленно принять меры.
Заголовок сайта, ориентированный на контент
Источник: Patagonia Дизайн заголовка сайта, ориентированный на контент, может быть идеальным выбором для веб-сайтов журналов и блогов. Патагония, однако, является исключением из этого правила. Эти заголовки продвигают статьи и истории, давая посетителям представление о том, чего ожидать от веб-сайта.
Патагония, однако, является исключением из этого правила. Эти заголовки продвигают статьи и истории, давая посетителям представление о том, чего ожидать от веб-сайта.
Это не журнал и не блог, но бренд по-прежнему использует дизайн заголовка, ориентированный на контент, чтобы люди знали свои ценности и убеждения. Например, как вы можете видеть на изображении, Patagonia продвигает истории и статьи, которые показывают посетителям, насколько они привержены делу изменения мира.
Заголовок веб-сайта, ориентированный на продукт
Источник: Cropp Использование заголовка вашего веб-сайта для демонстрации последних продуктов, предлагаемых вашим брендом, — это фантастический способ привлечь внимание посетителей. На веб-сайте Cropp блестяще реализован дизайн заголовка, ориентированного на продукт. Вы можете видеть, как они используют большой размер заголовка веб-сайта, чтобы продемонстрировать свою последнюю коллекцию. Когда посетители видят новейшую коллекцию, они могут щелкнуть по ней и сразу же начать делать покупки. Он также может выступать в качестве CTA.
Он также может выступать в качестве CTA.
Фон Заголовок веб-сайта, ориентированный на видео
Источник: BUKWILDBUKWILD блестяще использует дизайн заголовка веб-сайта, ориентированный на видео. Включение видео в дизайн шапки веб-сайта — еще один способ привлечь внимание и заставить посетителей захотеть изучить ваш сайт. Видео, которое вы используете, также может дать краткий обзор бренда, продуктов и услуг.
Это креативное агентство имеет три разных видеоролика, интегрированных в дизайн заголовка. Видео начинает воспроизводиться в зависимости от того, где на экране находится указатель мыши. Видео дает вам обзор бренда сразу, и посетители знают, что они действительно креативное цифровое агентство.
Заголовок веб-сайта, ориентированный на личный бренд
Источник: Alex In Wanderland Дизайн заголовка должен быть ориентирован на личный бренд при разработке личного блога или веб-сайта. Это может помочь создать лучшую и более сильную связь с посетителями веб-сайта и людьми, которые следят за блогом. Блог о путешествиях Alex In Wanderland — отличный пример использования заголовка для создания личной связи с читателями.
Блог о путешествиях Alex In Wanderland — отличный пример использования заголовка для создания личной связи с читателями.
Мало того, что использование селфи в качестве главного изображения является фантастическим выбором, но текст в заголовке также интригует и заставит читателя изучить веб-сайт и прочитать больше сообщений в блоге. Дизайн шапки веб-сайта отражает личность и бренд Алекса, а посетители знают, чего ожидать от блога.
Лучшие методы проектирования шапки веб-сайта
Размер шапки веб-сайта
Источник: DribbleКаждый дизайнер веб-сайта должен понимать и помнить, что не существует установленных правил, когда речь идет о размере шапки веб-сайта. Вы никогда не должны зацикливаться на размерах, потому что люди могут использовать различные устройства для просмотра вашего веб-сайта, и не все экраны одинаковы по размеру.
Вы должны знать, что у всех разные впечатления от просмотра. Даже если размер экрана одинаковый, разрешение экрана может быть разным. Некоторые ресурсы пытаются предоставить набор правильных цифр размера шапки сайта, но не стоит ограничиваться этими цифрами.
Некоторые ресурсы пытаются предоставить набор правильных цифр размера шапки сайта, но не стоит ограничиваться этими цифрами.
Вы можете выбрать маленький размер шапки сайта для информационных сайтов и больший размер для целевых страниц. Лучший способ определить размер заголовка веб-сайта — посмотреть на макет и дизайн всего веб-сайта и руководствоваться здравым смыслом. Высота заголовка не должна мешать остальной части страницы и содержанию.
Фиксированный заголовок
Источник: DribbleПри разработке веб-сайта в 2022 году вы должны знать, что фиксированные или липкие заголовки стали стандартной практикой. Фиксированный или липкий заголовок — это постоянная панель навигации, которая следует за вами, даже когда вы прокручиваете страницу веб-сайта вниз. Это практика, используемая для улучшения общего пользовательского опыта веб-сайта.
Вы можете использовать липкие или фиксированные заголовки в качестве дизайнера, если знаете, что они не нарушат остальную часть вашего дизайна. Включение их может придать веб-сайту более современный и актуальный вид, если это не нарушает вашу концепцию.
Включение их может придать веб-сайту более современный и актуальный вид, если это не нарушает вашу концепцию.
Фиксированные заголовки — отличный выбор для настольных и мобильных сайтов, и их следует включать в оба дизайна. Липкий заголовок для веб-сайта электронной коммерции всегда должен включать корзину. Точно так же сервисные веб-сайты всегда должны отображать свою контактную информацию или призыв к действию.
Визуальная иерархия
Источник: The New York TimesЛюбой человек, который впервые посещает веб-сайт, всегда начинает читать страницу с верхнего левого угла. Если информации нет, скорее всего, вы уже потеряли посетителя. Nielson Gorman Group впервые сформулировала теорию F-образного шаблона чтения в Интернете в 2006 году, и она актуальна и по сей день.
Если ваш веб-сайт не придерживается F-образного шаблона чтения, ваш веб-сайт будет считаться сложным для чтения, и это может снизить удобство для пользователей. Если страница требует слишком много усилий для понимания, посетители не будут тратить много времени на поиски по сайту. Вместо этого они перейдут на другую веб-страницу.
Вместо этого они перейдут на другую веб-страницу.
Ваш логотип всегда должен находиться в верхнем левом углу заголовка, чтобы посетители видели его первым. Также важно, чтобы навигация по вашему сайту была простой и без проблем включалась в дизайн заголовка. Наконец, используйте правила визуальной иерархии, чтобы ваш призыв к действию выделялся в заголовке веб-сайта.
Соответствующее изображение заголовка
Источник: LyftПри разработке заголовка веб-сайта вы должны помнить о том, что бренд или бизнес предлагает своей аудитории. Выбор изображения заголовка, изображающего услуги или продукты, помогает посетителям веб-сайта получить общее представление. Это говорит им, что веб-сайт и бизнес могут предложить.
Например, если вы разрабатываете веб-сайт для службы доставки еды, использование изображения еды или курьера в заголовке может быть правильным выбором. Это позволяет посетителям узнать, чем занимается бизнес, и побуждает их выбирать компанию, действуя почти как призыв к действию.
Использование высококачественных изображений заголовков гарантирует, что дизайн заголовка будет выглядеть превосходно. Вы также можете включить различные элементы, такие как скользящие изображения или иллюстрации, в дизайн заголовка. Никогда не недооценивайте силу хороших образов. Это может помочь передать сообщение и вызвать эмоции у посетителей сайта.
Сообщение, передаваемое дизайном шапки
Источник: DribbleСуществуют различные сообщения, которые может передать дизайн шапки веб-сайта. Например:
- Работа по укреплению доверия
- Побуждение клиентов к совершению покупки
- Побуждение посетителей узнать больше
Прежде чем приступить к разработке шапки веб-сайта, необходимо продумать основной посыл веб-сайта. Что вы пытаетесь донести до аудитории? Что вы хотите, чтобы посетители знали, когда они смотрят на дизайн заголовка? Существуют различные типы веб-сайтов, и дизайн заголовка зависит от типа веб-сайта, который вы разрабатываете.
Основная цель этого веб-сайта — представить продукт в лучшем виде, и дизайн заголовка должен быть ориентирован на это. Если дизайн вашего сайта рекламный, вам нужно сделать акцент на шапке, содержащей ссылки на наиболее значимые разделы сайта. Вы также можете включить главное изображение продукта или услуги, которую веб-сайт пытается продвигать.
Для веб-сайта электронной коммерции дизайн заголовка может полностью отличаться от рекламного веб-сайта. Вы хотите, чтобы клиент с легкостью перемещался по веб-сайту, поэтому вы можете уделять больше внимания меню навигации, строке поиска, корзине покупок и т. д.
Простой дизайн шапки
Источник: Dribble Одним из приемов дизайна, который приобрел огромную популярность в последние годы, является простота. Вы поступаете правильно, если можете передать свое сообщение и привлечь внимание аудитории, не заставляя их чувствовать себя перегруженными информацией и контентом. Сохранение простоты является ключевым моментом, когда дело доходит до дизайна заголовка.
Люди часто ошибочно полагают, что использование многочисленных визуальных элементов сделает дизайн веб-сайта креативным; это неправда. Когда посетители просматривают ваш сайт, они не должны быть засыпаны предложениями, контентом и различными визуальными элементами. Вы можете проявить свой творческий потенциал с помощью интеллектуального минималистического дизайна.
Использование визуальных элементов для навигации, поиска, корзины покупок и т. д. Однако не следует использовать необычные или сложные для интерпретации значки. Дизайн заголовка вашего веб-сайта не должен сбивать посетителей с толку и усложнять им работу. Если пользовательский опыт не будет гладким, вы потеряете посетителей.
Скрытая навигация
Источник: Ikea Скрытая навигация, также известная как гамбургер-меню, недавно завоевала популярность у дизайнеров веб-сайтов. Он часто используется, особенно в дизайне заголовков, которые хотят, чтобы аудитория сосредоточилась на главном изображении или сообщении заголовка. Меню гамбургера представляет собой значок с тремя полосками. Он расширяется, когда пользователь нажимает на него.
Меню гамбургера представляет собой значок с тремя полосками. Он расширяется, когда пользователь нажимает на него.
Когда дело доходит до создания удобного пользовательского интерфейса, скрытая навигация — один из лучших приемов. Это гарантирует, что внимание пользователя не будет сосредоточено ни на чем другом, например на меню навигации. Как дизайнер веб-сайтов, вы можете использовать эту технику, если хотите, чтобы посетители сосредоточились на основном изображении и заголовке.
Это была техника дизайна, которая сначала использовалась в основном для дизайна заголовков мобильных веб-сайтов, но постепенно стала популярной для заголовков веб-сайтов для настольных компьютеров. Гамбургер-меню — лучший вариант для рекламных сайтов, где вы хотите привлечь внимание к изображениям продуктов. Однако этого следует избегать для веб-сайтов электронной коммерции, поскольку вы хотите, чтобы панель поиска и корзина были доступны для пользователя.
Хорошо продуманный призыв к действию
Источник: CrazyEgg Как дизайнер веб-сайта, вы должны осознавать важность добавления элементов призыва к действию в дизайн заголовка веб-сайта. Эти элементы должны побуждать посетителей нажимать на них и совершать действия. Призывы к действию, которые вы включаете в дизайн шапки веб-сайта, могут быть такими, как «зарегистрироваться», «войти», «связаться с нами сейчас», «связаться с нами» и т. д.
Эти элементы должны побуждать посетителей нажимать на них и совершать действия. Призывы к действию, которые вы включаете в дизайн шапки веб-сайта, могут быть такими, как «зарегистрироваться», «войти», «связаться с нами сейчас», «связаться с нами» и т. д.
Дизайн призыва к действию имеет большое значение. много. Он должен быть заметным и сразу привлекать внимание пользователя. Текст, используемый для CTA, также должен быть простым и понятным. Шрифт, который вы используете для дизайна CTA, должен быть читабельным. Эти элементы помогают убедиться, что CTA работает и его замечают посетители сайта.
Размещение призыва к действию — это стратегическое решение. Когда CTA является одной из первых вещей, которую замечает пользователь, он обязательно нажимает на нее, и это может помочь увеличить коэффициент конверсии. Как дизайнер веб-сайта, вы должны знать, где разместить его, чтобы получить наибольшее количество кликов.
Видео в дизайне шапки
Источник: Wistia Когда дело доходит до дизайна шапки веб-сайта, вам нужно сместить акцент со статических изображений на видео. Дизайнеры веб-сайтов все чаще используют видео в дизайне заголовков. Эти видеоролики более увлекательны, чем обычные изображения, и сразу привлекают внимание пользователей, когда они открывают веб-сайт.
Дизайнеры веб-сайтов все чаще используют видео в дизайне заголовков. Эти видеоролики более увлекательны, чем обычные изображения, и сразу привлекают внимание пользователей, когда они открывают веб-сайт.
Наличие видео в дизайне шапки также может помочь передать четкое сообщение о бренде или бизнесе. Видео может предложить больше, чем изображения, и оно может дать посетителям понять, что означает бренд. Добавление видео в шапку — один из самых эффективных методов дизайна, поскольку он отлично справляется с представлением продуктов и бренда наилучшим образом.
Вы также можете включить анимацию в дизайн заголовка веб-сайта, чтобы попробовать что-то веселое и креативное. Использование ярких цветов и интересных дизайнов для анимации также является отличным способом привлечь аудиторию и привлечь ее внимание.
Использование пробелов
Источник: Dribble Использование пробелов для улучшения макета и дизайна страницы уже довольно давно находится в центре внимания. Тем не менее, правильное использование пустого пространства для дизайна заголовка стало практикой дизайнеров.
Тем не менее, правильное использование пустого пространства для дизайна заголовка стало практикой дизайнеров.
Использование пространства для придания блеска различным элементам дизайна шапки — отличный прием. Вы можете использовать пустое пространство, чтобы установить дистанцию между логотипом и остальной навигацией веб-сайта, делая больший акцент на логотипе и привлекая всеобщее внимание.
Как разработчик веб-сайта, вы должны определить поля и отступы для каждого элемента в заголовке. Вы можете увидеть, сколько белого пространства вы можете включить в дизайн. Использование пустого пространства для улучшения дизайна заголовка — практика, которая недавно приобрела популярность.
Создание пользовательских дизайнов заголовков для мобильных версий веб-сайтов
Источник: Chik-fil-a При разработке заголовка веб-сайта вы не можете игнорировать тот факт, что огромное количество людей будут использовать свои мобильные телефоны для посещения веб-сайта. Люди предпочитают просматривать Интернет со своих мобильных телефонов, а не с ноутбуков или настольных компьютеров, поэтому для дизайнеров веб-сайтов крайне важно помнить о дизайне мобильного веб-сайта.
Когда дело доходит до дизайна шапки мобильного сайта, вам не нужно менять содержимое и элементы шапки. Тем не менее, вы должны учитывать макет заголовка. Поместится ли заголовок на экранах мобильных устройств? Вам нужно настроить размещение элементов? При разработке мобильных сайтов вы должны помнить о разных вещах.
Вы можете включить скрытую навигацию в шапку сайта для мобильных устройств, даже если вы не использовали ее для десктопной версии. Вам нужно внести много изменений в макет заголовка, чтобы обеспечить наилучшее взаимодействие с пользователем.
Выбирайте удобные для чтения шрифты
Источник: MiroОдин из приемов дизайна, ставший очень распространенным в наши дни, заключается в использовании простых базовых шрифтов. В наши дни все большее значение придается пользовательскому опыту работы с веб-сайтом, и чтобы посетитель не запутался, вы должны использовать шрифты, которые легко читать и понимать.
Также нет необходимости использовать тот же шрифт для текста заголовка, который присутствует в логотипе бренда. Логотип — это фирменный стиль, и компании часто используют шрифты, которые не очень распространены. Однако не следует выбирать необычные шрифты для текста заголовка, меню и т. д.
Логотип — это фирменный стиль, и компании часто используют шрифты, которые не очень распространены. Однако не следует выбирать необычные шрифты для текста заголовка, меню и т. д.
Лучше всего при разработке дизайна шапки веб-сайта использовать шрифт с засечками или без засечек вместо рукописного. Они проще и понятнее. Вы также должны настроить размер и цвет шрифта в соответствии с требованиями дизайна заголовка.
Заключение
Дизайн шапки веб-сайта имеет большое значение. Это первое, что видит человек, когда заходит на ваш сайт, и если он не превосходен, люди с большей вероятностью покинут сайт. Дизайн шапки должен содержать все необходимые элементы и выглядеть интересно. Включение изображений, видео, призывов к действию и т. д. — отличный способ побудить посетителей больше изучить веб-сайт.
Рекомендации по дизайну шапки веб-сайта
Процессы и инструменты Пользовательский интерфейс/UX
Набор идей по определению, структуре и составу заголовка веб-сайта как стратегической части веб-сайта: множество примеров и подходов.

Марина Яланская
Всем известно: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная истина работает в условиях высокой конкуренции и невероятного разнообразия. Безусловно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
В выпуске глоссария UI/UX, посвященном терминам веб-дизайна, мы уже представили краткий обзор того, что такое заголовок. Сегодня давайте подробнее остановимся на теме и обсудим, каковы функции шапки и рекомендации по ее оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих различные подходы к дизайну заголовков.
Что такое заголовок?
В макете веб-страницы заголовок является верхней (верхней) частью веб-страницы. Это определенно стратегическая часть страницы, как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с сайтом.![]() Будучи в некотором роде знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, шапка также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Будучи в некотором роде знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, шапка также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленный концепт показывает домашнюю страницу интернет-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой буквенное обозначение логотипа, показывающее название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки, иконку корзины, характерную для электронной коммерции. веб-сайты и значок поиска.
Что может включать заголовок?
Заголовки могут включать различные значимые элементы макета, например:
- основные элементы фирменного стиля: логотип, фирменная надпись, слоган или заявление компании, фирменный талисман, фотография, представляющая компанию или ее руководителя, корпоративные цвета и т.

- копировать блок настройки тематики представленного товара или услуги
- ссылок на основные категории контента веб-сайта
- ссылок на самые важные социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключатель языков в случае многоязычного интерфейса
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. д.
Это не означает, что все указанные элементы должны быть включены в один шапку веб-страницы: в этом случае высок риск того, что шапка будет перегружена информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на жизненно важных. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Давайте рассмотрим пару примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры разместили в шапке для конкретных сайтов.
Сайт студии дизайна интерьера. Верхняя часть страницы представляет собой липкий заголовок, который остается в зоне зрительного восприятия все время в процессе прокрутки. Он разделен на два блока: в левой части расположен логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка призыва к действию «Магазин». выделены формой. Центральная часть заголовка использует негативное пространство для визуального разделения этих двух блоков.
Вот еще один пример веб-страницы с немного другим подходом к дизайну заголовка. На этот раз композиция строится вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя ссылками, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Почему заголовок важен?
Есть несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
В первую очередь следует рассмотреть модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и дает дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацепку, которая привлекла бы их внимание и убедила бы их потратить некоторое время на страницу. Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. Среди следующих распространенных моделей вы найдете Z-шаблон, зигзагообразный паттерн и F-паттерн. Давайте проверим, какие есть схемы для них.
Z-паттерн характерен для веб-страниц с однородным представлением информации и слабой визуальной иерархией. Как видно из схемы, на ней выделены четыре активные зоны, причем две из них проходят через типовую область заголовка.
Как видно из схемы, на ней выделены четыре активные зоны, причем две из них проходят через типовую область заголовка.
Еще одна схема имеет зигзагообразный вариант, характерный для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с левого верхнего угла и двигаясь по всей странице к правому верхнему углу, просматривая информацию в этой начальной зоне взаимодействия.
Еще одной моделью является F-паттерн, представленный в исследованиях Nielsen Norman Group и показывающий, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно по верхней части область содержания. Этот начальный элемент формирует верхнюю полосу F.
- Затем пользователи немного перемещаются по странице вниз, а затем читают текст во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение.
 Этот дополнительный элемент образует нижнюю планку F.
Этот дополнительный элемент образует нижнюю планку F. - Наконец, пользователи сканируют левую часть контента вертикальным движением. Иногда это довольно медленное и систематическое сканирование, которое проявляется в виде сплошной полосы на тепловой карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая более точную тепловую карту. Этот последний элемент формирует основу F.
Все упомянутые модели показывают, что независимо от того, за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены должным образом. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практикам дизайна шапки, ее автор Богдан Санду упоминает важный момент, о котором следует помнить: «Люди судят о качестве сайта всего по нескольким секундам, а второе впечатление — это то, чего нет на Интернет. В заключение, веб-сайт должен привлекать внимание, иначе это будет не более чем большой провал».
Еще одна вещь, которую следует учитывать, это то, что заголовок может стать отличным помощником в быстром представлении важных данных пользователю и обеспечении положительного пользовательского опыта с помощью понятной навигации. Однако это не означает, что каждому веб-сайту нужен заголовок. Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай дизайна веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Методы проектирования
Удобочитаемость и визуальная иерархия
Выбор шрифта для заголовков и цвета фона должен стать предметом тщательного исследования и тестирования, поскольку аспект удобочитаемости в заголовке играет жизненно важную роль. Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Представленная выше концепция дизайна новостного сайта включает шапку, включающую название сайта как центральный элемент композиции, две активные ссылки на основные категории публикаций, ссылку на прямой эфир и поле поиска, отмеченное значком лупы .
Вот еще один сайт, макет которого построен на ломаной сетке, поэтому заголовок соответствует этому подходу. Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: поиск и кнопку призыва к действию, выделенные символом форма и цвет для высокого уровня контраста.
Еще одна вещь, которую следует помнить, это то, что существуют разные способы трансформации заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок , который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Некоторые веб-сайты используют фиксированный заголовок , который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Гамбургер-меню
Другое дизайнерское решение, довольно популярное с точки зрения функциональности заголовка, — скрытие основных ссылок категорий данных за кнопкой-гамбургером. Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный гамбургер из хлеба-мяса-хлеба.
Эта кнопка обычно размещается в шапке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Представленная концепция веб-дизайна показывает версию гамбургер-меню. Так как меню сайта содержит много позиций, дизайнер использует этот прием, размещая кнопку-гамбургер в зоне начального взаимодействия — верхнем левом углу. Он позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и значок поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирование. Другая часть представляет собой интерактивную зону и имеет собственную композицию заголовка: кнопка-гамбургер слева и четыре основных звена перехода справа. Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Несмотря на то, что гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не пользуются веб-сайтами регулярно, и могут быть введены в заблуждение вывеской, отличающейся высоким уровнем абстракции. Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Эффективное применение фиксированных заголовков представляет собой еще одну тенденцию, способную повысить удобство использования. На самом деле, это позволяет предоставить пользователям область навигации, доступную в любой точке взаимодействия, что может быть полезно с точки зрения содержательных страниц с длительной прокруткой.
Представленная концепция дизайна сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы. Тем не менее, он следует принципам минимализма: буквенное обозначение бренда в центре композиции, значок лупы, обозначающий функцию поиска, и кнопка-гамбургер, скрывающая ссылки на области навигации.
Еще одна дизайнерская концепция с творческим подходом к дизайну шапки. Первоначальный вид главной страницы включает в себя чрезвычайно минималистичный заголовок: он показывает только социальные значки и поиск. Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Завершает композицию поиск, размещенный в верхней правой части страницы во всех процессах взаимодействия со страницей и поддерживающий ощущение согласованности.
Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Завершает композицию поиск, размещенный в верхней правой части страницы во всех процессах взаимодействия со страницей и поддерживающий ощущение согласованности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Как видите, на сайте также используется липкий заголовок, который состоит из двух уровней навигации. Верхнее меню показывает ссылки на социальные сети, логотип, поиск, корзину и кнопку-гамбургер, скрывающую расширенное меню. Вторая строка навигации обеспечивает мгновенную связь с основными областями взаимодействия: каталогом продукции, расположением точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов.
