Обучение созданию сайтов с нуля бесплатно
Так или иначе многие бизнесмены приходят к созданию сайтов. Для чего они это делают? Ведение бизнеса в интернете на сегодняшний день стало прибыльным делом. Основная причина — привлечение большого количества клиентов в свой магазин не только в том городе, где находится здание магазина, но и привлечение клиентов по всей России и странам СНГ. Что происходит дальше? Как только тот или иной предприниматель решил создать сайт, пусть это будет интернет магазин или сайт визитка, он начинает искать того, кто это сделает.
Если вы заинтересованы в создании сайтов и если вы начинающий веб-мастер, то вы пришли правильно. Мы предлагаем обучение созданию сайтов с нуля бесплатно. Видео уроки по созданию сайта с нуля научат Вас создавать сайт самостоятельно. И не только. Вы также научитесь создавать макет сайта в Фотошопе. В данном курсе подробно описано и показано как это делать. Вы познакомитесь с замечательными сайтами, которые упрощают работу по созданию сайтов.
Создание сайта с нуля — это курс, который раскроет вам все тонкости сайтостроения от планирования проекта до его запуска. В этом курсе есть видеоуроки по покупке доменного имени, по установке сайта на хостинг, по подбору семантического ядра сайта и по его продвижению в поисковых системах.
Создание сайта на wordpress с нуля. После того, как вы научитесь создавать макет сайта и верстать его, вам предоставиться возможность обучиться созданию сайта на WordPress. В данном видеокурсе подробно описывается создание шаблона и темы для WordPress. Также вы научитесь работать с тестовым хостингом, а затем, после — устанавливать сайт на реальный хостинг. Ниже приведен весь план курса по созданию сайта с нуля:
- Создание макета сайта
- Разметка сайта, ширина сайта
- Создание меню сайта
- Создание шапки сайта
- Создание главной страницы сайта
- Создание сайдбара
- Создание подвала сайта
- Создание макета мобильной версии сайта
- Немного теории о мобильных версиях сайта и резиновой верстки сайта
- Разметка, ширина мобильной версии
- Создание шапки мобильной версии сайта
- Создание меню мобильной версии сайта
- Создание главной страницы мобильной версии сайта
- Создание сайдбра и подвала мобильной версии сайта
- Верстка макета
- Создание основных папок и файлов сайта
- Верстка макета полной ширины экрана
- Верстка шапки
- Верстка меню сайта
- Верстка основной страницы, верстка сайдбара
- Верстка подвала сайта
- Верстка мобильной версии сайта
- Верстка шапки
- Верстка меню сайта
- Верстка основной страницы, верстка сайдбара
- Верстка подвала сайта
- Установка локального хостинга на компьютер
- Установка WordPress на локальный хостинг, установка созданного макета сайта
- Создание страниц темы WordPress
- Работа с шапкой сайта
- Создание шаблона страниц сайта
- Создание шаблона страницы записей
- Создание шаблона страницы категорий
- Создание шаблона страницы тегов
- Создание виджетируемого сайдбара
- Создание виджетируемого подвала
- Работа с доменом и хостингом
- Регистрация на Timeweb
- Покупка доменного имени
- Создание сайта на Timeweb
- Оптимизация и продвижение сайта
- Настройка плагина All in One Seo Pack
- Регистрация сайта в поисковой системе Yandex
- Регистрация сайта в поисковой системе Google
- Установка, обзор и настройка программы Словоеб
- Подбор семантического ядра сайта
- Подбор ключевых фраз
- Дополнительно
- Знакомство с ресурсом Unsplash
- Знакомство с ресурсом Fontawesome
- Теория по продвижения и оптимизации сайта
Итак, друзья, если вы решили научиться создавать сайты, то добро пожаловать в мир сайтостроения!
1 Часть. Создание макета сайта на Photoshop.
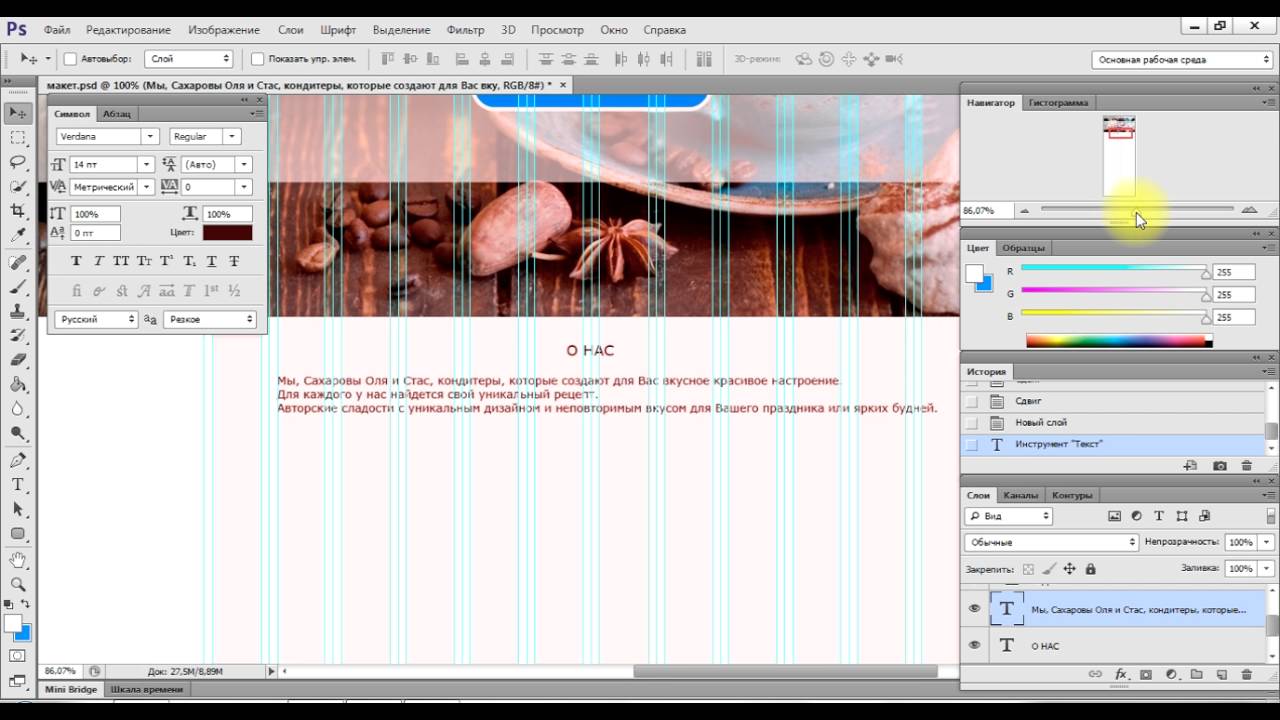
Создание макета сайта на Photoshop.
1.1. Создание макета сайта на Photoshop. Ширина сайта, разметка сайта
1.2. Создание макета сайта на Photoshop. Верстка меню сайта
1.3. Создание макета сайта на Photoshop. Создание меню сайта, добавление иконок в меню сайта
1.4. Создание макета сайта на Photoshop. Выпадающее меню
1.5. Создание макета сайта на Photoshop. Создание шапки сайта
Создание шапки сайта
1.6. Создание макета сайта на Photoshop. Создание главной страницы сайта
1.7. Создание макета сайта на Photoshop. Пагинация, сайдбар сайта
1.8. Создание макета сайта на Photoshop. Подвал сайта
Подпишитесь на уведомления сайта, чтобы быть в курсе обновления курса! (красный колокольчик в правом нижнем углу)
30 уроков по созданию веб-сайта: от дизайна до верстки
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы “чистого” дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций “Отзывы”, “Контакты” и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция “Наш профиль”
Урок #17: Верстка. Плавная pop-up галерея (Magnific-Popup)
Урок #18: Верстка. animateNumber + верстка секции “Направления”
Урок #19: Верстка. Секция “Наши работы” + Pop-up
Урок #20: Верстка.
 Секция “Поставляемое оборудование”. Карусель
Секция “Поставляемое оборудование”. КарусельУрок #21: Верстка. Секции “Скидки” и “Менеджеры”
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка. Футер, всплывающие формы, кнопка «Наверх»
Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
Курс Photoshop для начинающих Веб-дизайнеров — Онлайн обучение Фотошоп с нуля
Посмотрите видео об онлайн курсе Photoshop для начинающих. Вы узнаете, как эффективно построить обучение основам Фотошоп и за 7 часов научиться самому создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление.
Вы узнаете, как эффективно построить обучение основам Фотошоп и за 7 часов научиться самому создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление.Курс посвящен основам работы в Photoshop и подойдет для начинающих дизайнеров и веб-дизайнеров, верстальщиков и программистов. А также для всех кому интересно развитие в области дизайна.
Чему вы научитесь
- Выбирать нужные инструменты и команды для реализации своих задач
- Грамотно применять функции, ускоряющие выполнение работы
- Также узнаете о роли web-дизайнера в процессе создания сайта
- В процессе обучения рекомендуем завести блокнот и из своих записей/конспектов вы получите полноценный справочник по работе с графическим редактором Photoshop
На протяжении всего курса, Вы будете получать практические советы и рекомендации работе с графикой.
 Выполнять упражнения для закрепления полученных знаний в практическом применении.
Выполнять упражнения для закрепления полученных знаний в практическом применении.Программа обучения включает видео уроки по изучению Photoshop с нуля. Благодаря практическим упражнениям, Вы сможете закрепить полученные знания по основам Фотошоп для эффективного применения и дальнейшего развития в области дизайна и веб-дизайна.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Photoshop для начинающих Веб-дизайнеров.
Нарине Мирзаян
О преподавателе курса
- Профессиональный веб-дизайнер международного уровня
- Создает дизайн веб-сайтов, мобильных приложений
- Прекрасно владеет программой Adobe Photoshop
«Моя цель при создания курса Photoshop для начинающих — подготовить крепкую грамотную основу знаний и практического применения программы Adobe Photoshop.
Мои уроки будут, как волшебная палочка в Ваших руках, для достижения вершин мастерства дизайна»
34 бесплатных курса по Adobe Photoshop [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 31 мин Просмотров 578 Обновлено
Привет, всем! ✋ Ниже я собрал для вас 34 лучших бесплатных онлайн-курса по «Адоб Фотошоп», которые помогут вам освоить этот графический редактор с абсолютного нуля.
1. «Photoshop» от Skillbox
Длительность курса: 6 часов.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Photoshop c нуля — Часть 1.

- Photoshop с нуля — Часть 2.
- Постер в Photoshop за час.
- 10 секретных приёмов в Photoshop.
Каждый урок в среднем длится 1,5 часа.
Чему научитесь: курс позволит сделать первые шаги в изучении Adobe Photoshop. За 4 урока можно обучиться базово обрабатывать изображения, верстать тексты и добавлять элементам простые, но интересные эффекты. По итогу каждый сможет сделать промостраницу, привлекающую внимание, и информативный постер.
Также на курсе рассматриваются основные ошибки и заблуждения, касающиеся работы с Photoshop и вообще роли веб-дизайнера, отмечаются основные принципы, которых должен придерживаться каждый веб-дизайнер в своей работе, а также рассказывается о фишках, ускоряющих процесс и делающих его проще.
Авторы:
- Вадим Паясу — креативный директор Skillbox.
- Павел Ярец — Project Manager веб-студии OKTÅEDER.
- Филипп Соломин — руководитель студии OKTÂEDER.
2.
 «Основы Adobe Photoshop» от «Нетологии»
«Основы Adobe Photoshop» от «Нетологии»Длительность курса: 6 уроков.
Сертификат: нет.
Формат: видеолекции + практические задания (без проверки).
Программа обучения:
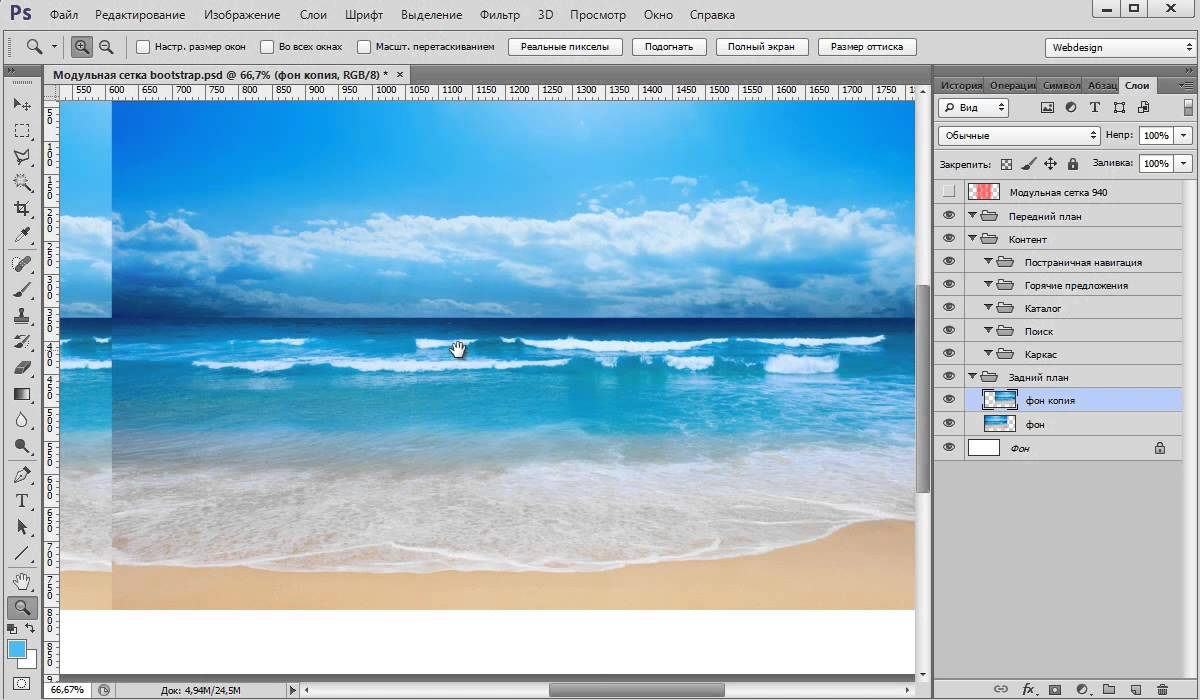
- Сайт в Photoshop — создаётся страница сайта, изучаются модульные сетки и направляющие.
- Тонирование изображения — работа с картой градиентов и тонированием в стиле Spotify.
- Gif-анимация — создание простой анимации и изучение работы инструмента Timeline.
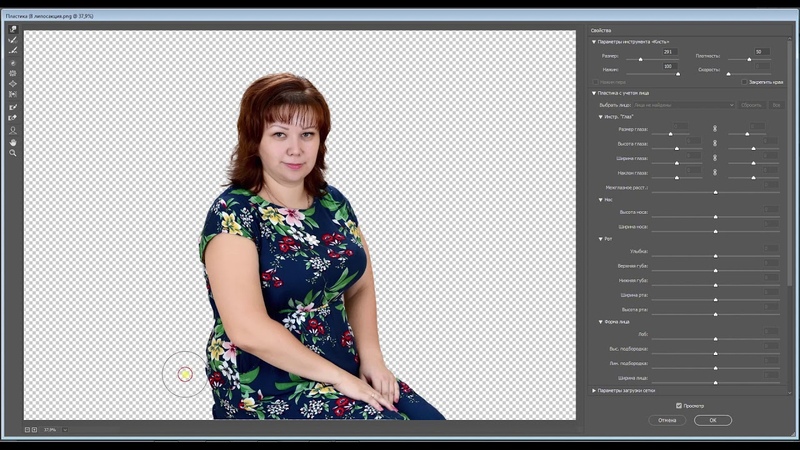
- Постер — конструкция, типографика, фильтр liquify.
- Мокап — изучение мокапов и смарт-объектов.
- Иллюстрация в Photoshop — освоение простых кистей, работа со слоями, создание иллюстрации на основе фотографии.
Чему научитесь: это практический курс, позволяющих на реальных проектах изучить всю необходимую базу для обработки фотографий и создания дизайн-макетов. Любой новичок сможет научиться работать со слоями, кистями, фильтрами и эффектами, а также создавать gif и простые иллюстрации.
Этот курс подойдёт не только веб-дизайнерам, но и проектировщикам, верстальщикам, маркетологам и контент-менеджерам, чтобы получить крепкие базовые знания Photoshop.
Автор:
- Андрей Малеваник — продюсер направления «Дизайн» в «Нетологии».
- Вячеслав Жданов — арт-директор агентства «Сова».
3. «Adobe Photoshop. Основы» от GeekBrains
Длительность курса: 1 месяц (12 уроков).
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Введение в программу. Базовые инструменты и пиксель-арт.
- Инструмент перемещения. Геометрические фигуры. Заливка цветом и градиенты. Текст.
- Слои, инструменты кадрирования и выделения, волшебная палочка, лассо, перо.
- Маски, трансформация и деформация.
- Макет на практике — Часть 1 и 2.
- Редактирование — Часть 1 и 2.
- Фильтры.

- Gif-анимация.
- Простые 3D-объекты и смарт-объекты, объёмные шрифты, иконки, лого. Рекламный макет.
- Настройка рабочего стола в Photoshop. Создание рекламного принта, подготовка печати.
Чему научитесь: курс предлагает базовые навыки Photoshop, даёт немного практических заданий, чтобы попробовать свои силы или проверить уже имеющиеся знания. Особенностью курса является то, что это тизер платного курса — он предлагает быстро просмотреть, что изучается на большом курсе, и если полученных базовых знаний будет недостаточно и захочется углубиться в тему, будет полезным пройти платный курс с вебинарами и живым общением с преподавателями.
Автор:
Дарья Невская — преподаватель GeekBrains.
4. «Уроки PhotoShop» от itProger
Длительность курса: 6 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Изучение интерфейса Photoshop.
- Панель эффектов.
- Работа с изображениями, слоями, инструментами.
- Работа с текстом.
- Использования Layer Masks.
- Использования фильтров.
Чему научитесь: курс рассчитан на новичков, которые никогда не пользовались программой. Поэтому упор делается на изучение простейших инструментов и интерфейса, есть несколько простых практических заданий, чтобы получить общее представление о том, как работать с изображениями в Photoshop.
Автор: специалисты itProger.
5. «Курс Photoshop для начинающих Веб-дизайнеров» от BeONmax
Длительность курса: 7 часов.
Сертификат: сертификат BeONmax.
Формат: видеокурс.
Программа обучения:
- Введение — системные требования, базовые цветовые схемы.
- Знакомство с Photoshop — распределение рабочей среды.
- Панель инструментов Adobe Photoshop — все основные инструменты от выделения до навигации.
- Группа инструментов — Слои.
- Фильтры в Photoshop.
- Дополнительные функции и панели — Actions, Layer Comps, трансформирование объектов.
- Бонусы — как искать работодателя, несколько примеров пошагового создания веб-страниц.
Курс условно бесплатный, то есть не оплачиваются только вводные уроки.
Чему научитесь: курс рассчитан на начинающих дизайнеров, верстальщиков и программистов. Он позволяет обучиться уверенному использованию основных инструментов Photoshop, рассказывает, как подбирать инструменты, функции, команды. Авторы дают множество советов и рекомендаций не только по Photoshop, но и вообще по работе веб-дизайнеров.
Автор:
Нарине Мирзаян — веб-дизайнер.
6. «5 шагов к Photoshop» от Оксаны Решетнёвой
Длительность курса: 5 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Знакомство с Adobe Photoshop.
- Растровая графика.
- Его величество пиксель.
- Цвет в Adobe Photoshop.
- Форматы сохранения файлов.
- Пять шагов сделали, что дальше? — Заключение.
Чему научитесь: мини-курс создан специально для тех, кто ни разу не работал с Photoshop. Происходит знакомство с базовыми понятиями и инструментами, специально даётся база под будущее углублённое изучение Photoshop для тех сфер, где он сегодня используется чаще всего — фотография, веб-дизайн, вёрстка.
Автор:
Оксана Решетнёва — веб-дизайнер.
7.
 «Основы коммерческого веб-дизайна» от Даниила Волосатова
«Основы коммерческого веб-дизайна» от Даниила ВолосатоваДлительность курса: 3 урока.
Сертификат: нет, только на платном курсе.
Формат: видеокурс + практические задания (без проверки).
Чему научитесь: курс направлен не только на изучение PhotoShop, а на освоение самой профессии «веб-дизайн». Автор на практике показывает, как создавать простые сайты, как их монетизировать, делится опытом в профессии. В блок «Создание сайта» входит большая тема по подготовке изображения для демонстрации на сайте, здесь и изучаются самые необходимые инструменты Photoshop.
Автор:
Даниил Волосатов — веб-дизайнер с опытом работы более 9 лет.
8. «Photoshop для начинающих фотографов» от Евгения Карташова
Длительность курса: 15 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Интерфейс.
- Настройки программы.
- Настройки системы управления цветом.
- Открытие изображений.
- Сохранение изображений.
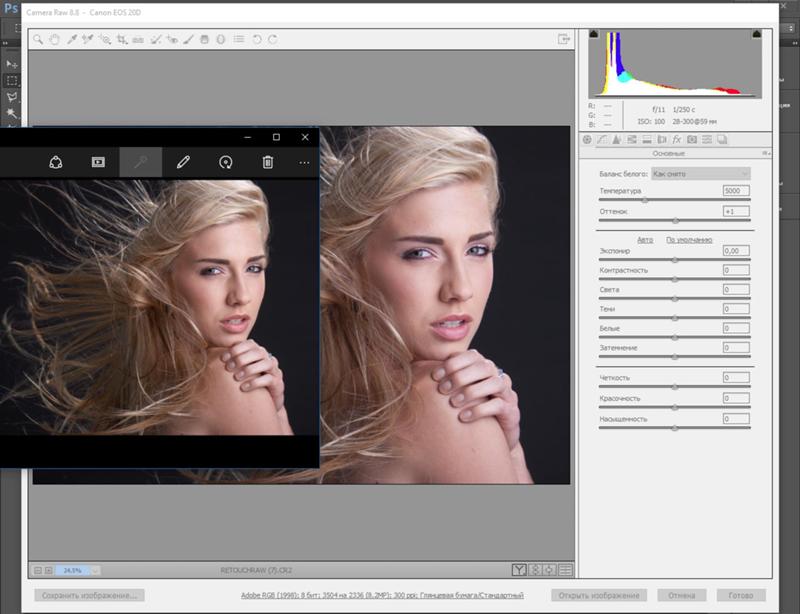
- Подробнее о формате raw.
- Использование raw для портрета.
- Использование raw для пейзажа.
- Обработка пейзажа в Photoshop.
- Усиление резкости.
- Размещение фото в интернете.
- Пакетная обработка.
- Перевод в монохром.
- Тонировка.
Чему научитесь: курс рассчитан на начинающих фотографов, которые не сталкивались с Photoshop раньше. Здесь рассказывается об установке программы и её настройке, основам ретуши и проявки raw-файлов, а также простейшей обработке пейзажей. Этих знаний будет достаточно для косметической обработки фотографий.
Автор:
Евгений Карташов — фотограф.
9. «Photoshop — мечты сбываются» от Зинаиды Лукьяновой
Длительность курса: 7 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
7 уроков, где на практике демонстрируется работа простейших инструментов Photoshop. Каждый урок длится около 10 минут.
Чему научитесь: курс даёт понимание о самых часто используемых инструментах Photoshop, в каждом уроке собирается простой коллаж, поэтому по окончании мини-курса любой сможет собрать из элементов простой постер, визитку, иллюстрацию, а также рекламный буклет.
Автор:
Зинаида Лукьянова — веб-дизайнер.
10. «Пошаговое обучение фотошопу» от Дмитрия Костина
Длительность курса: 35 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения:
- Вводный урок — Форматы файлов растровых изображений.
- Вводный урок — Цветовые модели.

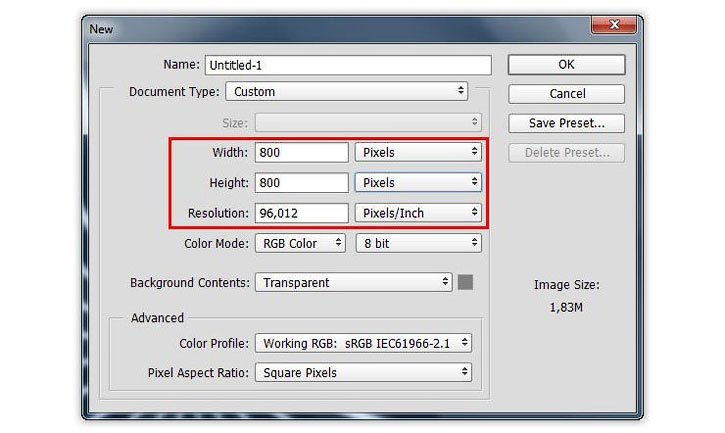
- Создание нового документа.
- Открытие изображения.
- Сохранение изображения.
- Изменение масштаба.
- Яркость и контрастность.
- Трансформация объектов.
- Деформация объектов.
- Замена цвета.
- Изменение размера изображения.
- Переход в чёрно-белый эффект.
- Назначение слоёв.
- Как работать со слоями.
- Объединение слоёв.
- Стили слоёв.
- Описание панели документов.
- Панель инструментов.
- Инструмент «Перемещение».
- Способы выделения.
- Прямоугольное и овальное выделение.
- Инструменты «Лассо».
- Выделение пером.
- Режим быстрой маски.
- Скопировать выделенную область.
- Эффект «красных глаз».
- «Рамка».
- «Кисть».
- «Ластик».
- «Архивная кисть».
- «Заливка».
- «Градиент».
- Работа с текстом.
- «Восстанавливающая кисть».
- «Штамп».
Чему научитесь: курс позволяет изучить самые простые инструменты, которые нужны для понимания основных возможностей Photoshop. Курс не даёт практических заданий, но позволяет изучить основной инструментарий.
Курс не даёт практических заданий, но позволяет изучить основной инструментарий.
Авторы:
Дмитрий Костин — блогер.
11. «Уроки фотошопа с нуля — Adobe Photoshop CC 2019 – 2021» от Victor Stork
Длительность курса: 42 урока.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
Каждый из 42 уроков рассматривает какую-то функцию или инструмент, их действие на практике. Здесь изучаются, слои, кисти, заплатки, цветокоррекция, работа с палитрой, возможность убрать эффект красных глаз, измерить расстояние до объекта на фото и т. д.
д.
Чему научитесь: на примерах демонстрируется то, как работают основные инструменты Photoshop, и как с их помощью делать простую и средней сложности редактуру фотографий.
Авторы:
Виктор Сторк — веб-программист.
12. «Курс Adobe Photoshop с нуля» от Graphic Hack
Длительность курса: 17 видео
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Введение.
- Создание рабочей среды.
- Искажение, слои.
- Кадрирование, линейка.
- Текст и его свойства.

- Теории цвета и шрифтов.
- Кисть, карандаш, ластик, линейка.
- Коррекция цвета.
- Выделение по форме объекта.
- Выделение произвольной области.
- Быстрое выделение.
- Быстрая маска, перо.
- Ретушь, штамп, избавление от дефектов.
- Фигуры.
- Маска.
- Эффекты, пластика, фильтры.
- Градиент, заливка, затемнение, резкость, палец.
Чему научитесь: курс рассчитан на тех, кто никогда не встречался с Photoshop и хочет узнать, какие инструменты нужно знать на первых порах, как они работают. Действие каждого инструмента демонстрируется на простых наглядных примерах.
Авторы:
Алексей Попов — инженер, предприниматель.
13. «ФОТОШОП ПОЛНЫЙ КУРС» от Сергея Рожнова
Длительность курса: 44 урока.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Слои, маски.
- Пластика, кадрирование, выделение.
- Штампы, особые выделения.
- Работа с цветом и цветовыми балансами.
- Ретушь, экшен, частотное разложение, сжатие фото.
- Объём и акценты.
- Выделение и вырезание.
- Вырезание волос.
- Основы дизайна для фотографа.
- Водяные знаки, копирайт.
- Чёрно-белые фото и шум.
- Коллажи.
Остальные видео подробно рассматривают продвинутые приёмы ретуши, использующиеся фотографами — старение и омоложение, создание стилизованного фильтра, замена объектов и другое.
Чему научитесь: курс создавался автором для Международной школы фотографии, поэтому в нём есть не только база, но и приёмы для профессиональных фотографов. Всё демонстрируется на примерах, все фото снимал сам автор.
Авторы:
Сергей Рожнов — профессиональный фотограф.
14. «Уроки Фотошоп для новичков» от Елены Бут
Длительность курса: 52 урока.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- С чего начать?
- Работа со слоями.
- Корректирующие слои.
- Слой-маска в Фотошопе.
- Выделение в Фотошопе.
- Прозрачный фон.
- Подогнать размер изображения.
- Кадрирование.
- Смарт–объект.
- Усиление цвета.
- Кривые в Фотошопе.
- Тонирование.
- Размытие.
- Постер.
Остальные уроки рассматривают реализацию различных эффектов, например, светящиеся вены, искры, ретушь лица и т. д.
д.
Чему научитесь: автор рассказывает о самых необходимых инструментах для новичка, большая часть курса посвящена художественной обработке фотографий и созданию коллажей.
Авторы:
Елена Бут — художница.
15. «Эксперт в Photoshop за 30 дней» от CGSCOPE
Длительность курса: 24 урока.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- 1 блок — Введение, интерфейс, выделения.
- 2 блок — Рисование — кисти, заливки, градиенты, ластик, пипетки, палитры.
- 3 блок — Ретуширование — теория цветов, инструменты для ретуши, размытие.

- 4 блок — Слои — управление слоями, стили, заливочные слои.
- 5 блок — Маски — альфа-каналы, маска слоя, логические операции.
- 6 блок — Коррекция изображений — цветовая и тоновая коррекции, корректирующие слои.
- 7 блок — Векторы и работа с цветом — векторные контуры, текстовые слои.
- 8 блок — Фильтры и макрокоманды — фильтры, макрокоманды.
Каждый урок длится в среднем 1-1,5 часа.
Чему научитесь: курс позволяет получить уверенные, выше базового уровня, знания в Photoshop, которых будет достаточно веб-программистам, верстальщикам, маркетологам, начинающим фотографам, цифровым художникам, разработчикам игр. На практике изучаются все инструменты Photoshop, даже редко-используемые, некоторые темы имеют профессиональное погружение.
Авторы: Дмитрий Потриваев — специалист по 3D-графике и анимации.
16. «Уроки фотошопа для начинающих бесплатно с нуля» от IT-PLANET
Длительность курса: 56 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения: в каждом из 56 видео рассказывается о базовых методах обработки фотографий, в том числе и художественной (с рисованием), а также о самых простых инструментах. Вся теория объясняется на практических примерах.
Чему научитесь: курс позволяет изучить большинство инструментов и приёмов в Photoshop, необходимых любому фотографу, веб-дизайнеру и художнику. Даётся базовый уровень, предполагающий дальнейшее углубление в тему. Несколько видео касаются Adobe Illustrator.
Авторы: Михайл Медведев — веб-дизайнер.
17. «Ретушь/Коррекция фото.
 Photoshop» от IT-PLANET
Photoshop» от IT-PLANET
Длительность курса: 8 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Ретушь путём частотного разложения.
- Добавление резкости.
- Удаление засветов с фото.
- Гламурная ретушь.
- Цветовые балансы, восстановление пересвеченного неба.
- Комбинирование для устранения засветов и тёмных пятен.
- Подавление шумов.
- Бесплатные фотостоки.
Чему научитесь: курс направлен на практическую демонстрацию самых простых обработок фотографий для начинающих фотографов. Предлагаемого объёма знаний хватит для простой редактуры изображений.
Предлагаемого объёма знаний хватит для простой редактуры изображений.
Авторы: Михайл Медведев — веб-дизайнер.
18. «Adobe Photoshop. Базовый уровень» от Profileshool
Длительность курса: 5 уроков.
Сертификат: нет, только на платном курсе.
Формат: видеокурс.
Программа обучения:
- Навигация и простейшие программы.
- Фишки для дизайнеров, выделение и маска, фильтры.
- Исправление геометрии.
- Выделения и маски.
- Базовая ретушь фотографии.
Чему научитесь: курс предлагает самые азы работы с Photoshop, является тизером масштабного платного курса, который позволяет освоить программу с нуля до уровня уверенного использования. После прохождения этого курса дальше изучаются только приёмы профессионалов. В курс входит 15 больших блоков-занятий + интерактивные домашние задания и онлайн-консультация.
После прохождения этого курса дальше изучаются только приёмы профессионалов. В курс входит 15 больших блоков-занятий + интерактивные домашние задания и онлайн-консультация.
Авторы: Андрей Журавлёв – специалист по цветокоррекции и допечатной подготовке.
19. «Adobe Photoshop» от Profileshool
Длительность курса: 4 урока.
Сертификат: нет, только на платном курсе.
Формат: видеокурс.
Программа обучения:
- Вводный курс.
- Режимы наложения.
- Радиус при частотном разложении.

- Базовая ретушь фотографии.
Чему научитесь: курс показывает самые простейшие приёмы при работе с Photoshop, является тизером большого платного курса для профессионального освоения Photoshop, состоящего из 10 крупных блоков с практической демонстрацией работы всех инструментов, а также домашних заданий с онлайн-консультациями.
Авторы: Андрей Журавлёв – специалист по цветокоррекции и допечатной подготовке.
20. «PHOTOSHOP. Полный курс» от Станислава Карпинского
Длительность курса: 30 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Вступление — 1 урок.
- Главные настройки — 2 урока.
- Настройка рабочего пространства — 1 урок.
- Панель инструментов — 7 уроков.
- Главное меню — 8 уроков.
- Панель опций — 4 урока.
- Панель рабочей среды — 1 урок.
- Принципы работы со слоями — 2 урока.
- Эффекты слоёв — 2 урока.
+ 2 практических задания.
Чему научитесь: курс длится более 6 часов и за это время позволяет изучить всю необходимую базу Photoshop, которая пригодится начинающему веб-дизайнеру. Параллельно с изучением всех инструментов происходит демонстрация их работы на примерах.
Авторы:
Станислав Карпинский — веб-дизайнер.
21. «БЫСТРЫЙ КУРС ФОТОШОП» от YouTube-канала «Золотое тысячелетие»
Длительность курса: 10 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Блок 1 — Коллаж — Выделение, слои, замена фона за объектом, рамки. Как сделать мотиватор.
- Блок 2 — Обработка фото — Цветокоррекция, цвет волос, ретушь, фильтры, экшены.
Чему научитесь: курс обучает азам использования Photoshop, которых вполне достаточно для «домашнего» пользования при обработке фотографий, либо для простейшей редактуры начинающим фотографам.
22. «Фотоманипуляции. Коллаж» от проекта «Мир Фотошопа»
Длительность курса: 252 урока.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: все 252 урока рассказывают о том, как собирать коллажи на всевозможные тематики и делать простую и сложную художественную обработку фотографий. Все необходимые для создания качественных коллажей инструменты подробно рассматриваются, каждый урок — пошаговая инструкция с приложенными исходниками, чтобы обучаться на практике.
Чему научитесь: курс рассчитан на тех, кто никогда не пробовал себя в Photoshop, и хочет делать качественные коллажи. Можно пройти хотя бы половину курса и уже получить хорошие базовые навыки, а можно заняться только особенно интересными темами и тренировать только определённые виды обработок, находя свой стиль.
Авторы: команда информационного портала «Мир Фотошопа» (PhotoshopWorld.Ru).
23. «Рисование средствами ФШ» от «Мира Фотошопа»
Длительность курса: 135 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: в 135 уроках рассказывается о простом, средней сложности и сложном рисовании инструментами Photoshop. По большей части рассматриваются только те функции, которые помогут создать художественную работу, навык рисования не требуется, но приветствуется.
Чему научитесь: уроки этого курса позволяют уверенно освоить цифровую графику, что будет в первую очередь полезно для художников, также есть уроки, связанные с дизайном кнопок, плееров и других объектов, с которыми часто работают веб-дизайнеры.
Авторы: команда проекта «Мир Фотошопа».
24. «Уроки по фотографии» от «Мира Фотошопа»
Длительность курса: 25 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: все 25 уроков посвящены основам фотографии — правильному использованию вспышки, композиции и экспозиции, балансам, правилам портрета, пейзажа, снимка в движении, с искусственным и живым светом. Уделяется внимание и обработке снимков в Photoshop.
Чему научитесь: этот курс создан для тех, кто хотел бы заниматься фотографией, но не знает, с чего начать. За 25 уроков можно освоить азы качественной фотосъёмки в разных условиях и тематиках, а также узнать, как базово обрабатывать все фотографии, чтобы потом заниматься углублённой редактурой.
Авторы: команда проекта «Мир Фотошопа».
25. «Ретушь, удаление шрамов, прыщей, деталей» от «Мира Фотошопа»
Длительность курса: 20 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: каждый из 20 уроков рассказывает об одном приёме — состаривание и омоложение, добавление и устранение веснушек, праздничный грим и простой макияж, удаление прыщей, шрамов, смена причёски и цвета волос, а также устранение недостатков фигуры.
Чему научитесь: курс подойдёт для начинающих фотографов, которые собираются снимать людей и должны быть готовы ко всем основным просьбам клиентов на счёт улучшения снимков. Рассматриваются только те инструменты, которые позволяют скрывать и сглаживать дефекты.
Авторы: команда проекта «Мир Фотошопа».
26. «Веб-дизайн» от «Мира Фотошопа»
Длительность курса: 15 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: в каждом уроке объясняется, как создать тот или иной тематический или стилевой макет сайта — для блога путешественника, для магазина, портфолио, блога, техноблога и т. д.
Чему научитесь: за 15 уроков можно научиться собирать простые макеты и изучить все инструменты Photoshop, которые, прежде всего, пригодятся веб-дизайнеру и верстальщику.
Авторы: команда проекта «Мир Фотошопа».
27. «Как сменить фон, вырезать объект, про маски» от «Мира Фотошопа»
Длительность курса: 14 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: за 14 уроков курс предлагает пошагово освоить все приёмы, которые позволят вырезать почти любой объект с фотографии без потерь качества.
Чему научитесь: курс пригодится и художникам, и веб-дизайнерам, и фотографам, а в особенности тем, кому хочется собирать качественные коллажи в Photoshop. Вырезание объектов — это из самых сложных процессов, реализующийся с помощью Photoshop, поэтому курс предлагает более десятка уроков с подробным рассмотрением темы.
Авторы: команда проекта «Мир Фотошопа».
28. «Панорамная съёмка, склейка фотографий» от «Мира Фотошопа»
Длительность курса: 11 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: в каждом из уроков подробно и пошагово рассказывается, как правильно делать панорамную съёмку, как её обрабатывать и размещать в интернете без потери качества.
Чему научитесь: помимо того, что здесь говорится обо всех инструментах Photoshop, полезных при обработке панорамных снимков, курс также предлагает и другие программы, а также веб-инструменты для работы с такой графикой. Также даются практические советы по созданию панорамных снимков, вплоть до выбора оборудования. Курс будет полезнее всего фотографам, но и веб-дизайнерам для правильной демонстрации таких фотографий на сайтах, тоже будет полезно пройти хотя бы половину.
Авторы: команда проекта «Мир Фотошопа».
29. «Создание текстовых эффектов» от «Мира Фотошопа»
Длительность курса: 120 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: курс рассматривает 120 самых разнообразных графических оформлений текста и инструкции по их реализации средствами Photoshop. Сложность разная, поэтому можно выполнять курс не полностью, а ориентироваться на собственный уровень и интересы.
Чему научитесь: уроки, предложенные на этом курсе, предлагают освоить самый часто используемый объект оформления веб-страниц. Пройдя их, можно освоить уверенный навык простого веб-дизайна и создавать шапки для сообществ в социальных сетях или на видеосервисах, а также для крупных сайтов, блогов, отдельных статей.
Авторы: команда проекта «Мир Фотошопа».
30. «Обработка фото, создание фотоэффектов» от «Мира Фотошопа»
Длительность курса: 70 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: каждый из 70 уроков предлагает изучить один из эффектов обработки фотографий, рассматриваются как простые фильтры, так и комбинированные эффекты, стили, художественная обработка фотографии.
Чему научитесь: азы художественной обработки фото заключатся в освоении самых простых и часто используемых эффектов. Именно это и предлагает курс, где собраны инструкции низкой и средней сложности для новичков.
Авторы: команда проекта «Мир Фотошопа».
31. «ФШ для дизайнера» от «Мира Фотошопа»
Длительность курса: 66 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения:
В 66 уроках подробно рассматривается, как создавать:
- Постеры.
- Визитки.
- Рекламные и информационные буклеты.
- Обои для рабочих столов.
- Этикетки.
- Обложки.
- Открытки.
- Графические интерфейсы.
- Оформления медиаплееров.
- Макеты сайтов.
- Навигационные блоки и другие элементы веб-страниц.
- Иконки и т. д.
Чему научитесь: этот курс будет полезен всем, кто хочет освоить профессию графического, полиграфического или книжного дизайнера, где основным рабочим инструментом является Photoshop. Пройдя все уроки, можно получить уверенную базу, которую потом пригодится для выполнения простых работ и дальнейшего обучения.
Авторы: команда проекта «Мир Фотошопа».
32. «Создание эффектов» от «Мира Фотошопа»
Длительность курса: 52 урока.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: курс предлагает более углублённое изучение тематики художественной обработки фотографии, подробно рассказывает о комбинировании эффектов. Есть и простые уроки, но большинство рассчитаны на то, что навык работы с Photoshop уже есть.
Чему научитесь: этот курс можно считать продолжением любого базового курса по созданию коллажей и художественной обработке. Здесь рассматриваются усложнённые эффекты, их сочетаемость, правильная сборка — выстраивание правильной композиции, пропорции, расстановка света и тени и т. д.
Авторы: команда проекта «Мир Фотошопа».
33. «Фотошоп для чайников и начинающих» от «Мира Фотошопа»
Длительность курса: 38 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: на курсе рассматриваются стили, кисти, анимации, работа с фонами, базовые инструменты Photoshop, их различия и особенности.
Чему научитесь: уроки рассчитаны на тех, кто никогда не сталкивался с Photoshop, но хочет узнать интерфейс и сделать первые шаги в освоении программы. Даётся вся необходимая база для развития более сложных навыков.
Авторы: команда проекта «Мир Фотошопа».
34. «Уроки Photoshop, Lightroom, Figma» от Creativo
Длительность курса: более 3 800+ уроков.
Сертификат: нет.
Формат: текстовые курсы, видеоуроки.
Программа обучения: курсы разделены по сложности, форматы преподавания и тематикам, поэтому можно пройти как и всё, так и только что-то наиболее интересное — эффекты, коллажирование, работа с текстом, интерфейсы, анимация, дизайн, 3D. Есть уроки, знакомящие с интерфейсом Photoshop и другими полезными программами для обработки графики.
Чему научитесь: всё, что можно делать с помощью Photoshop, легко изучить с помощью предложенных уроков. Пройдя все уроки, можно чувствовать себя уверенно в любой профессии, связанной с графикой, но даже пройти все уроки в какой-то одной тематике уже будет немало.
Авторы: специалисты из области дизайна и фотографии.
Топ-9 курсов по обучению Photoshop с нуля
Курс
Школа
Стоимость со скидкой
В рассрочку
Длительность
Ссылка на курс
Skillbox
22 400 ₽
от 1 867 ₽/мес.
2 месяца
VideoSmile
9 990 ₽
нет
18 часов
Нетология
32 340 ₽
от 3 234 ₽/мес.
6 месяцев
Фотошоп-мастер
от 6 990 ₽ до 9 990 ₽
нет
100 уроков
Фотошоп-мастер
от 2 990 ₽ до 3 990 ₽
—
130 уроков
VideoForme
9 500 ₽
от 2 375 ₽/мес.
5 недель
GeekBrains
9 108 ₽
по запросу
8 месяцев
Udemy
8 920 ₽
нет
6,5 часов
Skillbox
165 888 ₽
от 6 912 ₽/мес.
24 месяца
Adobe Photoshop – это функциональный инструмент, который используется для решения самых разных графических задач, от редактирования полиграфических изображений до веб-дизайна. В сети можно найти множество онлайн-уроков по освоению Photoshop и не меньше вакансий веб-дизайнера или ретушера.
Я собрал для вас самые крутые онлайн-курсы по фотошопу для обучения с нуля, которые помогут вам овладеть этой программой и стать ценным специалистом.
| Длительность | 2 месяца |
| Уровень | С нуля |
| Для кого подходит | Для всех, кто интересуется графикой |
| Формат | Онлайн-уроки + практические занятия + фидбек от преподавателя |
| Итоги | Диплом + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя блоки:
- базовый уровень — введение в программу, принципы работы и советы профессионалов;
- продвинутый уровень — изучение специальных возможностей программы.
Менторы:
Михаил Никипелов — арт-директор Distillery;
Павел Ярец — преподаватель Skillbox.
После окончания курса вы сможете:
- уверенно пользоваться программой;
- создавать графику;
- создавать коллажи и добавлять элементы интерактивности;
- развиваться в дизайне.
Тизер курса
Мои впечатления: Обучение фотошопа с нуля, курс подходит для всех уровней подготовки, в том числе и с нуля. На базовом вы изучите основы и на практике познакомитесь с программой и всеми инструментами Adobe Photoshop. Продвинутый уровень даст вам возможность профессионально работать с изображениями и претендовать на должность дизайнера. Вы научитесь использовать АP для соцсетей и дизайна сайтов. А также для любых задач, где требуется профессиональное владение фотошопом. С отзывами студентов Skillbox, закончивших курсы, вы можете ознакомиться здесь .
Получить скидку →
| Длительность | 18 часов |
| Уровень | Начинающие |
| Для кого подходит | Для начинающих фотографов, дизайнеров |
| Формат | Практика + домашнее задание + чат в Telegram |
| Итоги | Сертификат + 10 проектов в портфолио |
| Цена |
|
Содержание. В программу обучение с нуля включаются следующие темы:
- введение в графический дизайн;
- проектирование интерфейсов;
- работа с фотографией;
- композиция на основе разных изображений;
- инструменты редактора;
- создание иллюстраций в рекламе;
- основы самопрезентации;
- 3D-графика в Photoshop.
Ментор:
Вероника Полякова — графический дизайнер, успешный выпускник Британской высшей школы дизайна.
После окончания курса вы сможете:
- использовать редактор для решения разных задач;
- редактировать различные изображения;
- создавать коллажи и интерфейсы;
- проводить постобработку трёхмерных сцен;
- эффектно презентовать себя заказчику и оформлять портфолио.
Мои впечатления: Это обучение программе идеально подходит для тех, кто уже работал с фотошопом. Вы получите недостающие знания и прокачаете существующие. Бонус — вы научитесь обрабатывать 3D-объекты. Навыки, полученные благодаря этому короткой, но насыщенной программе, помогут вам найти клиентов, ведь вы сможете правильно оформить свои проекты и эффектно их презентовать.
| Длительность | 6 месяцев |
| Уровень | С нуля |
| Для кого подходит | Дизайнерам, редакторам, новичкам |
| Формат | Онлайн-занятия + практика + сопровождение наставника |
| Гарантии | Помощь в трудоустройстве |
| Итоги | Диплом + резюме + портфолио |
| Цена |
|
Содержание. Учебный план состоит из следующих тем:
Менторы:
Григорий Коченов — креативный директор в AGIMA;
Евгения Кузнецова — тьютор, дизайнер-фрилансер;
Константин Тамбиев — дизайнер-аниматор.
После окончания учебного курса обучения Photoshop, вы сможете:
- работать с композицией, цветом и текстом;
- использовать модные визуальные приемы;
- создавать макеты сайтов;
- редактировать любые изображения;
- создавать анимацию;
- работать с видео.
Мои впечатления: Обучение для всех, кто хочет детально изучить Photoshop. Необходимо самостоятельно установить бесплатные пробные версии программ. Photoshop — обучение с нуля подходит для тех, кто ищет практические курсы с трудоустройством. Бонус программы обучения фотошопу — бесплатный доступ к подборке видеокурсов по поиску работы и soft skills для всех обучающихся. Что говорят о курсах другие студенты, можно прочитать на странице отзывов о Нетологии.
Получить скидку →
| Длительность | 100 урок |
| Уровень | С нуля |
| Для кого подходит | Для всех уровней подготовки |
| Формат | Видеолекции + практика + обратная связь от ментора |
| Итоги | Сертификат + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Программа курса включает в себя следующие темы:
- знакомство с графическим редактором, инструменты и возможности;
- изучение различных изображений;
- слои и выделение, трансформация;
- команды коррекции;
- смарт-объекты;
- пакетная обработка изображений;
- печать;
- бонусы — анимация, фотоколлаж, создание артов из селфи, художественная обработка фотографий, веб-дизайн в фотошопе, стилизация персонажей.
Преподаватель:
Оксана Решетнёва — графический дизайнер, амбассадор Adobe Photoshop CC.
После окончания курса вы сможете:
- владеть графическим редактором на хорошем уровне;
- качественно обрабатывать различные изображения;
- редактировать фотографии;
- создавать дизайн и графику;
- определиться с дальнейшим направлением в творческой профессии.
Мои впечатления: Обучение фотошопу русскому, то есть на русском языке, для людей с любым уровнем подготовки. От вас потребуется только установить графический редактор на своем компьютере и регулярно заниматься. Вы на практике научитесь обрабатывать изображения и фотографии, создавать веб-дизайн, а также сможете выбрать для себя направление для развития. После выпуска у вас будет портфолио из ваших работ и уверенные навыки работы с фотошопом. Обучение работе в программе на русском языке делает освоение материала более доступным для тех, кто не владеет английским. Отличное начало для новой творческой профессии!
Получить скидку →
| Длительность | 130 уроков |
| Уровень | Начинающие |
| Для кого подходит | Фотографам разного уровня |
| Формат | Видеолекции + практика |
| Итоги | Практические навыки |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Программа курса включает в себя 3 больших раздела:
- Adobe Bridge CC;
- Adobe Camera RAW;
- Adobe Photoshop СС;
- дополнительные курсы — работа с плагинами NIK COLLECTION, ретушь кожи в IMAGENOMIC PORTRAITURE.
Преподаватель:
Евгений Карташов — профессиональный фотограф.
После окончания курса вы сможете:
- систематизировать фотографии;
- конвертировать фото для базовой обработки RAW файлов;
- проводить финишную коррекцию, ретушь;
- стать профессиональным фотографом.
Мои впечатления: Обучение фотошопу для фотографов, которым не хватает навыков в обработке фотографий. Вы можете выбрать подходящий для вас по стоимости пакет опций, курс можно скачать с сервера сразу после оплаты или заказать доставку на флешке. Дополнительно вы получаете исходники фотографий, на которых вы будете отрабатывать свои навыки. Потребуется установка 3 программ. После того, как вы закончите обучение, вы ускорите обработку фотографий и улучшите их качество, что приведёт к увеличению количества заказов. Рекомендуем!
Получить скидку →
| Длительность | 5 недель |
| Уровень | с нуля |
| Для кого подходит | начинающим дизайнерам, контент-менеджерам, предпринимателям |
| Формат | видеолекции + домашние задания + обратная связь от ментора |
| Гарантии | — |
| Итоги | сертификат + проекты в портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Полную программу смотрите на сайте курса.
Преподаватель
Олеся Максимова — ведущая.
Чему вы научитесь
- разбираться в интерфейсе и инструментах фотошопа;
- создавать изображения в разных форматах, разрешениях и цветовых режимах;
- создавать коллажи с использованием масок;
- работать с цветом и подбирать шрифты для текста;
- реалистично размещать изображения на предмете или в перспективе;
- сохранять файл проекта в разных форматах;
- составлять техническое задание для проекта.
Мнение редакции
Курс для всех, кто хочет разобраться в графическом редакторе Adobe Photoshop CC: начинающих дизайнеров, контент-менеджеров, предпринимателей и др. Вы научитесь работать со слоями и масками, создавать коллажи, вырезать задний фон, менять цвет изображения и оформлять текст. Вы узнаете, как составить ТЗ дизайн-проекта и подготовить дизайн к печати. После обучения вы сможете самостоятельно оформлять сайт, статьи и соцсети или грамотно руководить работой дизайнеров.
Получить скидку →
| Длительность | 8 месяцев |
| Уровень | С нуля |
| Для кого подходит | Всем, кто хочет заниматься веб-дизайном |
| Формат | Видеолекции + практика |
| Гарантии | Стажировка |
| Итоги | Сертификат + портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
- профессия и изучение пакетов программы Adobe;
- основы веб-дизайна, исторический экскурс;
- конструкторы сайтов;
- этапы работы от идеи до продажи клиенту;
- взаимодействие с разработчиками;
- интерактивные элементы и анимация.
Менторы:
Артём Фенелонов — арт-директор в Mail.RU Group;
Михаил Шишкин — CEO and Creativ Director в Shishki;
Сергей Чирков — CEO CHYRKOV Studio. И ещё 3 преподавателей. Весь список можно посмотреть здесь.
После окончания курса вы сможете:
- работать с потребности пользователей;
- создать дизайн-концепцию;
- разрабатывать дизайн интерфейса;
- отрисовать все элементы и вдохнуть жизнь в придуманное с помощью верстки.
Мои впечатления: Отличная программа по Adobe для будущих веб-дизайнеров, если вас интересует не только обучение Photoshop. Вы получите практические навыки по работе с графическими редакторами, после чего сможете уверенно работать с большинством инструментов от Adobe: от обработки фото и видео до полноценного создания дизайн-проектов.
Вы научитесь понимать потребности аудитории и создавать понятные и удобные интерфейсы сайтов, готовить макет в разработку и самостоятельно вести проект. На всем протяжении онлайн-обучение фотошопу, вас будут поддерживать опытные наставники.
Получить скидку →
| Длительность | 6,5 часов |
| Уровень | С нуля |
| Для кого подходит | Новичков в сфере дизайна |
| Формат | Видеоуроки + практика + консультация ментора |
| Итоги | Сертификат |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
Преподаватель:
Нарине Мирзаян — UI Designer, преподаватель по веб-дизайну, фрилансер, разработчик мобильных приложений.
После окончания курса вы сможете:
- профессионально использовать все инструменты Photoshop;
- уверенно владеть графическим редактором;
- корректировать любые изображения и оформлять текст;
- работать с фотографиями;
Мои впечатления: Небольшая программа обучения Адоб Фотошоп для всех, кто увлечён графикой и дизайном. Вы поработаете с настройками и создадите своё рабочее пространство. На курсе обучения фотошопу вы получите основные навыки веб-дизайнера и сможете оформлять веб-странички. Приятный бонус — лекции на тему поиска работы и вдохновения.
| Длительность | 2 года |
| Уровень | С нуля |
| Для кого подходит | Для всех, кто интересуется веб-дизайном |
| Формат | Видеоуроки + практика + фидбек от куратора |
| Гарантии | Помощь в трудоустройстве |
| Итоги | Диплом + портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Обучающие материалы включают 4 основных курса:
Дополнительно:
- 3 специализации на выбор;
- бонус;
- курсы на выбор.
Менторы:
Сергей Попков — российский UX/UI дизайнер, основатель и творческий руководитель AIC;
Дмитрий Игошин — арт-директор AIC;
Сергей Кондык — motion-дизайнер AIC;
С полным списком преподавателей можно ознакомиться по ссылке.
Навыки после окончания обучения:
- правильно оформлять контент на странице;
- создавать и интересный и привлекающий дизайн за счёт добавления различных элементов;
- разрабатывать цифровые продукты;
- сотрудничать с разработчиками и правильно готовить макет к вёрстке;
- составлять брифы, общаться с клиентами и презентовать заказ;
- проводить юзабилити-тестирования, анализировать метрики.
Мои впечатления: Масштабная программа по обучению Adobe Photoshop для серьёзного изучения веб-дизайна. Вы имеете возможность выбрать специализацию и дополнительное обучение для прокачивания навыков в определённой программе. При этом есть бонусный курс по анимации! На протяжении всего времени занятий вас будут сопровождать наставники. Вас ждет проверка домашних работ с обратной связью, а также дипломный проект.
Вы сможете брать свои первые заказы спустя 4 месяца после начала занятий, ведь у вас уже будет отличное портфолио. Если вам нужна полноценная профессия, то выбор очевиден — выбирайте это предложение!
Получить скидку →Выводы о возможностях работы в Adobe Photoshop:
Графический редактор Adobe Photoshop CC используют в своей работе профессионалы, которые занимаются обработкой фото, созданием дизайна сайта и работают в сфере 3D-моделирования. Освоение Photoshop — важная ступень в профессиональном развитии всех этих специалистов.
Навыки, которые можно получить на онлайн-курсах, пригодятся всем, кто хочет успешно работать в области дизайна. Видеоуроки по фотошопу также будут полезны и для тех, кто профессионально занимается фотографией: портретной, свадебной, детской и т. д. Для таких специалистов советую недорогие программы обучения, которые можно пройти за пару дней.
Если вы учились в какой-то из подобранных нами онлайн-школ и есть чем поделиться, напишите честный отзыв в комментариях!
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!Курс по Adobe Photoshop — с нуля до макетного стокера
Курс рассчитан на новичков в дизайне. С помощью него вы сможете пройти путь с нуля до уверенного владения Adobe Photoshop достаточного для того, чтобы работать с западными стоками, что, статистически выставляют более высокие требования, брать заказы на фрилансе, или стартовать где-то работу дизайнером в оффлайне.
Особенности:
* Ставка сделана на старт с нуля, освоение базовых элементов, дизайн макетов и, как итог, продажу таковых на западных стоковых площадках.
* Есть домашние задания, возможность советоваться с другими новичками и людьми из нашей команды.
* После окончания курса есть возможность вступить в нашу стоковую команду.
* Курс записан в формате видеороликов и предполагает обратную связь. Никаких вебинаров, воды, DLC, что выйдут позже, подписок и привязки по времени. Вы можете изучать материалы в удобное для вас время.
Содержание курса:
Модуль 1: Photoshop для начинающих
1.1 Настройка Photoshop и обзор инструментов для веб-дизайна. 1.2 Сетки, направляющие, позиционирование. 1.3 Слои и маски. 1.4 Цвет, градиент, векторная и растровая графика. 1.5 Инструменты типографики #1. 1.6 Инструменты типографики #2. 1.7 Система сеток в веб-дизайне, bootstrap. 1.8 Ваш первый макет сайта. Дизайн блога #1. 1.9 Ваш первый макет сайта. Дизайн блога #2. 1.10 UI веба #1. 1.11 UI веба #2. 1.12 UI веба #3. 1.13 Финализация макета страницы. ДЗ.
Модуль 2: Веб-дизайн для начинающих
2.1 Подбор цветовой палитры для вашего дизайна. 2.2 Работа с отступами, теория близости. 2.3 Композиция, якорные объекты, расстановка акцентов. 2.4 Ресурсы для веб-дизайнера: фотографии, векторная графика, лицензии на использование. 2.5 Типичные секции шаблонов Themeforest. Дизайн под WordPress. 2.6 Проектируем небольшой landing page #1 Сбор данных и подготовка к дизайну. 2.7 Проектируем небольшой landing page #2 Разбор макета. ДЗ. 2.8 Проектируем небольшой landing page #3 Дизайн под WordPress. ДЗ. 2.9 Гайдлайновый подход к проектированию дизайна сайта. ДЗ. 2.10 Wireframing. Обзор инструментов. 2.11 Где черпать вдохновение? Правильный подход к дизайну. ДЗ.
Модуль 3: Подготовка макета к загрузке на Themeforest
3.1 Подготовка макета к загрузке на Themeforest #1. 3.2 Подготовка макета к загрузке на Themeforest #2.
* Разбор получившегося макета при желании.
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Photoshop — универсальный софт от компании Adobe для веб-дизайнеров, контент-менеджеров, фотографов и видеографов, мультипликаторов, медиа редакторов и рядовых пользователи компьютеров. Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
ВСЕ КУРСЫ ОНЛАЙН подобрали лучшие бесплатные видео уроки по работе в фотошоп для самостоятельного изучения программы с нуля.
Photoshop для начинающих
Начинающие ретушеры и дизайнеры начинают с изучения интерфейса софта. Занятие вводное и чисто теоретическое, необходимое для освоения нового курса. Вначале узнаем, какие инструменты и функции содержит окно программы. Фоны, палитры, инструменты для работы с изображением и текстом – вкладок и ярлычков на панели инструментов масса, поначалу можно растеряться.
Некоторые инструменты, команды и настройки отличаются в разных версиях. Изучив одну, становится просто ориентироваться в остальных. Следующий шаг – выучить ускоряющие работу «горячие клавиши».
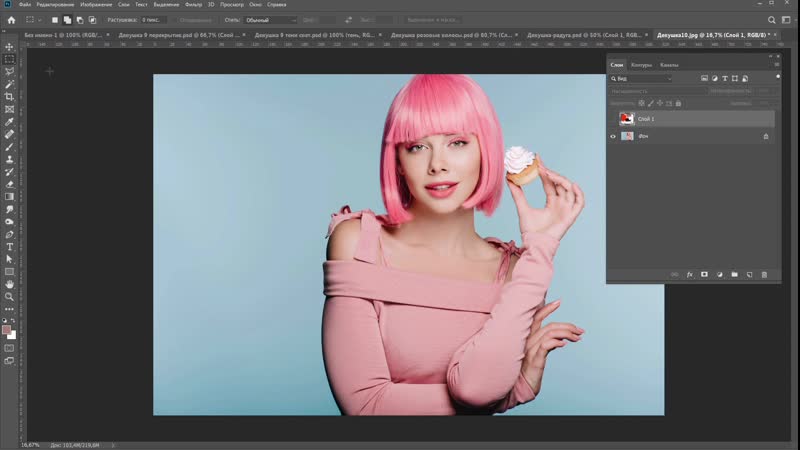
Как правильно вырезать фон или объект
Телепорт еще не изобрели, но с помощью фотошопа в мгновение можно перенестись с дачных грядок на Елисейские поля. Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
Как поменять цвет чему угодно
Задача замены цвета тоже решается быстро. Автор видео урока приводит два способа поменять цвет чему угодно, даже волосам: с помощью корректирующего слоя и с помощью кисти. Первый способ автоматический и быстрый. Второй выполняется кропотливо вручную и напоминает детскую раскраску. Только функционал палитры шире: можно менять и исправлять цветовые тоны и насыщенность. Занятие дает простор для творчества и воображения.
Как быстро улучшить фотографию
Часто в фотошоп идут за улучшением качества фотографий. С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
Как убрать лишние объекты из фотографии
Убирать с фото ненужные объекты – монотонно и однообразно. Овладейте инструментами штамп и восстанавливающая кисть с помощью видео урока – а дальше время и практика сделают из новичка профессионала. Автор видео рекомендует для успешной работы использовать последнюю версию фотошопа и показывает варианты удаления маленьких и больших объектов, от окурка до человека на велосипеде. В уроке даются советы по выбору диаметра и жесткости используемой кисти, показаны ошибки начинающих ретушеров и варианты работы с инструментом. Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Инструмент рамка, кадрирование перспективы и раскройка
Видео урок обучает обрезке и повороту изображения, изменению угла поворота и созданию перспективы, приближению и удалению объекта, резке изображения на куски. Показаны варианты резки картинки на равные и разные части для коллажей или других веб нужд. Иллюстрируется работа с маркерами и сетками. Автор дает советы по сохранению полученных изображений в корректном качестве и формате.
5 фишек, которые должен знать каждый Фотошопер
Каждая обновленная версия программы умнее и быстрое предыдущей. Автор видео ролика показывает преимущества обновленной программы CC2018. В первую очередь новичкам поможет функция интерактивного обучения, которая теперь встроена в саму программу в виде пошаговых инструкций. Усовершенствованы инструменты выделения и рисования кистью, которые стали интеллектуальнее и работают почти автоматически. Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Тонирование в Adobe Photoshop
Тонирование фотографий в программе фотошоп выполняют с художественной целью. Видео урок основан на обработке портрета тремя простыми, но эффективными способами и показывает, как улучшить цветовую гамму, сделав насыщенной. Тонировка предполагает корректировку цветового баланса в технике teal&Orange, то есть в сине-зеленой и оранжевой гаммах. После просмотра научитесь работать с кривыми света и тени, микшированием каналов, ползунками для выравнивания цветов и изменения цифровых значений вибрации, делать легкую и радикальную тонировки.
25 секретов и фишек Photoshop
Выйти на продвинутый уровень владения программой поможет знание секретов профессионалов: удобные комбинации клавиш, исправление горизонта, клонирование фрагментов изображения, создание ретро эффекта и перевод в черно-белое фото. Опытные ретушеры находят способы в считанные минуты решить задачи, над которыми новичок просидит полдня. Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
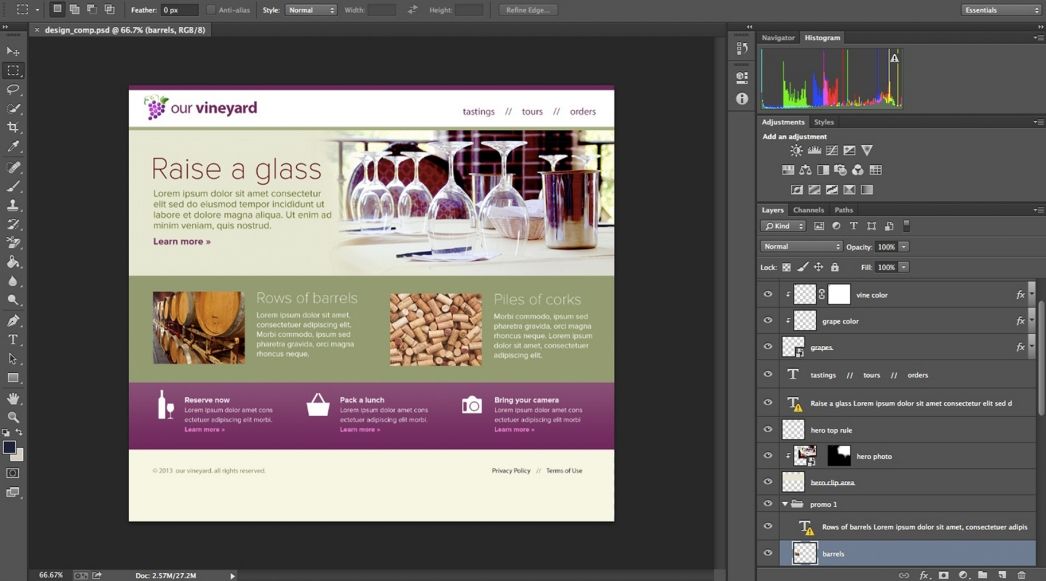
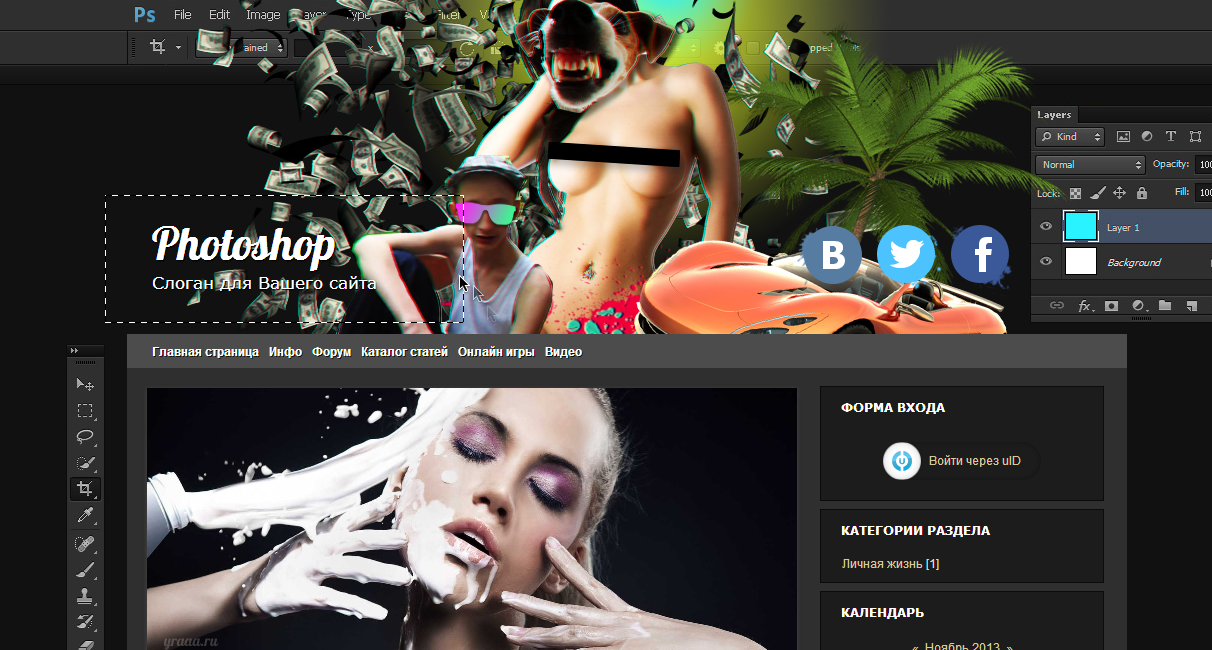
Дизайн сайта с нуля в Adobe Photoshop
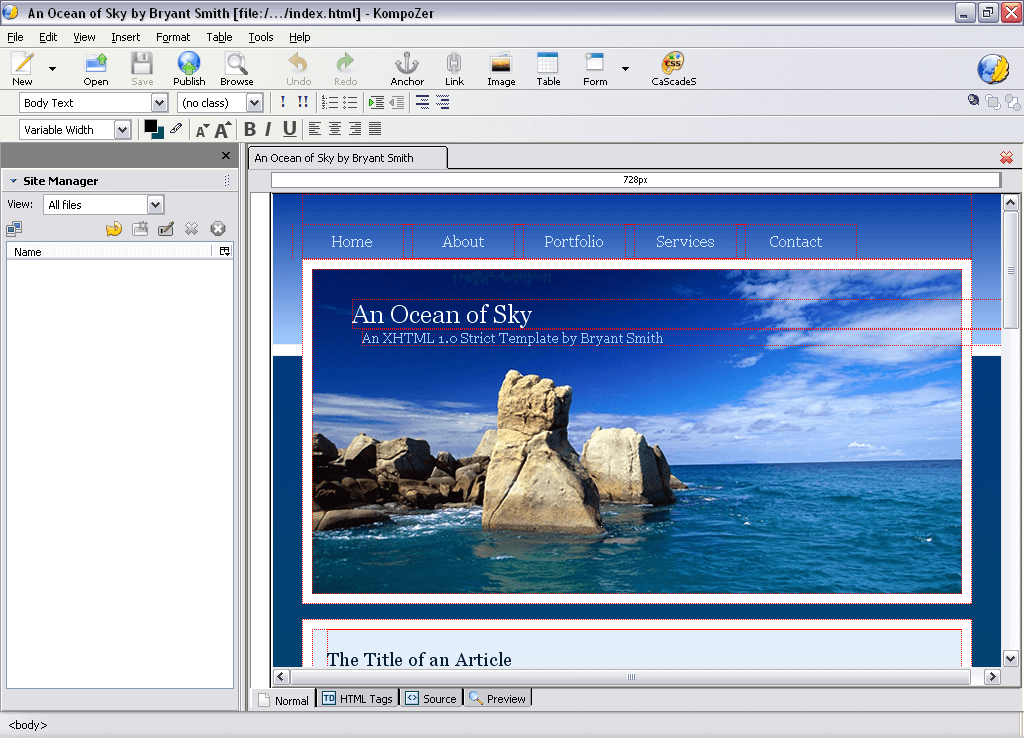
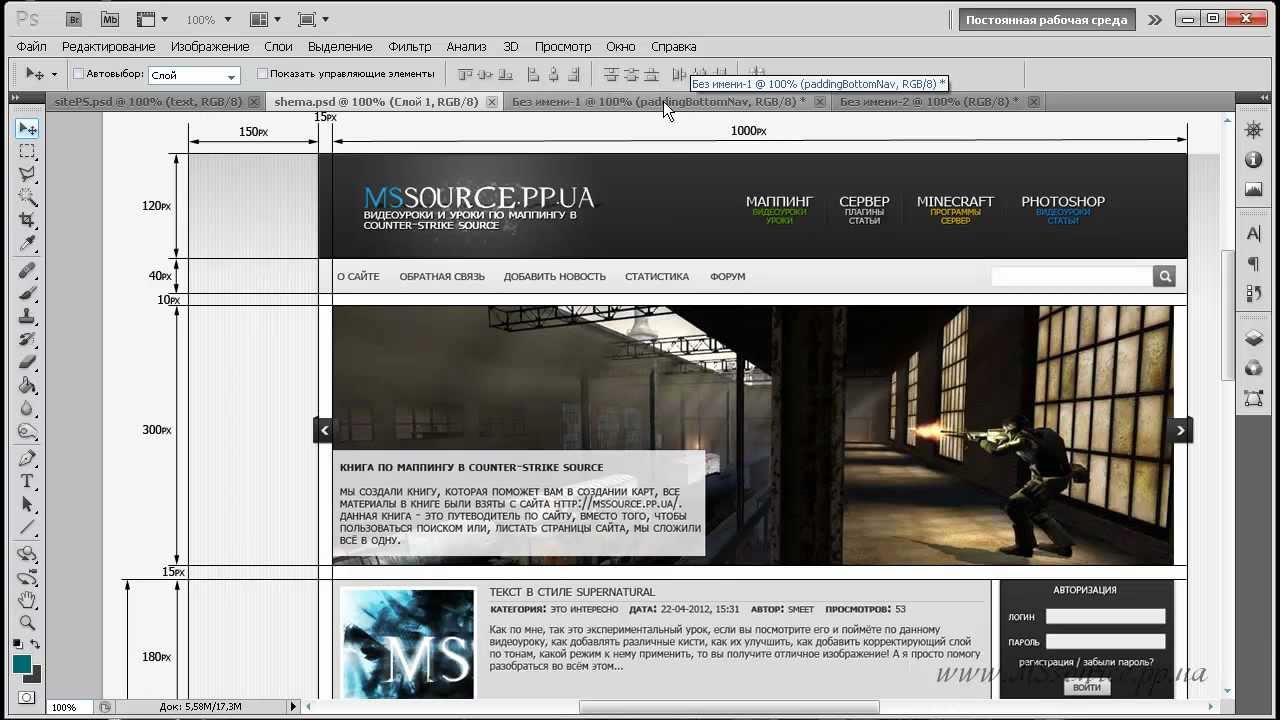
Фотошоп используют в веб дизайне, или создании сайтов. Работа кропотливая и требует знаний в дизайне, колористике, арифметике и геометрии. В уроке показан пример создания страницы для интернет-магазина. Автор видео рекомендует начинать с определения масштаба и выбора цветовой гаммы и понятным для новичков языком комментирует творческий процесс. На примере урока возможно создать сайт одностраничник, электронную визитку или лэндинг без заказа платных услуг по разработке.
Как создать коллаж интерьера с нуля
В дизайне интерьера используют программу для создания эскиза помещения. Метод создания коллажей используют и профессиональные дизайнеры, и те, кто затеяли перепланировку квартиры или офиса своими силами. Коллажи наглядны и используются для пометок в процессе работы. Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Вырезание объектов
Наложение текстуры
Суперэффекты
Кисти
Как улучшить кожу лица
Как работать с масками
Как сделать эффект распада
Как обрабатывать фотографию
Как сделать профессиональную ретушь
Как вырезать волосы
Как размыть фон
Как повысить резкость
Как добавить киноэффект
Как перенести объект на другой фон
Как изменить цвет
Как повысить насыщенность
Как настроить баланс белого
Как убрать прыщи
Как сделать логотип из фото
Как рисовать
Полезные инструменты
Крутые эффекты
Лайфхаки
Изучение Adobe Photoshop на дому открывает безграничные возможности в веб-дизайне, создании рекламы и артов, обработке фотографий, верстке и планировании контента. Знание этого софта становится одним из ключевых требований к квалификации сотрудников, работающих с компьютером.
+ БОНУС
Основы Photoshop: Создание веб-сайта
В нашем последнем уроке мы рассмотрим, как использовать Photoshop для создания макета и создания макета веб-дизайна с нуля.
Если и был урок Photoshop, который требовал видеокомпонента, так это этот. В этом уроке мы рассмотрим использование инструментов «Форма» и «Текст» для создания дизайна веб-сайта с нуля. Ни одна из этих концепций не может быть записана, поэтому к этому уроку очень мало сопроводительного текста. Вы уже изучили большинство инструментов на предыдущих уроках, поэтому этот просто показывает вам, как использовать их для создания сайта.Однако есть несколько новых вещей, которые стоит обсудить, и они рассматриваются ниже.
Если вы хотите просмотреть видео или посмотреть, как выглядит конечный продукт в Photoshop, вы можете загрузить файл дизайна сайта и ресурсы здесь. Это хороший способ изучить и увидеть, как все работает. Файлы были созданы в Photoshop CS5, поэтому вам понадобится это для их просмотра.
Использование направляющих
G / O Media может получить комиссию
Направляющие — это маленькие голубые горизонтальные и вертикальные линии в Photoshop, которые помогают выровнять объекты на холсте.Вы можете сделать их, включив линейки (Command + R на Mac или Control + R в Windows), щелкнув линейку, а затем перетащив линию вниз на свою страницу. Чтобы позже настроить любые направляющие, которые вы создаете, используйте инструмент «Перемещение» (V на клавиатуре) в верхней части панели инструментов.
Создание фигур
Мы уже рассматривали создание фигур раньше, но здесь вы обнаружите, что формы особенно важны для вашего макета. Поскольку это векторные изображения (а не растровые), их размер можно изменять без пикселизации.Это может быть действительно полезно, когда вы выкладываете что-то, но, возможно, вы захотите внести изменения позже. Вам почти всегда лучше, чтобы все в ваших макетах было векторным, если только это не что-то, что не может быть векторным (например, фотография).
Организация
Организация макетов вашего сайта очень и очень важна. Вы обнаружите, что создаете тонны и тонны слоев, поэтому вам нужно продолжать называть эти слои и группировать их как можно чаще. Чем больше усилий вы приложите к организации слоев, тем легче будет ориентироваться в дизайне позже.Это особенно полезно для разработчиков, которые могут получить ваши проекты позже. Если им придется пройти и искать элементы, вы значительно усложните их жизнь. Злые разработчики неприятны (я был один, а работал с несколькими). Начните эти отношения на хорошей ноте, предоставив хорошо организованный документ. Это тоже для вашей же пользы, поэтому все выигрывают.
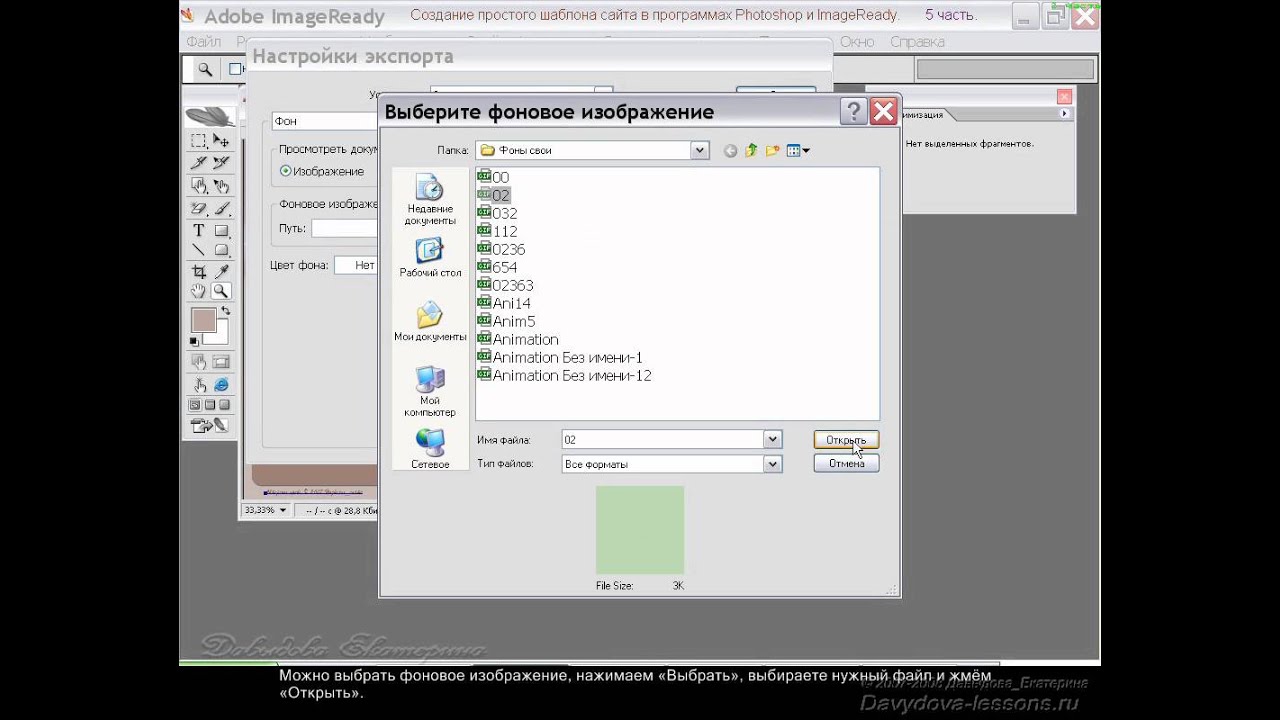
Сохранение для Интернета
Независимо от того, являетесь ли вы разработчиком или нет, кому-то понадобится создать удобные для Интернета версии изображений, используемых в вашем дизайне.В настоящее время с помощью CSS и JavaScript можно создавать множество эффектов и стилей, поэтому вам не нужно беспокоиться о слишком многих вещах. Например, если у вас есть постоянный логотип, вам нужно сохранить его для Интернета. Хотя есть много способов сделать это, проще всего просто скопировать слой, содержащий графику, вставить его в новый документ, а затем запустить процесс сохранения для Интернета. Вы можете найти «Сохранить для Интернета и устройств …» в меню «Файл». Когда вы откроете это, вы получите большое новое окно, в котором будет показано, как ваша графика будет выглядеть после того, как она была сжата с использованием предоставленных вами настроек.Как правило, «JPEG — высокий» или «PNG 24» — хороший выбор, в зависимости от изображения. Если изображение очень простое по цвету и тону или если вам нужен прозрачный фон, вам подойдут 24-битные файлы PNG. Если у вас более сложная графика, лучше всего подходит «JPEG — высокий». Вы можете дурачиться с величиной сжатия и другими настройками, пока не получите то, что хотите, но вы будете достаточно хорошо обслужены, придерживаясь этой предустановки. Как только вы нажмете «Сохранить», вы сможете дать файлу имя.Вам не нужно беспокоиться о том, чтобы назвать его безопасным для Интернета. Одна хорошая вещь, которую Photoshop делает для вас, — это добавление дефисов вместо пробелов, чтобы у вас было безопасное имя файла, когда вы закончите.
На этом мы завершаем нашу серию «Основы Photoshop». Завтра мы сделаем небольшое резюме, а затем предоставим некоторые дополнительные ресурсы, но вы закончили с уроками — поздравляем! Надеюсь, теперь вы можете начать использовать Photoshop, чтобы улучшить свои фотографии, нарисовать несколько классных картинок и создать веб-сайт, чтобы продемонстрировать свою работу.
Вы можете связаться с автором этого сообщения Адамом Дачисом по адресу [email protected]. Вы также можете подписаться на него в Twitter и Facebook.
10 бесплатных видео для обучения дизайну в Photoshop
Если вы новичок в мире дизайна, Photoshop может показаться пугающим. Но это самое полезное программное обеспечение для проектирования, которое вы можете изучить для обработки всех типов UI / UX-работы.
Эта программа была основным инструментом дизайна на протяжении десятилетий, и в ближайшее время ситуация не изменится.К счастью, в настоящее время вы можете изучать Photoshop, не выходя из дома. Все, что вам нужно, — это подключение к Интернету и несколько тщательно подобранных руководств для начала.
И это именно то, что предлагает эта коллекция: отличные (и бесплатные) видеоуроки по Photoshop для начинающих.
Вам также могут понравиться: 100 лучших руководств по освоению Photoshop.
1. Мастер веб-дизайна
Если вы хотите стать экспертом в области веб-дизайна, ознакомьтесь с этим плейлистом, предназначенным для всех уровней квалификации.
Это набор видео с разных каналов YouTube, полный удобных руководств по UI / UX дизайну. Они варьируются от абсолютных основ до более технических руководств с целым рядом методов, которые вы можете изучить.
Лучше всего в этом плейлисте поистине уникальный с широким набором элементов, охватывающих Photoshop CC для работы с интерфейсом.
Научитесь создавать одностраничный макет или создайте собственную страницу оформления заказа для электронной коммерции. Все эти видео помогут вам улучшить и овладеть искусством веб-дизайна.
2. Адаптивные мокапы веб-сайтов
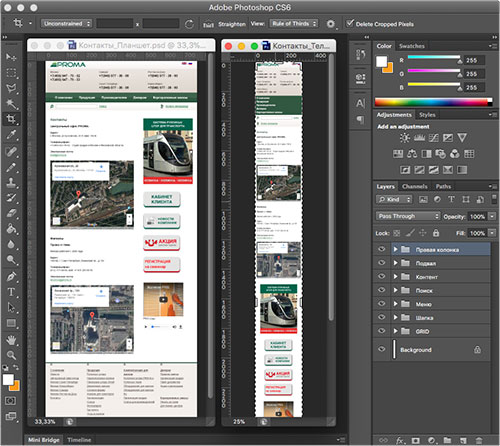
В этом плейлисте вы найдете несколько видеоуроков, в которых показано, как создать адаптивный макет веб-сайта с нуля.
Учебники достаточно просты, но требуют некоторого терпения. В общей сложности серия длится около часа, и вы узнаете все о настройке для создания собственных макетов.
Обратите внимание, что это руководство не подходит для изучения Photoshop с нуля.В нем не будет много информации о формах, шрифтах, цветах и т. Д.
Вместо этого используйте это руководство, чтобы помочь вам лучше подготовить рабочий процесс для ваших дизайнерских проектов и упростить работу с адаптивными макетами.
3. Дизайн посадочной страницы, серия
Итак, вы хотите создать отличные целевые страницы, но не знаете, с чего начать.
Как насчет этой серии от 1stWebDesigner. В этих видеороликах в виде пошаговых инструкций описывается серия приемов создания неэффективных целевых страниц.
Первые видеоролики начинаются с поиска вдохновения и планирования каркаса. Затем вы больше сосредоточитесь на дизайне, шрифте и оптимизации для конверсий.
С этой серией вы быстро станете ниндзя по дизайну целевых страниц.
4. Учебное пособие по дизайну пользовательского интерфейса, серия
Я думаю, что знания Photoshop приходят не из учебы, а из повседневной практики. А с такой серией видео вы можете легко получить несколько часов практики ежедневно.
Этот плейлист включает более 30 видеороликов , начиная от руководств по созданию значков и заканчивая видеороликами с графическим интерфейсом пользователя для мобильных приложений.
Вы можете изучить все в мире дизайна и изучить все это с помощью волшебства Photoshop. Да, это касается даже начинающих.
Все видео предоставлены Angga Risky на YouTube, так что посмотрите его и узнайте, что вы думаете.
5. Мокапы веб-дизайна
Вот еще один крутой плейлист, созданный каналом Photolation.
Обратите внимание, что этот плейлист имеет гораздо более жесткую направленность: просто веб-дизайн, созданный в Photoshop.
Вы можете следить за несколькими видеороликами, каждое из которых посвящено различным аспектам интерфейса.Вы узнаете, как создать макет сайта с полным портфолио, домашнюю страницу компании и даже эффект рекламного щита.
Все эти видео довольно длинные, некоторые из них занимают 15-20 минут, другие — за час, времени выполнения.
Чем длиннее видео, тем больше можно узнать.
6. Дизайн логотипа PS
Если вы занимаетесь каким-либо видом цифрового дизайна, то вы знаете о важности брендинга, иконок и дизайна логотипов.
Посмотрите эти бесплатные видео, организованные в удобный плейлист с помощью Arunz Creation.Каждое видео охватывает свой стиль проекта, который вы можете создать с нуля в Photoshop.
Хотите создать эффект аккуратной ленты? Photoshop может это сделать. Как насчет пользовательского глифа логотипа или текстового эффекта?
Все это можно найти в этом универсальном магазине бесплатных знаний по проектированию PS.
7. Photoshop CC: основы дизайна пользовательского интерфейса
Я действительно думаю, что этот плейлист должен стать лучшим другом для новичков.
Из всех этих видео вы познакомитесь с абсолютными основами Photoshop для дизайна интерфейсов.Это очень важные знания, которые нужно усвоить, потому что интерфейс — это практически все, что у вас есть.
Как только вы поймете, как работает Photoshop, все его инструменты, панели, функции … тогда вы можете начать думать самостоятельно и тестировать новые методы. Вот как работают профессиональные дизайнеры: раздвигая границы, нарушая правила и пробуя новое.
Но сначала вам нужно понять основы, и именно этому вас научит эта серия видео.
8. PS для веб-дизайна
Ранее я упоминал плейлист Angga Risky с серией общих видеороликов пользовательского интерфейса.
Ну, они составили еще один плейлист из видеороликов, посвященных и веб-дизайну для Photoshop. И эти видео — колени пчелы.
В частности, вы начнете с изучения того, как создать полноценный веб-сайт электронной коммерции с нуля в Photoshop. Эта серия руководств состоит из шести частей, общей продолжительностью около 60-90 минут.
Позже в плейлисте вы найдете набор руководств по разным проектам, но все они направлены на то, чтобы повысить вашу уверенность в работе и дизайне в Photoshop.
9. Photoshop для предпринимателей
Не только дизайнеры хотят изучать Photoshop. Иногда маркетологи и предприниматели хотят изучить это программное обеспечение, чтобы самостоятельно использовать PS, не нанимая дизайнера.
Если это подходит вам, то посмотрите этот плейлист, полный удобных проектов, созданных специально для людей, не связанных с дизайном.
Эти проекты идеально подходят для овладения искусством дизайна, не беспокоясь о сложных деталях.Если вы просто хотите создать свой собственный веб-сайт или разработать простую страницу для своих продуктов, эта серия статей для вас.
10. Проекты смешанного дизайна иконок
Я хотел бы завершить серию небольших значков, посвященных проектам значков Photoshop.
Все эти видео на 100% бесплатны, и за ними очень легко следить. Они научат вас создавать значки с нуля с помощью Photoshop и доводить их до идеального пикселя.
Не говоря уже о том, что вы также узнаете о многих векторных инструментах Photoshop, которые позволяют создавать масштабируемые значки без потери качества.Довольно круто!
Удобная серия, которую можно добавить в закладки, если вы только начинаете заниматься дизайном иконок.
14 сайтов, где можно бесплатно изучить Photoshop | Ларри Ким | Mission.org
Adobe Photoshop считается золотым стандартом программного обеспечения для редактирования фотографий. На самом деле, может быть трудно изобразить (посмотрите, что я там делал) мир без потрясающих изображений, созданных с помощью этого программного обеспечения.
В умелых руках можно создать фотографии, которые заставят вас поверить в то, что волшебный единорог прошел через ваш задний двор, например:
Но, несмотря на всю его мощь, требуется крутая кривая обучения.И это пугает.
Простая загрузка программного обеспечения и попытка разобраться во всем сами не работают, когда вы хотите изучить Photoshop, как и для других программ.
И хотя вы можете попробовать прочитать руководства (которые могут быть более эффективными для усыпления, чем что-либо еще), более наглядный и интерактивный подход к обучению почти всегда является лучшим вариантом.
К счастью, качественное обучение может быть всего в нескольких щелчках мыши.Вот 14 мест, где вы сможете бесплатно изучить Photoshop и получить всю необходимую информацию по самой разумной цене в мире.
Когда ваша цель — изучить Photoshop, иногда имеет смысл обратиться к первоисточнику. Adobe предоставляет доступ к множеству видеороликов и практических руководств, разработанных, чтобы помочь вам изучить основы, когда вы только начинаете, и постепенно переходить к более продвинутым методам.
Учебники доступны бесплатно, так что вы можете использовать их на досуге.
Для широкого спектра видеоуроков, которые позволят вам изучить базовые и расширенные методы Photoshop, а также ряд специальных эффектов, Phlearn объединяет вас с множеством ресурсов в одном месте.
Многие учебные пособия бесплатны, хотя есть также возможность подписки, чтобы предоставить вам больший доступ, если вы хотите глубже погрузиться в мир Photoshop.
Хотя Udemy предлагает больше платных курсов, чем что-либо еще, существует множество бесплатных вариантов, ориентированных на Photoshop.Многие из них подходят для новичков и обычно хорошо оцениваются сообществом Udemy.
Бесплатное руководство на GFCLearnFree.org предоставляет вам доступ к 10 основным урокам и пяти дополнительным материалам, включая викторину, которая позволит вам проверить свои навыки.
Эти модули действительно предназначены для начинающих, но облегчают изучение Photoshop с самого начала.
Каждый урок Photoshop Essentials создан «для начинающих». Вы можете получить доступ к информации прямо через сайт или посетив соответствующий канал YouTube.
Часть информации является базовой, например, как открывать изображения с помощью программного обеспечения, в то время как другая сосредоточена на забавных изменениях, например, на том, чтобы дать человеку глаза цвета радуги.
Еще один сайт с обучающими видео — Photoshop Café. Используя их учебные материалы, вы можете научиться выполнять популярные задачи, такие как вырезание деревьев, размещение текста внутри фигуры и как превратить фотографию в карандашный набросок.
Этот сайт выходит за рамки простого, позволяя вам изучить методы Photoshop, которые помогут вам в достижении таких целей, как создание фотореалистичных макетов сургучной печати и совмещение вашей обложки Facebook и изображения профиля для получения цельного изображения.
Design Stacks предлагает обучающие программы, которые помогут вам изучить Photoshop от начала до конца. Вы можете начать с основ, которые помогут вам понять такие концепции, как слои и неразрушающее осветление и затемнение, и перейти к манипуляциям с фотографиями, спецэффектам и веб-макетам.
На этом сайте сейчас есть только несколько руководств, но загружаемые сочетания клавиш полезны для всех, кто хочет изучить Photoshop. Почему? Потому что иногда нажатие нескольких клавиш происходит намного быстрее, чем копаться в меню.И кто не любит экономить время и нервы.
PluralSight, которая недавно поглотила направление обучения, известное как Digital Tutors, предлагает широкий спектр учебных пособий и курсов по Photoshop.
Часть информации подходит для новичков, в то время как другая требует знания программного обеспечения для достижения целей, поставленных в проекте. Однако все это полезно, и это отличный ресурс, если вы хотите изучить почти все, что умеет Photoshop.
Этот блог о фотографии не полностью посвящен обучающим материалам, но есть из чего выбрать.Например, вы можете узнать, как добавить огонь к фотографии с помощью одного из постов.
Есть также общие советы по фотографии, например, как делать снимки высочайшего качества в определенных условиях, а также другая полезная информация, например обзоры фотоаппаратов.
Floqq предлагает бесплатный курс «Изучение Adobe Photoshop за 30 дней». Класс разделен на 30 шагов и включает 32 видеоролика (а также введение и заключение, а также по одному видеоролику для каждого шага).
Подобно Udemy и другим обучающим платформам, Alison предоставляет доступ к двум бесплатным курсам, которые помогут вам изучить Photoshop, а также к некоторым другим, которые могут быть полезны, например, к руководствам по цифровой фотографии.
Хотя это не традиционная обучающая платформа, форумы Photoshop содержат значительный объем доступной информации. Теперь сайт считается закрытым, но обсуждения сохраняются. Итак, вы можете покопаться в архивах, чтобы найти ответы на вопросы, которые могут у вас возникнуть.
Ларри Ким — генеральный директор Mobile Monkey и основатель WordStream. Вы можете связаться с ним в Twitter, Facebook, LinkedIn и Instagram.
8 способов ускорить дизайн сайтов в Photoshop
Веб-дизайнеру сложно оставаться организованным.Вы не только балансируете сразу несколько проектов, но и сталкиваетесь с жесткими сроками и жесткими клиентами. Вы также можете переходить от бренда к бренду и постоянно изучать новые правила и стили бренда.
К счастью, есть много способов сделать ваш рабочий процесс более эффективным. Чтобы помочь вам, я собрал эти восемь советов, которые помогут вам оставаться в здравом уме в карьере веб-дизайнера
1. Организуйте свои файлы
Один из самых простых способов сохранить рассудок — это упорядочить файлы.Создание и поддержание согласованной структуры папок упростит поиск файлов. Проблемы возникают, когда вы структурируете одну папку иначе, чем другую, что затрудняет поиск файла Final-Final-logo.ai .
Согласованные соглашения об именах файлов очень важны при организации файлов. Здесь на помощь приходит управление версиями. Некоторые дизайнеры используют даты, другие используют номера версий, а некоторые используют округление. Это будет зависеть от вашей отрасли и ваших личных предпочтений, но это хорошая практика.Благодаря управлению версиями вы можете легко отследить, какой файл является самым последним, особенно если у вас есть старые версии, сохраненные для справки.
Я обычно сохраняю две-три старых версии на случай, если клиент захочет вернуться к стратегии героя из первого раунда или предпочтет ваше мобильное лечение из второго раунда. Во избежание менталитета стайных крыс рекомендуется архивировать или удалять старые файлы, чтобы жесткий диск не завис.
Вот пример структуры, которую я использую в Clearlink.
Сочетание согласованной структуры папок и соглашений об именах с управлением версиями также улучшит возможности поиска. Например, если вы начнете все имена файлов с одного бренда с названия бренда или аббревиатуры, вы можете проще фильтровать активы для этого бренда. Это поможет отличить «ATT-logo-final.ai» от того, что потенциально может быть море «logo-final.ai’s».
2. Разберитесь в своей структуре
Одна вещь, которой я не научился до нескольких лет своей карьеры дизайнера, — это как правильно использовать существующий фреймворк.Двумя сильными игроками в мире фреймворков в настоящее время являются Bootstrap и Foundation, но Google Materialise наверняка даст им возможность заработать деньги в ближайшем будущем. Компания, в которой я работаю, использует Foundation для большинства своих фирменных сайтов.
Foundation поставляется со встроенной адаптивной сеткой, а также со стилями для кнопок, полей, типографикой, навигацией и т. Д., Среди прочего, чтобы облегчить вашу жизнь. Используя встроенную сетку Foundation в ваших PSD-файлах, вы упростите для разработчика реализацию ваших проектов более точным образом, чем если бы вы занимались своими делами.В Photoshop есть этот изящный инструмент компоновки руководств, который не только упрощает создание сеток, но и прикрепляет их к монтажной доске для упрощения реструктуризации и перемещения файлов.
Скриншот из шпаргалки по Foundation
Фреймворкитакже являются хорошей отправной точкой для стилей кнопок, форм и т. Д. И помогают показать возможности и ограничения стратегий дизайна, которые вы можете реализовать. Это не только станет отличной отправной точкой для вашего дизайна, но и поможет наладить более дружелюбное сотрудничество с вашим разработчиком.
3. Организуйте слои по разделам содержимого
Когда вы имеете дело со сложными PSD-файлами веб-дизайна с таким большим количеством папок, слоев, смарт-объектов и т. Д., Все может легко запутаться. Как только появляется слой 2455, вы начинаете понимать, что вам нужна какая-то организация в вашем PSD. Вот почему я рекомендую организовать ваш PSD по разделам.
Mine обычно состоит из папок, в которые входят Nav, Hero, Intro, Packages, Benefits, Footer и т. Д. Я также раскрашиваю эти папки радужным цветом, чтобы по ним было легко ориентироваться.Это упрощает обновление разделов и переработку вашего PSD.
Я систематизирую свой файл по папкам разделов, которые имеют цветовую кодировку радуги для облегчения сканирования.
Например, если вам нужно увеличить раздел героя, вы можете легко перетащить все папки ниже как одно целое (удерживая команду), а затем перетащить их обратно после выполнения обновления. Эта стратегия также помогает разработчикам и другим дизайнерам легко ориентироваться в вашем файле. Используя понятные имена, такие как «Герой» и «Навигация», новый дизайнер может легко перейти в папку и внести необходимые изменения.
Некоторые дизайнеры даже будут давать имена отдельным слоям, что также может быть невероятно полезным, но может занять немного времени. Поскольку слои легко найти с помощью инструмента автоматического выбора, когда для него установлено значение «слой», в наши дни легко перейти к отдельным слоям, поэтому каждый дизайнер решает, как они хотят организовать свои слои. Дело в том, что вы сделали.
4. Запомните все сочетания клавиш, которые вы обычно используете
Это очень важно для эффективности.Если вы обнаружите, что регулярно используете определенную ключевую команду, запомните ее. Вы значительно повысите эффективность своей работы, если отключите все основные сочетания клавиш.
Некоторые важные из них — это сохранение, размер шрифта и интерлиньяж, порядок слоев, сохранение для Интернета, непрозрачность и многое другое. Photoshop также дает вам возможность создавать собственные ярлыки. В моей книге самая важная команда, которую нужно запомнить, — это сохранение файла. Из-за случайных сбоев Adobe лучше часто ошибаться в сторону сохранения, чем рисковать потерять какой-либо прогресс.
Adobe дает вам возможность настроить сочетания клавиш в разделе Правка> Сочетания клавиш
Ярлыкитакже связаны с организацией слоев по папкам разделов содержимого (как упоминалось выше). Перенести слои в верхнюю и нижнюю часть папки проще с помощью сочетаний клавиш, чем изменять порядок слоев в неорганизованном файле. Именно здесь в игру вступает организация вашего файла при создании дизайна. Запоминание часто используемых сочетаний клавиш и упорядочение слоев значительно повысит вашу эффективность и поможет другим дизайнерам работать с вашими файлами.
5. Используйте библиотеки CC
Одна из лучших вещей, которые Adobe добавила с момента создания CC, — это библиотеки. Если вы не слышали о них, вам стоит ознакомиться с этим замечательным руководством о том, как их использовать.
Я чувствую, что каждая команда дизайнеров должна использовать эту замечательную функцию. Библиотеки позволяют создавать библиотеку брендов с такими активами, как цвета, стили шрифтов, фотографии, значки и символы (например, верхние и нижние колонтитулы). Благодаря библиотекам вы можете легко сотрудничать с креативщиками из нескольких организаций, используя единую библиотеку бренда.
Библиотекипозволяют легко изменять цвета и обновлять стили текста одним нажатием кнопки. Они также помогают хранить значки брендов, которые можно легко обновлять в одном месте, а обновления быстро отражаются в файлах PSD. Это невероятно полезно для верхних и нижних колонтитулов вашего сайта, где вы, вероятно, будете делать небольшие обновления на протяжении всего проекта.
Я также использую библиотеки CC Libraries для стилизации шрифтов во всем своем дизайне. Я настрою стили для основного текста, заголовков, подзаголовков, основного текста, заявлений об отказе и т. Д.для настольных компьютеров, планшетов и мобильных приложений. Что касается переключения вида, я обнаружил, что использую формат списка больше, чем вид плитки из-за его простой способности сканирования.
Элементы библиотеки просматриваются как соавтор
Библиотекитакже отлично подходят для совместной работы в команде. Вы можете либо сотрудничать с другими творческими людьми, чтобы они могли редактировать и добавлять в библиотеку, либо вы можете поделиться ссылкой на библиотеку для быстрого доступа. У них также есть функция «Создать новую библиотеку из документа», но я предпочитаю создавать библиотеку самостоятельно, чтобы она оставалась организованной и содержала только самые важные ресурсы.
К сожалению, у библиотек есть несколько недостатков, одним из которых является отсутствие отдельных стилей символов и абзацев для текста. Я работаю над этим, применяя свой стиль символа в отдельном блоке, а затем вставляя разные стили в блок вместе, чтобы упростить управление текстовыми полями в файле. Еще одним недостатком является то, что в настоящее время вы не можете обновить стиль персонажа глобально. В настоящее время в библиотеке нет организационных возможностей для создания вложенных папок в категориях (цвет, стили символов и т. Д.)), но, надеюсь, Adobe работает и над этим.
В настоящее время библиотеки CC Libraries работают так, что последний обновленный / добавленный ресурс будет отображаться вверху. Цвета CC Library нельзя применить к отдельному тексту в текстовых полях, их легко применить только к фигурам и целым текстовым полям. Я уверен, что Adobe усердно работает над решением этих проблем, поэтому я не слишком беспокоюсь, тем более что плюсы определенно перевешивают минусы.
6. Сохраняйте изображения и векторы в формате смарт-объекта
Несмотря на то, что это увеличит ваш файл, сохранение ваших изображений и векторов в формате смарт-объекта облегчит будущим дизайнерам редактирование ваших PSD-файлов.Представьте себе: клиент возвращается с изменениями, которые включают повторную обрезку фотографии главного героя и небольшие изменения в векторном значке. Это будет более плавно, если PSD включает фотографию с полным разрешением, а не уменьшенную, растеризованную версию. Векторы также легко настроить, если они представляют собой смарт-объекты из Illustrator, а не растровую графику.
Еще одно преимущество наличия фотографий в формате смарт-объекта заключается в том, что вы сохраняете их в формате PSD, а затем помещаете в свой файл как смарт-объект.Использование размещенной фотографии PSD позволяет легко добавлять корректирующие слои и редактировать в отдельный, содержащийся файл фотографии, а не загромождать исходный файл. Использование смарт-объектов в качестве библиотечной графики дает вам еще более выигрышную комбинацию. Вы можете не только легко редактировать векторные объекты, но и обновлять библиотечную графику во всех приложениях.
Графический элемент «Иллюстрация героя» можно редактировать в отдельном PSD-файле, чтобы свести к минимуму беспорядок в основном файле.
7.Создайте руководство по стилю и придерживайтесь его
У многих брендов есть общее руководство по стилю, которому вы должны следовать, когда дело доходит до шрифтов, цветов, фотографий, значков, иллюстраций и т. Д. Это полезно в качестве ресурса, но не всегда будет поддерживать вас в соответствии с конкретным сайтом укладка. Я значительно повысил свою эффективность, создав руководства по веб-стилю для каждого конкретного сайта, над которым я работаю.
Иногда у брендов есть несколько сайтов с разными стилями, поэтому я стараюсь иметь по одному для каждого сайта, чтобы я мог оставаться последовательным при разработке.Это также создает простой ресурс перетаскивания, когда мне нужны кнопки, значки, иллюстрации, фотографии и т. Д. Это не только сделает вас более эффективным дизайнером, но и поможет вам оставаться последовательным в стилях на всем сайте.
Какой интервал использовать между секциями? Ознакомьтесь с руководством по стилю! Какого цвета были основные кнопки и отступы? Возьмите его из руководства по стилю! Это также поможет другим дизайнерам легко и эффективно переходить к дизайну сайта. Если вы объедините использование CC Libraries с руководством по стилю, вы станете еще сильнее.
Я создаю руководство по стилю в формате PSD для всех брендов, над которыми работаю, поэтому я могу легко захватывать такие элементы, как кнопки и значки.
Многие дизайнеры испытывают искушение добавлять новые стили каждый раз, когда сталкиваются с новой проблемой в дизайне. Для единообразия лучше избегать этого и всегда придерживаться стандартов, установленных вами в своем руководстве по стилю. Если вы добавляете новые слои и стили, убедитесь, что они применяются ко всему сайту.
Чем больше будет создано новых стилей, тем более сложными будут будущие дизайны и тем сложнее будет новым дизайнерам прыгнуть на проекты и сохранить согласованность дизайна.Когда дело касается взаимодействия с пользователем, во многих случаях согласованность важнее, чем постоянные инновации. Несмотря на то, что создание руководства по веб-стилю в начале проекта может занять у вас больше времени, оно повысит вашу эффективность для всех будущих страниц.
Одна из лучших практик, которую я узнал от Брэда Фроста, — это провести инвентаризацию интерфейса либо в процессе проектирования, либо на существующем сайте, над которым вы будете работать. Инвентаризация интерфейса состоит из сбора всех различных стилей текста, стилей кнопок и т. Д.с помощью снимков экрана и компилируя их, чтобы найти несоответствия. Затем вы можете представить свои выводы клиенту, чтобы предложить обновления и улучшения.
Поскольку веб-сайты касаются нескольких дизайнеров по поводу своего существования, в отделе согласованности все может стать довольно непростым делом. Как только вы найдете единый стиль дизайна для элементов на странице, обязательно обновите свое руководство по стилю, чтобы все были в курсе.
Снимок экрана инвентаризации интерфейса с http: // bradfrost.com / blog / post / interface-inventory /
8. Содействие межведомственному сотрудничеству
Многие люди, которые делают карьеру в сфере маркетинга (дизайнеры, разработчики, копирайтеры и т. Д.), Как правило, интроверты, поэтому трудно выйти из зоны комфорта, когда дело касается сотрудничества. Также трудно выйти из пузыря своего опыта, особенно когда легче общаться с людьми в вашей области. Несмотря на то, что иногда это может быть неловко или неудобно, выход из пузыря и регулярное сотрудничество с людьми из других отделов может значительно улучшить качество ваших проектов наряду с вашей эффективностью.
Ярким примером этого является совместная работа дизайнеров и разработчиков над редизайном. Вам следует заранее встретиться с разработчиком, чтобы обсудить, какой фреймворк он использует, изучить систему сеток и оценить возможности. Когда работа над дизайном будет завершена, обязательно предоставьте доступ к своей библиотеке Photoshop, чтобы разработчик имел легкий доступ к цветовой палитре, стилям шрифтов и т. Д. Также полезно заранее поделиться руководством по стилю вместе с любыми компонентами, которые вы разработан, чтобы дать им хорошую фору.
Сотрудничество с другими дизайнерами в вашей команде с использованием библиотек также поможет вам оставаться последовательными и быть более эффективными. Предоставление арт-директору или старшему дизайнеру ответственности за обновления библиотеки и руководства по стилю устранит путаницу и сохранит единообразие брендинга. Просто убедитесь, что при обновлении есть линия связи, чтобы все были на одной странице.
Оставайтесь в здравом уме
Веб-дизайн иногда может быть ошеломляющим и сложным.Так быть не всегда. Следуя этим простым советам по эффективности Photoshop, вы сможете значительно снизить стресс. Это не только улучшит ваше самочувствие, но и менеджеры и директора как в деловой, так и в творческой сферах по достоинству оценят ваш усердный труд и похвалят вас за него. В конце концов, все хороши с более последовательным, эффективным и красиво оформленным дизайном.
Создайте чрезвычайно простой темный веб-дизайн в Photoshop
Как создать иллюстративный веб-дизайн в Photoshop
Из этого руководства по веб-дизайну вы узнаете, как создать профессиональный веб-дизайн с иллюстрированным «векторным» заголовком в Photoshop.Здесь вы увидите множество техник, в том числе рисование с помощью инструмента «Перо» и отличную обработку шрифтов с использованием стилей слоев.
Подробнее…
Как создать макет космической футуристической галереи в Photoshop
В этом руководстве по веб-дизайну вы найдете способ создать трехмерное пространство / футуристический макет галереи с помощью Photoshop. Мы рассмотрим несколько методов, таких как рисование с помощью инструмента Rectangular Marquee Tool и с помощью инструмента Perspective Transform Tool.
Подробнее…
Создание веб-макета с 3D-элементами с помощью Photoshop
В этом руководстве по веб-дизайну вы откроете для себя способ создания элегантного и профессионального макета веб-страницы, включающего тенденцию дизайна 3D-ленты, а также некоторые другие захватывающие 3D-элементы с помощью Photoshop.
Подробнее…
Создание минимального и современного макета портфолио с помощью Photoshop
В этом уроке веб-дизайна в Photoshop мы собираемся создать макет чистого и современного веб-сайта. Это первая часть серии руководств, в которой показано, как создать дизайн, а затем преобразовать его в шаблон HTML / CSS.
Подробнее…
Как создать уникальный красочный макет сайта
Из этого туториала Вы узнаете, как создать профессиональный веб-сайт в ярких тонах.В руководстве представлены отличные цвета, эффекты и стили слоев, которые вы можете использовать снова и снова в будущих проектах. Давайте начнем!
Подробнее…
Как создать ЖК-монитор с помощью Photoshop
В этом уроке графического дизайна Photoshop я покажу вам метод создания ЖК-монитора полностью с нуля. Я покажу, насколько легко и просто добиться реалистичных и детализированных эффектов, используя только основные инструменты, доступные в Photoshop, такие как инструменты выделения, некоторые команды свободного преобразования и интеллектуальное применение стилей слоев.
Подробнее…
Создание макета веб-дизайна для темного блога с помощью Photoshop
Я покажу вам быстрый и простой способ разработать простой макет блога в темной тематике с помощью Photoshop. Когда я говорю «быстро и легко», я имею в виду это. Мы будем полагаться только на основные инструменты Photoshop, такие как инструменты выделения и стили слоев. Результатом станет макет дизайна веб-сайта профессионального уровня, который можно преобразовать в тему блога или веб-страницу HTML.
Подробнее…
Создание Apple Mac Mini с помощью Photoshop
В этом уроке графического дизайна Photoshop я покажу вам метод создания Apple Mac Mini полностью с нуля.Я покажу вам, насколько легко и просто добиться реалистичных и детализированных эффектов, используя только основные инструменты, доступные в Photoshop, такие как инструменты выделения, команда Free Transform, смарт-объекты и применение стилей слоев.
Подробнее…
Как сделать изящный алюминиевый жесткий диск в Photoshop
В этом уроке Adobe Photoshop мы создадим с нуля внешний жесткий диск с гладкой металлической поверхностью. Мы воспользуемся преимуществами нескольких основных инструментов Photoshop, таких как инструменты фигур, стили слоев и команды преобразования — объединяя их с простыми и творческими методами, чтобы создать графику, которую вы можете адаптировать в значки, информационную графику и другой дизайн. проекты.
Подробнее…
Создайте элегантную кнопку Photoshop за 15 минут
Пуговицы, кнопки, кнопки! Вы видите этих маленьких парней почти везде, куда вы смотрите в Интернете — в меню, контактных формах и на страницах продуктов (и это лишь некоторые из них). Поскольку кнопки являются неотъемлемой частью пользовательского опыта, я собираюсь показать вам, как создать свою собственную элегантную кнопку в Photoshop. Это довольно простой процесс, занимающий не более 15-20 минут.
Давайте начнем и добавим немного удивительности вашему пользовательскому интерфейсу.
Откройте Photoshop — Ctrl + N, чтобы открыть новое окно холста. Ширина и высота полностью зависят от вас, но убедитесь, что разрешение составляет не менее 72 DPI , а цветовой режим — RGB 8 бит .
Мы собираемся быстро подготовить фон — залейте текущий фон серым цветом.
Затем добавьте эффект Noise (Фильтр> Шум> Добавить шум…).
У большинства кнопок закругленные углы, но в данном случае я хочу, чтобы они были квадратной формы.Создайте новый слой (Ctrl + Shift + N), установите цвет переднего плана на оранжевый и используйте инструмент «Прямоугольник» (U), чтобы создать новую форму. Обязательно выберите Слои формы в верхнем меню.
Когда основная форма нарисована, мы собираемся добавить стили слоя. Каждый раз, когда вы хотите добавить стиль к слою, просто дважды щелкните слой (или щелкните правой кнопкой мыши слой> Параметры наложения), и откроется окно стиля слоя .
Первый стиль, который мы добавляем, — это Drop Shadow .
Не закрывайте палитру стилей слоя! Следующий стиль, который нужно добавить — это Inner Shadow , это добавит блеска верхней части кнопки, придав ей трехмерный вид.
Двигаясь дальше, выберите Inner Glow , чтобы добавить объема. Это может показаться тонким дополнением, но поверьте мне, важны только мелкие детали.
Примените эффект Gradient Overlay и установите режим наложения на Overlay . Возможно, вам потребуется установить флажок Reverse рядом с градиентом, чтобы убедиться, что верхняя часть кнопки светлая, а нижняя — темнее.
Конечный эффект — Ход .
Мы хотим действительно подчеркнуть трехмерный эффект кнопки. Мы собираемся сделать это, создав новую фигуру белого цвета, поместив ее сверху так, чтобы она закрывала половину нашей оранжевой кнопки.
Теперь создайте обтравочную маску на белой фигуре (щелкните правой кнопкой мыши слой> Создать обтравочную маску).
Затем выделите слой с белой формой и добавьте маску слоя — щелкните значок маски слоя в нижней части палитры слоев.
Используйте инструмент «Градиент » (G) , чтобы покрыть белую форму градиентом от переднего плана к прозрачному .
Измените режим наложения для белой формы на Overlay. Теперь у нас есть гладкий эффект для кнопки.
Наша кнопка должна что-то говорить, верно? Я выбрал классический шрифт, например Helvetica Neue.
Легко разместить по центру текста на кнопке:
- Сначала выберите текстовый слой. Наведите указатель мыши на оранжевую фигуру, удерживайте Command и щелкните.Вы увидите, что вокруг оранжевой кнопки появятся линии выбора.
- На верхней панели нажмите Выровнять по центру по вертикали и Выровнять по центру по горизонтали .
Придайте тексту эффект Drop Shadow , как показано ниже:
Ура, мы создали кнопку! Надеюсь, этот урок помог добавить еще одну красивую кнопку в ваш веб-дизайн.
Есть вопросы по созданию кнопки для веб-сайта?
Онлайн-курс: изучение Photoshop, веб-дизайна и прибыльного фриланса от Udemy
Изучите Adobe Photoshop и используйте его, чтобы создавать потрясающие дизайны веб-сайтов и получать стабильный высокий доход.Кодирование не требуется! Что вы узнаете:
- Узнайте, как вы можете зарабатывать деньги с помощью Photoshop, создавая дизайн веб-сайтов
- Узнайте, как я зарабатываю 4000 долларов на нескольких проектах
- Включено более 50 моих файлов Premium PSD + другие полезные материалы вы развиваете свои навыки
- Узнайте, как быть эффективным и сократить время, необходимое для завершения проекта
- Курс включает несколько часов фактического проектирования, но это необязательно. Пусть вас не пугает длина.
- Создайте высокий постоянный доход, немедленно монетизируя свою работу. Этот курс проведет вас от самых основ до более продвинутых техник. Вы узнаете, как использовать Photoshop с нуля, у вас будет руководство по веб-дизайну, а также полное руководство о том, как монетизировать свои проекты.
Этот курс разработан, чтобы научить вас тонкостям работы с Photoshop, даже если у вас мало или совсем нет опыта работы с ним! Цель — научиться создавать фантастически выглядящие веб-сайты в Photoshop и получать с них высокий ежемесячный доход.
Из этого курса вы узнаете, как стать успешным дизайнером-фрилансером на таких краудсорсинговых платформах, как 99designs, crowdspring, designcrowd и других! Я научу вас на основе своего обширного опыта, , как опередить своих конкурентов и создавать дизайн веб-сайтов в Photoshop, который понравится вашим клиентам!
Я заработал более 50 000 долларов, выполняя то, что я описываю в этом курсе , поэтому я знаю, что нужно для успеха на этих платформах.Дело не в таланте или творчестве! Я понял это до такой степени, что любой может сделать это, если у него есть правильная информация и набор навыков. Это то, чему вас учит этот курс!
Узнайте, как сделать рабочий процесс более эффективным, чтобы вы могли тратить меньше времени на выполнение проектов и больше на привлечение новых клиентов. Перехитрите конкурентов и работайте умнее, а не усерднее. Опять же, обратите внимание, кодирование не требуется! Единственное, что вам нужно будет доставить, — это многослойный PSD-файл.Не волнуйтесь, это тоже включено в курс.
Освойте методы Photoshop для создания необычных веб-сайтов и увеличения дохода фрилансера
Освойте правильные инструменты и методы в Photoshop
Используйте его для создания дизайна веб-сайтов с нуля
Лучший веб-дизайн для фрилансеров Проекты
Получите отличные советы для эффективных рабочих процессов
Работайте более эффективно, привлекайте больше клиентов и зарабатывайте больше
Это комплексный курс, который проведет вас через все основные и расширенные инструменты, используемые для проектирования сайт с нуля в фотошопе.Вы увидите реальный процесс проектирования в действии, а не будете сосредоточиваться исключительно на теории. Как будто вы смотрите через мое плечо, пока я проектирую, управляю своими клиентами, анализирую и обхожу конкурентов!
Отличие этого курса заключается в том, что он выходит за рамки дизайна и учит вас, как зарабатывать на жизнь дизайном веб-сайтов. Через несколько недель вы сможете реализовать стратегии, которые сделают ваш рабочий процесс более эффективным, выделятся среди конкурентов и заработают больше денег в качестве веб-дизайнера.
Независимо от того, являетесь ли вы кодером, начинающим веб-дизайнером или из совершенно другой области, описанные здесь методы принесут вам результаты , если вы будете их придерживаться. Обязательно ознакомьтесь с отзывами … это реальные люди, жизнь которых изменилась благодаря применению знаний из этого курса.
.