Блог об email и интернет-маркетинге
Email маркетинг
Дизайн email рассылки: что такое хорошо и что такое плохо
Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.Дизайн шаблона email рассылки — общие рекомендацииОснова электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок. Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы.
Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5.
В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки.
Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно.
Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1.
И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1. Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом.
Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой.
Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику.
Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2.
Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров.
Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40.
Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки.
А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма.
Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.
Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие. Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Блог об email и интернет-маркетинге
Email маркетинг
Дизайн email рассылки: что такое хорошо и что такое плохо
Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.Дизайн шаблона email рассылки — общие рекомендацииОснова электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок.Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.
А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.Дизайн шаблона email рассылки — общие рекомендацииОснова электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок.Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам. 4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок.
4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.
Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок. 8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email.
8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам.
Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1. Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.
В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1. Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact. 3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.
3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках. 2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения.
2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1.
Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.
Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма. Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.
Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG. 2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.
2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами. Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1.
Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов.
Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Создание веб-изображений с помощью Adobe Photoshop — Digital Engagement
Photoshop является частью пакета Adobe Creative Suite. Photoshop является отраслевым стандартом редактирования фотографий для печати, но его также можно использовать для создания изображений для Интернета.
Видео на этой странице:
- Основы Photoshop: подготовка изображения для публикации в Интернете
- Обрезка и изменение размера изображений с помощью Photoshop
- Элементы управления регулировкой изображения Photoshop
Основы Photoshop: подготовка изображения для публикации в Интернете
Следуйте процессу оптимизации большой фотографии для использования в Интернете и экспортируйте ее от начала до конца.
Темы:
0:00 — введение
0:25 — как просмотреть текущие размеры изображения
0:44 — о разрешении изображения/dpi (веб-изображения должны иметь разрешение 72 dpi)
1:27 — настройки увеличения внутри приложение Photoshop
1:57 – изменение размера/размеров изображения
2:05 – размер в пикселях и размер документа в дюймах (используйте только пиксели!)
2:37 — совет: сначала измените разрешение изображения
3:36 — рекомендуемый общий размер изображения 375 x 250 пикселей
4:40 — о Сохранить/Сохранить как (используйте только для оригиналов, а не веб-изображений)
5: 30 – использование функции «Сохранить для Интернета»
5:45 – сохранение небольшого размера файлов (для большинства изображений старайтесь не превышать 100 КБ)
7:40 – убедитесь, что установлен флажок для режима sRGB
7:50 – выбор имени файла (если возможно, сохранить исходное имя)
8:10 – если вы переименовываете файл, без пробелов и точек (для разделения используйте тире)
Обрезка и изменение размера изображений с помощью Photoshop
Узнайте, как сделать большое фото, обрезать то, что вам не нужно, а затем изменить размер для использования в Интернете, выполнив 3 простых шага.
Темы:
0:00 — введение
0:18 — просмотр информации о размерах и разрешении изображения
0:28 — пример настройки
0:52 — выбор области обрезки с помощью инструмента выделения
1:36 — использование изображения > Кадрировать фото
1:48 — почему разрешение все равно нужно настраивать (72 dpi для Интернета)
2:18 — используйте Изображение > Размер изображения, чтобы изменить разрешение и размеры изображения
3:54 — изменение вида увеличения в Photoshop
4:20 — обрежьте лишние пиксели, используя Изображение > Размер холста
4:36 — Размер изображения (изменение размеров) и размер холста (кадрирование)
4:48 — убедитесь, что в качестве единиц измерения установлены пиксели, и выберите окончательные размеры изображения
5:24 — изображение готово для публикации в Интернете
5:35 – совет: используйте якорную сетку размера холста, чтобы выбрать, какая сторона будет обрезана
Элементы управления регулировкой изображения Photoshop
Узнайте, как настроить внешний вид вашего изображения.
Охваченные темы:
0:00 — введение
0:45 — открытая панель «История» полезна для легкой отмены
1:11 — значки быстрого доступа на панели настройки цвета
1:35 — сначала попробуйте использовать автоматическую настройку тона/контрастности/цвета
2:07 – использование истории для возврата на шаг назад
2:45 – настройка яркости/контрастности
3:45 – настройка цветового баланса
5:22 — использование фильтра «Резкость» для улучшения деталей
6:38 — когда не использовать резкость (лица людей — усиливает морщины)
26 хитростей Photoshop для веб-дизайнеров
Вероятно, у каждого веб-дизайнера в рукаве есть свой набор любимых хитростей Photoshop. Не зря. Мощные возможности Adobe для редактирования изображений — основа мира веб-дизайна. Очень немногие программы могут конкурировать с этим превосходным программным обеспечением и его широким набором функций.
Не зря. Мощные возможности Adobe для редактирования изображений — основа мира веб-дизайна. Очень немногие программы могут конкурировать с этим превосходным программным обеспечением и его широким набором функций.
По этой причине рекомендуется продолжить изучение вашего любимого инструмента. Чтобы помочь вам в этом, в этой статье мы рассмотрим некоторые из лучших приемов Photoshop. Материалы, которые могут улучшить ваш рабочий процесс, облегчить работу и жизнь, сэкономить время и помочь вам разработать лучшие веб-сайты.
Готовы узнать больше о Photoshop? Тогда продолжайте читать.
- 1
Уловки Photoshop, которые превратят вас в мастера веб-дизайна
- 1.1 1. Оптимизируйте свое рабочее пространство
- 1,2 2. Изучите сочетания клавиш
- 1,3
3.
 Сгруппируйте и назовите слои
Сгруппируйте и назовите слои - 1,4 4. Слои фильтров
- 1,5 5. Создайте сетку
- 1,6 6. Импорт образцов цвета
- 1,7 7. Сохраните пользовательские формы
- 1,8 8. Переключение между фоновым и основным цветами
- 1,9 9. Изменить непрозрачность с помощью клавиатуры
- 1.10 10. Рисуем прямые линии
- 1.11 11. Образец цвета
- 1.12 12. Добавить или удалить из выделения
- 1.13 13. Отменить более одного шага
- 1.14 14. Динамическое изменение размера кисти
- 1,15 15. Сохранить для Интернета
- 1,16 16. Открывайте изображения как слои
- 1,17 17. Скопируйте CSS прямо из Photoshop
- 1,18 18. Дизайн для нескольких устройств и ориентаций одновременно
- 1.19 19. Используйте автоматическую обработку для повторяющихся задач
- 1,20 20. Предварительный просмотр на устройстве
- 2 Какие ваши любимые приемы Photoshop?
Уловки Photoshop, которые превратят вас в мастера веб-дизайна
Следующие советы варьируются от начального уровня до более сложного материала.
1. Оптимизируйте свое рабочее пространство
Начнем с основ. Первое, что нужно сделать, чтобы улучшить рабочий процесс, — это настроить Photoshop таким образом, чтобы он поддерживал то, как вы его используете. В конце концов, работа становится легче с более острым инструментом.
По этой причине наша первая остановка — Window > Workspace > Graphic and Web . Выбор этой опции изменит доступные инструменты на те, которые вы, скорее всего, будете использовать для веб-дизайна.
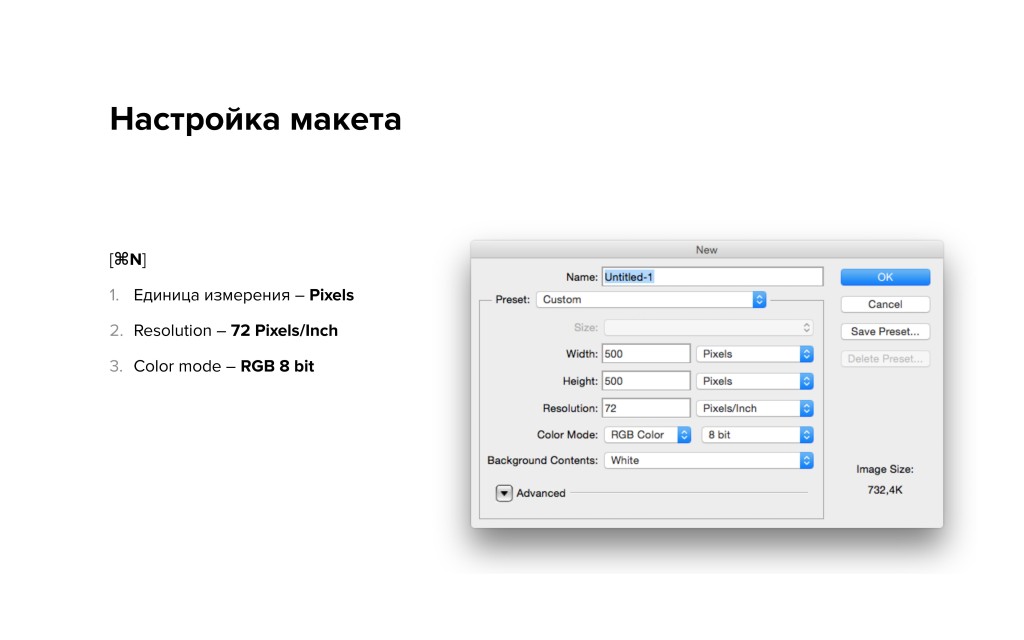
После этого перейдите к Правка > Настройки . Здесь одна из самых важных остановок — Units & Rulers. Какое бы измерение вы ни выбрали (скорее всего, в пикселях), оно будет использоваться по умолчанию для всех будущих документов.
(Подсказка: чтобы изменить линейки для отдельных документов, просто щелкните их правой кнопкой мыши и выберите нужную единицу измерения.)
После этого перейдите в «Настройки» > «Производительность» > «История и кэш» и нажмите «Веб-дизайн/дизайн пользовательского интерфейса» .
Это приведет к изменению настроек кэша в пользу файлов меньшего размера с большим количеством слоев, с которыми вы в основном будете работать.
Там же можно выбрать количество состояний истории. Это количество шагов, на которое вы можете вернуться, если хотите что-то отменить.
Наконец, выйдите из настроек, закройте все документы и нажмите T кнопку на клавиатуре. Это приведет к тому, что меню шрифтов появится в верхней части экрана. Все, что вы здесь зададите, с этого момента будет стандартом для новых документов. Потому что никто так сильно не любит Myriad Pro.
2. Изучите сочетания клавиш
Для любой программы, которую вы используете регулярно, полезно изучить сочетания клавиш.
Например, я использую Ctrl+Alt+2/3 для создания заголовков h3 и h4 при написании этого поста. Это намного быстрее, чем использование панели инструментов редактора, поскольку мне не нужно отрывать руки от клавиатуры.
То же самое верно и для Photoshop. Знание того, как выполнять действия с помощью простых нажатий клавиш, намного быстрее, чем щелчок по меню.
Знание того, как выполнять действия с помощью простых нажатий клавиш, намного быстрее, чем щелчок по меню.
В этой статье мы упомянем несколько горячих клавиш. Тем не менее, я также рекомендую эту памятку для изучения ярлыков для наиболее распространенных операций Photoshop. Кроме того, было бы неплохо взять за привычку заглядывать в сочетания клавиш для того, что вы делаете снова и снова.
3. Сгруппировать и назвать слои
При работе с Photoshop вы будете работать с огромным количеством слоев. Мало того, что большинство элементов получает свой собственный слой, но и такие модификации, как яркость/контрастность, также добавляются как слои.
По этой причине можно очень быстро запутаться. К счастью, есть множество опций, чтобы сделать это менее неприятным, две из которых — это возможность группировать и называть слои.
Во-первых, двойным щелчком по любому слою вы можете изменить его имя на любое другое.
Таким образом, вы легко поймете, содержит ли слой фоновое изображение, меню или боковую панель.
Кроме того, вы также можете выбрать несколько слоев одновременно, удерживая Ctrl , чтобы выбрать отдельные слои, или Shift , чтобы отметить диапазон соседних слоев. Ctrl+G превращает их в группу.
Можно также щелкнуть правой кнопкой мыши по слоям и выбрать там параметр группы. В любом случае ваши слои становятся намного более организованными. Кроме того, вы также можете назвать сгруппированные слои!
4. Слои фильтра
Именование и группировка слоев — хорошее начало. Однако при работе с десятками или даже сотнями их все равно легко запутаться.
В этих случаях у вас также есть возможность фильтровать слои. Для этого просто используйте меню в верхней части меню Слои для фильтрации по типу, имени, эффекту, цвету и т. д.
В качестве альтернативы можно напрямую выбрать слой с помощью инструмента Переместить , удерживая Ctrl и щелчок по слою или объекту.
5.
 Создайте сетку
Создайте сеткуИзображение PureSolution / Shutterstock.com.
Сетка — один из важнейших принципов веб-дизайна. Он наводит порядок в дизайне и помогает размещать объекты. По этой причине имеет смысл создавать сетку только в Photoshop.
Для этого используйте View > New Guide Layout . Кроме того, можно создать горизонтальные и вертикальные направляющие, просто щелкнув линейку и перетащив ее в документ. Используйте Ctrl для перемещения существующих направляющих.
6. Импорт образцов цвета
Образцы цветов можно загружать непосредственно в Photoshop из файлов HTML, CSS или SVG. Таким образом, у вас будет отличная отправная точка для вашей цветовой схемы при работе с существующими активами, такими как логотип.
Чтобы воспользоваться этим трюком Photoshop, просто откройте панель Swatches , щелкните раскрывающееся меню в правом верхнем углу и выберите Load Swatches . Теперь перейдите к нужному файлу и откройте его, чтобы импортировать новый образец цвета.
7. Сохранение пользовательских фигур
Особенно при разработке нескольких страниц для одного и того же сайта или веб-сайтов с похожим дизайном вы будете использовать одни и те же объекты и формы снова и снова. По этой причине имеет смысл сохранять их как пользовательские формы для быстрого повторного использования.
Для этого щелкните правой кнопкой мыши нужную фигуру с помощью инструмента выбора контура (черная стрелка). Затем выберите Определить пользовательскую форму . После того, как вы это сделаете, вы сможете получить доступ к этой фигуре с помощью опций верхней панели Инструмент нестандартной формы . Просто щелкните раскрывающееся меню, где указано Форма: , и выберите сохраненную форму.
8. Переключение между фоновым и основным цветами
Два переключателя между фоновым и основным цветом, не нажимая на значок, просто нажмите X на клавиатуре. Кроме того, если вы хотите, чтобы цвета вернулись к простому черно-белому, вы можете сделать это, нажав D .
9. Изменение прозрачности с помощью клавиатуры
Еще одно сочетание клавиш: для любого инструмента, который может изменить непрозрачность, вы можете просто сделать это с помощью клавиатуры. Числа от 1 до 0 задают непрозрачность от 10% до 100%. То же самое работает и с непрозрачностью слоев.
10. Рисование прямых линий
Чтобы нарисовать прямую линию любым инструментом, просто нажмите и удерживайте клавишу Shift . После этого вы можете нарисовать линию (как по горизонтали, так и по вертикали), которая автоматически станет прямой, как гвоздь. Либо нажмите на две разные точки, чтобы создать прямую линию между ними.
11. Образец цвета
Следующим в нашем наборе трюков Photoshop является возможность пробовать любой цвет. Если вам нужен цвет любого объекта, удерживайте кнопку Alt и щелкните нужный оттенок. Это работает как с кистью , карандашом , ведром краски , так и любыми другими инструментами, использующими цвета.
12. Добавить или удалить из выделения
Вы можете добавить к существующему выбору, удерживая клавишу Shift и выбирая часть, которую хотите включить. Чтобы вычесть, сделайте то же самое, но с Alt кнопка.
13. Отменить более одного шага
Классический способ отменить последнее действие — использовать Ctrl+Z . Однако это работает только для самого последнего, что вы сделали. Чтобы вернуться на несколько шагов назад, используйте Ctrl+Alt+Z .
14. Динамическое изменение размера кисти
Чтобы изменить размер кисти, нет необходимости щелкать раскрывающееся меню и перетаскивать его до нужного размера. Вместо этого просто удерживайте Alt и правую кнопку мыши, а затем перетащите влево и вправо, чтобы уменьшить или увеличить размер кисти.
15. Сохранить для Интернета
Использование функции Safe for Web очень важно, поскольку она гарантирует, что размер изображения будет как можно меньше. Это очень важно для повышения скорости сайта.
Это очень важно для повышения скорости сайта.
В Photoshop это можно сделать через Файл > Экспорт > Сохранить для Интернета . Однако более быстрый способ — использовать Ctrl+Alt+Shift+S . Пожалуйста!
16. Открыть изображения как слои
Иногда необходимо импортировать в Photoshop сразу большое количество изображений. Тем не менее, когда вы просто перетаскиваете их на свое рабочее место, вам будет предложено разместить их вручную.
Более практичный способ сделать это Файл > Сценарии > Загрузить файлы в стек . Перейдите к нужным изображениям, отметьте их и дважды нажмите Ok . Теперь каждое изображение будет автоматически импортировано в отдельный слой.
17. Скопируйте CSS напрямую из Photoshop
Одним из самых удобных трюков Photoshop для веб-дизайнеров является тот факт, что программа создает CSS, который вы можете экспортировать. Не нужно вводить все это вручную или использовать метод проб и ошибок для реализации.
Чтобы воспользоваться этим преимуществом, просто щелкните правой кнопкой мыши слой и выберите Копировать CSS . В качестве альтернативы используйте меню Layer , чтобы найти ту же опцию. Теперь у вас есть все необходимые стили, которые можно просто вставить в таблицу стилей или любую другую программу, которую вы используете.
18. Дизайн для нескольких устройств и ориентаций одновременно
Дизайн для Интернета в настоящее время означает дизайн для множества различных устройств. Во времена, когда мобильные устройства затмевают настольные компьютеры во всем мире, внедрение мобильного дизайна является обязательным.
Источник: ComScore
К счастью, в Photoshop есть монтажные области и смарт-объекты, которые позволяют очень легко масштабировать ваш дизайн для разных форматов.
Я мог бы подробно описать оба здесь, однако Phlearn сделал отличный учебник по этому вопросу, который работает намного лучше, чем я когда-либо мог:
19. Используйте автоматическую обработку для повторяющихся задач
Еще одна замечательная функция Photoshop — автоматическая обработка. Это означает, что вы можете повторять записанные задачи снова и снова, не выполняя их вручную. Это очень полезно, например, если вам нужно сохранить много изображений для Интернета.
Вот как это работает. Сначала откройте свой файл. Затем откройте Действия ( Alt+F9 ), найдите Создать новое действие и щелкните по нему. Укажите имя и, при необходимости, назначьте ему комбинацию клавиш и цвет.
Чтобы записать свои действия, нажмите Запись . Затем выполните операцию, которую хотите повторить. В моем случае я открываю изображение из одной папки и сохраняю его для Интернета в другой папке.
Когда закончите, остановите запись. Теперь вы можете повторно использовать это действие для всех других изображений, сэкономив кучу времени. Для получения дополнительной информации о том, что вы можете автоматизировать в Photoshop, ознакомьтесь с этой статьей.
Теперь вы можете повторно использовать это действие для всех других изображений, сэкономив кучу времени. Для получения дополнительной информации о том, что вы можете автоматизировать в Photoshop, ознакомьтесь с этой статьей.
20. Предварительный просмотр на устройстве
Наконец, наряду с Photoshop, Adobe также предлагает приложение, которое позволяет вам предварительно просмотреть свою работу на нескольких устройствах iOS. Лучшее: вы можете наблюдать за изменениями на устройстве, когда вы делаете их на компьютере.
Для этого установите приложение и используйте Device Preview для подключения Photoshop к внешнему устройству через USB или Wi-Fi. Вы найдете эту опцию в разделе Window > Device Preview .
Какие ваши любимые приемы Photoshop?
Photoshop — один из наиболее часто используемых инструментов веб-дизайна. Его мощные функции делают его идеальным для разработки высококачественных веб-сайтов и ресурсов.
Однако с большой мощью приходит и большая сложность, и, особенно для начинающих, освоение программного обеспечения может занять некоторое время.
