как сделать или убрать границу?
Рамки — это такие линии, которые окружают элемент (содержащийся в нём контент и отступы вокруг него). Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
CSS предусматривает два типа рамок: внутренние границы и внешние линии. Свойства CSS, отвечающие за оформление рамок, начинаются со слова «border», которое как раз и можно перевести как «Рамка», «Граница». Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
Сначала поговорим об оформлении border, потом перейдём к outline.
border-width
Задаёт ширину границ. Понятно, что по умолчанию элемент окружён рамками с четырёх сторон. Свойство позволяет задать ширину границ как для всех сторон одинаковую, так и разную для каждой стороны. В зависимости от того, какую ширину каким границам нужно присвоить, в правиле можно указать от одного до четырёх значений.
Количество значений | Результат |
1 | Одинаковая ширина рамок со всех сторон. |
2 | Первое значение задаёт толщину верхней и нижней рамок, второе — левой и правой. |
3 | 1 — верхняя рамка, 2 — левая и правая, 3 — нижняя. |
4 | Значения ширины, начиная с верхней границы по часовой стрелке (верхняя, правая, нижняя, левая). |
Задавать ширину можно как с помощью привычных пикселей, процентов и других единиц длины CSS, так и зарезервированными словами thin (2px), medium (4px) и thick (6px).
border-width: 16px 12px 4px 8px;
border-style
Определяет стиль рамки. Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите
Значений у свойства может быть довольно много, все они наглядно продемонстрированы рисунком ниже.
Последний абзац показывает, что стиль, как и толщина, у рамки с каждой стороны может быть собственным:
<p>border-style: solid double dotted none</p>
border-color
Работает так же, как и предыдущие свойства, но отвечает за цвет границ. Ему тоже можно задавать от одного до четырёх значений, и результат вы уже знаете. Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
border
Упрощает запись и экономит код, позволяя установить все перечисленные свойства для границ со всех сторон элемента одной строкой:
p { border: 2px solid green; }Для настройки разных правил рамкам с разных сторон можно использовать следующие значения:
- border-top — верхняя граница.
- border-right — правая.
- border-bottom — нижняя.
- border-left — левая.
p { border-left: 6px dotted yellow; }outline-width
То же самое, что и border-width, только для внешней, а не внутренней рамки. Задаёт толщину контура в тех же значениях, что и border-width. Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
outline-style
Значения свойства дублируют значения border-style. Правило задаёт стиль внешнего контура.
outline-color
Определяет цвет внешнего контура.
Пример кода ниже задаёт стиль заголовка первого уровня с зелёными внутренними границами и оранжевыми внешними контурами.
h2 { border: solid 3px green; outline-style: solid; outline-width: 6px; outline-color: orange; }outline
Объединяющее три предыдущих свойство, аналог border.
Код:
<!DOCTYPE html>
<html>
<head>
<title>outline</title>
<style type="text/css">
h2 {
border: solid 3px green;
outline: solid 6px orange;
}
</style>
</head>
<body>
<h2>Заголовок с внешним контуром</h2>
</body>
</html>Результат:
Полезные ссылки:
HTML, CSS, JS и другие важные технологии
Что нужно знать, чтобы создать сайт? Достаточно ли знаний HTML? Какие еще технологии применяются при разработке? Ответы на эти вопросы и небольшая хитрость, связанная простым созданием собственного сайта ждут вас далее.
Заказать создание сайта
Из чего состоит сайт
Абсолютно любой сайт, каким бы простым или сложным он ни был, можно разделить на две половины: техническую и пользовательскую.
Техническая часть
Эту часть также называют back-end, то есть то, что обеспечивает работу сайта, но не видно пользователю. Серверная часть состоит из файлов, написанных на различных языках программирования. Их общая функция – работа с пользовательскими данными. Также с их помощью могут генерироваться динамические страницы сайта.
Наиболее простой пример – страница интернет-магазина, описание, изображение и цена товара на которой отображаются из базы данных. К слову, бэк-энд также работает с базой данных сайта и в других случаях. В ней хранятся не только товары, но и различные данные о пользователях, настройки сайта и много всего прочего.
Суть «невидимой» технической части заключается в обеспечении работы сайта. Обычный пользователь этого не видит и может наблюдать только результаты работы бэк-энда.
Что нужно знать для создания технической части? Прежде всего, необходимо уметь программировать на самом популярном среди веб-разработчиков языке программирования – PHP. Среди других языков можно выделить Python, Ruby или даже C.
Front-end
Вторую половину сайта, фронт-энд, также называют клиентской частью. К ней можно отнести абсолютно все элементы, которые мы видим на экране при открытии сайта, то есть то, с чем непосредственно взаимодействует пользователь. Соответственно, сюда же относятся и технологии, без которых не обходится создание сайта: HTML, CSS и JavaScript (JS). Рассмотрим их подробнее.
HTML
Несмотря на то, что интернет полнится вопросами: «Как создать сайт на HTML?» — не стоит думать, что он является полноценным языком программирования. Вовсе нет. Его главные функции – задание расположения всех элементов страницы, указание их типа (заголовок, абзац, список) и расстановка ссылок для связи страниц сайта.
CSS
Изменить стиль и размер элементов и вообще сделать их «красивыми» призваны стили CSS. В них указываются параметры каждого элемента, содержащегося на странице. Пользователь сайта видит текст, заголовки и прочие элементы страницы именно такими, какими они прописаны в таблице CSS.
JavaScript
Для создания относительно простого фронт-энда знания HTML и CSS достаточно, но если взглянуть на современные сайты, можно заметить множество движущихся элементов: плавно выпадающие меню, сменяющие друг друга изображения в фотогалерее и другое. За их наличие и «поведение» отвечает полноценный язык программирования – JavaScript.
Это лишь самые основные технологии, применяющиеся в веб-разработке. На самом деле их достаточно много, и они очень разнообразны, что создает дополнительные проблемы для разработчиков клиентской части. Им необходимо тщательно тестировать ее и учитывать множество мелочей, чтобы сайт не «поехал» и выглядел так, как было задумано в любом браузере на любом устройстве.
Если вы начали читать эту статью в надежде освоить создание сайта на HTML, сожалеем – это попросту невозможно. Но мы можем предложить вам отличную альтернативу, которая позволит создать полноценный сайт с современным дизайном, при этом, не требуя от вас знаний всех вышеперечисленных технологий.
Fastsite: простота и широкие возможности
Fastsite по своей сути является конструктором сайтов, но позволяет создать по-настоящему сложные проекты, такие как интернет-магазины и СМИ.
Вы можете абсолютно бесплатно зарегистрировать домен для своего сайта и запустить прототип всего за 1 минуту. Все, что вам останется – это зайти в удобную панель администратора и настроить внешний вид и функционал.
Все элементы вашего сайта – это блоки, меняющие отображение определенных элементов на страницах (меню, навигация, слайдеры) или добавляющие функционал (формы сбора данных, регистрация, RSS). Вам нужно только разместить их в необходимой последовательности.
Работа с разделами и страницами так же проста, как использование стандартного проводника Windows. Вы можете создавать папки (разделы) и перемещать в них материалы (страницы). Работа с содержимым страниц может вестись в визуальном редакторе, то есть вам не нужно прописывать стили всех отображаемых элементов.
И еще одно веское преимущество: ваш сайт будет по умолчанию иметь адаптивную верстку, то есть им будет одинаково удобно пользоваться как на компьютере, так на планшете или смартфоне.
Создайте и запустите сайт прямо сейчас!
Запустить сайт за 1 минуту
Поделиться в соц. сетях:
Пошаговое создание сайта html.
 В чем состоит работа?
В чем состоит работа?От автора: здравствуйте, уважаемые читатели блога webformyself. В этой статье будет показано пошаговое создание сайта html. Мы продолжим работу с сайтом, полученным в результате действий в предыдущей статье. Если не читали, то ничего, ссылка будет дана. Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом.
Планирование
Конечно же, при создании серьезного проекта это должен быть первый шаг. Например, вы можете нарисовать на листочке макет сайта. Если вы создаете страничку в учебных целях, то этот шаг не нужен, но нужно иметь хотя бы минимальное представление о том, каким вы хотите видеть сайт.
Подготовка к работе
Об этом я написал в одной из предыдущих статей на эту тему. Там мы задавали название страницы, кодировку, подключали таблицу стилей и т.д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза.
Создание и оформление базовой структуры.
В этой статье мы создали четыре главных структурных блока простого шаблона – шапку, боковую колонку, основную часть и футер. Сделали мы это с помощью html-тегов. После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее.
Под базовой структурой нужно понимать самые главные блоки. Например, в сложных шаблонах могут быть сотни элементов, но самых главных всегда всего лишь несколько.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееУроки создания сайта html нужно проходить пошагово. Например, на нашем сайте в премиум-разделе вся информация подается от простого к сложному.
Создание и оформление дополнительных элементов
А теперь начинается один из самых объемных этапов работы. Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Работать нужно снизу вверх. Это необязательно, просто так удобней. Сначала занимайтесь оформлением шапки. Например, что у нас обычно размещают вверху страницы? Правильно, логотип и название сайта. Давайте мы тоже это сделаем. Для шапки у вас уже задан фоновый цвет, теперь нужно задать фоновое изображение. Я выбрал в качестве фонового изображения файл html5.png, который нужно скопировать туда же, где лежит наша страничка.
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% }
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% } |
Слишком сложно будет объяснить вам эту строчку в полной мере, если вы впервые работаете с CSS. Вкратце: дописали после цвета адрес изображения, указали, что его не нужно повторять и задали позицию относительно блока: сдвиг на 10% ширины блока влево от левого края по горизонтали и на 50% от высоты вниз от верхнего края по вертикали. Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь.
Давайте теперь в шапке разместим красивое название сайта. Заголовки в html задаются тегами h2-h6, в зависимости от размера и важности заголовка. Определенно, заголовок сайта очень важен, поэтому заключаем его в парный тег h2.
<h2>Название сайта</h2>
<h2>Название сайта</h2> |
Отлично, у нас появился новый элемент. Как теперь до него дотянутся через CSS? Очень просто:
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue }
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue } |
Мы указали, что данные правила нужно применить ко всем тегам h2, находящимся внутри блока с id = «header». То есть ко всем самым крупным заголовкам внутри шапки. Я решил сделать цвет заголовка оранжевым, отцентрировать его и дать небольшую синюю размытую тень. Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей.
То есть ко всем самым крупным заголовкам внутри шапки. Я решил сделать цвет заголовка оранжевым, отцентрировать его и дать небольшую синюю размытую тень. Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей.
Обновим нашу страничку и увидим, что в целом шапка стала в разы красивее, хотя на реальном сайте в ней обычно содержится что-то еще.
Вставляем меню в боковую колонку
Боковая колонка часто используется для того, чтобы вывести в ней главную навигацию по сайту. Давайте и мы поступим также. Нам нужен список. Каким тегом он задается? Тегом ul, а отдельные его пункты заключаются в теги li. Проще показать на примере:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul> |
Естественно, в реальном проекте будут названия разделов сайта, а не текст: «Пункт 1″. И это будут ссылки. То есть вот так:
<li><a href = «путь к разделу»>Пункт 5</a></li>
<li><a href = «путь к разделу»>Пункт 5</a></li> |
По умолчанию рядом с каждым пунктом списка выводится маркер. В этом случае он нам не нужен. Убрать его можно так:
#sidebar ul{ list-style: none }
#sidebar ul{ list-style: none } |
Опять же заметьте, что мы обратились к спискам, которые находятся именно в боковой колонке. Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню.
Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню.
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px }
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px } |
Добавим к пунктам списка рамку снизу, к примеру. Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
#sidebar ul li:hover{ background: orange; color: white }
#sidebar ul li:hover{ background: orange; color: white } |
Вставьте этот код и обновите страничку. Вроде неплохо, да?
Оформляем контент
В основном блоке можно просто написать много случайного текста (как будто статья), добавить к статье заголовок (вы уже знаете как) и добавить небольшие внутренние отступы (padding), чтобы содержимое не прилипало к бокам блока.
#content{ padding: 10px }
Ну а над низом страницы можно долго не мучаться. Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Итог
Итак, получилось что-то симпатичное. Нашей целью не было создать крутой шаблон – на это может уйти много дней работы. Моей целью было показать вам, как вообще создается сайт, по каким принципам это делается. У нас получился простейший шаблон, который теперь можно дорабатывать сколько угодно. Даже веб-дизайнер нам с вами не понадобился, сами по-быстрому подобрали цвета.
Это было пошаговое создание сайта html для чайников. Проще уже некуда. Если вам понравилось, вы можете продолжить изучать html, css и другие веб-технологии на нашем сайте. И однажды, может быть, создать сайт вам будет проще, чем пожарить картошку.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСоздание сайта с помощью CSS и HTML » Блог. ArtKiev Design Studio
Любой web-мастер сможет подтвердить, что ни одно профессиональное создание сайта не обходится без знания языков HTML и CSS, один из которых позволяет подготовить качественную структуру, а другой — создать визуальную обложку.
Конечно, отвечая на вопрос, как создать свой сайт, можно посоветовать воспользоваться бесплатным и простым конструктором, который предоставляют различные порталы. Однако при этом необходимо отметить, что подобный ресурс не будет обладать такими возможностями, как сайт, созданный с нуля.
Что потребуется для создания сайта?
Прежде всего для разработки собственного сайта необходимо овладеть знаниями в области CSS и HTML, которые помогут в дальнейшей разработке. Другим важнейшим компонентом можно назвать базу редакторов, которая включает в себя:
- графические;
- текстовые.
Наиболее эффективным инструментом для выполнения поставленной задачи является HTML-Reader Rus. Данный редактор прост в применении, но тем не менее обладает необходимым комплектом инструментов, которые позволяют выполнять различные манипуляции с сайтом. Помимо этого, редактор обладает функцией визуализации, с помощью которой можно просмотреть результат ещё до запуска сайта.
Для создания качественной графической оболочки стоит обратиться к профессиональному web-дизайнеру. Специалист создаёт портал на базе одного из наиболее популярных программных инструментов, например «1С-Битрикс», а также проработает каскадную таблицу стилей CSS. После создания интерфейса приобретается индивидуальный домен, который впоследствии будет закреплён за ресурсом.
После создания интерфейса приобретается индивидуальный домен, который впоследствии будет закреплён за ресурсом.
На этом создание сайта можно считать завершённым. Далее всё сводится к наполнению ресурса полезным контентом. Здесь речь может идти не только о статьях, фотографиях и прочей информации, но также и о баннерной системе. Не стоит забывать, что реклама в социальных сетях при помощи специальных инструментов может принести сайту немалую прибыль. Таким образом, с помощью собственного сайта можно создать универсальный и стабильный источник доходов.
Базовый курс по созданию сайтов с помощью html и css
Базовый курс предназначен для тех, кто делает первые шаги в создании веб-сайтов. Он состоит из 13 коротких видеолекций и 14 интерактивных заданий, которые позволят научиться элементарным принципам веб-разработки с нуля. Это иллюстрированное введение, изложенное простыми словами, станет вашим проводником в мир веб-проектов.
— Вы познакомитесь с базовыми тегами языка html;
— сможете выбрать удобные инструменты для веб-разработки;
— научитесь менять оформление вашей будущей интернет-страницы с помощью таблицы стилей css; — узнаете, как создавать меню и списки в html; — научитесь вставлять картинки и ссылки на свою страницу;
— научитесь верстать слоями и использовать классы;
— поэкспериментируете с цветами и шрифтами;
— узнаете, как добавить красивый фон и привлекательные кнопки;
— познакомитесь с основными принципами верстки интернет-страниц
Курс содержит серию практических заданий, выполнив которые вы сможете создать свой первый сайт.
Видео лекция
Вступительные слова к курсу по созданию продающего сайта от cleverbear. ru
ru
Видео лекция
Первый урок по созданию своего сайта. Учимся писать теги.
Интерактивное задание
Написать тег h2 с содержимым «Ягоды, собранные с любовью»
Видео лекция
Учимся стилизовать теги с помощью тега style
Интерактивное задание
Сделайте цвет параграфа серым с помощью тега style.
Видео лекция
Изучаем теги html, head, body.
Интерактивное задание
Добавьте недостающие теги так, чтобы html код был корректным.
Видео лекция
Скачиваем sublimetext на sublimetext.com и настраиваем его для работы.
Видео лекция
Создаем разметку меню сайта с помощью списков. Изучаем вложенные списки с помощью тегов ol и ul.
Интерактивное задание
Создайте нумерованный список и внутри него обычный.
Видео лекция
Учимся использовать теги и в html разметке
Интерактивное задание
Напишите тег h3 c содержимым «поиск» и сделайте так, чтобы он являлся ссылкой на сайт ya.ru
Интерактивное задание
Вставьте картинку с адресом /files/image.jpg и сделайте так, чтобы она являлась ссылкой на сайт cleverbear.ru
Видео лекция
Учимся верстать слоями и использовать классы в при создании html страницы
Интерактивное задание
Создать слой с классом red, указать ему красный цвет фона и высоту в 40px.
Видео лекция
Создаем основную структуру сайта с помощью margin, padding и border. Изучаем box-model.
Интерактивное задание
Указать у верхнего блока margin снизу — 20px и padding — 10px. У блока с классом content указать padding равный 40px, а у нижнего блока указать верхний margin — 20px, а padding равный 20px;
Интерактивное задание
Указать у верхнего блока border толщиной 3px черного цвета, а у нижнего сделать верхнюю границу красного цвета толщиной 5px.
Видео лекция
Учимся работать с текстом и шрифтами в CSS. Изучаем свойства text-align, font-family, font-size
Интерактивное задание
Укажите у контента внутри блока с классом vinni выравнивание по правому краю, размер шрифта равный 18px и шрифт Georgia из семейства serif.
Видео лекция
Создаем блоки container, распологаем их по центру страницы и создаем фоновую картинку в CSS с помощью свойства background.
Интерактивное задание
Создайте блок, шириной 240px, расположите его по центру и задайте ему фоновую картинку, расположенную по адресу /files/bg.jpg
Видео лекция
Изучаем псевдоклассы hover и active для создания интерактивной кнопки
Интерактивное задание
Создайте кнопку, у которой отступы сверху и снизу равны 14px, а справа и слева — 50px. Укажите у нее цвет фона #c0392b, белый цвет текста, размер шрифта 26px, уберите подчеркивание ссылки и задайте границу снизу цветом #333 и шириной 3px.
Интерактивное задание
С помощью псевдокласса hover измените цвет фона кнопки при наведении на #e04331 и с помощью псевдокласса active уберите нижнюю границу кнопки при нажатии.
Видео лекция
Изучаем свойства float и clear с помощью которых создаем меню сайта и текстовые блоки
Интерактивное задание
Расположите красные квадраты горизонтально, а синий квадрат под красными с помощью свойств float и clear.
Язык HTML | создай свой сайт
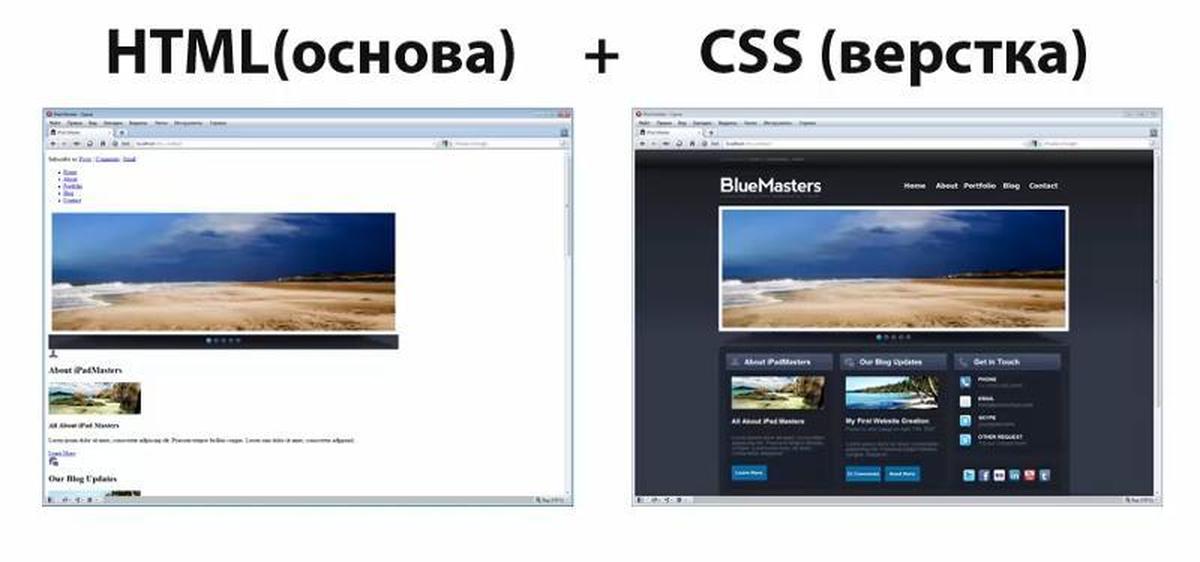
Язык HTML — основа для создания web-сайта.
Зачем, спросите вы, для создания сайта знать язык HTML, стили CSS, язык JavaScript? Ведь есть HTML-редакторы,CMS-платформы с помощью которых можно создавать неплохие сайты без глубоких знаний языка HTML, стилей CSS, языка JavaScript. Но если вы хотите создать классный сайт, востребованный пользователями — вам необходимо, хотя бы немного, изучить язык HTML. Здесь как раз действует правило 20/80. Знание 20% языка html позволяет сделать 80% работы по созданию сайта.
Здесь как раз действует правило 20/80. Знание 20% языка html позволяет сделать 80% работы по созданию сайта.
Рано или поздно каждый пользователь Internet начинает подумывать о создании собственного Web-сайта. Собственные Web-сайты есть у отдельных пользователей и целых компаний, у писателей и артистов. А чем вы хуже, почему бы и вам не занять свою нишу в Интернете, к тому же имея свой сайт можно неплохо зарабатывать.
Правда, если у вас есть капитал, можно не утруждать себя изучением языка html. Сейчас, имея деньги, можно купить всё, в том числе и готовый сайт. В этом можно убедиться, набрав в браузере запрос «Купить сайт».
Ну что, проверили, как вам цены? Наверное пропало желание что-то покупать, а появилось желание изучать язык HTML. Ведь сразу задаешь себе вопрос «Почему кто-то может создать сайт, а я что не смогу, что у меня не такая голова или руки не оттуда растут». Задело самолюбие? Тогда не будем зря терять время. Если вы наткнулись на этот сайт, значит вы на правильном пути.
Язык HTML от а до я
Начнем из создания своей первой web-странички и дойдем до создания интерактивных web-страниц, что лежит в основе создания современных web-сайтов.
Изучим основные принципы создания web-страниц, структурирование и оформление текста.
Освоим внедрение в web-страницы графических изображений и мультимедийных данных.
Научимся создавать таблицы и средства навигации по сайту и по Интернету.
Изучим язык CSS(стили css), на котором пишутся таблицы стилей, содержащие набор правил (стилей), описывающих оформление самой web-страницы и отдельных ее фрагментов.
А так же изучим язык Javascript — язык web-программирования, применяемый для создания поведения web-страниц (набора правил, определяющих, как Web-страница будет реагировать на действия пользователя).
Разберемся с парочкой уроков HTML для начинающих, а так же и с уроками CSS. Уроки выложены в вполне доступной для понимания форме.
Изучим теги html, применяемые в web-программировании.
Так давайте же вместе начнем изучать язык HTML.
Курсы по созданию сайтов с HTML и CSS для начинающих с нуля в СПб
Технологии HTML и CSS — основа функционирования любого веб-ресурса, первая и абсолютно необходимая ступень в изучении профессии “Веб-разработчик”. В данном курсе будут рассмотрены основные приемы и возможности применения связки HTML/CSS при создании статических вариантов веб-страниц, рассмотрены вопросы оформления веб-страниц с использованием инструментов каскадных таблиц стилей CSS. Курс знакомит с основами создания веб-страниц и простых веб-сайтов на основе использования базисных инструментов верстки — языка разметки HTML и инструментов каскадных таблиц стилей CSS. За основу изучения материала приняты спецификации HTML 5 и CSS 3.0. В процессе выполнения самостоятельных работ формируются навыки создания базовых вебстраниц.
Цель курса
Формирование базовых знаний и навыков по основам формирования веб-страниц с использованием языка разметки HTML и средств оформления контента страниц на базе каскадных таблиц стилей CSS. Данный курс предназначен для тех, кто хочет изучить необходимые основы и технологии для проектирования и создания собственных статичных веб-страниц и сайтов, получить основные навыки кодирования и оформления веб-страниц
Навыки, приобретаемые по окончании курса
После прохождения курса слушатели будут разбираться в возможностях языка гипертекстовой разметки веб-страниц HTML, научатся использовать механизмы каскадных таблиц стилей для решения основных задач оформления веб-страниц и их комплексов, решать типовые задачи по созданию выпадающих меню, слайдеров, галерей и иных «псевдодинамических» объектов без использования дополнительных языков программирования, создавать на своих страницах анимированные объекты.
По окончании данного курса слушатели будут:
— иметь представление о структуре веб-страниц и их обработке на стороне браузера;
— иметь представление о работе простого веб-сервера и структуре страниц на сервере;
— иметь представление об основах технологии создания статических веб-страниц с использованием каскадных таблиц стилей;
— иметь понимание механизма создания и использования веб-шаблонов;
— иметь представление об основах адаптивной верстки страниц, уметь использовать различные средства верстки для создания шаблонов страниц;
— уметь создавать статичные Web-документы с «псевдодинамическими» объектами, создавать анимированные объекты на страницах;
— использовать стилевое форматирование на основе CSS для расширения возможностей оформления веб-документов.
Обязательная предварительная подготовка:
Слушатели должны иметь общее представление о работе в интернет, иметь уверенные навыки работы с компьютерной техникой.
Варианты дальнейшего обучения:
После прохождения данного курса возможно продолжение обучения по следующим направлениям:
-Web-программирование (PHP, MySQL)
-Java
-Использование CMS для создания веб-сайтов
-Создание интернет-магазина на базе специализированных CMS
Бесплатный конструктор сайтов | Создавайте бесплатные адаптивные веб-сайты
Слишком долго создание для Интернета означало решение трудоемкой задачи изучения кода или найма разработчика для реализации вашего видения.
Но с создателем веб-сайта Webflow вы можете использовать всю мощь разработчика, не зная кода.
Раскройте свой творческий потенциал в Интернете — без программирования
«Если бы у меня не было Webflow, я бы, наверное, не занимался дизайном сайтов.”
–Андрес Жассо, внештатный дизайнер
Webflow предоставляет вам инструменты, необходимые для проектирования и создания профессиональных веб-сайтов с помощью интуитивно понятного и эффективного графического интерфейса. Это так же просто, как перетаскивать элементы дизайна на пустой холст, а затем стилизовать их по своему усмотрению.
Это так же просто, как перетаскивать элементы дизайна на пустой холст, а затем стилизовать их по своему усмотрению.
Webflow дает вам свободу творчества, позволяя сосредоточиться на дизайне, не беспокоясь о кодировании.
Webflow — ваша отправная точка и конечная точка веб-дизайна
Независимо от того, начинаете ли вы с нуля или хотите использовать шаблон, Webflow поможет вам быстро создать веб-сайт.
Выберите один из наших 100+ адаптивных шаблонов HTML5 для своего блога, бизнеса или портфолио. Наши профессионально разработанные шаблоны дадут вам прочную основу для создания веб-сайта, который вам понравится. И вы можете настроить каждый элемент наших шаблонов с помощью Webflow Designer без кода, так что вы получите полный контроль над окончательным внешним видом.Вы никогда больше не захотите использовать один из тех шаблонов для вырезания печенья, которые предлагают другие разработчики веб-сайтов. А с помощью нашей функции предварительного просмотра вы сможете точно увидеть, как ваш веб-сайт будет выглядеть и работать на любом устройстве.
Переходите от концепции к запуску быстрее, чем когда-либо
«Webflow фактически меняет наш рабочий процесс. Раньше нам приходилось… полагаться на инженерное дело ».
— Дэвид Гомес Росадо, креативный директор Groupon
С Webflow вам больше никогда не придется тратить время на создание макетов.Пока вы создаете дизайн, Webflow генерирует код. HTML5, CSS3 и JavaScript генерируются безошибочно, пока вы работаете над своим дизайном. Ваш веб-сайт не только будет выглядеть именно так, как вы этого хотите, но и будет реагировать на запросы.
В любой обстановке, будь то агентство, фриланс или крупная компания, чем быстрее вы сможете взять концепцию и представить клиенту отзывчивый, визуально привлекательный веб-сайт, тем лучше. Быстрое создание прототипов HTML и CSS в Webflow ускорит этот процесс.И все это время, которое вы сэкономите, освободит вас от команды.
Быстрое создание прототипов HTML и CSS в Webflow ускорит этот процесс.И все это время, которое вы сэкономите, освободит вас от команды.
Добавляйте взаимодействия и анимацию без лишней головной боли
До Webflow создание анимации и взаимодействий предполагало работу с утомительным кодом или подкуп одного из ваших друзей-разработчиков пиццей (или парой сотен долларов), чтобы он сделал это за вас. С Webflow вы можете забыть о борьбе с кодом и оставить эту большую пиццу пепперони себе.
Взаимодействие и анимация очень просты.Наши многочисленные триггеры и эффекты открывают мир возможностей дизайна, которые прекрасно работают в браузерах и на мобильных устройствах. Всего несколько щелчков мышью в нашем интуитивно понятном интерфейсе, и вы получите удовольствие, увлекательные анимации и взаимодействия, которые улучшат навигацию, а также создадут веселый и визуально захватывающий опыт для пользователя.
Меньше времени на разработку — больше творчества
Ваш рабочий процесс должен течь рекой, а не брызгать из крана. Webflow помогает вам двигаться вперед с помощью простых в использовании готовых компонентов, которые позволяют быстрее разрабатывать и легко стилизовать элементы.
Предварительно созданные компонентыWebflow включают навигацию, слайдеры, вкладки, формы, лайтбоксы и многое другое. И, конечно же, вы можете настроить каждую деталь этих компонентов, включая типографику, цвета и многое другое. Каждая деталь принадлежит вам. А с помощью нашей функции символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки.
Это позволяет вам уделять больше времени тому, что важно, — формированию вашего веб-сайта в соответствии с вашим творческим видением.
Управление контентом, визуальное управление
Если контент — король Интернета, то ни один создатель веб-сайтов не обходится без встроенной системы управления контентом (или CMS). И хотя многие создатели веб-сайтов действительно включают CMS, они часто либо чрезвычайно ограничены (позволяя только вести блог), либо требуют обширных знаний PHP и / или языков баз данных для настройки.
И хотя многие создатели веб-сайтов действительно включают CMS, они часто либо чрезвычайно ограничены (позволяя только вести блог), либо требуют обширных знаний PHP и / или языков баз данных для настройки.
Webflow CMS отличается.
Каким бы ни был ваш контент — будь то блог, продукты, которые вы хотите продавать, обзоры приложений, биографии членов команды, что угодно — вы можете структурировать и отформатировать его именно так, как хотите, даже не думая о коде.Это уровень настраиваемости, который вы не найдете в WordPress, если вы не разработчик.
Webflow также является первым конструктором веб-сайтов, который позволяет вам получить доступ к и разработать его с вашим контентом , так что вы можете немедленно проверить свои идеи и выявить крайние случаи. И любые изменения, которые вы вносите в контент на одной странице, автоматически распространяются на ваш сайт.
Будьте дизайнером веб-сайтов и разработчиком
«До Webflow… я всегда очень зависел от поиска инженера…. просить друзей о помощи и отдавать им часть своей доли, или просто не делать этого вообще. С Webflow эта проблема просто исчезла «.
–AJ Shewki, профессиональный веб-дизайнер
Веб-дизайн и разработка не должны ограничиваться теми, кто умеет программировать. Любой, у кого есть искра творчества, должен иметь инструменты, необходимые для создания всего, что он может вообразить, и именно поэтому мы создали Webflow. Наш создатель веб-сайтов действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как выбранный вами стиль влияет на ваш дизайн — в режиме реального времени.
Webflow — все возможности профессионального дизайна у вас под рукой
«Мы — создатели музыки… мы — мечтатели мечты».
Вилли Вонка, разрушитель кондитерской промышленности
Подобно тому, как художник может взять краску и кисти и немедленно воплотить свое художественное видение в жизнь на холсте, Webflow предоставляет вам инструменты, необходимые для создания вашего следующего шедевра веб-дизайна.![]()
Благодаря простому для понимания интерфейсу, готовым элементам дизайна, анимации и взаимодействиям, а также системе управления визуальным контентом, Webflow является лучшим создателем веб-сайтов для визуального создания веб-сайтов.Он позволяет создавать и запускать веб-сайты быстрее и красивее, чем когда-либо прежде.
Webflow позволяет вам быть веб-дизайнером. и разработчиком, поэтому вы можете воплотить в жизнь любые мечты, которые у вас есть, для создания веб-сайта.
Веб-дизайн не должен быть сложным. С Webflow вы готовы к работе.
Начните сегодня бесплатно. Вы платите только за хостинг собственного домена или расширенные функции, а после обновления вы можете быть спокойны благодаря нашей 30-дневной гарантии возврата денег.
Что такое Webflow?
Основанная в 2013 году, Webflow представляет собой гибкий конструктор веб-сайтов, CMS и хостинговую платформу. Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.
HTML и CSS — W3C
HTML (гипертекст Язык разметки) и CSS (каскадные таблицы стилей) — это два основных технологий для построения сети страниц.HTML предоставляет структуру страницы, CSS — (визуальная и звуковая) макет, для разнообразие устройств. Наряду с графикой и скриптами, HTML и CSS являются основой для создания веб-страниц и Интернет Приложения. Узнайте больше ниже о:
Что такое HTML?
HTML — это язык
для описания структуры сети
страниц. HTML дает авторам возможность:
HTML дает авторам возможность:
- Публикуйте онлайн-документы с заголовками, текст, таблицы, списки, фотографии и т. д.
- Получить онлайн-информацию через гипертекстовые ссылки, одним щелчком кнопка.
- Дизайн бланков для проведения сделок с удаленными службами, для использования в поиск информации, изготовление бронирование, заказ продуктов и т. д.
- Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения прямо в своих документах.
В HTML авторы описывают структуру страниц с использованием разметки . г. элементов языковой метки части содержания, такие как «абзац», «Список», «таблица» и т. Д.
Что такое XHTML?
XHTML — это вариант HTML, в котором используется синтаксис XML, расширяемый язык разметки.XHTML имеет все одинаковые элементы (для абзацев, и т. д.) как вариант HTML, но синтаксис немного отличается. Поскольку XHTML — это XML-приложение, вы можете использовать другой XML инструменты с ним (такие как XSLT, язык для преобразования содержимого XML).
Что такое CSS?
CSS — это язык для описания представления Веб-страницы, включая цвета, макет и шрифты.Это позволяет адаптировать презентацию к различным типам устройств, таким как большие экраны, маленькие экраны или принтеры. CSS не зависит от HTML и может использоваться с любой разметкой на основе XML язык. Отделение HTML от CSS упрощает обслуживание сайтов, делиться таблицы стилей на разных страницах и адаптировать страницы в разные среды. Это упомянуто как разделение структуры (или: содержание) из презентации.
Что такое веб-шрифты?
WebFonts — это технология, которая позволяет людям использовать шрифты по запросу через Интернет, не требуя установки в операционной системе. W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия
совместимый формат шрифта. Компания WebFonts планирует решить эту проблему путем создания поддерживаемого отраслью открытого формата шрифтов для Интернета (называемого «WOFF»).
W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия
совместимый формат шрифта. Компания WebFonts планирует решить эту проблему путем создания поддерживаемого отраслью открытого формата шрифтов для Интернета (называемого «WOFF»).
Примеры
Следующий очень простой пример часть HTML-документа показывает, как для создания ссылки в абзаце.Когда отображается на экране (или в речи синтезатор), текст ссылки будет окончательным отчет»; когда кто-то активирует ссылку, браузер получит ресурс идентифицировано «Http://www.example.com/report»:
Для получения дополнительной информации см. окончательный отчет .
Атрибут класса на
начальный тег абзаца («
») может быть используется, среди прочего, для добавления стиля.Для например, выделить курсивом текст всех абзацы с классом moreinfo, один можно написать в CSS:
p.moreinfo {font-style: italic} Поместив это правило в отдельный файл, стиль может разделять любое количество HTML-документы.
Дополнительная информация
Для получения дополнительной информации о HTML и CSS, см. руководства по HTML и CSS.
Для расширенных преобразований документов и макет за пределами CSS, см. XSLT & XSL-FO.
Как создать веб-сайт: пошаговое руководство
В 2021 году создать веб-сайт будет очень просто.
Вам не обязательно быть компьютерным фанатом или программистом.
Следуйте правильному методу. Выберите подходящие платформы. Используйте правильные инструменты. Вы будете на 100% в порядке.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году. Я нанял веб-разработчика только одиннадцать лет спустя. И я сделал хорошо.
Сегодня — у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Есть три способа создать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с методом № 1, но это требует хорошего знания веб-языков.
Создание и управление веб-сайтом намного проще с помощью методов №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего веб-сайта. Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен — обратиться к регистратору домена.
Регистратор доменов позволит вам зарегистрировать ваше доменное имя посредством годовых или долгосрочных контрактов.
Где зарегистрировать свой домен
Вот несколько авторитетных регистраторов доменов и их стартовая цена, которую следует учитывать.
Советы
2. Купите веб-хостингВеб-хостинг — это большой компьютер (он же сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта (см. Шаг № 3).
Шаг № 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Хостинг вашего сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные услуги вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг.Обычно мы называем эти компании конструкторами веб-сайтов или разработчиками интернет-магазинов. Хостинг веб-сайта на этих «пакетных» платформах обычно является дорогостоящим и менее гибким; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые удобные для новичков услуги хостинга.
Советы
- Доступны различные виды хостинга: общий хостинг, хостинг выделенного сервера и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать общий хостинг.Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цена, скорость сервера и время безотказной работы.
- На сегодняшний день мы зарегистрировались, протестировали и проверили более 60 хостинговых компаний. См. Наши 10 лучших вариантов хостинга или полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify или BigCommerce, если вы планируете продавать товары прямо со своего веб-сайта.
- Также прочтите — Сколько платить за ваш веб-хостинг
В самом начале …
Пример. Обычно после оплаты вы получите приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).
3. Создайте свою веб-страницу
После того, как у вас есть доменное имя и веб-хостинг, пора засучить рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Мы подробно обсуждаем, как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-то для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод № 1: Создание веб-сайта с нуля
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если знаете основные веб-языки и фундамент веб-сайта.
В противном случае рекомендуется перейти к способу №2 / 3; или свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML — это базовая структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это язык стилей, который используется для украшения разметки HTML веб-страницы.Без CSS веб-страница выглядела бы не чем иным, как большой белой страницей с неупорядоченным текстом и изображением на ней. CSS — это то, что делает страницу такой, какой мы хотим. - Языки сценариев
HTML и CSS — ничто без языков сценариев, потому что они не интерактивны. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам понадобятся такие языки, как JavaScript и jQuery. Со временем могут потребоваться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к вводимым пользователем данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы.
Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более простой передачи исходных файлов веб-сайта на его размещенный сервер. Существуют как веб-клиенты, так и FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот обзор процесса создания веб-сайта из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1. Настройка локальной рабочей среды
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на своем компьютере, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom — одни из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, которые предлагают ряд других функций (например, подключение к серверу, FTP).
Шаг 2. Спланируйте и спроектируйте свой веб-сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеют огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Спланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать черновой рисунок ваших веб-страниц. Возможно, вам придется сделать разные наброски для разных страниц, например, домашней страницы, страницы с информацией, страницы контактов, страницы обслуживания и т. Д.
Д.
Шаг 3: Кодифицировать Дизайн с использованием HTML и CSS
После того, как вы закончили создание чернового дизайна своих веб-страниц в Adobe Photoshop, вы можете приступить к написанию исходных кодов.
Это самая простая часть. Сделайте HTML-разметку для веб-элементов, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с созданным вами дизайном.
Шаг 4. Сделайте его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, поскольку взаимодействие с пользователем не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript, и, возможно, его улучшенную библиотеку, jQuery, для управления действиями пользователя для форм, логинов, слайдера, меню или где угодно.
Шаг 5: Загрузите локальные файлы на сервер с помощью FTP-клиента
Последним шагом является загрузка всех ваших исходных файлов на веб-сервер. Самый лучший и простой способ справиться с этим — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к веб-серверу, используя учетную запись FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты — это FileZilla, WinSCP и Cyberduck.
Метод № 2: Создание веб-сайта с помощью CMS
Необходимые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены тактически тактически, что подходят с первого дня работы. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление онлайн-контентом.Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это будет для вас выгодно. Если вы не знаете, это не большая проблема, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрое сравнение
| Возможности | WordPress | Joomla | Drupal | ||||
|---|---|---|---|---|---|---|---|
| Стоимость | Бесплатно | Бесплатно | 46826367 миллионов | миллионов | миллионов бесплатно | 468миллионов | 31,216 миллионов |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | ||||
| Бесплатные плагины | 45,000+ | 7,000+ | 344,000+ | 7,000+ | 344000+ | Сравнение CMS (2018) — WordPress против Joomla против Drupal WordPress
| Сортировать по: релевантность —
Дата 19 долларов.47 — 24,92 доллара в час
Бикон Стрит Сервисы Балтимор, Мэриленд 21201 (центральный район Бельведера)
PGP (Проекты общественного блага) Сан-Диего, Калифорния • Удаленный65 000–80 000 долларов в год
|

 К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя.
К настоящему времени у вас уже должна быть учетная запись веб-хостинга и зарегистрированное доменное имя. yourwebsite.com/myblog/), укажите каталог в поле.
yourwebsite.com/myblog/), укажите каталог в поле. Есть масса отличных генераторов логотипов, но я бы взглянул на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате, или вы даже можете подписаться на полный комплект бренда, который включает форматы для различных платформ.
Есть масса отличных генераторов логотипов, но я бы взглянул на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате, или вы даже можете подписаться на полный комплект бренда, который включает форматы для различных платформ.


 Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница. Как и логотип, значок фавикона представляет собой меньший визуальный элемент, представляющий веб-сайт.
Как и логотип, значок фавикона представляет собой меньший визуальный элемент, представляющий веб-сайт. В этом руководстве вы узнаете о редакторах HTML, тегах HTML, CSS и о том, как создать свою первую веб-страницу, используя печально известный пример программирования «Hello World».
В этом руководстве вы узнаете о редакторах HTML, тегах HTML, CSS и о том, как создать свою первую веб-страницу, используя печально известный пример программирования «Hello World». У вас может возникнуть соблазн использовать эти готовые шаблоны. Если вы это сделаете, действительно ли вы разработчик веб-сайта или вы просто пропускаете шаги для достижения конечной цели? Вы можете спросить себя, какова ваша истинная конечная цель … хотите ли вы быть веб-разработчиком или просто заполните пробелы? Если вы заполняете пробелы в готовом шаблоне, вы рискуете создать сайт, который выглядит и ведет себя точно так же, как чей-то другой.Если вы сделаете это, вы не приобретете рыночные навыки, которые можно продать менеджеру по найму, чтобы стать веб-разработчиком. Лучше всего пойти по длинному пути и написать код самому.
У вас может возникнуть соблазн использовать эти готовые шаблоны. Если вы это сделаете, действительно ли вы разработчик веб-сайта или вы просто пропускаете шаги для достижения конечной цели? Вы можете спросить себя, какова ваша истинная конечная цель … хотите ли вы быть веб-разработчиком или просто заполните пробелы? Если вы заполняете пробелы в готовом шаблоне, вы рискуете создать сайт, который выглядит и ведет себя точно так же, как чей-то другой.Если вы сделаете это, вы не приобретете рыночные навыки, которые можно продать менеджеру по найму, чтобы стать веб-разработчиком. Лучше всего пойти по длинному пути и написать код самому. DTD — это тип используемого DOCTYPE.
DTD — это тип используемого DOCTYPE.
 Но что, если вы пытаетесь выбрать между WordPress и статическим HTML для вашего сайта?
Но что, если вы пытаетесь выбрать между WordPress и статическим HTML для вашего сайта?
 Мало того, что это занимает много времени в первую очередь, это также займет времени, если вы когда-нибудь захотите радикально изменить внешний вид своего статического HTML-сайта в будущем.Да, есть CSS-фреймворки, которые можно использовать для ускорения этого процесса, но для управления им по-прежнему требуется больше работы и опыта.
Мало того, что это занимает много времени в первую очередь, это также займет времени, если вы когда-нибудь захотите радикально изменить внешний вид своего статического HTML-сайта в будущем.Да, есть CSS-фреймворки, которые можно использовать для ускорения этого процесса, но для управления им по-прежнему требуется больше работы и опыта.





 0% всех сайтов в Интернете. А теперь за вас — вы бы когда-нибудь создавали сайт со статическим HTML поверх WordPress? Или вы пошли по пути генератора статических веб-сайтов?
0% всех сайтов в Интернете. А теперь за вас — вы бы когда-нибудь создавали сайт со статическим HTML поверх WordPress? Или вы пошли по пути генератора статических веб-сайтов?
