инструкция для чайников — Личный опыт на vc.ru
Друзья, сегодня расскажу вам о том, как я, будучи прокрастинирующим перфекционистом и гуманитарием по жизни, сделала сайт своими руками. Я делала и делаю реально все сама, при том что до этого я не знала даже что такое «фавикон» и CMS. Итак, история о том, как сделать сайт с нуля: инструкция для чайников.
2972 просмотров
Почему для чайников, спросите вы? Да потому что год назад я была реальным чайником в этой теме. И за последний год я прочитала столько разных статей на тему создания сайтов, сколько я не читала наверно за всю свою жизнь. Я с уверенностью могу сказать, что в интернете океан информации обо всем на свете. Можно научиться чему угодно – было бы желание.
Как сделать сайт с нуля
С чего все началось
В марте 2020 года, когда как раз начиналась эпопея с пандемией и карантином, я решила попробовать сделать свой блог. Сейчас же у нас все – блогеры.
Я слышала, что существуют конструкторы сайтов, с помощью которых даже новичок сможет сделать сайт. Поэтому я решила делать именно сайт, а не создавать блог, например, в «Живом Журнале».
Я начала читать про рейтинги конструкторов сайтов, чтобы выбрать на каком делать свой сайт. Остановилась я, в итоге, на wix.com, о чем конечно потом пожалела. Но, без этого опыта я бы не смогла пойти дальше, поэтому это было нужно. В итоге, на конструкторе Wix у меня получился сайт, главная страница которого была похожа на лендинг. Изучала конструктор сама, методом «тыка». В целом могу сказать, что было не очень сложно: там есть инструкции по работе в системе и различные подсказки.
Как я выбирала домен
После выбора конструктора сайта передо мной встал выбор доменного имени. Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Тогда я еще не задумывалась о том, что продвижение сайта на домене «.com» в России будет проблематично, а на конструкторе Wix – так вообще невозможно. Но зато я придумала о чем писать в блоге. Карантин был в разгаре, и я написала несколько статей о коронавирусе, о цифровизации образования и о цифровизации населения в России. Это были очень заезженные темы на тот период. Об этом не писал только дурак.
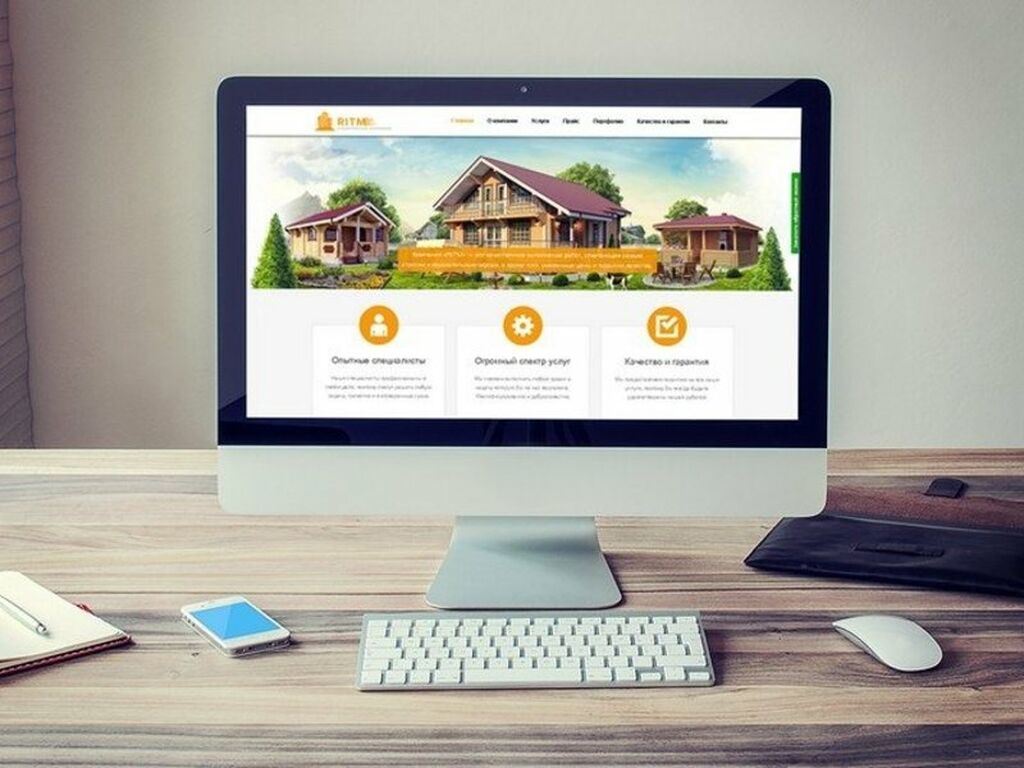
В итоге получился вот такой сайт.
Почему я перешла на WordPress
Естественно ни о каком продвижении не могло быть и речи. Я крутила рекламу в Яндекс.Директ и иногда в Facebook, чтобы хоть кто-нибудь заходил на мой сайт. Так, этот сайт проработал с апреля по июль 2020 года.
В итоге я поняла, что на конструкторе далеко не уедешь. А еще он очень медленный, сайт всегда долго грузился. И опять начитавшись про SEO-friendly CMS, я решила переезжать с Wix на WordPress. Вроде как это одна из самых популярных систем (на ней сделано чуть ли не половина всех существующих сайтов), а еще она не очень сложная в работе, даже новичок справится. В общем, выбором CMS я довольна.
И опять начитавшись про SEO-friendly CMS, я решила переезжать с Wix на WordPress. Вроде как это одна из самых популярных систем (на ней сделано чуть ли не половина всех существующих сайтов), а еще она не очень сложная в работе, даже новичок справится. В общем, выбором CMS я довольна.
Для справки: что такое CMS.
CMS или Content Management System — это система управления веб-сайтом, написанная на том или ином языке программирования. Она представляет собой небольшую программу/фреймворк, в котором имеются все необходимые инструменты для публикации и редактирования различной информации.
Далее я начала искать информацию о том, как перенести домен с Wix на WordPress, потому что домен мне терять не хотелось. Плюс к этому мне нужно было выбрать новый хостинг. Снова погуглила информацию про хостинги, остановила свой выбор на Timeweb. У них там как раз очень удобные стартовые тарифы на WordPress. Техподдержка Timeweb мне очень понравилась, все подробно рассказывают, что и как надо сделать, мне как новичку это было необходимо.
Домен перенести труда не составило, а вот перенести сайт с Wix на WordPress невозможно. Это конечно меня огорчило, но ничего не оставалось делать, как создать новый сайт уже на WordPress (по подобию сайта, который был на Wix). Благо постов к тому времени было не очень много, пришлось все руками делать заново.
Таким образом, с августа по декабрь 2020 года мой новый сайт на WordPress на домене nemnogoobovsem.com просуществовал. За это время я искала подходящие темы для шаблона сайта, изучала саму CMS, добавляла новые статьи.
Но при этом, улучшения в продвижении в поисковой выдаче Яндекса никакого не происходило. Уникальные посетители приходили только с Google, приходилось иногда делать рекламу в Яндекс.Директ.
Новый домен для старого сайта
В конце декабря меня все-таки осенило, что сайт в доменной зоне «.ru» будет лучше продвигаться в поиске Яндекса. Все, решено – переезжаю на новый домен.
28 декабря я написала в техподдержку письмо с вопросом «сколько стоит услуга по переносу сайта с одного домена на другой». Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Это так быстро произошло, что я даже опешила и растерялась. Я не смогла зайти в свою админку, ведь url сайта техподдержка уже поменяла! Я пишу им «а как я теперь войду в свою админку без логина и пароля?». На том конце наверно посмеялись, но сразу ответили мне, что надо делать. Все-таки переносом домена я занимаюсь первый раз в жизни.
Ответ был следующий:
«Использовать реквизиты доступа в административную панель сайта neobovsem.ru вы можете такие же, как и для сайта по домену nemnogoobovsem.com, с которого выполнялся вход в административную панель ранее. При необходимости, восстановить пароль администратора возможно по этой инструкции: https://timeweb.com/ru/help/pages/viewpage.action?pageId=11075586 В случае возникновения дополнительных вопросов, пожалуйста, обращайтесь».
Но я человек сообразительный, поэтому разобралась уже сама: я воспользовалась функцией восстановления пароля. Вуаля! Теперь мой сайт находится на новом домене.
Вуаля! Теперь мой сайт находится на новом домене.
Но, оба домена открывают мой сайт под разными именами. А мне так не надо. Я опять задала вопрос техподдержке, как настроить переадресацию со старого домена на новый, чтобы мой сайт открывался только на новом домене.
Мне ответили:
«Самый простой способ в разделе «Сайты» создать сайт, привязать к нему домен nemnogoobovsem.com и в настройках включить «перенаправлять на домен:», ввести neobovsem.ru».
Что я и сделала.
Переадресация со старого домена на новый
Интересные плюшки
Теперь расскажу немного о моем личном опыте работы в админке WordPress. После переноса сайта на новый домен урлы всех записей/рубрик/страниц поменялись автоматически, база данных тоже перенеслась на новую директорию. А вот с картинками пришлось повозиться.
Дело в том, что в админке урлы всех картинок поменялись на новые, а вот на самом сайте – нет. Мне пришлось ручками заходить в каждую запись и менять в редакторе картинку на такую же, только с новым url вида https://neobovsem.ru/wp-content/uploads/..
Мне пришлось ручками заходить в каждую запись и менять в редакторе картинку на такую же, только с новым url вида https://neobovsem.ru/wp-content/uploads/..
Возможно, это можно было сделать с помощью какого-нибудь плагина, но мне так понравилось работать в WordPress, что мне в кайф было делать это самой. Такое ощущение, что в прошлой жизни, возможно, я была программистом. Честное слово! Мало того, что у меня все получается, так мне это еще и безумно нравится!
Так, вернемся к плюшкам. Где-то в интернете я вычитала, что страница имеет бОльший вес чем рубрика. И я испугалась, что мои рубрики не будут появляться в поиске. Тогда я создала новые 4 страницы с названиями и урлами такими же, как и у рубрик. Получились пустые страницы, на которых только заголовок прописан. Я добавила эти страницы в главное меню. И как вы думаете, что из этого получилось? Они слиплись – рубрики и страницы! Нажимая на страницу в главном меню, открывается рубрика!
Но потом я поняла, что это не совсем правильно все-таки. Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Еще один момент – как я избавилась от дублей страниц. В принципе я изначально сделала постоянные ссылки в виде названия записей. Ну вот нравятся мне красивые урлы без лишних префиксов.
Постоянные ссылки
Как же я избежала дублей страниц? Все просто – я не включала функцию «Добавить префиксы рубрик». Она у меня отключена.
Префиксы рубрик отключены
Тем самым не происходит задвоение записей, в случае, когда одна запись находится в двух рубриках. На мой взгляд это очень удобно! И урлы все красивые — https://neobovsem.ru/perfekcionizm-chto-eto-takoe/.
В заключение
Ну вот вроде и все, что я хотела вам рассказать. Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Лично я нашла себе новое хобби – это мой блог. И выглядит теперь он вот так – https://neobovsem.ru. Заходите ставьте лайки, если он вам понравился. Мне он безумно нравится!
P.S. Делитесь своими историями о том, как сделать сайт с нуля.
Пишите в комментариях, если есть ко мне какие-то вопросы. Отвечу с удовольствием, если смогу.
Понравилась статья? Ставьте лайки и делитесь с друзьями. Мы стараемся для вас!
Добро пожаловать на сайт Ликбез Если вы зашли на эту страницу, значит, в вашей голове созрела замечательная идея сделать свой сайт, но пока вы смутно представляете в какую сторону двигаться. Стратегический вопрос – «В какую сторону идти?», мучает каждого чайника и именно на его решение он напрасно тратит кучу времени, хаотично перемещаясь с одного сайта на другой, в попытке найти ответ. В Интернете множество сайтов, которые утверждают, что можно сделать свой сайт за день, за час и прочее. Не верьте никому! Только труд сделал из обезьяны человека, и только он поможет вам из чайника превратиться в настоящего веб-мастера. Приготовьтесь работать много и долго, а пособие «Как сделать свой сайт самому» поможет направить ваши усилия в нужное русло и прийти к намеченной цели, с наименьшими умственными, физическими и материальными затратами. Пособие выстроено по принципу «step by step». Шаг за шагом вы пройдете все этапы создания сайта и ознакомитесь с необходимой на каждом этапе информацией. Даже не сомневаюсь, что у вас возникнет море вопросов, и не обещаю, что на сайте вы найдете ответы на все свои вопросы. Самое главное вы будете знать и понимать — что искать, как искать, и где искать. Дополнительную информацию вы сможете найти в разделе «Ликбез для чайников». Надеюсь, что благодаря пособию «Как сделать свой сайт самому» в вашей голове выстроится четкий план действий, и вы без напрасных метаний будете уверенно идти к намеченной цели. Выбор темы для сайта — шаг первый На этом этапе вам предстоит серьезно задуматься над выбором темы для вашего будущего сайта. Именно от того, какую вы тему выберете, как ее раскроете, и насколько эта тема будет интересна людям, и будет зависеть посещаемость вашего сайта и его доходность (если в будущем вы планируете зарабатывать деньги с помощью сайта). Вы научитесь, проводить анализ выбранных тем, познакомитесь с такими понятиями, как контент, характеристика целевой аудитории. Выбор доменного имени для сайта — шаг второй Вы узнаете, что такое домен или доменное имя, уровни домена, хостинг и какие виды хостинга бывают. Как структура доменного имени зависит от выбранного хостинга. Какие варианты регистрации домена существуют. Вы сможете ознакомиться с десятью правилами выбора доменного имени. Выбор движка для сайта — шаг третий Вы узнаете, что бывают статические и динамические сайты, что динамические сайты создаются при помощи CMS или движка сайта. Вы разберетесь с принципами работы CMS, ее преимуществами и достоинствами. Познакомитесь с таким уникальным инструментом для создания сайтов, как CMS Joomla. Узнаете, какая литература и видео-уроки помогут вам научиться работать с этим движком. Делаем шаблон для сайта — шаг четвертый Вы узнаете, что такое шаблон для сайта на CMS Joomla, где его можно взять. Если вам интересно изучить процесс создания шаблона в мельчайших подробностях, с самого начала, то стоит внимательно прочесть уроки «Делаем шаблон с нуля для сайтов на CMS Joomla 2.5 и Joomla 3.0». Ну если ваш мозг не в состоянии переваривать информацию о языках HTML, CSS и PHP, даже в малых дозах, то вы можете познакомиться с уникальным продуктом для автоматизации веб-дизайна –генератором шаблонов Artisteer. В категории «Работаем над дизайном сайта» найдете советы по оформлению элементов сайта. Юзабилити сайта — шаг пятый Прежде чем наполнять сайт контентом вы должны познакомиться с таким понятием, как юзабилити. Вы узнаете об основных элементах юзабилити. Внутренняя оптимизация сайта — шаг шестой Основная масса посетителей приходят на сайт через поисковые системы. Вы узнаете, что такое внутренняя оптимизация сайта и, как с ее помощью сайт сделать более привлекательным для поисковых роботов. Познакомитесь с понятием — внутренние факторы ранжирования, научитесь составлять семантическое ядро сайта, правильно размещать и оформлять ключевые слова поисковых запросов на страницах и в мета-тегах сайта. Вы разберетесь, какие внутренние параметры сайта необходимо изменить, чтобы индексация сайта поисковыми системами проходила более корректно. Выбор хостинга для сайта — шаг седьмой Ваш сайт готов и пришла пора выбрать для него хостинг. Множество фирм предоставляют услуги хостинга, и выбрать лучшего провайдера дело весьма сложное для новичка. Продвижение и внешняя оптимизация сайта — шаг восьмой Чтобы о вашем сайте узнали поисковые системы, а затем и пользователи сети, необходимо заняться продвижением сайта. Вы узнаете, о наиболее популярных способах продвижения сайта, а также о том, как зарегистрировать сайт в поисковых системах и каталогах, как ускорить индексацию сайта. Займетесь внешней оптимизацией сайта и изучите все особенности работы с сылками. Узнаете, как повысить ранжирование сайта в выдачах поисковиков. Заработок в Интернет с помощью своего сайта Если в результате героических усилий вы сделали свой сайт, раскрутили его, и теперь у вашего веб-ресурса есть своя аудитория, то я даже не сомневаюсь, что у вас возник соблазн монетизировать свой ресурс, т. Изначально, я не собиралась писать о заработке в сети Интернет, однако обилие различной «интересной» информации по этой теме приводит к тому, что тысячи «чайников» с «кипящими» мозгами носятся со свистом по Интернету и пытаются различными способами заработать свой первый рубль. По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении. В разделе «Полезная информация» вы найдете все необходимые программы, которые понадобятся вам при создании сайта, полезные книги, а также толковый словарь для чайников, который станет вам хорошим помощником в изучении языка веб-мастеров. В категории «Сборка сайта Joomla» вы познакомитесь с основными моментами сборки сайта, узнаете о некоторых нюансах, которые необходимо учитывать при разработке сайта, познакомитесь с расширениями Joomla, которые будут очень полезны для вас. Желаю вам ясного ума, терпения и удачи! Надеюсь, что мои рекомендации помогут вам сделать свой сайт и избавиться от диагноза «чайник». |
Как мы создаем ваш веб-сайт: описание процесса от начала до конца и далее
Создание веб-сайта, который представит ваш бренд миру, — это большое дело. Вот почему мы хотим, чтобы вы имели представление о том, как будет проходить это совместное путешествие. У вас может быть четкое представление о том, какой веб-сайт вы хотите, или вы не совсем уверены, с чего начать! Именно здесь в дело вступает наша собственная команда экспертов, готовых помочь вам на каждом этапе процесса создания веб-сайта.
Наши талантливые создатели помогут вам уточнить ваше виртуальное видение, прежде чем воплотить его в жизнь, используя сверхвозможности WordPress, WooCommerce и Prestashop. Они будут использовать свой опыт, чтобы найти идеальный баланс между формой и функциональностью, создав сайт, которым приятно пользоваться и который готов принести реальные результаты! Читайте дальше, чтобы узнать больше о нашем процессе создания веб-сайтов.
1. Возьмите чашку чая для нашей первой встречи
Веб-сайт — это очень личная вещь, поэтому так важно, чтобы мы узнали бренд и, что более важно, людей, стоящих за ним. На этом этапе наша цель — познакомиться и составить полное представление о ваших стремлениях, о том, чего вы хотите добиться от своего веб-сайта, и об уникальной индивидуальности вашего бренда.
Вместе мы изучим все возможности, связанные с воплощением веб-сайта вашей мечты. Будет ли это эпический информационный центр, впечатляющий сайт-портфолио или неотразимое место для электронной коммерции? Вы ищете профессиональное преимущество в дизайне логотипов или брендинге, или дразнящий контент, который зацепит ваших читателей? Мы можем уточнить детали и начать формировать решение, которое прекрасно дополнит ваши цели и бюджет. Чем лучше мы узнаем вас и чем полнее понимаем ваши потребности, тем более плавным станет наше сотрудничество. Поняв вашу миссию, наша фантастическая команда разработчиков и дизайнеров будет иметь четкое представление о масштабах вашего проекта и будет готова приступить к работе. Итак, давайте выпьем чаю и поговорим!
Итак, давайте выпьем чаю и поговорим!
2. Время для творчества в совместной работе над дизайном
Фантастический веб-дизайн означает создание впечатления, которое нелегко забыть. Лучший ресурс для этого — наше воображение, и по мере того, как мы погружаемся в совместную работу над дизайном, начинается самое интересное! В зависимости от любых элементов дизайна, которые вы уже установили, команда Teapot поможет вам произвести сильное впечатление с помощью стильных визуальных эффектов, привлекательных шрифтов и эффектных призывов к действию.
Для информирования процесса проектирования мы ознакомимся с вашим бизнесом, вашим рынком и вашей аудиторией. Используя инструментарий, мы сделаем все возможное, проанализировав конкурентов и проработав образ клиента. После этого пришло время концептуализировать путешествие аудитории, которое предоставит ваш веб-сайт, и представить все детали, которые сделают его незабываемым.
3. Перейдем к нам на этапы разработки
Теперь наши цифровые художники приступают к работе, превращая это видение в функциональную реальность. Посмотрите, как мы быстро настроим и запустим ваш домен, хостинг и электронную почту. Хотя ваш веб-сайт еще не будет запущен, процесс создания начнется за кулисами. Это момент, когда структура и навигация вашего сайта зарождаются, прежде чем будут добавлены различные элементы дизайна и содержимое страницы, чтобы сделать ваш сайт завершенным.
Посмотрите, как мы быстро настроим и запустим ваш домен, хостинг и электронную почту. Хотя ваш веб-сайт еще не будет запущен, процесс создания начнется за кулисами. Это момент, когда структура и навигация вашего сайта зарождаются, прежде чем будут добавлены различные элементы дизайна и содержимое страницы, чтобы сделать ваш сайт завершенным.
Это также время для реализации вашей стратегии SEO. Создавая нужные ресурсы на вашем сайте с нуля, команда Teapot гарантирует, что ваша аудитория сможет найти вас, а вы сможете отслеживать и понимать, как пользователи взаимодействуют с вашим сайтом, постоянно находя возможности для улучшения ваше присутствие в Интернете еще больше.
4. Достичь идеального результата при тестировании веб-сайта
Веб-сайт — сложная вещь, и, честно говоря, мы, люди, тоже довольно сложны. Благодаря тщательному тестированию веб-сайта мы можем убедиться, что с ним приятно взаимодействовать. Используя сочетание человеческих ресурсов и цифровых ресурсов, мы выясним и отполируем все элементы, которые еще не готовы. Когда дело доходит до качества обслуживания клиентов, цель — плавное плавание!
Когда дело доходит до качества обслуживания клиентов, цель — плавное плавание!
Этап тестирования также означает проверку того, что ваш веб-сайт готов работать на экранах всех размеров, от настольных компьютеров до iPhone, а также хорошо выглядеть в различных веб-браузерах. Мы протестируем контактные формы, процесс оформления заказа, межстраничную навигацию и многое другое, чтобы убедиться, что все работает именно так, как должно быть.
5. Возьмите свой бокал шампанского перед выходом в эфир
Для нас, технарей, пьющих чай, мало что может быть более захватывающим, чем запуск совершенно нового веб-сайта. Когда этот блестящий новый сайт станет вашим, мы готовы поспорить, что вы разделите это волнение с нами! Важно знать, что в этот момент есть немного больше, чем нажатие кнопки. Настало время реализовать звездную коммуникационную стратегию и, возможно, также развернуть первоклассный цифровой маркетинг. Ваше свежее присутствие в Интернете должно привлечь внимание, которого оно заслуживает.
День запуска всегда повод для праздника, но имейте в виду, что может потребоваться внести еще несколько изменений. Наша команда будет внимательно следить за тем, как ваш сайт работает с самого начала, чтобы убедиться, что он реализует свой потенциал. Мы предлагаем двухнедельный период устранения неполадок, в течение которого мы стремимся выявить любые потенциальные проблемы и немедленно решить их. За это время почти все вопросы вылавливаются и решаются бесплатно. Конечно, пока мы этим занимаемся, вы можете открыть пробку и взять стаканы!
6. Чайник прикроет вашу спину, предоставив широкий спектр вариантов поддержки
Чудо Интернета в том, что он постоянно растет и развивается. Это означает, что на горизонте всегда есть новые возможности с точки зрения того, чего мы можем достичь, но также и то, что мы должны быть на высоте, когда дело доходит до технического обслуживания. Мы знаем, что не у всех, кто владеет веб-сайтом, есть время на его обслуживание, поэтому мы предлагаем широкий спектр первоклассных решений по поддержке.
Конечно, не всякое техническое обслуживание сайта является реактивным. Иногда наличие опыта команды Teapot под рукой может означать использование периодического пользовательского тестирования, добавление нового контента и функций или уточнение стратегии вашего бренда. Что бы вам ни понадобилось, мы прикроем вашу спину. Просто дайте нам знать, и мы будем готовы поставить чайник.
О Барри
Я преуспеваю в создании решений с помощью своих дизайнерских навыков. Опираясь на более чем 20-летний опыт работы в огромном количестве дисциплин. Брендинг, графический и веб-дизайн, торговые интерьеры и вывески.
Скрытый чайник Интернета — теперь я знаю
Время от времени в Интернете что-то ломается. Вы, вероятно, испытывали это раньше. Например, что происходит, когда вы заходите на веб-сайт, но сервер по той или иной причине отключен? Вы увидите что-то вроде этого:
Или, может быть, сервер работает нормально и отлично — на нем просто нет того контента, который вы ищете. Пропало, почему-то. Тогда, возможно, вы увидите что-то вроде этого:
Пропало, почему-то. Тогда, возможно, вы увидите что-то вроде этого:
В каком-то смысле это очень похожие ошибки — вы хотели что-то прочитать, посмотреть или послушать, но нет, вы не сможете потому что что-то сломалось. Это не ты, это они. У Интернета есть множество причин, по которым вы не можете получить контент, который вам нужен. На самом деле, там целый список, и у каждого свой статус-код. Код состояния 500 — это верхнее изображение — означает «внутренняя ошибка сервера». Это универсальное сообщение об ошибке, когда сервер не может выполнить то, что вы просите, но не знает, почему. Нижний, 404 («не найден»), — это то, что вы получаете, когда переходите по URL-адресу, которого не существует. Еще несколько распространенных ошибок: 503 («служба недоступна» — веб-сайт недоступен, как правило, временно из-за чего-то, например, из-за слишком большого трафика) и 403 («запрещено» — у вас нет разрешения на просмотр этой страницы). В Википедии есть полный список, здесь.
Многие веб-сайты имеют собственные страницы ошибок, и Google, как показано выше, не является исключением. Но есть одна страница с ошибкой, которая есть у Google, которой нет у многих. Вы можете проверить это здесь – по адресу http://google.com/teapot – но, увидев URL и изображение ниже, вы сэкономите один клик.
Но есть одна страница с ошибкой, которая есть у Google, которой нет у многих. Вы можете проверить это здесь – по адресу http://google.com/teapot – но, увидев URL и изображение ниже, вы сэкономите один клик.
Почему у Google есть страница чайника? Если вы не нажали на эту ссылку Википедия, как указано выше, и не изучили ее, вы можете запутаться. Страница Google — это дань уважения коду состояния 418, который также известен как «Я чайник».
Google, само собой разумеется, не чайник. Как и любой другой веб-сайт, по крайней мере, не в функциональном смысле, в смысле приготовления чая. Итак, почему Google скрыл страницу чайника? Это дань уважения, пожалуй, первой первоапрельской шутке в Интернете.
Протокол, который используют наши веб-браузеры, называется протоколом передачи гипертекста или HTTP. Вы почти наверняка знаете эти четыре буквы — это квартет, который предшествует двоеточию-слэш-слэш в адресах веб-сайтов. На заре сетевых вычислений — например, до того, как Интернет стал Интернетом — разработчикам приходилось придумывать способ, с помощью которого компьютеры могли бы соединяться друг с другом. Один ученый-компьютерщик, Тим Бернерс-Ли, опубликовал запрос на комментарий («RFC»), описывающий предложенный им стандарт того, как это может произойти. Предложением Бернерса-Ли был HTTP, и в конечном итоге он стал протоколом, который мы знаем и любим сегодня.
Один ученый-компьютерщик, Тим Бернерс-Ли, опубликовал запрос на комментарий («RFC»), описывающий предложенный им стандарт того, как это может произойти. Предложением Бернерса-Ли был HTTP, и в конечном итоге он стал протоколом, который мы знаем и любим сегодня.
Но процесс RFC созрел для высмеивания. 1 апреля 1998 года человек по имени Ларри Масинтер — главный научный сотрудник Xeroc PARC, одного из ведущих аналитических центров того времени — сделал именно это. Он отправил запрос на комментарий под названием «Протокол управления гипертекстовым кофейником для устройств для вытекания чая» или HTCPCP-TEA. (Произнесите инициализм вслух, и он будет звучать как HTTP.) RFC, доступный здесь, чрезмерно неуклюж и ироничен, как и следовало ожидать от первоапрельской шутки, и если вы действительно не в теме по шутке не все так смешно. Но он по-прежнему стремится сделать что-то реальное; как резюмирует один технический блог, RFC намеревался создать «совершенно новый протокол для контроля, мониторинга и диагностики кофейников». Или, для тех из нас, непрофессионалов, это в основном способ использовать ваш веб-браузер для приготовления кофе. Это было бы здорово, но, увы, это фейк.
Или, для тех из нас, непрофессионалов, это в основном способ использовать ваш веб-браузер для приготовления кофе. Это было бы здорово, но, увы, это фейк.
И тем не менее, он распространился по крошечному интернет-сообществу того времени. И один раздел RFC выделялся — проблема с чайником. Что, поинтересовался RFC, должно произойти, если кто-то попытается сварить кофе в чайнике? В конце концов, чайники не умеют варить кофе; они заваривают чай. У RFC есть решение: «любая попытка заварить кофе с помощью чайника должна приводить к коду ошибки «418 Я чайник», — решил Масинтер. Он продолжил, что «результирующее тело сущности МОЖЕТ быть коротким и толстым».
Опять же, шутка заключалась в том, что нужен определенный человек, чтобы оценить такой юмор. Но, к чести Масинтера, он знал свою аудиторию. Шутка «Код статуса 418: я чайник» распространилась по компьютерным кругам как своего рода шутка. Даже годы спустя некоторые веб-мастера начали создавать страницы, посвященные этой шутке, и, в конце концов, к этому присоединился Google.

 В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.

 В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта. Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести.
Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести. Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга. е. заставить теперь его работать на вас.
е. заставить теперь его работать на вас.