Веб-дизайн. Создание макетов сайтов — курсы в Санкт-Петербурге
- О курсах
- Правила приёма
- Учебный процесс
- Документы
- Расписание
Расписание
- Каталог курсов
- Онлайн курсы
- Продукты и технологии
- Производители
- Поиск курса
- О программе
- Записаться
- Текущие занятия
- Стоимость
- Требования
- Содержание
Уровень сложности:
Длительность курса: 40 ак. ч.
ч.
График обучения: 5 дней по 8 ак.ч. или 10 дней по 4 ак.ч.
Аннотация
Современная веб-разработка получает все больше технических возможностей для реализации идей, однако, без качественного и продуманного дизайна, невозможно создание хорошего и конкурентоспособного продукта. И на плечи веб-дизайнера ложится достаточно сложная, но в то же время и интересная задача: выдать в разработку одновременно красивый и грамотно сделанный макет. Этому и посвящен наш курс.
В нем мы уделяем особое внимание созданию полноценного UX, и low-fidelity-прототипированию, ведь именно от правильно продуманного «скелета» зависит поведение пользователя на сайте и, соответственно, конверсия. Мы рассмотрим как стандартные пользовательские истории, так и уникальные истории из рабочей практики преподавателя.
Также мы посвятим много времени работе в разных программных продуктам, создавая как статичные прототипы, так и анимированные и даже полностью готовые к размещению в сети проекты.
Наш курс предназначен для специалистов компьютерного дизайна, которые хотят открыть для себя большой мир веб-дизайна. Преподаватель расскажет о специфике и основах работы в данной сфере и к концу курса у слушателей должно появиться целостное восприятие процессов взаимодействия с клиентами и разработчиками и работы в отрасли.
Преподаватели
- Медведев Андрей Владимирович
Курсы, в освоении которых помогут приобретенные знания
- Пользователь ПК (Windows 7, MS Word 2010, Internet)
Курсы связанных направлений
- Компьютерный дизайн
- Интернет-технологии
- CSS
- HTML
- Adobe Photoshop
- Растровая графика
- Векторная графика
- Графический дизайн
|
Курс пока не поставлен в расписание. Оставить заявку |
Сегодня занятий по этому курсу нет.
16 000 ₽
Расчёт стоимости с учётом возможных скидок
10%
14 400 ₽
15%
13 600 ₽
20%
12 800 ₽
19 500 ₽
Скидки предоставляются в зависимости от количества слушателей, суммы договора и других условий, оговариваемых с Заказчиком.
Расчёт стоимости с учётом возможных скидок представлен как справочная информация. Фактический размер скидки может несколько отличаться из-за округления значения суммы.
Фактический размер скидки может несколько отличаться из-за округления значения суммы.
Внимательно ознакомьтесь с условиями действующих акций и скидок…
Курс ориентирован на слушателей имеющих уверенные навыки работы в MS Windows, обладающих базовыми знаниями об архитектуре компьютера и периферийных устройствах.
Вступительное тестирование
Тест № ВКТ-121 Операционная система MS Windows
- Работа с файловой системой.
- Работа с внешними устройствами.
- Операции с файлами.
- «Горячие клавиши» операций с файлами.
- Понятие файла, папки (имя, расширение, тип, размер).
- Основы работы в программе MS Word.
- Ввод и редактирование текста.
- Работа с основными элементами MS Windows.
- Открытие и сохранение документов.
- Буфер Обмена.
- Копирование и перемещение данных через Буфер Обмена.
- Ярлыки: определение, виды, способы создания, операции.

- Панель задач: назначение.
Занятие 1. Начало работы с Adobe Сreative Cloud
- Преимущества использования Adobe Creative Cloud
Облачное хранение данных, обновления, расширенные возможности. - Подготовка растровой графики в Adobe Photoshop CC
Настройка рабочего пространства. Горячие клавиши.
Изменение размеров растровых изображений.
Алгоритмы интерполяции.
Масштабирование с учетом содержимого.
Инструменты обрезки. - Маскирование
Способы сокрытия пикселей слоя.
Виды масок и варианты их использования. - Корректирующие слои
Применение команд цветовой и тоновой коррекции.
Способы ограничения действия корректирующих слоёв.
Практические работы:
«Подготовка изображений для сайта».
«Цветовые дизайн-решения».
Занятие 2. Работа со служебными наборами в Adobe Photoshop CC
- Логика работы со служебными файлами
Способы профессионального использования служебных наборов и предустановок.
Сохранение, импорт/экспорт настроек. - Работа со слой-формами и образцами цвета
Расширенные возможности форм.
Использование градиентов, образцов цвета для веб-макетов. - Работа со шрифтами
Установка настроек шрифта для веб. Веб-типографика.
Решение проблем использования нестандартных шрифтов.
Создание пользовательских стилей текста.
Иконочные шрифты.
Конвертирование шрифтов - Применение слоевых эффектов. Стили
Использование режимов смешивания.
Настройка Blending Options.
Пользовательские стили.
Ограничения применения слоевых эффектов в CSS3. - Создание паттернов
Алгоритмы создания бесшовных паттернов.
Практические работы:
«Анатомия слоевого эффекта».
«Цветовые дизайн-решения».
«Создание паттернов».
«Элементы веб-интерфейса».
Занятие 3. Введение в HTML
- Использование текстового редактора Adobe Dreamweaver CC для создания гипертекстовых документов.
- Встраивание HTML тегов. Основные структурные теги, метаинформация, заголовок документа.
- Форматирование и разметка документа.
- Создание гипертекстовых ссылок.
- Встраивание изображений.
- Создание списков: упорядоченные, неупорядоченные, списки определений.
Практические работы:
«Верстка примитивного сайта на HTML5».
Занятие 4. Введение в CSS
- Оформление структурных элементов.

- Свойства текста, выравнивание.
- Свойства ссылок.
Практические работы:
«Применение стилей CSS к сайту».
Занятие 5. Структура сайта, изучение аналогов и создание wire-фреймов в Adobe Photoshop CC и Adobe Illustrator CC
- Построение схемы сайта
- Элементы страницы
Стандартные элементы страниц
Виджеты - Изучение аналогов
Зарисовка прототипов аналогов
Определение преимуществ и недостатков интерфейсов аналогов - Шаблоны проектирования
Правила юзабилити.
Проектирование макетов под различные размеры устройств.
Алгоритмы построения гибких модульных сеток.
Шаблоны 960 Grid, Boilerplate и Twitter Bootstrap. - Создание прототипа сайта
Стандартные блоки сайта
Элементы с состояниями
Практические работы:
«Исследование и зарисовка аналогов».
«Гибкие сетки».
Занятие 6. Создание прототипа макета сайта в Adobe Photoshop CC
- «Умные объекты»
Профессиональное использование Smart Objects.
Применение «умных» трансформаций.
Профессиональное использование фильтров. - Организация слоев
Режимы блокировки. Фильтрация слоев.
Создание групп слоев.
Организация вариантов дизайн-решений. Палитра Layer Comps.
Практические работы:
«Гибкие сетки».
«Внедрение умных объектов».
«Создание макета веб-сайта».
Занятие 7. Создание анимированного прототипа мобильного интерфейса в Adobe After effects.
- Подготовка графики в Photoshop
Возможности и ограничения копирования CSS со слоев.
Экспорт информации о шрифте. - Подготовка графики для анимации
Нарезка макета. Slices.
Slices.
Оптимизация графики. Форматы оптимизации.
Критерии выбора формата оптимизации.
Генерация содержимого по названию слоя.
Подготовка изображений для дисплеев Retina. - Создание анимированного прототипа меню
Средствами Adobe after effects. - Тестирование адаптивности
Настройка адаптивного прототипа.
Занятие 8. Создание интерактивных прототипов (Adobe XD, Axure, Sketch)
- Adobe XD
Интерфейс графического редактора.
Возможности программы. Создание анимированного прототипа страницы. - Axure
Интерфейс графического редактора.
Возможности программы. Создание анимированного прототипа страницы. - Дополнительные возможности CSS Трансформация элементов страницы. Анимация средствами CSS. CSS фильтры и blending.
Занятие 9.
 Использование SVG
Использование SVG- Cinemagraph
Требования к контенту. Подготовка видео. Создание «Живой фотографии» средствами Adobe Photoshop CC. - Использование векторной графики
Формат SVG. Подготовка и оптимизация файла.
Способы подключения. Анимация SVG. Создание масок прозрачности и отсечения.
Занятие 10. Экзамен
Виды макетов сайта. Комбинированный макет сайта
Продолжаем рассмотрение темы «Комбинированный макет сайта». В прошлой статье мы подробно остановились на том, как определить размеры комбинированного макета сайта, а точнее его высоту и ширину. В сегодняшней статье мы поговорим об остальных особенностях связанных с созданием комбинированного макета сайта.
И так в прошлой статье мы с вами определили, что комбинированный макет создается для сайта с изменяемой шириной и высотой, соответственно на эти изменения должны как то реагировать и основные модули сайта. В большей степени это относится к ширине. По логике вещей при увеличении общей ширины сайта динамически должны изменяться ширина основных модулей сайта, размеры шрифта, размеры изображений и т.д. Все это необходимо для сохранения web-дизайна сайта и композиции в нем.
В большей степени это относится к ширине. По логике вещей при увеличении общей ширины сайта динамически должны изменяться ширина основных модулей сайта, размеры шрифта, размеры изображений и т.д. Все это необходимо для сохранения web-дизайна сайта и композиции в нем.
Динамического изменения размеров разработчик добивается на стадии верстки и кодинга сайта, а вот учесть все нюансы которые возникают при динамическом изменении размеров необходимо на стадии разработки и создания комбинированного акета сайта.
И так начнем по порядку и остановимся на трех основных особенностях, которые необходимо учитывать, при разработке комбинированного макета сайта, в том случае, когда планируется изменение их размеров.
Комбинированный макет сайта
Во-первых, при изменении размера самого модуля. Стоит помнить о фоне данного модуля. Если фоном является картинка, то по всей видимости без потерь пройти процесс изменения размеров не удаться, если вы решили растягивать или сжимать картинку. Поэтому если все же вы пошли на этот шаг, то подготовленная картинка по размерам должна соответствовать конечным наибольшим размерам модуля, и ее не нужно растягивать или сжимать, а лишь необходимо скрывать ту часть, которая не помещается в размеры модуля.
Поэтому если все же вы пошли на этот шаг, то подготовленная картинка по размерам должна соответствовать конечным наибольшим размерам модуля, и ее не нужно растягивать или сжимать, а лишь необходимо скрывать ту часть, которая не помещается в размеры модуля.
А еще лучше применять в качестве фона цветовые градиенты с небольшими изображениями, которые легко позиционируются. Или же возможен вариант с бесшовными фоновыми изображениями, которые путем повторения заполняют все свободное пространство модуля.
Во-вторых, тщательно подбирайте шрифты для контента сайта. Вот несколько правил, которые помогут при выборе шрифта. Такие шрифты, как Times New Roman, являются шрифтами с заческами. Их следует применять для русскоязычных сайтов с серьезным содержанием, при этом размер величины шрифта должен быть в пределах 8 –12 pt. Все параметры шрифта при этом определяются правилами CSS.
Шрифты без засечек, на подобии Tahoma, Arial, как правило, применяются уже для сайтов с более легким, развлекательным материалом. Если на вашем сайте предусмотрены широкие модули с контентом, то для удобства чтения лучше применять шрифт с засечками, это будет способствовать лучшему восприятию текста в целом.
Если на вашем сайте предусмотрены широкие модули с контентом, то для удобства чтения лучше применять шрифт с засечками, это будет способствовать лучшему восприятию текста в целом.
Комбинированный макет сайта
Не применяйте такие шрифты, как Verdana или Georgia в заголовках, большие размеры делают их внешний вид не эстетичным. Для заголовков лучше использовать другие шрифты без засечек, это сохранит эстетику и целостность дизайна. Правильный подбор шрифта в разрезе того, что данный шрифт будет подвержен динамическому изменению размера, это половина успеха дизайнерского решения.
И в-третьих, обращайте особое внимание, при создании комбинированного макета сайта на подготовку графики. Не все изображения, которые используются на макете, должны при размещении на сайте, менять свои размеры с изменением размеров самого сайта. Некоторые изображения располагаются на сайте с уже фиксированными размерами и лишь меняют свое позиционирование с изменением размера сайта.
Однако если вы предусматриваете изменение размера изображения, то не ограничивайтесь простым физическим изменением размера. Это, как правило, приводит к искажению самого изображения или к потере его качества. Способов подготовки изображения к размещению его на сайте с изменяемыми размерами довольно много, поэтому в ближайшее время я напишу статью на эту тему. Следите за разделом сайта «Графика для сайта».
А на сегодня все. Мы рассмотрели комбинированный макет сайта, его особенности и принципы создания. Узнали некоторые моменты, с которыми возможно придется столкнуться на этапе разработки и создания комбинированного макета сайта.
Этапы создания макета сайта. Часть 1 Определение размеров макета сайта.
Данным материалом я открываю серию статей, которые посвящены практике создания макета сайта. В этих статьях вы подробно познакомитесь с этапами создания макета сайта, будут рассмотрены всевозможные нюансы, которые не редко ставят новичков в тупик, в общем, эта тема является пошаговой инструкцией в процессе создания макета сайта.
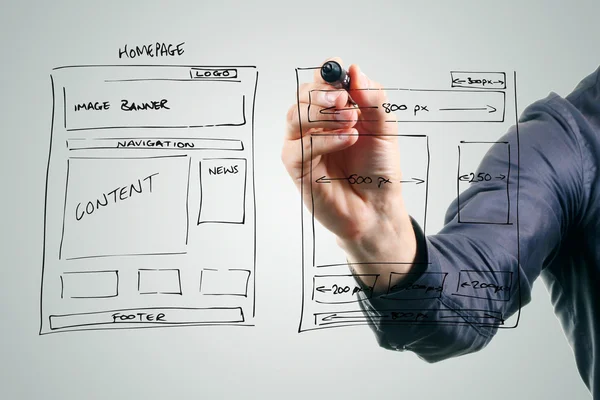
Сегодня первая статья и в ней мы остановимся на том, как определить ширину и высоту будущего макета сайта. Начнем с того, что перед тем, как переходить к практическим действиям по созданию макета сайта, я бы советовал вам познакомиться с вот этой статьей «Этапы создания макета сайта» и особое внимание обратить на тот момент, что вы должны иметь, перед тем как переходить к созданию макета сайта.
И так вы готовы к выполнению работ открыли графический редактор, в котором будете создавать макет будущего сайта и первое, что вы должны сделать, это создать новый файл, при этом определив ширину и высоту общего изображения, то есть будущего макета.
Если вы читали мои статьи на тему «Виды макетов сайта», то вы должны помнить, что современные web-разработки предусматривают разработку сайтов, которые меняют свои размеры в зависимости от разрешения экрана монитора. Именно поэтому выбор размеров макета сайта является одной из основных задач в донесении общего дизайна сайта до людей, которые продолжат создание сайта.
Определение размеров макета сайта
И так вы решили создавать макет сайта с фиксированной шириной. Как показывает практика разрешение монитора 1024х768рх – это-то разрешение, которое на сегодняшний день остается одним из преобладающих. Поэтому, что бы избежать горизонтальной полосы прокрутки, ширина макета не должна превышать размер 1024рх. Однако если мы поставим 1024рх, то при появлении вертикальной полосы прокрутки сразу же появится и горизонтальная, потому что к 1024рх добавится 24рх, а именно ширина той самой вертикальной полосы прокрутки. Исходя из всего этого и учитывая, что вы можете поместить в рамку свой макет или добавить внешнюю тень, общепринятой шириной макета является 960 – 980рх.
При этом начальная высота макета сайта не столь критична, потому что в любое время вы можете ее изменить. Увеличить или уменьшить в зависимости от объема информации, которую необходимо разместить на странице сайта. За основу берется 500 – 600рх. Таким образом, при создании макета для сайта с фиксированной шириной при выборе размеров нового изображения можно остановиться на размере 980х550рх.
Таким образом, при создании макета для сайта с фиксированной шириной при выборе размеров нового изображения можно остановиться на размере 980х550рх.
В принципе ни чем не отличается выбор ширины и высоты будущего макета при создании макета для адаптивного сайта. Различие одно, что вам придется создавать макет для определенного разрешения отдельно и поэтому для каждого разрешения подбирается своя ширина. Если точнее то судите сами, при ширине разрешения 1024рх мы отнимали 44 – 64рх. Возьмите соотношение и вы получите тот коэффициент на который необходимо уменьшить ширину макета для того или иного разрешения.
Определение размеров макета сайта
Если вы решили создавать макет для резинового или эластичного макета, то здесь задача явно усложняется, и многое будет зависеть в основном от возможностей вашего монитора. Как правило, при создании макета сайта разработчику просто необходимо наблюдать реальный размер макета. Например, в графическом редакторе Photoshop есть такая функция, как просмотр изображения при реальном размере, которая очень помогает разработчику макета сайта, наблюдать этот самый макет или будущий сайт в реальном масштабе.
Игнорировать такое правило и надеяться на авось, я считаю непозволительно, поэтому подбирайте ширину будущего макета опираясь на возможности вашего монитора в первую очередь.
Если же ваш монитор поддерживает самые высокие разрешения, то в таком случае стоит обратиться к статистике и определить наиболее популярное разрешение монитора посетителей сайтов по вашей тематике. Рассуждая логически, можно сделать вывод, что более молодежные направления, это конечно же и более высокие разрешения и соответственно наоборот умеренные разрешения в более деловых кругах.
Определившись с наиболее популярным разрешением, вы соответственно и определяете ширину будущего макета. От этой ширины вам и необходимо будет отталкиваться подгоняя под нее начальные размеры, как модулей, так и изображений. С высотой заморачиваться, как и в первых случаях не стоит. Начальной ее можно сделать в соответствии с вертикальным размером разрешения вашего монитора.
Определение размеров макета сайта
И последнее, если вы решили создать макет для комбинированного сайта. В данном случает все зависит от того насколько будут изменяться размеры, а точнее ширина в будущем сайте. Не редко мы наблюдаем комбинированные сайты, в которых изменению ширины подвержены лишь верхняя и нижняя часть, а основная часть имеет фиксированную ширину. Для таких сайтов ширина и высота макета подбирается, как для сайта с фиксированной шириной.
Если же ширина комбинированного сайта будет изменяться в определенных пределах, ну допустим от 960 до 1900рх, то соответственно ширина макета может выбираться, как я описывал для резиновых и эластичных сайтов. Дополнительную информацию по выбору размеров макета для комбинированного сайта, так же можно найти в статье «Виды макетов сайта. Часть 5 Комбинированный макет сайта».
Ну а на этом на сегодня все. Мы практически разобрали все моменты и принципы, по которым подбираются размеры для будущего макета сайта.
Этапы создания макета сайта. Часть 2 Определение фона для макета сайта.
Продолжаем рассматривать тему «Этапы создания макета сайта». В сегодняшнем материале я представляю вашему вниманию рассмотрение вопроса связанного с определением фона макета сайта. Прошу сразу заметить фона для макета, не рабочей области макета, а фона некой подложки, которая становится заметной, если ширина сайта меньше ширины окна браузера или между модулями сайта существуют интервалы, не заполненные другим фоном.
И так, в разработанном вами дизайне предусмотрен фон, на котором будет располагаться непосредственно рабочая область сайта. При этом вам обязательно это необходимо отразить в создаваемом макете. Для этого достаточно к уже определенной ширине макета добавить 40 – 60рх.
То есть, если вы разрабатываете шаблон для сайта с фиксированной шириной и определили его размеры, как 960х550рх, в дальнейшем вам необходимо установить размеры изображения (макета) равные 1020х550рх. На этом исходном слое и размещается фон для макета, а на следующем слое уже определяется рабочая область будущего сайта. Таким образом, мы получаем задуманное фоновое сопровождение рабочей области сайта.
На этом исходном слое и размещается фон для макета, а на следующем слое уже определяется рабочая область будущего сайта. Таким образом, мы получаем задуманное фоновое сопровождение рабочей области сайта.
Все довольно просто, но вопрос не в этом. Основное это стоящая перед разработчиком задача, как подобрать фон для будущего сайта, и каким он вообще должен быть? Почему так ставиться вопрос, неужели фон играет какую-то определяющую роль в дизайне и визуальном восприятии сайта? Ответ однозначный, да. Фон для сайта это не просто его красочное оформление. Во многих случаях разработчики при помощи фона не дают сайту с фиксированной шириной смотреться одиноко при больших разрешениях экрана. Фон для сайта, вообще является неким продолжением в бесконечность, что помогает сохранять его привлекательность и целостность дизайна при самых различных способах просмотра.
Определение фона для макета сайта
Прежде, чем подбирать фон для сайта необходимо определить, какой фон вам необходим. Современные технологии позволяют создавать даже самые сложные фоновые композиции, но по своей градации, я бы определил три группы, а это:
Современные технологии позволяют создавать даже самые сложные фоновые композиции, но по своей градации, я бы определил три группы, а это:
• Цветовой фон. Фон, который предусматривает использование однородного цвета или какого либо градиента. Иногда это может быть применение сразу нескольких цветов. Такие фоны легко заполняют все свободное пространство окна браузера и не требуют сложных манипуляций при верстке сайта;
• Текстурный фон. Фон, который предусматривает использование в качестве исходного материала бесшовное текстурное изображение. Примером текстурного фона является фон к моему блогу. В интернете на сегодняшний день достаточно много сайтов, которые предлагают целые коллекции уже готовых бесшовных фоновых изображений. Так же есть сайты, на которых предлагаются программы по созданию таких изображений. В общем, как говориться на любой вкус.
Что касается работы с бесшовным фоновым изображением, то как и в первом случае особых хлопот такой вариант при верстке сайта вам не доставит.
• Фон из полногабаритного изображения. В данном случает в качестве фона используется изображение. Это изображение должно занимать всю свободную область окна браузера. При этом уже правилами CSS создается эффект, такой, что фоновое изображение стационарно, а перемещение рабочей области сайта по вертикали происходит на фоне стационарной картинки.
Однако такой способ довольно затратный и нередко приводит к тому, что сайт может долго загружаться. Так же можно ошибиться с размерами изображения, и вы получите сайт с двумя фонами, что сами понимаете с эстетической точки зрения, не добавит ему посетителей.
Определение фона для макета сайта
• Комбинированный фон. Это сложный фон, который предусматривает использование в совокупности цветовой составляющей, бесшовных фоновых изображений, а так же изображений и картинок. Современные возможности в сайтостроении, а конкретней правила CSS позволяют без труда создавать самые сложные комбинированные фоны. Поэтому не стоит бояться экспериментов.
Поэтому не стоит бояться экспериментов.
Кроме возможностей и разновидностей в создании фона, есть и определенные правила, которых стоит придерживаться. Основным из них является принцип гармонии. То есть фон никоем образом не должен выбиваться из цветовой схемы сайта. Вся цветовая гамма фона должна, как минимум гармонировать со всеми элементами сайта, а лучше дополнять цветовое решение.
Не делайте фон ярким в цветовом решении. Это может отвлекать посетителя от той информации, за которой он пришел на сайт. Хочу еще раз повторить, фон должен быть неким продолжением основной визуальной темы сайта.
И последнее при создании макета сайта, если у вас нет конкретного решения по фону для будущего сайта, оставьте это решение на окончание работ. Поверьте создать фон для уже готового макета, будет намного проще, нежели отталкиваться от пустого места. И на этом на сегодня, пожалуй, все, читайте мой блог, комментируйте статьи мне очень интересна ваша оценка.
Этапы создания макета сайта. Часть 3. Разметка макета сайта.
Продолжаем рассматривать тему «Этапы создания макета сайта» и создавать свой макет для будущего сайта. В предыдущих двух статьях мы определись с:
• Размерами будущего макета сайта;
• Основным фоном для макета сайта.
Сегодня мы сделаем разметку будущего макета для удобства в дальнейшей работе, а так же определения реальных размеров основных модулей сайта.
Если ваша работа по созданию сайта плановая, и вы уже прошли подготовительный этап «Разработка структуры сайта». Если вы разработали «Web-дизайн сайта», а сейчас вышли на финишную прямую в этом вопросе и создаете «Макет сайта». То у вас должна быть разработанная модульная схема сайта.
Разметка макета сайта
Как отмечалось раньше, это может быть эскиз на листе бумаги или блочная схема в любом редакторе (можно и Microsoft Word) вашего будущего сайта. Необходимость иметь такую схему позволит вам не только двигаться запланированным курсом, а не шарахаться из стороны в сторону без всяких на то веских причин, но и иметь четкое представление, что надо делать, проводя разметку макета сайта.
Необходимость иметь такую схему позволит вам не только двигаться запланированным курсом, а не шарахаться из стороны в сторону без всяких на то веских причин, но и иметь четкое представление, что надо делать, проводя разметку макета сайта.
Так вот наша задача на сегодня это в графическом редакторе Фотошоп выделить рабочую область будущего макета и создать разметку для этой рабочей области. Хочу отметить, что в дальнейших статьях я буду раскрывать этапы создания макета сайта, исключительно опираясь на возможности графического редактора Фотошоп.
И так выделив рабочую область макета, то есть, разместив две вертикальные направляющие, так что бы между ними было расстояние равное ширине запланированного вами макета сайта, мы переходим непосредственно к разметке, разрабатываемого нами макета.
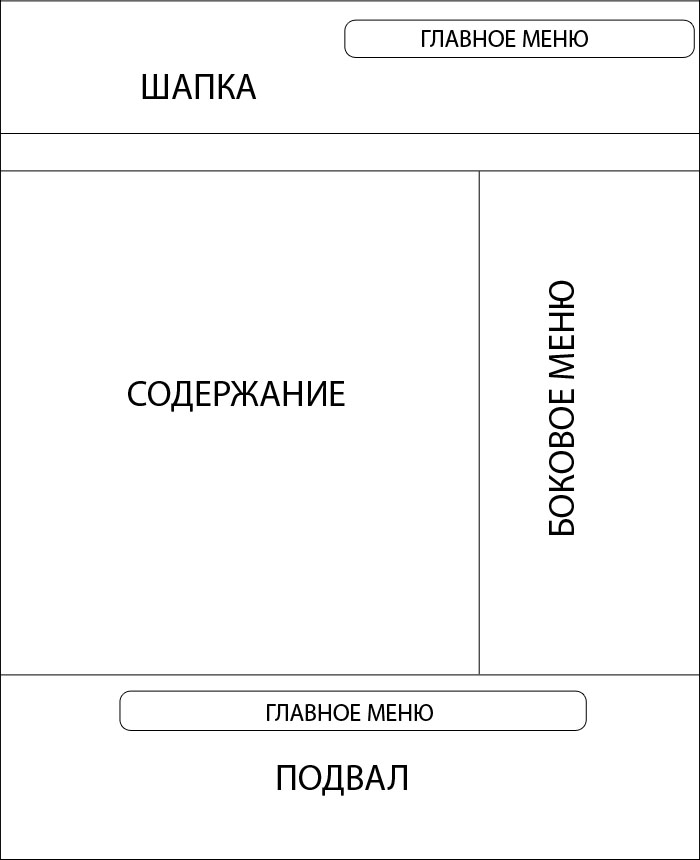
В первоначальной разметке, которая составляется до, какой либо, прорисовки макета сайта, в первую очередь выделяются основные модули сайта. Выделяются шапка(header), основная часть(content) и подвал(footer). Размеры шапки и подвала, как правило, фиксированные, поэтому величина их определяется согласно уже имеющимся правилам. Все это, как правило, учитывается при разработке и создании модульной схемы сайта. Если вы не знаете, как это делается, прочитайте мою статью «Создание внешней структуры сайта. Часть 2. Модульная схема сайта».
Выделяются шапка(header), основная часть(content) и подвал(footer). Размеры шапки и подвала, как правило, фиксированные, поэтому величина их определяется согласно уже имеющимся правилам. Все это, как правило, учитывается при разработке и создании модульной схемы сайта. Если вы не знаете, как это делается, прочитайте мою статью «Создание внешней структуры сайта. Часть 2. Модульная схема сайта».
Разметка макета сайта
Кроме основных модулей в процессе разметки макета сайта, возможно, некоторое увеличение детализации макета сайта. Что имеется ввиду. На этапе разметки макета сайта вы можете включить в разметку дополнительные блоки в основной части и других модулях. К этим дополнительным модулям, как правило, относятся колонки вертикального меню и дополнительной информации сайтбары (sidebar), область горизонтального меню и т.д.
Ограничений в разметке нет. Однако есть одно правило, которое гласит. Не спешите ставить направляющие до начала основной работы. Если их будет очень много, то в конечном итоге вы забудете для чего, каждая из них. Именно поэтому ограничьте процесс разметки макета сайта лишь тем минимальным числом направляющих, которые позволят приступить к прорисовке основных модулей сайта.
Если их будет очень много, то в конечном итоге вы забудете для чего, каждая из них. Именно поэтому ограничьте процесс разметки макета сайта лишь тем минимальным числом направляющих, которые позволят приступить к прорисовке основных модулей сайта.
При создании разметки макета сайта не будет лишним создать структуру папок для каждого модуля. То есть, что бы перед началом основных работ у вас уже были заготовленных места хранения всех элементов того или иного модуля.
На этом пожалуй все. Ниже вы можете посмотреть видео урок. Его я нашел в интернете и на авторство не претендую, но он я думаю, поможет вам более подробно разобраться в материале очередного этапа на пути создания макета сайта.
Этапы создания макета сайта. Часть 4. Работа над «шапкой» (хедером) сайта.
Продолжаем рассмотрение темы «Этапы создания макета сайта». А так же продолжаем создавать свой макет для будущего сайта. В предыдущих статьях мы определись с:
• Размерами будущего макета сайта;
• Основным фоном для макета сайта;
• Разметкой макета сайта.
Сегодня мы начнем создание непосредственно макета и остановимся на создании «шапки» (хедера) сайта.
И так создав разметку макета сайта, вы определили размеры хедера сайта. Именно в пределах этих размеров и необходимо работать. Перед началом работ, советую вам познакомиться с моей статьей «Создание внешней структуры сайта. Часть 3. Создание модульной схемы сайта». В ней указываются принципы подбора размеров хедера. Так же подробно описывается список модулей, которые принято размещать непосредственно в хедере сайта.
Если вы уже схематически проработали хедер для сайта, то тогда можно приступать к его созданию:
Шаг №1. Это определение фона хедера. Как и основной фон для макета, фон для хедера может быть простым цветовым фоном, текстурным фоном, фоном из полногабаритного изображения, а так же комбинированным фоном. Подробней об этом читайте «Этапы создания макета сайта. Часть 2 Определение фона для макета сайта».
Работа над хедером сайта
Несомненно, фон для хедера во многом зависит от цветовой схемы, которую вы подобрали при разработке web-дизайна сайта, поэтому ни в коем случае не отступайте от выбранного направления и определите фон хедера согласно правилам цветовой палитры. Однако стоит помнить, что фон не должен быть ярким. В конечном итоге это приведет к тому, что остальные модули будут просто незаметными на ярком фоне.
Очень часто в качестве фона используются коллажи с абстрактной графикой. Поэтому, если вы довольно свободно обращаетесь с графическим редактором, творите, экспериментируйте и это обязательно приведет вас к успешному результату.
Шаг №2. Это вставка в хедер отдельных графических элементов. Не забывайте, что хедер – это тот элемент сайта, который посетитель видит в первую очередь. Именно поэтому не ограничивайте визуальное наполнение хедера лишь фоном. Довольно эффективно на функциональность хедера влияет наличие в нем графических элементов, которые позволяют посетителю безошибочно определить тематику сайта.
В качестве графических элементов, как правило, используется, заранее разработанный, логотип сайта или изображение, которое в дальнейшем будет сопровождать все страницы и основные модули сайта. В качестве такого графического изображения нередко дизайнеры используют доменное имя сайта, которое в результате применения оригинальных шрифтов и применения определенных эффектов превращается действительно в настоящее графическое изображение.
Шаг №3. Это вставка в хедер основного элемента сайта. Как правило, для только разрабатываемого сайта, основным элементом хедера является его название, которое можно дополнить слоганом сайта. Текст при этом можно выделить эффектами тени и зеркального отражения, что придаст тексту объем и выделит его среди остальных объектов хедера.
Работа над хедером сайта
После того, как сайт будет развиваться и его начнут узнавать, название можно заменить на рекламных баннер своей продукции или продукции партнеров. Именно поэтому центральный элемент хедера должен выступать, как отдельный элемент, который в процессе эксплуатации сайта можно легко заменить.
Именно поэтому центральный элемент хедера должен выступать, как отдельный элемент, который в процессе эксплуатации сайта можно легко заменить.
Кроме теней и зеркального отражения основную часть хедера можно дополнить мелкими графическими элементами, что позволит получить достаточно привлекательный зрительный результат.
Шаг №4. Это размещение на хедере запланированных дополнительных модулей. Я не зря написал дополнительных. По своему функционалу – это могут быть основные модули сайта, но в структуре хедера они должны быть все, же дополнительными и не определять дизайн и привлекательность хедера сайта.
Возьмем, к примеру, основное меню сайта. Да, очень много сайтов, дизайн которых предусматривает размещение основного меню сайта в пределах хедера. Но такое присутствие в большинстве своем лишь дополняет тематическую наполняемость хедера и позволяет посетителю не только свободно перемещаться по сайту, но и получить наиболее подробную информацию о сайте при первом его просмотре.
На этом на сегодня мы прервемся и продолжим рассмотрение темы «Работа над «шапкой» (хедером) сайта» уже в следующей статье.
6 правил создания сеток в веб-дизайне
Поднимите свои знания в области веб-дизайна на новый уровень и изучите передовой опыт использования сеток при разработке веб-сайтов.
Содержание
- Что такое сетка веб-сайта?
- Роль сеток в веб-дизайне
- Рекомендации по использованию сеток веб-сайтов
- 1. Знайте анатомию своей сетки
- 2. Выберите правильный макет сетки
- 3. Уважайте адаптивный дизайн
- 4. Освободите место для пустого пространства
- 5. Соблюдайте золотое сечение
- 6. Соблюдайте правило третей
Что такое сетка веб-сайта?
Сетка веб-сайта — это система для организации контента на странице и создания выравнивания и порядка.
Он формирует базовую структуру или скелет вашего пользовательского интерфейса. Дизайнеры используют сетки веб-сайтов для принятия дизайнерских решений и создания удобного пользовательского интерфейса.
Изучение того, что такое сетки веб-дизайна, включая все различные типы сеток, и, наконец, то, как и когда их использовать, отточит наши навыки дизайнеров веб-сайтов, влияя на дизайн каждого веб-сайта, который мы создаем с этого момента и далее.
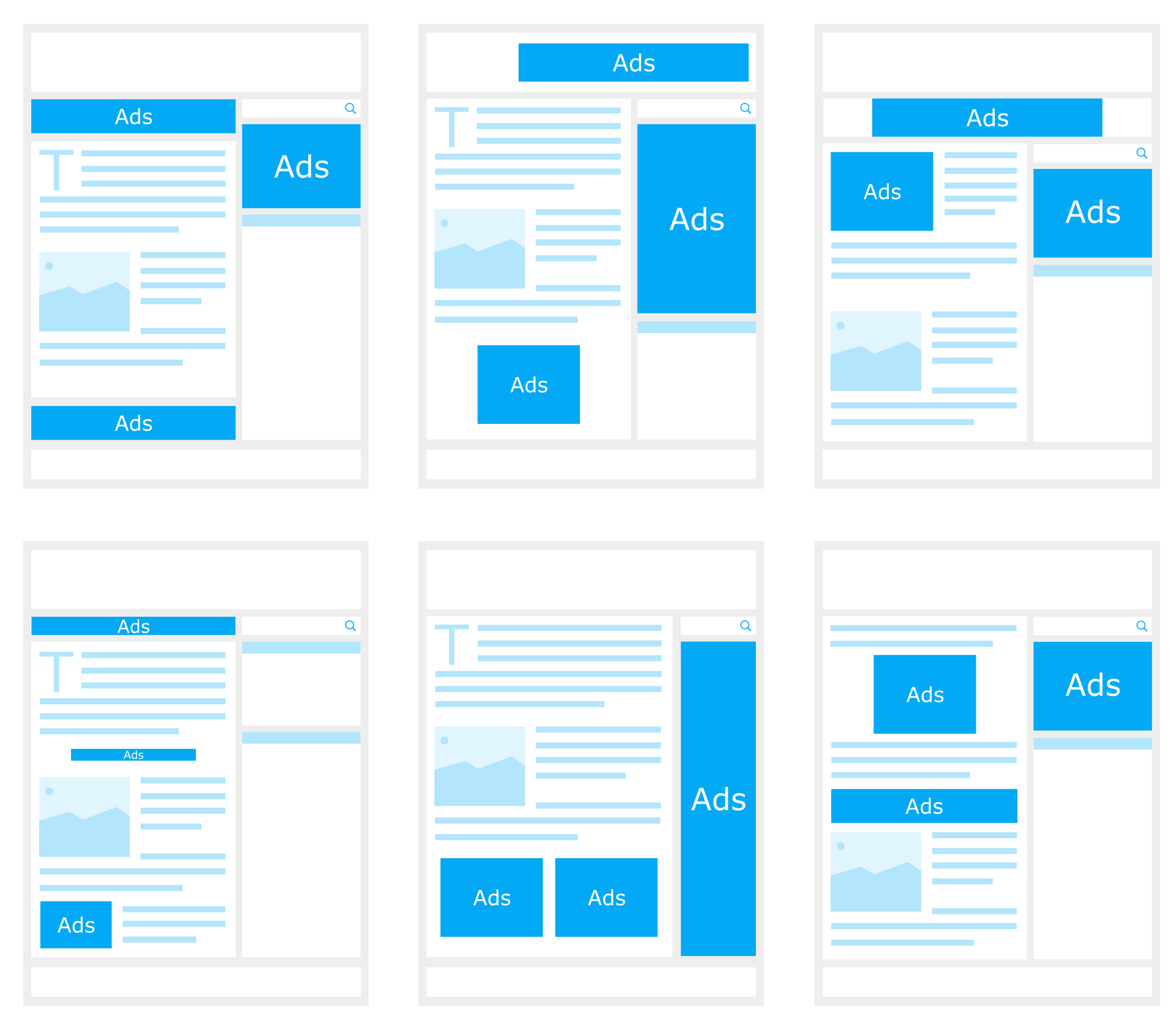
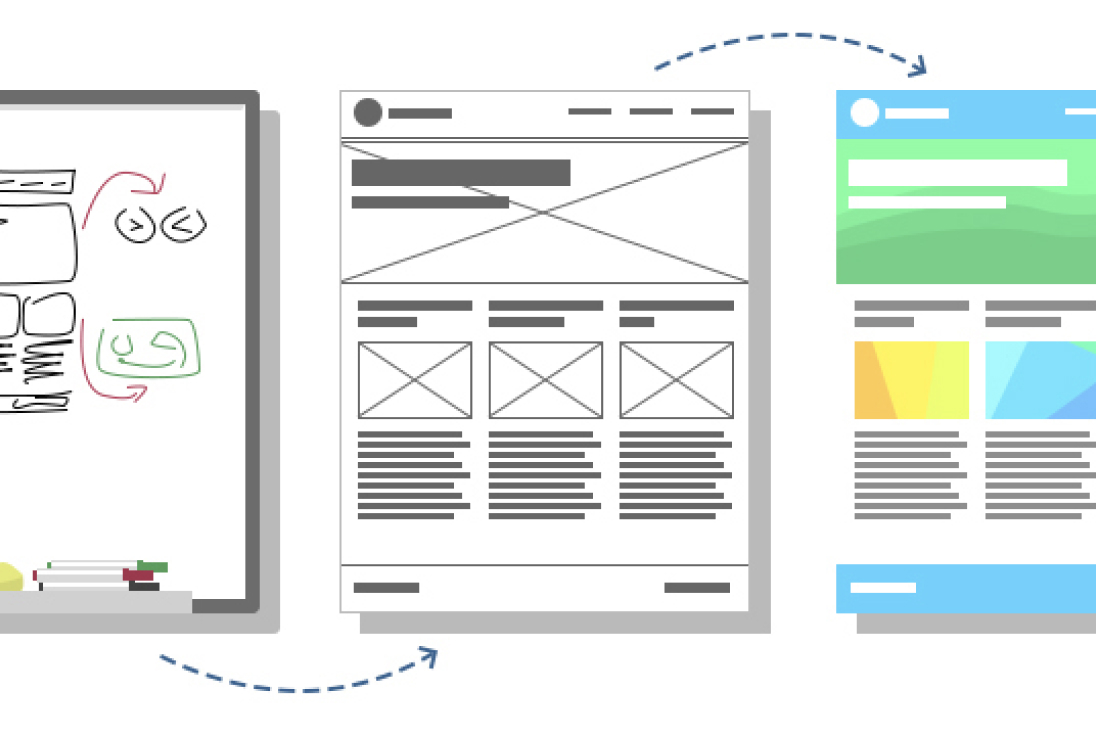
Когда вы разбиваете стандартный процесс проектирования веб-сайта на этапы, которые в большинстве случаев включают низкоточное построение каркаса и прототипирование, вы можете понять, что каждая веб-страница состоит из квадратов и прямоугольников.
В конечном счете, независимо от индивидуальной формы любого элемента, они расположены в охватывающей сетке, и в этом на самом деле существует множество типов сеток, которые мы скоро углубимся и познакомимся поближе.
Понимание роли сеток в веб-дизайне
Макет сетки из 12 столбцов с промежутками 24 пикселя и полями 24 пикселя В веб-дизайне сетки используются для того, чтобы помочь дизайнерам понять, как и где размещать элементы на странице. Эти рекомендации включают в себя поля, пробелы и столбцы вместе, обеспечивая всеобъемлющую и согласованную основу для содержимого страницы.
Эти рекомендации включают в себя поля, пробелы и столбцы вместе, обеспечивая всеобъемлющую и согласованную основу для содержимого страницы.
Независимо от того, видны ли линии сетки на самом веб-сайте, их базовая структура и структура помогают дизайнерам управлять не только всей компоновкой страницы или экрана, но также соотношениями и пропорциями между каждым элементом.
Почему сетки важны в веб-дизайне?
С точки зрения того, как она используется в процессе веб-дизайна, система сетки помогает выравнивать элементы страницы на основе последовательных столбцов и строк. Когда у нас есть эта структурированная структура, мы можем размещать текст, изображения и любой элемент дизайна последовательным и упорядоченным образом в интерфейсе.
При разработке дизайна для Интернета и мобильных устройств целью страниц или интерфейсов, которые мы разрабатываем, является создание различных пользовательских потоков. Поскольку пользовательские потоки часто содержат несколько экранов или окон, которые повторяют схожие схемы дизайна и макеты, сетки упрощают процесс разработки каркасов, шаблонов или стандартизированных макетов для похожих страниц.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Сеточные системы служат систематическим подходом, который позволяет дизайнерам размещать элементы в организованном порядке и обеспечивает модульный подход к разработке компонентов для нескольких страниц или макетов. Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Концепция макетов сетки возникла в печатном дизайне, когда они использовались в контексте типографики с целью размещения рукописного текста на бумаге, особенно в книгах и газетах. При этом существует множество областей современного дизайна, которые зависят от макета на основе сетки и процветают. Это включает в себя веб-дизайн, интерактивный дизайн и особенно адаптивный дизайн.
Прежде чем мы узнаем, как и почему макет на основе сетки является таким ценным активом для нашего процесса проектирования как создателей веб-сайтов, давайте углубимся в материальные компоненты, из которых состоит система сетки.
Передовой опыт использования сеток в веб-дизайне
Шаблон Elementor для домашней страницы журналаСуществует множество терминов и понятий, с которыми нужно ознакомиться и понять в области веб-дизайна, но особенно когда речь идет о роли сеток в веб-дизайне. Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учесть.
Давайте разберем эту тему по частям.
1. Знай анатомию своей сетки
Все сетки в дизайне веб-сайтов, независимо от того, насколько они большие или маленькие, простые или сложные, имеют общие компоненты, которые определяют их как макет сетки:
1. Столбцы
Столбцы — это вертикальные секции, охватывающие высоту области контента и считаются «кирпичиками» сетки. Уникальность столбцов заключается в том, что чем больше столбцов в сетке, тем более гибкой является сетка. Мы обсудим это более подробно в ближайшее время. Ширина столбцов всегда зависит от дизайнера, но с точки зрения стандартной практики традиционное количество используемых столбцов составляет 12 на настольных компьютерах, 8 на планшетах и 4 на мобильных устройствах. Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
Мы обсудим это более подробно в ближайшее время. Ширина столбцов всегда зависит от дизайнера, но с точки зрения стандартной практики традиционное количество используемых столбцов составляет 12 на настольных компьютерах, 8 на планшетах и 4 на мобильных устройствах. Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
2. Строки
Как вы уже догадались, строки — это горизонтальные участки сетки. Как ни странно, веб-дизайн часто игнорирует роль строк в сетке. Однако это не то, что мы бы назвали лучшей практикой. Подробнее о строках позже.
3. Модули
Модули — это единицы пространства, созданные на пересечении строк и столбцов. Модули или модули контента, как их часто называют, считаются строительными блоками страницы, поскольку каждый элемент дизайна вписывается (текст, изображения, кнопки и т. д.) в модули, созданные прямоугольными шаблонами в сетке. .
4. Желоба
Желоба — это линии между столбцами и строками, которые отделяют каждый из этих блоков. Довольно распространенный размер желоба составляет 20 пикселей. Роль желобов заключается в формировании отрицательного пространства (независимо от того, насколько оно большое или маленькое) между столбцами и строками. Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
5. Поля
Поля — это свободное пространство между форматом и внешним краем содержимого, которое также можно назвать «внешними желобами». Боковые поля обычно имеют размер 20-30 пикселей на мобильных устройствах и сильно различаются между настольными и мобильными устройствами.
Вы можете узнать слово margin из жаргона HTML и CSS, где поля используются как свойство для создания пространства вокруг элемента дизайна или контейнера. Имейте в виду, что размер поля не влияет на размер содержимого рядом с ним. Он просто определяет количество пространства вокруг элемента, что в контексте сеток макета означает , а именно в пространство между форматом и внешним краем содержимого.
Имейте в виду, что размер поля не влияет на размер содержимого рядом с ним. Он просто определяет количество пространства вокруг элемента, что в контексте сеток макета означает , а именно в пространство между форматом и внешним краем содержимого.
2. Выберите правильный макет сетки
Хотя по определению термин «сетка» подразумевает строго квадратную структуру, существует также множество подтипов сеток, каждая из которых имеет свои уникальные варианты использования в веб-дизайне. Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина контента вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Блочная сетка: классический вариант для отдельных постов и статей
Шаблон одиночного поста для поста в блоге Блочные сетки также могут называться одноколоночными сетками или сетками рукописей и считаются самой простой структурой сетки. Блочные сетки состоят из одного столбца и могут включать один элемент или несколько элементов, расположенных вертикально и окруженных полями. Используя терминологию, которую мы определили ранее («Анатомия сетки»), блочная сетка представляет собой большую прямоугольную область, занимающую большую часть пространства внутри формата.
Блочные сетки состоят из одного столбца и могут включать один элемент или несколько элементов, расположенных вертикально и окруженных полями. Используя терминологию, которую мы определили ранее («Анатомия сетки»), блочная сетка представляет собой большую прямоугольную область, занимающую большую часть пространства внутри формата.
Сетки блоков часто используются для обширных или непрерывных блоков текста, и их часто можно найти на страницах блогов или в сообщениях. Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Один из наиболее распространенных вариантов использования макета блочной сетки, который мы видели, — это страницы с отдельными сообщениями, в основном для статей или отдельных сообщений в блогах, как показано на изображении выше. Показанный выше шаблон одиночного поста Elementor находит способ сделать страницу с одним столбцом такой же разнообразной и интересной, как и любую другую, применяя различные ширины, шрифты, а также классические визуальные элементы, такие как главные изображения и разделители форм — и все это, несмотря на то, что это в «только» одной колонке.
На наш взгляд, ключевая причина, по которой блочные сетки идеально подходят для страниц статей и обычных одиночных постов, заключается в том, что они учитывают линейность, связанную с чтением истории. Когда ваша цель состоит в том, чтобы посетители сайта наслаждались контентом вашего сайта или страницей «О нас», чем больше вы способствуете вертикальному, целенаправленному чтению, тем больше вероятность того, что они примут ваш контент.
Сетка столбцов: разделенные, но равные
Шаблон Elementor для ценовой страницыСетки столбцов состоят из нескольких столбцов, в основном используемых для организации нескольких элементов в столбцы. Сетки столбцов могут иметь всего два столбца, без реального ограничения их количества. При этом стандартные макеты сетки в веб-дизайне состоят из шести, девяти или 12 столбцов. Но на самом деле дизайнер должен решить, сколько столбцов он считает необходимым.
После помещения в сетку столбцов текст и изображения выравниваются по вертикальным линиям и линиям потока столбцов. Элементы дизайна можно размещать внутри одного столбца или между двумя или более, чтобы создать вариант визуального макета. Расстояние между колонками (отступами) должно быть пропорциональным и одинаковым на всей странице. В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире, чем другие.
Элементы дизайна можно размещать внутри одного столбца или между двумя или более, чтобы создать вариант визуального макета. Расстояние между колонками (отступами) должно быть пропорциональным и одинаковым на всей странице. В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире, чем другие.
Пример выше — это шаблон Elementor для страницы с ценами. Хотя страницы с ценами могут быть разработаны бесконечным количеством способов, очень часто (особенно для цифровых продуктов) где-то в середине страницы можно увидеть таблицу из трех или четырех столбцов, которая представляет различные варианты подписки продукта или услуги.
Логически эти таблицы на основе столбцов являются прямым результатом согласованной инфраструктуры на основе сетки, которая поддерживает 3-4 четких, кратких столбца с минимальным объемом текста. Сетка на основе столбцов действительно является наиболее подходящим выбором, так как когда дело доходит до написания страницы с ценами, вы хотите дать каждой подписке или плану, который вы представляете, как можно больше ясности. Не должно быть никаких отвлекающих факторов, никаких помех, ничего, что отвлекало бы внимание читателя от важной информации.
Не должно быть никаких отвлекающих факторов, никаких помех, ничего, что отвлекало бы внимание читателя от важной информации.
Модульная сетка: идеальная симметрия
Модульные сетки состоят из столбцов и строк. Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Как правило, модульные сетки используются в веб-дизайне, когда необходимо организовать несколько элементов, и сетки столбцов, которая фокусируется только на вертикальном выравнивании/организации, будет недостаточно. Модульные сетки получили свое название от наличия модулей одинакового размера (которые мы обсуждали ранее). Типичными вариантами использования модульных сеток являются домашние экраны мобильных телефонов, на которых отображается полная коллекция приложений, или веб-сайты электронной коммерции, которые отображают коллекции инвентаря на страницах своих категорий.
Как показано выше, модульные сетки широко используются для галерей изображений и макетов карточек, например, сетка изображений, демонстрирующая широкий спектр вариантов напольных покрытий, которые может предложить компания, занимающаяся напольными покрытиями. Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Галерейный тип может быть либо с выровненной сеткой (полностью модульной), либо сеткой каменной кладки, либо иерархической сеткой, которую мы вскоре обсудим. В дополнение к различным параметрам макета сетки функция Pro Gallery имеет возможность создания нескольких галерей, что позволяет использовать разные представления галереи. Посетители веб-сайта могут либо просмотреть всю галерею изображений сразу, либо отфильтровать ее по категориям. В любом случае, макет на основе сетки установлен в камне.
Другим вариантом модульной сетки может быть создание страницы архива, на которой отображаются эскизы постов (или статей) блога. Это стало возможным благодаря виджету «Сообщения», который отображает макет карты с эскизами изображений, заголовков, выдержек и дат.
Имейте в виду, что даже несмотря на то, что сами квадраты изображения имеют несколько строк текста под ними, это по-прежнему модульная сетка, поскольку каждая карточка целиком (миниатюра, заголовок, описание и дата) помещается в прямоугольник одинакового размера. .
.
Иерархическая сетка: Организованная, но произвольная
Иерархическая сетка, которую также можно описать как «свободную», представляет собой сетку, элементы которой размещаются «спонтанно» среди столбцов и строк сетки. Это означает, что ширина столбцов и высота строк различаются по всей сетке.
Приведенный выше пример сайта-портфолио фэшн-фотографа идеально подходит для демонстрации его работ: произвольная сетка, которая приветствует изображения любой высоты. Таким образом, нет необходимости идти на компромисс и обрезать изображения, чтобы они соответствовали одинаковой высоте. Это также делает вещи интересными, когда вы прокручиваете галерею, так как разнообразие форм имеет особенно динамичную атмосферу и пользовательский поток. Не говоря уже о том, что если есть определенные изображения, которые фотограф хочет доминировать над другими в галерее, он может сделать их большего размера, чем другие, побуждая пользователей уделять больше внимания тем, которые ему нравятся больше всего.
В этом шаблоне Elementor для страницы «Обо мне» вся страница использует произвольную сетку, что является особенно подходящим названием для макета страницы, поскольку несколько размеров квадрата и прямоугольника свободно размещаются по мере продвижения вниз по странице. Что уникально, так это то, что верхняя часть страницы (контент героя) полностью произвольная, но следующие разделы страницы разделены на равномерно разделенный макет с тремя столбцами и, наконец, с четным макетом с двумя столбцами. Иерархические сетки, безусловно, идеальный способ сделать вещи интересными.
3. Уважайте адаптивный дизайн
Когда страница или сайт спроектированы адаптивно, это означает, что макет страницы и ее содержимое адаптируются к различным устройствам и размерам браузера. С точки зрения макета сетки это означает, что по мере изменения размера экрана меняется и количество столбцов и, конечно же, их ширина.
Но между обычными сетками дизайна и адаптивными сетками существует неотъемлемая разница:
Сетки дизайна привязаны к базовой сетке, тогда как адаптивные сетки являются изменчивыми, что означает, что столбцы сетки могут масштабироваться и переориентироваться в соответствии с областью просмотра пользователя. При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
Отзывчивая сетка, или, как ее еще называют, гибкая сетка — это то, что вы видите, когда видите, что элементы динамически меняются по мере того, как браузер/экран сжимается. Адаптивные сетки будут систематически выравнивать и располагать ваш контент таким образом, чтобы логически представлять их информационную иерархию. Это означает, что по мере того, как область просмотра сжимается, плитки и содержимое сетки масштабируются соответственно.
4. Освободите место для пустого пространства
Как создатели веб-сайтов, мы знаем, насколько важную роль играет пустое пространство в деталях дизайна, таких как удобочитаемость, информационная иерархия, масштабируемость и общее свободное пространство вокруг элементов дизайна и между ними.
Учитывая его критическую важность в дизайне макета, логично, что пустое пространство является неотъемлемой частью веб-сайта и сетки макета. По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
Например, один из подходов к дизайну на основе сетки, часто используемый веб-дизайнерами, называется 8-pt Grid System, концепция, представленная в рекомендациях Google по материальному дизайну.
В системе Material Design используется сетка, состоящая из квадратов 8 x 8 pt. На практике каждый элемент на странице будет кратен или делится на восемь.
Интересно, что это относится не только к элементам сетки, таким как изображения, кнопки или тексты, но и к единицам пробела, которые должны быть кратны восьми.
Итак, когда вы думаете о том, как разместить столбцы или строки, вам также необходимо измерить и определить количество пустого пространства, в данном случае кратное восьми. Это показывает, насколько важным является пустое пространство в дизайне сетки, поскольку его размеры и характеристики так же важны для сетки, как столбцы и строки.
В приведенном выше примере домашняя страница Elementor Experts показывает, насколько эффективным может быть пустое пространство, особенно на главной странице веб-сайта. Поскольку основная цель домашней страницы — побудить пользователей к действию и узнать о платформе Experts, пустое пространство облегчает этот процесс, используя подход, ориентированный на контент.
Это означает, что, поскольку ценностному предложению платформы уделяется так много внимания и «время проявить себя» на главной странице, посетителям веб-сайта совершенно ясно, с какой дополнительной ценностью они столкнутся.
5. Соблюдайте золотое сечение
Спираль Фибоначчи (CC0) взята с сайта commons.pratt.edu Многие дизайнеры используют концепцию, называемую золотым сечением, когда стремятся улучшить размер, баланс и компоновку своей сетки. По своей сути Золотое сечение — это пропорция, равная 1,6180. Золотое сечение основано на так называемом золотом прямоугольнике, прямоугольнике, длина которого в 1,6180 раз больше ширины.
Это означает, что если ширина равна 100 пикселей, длина будет 161,80 пикселей. Это применимо к ширине и длине изображений, объектов или фигур, расположенных рядом друг с другом, или для формирования одной формы или самого элемента. При использовании золотого сечения дизайнеры могут оценить, как разделить горизонтальное пространство, доступное им на странице, и сколько места выделить для каждого элемента и вокруг него и т. д.
Один из сценариев, который может возникнуть, — это создание главного раздела веб-сайта. Если вы выбираете полноразмерный макет и делите его на две вертикальные части: основное изображение и основной текст.
В этом рабочем процессе микродизайна вам также необходимо выбрать размер изображения, размер шрифта и т. д. Но для этого вы должны решить, в каком соотношении разделить столбцы, что затем приведет вас к решению, насколько большими будут ваше изображение и шрифт, и что вы хотите подчеркнуть больше или меньше, или если вы хотите сделать одинаковый акцент на каждом из них.
Вот где вопрос о том, как вы должны решить, как разделить раздел героя с точки зрения того, какой сегмент должен быть больше или более выраженным. Здесь вступает в действие расчет золотого сечения.
Что касается сетки макета в целом, Золотой прямоугольник и Золотое сечение помогают веб-дизайнерам выбирать:
- Как разделить пространство на странице (как по горизонтали, так и по вертикали) использовать
- Насколько широкими должны быть столбцы
- Сколько места нужно добавить между столбцами
- Пропорции модулей и различных элементов сетки макета
В этом руководстве учитывается множество факторов, таких как ширина страницы, размер содержимого, а также количество и размер модулей, которые потребуются для контента, в сетке. С точки зрения доступности, золотое сечение направляет взгляд пользователей к определенным точкам или областям на экране, и это то, на что дизайнеры хотят повлиять, когда они определяют и применяют информационную иерархию своего контента и схемы дизайна.
6. Соблюдайте правило третей
Правило третей — еще один метод веб-дизайна, который помогает дизайнерам создавать визуально сбалансированные макеты сетки и размещение изображений. Этот метод размещает наложение сетки, которое делит пространство дизайна на трети как по горизонтали, так и по вертикали. Это любое изображение или страница, раздел/пространство на девять равных частей, образованных пересечениями линий. Правило третей гласит, что размещение «предметов интереса» в «третьях» изображения привлечет к ним внимание пользователя более эффектным и визуально привлекательным способом.
В веб-дизайне дизайнеры чаще всего используют правило третей, чтобы определить некоторые из наиболее важных дизайнерских решений, связанных с сеткой и макетом, например:
- Какой тип сетки использовать
- Каковы размеры каждого элемента сетки должно быть
- Где разместить наиболее важные элементы
- Какие пропорции изображения должны быть
- Сколько негативного пространства нужно добавить вокруг и между элементами
Время начинать сборку
Теперь, когда вы полностью понимаете, почему сетки так важны в веб-дизайне и как вы можете создать их для своего веб-сайта, пришло время начать измерение и выравнивание. Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Orlee Gillis
Orlee — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Лучшие инструменты веб-дизайна для дизайнеров
Содержание
Веб-дизайн позволяет создавать цифровые среды, стимулирующие активность пользователей. Веб-дизайн относится к креативам, которые отображаются в Интернете. А веб-дизайнер отвечает за преобразование концепций/идей веб-сайтов в адаптивные и интерактивные веб-страницы.
Веб-дизайн относится к креативам, которые отображаются в Интернете. А веб-дизайнер отвечает за преобразование концепций/идей веб-сайтов в адаптивные и интерактивные веб-страницы.
Веб-дизайн напрямую связан с визуальными компонентами веб-приложения. Сообщается, что 75% доверия к веб-сайту связано с его дизайном, а 89% посетителей веб-сайта переходят на сайт конкурента, если пользовательский опыт не на должном уровне. Следовательно, важно убедиться, что веб-дизайн является надежным и эстетичным для успеха приложения.
Существует множество инструментов, которые могут использовать веб-дизайнеры, например,
- Конструкторы веб-сайтов, не требующие опыта программирования
- Инструменты веб-дизайна, включающие редактор кода и программное обеспечение для визуального дизайна
- Инструменты дизайна, помогающие создавать прототипы
В этой статье давайте рассмотрим лучшие инструменты веб-дизайна, которые помогут более эффективно разрабатывать веб-сайт и прототипы.
12 Лучшие инструменты для веб-дизайна
Ниже приведен список инструментов для веб-дизайна, которые дизайнеры могут использовать для создания визуально привлекательных и футуристических страниц.
1. Wix
Источник
Wix — это инструмент для создания веб-сайтов, который не требует написания кода для создания веб-сайтов. Если вы хотите создать веб-сайт, но у вас нет большого опыта в этом, Wix может быть одним из лучших вариантов. Некоторые функции платформы Wix включают в себя:
- Она позволяет включать элементы сайта с помощью функции перетаскивания для создания желаемого макета веб-сайта.
- Отслеживайте эффективность веб-сайта с помощью собственных инструментов и аналитики. Он предлагает возможность добавления таких инструментов, как Google Analytics, Google Ads, Facebook Pixel и т. д.
- Вы можете создать онлайн-сообщество, которое может взаимодействовать друг с другом с помощью лайков, подписчиков, комментариев и т.
 д. Это похоже на другие популярные платформы социальных сетей.
д. Это похоже на другие популярные платформы социальных сетей.
Несмотря на то, что вы не получаете творческой свободы, предлагаемой инструментами, требующими кодирования, простой процесс Wix может помочь вам создать веб-сайт с блестящей настройкой.
2. Squarespace
Squarespace — еще один инструмент для создания веб-сайтов, который предлагает более 100 шаблонов веб-сайтов для начала. Вот некоторые особенности Squarespace:
- Предоставляет различные функции для центров онлайн-торговли, такие как учетная запись клиента, управление запасами, восстановление брошенной карты и коды скидок.
- Вы можете дублировать страницы или другой контент, чтобы ускорить процесс создания веб-сайта.
- Вы можете предоставить расширенный доступ своим коллегам по проекту. Доступны различные уровни доступа: администратор, менеджер магазина, модератор комментариев, зритель и т. д.
- Пользовательский интерфейс Squarespace сам по себе потрясающий, что может быть одним из лучших вариантов для вас, если вы хотите создать веб-сайт электронной коммерции.

Вы можете воспользоваться бесплатной пробной версией на 2 недели, прежде чем подписаться на платный план.
3. Shopify
Shopify — это платформа цифровой витрины, которая помогает предприятиям создавать свои цифровые магазины. Некоторые функции Shopify включают в себя:
- Все цифровые магазины, созданные на Shopify, состоят из SSL-сертификата, и владелец магазина может приобрести доменные имена непосредственно у Shopify.
- Платформа помогает владельцам бизнеса продавать свои продукты с помощью собственного набора маркетинговых инструментов и продавать больше продуктов за счет внедрения зрелой экосистемы интеграции сторонних приложений.
- Вы можете использовать множество аналитических инструментов для оценки эффективности цифрового магазина. Эти данные можно в дальнейшем использовать для принятия решений на основе данных для маркетинга, цепочки поставок и т. д.
Вы можете воспользоваться бесплатной пробной версией Shopify в течение двух недель, прежде чем подписаться на платный план.
4. WordPress
WordPress — самая известная система управления контентом (CMS), которая поможет вам быстро создать веб-сайт. Вот некоторые особенности WordPress:
- Вы можете встроить мультимедийный файл любого типа в область содержимого страницы. Также нет ограничений на количество страниц, сообщений и т. д.
- Это платформа с открытым исходным кодом, на которой вы можете найти множество бесплатных плагинов, которые могут улучшить функциональность вашего сайта.
- Работа с WordPress не требует предварительного опыта программирования, и эта платформа в основном используется для создания веб-сайтов блогов для частных лиц или организаций.
Несмотря на то, что исходный код веб-сайта открыт, существуют некоторые затраты, связанные с созданием и запуском веб-сайта на платформе WordPress.
5. Webflow
Webflow — еще один инструмент для создания веб-сайтов, который не требует кодирования для создания веб-сайтов. Если вы не хотите заниматься кодированием, Webflow — одна из замечательных платформ для создания веб-сайтов. Кроме того, вы можете добавлять элементы сайта, используя функцию перетаскивания, чтобы создать индивидуальный макет дизайна.
Если вы не хотите заниматься кодированием, Webflow — одна из замечательных платформ для создания веб-сайтов. Кроме того, вы можете добавлять элементы сайта, используя функцию перетаскивания, чтобы создать индивидуальный макет дизайна.
Ниже перечислены некоторые другие функции Webflow:
- Платформа Webflow включает комплексную CMS и услуги веб-хостинга.
- Если вы уже начали создавать веб-сайт на других платформах, таких как Squarespace, Wix и т. д., и хотите перенести этот процесс на платформу Webflow, вы можете связаться с одним из экспертов по созданию веб-сайтов, одобренных Webflow. команда.
- Вы можете добавить настраиваемые коды для всего сайта, страницы или части страницы, если хотите добавить что-то, чего еще нет в Webflow.
6. Adobe Dreamweaver
Adobe Dreamweaver — это коммерческая программа кодирования, которая позволяет просматривать обновленный контент в режиме реального времени, как только вы редактируете код. Вот некоторые особенности Dreamweaver:
Вот некоторые особенности Dreamweaver:
- С помощью Dreamweaver можно создать адаптивное веб-приложение с нуля или использовать один из доступных шаблонов.
- Эта платформа состоит из подсказок кода и поддержки GitHub, которые помогут вам создавать настраиваемые HTML-сайты, такие как блоги, электронные письма, веб-сайты электронной коммерции, веб-страницы портфолио и т. д.
- Вы можете импортировать файлы из Adobe PhotoShop, Illustrator и Sketch.
Вы можете воспользоваться бесплатной пробной версией на 30 дней, прежде чем подписаться на платный план. Вы также можете подписаться на план, который включает полный пакет Adobe Creative Suite, Dreamweaver, XD и Photoshop.
7. Figma
Figma — это онлайн-инструмент для веб-дизайна, который позволяет пользователям редактировать и создавать прототипы веб-сайтов. Этот инструмент расширяет возможности совместной работы команды веб-дизайнеров. Вы можете участвовать в мозговом штурме, создавать прототипы и делиться ими с другими участниками для обратной связи, используя один и тот же инструмент. Вот некоторые важные функции:
Вот некоторые важные функции:
- Вы можете сотрудничать с разработчиками (бесплатно) в начале процесса проектирования, чтобы лучше понять требования.
- Плагин API позволяет соавторам создавать свои собственные плагины или использовать ресурсы сообщества пользователей для улучшения функциональности инструмента.
- Другие функции включают автоматическую компоновку, библиотеку шаблонов, простоту совместной работы и т. д.
8. Nova
Nova — это обновленная версия Panic, приложения для разработки веб-сайтов, используемого для операционной системы Mac. Этот инструмент дизайна макета веб-сайта направлен на сокращение количества вторичных инструментов, необходимых для разработки веб-приложения, таких как редактор CSS, FTP-клиент и система контроля версий. Это, в свою очередь, улучшает рабочий процесс и функциональность вашей команды разработчиков.
Некоторые функции Nova:
- Платформа имеет пользовательский интерфейс с несколькими вкладками для редактирования текста, SVN, передачи файлов, CSS и т.
 д.
д. - Nova предлагает ряд расширений, например: ESLint, Prettier, YAML , TypeScript и т. д.
- Текстовый редактор Nova имеет множество функций, включая интеллектуальное автозаполнение, мини-карту, несколько курсоров, прокрутку редактора и т. д.
Вы можете приобрести приложение Nova и владеть им навсегда за $99 + налоги.
9. Google Web Designer
Google Web Designer — это платформа для разработки веб-сайтов, которая помогает создавать интерактивные и привлекательные веб-страницы на основе HTML 5. Этот инструмент также гарантирует, что дизайн веб-страниц и анимированная графика работают должным образом и могут просматривать на различных цифровых устройствах, таких как компьютеры и смартфоны. Вот некоторые особенности этого инструмента:
- Этот инструмент помогает редактировать JavaScrip, CSS и HTML.
- Он предлагает инструменты, которые позволяют вам сделать ваш веб-макет адаптивным к широкому диапазону размеров экрана.

- Вы можете использовать Google Диск для публикации своих проектов в Google Web Designer.
- Этот инструмент обычно используется для создания рекламы HTML 5 и других типов подобного веб-контента.
Вы можете загрузить или использовать Google Web Designer бесплатно.
10. Canva
Canva — самая популярная платформа для дизайна. Этот инструмент может помочь вам создать визуальные эффекты для вашего сайта. Вот некоторые особенности Canva:
- Вы можете комбинировать несколько изображений и создавать творческие монтажи
- Для создания дизайнов можно использовать различные настраиваемые шаблоны.
- Этот инструмент также использует функцию перетаскивания для добавления элементов в эскиз проекта.
Вы можете использовать базовую версию инструмента бесплатно или подписаться на платную версию, чтобы пользоваться расширенными функциями.
11. Adobe XD
Одним из наиболее важных этапов разработки веб-сайта является прототипирование. Эти прототипы служат храмом для реального веб-сайта. Adobe XD — это векторный инструмент для создания прототипов, который позволяет пользователям визуализировать свои проекты и оценивать взаимодействие с пользователем. Некоторые другие функции Adobe XD:
Эти прототипы служат храмом для реального веб-сайта. Adobe XD — это векторный инструмент для создания прототипов, который позволяет пользователям визуализировать свои проекты и оценивать взаимодействие с пользователем. Некоторые другие функции Adobe XD:
- Этот инструмент позволяет добавлять анимацию, создавать системы дизайна и адаптивный веб-дизайн.
- Используя Repeat Grid, вы можете дублировать все типы списков и галерей для разных веб-страниц.
- Вы можете импортировать файлы из Adobe PhotoShop, Illustrator и Sketch.
Вы можете воспользоваться бесплатным начальным планом Adobe XD и создать ограниченное количество проектов. Вы можете выбрать план, включающий полный пакет Adobe Creative Suite, включающий Dreamweaver, XD и Photoshop.
Вы можете использовать бесплатную программу проверки адаптивного дизайна BrowserStack, чтобы проверить отзывчивость веб-сайта на различных устройствах iOS и Android.
12. InVision Studio
InVision Studio — это инструмент для создания прототипов, который позволяет пользователям визуализировать свои проекты и оценивать взаимодействие с пользователем. Это упрощает работу нескольких сотрудников над одним проектом веб-разработки. Некоторые функции InVision Studio включают:
Это упрощает работу нескольких сотрудников над одним проектом веб-разработки. Некоторые функции InVision Studio включают:
- Многочисленные инструменты для совместной работы, такие как InVision Freehand, для мозгового штурма идей и создания шаблонов дизайна на цифровой доске.
- Вы также можете получать отзывы и комментарии от других участников на самой платформе.
- Инструмент упрощает переход от этапа создания прототипа к этапу разработки.
Некоторые из других инструментов, которые не были перечислены выше, но упоминаются:
- Adobe Photoshop
- Sketch
- Marvel
- Mockflow
- Adobe Comp 9 0009 Bootstrap и многие другие
Критические Шаги по уходу после разработки
После разработки веб-сайта необходимо протестировать его функциональность и возможности. Тестирование позволяет разработчику создавать функциональные модели продукта.
Следовательно, после разработки веб-сайтов всегда рекомендуется тестировать веб-сайты на различные функции, такие как совместимость с разными браузерами, тестирование на нескольких устройствах, визуальное тестирование и многое другое.

