3 способа создать карту сайта — sitemap.xml | Как сделать сайтмап
Карта сайта – это файл, оформленный в xml-формате, в котором содержаться все url страниц сайта, и используемый при продвижении сайта (SEO). Также в нем можно писать дополнительную информацию, регламентируемую протоколом. Наличие карты сайта на данном этапе развития поисковых машин уже не есть чем-то критически необходимым. В нашей практике есть сайты, которые прекрасно индексируются и без неё. Но все же для более быстрой и правильной индексации, особенно для больших интернет магазинов, мы рекомендуем карту сайта добавлять. Также она важна для новых сайтов, с большим количеством страниц.
Cпособы создания карты сайта?
Способ 1: Самостоятельное создание карты сайта
Этот способ может подойти только в том случае, если количество страниц на сайте не будет меняться, иначе при добавлении новых страниц они могут не попадать в индекс и каждый раз придется добавлять их вручную. А в sitemap.xml придется дописывать постоянно новые строки. Поэтому в большинстве случаев мы не пользуемся этим методом. Также он категорически не подходит для больших интернет-магазинов.
Поэтому в большинстве случаев мы не пользуемся этим методом. Также он категорически не подходит для больших интернет-магазинов.
Чтобы сделать простую карту сайта собственными руками нам нужно иметь 2 вещи:
- Список всех страниц сайта.
- Шаблон карты сайта сделанный в Excel (скачать).
Список страниц сайта вы можете получить с помощью программ выгрузки сайта. Их на текущий момент огромное множество. Это может быть:
- NetPeakSpider (платная, пробный период)
- Xenu’s (бесплатная)
- WebSite Auditor (платная, есть бесплатная версия на ограниченное кол-во адресов)
- ScreamingFrog (платная)
- И т.д.
Получив список адресов страниц сайта мы открываем шаблон для Sitemap в Excel.
Далее мы копируем список адресов страниц в столбец B. Выделяем все заполненные ячейки в столбце А и за черненький квадратик который внизу слева протягиваем ко конца столбца А.
Также поступаем и со столбцами С и D.
Что должно получиться:
Создаем пустой текстовый файл с названием sitemap.xml и открываем его.
В начале файла вставляем такие строки.
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
Далее мы из шаблонного файла Excel копируем полностью колонку D.
И вставляем в наш файл карты сайта.
Далее мы вставляем последнюю строку:
</urlset>
Далее мы полученный файл сохраняем и добавляем в корень сайта, там где лежит файл robots.txt.
Сделать это можно с помощью программы WinSCP или TotalComander просто перетащив файл в окно с открытой корневой папкой.
Способ 2: Автоматическая генерация с помощью сервисов и программ
Данный метод отличается от первого только тем, что не нужно самому выгружать адреса сайта и генерировать файл карты сайт за вас это сделает программа. Но недостаток этого метода в том, что он:
- плохо будет работать при неправильно составленном robots.

- постоянно вручную заменять карту сайта или добавлять url новых страниц которые были добавлены на сайт с момента последней генерации файла
- если количество страниц на сайте больше определенного количества, тогда функционал может быть платным.
Данный метод подойдет для сайтов с небольшой структурой которая длительно время не меняется.
Одним из самых популярных сервисов для создания карты сайта есть https://www.mysitemapgenerator.com/. В данном сервисе бесплатно можно сгенерировать файл на 500 страниц с указанием приоритетов страниц и датой последних обновлений.
Заходим на сайт, и выбираем
Далее вставляем адрес нашего ресурса и вводим проверочный код и нажимаем Старт!.
Ждем пока происходит процесс анализа сайта – пока страницы переобходятся краулером. После этого скачиваем готовый файл.
При сохранении задаем имя sitemap.xml и сохраняем файл. После этого мы копируем файл в корневую папку сайта (описывалось в 1 способе).
Таких программ на самом деле очень много и какой из них пользоваться выбирать вам.
Несколько сервисов для генерации карт сайта:
- https://gensitemap.ru/
- https://htmlweb.ru/analiz/sitemap.php
- https://www.mysitemapgenerator.com/
Все они имеют схожую логику работы, поэтому расписывать по каждому отдельно нет смысла.
Кроме онлайн генераторов карт сайта есть и программы для ПК с краулерами. Например в программе ScreamingFrog есть функция генерация карты сайта.
Но смысл у нее такой же, как и у онлайн сервисов.
Способ 3. Автогенерируемая карта сайта
Это наиболее оптимальный вариант с нашей точки зрения. Создаются подобные карты сайта либо встроенным функционалом админки, либо программистами с помощью php-файлов, которые генерируют её «на лету». Если у Вас стоит одна из распространённых CMS типа: WordPress, Opencart, Bitrix, то у них есть либо встроенный функционал или можно установить плагины и при правильной настройке они будут генерировать достаточно хорошие карты.
Но самому данную работу лучше не делать, а написать ТЗ для программиста. Оно должно быть примерно следующего содержания.
- Создать автогенерируемую карту сайта с генерацией в файл sitemap.xml, который находиться в корневой папке.
- Настроить добавление в неё только страниц и файлов которые не закрыты от индексации с помощью тега meta robots “noindex” и файла robots.txt.
- Настроить добавления тегов “changefreq” для того чтобы показывать частоту обновления страниц: поставить на все weekly
- Настроить добавления тегов “priority” для того чтобы показывать важность страницы при индексации, чем выше у страницы значение priority тем быстрее её нужно проиндексировать. Проставить главной и всем разделам приоритет 1, а товарам 0,8(можно менять в зависимости от сайта и приоритетов).
- Настроить тег “last change”, который показывает дату последнего изменения страницы. Данные брать из админки или проставлять любую дату за последний месяц.
- Настроить перегенерацию сайта в случае добавления/удаления страниц, но не реже 1 раза в месяц.

Также можно настраивать генерацию файла карты сайта при любом обращении к нему. Но при большом количестве страниц это может существенно нагружать хостинг и сайт может быть недоступен определенное время.
Правильность оформления карты сайта в формате xml
Все требования и рекомендации по синтаксису создания карты сайта вы можете почитать на сайте https://www.sitemaps.org/ru/protocol.html.
Вот основные из них:
- Обязательными тегами для карты сайта являются теги <urlset></urlset>, <url></url>,
- Теги <lastmod>, <changefreq>, <priority> являются необязательными и могут быть неиспользованы, это не будет считаться ошибкой.
- Обязательно в файле должны быть указаны протоколы, по которым составлена карта сайта:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www. sitemaps.org/schemas/sitemap/0.9″>
sitemaps.org/schemas/sitemap/0.9″>
- Размер файла карты сайта не должен привышать 50 Мбайт
- Sitemap не должен содержать более 50 000 урлов
- Кириллические адреса нужно записывать в punny-code.
Создание сводной-индексной карты для нескольких карт сайта.
Индексную карту сайта можно создавать в некоторых случаях:
- Если вы для различных разделов хотите разделить карты сайта
- Если в одной карте сайте больше чем 50 000 адресов
- Размер файла более 50 Мбайт
Особый синтаксис для индексных карт сайта
Пример индексной карты сайта, если у нас есть каталог автотоваров с двумя подразделами: покрышки и диски и мы хотим их разделить. Тогда все странице не каталога(главная, доставка и т.д.) мы добавляем файл sitemap_index.xml, страниц из раздела покрышки мы оформляем в sitemap_pokrishki.xml, а с дисками — sitemap_diski.xml и добавляем эти файлы в корневую папку. Создаем файл с именем sitemap.xml со следующим содержанием:
Вывод
Для того, чтобы карта сайта была всегда актуальной, мы рекомендуем использовать именно автогенерируемую. Таким образов поисковик всегда будет знать обо всех обновлениях и изменениях в количестве страниц и их наполнении. Особенно это актуально для поисковиков с инкрементными апдейтами выдачи.
Таким образов поисковик всегда будет знать обо всех обновлениях и изменениях в количестве страниц и их наполнении. Особенно это актуально для поисковиков с инкрементными апдейтами выдачи.
Узнайте, как мы можем помочь вашему бизнесу развиваться
Сважитесь с нами!
похожие статьи подписаться:Комментарии
sitemap.xml, структура, виды карты сайта
Продвижение сайта
В этом материале Вы узнаете о разных видах карт для сайта, о роли, которую они играют в процессе продвижения сайта в поисковых системах, а также мы поговорим о том, как правильно создать карту сайта и где необходимо ее разместить.
Карта сайта, она же sitemap – это что-то вроде «содержания» или «структуры» сайта. Является важным составляющим любого качественного Интернет-ресурса.
- Карта для роботов поисковых систем (Яндекс, Google и т.д.) — создается в формате xml с названием sitemap и лежит в корне сайте. Т.е. доступна по ссылке albakoff.ru/sitemap.xml.
- Карта для пользователей — для нее выделяют отдельную страницу (в формате html), на ней размещается максимальное количество ссылок — на все представленные разделы, категории и материалы ресурса. При этом страница с картой не рассматривается поисковыми системами как спам. Так как страница создается для помощи пользователям ПС: им будет легче разобраться в наглядной структуре, чем лазить по каждым разделам.
Создав карту сайта для пользователей — все страницы Вашего сайта будут доступны в три клика.
Пользуясь картой, посетители могут быстро найти интересующий их материал. В свою очередь роботы поисковиков получают ссылки на все страницы Вашего ресурса и, благодаря этому, упрощается и ускоряется сам процесс индексации.
Карта сайта Sitemap.
 xml
xmlПоисковым роботам необходима карта сайта в формате XML. Он не предназначен для глаз человека, так как в этом формате она является простым набором XML-тэгов со ссылками на конкретные материалы, которые опубликованы в хронологическом порядке обновления (добавления). Обычно ссылки на более свежие материалы публикуются вверху, вместе с тем указывается дата и время, а также добавляется периодичность обновления самой ссылки.
Когда робот «просматривает» файл sitemap.xml, он сразу же «замечает» ссылки и даты обновления материалов. Робот сразу понимает, как часто обновляется материал и сайт по периодичности между датами — она стабильная и без особых временных разрывов. Но роботы не берут данные только из карты сайта. Веб-ресурсы, которые чаще обновляются, по понятным причинам, больше ценятся поисковиками и заслуженно поднимаются выше в их поисковой выдаче. Кроме того, поисковые роботы вследствие этого «понимают», что такой сайт необходимо посещать чаще – для того, чтобы успевать вносить новые страницы в свой индекс.
Как создать карту сайта sitemap.xml?
Хорошая новость в том, что многие CMS автоматом генерирует Вашу карту сайта в формате для роботов – XML. Раз в несколько часов система обновляет в ней информацию (и это огромный плюс). Все, что Вам необходимо сделать — это активировать соответствующий модуль или плагин в вашем движке. Уже через несколько часов Ваша карта будет сгенерирована, и Вы сможете посмотреть на нее по адресу типа такого: мой-сайт.ru/sitemap.xml
Впрочем, на некоторых онлайн ресурсах (их реально полно в сети) у Вас есть возможность сгенерировать XML карту сайта в режиме онлайн. Затем Вы получаете файл, который нужно самостоятельно загрузить в сам корень сайта, используя файловый менеджер. Лично я считаю это бессмысленной и беспощадной тратой времени и сил. Причины:
- Как правило, на таких онлайн-сервисах присутствует ограничение по количеству страниц (например, не более 500). Если хотите больше – нужно платить.
- Самое беспощадное – теперь Вам придется постоянно и с завидной регулярностью самостоятельно проделывать всю эту процедуру – для того, чтобы обновлять свою sitemap.

- Ну и лишняя головная боль – так как в момент генерации такой онлайн сервис или чудо-программа может вшить лишние внешние ссылки.
Онлайн сервисы для генерации карты сайта в формате xml
- cy-pr.com — бесплатный онлайн сервис по созданию карты сайта
- majento.ru — еще один бесплатный сервис
Кроме этого, можно воспользоваться программами для анализа сайта или создать карту сайта вручную.
Где и каким образом разместить XML карту сайта?
Как мы уже обсуждали выше, для поисковых роботов нужно использовать карту в формате XML. Важный момент — публиковать ссылку на такую карту для роботов НЕ НУЖНО на страницах сайта, она не предназначена для людей и их потребностей (да и посетитель, скорее всего, все равно ничего в ней не поймет). Встречаются иногда такие шаблоны, где уже встроена кнопка в виде «иерархического дерева», и в нее подставлена ссылка на XML карту – но это абсолютно неправильно! Под такую кнопочку лучше уж вставить ссылку на карту, предназначенную для людей. Если ее нет, то эта кнопка Вам не нужна, не нужно туда вставлять вещи, которые «поймут» лишь роботы.
Если ее нет, то эта кнопка Вам не нужна, не нужно туда вставлять вещи, которые «поймут» лишь роботы.
Ссылку на карту сайта Вы можете разместить в файле robots.txt. В нем указывают ссылки на Ваши XML-карт. Я же советую обязательно прочитать отдельную статью о robots.txt. Это даст возможность узнать об управлении поисковыми роботами подробнее.
Карта сайта в html формате
Карта для живых читателей выглядит как список «человеческих» линков с анкорами в формате HTML. Карта для людей помогает посетителям быстро сориентироваться и найти интересующую их информацию. На странице с картой необходима правильная логическая структура и понятная рубрикация вашего сайта.
Карта сайта для людей вполне себе похожа на содержание книги. Она составляется с обязательным учетом юзабилити сайта и удобства ее использования.
Создание человеческой карты в формате HTML – не является проблемой для крупных порталов и других сайтов с большим количеством страниц, так как Вам необходимо лишь вывести правильную структуру сайта, а ссылки на карточки товаров и материалы не должны в ней присутствовать.
В случае самостоятельного создания карты для читателей, вам нужно завести отдельную страницу. Создайте ее в «Редакторе страниц» и назовите «Карта сайта». В одной из вкладок браузера откройте HTML-редактор страницы, а в другой – в обычном режиме свой сайт. Теперь нужно последовательно посещать каждый материал – и параллельно вносить в редактор страницы ссылки, скопированные из адресной строки.
Затем перейдите к следующему разделу — нужно указать в карте ссылки на Ваши основные разделы и категории. Кроме того, прописываете анкоры (для того, чтобы потом не запутаться). Таким образом вы последовательно создадите карту веб-сайта для людей. Потом останется лишь грамотно ее оформить, чтобы посетителям было удобно ей пользоваться.
Мы же эту всю работу поручаем программистам и они генерируют автоматический вывод всех категорий сайта.
Карта для читателей в формате HTML предназначена собственно для посетителей, поэтому и ссылку на нее лучше всего разместить на всех возможных страницах сайта на видном месте. Это может быть глобальный блок либо, например, нижняя часть сайта.
Это может быть глобальный блок либо, например, нижняя часть сайта.
Если вы не можете создать карту для людей, тогда необходимо проследить, чтобы на сайте обязательно присутствовала хотя бы XML карта для роботов. Напоминаю, что информация о ней содержится в файле robots.txt, а также в панели управления Яндекс.Вебмастер, ну и конечно в инструментах Google для веб-мастеров.
Как можно Чаще обновляйте сайт, следите за качеством и количеством контента и успех к Вам обязательно придет.
Нужно помнить, что перелинковка даст все же больший эффект при индексации сайта, чем ссылки из карты сайта.
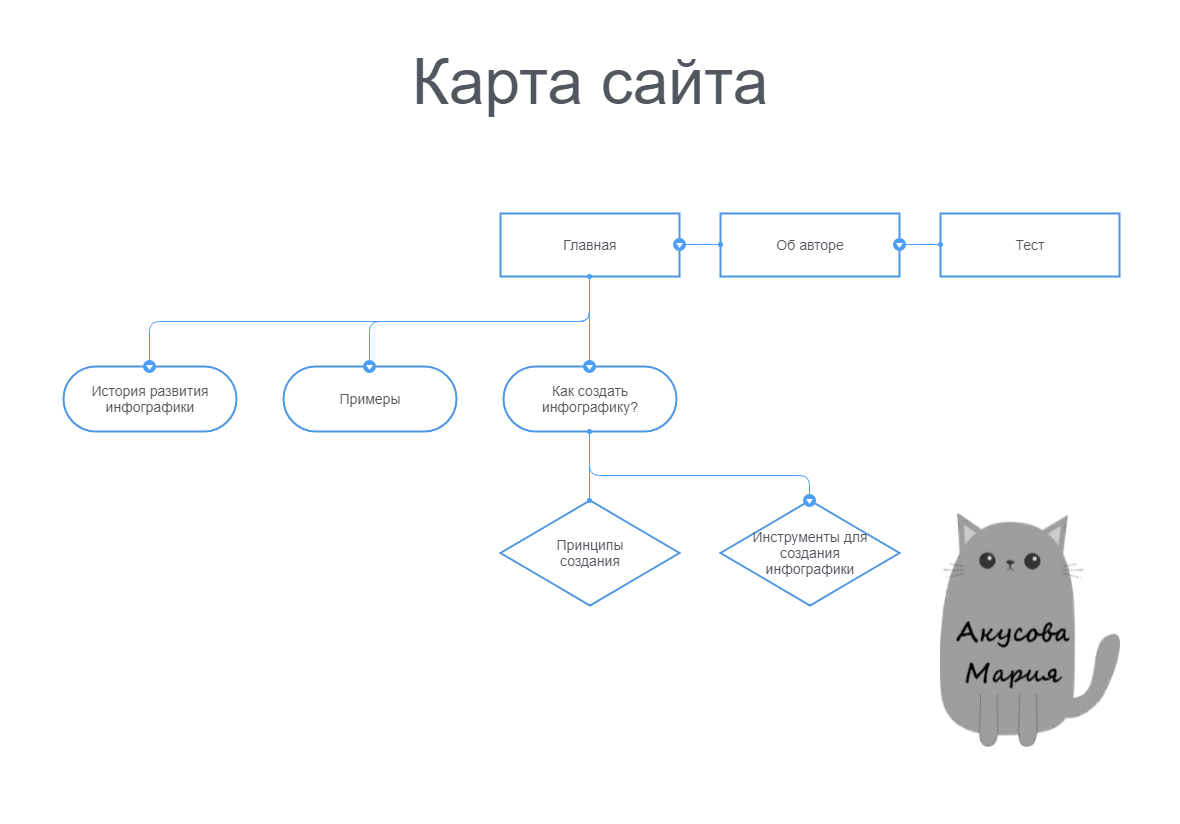
Что такое карта сайта UX и почему она важна?
Разработка веб-сайта может показаться сложной задачей даже для самых опытных UX-специалистов. С таким количеством вещей, которые нужно учитывать, легко растеряться. Какие страницы самые важные? Что куда? А как узнать, чего хочет пользователь?
Плохая структура может привести к плохому взаимодействию с пользователем и, кроме того, к потере бизнеса: у вас есть 10–20 секунд, чтобы привлечь внимание пользователя. Если ваши посетители не знают, куда идти или что делать, они уйдут.
Если ваши посетители не знают, куда идти или что делать, они уйдут.
Здесь карта сайта UX пригодится. В двух словах, это визуальное представление вашего сайта. Это помогает дизайнерам организовать контент и навигацию, чтобы сделать работу пользователя удобной. Вот как начать.
Что такое карта сайта UX?
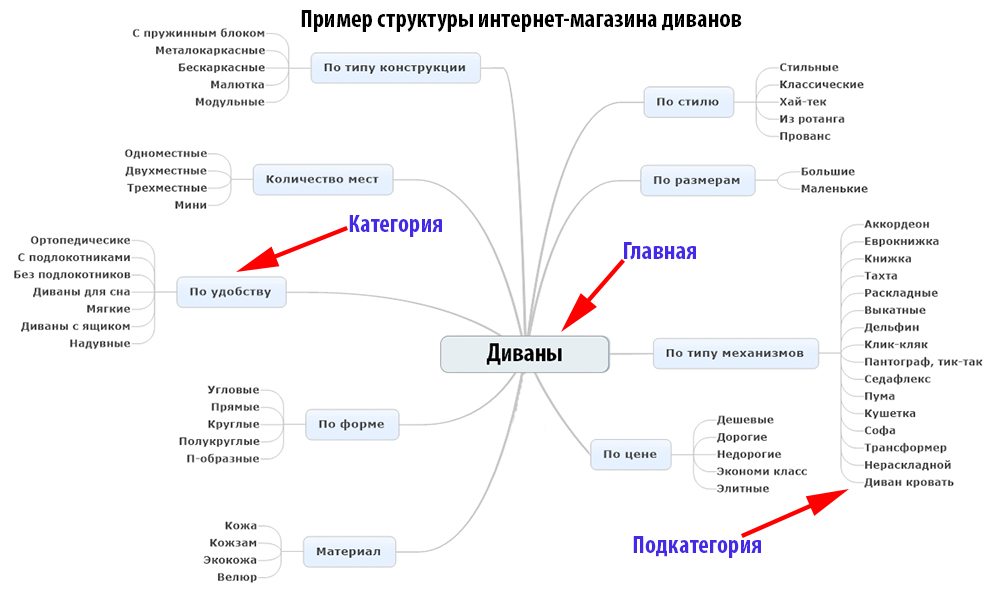
Карта сайта для удобства пользователей (UX) — это карта различных страниц вашего веб-сайта. Иногда ее называют диаграммой информационной архитектуры (IA) или схемой содержания.
Карта сайта UX предназначена для того, чтобы позволить вам визуализировать, как отдельные веб-страницы или разделы сайта связаны друг с другом. Они также помогают понять, как пользователи перемещаются по веб-сайту. Карта сайта — это, по сути, руководство, которое описывает основные страницы сайта и их взаимосвязь друг с другом, показывая, как они связаны и где каждая страница вписывается в общую картину.
Создание карты сайта UX — важный шаг в развитии вашего присутствия в Интернете. Это гарантирует, что вы охватили все области вашего сайта, и помогает вам подумать о том, что нужно сделать.
Это гарантирует, что вы охватили все области вашего сайта, и помогает вам подумать о том, что нужно сделать.
Зачем мне карта сайта UX?
Карты сайта UX помогают отслеживать, что вы делаете, куда направляетесь и как веб-сайт будет развиваться с течением времени. Они помогают в общении между командами, участвующими в разработке сайта. Они также определяют любые области, которые могли быть пропущены на ранней стадии, обеспечивая дополнительное понимание проблем, которые могут быть неочевидными при рассмотрении структуры отдельных страниц.
Карты сайта — полезный инструмент для получения поддержки от заинтересованных сторон . Создание карты сайта UX может показаться ненужным шагом, но когда дело доходит до этого, речь идет о правильной структуре вашего сайта. Этот документ является доказательством того, что вы продумали все возможности взаимодействия пользователей с вашим сайтом. Это показывает, что вы думаете о том, кто использует ваш сайт, и об их потребностях.
Клиенты будут больше доверять вашей работе, если вы продемонстрируете, что учитывали эти элементы на ранних этапах процесса проектирования. Они смогут точно увидеть, сколько усилий было вложено в создание этого веб-пространства.
Каковы преимущества создания карты сайта UX?
Карта сайта UX гарантирует, что все участники находятся на одной странице о внешнем виде, функциональности и предлагаемом контенте сайта. Это также помогает придерживаться веб-соглашений, таких как хлебные крошки и индексы сайтов, которые показывают пользователям, как перемещаться по вашему сайту. Карта сайта UX позволяет:
- Легко визуализировать структуру сайта, чтобы принимать разумные решения о макете и иерархии страниц.
- Поймите, куда идут ваши пользователи и как они используют веб-сайт. Это понимание помогает улучшить конверсию.
- Выявите ошибки, с которыми могут столкнуться пользователи, и создайте для них лучший опыт.
- Продемонстрируйте функциональность сайта заинтересованным сторонам перед созданием высококачественного дизайна.
 Это потенциально экономит время и ресурсы.
Это потенциально экономит время и ресурсы. - Повысить доверие заинтересованных сторон к конечному продукту.
- Оптимизируйте совместную работу дизайнеров и разработчиков.
- Предоставьте логическую запись всех ваших дизайнерских решений UX, что полезно, если позже потребуются изменения.
Как создать карту сайта UX?
Самый простой способ создать карту сайта — представить инструкцию по эксплуатации кровати IKEA. Какие части соберутся первыми? Это ваши основные страницы. Когда у вас есть базовый фрейм, пришло время добавить дополнительные элементы, которые важны, но не являются структурными. Это ваши вторичные и третичные страницы. И, наконец, матрас и постельное белье — этап визуального проектирования.
Существует шесть основных этапов создания карты сайта:
- Организуйте свой контент
- Подумайте, как будет использоваться ваш сайт
- Определите ваши основные страницы
- Добавьте второстепенные страницы
- Свяжите свои страницы
- Поделиться с более широкой командой
Давайте рассмотрим каждый из них подробнее…
1.
 Соберите весь свой контент вместе.
Соберите весь свой контент вместе.Чтобы создать карту сайта UX, первое, что вам нужно сделать, это отсортировать весь ваш контент. Вы можете сделать это, создав лист Excel, в котором перечислены все страницы вашего сайта и их текущий URL-адрес (или заголовки страниц, если вашего сайта еще нет).
Как только это будет сделано, просмотрите каждый раздел и решите, какие страницы достаточно важны для включения в саму карту сайта. Также рекомендуется группировать похожие страницы в папки или подменю. Например, если у вас есть пять вариантов «Свяжитесь с нами» с разными путями к ним, рассмотрите возможность сортировки их в одном меню вместо пяти.
После того, как вы все организовали, пришло время подумать о ваших пользователях и создать карту сайта.
2. Подумайте, как будет использоваться ваш сайт.
Первый шаг к созданию карты сайта — убедиться, что она соответствует вашим целям дизайна. Вам необходимо ответить на следующие вопросы:
- Какие проблемы вы пытаетесь решить?
- Что вы хотите улучшить?
Вы можете использовать образы клиентов или создать образ на основе текущих опрошенных пользователей. Вам нужно понимать, кто ваши пользователи и чего они хотят (иначе вы не будете знать, как решить их проблемы). Используйте следующие вопросы в интервью с текущим или бывшим пользователем вашего сайта. Если сайт новый, подумайте, как ваш предполагаемый пользователь мог бы ответить на эти вопросы.
Вам нужно понимать, кто ваши пользователи и чего они хотят (иначе вы не будете знать, как решить их проблемы). Используйте следующие вопросы в интервью с текущим или бывшим пользователем вашего сайта. Если сайт новый, подумайте, как ваш предполагаемый пользователь мог бы ответить на эти вопросы.
- Когда вы используете этот сайт?
- Как часто вы посещаете этот сайт?
- Почему вы используете этот сайт?
- Что мы можем улучшить в нашем сайте или продукте, чтобы сделать вашу жизнь проще?
После завершения интервью создайте карту пути пользователя на основе их ответов.
3. Определите свои основные страницы.
Начните перечислять главные страницы вашего веб-сайта и прикрепите каждую из них. «О нас», «Продукты», «Блог» и «Свяжитесь с нами» — все это примеры страниц, которые обычно занимают видное место. Расставьте приоритеты в порядке важности для ваших пользователей.
4. Добавьте второстепенные страницы.
Начните перечислять свои второстепенные страницы. Это будут вещи, которые вы хотите включить, но они не будут такими важными, как ваши основные страницы. Помните, что второстепенные страницы должны располагаться под основными. Их по-прежнему важно иметь, но они не будут бросаться в глаза пользователям так сильно, как ваши главные страницы.
Это будут вещи, которые вы хотите включить, но они не будут такими важными, как ваши основные страницы. Помните, что второстепенные страницы должны располагаться под основными. Их по-прежнему важно иметь, но они не будут бросаться в глаза пользователям так сильно, как ваши главные страницы.
Не забывайте о нижнем колонтитуле — его легко не заметить! И не забудьте рассмотреть возможность включения «ошибки 404» или аналогичной страницы, когда пользователь переходит на веб-адрес, которого нет на вашем сайте. Другие важные страницы могут включать такие вещи, как цены, тематические исследования, пресс-релизы и так далее.
5. Свяжите все свои страницы.
Организуйте свои стикеры и разместите второстепенные страницы под основными, чтобы в итоге у вас получилась древовидная структура. Таким образом, вы можете видеть все свои страницы и легко добавлять новые страницы по мере необходимости.
6. Поделитесь своим творением с более широкой командой и получите их отзывы.

Вы также можете получить информацию от заинтересованных сторон. Цель здесь состоит в том, чтобы все договорились о том, какие страницы являются наиболее важными, поэтому вы можете обрезать свои основные страницы, пока не получите небольшое количество. После того, как вы сделали основные страницы, проделайте тот же процесс со второстепенными и третичными страницами.
Получив отзывы от заинтересованных лиц, поделитесь окончательной картой сайта со всеми остальными, чтобы у людей было время оставить отзыв со своими комментариями. Теперь у вас должно быть четкое представление о том, как устроен и структурирован сайт. Вы также должны знать все страницы на вашем сайте и то, что они делают.
Рекомендации по созданию карты сайта для пользователей
Вот несколько советов, которые помогут вам пройти через процесс создания карты сайта.
Сосредоточьтесь на функциональности, а не на совершенстве
Помните, что ваша карта сайта не должна быть идеальной, она должна быть достаточно четкой, чтобы дать вашей команде представление о том, как будет выполняться работа. Вы не создаете карту для «среднего» пользователя — вы создаете ее для себя и других дизайнеров, чтобы вы все могли понять, как логически отображаются структура веб-сайта и поток информации.
Вы не создаете карту для «среднего» пользователя — вы создаете ее для себя и других дизайнеров, чтобы вы все могли понять, как логически отображаются структура веб-сайта и поток информации.
Если ваша карта сайта предназначена исключительно для целей планирования и не проходит процесс проектирования, вам не нужно беспокоиться о том, насколько хорошо она выглядит. Однако, если вы находитесь на полпути к дизайнерскому проекту или обнаружили проблемы во время юзабилити-тестирования, стоит потратить время на то, чтобы ваша карта сайта выглядела аккуратно и организованно.
Используйте инструменты для построения диаграмм
Ручка и бумага или электронные таблицы хороши на ранних этапах, но в наши дни облачные инструменты для построения диаграмм находятся там, где они есть. Шаблон карты сайта Cacoo — отличный вариант. Он имеет простую функцию перетаскивания, что означает, что вы можете легко изменить макет своей карты сайта.
Кроме того, он основан на облаке, поэтому вы можете поделиться им с более широкой командой, которая будет видеть ваши изменения и обновления в режиме реального времени. Это помогает держать всех на одной странице, уменьшая при этом необходимость пересылать файлы по электронной почте туда и обратно.
Это помогает держать всех на одной странице, уменьшая при этом необходимость пересылать файлы по электронной почте туда и обратно.
Сделайте его подробным
При создании карты сайта постарайтесь сделать ее как можно более подробной. Сконцентрируйтесь на том, как пользователь будет взаимодействовать с каждым разделом страницы и какие действия он будет выполнять в каждой точке. Пока не беспокойтесь о дизайне. Вы можете сосредоточиться на структуре перед эстетикой.
Если вы работаете над более сложным веб-сайтом, вы можете создать несколько уровней детализации в своих картах сайта. Сначала покажите основные разделы, а затем, при необходимости, разбейте их на подменю. Это поможет другим членам команды, участвующим в проекте.
Не бойтесь уникальных страниц
Вы можете обнаружить, что из всех страниц, которые вы создали для своего сайта, некоторые страницы не подходят ни к одной конкретной категории, ни к другой. Это не значит, что вы должны их удалить. На самом деле это очень хорошая вещь! Это означает, что вы предлагаете своим посетителям что-то уникальное.
На самом деле это очень хорошая вещь! Это означает, что вы предлагаете своим посетителям что-то уникальное.
Однако, если пользователи постоянно возвращаются на страницу, которая не совсем похожа ни на что другое на веб-сайте, подумайте о том, чтобы выделить для нее отдельный раздел. Мы также рекомендуем создать раздел «Другое», где могут находиться эти разные или разные страницы.
Заключительные мысли
Когда все сделано правильно, UX карты сайта могут быть чрезвычайно мощными инструментами, поскольку они проясняют, кто является целевой аудиторией и почему нам нужны определенные страницы, чтобы помочь им достичь своих целей. Идеальная UX-карта сайта должна четко показывать, какие страницы наиболее важны и почему, предлагать простой способ доступа к любой странице на сайте и позволять людям быстро находить нужную им информацию, не задумываясь.
Это не только может улучшить ранжирование страниц и навигацию, но хорошая карта сайта делает веб-сайт более простым в использовании и более эффективным для пользователя. И это приводит к более счастливым клиентам и большему количеству конверсий. Из-за этого очень важно, чтобы вы включили один из них в свой следующий проект. Только не забывайте использовать инструменты построения диаграмм, которые упрощают создание, совместное использование и редактирование — это сэкономит ваше время и поможет вашей команде работать вместе как единое целое.
И это приводит к более счастливым клиентам и большему количеству конверсий. Из-за этого очень важно, чтобы вы включили один из них в свой следующий проект. Только не забывайте использовать инструменты построения диаграмм, которые упрощают создание, совместное использование и редактирование — это сэкономит ваше время и поможет вашей команде работать вместе как единое целое.
Как создать карту сайта для вашего сайта | Ник Чонг
Опубликовано в·
6 мин. чтения·
9 январяСтруктура вашего сайта. Карта сайта может быть особенно важна для крупных веб-сайтов или веб-сайтов со сложной структурой, поскольку она помогает поисковым системам индексировать все ваши страницы и улучшить видимость вашего сайта в результатах поиска.
В этом руководстве мы проведем вас через процесс создания карты сайта для вашего веб-сайта за пять простых шагов. К концу вы будете лучше понимать, как организовать и структурировать свой веб-сайт таким образом, чтобы он был удобным для пользователя и оптимизированным для SEO. Давайте начнем!
Давайте начнем!
Прежде чем создавать карту сайта, вам нужно знать, какие страницы вы хотите включить в нее. Есть несколько способов сделать это. Одним из вариантов является использование инструмента для сканирования сайтов, который представляет собой тип программного обеспечения, которое автоматически сканирует ваш веб-сайт и создает список всех найденных страниц. Это может быть быстрый и простой способ получить полный список всех ваших страниц, включая те, на которые могут не быть ссылки в основной навигации вашего сайта.
Если вы предпочитаете делать это вручную, вы можете просто просмотреть свой веб-сайт и составить список всех страниц, которые вы хотите включить в свою карту сайта. Это может занять немного больше времени, но это хороший способ почувствовать структуру вашего сайта и убедиться, что вы не пропустили ни одной важной страницы.
В любом случае обязательно включите все важные страницы в карту сайта, даже если на них нет ссылок в основной навигации. Сюда входят такие страницы, как ваша политика конфиденциальности, условия обслуживания и любые другие страницы, которые вы хотите индексировать поисковыми системами. Вот пример того, как может выглядеть список страниц для простого веб-сайта:
Сюда входят такие страницы, как ваша политика конфиденциальности, условия обслуживания и любые другие страницы, которые вы хотите индексировать поисковыми системами. Вот пример того, как может выглядеть список страниц для простого веб-сайта:
- Главная
- О нас
- Продукция
- Свяжитесь с нами
- Политика конфиденциальности
- Условия предоставления услуг
Теперь, когда вы определили все страницы своего веб-сайта, пора подумать о том, как вы хотите организовать их. Хороший способ начать — сгруппировать связанные страницы по категориям и подкатегориям. Например, допустим, у вас есть сайт магазина одежды. Вы можете создать основную категорию для каждого типа одежды (например, «Мужская одежда», «Женская одежда», «Детская одежда»), а затем подкатегории для определенных типов одежды в каждой основной категории (например, «Верх», «Низ»). , «Верхняя одежда»).
Важно определить наиболее логичную и удобную организацию ваших страниц. Подумайте о том, как ваши пользователи могут ожидать найти что-то на вашем сайте, и постарайтесь соответствующим образом структурировать карту сайта. Например, вы не хотели бы хоронить страницу о политике возврата вашего магазина глубоко в подкатегории — это то, к чему пользователям может потребоваться быстрый доступ, поэтому его должно быть легко найти.
Подумайте о том, как ваши пользователи могут ожидать найти что-то на вашем сайте, и постарайтесь соответствующим образом структурировать карту сайта. Например, вы не хотели бы хоронить страницу о политике возврата вашего магазина глубоко в подкатегории — это то, к чему пользователям может потребоваться быстрый доступ, поэтому его должно быть легко найти.
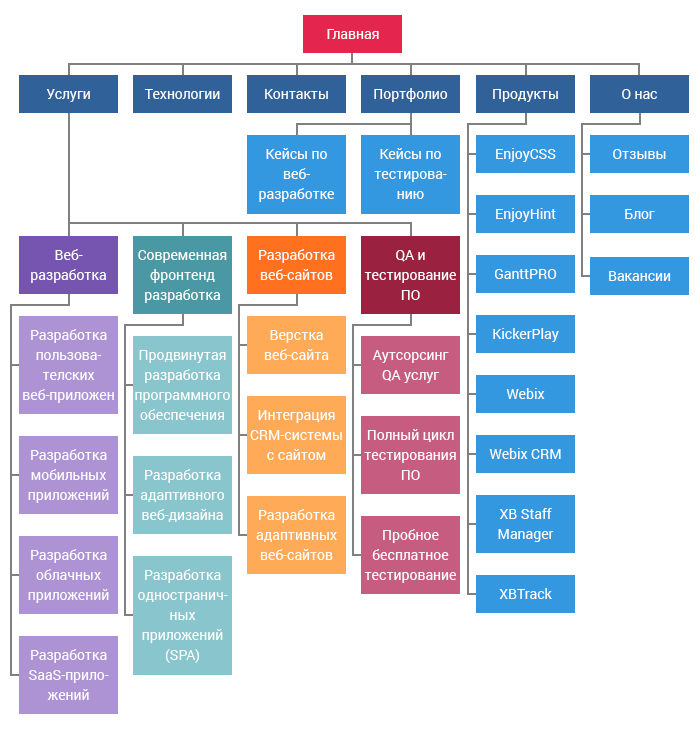
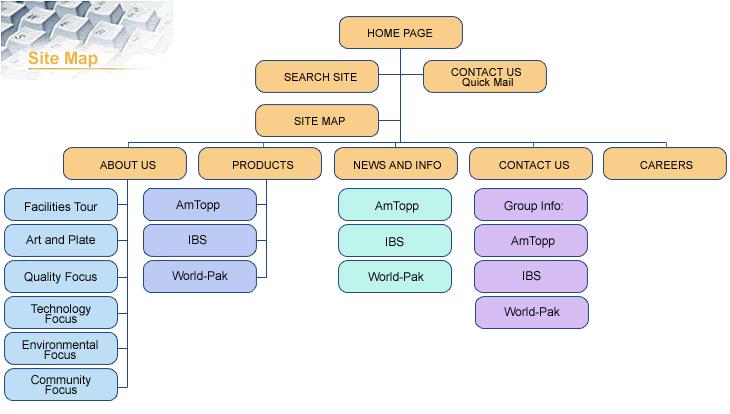
Вот наглядный пример организации страниц сайта магазина одежды:
Существует два основных формата карты сайта: HTML и XML.
HTML-карты сайта предназначены для чтения людьми и обычно имеют форму веб-страницы, на которой перечислены все страницы вашего веб-сайта в иерархической структуре. Они полезны для пользователей, которые хотят получить обзор всего сайта и быстро найти нужную страницу.
Карты сайта XML, с другой стороны, предназначены для чтения поисковыми системами и другими автоматизированными системами. Они используют особый формат, который включает дополнительную информацию о каждой странице, например ее URL-адрес, дату последнего обновления и частоту ее изменения. XML-карты сайта отправляются поисковым системам, чтобы помочь им более эффективно индексировать ваш сайт.
XML-карты сайта отправляются поисковым системам, чтобы помочь им более эффективно индексировать ваш сайт.
Вот пример того, как может выглядеть XML-карта сайта для простого веб-сайта:
https://www.example.com/
2022-01-01
еженедельно
1.0
https://www.example.com/about-us
2022-01-05
ежемесячно
0.8
https://www. example.com/products
2022-01-02
еженедельно
0,9
https://www.example.com/contact-us
2022-01-03
ежемесячно
0,8
https://www. example.com/privacy-policy
< lastmod>2022-01-04
ежегодно
0.7
https://www.example. com/terms-of-service
2022-01-05
ежегодно
0.7
Первое, что вам нужно сделать, это отправить карту сайта в поисковые системы, такие как Google и Bing. Это поможет им обнаружить и проиндексировать все страницы вашего веб-сайта, улучшив видимость вашего сайта в результатах поиска.
Чтобы отправить карту сайта, вам необходимо войти в инструменты для веб-мастеров для каждой поисковой системы и следовать их инструкциям по добавлению карты сайта. Обычно это простой процесс — вам просто нужно указать URL-адрес вашей карты сайта и любую дополнительную информацию, которая может потребоваться.
После того, как вы отправили карту сайта в поисковые системы, вам нужно сделать так, чтобы пользователям было легко ее найти. Один из способов сделать это — сделать ссылку на него из нижнего колонтитула вашего сайта. Это сделает его доступным с каждой страницы вашего сайта, чтобы пользователи могли легко просматривать обзор всего сайта и находить то, что ищут.
Один из способов сделать это — сделать ссылку на него из нижнего колонтитула вашего сайта. Это сделает его доступным с каждой страницы вашего сайта, чтобы пользователи могли легко просматривать обзор всего сайта и находить то, что ищут.
Вот пример того, как может выглядеть ссылка на карту сайта в нижнем колонтитуле веб-сайта:
Карта сайта
Поздравляем — вы создали карту сайта для своего сайта! Но ваша работа еще не закончена. Чтобы ваша карта сайта оставалась точной и эффективной, вам необходимо регулярно просматривать и обновлять ее при добавлении или удалении страниц с вашего веб-сайта.
Один из способов сделать это — регулярно выделять время для просмотра карты сайта и внесения необходимых обновлений. Например, вы можете запланировать ежемесячную проверку карты сайта, чтобы проверить наличие новых страниц, которые вы добавили, или старых страниц, которые вы удалили с момента последней проверки. Это поможет вам убедиться, что ваша карта сайта всегда актуальна и отражает текущую структуру вашего веб-сайта.
