Создание карты сайта для приложения с помощью Dynamics 365 Customer Engagement (on-premises)
Обратная связь
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 8 мин
Эта тема относится к Dynamics 365 Customer Engagement (on-premises). Версию Power Apps этой темы см. в следующем разделе: Создание карты сайта управляемого моделью приложения с использованием конструктора карт сайта
Версию Power Apps этой темы см. в следующем разделе: Создание карты сайта управляемого моделью приложения с использованием конструктора карт сайта
Карты сайта определяют навигацию для вашего приложения. Легко создавайте карту сайта для своего приложения с помощью конструктора карты сайта на основе плиток. Используйте конструктор для перетаскивания компонентов на холст конструктора, предварительно просмотра работы и немедленной публикации карты сайта. Администраторы и любые пользователи с необходимыми привилегиями могут быстро создавать карты сайта для приложений.
Конструктор карты сайта также позволяет определить заголовки областей, подобластей или групп на языках, поддерживаемых средой.
Карта сайта доступна по умолчанию. Можно изменить эту карту сайта или настроить карты сайтов для новых приложений с помощью конструктора карт сайтов. Конструктор карт сайтов интегрирован с конструктором приложений.
Необходимые условия
Проверьте следующие обязательные условия, прежде чем приступать к созданию карты сайта: Убедитесь, что у вас есть роль безопасности «Системный администратор», «Настройщик системы» или эквивалентные разрешения.
- Привилегии создания, чтения и записи для сущности «Приложение»
- Привилегии чтения и записи для сущности «Настройки»
- Привилегии чтения для сущности «Решение»
Создание карты сайта для приложения
На холсте конструктора приложений в области Карта сайта выберите Открыть конструктор карты сайта .
Открывается конструктор карты сайта с холстом, автоматически заполненным одной областью, одной группой и одной подобластью. Выберите плитку области, группы или дочерней области для изменения ее свойств.
Hinweis
Если выбрать Открыть конструктор карты сайта на холсте конструктора приложений, автоматически создается новая карта сайта (если нет уже существующей карты сайта для этого приложения) и новой карте сайта присваивается то же имя, что и имя приложения, и то же уникальное имя, что и уникальное имя приложения.

Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Нажмите кнопку Сохранить.
Hinweis
Новая карта сайта связывается с приложением при переходе назад в конструктор приложения и выборе Сохранить. Если карта сайта настроена, на плитке карты сайта отображается текст Настроено; в противном случае на плитке отображается сообщение Не настроено. Если открыть конструктор карты сайта из конструктора приложения и настроить новую карту сайта, но закрыть браузер до связывания карты сайта с приложением, карта сайта автоматически связывается с приложением при следующем открытии конструктора приложения на основе уникального имени приложения.
Выберите Опубликовать.
Изменение карты сайта по умолчанию
Ваша среда поставляется с картой сайта по умолчанию. Эта карта сайта поддерживается как для настраиваемых бизнес-приложений, так и для Dynamics 365 for Outlook.
Эта карта сайта поддерживается как для настраиваемых бизнес-приложений, так и для Dynamics 365 for Outlook.
В приложении Dynamics 365 — custom перейдите к пункту Параметры > Настройки.
Выберите Настройка системы.
В окне решения в разделе Компоненты выберите Расширения клиента
Дважды щелкните, чтобы выбрать карту сайта, которая имеет отображаемое имя Карта сайта и находится в состоянии Управляемое. Также можно выбрать карту сайта, затем на панели инструментов выбрать Изменить.
Карта сайта откроется в конструкторе карты сайта.
Добавление области на карту сайта.
Добавление группы на карту сайта.
Добавление дочерней области в группу на карте сайта.
Нажмите кнопку Сохранить.
Выберите Опубликовать.

Добавление области в карту сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Область.
or
На вкладке Компоненты перетащите плитку Область в пустое поле на холсте. Пустое поле отображается при перемещении плитки в правильное место на холсте.
Выберите только что добавленную область. Появится вкладка Свойства, выделенная в области справа от холста.
Добавьте или изменить свойства области.
В разделе Общие сведения выполните следующие действия:
Заголовок. Введите заголовок для области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически, но можно ввести другой, если необходимо.
 Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.
Рекомендуется использовать предоставленный идентификатор, поскольку если введенный вами идентификатор не будет уникальным, пользователи могут получить ошибку при использовании приложения или импорте решения, содержащего эту карту сайта.Показать группы. Установите этот флажок, чтобы отображать группы дочерних областей в области навигации.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок и выберите Добавить . Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание и выберите
 Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту область.
Добавление группы к карте сайта
На холсте конструктора карты сайта выберите область, в которую требуется добавить группу.
Выберите Добавить, затем выберите Группа.
or
На вкладке Компоненты перетащите плитку Группа
Выберите только что добавленную группу.
На вкладке Свойства добавьте или измените свойства группы:
В разделе Общие сведения выполните следующие действия:
Заголовок.
 Введите заголовок для группы на базовом языке организации.
Введите заголовок для группы на базовом языке организации.Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой. Рекомендуется использовать автоматический идентификатор, поскольку если введенный вами идентификатор не будет уникальным, это может вызвать ошибку при импорте решения, содержащего эту карту сайта.
В разделе Дополнительно выполните следующие действия:
Другие заголовки. Если организация использует несколько языков, выберите язык (языковой стандарт) для заголовка, введите заголовок для группы и выберите Добавить. Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание для группы и выберите Добавить .
 Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.URL-адрес. Введите URL-адрес для отображения для папки Dynamics 365 for Outlook, которая представляет эту группу.
Назначить профилем. Установите этот флажок для указания, представляет ли данная группа выбираемый пользователем профиль для рабочей области. Группа, заданная как выбираемый пользователем профиль, становится доступна в качестве параметра в ваших личных настройках. Это относится только к группам внутри области Рабочая область.
Добавление дочерней области в группу на карте сайта
Выберите Добавить на холсте конструктора карты сайта, затем выберите Дочерняя область.
or
На вкладке Компоненты перетащите плитку Дочерняя область в пустое поле под разделом Группа на холсте.
 Пустое поле отображается при перемещении плитки на правильное место на холсте.
Пустое поле отображается при перемещении плитки на правильное место на холсте.Выберите только что добавленную дочернюю область.
На вкладке Свойства добавьте или измените свойства дочерней области:
В разделе Общие сведения выполните следующие действия:
Тип. Выберите, является ли добавляемая дочерняя область панелью мониторинга, сущностью, веб-ресурсом или URL-адресом.
Сущность. Выберите сущность, для которой предназначена эта дочерняя область. Это поле отключено, если тип дочерней области отличается от Сущность в раскрывающемся списке Тип.
URL-адрес. Укажите URL-адрес для главной страницы приложения, которая должна отображаться при выборе этой дочерней области. Это поле отключено, если выбран вариант Сущность в раскрывающемся списке Тип.
Панель мониторинга по умолчанию.
 Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.
Выберите панель мониторинга, которая будет по умолчанию отображаться для этой дочерней области. Это поле отключено, если выбран параметр Панель мониторинга в раскрывающемся списке Тип.Заголовок. Введите заголовок для дочерней области на базовом языке организации.
Значок. Выбран значок приложения по умолчанию. Выберите другой значок для дочерней области из списка веб-ресурсов, доступных в решении.
Идентификатор. Уникальный идентификатор создается автоматически. Если требуется, введите другой уникальный идентификатор.
Передача параметров. Установите этот флажок, чтобы передавать сведения о контексте организации и языка на URL-адрес. Этот флажок установлен только в том случае, если дочерняя область имеет тип веб-ресурса или дочерней области на основе URL-адреса.
В разделе Дополнительно выполните следующие действия:
Привилегии.
 Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.
Это определяет, будет ли подобласть отображаться на основании привилегий, доступных в любой из ролей безопасности, назначенных пользователю. Выберите имя сущности, для которой требуется проверить привилегии, затем установите флажки для назначения привилегий.Другие заголовки. Если организация использует несколько языков, выберите язык для заголовка, введите заголовок подобласти и выберите Добавить. Вы можете создать, отредактировать или удалить заголовки для любого количества языков, используемых организацией. Однако можно иметь только один заголовок для каждого языка.
Другие описания. Если организация использует несколько языков, выберите язык для описания, введите описание подобласти и выберите Добавить. Вы можете создать, отредактировать или удалить описания для любого количества языков, используемых организацией. Однако может быть только одно описание для каждого языка.
Единицы хранения.
 Выберите версии Customer Engagement, которые отображают эту дочернюю область.
Выберите версии Customer Engagement, которые отображают эту дочернюю область.Клиент. Выберите тип клиента, который отображает эту дочернюю область.
Ярлык Outlook. Выберите значок для отображения в Dynamics 365 for Outlook.
Доступность в автономном режиме. Установите этот флажок, чтобы сделать эту дочернюю область доступной пользователям Dynamics 365 for Outlook в автономном режиме.
Упорядочивание областей, групп и дочерних областей
Можно упорядочивать области, группы и дочерние области, перетаскивая их в новые положения. Когда можно вставить плитки, появляется поле контейнера. Ниже приведены некоторые действия, которые можно выполнять:
Перемещение дочерней области в новое положение в той же группе или в другой группе в этой же области.
Перемещение дочерней области в новое положение в группе из другой области.
Перемещение группы в новое положение в той же области.

Перемещение группы в новое положение в другой области.
Перемещение области в новое положение.
Дублирование компонента на карте сайта
Чтобы создать копию существующего компонента, выберите компонент, затем на панели инструментов действий выберите Клонировать. Все сведения клонированного компонента, кроме идентификатора и заголовка, совпадают со сведениями базового компонента. Идентификатор создается случайным образом.
При клонировании области клонированная область добавляется справа от текущей выбранной области. При клонировании группы клонированная группа добавляется справа от текущей выбранной группы. При клонировании дочерней области клонированная дочерняя область добавляется под текущей выбранной дочерней областью.
Удаление области, группы или дочерней области из карты сайта
Для удаления компонента карты сайта выберите плитку компонента, затем на панели инструментов выберите Удалить. При удалении области также удаляются все группы и дочерние области, находящиеся в этой области. Аналогично, при удалении группы удаляются все группы и дочерние области из этой группы.
При удалении области также удаляются все группы и дочерние области, находящиеся в этой области. Аналогично, при удалении группы удаляются все группы и дочерние области из этой группы.
Поддерживаемые клиенты
В следующей таблице рассматриваются клиенты, поддерживаемые для различных карт сайтов.
| Карты сайтов | Поддерживаемые клиенты |
|---|---|
| Новые приложения | Единый интерфейс и веб-приложение Customer Engagement |
| Карта сайта для приложения Dynamics 365 — custom | Веб-приложение Customer Engagement и Dynamics 365 for Outlook |
| Бизнес-приложения по умолчанию (Sales, Центр продаж, Customer Service, Центр обслуживания клиентов, Field Service, Project Service Automation) | Веб-приложение Customer Engagement и единый интерфейс |
См. также
Создание и изменение приложения
Добавление или изменение компонентов приложения
Hinweis
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Отправить и просмотреть отзыв по
Этот продукт Эта страница
Просмотреть все отзывы по странице
Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.
Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.
Смотрите также:
- Карта сайта для WordPress посредством плагина Google XML Sitemaps
- Создаем карту сайта WordPress без помощи сторонних плагинов
- Лучшие SEO плагины и инструменты для WordPress
- Как смотреть статистику Google Analytics прямо из консоли WordPress
- Используем Google Webmaster Tools с помощью плагина Google Publisher Plugin
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:
В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:
Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:
Google XML Sitemaps
Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
После установки плагина вы можете его настроить в Settings → XML-Sitemap:
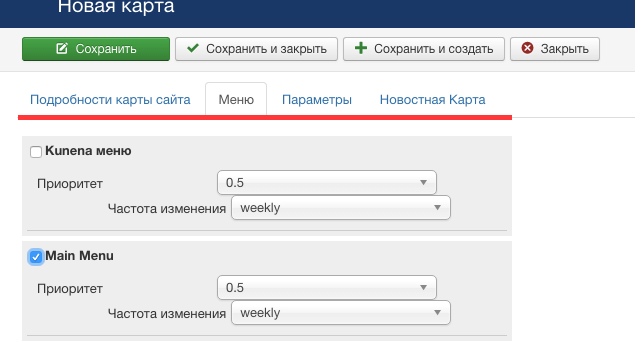
Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.

- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page
После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:
Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!
Источник: elegantthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как создать и отправить XML-карту сайта
Создание и отправка карты сайта — один из лучших способов убедиться, что весь ценный контент на вашем сайте может быть найден поисковыми системами. Карта сайта — это не единственный способ, с помощью которого поисковые системы могут обнаружить страницы на вашем сайте, но это и ваша «прямая линия», по которой вы сообщаете Google, что важно.
Google описывает карту сайта следующим образом:
«…файл, в котором вы предоставляете информацию о страницах, видео и других файлах на вашем сайте, а также о связях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более разумно сканировать ваш сайт».
Файлы Sitemap могут иметь несколько форматов, таких как XML (расширяемый язык разметки), RSS (действительно простая синдикация) и текст. Формат XML является наиболее широко используемым, и именно его мы будем обсуждать в оставшейся части статьи.
Короткий ответ: на самом деле это не зависит от размера вашего сайта и от того, как он построен. Вам, вероятно, не нужна карта сайта, если у вас небольшой сайт (менее 100 URL-адресов) и все URL-адреса связаны внутренними ссылками. Но если у вас довольно большой сайт с тысячами, может быть, миллионами/миллиардами URL-адресов, то наличие карты сайта принесет вам большую пользу.
Существует два способа создания XML-карты сайта: автоматический способ и создание карты с нуля. Если вы хотите создать XML-карту сайта автоматически, ознакомьтесь с нашим руководством Screaming Frog о том, как создать XML-карту сайта.
Если вы хотите создать XML-карту сайта автоматически, ознакомьтесь с нашим руководством Screaming Frog о том, как создать XML-карту сайта.
Чтобы создать XML-карту сайта с нуля, выполните следующие действия:
Шаг 1. Соберите все URL-адреса вашего сайта
Существует несколько способов получить список URL-адресов вашего веб-сайта. Самый простой способ — использовать поисковый робот, такой как Screaming Frog, для сканирования всего вашего веб-сайта и поиска всех URL-адресов. Если у вас нет копии Screaming Frog, вы также можете найти свои URL-адреса:
- Просмотр вашего сайта вручную и сбор всех URL-адресов
- Выполните поиск по сайту в Google, чтобы определить URL-адреса, которые есть в индексе Google.
- Просмотрите отчет о целевых страницах Google Analytics, чтобы найти URL-адреса
Самое важное, о чем следует помнить при сборе URL-адресов для карты сайта, — это определить, хотите ли вы, чтобы Google индексировал эту конкретную страницу. Например, ваша домашняя страница, скорее всего, является страницей, которую вы хотите включить в индекс, но не вашей политикой конфиденциальности или страницей условий и положений.
Например, ваша домашняя страница, скорее всего, является страницей, которую вы хотите включить в индекс, но не вашей политикой конфиденциальности или страницей условий и положений.
Шаг 2: Кодируйте URL-адреса
Когда у вас есть список URL-адресов, которые вы хотите включить в свою карту сайта, пришло время кодировать URL-адреса в формате XML. Чтобы закодировать URL-адреса в правильном формате, вам понадобится текстовый редактор, такой как Sublime Text.
A) Начните с открытия тега D) Закрыть закрывающим тегом и
Как отправить карту сайта через Google Search Console
Теперь, когда у вас есть карта сайта в формате XML, пришло время ее отправить в Google через Search Console. Вот как это можно сделать за несколько простых шагов:
1. Войдите в Google Search Console и нажмите «Карты сайта» на левой боковой панели. , Нажмите «Отправить», и Google просканирует вашу только что созданную XML-карту сайта.
Если вам понравилась эта статья, вам следует ознакомиться с нашим недавно обновленным руководством Screaming Frog , которое содержит множество советов и приемов практически для всего.
Подпишитесь на нашу рассылку, чтобы получать больше подобных сообщений — они будут доставлены прямо на ваш почтовый ящик!
Создание карты сайта: простые шаги
Содержание
Специалисты по картам сайта (в том числе будущие эксперты) приготовьтесь: сегодня мы будем обсуждать, как создать карту сайта. Для некоторых из вас это может быть не чем иным, как возможностью освежить свои воспоминания и, возможно, сбросить некоторые вещи. Для других могут быть найдены и изучены новые советы.
Для некоторых из вас это может быть не чем иным, как возможностью освежить свои воспоминания и, возможно, сбросить некоторые вещи. Для других могут быть найдены и изучены новые советы.
В этой статье мы кратко рассмотрим некоторые из доступных форматов карты сайта. Затем мы сосредоточимся на структурных и навигационных вопросах. Мы также покажем, как проверить и отправить карту сайта.
Напоминание о типах файлов Sitemap
Имейте в виду, что существуют разные форматы файлов Sitemap, и действуйте соответственно. Например, Google Sites, RSS, Text (TXT), XML — все это среди возможностей. Итак, какой из них выбрать? Что ж, вы можете просто перестраховаться и выбрать XML, который является наиболее часто используемым форматом.
Таким образом, вы будете уверены, что такие популярные платформы, как WordPress, будут поддерживать ваш сайт без особых сложностей. Придерживаться основных вариантов иногда может быть мудрее.
Проверьте расположение вашего веб-сайта
Что мы подразумеваем под этим? Что ж, всякий раз, когда кто-то решает создать карту сайта, это автоматически подразумевает набор страниц, с которыми нужно работать. Разве вы не согласны? Так как же это должно работать, если говорить более конкретно? Одно ключевое слово: шаблон.
Вы должны проверить форму и состав вашего сайта с помощью шаблона карты сайта (желательно). У вас уже есть один? Если нет, доступны разные модели, поэтому просто выберите ту, которая, по вашему мнению, лучше всего подходит для вашего веб-сайта. Посмотрите внимательно и посмотрите, как организован ваш контент. Достаточно ли «эргономична» общая структура для ваших посетителей?
Доступны ли различные части вашего веб-сайта? Или они требуют миллионов ненужных кликов, прежде чем будут визуализированы? Вы не должны относиться к этому шагу легкомысленно, потому что поверьте нам, это может иметь драматические последствия. Многие люди отказываются оставаться на грязных веб-сайтах более 10 секунд, независимо от того, насколько хорош сам контент. Вот почему важно, чтобы мы оставили пищу для размышлений об организации в следующих двух подразделах.
Многие люди отказываются оставаться на грязных веб-сайтах более 10 секунд, независимо от того, насколько хорош сам контент. Вот почему важно, чтобы мы оставили пищу для размышлений об организации в следующих двух подразделах.
Навигационная структура
Карта веб-сайта может использовать различные способы навигации в зависимости от типа содержимого.
Вот наиболее распространенные:
- Ассоциативная навигация: используется для связывания похожих страниц друг с другом. Неважно, новые они или старые, или где они расположены. Пока их содержание одинаково, они становятся связанными.
- Вспомогательная навигация: Было бы правильнее обозначить это как подкатегорию. Он в основном фокусируется на пользовательском опыте, предлагая вспомогательные инструменты. Они часто включают такие разделы, как регистрация/вход, связь с нами, выбор языка, настройки печати, подписка и т. д.
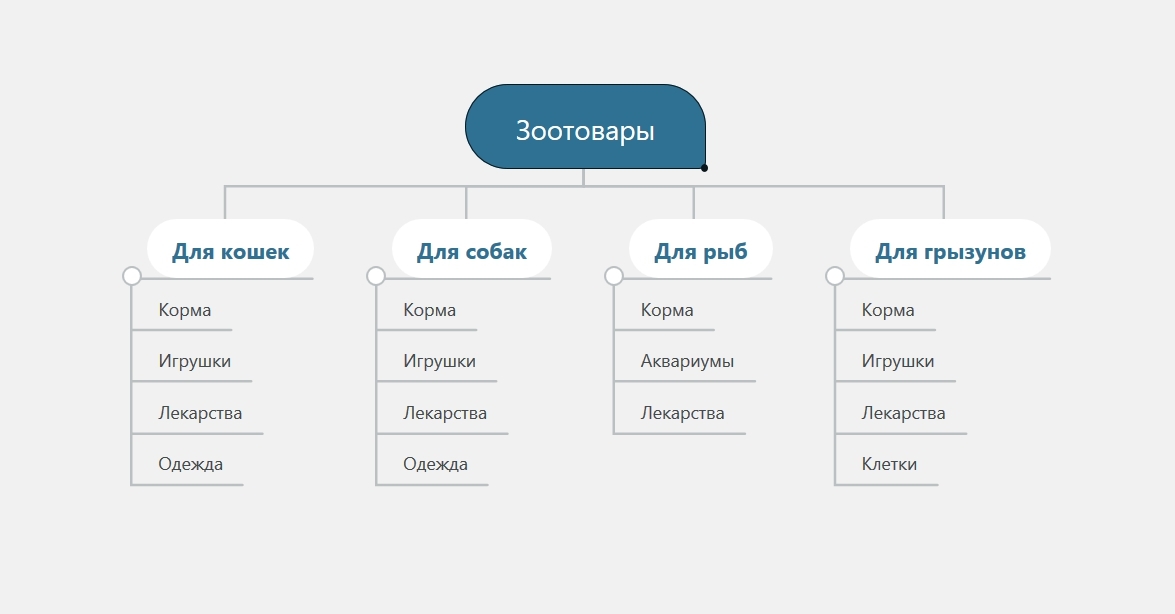
- Структурная навигация: в основном основана на иерархическом расположении страниц.
 Поскольку это также то, на что мы будем больше всего намекать в этой статье, давайте подробнее остановимся. Этот тип навигации работает по принципу «сверху вниз/снизу вверх». Под топом мы подразумеваем определенную категорию страниц, которые считаются приоритетными (или верхнего уровня). «О нас», «Магазин», «Цены» или «Блоги» — вот некоторые примеры страниц верхнего уровня. Однако имейте в виду, что в зависимости от веб-сайта или ниши. Могут быть разные конструкции.
Поскольку это также то, на что мы будем больше всего намекать в этой статье, давайте подробнее остановимся. Этот тип навигации работает по принципу «сверху вниз/снизу вверх». Под топом мы подразумеваем определенную категорию страниц, которые считаются приоритетными (или верхнего уровня). «О нас», «Магазин», «Цены» или «Блоги» — вот некоторые примеры страниц верхнего уровня. Однако имейте в виду, что в зависимости от веб-сайта или ниши. Могут быть разные конструкции.
Поэтому всякий раз, когда вы работаете с собственным шаблоном карты сайта, обязательно учитывайте этот аспект. Поэтому постарайтесь соответствующим образом оформить свои страницы, оценив свои приоритеты. Что будет дальше? Логично, что это должны быть ваши второстепенные (или второго уровня) страницы и контент.
Обычно это подкатегории ваших страниц верхнего уровня. Например, подкатегориями или разделами второго уровня «О нас» могут быть «История», «Миссия и ценности» и т. д. Затем вы можете включить страницы третьего уровня и так далее. Точнее, вам следует ограничиться тремя уровнями, если только вы не хотите усложнять жизнь своим посетителям.
Точнее, вам следует ограничиться тремя уровнями, если только вы не хотите усложнять жизнь своим посетителям.
Домашняя страница как основа
Вот основа, с которой, кажется, согласен почти каждый специалист в данной области: домашняя страница. Действительно, ваша домашняя страница — это «мать их всех» или штаб-квартира вашего сайта. Это то место, откуда ваши другие страницы должны течь без усилий, водопадом… вроде того. Как мы видели в предыдущем подразделе, структура вашей карты сайта также может быть горизонтальной/латеральной (см. ассоциативную навигацию) по своей форме. Мы также сказали, что в других случаях он может быть вертикальным (сверху вниз и наоборот).
Таким образом, в последнем посетители могут разворачивать подкатегории, начиная с верхнего уровня. Они также могут делать наоборот, поднимаясь из подкатегорий в высшие категории, верно?
Несмотря ни на что, хорошо спроектированная домашняя страница всегда служит узлом, от которого расходятся все пути. Представьте, что это мета-страница или вершина топа. Это означает, что если вы выберете структурный формат, то ваша домашняя страница должна быть размещена даже перед страницами верхнего уровня.
Представьте, что это мета-страница или вершина топа. Это означает, что если вы выберете структурный формат, то ваша домашняя страница должна быть размещена даже перед страницами верхнего уровня.
Отформатируйте URL-адреса
Давайте будем откровенны: просто невозможно создать карту сайта, если вы не позаботитесь о своих URL-адресах должным образом. Другими словами, вы должны потратить некоторое время на их тщательное изучение и кодирование. Здесь мы будем придерживаться нашего примера XML, хотя это не единственный возможный формат, помните?
Итак, все дело в назначении языка вашим страницам. Говоря о языках, вы, вероятно, уже заметили, что часть машинного обучения присутствует как в XML, так и в HTML. Эта аббревиатура означает язык разметки. Правильно, все, что вам нужно сделать, это работать с кодированием HTML.
Не нужно растягивать вещи больше, чем необходимо. Вы можете отлично работать с бесплатным базовым текстовым редактором. Atom или Sublime Text — надежные варианты. Ищете продвинутые вещи? Adobe Dreamweaver CC или CoffeeCup могут стать инструментом премиум-класса, подходящим для вашего проекта. Оба богаты дополнительными вкусностями в своих библиотеках, которые вы можете легко адаптировать к своим собственным целям. Однако функции текстового редактора не имеют большого значения, когда речь идет об основных принципах. Для карты сайта обычно требуются теги. Открывающий размещается в самом начале. Заключительный идет последним. Между ними вы также должны разместить коды.
Ищете продвинутые вещи? Adobe Dreamweaver CC или CoffeeCup могут стать инструментом премиум-класса, подходящим для вашего проекта. Оба богаты дополнительными вкусностями в своих библиотеках, которые вы можете легко адаптировать к своим собственным целям. Однако функции текстового редактора не имеют большого значения, когда речь идет об основных принципах. Для карты сайта обычно требуются теги. Открывающий размещается в самом начале. Заключительный идет последним. Между ними вы также должны разместить коды.
Наиболее часто цитируемые теги
- указывают местоположение.
- показать дату последнего изменения (действительно, URL-адреса и веб-сайты обычно подвергаются изменениям и обновлениям).
- указывают частоту смены (еженедельно, ежемесячно и т.д.).
- показать приоритет любой данной страницы.
Как и в случае с urlset и URL-кодами, вы также должны завершать их закрывающим кодом с косой чертой.
Пример кода
Вот иллюстрация того, что мы объяснили в предыдущих абзацах:
(код входа) http://inflatablemugs. com/ (пример конкретного сайта) 2020-03-03 (значение: последнее изменение 3 марта 2020 г.) ежемесячно (значение: изменяется каждый месяц) 1 (значение: уровень приоритета 1 )
com/ (пример конкретного сайта) 2020-03-03 (значение: последнее изменение 3 марта 2020 г.) ежемесячно (значение: изменяется каждый месяц) 1 (значение: уровень приоритета 1 )
Подтвердите свои коды
Если вы хотите создать карту сайта без ошибок (насколько это возможно), то вы всегда должны перепроверять. Это означает, что вы должны проверить свои URL-адреса, убедившись, что они верны. Простая ручная проверка всегда рискованна. Действительно, наше человеческое восприятие часто может вводить в заблуждение. Итак, как правильно обращаться с URL-адресами вашей карты сайта?
На рынке есть несколько инструментов, которые помогут вам в этом. XML Sitemap Validator уже стал классикой. Для TXT у вас также есть альтернативы, такие как WonderWebware или phpSitemapNG от Google. Сравните разные варианты и выберите тот, который кажется вам наиболее привлекательным.
Добавьте файл Sitemap в корневую папку
Вот один из вопросов, которые мы получаем чаще всего: как сделать карту сайта? Хорошо, в этом нет ничего плохого. Кажется, что часто упускается из виду процедура окончательного подтверждения. Вы должны отсортировать «корневую» карту сайта или, другими словами, добавить ее в корневую папку (или каталог). Как? Самый безопасный способ, вероятно, позволить вашему веб-мастеру или разработчику позаботиться об этом.
Кажется, что часто упускается из виду процедура окончательного подтверждения. Вы должны отсортировать «корневую» карту сайта или, другими словами, добавить ее в корневую папку (или каталог). Как? Самый безопасный способ, вероятно, позволить вашему веб-мастеру или разработчику позаботиться об этом.
Если вы являетесь единственным ответственным лицом, вы также можете использовать протокол передачи файлов (FTP). В любом случае, принцип не меняется. Все дело в том, чтобы найти вашу корневую папку, а затем убедиться, что ваш файл карты сайта станет дополнением к ней. Корневой каталог обычно находится в папке public_html, но будьте осторожны. Действительно, в зависимости от нескольких факторов, таких как тип хостинга, вам может потребоваться проверить его в другом месте. Вот почему обычно лучше сотрудничать с профессионалом (если вы сами им не являетесь).
ПОСЛЕДНИЕ ПОСТЫ
Ошибка 502 Bad Gateway является довольно распространенной, но раздражающей проблемой для большинства пользователей Интернета. Это один из кодов состояния HTTP, указывающих на наличие …
Это один из кодов состояния HTTP, указывающих на наличие …
Добро пожаловать в наше руководство по устранению наиболее распространенных проблем с индексированием. Давно пора написать, учитывая, как часто возникают такие проблемы…
В общем, так ваш сайт становится валидным, а ваши страницы добавляются к нему. Где найти пример «корневой» карты сайта? Просто: многие известные веб-сайты открыто отображают его. Все, что вам нужно сделать, это добавить «sitemap.xml» в конце их доменного имени. Это действие позволит вам визуализировать организационные детали рассматриваемого веб-сайта.
Например, google.com/sitemap.xml (вы также можете попробовать с расширением HTTPS и таким образом ввести: https://google.com/sitemap.xml).
Помните, в этой статье мы решили сосредоточиться именно на формате XML. Вот почему мы ограничиваем наши примеры им.
Добавьте файл Sitemap в Robots.txt
Это еще один шаг, который нельзя пропускать. В противном случае вы можете саботировать любой шанс индексации вашего сайта. Если вы решили создать карту сайта, это потому, что у вас есть набор целей, верно? Например, улучшить свою стратегию SEO (поисковая оптимизация), стремясь к более высоким рейтингам, увеличивая трафик, и это лишь некоторые из них. Итак, опять же, для достижения этих целей ваш сайт должен быть проиндексирован. В основном это делают краулеры и роботы, при условии, что они должным образом проинформированы. И именно основная цель файла robots.txt — предоставить им необходимую информацию. Это также способ сообщить им, какой контент им следует игнорировать (с помощью команды «запретить»).
Если вы решили создать карту сайта, это потому, что у вас есть набор целей, верно? Например, улучшить свою стратегию SEO (поисковая оптимизация), стремясь к более высоким рейтингам, увеличивая трафик, и это лишь некоторые из них. Итак, опять же, для достижения этих целей ваш сайт должен быть проиндексирован. В основном это делают краулеры и роботы, при условии, что они должным образом проинформированы. И именно основная цель файла robots.txt — предоставить им необходимую информацию. Это также способ сообщить им, какой контент им следует игнорировать (с помощью команды «запретить»).
Файл robots.txt на самом деле является компонентом вышеупомянутой корневой папки. Здесь опять же можно попробовать на примере известных сайтов.
Например, https://google.com/robots.txt
Если вы наберете приведенный выше пример, вы увидите учебную схему Google. Обратите внимание на то, как они используют команды «разрешить» и «запретить».
Отправка карты сайта в поисковые системы
Последний и важный шаг: отправка карты сайта в поисковые системы. Вы можете представить это как своего рода виртуальный «выход», официально подтверждающий существование вашего сайта. Давайте не будем усложнять и будем придерживаться основных тенденций.
Вы можете представить это как своего рода виртуальный «выход», официально подтверждающий существование вашего сайта. Давайте не будем усложнять и будем придерживаться основных тенденций.
Необходимое время: 30 минут.
Вот наш пример, в котором мы предполагаем, что вы хотите отправить карту сайта в Google:
- Перейдите в свою учетную запись Google Search Console.
Вы должны начать с входа в свою учетную запись Google Search Console. Именно здесь вы начнете процесс подачи.
- Добавьте карту сайта.
На этом этапе вы введете свою карту сайта в базу данных. Нажмите на меню «Сканирование». Выберите «Карты сайта». Затем вы можете нажать «Добавить / протестировать карту сайта» в правом верхнем углу. Если вы найдете какие-либо ошибки, исправьте их.
- Завершите процесс отправки.
Вы увидите область, посвященную деталям вашей карты сайта. Введите там ‘/sitemap.xml’. Затем нажмите «Отправить».