Создание адаптивного сайта — Tilda Publishing
который будет корректно и точно отображаться на любых устройствах!
Создать сайт
Создать адаптивный сайт самому можно на конструкторе сайтов «Tilda Publishing»
Тильда автоматически подстроит сайт для просмотра на планшетах, смартфонах, нетбуках, ноутбуках и компьютерах.
Разработка адаптивных сайтов
Tilda Publishing предлагает не просто получить сайт таким, каким вы его хотите видеть, но стать обладателем ресурса с подвижным веб-дизайном. Пользователям будет удобно просматривать его с любых экранов вне зависимости от формата и разрешения. И ни один клиент не пройдёт мимо нужной ссылки!
Элементы сайта автоматически подстраиваются под любую ширину экрана
Меняется кегль шрифта и структура подачи без ущерба для эффективности страницы
Вам не нужно знать, как создать адаптивный сайт с нуля. Онлайн-конструктор Tilda Publishing сделает всё за вас
Что лучше: разработка адаптивной версии сайта или мобильной?
Мобильная версия
Адаптивный дизайн
Мобильную версию сайтов придётся разрабатывать по отдельности для каждого вида устройств, что существенно скажется на расходах.
Финансовые расходы
Адаптивный дизайн автоматически подстраивается под любую ширину экрана
Мобильная версия сайтов хорошо смотрится только на смартфонах, нетбуках, электронных книгах, планшетах.
Охват трансляции
Создание адаптивного сайта предполагает возможность удобного просмотра с любых устройств, которые имеют выход в интернет.
Мобильная версия сайта оказывается менее результативной с точки зрения поискового продвижения. Связано это с появлением дублей страниц с поддоменом.
Эффективность продвижения
В адаптивной версии сохраняется один url. Это выгодно для оптимизации в сети и удобно для пользователей — им не придётся запоминать поддомены.
Мобильная версия способна существенно сократить контент или урезать функционал сайта. Это, как правило, приводит к большим отказам и потере позиций в поисковой выдаче.
Сохранение контента
Решив создать адаптивный дизайн сайта, вы не потеряете ни одного важного элемента, но информация на разных устройствах будет показываться в видоизменённом виде. Процент отказов при этом значительно ниже.
Процент отказов при этом значительно ниже.
Владельцы мобильной версии сайта имеют низкую конверсию по сравнению с адаптивной.
Конверсия
Поскольку оформлять заказы на адаптивном сайте удобно с любых устройств, соответственно, процент продаж товаров или услуг будет выше.
Адаптивный сайт позволяет находить, а не терять клиентов
3 причины создать адаптивный сайт
Всё на своих местах
Благодаря адаптации стилей к мобильным браузерам все страницы и элементы сайта отображаются грамотно.
В фаворитах у Google
Создать адаптивную версию сайта стоит хотя бы для того, чтобы его полюбил Google. Такие ресурсы будут иметь преимущество в поисковой выдаче.
Эстетика в любом формате
На любом устройстве ваш сайт будет выглядеть привлекательно. Блоки автоматически будут перестраиваться, чтобы сохранялась целостность и структура.
Разработка адаптивного дизайна сайта за один клик
Разработка адаптивных сайтов — заказать верстку адаптивного сайта, цена на Инфодизайне
Современные пользователи для просмотра сайтов в интернете используют различные устройства с разной диагональю экрана и разрешением. Чтобы ваш интернет-ресурс выглядел одинаково красиво и на настольном мониторе, и на смартфоне, необходима разработка адаптивного дизайна. Заказать эту услугу вы можете в компании «ИнфоДизайн». Наша фирма имеет большой опыт работы по адаптации сайтов для просмотра на различных устройствах. Закажите создание адаптивного дизайна и обеспечьте вашему интернет-ресурсу качественную коммуникацию с пользователями, которая не замедлит отразиться на росте прибыли компании.
Чтобы ваш интернет-ресурс выглядел одинаково красиво и на настольном мониторе, и на смартфоне, необходима разработка адаптивного дизайна. Заказать эту услугу вы можете в компании «ИнфоДизайн». Наша фирма имеет большой опыт работы по адаптации сайтов для просмотра на различных устройствах. Закажите создание адаптивного дизайна и обеспечьте вашему интернет-ресурсу качественную коммуникацию с пользователями, которая не замедлит отразиться на росте прибыли компании.
Преимущества заказа адаптивного дизайна в компании «ИнфоДизайн»
Какие плюсы вы можете получить, если закажете создание сайтов с адаптивным дизайном в нашей компании? Наиболее важные моменты заключаются в следующем:
- Ваш сайт будет идеально выглядеть на любом устройстве, которое имеет браузер, независимо от диагонали экрана и разрешения.
- Мы индивидуально подходим к проектированию каждого сайта и разрабатываем адаптивный дизайн с учетом специфики именно вашего ресурса.

- Адаптация сайта позволяет вам существенно увеличить количество потенциальных посетителей ресурса, которые конвертируются в покупателей товаров и услуг.
- Использование адаптивного дизайна дает возможность увеличить конверсию, так как по статистике большую часть покупок пользователи совершают именно с телефонов и планшетов.
- Наши специалисты модернизируют сайт таким образом, что на телефон и планшет он будет загружаться намного быстрее, которые связываются с интернетом по мобильной сети. Это важно именно для пользователей мобильных устройств, которые не хотят ожидать загрузки основного сайта в течение двух-трех минут.
- Сотрудники компании «ИнфоДизайн» используют при создании адаптивного дизайна эффективные прототипы, фишки и ловушки, способствующие увеличению конверсии посетителей в покупателей.
- Программисты фирмы устанавливают на сайт скрипты, позволяющие эффективно определять тип используемого устройства и отображать на экране те элементы ресурса, которые подходят к конкретному случаю.

Этапы разработки адаптивного дизайна
Для получения максимального результата работа над адаптивным ресурсом в интернете ведется следующим образом:
- Проектирование макета дизайна. Для начала наши дизайнеры разрабатывают графическую часть сайта. Учитывается специфика отображения элементов интерфейса на разных устройствах, включая планшеты, смартфоны и ПК.
- Программирование. После окончания работы над дизайном производится верстка макета. Наши специалисты используют особую технологию адаптивной верстки, которая дает возможность отображать сайт корректно на всех возможных устройствах. После этого реализуется задуманный функционал проекта.
- Запуск. Последний этап – тщательная проверка возможных вариантов отображения сайта на экранах различных устройств. На этой стадии проектирования выявляются и исправляются возможные ошибки, ресурс наполняется необходимой информацией (текстами, картинками и др.).
Дополнительные преимущества адаптивного дизайна
Адаптивный дизайн интернет-ресурса приносит владельцам сайта и дополнительные плюсы:
- Такой проект проще продвигается в поисковой выдаче Яндекс и Google
- Интернет-магазин в адаптивном дизайне позволяет увеличить объемы продаж.

- Использование адаптивного сайта заменяет разработку отдельного мобильного приложения для телефона.
Чтобы заказать создание адаптивного дизайна для вашего сайта, достаточно позвонить по указанному телефону специалистам компании «ИнфоДизайн» либо оставить заявку с помощью формы обратной связи.
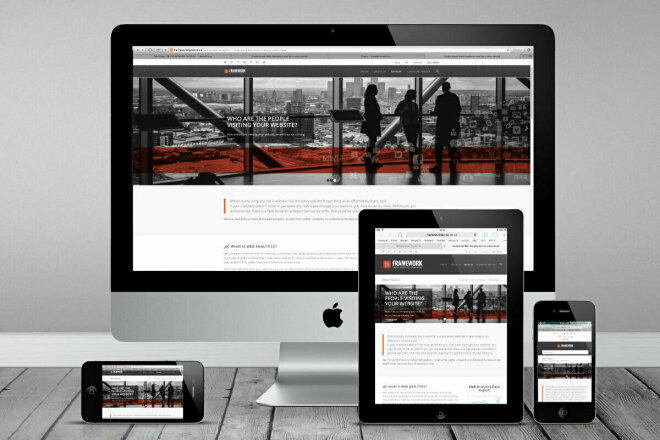
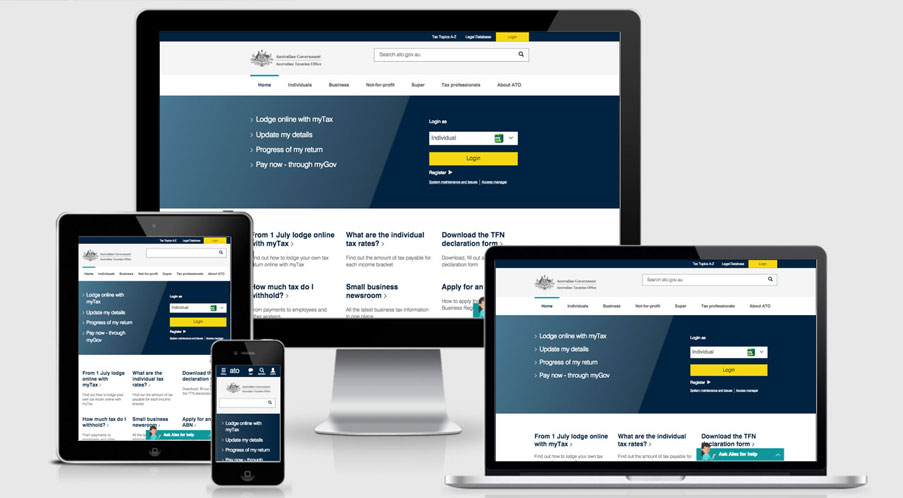
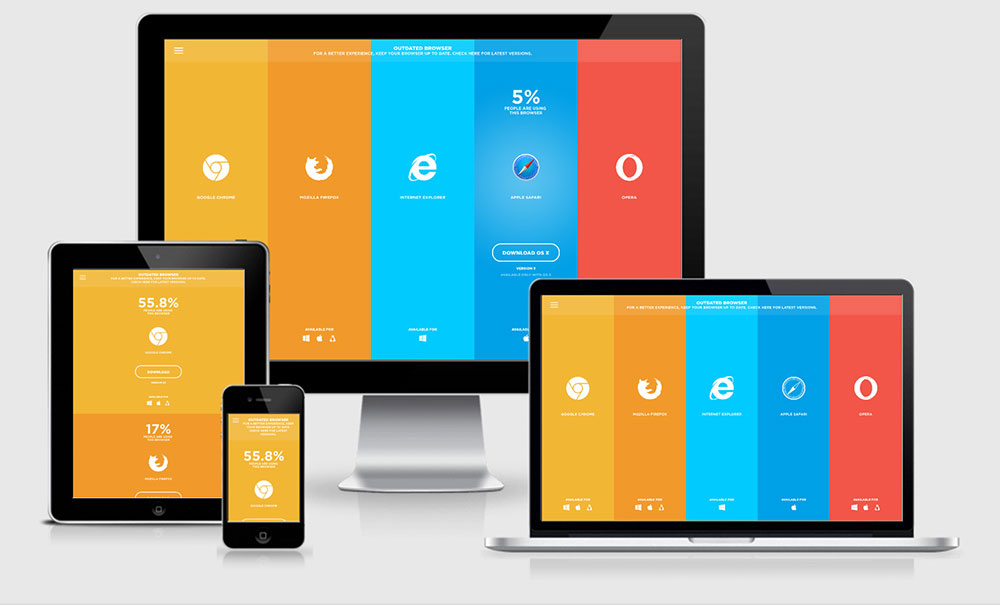
Как это выглядит
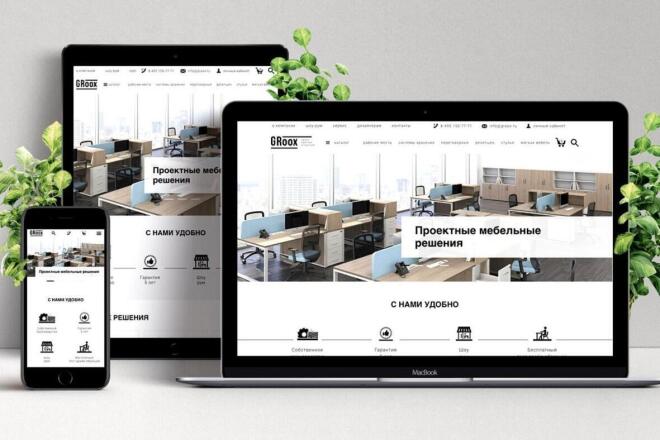
Адаптивные сайты всегда подстраиваются под размер экрана устройства, с которого пользователь просматривает ваш сайт. Например, при уменьшении размера экрана, блоки на сайте перестраиваются, боковые колонки перемещаются вниз под основной контент, оставляя главному содержимому вашего сайта больше места и, не отвлекая пользователей с маленькими размерами экрана от совершения нужных вам действий.
Дизайнер при разработке сайта учитывает, что размер кнопок и пунктов меню должен быть довольно большим, а ссылки и элементы навигации лучше размещать подальше друг от друга, чтобы пользователям было удобно пользоваться сайтом на маленьком экране телефона.
Пример адаптивного дизайна и верстки (из нашего портфолио):
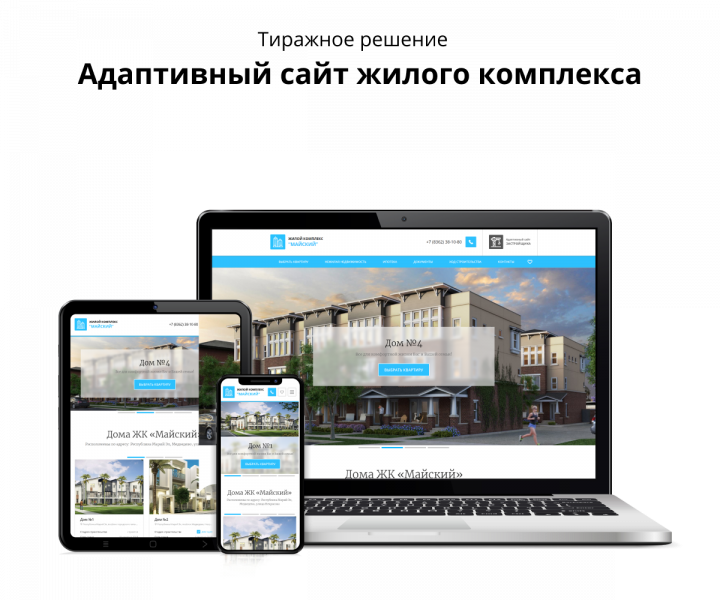
Пример адаптивного дизайна (сайт из нашего портфолио):
Вы хотите иметь современный сайт, которым было бы удобно пользоваться на любом устройстве?
Тогда звоните нам прямо сейчас или оставьте заявку:
Руководство для начинающих по адаптивному веб-дизайну
Если вы работаете в сфере веб-дизайна и разработки, я на 100% уверен, что вы интенсивно работали с термином адаптивный веб-дизайн. Возможно, вы уже используете адаптивные фреймворки для создания своих веб-сайтов и участвовали в бесчисленных дискуссиях на эту тему.
Но сегодня большая часть дискуссий смещается в сторону термина адаптивный веб-дизайн.
Что на самом деле означает этот термин?
Это лучшая «альтернатива»?
Что ж, хорошо, что в этой статье мы ответим на ваши вопросы.
Что влечет за собой адаптивный веб-дизайн?
Адаптивный дизайн — это контекстуально значимый опыт, поскольку адаптивные сайты создаются для различных устройств и операционных систем.
Его разработка сложна и, следовательно, более дорога, но это дает нам возможность нацеливаться на наших персонажей на основе гаджетов, которые они используют для доступа к нашему веб-сайту.
В отличие от адаптивного веб-дизайна, который в основном использует медиа-запросы CSS, которые выполняются на клиенте, адаптивный дизайн обрабатывается на сервере.
Некоторые дизайнеры сосредотачиваются на сайтах, которые подходят для различных размеров экрана, браузеров и операционных систем; адаптивный веб-дизайнер создаст сайт с разными версиями в виде шаблонов. Затем сервер определяет, какое устройство или операционная система используется, и отправляет правильную версию сайта на устройство.
Различия между адаптивными и адаптивными сайтами
Наиболее заметную разницу между ними можно объяснить следующим образом:
- В случае адаптивного сайта макет определяется на стороне клиента. Все потребители получают один и тот же файл, но в зависимости от браузера пользователя части файла могут быть перемещены или скрыты.

- В случае с адаптивным сайтом верстка определяется веб-сервером, а не браузером. Сервер идентифицирует устройство или операционную систему и отправляет соответствующую версию файла.
Эта особая функция полезна, потому что некоторые мобильные телефоны не могут читать более сложные сайты. При обнаружении низкоуровневого устройства сервер может автоматически фильтровать только наименее сложный контент. Эта адаптация означает, что больше пользователей мобильных телефонов имеют доступ к сайтам, хотя и на несколько разных уровнях.
Большая часть различий между адаптивными и адаптивными сайтами заключается в том, как информация передается пользователям в том, что касается HTML и CSS.
Гаррет Гудман придумал простое определение:
.«Отзывчивый дизайн на стороне клиента, то есть вся страница доставляется в браузер устройства (клиент), а затем браузер меняет внешний вид страницы в зависимости от размеров окна браузера.
«Адаптивный дизайн является серверным, то есть еще до того, как страница будет доставлена, сервер (на котором размещен сайт) определяет атрибуты устройства и загружает версию сайта, оптимизированную для его размеров и собственных функций.
”
Другой способ описать разницу между ними состоит в том, чтобы сравнить, кто выполняет всю работу:
- В адаптивных сайтах сервер работает, чтобы доставить на устройство лучшую версию страницы. Поэтому адаптивный веб-сайт загружается немного быстрее (или намного быстрее на больших сайтах).
- На адаптивных сайтах устройство получает все данные, а затем должно реагировать на сайт.
Когда дело доходит до создания сайтов, тоже есть отличия.
Веб-дизайнеры используют несколько шаблонов для одного веб-сайта в адаптивном дизайне, тогда как в адаптивных сайтах они используют один шаблон с гибкой структурой.
Хорошо, круто, как это выглядит в реальном мире?
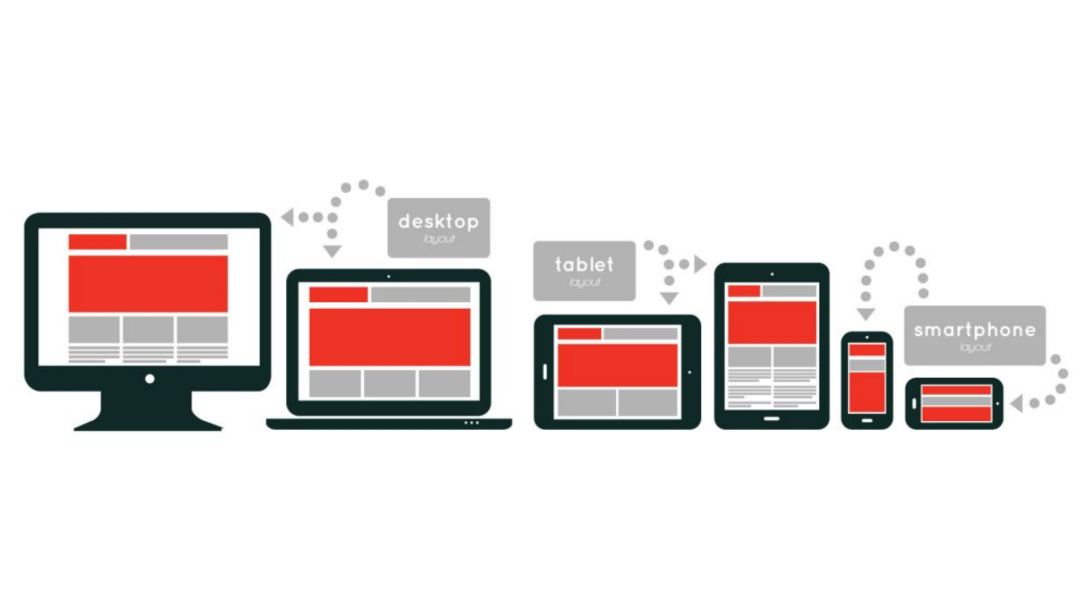
Вот потрясающая гифка, созданная FastcoDesign, которая объясняет, как это просто работает:
Обратите внимание, что адаптивный веб-дизайн в основном использует гибкий контейнер, в то время как адаптивный веб-дизайн использует контейнеры определенной ширины для определенных устройств.
Пример из жизни
Amazon — одна из ведущих компаний, использующих практику адаптивного дизайна. Вот домашняя страница, которую мы обычно видим на больших экранах.
А вот как это выглядит на мобильных устройствах:
Обратите внимание, что их веб-версия для мобильных устройств специально разработана для лучшего мобильного использования?
Как узнать адаптивный сайт или адаптивный?
Это довольно восток, вы можете начать с изменения размера вашего браузера; если его контейнер содержимого масштабируется вместе с шириной браузера, это адаптивный сайт.
С другой стороны, если вы измените размер браузера до ширины мобильного телефона (менее 767 пикселей или 650 пикселей), а размер контейнера не уменьшится (сайт выйдет за пределы ширины экрана). Но когда вы заходите на сайт с мобильного, у него совершенно другой макет, это адаптивный сайт.
Семь фактов в пользу адаптивных веб-сайтов
- Адаптивные сайты загружаются быстрее и, как правило, более удобны для пользователя.

Это связано с тем, что устройство получает только определенные данные, необходимые для оптимальной работы. - Адаптивные сайты могут быть спроектированы так, чтобы наилучшим образом соответствовать требованиям конечного пользователя.
Мобильный пользователь будет иначе взаимодействовать с сайтом, чем пользователь настольного компьютера. Адаптивный сайт может быть адаптирован для каждого устройства, и каждая функция устройства может быть оптимизирована. Адаптивный сайт будет считывать такие функции, как «местоположение», и использовать эти данные, чтобы при необходимости предлагать клиенту дополнительную информацию. Например, расположение ближайшего магазина или торговой точки. - Адаптивный веб-сайт может быть разработан на основе уже существующего веб-сайта.
 Исходный сайт со всем кодом, который был добавлен с течением времени, не должен быть аннулирован. Это отличная функция, так как веб-сайт можно обновить без риска потери дорогостоящих и трудоемких входных данных для кодирования.
Исходный сайт со всем кодом, который был добавлен с течением времени, не должен быть аннулирован. Это отличная функция, так как веб-сайт можно обновить без риска потери дорогостоящих и трудоемких входных данных для кодирования. - Точно так же, если существующему адаптивному сайту нужны изменения в коде, эти изменения можно внести, не затрагивая весь сайт. Небольшие настройки и модификации могут быть сделаны без закрытия всего сайта.
- Адаптивные веб-сайты можно сделать доступными для всех мобильных пользователей, даже для тех, у кого нет смартфонов. Это полезно, если клиент хочет ориентироваться на развивающиеся рынки.
Реальность против адаптивных веб-сайтов
- Адаптивные веб-сайты стоят дорого, поскольку для их создания требуется команда разработчиков.

- Несмотря на то, что адаптивный веб-сайт — отличный подход, сложность создания такого количества отдельных дизайнов требует много работы.
Подходит ли вам адаптивный дизайн?
Тип веб-дизайна, который вы выберете, зависит от двух вещей; потребности вашего конкретного проекта и потребности пользователей, которых вы обслуживаете.
Вам следует рассмотреть возможность использования адаптивного дизайна, если:
- Для вашего веб-сайта необходимы дизайн и взаимодействие с конкретным устройством
- У вас есть возможность/возможность разрабатывать различные интерфейсы для разных устройств
- У вас есть ресурсы для обслуживания шаблонов
- Аналитика показывает, что ваша пользовательская база получает доступ к вашей информации с помощью различных средств. Возможно, вы захотите создать адаптивный интерфейс, чтобы ваши пользователи могли взаимодействовать с вашим сайтом на конкретных устройствах.
- Вам нужен интерактивный, защищенный сайт, подходящий для всех, кто может посетить ваш сайт с помощью различных мобильных устройств или операционных систем.

В заключение
Реальность такова, что веб-сайты просматриваются на разных устройствах и в разных обстоятельствах.
Ваш сайт должен учитывать разнообразие ваших пользователей; довольный пользователь с большей вероятностью вернется на ваш сайт и, возможно, порекомендует его или поделится им с другими.
Вполне возможно, что первоначальные инвестиции в адаптивный веб-сайт окупятся. Выбор между отзывчивым и адаптивным веб-дизайном — непростая задача, вам следует уделить время мозговому штурму всех ваших потребностей и сопоставить их с ресурсами, которые есть у вашего бизнеса.
Отзывчивый и адаптивный дизайн — основные отличия
Google всегда рекомендовал адаптивный веб-дизайн (RWD), особенно после того, как 21 апреля 2015 г. было выпущено большое обновление, в результате которого сайты, оптимизированные для мобильных устройств, получили более высокий рейтинг.
В обновлении не указано, что вы должны использовать адаптивный дизайн, только чтобы сайт был доступен на мобильных устройствах, с хорошим UX и производительностью.
Имея это в виду, давайте рассмотрим плюсы и минусы адаптивного и адаптивного дизайна с точки зрения производительности и дизайна UX.
Один из самых больших споров, которые мы наблюдаем с момента появления мобильных устройств, заключается в том, следует ли вам разрабатывать отзывчивый, адаптивный веб-дизайн (AWD) или автономный мобильный сайт (с собственным м. URL). Для целей этого обсуждения мы не будем рассматривать отдельные мобильные сайты, поскольку они представляются наименее предпочтительным решением для дизайнеров и предприятий, поскольку они должны создаваться отдельно (что увеличивает первоначальные затраты и затраты на обслуживание).
Перейти к разделу:
- В чем разница между адаптивным и отзывчивым дизайном?
- Зачем использовать адаптивный веб-дизайн?
- Зачем использовать адаптивный веб-дизайн?
- Адаптивный или адаптивный? Учитывайте скорость сайта, контент и UX
- Что лучше: отзывчивый или адаптивный дизайн?
- Дизайн пользовательского интерфейса в UXPin
Ищете инструмент для создания прототипов для веб-дизайна? UXPin — это приложение для вас. Вы можете использовать различные точки останова. Если вы хотите поиграть с ними, начните бесплатную пробную версию.
Вы можете использовать различные точки останова. Если вы хотите поиграть с ними, начните бесплатную пробную версию.
Итак, прежде всего, в чем основные различия между отзывчивым и адаптивным дизайном?
Адаптивный и адаптивный дизайн веб-сайта
Проще говоря, адаптивный дизайн является гибким и адаптируется к размеру экрана независимо от целевого xустройства. Адаптивный использует медиа-запросы CSS для изменения стилей в зависимости от целевого устройства, такого как тип дисплея, ширина, высота и т. д., и только один из них необходим для того, чтобы адаптивный веб-сайт адаптировался к разным размерам экрана.
Адаптивный дизайн, с другой стороны, использует статические макеты на основе точек останова, которые не реагируют после начальной загрузки.
Adaptive определяет размер экрана и загружает для него соответствующий макет. Как правило, адаптивный сайт следует разрабатывать для шести распространенных значений ширины экрана:
- 320
- 480
- 760
- 960
- 1200

На первый взгляд кажется, что адаптивность требует больше работы, так как вам нужно разработать макеты как минимум для шести значений ширины. Однако отзывчивость может быть более сложной, поскольку неправильное использование медиа-запросов (или вообще их неиспользование) может привести к проблемам с отображением и производительностью.
Последнее, в частности, вызвало много дискуссий за последние несколько лет, поскольку многие сайты предоставляют полную модель рабочего стола, которая, даже если она не загружается на мобильном устройстве, значительно замедляет работу сайтов. Чтобы обойти это, вы можете использовать медиа-запросы, но будет несколько компромиссов, поскольку адаптивный сайт никогда не будет таким же быстрым, как специализированный мобильный сайт.
Adaptive полезен для модернизации существующего сайта, чтобы сделать его более подходящим для мобильных телефонов. Это позволяет вам контролировать дизайн и веб-разработку для определенных, нескольких окон просмотра. Количество областей просмотра, которые вы выбираете для дизайна, полностью зависит от вас, вашей компании и вашего общего бюджета. Однако он дает вам определенный контроль (например, над содержимым и макетом), который не обязательно будет у вас при использовании адаптивного дизайна.
Количество областей просмотра, которые вы выбираете для дизайна, полностью зависит от вас, вашей компании и вашего общего бюджета. Однако он дает вам определенный контроль (например, над содержимым и макетом), который не обязательно будет у вас при использовании адаптивного дизайна.
Как правило, вы должны начать с проектирования для области просмотра с низким разрешением и продвигаться вверх, чтобы гарантировать, что дизайн пользовательского интерфейса не будет ограничен содержимым, и что удобство использования не будет потеряно.
Как упоминалось ранее, стандартом является проектирование для шести разрешений. Тем не менее, вы можете принять более взвешенное решение, просмотрев веб-аналитику для наиболее часто используемых устройств, а затем разработав дизайн для этих областей просмотра.
Если вы хотите разработать адаптивный веб-сайт с нуля, это тоже нормально. Начните снова с проектирования для самого низкого разрешения и продвигайтесь вверх. Затем вы можете использовать медиа-запросы, чтобы расширить макет для окон просмотра с более высоким разрешением.
Дизайн и разработка сайта с адаптацией для нескольких окон просмотра может потребовать дополнительной работы, поэтому он обычно используется для дооснащения.
Примеры адаптивного веб-дизайна
При поиске примеров сайтов с адаптивным веб-дизайном вы, скорее всего, найдете их на веб-сайтах крупных компаний и корпораций. Поскольку многие из этих организаций существуют еще до появления мобильных устройств, им гораздо проще (и дешевле) модернизировать свои огромные веб-сайты с помощью адаптивного веб-дизайна, а не более сложных вариантов адаптивного редизайна.
Здесь мы рассмотрим, как некоторые из крупнейших компаний мира использовали решения адаптивного веб-дизайна, чтобы придать своим веб-сайтам современные элементы дизайна, необходимые им для соответствия факторам ранжирования Google для мобильных устройств.
Amazon
Amazon, гигант электронной коммерции, быстро обнаружил, что его веб-сайт нуждается в обновлении адаптивного дизайна. Это помогло бы им гарантировать, что их глобальная клиентская база будет пользоваться более высокой скоростью загрузки страниц (критический фактор ранжирования Google) и постоянным UX, независимо от того, с какого устройства они заходят на сайт.
Подход Amazon к адаптивному веб-дизайну согласовывает работу всего сайта с фирменными приложениями, позволяя пользователям переключаться между ними и пользоваться одинаковыми функциями и организацией рабочего процесса, независимо от эстетических различий веб-сайта и дизайна приложений. Благодаря адаптивным шаблонам дизайна, которые обеспечивают единообразие на всех устройствах, пользователи могут просматривать, делать покупки и оформлять заказы без необходимости учиться перемещаться по-другому.
Такой подход позволяет Amazon гарантировать, что скорость загрузки страниц оптимизирована и что пользователи с такой же вероятностью будут получать доступ к платформе электронной коммерции с настольного веб-сайта, как и с мобильного. Такие элементы, как важнейшая панель поиска, остаются в центре макета дизайна во всех форматах, несмотря на различные другие функции, оптимизированные для мобильных устройств. Подход Amazon к адаптивному дизайну является успешным примером того, как поддерживать эффективность и согласованность.
Такие элементы, как важнейшая панель поиска, остаются в центре макета дизайна во всех форматах, несмотря на различные другие функции, оптимизированные для мобильных устройств. Подход Amazon к адаптивному дизайну является успешным примером того, как поддерживать эффективность и согласованность.
USA Today
Когда любимая ежедневная газета Америки решила модернизировать свой веб-сайт, чтобы его онлайн-источник новостей оставался заметным, USA Today применила технически подкованный подход к адаптивному веб-дизайну, который просто не мог воспроизвести адаптивный веб-дизайн.
Источник: USA TodayГазета внедрила технологию, которая позволяет ее веб-сайту и приложениям определять используемое устройство, ОС и размер экрана и соответствующим образом адаптировать контент. Этот инновационный подход позволил разработчикам создать интерфейс, не ограниченный шестью распространенными ширинами экрана, гарантируя, что пользователи получат уникальный опыт.
IHG
При рассмотрении подходов к адаптивному веб-дизайну гостиничные компании обычно не приходят на ум.
Но как только IHG осознала, что ее клиенты ищут более быстрый способ бронирования через Интернет и приложения, который позволил бы им бронировать быстрее, независимо от того, делают ли они это на мобильном телефоне или на своем ПК, гостиничная сеть отреагировала соответствующим образом.
Источник: IHGКомпания IHG применила адаптивный подход к веб-дизайну, в котором использовались доступные данные GPS и службы определения местоположения — функции, которые есть практически на всех мобильных устройствах. Это позволило группе разработать адаптивный интерфейс веб-сайта, который способствует бронированию на ходу в местных отелях, позволяя пользователям быстро и легко просматривать бронирование и получать доступ к доступным предложениям.
Большинство новых сайтов теперь используют адаптивный дизайн, что стало проще для менее опытных дизайнеров и разработчиков благодаря наличию тем, доступных через системы CMS, такие как WordPress, Joomla и Drupal.
Адаптивный дизайн не обеспечивает такого же контроля, как адаптивный, но требует гораздо меньше усилий как для создания, так и для обслуживания. Адаптивные макеты также гибкие, и хотя адаптивные могут использовать проценты, чтобы придать более плавный вид при масштабировании, они снова могут вызвать скачок при изменении размера окна. Например, на изображении ниже, где показан гибкий макет, дизайнер использует ширину в процентах, чтобы вид настраивался для каждого пользователя.
Адаптивные макеты также гибкие, и хотя адаптивные могут использовать проценты, чтобы придать более плавный вид при масштабировании, они снова могут вызвать скачок при изменении размера окна. Например, на изображении ниже, где показан гибкий макет, дизайнер использует ширину в процентах, чтобы вид настраивался для каждого пользователя.
Фото предоставлено Smashing Magazine
С адаптивным дизайном вы будете проектировать с учетом всех макетов, и это, конечно, может запутать процесс и сделать его довольно сложным. Это означает, что вы должны сосредоточиться на создании области просмотра для среднего разрешения, а затем вы можете использовать медиа-запросы для настройки низкого и высокого разрешения позже.
Таким образом, обычно лучше использовать адаптивный дизайн для новых проектов и адаптивный для модернизации.
Узнайте, как сделать свой дизайн адаптивным: 8 шагов к адаптивному дизайну .
Примеры адаптивного веб-дизайна
Адаптивный веб-дизайн — это то, что нужно для новых сайтов, которые требуют более гибкого взаимодействия с пользователями или для того, чтобы Google уделял им больше внимания. Это также предпочтительный подход к дизайну для многих ведущих технологических и дизайнерских фирм по всему миру благодаря простоте, с которой разработчики и дизайнеры могут создавать и поддерживать адаптивные сайты.
Это также предпочтительный подход к дизайну для многих ведущих технологических и дизайнерских фирм по всему миру благодаря простоте, с которой разработчики и дизайнеры могут создавать и поддерживать адаптивные сайты.
Далее мы рассмотрим некоторые из лучших примеров сайтов с адаптивным веб-дизайном и то, как они влияют на производительность и UX этих сайтов. При этом отвечая требованиям крупных брендов, работающих в сфере электронной коммерции и обмена сообщениями.
Slack
Одной из основных причин растущей популярности Slack среди предприятий является простота, с которой пользователи могут освоить и использовать приложение для обмена сообщениями. Обладая простым интерфейсом в сочетании с множеством функций интеграции и оптимизации, простота Slack и «человеческое» ощущение отражаются в его впечатляющем отзывчивом веб-дизайне.
Известная адаптируемость приложения между настольными и мобильными устройствами подчеркивается тем, насколько плавно экран переходит и меняет макет. Используя Flexbox и CSS Grid Layout, адаптивный интерфейс Slack стал на шаг выше.
Используя Flexbox и CSS Grid Layout, адаптивный интерфейс Slack стал на шаг выше.
Все это означает, что веб-сайт Slack должен соответствовать приложению, позволяя пользователям пользоваться такими же простотой и удобством на своих мобильных устройствах, как и на своих рабочих ноутбуках и ПК.
Источник: SlackShopify
Shopify выбрал другой путь к адаптивному веб-дизайну. Веб-сайт и приложение развивались в разных направлениях и предпочли оптимизацию выбора устройства универсальному подходу.
Дизайнеры Shopify считали, что независимо от размера экрана их элементы дизайна должны соответствовать экрану, который использует пользователь. Таким образом, чтобы гарантировать, что все пользователи пользуются согласованным UX (даже если это означало изменение вещей), Shopify спроектировал свой сайт так, чтобы он реагировал в соответствии с размером экрана устройства. Он также предоставил различные призывы к действию и иллюстрации разных размеров и в разных местах на странице.
В то время как ПК и планшеты Shopify CTA и изображения отображаются справа от формы, на мобильных устройствах вы найдете эти элементы под ней и в центре. Такой подход к гибкому дизайну позволяет пользователям наслаждаться более разнообразным UX, сохраняя при этом оптимизированные возможности взаимодействия, независимо от размера экрана.
Dribbble
Любой, кто использует центр креативного дизайна Dribbble, скорее всего, согласится с тем, что платформа для саморекламы и социальных сетей превзошла свой адаптивный веб-дизайн. Веб-сайт платформы представляет собой отличный пример гибкого пространства, которое расширяет возможности просмотра, активно реагируя на устройство, на котором оно просматривается.
Веб-сайт Dribbble использует гибкую сетку, которая работает в соответствии с размерами экрана. Он активно реагирует на действия пользователя, адаптируя макет к столбцам сетки, которые смещаются в зависимости от устройства. Это означает, что дизайнеры могут настраивать элементы, отображаемые в сетке, для оптимизации видимости и количества элементов. В результате пользователи могут наслаждаться сбалансированным интерфейсом, который не кажется загроможденным или неорганизованным.
В результате пользователи могут наслаждаться сбалансированным интерфейсом, который не кажется загроможденным или неорганизованным.
Пользователи, заходящие на сайт с экрана ноутбука или ПК с диагональю 13 дюймов, увидят сетку 4×3, а те, кто использует экран меньшего размера, смогут увидеть то же портфолио, представленное в формате одной колонки.
Источник: DribbbleАдаптивный или адаптивный? Учитывайте скорость сайта, контент и UX
Как обсуждалось ранее, отзывчивые сайты могут пострадать, когда дело доходит до скорости сайта (если они не реализованы должным образом).
Адаптивность также требует большего количества кода, чтобы гарантировать, что сайт подходит для каждого экрана, который к нему обращается. Тем не менее, дополнительная работа является спорной (по сравнению с адаптивным дизайном), поскольку адаптивный дизайн требует разработки и поддержки отдельного кода HTML и CSS для каждого макета. Изменение адаптивных сайтов также является более сложной задачей, поскольку, вероятно, вам придется убедиться, что все по-прежнему работает на всем сайте (например, SEO, контент и ссылки), когда придет время для внедрения.
Разумеется, вы также должны учитывать удобство использования. Поскольку адаптивный дизайн по существу перемешивает содержимое, чтобы оно плавно подошло к окну устройства, вам нужно будет уделять особое внимание визуальной иерархии дизайна по мере его перемещения.
По данным Nielsen Norman Group, «Отзывчивый дизайн часто превращается в решение головоломки — как реорганизовать элементы на больших страницах, чтобы они соответствовали более тонким и длинным страницам, или наоборот. Однако недостаточно гарантировать, что элементы помещаются на странице . Чтобы адаптивный дизайн был успешным, он также должен быть удобен для использования при всех разрешениях и размерах экрана».
Таким образом, нет никаких коротких путей к тому методу, который вы решите использовать — оба требуют работы, связанной с созданием сайта, который по существу подходит всем. Отзывчивость имеет небольшое преимущество, так как в дальнейшем вам не придется тратить очень много времени на обслуживание сайта.
Когда дело доходит до этого, важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы используете. Как только вы точно узнаете, кто они и с каких устройств они чаще всего заходят на сайт, вам будет легче разрабатывать дизайн с учетом их особенностей, когда речь идет о различных макетах, содержании и т. д.
Когда дело доходит до этого, важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы используете. Как только вы точно узнаете, кто они и с каких устройств они чаще всего заходят на сайт, вам будет легче разрабатывать дизайн с учетом их особенностей, когда речь идет о различных макетах, содержании и т. д.
Это также будет во многом зависеть от того, есть ли у вас существующий сайт для работы или вы начинаете с нуля. Адаптивный дизайн стал популярной техникой дизайна, и считается, что около 1/8 веб-сайтов теперь используют адаптивный дизайн (в то время как данных о том, сколько из них используют адаптивный, практически нет). Скорость принятия адаптивных сайтов тоже быстро растет и почти достигла того же уровня, что и отдельные мобильные сайты.
Скорость принятия адаптивных сайтов тоже быстро растет и почти достигла того же уровня, что и отдельные мобильные сайты.
Имея все это в виду, можно с уверенностью сказать, что адаптивный дизайн обычно является предпочтительным методом хотя бы из-за постоянной работы, которую требует адаптивный дизайн.
Однако, если у клиента или компании есть бюджет, адаптивный вариант может быть лучшим выбором, согласно тесту, проведенному Catchpoint. Они создали две веб-страницы в WordPress, одну с использованием стандартной адаптивной темы WP TwentyFourteen, а другую с помощью плагина под названием Wiziapp.
Плагин предоставляет пользователям мобильную тему в зависимости от устройства, с которого они заходят на веб-страницы, а также предлагает расширенные параметры конфигурации, чтобы вы могли еще больше упростить процесс.
Результаты по времени загрузки говорят сами за себя:
Следует отметить, что оптимизация вообще не проводилась, но это показывает, что адаптивный сайт загружает все, что требуется для настольного компьютера. Так что прямо из коробки тема не предлагает очень хорошую производительность.
Так что прямо из коробки тема не предлагает очень хорошую производительность.
Опять же, это можно преодолеть с помощью медиа-запросов, но приведенное выше служит хорошим примером того, почему адаптивный UX-дизайн — хотя и популярный выбор — не всегда лучше для смартфонов. Однако, пока не появится что-то лучшее, трудно понять, что мы можем с этим сделать, кроме как научиться правильно кодировать и реализовать отличный адаптивный сайт.
Итак, вывод?
Адаптивный дизайн останется популярным, но это может быть связано с тем, что мы еще не нашли достойного решения для тяжелого обслуживания, которое требует адаптивный дизайн. Тем не менее, адаптивный веб-дизайн не вымер, несмотря на явную любовь веба к отзывчивости, поэтому вполне возможно — по крайней мере, теоретически — что мы увидим некоторые улучшения, которые вытеснят адаптивный веб-дизайн из воды.
Адаптивный и адаптивный дизайн веб-сайта: распространенные ошибки
Дизайн — это повторяющийся процесс, требующий некоторой степени проб и ошибок, прежде чем выяснить, что работает, а что нет. Но это не означает, что освоение области адаптивного и адаптивного веб-дизайна требует, чтобы дизайнеры терпели болезненные неудачи, прежде чем добиться успеха.
Но это не означает, что освоение области адаптивного и адаптивного веб-дизайна требует, чтобы дизайнеры терпели болезненные неудачи, прежде чем добиться успеха.
Мы по-прежнему можем рассчитывать на то, что избежим некоторых наиболее распространенных ошибок, замедляющих процесс.
Слишком много внимания уделяется настольным версиям
Мобильный дизайн быстро вытесняет свой настольный аналог, обеспечивая оптимизированный UX на небольших устройствах, который часто превосходит варианты дизайна, наблюдаемые на ПК и ноутбуках. Но большинство вещей в Интернете начинались как сайты для настольных компьютеров, а мобильные версии появились позже. Это привело к тому, что многие платформы, инструменты и сайты склонялись к настольному происхождению, а мобильные устройства рассматривались как дополнительная потребность.
Дизайнеры должны начать адаптироваться к подходу к работе, ориентированному на мобильные устройства, отходя от своего менталитета, ориентированного на настольные компьютеры, и сосредоточившись на потенциале, который дизайн должен работать для мобильных устройств, и на том, насколько большее влияние это может оказать на эволюцию дизайна. мышление.
мышление.
Это означает переход к подходу, основанному на проектировании для нескольких размеров экрана, отделенному от обычных шести, которые рекламировались как наиболее вероятные, требующие специального дизайна, и ориентироваться на проценты, а не на фиксированные соотношения. Это не означает полного отказа от десктопного дизайна, а скорее сбалансирует его с мобильным.
Без жестов Жесты — это часто упускаемый из виду элемент адаптивного веб-дизайна с огромным потенциалом.
От использования жестов для масштабирования, пролистывания, прокрутки и возврата до предоставления инструкций и выполнения сложных команд — адаптивный дизайн — благодатная почва для вывода этих движений на новый уровень. Тем не менее дизайнеры продолжают обходить этот потенциально революционный аспект дизайна. В первую очередь из-за сложности разработки архитектуры жестов, обеспечивающей согласованную навигацию на всех устройствах.
Одним из возможных решений может быть обеспечение единообразной структуры веб-сайта, которая воспроизводится на других устройствах и обеспечивает простоту использования и точность.
Кнопки слишком маленькие
Любой, кто когда-либо имел дело с приложением, в котором кнопки слишком малы для точного нажатия, согласится, что это одна из самых неприятных проблем мобильного дизайна. В то время как версии для настольных компьютеров пользуются преимуществами точных курсоров мыши, большие пальцы и пальцы имеют привычку промахиваться на небольших экранах и мобильных устройствах.
Иногда адаптивный дизайн, направленный на оптимизацию макетов и доступного пространства, имеет тенденцию группировать интерактивные элементы вместе или уменьшать их по мере масштабирования с меньшими экранами. Это может вызвать разочарование у пользователей и даже привести к ухудшению точности, навигации и UX сайта.
Разработчики должны обратить внимание на то, как на кнопки повлияет их адаптивный подход к дизайну, учитывая, что не все большие пальцы, пальцы и глаза созданы одинаковыми.
Дизайн важнее функциональности
Несмотря на то, что веб-сайт, который хорошо выглядит как на ПК, так и на мобильных устройствах, важен, веб-сайт должен, прежде всего, работать. Пользователи, которые заходят на привлекательный сайт, естественно, предполагают, что эквивалентное количество усилий было вложено в его полезность. Итак, можно представить гнев на веб-сайт, который работает не так хорошо, как выглядит. Гнев, который может привести к значительному падению трафика и репутации.
Пользователи, которые заходят на привлекательный сайт, естественно, предполагают, что эквивалентное количество усилий было вложено в его полезность. Итак, можно представить гнев на веб-сайт, который работает не так хорошо, как выглядит. Гнев, который может привести к значительному падению трафика и репутации.
То же самое касается уровня функциональности между настольным компьютером и мобильным устройством. Десктопному сайту, который устанавливает эталон хорошего дизайна и работоспособности только для того, чтобы с треском провалиться на мобильном фронте, было бы лучше вообще не заморачиваться с мобильными устройствами.
Выйдите за рамки восприятия разработчика, протестировав различные ниши и используя эффективное прототипирование, чтобы убедиться, что дизайн соответствует его функциональности.
Наличие отдельного URL-адреса для мобильных устройств
Использование отдельных URL-адресов для версии веб-сайта для настольных компьютеров и мобильных устройств губительно для дизайна, тратит драгоценное время и ухудшает ваш поисковый рейтинг. Помимо разочаровывающих пользователей, пересылающих их туда и обратно между версиями, использование нескольких URL-адресов противоречит лучшим практикам SEO и часто не нужно.
Помимо разочаровывающих пользователей, пересылающих их туда и обратно между версиями, использование нескольких URL-адресов противоречит лучшим практикам SEO и часто не нужно.
В некоторых случаях, однако, использование нескольких URL-адресов может позволить разработчикам создавать облегченные мобильные версии веб-сайтов, которые лучше работают на мобильных устройствах, но только в тех случаях, когда настольная версия очень антимобильна.
Без учета будущих расходов на техническое обслуживание и разработку
Разработка стоит денег, и часто проектные решения принимаются на основе краткосрочных финансовых соображений, не думая о том, что нас ждет в будущем.
В то время как адаптивный веб-дизайн требует более высоких первоначальных инвестиций из-за трудоемкого характера его разработки, затраты на обслуживание AWD обычно остаются стабильными в дальнейшем.
Адаптивный веб-дизайн, с другой стороны, может привести к неожиданным затратам. Однако вознаграждение за улучшенный UX может компенсировать эти финансовые риски.
Если вы хотите приступить к макетированию собственного дизайна адаптивного пользовательского интерфейса, вы можете сделать это с помощью UXPin. Платформа для совместной работы поставляется с предустановленными и настраиваемыми точками останова. Когда вы закончите, активируйте Spec Mode, чтобы автоматизировать передачу дизайна разработчикам.
Используйте UXPin для создания прототипов для мобильных устройств, настольных компьютеров и всего, что между ними. Попробуйте различные интерактивные функции прототипирования и сделайте свой проект понятным для заинтересованных лиц и инженеров. Начать бесплатную пробную версию.
Создавайте прототипы, такие же интерактивные, как и конечный продукт. Попробуйте UXPin
Нашли это полезным? Поделиться с
от UXPin 24 ноября 2022 г.