Особенности создания адаптивного дизайна & новости по созданию сайтов от ABCname
Особенности создания адаптивного дизайна
Содержание:
- Типы адаптивного дизайна
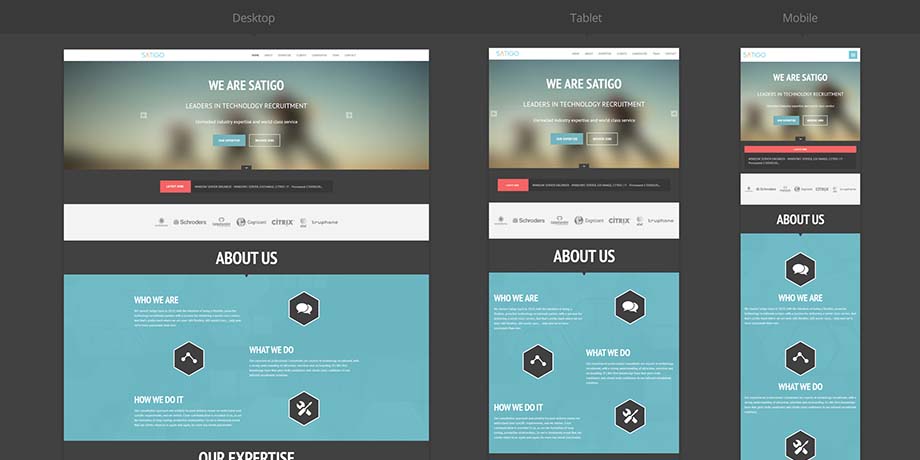
Адаптивный сайт подразумевает под собой наличие специального дизайна страниц, который позволяет правильно отображать содержимое ресурса на различных электронных устройствах. Суть разработки такого сайта заключается в его способности автоматически подстраиваться под размеры любого экрана. Это значит, что не нужно оформлять сайт таким образом, чтобы он правильно открывался на отдельных видах гаджетов. Гораздо удобнее создать специальный адаптивный ресурс, который мог бы правильно отображаться на всех типах устройств, даже на телевизоре.
Как показывает статистика, количество пользователей, которые отдают предпочтение мобильному Интернету, в последние годы выросло более чем на 20%.
На данный момент это 15 млн человек, больше половины из которых – молодежь. Соответственно, все чаще возникает необходимость создавать адаптивные сайты, которые могли бы отображаться на экранах мобильных телефонов.
Соответственно, все чаще возникает необходимость создавать адаптивные сайты, которые могли бы отображаться на экранах мобильных телефонов.
Осуществить проверку того, является сайт адаптивным или нет, достаточно просто. Для этого достаточно открыть сайт на мобильном устройстве и попробовать уменьшить размеры страницы.
Есть и другой способ – использование специальных сервисов для проверки сайтов на адаптивность. Их суть заключается в возможности имитации различных диагоналей, чтобы иметь представление о том, как будет отображаться ресурс на разных видах электронных устройств.
Типы адаптивного дизайна
Существует несколько различных способов формирования адаптивности при разработке дизайна ресурса, очень важно выбрать наиболее оптимальный вариант для своего сайта:
- Резиновый макет. Это один из самых распространенных способов адаптировать дизайн ресурса. Его суть заключается в сжатии блоков до такого размера, который бы соответствовал размерам экрана мобильного устройства.

- Выстраивание блоков. Этот способ подойдет для тех сайтов, которые имеют многоколончатую структуру. Когда страница сужается, то блоки переносятся вниз макета.
- Переключение макетов. Этот тип адаптивного дизайна не слишком распространен из-за трудоемкости процесса и сложности стандартизации. Он был разработан для макетов, которые могут отображаться на экранах с разным разрешением.
- Масштабирование изображений и текстов. Данный тип считается самым простым, подходит для всех ресурсов. Его суть заключается в частичном масштабировании отдельных блоков и частей сайта.
Вышеперечисленные типы нельзя считать оптимальным выбором. Каждый проект требует индивидуального подбора максимально подходящего варианта. В настоящее время потребность в создании адаптивных сайтов возникает из-за постоянно растущего числа пользователей, отдающих предпочтение мобильному Интернету, и введения поисковыми системами новых алгоритмов.
Специалисты компании ABCname способны оказать квалифицированную помощь при выборе наиболее подходящего адаптивного дизайна для вашего сайта.
Помогла ли вам статья?
360 раз уже помогла
Комментарии: (0)Адаптивный дизайн для сайтов. Разработка адаптивной верстки
Преимущества сотрудничества с ABC Digital
Проверка работы на APPLE устройствах и 4K мониторах
Мы готовим векторные иконки и покупаем изображения в фотобанках, которые отображаются в идеальном качестве на высоких разрешениях, а также проводим дополнительное тестирование на устройствах Iphone и Mac.
Перевод всех иконок в формат SVG
Используем современный формат SVG для иконок, иллюстраций и логотипов. При этом изображения будут быстрее загружаться и идеально отображаться на любых разрешениях экранов
Полная проверка по рекомендациям Яндекс и Google
Проводим полную проверку по рекомендациям в сервисах Google. Searchconsole и Яндекс.Вебмастер, что даст дополнительный эффект в продвижении вашего сайта
Searchconsole и Яндекс.Вебмастер, что даст дополнительный эффект в продвижении вашего сайта
Создали более 500
адаптивных сайтов
Ознакомьтесь с нашим портфолио
Подробнее
Внедрение адаптивной верстки
Адаптивная верстка позволяет пользователю корректно видеть ваш сайт с любого мобильного устройства. Он будет одинаково удобен и функционален как при просмотре с монитора, так и с планшета или смартфона. Учитывается и положение экрана — вертикальное или горизонтальное.
При создании адаптивного дизайна учитывается, какие блоки уже есть на сайте и как их расположить, чтобы пользователю было удобно. Специалист, работающий над созданием такой версии должен четко понимать его особенности и сценарий поведения пользователя на странице.
Сам процесс разработки всегда сильно завязан на тестировании. Выполняется корректность отображения информации на гаджетах с учетом скорости интернет-соединения и других параметров.
Почему вашему сайту нужен адаптивный дизайн
По данным на 2019 год в мире более половины интернет-трафика приходится именно на мобильные устройства.
Когда адаптивной верстки нет, начинаются проблемы. Человеку неудобно просматривать страницы, он не может оформить заказ, пообщаться с консультантом, найти форму обратной связи. Некоторые ресурсы сильно тормозят или отображаются некорректно при таком варианте использования.
При внедрении адаптивного дизайна происходит рост органического поискового трафика, улучшаются поведенческие факторы (среднее время на сайте, глубина просмотра), уменьшается показатель отказов, повышается показатель конверсии
Как работает
адаптивная верстка
Распознается положение экрана — горизонтальное или вертикальное. Выведенная информация подстраивается под нее.
Меняется положение блоков. Учитываются особенности просмотра страницы, стандартный путь при заказе или обращении через форму обратной связи.
Изменяется шрифт. Его размер становится таким, чтобы было комфортно просматривать с мобильного.
В итоге, вы получаете полноценную версию, с которой удобно работать. Пользователь доволен, риск того, что он закроет сайт и уйдет к конкурентам намного ниже.
Оформите заказ на адаптацию Верстки от «АБВ сайт»
Digital-агентство «АБВ сайт» быстро адаптирует сайт под просмотр с любого устройства. Чтобы оформить заказ или получить консультацию, звоните по телефону 8 (495) 125-08-61, или оставьте заявку.
Оставить заявку
Примеры наших работ
Посмотреть все работы
Схема работы
После подписания договора, Вы передаёте нам доступы от панели управления хостингом, либо отдельно пароли от FTP и базы данных. Также будет нужен доступ в систему управления
Мы создадим тестовую копию Вашего сайта у себя на хостинге, чтобы боневой сайт продолжал корректно функционировать во время работ по оптимизации
Внесем изменения в верстку сайта путем изменения html и css кода. Все страницы и весь контент на проекте будут адаптированы под мобильные устройства
Все страницы и весь контент на проекте будут адаптированы под мобильные устройства
Проведем тестирование на смартфонах и планшетах, а также через различные эмуляторы мобильных устройств
Перенесём все исправления в скриптах на ваш боевой сайт, при этом время сбоев в работе вашего проекта будем минимальным, около 30 минут
Проведём визуальное и функциональное тестирование. Вы получите 2 месяца гарантии на работы.
Наши позиции в рейтингах за 2022 год
Создание интернет-магазинов в России
Рейтинг Рунета
Создание и продвижение сайтов в России
Рейтинг Рунета
Разработка сайтов на MODX
Рейтинг Рунета
Создание интернет-магазинов на 1С Битрикс
Рейтинг Рунета
Создание сайтов в Рязани
Рейтинг Рунета
Продвижение сайтов в Рязани
CMS magazine
видеоотзывы
Маша и Медведь
Краснощеков Михаил
Galactic Group
Оксана Сугробова
CartecoPack
Владимир Лукин
RumpHardware
Роман Тремпольцев
Mirdopov. ru
ru
Темников Дмитрий
Consult Group
Стрельников Артем
Простое руководство по созданию адаптивного веб-сайта
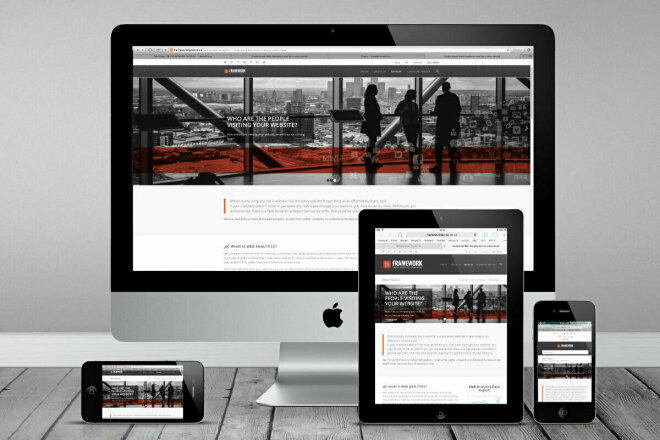
Вы всегда задавались вопросом, сколько современных веб-сайтов идеально «подходят» независимо от устройства, которое вы используете для их просмотра? Кодирование адаптивной веб-страницы — обычная практика, которая сегодня широко распространена на многих новых веб-сайтах. Адаптивные веб-страницы выполняют хитрый трюк, изменяя свой размер, чтобы соответствовать экрану устройства, которое используется для просмотра веб-сайта. Это означает, что они отлично смотрятся на iPhone или настольном компьютере и во всем, что между ними.
Эта «отзывчивость» происходит настолько плавно, что вы, возможно, даже не заметили этого. Отличный адаптивный веб-дизайн должен плавно переходить с устройства на устройство, обеспечивая при этом оптимальную работу в Интернете. Адаптивные веб-сайты превратились из функции, которую «приятно иметь», в нечто, что теперь является практически обязательным для любого веб-сайта. Почему? Просто потому, что число людей, использующих мобильные устройства для просмотра веб-страниц, за последние годы резко возросло, и эта тенденция к использованию мобильных устройств (и, следовательно, экранов меньшего размера) не собирается замедляться.
Почему? Просто потому, что число людей, использующих мобильные устройства для просмотра веб-страниц, за последние годы резко возросло, и эта тенденция к использованию мобильных устройств (и, следовательно, экранов меньшего размера) не собирается замедляться.
Взгляните на данные ниже (любезно предоставлены statcounter.com). Вы увидите, что самые распространенные размеры экрана — маленькие (например, мобильные экраны).
Представьте, если бы всем этим миллионам пользователей приходилось просматривать неотвечающие веб-сайты на этих устройствах. Они были бы очень разочарованы, поскольку для адекватного просмотра контента на соответствующих веб-сайтах потребуется выполнить множество действий «ущипнуть и масштабировать». Высоки шансы, что эти пользователи откажутся от этих веб-сайтов в пользу адаптивного эквивалента.
Если потери потенциальных клиентов недостаточно, чтобы убедить вас в ценности адаптивного веб-сайта, то, возможно, мысль о потере поискового рейтинга может помочь. Google в течение некоторого времени наказывал веб-сайты, которые не предлагают какую-либо форму отзывчивого или адаптивного дизайна для мобильных пользователей. Это означает, что если ваш сайт плохо работает на мобильных устройствах, ожидайте штрафа за ранжирование.
Google в течение некоторого времени наказывал веб-сайты, которые не предлагают какую-либо форму отзывчивого или адаптивного дизайна для мобильных пользователей. Это означает, что если ваш сайт плохо работает на мобильных устройствах, ожидайте штрафа за ранжирование.
Что означает «хорошо работает» на мобильном телефоне? Что ж, контент должен отображаться в удобном для пользователя виде. Это означает, что он должен быть удобочитаемым без масштабирования и масштабирования. Он также должен быстро загружаться (если вам интересно, как кэширование WordPress может помочь в достижении ваших целей по скорости, ознакомьтесь с этой статьей «Кэширование WordPress — как это работает и почему Вы должны использовать это!»)
Отзывчивые веб-страницы против адаптивных веб-страниц
Как работают адаптивные сайты?
Создание адаптивной веб-страницы
Заключение
Начните 14-дневную бесплатную пробную версию
Адаптивные веб-страницы против адаптивных веб-страниц
Если мы вернемся назад на одно или два десятилетия, мобильные телефоны не были так распространены, как сейчас. Конечно, те, которые хорошо справились с работой, позволяя вам просматривать веб-страницы, действительно не начали появляться до 2005 года (каким бы невероятным ни казалось, что iPhone даже не появился на сцене до 2007 года). Сотовые сети также не могли передавать много данных, что означало ограниченные возможности для мобильного просмотра веб-страниц. Все это быстро изменилось за последнее десятилетие, и веб-сайты вынуждены были пытаться наверстать упущенное, чтобы лучше обслуживать своих клиентов в новом мире, управляемом мобильными устройствами, в котором мы сейчас находимся.
Конечно, те, которые хорошо справились с работой, позволяя вам просматривать веб-страницы, действительно не начали появляться до 2005 года (каким бы невероятным ни казалось, что iPhone даже не появился на сцене до 2007 года). Сотовые сети также не могли передавать много данных, что означало ограниченные возможности для мобильного просмотра веб-страниц. Все это быстро изменилось за последнее десятилетие, и веб-сайты вынуждены были пытаться наверстать упущенное, чтобы лучше обслуживать своих клиентов в новом мире, управляемом мобильными устройствами, в котором мы сейчас находимся.
Было несколько способов, которыми веб-дизайнеры пытались решить проблему необходимости размещения «настольного» веб-сайта на экране мобильного устройства. В самом начале были разработаны автономные веб-сайты «только для мобильных устройств», которые работали вместе с основной «настольной» версией веб-сайта. Обычно они были довольно грубыми по дизайну и часто предлагали урезанный опыт просмотра, в котором не было многих функций их более крупного настольного брата.
Разместите свой сайт с Pressidium
60 ДНЕЙ ГАРАНТИЯ ВОЗВРАТА ДЕНЕГ
ПОСМОТРЕТЬ НАШИ ПЛАНЫПосле этого на сцену вышел Adaptive Design. Это продвинуло мобильную версию обслуживания специально разработанного мобильного веб-сайта на шаг вперед. Создано несколько статических макетов, которые предлагают пользователю более привлекательный мобильный просмотр. Загружается размер экрана устройства, использующего веб-сайт, и отображается наиболее подходящий размер. Обычно создается шесть размеров для экранов, начиная от большого настольного компьютера и заканчивая мобильным устройством. Адаптивный дизайн, тем не менее, несколько ограничивает и определенно не рассчитан на будущее, поскольку он не может удовлетворить размеры экрана, которые не попадают четко в установленные 6 категорий, которые были созданы. Это также ресурсоемко с точки зрения дизайна, поскольку необходимо создать 6 версий веб-сайта.
Основные недостатки адаптивного дизайна были устранены с помощью адаптивного дизайна. Вместо того, чтобы предлагать готовый макет на основе размера экрана, адаптивный дизайн настраивает способ отображения в зависимости от устройства. Это означает, что вы должны получить красивый и удобный веб-сайт независимо от того, какое устройство (и соответствующий размер экрана) используется для просмотра веб-сайта.
Вместо того, чтобы предлагать готовый макет на основе размера экрана, адаптивный дизайн настраивает способ отображения в зависимости от устройства. Это означает, что вы должны получить красивый и удобный веб-сайт независимо от того, какое устройство (и соответствующий размер экрана) используется для просмотра веб-сайта.
Адаптивный дизайн теперь считается отраслевым стандартом для мобильных веб-сайтов. Фактически, сам Google рекомендует адаптивный веб-дизайн. В этом уроке мы рассмотрим для новичков адаптивный дизайн и то, как его можно применить к макету вашего веб-сайта.
Как работают адаптивные веб-сайты?
Адаптивные веб-сайты используют так называемые CSS Media Queries для изменения макета веб-сайта в зависимости от ширины экрана. CSS Media Queries — это мощный инструмент, который на самом деле довольно просто развернуть, если у вас есть базовое понимание CSS. Прежде чем погрузиться в процесс создания адаптивного веб-сайта, стоит начать с нескольких живых примеров. Лучше всего это делать на экране рабочего стола или ноутбука. Откройте браузер, например Chrome, и перейдите на популярный веб-сайт. Возможно, вы захотите попробовать наш собственный на pressidium.com.
Лучше всего это делать на экране рабочего стола или ноутбука. Откройте браузер, например Chrome, и перейдите на популярный веб-сайт. Возможно, вы захотите попробовать наш собственный на pressidium.com.
Уменьшите размер окна браузера, а затем, наведя указатель мыши на правый край окна браузера, начните сдвигать окно, чтобы оно стало уже. Вы увидите, что по мере того, как он становится меньше, макет веб-сайта меняется. Происходит следующее: когда веб-сайт достигает предварительно определенного размера (например, 1000 пикселей в ширину), запускается CSS Media Query, который сообщает браузеру использовать стиль CSS, относящийся к этой ширине экрана. Затем веб-сайт изящно перемещается или реагирует на этот новый размер экрана и отображается соответственно. Довольно умно!
Итак, теперь у нас есть общее представление о том, что происходит, давайте углубимся в мельчайшие детали и посмотрим, как мы можем сами создать адаптивную веб-страницу.
Создание адаптивной веб-страницы
Мы не будем использовать какой-либо внутренний код в этом руководстве, поэтому нет необходимости обращаться к серверу, чтобы попробовать. Просто создайте папку на рабочем столе и добавьте туда свои рабочие файлы.
Просто создайте папку на рабочем столе и добавьте туда свои рабочие файлы.
Шаг 1: HTML
Создайте файл index.html в новой папке. Откройте этот файл в своем любимом текстовом/кодовом редакторе, а затем вставьте следующий код:
<голова> <тело> <дел> <дел>Мой сайт
<дел> <дел>Опубликовать 1 заголовок
опубликовать 1 контент. Lorem Ipsum – это просто фиктивный текст в полиграфии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.

