Тренды шрифтов для сайта в 2023 году. Как выбрать и можно ли использовать стиль леттеринг?
Шрифт — это буквально почерк вашего бизнеса, важный визуальный элемент для создания правильного восприятия вашего бренда. Текст зачастую выступает главным способом коммуникации компании с клиентом. Использование гармоничных сочетаний шрифтов на сайте, в рекламных материалах и других составляющих айдентики помогает сформировать образ компании, отражающий ее позиционирование.
То, какой шрифт используется в веб-дизайне, косвенным образом влияет и на конверсию: посетители интернет-портала более лояльны к контенту, представленному читабельными — чёткими и различимыми шрифтами, в этом случае они с большей вероятностью станут постоянными клиентами.
Рассмотрим, каков же самый лучший шрифт для сайта и логотипа и какими могут быть критерии выбора подходящего шрифта, а также чем хорош стиль леттеринг и в каких случаях применим.
Популярные шрифты 2023 года
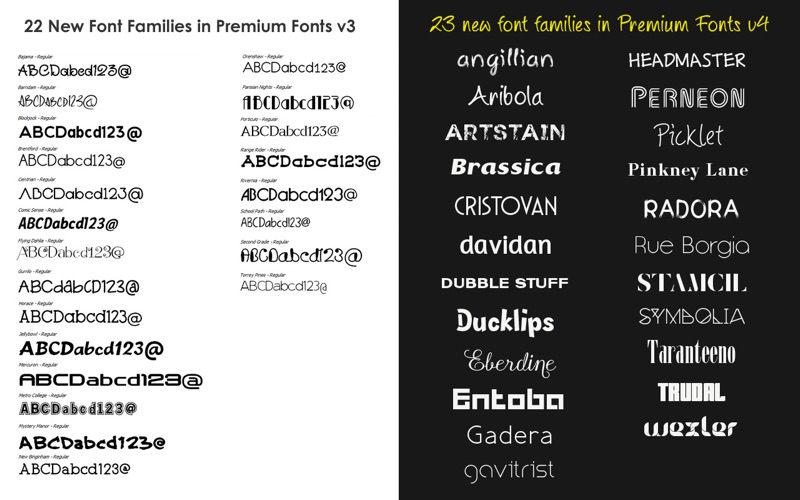
В трендах 2023 шрифты с засечками, ультратонкие линии, «сплющенные» буквы, контролируемый хаос, упрощение и минимализм, градиенты, надписи «от руки» и отсылки к ретро, брутализм, экспериментальные и сугубо декоративные шрифты, азиатская тематика, игры с объемом и формой.
Шрифты с засечками
Вносят настроение доцифровой эпохи: Recoleta, Voga, Magfirah, Selvina. Элегантные, декоративные, с налетом ретро, и особенно настроения ар-деко. Раньше их чаще всего можно было встретить в глянцевых журналах, презентациях, открытках, принтах. Теперь шрифты с засечками вновь завоевывают глобальное визуальное пространство в самых разных сферах.
Минимализм и современность
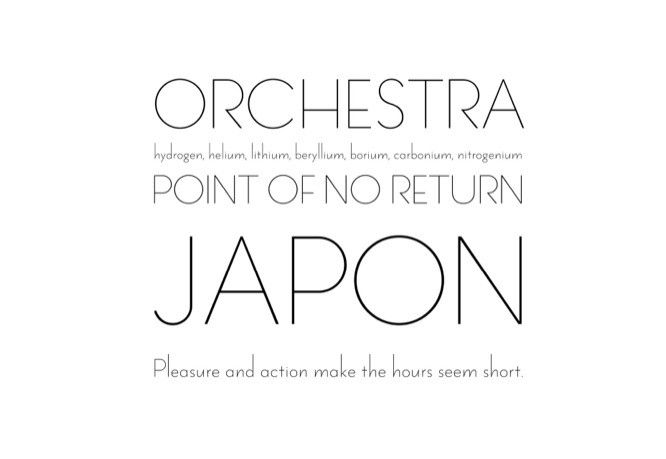
Подобным шрифтам присуща лёгкость, динамика, оригинальность, лаконичность, использование геометрических элементов в умеренном количестве. Это, к примеру: Codec Pro, Impossible, Nevrada, Cremona, Sofia Font, Black rovers Font, Agnostic Font, QSansPro, Mofita, Munich Sans.
Стремление к минимализму и лаконичности во всем от шрифтов до иллюстраций — это один из устойчивых трендов последних 5–10 лет. В 2023 одной из его «граней» станет использование ультратонких (и вытянутых вверх) шрифтов. Особенно эффектно они смотрятся в серой гамме, вызывая ассоциации с карандашным наброском. Нередко дополняются градиентным фоном, что с одной стороны, компенсирует лаконичность и строгость логотипа, а с другой — отдает дань другой визуальной тенденции (градиенты — см. обзор популярных трендов в вебе).
Нередко дополняются градиентным фоном, что с одной стороны, компенсирует лаконичность и строгость логотипа, а с другой — отдает дань другой визуальной тенденции (градиенты — см. обзор популярных трендов в вебе).
Контртренд, в рамках того же минимализма — это, напротив, использование массивных акцентированных шрифтов (без засечек), максимально растянутых по ширине — своеобразный эффект «приплюснутого» текста (как в шрифтах Neutro и Vlaenella Bold). Впрочем, и тонкий шрифт также может быть растянут.
Еще один популярный прием, который часто используется одновременно с массивными буквами — это контурная типографика без заливки, то есть у отдельных букв или слов обозначен лишь контур. Это особенно удобно как способ расстановки визуальных акцентов — не меняя шрифта, можно визуально выделить отдельные моменты текстового послания.
Кроме того наблюдается массовая тенденция к упрощению/стилизации логотипов компаний. Это проявляется в том, что, а) международные бренды все чаще выбирают простой черный цвет, вместо яркости, б) упрощают или вовсе убирают из логотипа все графические элементы, оставляя одно лишь только шрифтовое название.
Одна из лучших иллюстраций озвученных тенденций — логотип BBC, за него в 2021 году компания заплатила 1,8 млн долл., что делает его одним из самых дорогих логотипов в мире. По сути это просто три белые буквы, расположенные в трех черных квадратах. И — в инверсивном варианте — наоборот.
Ретро стили
Всегда актуальны, создают налёт лёгкой ностальгии, романтики. В то же время могут подчеркивать немейнстримовый характер компании, проверенное временем качество или апеллировать к определенной временной эпохе, ее ценностям и настроению.
-
На пике популярности декоративная графика в духе конца XIX — начала XX века, когда дизайнеры отвергали стандартизацию и единообразие промышленной революции.
-
«Новой» классикой современности считается стилистика ар-деко с ее нарочитой декоративностью, орнаментальными мотивами, характерными шрифтами и геометрическими формами.

-
Минималистичная эстетика 70-х также в духе времени — стильные шрифты «старой школы», спокойная теплая цветовая палитра с мягкими тенями. Особенно актуально для упаковки и оформления больших объемов текстового контента.
-
Приходит мода на 90-е и 00-е, что находит отражение и в шрифтах. Так, эстетика 90-х диктует моду на яркие цветовые палитры, металлические оттенки, зернистые текстуры, некоторую брутальность. 00-е характеризуются неоновыми цветами, яркими бликами а-ля CD диск, технологичностью и футуристичными фантазиями.
-
Вечный» долгоиграющий тренд — романтика 60-х (толстые плавные изгибы букв, характерные для кино-постеров и пластинок тех времен — примеры: Aesthetic, Curious Type, Big Bro, Groovy, The Banthink). Примеры: Miami Vice, Alba, Nasalization, Rotola TH Pro, Liberta TA, 8th Avenue, 6th Aniversario.
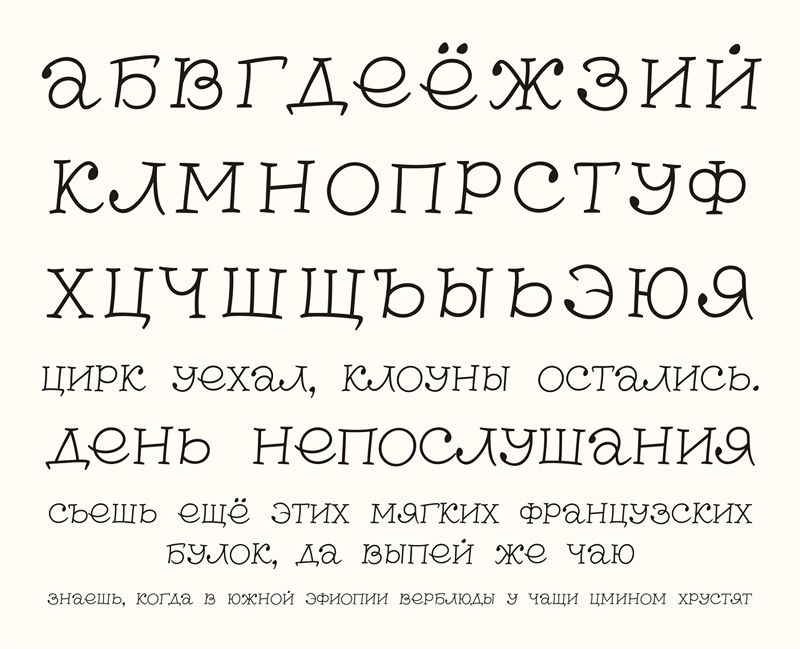
Необычные рукописные шрифты
Использование ограничено логотипами и материалами фирменного стиля, но это очень мощный и актуальный инструмент, позволяющий передать настроение бренда и транслировать аутентичный образ.
Актуальным решением для оформления в частности логотипов является комбинация шрифтовой надписи с рисунком «от руки» — особенно это подойдет продуктам и услугам, которые так или иначе связаны с темой питания, ухода, красоты или же исповедуют принципы экологичности, традиционности, естественности.
Граффити, максимализм и брутализм
Как контртренд направленный против чрезмерного упрощения всего и вся, а также как элемент стиля 90-х, с отсылками к граффити и контркультурам — сегодня веб пространство захватывает так называемый максимализм. Его приметы — ошеломляющее количество визуальных элементов и шрифтов, максимальная детализация и насыщенность, броские сочные психоделические краски.
В шрифтовом плане здесь нельзя выделить какую-то определенную стилистику — это может быть что угодно. Важно, что шрифт также является важнейшей частью общей картинки, работающей на создание wow-эффекта.
Другой примыкающий тренд — брутализм, то есть дизайн «без дизайна», максимально простой, суровый и отметающий привычное представление о красивом. Например, может использоваться текстура бетонной стены, или синего экрана в духе первых компьютеров, или внутреннего интерфейса web-разработчиков «без украшательств». В плане шрифтов с брутализмом отлично сочетаются надписи в стиле граффити или выполненные от руки — именно они создают требуемый акцент и дают понять, что создатели намеренно «играют» со зрителем, ломая стереотипы.
Контролируемый хаос
Еще одно популярное сегодня направление — это шрифты «ломающие правила»: например, надпись, где все буквы разного размера, стиля или наклона, либо слово читается не слева направо, а по некой ломаной диагонали — то есть выглядит максимально непривычно и нестандартно.
3D шрифты
Эффект объема достигается с помощью использования различных текстур, теней, совмещения изображения разных по свойствам поверхностей (песок на камне, цветы на деревянной поверхности, бумажные аппликации, фантазийные 3d формы и проч.)
Анимированные шрифты
Тему объема и нестандартности продолжают анимированные движущиеся шрифты, которые могут быть легко использованы в web-среде в логотипах, заголовках, и проч. Полет фантазии дизайнера здесь ничем не ограничен — важно само изменение, динамика, процесс трансформации. На глазах зрителя шрифт одной конфигурации превращается в другой, меняется его форма, стиль, размер и наклон букв, появляются некие дополнительные визуальные эффекты.
Игра со слоями
На пике популярность «многослойные» геометрические шрифты, в которых буквы (и визуальные элементы) формируются из кругов, квадратов и прямоугольников в том числе со скругленными углами), наложенных друг на друга.
Другое направление игры со слоями — это размещение картинки поверх текста, а не наоборот. Первыми этот эффект начали применять на обложках журналов, но сейчас он шагнул далеко за пределы этой сферы и часто применяется и в веб дизайне, особенно на главном экране сайта. Картинка как бы частично закрывает текст (чаще всего — это логотип написанный крупным размером), что как бы намекает посетителю на то, что он попал на сайт достаточно известной компании, которая не нуждается в «выпячивании» своего названии и может легко быть узнана даже по характерному шрифту пару букв.
Чистая графика
Всегда свежа и актуальная чистая графика — то есть когда дизайнер создает шрифт, почти переходящий в рисунок, где буквы имитируют некие предметы, стебли растений, трехмерные формы, наполнены витиеватыми внутренними узорами или представлены в неких сложночитаемых, но визуально привлекательных начертаниях. Все это выглядит свежо, интересно, в духе времени и позволяет компании эффектно выделиться на фоне конкурентов.
Все это выглядит свежо, интересно, в духе времени и позволяет компании эффектно выделиться на фоне конкурентов.
Многообразие возможностей здесь бесконечно — это может быть уникальный шрифт, разработанный под вашу компанию, где все буквы максимально непохожи друг на друга (но при этом создают некое заданное настроение). Иногда, достаточно декорировать таким образом всего несколько букв: например, первую, или все повторяющиеся — «О», «А», другие.
Одно из решений — использовать в надписи как бы несколько разных шрифтов. Например, базовая надпись будет выполнена в нейтральном шрифте без засечек, а отдельные буквы — в широком массивном шрифте с засечками. Иле же можно выборочно менять размер, цвет, обводку и заливку букв — то есть творить на стыке шрифта и иллюстрации.
Курс на Азию
Еще один устойчивый тренд — азиатская тема в дизайне. Использование иероглифов (или шрифтов напоминающих иероглифы), характерных персонажей и графических элементов из восточных мультфильмов и поп-культуры, традиционно азиатских узоров и орнаментов, иллюстраций (и шрифтов) в стилистике восточных татуировок — все это вызывает большой отклик и интерес у зрителей, уставших от диктатуры голливудского мира.
В более широком смысле сюда следует отнести и увеличивающийся интерес к любым традиционным культурами в принципе — эстетика славянских орнаментов, визуальное наследие Индонезии и Полинезии, традиционные росписи Африки и проч.
Назад в детство
Наконец, еще одним заметным трендом является создание логотипов, шрифтов и иллюстраций в так называемом детском стиле. В 2022 этот тренд проявился в использовании акцентированно скругленных букв — текучие, мягкие, или даже дутые и пухлые, без острых углов.
В 2023 акцент скорее всего будет смещен на соответствующий выбор цвета — комбинации конфетных, розовых, голубых, фиолетовых и желтых оттенков дополненные мультяшными персонажами, шрифтами «от руки» или объемными 3D шрифтами будут хорошо работать и часто использоваться, причем в сферам даже не связанных с детьми.
Вероятно, это связано с достаточно непростой атмосферой последних лет, когда жизнерадостность, беззаботность, беспроблемный подход стали особенно желанны.
Классика и элегантность
По-прежнемууниверсальны: Classic Roman ™, Galano Classic, George, Chloe — ведь они утончённы и легко читаемы. Шрифты Vaguely Fatal Font, Oleo Font, Le Royale, Roihu создают тёплую, непринуждённую атмосферу.
Какой шрифт выбрать для сайта?
При выборе шрифтов для корпоративного сайта нужно продумать каковы основные ценности компании, какая целевая аудитория будет приходить на сайт и какими эмоциями компания хочет зацепить и зажечь своих клиентов. Проанализируйте ваших клиентов: каков их возраст, интересы и потребности.
Шрифт как визуальная составляющая корпоративного стиля должен затрагивать эмоциональную сферу, быть конгруэнтным мотивам целевой аудитории. Например, сухой формальный строгий шрифт, которым печатаются бюрократические документы, точно не подойдёт блогу студии развития творчества у детей, а вычурные разноцветные буквы будут странно смотреться на серьёзном портале по медицинской тематике.
Шрифт должен находиться в гармонии с остальными элементами дизайна сайта — изображениями, фотографиями, фоном. Выбирайте шрифт в зависимости от того, на что нужно сделать акцент — на иллюстрацию или содержание? Например, в заголовках и подзаголовках допустимо применять визуально сложные шрифты, с деталями — для привлечения внимания и выразительности.
«Базовый» же шрифт — для отображения текстовых страниц сайта должен быть достаточно простым и нейтральным, хотя при этом вовсе не обязательно использовать «скучные» и всем привычные шрифты, можно выбрать и нечто более оригинальное.
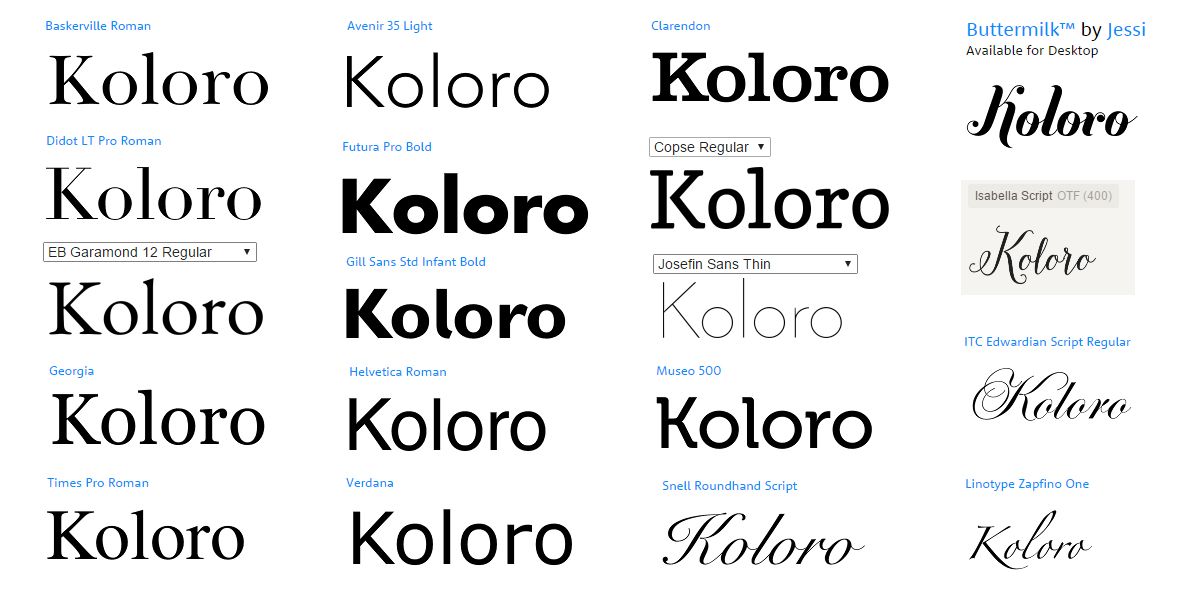
Какие шрифты для сайта бывают? Классификация основных семейств шрифтов
Можно также опираться на классификацию семейств шрифтов, чтобы сориентироваться в примерном направлении, куда двигаться:
- Serif, или Антиква — группа шрифтов, имеющих засечки на буквах. Представители — Times New Roman, EB Garamond, Baskerville, Lora и др.
 Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям.
Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям. - А вот шрифты группы Blackletter следует включать в тексты крайне дозировано — например, только в заголовках, поскольку это тяжёлые, трудно читаемые готические буквы: Deutsch Gothic, Portcullion, Proclamate Heavy.
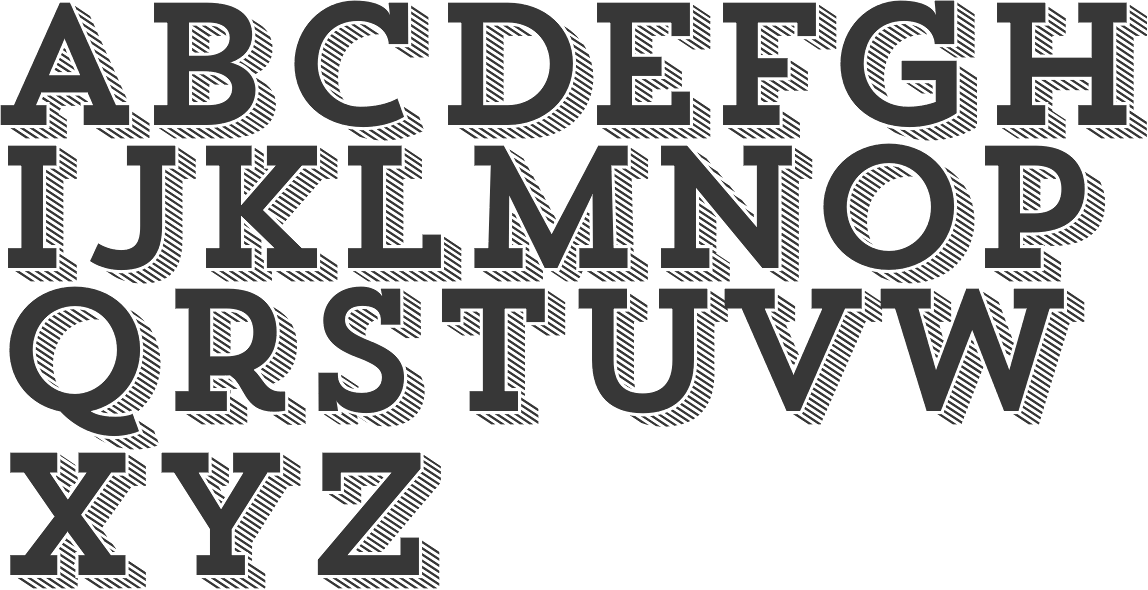
- Есть шрифты с толстыми засечками, осовремененные — Slab-serif или брусковые: Rockwell, Courier New, Arvo. От них веет молодым, хипстерским бунтарским духом. Эти шрифты хорошо смотрятся при использовании в заголовках или в цитатах на интернет-порталах проектов, связанных с модой, стилем, искусством.
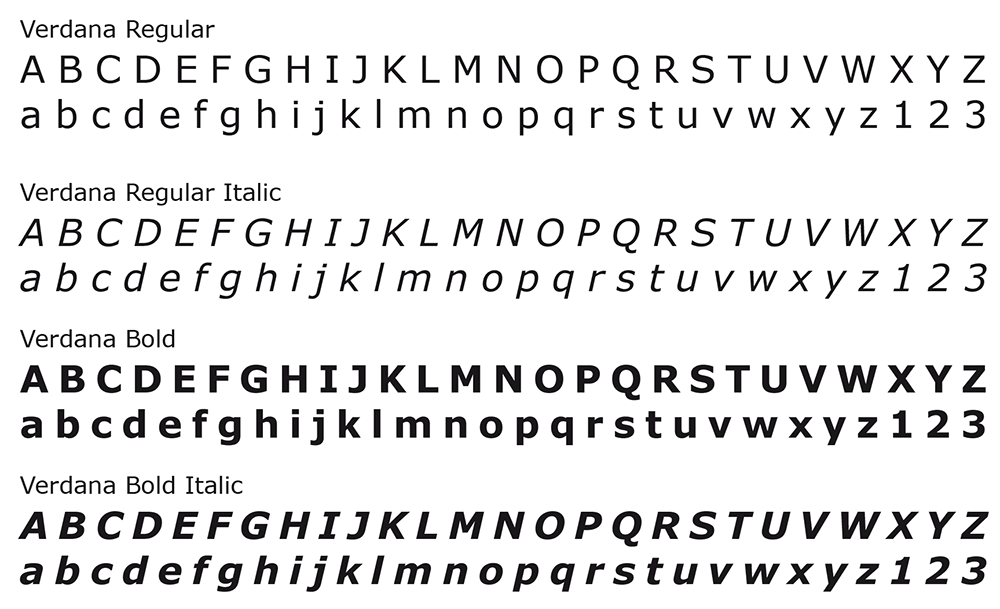
- Sans-serif или Гротеск — группа шрифтов, не имеющих засечки, довольно обширная и востребованная у дизайнеров. Шрифты этого семейства обладают хорошей читабельностью, они современные, новаторские, отлично подходят как для основного текста, так и для заголовков: Arial, Open Sans, Roboto и подобные.
 Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой.
Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой. - Существует ещё интересное семейство рукописных шрифтов: Script или Handwriting: Lucida Script, Pacifico, Allura, Satisfy и др. Эти шрифты относятся к неформальным, не очень читабельным, поэтому ими лучше оформлять выборочные элементы — например, заголовки или цитаты. Не подходят для официальных документов.
- К декоративным шрифтам, где нет соблюдения строгих принципов построения, относятся Display или Акцидентные: Fredericka, Fredoka One, Lobster Two. Они не подходят для длинных текстов, но ими хорошо писать заголовки, включать в дизайн логотипов.
Основными создателями и поставщиками профессиональных шрифтов для веб-дизайна и типографий выступают 2 компании: Fonts Adobe и Google Fonts. Приобретая их продукт, вы можете быть уверенными, что шрифт будет качественным, адаптивным на любой платформе и никуда не расползётся.
Сколько шрифтов можно использовать одновременно?
Оптимальное количество разных шрифтов, которые можно использовать в веб-дизайне — это 2.
На некоторых сайтах прекрасно уживаются и 3 шрифта, но всё должно быть продуманно и в меру. Должна соблюдаться чёткая иерархия, чтобы было понятно, какой шрифт за какой блок информации отвечает. Например, один из этих трёх шрифтов может быть основным, другой дополнительным, третий — для особенных акцентов.
При использовании без острой необходимости большого количества шрифтов разрушается внутренняя целостность сайта, структурированность; его контент делается менее читабельным и понятным. И в результате читатель начинает запутываться в этой аляповатости, особенно если каждый шрифт ещё используется в вариантах жирного, курсивного или подчёркнутого начертания.
Кроме того, если используется более 2–3 типов шрифтов, загрузка сайта может проходить медленнее. И есть риск, что потенциальный клиент покинет страницу, так и не дождавшись, пока там что-то появится.
Дополнительные советы
- Выбирайте шрифт, у которого есть несколько вариантов начертания: лёгкий, обычный, жирный.
 Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте.
Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте. - Обращайте внимание, поддерживает ли выбранный вами шрифт кириллицу, латиницу, другие иностранные языки с умляутами у букв, на которых говорят ваши клиенты и сотрудники.
- Проверьте читаемость шрифта с точки зрения адаптивного дизайна: как шрифт отображается на экране мобильных гаджетов. Желательно протестировать, как отображаются шрифты в разных интернет-браузерах.
- Воспользуйтесь сервисами для проверки сочетаемости двух типов шрифтов, если появились сомнения, гармонируют ли шрифты на странице. Google Fonts предлагает подходящие варианты пар шрифтов; также есть полезный сервис fontjoy для анализа сочетаемости.
Какой шрифт выбрать для логотипа?
Шрифт, подобранный для логотипа, также, как и шрифт, подобранный для сайта, несёт определённый посыл, ассоциации, настроение, отражает позиционирование компании.
Чтобы выбрать оптимальный шрифт для логотипа, проведите небольшое исследование, выделив и описав:
- портрет вашего клиента — каков он;
- имидж вашей компании;
- что в компании ценят клиенты;
- какие ценности вашей компании вы хотите подчеркнуть;
- какими словами вы можете описать ваш бренд;
- какие эмоции связаны с вашим брендом.
Каждый логотип, включая входящий в него шрифт, имеет свою личность — может быть дружелюбным, серьёзным, изящным, игривым, надёжным, торжественным, hi-techи т. п. Одна из основных задач логотипа — делать компанию узнаваемой, вызывать доверие и лояльность целевой аудитории.
Советы как выбрать подходящий шрифт для логотипа
- Выбирайте простые, читабельные шрифты, подчёркивающие дух вашего бренда, ориентированные на правильное восприятие клиентом.
-
Шрифт должен быть различимым во всех ситуациях использования логотипа: на крупноформатных плакатах, на кузове автомобиля, на сайте, на экранах гаджетов, на визитках, на сувенирной продукции маленького размера, например, на корпоративных ручках.

- Оптимальный шрифт, подобранный для логотипа, всегда вне времени, поэтому осторожно рассматривайте трендовые шрифты: через несколько лет они могут уже стать нетрендовыми. Можно использовать 2 шрифта в логотипе, которые дополняют друг друга.
- Доверяйте подбор шрифта для логотипа профессиональному дизайнеру по айдентике, чтобы быть уверенными, что будут учтены все детали: соответствие шрифта существующему фирменному стилю, запросам и мотивации целевой аудитории.
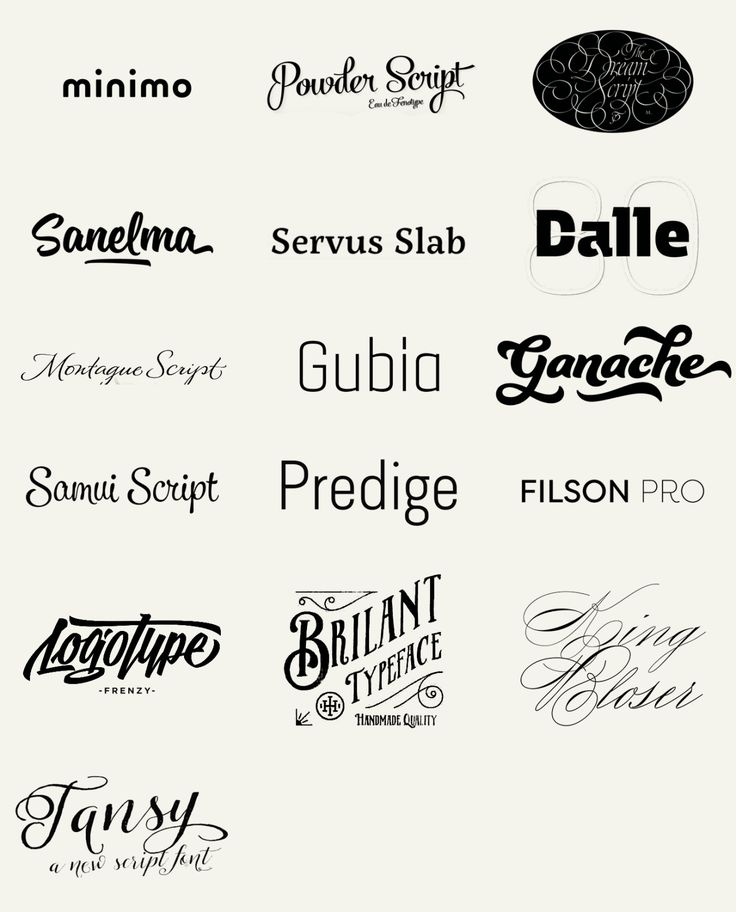
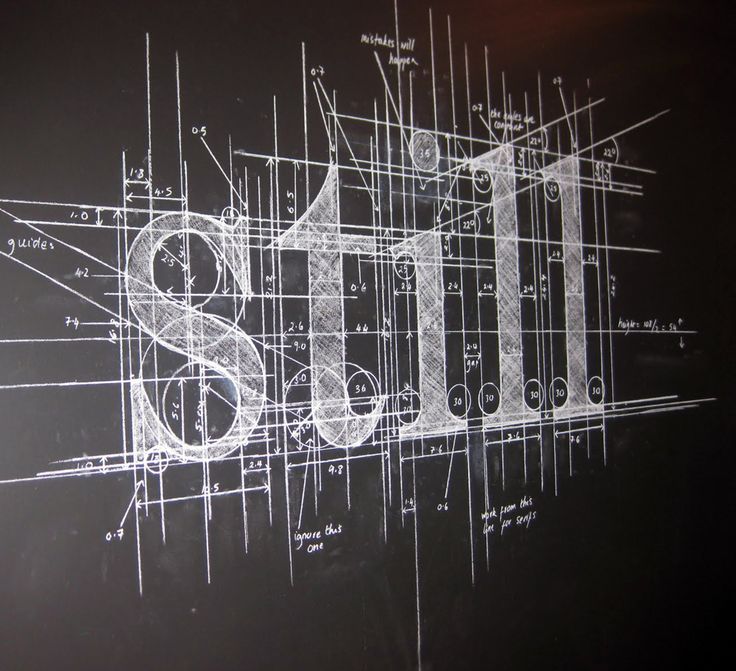
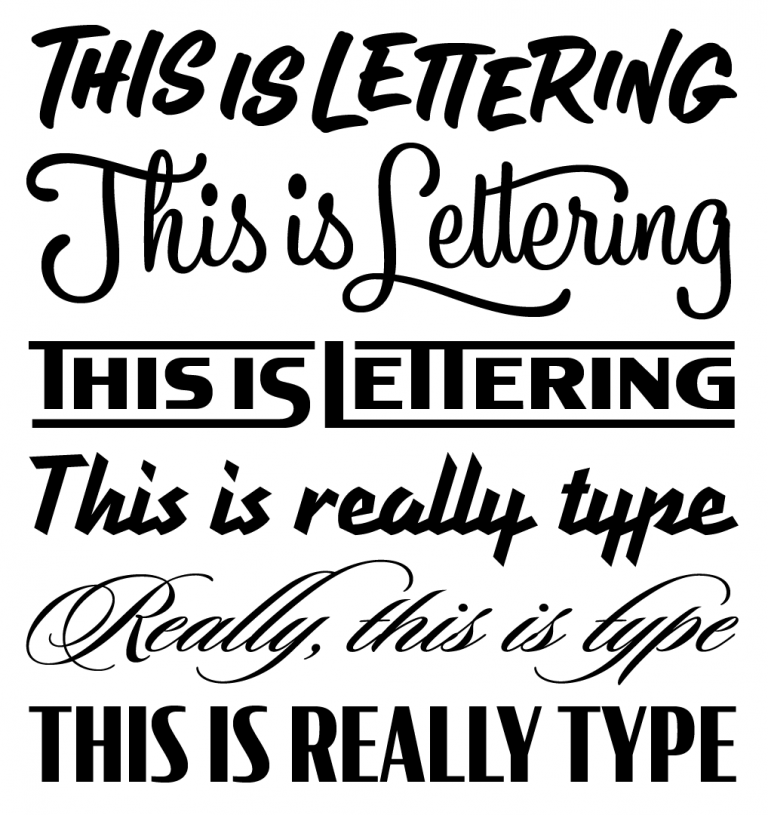
Стиль леттеринг: в каких сферах и для каких аудиторий подойдут рукописные шрифты?
Если вы хотите выделить свой проект на фоне других, внести изюминку, вам поможет необычный шрифт, например стиль леттеринг или рукописный. Такой стиль может применяться в создании логотипов, баннеров, упаковки, визиток, наружной рекламы, айдентики в целом.
Леттеринг — это рисованная надпись, представляющая единую гармоничную стилизованную композицию. Интересно, что леттеринг был в моде уже в XIX веке, например его можно встретить на рисованных плакатах Альфонса Мухи, Тулуз-Лотрека.
Интересно, что леттеринг был в моде уже в XIX веке, например его можно встретить на рисованных плакатах Альфонса Мухи, Тулуз-Лотрека.
В целом стиль леттеринг похож на каллиграфию, но его основное отличие в том, что в каллиграфии соблюдаются строгие правила и буквы пишутся, а в леттеринге — рисуются, дополняются иллюстрациями, деталями, элементами. Главные принципы леттеринга — это уникальность каждой буквы, написание каждого символа вручную.
Есть огромное количество разновидностей нового, современного леттеринга, вот только некоторые из них:
- Brush Lettering — письмо, созданное с помощью кисти или брашнепа.
- Chalk Lettering — письмо мелом, на меловых досках. Активно применяется в ресторанах, магазинах, на упаковке. Доска со словами, написанными мелом, не только носитель информации, но и креативное украшение интерьера.
-
Vintage Lettering применяется в дизайне фирменного стиля косметических, парфюмерных, алкогольных брендов.

- Back In USSR или советский леттеринг — стиль от художников-каллиграфов, оформляющих произведения советского кинематографа, книги, упаковки. Сейчас такое направление леттеринга пользуется успехом в оформлении полиграфии брендов молодёжной одежды, баров, арт-пространств.
- iPad Lettering — текст, создающийся с помощью планшета графическими дизайнерами.
Нужно учитывать предпочтения и профессиональную направленность ваших клиентов: рукописный шрифт прекрасно будет воспринят творческими молодыми людьми, но для целевой аудитории сайта солидной юридической фирмы он явно неуместен. Также, стиль леттеринг может иметь сложности в адаптивном дизайне: будучи хорошо читаемым на экране ноутбука, он не всегда различим на дисплее небольшого по размеру гаджета.
Рукописный шрифт выглядит очень хорошо в заголовках, в оформлении отдельных смысловых фраз или цитат, несёт посыл теплоты, неформальности, уюта, привлекает внимание. Идеально включать такой стиль в дизайн надписей для кофеен, проектов, связанных с искусством и модой, магазинов эксклюзивных авторских работ и продуктов.
Идеально включать такой стиль в дизайн надписей для кофеен, проектов, связанных с искусством и модой, магазинов эксклюзивных авторских работ и продуктов.
Для основного текста использовать леттеринг не рекомендуется: такой текст сделается плохо читаемым, из-за того, что клиенту придётся вглядываться в буквы, чтобы понять их.
Профессиональный графический дизайнер, владеющий основами леттеринга и знаниями об основных правилах создания рисованной надписи, поможет вам создать уникальное представление вашего бренда или проекта.
Заключение
В идеале создание сайта происходит на базе имеющегося фирменного стиля, в котором прописаны и допустимые для использования шрифты. Если же такого руководства у компании нет, или имеется только логотип, то шрифт, подобранный для представления текста в веб-дизайне, должен соответствовать посылу, который несёт компания.
Оптимальный шрифт для сайта и логотипа должен быть запоминающимся, уникальным, разборчивым на любом носителе и поверхности, работающим на любой платформе.
Команда нашей веб-студии может решить все обозначенные задачи — от разработки айдентики (логотип, фирменный стиль, брендбук) до создания сайта. Айдентика включает в себя подбор подходящих шрифтов. Если же вы хотите перейти к созданию сайта минуя этап разработки фирменного стиля, то шрифты для него подберет дизайнер на этапе создания макетов.
Поделитесь материалом в социальных сетях
Современные шрифты | TypeType
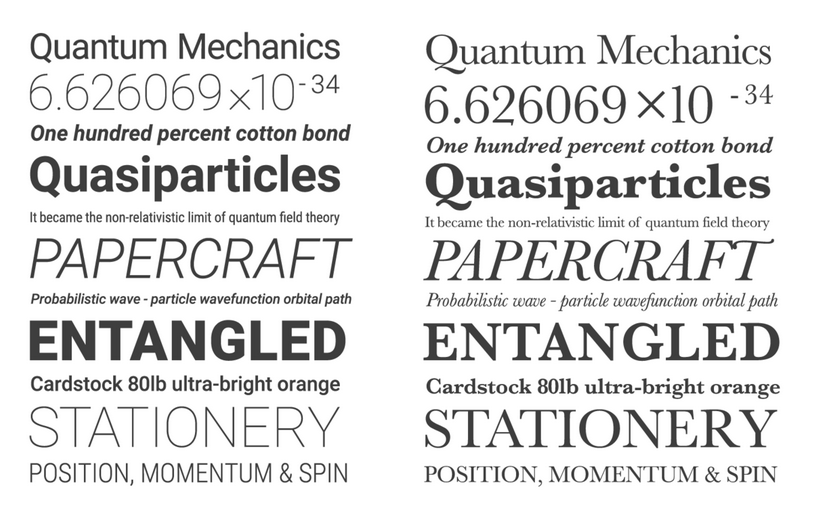
Современные шрифты могут ассоциироваться с чем-то крайне эксцентричным и необычным. На самом деле, современные шрифты появились намного раньше, чем может показаться. В типографике эта классификация шрифтов возникла в восьмидесятые годы XIX века и стала следствием улучшения качества бумаги и новых методов печати.
Отличительными чертами современных шрифтов выступают тонкие горизонтальные засечки, вертикальные буквы и контрастная разница в толщинах. Как правило, такие шрифты выглядят лаконично и нейтрально.
Конечно, в современной типографике внешний облик этой категории шрифтов изменился. Шрифтовые дизайнеры постоянно ищут новые формы и экспериментируют с графикой, придают своим шрифтовым гарнитурам разное настроение, сохраняя при этом актуальность и эстетику современных шрифтов.
Шрифтовые дизайнеры постоянно ищут новые формы и экспериментируют с графикой, придают своим шрифтовым гарнитурам разное настроение, сохраняя при этом актуальность и эстетику современных шрифтов.
Даже если вы впервые слышите про эту категорию шрифтов, визуально она точно покажется вам знакомой. Многие известные компании используют в качестве фирменного стиля шрифтовые гарнитуры в современном стиле. Эти шрифты настолько полюбились маркетологам и бренд-менеджерам по всему миру, что часто шрифтовые дизайнеры разрабатывают оригинальный современный шрифт специально под запросы определённого бренда.
Современные шрифты подстраиваются под изменения типографики и тенденций, поэтому становятся всё более актуальными благодаря шрифтовым дизайнерам. Сейчас вы можете видеть современные шрифты более геометричными или плавными, футуристическими или строгими, они могут передавать разные эмоции или быть совершенно нейтральными. Современные шрифты могут быть с засечками или без, с различными графическими особенностями и характерными элементами.
Благодаря разнообразию современных шрифтовых гарнитур, подобрать необходимую для своего проекта не составит труда. Такой шрифт может использоваться в печатной продукции или рекламных объявлениях, но больше всего этот шрифт полюбили за четкие формы и разборчивость при чтении. По этой причине современные шрифты часто выбирают для сайтов, приложений и программ.
Можно смело сказать, что современные шрифты могут быть хамелеонами, то есть адаптироваться под настроение проекта и передавать разные эмоции в зависимости от области использования.
Чаще всего современные шрифты выбирают для проектов, связанных с IT, дизайном или архитектурой, с творчеством или технологиями. Также такие шрифты подходят для сайтов и проектов, оказывающих консультационные услуги, ведь современный шрифт чаще всего обладает нейтральным характером. Более того, современные шрифты вызывают приятные эмоции у большинства людей, так как такая шрифтовая гарнитура лишена триггерных, вызывающих элементов.
Однако можно найти современные шрифтовые гарнитуры, обладающие более выразительным характером. Такие шрифты смогут подойти брендам с инновационным характером, например, связанным с электроникой, автомобилями или космической отраслью.
Такие шрифты смогут подойти брендам с инновационным характером, например, связанным с электроникой, автомобилями или космической отраслью.
Если говорить о читаемости на печатной продукции, то большинство современных шрифтов прекрасно воспринимается на бумаге или других носителях.
Ещё одна характерная черта современных шрифтов — элегантность. Такие шрифты могут показаться кому-то скучноватыми, но они почти всегда выглядят эстетично и универсально. Многие используют современные шрифты в качестве системных или интерфейсных в корпоративных программах или в приложениях, потому что современные шрифты комфортные для восприятия.
В коллекции шрифтовых гарнитур TypeType вы сможете найти много современных шрифтов, чтобы подобрать подходящий для вашего проекта.
Кстати, две самые популярные шрифтовые гарнитуры TypeType — это современные шрифты. Это безусловные фавориты и любимчики проектов по всему миру. Так что они действительно универсальны и очень адаптивны. Конечно, речь идёт о TT Norms®️ Pro и TT Commons™ Pro!
Однако мы рекомендуем познакомиться со всей коллекцией современных шрифтов TypeType, прежде чем выбрать подходящий. Например, посмотрите на TT Ricordi Marmo, TT Fors, TT Lakes Neue или на популярный TT Interphases.
Например, посмотрите на TT Ricordi Marmo, TT Fors, TT Lakes Neue или на популярный TT Interphases.
Лучшие комбинации шрифтов Google для современного веб-сайта
Дизайн
Проблема с выбором шрифтов…
Если вы создаете веб-сайт и не являетесь дизайнером, вы столкнетесь с серьезной проблемой, когда это произойдет. к выбору правильных шрифтов для него.
Это определенно непростая задача. Даже для тех, кто занимается дизайном.
Есть из чего выбирать. Когда начать? Как вы можете быть уверены, что выбираете правильный? Как совместить два шрифта?
Что ж, на эти вопросы вы сможете ответить со временем, набравшись опыта и изучив типографику, если захотите.
Но есть короткий путь. Вы также можете вдохновиться комбинациями других дизайнеров.
Я подготовил для вас 10 надежных комбинаций, которые работают .
Надежные комбинации
Предназначены для веб-сайтов с современным подходом или тех, которые планируют обновить бренд.
Все комбинации используют шрифты Google. И они демонстрируют один шрифт для заголовков (отмечен как H) и другой для тела (отмечен как B).
Здесь нет странных или вычурных шрифтов, которые могут быстро сделать ваш дизайн непрофессиональным.
Все они надежные и надежные шрифты с хорошей разборчивостью. И комбинации предназначены для создания баланса, чтобы ваш сайт выглядел современно и изысканно.
Эксклюзивный бонус: Загрузите руководство «7 способов сделать ваш веб-сайт профессиональным». И повышайте авторитет вашего сайта!
Как использовать эти комбинации
→ Если вы используете одну из наших тем WordPress, все, что вам нужно сделать, это перейти в Параметры темы » Типографика на панели управления WordPress.
Вы найдете раскрывающееся меню для заголовков и еще одно для шрифта основного текста. Это меню предлагает вам все доступные шрифты от Google, поэтому просто выберите тот, который вам нужен, и нажмите «Сохранить».
→ Если вы не используете одну из наших тем или сами пишете код для веб-сайта, вам необходимо выполнить два шага:
Шаг 1 . Вставьте шрифты на свой веб-сайт, добавив код для встраивания в качестве первого элемента
вашего HTML-документа.Шаг 2 : Объявите шрифты, которые будут использоваться для основного текста и заголовков, в файле styles.css.
Вы найдете как код для встраивания, так и код CSS под каждой комбинацией, так что вы можете копировать и вставлять их в свои файлы.
Еще одна вещь, прежде чем мы начнем
Я создал 10 комбинаций шрифтов, которые подходят для любого современного веб-сайта. Я попытался охватить несколько стилей, чтобы вы нашли тот, который соответствует вашему бренду.
Но потом я подумал, а почему бы не предложить вам еще одну порцию вдохновения вместе с комбинацией шрифтов?
Поэтому я добавил к каждому из них цветовую палитру , чтобы вы могли не только выбрать шрифты, которые должны использовать, но и цвета, которые хорошо сочетаются с ними.
1. Crimson Text + Work Sans
Если вы ищете высококлассный стиль, который сделает ваш веб-сайт престижным и современным, это сочетание для вас.
Crimson Text — шрифт с засечками, вдохновленный старыми шрифтами — для заголовков, в сочетании с Work Sans — современным, гротескным шрифтом без засечек — для основного текста, создают надежное сочетание традиции + современности.
* Посмотрите эту комбинацию шрифтов и цветов в действии на этом готовом сайте от Artisan Themes: Blue Agency.
Шрифты
Код для встраивания:
Код CSS:
тело {
семейство шрифтов: «Work Sans», без засечек;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Малиновый текст», с засечками;
} Цвета
Цвет фона: #0057ff
Цвет текста: #ffffff
2. Oswald + Cardo
Высококонтрастное сочетание, которое обязательно повлияет на посетителей вашего сайта.
Это Освальд + Кардо. Сжатый шрифт без засечек заглавными буквами для заголовков и классический шрифт с засечками для основного текста.
Шрифты
Код вставки:
Код CSS:
body {
семейство шрифтов: «Кардо», с засечками;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Oswald', без засечек;
преобразование текста: верхний регистр;
} Цвета
Цвет фона: #484d5c
Цвет заголовка: #ffce00
Основной цвет: #c0ccd4
3. Quicksand (средний + светлый)
Иногда одного шрифта достаточно, чтобы сделать ваш дизайн узнаваемым. Это один из тех моментов.
Возьмите Quicksand двух разных весов: Medium для заголовков и Light для основного текста, и типографика вашего веб-сайта готова.
Quicksand — геометрический шрифт без засечек с закругленными концами, что делает его дружественным и приятным шрифтом.
Используйте его с яркими цветами, и вы получите этот современный резкий вид.
Шрифты
Код для встраивания:
Код CSS:
body {
семейство шрифтов: «Quicksand», без засечек;
вес шрифта: 300;
}
h2, h3, h4, h5, h5, h6 {
вес шрифта: 500;
} Цвета
Цвет фона: #ff0d7b
Цвет текста: #ffffff
4. Archivo Black + Judson
Надежный, смелый, с оттенком элегантности. Знакомьтесь: Архив Блэк + Джадсон.
Крупный шрифт без засечек для заголовков и более тонкий шрифт с засечками для основного текста.
Шрифты
Код для встраивания:
Код CSS:
тело {
семейство шрифтов: «Judson», с засечками;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Archivo Black, без засечек;
} Цвета
Цвет фона: #674b7c
Цвет текста: #f47362
5.
 Abril Fatface + Roboto
Abril Fatface + RobotoAbril Fatface и Roboto — модное и шикарное сочетание.
Как говорят авторы Abril Fatface: «Тонкие засечки и четкие изгибы придают шрифту утонченность, которая придает элегантность любому заголовку».
Робото входит, чтобы уравновесить личность Абрил. Достижение стильного и современного баланса.
Шрифты
Код для встраивания:
Код CSS:
тело {
семейство шрифтов: «Roboto», без засечек;
вес шрифта: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Abril Fatface, с засечками;
} Colors
Цвет фона: #ff3627
Цвет текста: #ffffff
6. Archivo + Open Sans
Яркий, яркий, блестящий. Сочетание шрифтов для молодежных и жизнерадостных брендов.
Используйте Archivo (жирность 500) для заголовков, Open Sans (толщина 300) для основного текста и та-да …! Вы готовы идти.
Шрифты
Код для встраивания:
Код CSS:
корпус {
семейство шрифтов: «Open Sans», без засечек;
вес шрифта: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Архив», без засечек;
вес шрифта: 500;
} Цвета
Цвет фона: #864aff
Цвет заголовка: #00fdcb
Цвет корпуса: #ffffff
7. Montserrat + Work Sans
Смелый, смелый, смелый, геометрический, смелый… и дружелюбный. Если это то, что вам нужно, попробуйте эту комбинацию.
Мне не нужно много говорить о Montserrat, одном из самых красивых и надежных шрифтов в коллекции Google Fonts.
Он идеально подходит для современных веб-сайтов, и вы увидите, что он адаптируется к разным личностям.
Здесь мы видим его самую сильную и толстую сторону, но он также может служить шикарным и более деликатным стилям (предупреждение о спойлере: комбинация номер 9).
Объедините его с Work Sans (облегченная версия), шрифтом, в который я лично влюбился за последние месяцы, и вам не о чем будет беспокоиться. Например, в жизни. Какие они могущественные.
Шрифты
Код для встраивания:
Код CSS:
корпус {
семейство шрифтов: «Work Sans», без засечек;
вес шрифта: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Montserrat', без засечек;
вес шрифта: 900;
} Цвета
Цвет фона: #b7e3e4
Цвет текста: #f03f35
8. Prata + Lato
Я не могу скрыть свою любовь к Prata. Это элегантный шрифт с засечками, изысканными изгибами и сильными засечками, которые делают заголовки аккуратными и привлекательными.
Вместе со шрифтом Lato в качестве основного шрифта эта смесь обеспечивает дерзкий, но в то же время элегантный и минималистичный стиль для любого веб-сайта.
* Посмотрите эту комбинацию в действии на этой бесплатной теме WordPress под названием Pepper.
Шрифты
Код встраивания:
Код CSS:
body {
семейство шрифтов: 'Lato', без засечек;
вес шрифта: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Prata», с засечками;
} Цвета
Цвет фона: #5b1ee1
Цвет текста: #ffffff
9. Монтсеррат + Лора
Помните, я говорил, что Монтсеррат может служить разным стилям и целям? Вот доказательство.
Эта комбинация использует его во всех заглавных буквах и с легким весом, превращая ваши заголовки в изысканные и модные.
Объедините его с чистым шрифтом с засечками, как Lora, и палитрой из розового или розового золота, и bum , и вы получите веб-сайт в женственном стиле для индивидуального предпринимателя или современный бренд, управляемый женщиной.
Шрифты
Код для встраивания:
Код CSS:
тело {
семейство шрифтов: «Лора», с засечками;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Montserrat', без засечек;
вес шрифта: 300;
преобразование текста: верхний регистр;
} Цвета
Цвет фона: #fce1e0
Цвет текста: #000000
10. Дисплей Playfair + Chivo
Роскошный и модный. Это статус, которого вы можете достичь с помощью этой комбинации.
Заголовки украшены Playfair Display, одним из самых красивых шрифтов с засечками Google Fonts. Используйте его курсивом, и ваш сайт будет выглядеть премиально и эксклюзивно.
Элегантность и тонкие штрихи Chivo, использованные в Light, идеально сочетаются с сильными характеристиками Playfair Display.
Что вы ждете, чтобы попробовать?
Шрифты
Код для встраивания:
googleapis.com/css?family=Chivo:300,700|Playfair+Display:700i" rel="stylesheet">
Код CSS:
корпус {
семейство шрифтов: «Chivo», без засечек;
вес шрифта: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Playfair Display», с засечками;
вес шрифта: 700;
стиль шрифта: курсив;
} Цвета
Цвет фона: #000000
Цвет текста: #ffffff
Надеюсь, эти комбинации пригодятся вам! Я уверен, что вы будете держать парочку любимых здесь под рукой.
Ищете дополнительные советы по созданию собственного веб-сайта? Продолжайте читать здесь: 11 основных советов для недизайнеров при создании веб-сайта
Лучшие бесплатные шрифты для современного дизайна пользовательского интерфейса в 2022 году (+ лучшие практики типографики)
Система типографики — одна из самых фундаментальных частей дизайна пользовательского интерфейса. Выбор правильных шрифтов для вашего дизайна — это не просто выбор веб-безопасных шрифтов. Если ваши пользователи не могут читать ваши сайты из-за плохой типографики или маленького размера, вы можете сразу с ними попрощаться. Вот почему даже элементарное понимание типографики означает, что вы можете определить для себя лучшие шрифты для современного дизайна пользовательского интерфейса и для различных дизайнерских проектов.
Если ваши пользователи не могут читать ваши сайты из-за плохой типографики или маленького размера, вы можете сразу с ними попрощаться. Вот почему даже элементарное понимание типографики означает, что вы можете определить для себя лучшие шрифты для современного дизайна пользовательского интерфейса и для различных дизайнерских проектов.
Текст никогда не бывает просто текстом. В хорошем дизайне это часто остается незамеченным, но хороший дизайн шрифта и отличный шрифт могут вызывать эмоции, направлять внимание и даже создавать типографскую идентичность. Я всегда чувствовал, что хорошая типографика — это самый недооцененный и недооцененный элемент в современном продуктовом дизайне.
Плохая типографика, наоборот, бросается в глаза. Даже людям, не ориентированным на дизайн, несложно заметить плохую типографику. Это плохо отражается на бренде и приводит к ухудшению пользовательского опыта, даже если пользователи не могут точно определить, почему…
Часто дизайнеры обращаются к тенденциям вместо того, чтобы тщательно выбирать лучшие шрифты для дизайна. Отчасти потому, что хорошие навыки типографики трудно освоить. В сочетании с отличным копирайтингом понимание основ эффективной типографики является мощным множителем силы, который поможет вам выделиться, выбрать идеальный шрифт для каждого проекта и улучшить взаимодействие с пользователем.
Отчасти потому, что хорошие навыки типографики трудно освоить. В сочетании с отличным копирайтингом понимание основ эффективной типографики является мощным множителем силы, который поможет вам выделиться, выбрать идеальный шрифт для каждого проекта и улучшить взаимодействие с пользователем.
Выбор шрифта может быть трудным, и легко вернуться к «безопасным шрифтам», таким как Roboto, Source Sans Pro, Times New Roman или Lato. Это безопасные веб-шрифты, проверенные и надежные, но они могут сделать ваш дизайн пользовательского интерфейса устаревшим. Мы написали этот пост, чтобы помочь вам выбрать самые лучшие бесплатные шрифты для современного веб-дизайна.
Но сначала давайте уделим немного времени основам типографики, чтобы помочь вам максимально эффективно использовать современные шрифты.
Что означает «Дисплей»?
Стиль отображаемого текста предназначен для использования при больших размерах заголовков, а не для расширенных фрагментов основного текста.
Как правило, «текстовые» стили должны использоваться для большей части информационного текста (тело, метки, элементы пользовательского интерфейса) и небольшие размеры в пользовательских интерфейсах, а более крупные «отображаемые» стили должны быть зарезервированы для заголовков (h2-H6 ).
Базовый размер шрифта
Определение базового размера шрифта — важный шаг для адаптивного дизайна. Базовый размер шрифта относится к размеру шрифта «по умолчанию» или «основному», используемому на веб-сайте или в приложении. Базовый шрифт обычно применяется к большинству абзацев, меток, меню и списков.
В большинстве современных интерфейсов и веб-приложений используется базовый размер шрифта 16 пикселей. Это всегда хорошее значение по умолчанию для начала, так как пользователи могут читать текст на экране.
В конечном счете, вы хотите, чтобы основной текст на вашем телефоне (когда вы держите его на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (если держать его на естественном — обычно немного большем — расстоянии).
Высота строки
Определение правильной высоты строки для стилей текста важно для обеспечения удобочитаемости. Определение правильной высоты строки может различаться для разных шрифтов и размеров, поэтому важно корректировать и экспериментировать до тех пор, пока он не будет выглядеть и «чувствоваться» правильно — это не точная наука.
Как правило (и хорошая отправная точка), основной текст должен быть в 1,5-2 раза больше размера текста, в зависимости от ширины и длины содержимого. Например, если ваш основной текст имеет размер 16 пикселей, установите высоту строки на 1,5 или 24 пикселя.
Чтобы еще больше усложнить ситуацию, существует обратная зависимость между размером шрифта и соответствующей высотой строки — чем больше текст, тем меньше должна быть высота строки. Как правило, для отображаемого текста (заголовки и т. д.) безопаснее стремиться к увеличению от 1 до 1,25x. Например, если ваш отображаемый текст имеет размер 60 пикселей, установите высоту строки на ~ 1,2 или 72 пикселя и посмотрите, как это выглядит.
Мы провели стресс-тестирование типографской шкалы Untitled в десятках проектов, чтобы убедиться, что она достаточно надежна для использования в (почти) любом проекте.
Оптимизация межбуквенного интервала для отображаемого текста
Часто гарнитуры разрабатываются с учетом предполагаемого использования — они оптимизируются для использования на дисплее (большие заголовки) или текста (меньший основной текст и т. д.) В общем, текстовый тип разработан быть разборчивым и читаемым в небольших размерах.
Не беспокойтесь, вам не обязательно выбирать отдельный шрифт для отображения и текста. Многие шрифты могут быть использованы для обоих. Отличным примером является Inter — чистый, последовательный и несложный дизайн делает его пригодным для использования в любых размерах.
Однако, если вы используете один и тот же шрифт как для основного текста, так и для теста отображения, часто бывает полезно настроить межбуквенный интервал в соответствии со стилем отображаемого текста, чтобы сделать его более разборчивым при большем размере. Однако не переусердствуйте, немного помогает и помогает отображать текст более плотно.
Однако не переусердствуйте, немного помогает и помогает отображать текст более плотно.
К сожалению, Figma позволяет вам определять значение % для межбуквенного интервала только в текстовых стилях, что не отражает CSS. Если вы передаете проекты разработчику или создаете дизайн самостоятельно, вам необходимо определить либо значение жесткого пикселя, либо значение rem/em (например, -0,1em).
Выбор подходящих шрифтов для вашего проекта
Чтобы внедрить хорошую систему типографики, в первую очередь нужно выбрать подходящее семейство шрифтов. Каждый год выпускаются тысячи новых шрифтов, и бывает сложно выбрать подходящий для вашего проекта.
Вот в чем дело: вы должны игнорировать 99% этих новых шрифтов. Это может показаться преувеличением, но 99% современных шрифтов имеют низкое качество и, как правило, являются просто измененными версиями популярных семейств шрифтов в попытке заработать немного денег.
Вот несколько приемов, которые помогут вам сразу начать выбирать высококачественные шрифты.
Ищите шрифты по крайней мере с пятью весами
При выборе современного шрифта для веб-дизайна отличным показателем качества является количество шрифтов, которым соответствует гарнитура. обычный, средний, полужирный и полужирный (с курсивом каждого) — и указывает, что он был создан с немного большей тщательностью и вниманием к деталям.
Это не всегда правда, но, как правило, шрифты с большим количеством разных начертаний, как правило, разрабатываются с большей тщательностью и вниманием к деталям, чем шрифты с меньшим начертанием.
Будьте проще
Если вы только начинаете, лучше всего использовать проверенные временем шрифты. Нейтральный шрифт без засечек никогда не подведет. Это хороший способ выбрать правильные шрифты, пока вы не наберетесь опыта в выборе правильного шрифта для каждого дизайнерского проекта.
Может показаться заманчивым искать разные шрифты, рукописные шрифты или другие уникальные шрифты для каждого проекта. Возможно, вы видели, как веб-дизайнеры используют комбинацию шрифтов с засечками и без засечек. Если вам удобно заниматься этим — отлично! Имейте в виду, что это может быть невероятно сложно сделать правильно. Если вы только начинаете, будьте проще и придерживайтесь вариантов шрифта, рекомендованных в этом посте.
Если вам удобно заниматься этим — отлично! Имейте в виду, что это может быть невероятно сложно сделать правильно. Если вы только начинаете, будьте проще и придерживайтесь вариантов шрифта, рекомендованных в этом посте.
Если рассматриваемый вами шрифт популярен и уже используется великими дизайнерами или компаниями, которые ценят хороший дизайн пользовательского интерфейса, скорее всего, это хороший шрифт.
Хотя это может быть не самый амбициозный выбор, вы всегда можете поменять местами вещи позже, когда заложите основы и почувствуете себя более комфортно!
Учитесь у лучших
Еще один хороший подход к выбору хороших шрифтов для веб-дизайна — выбрать шрифт, который уже использует крупная компания, специализирующаяся на дизайне. Вы можете поспорить, что они провели исследование и выбрали высококачественный шрифт. шрифт.
Веб-сайт Stripe использует Söhne В этом примере вы можете проверить Stripe и обнаружить, что они используют Söhne, высококачественный шрифт без засечек от Klim Type Foundry.
В этом примере Söhne является платным шрифтом, что означает, что вам необходимо приобрести лицензию, чтобы использовать его в проекте. Не каждому проекту нужен шрифт супер-премиум! Многие шрифтовые мастерские позволяют вам загрузить «тестовый» шрифт для экспериментов перед покупкой. Мы рекомендуем вам попробовать несколько бесплатных современных шрифтов в своих проектах, прежде чем принимать решение — часто они настолько похожи, что не стоят вложений.
Чем меньше шрифтов, тем лучше
При поиске лучших шрифтов для дизайна пользовательского интерфейса может возникнуть соблазн объединить шрифты в пары. Возможно, вы не можете выбрать между несколькими отличными шрифтами или рассматриваете комбинацию с засечками и без засечек?
Что бы вы ни решили, рекомендуется ограничить свои проекты использованием только одного шрифта. Несколько разных шрифтов в дизайне могут быстро выглядеть грязными и излишне загроможденными.
Если вам абсолютно необходимо, используйте максимум два. Часто вы обнаружите, что современные шрифты имеют достаточно переменных весов, чтобы эффективно действовать как несколько шрифтов одновременно.
Часто вы обнаружите, что современные шрифты имеют достаточно переменных весов, чтобы эффективно действовать как несколько шрифтов одновременно.
Какой бы шрифт вы ни выбрали, ограничивайтесь использованием только одного или двух за раз. Иногда простое использование одного шрифта с разным весом может быть столь же эффективным, как и использование нескольких шрифтов.
Единственные бесплатные шрифты, необходимые для современного дизайна пользовательского интерфейса
Большинство списков немного перегружены рекомендациями. Как мы уже говорили, вам, вероятно, не нужна библиотека из сотен шрифтов — вот наш выбор лучших высококачественных (и бесплатных) шрифтов, которые отлично подходят практически для любого проекта дизайна пользовательского интерфейса:
1. Inter ( free)
Inter — это бесплатный шрифт без засечек с открытым исходным кодом, разработанный шведским дизайнером и программистом Расмусом Андерссоном. Он был разработан, чтобы хорошо работать на экранах в качестве шрифта пользовательского интерфейса и имеет большую высоту x. Семейство доступно в девяти весах с соответствующим курсивом, а также в версии с переменным шрифтом.
Семейство доступно в девяти весах с соответствующим курсивом, а также в версии с переменным шрифтом.
2. DM Sans (бесплатно)
DM Sans — это низкоконтрастный геометрический шрифт без засечек, предназначенный для использования с текстом меньшего размера. Проект DM Sans был заказан Google компанией Colophon Foundry.
DM Sans поддерживает расширенный набор глифов Latin, что позволяет набирать текст для английского и других западноевропейских языков. Он был разработан Colophon Foundry, который начал с латинской части ITF Poppins Джонни Пинхорна.
3. Work Sans (бесплатно)
Work Sans — это бесплатный шрифт с открытым исходным кодом, разработанный австралийским шрифтовым дизайнером Вей Хуангом. Он был заказан Google Fonts и выпущен в 2015 году.0003
4. Poppins (бесплатно)
Poppins — это геометрический шрифт без засечек, опубликованный Indian Type Foundry в 2014 году. Он был выпущен с открытым исходным кодом и доступен бесплатно в Google Fonts. Indian Type Foundry описывает Попинса как «интернационалистский подход к жанру геометрического гротеска». Он поддерживает языки латыни и деванагари и доступен в девяти весах с соответствующим курсивом.
Indian Type Foundry описывает Попинса как «интернационалистский подход к жанру геометрического гротеска». Он поддерживает языки латыни и деванагари и доступен в девяти весах с соответствующим курсивом.
5. Open Sans (бесплатно)
Open Sans — гуманистический шрифт без засечек с открытым исходным кодом, разработанный Стивом Маттесоном и выпущенный в 2011 году. Пять начертаний с соответствующим курсивом делают Open Sans чрезвычайно универсальным и полезным для широкого круга пользователей. приложений. Это вездесущий шрифт в Интернете, используемый всеми, от Google до WordPress. Я даже слышал, что его называют шрифтом «плоского дизайна». Мне нравится думать об Open Sans как о новом Arial.
6. Space Grotesk (бесплатно)
Space Grotesk — пропорциональный вариант шрифта без засечек, основанный на семействе фиксированной ширины Space Mono от Colophon Foundry (2016). Первоначально разработанный Флорианом Карстеном в 2018 году, Space Grotesk сохраняет характерные детали монопространства, оптимизируя его для улучшения читаемости при размерах, не связанных с дисплеем.
Открытие новых шрифтов
Выбор правильного шрифта для проекта может быть непростым делом, даже если вы опытный веб-дизайнер. Однако не попадайтесь в ловушку, думая, что каждому проекту нужен платный шрифт ультра-премиум (который иногда стоит тысячи долларов). Начните с того, что сначала освойтесь с бесплатными шрифтами в проекте, прежде чем решить, нужно ли вам инвестировать в платный шрифт.
Вот еще несколько замечательных ресурсов, где можно найти и найти подходящий шрифт:
Typewolf
Typewolf — отличный (и независимый) типографический ресурс, созданный Джеремайей Шоафом (Jeremiah Shoaf). Это наши любимые ресурсы для поиска великолепных и малоиспользуемых шрифтов и веб-шрифтов, как бесплатных, так и платных. Это также фантастическое место, где можно познакомиться с веб-дизайнерами и отличным веб-дизайном со всех уголков Интернета.
Используемые шрифты
Используемые шрифты — это еще один независимый доступный для поиска архив типографского дизайна, проиндексированный по шрифту, формату и теме. Это отличный ресурс реальных примеров шрифтов в дикой природе и реальная трата времени, если вы ищете что-то новое.
Это отличный ресурс реальных примеров шрифтов в дикой природе и реальная трата времени, если вы ищете что-то новое.
Шрифты Google (бесплатно)
Компания Google «Делает Интернет более красивым, быстрым и открытым с помощью отличной типографики». Google Fonts — самый популярный источник бесплатных шрифтов. Здесь есть несколько действительно отличных шрифтов с открытым исходным кодом и веб-безопасных шрифтов практически для любого вашего проекта, а также несколько интересных уникальных шрифтов и огромная коллекция шрифтов с засечками и рукописных шрифтов.
Adobe Fonts (бесплатно)
Adobe Fonts (ранее известный как Typekit) — отличный ресурс для поиска бесплатных шрифтов. Однако они не совсем бесплатны — вам понадобится подписка Adobe CC, чтобы использовать эти шрифты.
MyFonts
MyFonts — самая большая коллекция шрифтов в Интернете, насчитывающая более 130 000 шрифтов. Здесь есть несколько замечательных находок, но может быть немного утомительно пробираться через не очень премиальные шрифты.
Дополнительные руководства по передовым практикам
Этот пост представляет собой пример пользовательского интерфейса Untitled, крупнейшего в мире комплекта пользовательского интерфейса и системы проектирования Figma. Пользовательский интерфейс Untitled содержит советы и лучшие практики прямо в файле Figma, которые помогут вам повысить уровень дизайнера. Пользовательский интерфейс
Untitled содержит полезную документацию и примечанияUntitled UI — крупнейший в мире комплект UI и дизайн-системы Figma. Он был разработан, чтобы стать «максимальным» набором пользовательского интерфейса и идеальной отправной точкой для любого проекта — от красивых маркетинговых целевых страниц до сложных информационных панелей и веб-приложений. иметь. Он тщательно разработан с использованием 100% Auto Layout 4.0, суперумных вариантов и с учетом специальных возможностей.
Вы можете ознакомиться с полным предварительным просмотром комплекта дизайна или ознакомиться со 100% бесплатной версией здесь (которая сама по себе является более продвинутой, чем большинство комплектов пользовательского интерфейса!).
