Профессия UX/UI-дизайн — Айтилогия
онлайнc наставником
Вы научитесь разрабатывать современные сайты и интерфейсы, удобные для пользователей и решающие задачи бизнеса. Освоите востребованную и высокооплачиваемую профессию и начнёте зарабатывать в перспективной сфере.
Записаться на курс Посмотреть программу
Ольга Чернова, сооснователь Айтилогии и автор курса
Программы, в которых вы будете работать
Figma (+ FigJam,
+ Figma Animate)
Научитесь с нуля профессионально работать в Figma: проектировать интерфейсы, создавать сайты и приложения, рисовать иллюстрации и иконки, прототипировать макеты, анимировать дизайн, работать с интерактивными досками
Adobe Photoshop
Вы с нуля научитесь работать в Adobe Photoshop, освоите инструменты и возможности работы с графикой для дизайнеров, и научитесь создавать в Photoshop дизайн сайтов и веб-баннеров
Miro
Интерактивная доска, где вы будете строить User Flow, CJM, JTBD, создавать архитектуру сайта
Slack
Научитесь общаться и работать через самый популярном мессенджер среди айтишников
17+
проектов вы положите в портфолио после курса
На курсе вы создадите достойное и разнообразное портфолио, которое будете демонстрировать клиентам,
компаниям и вашим знакомым, предлагая свои услуги дизайнера. Вы создадите проекты разной степени
сложности. В вашем портфолио будет несколько дизайн-концептов, баннеры, пак иконок и иллюстрации,
лонгрид, несколько Landing Page, интернет-магазин, форма регистрации, мобильное приложение и множество
кайфовых анимаций!
Вы создадите проекты разной степени
сложности. В вашем портфолио будет несколько дизайн-концептов, баннеры, пак иконок и иллюстрации,
лонгрид, несколько Landing Page, интернет-магазин, форма регистрации, мобильное приложение и множество
кайфовых анимаций!
Проекты наших студентов
Представленные проекты выполнили наши студенты во время обучения на курсе. Большинство из них пришли обучаться совсем с нуля!
На новом курсе «Профессия UX/UI-дизайнер» вы реализуете ещё больше интересных и разнообразных проектов, которые мы затем представим на сайте.
Лендинг для чёрной воды
Студент: Анастасия Богуш
Опыт в веб-дизайне: 3 недели
Лендинг для деткой балетной школы Allegro
Студент: Виктория Фомичева
Опыт в веб-дизайне: 4 месяца
Лендинг для ветеринарной клиники Dr.Pet’s
Студент: Виктория Самсонова
Опыт в веб-дизайне: 3 месяца
Интернет-магазин ювелирных украшений Jewelry Moon
Студент: Александра Дурманова
Опыт до курсов: 1,5 месяца
Лендинг для бургерной Buffalo Club
Студент: Любовь Маковец
Опыт в веб-дизайне: 1 месяц
Лендинг для винодельни Le Vin Noble
Студент: Екатерина Чирко
Опыт в веб-дизайне: 4 месяца
Лендинг для компании по производству домашнего мороженого IceCream Gold
Студент: Светлана Евсеева
Опыт в веб-дизайне: 3 месяца
Интернет-магазин солнечных очков SunOptik
Студент: Наталья Чередниченко
Опыт в веб-дизайне: 1,5 месяца
Смотрите больше работ наших студентов на Behance
Поможем вам с трудоустройством в компанию
Опытный HR-специалист поможет вам составить резюме и откликаться на вакансии.
наши выпускники работают в компаниях в офисе или удалённо
Кликай на карточку для подробностей
1
Видеоуроки по карьере и трудоустройству в компании
Материалы для изучения и практики по теме трудоустройства, а также личный опыт основателей Ольги и Романа
2
Резюме и сопроводительные письма для откликов
Поможем составить привлекательное резюме и научим писать толковые сопроводительные письма
3
Помощь с собеседованиями
Карьерный консультант поможет подготовиться к собеседованию и разобрать уже пройденное вами
4
Продающее портфолио
Дадим рекомендации, как выгодно презентовать ваше портфолио с курса работодателю и какие проекты стоит продемонстрировать
5
Помощь в подборе вакансий
Расскажем, как выбирать вакансии и пришлем вам подходящие.
6
Ответы на вопросы от карьерного специалиста
Сможете получить ответ от карьерного консультанта на любой вопрос о трудоустройстве в компанию
1
Видеоуроки по работе на фрилансе и с заказчиками
Материалы для изучения и практики по теме работы на фрилансе, а также личный опыт Ольги Черновой
2
Работа на фриланс-биржах
Предоставим список лучших бирж, поможем заполнить и оформить аккаунт и портфолио, научим оставлять отклики, которые читают
3
Все возможные другие способы поиска клиентов и заказов
Научим искать заказы без бирж и расскажем обо всех возможных способах. Научим делать клиенту сильный оффер
4
Взаимодействие с клиентом и формирование цен
Ответим на все ваши вопросы по взаимодействию с клиентами
5
Мы всегда готовы помочь вам советом
На протяжение всего обучения мы будем рядом с вами, чтобы помочь с возникающими вопросами, когда вы получите реальный заказ! Благодаря нашей поддержке вам будет не страшно и вы точно со всем справитесь 🙂
Поможем вам зарабатывать на фрилансе
Программа курса построена так, что в середине курса у вас уже будет сформировано стартовое
портфолио, с которым вы начнёте искать заказы параллельно дальнейшей учебе.
Вместе с этим в специальном модуле курса вы получите необходимые знания и навыки, которые позволят уже во время обучения найти клиента и зарабатывать первые деньги на новой профессии.
наши студенты работают на фрилансе с заказчиками
Кликай на карточку для подробностей
Как будет проходить ваше обучение
На курсе у вас будет много практики, поэтому в ходе уроков и домашек будет много работы и много правок от наставников, которые нужно будет вносить в проект, чтобы получить качественную работу и отличный результат.
Благодаря системе обучения в Айтилогии вы сможете совмещать прохождение курса с работой, детками или обучением в университете. А также сможете удобно обучаться, находясь в любом часовом поясе.
Смотрите видеоуроки в удобное время. Выполняете практику в ходе урока. Проходите тестирование по изученному материалу.
Проходите тестирование по изученному материалу.
В удобное для вас время суток самостоятельно выполняете домашнее задание и отправляете его на проверку наставнику.
По домашнему заданию вы получаете индивидуальный разбор ошибок от наставника (видео или текстом), необходимое количество раз, доводя работу до отличного результата.
По желанию выполняете дополнительные практические задания к урокам для лучшего закрепления материала. Они не проверяются наставником, но вы можете обсудить их в чате с одногруппниками.
Выполняете дипломный проект и оформляете его для Behance.
Проект и
кейс
проверяются автором курса Ольгой
Черновой. После завершения учебной программы вы получаете сертификат, который приложите к своему
портфолио.
После окончания курса с вами будет работать карьерный консультант Айтилогии и будет всячески помогать вам с трудоустройством в компании. А в середине курса у вас будет модуль по заработку на фрилансе, чтобы вы могли зарабатывать уже во время обучения!
Ответы на часто задаваемые вопросы
Курс построен таким образом, что вы сможете брать заказы на фриланс уже спустя 3 месяца обучения, так как у вас будут все необходимые для этого навыки и знания и стартовое портфолио. А в конце курса у вас будет целый месяц работы с нашим карьерным консультантом, который поможет вам найти работу: подскажет как пройти собеседование и разберет уже пройденное, ответит на все ваши вопросы, поможет составить резюме и грамотно оформить портфолио!
Мы не можем гарантировать трудоустройство, так как почти всё зависит от человека и его личных качеств. Все необходимые знания и навыки для успешного трудоустройства вы получите на обучении! Наши выпускники устраиваются в компании по всему миру и работают на фрилансе. Со своей стороны мы сделаем всё для того, чтобы наш выпускник устроился в IT-компанию и нашел заказы на фрилансе еще во время обучения – это наша с вами общая главная цель!
Со своей стороны мы сделаем всё для того, чтобы наш выпускник устроился в IT-компанию и нашел заказы на фрилансе еще во время обучения – это наша с вами общая главная цель!
Курс адаптирован для начинающих и мы всему научим вас с нуля! Но если вы уже обладаете какими-либо знаниями и навыками, то это тоже хорошо. Английский язык вам тоже не нужен для успешного старта в этой профессии, и навыки рисования вам тоже не нужны. Нужно лишь уметь пользоваться компьютером и браузером.
Да, при условии, что у вас будет хотя бы 2-3 часа в день на обучение. Почти все наши студенты совмещают обучение с работой, учебой в вузе или детьми, и при этом успешно справляются с программой курса. Важно понимать, что вы обучаетесь полноценной профессии, и чем больше вы сможете уделять времени обучению – тем лучше же для вас!
Для вашего удобства все уроки находятся в записи и открываются автоматически, последовательно по расписанию. Вам не нужно подстраиваться под конкретное время занятий и вы можете обучаться в удобное для вас время суток. При этом важно соблюдать расписание обучения.
При этом важно соблюдать расписание обучения.
Если вы не успеете пройти все уроки до конца срока обучения, то мы дадим бонусом ещё 2 недели, в течение которых наставник будет бесплатно проверять ваши домашние задания, делать разборы работ, давать вам обратную связь и помогать в освоении профессии. Если же вы все равно не успеете пройти обучение, то вы не сможете проходить курс дальше – доступ останется только к уже пройденным урокам сроком на 6 месяцев с даты окончания обучения. Однако вы сможете воспользоваться платной услугой 30-дневной «поддержки» и продлить срок обучения с поддержкой наставника.
Остались вопросы?
Напишите нам в онлайн-чат внизу экрана и мы ответим на ваш вопрос.
Также вы можете написать нам на почту [email protected]
Разработка сайтов для брокеров
Мы используем файлы cookie, чтобы больше узнать о том, как вы пользуетесь нашим сайтом, и что мы можем улучшить. Подробнее
for business
ru- English
- Русский
Сайт для
Форекс-брокера
Стильный и современный сайт
Отправить запрос
Разработка сайта
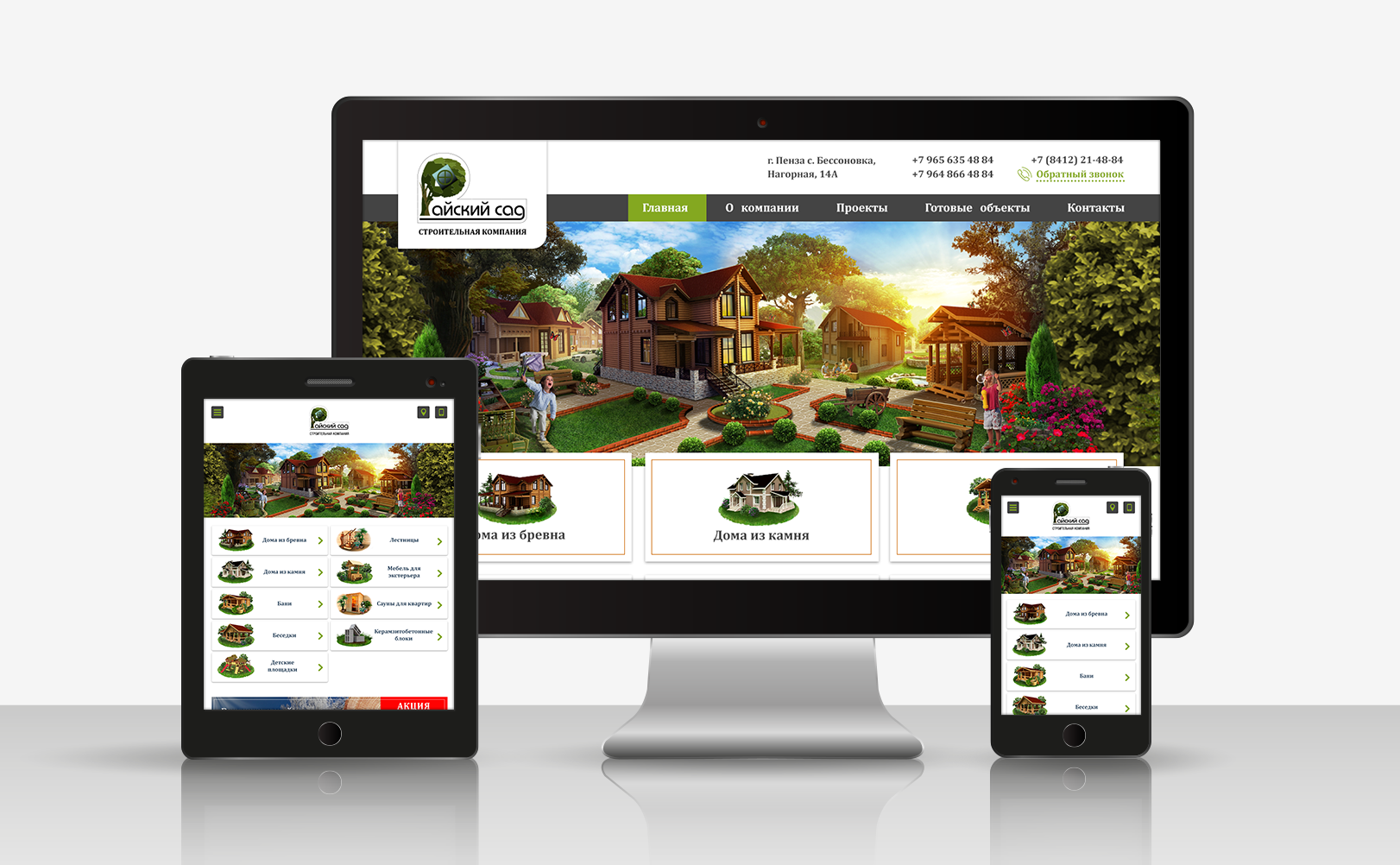
Разработаем сайт с учетом специфики работы Форекс-брокера. Вы получите готовый бизнес-инструмент с проработанной структурой, стильным дизайном и наполненный текстами. Также создадим сайт, который корректно отображается и работает на всех устройствах: компьютерах, телефонах, планшетах. Установим виджет «Экономический календарь», чтобы трейдеры получали актуальную информацию о событиях на рынке Форекс, не покидая ваш сайт.
Вы получите готовый бизнес-инструмент с проработанной структурой, стильным дизайном и наполненный текстами. Также создадим сайт, который корректно отображается и работает на всех устройствах: компьютерах, телефонах, планшетах. Установим виджет «Экономический календарь», чтобы трейдеры получали актуальную информацию о событиях на рынке Форекс, не покидая ваш сайт.
Логотип
Создадим эксклюзивный логотип
для Forex-брокера:
- Легко воспринимается
- Вызывает нужные ассоциации
- Выделяет Вас среди конкурентов
Удобное управление
Подключим популярную систему управления, которая позволит вам самостоятельно добавлять и редактировать контент
- Конструктор Tilda
- CMS WordPress
Подключение
метрики
Установим и настроим счётчики Google Analytics и Yandex.
5 типов интеграций
Подключим к сайту котировки, графики, экономический календарь, CRM и Pro Investor. Вы получите динамичный сайт с актуальной рыночной информацией. Данные о трейдерах будут поступать сразу в CRM
Узнать большеВарианты разработки сайтов
Стандарт
Сайт для Форекс-брокера
- Логотип
- Премиум дизайн
- Новости рынка
- Мобильная версия
- Интеграция с UTIP CRM
- Подключение метрики
Энтерпрайз
Продвинутый сайт для Форекс-брокера
- Логотип
- Премиум дизайн
- Новости рынка
- Мобильная версия
- Интеграция с UTIP CRM
- Подключение метрики
Лендинг
Сайт для лидогенерации
- Логотип
- Премиум дизайн
- Новости рынка
- Мобильная версия
- Интеграция с UTIP CRM
- Подключение метрики
Сопровождение сайта
Обновление контента
- Правка текста
- Размещение
новостей - Запуск новых
акций - Праздничное
оформление
Техническая поддержка
- Бэкап сайта
- Мониторинг
активности - Устранение
ошибок - Безопасность
сайта
Примеры наших работ
United Brokers
TMTgroups
One Trade Group
Fincentra
CBM Group
Moon-X
Invest Absolut
Nano Trade
Pulse Trade
Smart Group
Falcon Capital
Endless Horizons
AMX
USA Broker
Pandex
ITF
BRC Markets
Nano trade
Часто задаваемые вопросы
Какая информация необходима от меня?
Вам нужно заполнить шаблон ТЗ и отправить менеджеру.
 Также необходимо предоставить контент для страниц и домен.
Также необходимо предоставить контент для страниц и домен.Нужен ли мне отдельный хостинг для сайта?
В этом нет необходимости. Мы разместим сайт на сервере вместе с другими сервисами, которые Вы у нас приобрели.
Можно ли сделать на моём сайте несколько языков?
Да, мы предоставляем услугу по переводу и установке языков на сайт. Услуга оплачивается отдельно.
Мне нужно внести правки на сайт. Что делать?
Всем нашим клиентам мы предоставляем услугу «Сопровождение сайта»: обеспечиваем безопасность и работоспособность сайта, оформляем акции, правим текст, размещаем новости.
Расскажите о процессе создания сайта?
После оплаты, разработчики сайта свяжутся с вами, и узнают какой сайт вам необходим. Затем вы заполните и отправите им бриф с требованиями по сайту.
 В процессе создания сайта, с вами будут связываться и согласовывать общий вид сайта. Если что-то не понравится, мы исправим. После того как сайт будет готов мы установим его на вашем домене. В течении 1-2 месяцев мы будем сопровождать ваш сайт, т.е. обеспечим техническую поддержку сайта и будем вносить изменения в контент.
В процессе создания сайта, с вами будут связываться и согласовывать общий вид сайта. Если что-то не понравится, мы исправим. После того как сайт будет готов мы установим его на вашем домене. В течении 1-2 месяцев мы будем сопровождать ваш сайт, т.е. обеспечим техническую поддержку сайта и будем вносить изменения в контент.
Получить консультацию
Мы готовы ответить на Ваши вопросы и рассказать больше о наших решениях.
Получить консультацию
Мы готовы ответить на Ваши вопросы и рассказать больше о наших решениях.
Ваше сообщение отправлено
Отправить ещё
SharePoint имеет долгую двадцатилетнюю историю. За это время организации и сторонние разработчики разработали и внедрили ряд решений и опций в SharePoint. Многие из них существуют уже давно.
Появление нового, «современного» SharePoint Online (SPO) за последние пять лет поставило организации перед дилеммой: перейти на SPO и потерять старые функции или сохранить каких-то функционала за счет создания «классических» сайтов в SPO?
Этот пост был навеян дискуссиями с рядом организаций, которые либо создавали, либо использовали классические шаблоны сайтов в SPO (иногда в качестве опции по умолчанию) или указывали на сопротивление переходу на SPO из-за «потеря функциональности».
Какие современные сайты в СПО?
Параметры по умолчанию для создания в SharePoint Online: (а) современные сайты групп, связанные с группой Microsoft 365 (M365) (наиболее распространенные) или (б) сайты для общения.
Параметры «Создать сайт» на портале администрирования SharePoint. Это лишь два из нескольких способов создания новых сайтов.Современные сайты групп, связанные с группами M365, создаются:
- Из портала администратора SP (первый вариант «Сайт группы» — выше)
- Конечными пользователями из их портала SharePoint (если эта функция не отключена)
- Когда новая группа создается с помощью MS Teams или портала администрирования MS Teams
- Когда создается новая группа из Outlook или с портала администрирования Microsoft 365
- Когда в OneDrive создается новая «общая папка»
Современные рабочие места и сайты для общения почти идентичны с точки зрения основных функций. Основное видимое отличие состоит в том, что: (а) сайты групп имеют панель навигации слева и обычно используются для хранения документов и других цифровых объектов; тогда как (b) сайты для общения имеют панель навигации вверху (которую можно легко превратить в мегаменю) и обычно используются для хранения информации на страницах. Они также могут хранить документы в библиотеках документов.
Они также могут хранить документы в библиотеках документов.
Веб-части страницы по умолчанию одинаковы для обоих; Дополнительные сведения о веб-частях см. в этом руководстве Microsoft «Использование веб-частей на страницах SharePoint».
Дополнительные сведения о современных возможностях см. на этой странице Microsoft «Руководство по современным возможностям в SharePoint».
Сценарий PowerShell для создания нового сайта на основе группы использует команду New-SPOSiteGroup, которая создает группу, сайт SharePoint и почтовый ящик на основе группы в Exchange Online.
- New-SPOSiteGroup — Сайт https://example.sharepoint.com/sites/GroupSiteExample — Группа «Владельцы GroupSiteExample» — Уровни разрешений «Полный доступ» шаблон ‘ГРУППА #0’.
Что такое классические сайты в SPO?
Другие «классические» шаблоны сайтов SharePoint можно создать в разделе «Другие параметры» на портале SP Admin.
Раздел «Другие параметры» раздела «Создать сайт» портала администрирования SPПараметры сгруппированы следующим образом.
 Обратите внимание, что для всех них используется интерфейс SharePoint 2013 (внешний вид).
Обратите внимание, что для всех них используется интерфейс SharePoint 2013 (внешний вид).- Совместная работа : сайт группы (классический интерфейс), сайт разработчика, сайт проекта, сайт сообщества
- предприятие : центр документов, центр обнаружения электронных данных, центр записей, сайт группы — конфигурация SharePoint Online, центр бизнес-аналитики, политика соответствия Центр, Центр корпоративного поиска, Хост личных сайтов, Портал сообщества, Базовый центр поиска, Репозиторий процессов Visio
- Публикация : Портал публикации, Enterprise Wiki
- Пользовательский : (если существует настраиваемый шаблон)
Сайты SharePoint, в том числе с использованием классических шаблонов, также можно создавать с помощью PowerShell и команды New-SPOSite ( дополнительные сведения о конфигурации см. на этой странице документов Microsoft). Команда PowerShell должна включать используемый шаблон:
Шаблоны сайтов SharePointСценарий PowerShell для создания нового классического сайта немного отличается от современной системы на основе групп, использующей «New-SPOSite»: 9″ СТС#0” — TimeZoneId 13 -Title «Классический сайт группы»
Зачем создавать сайты SP с использованием классических шаблонов?
У организаций могут быть реальные технические причины для создания и продолжения создания некоторых сайтов SharePoint Online с использованием одного из классических шаблонов. Например:
Например:
- У них может быть много сайтов, созданных в устаревшей локальной среде. Обновление этих сайтов потребует времени, поэтому может быть проще просто перейти с одного на другой «как есть».
- Сайт или сайты могут иметь точки интеграции с другими системами, которым требуются более старые функции.
Классические сайты, как правило, не следует создавать только из-за потери (или изменения) устаревших функций (например, из-за предпочтения веб-частей в старом стиле) или просто из-за предпочтения продолжать использовать старые функции.
Насколько это возможно, организации должны стремиться создавать современные сайты. В некоторых — или во многих — случаях это может потребовать от организации принятия новых современных вариантов.
Замена классической на современную функциональность
Примеры более широкой функциональности, которая в значительной степени была заменена новой функциональностью или может быть признана устаревшей в будущем, включают: дочерних сайтов. Они были заменены информационными сайтами и узловыми сайтами.
Они были заменены информационными сайтами и узловыми сайтами.
Многие из этих классических опций существуют уже не менее десяти лет, что иногда затрудняет переход на более новые опции.
Функциональные различия между классическими и современными сайтами
Возможно, наиболее распространенными из классических сайтов, которые продолжают создаваться, являются классические сайты групп («STS#0»). В некоторых случаях эти шаблоны сайтов используются по умолчанию. Непонятно, почему они продолжают создаваться, если шаблон STS03 (не группа M365) имеет ту же базовую функциональность:
- Те же настройки сайта.
- Те же способы добавления страницы, библиотеки или списка (из содержимого сайта или с помощью значка шестеренки — Добавить приложение).
- Те же параметры библиотеки и списка (включая «Параметры политики управления информацией»).
Одним из ключевых отличий является внешний вид, который может стать менее проблематичным, если Teams станет основным пользовательским интерфейсом для SharePoint.
На классических сайтах (STS#0) по-прежнему можно создавать страницы в классическом стиле с использованием классических веб-частей, как показано на снимке экрана ниже с классического сайта (STS#0):
В чем проблема с созданием новых классические сайты?
Однако, как отмечалось выше, тот факт, что по-прежнему можно создавать и использовать классические функции, не является причиной для того, чтобы поддерживать их перед новыми и часто лучшими вариантами, особенно когда конечные пользователи даже не увидят сайт.
По моему собственному опыту, все, что остается в более старой версии любой технологии, становится (или может стать) технологическим долгом.
Может быть уместно — временно — перенести некоторые старые локальные сайты на классический шаблон, пока они не будут обновлены, но, по моему мнению, нет веской причины создавать новые классические сайты в качестве параметра по умолчанию для всех новых сайтов.
Что вы думаете? Вы продолжаете создавать классические сайты?
Рекомендуемое изображение: Классический VW Combi.
Нравится:
Нравится Загрузка…
- Продукты и приложения
- SharePoint Online
Sabina Saet гареева
Планирование интрасети, рентабельность инвестиций в интранет
Сабина Саетгареева
Планирование интрасети, окупаемость инвестиций в интранете
Почему так важно видеть примеры интрасети SharePoint при создании интрасети?
Тенденции в дизайне часто меняются. И люди визуалы.
Удостоенные наград интрасети пятилетней давности сегодня кажутся блочными и устаревшими для сотрудников, привыкших к более современным тенденциям дизайна.
Не видя примеров, откуда вы знаете, что вы не просто поднимаете и переносите старые концепции на другую платформу SharePoint? Наконец, кому не нравится видеть, как может выглядеть обновленная современная интрасеть?
Следующие 12 вдохновленных примеров интрасети Office 365 могут помочь вашей команде увидеть фактические проекты, совместимые с SharePoint Online, для любого возможного сценария. Эти проекты могут помочь вам провести мозговой штурм идей и предотвратить неожиданности или неудачи в вашем следующем интранет-проекте.
Загрузить последние разработки интранета (PDF)
Возникает закономерный вопрос: чем интранет-решение SharePoint лучше других решений?
Согласно данным, SharePoint является ведущей интранет-платформой в мире.
Основные преимущества SharePoint Intranet:
Масштабируемость и настраиваемость
Хорошая интеграция с другими Microsoft 365 и сторонними приложениями/платформами
Предложения расширенная безопасность и защита
Очень экономично в комплекте с другими продуктами Microsoft 365
Программирование не требуется
Партнеры по всему миру делают поддержку и обслуживание невероятно простыми
Теперь, когда мы обобщили то, что делает SharePoint лучшим выбором для интрасети, давайте рассмотрим некоторые из последних примеров сайтов интрасети SharePoint на 2023 год.
Пример футуристического интрасети Sharepoint с креативным дизайном быстрых ссылок, персонализированным баннером, поиском Sharepoint, приложением для дней рождения и социальной лентой
- Привлекательный интерфейс и индивидуальное приветствие производят отличное первое впечатление, побуждая сотрудников использовать интрасеть.
 Это может помочь с внедрением интрасети.
Это может помочь с внедрением интрасети. - Легкий доступ к формам и шаблонам упрощает поиск
- Быстрый доступ к часто используемым ресурсам и страницам
- Социальный уголок делает интранет более интерактивным. Сотрудники могут поприветствовать новых сотрудников или поздравить коллег с днем рождения с помощью напоминания в приложении слева.
Дополнительные примеры дизайна, подобные этому, см. в сообщении блога ниже.
Социальная интрасеть SharePoint
Это пример социальной интрасети с календарем событий и доской объявлений, где сотрудники могут публиковать объявления, лайкать или комментировать публикации других людей. Социальный уголок может стать отличной заменой новостной рассылки и уменьшить перегрузку электронной почтой внутри компании.
Видео о том, как мы с нуля создали этот пример интрасети Sharepoint.
Чем хорош этот дизайн?
- Это знакомо и просто, как домашняя страница современного веб-сайта.

- Большое вращающееся оповещение и карусель новостей делают важные новости более заметными.
- Большинство компаний устанавливают свою домашнюю страницу интрасети в качестве страницы браузера по умолчанию, поэтому быстрый доступ к наиболее часто используемым корпоративным приложениям помогает начать работу.
- Целевые новости и события под быстрыми ссылками помогают сотрудникам получать конкретную информацию, относящуюся к их отделу или должности.
Свежий пример SharePoint с персонализированным баннером, социальной лентой, каталогом поиска Sharepoint, быстрыми ссылками, новостями и часто задаваемыми вопросами
HR портал для расчета заработной платы и льгот SharePoint Intranet Пример
современный центр ресурсов интрасети
Этот центр ресурсов интрасети имеет современный и оптимистичный вид и ориентирован на показатели и ключевые показатели эффективности для мотивации сотрудников.
Пример центра ресурсов современного портала интрасети SharePoint с персонализированным дизайном, новостями, календарем с цветовой кодировкой, поиском в библиотеке SharePoint, веб-частью дней рождения и ключевыми показателями эффективности
- Богатый интерактивный контент в верхней части страницы создает современный и привлекательный внешний вид.
- Быстрые ссылки в первой части страницы помогают сотрудникам получить доступ к часто используемым приложениям.
- Быстрые ссылки можно персонализировать для каждой группы, команды или должности.
- Информация об эффективности компании помогает отслеживать критически важные показатели и ключевые показатели эффективности.
- Показатели можно персонализировать для группы, команды или должностной роли.
Эта страница внутренней сети SharePoint предназначена для существующих и новых сотрудников и предоставляет ресурсы о льготах, оплате и расходах, а также политиках.
Чем хорош этот пример сайта интрасети?
- Оповещения в верхней части страницы напоминают сотрудникам о важных сроках.
- Страница разбита на легко читаемые блоки.
- График адаптации и часто задаваемые вопросы легко доступны, чтобы помочь новым сотрудникам начать работу.
- Каталог форм и шаблонов содержит последние версии форм запросов и политик.
- Приветствия помогают отмечать вехи и достижения, а также приветствовать новых членов команды.
Полную версию этого примера дизайна можно найти в посте ниже.
Учебный сайт SharePointСайт обучения и развития во внутренней сети компании может помочь сотрудникам получить доступ к общему обучению по всем вопросам, таким как кибербезопасность, конфиденциальность и соответствие нормативным требованиям, а также к целевым курсам для их роли.
Пример учебного сайта SharePoint
- Быстрые ссылки на самые популярные ресурсы для обучения и развития.

- Целевые ссылки на соответствующие курсы для роли
- Тренинги ранжируются в зависимости от их важности, а наименее важные курсы перечислены внизу страницы.
На новой странице интранета для сотрудников есть ресурсы, которые помогут новым сотрудникам приступить к работе, познакомиться с их непосредственным руководством и узнать, чем будут проходить их первые несколько недель и месяцев.
Что хорошего в этом примере с интрасетью?
- Персональное приветствие новых сотрудников прямо на странице; насколько это здорово? Система берет их имя из Active Directory.
- Доступна контактная информация ключевых людей, чтобы новые сотрудники знали, к кому можно обратиться, если им понадобится помощь.
- Дорожная карта адаптации со ссылками на ресурсы помогает новым сотрудникам последовательно адаптироваться.

- Дорожная карта может показывать разные шаги для разных сотрудников в зависимости от их должностных обязанностей.
Интранет-страница отдела безопасности помогает сотрудникам пройти необходимое обучение по технике безопасности и продвигать культуру безопасной работы, обмениваясь ценными показателями.
Что хорошего в этом примере с интрасетью?
- Контент и приложения сами по себе содержат подробную информацию.
- KPI помогают визуализировать информацию, делая ее более читаемой и отслеживаемой.
- Мероприятия помогают продвигать инициативы в области безопасности.
- Раздел интерактивного обучения позволяет сотрудникам более органично изучать контент.
Полную версию этого примера веб-дизайна SharePoint можно найти в сообщении ниже.
Интранет-сайт для государственных и муниципальных органов Домашняя страница интрасети правительственной организации помогает сотрудникам увидеть влияние своей организации в широком масштабе, которое может быть сложно измерить для каждого сотрудника в отдельности.
Что хорошего в этом примере с интрасетью?
- Ползунок новостей и событий отслеживает внутренние и внешние события организации. Метрики и ключевые показатели эффективности
- помогают сотрудникам увидеть результаты своей работы в цифрах.
- Может быть защищен разрешениями.
- Часто используемые приложения сгруппированы для облегчения доступа к набору быстрых ссылок.
- Может быть задан по отделам, должностным обязанностям и другим разрешениям.
Для получения полной версии этого примера интрасети SharePoint в Интернете см. сообщение ниже.
Внутренний сайт отдела SharePointНа внутренних страницах отдела есть все, что нужно сотрудникам для начала рабочего дня, от ссылок на повседневные приложения до задач, календарей и последних документов.
Что хорошего в этом примере интрасети?
- Персонализированное приветствие и быстрые ссылки помогают пользователям сайта отдела почувствовать, что этот сайт является их домашней цифровой рабочей страницей.
.jpg)
- Персонализированные задачи, встречи и последние документы отслеживают, что важно, и все это в одном месте.
- Разрешения обеспечивают безопасность всего этого контента.
Сайт проекта помогает команде быть в курсе предстоящих сроков и вех, групповых задач, ключевых показателей эффективности, собраний и проблем.
Что хорошего в этом примере с интрасетью?
- В отличие от приведенных выше примеров интрасети SharePoint, этот доступен только людям, имеющим доступ к проекту. Ключевые показатели эффективности проекта
- могут динамически обновляться из списка SharePoint Online или подключаться для извлечения информации из других систем.
- Ежемесячный календарь держит всех в курсе вех, запланированных отсутствий и крайних сроков.
- Задачи помогают всем видеть, за что отвечает каждый член команды проекта, и текущий статус задачи.

Вот и все! Примеры интрасети SharePoint, созданные с учетом лучших практик интрасети.
Красивый дизайн, полезные интеграции, но как насчет процесса внедрения?
Итак, каков первый шаг на пути к внедрению интрасети? Вы можете объединить примеры интрасети компании, которые мы показываем здесь, в предложение по красивой интрасети, но не хватает одной части — плана проекта внедрения интрасети, подобного приведенному ниже.
Многие компании никогда раньше не создавали интранет-проект или создавали его год назад, и отсутствие процесса часто мешает всему проекту.
Члены команды могут приходить на собрания, но не могут решить, что должно быть во внутренней сети, как должна выглядеть каждая страница и какой должна быть навигация. Мы видели, как эти проблемы останавливали проекты на месяцы, а некоторые проекты никогда официально не запускались и оставались в полусыром состоянии мягкого запуска.
Это не выход.
Ознакомьтесь с приведенным ниже планом проекта, чтобы увидеть, как вы можете быстро создать дизайн интрасети SharePoint и запустить его до установленного срока.
