Лучшие цветовые сочетания для вашего сайта
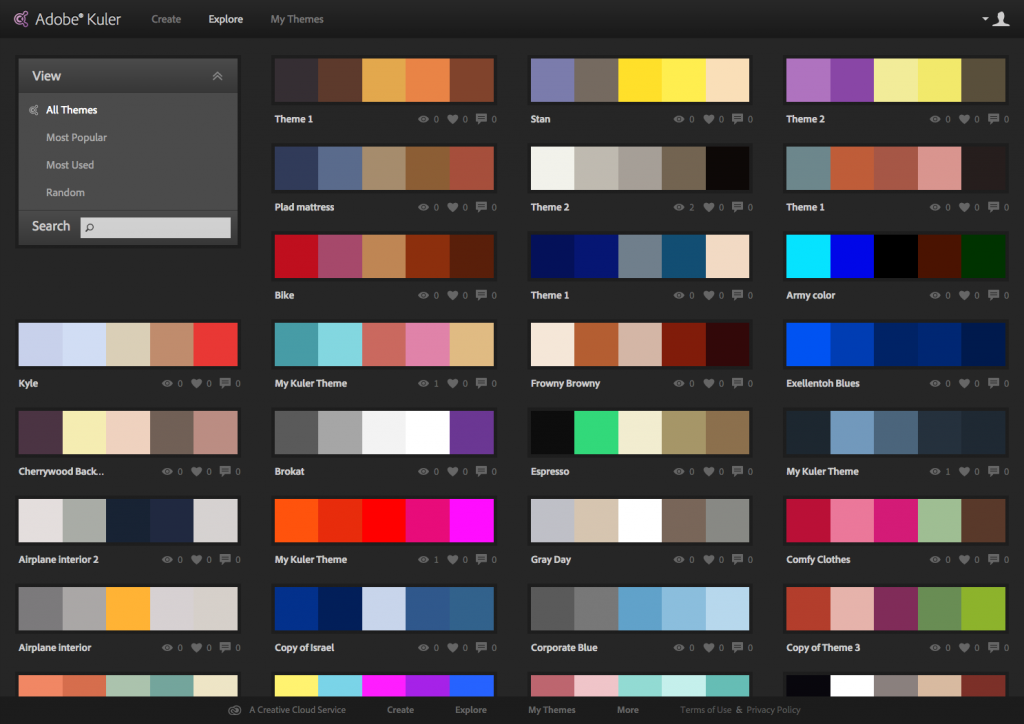
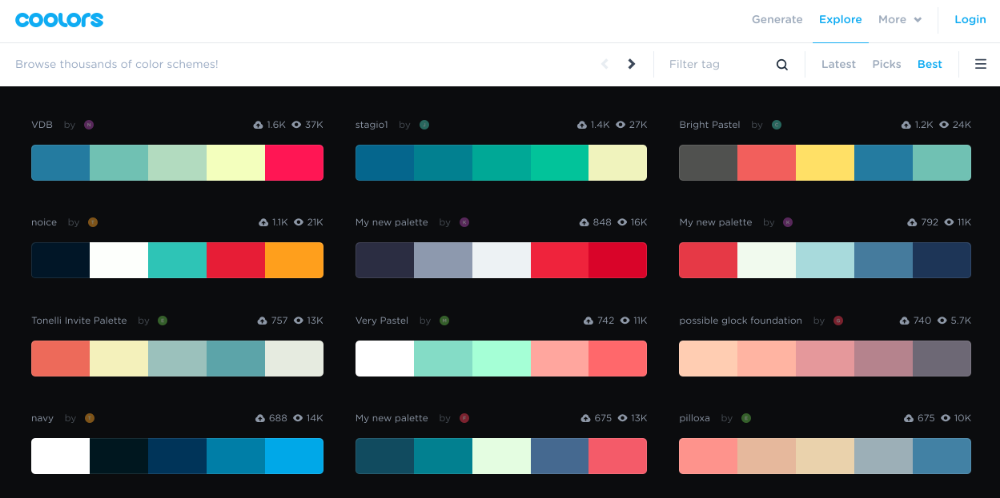
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
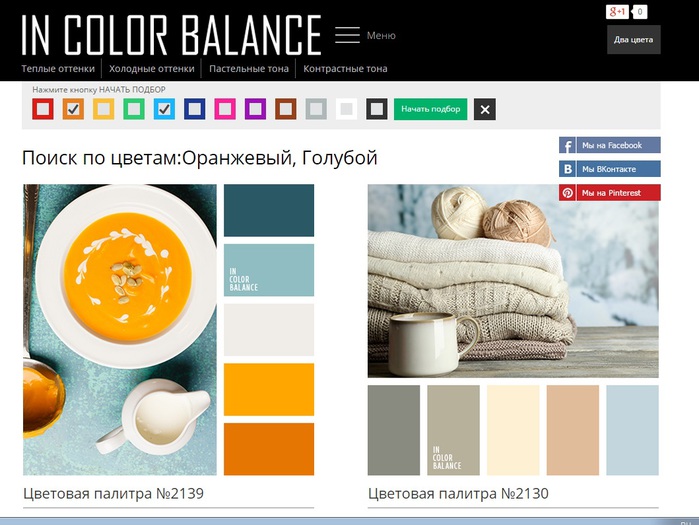
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
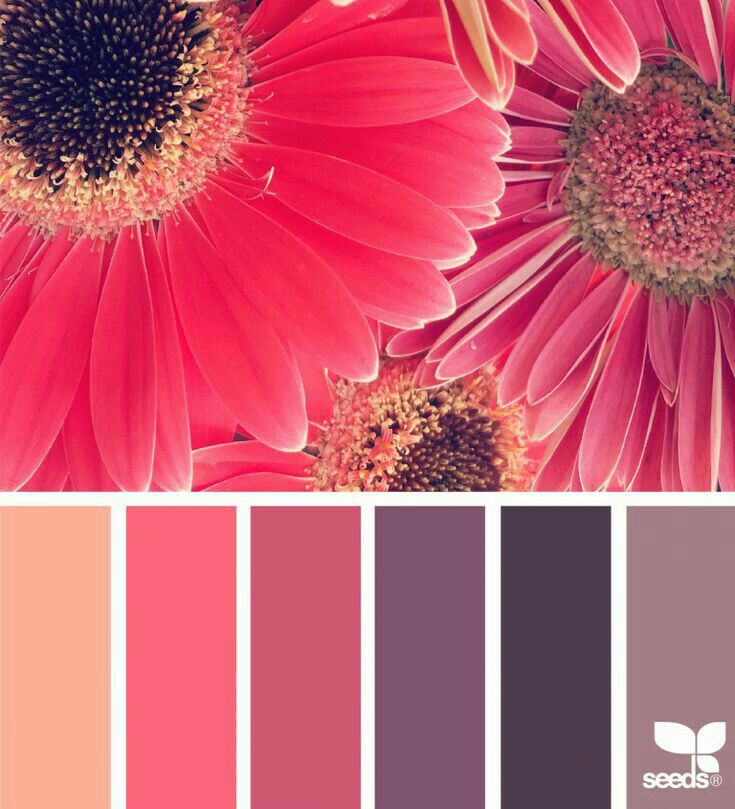
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
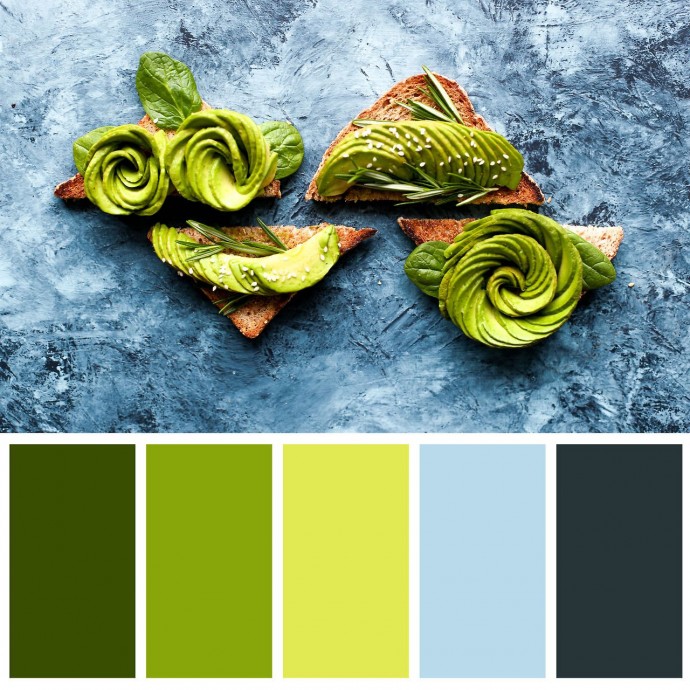
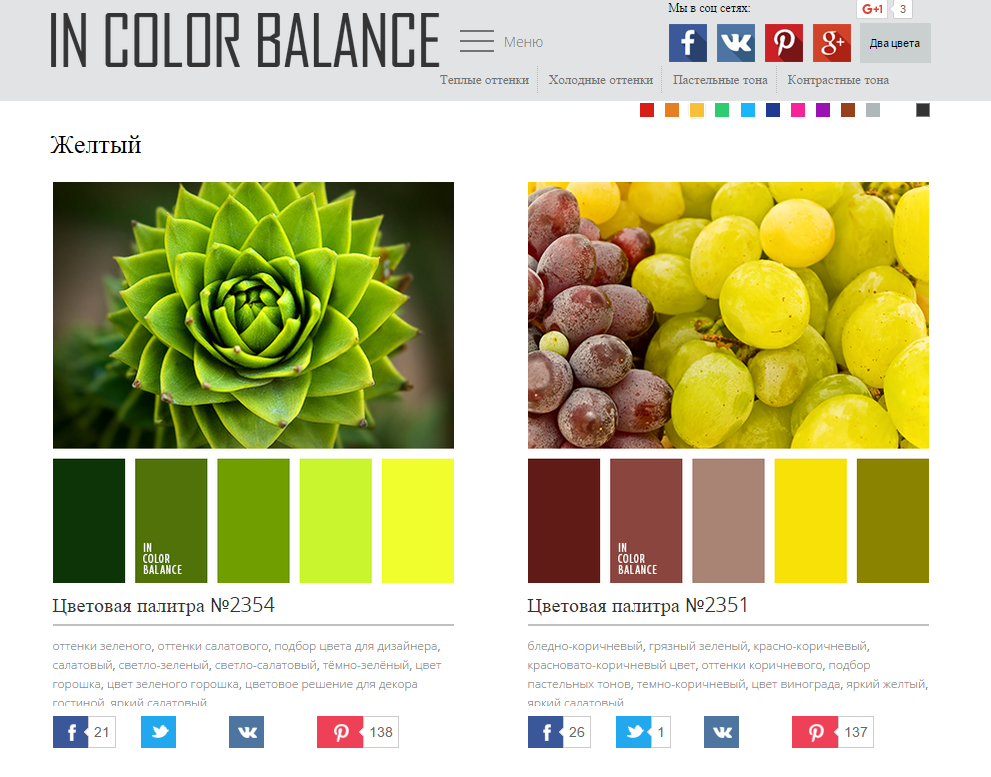
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые комбинации для веб-сайтов: основные преимущества и советы
В этом блоге мы обсуждаем значение цветовых комбинаций для веб-сайтов и то, как выбрать одну из них для вашего бренда.
«Цвет — это сила, которая непосредственно влияет на душу».
– Василий Кандинский
Цветовая схема сайта — это больше, чем просто эстетика. Чтобы понять важность цвета в веб-дизайне, вы должны сначала обратить внимание на то, какую решающую роль играет цвет вокруг вас. Только тогда вы сможете создать цветовую схему веб-сайта, соответствующую имиджу и ценностям вашего бренда. Хорошие цветовые сочетания для веб-сайтов помогают произвести впечатление и предложить посетителям ценность. Существует несколько инструментов, которые помогут вам создать наилучшие цветовые сочетания для веб-сайтов.
Источник
Прежде чем принять решение об окончательной теме, поэкспериментируйте с цветовым кругом и изучите различные цветовые палитры. Восприятие цветовой гаммы сайта зависит от культуры, воспитания и опыта человека. Не существует идеальной цветовой темы для веб-сайтов; однако наличие цветовой схемы, которая соответствует вашему общему брендингу, может повысить запоминаемость бренда, а также произвести положительное впечатление на аудиторию. Давайте обсудим важность цвета в дизайне веб-сайта ниже.
Важность цвета в веб-дизайне
Цвет пробуждает интерес к человеческому разуму, выражает сообщения и вызывает определенные эмоции. Некоторые цвета, как правило, создают счастливое настроение. Некоторые создают ощущение тепла, а другие цвета вызывают чувство спокойствия. Выбор лучшей цветовой комбинации для веб-сайтов заключается не только в выборе цветов, которые хорошо сочетаются друг с другом, но и в оценке того, как они повлияют на читателя.
Придумывать удачные цветовые сочетания для веб-сайтов — это искусство. Несмотря на то, что работа с цветовой схемой веб-сайта может быть сложным процессом, она может иметь огромное значение для взаимодействия с пользователем и, в конечном итоге, помочь в конверсии. Подходящая цветовая тема создает доверие потребителей и помогает сблизиться с аудиторией. Вот несколько факторов, иллюстрирующих важность цвета в веб-дизайне.
Несмотря на то, что работа с цветовой схемой веб-сайта может быть сложным процессом, она может иметь огромное значение для взаимодействия с пользователем и, в конечном итоге, помочь в конверсии. Подходящая цветовая тема создает доверие потребителей и помогает сблизиться с аудиторией. Вот несколько факторов, иллюстрирующих важность цвета в веб-дизайне.
1. Повышение узнаваемости бренда
Согласно исследованию Чикагского университета Лойолы, цветовая тема для веб-сайтов помогает повысить узнаваемость бренда до 80%. Цветовой брендинг — это термин, используемый для создания имиджа компании путем простого использования правильных цветов. Отличным примером этого является постоянство цвета на веб-сайте Coca-Cola. Поскольку красный цвет является фирменным цветом, на веб-сайте стратегически используются оттенки белого.
2. Важные элементы выделяются
Цвет часто используется для привлечения внимания или выделения определенных элементов, таких как кнопки, разделы, важный текст и предложения.
3. Воздействует на психику потребителя
Согласно исследованию под названием «Влияние цвета на маркетинг» , человеческий разум обычно формирует подсознательное восприятие продукта, основываясь только на цвете. Таким образом, правильное сочетание цветов может значительно повлиять на первое впечатление пользователей о бренде. Использование подходящих цветов также укрепляет доверие людей к бренду.
6 советов по выбору цветовой схемы веб-сайта
Поскольку цветовая тема для веб-сайтов играет неотъемлемую роль, когда дело доходит до дизайна веб-сайта, ниже приведены несколько важных советов по созданию потрясающей цветовой комбинации для веб-сайтов.
1. Знать цветовые ассоциации
Цветовые ассоциации формируются у нас в младенчестве, и они остаются на всю жизнь. Эти ассоциации часто подсознательны и довольно универсальны. Например, зеленый ассоциируется с природой, а желтый – с солнцем. Иногда цвета могут восприниматься разными людьми по-разному. Поэтому выбор цветовой комбинации, которая в значительной степени соответствует действительности, важен, особенно для мировых брендов.
Эти ассоциации часто подсознательны и довольно универсальны. Например, зеленый ассоциируется с природой, а желтый – с солнцем. Иногда цвета могут восприниматься разными людьми по-разному. Поэтому выбор цветовой комбинации, которая в значительной степени соответствует действительности, важен, особенно для мировых брендов.
2. Понимание теории цвета
Наука о том, как работают цвета, известна как теория цвета. Чтобы создавать хорошие цветовые комбинации для веб-сайтов, вам необходимо четко понимать основные (красный, желтый и синий), вторичные (полученные путем смешивания двух основных цветов) и третичные цвета (полученные путем смешивания дополнительного цвета с основным цветом). ). Цвета также делятся на теплые и холодные. Примерами теплых цветов являются красный, оранжевый и желтый, а холодными цветами являются синий, зеленый и фиолетовый.
3. Знайте, какую комбинацию использовать
Если вы понимаете, как цвета работают вместе, вы можете изменить цветовую комбинацию для веб-сайтов в соответствии со своими потребностями. Шесть основных типов цветовых комбинаций следующие:
Шесть основных типов цветовых комбинаций следующие:
● Дополнительные: использование цветов, противоположных друг другу на цветовом круге
● Раздельное дополнение: включает основной цвет и два цвета, смежные с основным цветом
● Триадный: три цвета, равномерно распределенные по цветовому кругу
● Тетрадик: четыре цвета, объединенные в две дополнительные пары
● Аналогичные» три цвета, расположенные рядом друг с другом
● Монохроматический: вариации одного цвета с использованием разных оттенков или тонов
Источник
4. Будьте проще
При выборе цветовой схемы веб-сайта помните, что простые темы оказывают огромное влияние. Некоторые из лучших цветовых комбинаций для веб-сайтов легко объединяются в простую цветовую схему. Сложная или насыщенная цветовая схема может запутать аудиторию.
5. Используйте контрасты
Использование контрастных цветов поможет выделить ваш бренд. Контраст привлекает больше внимания. Это особенно полезно, если вы хотите, чтобы пользователи обратили внимание на определенные элементы, например CTA.
Это особенно полезно, если вы хотите, чтобы пользователи обратили внимание на определенные элементы, например CTA.
6. Интегрируйте его в свой брендинг
Часто люди связывают ценность вашего бренда с выбранной вами цветовой схемой веб-сайта. Логотип вашего бренда может уже иметь определенные цвета. Использование существующей цветовой темы для веб-сайтов помогает усилить узнаваемость бренда. Если вы не знаете, как это сделать, вы можете нанять профессионального дизайнера.
В статье выше мы говорили о том, как цветовая схема сайта повышает узнаваемость бренда, влияет на мысли людей, а также выделяет важные элементы на сайте.
Нет ничего, что можно было бы назвать идеальной цветовой гаммой. Несмотря на то, что цвета представляют собой важный элемент веб-сайта, это личный выбор каждого. Точно так же, как цвета, которые мы носим, отражают нашу индивидуальность, цветовые сочетания для веб-сайтов представляют собой фирменный стиль. Цветовые темы для веб-сайтов должны влиять на поведение людей и заставлять их взаимодействовать с вашим брендом.
Часто задаваемые вопросы
1. Почему цветовая тема важна для дизайна веб-сайта?
Цвета не только влияют на самочувствие людей, но и повышают узнаваемость бренда. Для веб-сайтов важно выбирать удачные цветовые сочетания, так как разные цвета вызывают разные эмоции.
2. Что представляют лучшие цвета?
Вот что означают некоторые из самых популярных цветов:
● Синий, самый распространенный цвет, также универсален.
● Фиолетовый олицетворяет творчество, уверенность и мудрость.
● Розовый символизирует творчество и изобилие.
● Коричневый олицетворяет доброту, честность и теплоту. №
● Белый олицетворяет минимализм, прозрачность и спокойствие.
● Серый означает зрелость и авторитет.
3. Как сочетание цветов влияет на дизайн?
Цветовая гамма веб-сайта так же важна, как и используемый шрифт или изображение. Цвет не только создает сильный визуальный эффект, но и связывает пользователей с брендом.
Цвет не только создает сильный визуальный эффект, но и связывает пользователей с брендом.
4. Что означают цвета в брендинге?
Цветовая тема, выбранная брендом, может влиять на мысли и поведение людей по отношению к ней. Выбор цвета также определяет то, как люди воспринимают и интерпретируют важную коммуникацию бренда.
14 идеальных цветовых комбинаций для свадебного сайта
Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать большеСвадьба – самый радостный момент в жизни человека. В настоящее время его называют отдельной отраслью, в которой занято множество других предприятий. Поэтому, если вы занимаетесь организацией мероприятий, планированием, кейтерингом, дизайном, фотографией или любым другим бизнесом, связанным со свадьбой, очень важно правильно инвестировать в хороший веб-сайт.
В конце концов, каждый ваш фирменный аксессуар должен максимально надежно привлекать клиентов, чтобы они могли поверить в ваш бренд в свой важный день. Веб-сайт — это основная область, которая определяет любой другой объект брендинга. Когда вы хотите выбрать цветовую палитру для своего веб-сайта, вы должны знать, что выбранная цветовая палитра будет соответствовать и любому другому дизайну.
Веб-сайт — это основная область, которая определяет любой другой объект брендинга. Когда вы хотите выбрать цветовую палитру для своего веб-сайта, вы должны знать, что выбранная цветовая палитра будет соответствовать и любому другому дизайну.
Он должен быть продуманным и уверенным, чтобы он производил сильное впечатление и хорошо передал ваш бренд. А чтобы вам было удобнее, мы обсуждаем 14 идеальных цветовых сочетаний свадебного сайта на эту тему. Итак, давайте пройдемся по деталям.
1. Комбинация наружных и приглушенных цветов:
Булавка
Эта цветовая палитра уникальна и ненавязчива. Здесь цвета находятся в сочетании некоторых темных и нейтральных цветов. Морское стекло, павлин, песок, орех и розовая скорлупа — цвета этой палитры. Вам не нужно указывать точные цвета, если вы этого не хотите; Вы всегда можете выбрать похожий оттенок или любой цвет по вашему выбору. Но эта комбинация — полный пакет для полезного веб-сайта. Эти цвета могут великолепно смотреться на вашем веб-сайте, если вы занимаетесь декором, дизайном, фотографией или управленческим бизнесом. Они глубокие и минималистичные, что придает элегантность и уверенность вашему сайту.
Они глубокие и минималистичные, что придает элегантность и уверенность вашему сайту.
2. Основные и современные цвета:
Булавка
Здесь вы можете увидеть красивое сочетание серого, белого, горчичного и матового медного цветов для свадебного сайта. Обычно свадебные сайты имеют максимально мягкие цвета и мало насыщенных цветов. С этой цветовой палитрой становится проще продемонстрировать современный подход бренда к классным продуктам. Серый и белый помогут вашему контенту выделиться, а горчичный и медный помогут выделить важные заголовки. Действительно, это очень удачное сочетание цветов для сайта, посвященного свадьбе. Он простой и романтичный со сбалансированными, но привлекательными контрастными цветами.
3. Универсальная комбинация пастельных цветов:
Булавка
Эта цветовая комбинация классная и очень гибкая. Каждый ваш фирменный аксессуар может хорошо выглядеть с этой цветовой палитрой. Здесь можно увидеть пастельные оттенки белого, серого, персикового и грушевого цветов. Благодаря привлекательному макету эти цвета могут стать отличным веб-сайтом для проведения мероприятий, фотографий, цветочного магазина и веб-сайтов, посвященных выпечке. Ваши эксклюзивные товары или услуги могут заиграть этими цветами, если вы правильно их разместите. Пастельные тона оказывают значительное влияние на свадебные сайты, и поэтому вы можете быть в полной безопасности с этой цветовой комбинацией. Персиковый, бежевый, серый и нежно-зеленый — очень успокаивающие цвета почти для любого свадебного бизнеса.
Благодаря привлекательному макету эти цвета могут стать отличным веб-сайтом для проведения мероприятий, фотографий, цветочного магазина и веб-сайтов, посвященных выпечке. Ваши эксклюзивные товары или услуги могут заиграть этими цветами, если вы правильно их разместите. Пастельные тона оказывают значительное влияние на свадебные сайты, и поэтому вы можете быть в полной безопасности с этой цветовой комбинацией. Персиковый, бежевый, серый и нежно-зеленый — очень успокаивающие цвета почти для любого свадебного бизнеса.
4. Романтический розовый и золотой:
Булавка
Розовый и золотой — беспроигрышное сочетание для свадьбы. Независимо от того, возьмете ли вы румяно-розовый или розово-розовый, любой элегантный розовый будет отлично сочетаться с металлическим золотым оттенком. Вы также можете включить некоторые другие нейтральные оттенки, такие как белый, серый или бежевый, чтобы завершить цветовую палитру. Пастельные оттенки розового и сияющего золота создают прочное сочетание традиционных и современных впечатлений. Золотой или похожий оттенок желтого также может подойти, если вы не хотите добавлять блеска на свой сайт. Возможно, вам не придется брать сильный золотой металлический цвет; просто желтый цвет с минимальной золотой текстурой также может сделать сайт впечатляющим.
Золотой или похожий оттенок желтого также может подойти, если вы не хотите добавлять блеска на свой сайт. Возможно, вам не придется брать сильный золотой металлический цвет; просто желтый цвет с минимальной золотой текстурой также может сделать сайт впечатляющим.
5. Глубокие и темные цвета:
Pin
Для современного и экспериментального веб-сайта это идеальное сочетание цветов. Инновационное использование темных цветов, таких как оливковый, черный, фиолетовый, синий и коричневый, действительно может создать фантастический контраст с другими нежными и естественными цветами, такими как розовый, белый, персиковый, серый и бежевый. Если вы действительно хотите добавить яркости своей цветовой палитре, используйте эту комбинацию оливкового, коричневого, темно-бордового, медного и цвета слоновой кости.
Темные цвета могут улучшить ваш контент, а яркие цвета могут привлечь внимание к вашим изображениям, и в результате вы можете получить идеальный привлекательный веб-сайт для молодоженов. Будь то декорирование, дизайн или общее планирование, эта цветовая палитра может без проблем работать на всех веб-сайтах и аксессуарах для брендинга.
Будь то декорирование, дизайн или общее планирование, эта цветовая палитра может без проблем работать на всех веб-сайтах и аксессуарах для брендинга.
6. Приглушенный желтый с серой керамикой:
Булавка
Это другая комбинация, которая подходит не для каждого вида бизнеса. С приглушенным желтым оттенком и базовым серым это цветовое сочетание выглядит естественно и контрастно. Это захватывающая линия минимализма и яркости. Вы можете добавить еще несколько нейтральных или смелых цветов, чтобы сделать эту комбинацию более интересной. Если вы занимаетесь фотографией или бизнесом по планированию, то эта цветовая палитра действительно может сотворить чудо для вашего сайта. Помимо этого, вам нужно воспользоваться поддержкой некоторых других подходящих цветов, чтобы они идеально подходили для вашего бизнеса. Это сочетание цветов является классическим и современным, что не очень часто можно увидеть в свадебном бизнесе.
7. Классический синий и розовый:
Булавка
Синий и розовый — самые любимые цвета в счастливых случаях. Эта комбинация может создать ряд других комбинаций в соответствии с вашими потребностями. Здесь эта комбинация розового и синего имеет идеальное сочетание розового и синего. Румяно-розовый, нежно-розовый и розовый — это три распространенных оттенка розового, используемые на свадьбах, и они сливаются с темно-синим и блестящим синим. Очень красивый контраст здесь, чтобы сделать ваш сайт классическим и современным. Вы можете сделать розовые оттенки основными на сайте и использовать голубые в своих бликах. Эта комбинация может показаться ошеломляющей, если ее использовать неправильно, поэтому убедитесь, что вы добавили немного буферного цвета, чтобы сломать типичную пару розового и синего.
Эта комбинация может создать ряд других комбинаций в соответствии с вашими потребностями. Здесь эта комбинация розового и синего имеет идеальное сочетание розового и синего. Румяно-розовый, нежно-розовый и розовый — это три распространенных оттенка розового, используемые на свадьбах, и они сливаются с темно-синим и блестящим синим. Очень красивый контраст здесь, чтобы сделать ваш сайт классическим и современным. Вы можете сделать розовые оттенки основными на сайте и использовать голубые в своих бликах. Эта комбинация может показаться ошеломляющей, если ее использовать неправильно, поэтому убедитесь, что вы добавили немного буферного цвета, чтобы сломать типичную пару розового и синего.
8. Пастель с черным:
Булавка
Пастельные тона с некоторыми темными оттенками черного и коричневого могут творить чудеса, если вы готовы к современной комбинации. Здесь эта комбинация имеет четыре цвета, которые отражают поразительный контраст и минимализм. Персиковый, цвет слоновой кости, черный и серый — одни из самых популярных цветов в свадебном бизнесе. У вас может быть юная природа персикового и слоновой кости и чувство зрелости с черным и серым.
У вас может быть юная природа персикового и слоновой кости и чувство зрелости с черным и серым.
Ваши тексты, изображения и анимация могут сиять с помощью этих цветов, и любой другой объект с полосами также может получить самую гибкую цветовую палитру. Современные свадьбы и зрители очень восприимчивы, поэтому вам, возможно, не придется беспокоиться об использовании черного и некоторых других более темных оттенков в списке основных цветов.
9. Оттенки синего и медного:
Булавка
Когда дело доходит до включения синего цвета на свадебный сайт, люди обычно выбирают пастельные и нейтральные оттенки синего. Но здесь эта комбинация имеет концентрированный бирюзово-синий оттенок, что делает ее очень уникальной и привлекательной. С медным и розовым цветом ваш сайт может выглядеть сногсшибательно и впечатляюще. Верхний и нижний колонтитулы темно-синего цвета могут создать впечатление о вашем бренде, а с изысканными базовыми цветами, такими как персиковый, слоновая кость и медь, каждое ваше изображение и контент могут выглядеть идеально. Такая цветовая комбинация может очень хорошо работать для веб-сайтов, посвященных местам проведения мероприятий и планирования мероприятий, но они также могут сделать фотографии и дизайн веб-сайтов креативными.
Такая цветовая комбинация может очень хорошо работать для веб-сайтов, посвященных местам проведения мероприятий и планирования мероприятий, но они также могут сделать фотографии и дизайн веб-сайтов креативными.
10. Монохромно-зеленый:
Булавка
Зеленый — красивый цвет, который несет в себе чувство ответственности и спокойствия. Поэтому выбор зеленого цвета в качестве доминирующего цвета для вашего сайта не может быть неправильным решением. Эта цветовая комбинация относится к монохромному типу. Есть более светлые и темные оттенки зеленого, которые вместе дают фантастическое сочетание. С добавлением коричневого цвета эта цветовая палитра выглядит завершенной для любого свадебного сайта.
Эта комбинация может быть разумным выбором для вашего веб-сайта, особенно если вы предпочитаете декор, открытые площадки или эксклюзивные услуги. Просто соблюдайте правильный баланс контраста и оттенка, чтобы сайт не выглядел перегруженным.
11. Off White And Off Green:
Pin
Сочетание всех мягких цветов — классическая идея для свадебных сайтов. В этой комбинации есть и белый, и зеленый, и коричневый, но все они в светлых тонах. Это вечная цветовая комбинация, которая очень хорошо подходит для всех видов свадебных сайтов. В палитре нет уникального или более насыщенного цвета, но выглядит он привлекательно и элегантно.
В этой комбинации есть и белый, и зеленый, и коричневый, но все они в светлых тонах. Это вечная цветовая комбинация, которая очень хорошо подходит для всех видов свадебных сайтов. В палитре нет уникального или более насыщенного цвета, но выглядит он привлекательно и элегантно.
Яркость меньше, но оттенки имеют хороший диапазон в этой комбинации, и поэтому вы получаете идеальные цвета для разных разделов вашего сайта. Являетесь ли вы флористом, планировщиком, фотографом или любым другим поставщиком уникальных услуг, эта цветовая комбинация может выглядеть потрясающе на вашем веб-сайте.
12. Комбинация винтажных цветов:
Булавка
Некоторые прохладные оттенки классических цветов могут легко составить великолепную комбинацию. Здесь сланцево-синий, серовато-зеленый и румянец дополняются серебристым цветом, что является довольно привлекательной, но простой идеей. Синий и зеленый — спокойные цвета, и они сочетаются с идеальным свадебным румянцем. Один металлический цвет, безусловно, может добавить немного волнения в эту комбинацию, и серебро кажется правильным выбором в этом вопросе.
Гармоничное сочетание серебристого, сланцево-синего и шалфейно-зеленого цветов прекрасно подойдет для любого свадебного веб-сайта. Если вы блоггер, планировщик или фотограф, такая минималистичная и увлекательная цветовая палитра может сделать вашу работу ярче и впечатляющей.
13. Пыльная роза и лаванда:
Булавка
Романтические и естественные цвета, такие как розовый, лавандовый, желтый и зеленый, всегда популярны в свадебном сегменте. Это свежие и соединяющие цвета, поэтому, если вы запутались между различными цветовыми сочетаниями и просто хотите играть в безопасную игру, то лучшим предложением будет использование таких естественных и романтичных цветов. Пыльная роза — это глубокий цвет со средним уровнем контраста, а лаванда — тонкий оттенок с категорией пастельных тонов.
Этот цветовой дуэт — вневременная цветовая комбинация, которая никогда не подведет на свадьбе. Добавив некоторые другие базовые цвета, такие как белый, цвет слоновой кости, серый или зеленый, вы можете завершить свою идеальную цветовую палитру для веб-сайта.
14. Яркое сочетание желтого и мятного цветов:
Булавка
Если вы хотите что-то нестандартное и нестандартное, то это сочетание желтого и мятного — то, что вам нужно. Яркие цвета потрясающе смотрятся в свадебных концепциях, а ваши необычные цвета могут отражать имидж вашего бренда для вашей аудитории. Таким образом, этот резкий желтый и мятный цвета могут сработать, если вы достаточно умны, чтобы правильно использовать их на своем веб-сайте.
Добавьте немного белого, серого и бежевого цветов, чтобы создать базовые цвета, и пусть ваш контент выделяется сквозь желтый и мятный. Может быть много фантастических цветовых комбинаций с желтым и мятным. Итак, в соответствии с вашим бизнесом и целью, вам необходимо создать полную и привлекательную цветовую палитру для вашего веб-сайта.
Если вы опытный дизайнер, вы, вероятно, знаете, как работает психология цвета, а если вы начинаете со свежим взглядом, то вы можете понять это с помощью некоторых онлайн-ресурсов.