5 модных сочетаний цветов для дизайна сайта, которые привлекут внимание
Цвета многое решают в дизайне. Красный ассоциируется с яркостью, но и с агрессией, негативом, со словом «Стоп». А зеленый связывают со спокойствием и действием.
Такие ассоциации и связки нужно учитывать в дизайне сайтов.
Как подобрать палитру в веб-дизайне, подробно рассказываем в статье.
Как выбрать идеальный цвет
К выбору цветов на сайте стоит подойти с особым вниманием, потому что он составляет важную часть визуального восприятия информации о компании, товарах и услугах.
Для выбора идеального цвета для сайта стоит учесть следующие факторы:
- Целевая аудитория. Цвета соответствуют интересам и предпочтениям целевой аудитории.
- Бренд-идентичность. Цвета соответствуют настроению и голосу бренда, его идентичности.
- Психология цвета. Цвета могут вызывать определенные эмоции у посетителей сайта, поэтому важно учитывать их психологические эффекты.

- Контрастность. Цвета сочетаются друг с другом, они контрастны и обеспечивают хорошую читаемость.
- Удобство чтения. Цвета обеспечивают удобство чтения текста и не создают проблем с глазами.
- Типография. Цвета сочетаются с типографией, выбранной для сайта.
Когда все эти факторы учитываются, веб-дизайнер может выбрать идеальный цвет для сайта.
Сервисы для подбора цветовых схем для сайта
Для помощи в выборе цветовой схемы существует специальные сервисы. Ниже привели некоторые из них.
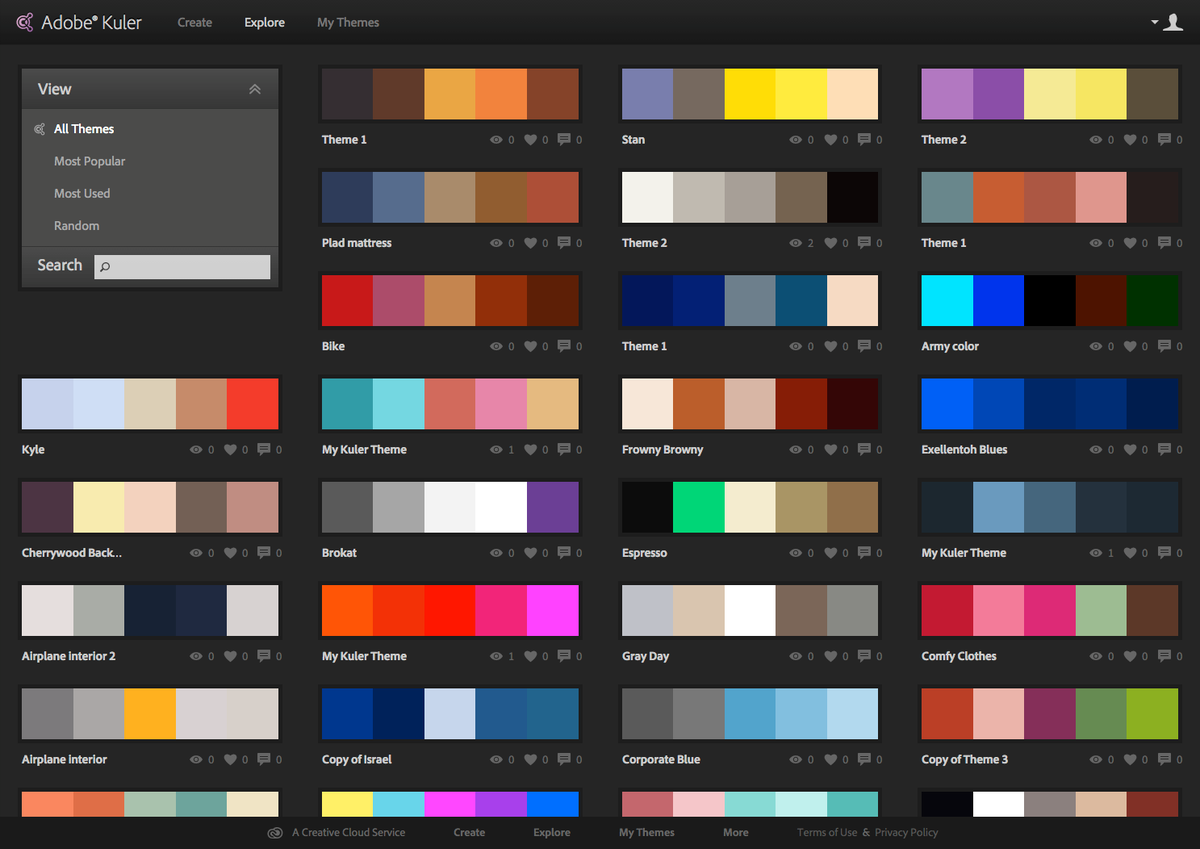
— Adobe Color — это бесплатный инструмент, позволяющий экспериментировать с различными цветами и создавать гармоничные цветовые схемы. Он также поможет быстро определить цвета, которые сочетаются лучше всего с уже выбранными.
— Color Hunt — это кураторский ресурс, который предлагает коллекцию готовых цветовых схем от пользователя для пользователя. Содержит множество интересных цветовых решений.
Содержит множество интересных цветовых решений.
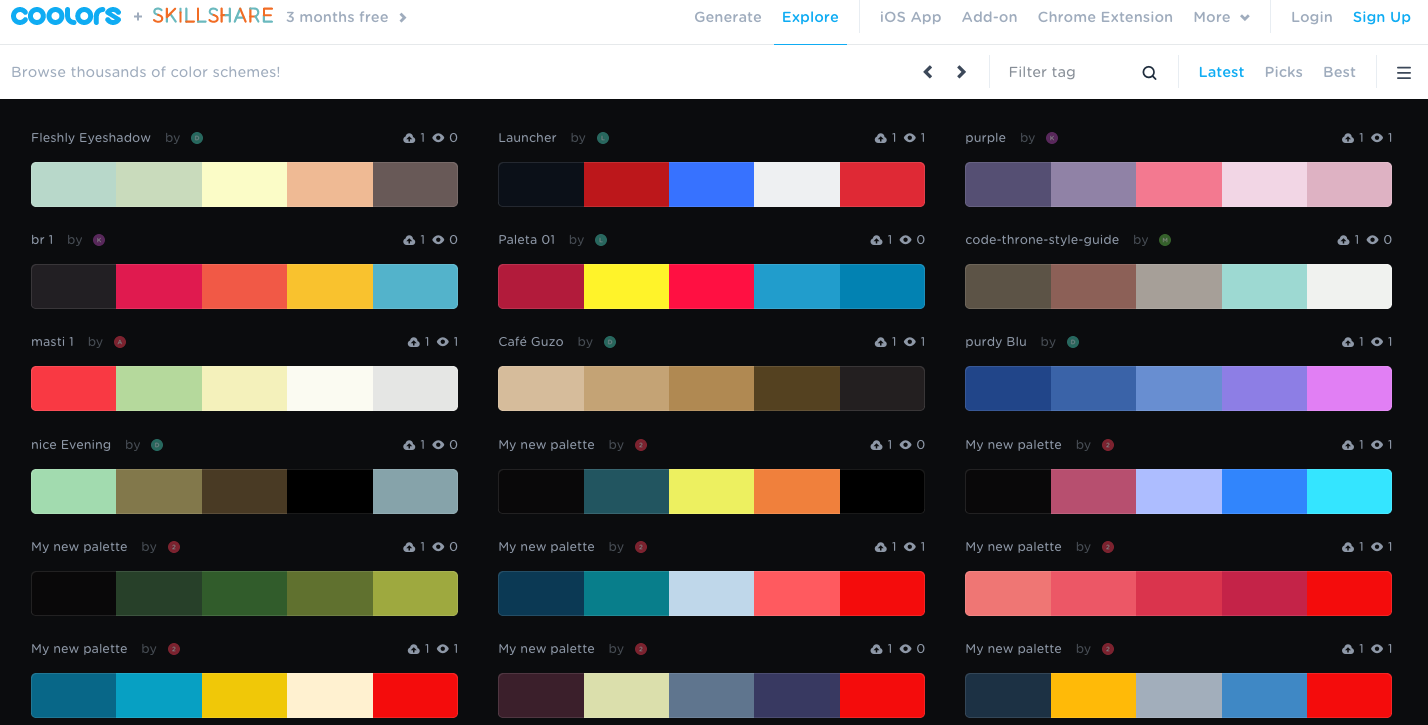
— Coolors — это сервис для подбора цветовых схем, который предлагает множество инструментов для итеративного подбора идеальной цветовой палитры. Он также подходит для создания анимации изменения цветовых схем.
— Paletton — это профессиональный инструмент для подбора схем. Он позволяет выбирать цвета, итеративно изменять насыщенность и яркость, а также настраивать контраст.
Цвет как инструмент управления вниманием и настроением
Цвет может стать эффективным инструментом управления вниманием и настроением читателя или пользователя, добавить эмоций продукту.
Например, в приложении для медитаций и дневника благодарности будет нелогично встраивать яркие цвета. Лучше использовать мягкие и пастельные оттенки. А вот яркие оттенки способны грамотно расставить акценты или стать визитной карточкой бренда. Например, зеленый стал говорящим цветом магазина «Золотое Яблоко», теперь именно он ассоциируется с компанией.
Как использовать цвет в управлении вниманием. Один из способов заключается в том, чтобы привлечь внимание пользователя к одному из элементов веб-страницы.
Например, если на странице есть кнопка вызова действия (call to action). Вы хотите, чтобы пользователи обязательно заметили ее, поэтому кнопку можно сделать яркой отличной от остальной цветовой гаммы сайта.
Как цвет может использоваться в управлении настроением. Цвет в веб-дизайне может создавать определенный эмоциональный настрой страницы.
Например, черный цвет может использоваться, чтобы создать атмосферу эксклюзивности, серьезности и взрослости, а розовый цвет — создать веселую и позитивную ноту.
Приведем еще примеры использования цвета для управления вниманием и настроением:
- Сайт, предоставляющий функции для онлайн-изучения языков, использует зеленый цвет. Цвет зеленого успокаивает, снижает стресс и создает уверенность, что поможет пользователям лучше усваивать материал и изучать иностранные языки.

- Сайт интернет-банка использует синий цвет. Синий считается цветом уверенности, надежности и стабильности, что очень важно для организации, которая заботится об электронных финансовых операциях.
- На сайте, посвященном дизайну и креативности, используют яркие и насыщенные оттенки, которые помогают выделить и привлечь внимание к творческим идеям и проектам.
Важно понимать, что каждый цвет вызывает свой эффект и эмоциональное воздействие. Поэтому для каждой страницы необходимо выбрать цвета, которые наилучшим образом отображают ее ценности и идеи.
5 модных сочетаний цветов в веб-дизайне
Цветовые схемы с мягкими тонами
Такие цветовые сочетания подойдут, если у заказчика бренд экологичной одежды, приятной кофейни или онлайн-магазин, как например, магазин текстиля и предметов интерьера ZAMI HOME.
Источник: https://referest.ru/sites/vse/tproduct/454184329-355705796821-zamihomeruКрасный + нейтральные цвета
Красный цвет в сочетании с белым, черным или серым выгодно подчеркивает важные экраны на сайте, расставляет акценты. Это важно, если нужно показать четкость и серьезность бренда. Например, как в агентстве недвижимости Houseland.
Это важно, если нужно показать четкость и серьезность бренда. Например, как в агентстве недвижимости Houseland.
Плавные градиенты синего и зеленых оттенков
Градиенты мягких оттенков зеленого и синего хорошо сочетаются с тематикой новых технологий.
Например, дизайн сайта сервиса Pay Selection. Сервис обещает быстро и просто подключить платежный сервис на любой сайт или приложение.
Источник: https://referest.ru/sites/vse/tproduct/454184329-297585252991-propayselectioncomФутуристичность
Сочетания черного с ярким зеленым, синим, розовым, добавление прямых линий, иногда геометрических фигур — это создает впечатление будто вы не просто зашли на сайт, а перенеслись немного в будущее, которое показывали в фантастических фильмах.
В пример можно привести сайт выставки музея транспорта Москвы Mtmuseum.
Источник: https://referest.ru/sites/vse/tproduct/454184329-124656146191-mtmuseumcomv-s-pИли сайт компании ЭДС, которая предоставляет обучение маркетингу. По дизайну понятно, что компания умеет себя продвигать, расставлять нужные акценты и визуально, и в тексте. Это может подтверждать и ее экспертизу в маркетинге и говорить о том, что они и вам помогут разобраться в тонкостях продвижения бизнеса и продаж.
По дизайну понятно, что компания умеет себя продвигать, расставлять нужные акценты и визуально, и в тексте. Это может подтверждать и ее экспертизу в маркетинге и говорить о том, что они и вам помогут разобраться в тонкостях продвижения бизнеса и продаж.
Монохром
Такой спокойный дизайн можно дополнить минималистичными иллюстрациями или стильными зарисовками.
Этот способ визуализации ценностей заказчика реализовали на сайте «Проект Человек», который продвигает новую методику по психологии. На сайте использовали точечные компьютерные модели человека и отсылки на иллюстрации эпохи Возрождения, например, Витрувианского человека, созданного Леонардо да Винчи.
Узнайте все тонкости цветовых схем и возможностей их использования и станьте настоящим специалистом в дизайне, пройдя бесплатное обучение по программе «UI-дизайнер: практические навыки дизайнера интерфейсов». Это курс от федерального проекта «Содействие занятости», цель которого помочь гражданам повысить квалификацию, сменить профессию или открыть свое дело.
Это курс от федерального проекта «Содействие занятости», цель которого помочь гражданам повысить квалификацию, сменить профессию или открыть свое дело.
На курсе вы научитесь:
- Анализировать целевую аудиторию и использовать полученные данные при разработке интерфейса;
- Создавать макеты и полноценные прототипы сайтов в Figma;
- Применять знания графического дизайна на этапе верстки макета;
- Адаптировать интерфейс под мобильные устройства;
- Делать цифровые продукты удобными и полезными для пользователя;
- Общаться с клиентами и работодателями, презентовать свой дизайн-проект и обосновывать принятые графические решения.
Курс проходит онлайн на образовательной платформе Odin. Все учебные материалы, лекции и презентации доступны вам в любое время. Обучаться можно по гибкому графику: вечером или на выходных, даже с телефона.
Как только вы закончите обучение и защитите финальный проект, вы получите документ установленного образца и возможность пройти оплачиваемую стажировку в компаниях-партнерах проекта.
Чтобы помочь вам найти работу, поддержать и ответить на все вопросы, работает Центр карьеры. Вы научитесь создавать продающее резюме, оформлять портфолио, писать сопроводительные письма. Для выпускников специалисты Центра проводят личный консультации и разбирают вопросы, чтобы составить карьерный трек.
Также вы получите доступ в закрытый канал с 4500+ вакансиями от проверенных работодателей. Наши менеджеры связываются с работодателями по всей России и подбирают для вас актуальные вакансии «с опытом» и «без», чтобы вы могли найти работу мечты после обучения. Каждый день в канал добавляется больше 10 свежих вакансий.
Записывайтесь на бесплатное обучение, чтобы получить новую профессию и изменить свою карьеру.
Оставить заявку на бесплатную программу обучения «UI-дизайнер: практические навыки дизайнера интерфейсов»
Поделиться:Интернет-агентство BINN » Какие цвета актуальнее для сайта-портфолио в 2022 году? Часть 2
Один из самых важных критериев для создания идеального сайта — это грамотное сочетание цветов в цветовой схеме. В 1-ой части нашей статьи мы поделились с вами лучшими цветовыми сочетаниями в 2022 году, в этой части мы также продолжим делиться отличными комбинациями.
Вы можете использовать наши цветовые схемы не только для сайтов-портфолио, но и для любых других типов сайтов. Вдохновляйтесь нашей подборкой и создавайте стильные веб-сайты с необычными цветовыми схемами.
Бежевая цветовая схема — это не скучно. В сочетании с угольным цветом вы сможете создать официальный, но в то же время стильный сайт с акцентом на содержании .
Сочетание несочетаемогоЕсли вы хотите, чтобы ваш сайт действительно выделялся, рассмотрите смелую яркую цветовую палитру для элементов верхнего и нижнего колонтитула. Для текста мы рекомендуем придерживаться традиционного черного цвета.
Сочетание нежных оттенковСочетание двух нежных цветов на белом фоне выглядит очень умиротворенно и успокаивающе. Мятно-голубой и светло-персиковый цвета отлично смотрятся вместе и помогают создать нужное настроение. Для текста мы рекомендуем использовать темно-серый и темно-синий цвета, черный же будет выглядеть слишком грубо.
Мятно-голубой и светло-персиковый цвета отлично смотрятся вместе и помогают создать нужное настроение. Для текста мы рекомендуем использовать темно-серый и темно-синий цвета, черный же будет выглядеть слишком грубо.
Черно-белые цветовые схемы — это классический выбор не только для сайтов-портфолио, но для любых других типов. Такое сочетание всегда будет выглядеть уместно и никогда не выйдет из моды. С такой схемой вы можете полностью сосредоточиться на содержании и наполнении сайта.
Однотонные цветаОднотонная цветовая гамма выглядит очень утонченно и стильно. В качестве акцента выступает самый темный цвет, а самый светлый вы можете использовать в качестве фона.
Источник: designshack.net
Условия передачи информации
Я даю согласие OOO «ЭсБилдер» (далее «BINN») на обработку моих персональных данных в соответствии со статьями 6, 9, 10, 18 Федерального закона от 27 июля 2006 года № 152-ФЗ «О персональных данных», указанных в онлайн-форме и/или предоставленных мною с целью:
- заключения с BINN договоров на разработку сайта, аудит и консалтинг, продвижение сайта, поддержку сайта.

- в любых других целях, прямо или косвенно касающихся услуг, связанных с сайтом и/или направлением мне информации об услугах BINN.
- получение работы в компании.
Способы обработки персональных данных могут быть любыми, включая сбор, систематизацию, накопление, хранение, уточнение, обновление, изменение, воспроизведение, обезличивание, блокирование и уничтожение.
Настоящее согласие применяется в отношении обработки следующих данных: имя, номер телефона, адрес электронной почты (E-mail).
Настоящее согласие предоставляется сроком на пять лет. По истечении указанного срока действие согласия считается продленным на каждые следующие пять лет при отсутствии сведений о его отзыве.
Согласие может быть отозвано мною в любой момент путем направления в BINN подписанного мною письменного заявления.
7 цветовых схем веб-сайтов на 2022–2023 годы
В этом посте мы разбираем 7 наших любимых современных цветовых схем веб-сайтов на 2022–2023 годы (хотя, если вы спросите нас, некоторые из них вне времени).
Так что, если вы просто ищете вдохновение или хотите начать работу по выбору цветовой схемы для своего веб-сайта, присоединяйтесь к нам. дольше (потому что кто не любит прокручивать красивый сайт), но и конвертировать с большей скоростью.
Примечание: наши дизайнеры создали каждую из этих цветовых палитр вручную (автоматическая генерация здесь не происходит) — надеюсь, вам понравится!
Давайте нырнем прямо сейчас, хорошо?
Содержание
- 7 цветовых схем веб-сайта на 2022 год
- 4 способа выбора цветов веб-сайта для дизайна UX/UI
- Сколько цветов использовать в дизайне веб-сайта
- Выбор фотографии, которые дополняют цветовую схему вашего сайта
- Создание руководства по стилю для веб-сайта
- Психология цвета
- Любимые инструменты для веб-сайта Цветовые схемы и палитры
Из того, что сейчас в тренде в дизайне и от мира моды до вечных современных цветовых палитр веб-сайтов, мы уверены, что вам понравится хотя бы одна из представленных ниже палитр.
Добавляйте в закладки, закрепляйте, делитесь и дайте нам знать вашу любимую цветовую схему из этого поста.
1 – Вневременная роскошь – Цветовая схема веб-сайта The ColterЭта цветовая палитра веб-сайта взята из одной из тем нашего многосемейного веб-сайта, The Colter. Насыщенный ржавый и седло-коричневый в сочетании с нейтральными оттенками делают эту палитру вневременной, простой и элегантной.
2 — Natural, Young, & Fresh — Цветовая схема веб-сайта Sandy ToesВибрации, которые мы получаем от этих цветов: естественный, успокаивающий… дзен. Вдохновленный цветами, которые вы увидите, прогуливаясь по пляжу.
3 — Смелый, уверенный и укоренившийся — Созданная в 1956 году цветовая схема Это была цветовая палитра, которую мы выбрали для ребрендинга компании по управлению недвижимостью, которая хотела, чтобы ее воспринимали как заслуживающую доверия, профессиональную, ответственную, компетентную и доступную.
Утонченный и умный. Познакомьтесь с палитрой веб-сайтов «inteligente». *Поцелуй шеф-повара*
5 — Яркие фиолетовые оттенки — Bit9Цветовая схема веб-сайтаВдохновленная цветом года Pantone — Very Peri — палитра Bit9 IT Solution предлагает неожиданно смелую и яркую цветовую палитру, которая одновременно сильна, технологична и доступна.
6 – Яркая и энергичная – Цветовая схема Miami NightsПолиция Майами вдохновлена энергией и яркими цветами, эта цветовая схема веб-сайта веселая, игривая и энергичная, похожая на многие цвета, встречающиеся в районе Little Havana.
7 — основной с пиццей — California Dreamin’ Цветовая схемаОсновные цвета, но с вкраплениями индивидуальности, от которых мы не можем оторваться.
4 способа выбора цвета веб-сайта для дизайна UX/UI Выбор цвета при разработке веб-сайта может быть сложной задачей как для домашнего мастера, так и для веб-дизайнера. зная, как и когда использовать их на вашем веб-сайте.
зная, как и когда использовать их на вашем веб-сайте.
Очевидно, используйте руководство по бренду или руководство по стилю бренда в качестве ресурса, чтобы следовать видению использования цвета бренда.
Мы понимаем, что руководство по бренду есть не у всех компаний, поэтому мы рассмотрим несколько дополнительных способов, которые мы использовали, чтобы помочь клиентам выбрать цветовую схему для своего веб-сайта, вдохновленную
Два: выбор цветов используется в вашем логотипеИспользуйте инструмент выбора цвета, чтобы выбрать 2-3 цвета в вашем логотипе. Если у вас нет цветов, вы можете расширить свою цветовую схему, выбрав пару дополнительных цветов, которые дополняют цвета, используемые в вашем логотипе. В конце этой статьи мы описали несколько ресурсов цветовой палитры веб-сайтов.
Третье: извлечение цветов из фотографии бренда Возможно, у вас уже есть фотография бренда, но у вас нет пустых рук, когда дело доходит до официального руководства по бренду любого типа. Используя несколько полезных инструментов, вы можете извлечь цвета, используемые на ваших фотографиях, для создания цветовой схемы.
Используя несколько полезных инструментов, вы можете извлечь цвета, используемые на ваших фотографиях, для создания цветовой схемы.
Ниже мы описали несколько способов сделать это:
Adobe Color Wheel
Canva
Загрузите пару своих лучших фотографий, представляющих ваш бренд, в пустой дизайн и перейдите к в цветной значок в левом верхнем углу. Вы сможете увидеть цвета, используемые в этом дизайне или на фотографиях.
Инструменты выбора цвета
Существует множество инструментов для использования инструмента «Пипетка» и извлечения цветов с веб-сайта, фотографии и т. д. Фардос
Когда у вас есть только логотип и чистый лист, вы можете весело провести время, выбрав схему из 3–5 цветов для использования на своем веб-сайте. В Интернете есть несколько замечательных инструментов палитры, которые помогут вам выбрать цвета, которые дополняют друг друга и хорошо смотрятся друг с другом.
В Интернете есть несколько замечательных инструментов палитры, которые помогут вам выбрать цвета, которые дополняют друг друга и хорошо смотрятся друг с другом.
Ресурсы:
Atlassian Design System
Часто задаваемые вопросы90 015 Сколько цветов следует использовать в дизайне веб-сайта?
Простой ответ: хорошее эмпирическое правило — 3-5 цветов.
- 1–2 доминирующих цвета, относящихся к вашему бренду
- 1–2 дополнительных цвета
- 1 акцентный или контрастный цвет для кнопок/призывов к действию и т. д.
также изложено в ее видео выше. 60% (приблизительно) должно быть доминирующим цветом (цветами), 30% второстепенным цветом (цветами) и 10% акцентным или контрастным цветом.
Как и большинство вещей в жизни, используйте это как руководство, а не строгое правило.
Если вы используете слишком много цветов на своем веб-сайте, все становится приоритетным, и пользователи не знают, что делать/где искать.
Выбор фотографий, которые дополняют цветовую схему вашего веб-сайта Выбор цветовой схемы веб-сайта не ограничивается выбором фотографий, которые соответствуют цветам вашего веб-сайта, что делает общий дизайн более целостным. Наши дизайнеры в Brindle тратят много времени на подбор фотографий, которые соответствуют вашему бренду, при разработке пользовательских веб-сайтов для клиентов.
Допустим, оранжевый является вашим акцентным цветом. Фотографии, на которых также присутствует оранжевый оттенок, сделают ваш веб-сайт хорошо продуманным и продуманным.
Советы:
1 – Если вы делаете фотографии своего бренда, включите в свои фотографии вкрапления цветов вашего бренда или логотипа с помощью реквизита, аксессуаров, фирменных материалов и т. д.
Резинка для волос, аксессуары и одежда, которые мы вы носите все запланировано, чтобы соответствовать нашему бренду.2 – Визуальный поиск Unsplash
В строке поиска Unsplash.com загрузите свои собственные фотографии или фото для вдохновения, чтобы найти похожие.
3 — на сайтах со стоковыми фотографиями вы также можете искать многие сайты со стоковыми фотографиями только по цвету. Попробуй!
Создание руководства по стилю сайта Цвета выбраны, но теперь вам нужно решить, где и как эти цвета использовать.
Какого цвета будут кнопки?
Фон(ы)?
Цвет нижнего колонтитула?
И так далее.
В Brindle наши веб-дизайнеры описывают стили дизайна, используемые на веб-сайте, что полезно для разработчика, а также в качестве ресурса, на который можно оглянуться или использовать в качестве руководства при расширении фотографии, используемой для обеспечения ее соответствия общей схеме. .
Практические рекомендации:
- Убедитесь, что ваши кнопки одинаковы; ограничьте свой веб-дизайн 1-2 стилями кнопок для большинства веб-сайтов
- Убедитесь, что цвета, которые вы выбираете для кнопок, фоновых разделов и т. д., имеют достаточную контрастность, чтобы соответствовать веб-руководству ADA (то, чему мы следуем при разработке веб-сайтов для многоквартирных клиентов и предложить клиентам).
У вас есть всего несколько секунд, чтобы произвести впечатление, когда посетитель попадает на ваш сайт, и, хотя необходимо учитывать множество факторов, таких как копирайтинг и дизайн, цвет играет огромную роль в первую очередь. впечатление, которое сложится у людей о вашей компании.
впечатление, которое сложится у людей о вашей компании.
Как веб-дизайнеры, наша работа заключается в том, чтобы ваш веб-сайт был визуально привлекательным и доносил правильное сообщение до правильного аудитории.
Как упоминает Ник в своей статье «Психология цвета», люди предполагают, что каждый цвет имеет значение:
- Синий означает ____________.
- Коричневый означает ____________.
- Оранжевый означает ____________.
Но, как уже упоминалось, все не так просто. Значение зависит от прошлого опыта.
Сделайте себе одолжение и потратьте 10 минут на чтение этой статьи о психологии цвета или просмотр его видео на YouTube о теории цвета, значениях и маркетинге.
Психология цвета в маркетинговых ресурсах
В Brindle мы обслуживаем многоквартирные дома и недвижимость с помощью логотипов и брендинга, дизайна и разработки веб-сайтов, а также услуг цифрового маркетинга. Обладая более чем 15-летним опытом и сотнями запущенных сайтов, мы хотели бы пообщаться и посмотреть, подходим ли мы для вашего следующего проекта.
Coolors.Co
Happy Hues
Color Lovers
Adobe Color
Design Seeds
Palette.Site
Lapa.ninja
mycolor.space
Значения культурных цветов
Adobe Color
Генератор оттенков и теней
Плагин Figma
Руководство Apple по человеческому интерфейсу
Цветовые палитры My Mind
Использование приглушенной цветовой палитры в веб-дизайне :: UXmatters
Что такое приглушенные цвета?
Приглушенная цветовая палитра менее интенсивна и часто кажется приглушенной или серой.
Приглушенные цвета — это ненасыщенные цвета. Они кажутся несколько тусклыми или размытыми, потому что вы создаете приглушенный цвет, смешивая его с серым. Однако приглушенная цветовая палитра — это гораздо больше, чем просто ненасыщенные оттенки. Некоторые художники создают ненасыщенную цветовую палитру, смешивая цвета с их дополнительными или противоположными цветами, например, красный и зеленый или синий и оранжевый, которые компенсируют друг друга.
Подумайте о цветах в природе. Возможно, цвета дождливого дня, почвы или мягкого зимнего восхода солнца. Они сильно отличаются от летних цветов, они яркие, смелые и живые. Приглушенная цветовая палитра имеет меньшую интенсивность и часто кажется приглушенной или серой.
Зачем использовать приглушенные цвета?
Смешивание цветов в цифровом виде не является точной наукой. Вам нужно поэкспериментировать с соотношениями, значениями и насыщенностью цветов, чтобы получить желаемые результаты. В UX-дизайне твердое понимание теории цвета позволяет создавать гармоничные и доступные дизайны для пользователей. По этой причине понимание значения приглушенных цветов может помочь вам оптимизировать взаимодействие с пользователем и создать пользовательский интерфейс с высоким удобством использования.
Приглушенные цвета в сравнении с яркими цветами
Приглушенные цвета приятны для глаз и великолепно смотрятся в плоском дизайне — стиле пользовательского интерфейса, состоящем из простых двухмерных элементов. Мягкие оттенки синего и серого не утомляют глаза и не вызывают утомления от экрана.
Мягкие оттенки синего и серого не утомляют глаза и не вызывают утомления от экрана.
Кроме того, приглушенные цвета делают дизайн более естественным и непринужденным, а яркие цвета могут вызывать дискомфорт при просмотре веб-сайта, поскольку на некоторых экранах цвета могут быть слишком контрастными.
Таким образом, использование ярких цветов в настоящее время считается контрпродуктивным в мире веб-дизайна из-за нагрузки, которую они создают для глаз людей, что может мешать разборчивости и удобочитаемости.
Палитра приглушенных цветов Вдохновение
[Эти] палитры приглушенных цветов могут вдохновить вас при создании собственных гармоничных цветовых комбинаций.
Приглушенные цвета и пастельные тона имеют низкую насыщенность оттенков. При смешивании с белым эти цвета обычно кажутся успокаивающими. Подумайте о шалфейно-зеленом, светло-голубом или цветах песчаного пляжа. Следующие примеры приглушенных цветовых палитр могут вдохновить вас на создание собственных гармоничных цветовых комбинаций.
- теплые оттенки серого и розового — используйте оттенки розового и желтовато-коричневого в сочетании с теплыми оттенками серого для сайтов, посвященных образу жизни, моде или здоровому образу жизни, и косметических брендов. На рис. 2 приведен пример.
Источник изображения: Adobe
- мягкий серый и шалфейный — естественные оттенки шалфейного и мягкого серого создают естественную, умиротворяющую атмосферу. Палитра, показанная на рис. 3, является хорошим выбором для веб-сайтов, посвященных здоровью и здоровью, которым требуется успокаивающая эстетика.
Источник изображения: Adobe
- оливковые и землистые тона — цветовая палитра, показанная на рисунке 4, включает землистые цвета и идеально подходит для веб-сайтов, посвященных домашнему декору. Хотя первые три тона намекают на более яркие цвета, общий вид все равно остается приглушенным.

Источник изображения: Adobe
- Земляные тона, светло-голубой и холодный серый — эта цветовая палитра, показанная на рис. серые. Эти цвета идеально подходят для образовательного или оздоровительного веб-сайта и придают успокаивающий оттенок.
Источник: Adobe
- желтовато-коричневый и розово-коричневый — землистая палитра на рисунке 6 вдохновлена природой и кажется приземленной. Он дарит ощущение тепла и домашнего довольства. Эта комбинация теплых цветов отлично подойдет для веб-сайтов, посвященных моде, блогов о путешествиях и образе жизни, а также для организаторов свадеб.
Источник изображения: Adobe
Использование приглушенных цветов в дизайне пользовательского интерфейса
Некоторые бренды научились использовать приглушенные цветовые палитры для демонстрации своей продукции.
Не существует строгих правил использования приглушенных цветов в веб-дизайне или дизайне пользовательского интерфейса. Тем не менее, некоторые комбинации работают лучше, чем другие, поэтому давайте посмотрим, как некоторые бренды научились использовать приглушенные цветовые палитры для демонстрации своих продуктов.
Thinx
Thinx использует теплые цвета, чтобы придать своему веб-сайту общий вид дружественного спокойствия. Кроме того, свободное пространство играет важную роль в том, чтобы дизайн, показанный на рис. 7, оставался незагроможденным. Копия веб-сайта также проста. Нет неожиданных всплесков цвета, отвлекающих пользователя от чтения и прокрутки информации.
Рисунок 7—Веб-сайт ThinxИсточник изображения: Thinx
Koju
Несмотря на использование розового цвета на всем своем веб-сайте, Koju Incense по-прежнему удается сохранять приглушенность, как показано на рис. 8. Эти оттенки розового включают в себя много белого, особенно в цвете фона панели навигации. Фотография продукта также включает белый цвет и оттенок черного, чтобы приглушить его.
Фотография продукта также включает белый цвет и оттенок черного, чтобы приглушить его.
Игра с тонами и оттенками одного и того же оттенка не позволяет палитре веб-сайта перегружать пользователя и позволяет сосредоточить внимание на продукте.
Рисунок 8—Веб-сайт KojuИсточник изображения: Koju
Honest
Компания Honest представляет собой хороший пример использования цветов с одной стороны цветового круга — в данном случае теплых цветов — с небольшим контрастом для придания это более игривый вид. Как показано на рис. 9, цветовая палитра веб-сайта нейтральная и приглушенная, поэтому сайт выглядит чистым и опрятным, что идеально подходит для велнес-бренда.
Рисунок 9—Веб-сайт HonestИсточник изображения: Honest
Zara Home
Zara Home — еще один прекрасный пример того, почему плоский дизайн, простота и приглушенные цвета так хорошо сочетаются друг с другом. Веб-сайт, показанный на рис. 10, выглядит непринужденно, потому что на нем нет ярких цветов. Кроме того, негативное пространство позволяет пользователям плавно перемещаться, поскольку основное внимание уделяется текстурам и продуктам. Приглушенные цвета преобладают, но большинство из них относятся к более теплой стороне цветового круга.
Кроме того, негативное пространство позволяет пользователям плавно перемещаться, поскольку основное внимание уделяется текстурам и продуктам. Приглушенные цвета преобладают, но большинство из них относятся к более теплой стороне цветового круга.
Источник изображения: Zara Home
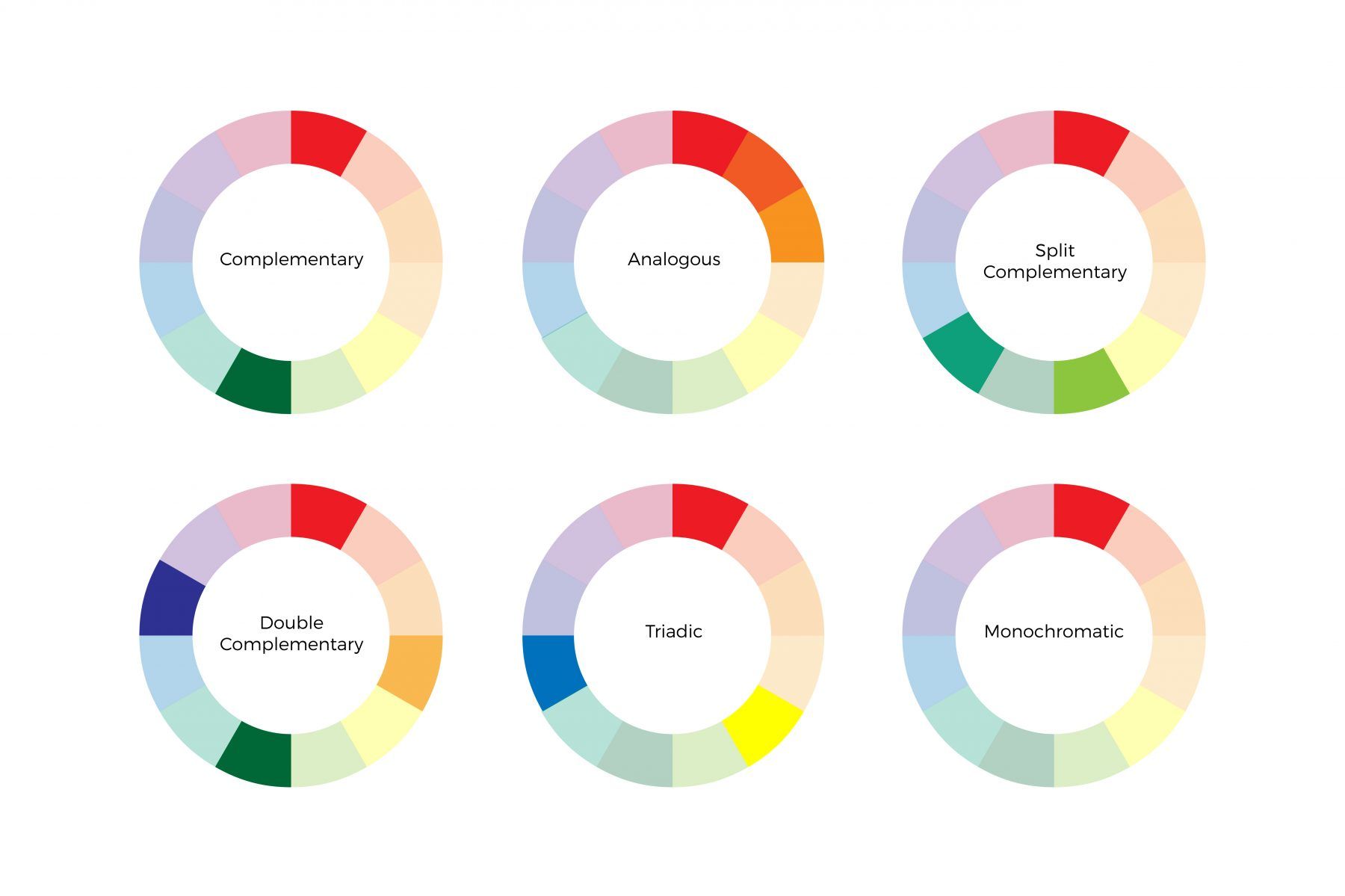
Типы цветовых схем
Использование цветовой схемы — это безопасный способ убедиться, что выбранные вами цвета выглядят гармонично и хорошо сочетаются друг с другом.
Если вы хотите создать свою собственную приглушенную цветовую палитру, вам следует знать, что существуют различные типы цветовых схем, которые могут помочь вам в выборе цветов. Использование цветовой схемы — это безопасный способ убедиться, что выбранные вами цвета выглядят гармонично и хорошо сочетаются друг с другом.
Схемы этих гармоничных цветовых схем см. в документе Пабини Габриэля-Пети UXmatters 9.Статья 0010 «Теория цвета для цифровых дисплеев: краткий справочник: часть I».
Монохроматический
Монохроматические цветовые схемы используют вариации оттенков и оттенков одного и того же цвета, как показано на Рисунке 11. Использование цветов с одинаковым оттенком дает согласованный, элегантный вид, хотя ему не хватает сильного контраста.
Рисунок 11. Монохроматическая цветовая схемаАналоговая
Аналоговая цветовая схема, подобная показанной на рис. 12, объединяет один основной цвет с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Эти цветовые схемы хорошо работают при создании более мягкого дизайна, поскольку в них используются гармоничные цвета с одной и той же стороны цветового круга, например красный, оранжевый и желтый или фиолетовый, синий и зеленый. Графические элементы, использующие аналогичные схемы, хорошо сочетаются друг с другом без высокой контрастности.
Рисунок 12—Аналоговая цветовая схемаКомплементарная
В комплементарных цветовых схемах используются два цвета, которые расположены непосредственно напротив друг друга в цветовом круге. Лучше всего выбрать один преобладающий цвет и использовать его противоположность в качестве акцентного цвета. Как видно на рис. 13, это высококонтрастная схема.
Лучше всего выбрать один преобладающий цвет и использовать его противоположность в качестве акцентного цвета. Как видно на рис. 13, это высококонтрастная схема.
Схема дополнительных цветов
Как показано на рисунке 14, схема дополнительных цветов включает в себя доминирующий цвет и два цвета, которые непосредственно соседствуют с его дополнением. Это более тонкая палитра, чем дополнительная схема, но все же с преимуществом некоторого контраста.
Рисунок 14—Расщепленно-комплементарная цветовая схемаТриадная
Триадные цветовые схемы получаются путем выбора трех цветов, расположенных на одинаковом расстоянии вокруг цветового круга, как показано на рисунке 15. Они предлагают очень контрастные цвета с одинаковым тоном, что отлично подходит для приглушенных цветовых палитр и тонких цветовых комбинаций.
Рисунок 15—Триадическая цветовая схемаТетрадичная
В тетрадной или квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге.


