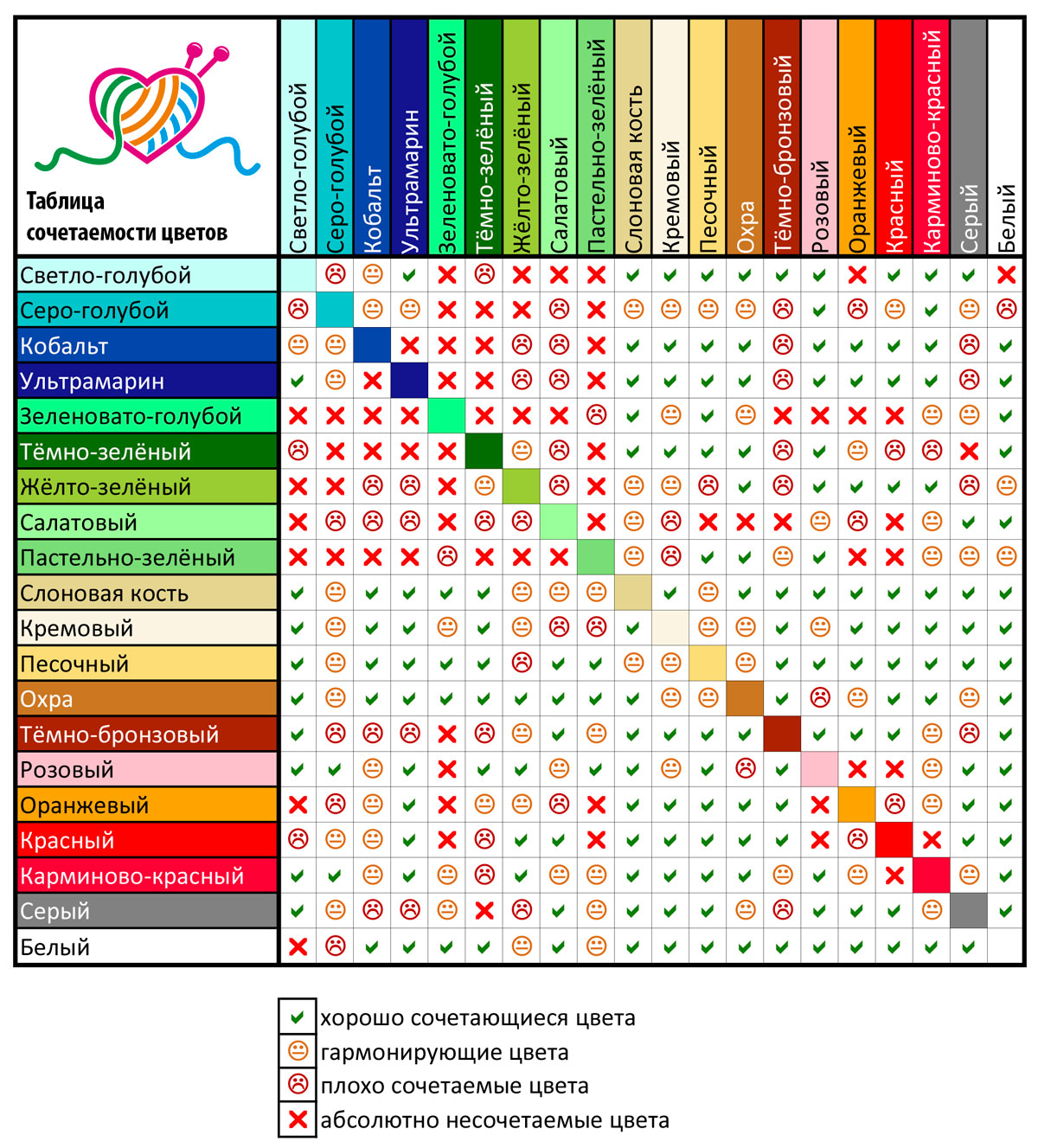
Правила сочетания цветов
Пример HTML-страницы В данной статье мы собрали несколько основных схем и правил сочетания цветов.
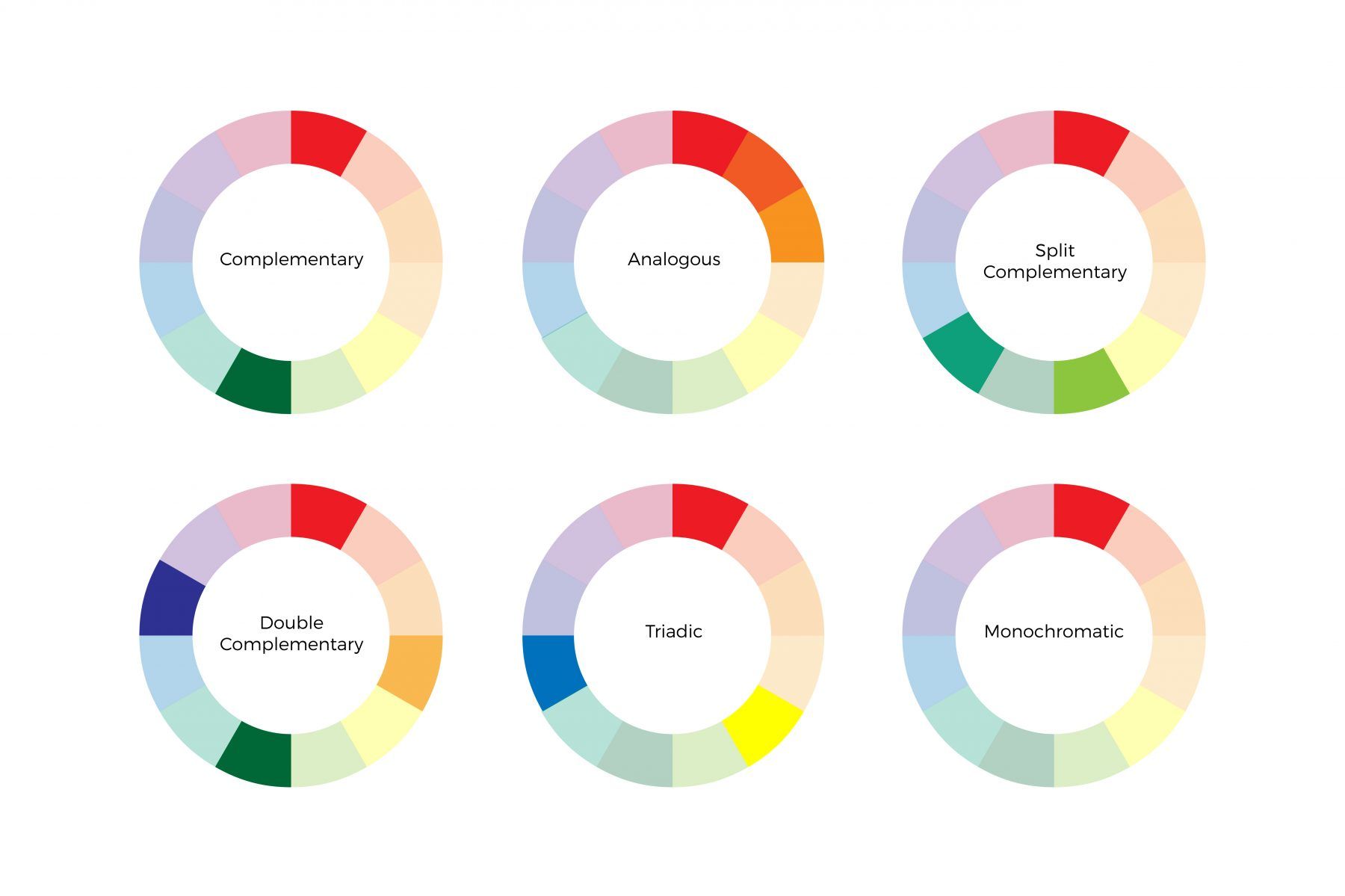
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны.
 За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
Розовый:
Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
Красный: с желтым, белым, бурым, зеленым, синим и черным.
Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
Малиново-красный: белый, черный, цвет дамасской розы.
Коричневый:
Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
Светло-оранжевый: серый, коричневый, оливковый.
Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
Оливковый: апельсиновый, светло-коричневый, коричневый.
Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
А вот тут еще лет 10 назад Adobe сделал сайт для подбора цветов, ВОТ ПОПРОБУЙТЕ :
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
фото, таблица, советы, лучшие варианты, как сочетать оттенки
Правильное сочетание цветов в одежде поможет создать неотразимый образ, а неверное — свести все старания к нулю. Рассказываем, какие цвета быстро «подружатся» в одном наряде.
Одежда
Туфли
как носить
Куртки
Стильные образы
Shutterstock
Сочетание цветов в одежде может сделать ваш образ удачным или ужасным: правильно подобранные цвета способны преобразить внешность в любую сторону. Рассказываем, как сочетать оттенки между собой, чтобы всегда хорошо выглядеть, и представляем маленькую шпаргалку для тех, кто предпочитает готовые проверенные решения.
Сочетание цветов в одежде: таблица
Отдельные элементы образа должны гармонично дополнять друг друга, создавая нужное настроение. Выбрав основной предмет гардероба, подбирайте к нему другие вещи, руководствуясь нашей шпаргалкой по сочетаниям цветов в одежда в 2023 году.
- Если основной цвет красный, то в качестве дополнительных можно использовать зеленый, синий, золотистый.
- Для вещей розового цвета оптимальным сочетанием в одежду будут такие цвета как бордовый, коричневый, оттенки синего.
- К оранжевым вещам подойдут небесно-голубые, зеленые, фиолетовые, коричневые тона.
- Лучшие сочетания коричневого цвета в одежде — с бежевым, розовым, оттенками зеленого.
- Желтый будет хорошо смотреться в комбинации с зеленым, коричневым, синим.
- Для голубых вещей подходящие сочетания цветов в одежде — синий, розовый, лиловый, красный, коричневый, оранжевый.
- Синий цвет в одежде хорош в сочетании с розовым, голубым, красным, бордовым.
- Темно-синий оттенок будет удачно смотреться рядом с желтым, оранжевым, зеленым или цветом морской волны.

- Бордовый хорошо комбинируется с зеленым, розовым, синим.
- Зеленый гармонирует с бирюзовым, красным, оттенками синего.
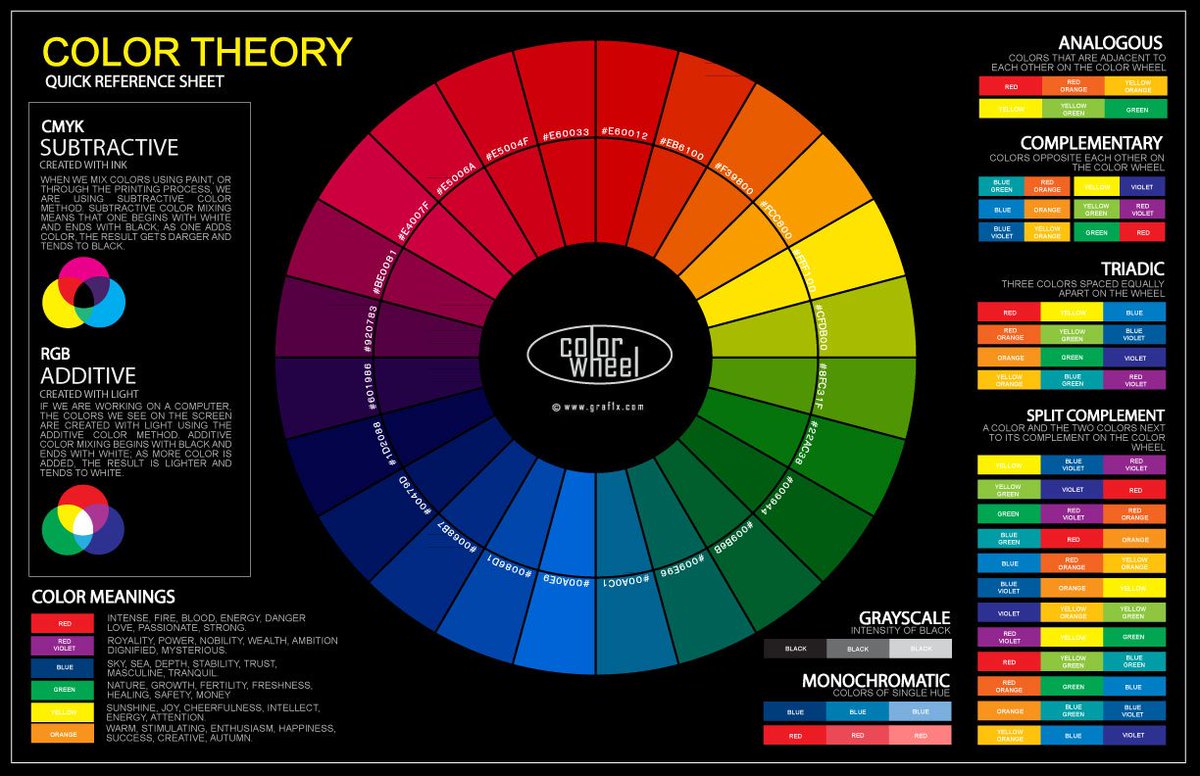
Сочетание оттенков в одежде по цветовому кругу
Цветовой круг — популярный инструмент дизайнеров, позволяющий легко подобрать гармоничные цветовые сочетания. Круг состоит из 12 цветовых сегментов. По ним легко определить подходящие сочетания цветов в одежде: цвета могут располагаться на противоположным частях круга, по соседству, образуя треугольник и так далее.
Родственные оттенки
Такие оттенки находятся в цветовом круге рядом и хорошо гармонируют друг с другом. Сочетание родственных оттенков выглядит элегантно и не слишком броско, это отличный вариант для тех, кто недостаточно уверен в себе и не хочет сильно выделяться в толпе, но рассчитывает выглядеть стильно. В этом случае, выбрав основной цвет в одежде, можно подобрать его сочетание с цветами, расположенными по соседству в цветовом круге
Контрастные (комплиментарные) оттенки
Эти цвета находятся друг напротив друга в цветовом круге. Они идеально подходят для создания эффектных, броских ансамблей. Остаться незамеченной в красно-зеленом, желто-фиолетовом или оранжево-синем наряде просто невозможно. Для создания эффектного образа рекомендуется, чтобы один цвет преобладал, а второй выступал в качестве дополнительного. В этом случае сочетание контрастных оттенков в одежде будет смотреться особенно стильно.
Они идеально подходят для создания эффектных, броских ансамблей. Остаться незамеченной в красно-зеленом, желто-фиолетовом или оранжево-синем наряде просто невозможно. Для создания эффектного образа рекомендуется, чтобы один цвет преобладал, а второй выступал в качестве дополнительного. В этом случае сочетание контрастных оттенков в одежде будет смотреться особенно стильно.
Триады
Так называют оттенки, расположенные в цветовом круге на одинаковом расстоянии друг от друга. Как и в случае с контрастными цветами, лучше, если один цвет будет основным, а два других — дополнительными. Например, ярко-синий костюм можно дополнить оранжевой блузкой и светло-зелеными аксессуарами. Классическое триадическое сочетание выглядит неизменно эффектно. На фото такое сочетание цветов в одежде всегда привлекает внимание.
Сочетание цветов в одежде для женщин: визуальные эффекты
Помимо сочетаемости цветов самих по себе стоит обратить внимание на то, как они преподносят вашу фигуру. Тут все достаточно просто.
Тут все достаточно просто.
- Темные тона визуально сужают, уменьшают объемы.
- Светлые оттенки, напротив, увеличивают, размывают объем. Аналогичный эффект имеют блестящие материалы, даже если они темного цвета.
- Яркие цвета перетягивают внимание на себе.
Зная о таких визуальных эффектах, несложно составлять комплекты, которые будут направлять внимание окружающих именно туда, куда нужно — на достоинства внешности. И не стоит полностью облачаться в черное, чтобы выглядеть стройнее — гораздо эффективнее будет комбинировать темные оттенки со светлыми. например, в бледно-розовой блузке, надетой под темно-серый или коричневый пиджак, вы будете выглядеть изящнее, чем в черном платье. Сочетание темных и светлых цветов в одежде позволяет моделировать фигуру, меняя ее очертания.
Сочетание цветов в одежде и обуви
Цвет обуви подбирается к оттенку одежды по тем же принципам, что и другие предметы гардероба. Все зависит от эффекта, которого вы хотите достичь. если нужно визуально удлинить ноги, то желательно, чтобы обувь повторяла цвет колготок или брюк, создавая таким образом непрерывную вертикаль. Если задачи удлинить силуэт не стоит, можно подбирать обувь комплиментарных тонов или из цветов триады. В любом случае, подходящий оттенок обуви подбирается по тому же принципу, что и сочетающиеся цвета в одежде — с помощью цветового круга.
если нужно визуально удлинить ноги, то желательно, чтобы обувь повторяла цвет колготок или брюк, создавая таким образом непрерывную вертикаль. Если задачи удлинить силуэт не стоит, можно подбирать обувь комплиментарных тонов или из цветов триады. В любом случае, подходящий оттенок обуви подбирается по тому же принципу, что и сочетающиеся цвета в одежде — с помощью цветового круга.
Сочетание цвета в одежде и оттенка волос
То, как лучше сочетать оттенки в одежде, во многом зависит от цвета кожи и волос. Сами по себе цветовые сочетания могут быть красивы, но если они вам не идут, аутфит окажется неудачным. При выборе оттенков одежды нужно ориентироваться на особенности своей внешности, прежде всего — оттенок кожи. Если он холодный (белоснежный, розовый, оливковый), то вам будут идти холодные тона. если кожа имеет теплый золотистый или желтоватый отлив, то подойдут теплые тона. Почти так же важен оттенок волос. Если он холодный, то стоит обратить внимание на такие цвета как мятно-зеленый, серо-голубой, брусничный. К золотистым волосам подойдут теплые тона от травянисто-зеленого до оранжевого.
К золотистым волосам подойдут теплые тона от травянисто-зеленого до оранжевого.
Цвета в одежде и возраст
Правильное сочетание цветов в одежде зависит и от возраста: цвет хаки, например, отлично смотрится на молодых девушках, но редко идет возрастным дамам. То же можно сказать и о других землистых приглушенных оттенках. Дело в том, что с возрастом внешность становится менее контрастной, и «грязные» тона начинают сливаться с кожей. Чем старше женщина, тем осторожнее нужно быть с такими цветами.
При подборе одежды стоит следить, чтобы вещи не сливались с кожей, превращая образ в какое-то неопределенное расплывчатое пятно. Чистые тона, комбинации темных и светлых оттенков с яркими аксессуарами помогут избежать такого эффекта. При выборе сочетания цветов в одежде красный, оранжевый и ярко-голубой лучше оставить для аксессуаров, отдавая предпочтение более благородным винным, терракотовым и светло-синим тонам.
Сочетание цветов в одежде: лучшие пары
Вы не одиноки, если в вашем гардеробе только нейтральные оттенки и черный цвет. Многие делают ставку на базовые оттенки, так как не могут отыскать подходящие цвета в одежде и соединить их в одном комплекте. Не бойтесь! Вам не понадобится эта запутанная таблица для сочетания цветов в одежде. Мы соединили 10 интересных сочетаний цветов для женщин и оформили их удобным списком. Просто выбирайте близкие по духу оттенки и создавайте стильные образы вместо того чтобы искать очередное сочетание с наскучившим серым в одежде..
Многие делают ставку на базовые оттенки, так как не могут отыскать подходящие цвета в одежде и соединить их в одном комплекте. Не бойтесь! Вам не понадобится эта запутанная таблица для сочетания цветов в одежде. Мы соединили 10 интересных сочетаний цветов для женщин и оформили их удобным списком. Просто выбирайте близкие по духу оттенки и создавайте стильные образы вместо того чтобы искать очередное сочетание с наскучившим серым в одежде..
1. Цвета в одежде: зеленый и желтый
Нет ничего более приятного, чем запах свежескошенной травы в теплый летний день, и это сочетание цветов в одежде как раз передает нужные эмоции: зеленый и желтый гармонично смотрятся на любой девушке. Если у вас кожа с теплым подтоном, выбирайте горчичный оттенок и смешивайте его с хаки или темно-зеленым. Для холодного тона кожи лучше выбрать ярко-желтый и зеленый металлик.
2. Цвета в одежде: бледно-голубой и розовый
Мягкие розовый и голубой выглядят нейтрально и сбалансированно. И при этом эти цвета в одежде выглядят такими же привлекательными, как и яркая палитра. Сочетания с голубым цветом в одежде вообще очень освежают, а вместе с розовым небесный оттенок смотрится особенно нежно.
И при этом эти цвета в одежде выглядят такими же привлекательными, как и яркая палитра. Сочетания с голубым цветом в одежде вообще очень освежают, а вместе с розовым небесный оттенок смотрится особенно нежно.
3. Цвета в одежде: красный и синий
Красный и синий — подходящие цвета для одежды осенью. Как носить это сочетание? Добавьте к прямым синим джинсам красную кожаную куртку и туфли на удобном каблуке — дерзкий и стильный образ готов. Другой вариант комбинации ярких оттенков: сочетаем классическую полосатую рубашку с синими джинсами и пиджаком. Так выглядит сексуальный повседневный аутфит. Сочетание красных цветов с синим цветом в одежде может быть ярким или приглушенным, но оно в любом случае не оставит вас незамеченной.
4. Цвета в одежде: глубокий синий и бирюзовый
Знающим, как сочетать цвет в одежде, хорошо известно, что сочетание одного цвета разных оттенков в наряде — стандартный прием создания монохромного образа. Можно выбрать любой цвет, но синий выглядит максимально роскошно и оригинально. Это одно из тех сочетаний цвета в одежде, которое отлично смотрится как с серебряными, так и с золотыми аксессуарами.
Это одно из тех сочетаний цвета в одежде, которое отлично смотрится как с серебряными, так и с золотыми аксессуарами.
5. Цвета в одежде: оранжевый и синий
С какими цветами еще сочетается синий? Неожиданно, но оранжевый легко «уживется» с насыщенным синим оттенком. Для тех, кто любит контрасты в одежде, — это идеальное сочетание. Делаем ставки на синие брюки и миксуем их с оранжевым топом. К ансамблю добавьте обувь нюдового оттенка — она расставит все акценты правильно.
6. Цвета в одежде: светло-коричневый и бордовый
Такой союз прекрасно дополнит любой осенний гардероб. Кажется, что такое сочетание цветов — сложное и тусклое. Это не так. Комбинация из светло-коричневого и бордового поможет создать томный и элегантный образ на каждый день. Попробуйте миксовать не только оттенки, но и текстуры — наденьте бордовую вельветовую юбку с атласным светло-коричневым жилетом. Кстати, бежевый цвет будет смотреться не хуже коричневого: сочетание таких цветов в одежде выглядит очень элегантно.
7. Цвета в одежде: оранжевый и черный
Еще одно контрастное сочетание — добавьте к черной классике насыщенный оранжевый цвет. Не стесняйтесь носить яркие цвета не только летом. Сочетания ьроских оттенков в одежде всегда выглядит стильно. Комбинируйте расклешенные брюки оранжевого цвета с завышенной талией с черным топом или футболкой.
8. Цвета в одежде: розовый и серый
Сочетание серого цвета в одежде с другими тонами обычно не вызывает затруднений: нейтральный оттенок хорошо комбинируется с любыми цветами. Но существуют особенно удачные решения. Розовый и серый — универсальное сочетание цветов в одежде, которое можно носить круглый год. Нет никаких ограничений в том, как использовать эту комбинацию. Темно-серые брюки со свободным розовым верхом уместны в любой ситуации.
Можно добавить к образу аксессуары полностью розовые или с некоторыми элементами — шляпа, сумка или шелковый платок подойдут как нельзя лучше. Как и другие сочетания серого с другими цветами в одежде, такой комплект будет выглядеть элегантно и благородно.
9. Цвета в одежде: фиолетовый и коралловый
Фиолетовый или коралловый? Зачем эта конкуренция, если можно объединить эти цвета в одном образе. Сочетание эффектных оттенков в одежде станет отличным решением. Коралл сочетается со всеми оттенкам кожи, а глубокий, насыщенный фиолетовый цвет создает контраст в фэшн-ансамбле, но не такой радикальный, как, например, пара из оранжевого и черного. Наденьте коралловую рубашку с коротким рукавом и ярко-фиолетовую сумку через плечо — оригинально, свежо и выразительно.
10. Цвета в одежде: фиолетовый и белый
С какими цветами только ни сочетается белый! В одежде нет более универсального оттенка, чем он. Но добавьте к белоснежному насыщенный фиолетовый оттенок и получите оригинальное и свежее сочетание. Такая чувственная комбинация подойдет как для офисных будней, так и для вечеринки с друзьями. Дополняйте образ золотыми или серебряными минималистичными украшениями. Маленькая подсказка: сочетание белого с зеленым в одежде тоже будет очень интересным, попробуйте.
8 способов выбрать цветовую палитру для электронного обучения
Одним из самых неприятных аспектов дизайна обучения является выбор цветовой палитры для электронного обучения. Цветовая палитра относится к ограниченному и заранее определенному набору цветов, которые вы используете в дизайне.
Если бы у нас было всего 100 вариантов цветов, выбор палитры не был бы проблемой. Но у нас есть доступ к миллионам цветов, что делает возможный выбор огромным. Из этого, казалось бы, бесконечного диапазона цветов, как вы можете сузить список и решить, какие из них использовать?
Цели для вашего электронного обучения Цветовая палитра
Для начала, есть по крайней мере пять вещей, которые вы хотите получить от цветовой схемы. Ваша цветовая палитра должна:
- обеспечивать достаточный цветовой контраст, чтобы сделать инструкции доступными для всех,
- способствовать положительному опыту,
- избегать утомления глаз,
- проецирует соответствующее настроение или психологический эффект для обучения, а
- соответствовать аудитории и содержанию.

Краткие советы перед началом работы
- Специальные возможности. Перед внедрением проверьте доступность вашей палитры. Используйте средство проверки цветового контраста, чтобы соответствовать последним стандартам WCAG, например средство проверки контрастности ACPA.
- Нейтраль для пуска. Попробуйте начать дизайн с форм нейтральной палитры, например, с оттенками и оттенками серого или коричневого. Затем начните медленно добавлять цвет там, где это необходимо.
- Цветовой контекст . Учитывайте влияние смежных и фоновых цветов. Мы воспринимаем цвета на основе соседних цветов.
- Количество цветов. Создать палитру проще, если у вас есть небольшое количество цветов. Рассмотрите палитру из 3-5 цветов: один-два основных цвета, нейтральный и акцентный.
- Консистенция. Старайтесь соответствовать своей палитре. Например, по возможности используйте один и тот же цвет для всех бликов.
 Используйте один и тот же цвет для всех стрелок.
Используйте один и тот же цвет для всех стрелок. - Цвет и обучение. Понимать свойства цвета и то, как они влияют на обучение. Узнайте больше о цвете в учебном дизайне.
Помня об этих рекомендациях и советах, вот восемь способов выбора цветовой палитры для электронного обучения и других учебных материалов. Один или несколько из этих подходов должны работать для каждого проекта. Попробуйте выбрать два-три основных цвета и один или два акцентных цвета. Также выберите нейтральный или бледный цвет для фона или других целей. Темный текст на светлом фоне легче всего читать онлайн. Завершив работу над палитрой, добавьте ее в руководство по визуальному стилю.
Цвет и доступность
Как вы можете гарантировать, что ваша палитра будет способствовать обучению людей с дальтонизмом и нарушениями зрения? Избегайте использования только цвета для передачи информации в графике и тексте. Например, вместо того чтобы использовать только синий текст для ссылок, добавьте ко всем ссылкам подчеркивание. В информационной графике не используйте только цвет для передачи информации. Добавьте значок, шаблон или подобное устройство для представления информации.
В информационной графике не используйте только цвет для передачи информации. Добавьте значок, шаблон или подобное устройство для представления информации.
Кроме того, следуйте рекомендациям WCAG по цветовому контрасту между текстом и фоном. Узнайте больше о дизайне для людей с нарушениями зрения на WebAIM.
1. Основывайте свою палитру на корпоративном брендинге У вас может быть небольшой выбор цветовой схемы, если вам необходимо использовать фирменные цвета вашей организации или вашего клиента. Как известно, фирменные цвета выбираются для передачи определенного сообщения. Руководство может не решиться отклониться от этой цветовой идентичности. Если вы находите цвета неприятными или неподходящими для учебных материалов, возможно, вы можете представить случай, демонстрирующий, что требования к учебному контенту отличаются от требований к маркетинговому контенту. Несмотря на то, что цели дизайна для обучения и цели для маркетинга частично совпадают, обучение направлено на долгосрочное удержание и повышение производительности на рабочем месте. Важно, чтобы учащиеся сосредоточились на нужных частях изображения и чтобы дизайн не вызывал утомления глаз. Привлечение внимания — ключевая цель маркетинга — это только один аспект учебного курса.
Важно, чтобы учащиеся сосредоточились на нужных частях изображения и чтобы дизайн не вызывал утомления глаз. Привлечение внимания — ключевая цель маркетинга — это только один аспект учебного курса.
Возможно, вы сможете изменить полученную вами палитру, смягчив цвета и заменив некоторые из них нейтральными. Например, в первой палитре, показанной ниже, сочетания цветов могут показаться вам несколько резкими для учебного курса. Модифицированная палитра, показанная во второй версии, смягчает два цвета и заменяет два нейтральными.
2. Создайте свою палитру на основе аудитории и контента Используйте свое знание аудитории, чтобы выбрать цветовую палитру. Если курс предназначен для воспитателей и ассистентов дошкольных учреждений, может быть уместно использовать палитру, включающую яркие основные цвета. Эти цвета ассоциируются с маленькими детьми. Вы можете избежать перегруженности аудитории, сбалансировав цветовую схему нейтральными цветами и ограничив области, в которых вы используете яркие цвета. С другой стороны, если материалы предназначены для сотрудников консервативного финансового учреждения, вы бы выбрали приглушенную палитру.
С другой стороны, если материалы предназначены для сотрудников консервативного финансового учреждения, вы бы выбрали приглушенную палитру.
Возможно, у вас есть набор фотографий, которые составят основную часть вашего контента, например изображения сотрудников склада. В этом случае вы можете выбрать цветовую палитру электронного обучения на основе основных цветов на ваших фотографиях. Например, на фотографии ниже цветовая палитра курса электронного обучения может содержать оттенок или оттенок синего от рабочей одежды, желтый от каски, оранжевый от защитного жилета и нейтральный загар, извлеченный из коробок. точный цвет, используйте графическую программу или утилиту выбора цвета, чтобы выбрать цвета на фотографии.
Вы также можете автоматизировать процесс, загрузив фотографии в онлайн-генератор палитр, который затем создаст палитру на основе вашей фотографии. Хотя я не уверен, что мне это нравится, в таком случае я бы изменил цвет или два.
Подумайте о выборе палитры с учетом психологического воздействия, которое вы хотите произвести на аудиторию. Яркие и яркие цвета возбуждают. Так же как и теплые цвета красного, оранжевого и желтого. Приглушенные цвета расслабляют. Как и холодные цвета, такие как синий и зеленый. Используйте цвета, которые настроены на их воздействие на аудиторию. Если вы создаете материалы об уходе за тяжелобольными людьми, вам нужно проявить чуткость в своей палитре. Яркая и жизнерадостная цветовая гамма будет неуместна. В этом случае лучше всего подойдет палитра мягких пастельных тонов.
5. Основывайте свою палитру на символизме Цвета связаны со значениями, которые различаются в зависимости от культуры. Если символический цвет имеет эмоциональное значение для вашей аудитории, рассмотрите возможность выбора цветов, которые добавят смысл к учебным материалам. Очевидным примером может быть использование символики цветов светофора при разработке курса безопасности для лаборантов. Использование зеленого для безопасных процедур и красного для небезопасных было бы одним из подходов к палитре.
Очевидным примером может быть использование символики цветов светофора при разработке курса безопасности для лаборантов. Использование зеленого для безопасных процедур и красного для небезопасных было бы одним из подходов к палитре.
В некоторых отраслях используется традиционная цветовая палитра, которую вы, возможно, захотите принять, потому что она будет знакома и удобна для аудитории. Например, здравоохранение и финансы часто используют синюю палитру, политические организации часто используют цвета флага своей страны, а экологические организации часто используют зеленый и синий цвета. См. логотипы ниже.
7. Создайте свою палитру на гармониях природных цветов Вы почти никогда не ошибетесь, если вдохновитесь природой при создании цветовой палитры. Люди обычно находят цвета цветущего луга или оттенки неба, океана и песка эстетически привлекательными. Мы склонны находить цветовую палитру природы гармоничной. Если вы не уверены, какие цвета выбрать для палитры, посмотрите на цвета в естественной среде для вдохновения. Затем измените палитру по мере необходимости.
Мы склонны находить цветовую палитру природы гармоничной. Если вы не уверены, какие цвета выбрать для палитры, посмотрите на цвета в естественной среде для вдохновения. Затем измените палитру по мере необходимости.
Ниже представлена палитра, сгенерированная из фотографии горного пейзажа для цветовой палитры электронного обучения с использованием генератора палитры Adobe Color.
8. Создайте свою палитру на основе теории цвета с помощью цветового круга или генератора палитр
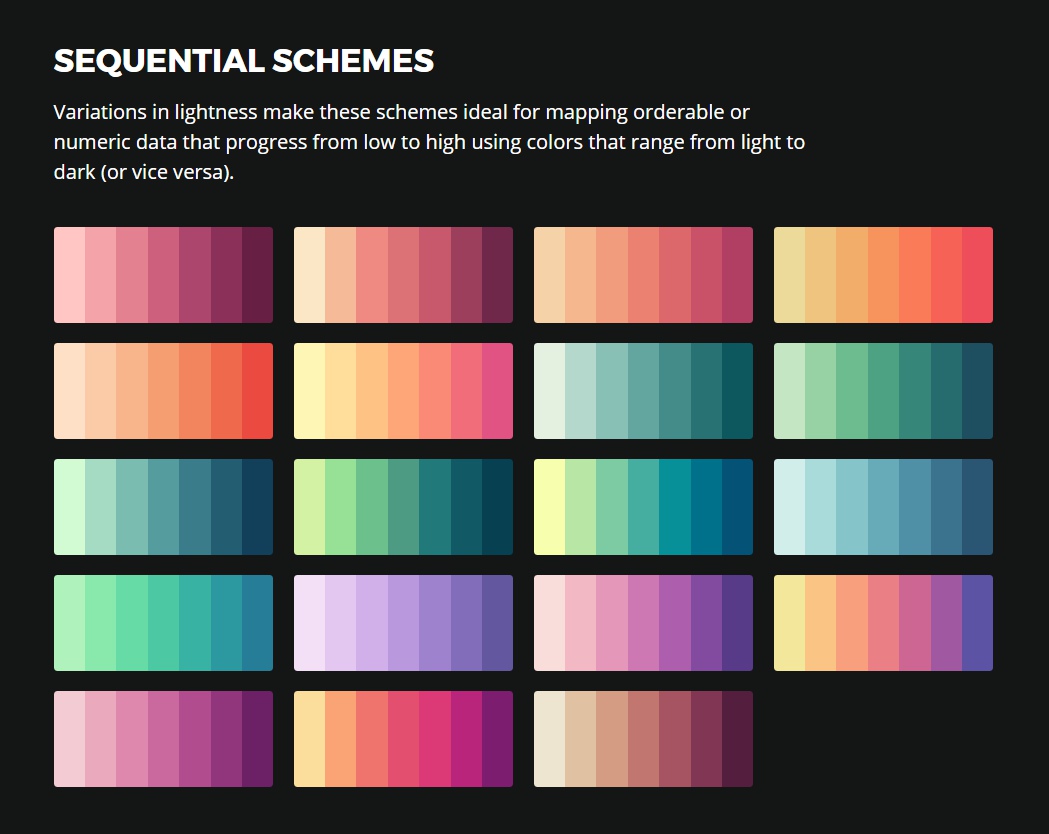
Цветовой круг обеспечивает основу для понимания теории цвета и выбора цветовой схемы. Схематическое представление цветов в виде круга упрощает выбор палитры на основе формальных правил цветовой гармонии. Несколько цветовых схем, основанных на теории цвета и использующих цветовой круг в качестве системы отсчета:
- Аналоговая цветовая палитра : цветовая схема, созданная из цветов, расположенных рядом друг с другом в цветовом круге, например, зелено-желтый зелено-желтый
- Дополнительная цветовая палитра : цветовая схема, созданная из двух цветов, расположенных напротив друг друга на цветовом круге, таких как синий и оранжевый
- Монохроматическая цветовая палитра: цветовая схема , в которой используются вариации только одного цвета, например оттенки синего .

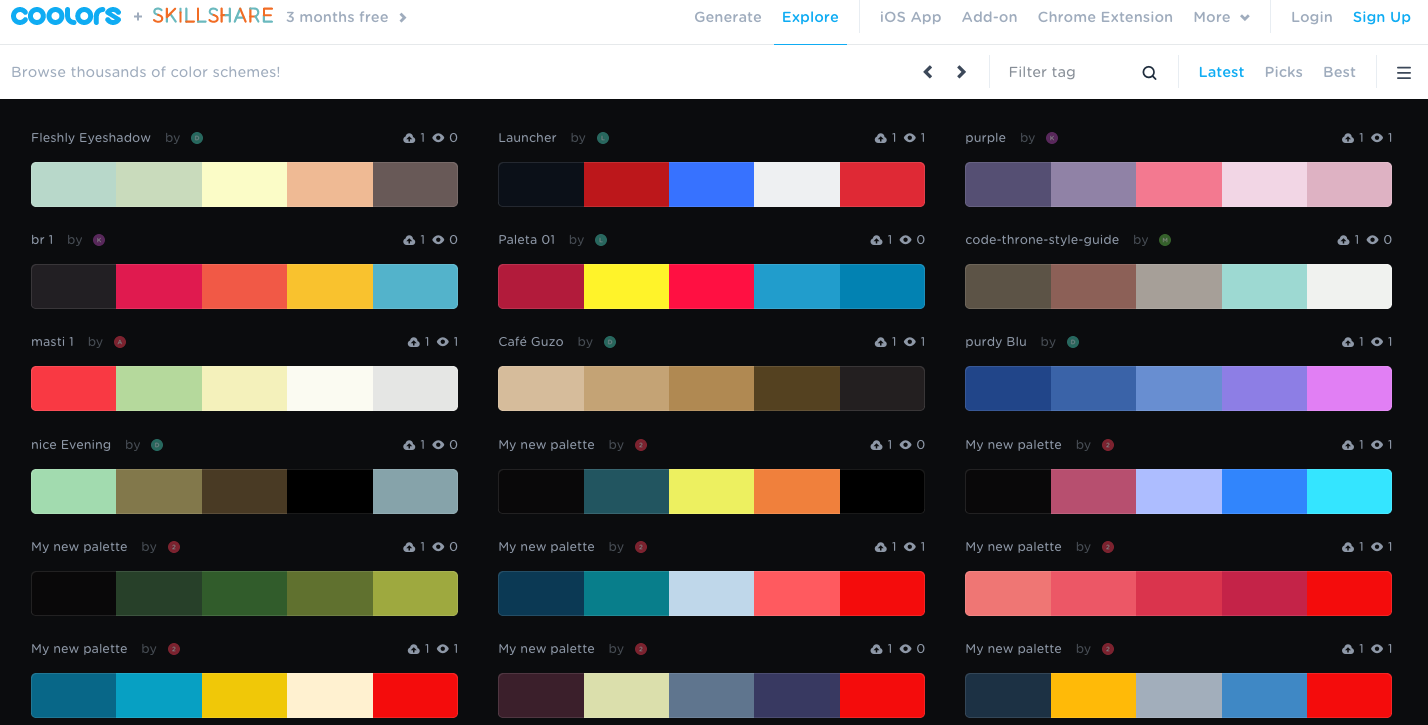
Существует множество генераторов палитр, которые можно использовать для создания палитр на основе этих и других цветовых гармоний. Вот несколько генераторов цветовой палитры:
- Охладители
- Adobe Цвет
- Любители цвета
- Цветная точка
Еще одно примечание
В идеале, когда вы выбираете цветовую палитру для электронного обучения и слайдов, вы будете придерживаться ее, чтобы обеспечить последовательный и профессиональный вид. Хотя вам может понадобиться изменить выбор цвета здесь или там, лучше определить палитру в начале дизайна, когда вы получите представление о том, как все будет выглядеть и стоить. Затем работайте в рамках выбранной вами цветовой схемы для остальной части проекта.
Чтобы узнать больше, ознакомьтесь с моей книгой, которая обучает визуальному дизайну обучающихся профессионалов, охватывает принципы и творческое вдохновение.
Раз в месяц получайте последние статьи, ресурсы и бесплатные подарки, а также контрольный список визуального дизайна.
Лучшие цветовые схемы для создания потрясающих административных шаблонов с привлекательным внешним видом
Значение цветовых схем невозможно переоценить, когда речь идет о веб-сайтах. Цвета бессознательно влияют на наше восприятие гораздо большим количеством способов, чем мы думаем, и хотя мы говорим, что не следует судить о чем-либо по внешнему виду, тем не менее мы делаем то же самое.
Это впечатление, которое производят на нас лучшие цветовые схемы для веб-сайтов, заставляет нас придерживаться определенного сайта и убеждает нас совершать покупки.
Внешний вид имеет решающее значение для создания мгновенного впечатления, но реальная ценность шаблона администратора или панели администратора может быть определена только после определенного периода использования. Лучшие цветовые схемы для HTML-шаблонов административного веб-сайта — это те, которые визуально привлекательны, но приятны для глаз.
Мир цветов огромен, поэтому сложно выбрать идеальную цветовую палитру для шаблона администратора или цветовой палитры панели администратора. Опытные дизайнеры с вниманием к деталям необходимы, чтобы ориентироваться в перестановках и сочетаниях цветов, которые создают сотни вариантов.
Опытные дизайнеры с вниманием к деталям необходимы, чтобы ориентироваться в перестановках и сочетаниях цветов, которые создают сотни вариантов.
Тем не менее, стоит отметить, что лучшие шаблоны администратора и цветовые палитры информационных панелей, используемые ведущими брендами и сайтами социальных сетей, обычно избегают экстравагантных и подавляющих цветовых схем.
Это не потому, что они одержимы минималистичным дизайном, а потому, что они обращают внимание на психологию цвета. Дух и настроение Цветовые сочетания, которые вызывают у пользователей, определяют успех вашего выбора. Здесь давайте рассмотрим некоторые из красивых цветовых схем для шаблонов администратора, которые были разработаны с учетом как эстетики, так и психологии цвета.
Star Admin 2 Pro — Изящное сочетание коричневого и афинского серого Цветовая схема коричневого и афинского серого — это элегантное и красивое сочетание, которое создает изысканный вид шаблонов панели мониторинга. Добавляя оттенки розового, синего и красного для инфографики, цветовая палитра становится еще более визуально приятной.
Добавляя оттенки розового, синего и красного для инфографики, цветовая палитра становится еще более визуально приятной.
Эта сбалансированная и стильная цветовая схема занимает видное место в шаблоне администратора Star Admin Pro, что делает его отличным выбором для тех, кто ищет элегантные и красивые цветовые схемы для дизайна своей приборной панели.
Skydash — Минимальные и универсальные оттенки синегоШаблон администратора Skydash демонстрирует одну из лучших цветовых комбинаций для веб-сайтов, включающую сочетание фиолетово-синего, синего паруса и розового цвета на чистом белом фоне. фон. Оттенки синего пробуждают воодушевление, а розовый тон добавляет живости и энергии.
Минимальное использование белого фона делает цветовую схему сбалансированной и элегантной. Ознакомьтесь с предварительным просмотром административного шаблона Skydash, чтобы увидеть эту красивую комбинацию цветов в действии.
Azia — Фушиан и аквамариновый синий на белом фоне Административный шаблон Azia — отличный пример хорошей цветовой схемы для веб-сайтов, использующих минимальную цветовую палитру. Сочетание цвета фуксии и цвета морской волны на фоне доминирующей белой темы создает простой, но серьезный вид.
Сочетание цвета фуксии и цвета морской волны на фоне доминирующей белой темы создает простой, но серьезный вид.
Сочетание двух оттенков синего вызывает эмоции ясности и безмятежности, что делает его идеальным для административных шаблонов с инфографикой, такой как диаграммы и графики. Шаблон администратора Azia блестяще использует эту современную цветовую схему, демонстрируя, как похожие, но различимые цвета могут гармонировать, а не выделяться со всей темой.
Фиолетовый — приятное трио контрастных оттенковАдмин-шаблон Purple — яркий пример хорошо продуманной цветовой темы, подходящей для оформления панели мониторинга. Используя контрастные цвета, такие как бирюзово-зеленый, васильково-сиреневый и малибу-синий, этот шаблон создает красочную и приятную атмосферу.
Использование фиолетового цвета в названии и графиках также повышает привлекательность шаблона, что приводит к блестящему сочетанию цветов. В целом, шаблон администратора Purple служит отличным эталоном для разработки привлекательных цветовых схем панели инструментов.
Административные шаблоны с оттенками черного обладают мощной и элегантной атмосферой. Выбрать цветовое сочетание в доминирующей темной теме не так просто, как может показаться. Темные темы не подходят для административных шаблонов, требующих большого количества цветов для значков и инфографики. Вы должны быть особенно осторожны при использовании темной цветовой схемы для своего шаблона администратора.
Шаблон администратора Corona имеет идеальную темную тему с доминирующим цветом эбеновой глины. Этот шаблон использует малахитовый зеленый, селективный желтый и мэнди для маленьких значков, которые он имеет. Примечательно, что включение этих, казалось бы, радостных оттенков никак не влияет на властный настрой эбонитовой глины.
Посмотрите предварительный просмотр шаблона панели администратора в реальном времени, чтобы узнать об использовании цветов в соответствии с психологией цвета.
JustDo — Светлые и темные темы с Dodger Blue Dodger Blue — универсальный цвет, который хорошо сочетается как со светлыми, так и с темными цветовыми схемами, включая популярные цветовые темы начальной загрузки. Этот яркий и живой оттенок синего прекрасно сочетается с белыми и черными оттенками. В сочетании с белым фоном он создает веселое настроение, а в сочетании с черным выглядит элегантно и стильно.
Этот яркий и живой оттенок синего прекрасно сочетается с белыми и черными оттенками. В сочетании с белым фоном он создает веселое настроение, а в сочетании с черным выглядит элегантно и стильно.
Шаблон информационной панели JustDo предлагает темы с обеими этими комбинациями синего цвета, что делает его отличным выбором для тех, кто ищет современную и гибкую цветовую схему.
Plus Admin – Современный и динамичныйВ заявлении подчеркивается использование современных цветовых схем веб-сайта, в частности использование безоговорочных сочетаний ярких цветов, которые создают активный и динамичный дизайн. При правильном использовании эти цветовые схемы могут создать веселое настроение и побудить пользователей к действию. Шаблон администратора Plus приводится в качестве примера красиво оформленного высококачественного шаблона, воплощающего этот подход.
Цветовая палитра, используемая в административном шаблоне Plus, состоит из Карибского зеленого, Губернаторского залива и Радикального красного на белом фоне, что создает жизнерадостную и привлекательную цветовую схему. В заключении говорится, что эта цветовая палитра является одним из лучших шаблонов панели мониторинга в 2022 году, что подчеркивает важность использования современных цветовых схем в дизайне.
В заключении говорится, что эта цветовая палитра является одним из лучших шаблонов панели мониторинга в 2022 году, что подчеркивает важность использования современных цветовых схем в дизайне.
Использование цветов при создании привлекательного шаблона панели инструментов. Он подчеркивает важность поиска баланса между яркостью и серьезностью и предполагает, что этого можно достичь с помощью доминирующего фона с оттенками белого и серого.
Добавление оттенков розового, желтого, фиолетового и зеленого для инфографики может еще больше улучшить дизайн. Шаблон администратора Breeze приведен в качестве примера шаблона панели инструментов с умным сочетанием цветов.
SmartAdmin – успокаивающий лавандово-серый лавандово-серый – это цвет, который дает потрясающие цветовые схемы в сочетании с белым или темным цветом. Эта минимальная комбинация одновременно поддерживает интроспективный настрой инфографики и повышает общую эстетику админки.
Шаблон администратора Smart Admin использует эту цветовую палитру как со светлой, так и с темной темой. Превосходный внешний вид этого высокочувствительного шаблона обусловлен сочетанием лавандово-серого цвета с оттенками белого и черного.
Nifty – The Tranquility of Chambray Blue and WhiteСиний Chambray в сочетании с белым придает привлекательный тон шаблону администратора. Пара создает теплое и аутентичное ощущение пользовательского интерфейса. Как видно из административного шаблона Nifty-Bootstrap 5, визуальное оформление привлекательно и вызывает умиротворение.
Шаблон также использует оттенки зеленого, синего и желтого цветов для инфографики, что в целом придает безмятежный вид.
Когда дело доходит до выбора лучших цветовых схем для веб-сайтов, важно сбалансировать креативность и практичность. Цветовая схема, которая отлично смотрится на одном веб-сайте, может не сработать на другом.
Цель состоит в том, чтобы выбрать цветовую схему, соответствующую назначению, содержанию и целевой аудитории веб-сайта.
