Лучшие цветовые сочетания для вашего сайта
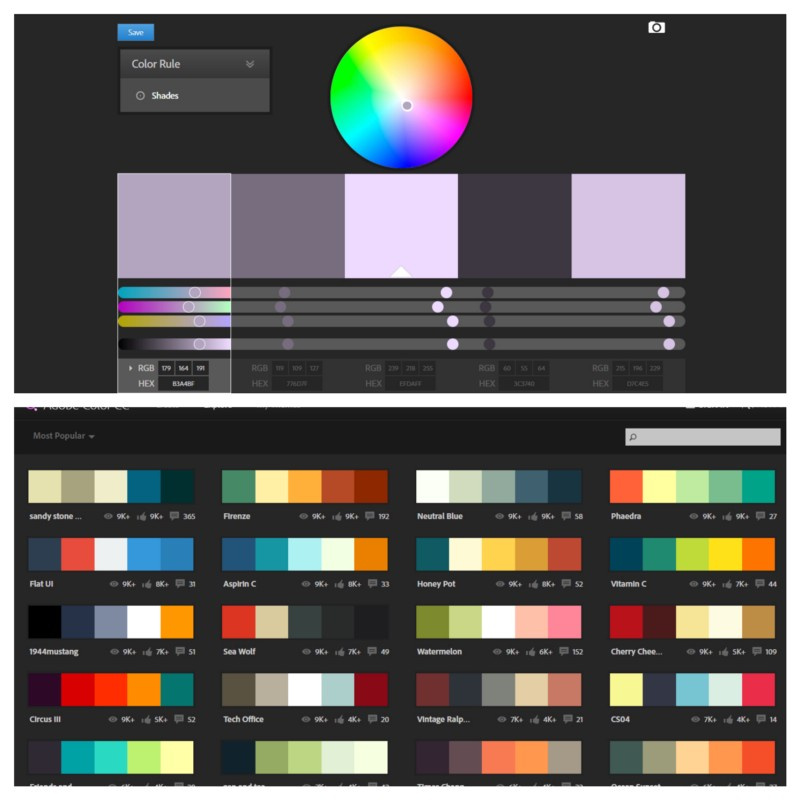
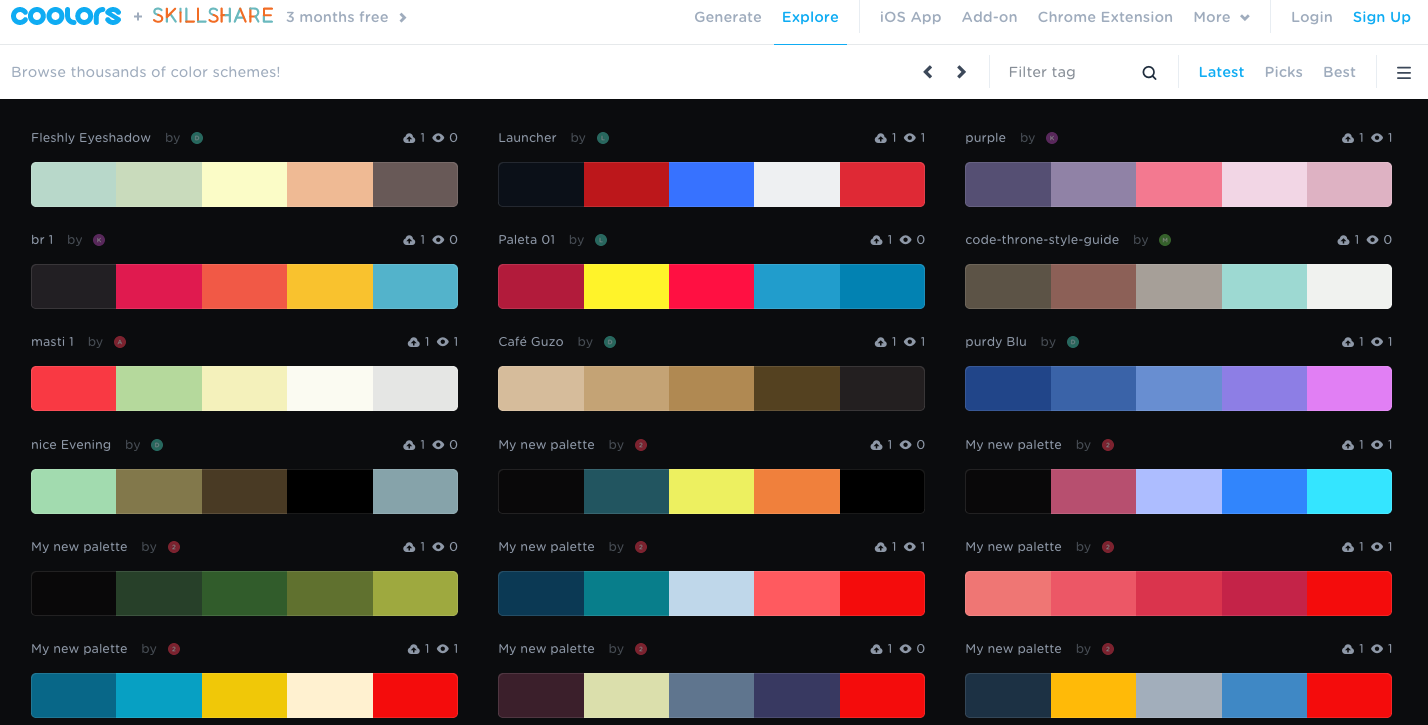
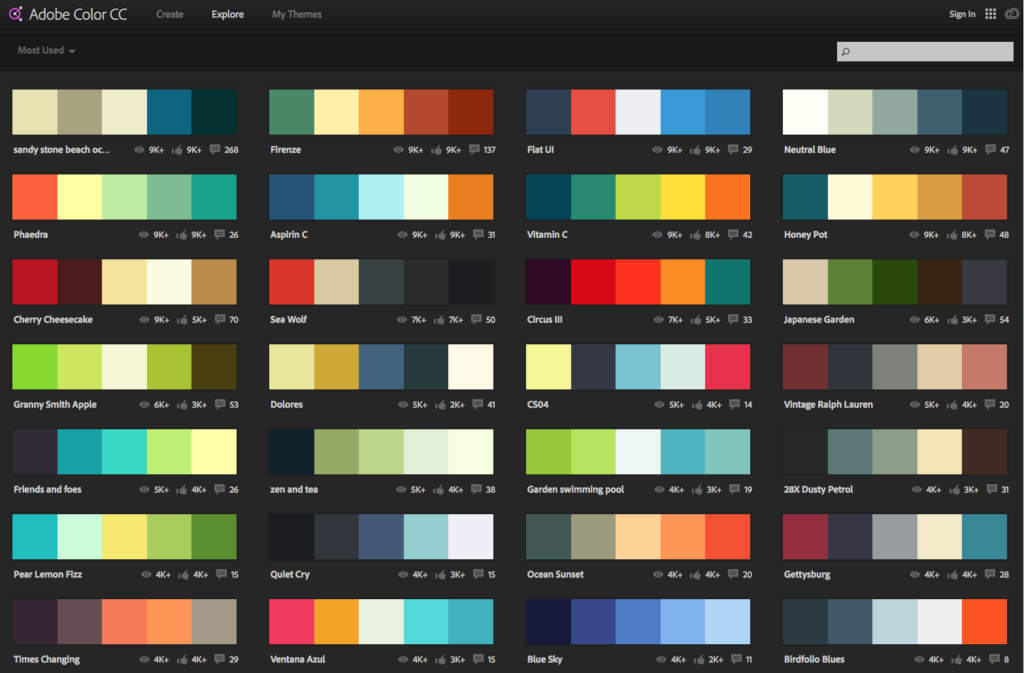
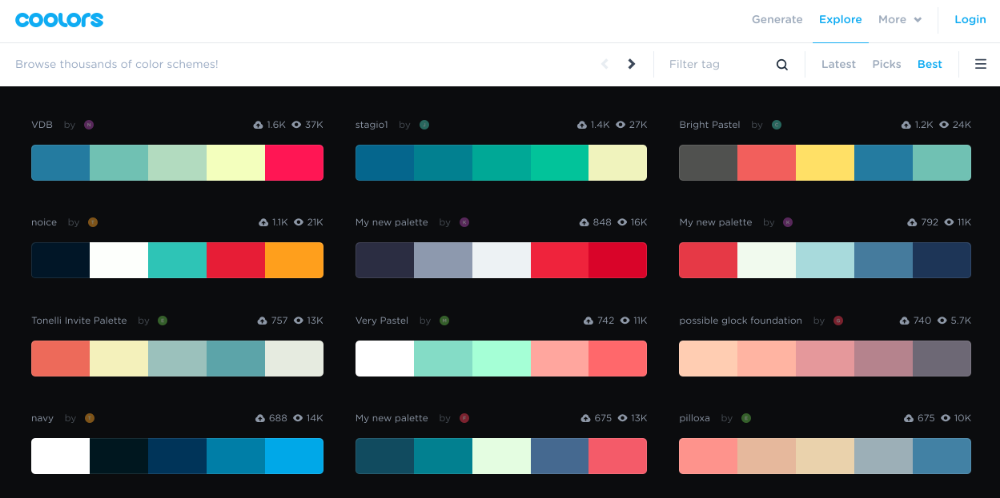
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
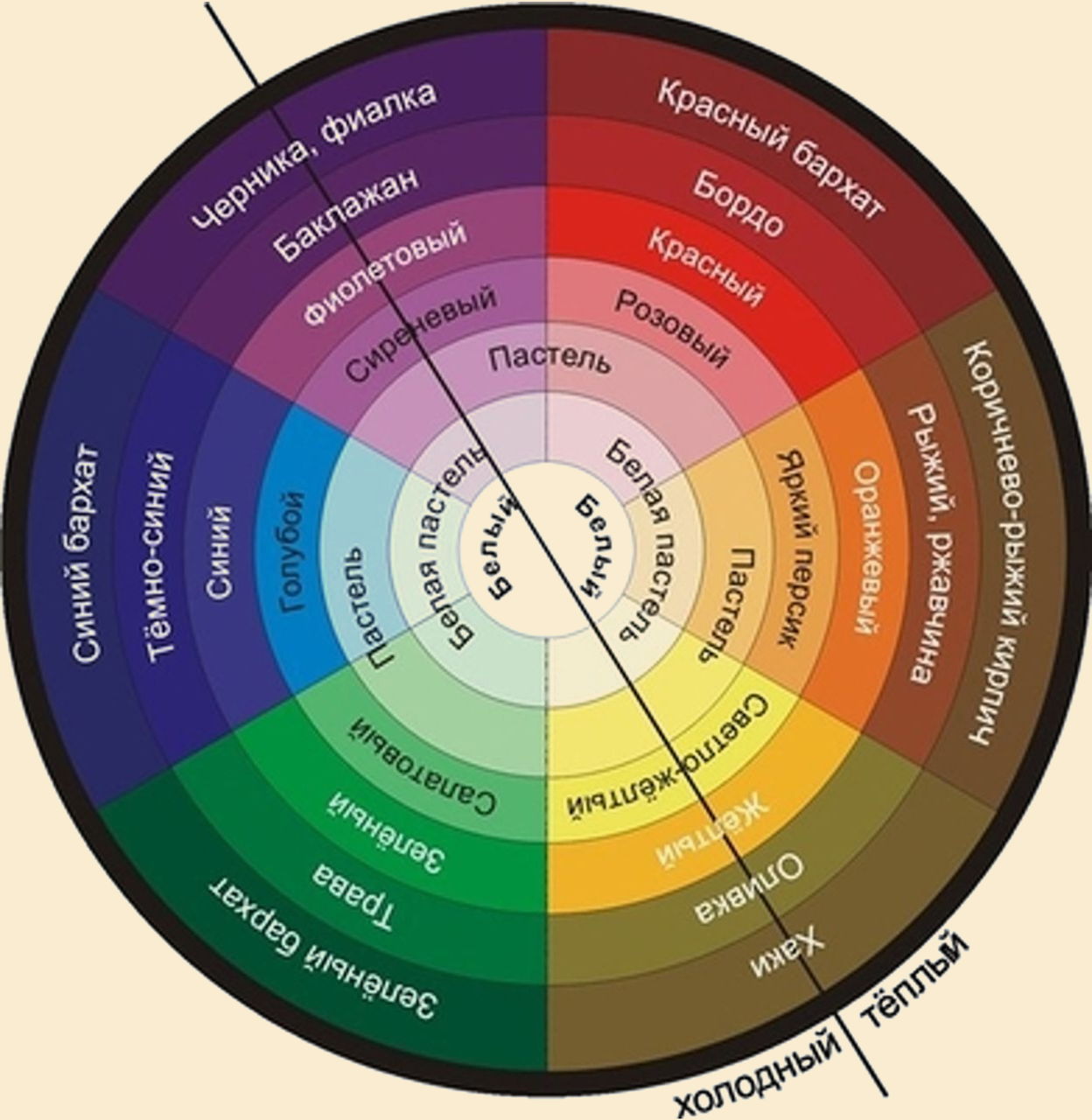
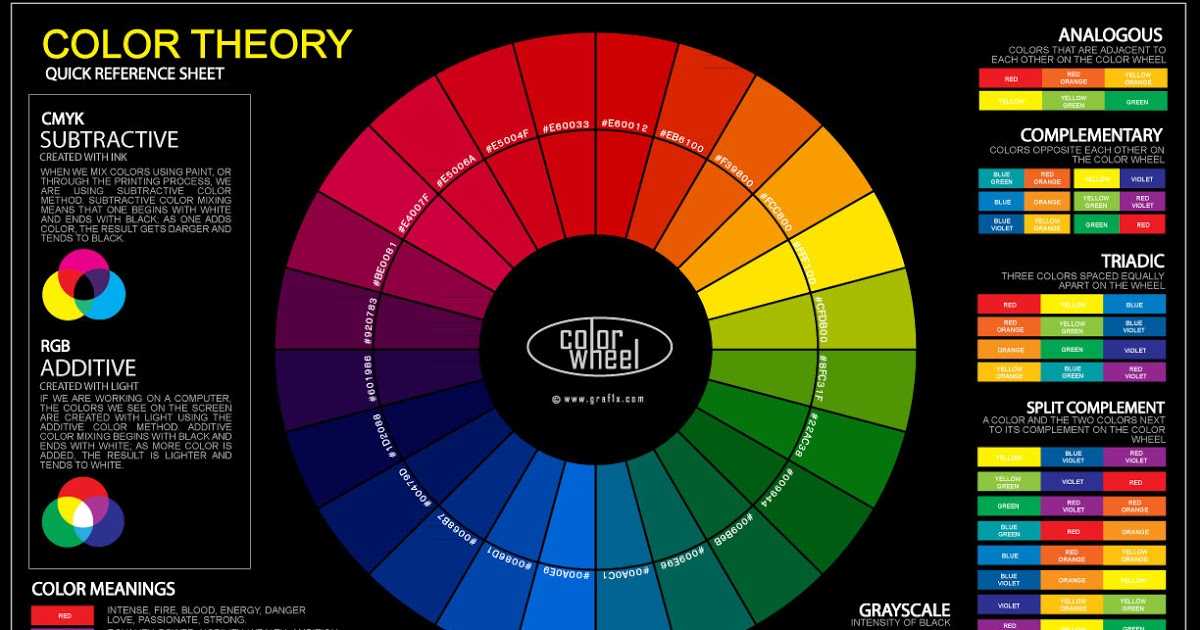
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
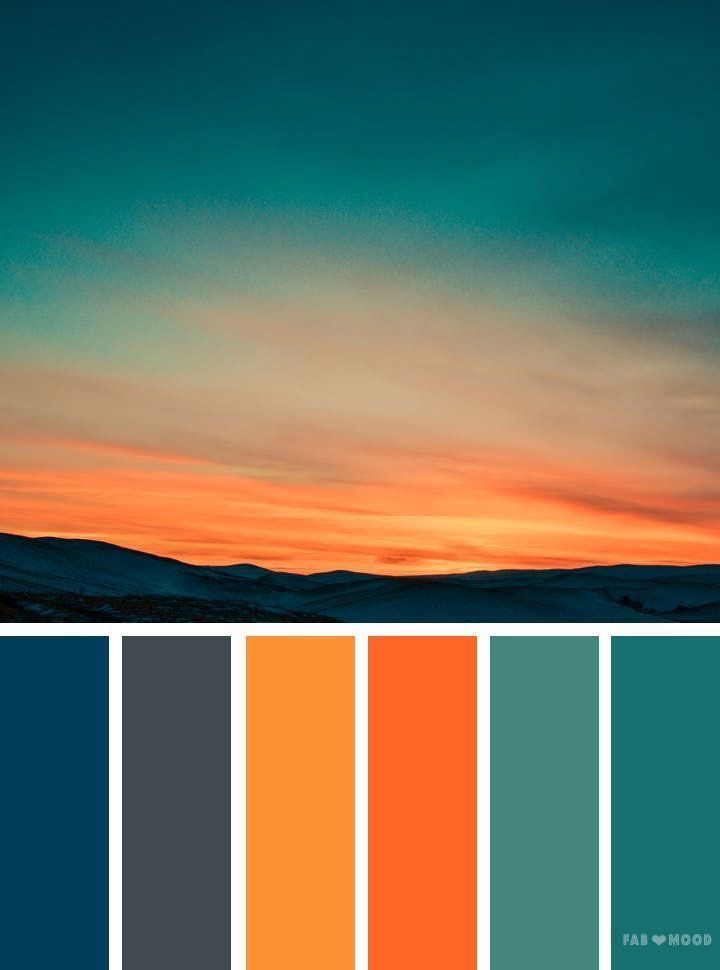
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
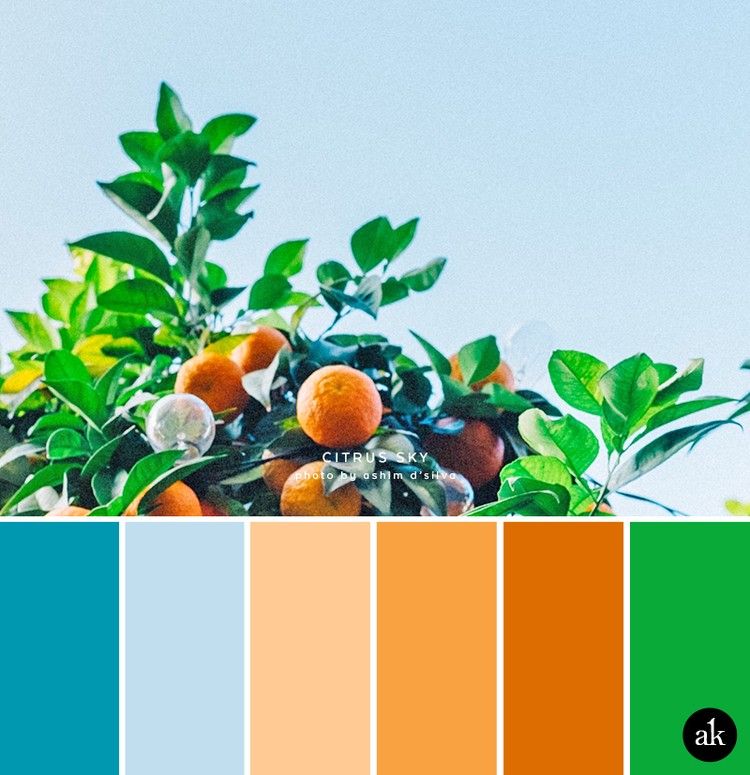
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые комбинации для веб-сайтов: основные преимущества и советы
В этом блоге мы обсуждаем значение цветовых комбинаций для веб-сайтов и то, как выбрать одну из них для вашего бренда.
«Цвет — это сила, которая непосредственно влияет на душу».
– Василий Кандинский
Цветовая схема сайта — это больше, чем просто эстетика. Чтобы понять важность цвета в веб-дизайне, вы должны сначала обратить внимание на то, какую решающую роль играет цвет вокруг вас. Только тогда вы сможете создать цветовую схему веб-сайта, соответствующую имиджу и ценностям вашего бренда. Хорошие цветовые сочетания для веб-сайтов помогают произвести впечатление и предложить посетителям ценность. Существует несколько инструментов, которые помогут вам создать наилучшие цветовые сочетания для веб-сайтов.
Источник
Прежде чем принять решение об окончательной теме, поэкспериментируйте с цветовым кругом и изучите различные цветовые палитры. Восприятие цветовой гаммы сайта зависит от культуры, воспитания и опыта человека. Не существует идеальной цветовой темы для веб-сайтов; однако наличие цветовой схемы, которая соответствует вашему общему брендингу, может повысить запоминаемость бренда, а также произвести положительное впечатление на аудиторию. Давайте обсудим важность цвета в дизайне веб-сайта ниже.
Важность цвета в веб-дизайне
Цвет пробуждает интерес к человеческому разуму, выражает сообщения и вызывает определенные эмоции. Некоторые цвета, как правило, создают счастливое настроение. Некоторые создают ощущение тепла, а другие цвета вызывают чувство спокойствия. Выбор лучшей цветовой комбинации для веб-сайтов заключается не только в выборе цветов, которые хорошо сочетаются друг с другом, но и в оценке того, как они повлияют на читателя.
Придумывать удачные цветовые сочетания для веб-сайтов — это искусство. Несмотря на то, что работа с цветовой схемой веб-сайта может быть сложным процессом, она может иметь огромное значение для взаимодействия с пользователем и, в конечном итоге, помочь в конверсии. Подходящая цветовая тема создает доверие потребителей и помогает сблизиться с аудиторией. Вот несколько факторов, иллюстрирующих важность цвета в веб-дизайне.
Несмотря на то, что работа с цветовой схемой веб-сайта может быть сложным процессом, она может иметь огромное значение для взаимодействия с пользователем и, в конечном итоге, помочь в конверсии. Подходящая цветовая тема создает доверие потребителей и помогает сблизиться с аудиторией. Вот несколько факторов, иллюстрирующих важность цвета в веб-дизайне.
1. Повышение узнаваемости бренда
Согласно исследованию Чикагского университета Лойолы, цветовая тема для веб-сайтов помогает повысить узнаваемость бренда до 80%. Цветовой брендинг — это термин, используемый для создания имиджа компании путем простого использования правильных цветов. Отличным примером этого является постоянство цвета на веб-сайте Coca-Cola. Поскольку красный цвет является фирменным цветом, на веб-сайте стратегически используются оттенки белого.
2. Важные элементы выделяются
Цвет часто используется для привлечения внимания или выделения определенных элементов, таких как кнопки, разделы, важный текст и предложения. Примером может служить зеленая кнопка призыва к действию Acorns (фирмы, предоставляющей финансовые услуги), которая хорошо контрастирует с белым и делает ее заметной на странице.
Примером может служить зеленая кнопка призыва к действию Acorns (фирмы, предоставляющей финансовые услуги), которая хорошо контрастирует с белым и делает ее заметной на странице.
3. Воздействует на психику потребителя
Согласно исследованию под названием «Влияние цвета на маркетинг» , человеческий разум обычно формирует подсознательное восприятие продукта, основываясь только на цвете. Таким образом, правильное сочетание цветов может значительно повлиять на первое впечатление пользователей о бренде. Использование подходящих цветов также укрепляет доверие людей к бренду.
6 советов по выбору цветовой схемы веб-сайта
Поскольку цветовая тема для веб-сайтов играет неотъемлемую роль, когда дело доходит до дизайна веб-сайта, ниже приведены несколько важных советов по созданию потрясающей цветовой комбинации для веб-сайтов.
1. Знать цветовые ассоциации
Цветовые ассоциации формируются у нас в младенчестве, и они остаются на всю жизнь. Эти ассоциации часто подсознательны и довольно универсальны. Например, зеленый ассоциируется с природой, а желтый – с солнцем. Иногда цвета могут восприниматься разными людьми по-разному. Поэтому выбор цветовой комбинации, которая в значительной степени соответствует действительности, важен, особенно для мировых брендов.
Эти ассоциации часто подсознательны и довольно универсальны. Например, зеленый ассоциируется с природой, а желтый – с солнцем. Иногда цвета могут восприниматься разными людьми по-разному. Поэтому выбор цветовой комбинации, которая в значительной степени соответствует действительности, важен, особенно для мировых брендов.
2. Понимание теории цвета
Наука о том, как работают цвета, известна как теория цвета. Чтобы создавать хорошие цветовые комбинации для веб-сайтов, вам необходимо четко понимать основные (красный, желтый и синий), вторичные (полученные путем смешивания двух основных цветов) и третичные цвета (полученные путем смешивания дополнительного цвета с основным цветом). ). Цвета также делятся на теплые и холодные. Примерами теплых цветов являются красный, оранжевый и желтый, а холодными цветами являются синий, зеленый и фиолетовый.
3. Знайте, какую комбинацию использовать
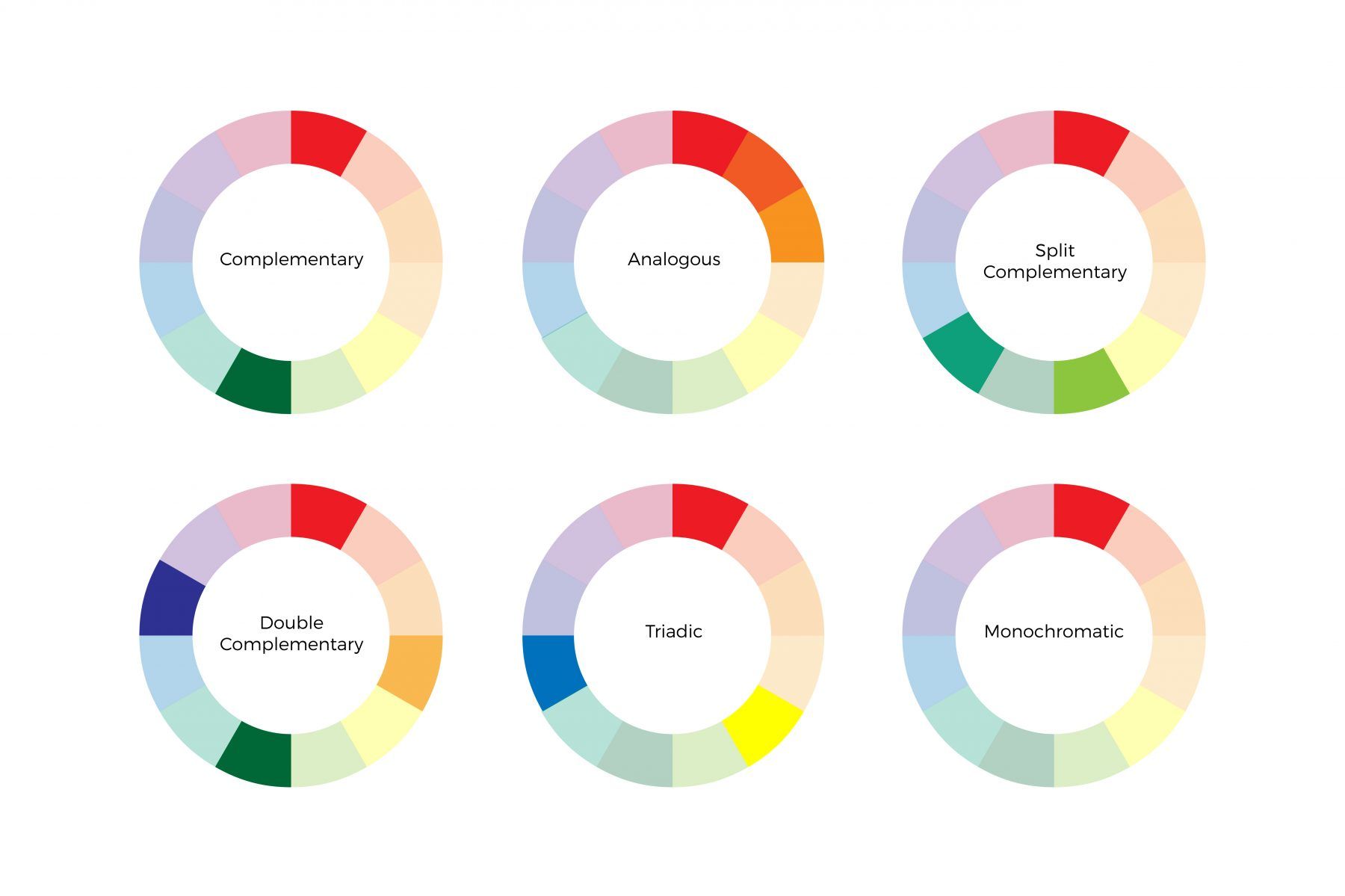
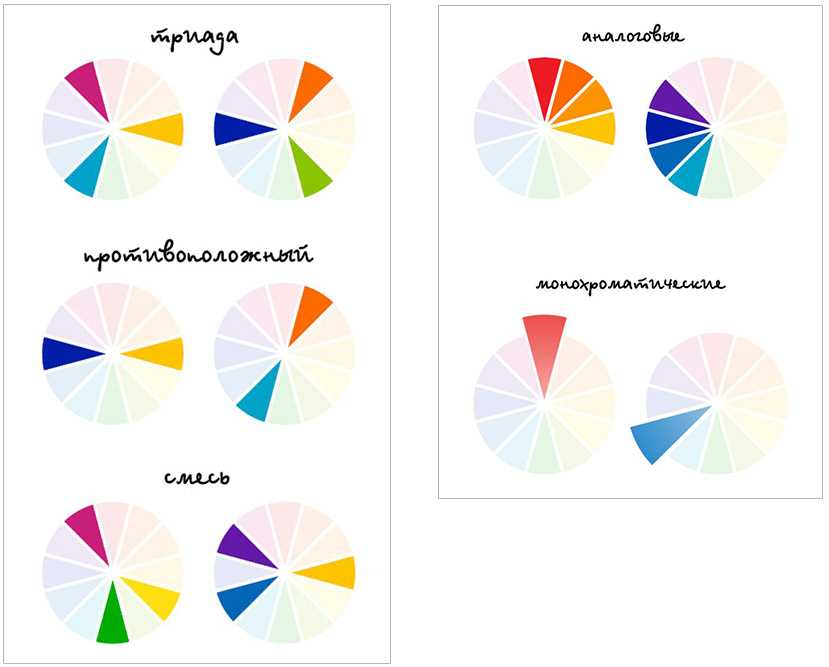
Если вы понимаете, как цвета работают вместе, вы можете изменить цветовую комбинацию для веб-сайтов в соответствии со своими потребностями. Шесть основных типов цветовых комбинаций следующие:
Шесть основных типов цветовых комбинаций следующие:
● Дополнительные: использование цветов, противоположных друг другу на цветовом круге
● Раздельное дополнение: включает основной цвет и два цвета, смежные с основным цветом
● Триадный: три цвета, равномерно распределенные по цветовому кругу
● Тетрадик: четыре цвета, объединенные в две дополнительные пары
● Аналогичные» три цвета, расположенные рядом друг с другом
● Монохроматический: вариации одного цвета с использованием разных оттенков или тонов
Источник
4. Будьте проще
При выборе цветовой схемы веб-сайта помните, что простые темы оказывают огромное влияние. Некоторые из лучших цветовых комбинаций для веб-сайтов легко объединяются в простую цветовую схему. Сложная или насыщенная цветовая схема может запутать аудиторию.
5. Используйте контрасты
Использование контрастных цветов поможет выделить ваш бренд. Контраст привлекает больше внимания. Это особенно полезно, если вы хотите, чтобы пользователи обратили внимание на определенные элементы, например CTA.
Это особенно полезно, если вы хотите, чтобы пользователи обратили внимание на определенные элементы, например CTA.
6. Интегрируйте его в свой брендинг
Часто люди связывают ценность вашего бренда с выбранной вами цветовой схемой веб-сайта. Логотип вашего бренда может уже иметь определенные цвета. Использование существующей цветовой темы для веб-сайтов помогает усилить узнаваемость бренда. Если вы не знаете, как это сделать, вы можете нанять профессионального дизайнера.
В статье выше мы говорили о том, как цветовая схема сайта повышает узнаваемость бренда, влияет на мысли людей, а также выделяет важные элементы на сайте.
Нет ничего, что можно было бы назвать идеальной цветовой гаммой. Несмотря на то, что цвета представляют собой важный элемент веб-сайта, это личный выбор каждого. Точно так же, как цвета, которые мы носим, отражают нашу индивидуальность, цветовые сочетания для веб-сайтов представляют собой фирменный стиль. Цветовые темы для веб-сайтов должны влиять на поведение людей и заставлять их взаимодействовать с вашим брендом.
Часто задаваемые вопросы
1. Почему цветовая тема важна для дизайна веб-сайта?
Цвета не только влияют на самочувствие людей, но и повышают узнаваемость бренда. Для веб-сайтов важно выбирать удачные цветовые сочетания, так как разные цвета вызывают разные эмоции.
2. Что представляют лучшие цвета?
Вот что означают некоторые из самых популярных цветов:
● Синий, самый распространенный цвет, также универсален.
● Фиолетовый олицетворяет творчество, уверенность и мудрость.
● Коричневый олицетворяет доброту, честность и теплоту. №
● Черный символизирует современность, придавая гладкий и нейтральный вид.
● Белый олицетворяет минимализм, прозрачность и спокойствие.
● Серый означает зрелость и авторитет.
3. Как сочетание цветов влияет на дизайн?
Цветовая гамма веб-сайта так же важна, как и используемый шрифт или изображение. Цвет не только создает сильный визуальный эффект, но и связывает пользователей с брендом.
Цвет не только создает сильный визуальный эффект, но и связывает пользователей с брендом.
Цветовая тема, выбранная брендом, может влиять на мысли и поведение людей по отношению к ней. Выбор цвета также определяет то, как люди воспринимают и интерпретируют важную коммуникацию бренда.
Соответствие BigCommerce ADA и WCAG
ГЛАВА 1
Полное руководство по доступному веб-дизайну
Ознакомьтесь с руководством
- ← Предыдущий: Обзор доступного веб-дизайна
- Далее: Глава 2. Доступная архитектура веб-сайта →
Знаете ли вы, что 93% онлайн-покупателей основывают свои покупки на цвете и внешнем виде как на основных решающих факторах? Когда пользователи посещают ваш веб-сайт, цветовая схема производит большое впечатление и напрямую влияет на вашу прибыль. От повышения узнаваемости бренда и растущей лояльности до убеждения клиента купить продукт или услугу — выбор цвета имеет большое значение. Выберите цветовую схему веб-сайта, которая сделает его более доступным, принимая во внимание следующие соображения.
Выберите цветовую схему веб-сайта, которая сделает его более доступным, принимая во внимание следующие соображения.
Что такое цветовые схемы и почему они важны?
Цветовая схема — это комбинация оттенков, которые применяются в определенных контекстах дизайна, таких как макет сайта. Цвета веб-сайта важны по нескольким причинам, первая из которых — психология цвета. Определенные сочетания цветов, такие как ярко пигментированная или темная и смелая палитра, могут вызывать чувства и влиять на то, как люди взаимодействуют с вашим брендом и веб-сайтом. Другой способ, которым цвет влияет на то, как люди взаимодействуют с вашим сайтом, связан с цифровой доступностью или доступностью веб-цвета.
Чтобы цвета вашего веб-дизайна могли быть интерпретированы всеми, вы должны учитывать людей с ограниченными возможностями (26% американцев) и определенные условия. Например, человек с дальтонизмом может различать оттенки веб-сайтов. Некоторые из наиболее распространенных типов включают красно-зеленую и сине-желтую дальтонизм, из-за которых людям трудно различать эти тона, когда их помещают вместе.
Доступность веб-цветов в дизайне учитывает вашу аудиторию и любое состояние или инвалидность, которые они могут иметь при восприятии пигментации.
Что такое доступные цвета веб-сайта?
Когда дело доходит до создания доступного веб-сайта, выбор цвета имеет значение. Включение доступных оттенков в вашу палитру дизайна сделает ваш сайт более удобным для людей с ограниченными возможностями, такими как нарушение зрения или слабое зрение.
В Руководстве по обеспечению доступности веб-контента (WCAG) излагаются различные рекомендации по доступности цветов, включая рекомендации по коэффициентам цветовой контрастности, яркости, фону и цветовому интервалу, чтобы сделать сайт более доступным для людей с нарушениями зрения. Следующие аспекты цветовых схем веб-сайтов могут помочь вам при разработке дизайна с учетом доступности.
Цветовой контраст для веб-сайтов
Чтобы сделать ваш веб-сайт доступным по цвету, коэффициент контрастности должен соответствовать рекомендациям WCAG. Коэффициент контрастности определяет, насколько яркие или темные цвета отображаются на экране. Они могут варьироваться от 1 до 21 (записывается как 1:1 и 21:1 соответственно). Первое число в соотношении указывает, какова относительная яркость светлых цветов, а второе представляет относительную яркость темных цветов. WCAG рекомендует минимальное соотношение 4,5:1 для текста и интерактивных элементов. Этот коэффициент цветовой контрастности WCAG удовлетворит потребности дальтоников или слабовидящих пользователей.
Коэффициент контрастности определяет, насколько яркие или темные цвета отображаются на экране. Они могут варьироваться от 1 до 21 (записывается как 1:1 и 21:1 соответственно). Первое число в соотношении указывает, какова относительная яркость светлых цветов, а второе представляет относительную яркость темных цветов. WCAG рекомендует минимальное соотношение 4,5:1 для текста и интерактивных элементов. Этот коэффициент цветовой контрастности WCAG удовлетворит потребности дальтоников или слабовидящих пользователей.
В этом руководстве также указано, что пигментация не должна быть единственным индикатором для интерактивных элементов, а это означает, что следует использовать дополнительный нецветной элемент, такой как звездочка или символ. Что касается соображений дальтонизма, поскольку красно-зеленый вариант является наиболее распространенным, избегайте размещения зеленого на красном или наоборот.
При разработке веб-сайта важно проверить коэффициент цветовой контрастности, цвет в качестве индикатора, а также оттенки красного/зеленого и синего/желтого, чтобы учесть контрастную часть веб-доступности.
Визуально приятные сочетания цветов
Начните выяснять, как выбирать сочетания цветов для веб-сайта, сосредоточившись на цветах фона, цветах текста и шрифта, призывах к действию (CTA) и кнопках. Следующие рекомендации помогут вам выбрать лучшую цветовую схему для вашего сайта.
DO начните процесс с определения основного цвета вашего бренда.
DO Стремитесь к большему количеству пробелов, чтобы улучшить читаемость.
DO Используйте различную насыщенность основных оттенков вашего бренда, чтобы повысить лояльность к бренду.
DO Имейте в виду, что определенные цвета имеют определенное значение:
- Красный: страсть, волнение, энергия
- Оранжевый: энтузиазм, дружелюбие, творчество
- Желтый: радость, оптимизм
- Зеленый: спокойствие, природа , здоровье
- Синий: стабильность, мир, доверие
- Фиолетовый: успех, мудрость, королевская власть
- Розовый: романтика, женственность
- Черный: роскошь, мощь, элегантность
НЕ Цветовая комбинация для веб-сайта может мешать читабельности.
НЕ использовать низкоконтрастный текст. Это может напрягать глаза и сделать вашу страницу менее доступной в целом.
ЗАПРЕЩАЕТСЯ использовать цифровой черный шрифт или чисто черный шрифт на чисто белом фоне — резкий контраст может вызвать утомление глаз. Вместо этого рассмотрите возможность использования более приглушенной версии основного цвета, который вы используете в своем брендинге, в качестве цвета фона.
Дизайн для удобочитаемости
Доступность в Интернете — это больше, чем цветовые схемы — на удобочитаемость сайта влияют разрешение экрана, уровни яркости и устройства. Проверьте цвета на различных платформах, которые потребители используют для доступа к вашему сайту, чтобы убедиться, что они адаптированы для оптимальной читабельности.
Исключения доступности цветов
Существуют некоторые исключения из правил доступности цветов, изложенных WCAG.
- Требования к коэффициенту цветовой контрастности не обязательны для логотипов или случайных графических элементов, поскольку они не обязательно необходимы пользователю для понимания содержания или функциональности.

- Текст, являющийся частью логотипа, не требует минимального контраста.
- Текст, являющийся частью отключенных кнопок, не должен соответствовать минимальному коэффициенту контрастности. Хотя есть несколько исключений, постарайтесь следовать рекомендациям, чтобы избежать случайных нарушений доступности цветов в веб-дизайне.
Является ли доступность цвета обязательной в веб-дизайне?
Хотя WCAG не является юридическим мандатом, его рекомендации все чаще используются в судебных процессах, связанных с Законом об американцах-инвалидах (ADA). Для компаний важно как можно лучше соответствовать рекомендациям по цифровой доступности, иначе риск судебных исков может увеличиться, как в случае с цифровой доступностью Domino. Приблизительно 12 миллионов людей с нарушениями зрения (40 лет и старше) в США имеют веские основания для создания доступного веб-контента.
Тем не менее, вы разрабатываете веб-сайт для федерального правительственного учреждения США или организации, которая работает с ним, доступность цветов в веб-дизайне является обязательной в соответствии с разделом 508 закона. Раздел 508 гарантирует, что люди с ограниченными возможностями имеют полный доступ к цифровой информации и средствам связи.
Раздел 508 гарантирует, что люди с ограниченными возможностями имеют полный доступ к цифровой информации и средствам связи.
Как выбрать цветовую палитру для веб-сайта
Теперь, когда мы раскрыли, как цвета могут вызывать определенные значения, и коснулись некоторых правил и запретов, когда дело доходит до визуально приятных сочетаний, пришло время выбирать. цветовая палитра для вашего сайта. Начните с основных цветов, которые представляют ваш бренд, а затем выберите дополнительные оттенки из основного цветового круга. При выборе этих оттенков рассмотрите схемы, которые будут работать как в светлом, так и в темном режимах на разных устройствах. Следующие шаги помогут вам выбрать цветовую палитру для вашего сайта.
Учитывайте типы цветовых схем
При выборе цветовых комбинаций для веб-сайта может быть полезно следовать одной из следующих схем:
Монохроматическая
Монохроматическая цветовая схема основана на одном цвете, оттенке или оттенке . Эта комбинация похожих цветов может вызвать у пользователя чувство расслабления и сплоченности из-за отсутствия четкости в этой схеме. С другой стороны, эта конфигурация также может быть стимулирующей, в зависимости от выбранного основного оттенка. Вы также можете попробовать взять свой основной основной цвет, а затем найти более светлые и темные оттенки, внося в него постепенные изменения, регулируя его HSL (оттенок, насыщенность и яркость).
Эта комбинация похожих цветов может вызвать у пользователя чувство расслабления и сплоченности из-за отсутствия четкости в этой схеме. С другой стороны, эта конфигурация также может быть стимулирующей, в зависимости от выбранного основного оттенка. Вы также можете попробовать взять свой основной основной цвет, а затем найти более светлые и темные оттенки, внося в него постепенные изменения, регулируя его HSL (оттенок, насыщенность и яркость).
Аналоговая
Аналоговая схема использует цветовые комбинации, которые создают ощущение гармонии, независимо от того, теплее или холоднее оттенки. Рассмотрите палитру с красным, оранжевым и желтым для теплоты или холодную с зеленым, синим и фиолетовым.
Дополнительная
Дополнительная цветовая палитра начинается с двух основных оттенков, а затем разветвляется на их различные оттенки, оттенки и тона. Дополнительные цветовые схемы могут добавить глубину и характер странице.
Раздельно-дополнительная цветовая схема
Раздельно-дополнительная цветовая схема сопоставляет совершенно противоположные цвета из цветового круга. Комбинации красного и зеленого, фиолетового и желтого, синего и оранжевого — примеры противоположностей. Однако имейте в виду, что если вы выберете этот тип цветовой схемы, он может не соответствовать рекомендациям по доступности цветов.
Комбинации красного и зеленого, фиолетового и желтого, синего и оранжевого — примеры противоположностей. Однако имейте в виду, что если вы выберете этот тип цветовой схемы, он может не соответствовать рекомендациям по доступности цветов.
Значение RGB, значение HEX и значение HSL
Существует несколько подходов, которые можно использовать для поиска идеального цвета. RGB (красный, зеленый, синий) — это цветовая гамма этих цветов, часто используемая при разработке веб-сайтов и других цифровых платформ. С другой стороны, HEX (шестнадцатеричный) — это более короткий код для RGB, и обычно это число, автоматически сгенерированное используемой вами программой. Многие дизайнеры сосредотачиваются на создании цветовой палитры с HEX-значениями, но менее сложной альтернативой для достижения согласованности является использование HSL. HSL (яркость насыщенности оттенка) — это удобный способ понять цветовые коды без необходимости расшифровывать коды HEX или RGB. Рассмотрите возможность использования HSL для поиска идеального цвета, если использование RGB и HEX затруднено.
Создайте свою цветовую палитру
Вы можете создать сплошную цветовую палитру для своего веб-сайта, сосредоточившись на основных, дополнительных и нейтральных цветах: желтый и синий. Это будут основные цвета, используемые на сайте. Обязательно выберите пигмент, который вызовет чувство, которое вы хотите, чтобы посетители вашего сайта испытывали, просматривая ваш сайт.
Среднее
Вторичные цвета получаются путем смешивания двух основных. Например, красный и желтый создают оранжевый, а красный и синий — пурпурный. Если ваш брендинг состоит из двух основных цветов, для вашего веб-сайта может иметь смысл добавить несколько дополнительных цветов.
Нейтральный
Нейтральные цвета обычно не попадают на цветовой круг и считаются оттенками без «фактического цвета». Это коричневые, коричневые, серые, черные и белые цвета спектра, которые, как правило, дополняют вторичные и основные цвета. Вы можете использовать их в качестве фона или оттенков шрифта, чтобы создать более нейтральное ощущение.
Проверка цветовой схемы веб-сайта на предмет доступности веб-сайтов
При разработке веб-сайта необходимо тщательно продумать и обдумать, особенно когда речь идет о цветовой схеме. Вы не только хотите, чтобы ваш сайт соответствовал вашему бренду, вы хотите, чтобы ваш пользователь совершал определенные действия, а цвета сайта могут иметь большое влияние на поведение человека.
Кроме того, соблюдение правил доступности веб-сайта в отношении цвета может сделать ваш сайт более доступным для всех типов потребителей, включая тех, у кого могут быть проблемы со зрением. Рекомендации WCAG — это хороший справочник по созданию цветов для веб-дизайна, доступных в цифровом виде. AudioEye предоставляет пользователям панель инструментов удобства использования с параметрами для настройки цветового контраста и цветового сдвига, а также контрастности для повышения резкости изображений.
Глава 2. Архитектура доступного веб-сайта
Перейти к следующей главе
См.