На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
Контраст
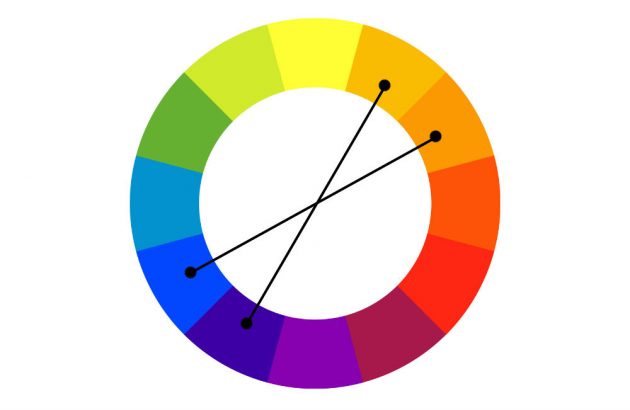
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
 Цветовое колесо
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
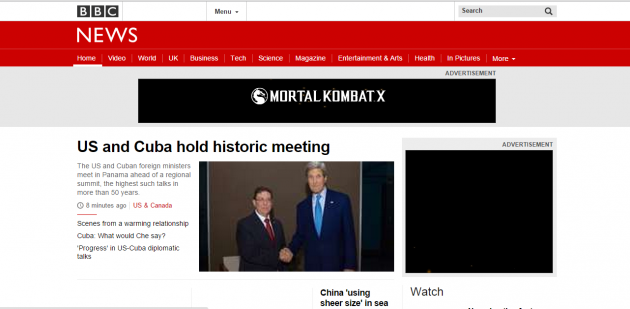
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
 BBC News
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
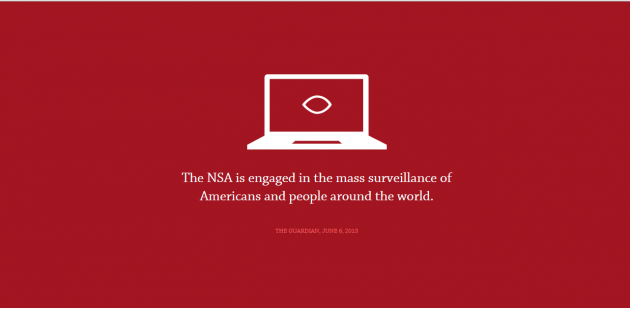
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.

Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
 Сайт Fanta
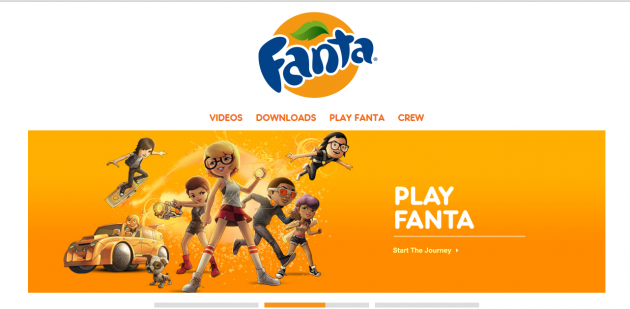
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.

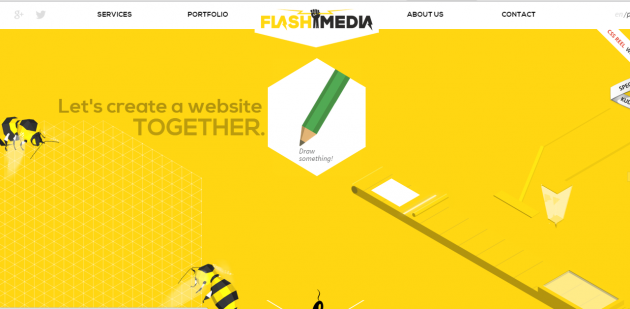
Например, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.

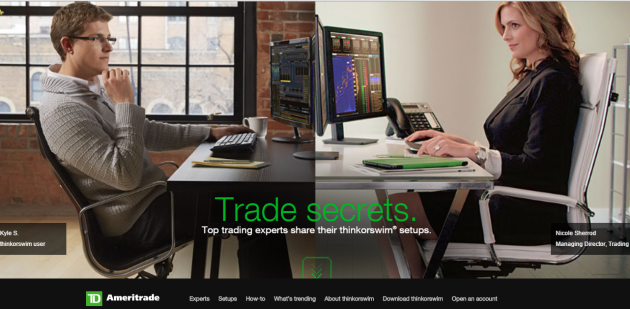
В результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
 Van Vliet & Trap
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
 Cadbury
CadburyБолее светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.

Белый
Эмоции и ассоциации: чистота, простота, добродетель.
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
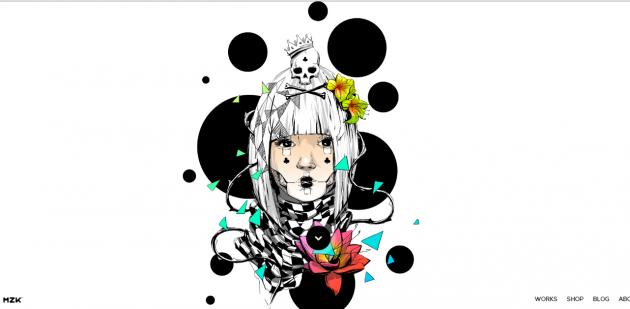
 Сайт с работами Клоина Тошева
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
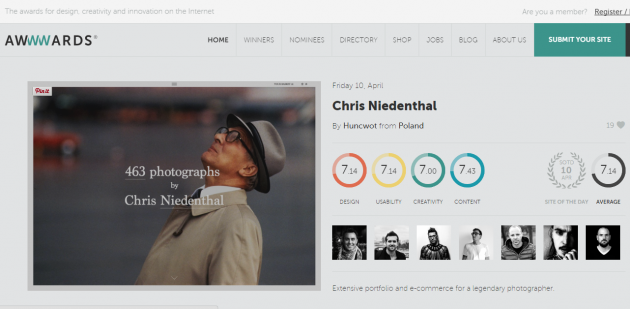
 Awwwards
AwwwardsА в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
 Dishoom
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
 Art in My Coffee
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
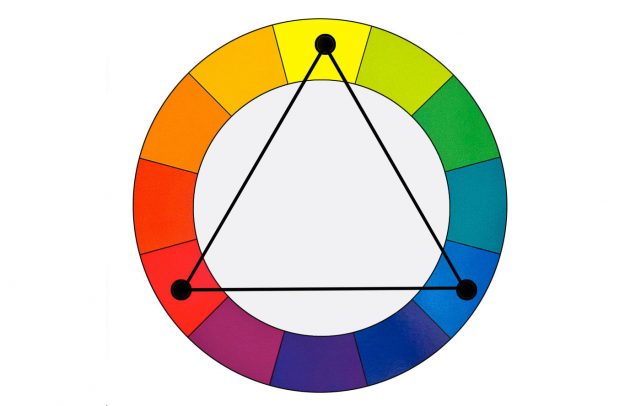
Триада (тройная гармония, треугольник)
 Триада
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
Двойная комплиментарная система
 Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
 Flourish
FlourishАналоги (последовательная система)
 Аналоги
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
 Blinksale
BlinksaleЭто только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.
- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
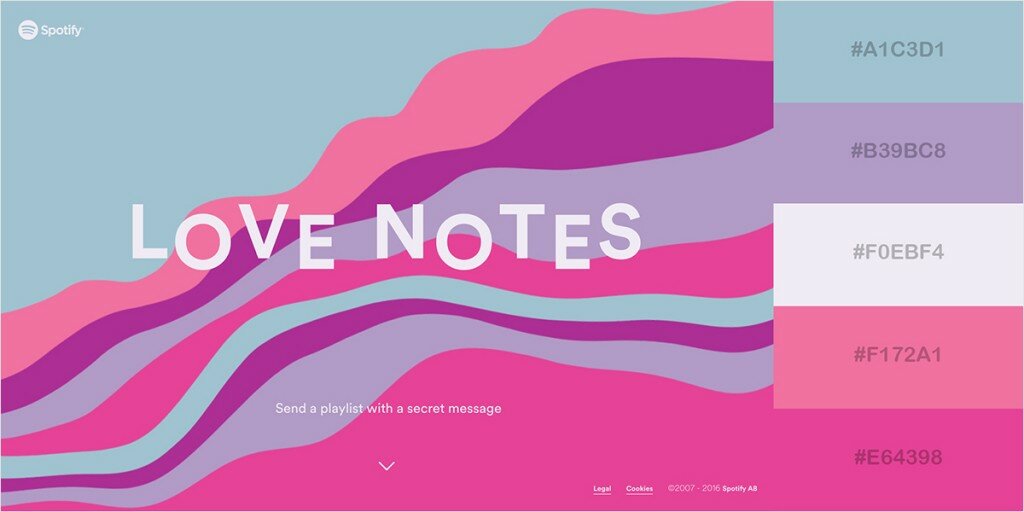
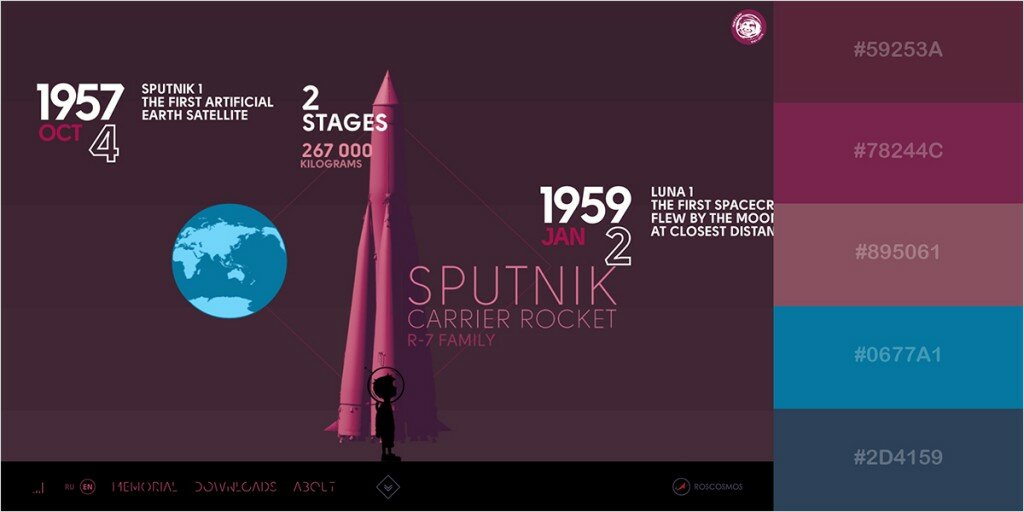
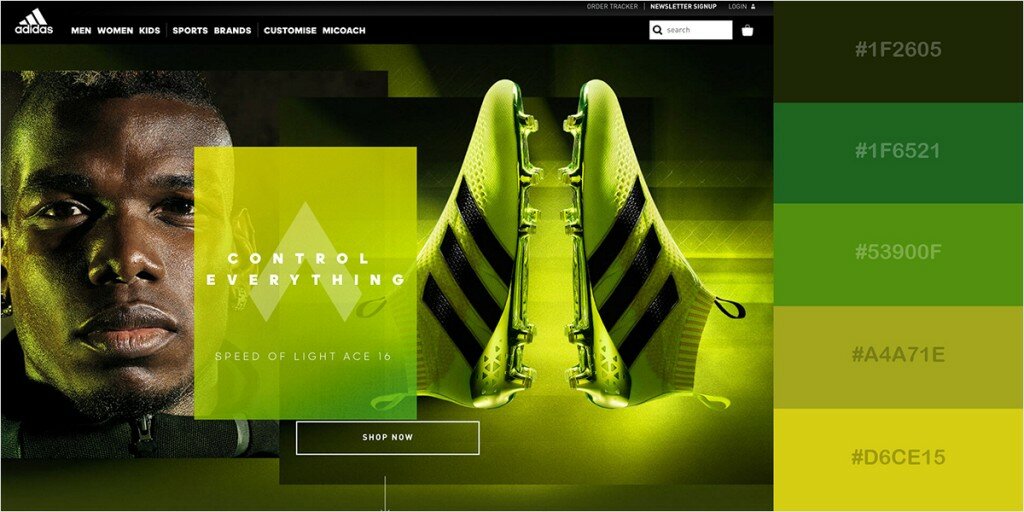
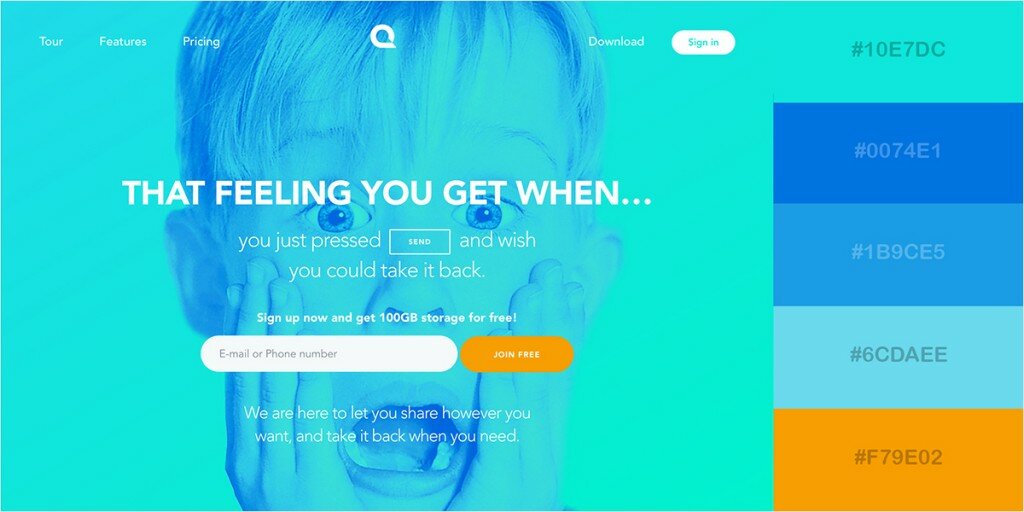
Приветствую Вас, дорогие читатели блога. Сегодня хотелось бы представить необычный пост, а именно сайты, с идеально подобранным сочетанием цветов.
Безусловно, что цвет это один из самых важных элементов в оформлении сайта. Подбирать их нужно тщательно и не спеша, потому что он способен влиять на человека как осознано, так и не осознано, психологически.
Вот по этому представляю Вам данную подборку, так сказать, для вдохновения. Здесь идеальное сочетание веб цветов, такие сайты хочется посещать опять и опять.
И конечно же тут присутствуют коды цветов, которые доминируют на каждом сайте. Наслаждайтесь друзья.
- #DC3D24
- #232B2B
- #FFFFFF
- #E3AE57
- #221E1D
- #ECEAE0
- #63AA9C
- #E9633B
- #AC2832
- #000000
- #DFD297
- #FFFFFF
- #F2EFE4
- #CB8C1D
- #4C3327
- #BD3632
www.atticuspetdesign.com
- #B94629
- #E3DEC1
- #E89F65
- #47AFAF
www.redbowlchallenge.org
- #FFD500
- #FFFFFF
- #38300A
- #E9C92D
- #000000
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
- #191919
- #DFE2DB
- #FFF056
- #FFFFFF
- #2B2B2B
- #DE1B1B
- #F6F6F6
- #E9E581
- #00ACE9
- #D43F3F
- #6A9A1F
- #F6F6E8
- #404040
www.halfofus.com.au
- #8A0651
- #FFFFFF
- #000000
- #424242
- #99CD4E
- #FFFFFF
- #343434
- #E1E1E1
- #222222
- #D11250
- #DB5800
- #006899
- #008F68
- #BDBAB4
- #FF6766
- #97CE68
- #6BCBCA
- #FF9900
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета

На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
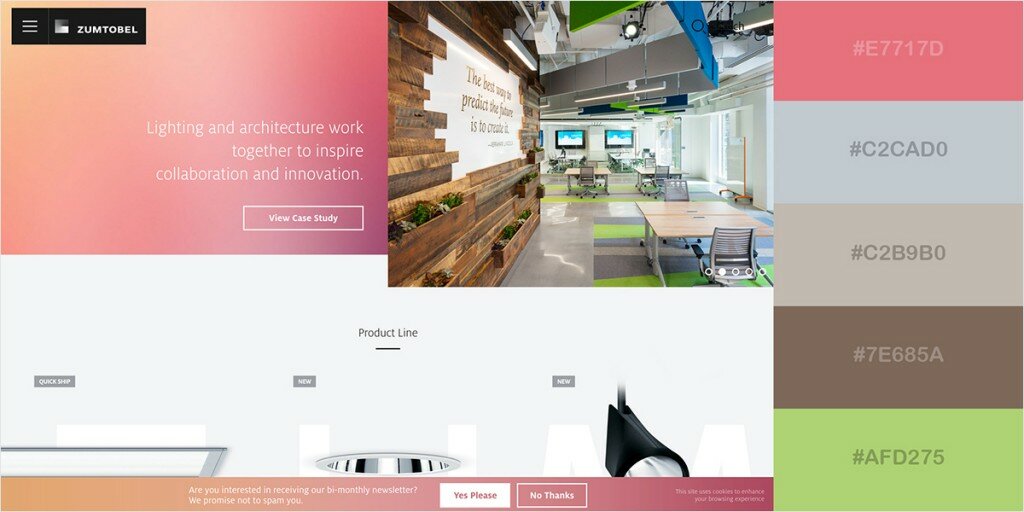
1. Красочные и сбалансированные
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.

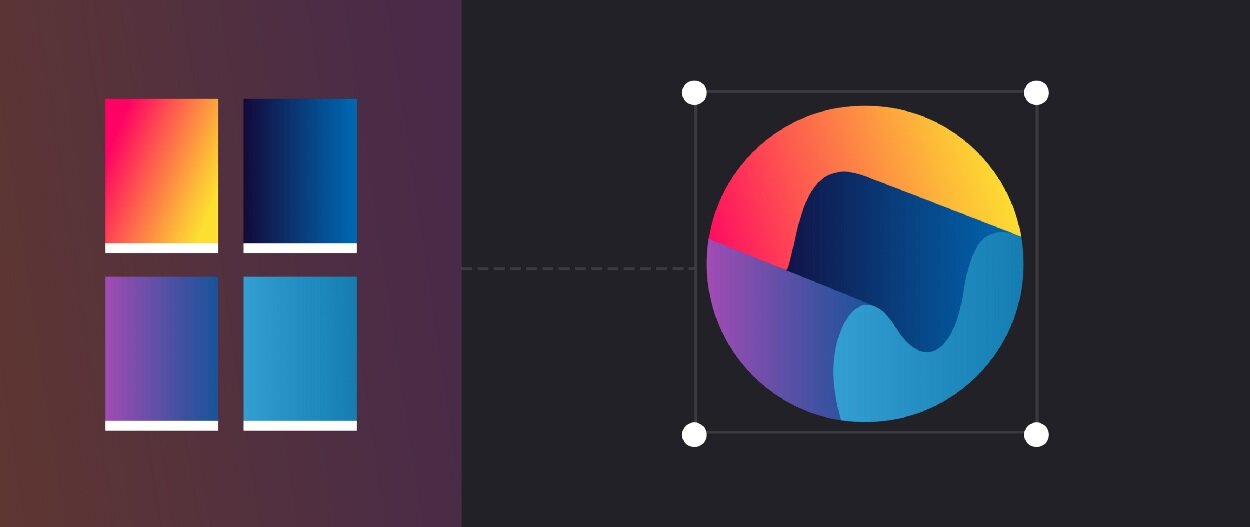
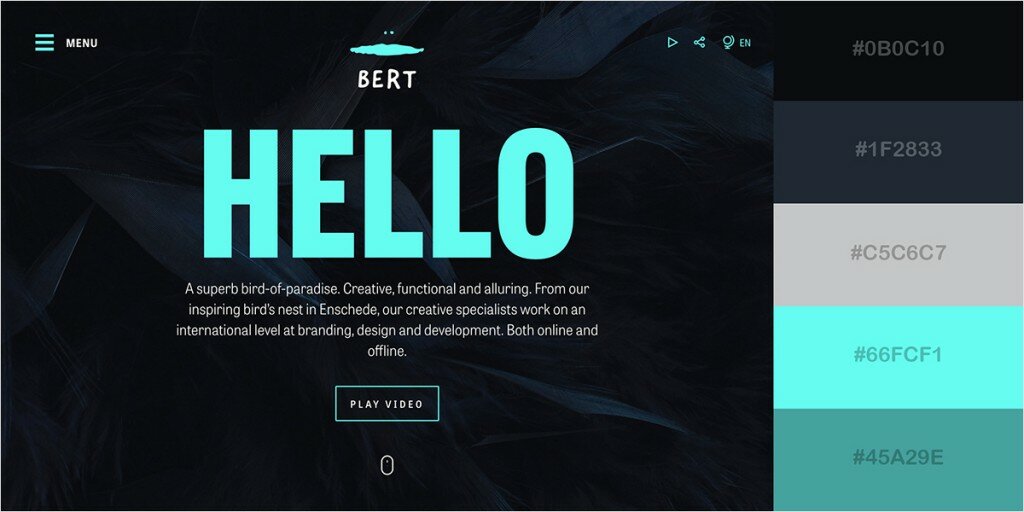
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.

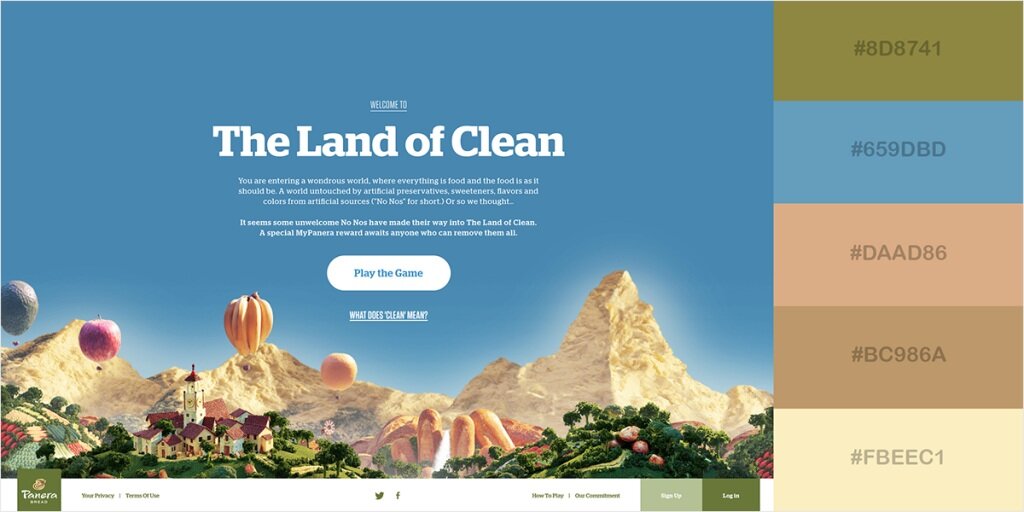
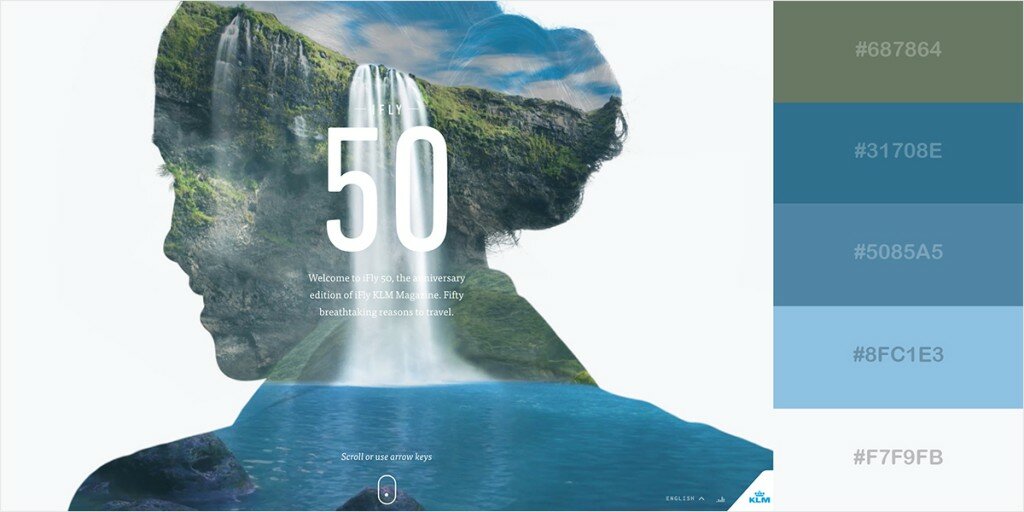
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.

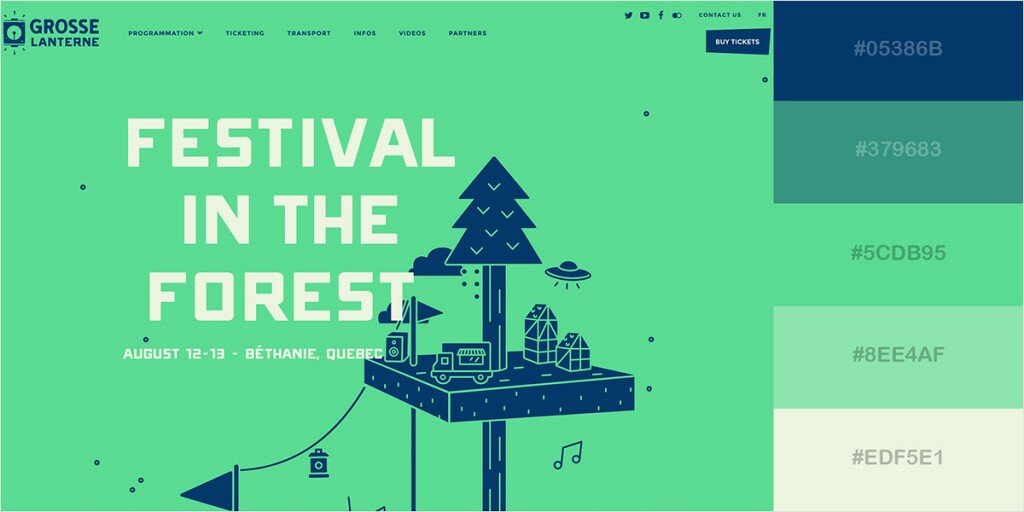
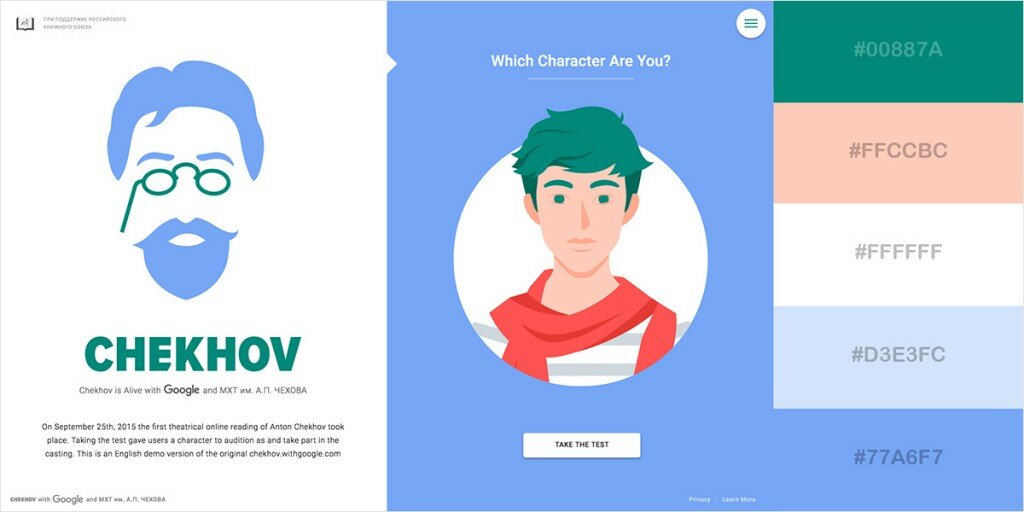
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..

5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.

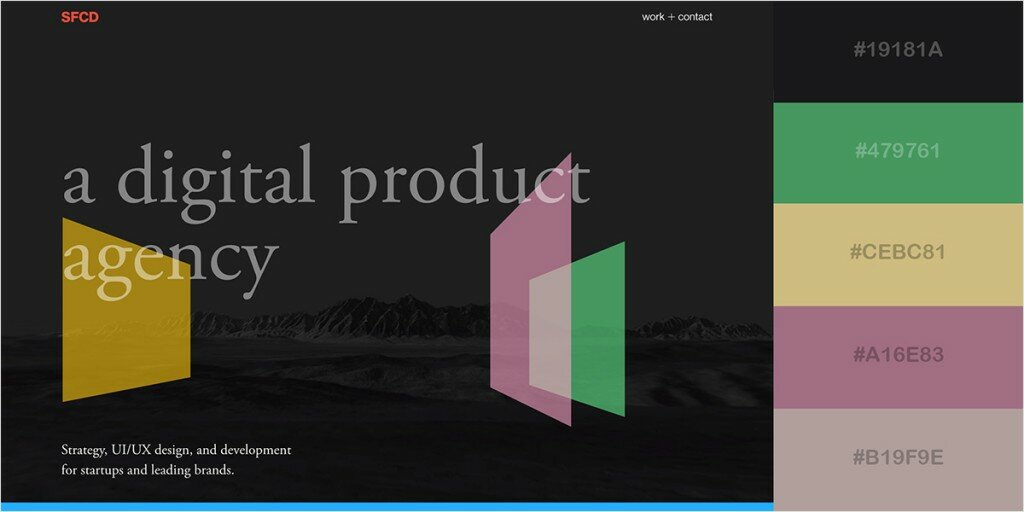
6. Черные с ярким акцентом
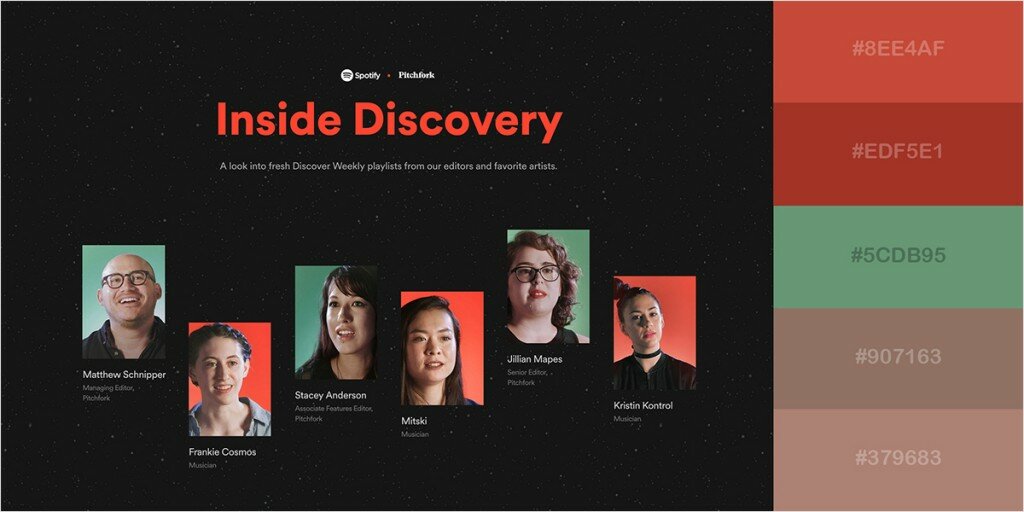
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.

7. Стильные и утонченные
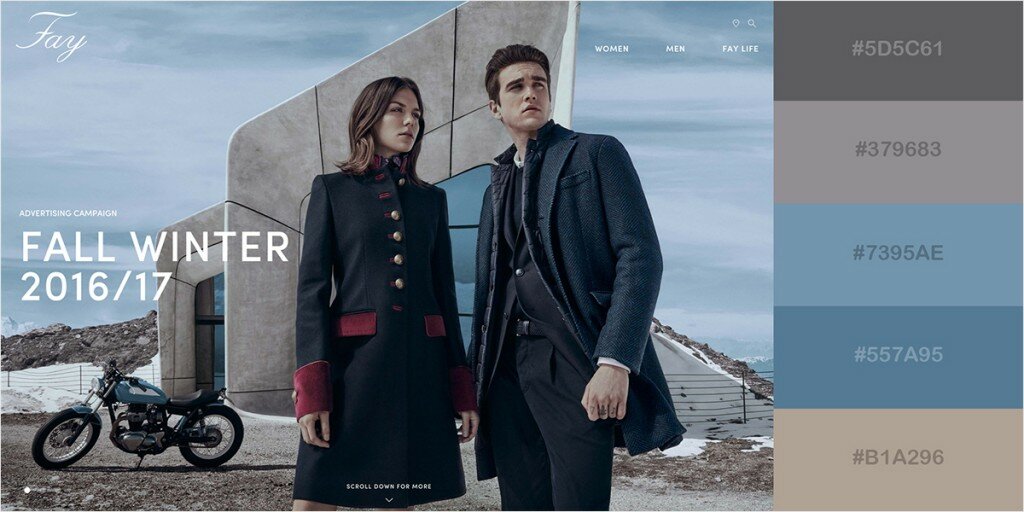
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.

8. Оттенки красновато-коричневого
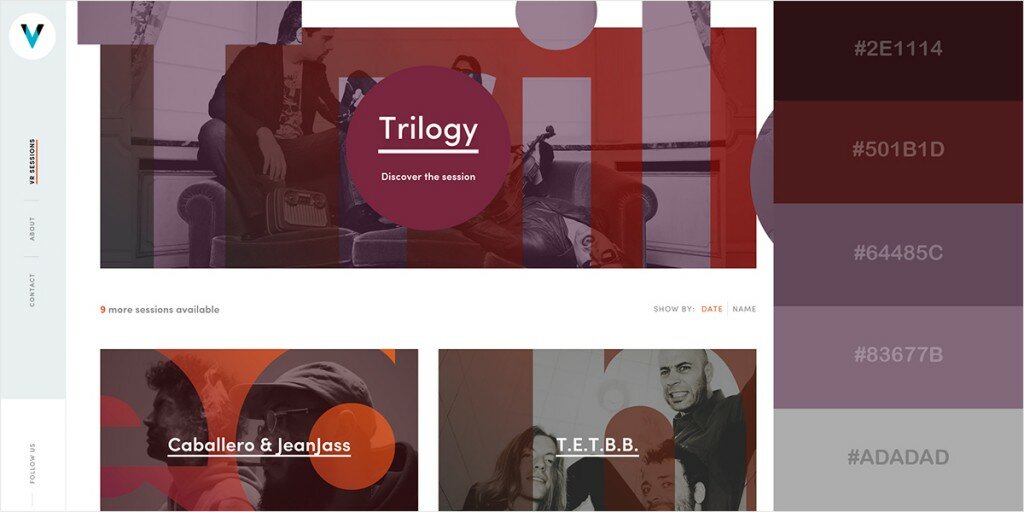
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.

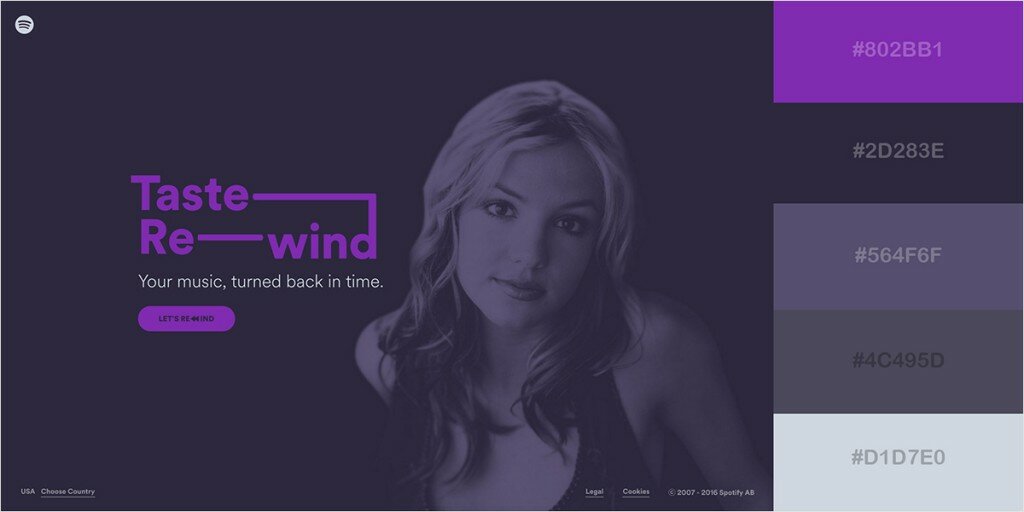
9. Мистические темные цвета
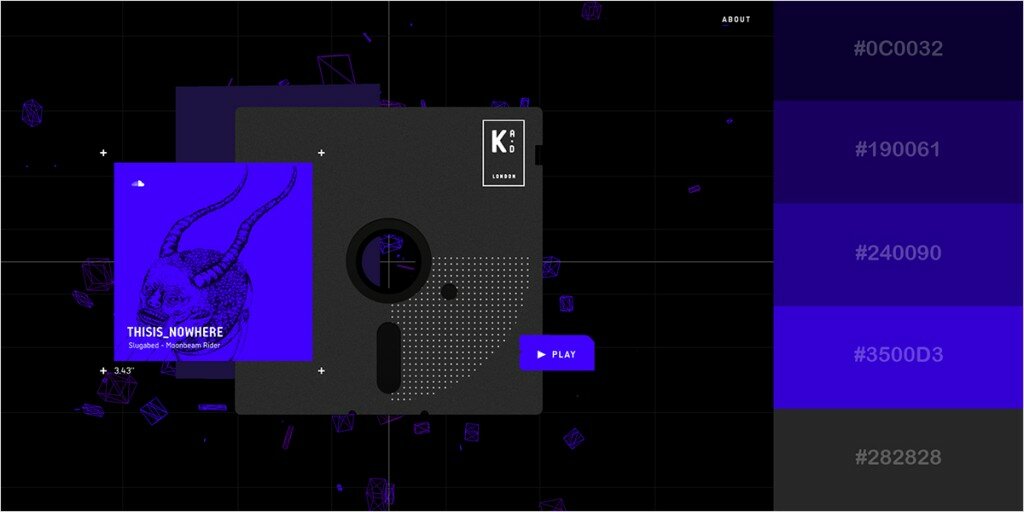
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.

10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.

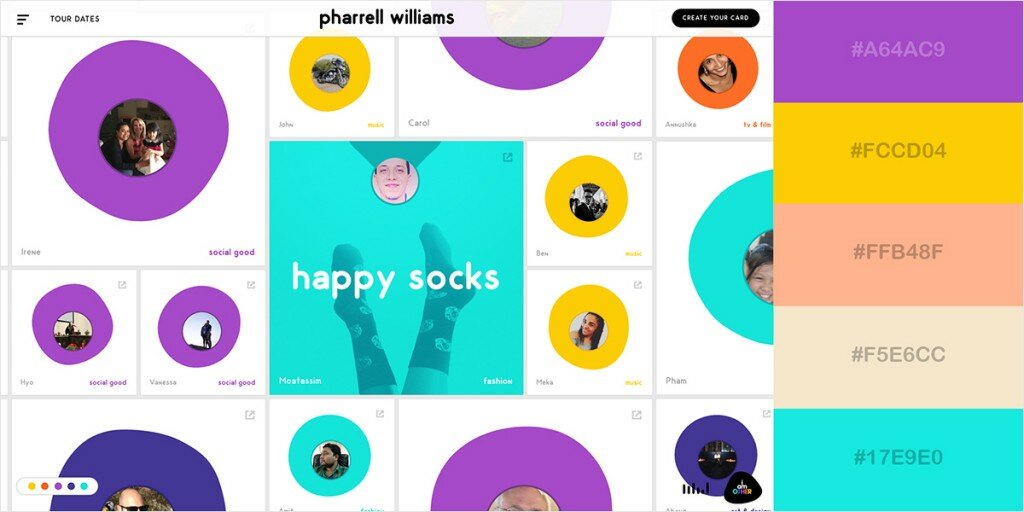
11. Живые и привлекательные цвета
Это прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.

12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.

13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.

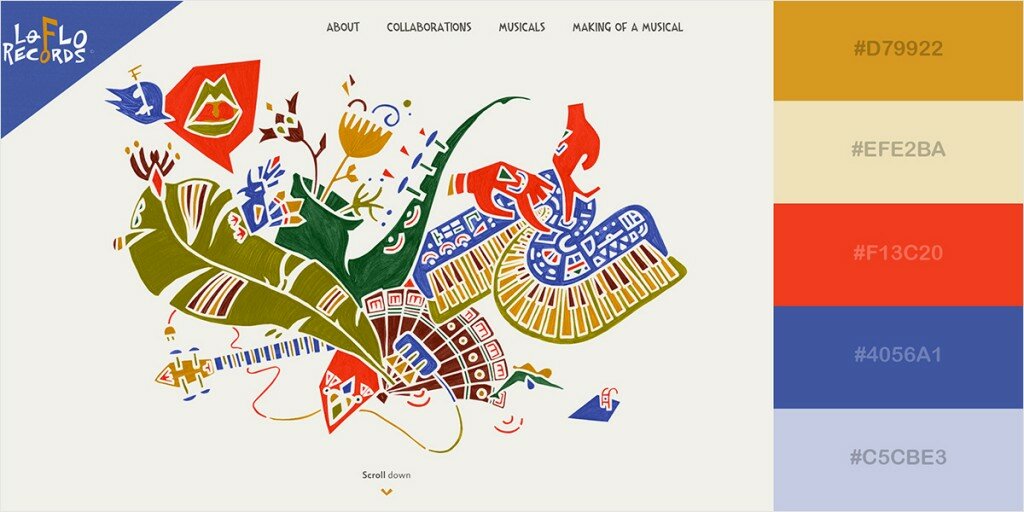
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.

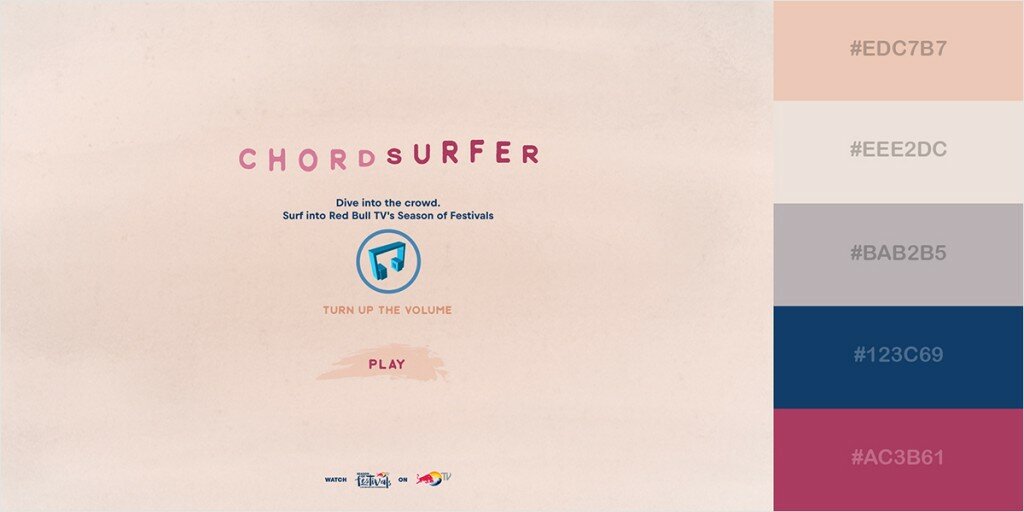
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.

16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.

17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.

18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.

19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.

20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.

21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.

22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.

23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.

24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.

25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.

26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов

27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.

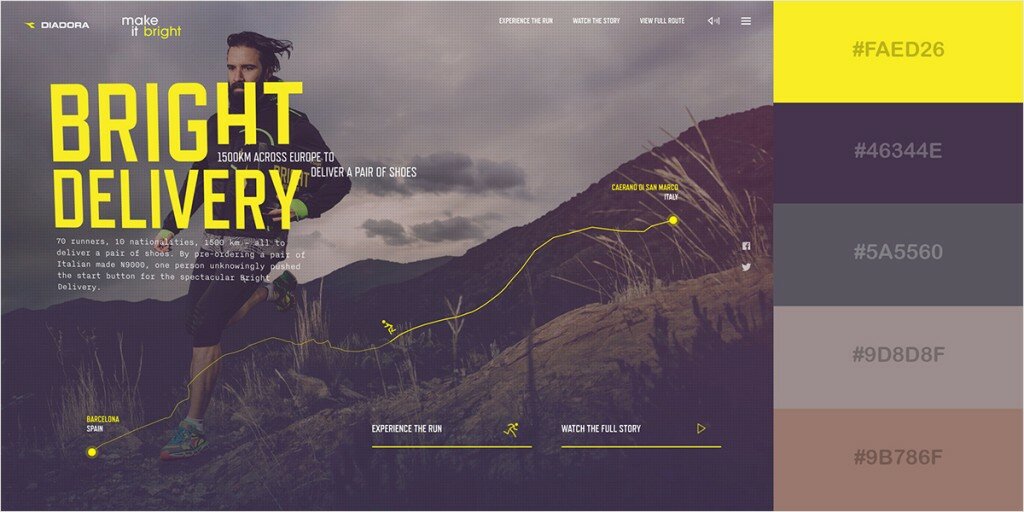
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.

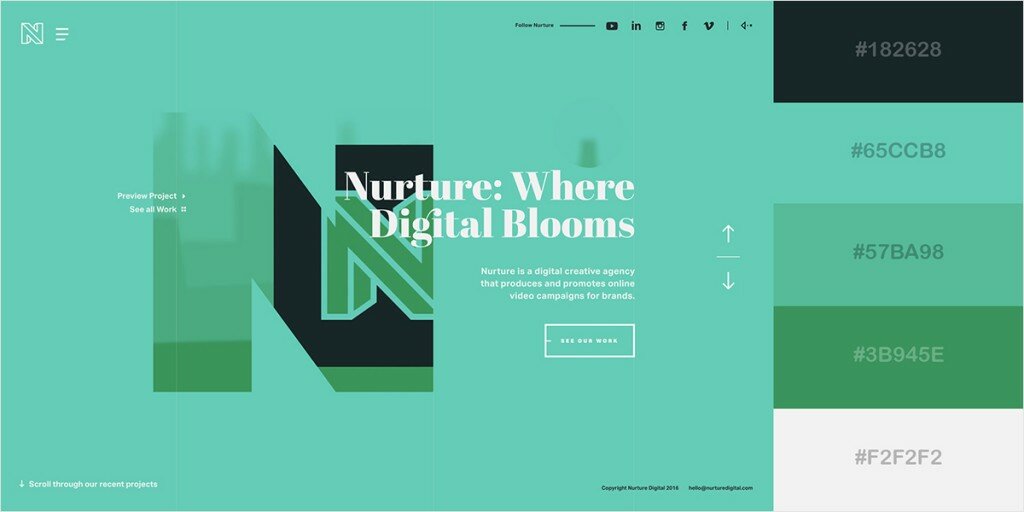
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.

30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.

31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.

32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.

33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.

34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.

35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов

36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.

37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.

38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.

39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.

40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.

41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.

42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.

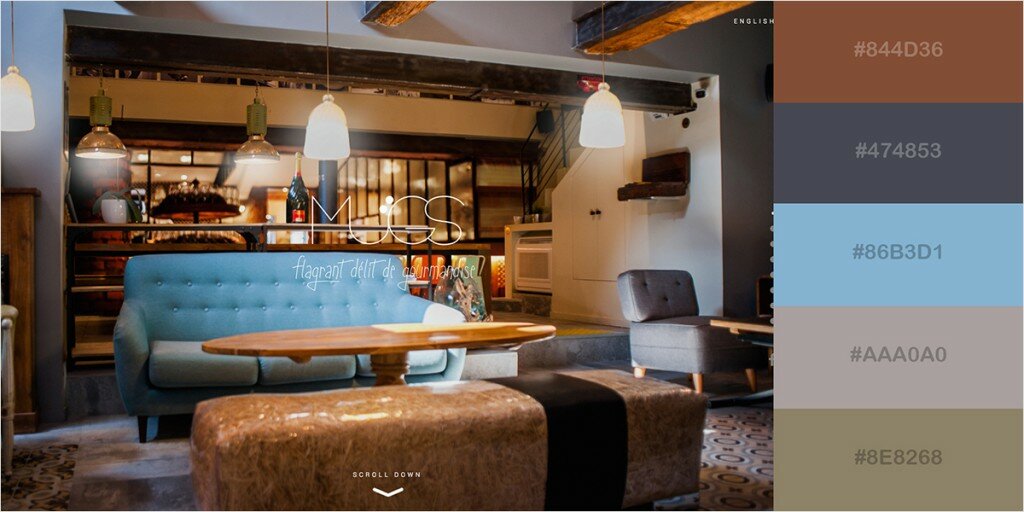
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.

44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.

45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.

46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.

47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.

48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.

49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.

50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.

Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
16.02.2020
← Поделиться с друзьями !
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.

Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?

Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.
Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Сочетание цветов для сайта
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.

С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.

При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.


Цветовые контрасты
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.

Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.

Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.

Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.

Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.

Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.

Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.

Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.

Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.

Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.

Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.

Синий
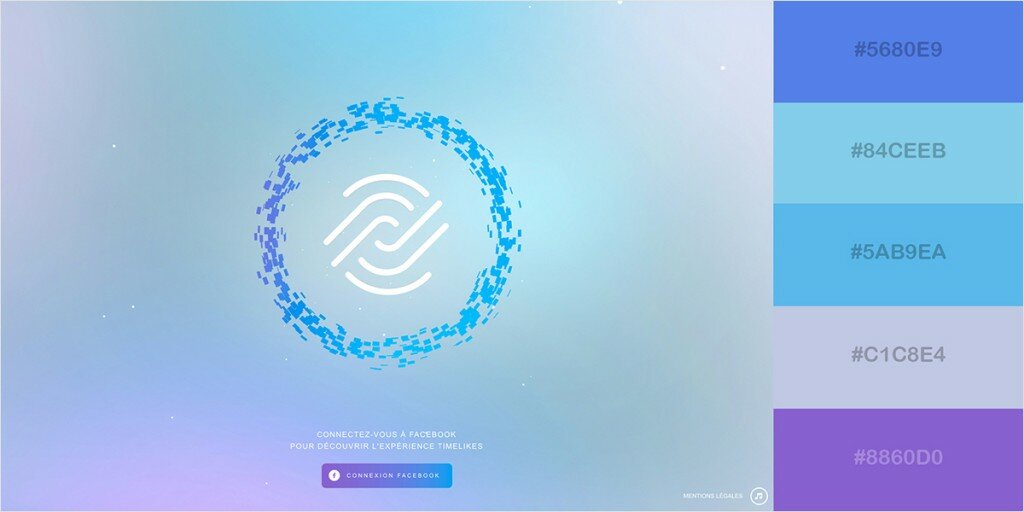
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.

Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.

Темные цвета на сайте навевают романтику и таинственность.

Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.

Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
Эмоции: изысканность, власть.
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.

Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным. Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство. Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
Рассмотрим на примере использование всех цветов

В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
Пример 1

Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
Пример 2

Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Пример 3

Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
Пример 4

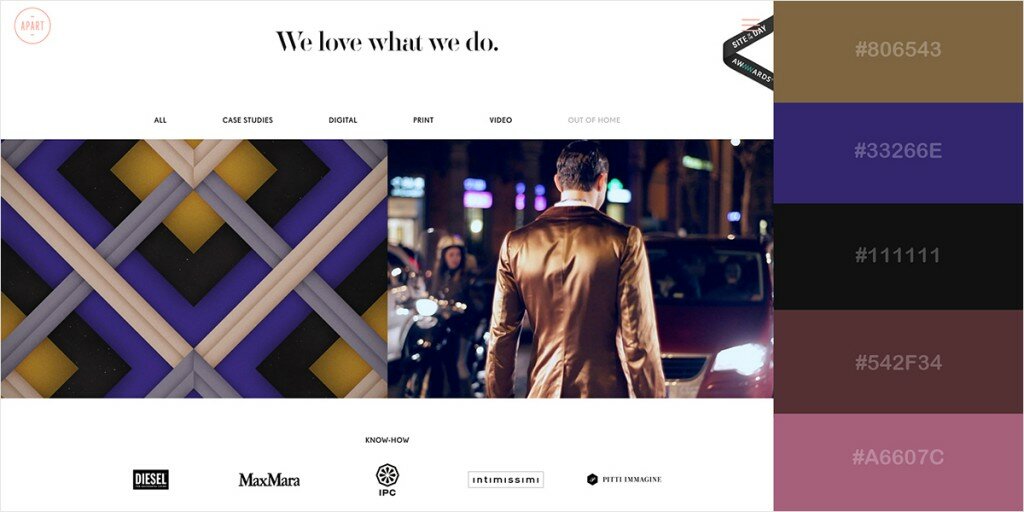
Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5

Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.

In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.

Design Palette
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.

Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.

Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:17 примеров лучших сайтов ресторанов и кафеПредыдущий проект:Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структурыВыбор цвета при создании дизайна сайта / WAYUP

При создании дизайна сайта первый вопрос, над которым нужно хорошо подумать – это выбор цветовой гаммы.
Цвет играет важную роль в нашей жизни. Это касается всего, что нас окружает. И весь секрет кроется в психологии людей. Определенные цвета способны вызывать определенные эмоции.
Цветовое оформление сайта является инструментом маркетинга, который нужно уметь использовать.
Человек, впервые попадающий на сайт, за считанные секунды принимает решение оставаться ему здесь или закрыть вкладку. И огромное влияние на это решение оказывает цветовое оформление. От того, насколько грамотно подобраны цвета в дизайне сайта зависит продолжительность просмотра страницы, какое отношение у человека сформируется к продукту, совершит он в итоге покупку или нет.
Что нужно учесть при выборе цвета?
При выборе цветов и оттенков для дизайна сайта не стоит ориентироваться только на собственные предпочтения. Существует аспекты, которые обязательно нужно учитывать.
- Фирменный стиль. Если вы создаете сайт для продукта, который на рынке появился не вчера, у него уже есть своя аудитория, своё цветовое оформление, то это нужно обязательно учесть в дизайне сайта. Нужно использовать те цвета, с которыми у людей уже ассоциируется этот продукт. При необходимости для лучшего сочетания цветов можно поиграть с оттенками. Но не теряйте главную идею.
- Тематика сайта. Есть темы, в которых определенные цвета уже стали классикой. Креатив – это хорошо, но не стоит полностью ломать устоявшиеся ассоциации. Например, на сайте о здоровом питании не может не быть зелёного цвета. Также как на сайте о SUP-прогулках нельзя обойтись без синего и многообразия его оттенков.
- Целевая аудитория. Её должны знать все, в том числе и дизайнер. Потому что выбор цвета во многом зависит от пола, возраста и интересов аудитории.
Психология цвета
Один и тот же цвет может по-разному влиять на человека. Это зависит от выбранного оттенка, сочетания с другими используемыми цветами. А также влияние цвета будет разным на людей разного пола, места проживания, даже эмоционального состояния!
Но всё же есть общие представления о том, как работают те или иные цвета, в каких ситуациях их лучше использовать и есть ли какие-то ограничения.
Синий цвет
Этот цвет ассоциируется с такими чувствами как доверие, спокойствие, безопасность, лояльность. Он обладает выраженным успокаивающим эффектом. Синий цвет олицетворяет свободу и силу. И подтверждением этому служат примеры использования синего цвета такими крупными компаниями, как Facebook, Ford, Nivea, Visa, Samsung и многие другие.
.jpg)
Не стоит использовать этот цвет в оформлении сайтов, связанных с правильным питанием. Синий цвет – неестественный для природы.
Красный цвет
Пожалуй, один из самых сложных цветов. С одной стороны красный ассоциируется с опасностью, гневом, огнём. Но в то же время он способен вызывать яркие чувства, важные для продаж – страсть, аппетит, энергия, сила, дерзость. Красный создает эффект срочности, поэтому часто его применяют в кампаниях с ограниченным сроком действия.
Самые яркие представители дизайна с использованием этого цвета – CocaCola, McDonald’s, Lay’s, Lego, YouTube.
.jpg)
Красный – очень противоречивый. Именно поэтому не все дизайнеры спешат использовать его при создании дизайна сайтов.
Желтый цвет
Ещё один сложный, неоднозначный цвет.
Жёлтый символизирует оптимизм, радость, счастье. Это цвет тепла и уюта. При виде жёлтого цвета мозг получает импульсы, в результате которых наши эмоции усиливаются, и мы воспринимаем это состояние как радость.
В то же время жёлтый служит для предупреждения об опасности. Не зря этот цвет часто используют на знаках дорожного движения.

Жёлтый нужно использовать осторожно, правильно сочетать с другими цветами и не перенасыщать им дизайн.
Оранжевый цвет
Оранжевый цвет близок по значению к жёлтому. Он вызывает ощущение тепла, дружелюбности, энергии, радости.
Но опять же важно правильное сочетание и позиционирование этого цвета.

Зелёный цвет
Цвет, без которого сложно себе представить сайты о здоровом питании или летнем отдыхе. Зеленый – это цвет природы. Он символизирует здоровье, свежесть, чистоту и рост.
.jpg)
Этот цвет также полюбился представителям финансовой сферы – банкам и биржам, потому что создаёт чувство гармонии и спокойствия.

Фиолетовый цвет
Цвет, который ассоциируется с богатством и превосходством. Его любят использовать престижные марки для правильного позиционирования себя.
Поскольку этот цвет получается путём слияния двух цветов – синего и красного, то и его характеристика заключается в сочетании силы и энергии красного и свободы и спокойствия синего.
В зависимости от оттенка и преобладания синего или красного будет производиться соответствующий эффект.
.jpg)
Чёрный цвет
Цвет, выражающий элегантность и роскошь. Классический, лаконичный цвет, который часто используют в своём фирменном стиле люксовые бренды.

Черный используют и сам по себе, и в сочетании с другим классическим цветом – белым, и в сочетании с яркими цветами. В любой ситуации чёрный – это про уверенность в себе, серьезность и решительность.

Белый цвет
Традиционный цвет, который ассоциируется со свободой и чистотой. В современном дизайне сайтов приветствуется использование белого пространства для создания ощущения простора.
Это цвет, не имеющих никаких противоречий. Он символизирует совершенство.
Но не допускайте, чтобы использование белого цвета в дизайне создавало ощущение пустоты и тоски. Для этого умело используйте другие яркие цвета при создании деталей.

О сочетании цветов
Вся теория сочетания цветов начинается с цветового круга Ньютона. Приёмы сочетания, которые использовал Ньютон не были безупречными, но сама идея была взята за основу.
Сегодня цветовой круг, с помощью которого подбираются сочетания цветов выглядит так.
.jpg)
Круг разделен на 12 секторов, в каждом из которых представлено несколько оттенков цвета от светлого в центре круга к тёмному.
Для выбора правильного сочетания существует несколько схем:
- Комплементарное сочетание. Это пара цветов, расположенных на противоположных сторонах круга. Лучше всего выбирать равноудалённые оттенки, чтобы не запутаться.

- Триада (сочетание трех цветов). Выбираются 3 цвета, которые находятся на равном расстоянии друг от друга. Композиция будет яркой, интересной и живой, даже если взять самые светлые оттенки цвета.

- Аналогичное сочетание. Включает в себя от 2 до 5 цветов, которые находятся рядом друг с другом на круге.

- Схемы тетрада и квадрат. Способ подбора цветов с помощью использования специально выведенной фигуры – прямоугольника и квадрата.


Сервисы для подбора цвета
Прогресс преследует нас повсюду и сейчас нет необходимости сидеть с напечатанным кругом цветов, крутить его и вертеть, чтобы выбрать подходящий цвет.
Гораздо быстрее и проще сделать это с помощью онлайн-сервисов. На каждом из сайтов есть дополнительные функции. Например, можно увидеть пример веб-страницы с выбранными цветами и посмотреть, как будут выглядеть цветовые блоки.
- colorscheme.ru
- color.adobe.com
- paletton.com
- degraeve.com
- palettegenerator.com
- palettable.io
- flatcolors.net
- materialpalette.com
- getuicolors.com
Чтобы дизайн сайта привлекал внимание, но при этом не отталкивал нужно знать значения и эффект влияния основных цветов и уметь их сочетать. При этом ориентироваться стоит не только на свои предпочтения, но и на целевую аудиторию, цвета, используемые в логотипе компании или на упаковке продукта.
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию.
Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором.
Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.

- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

- Colorotate — воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash алеера в вашем браузере.

- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

- Colorexplorer — двигайте ползунки и выбирайте схему!

Цветовая гамма сайта: рекомендации по подбору
Андрей Батурин,Андрей Батурин
Дизайн и подбор цветовой гаммы — то, что играет не последнюю роль в создании сайта. Выбор, сделанный верно, важен, ведь палитра влияет на настроение человека и в какой-то мере на его поведение. Цветом однозначно можно привлечь внимание или оттолкнуть.
Чтобы не лишиться потенциальных клиентов, владелец веб-ресурса должен довериться мнению профессионального дизайнера. Но и самому полезно иметь представление о подборе гармонической цветовой гаммы для сайта. Расскажем о том, как подбирать оттенки, какие сервисы помогут «подсмотреть» цвета для сайта и их сочетания, как работают цветовые схемы. Дадим рекомендации о том, что еще нужно учесть при выборе палитры для веб-ресурса.
Правила подбора
Главный инструмент, который применяют для комбинирования оттенков, — это цветовой круг. С его помощью можно найти эффектные сочетания, которые отлично смотрятся вместе. Но сначала надо понять принципы работы с ним.
Гармоничные комбинации рождаются из:
- Триад — 3 цветов, которые в круге образуют треугольник. Классическая триада — когда каждый элемент тройки удален от другого на равное расстояние. Один цвет главенствует, два других дополняют его. Еще есть аналоговые триады — сочетания оттенков, лежащих рядом друг с другом на цветовом круге.
- Тетрад — соответственно, 4 цвета, образующих прямоугольник. Сложная схема, при которой 1 цвет — главный, 2 — дополнительных, а еще один — подчеркивающий акценты. Все 4 цвета нельзя использовать как основные: появится дисбаланс, дизайн будет, что называется, резать глаз.
- Контрастов, то есть сочетаний 2 цветов, расположенных в круге противоположно.
Такие комбинации называют цветовыми схемами. Они остаются гармоничными независимо от того, каков угол поворота.
Чтобы быстрее сориентироваться в подборе цвета, надо усвоить еще несколько несложных правил:
- Гармонирующими являются тона, которые близки по спектру. Например, рядом с красным в круге располагаются розовый, оранжевый.
- Комплементарные либо дополнительные оттенки — пара, расположенная в круге напротив. Это, допустим, синий с желтым, зеленый с красный. Их нельзя использовать на равных: один – всегда основной, другой — дополнительный. Степень контраста значительна, и такие сочетания лучше применять, когда какую-то информацию необходимо подчеркнуть. К примеру, синий — фон, желтый — цвет акцента.
- Главные элементы спектра в живописи — красный, желтый, синий (RYB). И их нельзя получить путем смешивания прочих оттенков. Но в цифровом формате эта схема не работает. В веб-дизайне используют цветовую модель RGB — красный, зеленый, синий.
Правил и схем в теории цвета гораздо больше, названы только основные. Но сейчас много бесплатных сервисов, которые помогают и дизайнерам, и любопытным пользователям быстро и легко найти свое сочетание:
- Adobe Color CC. Есть русскоязычная версия и несколько режимов подбора, много палитр.
- ColorScheme.Ru — русскоязычный ресурс, простой и понятный даже новичкам.
- Paletton.com — тоже легкий в обращении, но на английском.
Одного онлайн-помощника более чем достаточно! Просто выберите тот, который удобнее лично вам. Вообще подбор цветов для сайта — дело непростое и субъективное. Задача облегчается, когда уже разработан фирменный стиль: понятно, какие оттенки нужно использовать.
Значение оттенков
Многие при выборе цвета хотят разобраться со значением. Подробные характеристики мы приводили в статье «Значение цвета в фирменном стиле компании».
Вспомним кратко, как воспринимаются цвета в дизайне сайта:
- Черный: сила, лаконичность, власть.
- Белый: свежесть, ясность, чистота.
- Бежевый: скромность, нейтралитет, нежность.
- Оттенок слоновой кости: стиль, элегантность, комфорт.
- Серый: строгость, профессионализм, контроль.
- Фиолетовый: элита, роскошь, романтика.
- Синий: спокойствие, стабильность, безопасность.
- Зеленый: рост, развитие, естественность.
- Оранжевый: молодость, дружба, бодрость.
- Желтый: веселье, энтузиазм, энергия.
- Красный: страсть, действие, активность.
Можно долго разбираться с психологической точки зрения, какие цвета на что влияют и какие пробуждают ассоциации. Надо понять простую вещь: важно подобрать такую палитру, чтобы она не раздражала посетителей.
Вкусы у всех разные, на восприятие влияет эмоциональный фон, самочувствие, настроение, пользовательский опыт, погода и еще 1 000 факторов. На всех не угодишь! Ученые давно доказали, что мужское и женское восприятие цвета весьма отличаются друг от друга. У дальтонизма есть 3 разновидности — протанопия, дейтеранопия, тританопия, страдают им преимущественно мужчины — около 7-8%.
Очень сложно найти такое решение, которое устроит абсолютно всех. Кстати, самым безопасным в этом плане цветом выступает синий. Недаром именно его выбрали многие социальные сети — Facebook, ВКонтакте, Твиттер.
Нет времени разбираться со всеми деталями?
CEO WebEvolution — Андрей Батурин- 14+ лет практики
- 304 сайтов разработано под личным руководством
Нет времени разбираться со всеми деталями?
Оставьте контакты, и я бесплатно вас проконсультирую!
Оставить телефон Оставьте ваш номерЦвет и тема сайта
Правильное решение поможет сделать сайт уникальным и легко запоминающимся! И поспособствует тому, чтобы посетитель задержался на веб-ресурсе. Для того чтобы наиболее удачно подобрать цветовую палитру, необходимо учитывать на тематику сайта.
Иногда она задает тон и диктует свои условия:
- Представим, что сайт посвящен ландшафтному дизайну, благоустройству садов, продаже комнатных растений. В качестве основного цвета тут явно напрашивается зеленый, прочно ассоциирующийся с миром флоры!
- Если содержание сайта каким-то образом связано с водой (морскими путешествиями, аквариумами, доставкой питьевой воды), фаворитом будет синий.
- Сайты на разнообразные женские тематики часто используют розовый. И это обосновано, ведь он символизирует женственность, нежность.
- Желтый цвет близок к золотому. Присмотритесь, и вы поймете, что организации, связанные с финансами, — банки, страховые компании, МФК — часто выбирают именно его.
Если подбор цветовой гаммы вызывает затруднения, обратитесь за помощью к природе, там реально найти подсказки! Натуральные природные цвета всегда гармонично и идеально сочетаются. Однако профессиональный веб-дизайнер поможет быстрее.
Не стоит забывать, что любой сайт рассчитан на определенную аудиторию. Конечно, каждый человек имеется свои предпочтения относительно палитры, но есть некоторые закономерности. В том числе, возрастные:
- Детей и молодежь больше привлекают красочные и яркие оттенки.
- Люди среднего возраста предпочитают менее насыщенную гамму.
- Старшее поколение лучше воспринимает мягкие пастельные тона.
Поэтому, чтобы удачно определиться с цветовой гаммой сайта, нужно изучить ЦА, проанализировать статистику посетителей, если компания представлена в Сети веб-ресурсом.
Цвет и вид сайта
Палитры различаются не только в зависимости от тематики, но и по видам сайтов.
К примеру:
- Новостным порталам подходят нейтральные цвета — черный, белый, серый. Их пользователи больше обращают внимание на контент, поэтому цветовое разнообразие там сводится к минимуму.
- К этой же тенденции тяготеют коммерческие сайты. Бизнес предпочитает строгий, деловой дизайн, с использованием нейтральных, спокойных тонов. Хотя общую строгость часто разбавляют яркими акцентами, чтобы выделить наиболее важную информацию, подтолкнуть посетителя к активным действиям.
- Для форумов и соцсетей важны простота использования и комфорт посетителей. Поэтому оформление редко бывает красочным, обычно в дизайне применяются не более двух-трех цветов.
- Интернет-магазины часто получают эффектный дизайн. Надо следить, чтобы яркие элементы соответствовали предлагаемым на сайте товарам. Но эти ресурсы обычно оформлены эффектно, сочно.
- Лендинги предназначены именно для того, чтобы привлекать внимание к продукту или предложению. Контент у них обычно довольно краткий и емкий, а оформление выступает на первый план. И такой ресурс обязан быть красивым. Но, конечно, все хорошо в меру.
Реализация цвета
Вот простой алгоритм, который подскажет, как выбирать цветовую гамму сайта:
- Для начала нужно определиться, какой тон будет преобладающим. В главном цвете обычно исполняется основное меню, важные кнопки, информационные блоки.
- Далее выбирается комплементарный тон или несколько.
- Дополнительные цвета используются в оформлении границ меню и блоков, а также в заголовках, ссылках, кнопках CTA и других элементах.
Особое внимание обратите на сочетание дополнительных цветов. Они должны быть в меру контрастными и создавать гармоничную комбинацию. Следуя этим несложным рекомендациям, вы получите хороший результат.
Текст
При подборе шрифтов надо следить за тем, чтобы текст легко читался и не сливался с фоном. Читаемость, удобный для восприятия размер — основное при подборе типографики. Избегайте вычурных, сложных и плохо различимых шрифтов, где буквы сливаются или не распознаются.
Особое внимание отображению контента надо уделить, если применяется темный фон. При необходимости можно поменять цвет шрифта, подчеркивать или применять окантовку. Хотя с цветом шрифтов стоит обходиться крайне осторожно — для выделения иногда такой прием используют, но если допустить ошибку, можно оттолкнуть посетителей.
Важно делать корректные отступы между блоками и строками. От этого может зависеть, насколько будет читабельным текст.
Фон
Страницы сайта должны иметь если не одинаковый, то единый по стилистике дизайн. Если они будут выполнены в нескольких цветах, с меняющимися спецэффектами, то не всем пользователям понравится подобная пестрота.
Не обязательно, чтобы фон был однотонным. Можно попробовать менять контрастность на разных участках, использовать другие эффекты. Цвет лучше брать неяркий. Иногда намеренно стоит создать с цветовой гаммой сайта контраст. Только при этом надо следить, чтобы фон не затмевал собой контент. Все элементы и текст должны хорошо просматриваться.
Сегодня очень часто в качестве фона применяют фото высокого разрешения, анимацию или видео. Пока это тренд, актуальное решение, но оно не всегда удается в реализации. Нужно контролировать, чтобы скорость загрузки оставалась на высоком уровне. И, конечно, никакого звука при запуске видео!
— Подбирать цветовую гамму для сайта можно самостоятельно. Но, как говорится, дело мастера боится! Помните, что какой бы интересной ни была информация, размещенная на сайте, она рискует быть проигнорированной в случае неправильного оформления. Поэтому обращайтесь в нашу веб-студию для профессиональной разработки дизайна! Если у вас имеются замыслы, пожелания, предпочтения, они будут обязательно учтены. Но если вы ошибаетесь в каком-то моменте, специалист убедит вас передумать и предложит лучшее решение.
Закажите дизайн в WebEvolution и будьте уверены в его качестве!
Разработаем уникальный визуальный стиль сайта, который будет отражать ключевые преимущества вашего бизнеса. Оставьте контакты, и мы свяжемся с вами.
Другие статьи по тегам
сайты дизайн сайта разработка сайтовна эту тему
Mobile first: тонкости разработки Веб-дизайн 2018 года: тенденции и тренды Когда пора заказать редизайн сайта? ТОП-10 классических стилей в веб-дизайне UX дизайн и его роль в веб-дизайне Разработка официального сайта компании Конверсия и методы ее повышения Как правильно подготовить сайт к продвижению 8 причин потерь позиций сайта в поисковой выдаче Интернет-магазины: как реализовать триггеры для роста продажСегодня мы покажем вам несколько примеров веб-сайтов, которые используют красивые и вдохновляющие цветовые комбинации, которые идеально сочетаются и создают эффектный эффект. От нежных и гладких цветов до сильных дуэтов и супер красочных страниц, у нас есть несколько стилей, чтобы показать вам.

От нашего спонсора: получайте входящие сообщения, когда это важно.Мгновенно доставляйте транзакционные электронные письма своим клиентам.
Цвет, безусловно, является очень важным элементом веб-дизайна, и если вы знакомы с теорией цвета, используемой в изобразительном искусстве, вы можете знать, что даже после многих исследований реакция на цвета довольно субъективна, и люди реагируют по-разному. Некоторые реакции основаны на фоне, другие основаны на личном вкусе и даже психологических чувствах.На самом деле теория цвета — это наука, которая помогает нам разрабатывать наши проекты, и это, безусловно, необходимо учитывать при создании веб-сайта.
Сегодня мы покажем вам несколько примеров веб-сайтов, которые используют красивые и вдохновляющие цветовые комбинации, которые идеально сочетаются и создают эффектный эффект. От нежных и гладких цветов до сильных дуэтов и супер красочных страниц, у нас есть несколько стилей, чтобы показать вам.
Если вам интересно, вот несколько хороших инструментов, связанных с цветом: COLOURLovers, Kuler Adobe, Color Scheme Designer и помните, что иногда вы можете использовать Firebug, чтобы узнать, какие цвета люди используют в дизайне.Наслаждайтесь!

декодировать

Gimme Доставка

Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в создании вашего бренда и веб-сайта.
Выбор лучшей цветовой комбинации — это и наука, и искусство. Хотя не все были рождены с пристрастием к цвету и врожденным способностям в графическом дизайне, существуют методы и принципы, которые вы можете использовать, чтобы выбрать лучшие цветовые комбинации, чтобы произвести сильное впечатление и достичь желаемого эффекта.Мы собрали шпаргалку, чтобы облегчить стресс при выборе цветовых комбинаций, которые хорошо вам подходят и наверняка понравятся вашей аудитории.
Откройте для себя тысячи продуктов, которые вы можете начать продавать онлайн. Никаких обязательств, кредитной карты не требуется.
Получи Оберло сейчас. Это бесплатно.
Основы сочетания цветов
Прежде чем мы начнем выбирать цветовые комбинации, было бы полезно иметь базовое понимание цветов, терминологии, того, как цвета работают вместе, эмоциональных связей с ними и роли, которую они играют в создании реакции.
Давайте начнем с повторного представления визуального представления взаимосвязей цветовых оттенков: цветового круга.
Цветовое колесо
Будь то еще в начальной школе или в последнее время, когда вы в последний раз пытались использовать Photoshop, большинство из нас когда-то видели версию цветового круга. История этого важнейшего руководства для художников и дизайнеров восходит к началу 1700-х годов. Понимание основ цветового круга значительно поможет в выборе цвета, особенно если вы плохо разбираетесь во вселенной теории цвета.
Как работает цветовое колесо?
Простое цветовое колесо состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовое колесо, состоящее из основного, вторичного и третичного цветов
Все цвета происходят из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета, по сути, являются родителями всех остальных цветов.
 Основные цвета, выделенные на цветовом круге
Основные цвета, выделенные на цветовом круге
Смешивание равных частей любых двух основных цветов приводит к созданию дополнительных цветов.
- Красный + Синий = Фиолетовый.
- синий + желтый = зеленый.
- Красный + Желтый = Оранжевый.
 Вторичные цвета выделены на цветовом круге
Вторичные цвета выделены на цветовом круге
Третичные цвета — это те, которые получаются при смешении одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всех основных цветов и вторичных цветов.
- Красный + Оранжевый = Красно-оранжевый.
- желтый + оранжевый = желто-оранжевый.
- Желтый + Зеленый = Желто-зеленый.
- Синий + Зеленый = Сине-зеленый.
- синий + фиолетовый = сине-фиолетовый.
- Красный + Фиолетовый = Красно-фиолетовый.
 Третичные цвета выделены на цветовом круге
Третичные цвета выделены на цветовом круге
Цветовая терминология
Как и в любой области исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание терминологии цвета будет полезно, как здесь, так и в будущем вашего бизнеса.Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Hue — художники и дизайнеры взаимозаменяемо используют термины «цвет» и «оттенок». В любом случае, это поможет вам, но слова «цвет» и «оттенок» на самом деле означают разные вещи. В общем, «цвет» используется для обозначения всех цветов, включая черный, белый и серый. В то время как «оттенок» относится к происхождению , цвета мы видим. Это базовый цвета, который мы видим, и всегда является одним из шести основных и дополнительных цветов на цветовом круге.
- Оттенок — «Оттенок» — это более легкая версия данного оттенка. Это оттенок, к которому добавлено , только белого. Иногда оттенок может казаться ярче, чем исходный оттенок, но это всего лишь бледная версия. Оттенок может варьироваться от оттенка, который чуть светлее, чем оригинал, до почти белого с небольшим количеством цвета в нем.
- Тень — Это противоположность «оттенка». «Оттенок» — это оттенок с добавлением только черного. Конечно, он может включать различное количество черного, и результирующий цвет может быть чуть темнее, чем исходный оттенок, или он может быть почти черным.Простой способ запомнить это — подумать о том, как трава в оттенке на дереве кажется на темнее на , чем трава на солнце.
- Тон — это очень похоже на «оттенок» и «оттенок», только вместо того, чтобы быть оттенком с добавленным белым или черным, к нему добавляется только серый. Серый цвет, добавляемый для создания «тона», должен состоять только из черного и белого, без других цветов (многие цвета, которые считаются серыми, на самом деле имеют основание, являющееся оттенком). Тонированные цвета, как правило, рассматриваются как более сложные, чем чистые оттенки.
- Warm Versus Cool — «Теплые» цвета — это те, которые напоминают или символизируют тепло, в то время как «холодные» цвета относятся к льду и более прохладным температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — прохладные.
Психология цвета
Теперь, когда мы познакомились с теорией цвета, мы должны быстро взглянуть на психологию цвета. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши клиенты и клиенты относятся к вашему веб-сайту, визитным карточкам и / или офисным помещениям.Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся, а выбор цветов, которые вызывают эмоции, которые вы ищете от своей аудитории.
«Цвет — это сила, которая напрямую влияет на душу». ~ Василий Кандинский
Ниже приводится краткое изложение различных оттенков и чувств, которые они часто вызывают:
- Красный: волнение, опасность, энергия, смелость, сила, гнев.
- Orange: творчество, энтузиазм, здоровье, счастье, ободрение, баланс.
- Желтый: солнце, надежда, оптимизм, свет, позитив, свежесть.
- Зеленый: здоровье, природа, обновление, щедрость, свежесть, окружающая среда.
- Blue: свобода, доверие, экспансивность, надежность, вера, вдохновение.
- Фиолетовый: королевская власть, роскошь, сила, гордость, креативность, тайна.
Теплые цвета обычно создают энергию и волнение и вызывают страсть, а прохладные цвета успокаивают и расслабляют.
Если вам интересно больше узнать о психологии цвета и о том, как значения цвета влияют на вас, прочитайте полный пост здесь.
Теперь, когда у нас есть понимание цвета применительно к искусству и дизайну, давайте перейдем к забавным вещам…
цветовых комбинаций
После того, как вы определились со своей психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовое колесо, вы можете быстро выбрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, разделенными, триадными или тетрадными. Эти различные цветовые схемы позволяют выбирать между контрастными и гармоничными цветами в зависимости от желаемого эффекта, которого вы хотите достичь.
Монохромные комбинации
Монохромное сочетание цветов — это разные вариации одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и оттенков выбранного оттенка. Например: темно-синий, немного светло-синий и светло-синий. Эти комбинации отлично подходят для упрощения насыщенного дизайна и создания гармоничного, визуально привлекательного образа. Это отличная стратегия цветовой схемы, если вы хотите, чтобы ваш бренд идентифицировался с определенным цветом. Также полезно показать прогресс в дизайне, таком как многоуровневый прайс-лист, или создать более сложный дизайн с использованием более яркого цвета.
 Дополнительные комбинации
Дополнительные комбинации
Дополнительные цвета существуют прямо напротив друг друга на цветовом круге. Эти цвета имеют высокую контрастность друг с другом и могут выделить ваш дизайн с высокой контрастностью. Тем не менее, при неправильном использовании они могут быть очень зрительные.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы можно встретить и в природе, и они могут придать дизайну живой, но естественный вид. Возьмите, к примеру, оранжевый коралл, стоящий посреди синевы океана, или лаванду на фоне мягкой зелени листвы.
Примеры дополнительных цветовых комбинаций:
- красный и зеленый.
- Синий и оранжевый.
- Желтый и фиолетовый.
- Желто-зеленый и красно-фиолетовый.
- Красно-оранжевый и сине-зеленый.
 Выше приведен пример дополнительной комбинации: синий и оранжевый. Обратите внимание, как они находятся прямо напротив друг друга на цветовом круге.
Выше приведен пример дополнительной комбинации: синий и оранжевый. Обратите внимание, как они находятся прямо напротив друг друга на цветовом круге.
Аналоговые комбинации
Эти цветовые комбинации располагаются рядом друг с другом на цветовом круге. Гармоничные сочетания вызывают спокойствие и мир. Некоторые говорят, что это происходит из-за аналогичных комбинаций, которые так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения.Это обычно работает лучше всего с вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета выделяются, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны, так как они могут смешаться и вымыть ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый.
- Красный, фуксия и фиолетовый.
- Красный, оранжевый и желтый.
- Зеленый, синий и фиолетовый.
 Дополнительные сплит комбинации
Дополнительные сплит комбинации
Это вариант дополнительной цветовой схемы.Однако вместо двух цветов, расположенных прямо напротив друг друга, эта комбинация состоит из одного цвета и цветов по обе стороны от дополнения. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, включая три оттенка, не будучи слишком резким или слишком смелым. Используя этот метод, мы получаем комбинации, которые включают теплые и холодные оттенки, которые легче сбалансировать, чем цвета дополнительных цветовых схем.
Примеры раздельных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый.
- Синий, красно-оранжевый и желто-оранжевый.
- Желтый, сине-фиолетовый и красно-фиолетовый.
- Фиолетовый, желто-оранжевый и желто-зеленый.
 Триадные Комбинации
Триадные Комбинации
Эти простые цветовые комбинации являются вариантами раздельной дополнительной цветовой схемы. Цвета в этой композиции находятся на палитре цветов на одинаковом расстоянии. Возьмите равносторонний треугольник и поместите его на цветовое колесо. Цвета в каждой точке объединяются в триадную комбинацию.
Эти сочетания цветов имеют тенденцию быть достаточно яркими, даже если они смягчены, окрашены или затенены. Цвета могут быть как игривыми, так и подростковыми. Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного в качестве основного цвета и использование двух других в качестве акцентов — сильное место для начала.
Примеры триадных комбинаций:
- Красный, желтый и синий.
- Фиолетовый, зеленый и оранжевый.
- Сине-фиолетовый, красно-оранжевый и желто-зеленый.
 Тетрадические комбинации
Тетрадические комбинации
Как и триадическая комбинация, тетрадная цветовая комбинация включает в себя цвета, которые находятся на равном расстоянии друг от друга. Кроме этих цветовых комбинаций используйте четыре цвета вместо трех. Вы можете найти тетрадную комбинацию, поместив квадрат на цветовое колесо и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда громкие и веселые, а вибрация выделяет дизайн.Однако следует соблюдать осторожность при поиске баланса с этими комбинациями, поскольку они могут быть просто подавляющими.
Примеры тетрадных цветовых схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый.
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый.
 Эксперимент — это ключ
Эксперимент — это ключ
Если у вас нет естественного сродства или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций может быть немного ошеломляющим. Вы действительно не будете знать, как будут выглядеть выбранные вами цветовые комбинации в вашем дизайне, пока вы их не примените.Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые комбинации для ваших целей и желаний. И помочь вам доставить сообщение и чувство, что вы намерены.
Существует ряд приложений и веб-сайтов, которые также могут помочь в процессе принятия решений. Мы любим генератор цветовой палитры в Канве, где вы можете перетаскивать любимые фотографии, чтобы получить цветовую палитру.
Если вы ищете цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшую цветовую комбинацию для своих нужд.
Наши любимые комбо
монохромный
 Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .
Дополнительный
 Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .
Аналог
 Цветовые палитры от Canva .
Цветовые палитры от Canva .
Сплит
 Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .
Triadic
 Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .
Тетрадик
 Цветовые палитры от Canva .
Цветовые палитры от Canva .
Откройте для себя тысячи продуктов, которые вы можете начать продавать онлайн.Никаких обязательств, кредитной карты не требуется.
Получи Оберло сейчас. Это бесплатно.
Хотите узнать больше?
У вас есть какие-нибудь яркие советы или хитрости? Мы хотели бы услышать их. Дайте нам знать об этом в комментариях!

Эшли Винчестер
Эшли — независимый писатель из Северной Калифорнии. Когда она не создает контент, чтобы помочь предпринимателям масштабировать свой бизнес, она, вероятно, отправляется в приключение на открытом воздухе.
,Paletton — Дизайнер цветовых схем
Влюблен в цвета, с 2002 года.
- Paletton application
- Colorpedia
- О Палеттон
- О Палеттон
Paletton.com — дизайнерский инструмент цвета, разработанный для создания цветовых комбинаций, которые хорошо работают вместе. Он использует классическую теорию цвета с древним художественным цветовым колесом RYB для создания цветовых палитр от одного до четырех оттенков, каждый из пяти разных оттенков.Можно выбрать различные стили предварительного просмотра для тестирования и просмотра цветов в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении. Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов с основным оттенком. Выбирайте модели от монохромных до триадных или тетрадных цветовых наборов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля.Играйте с яркостью и насыщенностью палитры, выбирайте из предустановленных пресетов или создавайте случайные палитры. Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция зрения) слишком яркого изображения или слишком темного отпечатка), насыщенности, преобразования оттенков серого или веб-цветов (устаревшая 216-цветовая палитра).Палитра может быть экспортирована во многие различные форматы (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры Gimp GPL), чтобы раскрасить изображение. Проверьте цветовой контраст всех пар цветов, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Больше информации о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которое использовалось почти 20 миллионами посетителей с 2009 года (тогда как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном, дизайн интерьера, мода или обустройство дома и макияж.Полная история Paletton в Colorpedia.
JavaScript не обнаружен. Javascript требуется для этого приложения.
Генератор цветовой палитры — Colllor
Цветовая палитра идей
Давайте посмотрим, каково истинное значение цветов и наилучших цветовых комбинаций для наших потенциальных цветовых схем.
Красный
Красный — самый яркий цвет, он выражает много положительных эмоций в жизни. Именно цвет способен привлечь наше внимание практически сразу. Красный цвет — это дерзость, решительность, он стимулирует чувство срочности и непосредственности.Некоторые исследования показали, что в присутствии красного цвета средний потребитель тратит больше и покупает быстрее. Красный также является цветом опасности и часто ассоциируется с неприятными ситуациями (красный как кровь, красный как сигнал тревоги, красный как долг). Красный можно сочетать с оранжевым или зеленым, чтобы получить удачную цветовую схему. Используйте более темный оттенок этого цвета в дизайне, который должен выражать чувственность и женственность (например, косметика и парфюмерия). Избегайте красных сайтов в проектах, связанных со здравоохранением / здравоохранением, и в финансовом секторе (красный — это цвет спада и экономических проблем).
Желтый
Желтый — это самый красивый цвет цветового круга: это цвет солнечного света, радости и оптимизма. Желтый обладает потенциалом красного, но без его побочных эффектов: он привлекает внимание, создает энергию и выражает позитивные чувства, но также обнадеживает. Желтый — цвет, наиболее любимый молодыми людьми, и широко используемый в детских рисунках. Если вам нужен яркий цвет, который будет интригующим и позитивным, как молодым, так и пожилым, выбирайте желтый, а также оранжевый.Этот цвет, например красный и оранжевый, стимулирует аппетит и поэтому особенно подходит для дизайнерских проектов, связанных с едой. Желтый очень жирный и может быть использован как особый штрих к вашим дизайнам. Если вам нужно создать сайт для молодежных мероприятий, поэкспериментируйте с желтым и оранжевым. Этот цвет не должен использоваться на сайтах, которые должны выражать элегантность и профессионализм, потому что он слишком жирный для этого. Черная надпись на желтом фоне легко читается и поэтому часто используется для предупреждающих знаков.В общем, контраст между черным и желтым действительно очень эффективен, как с чисто эстетической точки зрения, так и с точки зрения коммуникации.
Оранжевый
Orange — очень яркий, динамичный и гостеприимный цвет. Он сочетает в себе силу и импульс красного с радостью и жизненной силой желтого. Будучи теплым цветом, он отлично подходит для привлечения внимания и придания вашему дизайну сильной эмоциональной ценности. Сочетание оранжевого с холодным цветом (например, синим или фиолетовым) всегда работает.Оранжевый, как и желтый, особенно подходит для дизайна, который выражает воображение и креативность. Помните, что лучшая цветовая комбинация с оранжевым — это когда он сочетается с очень интенсивным синим, потому что таким образом будет подчеркнута его естественная яркость.
Blue
Синий — очень расслабляющий и позитивный цвет, выражающий чувство комфорта, спокойствия и покоя. В некотором смысле мы можем назвать этот цвет идеальным антагонистом к красному: если красный увеличивает частоту сердечных сокращений и кровяное давление, с синим вы можете получить противоположный эффект.Если красный цвет ведет к немедленным действиям, синий — цвет отражения, рациональных мыслей и спокойствия. Синий — это цвет, который инстинктивно внушает уверенность и чувство комфорта. Синий особенно полезен для дизайна, связанного со здоровьем и финансами. В целом, где бы вы ни хотели завоевать доверие потребителей и убедить их покупать, инвестировать или полагаться на свой опыт.
,