Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
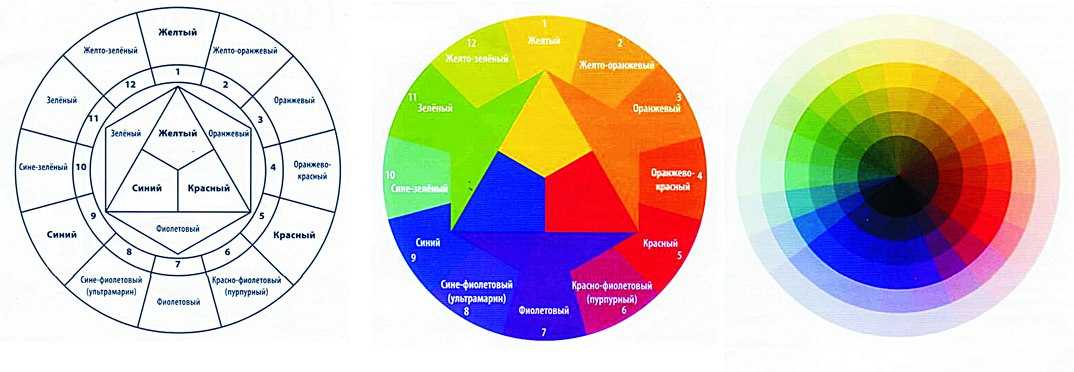
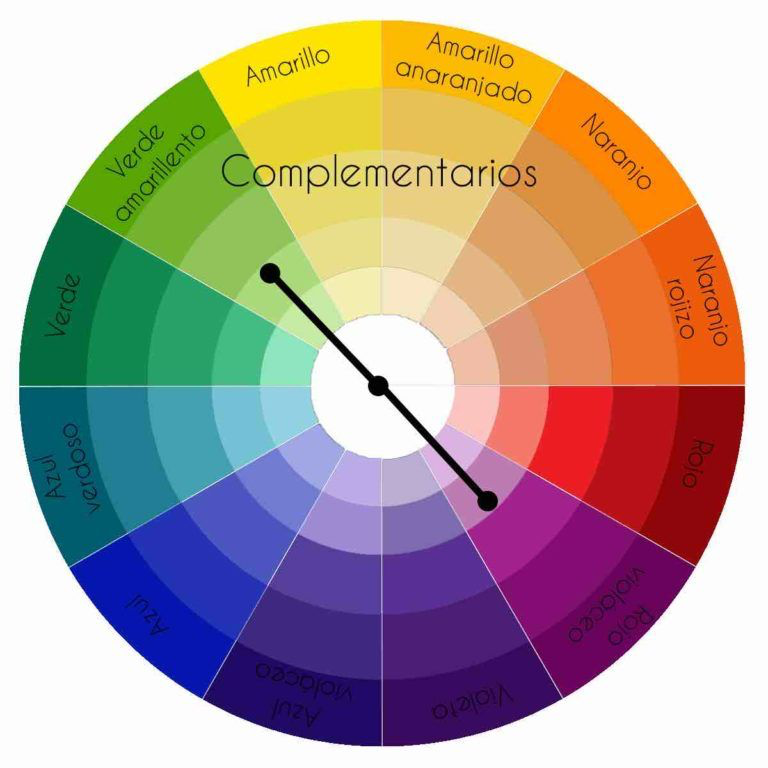
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
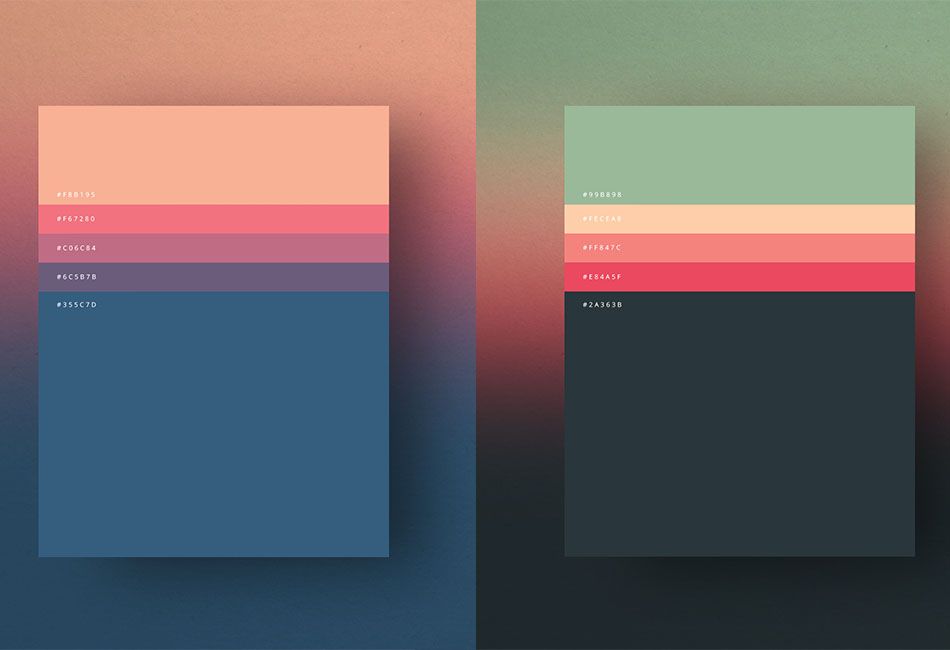
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Как правильно выбрать цвета для сайта?
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Содержание
Сочетания в цветовой палитре для сайтаВсе оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
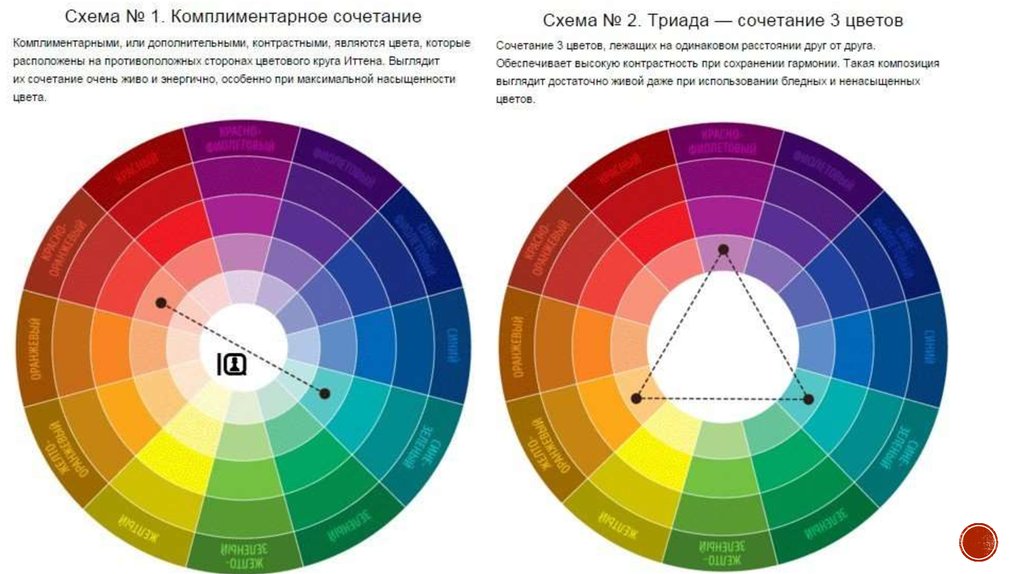
Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.
Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Заданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?
Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:
- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.
- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).
Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта
Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.
Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
Работа с палитрой сайта на WebliumБлагодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.

- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
0 0 голоса
Рейтинг статьи
Выбор идеальной цветовой схемы для вашего сайта недвижимости
Последнее обновление: 22 июля 2022 г.
Не можете решить, какую цветовую схему использовать для обновления вашего сайта? Думаете о создании нового веб-сайта по недвижимости, микросайта, целевой страницы или онлайн-брошюры? Вот несколько полезных онлайн-инструментов, которые помогут вам получить лучшую цветовую палитру, дополняющую брендинг и стиль вашего сайта.
Лучшие цвета для недвижимости
Первым шагом в выборе цветовой схемы для вашего бизнеса в сфере недвижимости является выбор основного цвета. Вам нужно что-то, что точно представляет ваш бренд, потому что ваши вывески, логотипы и маркетинговые материалы будут использовать выбранную вами цветовую схему.
Психология цвета влияет на выбор цвета, поскольку ваше местоположение и культура могут влиять на значения, придаваемые различным цветам. Например, во многих частях Азии белый цвет традиционно является цветом траура.
В сфере недвижимости обычно используются цвета, потому что они представляют идеалы, которые агенты хотят выразить.
Знаки недвижимости не только должны передавать сообщение, но и быть заметными даже издалека. Люди не остановятся перед непривлекательным знаком — они пройдут мимо него. Так что, каким бы ни был выбранный вами цвет, выбирайте тщательно.
Преобладающие цвета в сфере недвижимости
Синий
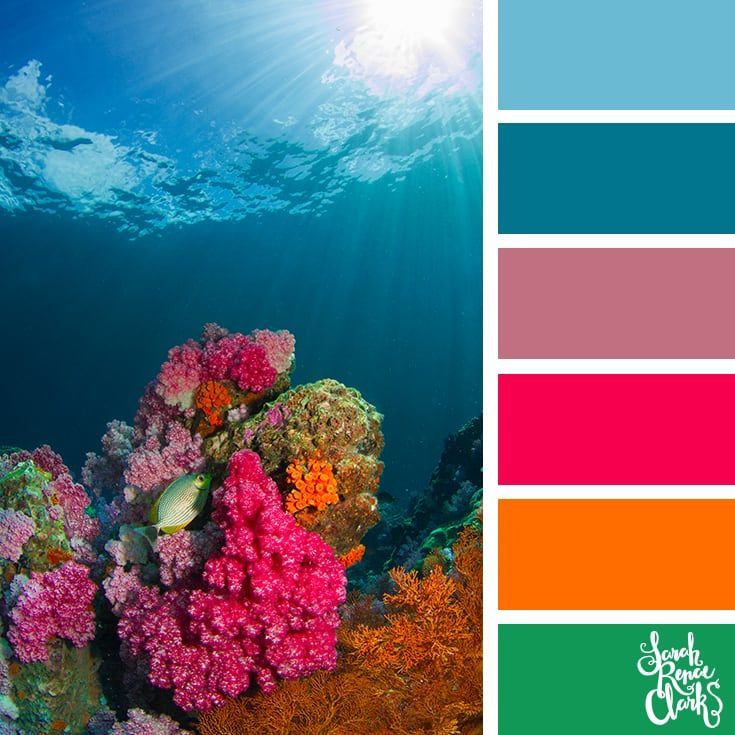
Цвет номер один для агентов по недвижимости. Синий ассоциируется с надежностью, честностью, надежностью, безопасностью и силой. Посмотрите на конкретный оттенок синего, который вам нравится, так как он может иметь более глубокие коннотации. Например, бирюзовый или бледно-голубой напоминает океан — подходящий оттенок, если вы специализируетесь на недвижимости у моря.
Синий ассоциируется с надежностью, честностью, надежностью, безопасностью и силой. Посмотрите на конкретный оттенок синего, который вам нравится, так как он может иметь более глубокие коннотации. Например, бирюзовый или бледно-голубой напоминает океан — подходящий оттенок, если вы специализируетесь на недвижимости у моря.
Синий — хороший выбор для фона, а также для текста, логотипа или акцентных цветов.
Красный
Второй по популярности цвет — красный, который символизирует силу, отвагу и азарт. Пожарные машины окрашены в красный цвет, так как это очень привлекает внимание и выглядит сильным и уверенным в себе.
Красный цвет может «вибрировать» с некоторыми цветами, что делает его неприятным для чтения. Очень важно выбрать правильную палитру для использования с красным.
Черный
Следующим популярным цветом для недвижимости является черный. Многие элитные агентства недвижимости используют черный цвет для обозначения элегантности и изысканности. Черный также является хорошим выбором для выделения других цветов.
Черный также является хорошим выбором для выделения других цветов.
Другие лучшие цвета для недвижимости
Коричневый
Коричневый – земляной оттенок, который предполагает грубость и домашнюю атмосферу, создает ощущение тепла и комфорта. Коричневый и зеленый сразу напоминают о природе, что делает эту комбинацию идеальной для «зеленых» домов или загородных домов.
Зеленый
Зеленый считается успокаивающим цветом. Как и коричневый, зеленый цвет несет в себе земной оттенок плодородия и роста. Специалисты по недвижимости часто выбирают зеленый цвет при продаже семейных домов.
Как и красный, зеленый плохо сочетается с некоторыми цветами и может плохо читаться, поэтому используйте его осторожно.
Оранжевый
Оранжевый популярен в сообществах, где есть пляжи или океаны. Оранжевый — привлекающий внимание энергичный цвет, который предполагает солнечный свет и энтузиазм. Оранжевый лучше подходит в качестве изюминки, а не основного цвета, так как он может быть немного подавляющим.
Розовый
Розовый — теплый цвет, пробуждающий молодость. С другой стороны, это может показаться ребячеством. Таким образом, он может лучше работать в качестве акцентного цвета.
Желтый
Желтый цвет заставляет людей замедляться и концентрировать внимание, поэтому он используется для школьных автобусов. В то время как желтый ассоциируется с теплотой и жизнерадостностью, он также может быть ошеломляющим или отходить на второй план, если смешать его с неправильной цветовой палитрой. Кроме того, это отличный акцентный цвет.
Серый
Серый холодный и сбалансированный. Смешение серого, белого и черного может придать элегантности, формальности и достоверности, поэтому его используют в элитных агентствах недвижимости. Серый создает сильное сообщение, когда используется в качестве цвета подсветки или фона.
Фиолетовый
Существует множество оттенков фиолетового с разными оттенками. Классический насыщенный фиолетовый предполагает королевскую власть и часто используется для элитного бизнеса в сфере недвижимости. Другие оттенки пурпурного, такие как лавандовый или бледно-фиолетовый, вызывают ностальгию и веселье. Фиолетовый — отличный акцент, но он менее эффективен в качестве основного цвета.
Другие оттенки пурпурного, такие как лавандовый или бледно-фиолетовый, вызывают ностальгию и веселье. Фиолетовый — отличный акцент, но он менее эффективен в качестве основного цвета.
Белый
Как и черный, белый — универсальный цвет. Белый фон выделяет почти любой цвет и облегчает чтение темного текста. Белые акценты выделяют другие цвета, в то время как белые рамки могут определять два цвета, которые иначе было бы трудно прочесть (например, красный и желтый).
Золото
Цвет богатства. Золото является прекрасным акцентом. Если вы создаете логотип для недвижимости, используйте золото экономно, потому что печатать металлические цвета, такие как серебро, медь и золото, может быть дороже.
Цветовые комбинации, которых следует избегать
При выборе цветов следует избегать некоторых цветовых комбинаций. Некоторые из них просто не дополняют друг друга и даже могут быть трудны для восприятия людьми с проблемами зрения.
Красный и зеленый
Если вы не сталкивались с дальтонизмом, вы можете не знать, что красный и зеленый для человека с этим заболеванием примерно одинаковы. Избегайте размещения одного рядом с другим. Вы можете разделить цвета на белый, серый или черный.
Избегайте размещения одного рядом с другим. Вы можете разделить цвета на белый, серый или черный.
Светло-зеленый и желтый
Отдельно или с другим цветом эта комбинация может быть великолепной. Вместе они могут быть скучными, так как находятся слишком близко друг к другу на цветовом круге. Кроме того, их может быть трудно воспринять людям с цветовой слепотой.
Красный и желтый
Используйте эту комбинацию экономно или тонируйте один (или оба) цвета.
Красный и синий
Не все оттенки красного и синего конфликтуют, но ярко-синий и ярко-красный будут «вибрировать», вызывая усталость глаз и дискомфорт.
Синий и зеленый
Эта цветовая комбинация вызывает проблемы у людей с цветовой слепотой. Компенсируйте цвета нейтральными оттенками.
Черный и яркие тона
Черный фон и яркие тона могут выглядеть очень хорошо, но людям с проблемами зрения, в том числе пожилыми, эти комбинации невероятно трудно читать. Синий плавно переходит в черный, а другие цвета «вибрируют» на фоне него. Кроме того, на экране компьютера или телефона цвета могут отображаться не идеально и, таким образом, выглядеть нелестно.
Кроме того, на экране компьютера или телефона цвета могут отображаться не идеально и, таким образом, выглядеть нелестно.
Синий и фиолетовый
Еще одна комбинация, вызывающая проблемы у людей с дальтонизмом или другими проблемами со зрением. Комбо бросается в глаза, но трудно читается. Используйте экономно и в качестве акцента с нейтральными цветами, чтобы компенсировать два.
Цветовой круг
Цветовой круг — это способ организации цветов, показывающий соотношение между первичными (красный, синий и желтый), вторичными (оранжевый, зеленый и фиолетовый) и третичными цветами.
Затем колесо используется в теории цвета для определения дополнительных палитр.
Несколько определений
Читая оценки, вы можете увидеть некоторые термины, требующие определения.
Шестнадцатеричный цвет — 6-значный код, определяющий каждый цвет. Это позволяет вам выбрать точный оттенок, который будет отображаться на вашей веб-странице или распечатываться на принтере. Шестнадцатеричные коды распознаются в CSS, языке кодирования.
Шестнадцатеричные коды распознаются в CSS, языке кодирования.
RGB — красный, зеленый и синий представляют собой три канала, которые создают цвет на мониторе компьютера. Хотя есть коды RGB, все они переведены в шестнадцатеричный формат для вас.
HSL и HSV . Оттенок, насыщенность и яркость/яркость — это альтернативный способ выражения цветовой модели RGB. Он более интуитивно понятен, так как тесно связан с тем, как человеческие глаза видят цвета.
CMYK — голубой, пурпурный, желтый и черный — это разделение на четыре цвета, используемое в принтерах. Если вы когда-нибудь задумывались, почему цвета веб-страницы не распечатываются точно так, как они выглядят на экране, то это потому, что принтер переводит RGB в CMYK.
Если все эти цвета и методы кодирования кажутся абстрактными, есть несколько замечательных источников, которые помогут вам выбрать цветовую схему. Давайте посмотрим на них и на то, как они могут вам помочь.
Палитра цветовых схем
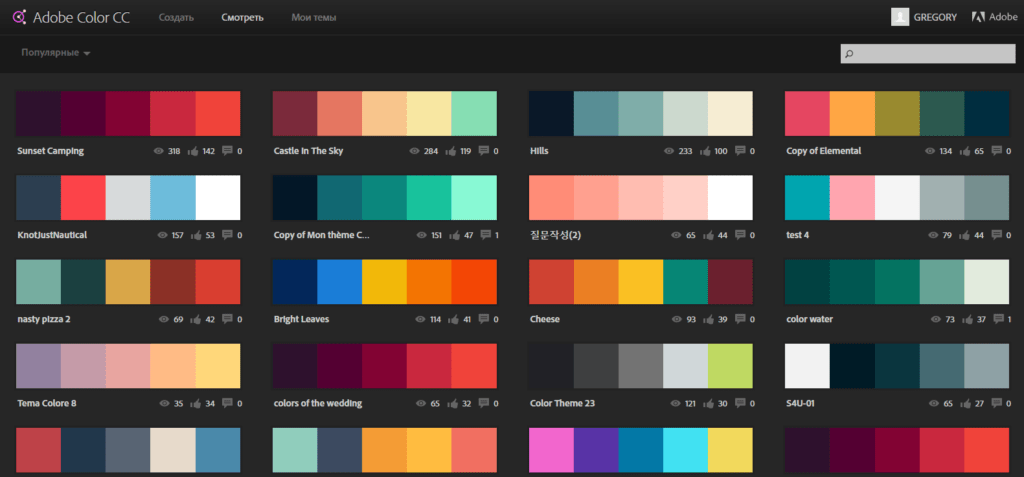
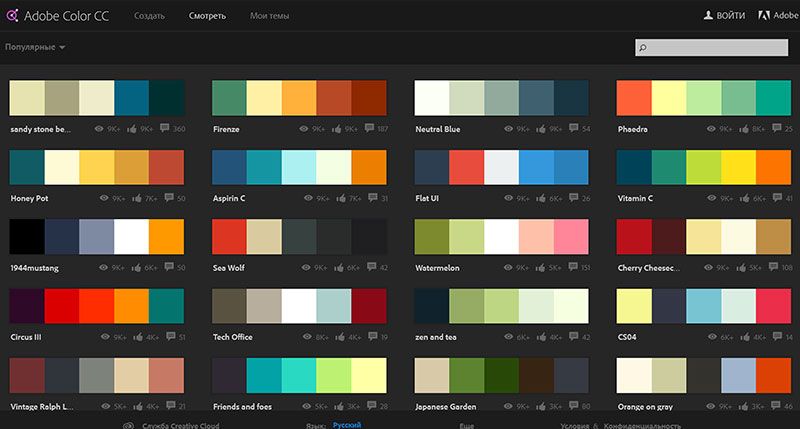
- Adobe Color
Веб-приложение Adobe Color позволяет создавать, просматривать, извлекать и использовать цветовые темы для различных веб-проектов или печатных проектов.
Вы можете искать и просматривать цветовые темы по ключевому слову, названию, создателю или шестнадцатеричному цвету. Отзывы и рейтинги также могут помочь вам решить, какую тему использовать. При смешивании и подборе собственных цветов вы можете использовать цветовой круг, правила гармонии и цветовые ползунки в качестве помощников. Вы можете загрузить идеи со своего компьютера или ввести URL-адрес изображения, чтобы извлечь его цветовую палитру. Какую бы тему вы ни создали или ни выбрали, вы можете легко сохранить палитру и загрузить ее прямо на свой рабочий стол через Adobe AIR.
- Генератор цветовых палитр Canva
Веб-генератор цветовой палитры Canva настолько прост, насколько это возможно. Просто перетащите образец, и онлайн-инструмент «прочитает» его цвета, чтобы предоставить вам образцы цветов, которые вы можете адаптировать для своего дизайна.

Нет эталонных изображений или вы хотите начать с нуля? Инструмент Canva также предоставляет множество демонстраций, которые вы можете использовать. Вы можете продолжать нажимать кнопку «Обновить», пока не найдете подходящую цветовую схему.
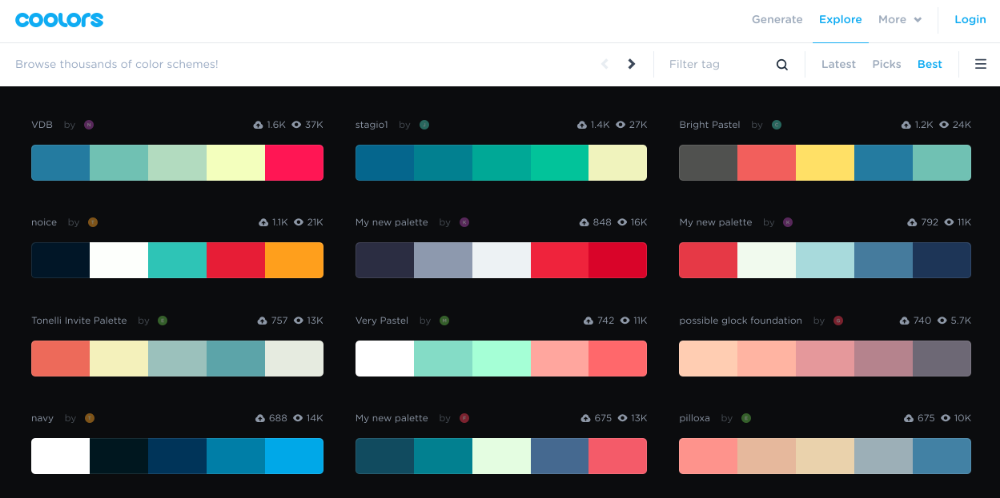
- Охладители
Универсальность — это слово, которое идеально описывает Coolors. Доступный в виде веб-инструмента, приложения для iOS, надстройки для Adobe Photoshop и Illustrator, а также расширения для Google Chrome, этот ресурс явно предназначен для обслуживания широкого круга пользователей.
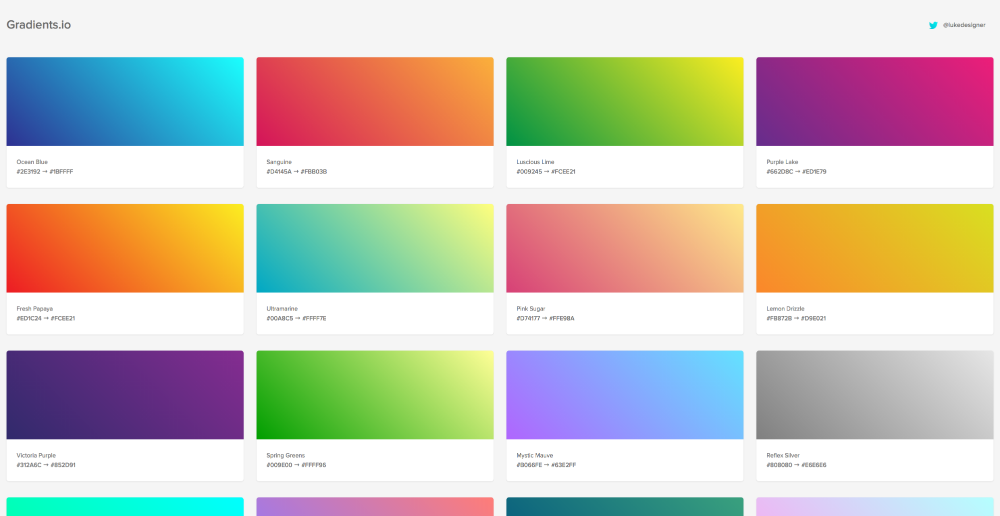
Только в версии для браузера пользователи могут поиграть с бесплатными функциями «Создать» и «Исследовать», чтобы выбрать из базы данных более 1000 цветовых комбинаций.
Нажав «Создать», дизайнер может просмотреть серию цветовых схем, легко переключаясь с одной темы на другую нажатием клавиши пробела.
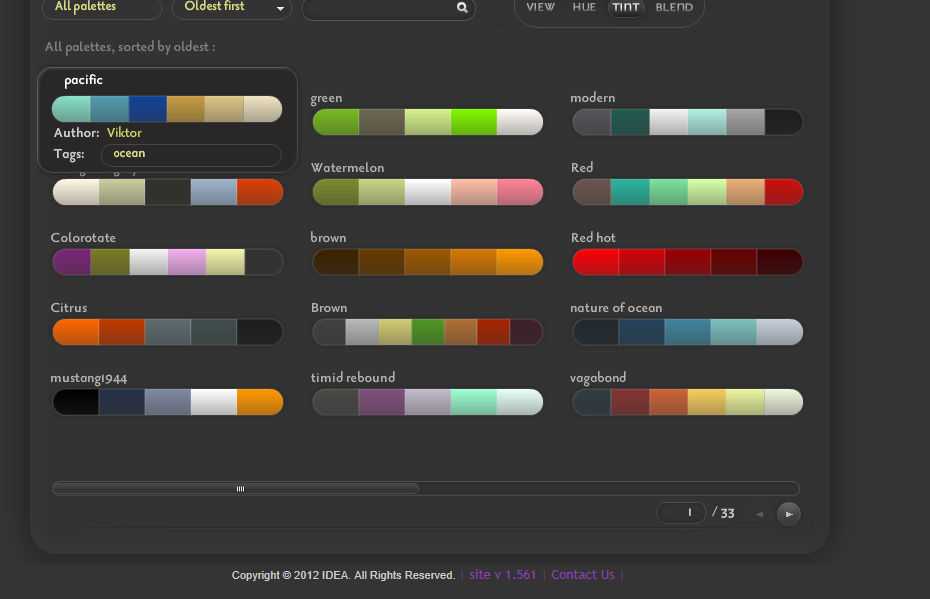
 Нажав «Исследовать», вы откроете для себя разнообразный набор миниатюр цветовых схем. Вы можете искать по тегу фильтра или переключаться между последними палитрами сайта, темами с самым высоким рейтингом пользователей и собственным выбором команды Coolors.
Нажав «Исследовать», вы откроете для себя разнообразный набор миниатюр цветовых схем. Вы можете искать по тегу фильтра или переключаться между последними палитрами сайта, темами с самым высоким рейтингом пользователей и собственным выбором команды Coolors. - Палеттон
Легко узнаваемый по интерактивному цветовому кругу на фоне темно-серого веб-сайта, Paletton создан для того, чтобы цвета действительно выдвигались на первый план.
Инструмент на основе браузера дает дизайнерам полную свободу экспериментировать с бесконечными цветовыми комбинациями с помощью интерактивного колеса. Пользователи могут настроить колесо для выбора монохромных, монохромных с дополнительными цветами, трехцветных и тетрадных (4-цветных) вариаций и комбинаций. Инструмент даже предоставляет рандомизатор, который автоматически генерирует предлагаемые цветовые палитры на основе предпочтений пользователя.
- Цветная охота
Если вы ищете инструмент веб-дизайна, который не ходит вокруг да около, Color Hunt идеально вам подойдет.
 Цветовые комбинации, представленные в виде больших эскизов, регулярно публикуются и обновляются на главной странице Color Hunt. Здесь дизайнеры будут в восторге от практически безграничного каскада цветовых дизайнерских идей.
Цветовые комбинации, представленные в виде больших эскизов, регулярно публикуются и обновляются на главной странице Color Hunt. Здесь дизайнеры будут в восторге от практически безграничного каскада цветовых дизайнерских идей.Боитесь, что забудете добавить Color Hunt в закладки? Сайт следит за тем, чтобы вы оставались в курсе последних новостей с помощью поля подписки на рассылку новостей по электронной почте. Вы даже можете добавить свое собственное расширение Color Hunt для Chrome, чтобы заполнить новые вкладки свежей случайной палитрой.
Все еще не можете решить, какие цвета выбрать? Если ничего не помогает, обратитесь к нашим штатным специалистам за подробной консультацией. Наши арт-директора имеют многолетний опыт работы над сотнями успешных сайтов по недвижимости. Свяжитесь с нами по телефону 1.800.979.5799, чтобы получить дополнительную информацию не только о лучших цветах, но и о лучших макетах сайта и маркетинговой стратегии, которые помогут вам достичь ваших целей.
Как выбрать идеальную цветовую схему для вашего сайта WordPress
Вам трудно определиться с цветовой схемой вашего веб-сайта?
Выбор правильного сочетания цветов может повысить привлекательность вашего веб-сайта, а также удержать посетителей, что повысит ваши продажи и конверсию.
В этой статье мы покажем вам, как выбрать идеальную цветовую схему для вашего сайта WordPress, понимая психологию цвета и используя один из 4 замечательных ресурсов.
Психология цветов
Это хорошо изученная теория о том, что цвета могут влиять на реакцию человека. Цвета оказывают эмоциональное воздействие на наши решения и выбор, которые мы делаем в повседневной жизни.
Крупные корпорации тратят миллионы долларов на создание хорошо продуманного имиджа бренда и идентичности своей продукции. Они нанимают экспертов, чтобы подобрать идеальное сочетание цветов для своих брендов и продуктов.
Цвета, которые вы используете на своем сайте, являются частью имиджа вашего бренда.
Так как же понять, какие цвета и какой отклик вам нужен?
К счастью для вас, маркетологи и психологи уже провели множество исследований. Взгляните на эту инфографику:
- Красный: цвет молодости и радости. Он отражает смелость и уверенность.
- Зеленый: Создает успокаивающий успокаивающий эффект, вызывает мирную, прогрессивную и спокойную эмоциональную реакцию.
- Синий: отражает доверие, силу, надежность.
- Черный: Черный вызывает утонченный, надежный и безопасный эмоциональный отклик.
- Белый: Ясность и простота — два основных эффекта белого цвета.
- Желтый: Желтый цвет оптимизма, тепла, дружелюбия.
- Оранжевый: Оранжевый создает веселый, дружелюбный, уверенный и жизнерадостный эффект.
- Розовый: чувственность, женственность, романтика и любовь — эмоции, связанные с розовым цветом.

Другие вещи, которые следует учитывать
Само собой разумеется, что цветам нужен контекст, чтобы работать так, как вы хотите. У вашего бренда или продукта уже могут быть определенные ассоциации, которые могут работать или не работать с цветами, которые вы выбираете.
Вот несколько вещей, которые вы должны рассмотреть, прежде чем выбрать цветовую схему для своего сайта:
Во-первых, вам нужно рассмотреть существующий имидж бренда. Если у вас уже есть логотип и другие маркетинговые материалы, вы можете использовать существующие цвета.
Вам также необходимо подумать, какие цвета будут хорошо смотреться в Интернете. Например, цвет, который отлично смотрится лично, может быть не лучшим фоновым цветом на вашем экране.
Также подумайте о других средствах массовой информации, таких как слайдеры, видео, изображения, кнопки призыва к действию и т. д., которые вы будете добавлять на свой сайт. Подумайте, какие цвета вы будете использовать чаще всего.
Наконец, вы также должны помнить о доступности. Хорошая цветовая схема будет иметь достаточную контрастность, чтобы ее можно было легко прочитать, даже если у ваших посетителей есть проблемы со зрением, как у многих людей во всем мире. Ознакомьтесь с нашим руководством по улучшению доступности на вашем сайте WordPress, чтобы получить дополнительные советы по этому вопросу.
Видеоруководство
Подпишитесь на WPBeginner
Если вы предпочитаете письменные инструкции или вам нужна дополнительная информация, продолжайте чтение.
Создание цветовой схемы
Надеюсь, вы уже определились с цветами, подходящими для вашего веб-сайта, учитывая психологию цветов. Мы рекомендуем вам выбрать как минимум два цвета, которые четко представляют ваш бренд и реакцию, которую вы хотите получить от пользователей.
Если у вас есть эти цвета, есть несколько онлайн-инструментов, которые вы можете использовать для создания неограниченного количества цветовых палитр.
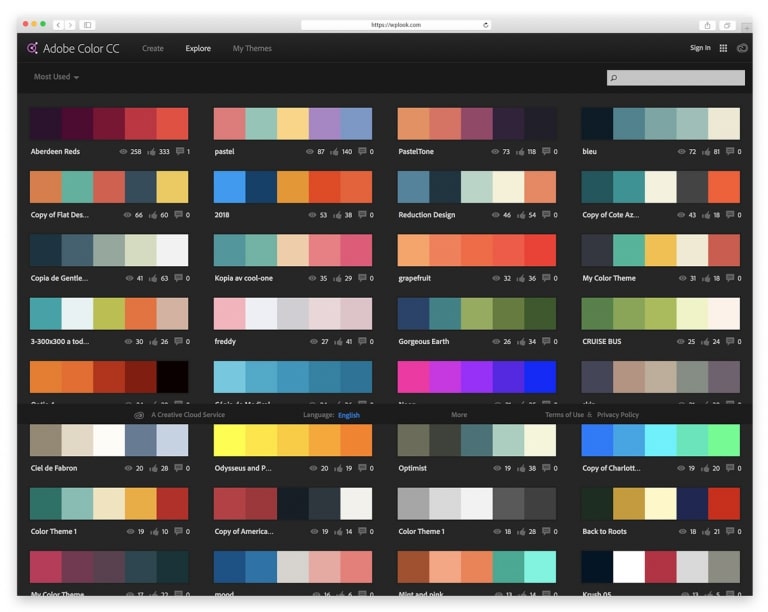
1. Adobe Color CC
Adobe Color CC, ранее известный как Kuler, представляет собой отличный инструмент для создания цветовых палитр. Вы можете выбрать правила цвета, а затем вращать колесо. Вы можете вручную настроить каждый цвет в палитре, а остальные цвета будут автоматически настроены в соответствии с цветовым правилом. Вы также можете создавать цветовые палитры, загружая фотографии.
2.
 Фотокопия от COLORLovers
Фотокопия от COLORLoversColorlovers — одно из самых популярных мест для вдохновения и идей в области цвета. У них есть несколько отличных инструментов для создания цветовых схем. Одним из них является PhotoCopa, который позволяет создавать цветовую схему из фотографий. Вы также можете использовать их основной инструмент, который генерирует комбинации цветов, просто выбирая цвет.
3. Палитра материалов
Вдохновленная концепцией дизайна материалов Google, палитра материалов позволяет создавать цветовые схемы с использованием правил дизайна. Он разработан, чтобы вдохновлять цветовые схемы для использования в мобильных приложениях, но эти цветовые схемы можно легко использовать и для веб-сайтов.
4. Coolors.co
Coolors — замечательный генератор цветовых схем. Просто нажмите пробел, чтобы создать цветовые схемы. Вы можете изменить цвет в схеме вручную и заблокировать его. Вы также можете скачать цветовые схемы для использования в своих проектах позже.