Лучшие цветовые сочетания для вашего сайта
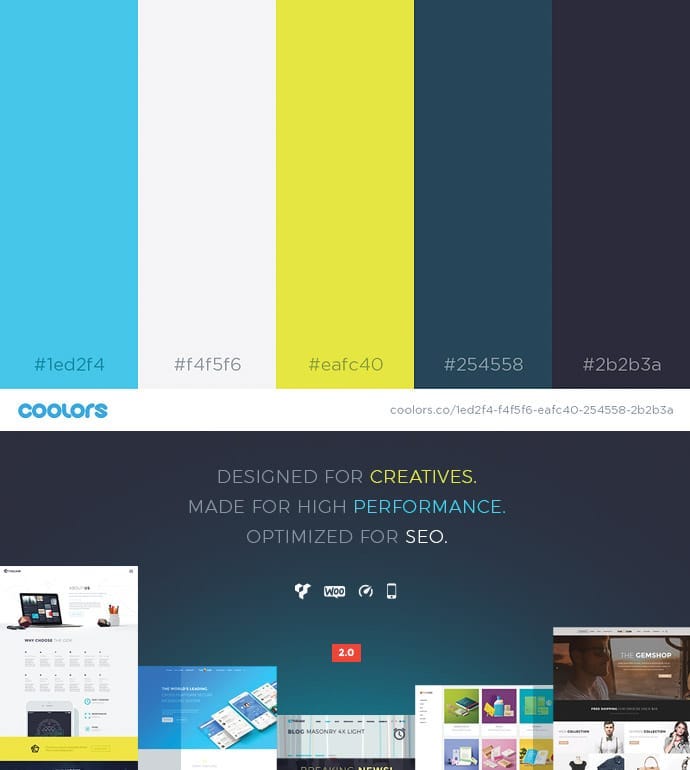
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
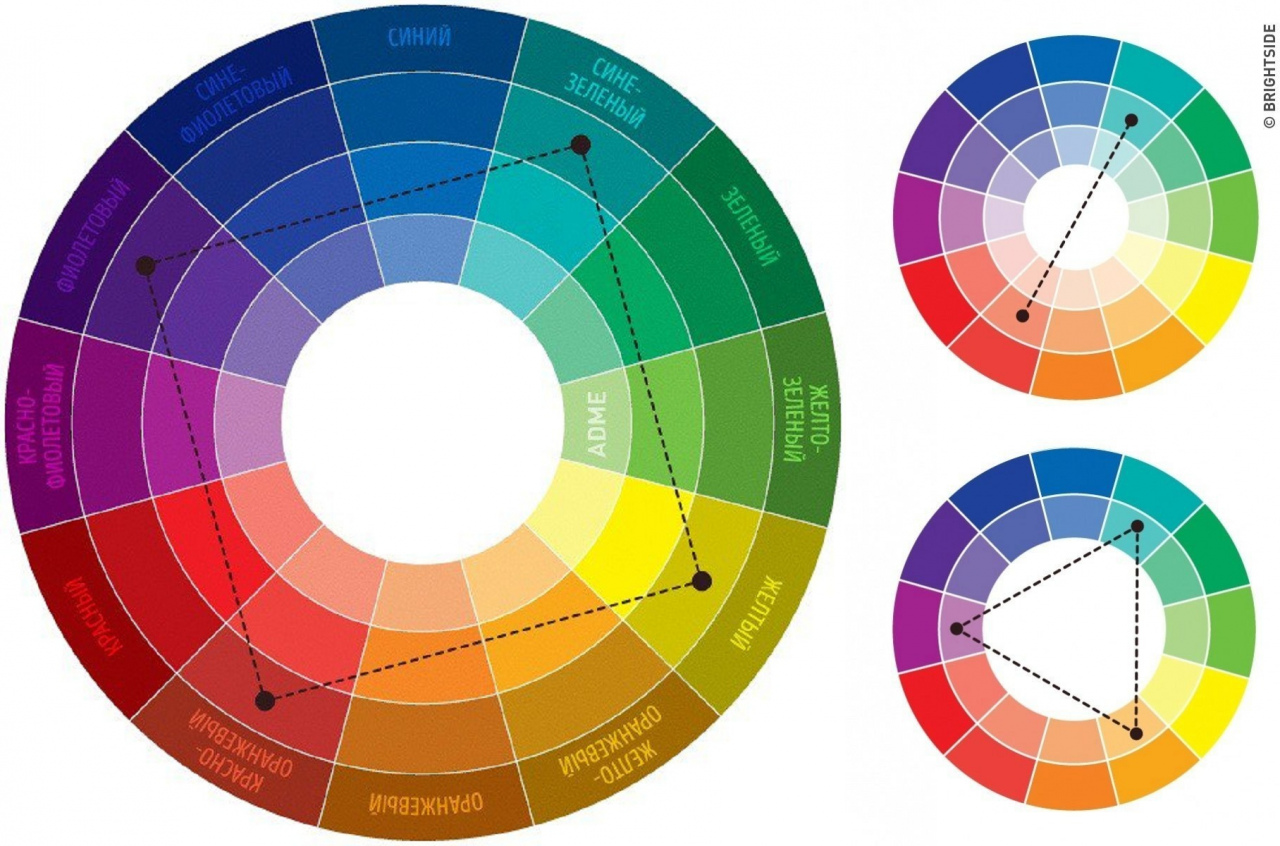
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Как подобрать цвета для сайта
09. 03.2021
03.2021
Практически 90% пользователей указали, что при совершении покупок или заказе услуг они обращали внимание на цвет. Поэтому правильное сочетание цветов для сайта – проверенный инструмент привлечения лояльных клиентов.
Далее мы как раз и поговорим о том, как использовать цветовые ассоциации и манипулировать восприятием цвета, чтобы более выгодно продать товар.
Как выбрать цвет сайта для привлечения клиентов
Правильно составленная палитра цветов для сайта поможет вам наладить коммуникацию с людьми. Но для того, чтобы транслировать выгодную вам информацию, необходимо для начала проанализировать, что именно вы хотите сказать. Для этого нужно проанализировать свой бизнес.
При этом очень важно забыть о личных предпочтениях. Необходимо зациклиться на том, как пользователи реагируют на те или иные цвета и их оттенки.
Чтобы получить объективный анализ и информацию для дальнейшей работы, рекомендуем ответить на следующие вопросы:
-
В какой сфере вы работаете? У каждой сферы есть свои привычные цвета. Наверняка вы обращали внимание на то, что вывески чаще всего оформляют в зеленом цвете. Поэтому вам нужно проанализировать то, с чем ассоциируется у людей деятельность, которой вы занимаетесь. Например, если вы решили продавать мороженое, лучше использовать яркие цвета, а вот товары для любителей ЗОЖа лучше оформлять в натуральных цветах.
-
Как пользователи реагируют на те или иные цвета? Если все еще не знаете, как подобрать цвет для сайта, для начала проанализируйте свою целевую аудиторию. Это и станет основой для дальнейшего продвижения. Вы должны отчетливо понимать, кто является вашим потенциальным покупателем: сколько у этих людей денег, какого они возраста и пола, они экономят или живут на широкую ногу.

-
В вашем товаре больше заинтересованы мужчины или женщины? Да, пол также играет важную роль. Так, как мужчинам, так и женщинам одинаково нравится синий, тогда как коричневый не нравится практически всем. А вот фиолетовый мужчины не воспринимают, тогда как для девушек он является одним из фаворитов. Все это крайне важно учитывать при оформлении ресурса.
-
Сколько лет вашим потенциальным покупателям? С возрастом вкусы могут поменяться кардинально. Например, в молодом возрасте люди позитивно относятся к ярким цветам и оттенкам, тогда как в пожилом возрасте более приятные ассоциации вызовут натуральные спокойные цвета.
Сегодня существует множество способов как подобрать цвета для сайта, так что не обязательно делать это вручную. Автоматизированные системы смогут сгенерировать для вас наиболее оптимальные комбинации на основании предоставленной информации о вашем бизнесе и потенциальных клиентах.
Автоматизированные системы смогут сгенерировать для вас наиболее оптимальные комбинации на основании предоставленной информации о вашем бизнесе и потенциальных клиентах.
Виды оттенков
Чтобы понимать, как выбрать цвета для сайта, необходимо разобраться с теорией. Так, в дизайне используют три типа цветов:
- Основной. Оформлять в таком цвете нужно лишь главные элементы, ведь именно с этим оттенком в дальнейшем будет ассоциироваться ваш бренд.
- Акцентный. Обязательно должен быть контрастным к основному. С помощью этого цвета вы можете выделить элементы, на которые хотели бы обратить внимание пользователей. Так вы можете выделить разделы или ссылки, кликабельность которых хотели бы повысить.
- Фоновый. Подбирайте оттенок в зависимости от того, чем вы занимаетесь. Если вы работаете в творческой индустрии, можете не ограничивать себя – выбирайте яркие цвета и их комбинации. Если же сфера работы более консервативная, ограничьтесь стандартным белым, так вы дополнительно выделите продукты.

Чтобы получить профессиональные знания относительно того, как правильно подобрать цвета для сайта, советуем записаться на наши курсы.
В каких пропорциях сочетать цвета
Опытные дизайнеры рекомендуют при оформлении руководствоваться общепринятым законом гармонии, когда 60% занимает основной цвет, 30% – фоновый, а оставшиеся 10% – акцентный. Никто не запрещает выходить за пределы рекомендаций, но все же держите ориентир на них. Как показывают исследования, именно эта комбинация является наиболее приятной людям.
Но важна не только комбинации цветов для сайта, но и разумно продуманные цвета для оформления логотипа. Ведь этот элемент, как правило, размещается на самом заметном месте. Оптимальный вариант – использовать при оформлении фирменные цвета, чтобы добиться единого стиля.
При этом руководствуйтесь такими правилами:
-
логотип не должен сливаться с фоном, но при этом важно добиться гармоничного сочетания;
-
чтобы выделить элемент, можно экспериментировать с контрастностью и яркостью;
-
размещать логотип необходимо так, чтобы вокруг оставалось достаточно свободного пространства.

Чтобы подбор цвета для веб сайта дал результаты, лучше всего подобрать несколько цветовых схем и проанализировать их эффективность. Тестировать оформление можно как на коллегах и знакомых, так и на целевой аудитории. Так вы получите ответ на вопрос о том, к каким цветам ваши потенциальные клиенты лояльнее всего. Информацию, полученную в результате анализа, учтите при выборе окончательного варианта.
10 лучших цветовых палитр и цветовых схем для веб-сайта
Вы потратили слишком много времени на выбор лучших цветовых палитр для своего веб-сайта. Черно-серо-белый, как у Apple? Или синие оттенки, как в Facebook?
Что делать, если вам нужно более двух или трех цветов и подобрать несколько дополнительных оттенков, которые хорошо сочетаются с ними?
Во-первых, не торопитесь с эмоциональным выбором. Цвета — это все о наших личных ощущениях, настроении, вкусе и восприятии — давайте отложим все это в сторону и сосредоточимся на деле. Каковы идеальные цвета вашего сайта? Что поможет вам привлечь посетителей и заставить их остаться?
Каковы идеальные цвета вашего сайта? Что поможет вам привлечь посетителей и заставить их остаться?
В этой статье вы увидите рекомендации по выбору правильного цвета и лучшие примеры цветовых палитр для веб-сайтов.
Как правильно подобрать цветовую палитру?
1. Определите свою целевую аудиторию и основные цели
Выбирая цветовую схему для веб-сайта, в первую очередь необходимо учитывать портрет посетителя вашего веб-сайта. Возраст, пол, культура, бизнес-профиль — все имеет значение для лучшего взаимодействия с пользователем. Давайте углубимся в каждый из аспектов:
Пол
Когда дело доходит до гендерных различий, не ведитесь на розово-голубую парадигму. Согласно исследованию, проведенному Kissmetrics, синий, фиолетовый и зеленый являются фаворитами женщин, в то время как мужчины предпочитают тот же синий и зеленый плюс черный и не любят «женский» фиолетовый. Поэтому лучше использовать «безопасные» гендерно-нейтральные цвета — например, синий, любимый большинством представителей обоих полов.
Возраст
С возрастом предпочтительные окрасы со временем становятся «холоднее». Оставьте оттенки красного, оранжевого и желтого для более молодой аудитории и раскрасьте свой веб-сайт в синих и зеленых тонах, если вы хотите привлечь более взрослых посетителей.
Еще одна важная деталь, которую следует учитывать, — это контрастность: четкость важна для маленьких детей, которые только учатся различать символы, а также для пожилых людей, так как они склонны терять остроту зрения.
Помните также о дальтонизме. Добавьте возможность применять определенные фильтры или симуляторы дальтонизма, если правильное восприятие цветов сайта является приоритетом вашей компании.
Культура
Несмотря на стремительное развитие глобализации, все еще есть цвета, связанные с культурой. Цветовые схемы веб-сайтов, популярные в США, могут не работать в Японии или Индии, и наоборот. Фиолетовый — один из наименее любимых цветов среди американских мужчин, он прочно ассоциируется с богатством и процветанием в некоторых азиатских культурах, и его можно применять, чтобы вызвать ассоциацию с успехом.
Эмоции, которые вы хотите вызвать
Хотите верьте, хотите нет, но цветовая палитра вашего сайта является основной причиной, по которой посетители остаются или уходят. Каждый цвет связан со своими собственными чувствами, однако эти чувства могут различаться в зависимости от контекста, который вы предоставляете.
Красный может ассоциироваться как с любовью, так и с опасностью, зеленый — со спокойствием или завистью, черный — с элегантностью или злом, синий — с грустью или свежестью. Психология цвета сложна — каждый цвет вызывает противоречивые эмоции, поэтому ваша забота состоит в том, чтобы представить нужные цвета уникальным образом и подобрать тон, соответствующий контексту.
Тип вашего бизнеса
Убедитесь, что цветовые сочетания вашего веб-сайта соответствуют вашему корпоративному имиджу. Не используйте черный для рекламы эко-еды, которая ассоциируется с зелеными оттенками, и не используйте бледно-голубой для сайта ставок на скачки, где лучше подходят красный или оранжевый.
Также следуйте рекомендациям бренда. В то время как красное на черном всегда воспринималось уважающими себя дизайнерами как дурной тон и, кажется, гармонирует с веб-сайтами ужасов или списками готической одежды, вы никогда не узнаете, как они могут работать в среде конкретного бренда.
2. Выберите доминирующий цвет
Теперь, когда вы проанализировали некоторые рекомендации по цвету, пришло время выбрать и смешать цвета! Это может быть сложная игра, но конечный результат стоит ваших усилий.
Некоторые владельцы веб-сайтов пытаются сэкономить на дизайне, избегая цветов. Они считают это приличным и деловым. Однако они рискуют остаться незамеченными и потерять драгоценные лиды. С другой стороны, обилие цвета может оттолкнуть ваших посетителей.
Так как же выбрать доминирующий цвет для сайта? Проанализируйте цели, которых вы пытаетесь достичь, проведите опрос или исследование пользовательского опыта с фокус-группой, определите потребности вашей целевой аудитории и следуйте приведенным выше рекомендациям. Выберите только один цвет, который вам больше всего подходит — это будет ваш основной цвет, который должен занимать до 60% площади сайта! Поместите его в заголовки, вкладки, кнопки и используйте его, чтобы выделить наиболее важную информацию.
Выберите только один цвет, который вам больше всего подходит — это будет ваш основной цвет, который должен занимать до 60% площади сайта! Поместите его в заголовки, вкладки, кнопки и используйте его, чтобы выделить наиболее важную информацию.
3. Добавьте дополнительные цвета
После того, как вы определились с доминирующим цветом, пришло время двигаться дальше и дополнить его подходящими оттенками. Как бы Вы это сделали?
Не изобретайте велосипед! Уже есть отличное колесо, которое идеально сочетает цвета. Поместите конец линии на преобладающий цвет и посмотрите, куда он указывает на другом конце. Вот так просто.
Источник: AdMe.ru
Ограничьте количество цветов до трех (не более четырех). Слишком много цветов создают слишком много точек внимания. Дополнительные цвета хорошо подходят для фона, субтитров и подзаголовков.
4. Используйте изображения для добавления цвета
Использование фотографий и иллюстраций — отличный способ добавить яркости и характера вашему веб-сайту. Если ваш веб-сайт основан на списках, каталогах или представлен коллажем из изображений, иллюстраций и других элементов графического дизайна, обратите внимание и на их окраску.
Если ваш веб-сайт основан на списках, каталогах или представлен коллажем из изображений, иллюстраций и других элементов графического дизайна, обратите внимание и на их окраску.
5. Получите вдохновение
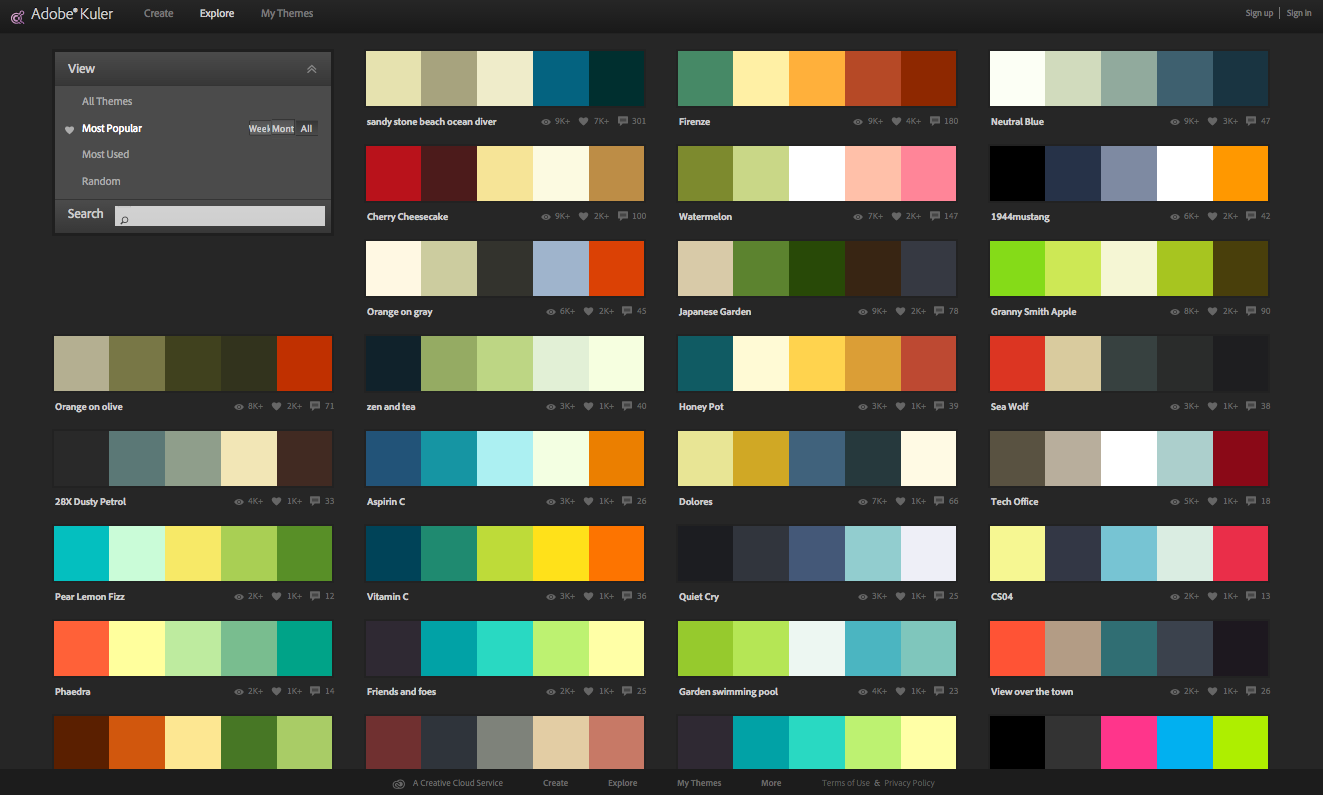
Попробуйте инструменты, ориентированные на дизайн, поэкспериментируйте с цветовыми кругами, учитесь на цветовых узорах, которые комбинировали другие дизайнеры. Вот всего три примера, которые помогут вам создать красочную среду для посетителей вашего сайта:
- Adobe Color CC — это веб- и мобильный инструмент для дизайнеров, позволяющий дизайнерам черпать вдохновение в цветах и фиксировать цветовые комбинации, которые вы заметили на каком-либо веб-сайте или в реальном мире.
- «Пристрастие к цветам» написано одним из тысяч блоггеров, которых вдохновляют цвета. Surf Tumblr, Dribbble или Behance издаются людьми, которые хорошо разбираются в цветах.
- Colorhunt — здесь для вас собрано множество цветов! Покажите свои фавориты своему UI/UX-дизайнеру и позаботьтесь о том, чтобы реализовать их с умом.

10 лучших цветовых решений
1. Черный + яркий
Источник: upperquad.com
Цветовая палитра этого веб-сайта смелая и высококонтрастная, с ярким и красочным фоном и черным акцентным шрифтом. Контраст черного с яркими тонами может создать поразительный положительный эффект.
2. Контраст теплых и холодных оттенков
Источник: mabehair.com
Теплые красные и прохладные приглушенные голубые оттенки позволяют акцентировать детали без кричащего эффекта и добавляют элегантности и свежести.
3. Акцент на трех основных цветах
Источник: agentestudio.com
Правило трех никогда не подводит, если вы умеете смешивать цвета. Играть с красным может быть сложно, если только вы не смягчите его белым и бледно-серым — хороший вариант для платформы поиска работы.
4. Оттенки серого
Источник: pieromilano.it
Цветовая палитра оттенков серого делает ваш сайт мягким, ненасыщенным и приглушенным, привнося ностальгию или элегантность. Благонамеренная картинка на заднем плане отбрасывает ассоциации с депрессией и грустью.
Благонамеренная картинка на заднем плане отбрасывает ассоциации с депрессией и грустью.
5. Яркие цвета
Источник: dribbble.com
Это отличный пример того, как яркая цветовая схема не смещает акцент с контента на дизайн сайта. Цвет фона светлый, поэтому основная информация по-прежнему видна и читабельна.
6. Сбалансированные яркие цвета
Источник: packwire.com
Яркий и современный макет не может обойтись без ярких цветов. Сочетание ярко-синего и белого цветов на желтом фоне помогает сохранить чистоту и запоминаемость.
7. Неоновые тона
Источник: dribbble.com
В этом примере показано, как работать с неоновыми тонами. Цветовая схема уравновешивает яркий синий и красный с темно-синим цветом и чистым белым шрифтом.
8. Приглушенные цвета
Источник: couleecreative.com
Создайте больше драмы, чтобы подчеркнуть свой резкий и серьезный деловой подход. Палитра приглушенных серых тонов с оттенком сепия придаст вашему сайту деловой вид, однако не переусердствуйте с загадочностью — это может отпугнуть ваших клиентов.
9. Пастель
Источник: cedricpereira.com
Пастельные тона иногда выглядят слишком девчачьими и милыми. Чтобы сделать их чистыми и яркими, попробуйте смешать пастель с пробелами и чистыми формами.
10. Неожиданные сочетания цветов
Источник: elsamuse.com
Хотя сочетание красного и синего обычно считается неаккуратным, этот пример доказывает, что игра с тонами может привести к удовлетворительному и даже оригинальному результату.
Короче говоря, цвета имеют значение.
Наша команда дизайнеров черпает вдохновение в оттенках, оттенках и тонах, чтобы создать наиболее эффективное цветовое сочетание для каждого отдельного случая. Мы одержимы созданием новых образцов и палитр, индивидуально адаптированных для наших разнообразных клиентов. Доверьте Agente свой проект, и мы добавим красок в ваш бизнес!
Великолепные веб-сайты со спокойной цветовой палитрой
Zendesk обеспечивает сбор и хранение данных. Они призывают своих клиентов «довериться им». Бренд очень четко передает миссию компании через свою цветовую палитру. Он имеет различные оттенки синего и зеленого, чтобы внушать доверие и дружбу.
Они призывают своих клиентов «довериться им». Бренд очень четко передает миссию компании через свою цветовую палитру. Он имеет различные оттенки синего и зеленого, чтобы внушать доверие и дружбу.
Часто задаваемые вопросы о спокойных цветовых палитрах в веб-дизайне
Что такое спокойные цветовые палитры в веб-дизайне?
Спокойные цветовые палитры в веб-дизайне — это сочетания цветов, вызывающие ощущение спокойствия, расслабления и умиротворения. Эти палитры часто включают мягкие, приглушенные тона или пастельные тона, и они могут помочь создать успокаивающую атмосферу для пользователей, посещающих веб-сайт. Спокойные цветовые палитры особенно популярны в таких отраслях, как велнес, медитация и дизайн интерьера, где цель состоит в том, чтобы создать безмятежный пользовательский опыт.
Зачем выбирать спокойные цветовые палитры в веб-дизайне?
Выбор спокойных цветовых палитр в веб-дизайне может быть полезен по целому ряду причин. Эти цвета могут помочь создать комфортную и привлекательную атмосферу, заставляя пользователей чувствовать себя непринужденно при навигации по вашему сайту. Спокойные цветовые палитры также могут уменьшить визуальные отвлекающие факторы, позволяя пользователям более эффективно сосредоточиться на вашем контенте. Кроме того, эти палитры могут быть универсальными и адаптируемыми, хорошо сочетаясь с различными стилями и темами дизайна.
Спокойные цветовые палитры также могут уменьшить визуальные отвлекающие факторы, позволяя пользователям более эффективно сосредоточиться на вашем контенте. Кроме того, эти палитры могут быть универсальными и адаптируемыми, хорошо сочетаясь с различными стилями и темами дизайна.
Как мне создать спокойную цветовую палитру для моего сайта?
Создание спокойной цветовой палитры для вашего веб-сайта включает в себя выбор цветов, которые вызывают спокойствие и равновесие. Начните с выбора основного цвета, часто мягкого нейтрального, например, бежевого, светло-серого или бледно-голубого. Затем добавьте в свою палитру дополнительные или аналогичные цвета, следя за тем, чтобы они оставались в том же мягком, приглушенном диапазоне. Экспериментируйте с различными оттенками и сочетаниями, пока не найдете палитру, которая кажется гармоничной и целостной.
Могу ли я использовать смелые или яркие цвета в спокойной цветовой палитре?
В то время как спокойные цветовые палитры обычно состоят из мягких, приглушенных тонов, вы все равно можете использовать смелые или яркие цвета в качестве акцентных оттенков. Используйте их с осторожностью, чтобы создать контраст и визуальный интерес, не перегружая спокойную атмосферу. Например, вы можете использовать жирный цвет для кнопок призыва к действию или заголовков, сохраняя при этом остальную часть палитры мягкой и успокаивающей.
Используйте их с осторожностью, чтобы создать контраст и визуальный интерес, не перегружая спокойную атмосферу. Например, вы можете использовать жирный цвет для кнопок призыва к действию или заголовков, сохраняя при этом остальную часть палитры мягкой и успокаивающей.
Какие эмоции или чувства вызывают спокойные цветовые палитры в веб-дизайне?
Спокойные цветовые палитры вызывают чувство безмятежности, расслабления и комфорта в веб-дизайне. Они могут создать ощущение гармонии и равновесия, помогая пользователям чувствовать себя более непринужденно и сосредоточенно при просмотре вашего веб-сайта. Эти палитры также могут передать чувство надежности, профессионализма и изысканности, что делает их популярным выбором для компаний, стремящихся создать изысканный и доступный образ.
Подходят ли спокойные цветовые палитры для всех типов веб-сайтов?
Хотя спокойные цветовые палитры могут быть универсальными и легко адаптируемыми, они могут быть не лучшим выбором для каждого типа веб-сайта. Веб-сайты, которые требуют высокой энергии или азарта, такие как игровые или спортивные сайты, могут выиграть от более ярких и смелых цветовых схем. Тем не менее, спокойные цветовые палитры могут быть отличным выбором для предприятий или организаций в таких отраслях, как велнес, медитация, дизайн интерьера или в любой другой области, где приоритетом является создание успокаивающей и расслабляющей атмосферы.
Веб-сайты, которые требуют высокой энергии или азарта, такие как игровые или спортивные сайты, могут выиграть от более ярких и смелых цветовых схем. Тем не менее, спокойные цветовые палитры могут быть отличным выбором для предприятий или организаций в таких отраслях, как велнес, медитация, дизайн интерьера или в любой другой области, где приоритетом является создание успокаивающей и расслабляющей атмосферы.
Как сделать так, чтобы моя спокойная цветовая палитра была визуально привлекательной и привлекательной?
Чтобы ваша спокойная цветовая палитра выглядела привлекательно и привлекательно, сосредоточьтесь на создании гармоничного и сбалансированного сочетания цветов. Эффективно используйте контраст, чтобы направлять пользователей по вашему контенту и создавать ощущение иерархии, а также рассмотрите возможность включения тонких текстур или узоров, чтобы добавить глубины и интереса. Всегда проверяйте свой выбор цвета на различных устройствах и размерах экрана, чтобы убедиться, что он остается визуально привлекательным и удобочитаемым для всех пользователей./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
Как спокойные цветовые палитры влияют на работу пользователей в веб-дизайне?
Спокойные цветовые палитры могут оказать существенное влияние на работу пользователей в веб-дизайне. Создавая успокаивающую и комфортную атмосферу, эти палитры могут заставить пользователей чувствовать себя более непринужденно и побуждать их проводить больше времени на вашем веб-сайте. Спокойные цвета также могут уменьшить визуальные отвлекающие факторы и помочь пользователям более эффективно сосредоточиться на вашем контенте, что в конечном итоге улучшит общее взаимодействие с пользователем.
Какие есть примеры веб-сайтов со спокойной цветовой палитрой?
Многие веб-сайты используют спокойную цветовую палитру для создания успокаивающей и располагающей атмосферы. Примеры включают Headspace , популярное приложение для медитации, в котором используется мягкое сочетание пастельных тонов для создания безмятежной и успокаивающей среды для пользователей. Другой пример — Calm , приложение для релаксации и сна, в котором используется палитра приглушенных синих и зеленых тонов, чтобы вызвать чувство спокойствия. В индустрии дизайна интерьеров ИКЕА часто использует успокаивающие цветовые палитры в дизайне своего веб-сайта, чтобы продемонстрировать свою продукцию в визуально привлекательной и удобной форме.
В индустрии дизайна интерьеров ИКЕА часто использует успокаивающие цветовые палитры в дизайне своего веб-сайта, чтобы продемонстрировать свою продукцию в визуально привлекательной и удобной форме.
Заканчиваем размышления о спокойных цветовых палитрах в веб-дизайне
Итак, ребята, мы подошли к концу нашего путешествия по изучению спокойных цветовых палитр в веб-дизайне . Должен вам сказать, я получил огромное удовольствие, обсуждая эту тему со всеми вами. Итак, давайте завершим это, не так ли?
Спокойные цветовые палитры, чувак, они могут кардинально изменить веб-дизайн. Как будто у них есть удивительная способность:
- Создавать расслабляющую атмосферу
- Улучшите взаимодействие с пользователем
- И даже сделайте контент более приятным для чтения
Не будем забывать о некоторых из ключевых игроков в спокойных цветовых палитрах:
- Нежно-голубой
- Пастельно-зеленый 900 93 Нежные серые
- И многое другое!
Эти цвета при правильном сочетании создают ощущение гармонии и спокойствия, как никакие другие.
