Почему слайдер на сайте убивает конверсию | Блог YAGLA
Практически каждая вторая компания в России ставит слайдер на сайте. Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Основной аргумент «за» – привлечение внимания. При том, что многие маркетологи приводят несколько сильных аргументов «против». Вплоть до того, что слайдер называют «убийцей конверсии». Почему?
Низкая кликабельность
Сайт парижского университета Notre Dam за последний год посетили 3 755 000 человек. Из них на слайдер кликнули 1,15%. Выходит, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Форма слайдера напоминает рекламные баннеры. Пользователи их игнорируют. Об этом свидетельствуют тепловые карты.
На следующем примере верхняя часть экрана не удостоилась внимания:
Отсутствие адаптации к мобильным устройствам
Привлекательность слайдера на сайте заключается в крупном, качественном изображении. На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
Кроме того, «карусель» сильно тормозит загрузку. Получается, половина вашей аудитории не оценит красоту меняющихся картинок.
Проблема со скоростью переключения изображений
Подобрать оптимальную частоту смены слайдов невероятно сложно. На многих ресурсах она составляет 1,5-2 секунды. В этом случае невозможно осмысленно воспринять информацию, что раздражает. Если переключение, наоборот, с длительным промежутком, посетители просто не заметят слайдер и прокрутят страницу вниз.
Любая задержка чревата высоким процентом отказов. Помните правило 5 секунд? Пользователи не собираются тратить время на ожидание загрузки динамических изображений. Даже возможность листать слайды самостоятельно не спасает.
В лучшем случае внимание захватывает первый из них. Начиная со второго, внимание катастрофически падает.
Вред для SEO оптимизации
На правильной с точки зрения SEO странице указывается единственный тег h2 (заголовок). А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
Проблема с юзабилити
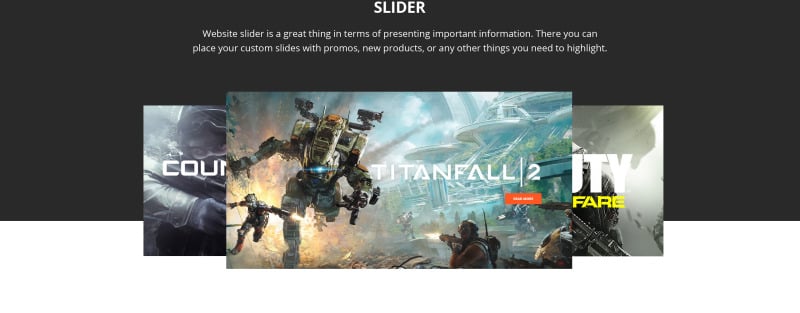
Слайдер на сайте, как правило, содержит кликабельные призывы перейти к более подробному изучению предложения. В этом и состоит проблема с юзабилити (удобством восприятия информации).
Допустим, пользователь кликнул на одно изображение. Дальше он должен вернуться обратно, дождаться следующего слайда и проделать ту же операцию.
Несколько офферов (торговых предложений), заключенных в одном блоке, убивают конверсию. Гораздо эффективнее не складывать все в кучу, а разделить их по принципу «1 страница – 1 оффер – 1 целевое действие».
Вместо заключенияПеречисленные факторы относятся к хедеру (верхняя часть страницы). Первый экран слишком важен, и если хоть какую-то часть аудитории вы потеряете из-за проблем со слайдером, вы потеряете прибыль.
Высоких вам продаж!
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Опубликовано редакцией Yagla
50 лучших бесплатных адаптивных слайдеров изображений jQuery 2023
Это сборник лучших JQuery слайдеры изображений. Если вы дизайнер, эти параметры слайдера будут очень полезны для вашего проекта.
У посетителей веб-сайта очень короткий период концентрации внимания, и они будут нажимать на что-то или читать только то, что им кажется захватывающим!
Именно с этой целью среди многих веб-сайтов бесплатные адаптивные слайд-шоу изображений приобрели популярность для галерей изображений.
В Интернете вы можете увидеть, как они используются в некоторых блогах и на веб-сайтах. Слайдеры изображений отличный способ привлечь всех, кто посещает ваш блог, а также сделать ваш блог красивым.
Кроме того, добавление слайдеров может придать привлекательный вид вашему уже простому веб-сайту. И вам не нужно беспокоиться о работе ползунков, потому что большинство из них хорошо работают и на мобильных устройствах.
Когда дело доходит до слайдеров изображений, существуют тысячи вариантов, но вот самые удивительные слайдеры изображений jQuery что мы нашли отличным:
Swiper
Swiper — это самый простой и удобный сенсорный слайдер, который может добавить привлекательности вашему сайту. Он очень удобен для браузера и работает с большинством браузеров, а также отзывчив.
Люди хорошо знакомы с опцией смахивания, что также делает ее удобной для пользователя.
Получить шаблон
Циклон слайдерПолзунок циклона можно легко использовать, он прост, но очень полезен. Он имеет упрощенный рабочий процесс, который может помочь вам добавить слайды, установить его свойства, выбрать шаблон и опубликовать.
Он также имеет расширенную систему шаблонов, которая позволяет пользователям настраивать ее в соответствии с установленным приоритетом.
Получить шаблон
Капитан ползунокРабота ползунка капитана почти как кусок пирога. Ползунок поставляется с некоторыми простыми настройками, такими как анимация, скорость и т. д., а также имеет возможность использования нескольких ползунков.
Кроме того, сортировщик слайдеров с помощью перетаскивания ajax упрощает изменение порядка слайдов.
Получить слайдер
Уточнить слайдПростой слайдер jQuery, который имеет преимущество CSS для добавления 3D-анимации слайдов когда это возможно, этот подключаемый модуль является одним из лучших для отображения отзывчивых, блестящих анимаций и другого графического содержимого.
Улучшите визуальную привлекательность своего веб-сайта с помощью этого простого и элегантного слайдера.
Получить шаблон
Адаптивная сетка изображенийПлагин адаптивной сетки изображений отлично подходит для создания адаптивной сетки, которая может менять изображения через равные промежутки времени.
Слайдер будет творить чудеса для визуальной привлекательности вашего веб-сайта, поскольку появление случайных изображений привлечет внимание посетителей.
Получить шаблон
Уно СлайдерПлагин Uno Slider jQuery предоставляет вам широкий выбор функций, а также неограниченное количество переходных изображений. Некоторые функции будут включать мобильный интерфейс оптимизации с сенсорным экраном, анимированные слои и другие.
Получить слайдер
FractionSliderПлагин FractionSlider jQuery лучше всего подходит для слайдеров изображений или текста и помогает вам анимировать различные элементы на слайде, контролируя каждый аспект времени и анимации.
Затухание и переходы — это некоторые из методов, которые вы можете настроить в определенном направлении.
Получить шаблон
галереяВ прошлом году Galleria была популярна благодаря предоставлению высококачественных галерей изображений на различные веб-сайты. Он бесплатен без каких-либо ограничений, дает полноэкранный вид, на 100% отзывчив и поставляется с двумя различными вариантами темы, светлой и темной!
Он бесплатен без каких-либо ограничений, дает полноэкранный вид, на 100% отзывчив и поставляется с двумя различными вариантами темы, светлой и темной!
Получить шаблон
Минимальный адаптивный слайдерВ соответствии со своим названием плагин Minimal Responsive Slider крошечный, легкий и создает очень отзывчивый слайдер, используя элементы внутри контейнера. Он чрезвычайно удобен для браузера и работает со всеми версиями известных браузеров.
В качестве бонуса слайдер также поддерживает несколько слайд-шоу.
Получить шаблон
ВАУ слайдерЭтот отзывчивый слайдер изображений jQuery имеет несколько фантастических визуальных эффектов, среди которых Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem Seven и многие другие.
WOW Slider полностью адаптивен, поддерживает сенсорное управление, прост в настройке WordPress и готов к SEO.
Получить шаблон
bxSliderПокажите свой медиаконтент с помощью этого bxslider jQuery, который имеет множество параметров конфигурации, которые позволят вам контролировать такие аспекты, как скорость, бесконечный цикл и т. д.
д.
BxSlider полностью адаптивен и имеет несколько режимов эффектов затухания. Кроме того, он также обеспечивает поддержку сенсорных экранов.
Получить шаблон
СоваКарусельСлайдер OwlCarousel всегда будет идти в ногу со временем и каждый раз будет радовать своих пользователей. Слайдер предоставляет своим посетителям непрерывный статический и динамический контент простым, но эффективным способом.
Получить шаблон
ГоркаDiapo — еще один простой слайдер с опцией слайд-шоу, который будет поддерживать ваш рабочий веб-сайт и показывать видео и аудио помимо статических изображений. Слайдер удобен для браузера и представляет собой простой и привлекательный вариант слайдера для использования.
Получить шаблон
Отзывчивый слайдер jQueryВеликолепно выглядящий современный вариант слайдера jQuery, который вы можете скачать и использовать бесплатно в любом проекте. Это полностью адаптивный слайдер для создания мокапов.
Ползунок будет находиться внутри основного элемента. Вы можете использовать в своем разделе героя, где вы можете написать свой слоган и детали и показать продукт внутри рамки, что делает его полным решением для современного дизайна.
Взгляните на демо здесь
Получить шаблон
Уоллоп СлайдерСлайдер Wallop Слайдер jQuery помогает ускорить загрузку страниц. Слайдер имеет отзывчивый макет слайдера с простым дизайном и минимальным кодом JavaScript.
Получить шаблон
СлайсбоксОчень запоминающийся слайдер изображений от Codrops, созданный множеством 3D-эффектов. Slicebox очень удобен для браузера, и с помощью этого слайдера можно реализовать множество творческих проектов.
Получить шаблон
Jssor Отзывчивый слайдерJssor Responsive Slider — это полнофункциональный слайдер, который хорошо работает на веб-сайтах, которым необходимо отображать изображения.
Доступно множество ползунков, которые можно разблокировать. . Кроме того, имеется более 15 эффектов перехода изображения, сенсорная поддержка и поддержка полной ширины..
. Кроме того, имеется более 15 эффектов перехода изображения, сенсорная поддержка и поддержка полной ширины..
Получить шаблон
jQuery GridderЭтот конкретный плагин появляется и показывает слайд с подробным объяснением изображения, на которое нажимает пользователь. Слайдер jQuery Gridder имеет отзывчивый слайдер изображения, описание слайда и обеспечивает плавную прокрутку.
Получить шаблон
Круглый слайдерЭтот плагин, также известный как круговой ползунок или радикальный ползунок, позволяет пользователю выбирать значение или множество значений круговым движением. Это особенно полезно для веб-сайтов, которые хотят, чтобы их посетители были привязаны к веб-сайту и возвращались снова и снова!
Получить шаблон
FПолноэкранный вертикальный слайдер Полноэкранный вертикальный слайдер — это простой полноэкранный слайдер, в котором используется переход CSS3, за которым следует резервный вариант jQuery. Полноэкранный вертикальный слайдер стал довольно модным вариантом для одностраничных веб-сайтов и позволяет пользователю создавать несколько страниц при прокрутке.
Полноэкранный вертикальный слайдер стал довольно модным вариантом для одностраничных веб-сайтов и позволяет пользователю создавать несколько страниц при прокрутке.
Получить шаблон
Привет слайдерЭтот бесплатный плагин слайдера jQuery можно использовать специально для создания причудливых слайдеров изображений с переходами изображений. Hi Slider — это очень отзывчивый слайдер с множеством увлекательных шаблонов и скинов.
Получить шаблон
Разрозненная галерея PolaroidГалерея Scattered Polaroid представляет собой галерею разрозненных стилей с очень отзывчивым дизайном. Внешний вид слайдера привлечет много посетителей. Однако он имеет случайный переход и лучше подходит для просмотра на планшетах.
Получить шаблон
JQuery Вертикальный слайдер новостейКак следует из названия, слайдер JQuery Vertical News наиболее полезен для новостных веб-сайтов, на которых слайды отображаются слева, а изображения — справа. Интерактивный способ, которым вертикальный новостной слайдер улучшает ваш контент, делает его отличным выбором!
Интерактивный способ, которым вертикальный новостной слайдер улучшает ваш контент, делает его отличным выбором!
Получить шаблон
Ползунок PGWЭтот минималистичный слайдер изображений элегантно демонстрирует слайды, включающие изображения. Слайдер PGW совместим с SEO, имеет адаптивный макет и поддерживает все популярные браузеры.
Получить шаблон
Простой слайдерКак следует из названия, простой слайдер позволяет вашим пользователям просматривать содержимое вашего слайдера, выбирая конкретное значение из диапазона значений. Все, что им нужно сделать, это просто перетащить и щелкнуть ползунок, чтобы получить определенное числовое значение. Довольно аккуратно!
Получить шаблон
Ползунок временной шкалыОкончательный плагин Timeline Slider может помочь вам построить красивые временные шкалы истории. Основные конфигурации этого слайдера можно настраивать и редактировать с помощью файла таблицы стилей CSS. Слайдер поставляется с двумя скинами и плоским стилем.
Слайдер поставляется с двумя скинами и плоским стилем.
Получить шаблон
Отзывчивый слайдер Parallax с прозрачными буквамиВы хотите создать великолепно выглядящие прозрачные буквы с удивительным эффектом параллакса? Вот готовый к использованию вариант дизайна, который вы можете использовать в главном разделе вашего сайта и привлечь внимание ваших пользователей.
Подключаемый модуль цикла jQueryПлагин jQuer Cycle — это плагин для слайд-шоу, который поддерживает множество эффектов перехода, паузу при наведении, автоматическую остановку, триггеры кликов и многие другие интерактивные функции, которые будут удерживать посетителей вашего сайта на крючке.
Получить шаблон
JQuery Slider ShockjQuery Slider Shock — это полноценное и мощное расширение, которое позволит вам добавлять новый визуальный контент на любую сторону WordPress в виде плагина. Кроме того, ползунок также можно использовать для перемещения изображений и текста.
Получить шаблон
Уточнить слайдRefine slide — это очень отзывчивый и простой подключаемый модуль для создания слайд-шоу с угольными 3D-преобразованиями и переходами CSS3. Слайдер также удобен для браузера и наверняка понравится вашим посетителям.
Получить шаблон
Ползунок очисткиПростой вариант слайдера с красивым эффектом стирания. Вы можете бесплатно скачать и использовать этот слайдер на любом из проектов.
3 голосов
Слайдеры на главной странице: передовой опыт и альтернативы
Хотите использовать слайдер на главной странице? Мы объясняем, когда вы можете это сделать, и предлагаем некоторые альтернативы, когда вы, вероятно, не должны этого делать.
Обзор
Ранее мы рассмотрели плюсы и минусы использования ползунков и каруселей на главной странице.
Однако, несмотря на все проблемы, связанные с ползунками, вы все еще можете быть заинтересованы в использовании ползунка или иметь клиента, который настаивает на его наличии.
В этой статье мы обсудим, какие сценарии действительно подходят для использования ползунков, и предложим альтернативы для ползунков в интересах лучшего взаимодействия с пользователем.
Опрос GTmetrix показывает, что большинству пользователей не нравятся ползунки на главной странице
Прежде чем мы углубимся в особенности того, где вы можете использовать ползунки, вот несколько реальных мнений о них.
Мы опросили пользователей различных социальных сетей (Facebook, Twitter, LinkedIn) о том, используют ли они слайдеры на главной странице.
В частности, мы попросили их высказать свое мнение об общей эффективности наличия слайдеров на их веб-сайте с учетом их влияния на производительность страницы, пользовательский интерфейс и взаимодействие с пользователем.
Вот что мы нашли:
Большинство пользователей, опрошенных в различных социальных сетях, указали, что им не нравятся слайдеры на главной странице.
Понятно, что большинство людей против ползунков на главной странице .
Все сводится к тому, что разработчики не любят их использовать как по соображениям производительности, так и по причинам дизайна/функциональности. Часто слайдеры и карусели существуют на многих домашних страницах только потому, что они нужны
Пользователи в основном не любят ползунки по тем же причинам, что и мы.
Даже когда пользователи не говорили Нет , мнения разделились между Да и Зависит от .
Нижняя строка менее четверти опрошенных нами пользователей заявили, что им абсолютно нравится использовать слайдеры на главной странице своего веб-сайта.
Вам может быть интересно, стоит ли вообще использовать слайдеры и карусели на вашем сайте?
В зависимости от того, кого вы спросите, вы получите разные мнения — многие (например, WP Rocket) категорически против ползунков, в то время как некоторые все еще считают их хорошей идеей, и, конечно же, другие скажут вам, что это действительно зависит от случай использования.
Слайдеры не совсем бесполезны
Да, слайдеры не являются важным фокусом для вашего веб-сайта, и мы считаем, что лучше использовать альтернативы в интересах производительности и лучшего взаимодействия.
При этом вы можете по-прежнему использовать ползунки в определенных ситуациях (в основном внизу страницы), например:
1) Фотогалереи
Если вы ведете веб-сайт с фотографиями или продаете что-то, что в значительной степени зависит от визуальных эффектов, слайдеры и карусели — отличный способ продемонстрировать это.
Мы по-прежнему рекомендуем не размещать ползунки вверху сгиба в интересах производительности (и быстрой LCP).
Поместив ползунок «ниже сгиба» и не делая его фокусом вашего веб-сайта, вы можете повысить производительность своей страницы, поскольку браузер не пытается сначала загрузить ползунок, позволяя другому важному содержимому загружаться быстрее.
Вы также можете лениво загружать изображения слайдера в нижней части страницы для дополнительного бонуса производительности. Что бы вы ни делали, всегда следите за тем, чтобы ваши изображения имели правильный размер для целевых устройств и были оптимально сжаты для файлов меньшего размера.
Также желательно, чтобы вы не использовали автоматические слайдеры и вместо этого позволяли пользователям вручную прокручивать ваши фотографии по следующим причинам:
- Снижение производительности — для автоматизации вращающихся каруселей требуется больше JavaScript.
- Разочарование пользователя
- Отсутствие контроля – слайды могут двигаться слишком быстро или рывками (что также снижает доступность для некоторых посетителей).
- Непонятная структура навигации — ползунок может использовать стрелки, точки или свайпы (на мобильных устройствах) для перехода к следующему слайду.

2) Избранные товары/категории
Слайдеры могут быть полезны, когда вы работаете конкретно с товарами, особенно когда вы хотите показать избранные товары или категории.
Например, веб-сайты, посвященные моде или ювелирным изделиям (или ювелирным изделиям , если хотите), особенно хороши для слайдеров из-за визуальной природы товаров.
Целенаправленный слайдер может помочь вашим посетителям продемонстрировать, как выглядят ваши продукты и доступный выбор, подготовив почву для дальнейшего взаимодействия.
3) Логотипы клиентов или отзывы
Слайдеры могут хорошо подходить для отображения логотипов клиентов, партнеров или компаний, с которыми вы работаете. Отзывы — еще один отличный вариант использования слайдеров и каруселей, особенно если слайдер расположен ниже по странице.
Таким образом, вы не отвлекаете внимание посетителей от того, что представляет собой ваш веб-сайт (и ваша страница загружается быстрее). На самом деле, отзывы — отличный способ продемонстрировать социальное доказательство вашего продукта/услуги, а слайдеры — хороший способ привлечь к ним внимание.
На самом деле, отзывы — отличный способ продемонстрировать социальное доказательство вашего продукта/услуги, а слайдеры — хороший способ привлечь к ним внимание.
Я все еще хочу (или мой клиент настаивает) на слайдере на главной странице
Часто бывает так, что ваш клиент настаивает на использовании слайдера (или вы тайно хотите) на главной странице, несмотря на все недостатки связанные со слайдерами.
В этом сценарии вы можете предпринять следующие шаги, чтобы уменьшить проблемы с производительностью и взаимодействием:
1) Keep it Light
Убедитесь, что вы используете легкий ползунок, чтобы свести к минимуму негативное влияние на производительность вашего сайта.
Чем проще слайдер, чем легче изображения, тем меньше производительность попадает на ваш сайт.
Вот некоторые вещи, которые следует учитывать:
- Не настраивайте ползунок на автоматическое переключение между слайдами — предоставьте вашим посетителям полный контроль над навигацией ползунка.

- Выбирайте ползунки, на которые легко ориентироваться, чтобы вашим посетителям не приходилось тратить время на то, чтобы понять, как перейти к следующему слайду.
- Используйте простые переходы и избегайте причудливых сложных и/или некомпозитных анимаций, чтобы ваш сайт хорошо реагировал на действия пользователя.
- Убедитесь, что ваш ползунок реагирует (т. е. масштабируется в соответствии с размером экрана устройства), а ваши изображения оптимизированы для вашего целевого устройства. Подробнее об этом ниже.
2) Минимальное количество слайдов
Если вам нужно использовать слайдер, чтобы рассказать историю вашего веб-сайта, убедитесь, что ваши сообщения последовательны — один из способов сделать это — ограничить слайдер максимум 2 или 3 слайдами.
Минимизируйте количество слайдов, чтобы ваши сообщения были последовательными и посетители не слишком отвлекались.
Этого должно быть достаточно, чтобы передать ценностное предложение вашего сайта, и большинство посетителей все равно не прокручивают первые несколько слайдов.
Другой хорошей практикой является разработка слайдера таким образом, чтобы каждый слайд переходил в следующий, чтобы ваши посетители были заинтересованы.
3) Используйте адаптивные слайдеры
Адаптивные слайдеры автоматически масштабируются в соответствии с шириной устройства вашего посетителя. Это гарантирует, что слайдер не нарушит макет вашего сайта и его можно будет использовать на нескольких устройствах.
Убедитесь, что выбраны ползунки, которые позволяют отображать текст в формате html поверх изображений (например, слои , и/или другие элементы, связанные с текстом).
Существует также дополнительное преимущество SEO, поскольку выделяемый текст может быть просканирован поисковыми системами, что может повысить рейтинг вашего сайта в поисковых системах.
Альтернативы слайдерам
Поговорив о том, где допустимо использование слайдеров и как их лучше реализовать, давайте рассмотрим альтернативы слайдерам, которые могут быть лучше для вашего сайта , как с точки зрения производительности страницы, так и вовлеченности/конверсии.
Это может включать любое из следующего:
1) Одно главное изображение
Одно главное изображение с четким, целеустремленным сообщением широко считается одним из лучших приемов дизайна для веб-сайтов с максимальной конверсией. Это также связано с ключевым критерием Google для их алгоритма ранжирования в поисковых системах — 9. 0033 релевантность контента .
0033 релевантность контента .
Замена ползунка главным изображением часто является лучшей альтернативой для повышения производительности и вовлеченности.
По сути, посетители приходят на ваш сайт по какой-то причине, будь то покупка продукта или решение конкретной проблемы.
Поскольку главное изображение обычно занимает большую часть верхней части страницы на главной странице, вы можете использовать его для передачи своего ценностного предложения, тем самым определяя причину, по которой пользователь посетил ваш веб-сайт.
Одно главное изображение загружается быстрее и может устранить двусмысленные сообщения, поэтому ваши посетители быстрее увидят контент и смогут быстро понять, о чем ваш веб-сайт.
2) Целевой призыв к действию (CTA)
Это связано с отображением одного основного изображения вместо использования слайдера/карусели. Сильный целевой CTA для определенного продукта или услуги или контактная ссылка могут сразу сказать посетителям, что делать, когда они посещают ваш сайт.
Сильный целевой CTA для определенного продукта или услуги или контактная ссылка могут сразу сказать посетителям, что делать, когда они посещают ваш сайт.
Сильные таргетированные призывы к действию также являются отличной альтернативой слайдерам, как с точки зрения производительности, так и вовлеченности.
Благодаря удалению догадок посетителям не нужно изучать весь ваш сайт, чтобы понять, о чем ваш сайт и что нужно делать дальше.
Основное изображение в сочетании с призывом к действию лучше для производительности, четко передает сообщение вашего сайта, а также показало, что оно намного лучше для конверсий.
3) Панель поиска
Если на вашем веб-сайте представлено множество продуктов или услуг, то ваши посетители могут извлечь больше пользы из легкодоступной панели поиска (например, «Найти свой продукт») вместо ползунка.
Панели поиска могут лучше ползунков помогать посетителям легко находить товары, услуги и информацию на вашем сайте.
Несмотря на то, что посетители могут просматривать ваш веб-сайт, чтобы изучить различные предлагаемые продукты/услуги (именно поэтому некоторые в первую очередь используют ползунки), панель поиска может помочь посетителям легко найти то, что они ищут.
4) Видеоконтент/Сообщения
Для ясности: мы не имеем в виду полноэкранные фоновые видео с природными пейзажами или гламурные снимки ваших продуктов. Мы имеем в виду видеоконтент с сообщением или историей , которая предоставляет информацию, чтобы заставить их взаимодействовать с вами.
Известно, что такие видео очень хорошо конвертируются, потому что « …люди предпочитают смотреть, а не читать. ”
Видеоконтент более привлекателен, чем слайдеры, и продемонстрировал высокую конверсию.
В отличие от слайдеров, видеоролики обычно сосредоточены на одной истории — ответе на вопрос, почему вы посетили веб-сайт и что он может предложить, будь то продукт, услуга или информация по определенной теме.
Видеоролики могут работать как отличный инструмент онлайн-маркетинга, поскольку их можно персонализировать и настраивать для конкретных пользователей.
Прочтите здесь несколько отличных советов по видео на главной странице.
Имейте в виду, что большие неоптимизированные видео могут повлиять на производительность вашей страницы, поэтому рассмотрите возможность использования некоторых стратегий, ориентированных на производительность, таких как использование изображения-заполнителя и загрузка видео только тогда, когда пользователь нажимает на него (иначе Ленивая загрузка сторонних ресурсов с фасадами ).
Резюме
Слайдеры и карусели являются весьма спорными в Интернете. Наш недавний опрос подтверждает то, о чем мы всегда подозревали: клиенты любят их, а большинство разработчиков ненавидят.
Они нравятся клиентам, потому что их относительно легко добавить, каждый может получить место на главной странице, и они предлагают множество анимаций, переходов и специальных эффектов.
Однако разработчики сильно не любят их из-за их многочисленных недостатков в производительности и UX, а также из-за того, что они не очень хороши для вовлечения пользователей, конверсий и/или SEO.
Хотя вы все еще можете использовать слайдер в определенных сценариях (например, в фотогалереях внизу страницы, отзывах и т. д.), лучше не делать их фокусом вашего веб-сайта.
Доступны лучшие альтернативы (например, яркие главные изображения, целевые призывы к действию, видеосообщения и т. д.) как с точки зрения веб-производительности, так и с точки зрения вовлечения и конверсии пользователей.
Дополнительная литература
Мы попытались объективно объяснить, что вам следует делать, если вы (или клиент) хотите использовать слайдеры на своей домашней странице. Однако, в зависимости от того, кого вы спросите, вы можете получить более сильные мнения, которые склоняются к тому, чтобы полностью избегать ползунков или полностью их использовать.
Ниже приведены еще несколько статей о том, следует ли вам использовать слайдеры и карусели на вашем сайте:
- Почему вам не следует использовать слайдер на WordPress (и другие методы снижения производительности)
- Слайдеры отстой и должны быть запрещены на вашем сайте
- Вращающиеся баннеры? Просто сказать нет!
Не забывайте о производительности вашего сайта
PRO Monitoring Splash
Получите больше тестов по запросу, контролируемые слоты и тестовые площадки премиум-класса вместе с почасовым тестированием с тарифным планом GTmetrix PRO.
Другие функции включают в себя: приоритетный доступ к очереди, мобильное тестирование, удаленный мониторинг местоположения (включая премиум-местоположения) и многое другое!
Обновление до PRO сегодня
Теги: карусели производительность слайдер альтернативы слайдеры пользовательский интерфейс wordpress
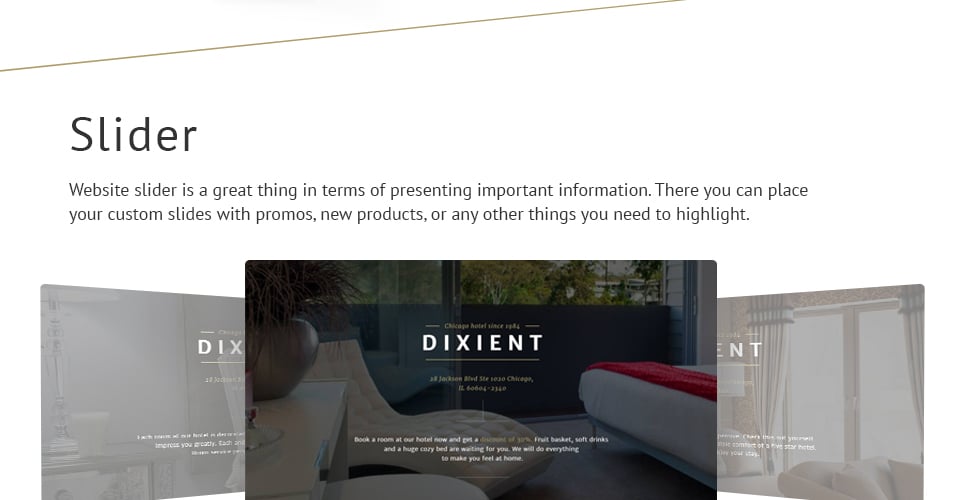
Как создать изображения слайдера для веб-сайта менее чем за 5 минут0034 — это хорошо организованные и творческие способы привлечь внимание зрителя.
 Они популярны для перевода хорошо с людьми всех возрастов. На этом примечании, это замечательный маркетинговый инструмент, который также хорошо работает с точки зрения поисковой оптимизации (SEO). Следовательно, некоторые веб-разработчики не думают пропускать этот волшебный элемент дизайна в своем проекте. И сегодня мы собираемся показать вам, как вы можете добавить эти бесплатные слайдеры изображений для веб-сайта за 5 минут.
Они популярны для перевода хорошо с людьми всех возрастов. На этом примечании, это замечательный маркетинговый инструмент, который также хорошо работает с точки зрения поисковой оптимизации (SEO). Следовательно, некоторые веб-разработчики не думают пропускать этот волшебный элемент дизайна в своем проекте. И сегодня мы собираемся показать вам, как вы можете добавить эти бесплатные слайдеры изображений для веб-сайта за 5 минут.Лучший инструмент для создания изображений слайдера для веб-сайта в 2021 году
Давайте сразу перейдем к деталям. Если вам нужно сделать что-то быстро, не теряя в качестве, вам нужны лучшие инструменты. Мы рекомендуем вам использовать Wondershare Mockitt. Это онлайн-инструмент для создания прототипов, который позволит вам улучшить UI/UX вашего веб-сайта.
Попробуйте бесплатно
Возможности Mockitt, которые вы должны использовать для своего следующего проекта
- Простота в использовании — Бесспорно проста в использовании для дизайнеров с любым уровнем опыта.
 Он имеет удобный интерфейс перетаскивания на холст проекта.
Он имеет удобный интерфейс перетаскивания на холст проекта. - Богатая библиотека Elements — Библиотека дизайна, поставляемая с инструментом, содержит несколько значков, виджетов, кнопок и стилей. Так что какой бы дизайн вы ни выбрали, есть что-то, что вы можете использовать. Эта библиотека также обновляется собственным сообществом пользователей, поэтому у вас всегда будет что-то, что можно использовать в соответствии с последними тенденциями.
- Встроенный виджет карусели — С помощью встроенного виджета карусели вы можете создавать HD-слайдеры для веб-сайтов. Он поставляется с несколькими настройками для установки ориентации, продолжительности, цвета указателя и многого другого.
- Удобное совместное использование кода — Вы можете использовать режим HandOff, чтобы поделиться своим шедевром дизайна с клиентами / командой разработчиков.
- Анимации и другие интеграции — С помощью Mockitt можно легко связать анимацию с элементами дизайна.
 Доступно несколько вариантов интеграции, поэтому вам не нужно загружать какие-либо дополнительные плагины из Интернета.
Доступно несколько вариантов интеграции, поэтому вам не нужно загружать какие-либо дополнительные плагины из Интернета.
Как создать изображения слайдера-карусели для веб-сайта: 6 простых шагов
Вот небольшое руководство о том, как двигать изображения для веб-сайта электронной коммерции с помощью Mockitt.
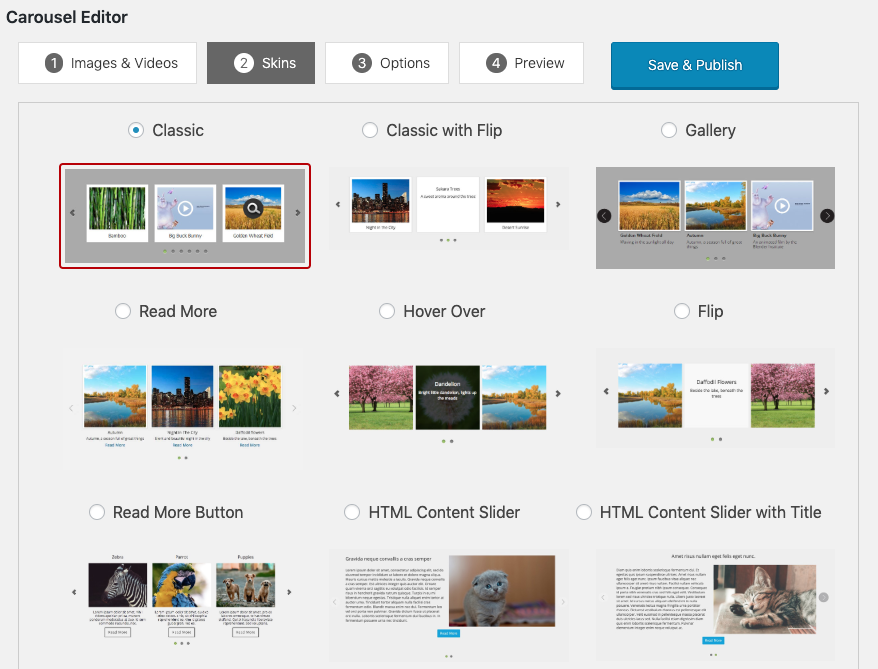
Шаг 1. Используйте виджет карусели
С виджетом карусели вы можете сразу приступить к работе. Предполагая, что вы открыли холст на экране, куда вам нужно добавить карусельные изображения. Вам нужно нажать на него, как показано на изображении ниже. Он также доступен по названию встроенных «базовых» компонентов.
Шаг 2. Добавьте карусель сейчас
Mockitt автоматически укажет один из режимов: «локальная загрузка» или «библиотека материалов». Далее все, что вам нужно сделать, это выполнить действие перетаскивания на экран. И карусельная рамка будет добавлена.
Шаг 3. Установите ориентацию прокрутки
Пользователи Mockitt могут выбрать «горизонтальную» или «вертикальную» ориентацию прокрутки. Вам будет автоматически указано, что выбрано по умолчанию, когда на него указывают. Вы можете поочередно выбрать вручную по своему усмотрению предпочитаемый вами режим.
Вам будет автоматически указано, что выбрано по умолчанию, когда на него указывают. Вы можете поочередно выбрать вручную по своему усмотрению предпочитаемый вами режим.
Шаг 4. Выберите длительность чередования
Если вы выбрали более двух изображений/видео в карусели, вы можете выбрать длительность чередования. Эти длительности представляют собой временные окна, в которых изображение меняется одно за другим. На миниатюре вы найдете небольшой значок молнии. Отсюда, как пользователь, вы можете настроить его, чтобы щелкнуть карусель, чтобы перейти на другие страницы или в другие состояния.
Шаг 5. Настройка цветовых индикаторов
Вы можете пропустить этот шаг, так как некоторые цветовые индикаторы устанавливаются автоматически. Это цветные указатели, которые видны конечному пользователю при взаимодействии с каруселью/ползунком изображений на вашем веб-сайте.
Шаг 6. Передача группе разработчиков или команде клиента
Когда ваш слайдер веб-изображения будет готов, вы можете использовать режим «Передачи» для обмена. Эта ссылка также генерирует код в форматах файлов CSS. Как показано на изображении ниже, вы найдете значок в виде скобки. Нажав на нее, вы можете легко создать ссылку для обмена.
Эта ссылка также генерирует код в форматах файлов CSS. Как показано на изображении ниже, вы найдете значок в виде скобки. Нажав на нее, вы можете легко создать ссылку для обмена.
И все! Вот как легко создать изображения слайдера для веб-сайта за шесть простых шагов. Давайте теперь рассмотрим некоторые преимущества использования слайдеров для веб-сайтов.
Попробуйте бесплатно
Советы: преимущества использования слайдеров для веб-сайтов, о которых вы раньше не знали может стратегически выровнять изображения слайдера с значимым контекстом. Это может быть предложение скидок или демонстрация новинок.
Совет № 2. Используйте его в качестве рекламного инструмента
Говоря о демонстрации новинок, вы можете использовать его как мощный лид-магнит. Он мгновенно привлекает потенциальных клиентов, давая им возможность заглянуть в ваш сервис.
Совет № 3: Мгновенная информация на целевых страницах
Поскольку слайдеры изображений обычно сжимают много информации в крошечных местах, они дают вашей потенциальной аудитории мгновенный взгляд на ваши предложения и так далее.
Совет № 4: Слайдеры изображений ориентированы на пользователя и естественным образом направляют его на страницы продаж
Поскольку слайдеры изображений имеют минимальный контекст, они отдают контроль конечному пользователю. Они могут получить обзор предлагаемых услуг/скидок и решить, что им нужно. Много раз они напрямую нажимают и переходят на вашу целевую страницу. Это правильный маркетинг!
Заключение: краткий обзор бесплатного слайдера изображений для веб-сайта
Используя веб-слайдер изображений, вы можете продемонстрировать предложения своего веб-сайта в аккуратном формате. В двух словах, это автоматически прокручиваемые изображения/медиа-баннеры, выделяющие пространство на вашем веб-сайте.