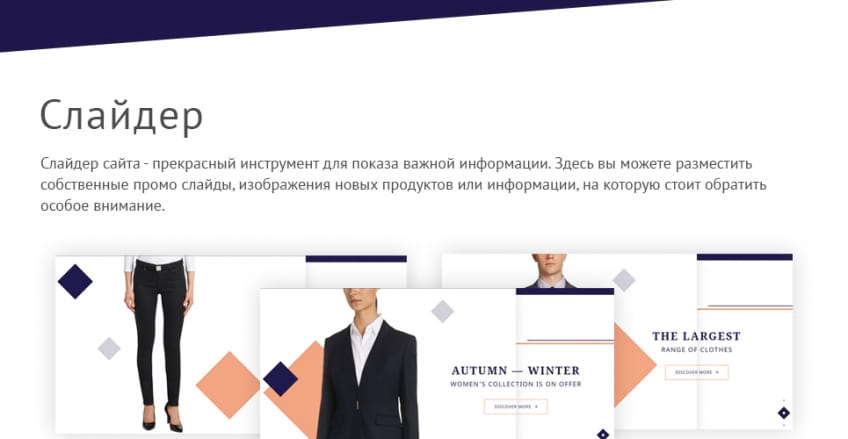
Что такое слайдер для сайта
|
Почему слайдер на сайте убивает конверсию | Блог YAGLA
Практически каждая вторая компания в России ставит слайдер на сайте. Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Основной аргумент «за» – привлечение внимания. При том, что многие маркетологи приводят несколько сильных аргументов «против». Вплоть до того, что слайдер называют «убийцей конверсии». Почему?
Низкая кликабельность
Сайт парижского университета Notre Dam за последний год посетили 3 755 000 человек. Из них на слайдер кликнули 1,15%. Выходит, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Остальные 4 поделили 10%.
Форма слайдера напоминает рекламные баннеры. Пользователи их игнорируют. Об этом свидетельствуют тепловые карты.
На следующем примере верхняя часть экрана не удостоилась внимания:
Отсутствие адаптации к мобильным устройствам
Привлекательность слайдера на сайте заключается в крупном, качественном изображении. На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
Кроме того, «карусель» сильно тормозит загрузку. Получается, половина вашей аудитории не оценит красоту меняющихся картинок.
Проблема со скоростью переключения изображений
Подобрать оптимальную частоту смены слайдов невероятно сложно. На многих ресурсах она составляет 1,5-2 секунды. В этом случае невозможно осмысленно воспринять информацию, что раздражает. Если переключение, наоборот, с длительным промежутком, посетители просто не заметят слайдер и прокрутят страницу вниз.
Любая задержка чревата высоким процентом отказов. Помните правило 5 секунд? Пользователи не собираются тратить время на ожидание загрузки динамических изображений. Даже возможность листать слайды самостоятельно не спасает.
В лучшем случае внимание захватывает первый из них. Начиная со второго, внимание катастрофически падает.
Вред для SEO оптимизации
На правильной с точки зрения SEO странице указывается единственный тег h2 (заголовок). А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
Проблема с юзабилити
Слайдер на сайте, как правило, содержит кликабельные призывы перейти к более подробному изучению предложения. В этом и состоит проблема с юзабилити (удобством восприятия информации).
Допустим, пользователь кликнул на одно изображение. Дальше он должен вернуться обратно, дождаться следующего слайда и проделать ту же операцию.
Несколько офферов (торговых предложений), заключенных в одном блоке, убивают конверсию. Гораздо эффективнее не складывать все в кучу, а разделить их по принципу «1 страница – 1 оффер – 1 целевое действие».
Вместо заключенияПеречисленные факторы относятся к хедеру (верхняя часть страницы). Первый экран слишком важен, и если хоть какую-то часть аудитории вы потеряете из-за проблем со слайдером, вы потеряете прибыль.
Высоких вам продаж!
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Опубликовано редакцией Yagla
Слайдеры на главной странице: передовой опыт и альтернативы
Хотите использовать слайдер на главной странице? Мы объясняем, когда вы можете это сделать, и предлагаем некоторые альтернативы, когда вы, вероятно, не должны этого делать.
Обзор
Ранее мы рассмотрели плюсы и минусы использования ползунков и каруселей на главной странице.
Однако, несмотря на все проблемы, связанные с ползунками, вы все еще можете быть заинтересованы в использовании ползунка или иметь клиента, который настаивает на его наличии.
В этой статье мы обсудим, какие сценарии действительно подходят для использования ползунков, и предложим альтернативы для ползунков в интересах лучшего взаимодействия с пользователем.
Опрос GTmetrix показывает, что большинству пользователей не нравятся ползунки на главной странице
Прежде чем мы углубимся в особенности того, где вы можете использовать ползунки, вот несколько реальных мнений о них.
Мы опросили пользователей различных социальных сетей (Facebook, Twitter, LinkedIn) о том, используют ли они слайдеры на главной странице.
В частности, мы попросили их высказать свое мнение об общей эффективности наличия слайдеров на их веб-сайте с учетом их влияния на производительность страницы, пользовательский интерфейс и взаимодействие с пользователем.
Вот что мы нашли:
Большинство пользователей, опрошенных в различных социальных сетях, указали, что им не нравятся слайдеры на главной странице.
Понятно, что большинство людей против ползунков на главной странице .
Все сводится к тому, что разработчики не любят их использовать как по соображениям производительности, так и по причинам дизайна/функциональности. Часто слайдеры и карусели существуют на многих домашних страницах только потому, что они нужны клиентам .
Пользователи в основном не любят ползунки по тем же причинам, что и мы.
Даже когда пользователи не говорили Нет , мнения разделились между Да и Зависит от
Нижняя строка менее четверти опрошенных нами пользователей заявили, что им абсолютно нравится использовать слайдеры на главной странице своего веб-сайта.
Вам может быть интересно, стоит ли вообще использовать слайдеры и карусели на вашем сайте?
В зависимости от того, кого вы спросите, вы получите разные мнения — многие (например, WP Rocket) категорически против ползунков, в то время как некоторые по-прежнему считают их хорошей идеей, и, конечно же, другие скажут вам, что это действительно зависит от вариант использования.
Слайдеры не совсем бесполезны
Да, слайдеры не являются важным фокусом для вашего веб-сайта, и мы считаем, что лучше использовать альтернативы в интересах производительности и лучшего взаимодействия.
При этом вы можете по-прежнему использовать ползунки в определенных ситуациях (в основном внизу страницы), например:
1) Фотогалереи
Если вы ведете веб-сайт с фотографиями или продаете что-то, что в значительной степени зависит от визуальных эффектов, слайдеры и карусели — отличный способ продемонстрировать это.
Мы по-прежнему рекомендуем не размещать ползунки вверху сгиба в интересах производительности (и быстрой LCP).
Разместив ползунок «ниже сгиба» и не делая его фокусом вашего веб-сайта, вы можете повысить производительность своей страницы, поскольку браузер не пытается сначала загрузить ползунок, позволяя другому важному содержимому загружаться быстрее.
Вы также можете лениво загружать изображения слайдера в нижней части страницы для дополнительного бонуса производительности. Что бы вы ни делали, всегда следите за тем, чтобы ваши изображения имели правильный размер для целевых устройств и были оптимально сжаты для файлов меньшего размера.
Также желательно, чтобы вы
- Снижение производительности — для автоматизации вращающихся каруселей требуется больше JavaScript.

- Разочарование пользователя . Автоматические ползунки могут как отвлекать, так и расстраивать посетителей по следующим причинам:
- Отсутствие контроля – слайды могут двигаться слишком быстро или рывками (что также снижает доступность для некоторых посетителей).
- Непонятная структура навигации — ползунок может использовать стрелки, точки или свайпы (на мобильных устройствах) для перехода к следующему слайду.
2) Избранные товары/категории
Слайдеры могут быть полезны, когда вы работаете конкретно с товарами, особенно если вы хотите показать избранные товары или категории.
Например, веб-сайты, посвященные моде или ювелирным изделиям (или ювелирным изделиям , если хотите), особенно хороши для слайдеров из-за визуальной природы товаров.
Целенаправленный слайдер может помочь вашим посетителям продемонстрировать, как выглядят ваши продукты и доступный выбор, подготовив почву для дальнейшего взаимодействия.
3) Логотипы клиентов или отзывы
Слайдеры могут хорошо подходить для отображения логотипов клиентов, партнеров или компаний, с которыми вы работаете. Отзывы — еще один отличный вариант использования слайдеров и каруселей, особенно если слайдер расположен ниже по странице.
Таким образом, вы не отвлекаете внимание посетителей от того, что представляет собой ваш веб-сайт (и ваша страница загружается быстрее). На самом деле, отзывы — отличный способ продемонстрировать социальное доказательство вашего продукта/услуги, а слайдеры — хороший способ привлечь к ним внимание.
Я все еще хочу (или мой клиент настаивает) слайдер на главной странице
Часто бывает так, что ваш клиент настаивает на использовании слайдера (или вы тайно хотите) на главной странице, несмотря на все недостатки связанные со слайдерами.
В этом сценарии вы можете предпринять следующие шаги, чтобы уменьшить проблемы с производительностью и взаимодействием:
1) Keep it Light
Убедитесь, что вы используете легкий ползунок, чтобы свести к минимуму негативное влияние на производительность вашего сайта.
Чем проще слайдер, чем легче изображения, тем меньше производительность попадает на ваш сайт.
Вот некоторые вещи, которые следует учитывать:
- Не настраивайте ползунок на автоматическое переключение между слайдами — предоставьте вашим посетителям полный контроль над навигацией ползунка.
- Выбирайте ползунки, на которые легко ориентироваться, чтобы вашим посетителям не приходилось тратить время на то, чтобы понять, как перейти к следующему слайду.
- Используйте простые переходы и избегайте причудливых сложных и/или некомпозитных анимаций, чтобы ваш сайт хорошо реагировал на действия пользователя.
- Убедитесь, что ваш ползунок реагирует (т. е. масштабируется в соответствии с размером экрана устройства), а ваши изображения оптимизированы для вашего целевого устройства. Подробнее об этом ниже.
2) Минимальное количество слайдов
Если вам нужно использовать слайдер, чтобы рассказать историю вашего веб-сайта, убедитесь, что ваши сообщения последовательны — один из способов сделать это — ограничить слайдер максимум 2 или 3 слайдами.
Минимизируйте количество слайдов, чтобы ваши сообщения были последовательными и посетители не слишком отвлекались.
Этого должно быть достаточно, чтобы передать ценностное предложение вашего сайта, и большинство посетителей все равно не прокручивают первые несколько слайдов.
Другой хорошей практикой является разработка слайдера таким образом, чтобы каждый слайд переходил в следующий, чтобы ваши посетители были заинтересованы.
3) Используйте адаптивные слайдеры
Адаптивные слайдеры автоматически масштабируются в соответствии с шириной устройства вашего посетителя. Это гарантирует, что слайдер не нарушит макет вашего сайта и его можно будет использовать на нескольких устройствах.
Убедитесь, что выбраны ползунки, которые позволяют отображать текст в формате html поверх изображений (например, слои , и/или другие элементы, связанные с текстом). Это делает ваш текст выделенным и разборчивым на небольших экранах, в отличие от уменьшения текста, когда изображения с текстом уменьшаются для небольших экранов.
Это делает ваш текст выделенным и разборчивым на небольших экранах, в отличие от уменьшения текста, когда изображения с текстом уменьшаются для небольших экранов.
Существует также дополнительное преимущество SEO, поскольку выделяемый текст может быть просканирован поисковыми системами, что может повысить рейтинг вашего сайта в поисковых системах.
Альтернативы слайдерам
Поговорив о том, где допустимо использование слайдеров и как их лучше реализовать, давайте рассмотрим альтернативы слайдерам, которые могут быть лучше для вашего сайта , как с точки зрения производительности страницы, так и вовлеченности/конверсии.
Это может включать любое из следующего:
1) Одно главное изображение
Одно главное изображение с четким, целеустремленным сообщением широко считается одним из лучших приемов дизайна для веб-сайтов с максимальной конверсией. Это также связано с ключевым критерием Google для их алгоритма ранжирования в поисковых системах — 9. 0033 релевантность контента .
0033 релевантность контента .
Замена ползунка главным изображением часто является лучшей альтернативой для повышения производительности и вовлеченности.
По сути, посетители приходят на ваш сайт по какой-то причине, будь то покупка продукта или решение конкретной проблемы.
Поскольку главное изображение обычно занимает большую часть верхней части страницы на главной странице, вы можете использовать его для передачи своего ценностного предложения, тем самым определяя причину, по которой пользователь посетил ваш веб-сайт.
Одно главное изображение загружается быстрее и может устранить двусмысленные сообщения, чтобы ваши посетители быстрее видели контент и могли быстро понять, о чем ваш веб-сайт.
2) Целевой призыв к действию (CTA)
Это связано с отображением одного основного изображения вместо использования слайдера/карусели. Сильный целевой CTA для определенного продукта или услуги или контактная ссылка могут сразу сказать посетителям, что делать, когда они посещают ваш сайт.
Сильный целевой CTA для определенного продукта или услуги или контактная ссылка могут сразу сказать посетителям, что делать, когда они посещают ваш сайт.
Сильные таргетированные призывы к действию также являются отличной альтернативой слайдерам, как с точки зрения производительности, так и вовлеченности.
Благодаря удалению догадок посетителям не нужно исследовать весь ваш сайт, чтобы понять, о чем ваш сайт и что нужно делать дальше.
Основное изображение в сочетании с призывом к действию лучше для производительности, четко передает сообщение вашего сайта, а также показало, что оно намного лучше для конверсий.
3) Панель поиска
Если на вашем веб-сайте представлено множество продуктов или услуг, то ваши посетители могут извлечь больше пользы из легкодоступной панели поиска (например, «Найти свой продукт») вместо ползунка.
Панели поиска могут лучше ползунков помогать посетителям легко находить товары, услуги и информацию на вашем сайте.
Несмотря на то, что посетители могут просматривать ваш веб-сайт, чтобы изучить различные предлагаемые продукты/услуги (именно поэтому некоторые используют ползунки в первую очередь), панель поиска может помочь посетителям легко найти то, что они ищут.
4) Видеоконтент/Сообщения
Чтобы было ясно: мы не имеем в виду полноэкранные фоновые видео с природными пейзажами или гламурные снимки ваших продуктов. Мы имеем в виду видеоконтент с сообщением или историей , которая предоставляет информацию, чтобы заставить их взаимодействовать с вами.
Известно, что такие видео очень хорошо конвертируются, потому что « …люди предпочитают смотреть, а не читать. ”
Видеоконтент более привлекателен, чем слайдеры, и продемонстрировал высокую конверсию.
В отличие от слайдеров, видеоролики обычно сосредоточены на одной истории — ответе на вопрос о том, почему вы посетили веб-сайт и что он может предложить, будь то продукт, услуга или информация по определенной теме.
Видеоролики могут работать как отличный инструмент онлайн-маркетинга, поскольку их можно персонализировать и настраивать для конкретных пользователей.
Прочтите здесь несколько отличных советов по видео на главной странице.
Имейте в виду, что большие неоптимизированные видео могут повлиять на производительность вашей страницы, поэтому рассмотрите возможность использования некоторых стратегий, ориентированных на производительность, таких как использование изображения-заполнителя и загрузка видео только тогда, когда пользователь нажимает на него (иначе Ленивая загрузка сторонних ресурсов с фасадами ).
Резюме
Слайдеры и карусели являются весьма спорными в Интернете. Наш недавний опрос подтверждает то, о чем мы всегда подозревали: клиенты любят их, а большинство разработчиков ненавидят.
Они нравятся клиентам, потому что их относительно легко добавить, каждый может получить место на главной странице, и они предлагают множество анимаций, переходов и специальных эффектов.
Однако разработчики сильно не любят их из-за их многочисленных недостатков в производительности и UX, а также из-за того, что они не очень хороши для вовлечения пользователей, конверсий и/или SEO.
Хотя вы все еще можете использовать слайдер в определенных сценариях (например, в фотогалереях внизу страницы, отзывах и т. д.), лучше не делать их фокусом вашего веб-сайта.
Доступны лучшие альтернативы (например, яркие главные изображения, целевые призывы к действию, видеосообщения и т. д.) как с точки зрения веб-производительности, так и с точки зрения вовлечения и конверсии пользователей.
Дополнительная литература
Мы попытались объективно объяснить, что вам следует делать, если вы (или клиент) хотите использовать слайдеры на своей домашней странице. Однако, в зависимости от того, кого вы спросите, вы можете получить более сильные мнения, которые склоняются к тому, чтобы полностью избегать ползунков или полностью их использовать.
Ниже приведены еще несколько статей о том, следует ли вам использовать слайдеры и карусели на вашем сайте:
- Почему вам не следует использовать слайдер на WordPress (и другие методы снижения производительности)
- Слайдеры отстой и должны быть запрещены на вашем сайте
- Вращающиеся баннеры? Просто сказать нет!
Не забывайте о производительности вашего сайта
PRO Monitoring Splash
Получите больше тестов по запросу, контролируемые слоты и тестовые площадки премиум-класса вместе с почасовым тестированием с тарифным планом GTmetrix PRO.
Другие функции включают в себя: приоритетный доступ к очереди, мобильное тестирование, удаленный мониторинг местоположения (включая премиум-местоположения) и многое другое!
Обновление до PRO сегодня
Теги: карусели производительность альтернативы ползункам ползунки взаимодействие с пользователем wordpress
5 причин отказаться от слайдера вашего веб-сайта
Кажется, что ползунки веб-сайтов есть везде. Откройте домашнюю страницу современного веб-сайта или попробуйте купить новую тему WordPress, которая не включает слайдеры, и у вас могут возникнуть проблемы. Однако есть одна большая проблема. Слайдеры или карусели НЕ эффективны. Если на веб-сайте вашей юридической фирмы есть слайдер или вы планируете создать новый веб-сайт, вот 5 причин пересмотреть эту функцию.
Откройте домашнюю страницу современного веб-сайта или попробуйте купить новую тему WordPress, которая не включает слайдеры, и у вас могут возникнуть проблемы. Однако есть одна большая проблема. Слайдеры или карусели НЕ эффективны. Если на веб-сайте вашей юридической фирмы есть слайдер или вы планируете создать новый веб-сайт, вот 5 причин пересмотреть эту функцию.
5 причин, почему вам нужно отказаться от слайдера вашего веб-сайта
1. Слайдеры отвлекают
Когда пользователь попадает на ваш сайт, автоматически перемещающийся слайдер отвлекает и не нужен. Наши глаза настроены на обнаружение движения, пережиток первых дней существования человечества в дикой природе, и способность видеть хищников на раннем этапе спасала жизни. Теперь, когда мы устроились в домах с модными ноутбуками, любое движение отвлекает. Когда мы видим движение на экране, такое как всплывающие окна, ползунки и автоматизированная графика, это отвлекает от общего впечатления, а не дополняет его.
Если ваш слайдер состоит из фотографий, это отвлекает пользователей от чтения вашего контента и может привести к закрытию веб-сайта. Если в вашем слайдере есть реклама, наличие нескольких объявлений менее эффективно, чем наличие одной. Выбор одного из них позволяет пользователям сосредоточиться на одном рекламном объявлении вместо того, чтобы пытаться читать несколько слайдов, поскольку карусель автоматически меняется (не давая им возможности полностью прочитать каждое объявление). Руки вниз, ползунки снижают UX.
2. Слайдеры снижают вашу поисковую оптимизацию
Рекомендуемый слайд занимает много места на главной странице. Это ценная недвижимость на вашем сайте! Отвлекающий слайдер требует много места для функции, на которую нажимают только 0,22% пользователей. Вместо того, чтобы тратить место на слайдере, вы можете переместить ценный контент и призыв к действию выше на странице.
Если на веб-сайте вашей юридической фирмы есть слайдер, возможно, большая часть вашего контента находится ниже сгиба. Google с 2012 года заявляет, что опускание контента вредно для SEO. Когда пользователи ищут что-то и нажимают на веб-сайт, они расстраиваются, когда контент недоступен. Необходимость прокручивать ползунок снижает UX, и Google может применить соответствующее наказание.
Google с 2012 года заявляет, что опускание контента вредно для SEO. Когда пользователи ищут что-то и нажимают на веб-сайт, они расстраиваются, когда контент недоступен. Необходимость прокручивать ползунок снижает UX, и Google может применить соответствующее наказание.
Многие слайдеры имеют разные теги h2 для каждого изображения. Это сбивает пользователя с толку и снижает эффективность ваших ключевых слов. Изменение тега h2 с помощью автоматической карусели вредно для SEO.
3. Слайдеры плохи для мобильных устройств
Веб-дизайнеры используют настольные компьютеры для создания веб-сайтов. То, что отлично выглядит на компьютере, может не подойти для мобильных устройств. В 2018 году 52,2 процента всего трафика веб-сайтов в мире приходилось на мобильные телефоны, и ожидается, что это число будет продолжать расти. Если ваш веб-сайт не адаптирован для мобильных устройств, вы теряете потенциальных клиентов еще до того, как они успеют взглянуть на ваш сайт.
Слайдеры могут оказать большое влияние на производительность сайта. Они могут замедлять скорость, поэтому сайт загружается слишком долго. Мобильные пользователи часто отказываются от веб-сайтов, которые слишком долго загружаются на их экране.
Они могут замедлять скорость, поэтому сайт загружается слишком долго. Мобильные пользователи часто отказываются от веб-сайтов, которые слишком долго загружаются на их экране.
Слайдеры также подвержены взлому в мобильных устройствах, поэтому изображения отображаются неправильно. Неработающая функция на вашей домашней странице делает сайт непрофессиональным и может отпугнуть пользователей.
Наконец, ползунок на мобильном телефоне будет выглядеть иначе, чем на компьютере. Если пользователю приходится прокручивать изображение за изображением, чтобы добраться до нужного контента, он может в конечном итоге разочароваться и покинуть сайт, даже не дойдя до вашего CTA.
4. Ползунки недоступны
Каждый веб-сайт должен быть максимально доступен для всех пользователей. Слайдеры, как известно, сложны для программного обеспечения для чтения с экрана и других адаптивных технологий. Трудно, если вообще возможно, сделать слайдеры доступными. Они настолько разочаровывают, что давний сторонник доступности создал этот веб-сайт shouldiuseacarousel. com, чтобы продемонстрировать разочарование и отвлечение, вызванное ползунками.
com, чтобы продемонстрировать разочарование и отвлечение, вызванное ползунками.
5. Слайдеры не конвертируются
Основная причина, по которой вашей юридической фирме не следует размещать слайдер на своем веб-сайте? Они не конвертируются! Все факторы, о которых мы говорили, влияют на пользовательский опыт и, в конечном счете, на то, следуют ли пользователи вашему призыву к действию. Если слайдер заставляет пользователя покинуть ваш сайт — из-за отвлечения внимания, разочарования, неработающих функций и т. д. — у него никогда не будет возможности завершить ваш призыв к действию.
Цель вашего веб-сайта — побудить потенциальных клиентов звонить в вашу фирму или заполнять онлайн-форму запроса. Слайдеры не только не добавляют ничего положительного на ваш сайт, чтобы побудить пользователей к действию, они негативно влияют на пользовательский опыт и SEO.
Сайт вашей юридической фирмы не нуждается в слайдере. Есть и другие способы привлечения пользователей, которые улучшат пользовательский опыт и усилия SEO.