javascript — Как создать слайдер в котором будут не чисто изоображения а блок html, с сохранением его функциональности?
Как создать слайдер в котором будут не чисто изоображения а блок html, с сохранением его функциональности? стили для сайта и основной код(html) у меня уже прописаны,но js нет. Прошерстил интернет, пробовал «переписать» другие слайдеры, но они не подошли и решил задать тут вопрос.
Нужно чтобы определенный блок (т.к на сайте много таких блоков)
<div> </div>
представлял из себя слайдер, в котором будут не чисто изоображения, а блок(и) html, с сохранением его(их) функциональности.
а блок
<ul></ul>
будет представлять из себя список «слайдов», и блок
<li data-id="">
<div>
<p><img src="/assets/img/common/movie_base.png" alt=""></p>
<div><img src="/assets/img/common/movie_thumb.png" alt=""><div></div></div>
</div>
<div>
<p>1</p>
</div>
</li>
представлял из себя отдельный слайд.
И переход на следующий «слайд» будет осуществляться при на жатии кнопок и/или свайпе(на мобильных устройствах) ,расположенных по сереидине по бокам слайдера. Кнопки будут представлять из себя изоображения. + на одной странице может быть не один такой слайдер.
Заранее спсибо.
Осовной код:
<article>
<h3><span><span></span></span></h3>
<div>
<ul>
<li data-id="">
<div>
<p><img src="/assets/img/common/movie_base.png" alt=""></p>
<div><img src="/assets/img/common/movie_thumb.png" alt=""><div></div></div>
</div>
<div>
<p>1</p>
</div>
</li>
<li data-id="">
<div>
<p><img src="/assets/img/common/movie_base.
png" alt=""></p>
<div><img src="/assets/img/common/movie_thumb.png" alt=""><div></div></div>
</div>
<div>
<p>2</p>
</div>
</li>
<li data-id="">
<div>
<p><img src="/assets/img/common/movie_base.png" alt=""></p>
<div><img src="/assets/img/common/movie_thumb.png" alt=""><div></div></div>
</div>
<div>
<p>3</p>
</div>
</li>
<li data-id="">
<div>
<p><img src="/assets/img/common/movie_base.png" alt=""></p>
<div><img src="/assets/img/common/movie_thumb.png" alt=""><div></div></div>
</div>
<div>
<p>4</p>
</div>
</li>
</ul>
</div>
</article>
Как сделать простой слайдер на HTML и JavaScript — журнал «Доктайп»
Вы сверстали сайт и сделали его красивым с помощью CSS. Осталось добавить интерактива, и можно добавлять проект в портфолио.
Осталось добавить интерактива, и можно добавлять проект в портфолио.
«Оживить» на сайте можно что угодно: меню, модальные окна, корзину, пагинацию… В этой статье мы разберём слайдер — посмотрим, как его сделать на чистом JavaScript. Слайдер пригодится для раздела с отзывами, фотографиями сотрудников, изображениями товаров или чего-нибудь ещё — всё зависит только от вашей фантазии и проекта.
☝ Мы покажем лишь один из возможных вариантов. Это не эталонное решение, да в разработке и не бывает единственно верного способа решить задачу. Но код точно работает, поэтому можете скопировать его в свой проект.
Пример простого слайдера на чистом JavaScript
See the Pen Untitled by Feizerr (@feizerr) on CodePen.
Скачать слайдер
Что здесь происходит
- Мы ищем в HTML-разметке контейнер слайдера, кнопки и изображения. Записываем всё в переменные.

- Находим общее количество слайдов. Затем создаём переменную
slideIndexи делаем её равной0— это индекс активного слайда - Добавляем обработчики событий на кнопки, чтобы реагировать на клики пользователя.
- Когда пользователь нажимает на кнопку
.prev-button, мы переключаемся на предыдущий слайд (если текущий слайд не первый) и обновляем отображение слайдера. - Когда пользователь нажимает на кнопку
.next-button, переключаемся на следующий слайд (если текущий слайд не последний) и обновляем отображение слайдера. - Функция
updateSlider()обновляет отображение слайдера, показывая только текущий слайд и скрывая остальные. - При загрузке страницы мы вызываем
updateSlider(), чтобы отобразить первый слайд и настроить слайдер для начала работы.
Этот код можно бесконечно менять и дорабатывать: настроить анимацию, удалить зацикливание или сделать слайдер адаптивным. Или можно использовать наш пример, чтобы понять, как работает слайдер, а затем написать свой код — ещё проще и чище.
Популярные библиотеки для слайдеров
Если слайдер нужен здесь и сейчас, но писать с нуля не хочется, а пример выше не подходит — используйте библиотеки.
Slick
Гибкая библиотека для адаптивных слайдеров. Здесь можно настроить показ одного или нескольких слайдов, включить автоматическое переключение и задать скорость смены слайдов, подключить ленивую загрузку, настроить стрелки и пагинацию.
Скачать
Swiper
«Самый современный мобильный сенсорный слайдер» — так разработчики говорят о своей библиотеке. В ней есть плавные переходы, 3D-анимации, автоматическое переключение слайдов, пагинация и навигация. А ещё здесь гибкие макеты: можно размещать слайды в несколько строк, добавлять несколько слайдов в столбец, управлять расстояниями между слайдами.
Скачать
Owl Carousel
Простая в использовании библиотека, подойдёт даже новичкам. Она поддерживает различные переходы и анимации, есть настройки для автоматического переключения слайдов и пагинация.
Скачать
Glide.js
Легковесная и быстрая библиотека: со всеми функциями она весит всего 28 КБ (8 КБ в сжатом виде). При этом подключать всё необязательно — лишние модули можно удалить, и тогда она станет ещё легче.
Параметров много. Можно настроить автоматическую прокрутку, добавить анимации, указать минимальное расстояние для смены слайда, включить зацикливание… Почти всё то же, что и в других библиотеках.
Скачать
Какую из библиотек использовать — решать вам. У каждой понятная документация с примерами кода, вы точно разберётесь, как создать слайдер. И у всех гибкие настройки. Поэтому попробуйте поработать с каждой библиотекой или просто посмотрите примеры и выберите ту, что больше нравится и подходит вам.
🚀 Чтобы делать слайдеры любой сложности и вообще что угодно в вебе, приходите на профессию «JavaScript-разработчик».
Записаться на курс
Материалы по теме
- Стоит ли делать слайдеры на CSS
- 9 книг по JavaScript для начинающих
- Как работают колбэки в JavaScript
- Как составлять регулярные выражения
- Как сделать список задач с drag & drop
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как составлять регулярные выражения
И больше не гуглить их в интернете.
JavaScript- 5 июня 2023
Проверка типа интерфейса в TypeScript
Избавляемся от ошибок в программе.
JavaScript- 30 мая 2023
9 книг по JavaScript для начинающих в 2023
Мартин, Фаулер, Симпсон и другие.
JavaScript- 25 мая 2023
Установка Node.js на Windows и macOS
Инструкция из двух шагов.
- 24 мая 2023
Жадные алгоритмы. Задачи о размене, рюкзаке и о задачах
Мы добавили задачу в вашу задачу о задачах, чтобы вы решали задачу, пока решаете задачу.
JavaScript- 2 мая 2023
5 книг по паттернам проектирования, которые улучшат ваш код
Каждый найдёт подходящее для себя.
- 18 апреля 2023
В чём разница между интерфейсами и типами в TypeScript
Отвечаем на популярный вопрос с собеседований.
JavaScript- 14 апреля 2023
Как собрать проект на Webpack. Простой гайд для новичков
Простейший пример для тех, кому надо разобраться по работе или учёбе.
JavaScript- 7 апреля 2023
XSS-уязвимости и как их избежать
Разбираемся в популярном типе атак в вебе.
JavaScript- 7 апреля 2023
Операторы spread и rest в React
Объясняем разницу между тремя точками.
JavaScript- 31 марта 2023
Когда и как их использовать — Smashing Magazine
- 9 минут чтения
- Вдохновение, Галереи
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т. п. Он также любит писать и делает…
Больше о
Matt ↬
п. Он также любит писать и делает…
Больше о
Matt ↬
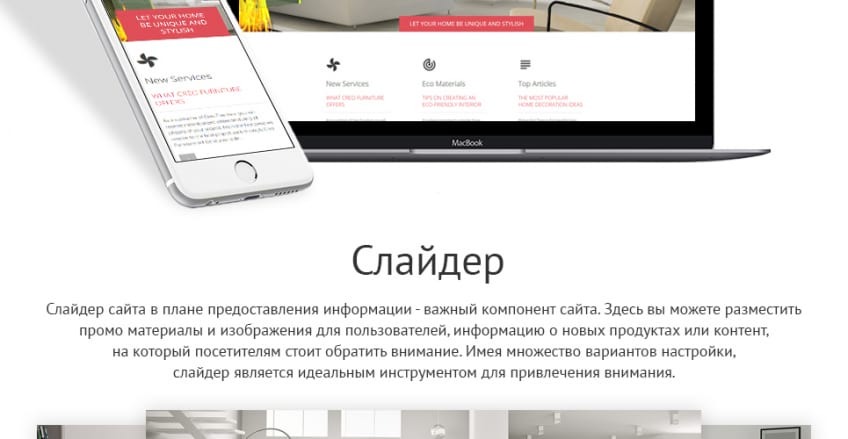
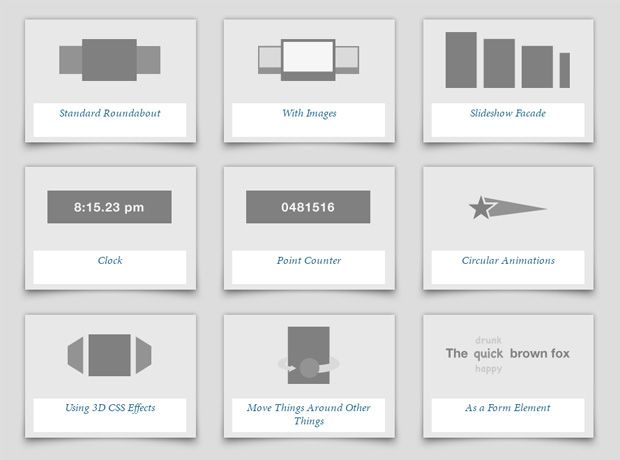
Ключом к разумному стратегическому веб-дизайну является поиск подходящего и интерактивного способа отображения информации. При поиске способов отображения информации открываются безграничные возможности. Одно из решений — слайд-шоу и ползунки — это отличный способ отображения информации, такой как изображения,
Есть много причин использовать слайд-шоу или слайдер изображений. Слайд-шоу — это общеизвестный инструмент, и любой, кто пользовался Интернетом, знает, как работать со слайд-шоу. Поэтому они очень удобны и удобны для любого пользователя, и их можно использовать практически где угодно.
Слайд-шоу — это общеизвестный инструмент, и любой, кто пользовался Интернетом, знает, как работать со слайд-шоу. Поэтому они очень удобны и удобны для любого пользователя, и их можно использовать практически где угодно.
Эта статья посвящена тому, как правильно реализовать технику слайд-шоу. Мы расскажем, когда вам следует использовать слайдер и как сделать хорошее слайд-шоу, и мы продемонстрируем хорошие слайд-шоу и слайдеры контента.
Также обратите внимание на наши предыдущие статьи:
- Удобное меню навигации
- Демонстрация дизайна окна поиска
- Блочные цитаты и кавычки
- Дизайн веб-форм
- Пагинация: примеры и рекомендации
Когда включать ползунок?
Согласно нашему недавнему обзору тенденций веб-дизайна 2009 года, слайд-шоу или карусели становятся все более популярными в современном веб-дизайне. Карусели — это навигация в виде слайд-шоу, в которой содержимое вращается вертикально или горизонтально (отсюда и название «карусель»). Чтобы повернуть навигацию, пользователям необходимо щелкнуть один из двух переключаемых элементов (обычно это стрелка влево/вправо или вверх/вниз). В зависимости от выбранного переключателя содержимое поворачивается в нужном направлении.
Чтобы повернуть навигацию, пользователям необходимо щелкнуть один из двух переключаемых элементов (обычно это стрелка влево/вправо или вверх/вниз). В зависимости от выбранного переключателя содержимое поворачивается в нужном направлении.
Вместо того, чтобы щелкать различные разделы веб-сайта для поиска своих любимых историй, пользователи могут быстро просматривать доступные истории без вертикальной прокрутки или лишних движений мышью. Результат: пользователи экономят время, а карусель резко фокусирует их внимание на контенте, а не на взаимодействии с браузером. Такая навигация в виде слайд-шоу часто используется на развлекательных веб-сайтах и в крупных блогах, но дизайнеры также используют ее в своих портфолио, чтобы продемонстрировать свою работу в более интерактивной форме.
Давайте посмотрим на некоторые общие места, где часто используются ползунки.
1. Портфолио
При разработке портфолио существует множество различных способов организации ваших проектов. Один из хороших способов — использовать слайдер. Еще более распространено использование слайд-шоу для демонстрации разных изображений из одного проекта. Некоторые веб-сайты будут использовать его для просмотра каждого проекта, и каждый слайд приводит вас к более подробному описанию проекта.
Один из хороших способов — использовать слайдер. Еще более распространено использование слайд-шоу для демонстрации разных изображений из одного проекта. Некоторые веб-сайты будут использовать его для просмотра каждого проекта, и каждый слайд приводит вас к более подробному описанию проекта.
2. Ползунок информации
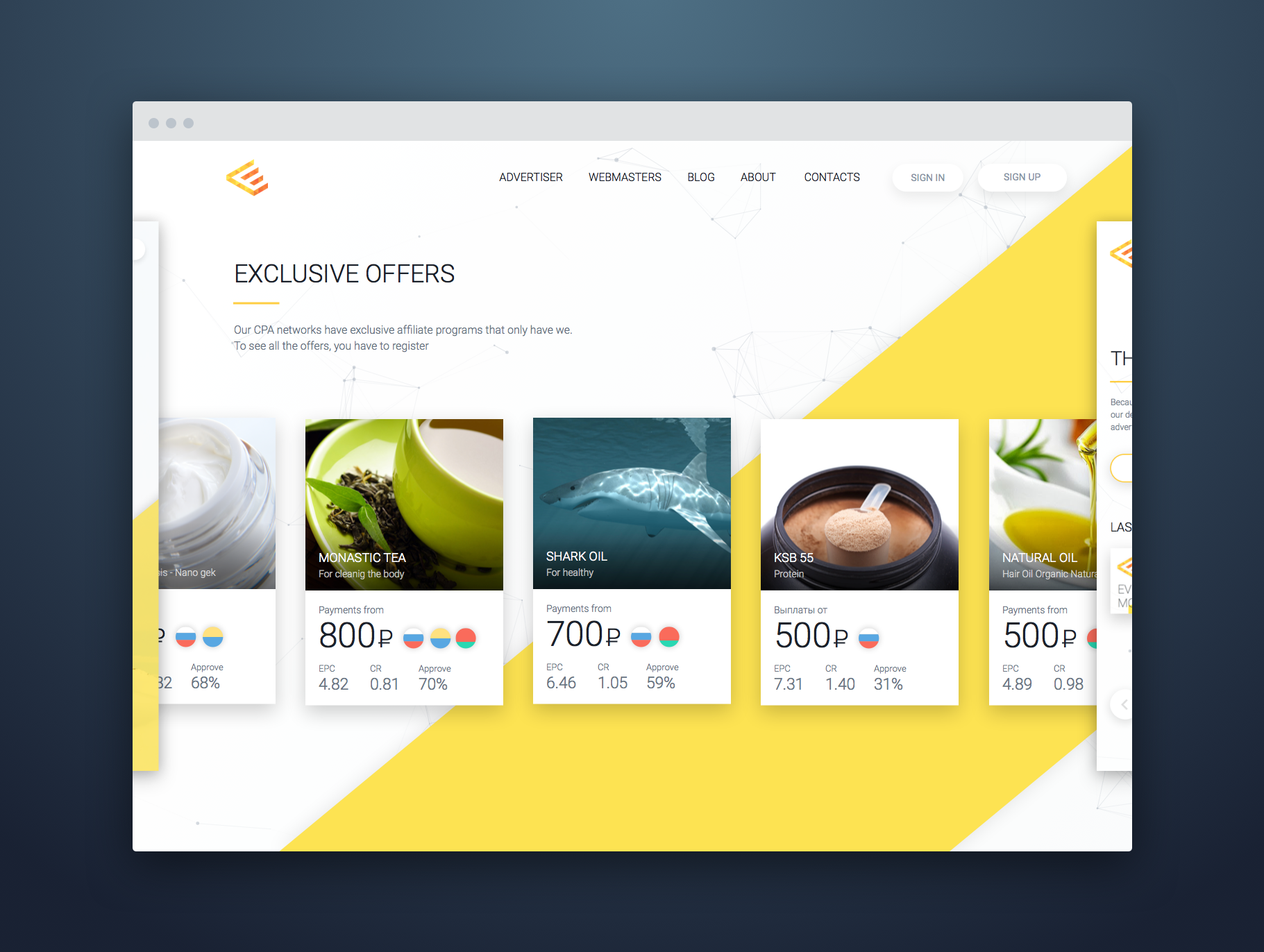
Слайдеры очень популярны на главных страницах корпоративных сайтов. Они очень полезны для отображения важной информации о компании. Как правило, корпорации будут включать объяснение того, чем занимается компания, краткий предварительный просмотр продуктов, объяснение того, что отличает их продукты, и множество дополнительных пользовательских опций.
Взгляните ниже на превосходное использование техники слайдера на Mint.com. Этот слайдер на домашней странице содержит информацию, объясняющую Mint и то, что вы можете делать с сервисом. Также включены графики, которые обеспечивают хорошее визуальное подтверждение информации. Это очень хорошее использование ползунка и чрезвычайно удобно для новых пользователей Mint, которые хотят учиться быстрее.
3. Избранные сообщения в блогах
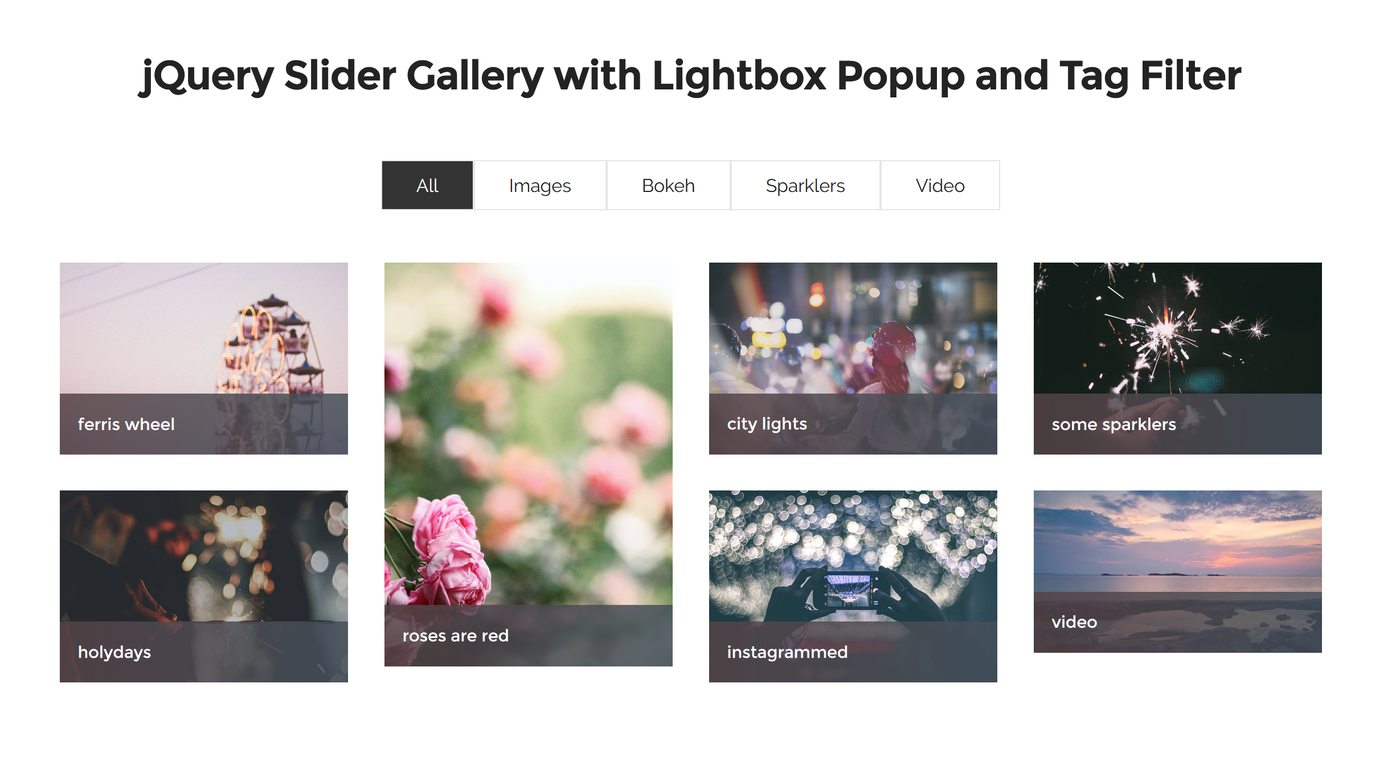
Многие блоги используют слайдеры-галереи для показа лучших сообщений. Это отличный способ показать много популярных сообщений и не занимать слишком много места. Помещая многочисленные избранные посты в меньший элемент, вы освобождаете больше места для другого контента.
Как сделать хорошее слайд-шоу
Хотя почти каждый пользователь знает, как работать со слайд-шоу, все же есть несколько способов вывести его на новый уровень удобства использования.
Предоставьте миниатюры, цифры или кнопки Миниатюры — один из наиболее важных элементов хорошего слайд-шоу. Они дают пользователю представление о том, где он находится в слайд-шоу и куда движется слайд-шоу. Он обеспечивает быструю навигацию и удобство поиска нужного слайда.
Существует множество способов быстрой навигации. Во-первых, путем предоставления номеров. Выделение номера текущего слайда очень важно. Во-вторых, предоставьте эскизы для каждого слайда. Наконец, кнопки могут быть полезны для еще более удобной навигации.
Наконец, кнопки могут быть полезны для еще более удобной навигации.
Автоматический и ручной режим Вы заметите, что многие ползунки работают одним из двух способов: они либо скользят автоматически, либо пользователю предоставляются кнопки для нажатия вручную. Лучший способ сделать это — дать оба варианта. Это хорошая идея, чтобы ползунок запускался автоматически, но вы все равно должны включать кнопки, чтобы пользователь мог найти определенный слайд.
Не переусердствуй Как уже упоминалось, слайд-шоу — это общеизвестный элемент, поэтому не нужно переусердствовать, пытаясь сделать его более удобным. Основное внимание в слайд-шоу уделяется содержанию. Используйте только то, что необходимо, и избегайте использования дополнительных кнопок и ненужных функций.
Расположение кнопок Ключом к полезному слайд-шоу являются кнопки. Более важно, где вы размещаете эти кнопки и как они появляются. Кнопки чаще всего следует размещать непосредственно под или над ползунком или с любой его стороны (например, «Далее» и «Предыдущий»).
Хорошие переходы То, как слайд-шоу перемещается от слайда к слайду, на самом деле важнее, чем вы думаете. Есть много эффектов перехода, которые можно использовать в слайдере, такие как затухание, горизонтальное скольжение, вертикальное скольжение, список можно продолжить. Попробуйте выбрать переход, который лучше всего соответствует стилю веб-сайта. Например, если у вас очень минималистичный дизайн, вам нужно будет использовать тонкий переход, который соответствует стилю.
Оформление рамки и кнопок В самом слайд-шоу не так уж много вариантов стилей, но есть несколько способов стилизовать пространство вокруг ползунка. Наиболее очевидна граница слайд-шоу.
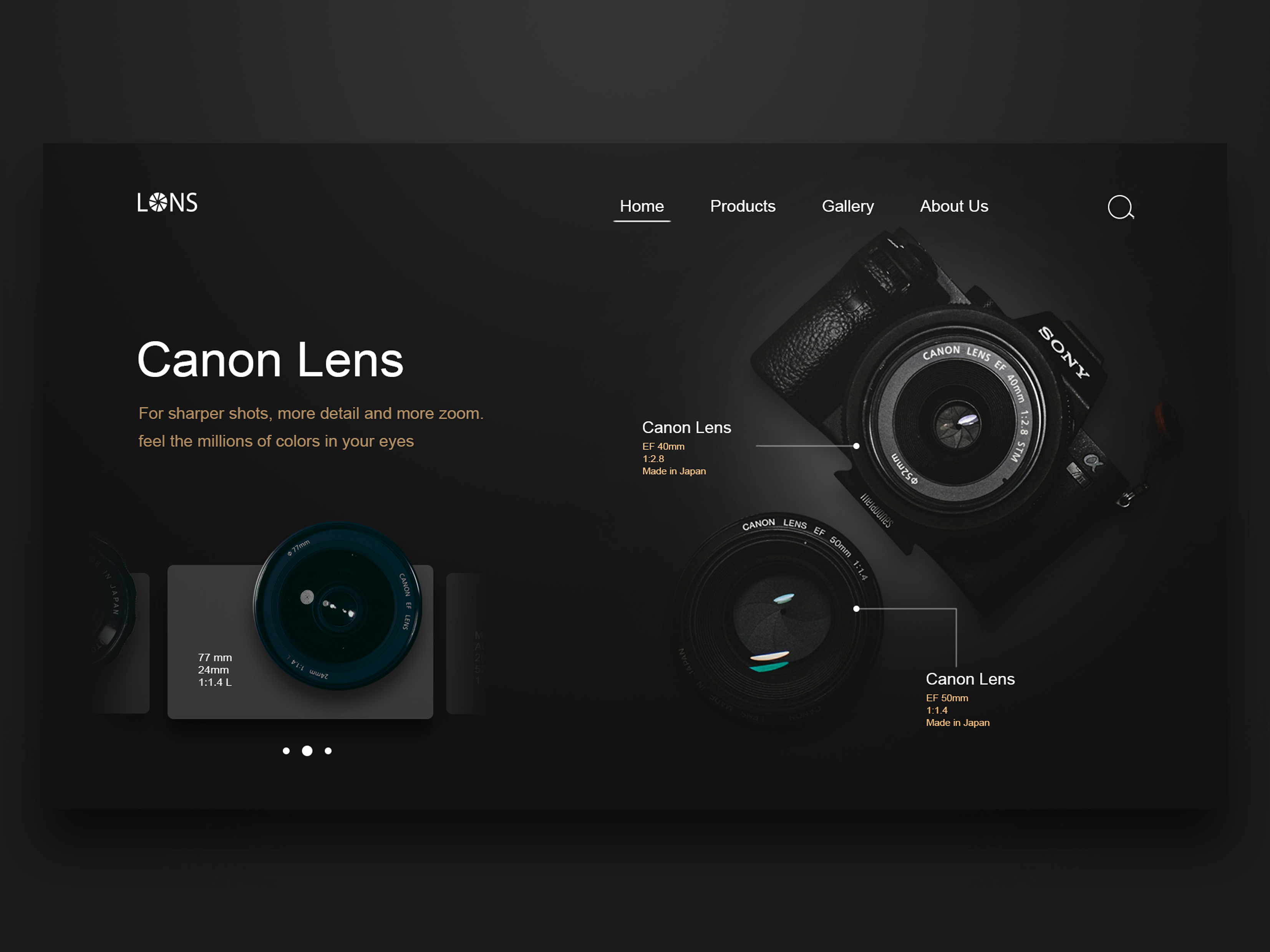
Слайдер ниже очень красивый, основанный на изображении. Граница создает впечатление стопки изображений, а в слайд-шоу используются великолепные эффекты перехода света, которые прекрасно сочетаются с отличной фотографией. Обратите внимание, как стиль границы хорошо сочетается с темой веб-сайта в целом, и переходы также поддерживают эту тему.
Обратите внимание, как стиль границы хорошо сочетается с темой веб-сайта в целом, и переходы также поддерживают эту тему.
Витрина слайдеров
Миро Очень чистый и простой слайдер, дополненный отличными иллюстрациями.
Парамор Красивая карусель изображений с красивыми эффектами слайдов, великолепными рамками и удобной функцией объяснения.
Обокс Дизайн Простой и чистый, этот слайдер изображений выполняет свою работу без каких-либо ненужных функций.
SpaceCollective На этом веб-сайте используется несколько хороших ручных слайдеров изображений. Это позволяет сделать выбор видео и других объектов более компактным.
Джош Смит Очень простой и минималистичный слайдер изображений.
Бенджамин Дэвид Симпатичная галерея слайдеров с эффектом плавного вертикального перехода.
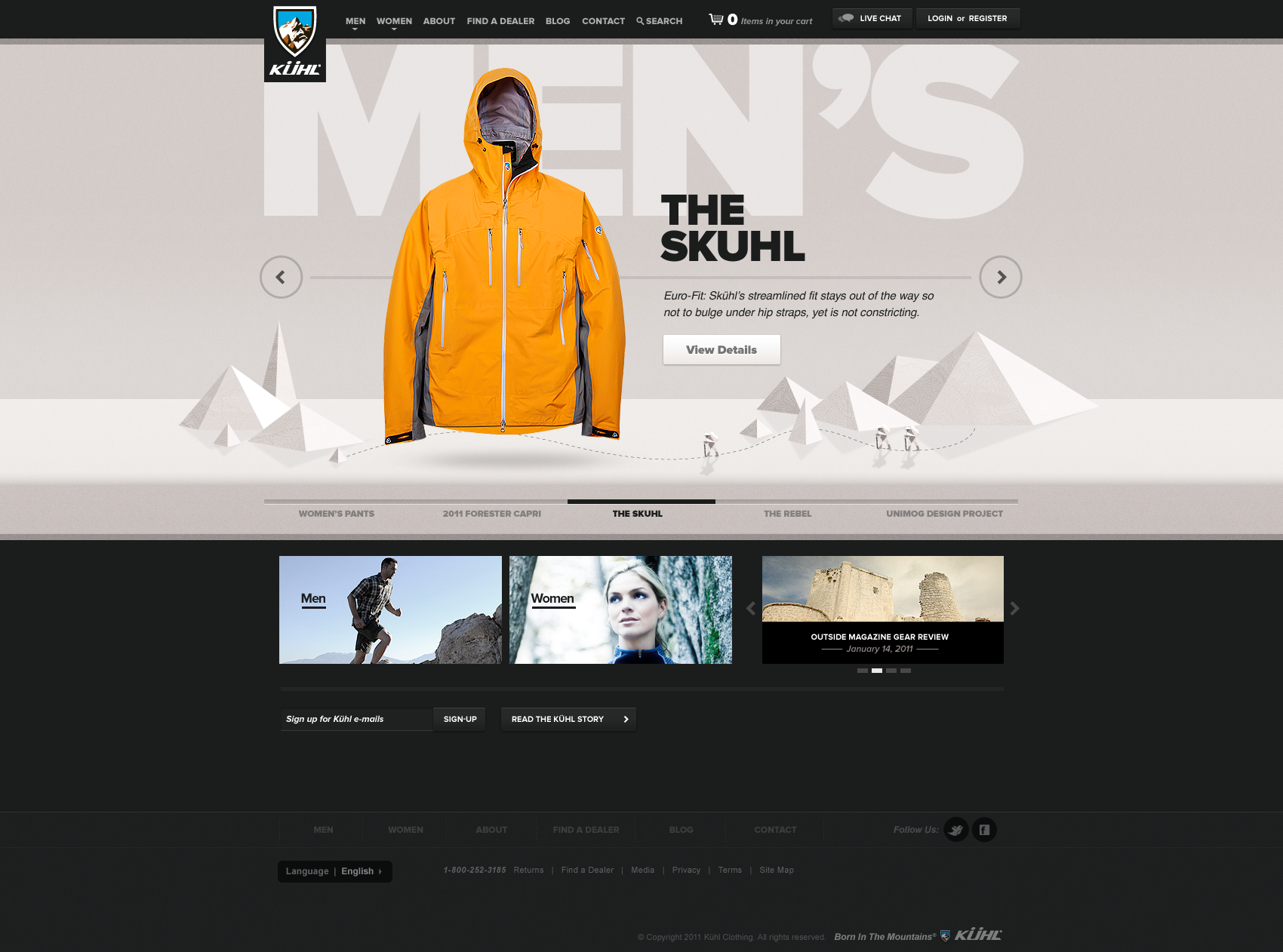
Дизайн человека
На этом веб-сайте используется очень большой слайдер для отображения рекомендуемых продуктов. Фон также меняется вместе с продуктом, что очень приятно.
Фон также меняется вместе с продуктом, что очень приятно.
Лукас Хирата В этом очень творческом портфолио используется скользящий макет, позволяющий разместить большое количество проектов на одной странице.
Сенсорный дизайн Стандартный слайдер изображений с функцией выбора номера и текстом для сопровождения каждого элемента.
Группа Wojo Отличный макет слайдера, который прекрасно сочетается с селектором миниатюр.
Клир Хорошее ручное слайд-шоу для демонстрации проектов в портфолио.
Envero.org Еще один простой ползунок с цифрами для направления пользователя.
Роб Янг Это очень креативное и уникальное портфолио. При нажатии на проект ноутбук возвращается в поле зрения с новым проектом. Это очень умный способ продемонстрировать работу.
HelloThemes На этом веб-сайте используется простой ручной слайдер с большими кнопками и плавными эффектами горизонтального слайда.
Макаллан
Каждое изображение в этом слайд-шоу отображается в течение установленного времени. Графика включена в угол, чтобы показать пользователю, когда изображение вот-вот изменится.
Графика включена в угол, чтобы показать пользователю, когда изображение вот-вот изменится.
Проект глобального единства На этой домашней странице используется простой слайдер для отображения списка рекомендуемых видео.
Быстрый слайдер с удобными кнопками и эффектами затухания.
Риковердо Полностью стилизованный и удобный горизонтальный слайдер.
Блог записки Подробное слайд-шоу с рядом полезных функций и эффектом Cooliris.
Студии потопа Еще один веб-сайт с гранжевыми текстурами и причудливыми цветами.
Даниэль Стенберг Это отличное портфолио, которое показывает горизонтальную скользящую компоновку для навигации по модулям проекта.
Петр Кульчичи Красивая рамка и наклонный дисплей, а также отличные эффекты делают этот слайдер достойным внимания.
Всемирный концерн
Это отличный слайдер на основе Flash, в котором есть несколько действительно крутых кнопок выбора.
вкусно Знакомый слайдер Delicious на домашней странице очень прост, но прекрасно служит своей цели.
Домашнее хозяйство Это очень продуманная галерея изображений с очень плавным скольжением и чистым макетом.
Volkswagen Россия Этот инструмент выбора здесь очень удобен, потому что у пользователя есть возможность использовать либо кнопки, либо полосу прокрутки.
Ложка для сливок Еще один пример простого слайдера изображений в чистом портфолио.
Кейд Мартин Очень минимальное слайд-шоу изображений с чистыми шрифтами и базовыми эффектами.
Барак Обама На веб-сайте Обамы используется слайдер на основе Java с творческими эффектами.
Томас Прайор Еще одно портфолио со ползунком для показа избранных проектов. Это слайд-шоу имеет удобные кнопки и индикаторы, чтобы показать, где пользователь находится в слайд-шоу.
Виктор Ярнхаймер
Это очень умный слайдер портфолио, который использует iMac для размещения изображений, что обеспечивает чистый макет.
Веб-дизайн MVB Очень простое слайд-шоу на простом сайте.
Джеймс Лай Креатив Безобразное слайд-шоу с тонкими, но удачно расположенными кнопками навигации.
Тревор Сэйнт Это отличный веб-сайт и включает в себя слайд-шоу. Слайдер использует хорошие эффекты вертикального скольжения.
Творческое состояние Это видео-слайд-шоу выглядит красиво и имеет удобные кнопки с эффектами предварительного просмотра.
Конструктор иконок Очень большой слайдер избранных проектов с красивой версткой.
Дети без резьбы Эти два ползунка меняют изображения, когда пользователь наводит курсор на кнопку.
Phunk’n Creative Красивое темное портфолио со слайд-шоу избранных продуктов.
Также обратите внимание на наши предыдущие статьи:
- Удобные навигационные меню
- Демонстрация дизайна окна поиска
- Блочные кавычки и вытягивающие кавычки
- Дизайн веб-форм
- Разбивка на страницы: примеры и рекомендации
Справка по вращающимся слайдерам или навредить вашему сайту? [Research Roundup]
Когда дело доходит до слайдеров изображений на главной странице (также называемых каруселями, слайд-шоу, вращающимися предложениями, фейдерами, называйте их как хотите), спросите онлайн-маркетологов, что они думают о них, и вы обязательно получите восторженный ответ. . Многие (особенно разработчики и оптимизаторы коэффициента конверсии) считают их бичом Интернета! Другие (часто дизайнеры) думают, что они великолепны. Так что это?
. Многие (особенно разработчики и оптимизаторы коэффициента конверсии) считают их бичом Интернета! Другие (часто дизайнеры) думают, что они великолепны. Так что это?
Просто погуглите, и вы найдете множество мнений по этому вопросу. У меня есть (или было, я уже не уверен!) довольно твердое мнение об их эффективности.
Несколько недель назад Энди Крестодина написал на этом сайте сообщение о «Лучших практиках» для лучших веб-сайтов и включил слайд-шоу на главной странице в качестве одной из лучших практик. Я оставил комментарий, в основном назвав их отвлекающими факторами и убийцами конверсии! В результате Энди предложил мне откопать все имеющиеся исследования и обобщить их здесь. Возможность гостевого поста!
Цели и тестирование
Трудно исследовать что-то, не имея в виду цели. Например, если ваша единственная цель состоит в том, чтобы ваш сайт передал определенный образ бренда, то вы должны подойти к исследованию иначе, чем если бы ваша цель состояла в том, чтобы заставить людей покупать продукты.
Я считаю, что почти у каждого веб-сайта есть цели, определенные действия, которые, как мы надеемся, пользователи предпримут при посещении. Мы называем эти желаемые действия «конверсиями». Это могут быть такие вещи, как размещение заказа, заполнение формы для потенциальных клиентов, подписка на подписку или даже просто нажатие на рекламу или просмотр нескольких разных страниц на сайте.
Поэтому при рассмотрении различных мнений и подходов к использованию ползунков меня больше всего интересуют те, которые могут подтвердить свои утверждения реальными тестовыми данными, показывающими увеличение или уменьшение конверсий для сайта. Другие данные, например, как часто люди взаимодействуют со ползунком, или наблюдения за удобством использования, или даже мнения экспертов, по-прежнему ценны, но я в основном хочу увидеть данные исследований о том, как ползунки влияют на итоговую прибыль.
Как вы увидите, найти его немного сложнее, чем можно подумать!
Эксперты по юзабилити и тесты
Я большой поклонник юзабилити-тестирования, наблюдения за тем, как реальные люди пытаются использовать сайт для выполнения набора задач, и наблюдения за областями, в которых у них возникают трудности. Это отличный способ выявить проблемы с сайтом, которые, если их исправить, могут повысить конверсию. Поэтому, когда я вижу комментарии экспертов по юзабилити о том, что они видели при тестировании, я прислушиваюсь!
Это отличный способ выявить проблемы с сайтом, которые, если их исправить, могут повысить конверсию. Поэтому, когда я вижу комментарии экспертов по юзабилити о том, что они видели при тестировании, я прислушиваюсь!
Ли Дадделл, WhatUsersDo
Ли является основателем и директором по пользовательскому интерфейсу WhatUsersDo, лондонской фирмы, занимающейся дистанционным тестированием удобства использования. Он годами наблюдает за юзабилити-тестами. И многие из этих тестов включали сайты со слайдерами. Вот что Ли сказал о «наблюдении за тысячами тестов» в 2011 году9.0013
Они почти бесполезны для пользователей и часто «пропускаются», потому что выглядят как реклама. Следовательно, они являются хорошим методом для получения бесполезной информации на главной странице… Используйте их для размещения контента, который пользователи будут игнорировать на вашей домашней странице. Или, если хотите, не используйте их. Всегда.
Довольно сильные слова!
Adam Fellwoes, Digerati
Адам был руководителем отдела взаимодействия с пользователями в Digerati, когда он сказал:
Почти все тесты, которые я провел, доказали, что контент, доставляемый через карусели, упускается большинством пользователей.
Немногие взаимодействуют с ними, и многие отмечают, что они выглядят как реклама — мы стали свидетелями концепции баннерной слепоты в полной мере.
Крейг Кистлер, Signet
Крейг является основателем компании Strategy & Design Co., занимающейся оптимизацией конверсии, и владельцем фирмы веб-дизайна Small Farm Design. Наблюдая за пользовательскими тестами более 15 лет, он видел множество слайдеров изображений. Крейг сказал:
Во всех тестах, которые я проводил, карусели на главной странице совершенно неэффективны… В тесте за тестом первое, что делал посетитель, переходя на страницу с большой каруселью, – это прокручивал ее и начинал искать триггеры, которые продвинет их вперед с их задачей.
Но где данные?
Показания экспертов выше не следует сбрасывать со счетов. Все они действительно являются экспертами в области юзабилити, и их вклад, безусловно, поучителен.
Ни в одном из этих случаев фактические тестовые данные не представлены. Даже если бы это было так, юзабилити-тестирование — это средство разработки гипотез для дальнейшего тестирования. Юзабилити-тесты сами по себе не являются статистически значимыми и не определяют, приведет ли изменение к улучшению итоговых показателей веб-сайта.
Даже если бы это было так, юзабилити-тестирование — это средство разработки гипотез для дальнейшего тестирования. Юзабилити-тесты сами по себе не являются статистически значимыми и не определяют, приведет ли изменение к улучшению итоговых показателей веб-сайта.
Это делается путем сбора данных об эффективности ползунков изображений и тестирования страниц с ними по сравнению со страницами без определения того, какие из них работают лучше.
Однако найти опубликованные результаты тестов часто бывает довольно сложно. Компании, проводящие тесты, естественно, не желают разглашать, что они тестируют и каковы эти результаты. Это стратегическая информация, которая редко обнародуется.
Тем не менее, есть некоторые тесты и другие данные об эффективности слайдеров на реальных веб-сайтах. Большинство этих исследований посвящено одной из двух областей:
- сколько ползунков взаимодействуют с
- как они влияют на итоговый коэффициент конверсии сайта
Давайте посмотрим на оба.
Исследования взаимодействия с ползунками
Многие комментарии выше говорят о том, как редко люди видят ползунки и взаимодействуют с ними. Есть несколько доступных исследований, подтверждающих эту гипотезу. В этих исследованиях рассматривается, как часто пользователи нажимают на слайдеры или даже смотрят на них, и с какими слайдами в наборе взаимодействуют чаще всего.
Исследование № 1: Университет Нотр-Дам
Некоторые из наиболее подробных данных взяты из исследования веб-разработчика Университета Нотр-Дам Эрика Раньона. На веб-сайте nd.edu во время исследования был размещен слайдер, рейтинг кликов которого составил всего 1%. Кроме того, 84% этих кликов приходилось на первый элемент ротации.
В исследовании, проведенном Университетом Нотр-Дам, почти 90% кликов по ползунку было сделано на первом изображении в ротации.
Исследование также включало отслеживание ползунков на четырех других сайтах, которые показали себя немного лучше, один с общим рейтингом кликов 8,8%, а другие от 1,7% до 2,3%. Эрик упоминает, что ожидал, что эти сайты будут иметь более высокий CTR из-за более целенаправленного характера посетителей сайтов. Но все же клики были сильно перевесены в пользу первого слайда.
Эрик упоминает, что ожидал, что эти сайты будут иметь более высокий CTR из-за более целенаправленного характера посетителей сайтов. Но все же клики были сильно перевесены в пользу первого слайда.
Данные о кликах на четырех других сайтах в исследовании Нотр-Дам показали более высокий рейтинг кликов, но первый элемент в ротации по-прежнему нажимали гораздо чаще, чем другие.
Исследование № 2: Тесты Beaconfire на некоммерческих сайтах
Beaconfire, цифровое агентство, специализирующееся на некоммерческих клиентах, провело аналогичное исследование с веб-сайтами четырех разных клиентов. CTR на этих четырех сайтах был значительно ниже 1%, и снова первый слайд в ротации получил доминирующее количество кликов.
В исследовании четырех некоммерческих веб-сайтов, проведенном Beaconfire, общий рейтинг кликов снова был очень низким, менее 1%, а первый элемент в ротации снова был наиболее часто нажимаемым элементом.
Что из этого вынес Beaconfire? «Люди могут заметить первые пару слайдов, но они вряд ли нажмут, и кроме того, их никто даже не увидит».
Исследование № 3: Conversionista и зоопарк Grzzly
Conversionista — шведская компания, занимающаяся оптимизацией коэффициента конверсии. Они провели тест с одним из своих клиентов, Grizzly Zoo, небольшим интернет-зоомагазином, также базирующимся в Швеции. В ходе теста сравнивалась домашняя страница с большим ползунком изображения (контрольная) и страница со статическим изображением. Помимо измерения кликов и вовлеченности, они использовали технологию отслеживания взгляда, чтобы увидеть, каким областям пользователи уделяют наибольшее внимание.
Для версии с ползунком пользователи «казалось, избегали ползунка и не нажимали на него». Для тестовой версии со статическим изображением данные отслеживания взгляда показали «резкое повышение интереса к верхней области, и значительное количество пользователей также выбрали новую версию». Цифры это тоже показали. На версию статического изображения нажимали более 40% времени, а на версию со ползунком — только 2% времени.
Тепловая карта внимания пользователей показала, что ползунок в исследовании Conversionista практически игнорировался (точки внимания, которые кажутся на ползунке, на самом деле находились в раскрывающихся меню навигации). 0013
0013
Исследование №4: Этот сайт (Orbit Media)!
После того небольшого обмена комментариями в блоге между Энди Крестодиной и мной, Энди поделился результатами исследования вовлеченности, которое Orbit провела в отношении вращающегося слайд-шоу и статического изображения, измеряемого в кликах по изображению или слайд-шоу. Их версия со статичным изображением набрала почти в три раза больше кликов, чем версия со слайд-шоу.
Orbit Media проверила вовлеченность в виде кликов по статичному изображению по сравнению с вращающимся слайд-шоу. По словам Энди Крестодина, «победитель был очевиден».
Исследование № 5: Йоркский университет
Увидев выше исследование Нотр-Дам, Пол Келли из Йоркского университета решил отслеживать взаимодействие со слайдером на этом сайте. К сожалению, результаты Пола включают разбивку по кликам на слайд, но не общий рейтинг кликов для слайдера. Однако эти результаты подтверждают, что первый слайд получает наибольшее количество кликов (и, вероятно, внимания). В этом эксперименте около половины кликов приходилось на первый слайд.
В этом эксперименте около половины кликов приходилось на первый слайд.
Исследование Университета Йорка снова показало, что наибольшее внимание уделяется первому слайду в чередовании.
Кроме того, он обнаружил, что когда он уменьшил количество слайдов в ползунке с восьми до максимум пяти, ползунок щелкал чаще. Однако, поскольку содержание слайдов отличалось от более ранних коллекций, неизвестно, было ли увеличение числа кликов связано с меньшим количеством слайдов или просто с более привлекательным содержанием слайдов.
Исследование № 6: Данные MWI
Харрисон Джонс из фирмы цифрового маркетинга MWI сообщил некоторые данные о переходах по трем различным веб-сайтам, с которыми работала его фирма, каждый из которых использовал слайдер домашней страницы для разных целей. У всех трех был очень низкий рейтинг кликов, от 0,65% до 0,16%.
Проведенное MWI исследование трех разных веб-сайтов с разными стратегиями использования слайдеров главной страницы показало, что во всех трех случаях переходы на слайдер были редкими.
Исследование № 7: Исследование Mobify
Кайл Питт из Mobify опубликовал результаты исследования нескольких мобильных сайтов электронной коммерции, объем продаж каждого из которых составлял не менее 20 миллионов долларов в год. Во всех этих случаях на главной странице сайта не было слайдера, вместо этого слайдеры использовались на страницах сведений о продуктах этих магазинов в виде галерей изображений. Кроме того, эти ползунки не продвигались сами по себе; для этого они продвигались только после касаний или свайпов пользователя.
Для реализации такого типа число взаимодействий было намного лучше. За одиннадцать месяцев исследования более 7,5 миллионов взаимодействий со слайдерами пользователи проявляли инициативу, чтобы перемещать слайдер в 72% случаев и увеличивать масштаб (аналогично нажатию на слайдер на главной странице) в 23% случаев.
Кроме того, несмотря на то, что с первым слайдом в ползунке по-прежнему чаще всего взаимодействовали, падение числа последовательных слайдов было не таким значительным, как в других исследованиях. В исследовании Mobify из всех людей, которые увеличили слайдер, 54% увеличили первый слайд, а 16% увеличили второй слайд. Это гораздо меньший спад от слайда к слайду, чем показали вышеприведенные исследования домашних страниц.
В исследовании Mobify из всех людей, которые увеличили слайдер, 54% увеличили первый слайд, а 16% увеличили второй слайд. Это гораздо меньший спад от слайда к слайду, чем показали вышеприведенные исследования домашних страниц.
Спад во взаимодействии с первого слайда к последующим слайдам в исследовании слайдеров на страницах сведений о продукте, проведенном Mobify, был не таким резким, как в других исследованиях, описанных выше.
Эта информация говорит о многом. В нем говорится, что ползунки могут быть полезной частью взаимодействия с пользователем. Это показывает, что использование слайдеров для показа таких вещей, как фотографии продукта под разными углами, и в более конкретном контексте, например, на странице сведений о продукте, может быть гораздо более привлекательным, чем слайдер на главной странице, выдающий предложение за предложением.
Данные о кликах — это хорошо, но я забочусь о конверсиях
Знать, используют ли люди ползунок, — это здорово, но узнать, увеличит или уменьшит ли ползунок количество конверсий, — это то, что вам действительно нужно здесь.
И это можно сделать только с помощью A/B-теста, который исключает все другие переменные, показывая версию с ползунком половине новых посетителей сайта, а версию без ползунка — другой половина. Затем тест измеряет, имела ли одна версия значительно лучший результат с точки зрения конверсий или онлайн-дохода.
К счастью, есть некоторая информация о реальных исследованиях, которые были проведены для измерения влияния на итоговые показатели, такие как конверсии, доход и т. д. .
Влияют ли ротаторы на прибыльность веб-сайта или снижают ее?
Неподтвержденное свидетельство об A/B-тестировании
Как я уже сказал, компании часто предпочитают не публиковать данные проведенных ими A/B-тестирований. Тем не менее, несколько авторитетов в области оптимизации коэффициента конверсии рассказали о проведенных ими тестах. Хоть они и не могут дать конкретики, их комментарии, безусловно, заслуживают внимания.
Крис Говард — основатель компании WiderFunnel, занимающейся оптимизацией коэффициента конверсии, и автор книги 9. 0422 Вы должны проверить это ! Вот что сказал Крис о чередующихся предложениях:
0422 Вы должны проверить это ! Вот что сказал Крис о чередующихся предложениях:
«Мы много раз тестировали чередующиеся предложения и обнаружили, что это плохой способ представления контента на главной странице. У меня нет публичных тематических исследований, которыми я мог бы поделиться, но в целом могу сказать, что мы редко видели, чтобы они побеждали в тестах».
Генеральный директор Site Tuners Тим Эш, который также написал книгу Оптимизация целевых страниц , помог более чем 1250 фирмам улучшить конечный вклад своих веб-сайтов. Немногие были столь откровенны в отношении Тима относительно зла вращающихся каруселей. И да, он назвал их «злыми». Он сказал: «Вращающиеся баннеры — это абсолютное зло, и их следует немедленно удалить».
Тим сказал: «Плохая правда чередующихся баннеров заключается в том, что они делают противоположное тому, что задумано, отвлекая пользователей от вашего самого важного контента. На моем сайте есть несколько объяснений того, почему это [вращающиеся баннеры] отвлекает внимание от ключевых задач, и ряд других экспертов согласны с тем, что они не работают».
Наконец, консультант по юзабилити Крейг Томлин, который занимается консультированием пользователей с 1996 года и работал с такими клиентами, как IBM, Kodak и Disney, написал статью, в которой он сослался на историю тестирования.
Крейг обнаружил, что средний рейтинг кликов среди сотен сайтов, которые он отслеживал, составлял менее 1%, а конверсии снижались. Пер Крейг: «Среди сотен проведенных мною аудитов веб-сайтов, в которых карусели вызывали низкую конверсию, — когда мои клиенты отключали свою карусель, они обычно значительно увеличивали конверсию. Сообщение ясное, убей свою карусель, пока она не убила твой сайт!»
Наконец, менеджер по оптимизации Adobe Блэр Кин сослался на тест, проведенный для клиента, предоставляющего финансовые услуги. Вместо того, чтобы заменить ползунок статичным изображением, Блэр просто полностью удалил ползунок, просто подняв все содержимое под ним. Он проверил это на версии с ползунком и обнаружил, что версия без ползунка привела к увеличению продаж на 23%.
Компания Adobe провела A/B-тест для клиента, предоставляющего финансовые услуги, который показал рост на 23 %, когда ползунок был просто удален.
ServerTastic
Реселлер SSL ServerTastic провел серию A/B-тестов на главной странице своего веб-сайта в отношении использования ползунков изображений. Версии без ползунков превзошли версии с ползунками в среднем на 16,48% с точки зрения дохода на посетителя.
Однако ползунок не был полным провалом. ServerTastic также отслеживал количество людей, которые подписались на их программу реселлеров, еще один тип конверсии.
Здесь количество регистраций действительно уменьшилось для версий сайта без ползунков, на 29%. Регистрация бесплатна и, следовательно, не гарантирует никакого дохода для ServerTastic, так что это скорее микроконверсия. Но регистрация реселлера представляет собой возможность для увеличения доходов в будущем.
В конце концов, эти цифры, наряду со снижением рейтинга кликов для ползунков, заставили ServerTastic полностью отказаться от ползунка.
Ученый-конверсионер — победа в слайдере
Брайан Мэсси из Остина из консалтинговой фирмы Conversion Sciences по вопросам CRO поделился опытом своей фирмы по оптимизации сайтов с помощью слайдеров изображений. Брайан согласен с тем, что в целом неоптимизированные ползунки, вероятно, снизят ваши показатели конверсии, но он также считает, что при правильном применении они могут улучшить результаты сайта. И у него есть данные, подтверждающие это!
Их первоначальные усилия проверяли каждое из изображений в ползунке как статическое изображение по сравнению с версией, в которой они все использовались в качестве ползунка. Удивительно, но только одна версия статического изображения превзошла версию слайдера с высокой статистической значимостью. Другие версии были слишком близки, чтобы их можно было назвать.
Итак, они попытались установить ползунок в определенном порядке, основанном на том, что они узнали в первом раунде тестирования.
Оптимизировав порядок слайдов в ползунке, компания Conversion Sciences смогла создать страницу с ползунком, который превосходил любое статическое изображение на 61%.
Эта версия баннера превзошла победившее ранее статическое изображение с подъемом на 61%. Я настоятельно рекомендую вам прочитать полный пост Брайана на эту тему с советами о том, как оптимизировать ползунки для лучшей производительности.
Видеотест Device Magic
Поставщик мобильных форм Device Magic также провел A/B-тестирование слайдера. На их существующей домашней странице было видео, которое, по их мнению, могло быть слишком некачественным и техническим. Они проверили его на слайдере, который пытался передать одно и то же сообщение на пяти слайдах.
Завершенный тест показал, что у слайдерной версии было на 35% больше конверсий (регистраций в сервисе), чем у видеоверсии. Итак, еще один выигрышный тест для слайдеров! Тем не менее, следует отметить, как указано в посте и комментариях к нему, что превзойти плохо сделанное видео — это не то же самое, что превзойти качественное главное изображение.
Но что более важно, это показывает, что слайдеры могут использоваться по-разному, и тот, который используется для рассказа истории и привлечения пользователя, лучше, чем слайдер, который чередует четыре или пять конфликтующих предложений. (На момент написания этого поста Device Magic больше не использует ни видео, ни слайдер на своей домашней странице.)
(На момент написания этого поста Device Magic больше не использует ни видео, ни слайдер на своей домашней странице.)
Как видите, по обе стороны баррикад много мнений и данных. Но, в конце концов, как и большинство других решений, «ответ» заключается в постановке целей и тестировании! Сайты у всех разные, как и посетители, за которыми вы ухаживаете.
Единственный способ узнать, что работает лучше всего, — это протестировать различные версии в соответствии с вашими задачами. Посмотрите на исследование Conversion Scientist выше. Они провели один тест, который привел их к некоторому пониманию, позволяющему найти выигрышную версию, включающую слайдер.
Если вы не можете провести A/B-тестирование своего сайта, по крайней мере, настройте аналитику для измерения таких показателей, как количество просмотров и кликов каждого кадра слайдера, чтобы вы могли определить, что привлекает пользователей, а что они игнорируют. И если вы решите использовать ползунок, следуйте некоторым ключевым выводам, изложенным в различных исследованиях выше:
- Сделайте самый эффективный и самый важный слайд первым в ротации.
 Многие люди никогда не увидят второй.
Многие люди никогда не увидят второй. - Сделайте продолжительность каждого слайда достаточно большой, чтобы даже у медленно читающих было достаточно времени, чтобы понять содержание.
- Используйте мягкое затухание для переходов вместо более анимированного горизонтального слайда. Больше движения отвлекает ваших пользователей.
- Упростите навигацию по ползунку. Покажите большие стрелки «Назад» и «Далее», которые легко заметить. Используйте кнопки для перехода к другим слайдам в наборе, которые достаточно велики, чтобы их можно было легко щелкнуть/нажать. Бонус за включение возможностей прокрутки для мобильных пользователей.
- Оптимизировано время загрузки ползунка. Сделайте изображения как можно меньше и загрузите некоторые из более поздних слайдов в фоновом режиме, так как многие пользователи не смогут их просмотреть.
- Самое главное, используйте контент, который подойдет для вашего слайдера. Если ваш основной призыв к действию находится на одном из пяти слайдов слайдера, его редко можно увидеть.

