Виждет Слайдер | Примеры использования виджета Слайдер [2022]
Посмотрите, как работает фото слайдер на реальных примерах. Оцените его возможности для своего сайта, какими бы ни были задачи.
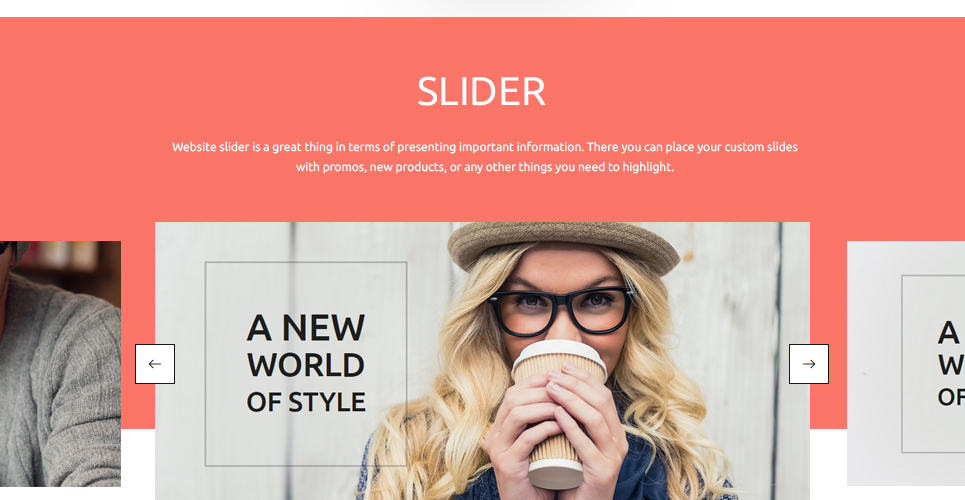
Пример 1: Articles
Слайдер — нетривиальный способ вывести на сайте ваши статьи, или анонсировать свежий выпуск журнала или газеты, привлекая внимания яркими заголовками. Стильный фон слайдов с эффектом зума создает яркий и живой внешний вид. Все текстовые элементы имеют разный размер шрифта, например, цитата значительно крупнее подзаголовка. Это создает структурность и позволяет слайдам смотреться более сложно и динамично
Пример 2: Fitness
Если вы хотите продемонстрировать первоклассный интерьер своего заведения, крупным планом показать все детали своих товаров или убедить пользователей в безупречном качестве своих услуг, нет ничего лучше, чем фотографии. Просто загрузите в слайдер нужные фото и включите опцию автопрокрутки, чтобы слайды сменялись автоматически. Ни один посетитель сайта не уйдет, не досмотрев до конца!
Ни один посетитель сайта не уйдет, не досмотрев до конца!
Пример 3: On-line food
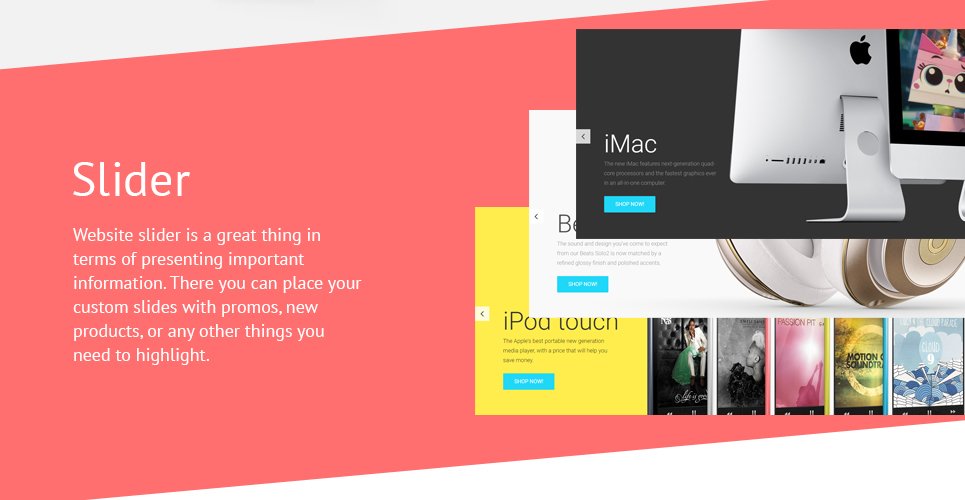
Слайдер — лучший способ показать на сайте серию баннеров, будь то реклама нового товара или специальное предложение. Просто загрузите баннеры в слайдер и выберите вариант навигации для ваших пользователей: перелистывание мышью или один из элементов навигации, которые включают, помимо стандартных, миниатюры страниц. Это позволяет подогреть любопытство, чтобы посетители посмотрели все слайды. Такой слайдер — отличный способ привлечь новые продажи.
Пример 4: Fashion
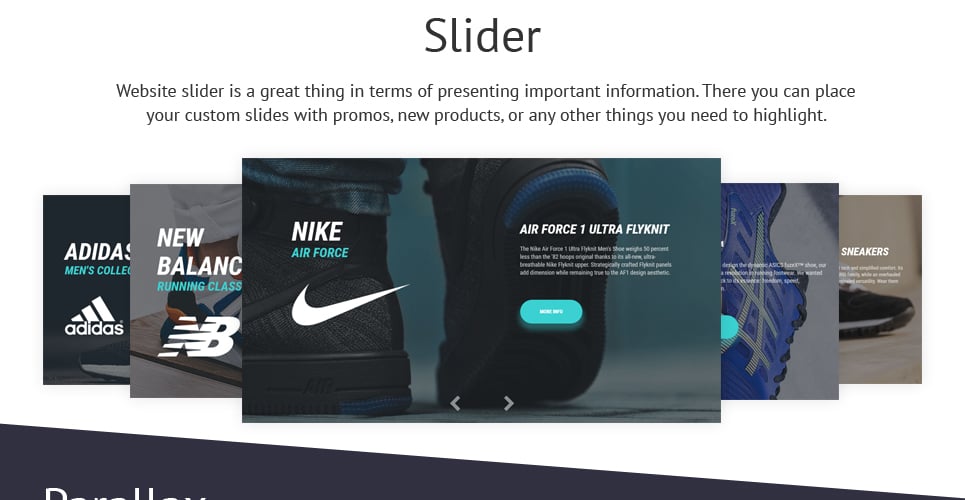
Что может быстрее привести пользователя на страницу покупки, чем CTA кнопка? Привлеките внимание посетителей к своим распродажам и скидкам с помощью слайдера. Для этого вам нужно выбрать стильную картинку и добавить заманчивый текст, который пробудит интерес. Все остальное сделает за вас активная кнопка. Просто добавьте ссылку на нужную страницу, и схема привлечения новых продаж готова!
Пример 5: Products
Продемонстрируйте свои товары максимально заманчиво для потенциальных покупателей. Через фотографии крупным планом вы с легкостью покажете все преимущества ваших предложений, а текст поможет рассказать о них. Виджет включает несколько вариантов расположения текста и картинки, и вы сможете выбрать самый подходящий. Эффект параллакса на изображении добавит динамизма и привлечет внимание.
Через фотографии крупным планом вы с легкостью покажете все преимущества ваших предложений, а текст поможет рассказать о них. Виджет включает несколько вариантов расположения текста и картинки, и вы сможете выбрать самый подходящий. Эффект параллакса на изображении добавит динамизма и привлечет внимание.
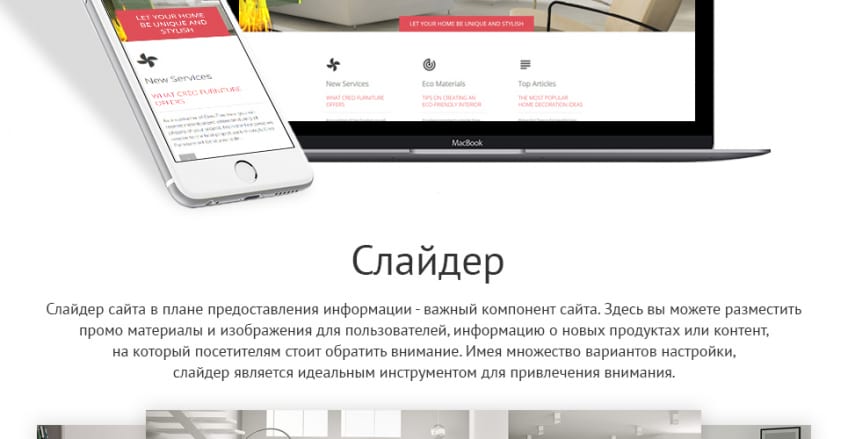
Пример 6: Dishes
Ваши кулинарные шедевры будут выглядеть так привлекательно, что перед ними не сможет устоять ни один посетитель! Вы можете разместить все фотографии на одном тематическим фоне, чтобы смена слайдов была похожа на смену блюд. Легко посмотреть все меню, перелистывая слайды при помощи стрелок или перетаскиванием. Каждый посетитель сайта найдет блюдо по своему вкусу!
Пример 7: Booking
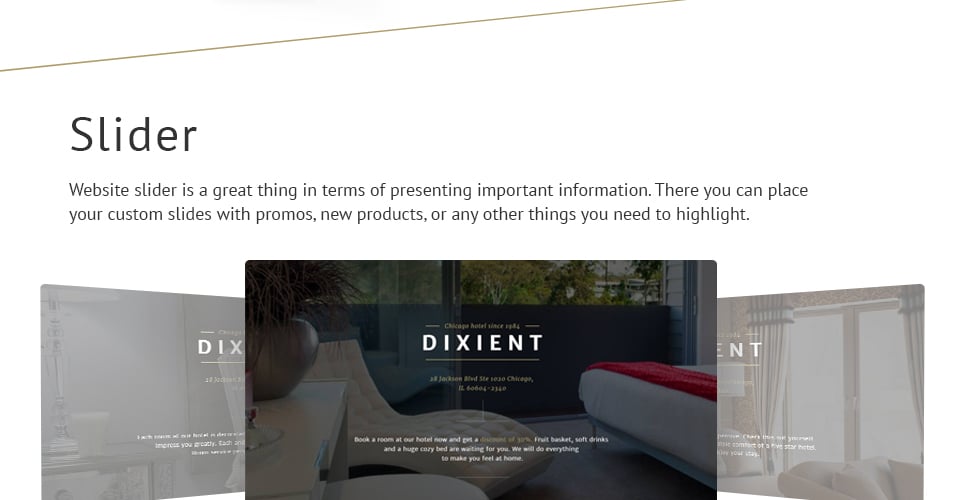
Создайте по-истине грандиозный слайдер, который заполнить весь контент блок. Это возможно благодаря функции автоматического подбора ширины. Изображение оверлей накладывается на контент сайта и концентрирует внимание на содержании слайдера. Например, это прекрасно работает, если вы хотите показать текст отзыва от клиента и используете фото в качестве оверлея. Элементы навигации можно разместить как внутри слайдера, так и за его пределами.
Элементы навигации можно разместить как внутри слайдера, так и за его пределами.
Пример 8: Seasonal sale
Хотите сообщить пользователям о распродаже в Черную пятницу, Рождество или есть другой маркетинговый повод? Наши готовые шаблоны помогут сделать это быстро и эффектно. Вам только нужно добавить несколько строк текста — и баннер готов! А кнопка CTA значительно сократит путь от просмотра до покупки. Слайдер отлично адаптируется к любым разрешениям экрана. Вы можете сами проверить это в настройках, выберите тип устройства, и интерфейс виджета адаптируется к его параметрам.
Пример 9: Video
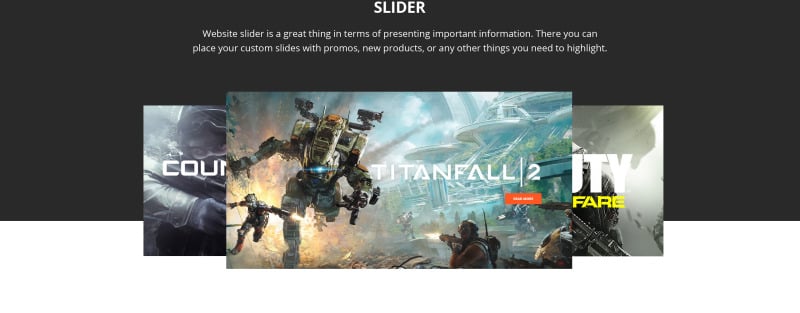
Думаете, что слайдер — не лучшее место для видео? Тогда посмотрите на этот пример, который идеально сочетает в себе видео, текстовый элемент и кнопку. Пользователь может сразу же перейти на страницу покупки билета, если трейлер его заинтересует. С помощью слайдера вы можете также создать пошаговую видео инструкцию или показать серию тематических роликов. Посмотреть, что дальше, помогут миниатюры, которые также служат элементами навигации по слайдам.
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
Замечательные примеры слайдеров изображений и контента в веб-дизайне – Dobrovoimaster
Трудно представить, что совсем недавно организация слайд-шоу изображений и интерактивных представлений содержания веб-сайтов, бала очень сложной задачей для разработчиков веб-проектов. Сегодня все изменилось, уже мало кого удивишь наличием слайдера на сайте или блоге, практически во все шаблоны и темы, изначально упакованы и встроены различные ротаторы контента и изображений. Веб-дизайнеры и разработчики, чтобы привлечь внимание пользователей, не покладая рук экспериментируют с оформлением слайдеров.
В сегодняшнем обзоре, не будет уроков по созданию слайдеров, ни каких кодов. Только великолепные примеры использования слайдеров изображений и контента в современном веб-дизайне. Жаль только то что все сайты, представленные в обзоре забугорные и своей красивостью радуют глаз, по большей части, своих «буржуинов». Ну, да наши ребята тоже «не всмятку сварены», глядишь почерпнут вдохновения и забабахают что-нибудь этакое, свое, неповторимое))).
Для просмотра работы очередного слайдера, без страха и упрека жмите на название веб-ресурса и попадете туда, где вся эта завораживающая магия предстанет перед вами.
Present Plus
Gaillard Foundation
Eye Scream Design
Fastfender Hooks
Helen and Hard
Allure Graphic Design
Berkshire Salon and Day Spa
Indubitablee
Web Lounge
Big Eye Creative
Elevate
These are Things
Defyn Design
Cure
Red Tiki
Marie Catribs
Justalab
Andrew Reifman
Jason Bradbury
Four Seasons
2Fly
Osd Network
Qilayout
Down With Design
Off-Road Studios
Maisengasse
Вот такие вот оригинальные, порой даже неожиданные и удивительные решения по созданию слайдеров изображений и ротаторов краткого содержания веб-сайтов, можно встретить блуждая по просторам глобальной сети. Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Уважаемые друзья. Наверняка многим из вас встречались не раз и запомнились сайты, или блоги с оформлением такого плана. В комментариях вы всегда можете поделиться своими наблюдениями с другими.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
12 вдохновляющих примеров слайдеров для вашего следующего веб-сайта
Ищете примеры слайдеров, которые вдохновят вас на дизайн вашего следующего веб-сайта?
Слайдеры — это фантастический инструмент дизайна для демонстрации самого важного контента на вашем сайте привлекательным, привлекательным и компактным способом. Более того, современные слайдеры вышли далеко за рамки простых каруселей изображений десятилетней давности, как вы увидите ниже.
Сегодня ползунки могут быть чем угодно . Хотите разместить логотипы компании? Легко сделать слайдером. Хотите главный заголовок с видео, местом для ключевого сообщения вашего бизнеса и кнопками призыва к действию? Вы тоже можете это сделать.
Давайте взглянем на несколько примеров слайдеров, чтобы дать вам волю творчеству.
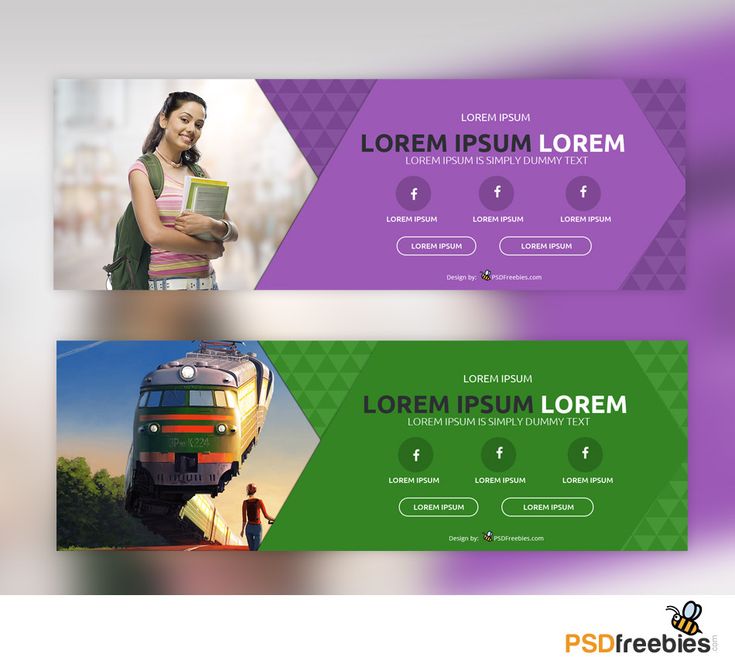
1. Ползунок заголовка героя
На первый взгляд, это выглядит как любой другой статичный заголовок героя с градиентным фоном. Но затем текст начинает оживать, а заголовок оживает, заставляя вас сосредоточиться на словах и усвоить сообщение. Кроме того, есть значки социальных сетей и понятные кнопки призыва к действию.
👍 Почему это работает : Такой главный заголовок в верхней части страницы может помочь вам эффективно и лаконично общаться с посетителями и подтолкнуть их к желаемому следующему действию. В этом случае, чтобы просмотреть портфолио или связаться с нами.
2. Карусель товаров
Динамические карусели товаров популярны на сайтах электронной коммерции, потому что они позволяют отображать несколько позиций товаров . Возьмем, к примеру, Amazon, который использует несколько слайдеров для отображения почти каждого продукта на своей домашней странице. С помощью Smart Slider 3 для WordPress вы можете автоматически обновлять карусели товаров товарами из вашего магазина WooCommerce.
👍 Почему это работает : Карусели товаров позволяют вам задействовать желание пользователя «увидеть, что будет дальше», т. е. может быть есть куртка, которая мне понравится, если я продолжу пролистывать!
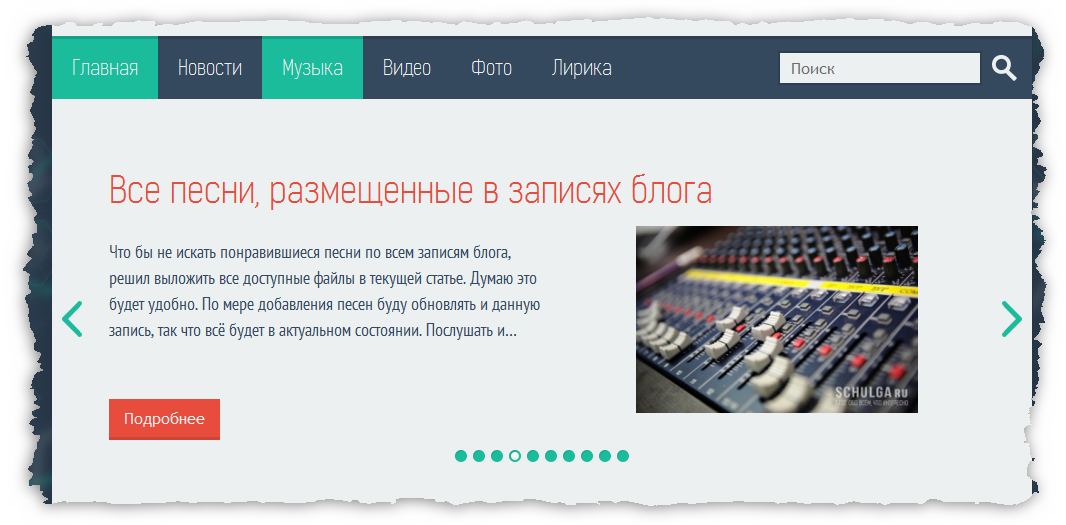
3. Карусель сообщений в блоге
Этот пример слайдера позволяет отображать последние сообщения WordPress, используя избранные изображения в качестве фона. Более того, с помощью Smart Slider 3 ваши карусели сообщений будут динамически обновляться каждый раз, когда вы публикуете новый пост. Это означает, что вы можете сосредоточиться на своем письме, не беспокоясь о ручном обновлении слайдов в WordPress.
Это означает, что вы можете сосредоточиться на своем письме, не беспокоясь о ручном обновлении слайдов в WordPress.
👍 Почему это работает : Этот стиль карусели сообщений в блоге идеально подходит, если вы хотите включить свои сообщения WordPress в раздел на своей домашней странице. Кроме того, пользователи планшетов и мобильных устройств смогут легко просматривать ваши сообщения.
4. Карусель логотипов
Отображение логотипов компаний, с которыми вы работаете, является проверенным методом социальной защиты, т. е. если Pizza Hut работает с вами, у вас должен быть отличный бизнес. С такой каруселью логотипов вы можете легко отображать логотипы клиентов на видном месте на домашней странице или странице «О компании». Кроме того, при включенной бесконечной прокрутке он мгновенно привлечь внимание посетителей .
👍 Почему это работает : Для компаний, которые работали с большим количеством клиентов, постоянно повторяющаяся карусель логотипов, подобная этой, позволяет вам демонстрировать множество логотипов на небольшом пространстве без необходимости отображать их все сразу.
5. Слайдер сцены
Благодаря Instagram плоские макеты стали популярным стилем дизайна, и этот пример слайдера максимально использует это. Влетают отдельные элементы сцены, создавая сцену, которая переносит посетителя в другое пространство, например, в мастерскую художника, на стол фрилансера или на человека, планирующего свадьбу.
👍 Почему это работает : Как анимируются отдельные слои слайдера, трудно не смотреть — и даже перезагрузить страницу, чтобы увидеть, как это происходит снова. Примеры, подобные этому, демонстрируют творческий подход, который вы можете использовать при разработке сцен.
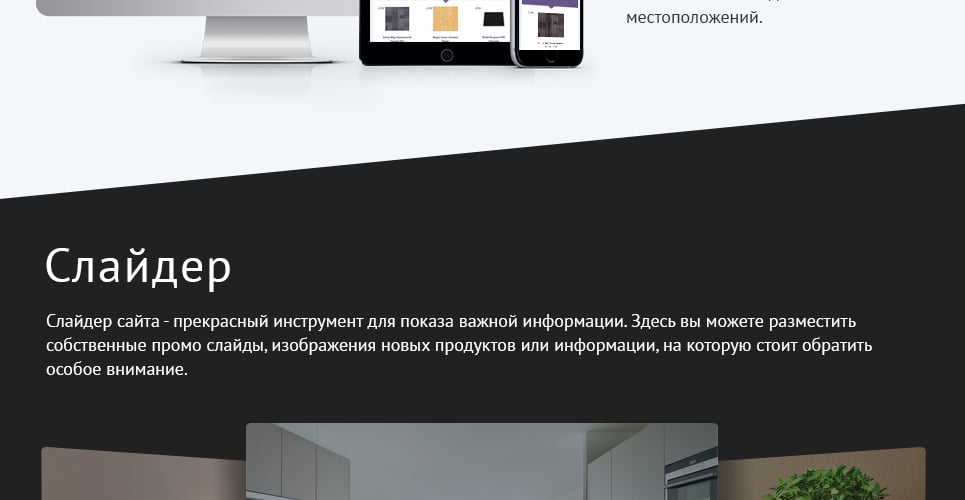
6. Полноэкранный слайдер
Секрет современных слайдеров заключается в возможности наслаивать элементы. В случае с этим полноэкранным слайдером дизайнер использовал мягкий желтый фон и поместил тонкую черно-белую иллюстрацию цветка под листом и фотографией продукта. Это привлекает внимание и добавляет динамизма общему дизайну.
Это привлекает внимание и добавляет динамизма общему дизайну.
👍 Почему это работает : Слои позволяют создавать сложные дизайны, которые будут сиять на любой странице. В этом примере отдельные движущиеся слои помогают посетителям сосредоточиться на продукте и побуждают их посмотреть, что еще они могут купить.
7. Целевая страница витрины продуктов
Этот пример стирает границы между слайдером и страницей. При прокрутке вниз загружается следующий полноэкранный слайд без перезагрузки всей страницы. Это отличный способ продемонстрировать продукт или приложение, но его также можно эффективно использовать для портфолио.
👍 Почему это работает : С каждым слайдом, занимающим весь экран, этот тип слайдера позволяет максимально эффективно использовать доступное экранное пространство с дизайном, который не только выглядит красиво, но и фокусирует внимание пользователей на ваших ключевых маркетинговых сообщениях.
8. Полностраничный видеоблок
Если у вас есть отличные видео, покажите их с помощью полностраничного видеоблока, подобного этому. Часто видео может передать более одного изображения и помочь передать ощущение времени и места, которое играет на эмоциях пользователя. Я имею в виду, кто бы не хотел порыбачить нахлыстом после просмотра этого видео?
👍 Почему это работает : Видео мгновенно привлечет внимание ваших посетителей, гарантируя, что они останутся на странице, чтобы узнать больше о вас и вашем бизнесе.
9. Разделитель формы
Анимации, такие как этот пример ползунка делителя формы, позволяют добавить движения на ваш сайт. Это отличный способ выделить важные части страницы. В этом случае разделитель формы использовался для выделения важной бизнес-статистики.
👍 Почему это работает : Ползунки разделителя формы могут превратить скучную статичную страницу в страницу, которая вызывает движение, как волны океана.
10. Слайдер статического текста
Когда у вас есть несколько постов WordPress, посвященных одной теме, статический текст может связать их все вместе, помогая вашим посетителям сосредоточиться на вашей теме. Слайдеры, подобные этому, сообщают читателям, что контент посвящен Французской Полинезии. Миниатюры внизу предлагают новые статьи для чтения.
👍 Почему это работает : Миниатюры позволяют посетителям взглянуть на следующий слайд, поэтому они с большей вероятностью нажмут на него. Использование статического текста может помочь вам сгруппировать похожие фрагменты контента, что полезно при продвижении категорий на вашем сайте.
11. Слайдер отзывов
Этот слайдер отзывов отличается минималистичным дизайном, который легко читается. Логотипы выделяются, а фото помогают посетителям визуализировать, кому принадлежат цитаты. Кроме того, навигационные стрелки и точки облегчают посетителям прокрутку и просмотр других отзывов.
👍 Почему это работает : Подобно каруселям с логотипами, ползунки отзывов позволяют отображать социальное доказательство. Социальное доказательство убеждает потенциальных клиентов и клиентов в том, что вы — настоящая сделка, и они могут вам доверять.
12. Группы слайдеров
Зачем использовать один слайдер, если можно использовать несколько? Эта веб-страница является потрясающим примером нескольких различных слайдеров в действии . Заголовок героя имеет красивый фон и четкий призыв к действию, в то время как другие примеры на странице используют видео, сцены и другие элементы для динамического дизайна.
👍 Почему это работает : С помощью слоев вы можете создавать уникальные слайдеры с различными изображениями, текстом, кнопками и видео в виде отдельных слоев, а затем размещать их там, где вам нравится, в соответствии с вашим видением дизайна.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Подведение итогов
Это всего лишь несколько примеров, показывающих, чего можно легко добиться с помощью правильного плагина слайдера и правильного дизайна. Чтобы получить больше вдохновения, ознакомьтесь с впечатляющими слайдерами, представленными в разделе «Слайдеры-примеры», который включает в себя настраиваемые шаблоны слайдеров, блоков и страниц.
Кроме того, вы будете рады узнать, что все примеры, представленные в этой статье, можно настроить с помощью Smart Slider 3! Загрузите плагин бесплатно сегодня.
Теги: ExamplesHeaderInspiration
Об авторе
Раэлин Мори — руководитель агентства Words By Birds, которое помогает компаниям, работающим на WordPress, создавать более качественный контент. Выпускник компьютерных наук, ставший газетным журналистом и бывшим главным редактором WPMU DEV. Раэлин занимается разработкой сайтов на WordPress более 10 лет.
5 удивительных примеров слайдеров веб-сайтов для главной страницы
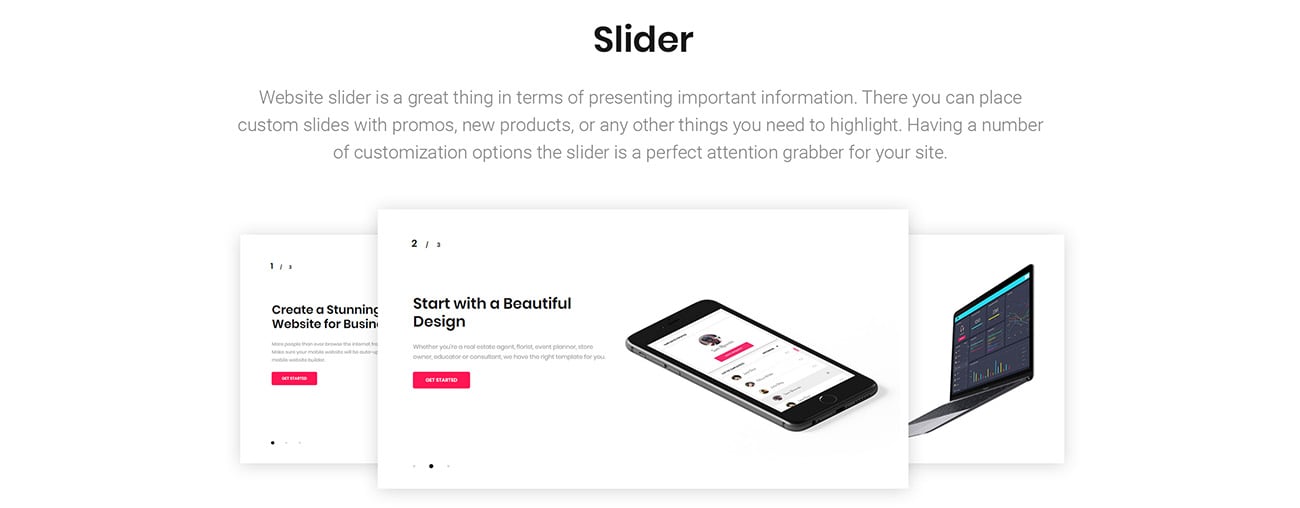
Современные веб-сайты имеют привлекающие внимание веб-слайдеры главной страницы, которые служат для демонстрации вашего бренда, продуктов и услуг. Веб-страница слайдеры не только передают ключевую информацию и сообщения вашего бренда вашим посетителям, но и превращают их в постоянных клиентов в будущем.
Веб-страница слайдеры не только передают ключевую информацию и сообщения вашего бренда вашим посетителям, но и превращают их в постоянных клиентов в будущем.
В этом посте рассматриваются некоторые исключительные примеры слайдеров, с которых вы можете взять подсказки, чтобы начать работу.
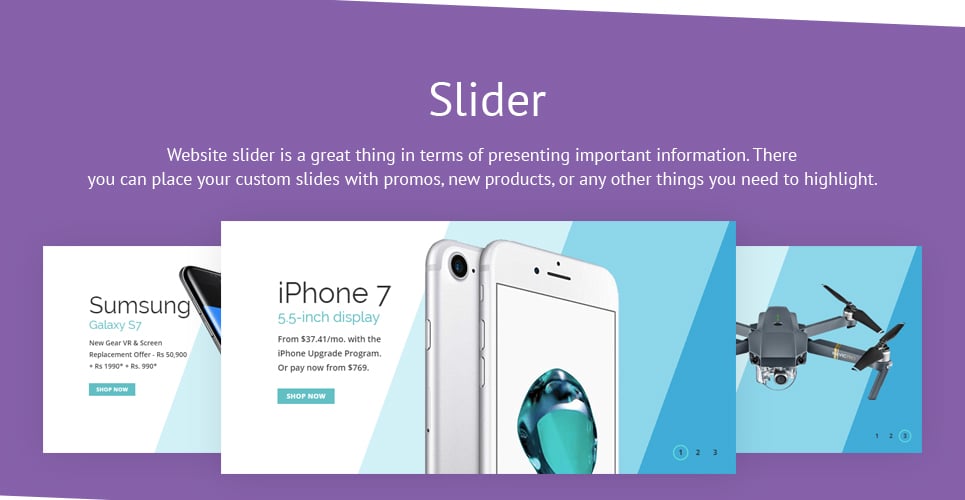
1.
Карусели продуктов Карусели продуктов настолько динамичны, насколько это возможно. Без преувеличения они необходимы для современных сайтов электронной коммерции. Вы можете продемонстрировать несколько элементов на своей домашней странице с помощью слайдеров веб-страницы.
Карусели товаров побуждают посетителей узнавать больше, что заставляет их оставаться на вашем веб-сайте как можно дольше и изучать больше товаров, похожих на их предпочтения.
Несколько плагинов позволяют создавать потрясающие карусели товаров практически мгновенно. Одним из таких плагинов является WP Slick Slider и Image Carousel 9 от Essential Plugin. 0005
0005
Ниже перечислены некоторые из многих функций веб-слайдера Essential Plugin.
- 5 макетов и более 90 привлекательных дизайнов
- Перетащите, чтобы изменить порядок ваших сообщений
- Сенсорный и отзывчивый слайдер
- 8 стрелок и 12 дизайнов страниц
- Поддержка нескольких языков
- Пользовательский редактор CSS
- Гибкость отображения ползунков в соответствии с категориями
- Дополнительные ссылки
- Выберите восходящий или нисходящий порядок публикации
2.
Слайдеры для блоговЕсли вы хотите создать новый уровень удобства для читателей вашего блога, вы должны рассмотреть возможность использования слайдеров для блогов на своих веб-сайтах.
Эти ползунки идеальны для тех, кто хочет публиковать привлекательный контент, не забывая при этом о дизайне блога. В результате ваш блог обязательно сметет посетителей с ног.
В результате ваш блог обязательно сметет посетителей с ног.
Слайдеры для блогов приобрели огромную популярность в недавнем прошлом, и они останутся здесь на некоторое время. Как пользователь WordPress, вы можете найти несколько плагинов для создания слайдеров блога практически в кратчайшие сроки. Essential Plugin’s Blog Designer — Post and Widget — это плагин с более чем 8 макетами и более чем 100 вариантами дизайна. Это не то.
Дополнительные важные функции конструктора блогов — сообщения и виджеты
- Бегущая строка блога
- Множество виджетов для блогов
- 24 дизайна для макета каменной кладки
- 45 дизайнов для слайдера и карусели
- 50 дизайнов сетки для записей
- Поддержка визуального компоновщика страниц
- Показать сообщения в блоге 2
- 4
- 4
- Изменение порядка сообщений в блоге с помощью функции перетаскивания
- Многоязычный
- Пользовательский редактор CSS
- Адаптивный и слайдер с поддержкой RTL
3.
 Слайдеры с отзывами
Слайдеры с отзывами Слайдеры с отзывами также стали обычным явлением в наши дни. Вы найдете почти любой другой крупный веб-сайт, особенно веб-сайты электронной коммерции, использующие минималистичные слайдеры отзывов в своих интересах.
Такие слайдеры позволяют отображать отзывы с чистым текстом, логотипами с высоким разрешением и текстом, что позволяет посетителям легко читать информацию, не напрягая глаз. Кроме того, есть точки и стрелки пагинации, которые стильно сглаживают весь процесс навигации.
Отзывы всегда использовались, чтобы завоевать доверие новых клиентов, и когда вы демонстрируете их так, чтобы их было легко заметить и прочитать, эффект еще больше возрастет.
Essential Plugin’s WordPress Testimonial with Widget — отличный плагин для демонстрации отзывов на вашем сайте WordPress. Это интуитивно понятный слайдер, который предлагает множество вариантов персонализации для администраторов. Список возможностей WordPress Testimonial Plugin безграничен: от форм отзывов до слайдеров с поддержкой циклов и поддержки виджетов.
Дополнительные возможности WP Testimonial с виджетом
- Более 20 дизайнов сетки и более 20 дизайнов слайдеров
- 3 макета с более чем 15 вариантами дизайна в порядке возрастания или убывания
- Показать или скрыть стрелки и нумерацию страниц
- Полная адаптация к различным размерам экрана
- Сенсорные ползунки
- Многоязычный
- Отображение профиля или аватаров ваших клиентов
- Пользовательское редактирование CSS
Еще один отличный пример слайдера на главной странице веб-сайта — слайдеры с логотипом. Вы можете отображать свои логотипы и логотипы ваших клиентов на своей домашней странице с помощью плагина WordPress.
Плагин Essential Plugin WP Logo Showcase Responsive Slider позволяет пользователям беспрецедентным образом отображать логотипы спонсоров, аффилированных лиц, клиентов и других сторонников.
Особенности адаптивного слайдера WP Logo Showcase
- 6 макетов, поддерживающих сетку, слайдер, бегущую строку, список, фильтр и центральный режим
- 2 виджета для слайдера и сетки
- 15 готовых шаблонов дизайна
- 13
- 1 3
- 1 3
- Регулировка скорости ползунка и автозапуск
- Скрытие или отображение нумерации страниц и стрелок
- Отображение логотипов в соответствии с различными категориями
- Пользовательская функция редактирования CSS
- Включение или исключение нескольких сообщений с логотипом
- Выберите ограничение количества отображаемых логотипов
- Многоязычная поддержка
- Изменение порядка публикации с помощью функции перетаскивания
5.
 Слайдер продуктов Woo и карусель с категорией
Слайдер продуктов Woo и карусель с категорией Дополнительные функции
- 8 готовых макетов
- Слайдеры рекомендуемых продуктов
- Более 50 шаблонов дизайна
- Демонстрация товаров с регулярной ценой, самых продаваемых, рекомендуемых или популярных продуктов в виде сетки или карусели
- Отображение последних продуктов
- Пользовательское редактирование CSS
- Различные макеты — сетка, центральный режим и слайдер
- Легкий и не раздувающий ваш веб-сайт
- Выберите количество ячеек в каждом ползунке.