Как установить слайдер изображений на сайт WordPress?
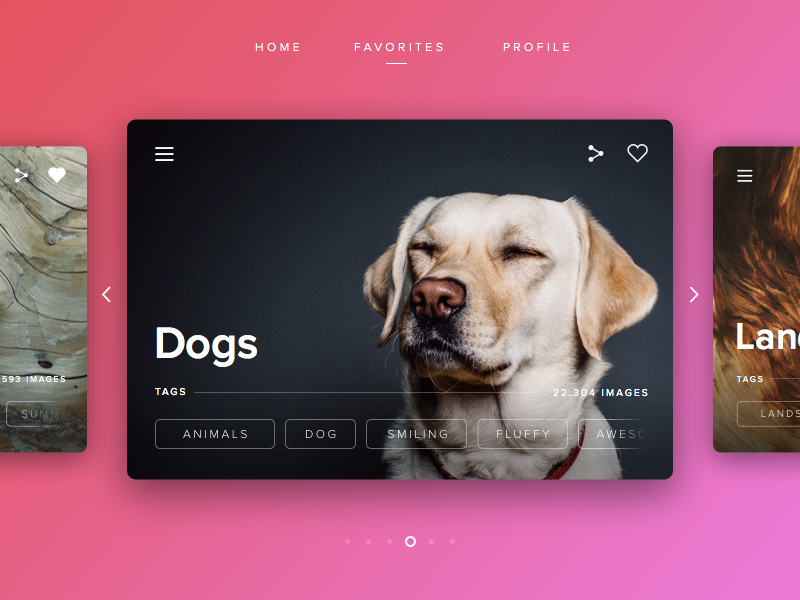
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта — это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider, а тестировать его работу — на теме Twenty Sixteen.
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.
Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.
Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.
Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:
Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, — это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.
На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.
Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.
Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это [metaslider id=1954]).
После публикации страницы Вы сможете на ней увидеть Ваш слайдер.
Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php.
Теперь в коде найти строчку
</header><!-- .site-header →
и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.
В итоге должно получится так:
Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Слайдер для сайта — Цифровые технологии
Это очень просто!
Отзывчивый редактор
Взможность переносить свое видение в слайдер без каких-либо знаний кодирования. Редактор drag’n’drop поддержит вас безоговорочно.
Полностью отзывчивый
CreativeSlider подойдет для любого разрешения экрана, но вы можете установить любой макет для любых устройств, чтобы максимизировать опыт.
Динамические Слайдеры
Разработка слайдеров из нескольких сторонних компонентов. Интерактивные элементы, для полного взаймодействия пользователей с вашими продуктами
Образцы Слайдеров
Импортируйте любой из наших профессиональных демонстрационных слайдеров простым щелчком мыши. Нет почтовых файлов, максимальный комфорт!
Отличная поддержка
Наша цель — оказать максимально качественную поддержку. От внедрения слайдера на сайт, до разработки и поддержки проекта.
ДОКУМЕНТАЦИЯ
Для самостоятельного создания слайдеров доступна потрясающе подробная документация с учебными пособиями, живыми примерами и HD-видео.
Разработка проекта с индивидуальным сценарием
Отзывчивое решение
CreativeSlider подходит для любого разрешения экрана
Работает на настольных компьютерах, ноутбуках, планшетах и смартфонах.

Вы можете быть уверены, что каждый пиксель будет реагировать должным образом.
Различная компоновка для любых устройств.
Скрывайте тексты с маленьким размером шрифта или добавляйте пользовательские слои для планшетов и исключительно для мобильных телефонов.
Сверхгладкая анимация
Все переходы оптимизированы для мобильных устройств и ускорены на GPU
Поддержка сенсорных жестов.
С помощью простых жестов можно перемещаться между слайдами.
Динамический контент
Создайте динамические ползунки из ваших компонентов
Создавайте слайдеры из существующего контента вашего сайта. С помощью этой функции вы можете выделить ваши лучшие или популярные продукты, даже самые последние статьи . Поскольку он является динамическим, ползунки будут автоматически обновляться при загрузке нового продукта или добавлении новой статьи без редактирования ползунка.
VirtueMart, HikaShop, MijoShop, JoomShopping
Изображения из каталога
K2, Zoo
Образцы Слайдеров
Заказать создание слайдера на готовых примерах
Используя наши образцы слайдеров, вы можете сэкономить много времени . Мы создали множество примеров , и эта коллекция постоянно растет . Так что стоит поинтересоваться работами профессионалов.
Мы создали множество примеров , и эта коллекция постоянно растет . Так что стоит поинтересоваться работами профессионалов.
При самостоятельном творчестве, Вы можете импортировать любой из них из бэкэнда Creative Slider простым щелчком мыши. Эти образцы могут использоваться в широком диапазоне, от самых простых до более сложных. Также, вы можете использовать их сложную анимацию, если вам нравится переход или стиль. Наиболее важные функции выделены на странице презентации каждого примера слайдера, который может помочь вам и в качестве учебника.
ПРОСМОТРЕТЬ СЛАЙДЕРЫ
Заказать создание слайдера
Не жди большего! Давайте начнем создавать что-то классное!
ПЕРЕЙТИ
Creative Slider содержит более 200 предустановленных 2D и 3D слайдов. Обладает простым в использовании интерфейсом администратора с поддержкой современных функций, таких как перетаскивание слайдера, предварительный просмотр в реальном времени, шрифты Google и редактор переходов для пользовательских анимаций. Удобен для всех устройств благодаря поддержке адаптивного режима и использует такие методы, как ленивая загрузка и условная загрузка скриптов, для оптимальной производительности.
Удобен для всех устройств благодаря поддержке адаптивного режима и использует такие методы, как ленивая загрузка и условная загрузка скриптов, для оптимальной производительности.
Основные характеристики
- Супер плавное аппаратное ускорение CSS3-переходов с jQuery откатом
- Полностью отзывчивый и поддержка нескольких макетов
- Высокая совместимость со многими резервными функциями для старых браузеров
- Ленивая загрузка изображений для лучшей производительности
Неограниченное количество слоев с изображением, видео, аудио, текстом или пользовательским содержимым HTML - Мощный API для дополнительной настройки
- SEO дружественный
- Несколько слайдеров могут быть добавлены на одной странице
- Включена бесплатная галерея слайдов
- Очень подробная документация с примерами
- Неограниченные варианты использования (слайдер изображений, слайдер изображений с текстом, слайдер контента, слайдер видеогалереи, слайдер смешанного контента, ротатор баннеров, карусель и т.

Макет и внешний вид слайдера
Слайд-шоу
Параметры слоя
Анимация текста
Мы можем добавить любой контент в слайдеры, включая изображения, текст, пользовательские видео HTML, YouTube и Vimeo, а также мультимедийный контент HTML5 . Creative Слайдер также способствует оптимизации SEO , позволяя создавать семантическую разметку с пользовательскими атрибутами, которые поисковые системы легко индексируют. Creative Slider поставляется с 18 встроенными скинами и имеет множество опций, позволяющих полностью настроить внешний вид и поведение ваших слайдеров в мельчайших деталях.
Особенности Joomla
- Создавайте динамические слайдеры из статей Joomla или других расширений.
С помощью этой функции вы можете выделить ваши лучшие или популярные продукты, даже самые последние статьи.
WYSIWYG-редактор с предварительным просмотром в режиме реального времени.
- Создание слайдеров с современными методами, такими как перетаскивание.
- Перетащите функцию загрузки файла
- Просто перетащите изображения в редактор слайдеров
- Просмотр временной шкалы
- Просмотрите временные параметры слоя, как в редакторе фильмов.
- Transition Builder, редактор
скинов и CSS. Простая настройка встроенных скинов и переходов. - Автоматические уведомления об обновлениях
- Получать уведомления об обновлениях через интерфейс администратора
- Функция импорта / экспорта
- Легко перемещайте ползунки между сайтами
- Используйте Google Fonts
со встроенными параметрами поиска и конфигурации - Расширенные настройки для повышения производительности.
Например: загрузка библиотеки jQuery, динамическая загрузка шрифтов Google. - Используйте видео и аудио для самостоятельного размещения.
- Легко загружайте и вставляйте мультимедийное содержимое HTML5.

- Слайдеры премиум-класса включены НОВИНКА
- Супер удобная функция импорта одним щелчком
- Интерактивные всплывающие подсказки и интегрированные документы
- Получайте мгновенную помощь по конкретной проблеме, когда вам это нужно
Видео и аудио
Навигация
Ваш Логотип
Совместимость
веб-сайтов-слайдеров — 21+ лучших идей веб-дизайна слайдеров 2023
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Сайты-слайдеры не подходят? Попробуйте что-нибудь еще:
Веб-сайты с иконками
Баннерные сайты
Макет сайтов
Обновленные веб-сайты
Пользовательские веб-сайты
Космические сайты
Концептуальные сайты
Темные сайты
Сайты интернет-магазинов
Сайты недвижимости
Веб-сайты фотографии
Образовательные сайты
Бизнес-сайты
Сайты чатов
Адаптивные веб-сайты
Как создать дизайн своего сайта-слайдера
Если вам нужен потрясающий сайт-слайдер, который будет выделяться среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает сайт-слайдер хорошим?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш сайт-слайдер рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш сайт-слайдер рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Лучшие сайты-слайдеры — Webflow
Сделано в Webflow
sliderAllAnimationInteractionsCMSEcommercePortfolio
Наиболее понравилось
Клонируемые участки. Только
Только
Подробности просмотра
Клонируемый интерактивный шаблон CMS
Ty Hughey
Подробности
T.Ricks Menu + Slider
Timothy Ricks
. Прокрутите с помощью FullPage.js
Прокрутите с помощью FullPage.js
Доминик Фойцик
Подробнее
Динамический слайдер героев! — Dribbble Series ft. Strive
Джош Джейкобс
Подробнее
Форма адаптации веб -потока (полная страница)
Flowbase
Подробности просмотра
Постоянный анимационный слайдер героя — CMS
Noah Raskin
Детали просмотра
Multi Step Form Webflow
Flowbase
Просмот Двойной слайдер
SketchzLab
Подробнее
Swiper Showcase Example
CJ Hersh
Подробнее
Loeven Morcel
Jonathan Morin
Подробнее
Коллекция слайдеров-каруселей
Тимоти Рикс
Подробнее
NEW Slider Interactions! — Серия Dribbble Ft.