Как сделать удобный и конверсионный слайдер на главной странице сайта? 10 пунктов проверки
Вы читаете перевод статьи Николая Бабича “Designing a User-Friendly Homepage Carousel”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Карусель, вращающаяся галерея, слайдер, модули с избранным — как бы вы их ни называли, они повсюду в интернете. Карусели очень популярны в онлайн торговле, особенно на главной странице. У большинства интернет-магазинов на главной странице десктопной версии сайта есть карусель:
Карусель на главной странице Wallmart
Вопрос в том, полезна ли карусель пользователям? Или это просто самый легкий способ размещения контента?
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Задайте этот вопрос кому угодно, и вам ответят, что карусели — это анти-шаблон. Плохая репутация карусели отчасти заслужена. Согласно исследованию Эрика Руниона, лишь 1% посетителей сайта кликает на карусель — и 84% этих кликов приходятся на первый слайд карусели. На своем сайте Should I use carousel? Джаред Смит утверждает, что если у вас есть альтернатива, стоит отказаться от карусели. На сайте Джареда есть одно высказывание, которое, пожалуй, лучше всего описывает проблему карусели:
Плохая репутация карусели отчасти заслужена. Согласно исследованию Эрика Руниона, лишь 1% посетителей сайта кликает на карусель — и 84% этих кликов приходятся на первый слайд карусели. На своем сайте Should I use carousel? Джаред Смит утверждает, что если у вас есть альтернатива, стоит отказаться от карусели. На сайте Джареда есть одно высказывание, которое, пожалуй, лучше всего описывает проблему карусели:
“Карусель эффективна в одном: можно сказать руководителям или маркетологам, что их последние идеи уже реализованы на главной странице. Используйте карусель, если вам нужно место под контент, который пользователи не увидят. В ином случае не используйте ее. Никогда”
На самом деле, карусель на главной странице может работать хорошо и приносить пользу клиентам. Главное — соблюдать несколько базовых правил разработки. В этой статье мы разберем эти правила и выясним, как спроектировать хорошую карусель.
Что такое карусель
Карусель — это метод размещения маркетинговой информации на главной странице. С помощью карусели дизайнеры повышают плотность информации, которая видна без прокрутки. Карусели бывают разных размеров и форм, но обычно можно выделить такие общие черты:
С помощью карусели дизайнеры повышают плотность информации, которая видна без прокрутки. Карусели бывают разных размеров и форм, но обычно можно выделить такие общие черты:
- расположена в верхней части страницы и занимает значительную часть пространства “над линией фолда”.
- на одном и том же месте один за другим появляются разные слайды с контентом; каждый слайд, как правило, состоит из картинки и короткого текста.
- есть индикатор, который показывает, что на карусели находится более одного слайда с контентом.
“Над линией фолда” — означает в верхней части страницы. Эту часть пользователь видит сразу, когда заходит на ваш сайт. Источник изображения: userex.co
Плюсы карусели
- Благодаря карусели мы можем показывать более одного контентного элемента на самом важном месте экранного пространства главной страницы.
- Если информация расположена в верхней части страницы, вероятность, что люди ее увидят, может быть больше.

Минусы карусели
- Люди часто игнорируют карусель и все ее содержимое (даже если карусель автоматически вращается). Посетители просто не задерживаются долго в верхней части сайта. Поэтому нельзя рассчитывать на то, что люди увидят всю информацию на карусели.
- Дизайнеры часто рассматривают карусель как набор картинок, но пользователи видят только одну картинку — которая у них перед глазами. Возможно, набор картинок на карусели дает целостное представление о вашем продукте или услуге. Но пользователь будет видеть картинки по одной, и у него может сложиться искаженное представление о вашем бизнесе.
Рекомендации по проектированию хорошей карусели
Контент на первом месте
Мы слышали эту фразу тысячу раз: контент — это король. Карусель настолько хороша, насколько качественно ее содержимое. Если на карусели нерелевантный контент, то какой бы удобной она ни была, опыт взаимодействия будет плохим. Здесь нужно упомянуть несколько важных правил:
- не используйте карусель, если ее контент не будет интересен или полезен пользователям (к примеру, бесполезная промо-информация).
 Такие карусели только отвлекают людей от нужных действий.
Такие карусели только отвлекают людей от нужных действий. - Контент на карусели не должен быть похож на рекламу (по структуре или стилю). Если контент похож на рекламу, большинство пользователей просто не увидят его из-за баннерной слепоты. Именно поэтому очень важно подбирать шрифты и изображения под стиль самого сайта, чтобы вся карусель воспринималась как часть сайта, а не как навязчивая реклама.
Как не нужно делать. Контент на карусели сайта Drugstore.com выглядит как реклама
- Нужно хорошо продумать последовательность слайдов. Учтите, что первые слайды получат гораздо больше внимания, чем последующие. Поэтому на первом слайде нужно размещать самый важный контент. Кроме того, первый слайд должен продавать пользователю содержимое следующего слайда. Слайды должны быть расставлены по степени важности.
- Карусель не должна быть единственной точкой доступа к контенту и функциям, расположенным на ней. Любую важную информацию с карусели стоит продублировать где-то еще на странице, чтобы повысить шансы, что ее увидят.

- Если нужно, чтобы пользователь увидел весь контент, не стоит размещать его на карусели. Даже если карусель работает эффективно, большинство посетителей не будут рассматривать каждый ее слайд.
Ограничьте количество слайдов
Пусть на карусели будет пять или менее слайдов, потому что вряд ли пользователи осилят большее количество. Чем меньше слайдов, тем проще пользователю найти нужную информацию и вернуться к ней при необходимости.
Добавьте индикатор прогресса
Покажите, сколько всего слайдов на карусели, и который по счету открыт прямо сейчас. Это дает людям ощущение контроля.
Точки или другие фигуры показывают сколько всего слайдов, и который открыт прямо сейчас
Убедитесь, что содержимое слайдов можно прочитать с мобильного
В наше время мобильные устройства набрали такую популярность, что с ними невозможно не считаться. Поэтому очень важно оптимизировать карусель под просмотр с мобильных. Чем четче будут тексты и изображения, тем выше вероятность, что пользователи заметят и правильно поймут информацию. Так что убедитесь, что текст на слайдах различим с разных экранов и устройств — даже если его сжать под самый мелкий экран мобильного. И если вы используете в мобильной версии какие-то графические объекты из десктопной версии сайта, тоже обязательно убедитесь, что они четко отображаются.
Так что убедитесь, что текст на слайдах различим с разных экранов и устройств — даже если его сжать под самый мелкий экран мобильного. И если вы используете в мобильной версии какие-то графические объекты из десктопной версии сайта, тоже обязательно убедитесь, что они четко отображаются.
Как не нужно делать. Текст на слайдах едва различим с мобильного. Источник изображения: Baymard
Спроектируйте нормальные кнопки навигации
Кнопки навигации нужны для того, чтобы люди могли переходить от опции к опции и, пересмотрев их все, вернуться к нужной.
- Убедитесь, что кнопки навигации существуют и отображаются внутри карусели, а не снизу и не за пределами рамки. Это поможет избежать проблем с прокруткой на любых экранах: больших и маленьких. Ниже — два примера десктопных сайтов:
Как не нужно делать. На домашней странице Dell вообще нет кнопок вперед/назад. Для навигации приходится пользоваться маленькими точками, которые находятся под каруселью.
Как нужно делать. На домашней странице Apple мы видим четкие и легко различимые кнопки вперед/назад.
На домашней странице Apple мы видим четкие и легко различимые кнопки вперед/назад.
- Убедитесь, что ссылки и кнопки четкие, заметные и достаточно крупные, чтобы увидеть их и нажать. Если кнопки вперед/назад слишком мелкие, а точки на индикаторе слайдов стоят слишком близко, то заметить их будет сложно, а пользоваться ими — неудобно. Также обратите внимание на фон, на котором они будут отображаться:
Как не нужно делать. На сайте Tissot стрелки вперед/назад достаточно крупные и заметные, если фон слайда светлый. На темном же фоне они едва различимы.
- Поддерживайте жест смахивания на мобильных устройствах. Это не значит, что стандартные кнопки управления (вперед/назад) не нужны, но в данном случае они служат дополнительной навигацией, а основная осуществляется через смахивание.
Как нужно делать. Поддерживайте смахивание на мобильных устройствах. Источник изображения: Dribbble
Советы по автопрокрутке
Автопрокрутка слайдов демонстрирует пользователю всю информацию на карусели. Но чтобы автопрокрутка работала эффективно, нужно четко проработать четыре момента:
Но чтобы автопрокрутка работала эффективно, нужно четко проработать четыре момента:
- Никогда не используйте автопрокрутку в мобильной версии сайта. Если слайды будут крутиться автоматически, пользователь может по ошибке нажать не туда.
- Смотрите, чтобы слайды не крутились слишком быстро. Если карусель крутится быстро, пользователи не успевают прочитать информацию на слайдах, и это их бесит. Конечно, слишком медленная прокрутка — это тоже нехорошо: пользователь может заскучать. Нужно тестировать правильную скорость или хотя бы замерить, сколько времени средний пользователь читает текст и рассматривает картинки на каждом слайде. Если слайды разные по насыщенности информации, то здорово будет заложить разное время на их изучение. Если вы не уверены, что правильно настроили скорость, лучше совсем отключить автопрокрутку.
- Дайте пользователям контроль (контроль рождает доверие). Останавливайте автопрокрутку, когда курсор находится над каруселью — скорее всего пользователь читает или собирается нажать.
 Выключайте автопрокрутку совсем, как только пользователь совершил активное действие (например, кликнул по кнопке навигации): такое действие показывает, что пользователь и так заинтересован в содержимом карусели.
Выключайте автопрокрутку совсем, как только пользователь совершил активное действие (например, кликнул по кнопке навигации): такое действие показывает, что пользователь и так заинтересован в содержимом карусели. - Не останавливайте прокрутку на последнем слайде. Пусть карусель продолжает вращаться — главное показывайте на индикаторе снизу, который слайд отображается в данный момент.
Лучшая альтернатива карусели
Самая распространенная проблема карусели — в недостатке контекста: посетители понятия не имеют, что будет на следующем слайде и какое им до этого дело. Получается, что им незачем переходить по слайдам. Чтобы решить эту проблему, можно попробовать вместо карусели использовать “фото героя” (hero image — большое изображение или фотография в центре главной страницы). У фото героя есть несколько преимуществ по сравнению с каруселью:
- Посетители не делят внимание между несколькими изображениями, а концентрируются на одном.
 Статичное фото героя концентрирует внимание, а вращение карусели скорее отвлекает.
Статичное фото героя концентрирует внимание, а вращение карусели скорее отвлекает. - Когда дизайнер вкладывает все свои силы в одно фото и создает атмосферу вокруг него, он максимально четко и выгодно представит ваш продукт или услугу.
Расставьте приоритеты в вашей продуктовой линейке и выберите героя. Вместо карусели поставьте фото героя и эффективный призыв к действию. К примеру, на скриншоте ниже вы видите главную страницу Amazon, на которой дизайнер разместил фото героя — топового продукта Kindle Paperwhite. Фото героя привлекает внимание и передает идею.
Amazon использует такие же шрифты и цвета, какие присутствуют в основной навигации. За счет этого фото героя воспринимается как часть сайта, и не кажется навязчивой рекламой.
Еще один пример: New Balance представляет свои новейшие кроссовки и одновременно дает быстрый доступ к разделам, которые могут понадобиться пользователю.
New Balance сочетает популярные категории и популярные продукты.
В заключение
Если люди не пользуются вашей каруселью, возможно, виноват не сам шаблон. Чтобы быть эффективной, карусель, как и любой другой контент, должна увлекать пользователя. Не стоит использовать карусель, чтобы добавить на экран побольше контента. Помните: какой контент — такая и карусель. Если контент нерелевантный и плохо спланирован, опыт взаимодействия с каруселью никогда не будет удачным. Но если контент качественный, карусель может здорово помочь вам рассказать о главных предложениях и возможностях сайта. Так что, правильный ответ на вопрос “Стоит ли использовать карусель?” должен быть такой: “да, если это в интересах ваших пользователей”.
Чтобы быть эффективной, карусель, как и любой другой контент, должна увлекать пользователя. Не стоит использовать карусель, чтобы добавить на экран побольше контента. Помните: какой контент — такая и карусель. Если контент нерелевантный и плохо спланирован, опыт взаимодействия с каруселью никогда не будет удачным. Но если контент качественный, карусель может здорово помочь вам рассказать о главных предложениях и возможностях сайта. Так что, правильный ответ на вопрос “Стоит ли использовать карусель?” должен быть такой: “да, если это в интересах ваших пользователей”.
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Изначально опубликовано на babich.biz
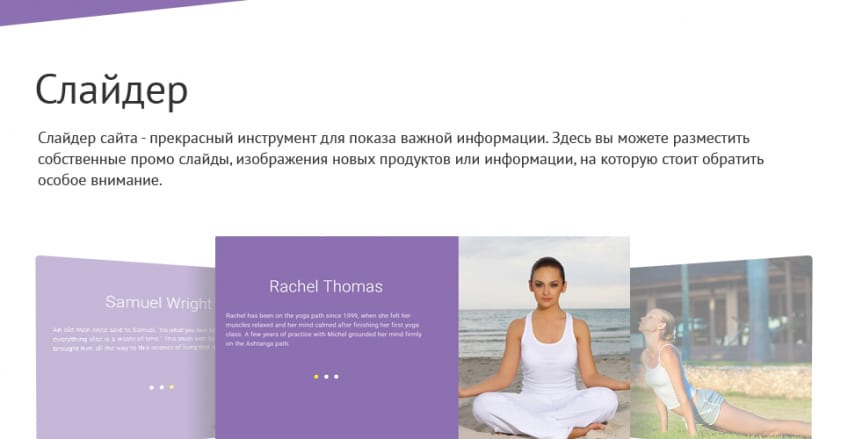
Создаем страницу с красивым слайдером
В этом уроке мы создадим страницу со слайдером, который сможет листать Ваши фотографии с таким эффектом, с каким Вы захотите. Такой слайдер будет смотреться очень эффектно и на главной странице, и в шапке сайта. Причем сделать его будет совсем не сложно! Сделав однажды и поняв принцип, Вы сможете использовать эту технику в своих работах как Вы пожелаете.
Причем сделать его будет совсем не сложно! Сделав однажды и поняв принцип, Вы сможете использовать эту технику в своих работах как Вы пожелаете.
1. Создадим новый документ в фотошопе размером 1200px на 700px. Заливаем фон цветом #e6f1e7. Далее идем в меню Filter – Noise – Add Noise и устанавливаем значение на 5% при выбранном значении Uniform.
Далее поставим две вертикальные направляющие: одну на значение 120px, вторую на значение 1080px. Таким образом получаем рабочую площадь в 960px.
2. Выбираем инструмент прямоугольного выделения и выделяем прямоугольную область вверху нашего документа шириной 1200px и высотой около 15px. Создаем новый слой под названием ‘Top bar’, переходим на данный слой и заливаем выделенную область цветом #199924. После чего сочетанием клавиш Ctrl+F присваиваем нашему выделенному слою то же значение Noise что и на основном фоне.
3. Из дополнительных материалов откроем в фотошопе pattern.
 jpg. Открываем Edit – Define Pattern. Нажимаем Ok.
jpg. Открываем Edit – Define Pattern. Нажимаем Ok.Переходим в наш основной документ, создаем выделение так же как и в прошлый раз 1200px на 15px. Выбираем инструмент заливки, ему выбираем параметр pattern (В левом верхнем углу). Там же выбираем нашу картинку для заливки. Создадим новый слой и назовем его pattern. Перейдем на него и зальем нашу выделенную область. Поменяем непрозрачность(Opacity)на 25%.
4. Создаем надпись «Слайдер». Для этого выбираем инструмент текст. В данном примере использовались следующие параметры: размер 48px, шрифт – Segoe Script (жирный), цвет шрифта #6e6868. Далее применим к тексту эффект: Inner Shadow со следующими параметрами Distance и Size по 2px. И непрозрачность на 45%. У нас должен получиться эффект текста как бы вдавленного в станицу.
5. Теперь создадим вдавленную вертикальную линию. Выбираем инструмент Line Tool и на новом слое рисуем вертикальную линию высотой 30px с цветом #e0e0e0. Копируем данный слой и таким образом получаем вторую точно такую же линию, перемещаем ее на 1px правее первой и меняем ее цвет на #ffffff.

6. После разделительной линии завершаем наш логотип надписью «на ваш сайт». В примере использован шрифт – Myriad Pro 18px курсив, цвета #7d7777. Вы можете эксперементировать со шрифтами, их цветами и стилями в зависимости от дизайна вашего сайта и от ваших предпочтений.
7. Создаем навигацию. Инструментом «Текст», используя тот же самый шрифт с теми же самыми параметрами что и в предыдущем шаге напишем названия страничек нашего сайта и поместим слои с текстом в папку «Навигация». Для того, чтобы текст был выровнен используем направляющую. Поставим горизонтальную напраляющую, разделив ею наш логотип примерно пополам, и по этой направляющей выровняем текст навигации. Создаем прямоугольное выделение вокруг первого пункта навигации.
 Создаем новый слой и заливаем выделение с помощью pattern (выбирая нашу картинку заливки точно так же как и в пункте 3). Присвоим слою непрозрачность в 25%. Новый слой назовем «Activ nav» и расположим его под слоем с первым пунктом навигации. После этого изменим цвет текста активного пункта на #199924. Таким образом мы создали стиль кнопке навигации активной страницы.
Создаем новый слой и заливаем выделение с помощью pattern (выбирая нашу картинку заливки точно так же как и в пункте 3). Присвоим слою непрозрачность в 25%. Новый слой назовем «Activ nav» и расположим его под слоем с первым пунктом навигации. После этого изменим цвет текста активного пункта на #199924. Таким образом мы создали стиль кнопке навигации активной страницы.8. Приступим к созданию самого слайдера. Создадаим прямоугольное выделение, отступив от логотипа такое расстояние, чтобы он находился где-то примерно посередине между «Top bar» и новым выделением. Прямоугольное выделение должно иметь 960px в ширину и 370px в высоту. Создаем новый слой, назовем его «Slider Bg» и зальем выделение тем же цветом что и «Top bar». Присвоим Noise равный 5% так же как и в шаге 1.
9. Выберите Ваши фотографии для слайдера. Только убедитесь, чтобы их размер был более 1000px x 400px. Откройте их в Photoshop и разблокируйте слои. Далее переходим в наш основной документ и ставим 2 вертикальные направляющие.
 Каждая будет отстоять от главных вертикальных направляющих на 15px внутрь. Создаем новое прямоугольное выделение шириной равной расстоянию между нашими новыми направляющими и высотой 385px. Таким образом мы создали прямоугольное выделение внутри фона нашего слайдера выше, но уже его. При необходимости выровняйте его таким образом, чтобы оно смотрелось симметрично относительно фона нашего слайдера.
Каждая будет отстоять от главных вертикальных направляющих на 15px внутрь. Создаем новое прямоугольное выделение шириной равной расстоянию между нашими новыми направляющими и высотой 385px. Таким образом мы создали прямоугольное выделение внутри фона нашего слайдера выше, но уже его. При необходимости выровняйте его таким образом, чтобы оно смотрелось симметрично относительно фона нашего слайдера.10. Возвращаемся к нашей фотографии для слайдера. Выделяем ее сочетанием клавиш Ctrl+A, идем в Edit – Copy Merged. Возвращаемся на документ со слайдером Edit – Paste Special – Paste Into.
Изображение вставилось. При необходимосте подрегулируйте размер с помощью инструмента «Свободной Трансформации» Ctrl+T. Применим к слою эффект обводки в 1px, цвет: #999999. Назовем слой «Main image».
11. Создаем тень от фотографии. Для этого создадим новый слой с названием «Shadow». На этом слое создаем прямоугольное выделение размером: 945px x 338px.

12. Добавим текстуру полосок под наш слайдер такую же как и под «Top bar». Для этого создаем новый слой и размещаем его под всеми нашими слоями с элементами слайдера. Назовем слой «Strips» и создадим прямоугольное выделение по ширине всего документа и высотой немного выходящей за наш слайдер сверху и снизу. Выбираем инструмент заливки и заливаем выделение с помощью pattern как и в шаге 3. Ставим непрозрачность документа на 25%.
13. Теперь создадим нижнюю тень от картинки. Создаем прямоугольное выделение по ширине всей фотографии и высотой около 45px. Создаем новый слой и называем его «Down shadow». Слой расположим под слоями слайдера. Зальем наше выделение черным цветом. Снимим выделение и сочетанием клавиш Ctrl+T применим трансформацию.
 Нажимаем правой кнопкой мыши по прямоугольнику и выбираем Perspective. После чего двигаем левую верхнюю точку получившегося выделения к центру. У нас получится трапеция. Опять щелкаем правой кнопкой мыши по прямоугольнику и выбираем Warp. Теперь аккуратно сдвигаем центральные точки немного наверх пока не получится естестненный ровный прогиб. Нажимаем Enter для того, чтобы применить трансформацию. Далее делаем размытие по Гаусу точно так же как и в шаге 11. Но теперь непрозрачность слоя выставляем на 40%. Тень готова. Подрегулируйте ее положение так, чтобы она выглядела выходящей прямо из под фотографии.
Нажимаем правой кнопкой мыши по прямоугольнику и выбираем Perspective. После чего двигаем левую верхнюю точку получившегося выделения к центру. У нас получится трапеция. Опять щелкаем правой кнопкой мыши по прямоугольнику и выбираем Warp. Теперь аккуратно сдвигаем центральные точки немного наверх пока не получится естестненный ровный прогиб. Нажимаем Enter для того, чтобы применить трансформацию. Далее делаем размытие по Гаусу точно так же как и в шаге 11. Но теперь непрозрачность слоя выставляем на 40%. Тень готова. Подрегулируйте ее положение так, чтобы она выглядела выходящей прямо из под фотографии.14. Дизайн нашей странички закончен.
Теперь нам нужно нарезать изображения для верстки. Создадим на рабочем столе папку под названием images. В нее мы будем сохранять все нарезанные изображения. Теперь вернемся в Фотошоп и скроем все слои, оставив только слои: фона, top bar, pattern и strips. Далее с помощью прямоугольного выделения выделим область от верха до низа страницы, шириной 115px.
 Идем в Edit – Copy Merged, создаем новый документ(Ctrl+N), вставляем(Ctrl+V) и сохраняем для веб (File – Save for Web) в папку images как bg.jpg.
Идем в Edit – Copy Merged, создаем новый документ(Ctrl+N), вставляем(Ctrl+V) и сохраняем для веб (File – Save for Web) в папку images как bg.jpg.15. Чтобы выделить наш логотип, скрываем все слои кроме слоя с надписями самого логотипа и разделителем. Далее процедура та же: прямоугольным выделением выделяем область вокруг логотипа и точно так же его сохраняем, но только в формате png-24. У нас получится файл logo.png. Отправляем в ту же папку. По такому же принципу вырежим и сохраним слой activ nav. Slider bg сохраним в формате jpg. Down shadow выделим и сохраним в формате png-24. Убедитесь перед выделением, что слой с фоном скрыт.
Верстка страницы со слайдером
1. Теперь у нас все готово для того, чтобы приступить к этапу верстки нашей странички со слайдером. Откройте Adobe Dreamweaver или другой редактор, подходящий для верстки. Откройте новый HTML5 документ, либо вручную пропишите тип HTML5 документа. Между тегамисоздадим ссылку на таблицу стилей, которую мы будем создавать немного позже.
 Таблицу стилей назовем style.css. Сохраним документ под именем index.html.
Таблицу стилей назовем style.css. Сохраним документ под именем index.html.<!DOCTYPE HTML><br /> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Slider</title> <link rel="stylesheet" href="style.css"> </head> <body> </body> </html>
2. С помощью тега section создадим внутри тега контейнер и присвоим ему id=”wrapper”. Так мы сможем контролировать ширину нашей страницы.
<body> <section> </section> </body>
3. Сейчас мы используем еще один HTML5 тег: тег хедера. Разместим его внутри нашего контейнера. Внутри него разместим пустой див с id=”logo”. Это позволит нам воздействовать на него через таблицу стилей, которую мы скоро создадим. Это позволит оставаться нашей страничке более легкой.
<header> <div></div> </header>
4. Внутри тега хедера разместим еще один HTML5 тег – тег навигации. Внутри него, с помощью ненумерованного списка размещаем кнопки навигации. Активной кнопке присвоим class=”current” для того, чтобы ее стиль отличался от остальных.
Внутри тега хедера разместим еще один HTML5 тег – тег навигации. Внутри него, с помощью ненумерованного списка размещаем кнопки навигации. Активной кнопке присвоим class=”current” для того, чтобы ее стиль отличался от остальных.
<nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul> </nav>
5. Теперь после нашего тега с хедером разместим тег section и назовем его slider_wrap, в котором будет распологаться слайдер. Внутри создадим div id=”slider_bg” в нем будет расположен наш зеленый фон слайдера. Далее создадим div id=”shadow”, где и будет тень от слайдера:
<section> <div> <div></div> </div> </section>
6. Пока мы не перешли к CSS свойствам давайте включим в наш <div id=”slider_bg”> еще один тег <div id=”wow_slider”>. Он будет использоваться для наших картинок, так как их размер больше зеленого фона. Он так же будет содержать наш сгенерированный HTML, который мы позже увидим.
Пока мы не перешли к CSS свойствам давайте включим в наш <div id=”slider_bg”> еще один тег <div id=”wow_slider”>. Он будет использоваться для наших картинок, так как их размер больше зеленого фона. Он так же будет содержать наш сгенерированный HTML, который мы позже увидим.
<div> <div> </div> <div></div> </div>
Создаем css стили
1. Создадим новый css-файл с именем ‘style.css’, сохраним его и откроем в нашем редакторе.
Пропишем стили для тегов body wrapper и logo, указывая в качестве бэкграундов вырезанные из дизайна картинки. У меня получился следующий код:
body{
background:#e7e7e6 url(images/bg.jpg) repeat-x;
font-family:Verdana, Geneva, sans-serif; font-size:12px;
}
#wrapper{
width:1000px;
margin:0 auto;
}
#logo{
background:url(images/logo.png) no-repeat;
height:50px;
width:350px;
float:left;
margin:52px 0 0 18px;
}
2. Теперь займемся стилями для навигационной панели. У меня получилось так (если вы делаете свой дизайн отличный от моего, то редактируйте цвета и все остальное так, как подходит Вам):
Теперь займемся стилями для навигационной панели. У меня получилось так (если вы делаете свой дизайн отличный от моего, то редактируйте цвета и все остальное так, как подходит Вам):
nav{
float:right;
margin-top: 55px;
}
nav li{ list-style:none; font-size:18px; font-family:Myrid Pro; font-weight:600;
float:left; width:80px; height:35px;
margin-left:10px; padding-right:10px;
}
nav li a{
text-decoration:none;
color:#7d7777;
display:block;
width:80px;
height:30px;
text-align:center;
}
nav li a:hover, nav li.current a{
background:url(images/act_nav.png) no-repeat;
display:block;
color:#199924;
}
3. Зададим стили для слайдера:
#slider_wrap{
float:left;
height:428px;
margin-top:50px;
}
#slider_bg{
background:url(images/sliderBg.jpg) no-repeat;
width:960px;
height:367px;
margin:20px 20px 0 20px;
float:left;
}
Здесь мы опускаем его на 50px и выравниваем по левой стороне.
4. Wow_slider и тень.
В wow_slider будут располагаться наши картинки. Зададим стили для него и для нашей нижней тени:
#wow_slider{
width:935px;
height:388px;
margin:-10px 10px;
}
#shadow{
background:url(images/downShadow.png) no-repeat;
width:952px;
height:96px;
float:left;
margin:-10px 0 0 20px;
}
Теперь все выглядит именно так как и было задумано. Не хватает только картинок.
Загружаем WOW.
1. Теперь идем на сайт wowslider.com и загружаем плагин WOW-слайдера. Сайт на английском языке, но интуитивно все понятно. В крайнем случае воспользуйтесь переводчиком. Загруженный файл распакуйте, он установится у вас на компьютере.
2. Теперь нажимаем на зеленый плюсик и выбираем картинки для нашего слайдера. То колличество, которое вам нужно. В моем примере из 3.
3. Теперь нажимаем Properties —Images. Выбираем Custom size и прописываем значение 935 х 388, так же выбираем эффект, который нравится.
4. Теперь нажимаем Publish ——- Insert to page —-Browse —– Выбираем наш html-файл.В открывшемся окне слева сбоку выбираем самый последний div из структуры документа, нажимаем Insert before а потом Publish. Программа сама сгенерирует весь необходимый код и файлы и вставит код в документ.
Возвращаемся в наш редактор, находим вставленный код (он будет где-то почти в конце) и помещаем его а тег div id=”wow_slider”
5. Наш слайдер должен уже работать. Осталась пара мелочей. Найдите созданный программой файл style.css. Он находится в новой автоматически созданной папке. Зайдите в него и в #wowslider-container1 пропишите еще одну тень:
box-shadow: -1px 3px 10px #000;
Ну вот и все! Слайдер получается шикарный! Можете использовать у себя на сайте и радовать пользователей!
ТОП-9 примеров виджетов слайдера видео и изображений (в 2022 г.)
Просмотрите примеры слайдера, чтобы раскрыть весь потенциал виджета. Убедитесь, что он будет соответствовать вашим любым целям.
Убедитесь, что он будет соответствовать вашим любым целям.
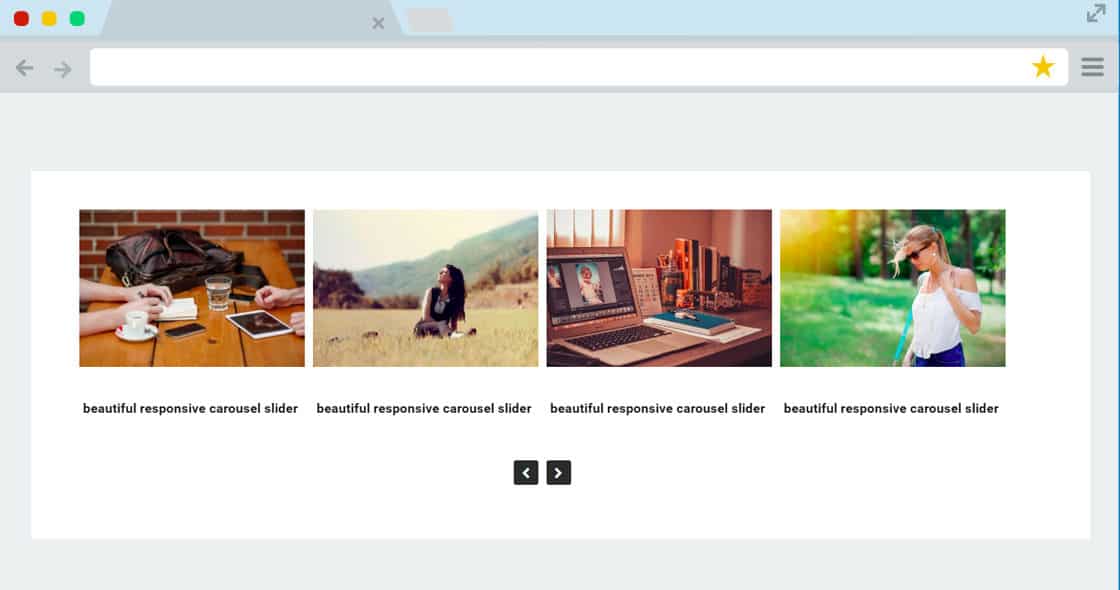
Пример 1: Слайдер статей
Слайдер — это новый способ представить статьи, которые вы публикуете на сайте, или продвигать избранную колонку журнала или газеты. Стильное фоновое изображение с эффектом масштабирования добавляет образу живости. Текстовые элементы слайда имеют разные размеры шрифта, что помогает сделать слайды структурированными и динамичными.
Пример 2: Фитнес-слайдер
Когда вам нужно показать интерьер вашего заведения во всех деталях или дать возможность пользователям поближе рассмотреть ваши товары или услуги, нет ничего лучше, чем серия привлекательных фотографий. Просто загрузите свои фотографии и установите автоповорот, чтобы пользователи «застряли» на просмотре и увидели их все.
Пример 3: Слайдер онлайн-продуктов питания
У вас есть нестандартные баннеры, рекламирующие ваши специальные предложения и рекомендуемые продукты? Просто добавьте их в слайдер, и ни один посетитель не пропустит их! Это идеальный способ привлечь новые продажи с помощью рекламы. Миниатюры слайдов служат элементами навигации — пользователи могут щелкать их для переключения между слайдами — и отображать индикатор выполнения.
Миниатюры слайдов служат элементами навигации — пользователи могут щелкать их для переключения между слайдами — и отображать индикатор выполнения.
Пример 4: Слайдер Fashion
Что может быть лучше, чем кнопка CTA, чтобы привлечь посетителей на страницу покупки? Привлеките их, объявив о распродажах и скидках в слайдере. Выбирайте заманчивые картинки и пишите мотивирующие тексты, которые заставят пользователей захотеть проверить ваши предложения. И вот где кнопка CTA будет работать лучше всего — свяжите ее с нужной страницей и ждите новых продаж!
Пример 5: Слайдер товаров
Продемонстрируйте свои предложения с большой помпой! С помощью фотографий крупным планом так легко визуализировать все лучшие характеристики ваших продуктов или услуг. Эффект параллакса на слайдах делает их крутыми и привлекательными! Вы можете изменить макет текста и изображения для каждого слайда и даже установить положение содержимого вручную для наилучшего вида.
Пример 6: Слайдер для блюд
Сделайте свои кулинарные шедевры неотразимыми! Пользователи будут обречены на заказ, когда на глаза попадутся фотографии ваших вкусных блюд. Вы можете разместить все фотографии на тематическом фоне, чтобы блюда выглядели как в реальной жизни. Пользователи захотят просмотреть их все, один за другим, переключаясь между слайдами с помощью стрелок или свайпов.
Вы можете разместить все фотографии на тематическом фоне, чтобы блюда выглядели как в реальной жизни. Пользователи захотят просмотреть их все, один за другим, переключаясь между слайдами с помощью стрелок или свайпов.
Пример 7: Слайдер бронирования
Получите потрясающий слайдер для своего сайта, который заполняет все пространство области содержимого благодаря опции «Автоширина». Наложенная картинка скроет фон сайта и сосредоточит внимание пользователей на содержании слайда. Например, он идеально подходит для показа отзывов клиентов или описания особенностей ваших предложений. Вы можете разместить элементы навигации внутри или снаружи слайдера и выбрать выравнивание.
Пример 8: Сезонная распродажа Slider
Объявляете Черную пятницу, Рождественскую распродажу или другую распродажу? Слайдер поможет сделать это максимально эффективно! Для готовых привлекательных шаблонов достаточно пары строк собственного текста — и баннер готов! Добавьте кнопку призыва к действию, которая значительно сократит путь к покупке. Ваш слайдер будет идеально смотреться на всех устройствах — вы можете проверить это прямо в редакторе.
Ваш слайдер будет идеально смотреться на всех устройствах — вы можете проверить это прямо в редакторе.
Попробуйте более 80 мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Elementor Slider — Добавьте виджет Image Slider на веб-сайт [2022]
Создайте свой красивый слайдер всего за несколько кликов
Описание
Elfsight Image Slider — это чувствительный и простой инструмент, который позволяет вам привлекать внимание пользователей, показывая различные изображения, видео или лучшие предложения на вашем веб-сайте. Используйте любое количество слайдов, которое необходимо для демонстрации вашего бренда и выделения горячих предложений. Добавляйте визуальные эффекты и масштабируйте размер изображения/видео так, как вам нужно. С помощью нашего инструмента вы сможете создать эффектный слайдер, который привлечет внимание посетителей сайта и не позволит им покинуть вашу веб-страницу слишком рано.
Как я могу встроить слайдер на свой сайт Elementor?
Создание виджета происходит на страницах Elfsight и кодировать не нужно. Примените нашу живую демонстрацию, чтобы сформировать свое приложение, получить код и вставить его на свой веб-сайт.
Лучшие способы использования интеграции Image Slider
Мы предоставим вам множество возможностей для настройки: полноразмерные виджеты для внедрения в раздел контента, плавающие плагины для возможностей прокрутки, макеты для нижнего колонтитула, заголовка и все виды вертикальных возможностей для боковых панелей и меню.
Могу ли я создать полноэкранный слайдер или слайдер видео с помощью редактора?
Вы можете создавать любые модификации виджета. В редакторе доступно большое количество макетов, и все они легко настраиваются так, как вам нужно.
Особенности
Ознакомьтесь со списком всех функций продукта. Они доступны непосредственно в редакторе и помогут вам сформировать виджет, подходящий для вашего варианта использования.
- Используйте призывы к действию, чтобы направлять посетителей сайта к вашей цели.
- Изменить продолжительность переключения слайдов.
- Выбирайте из множества функций.
- Поместите текст в любое место на странице с помощью расширенного положения.
- Изменить 5 параметров контента.
Посмотрите, как работают все функции, в нашей демонстрации
Как добавить слайдер изображений на мой сайт Elementor?
Для интеграции продукта просто следуйте приведенным ниже инструкциям.
- Создайте свой собственный плагин Photo Slider
Управляя нашим бесплатным конфигуратором, настройте плагин с предпочтительным внешним видом и функциями. - Получите индивидуальный код для установки плагина
После того, как вы настроите свой виджет, вы получите индивидуальный код во всплывающем окне в Elfsight Apps.