Разработка сайта для компании Decor Woods — CMS Magazine
Команде Зекслер не впервой приходится решать сложные и интересные проекты. Decor Wood не стал исключением для нас — мы получили огромный опыт и прекрасный результаты работы.
Перед тем как приступать к реализации проекта, мы изучили рынок конкурентов, чтобы лучше ориентироваться в данном сегменте бизнеса.
Итак, повторюсь, перед нами стояла задача разработать продающий лендинг в тематике производство и реализация стеновых панелей. Сайт должен состоять из следующих блоков:
- Главная картинка;
- Каталог продуктов компании;
- Мотивационный блок, отображающий преимущества продукции;
- Блок с шагами заказа;
- Истории успеха компании;
- Блок с командой;
- Блок с преимуществами компании;
- Блок, отображающий производство стеновых панелей;
- Форма обратной связи;
- Карта с контактными данными;
- Футер.
Разработка прототипов
Когда в команде есть хороший прототипист – это уже гарантия успешного проекта.
- Шапка сайта – слайдер из фотографий продукции компании, содержащий небольшое описание. Здесь находится меню сайта с анкорноой прокруткой – очень удобно для пользователей, позволяет сразу перейти в нужный раздел, без необходимости долго пролистывать страницу.
- Блок «О нас» — небольшое текстовое поле с основной информацией о компании. Справа – фотографии работ фирмы.
- Каталог продуктов – фотографии работ компании, при наведении на которые появляется ховер-описание с основными характеристиками и стоимостью. Такая подача очень удобна – не перегружает пользователей, в то же время, предоставля им необходимые данные. Под каталогом находится кнопка «Смотреть все», при нажатии на которую разворачивается весь каталог продуктов.
- Блок «Наши преимущества» содержит краткие мотивационные тексты о том, почему выгодно работать именно с данной компанией.
 Каждый текст подкреплен тематической картинкой.
Каждый текст подкреплен тематической картинкой. - Блок «Как сделать заказ» представляет собой шаги, которые рассказывают последовательность действия для совершения заказа и форму обратной связи с возможностью сразу же отправить заявку. При наведении курсора каждый из этапов заказа подсвечивается, что облегчает восприятие информации.
- Блок «Наши работы» оформлен в виде слайдера с реальными историями успеха компании. Каждый кейс – это фотография с краткой информацией о работе и комментарий довольного клиента. Данный блок очень важен – он демонстрирует работу пользователям сайта и одновременно показывает отзывы довольных клиентов.
- Блок «Наша команда» в виде слайдер с реальными фотографиями сотрудников компании. Данный блок положительно настраивает потенциальных клиентов, так как людям нравится видеть лица, чтобы знать, с кем предстоит работать. Сразу за данным блоком идет возможность рассчитать стоимость панелей.
- Блок с особенностями работ компании в виде коротких мотивационных текстов и картинок в тему каждого мотиватора.

- Блок «Производство» состоит из фотографий каждого этапа работ. При наведении на фото появляется небольшое ховер-описание, которое рассказывает, что именно происходит на данном этапе. Такая подача информации позволяет клиенту не только наглядно познакомиться с процессом производства, но и вникнуть в детали.
- Простая форма обратной связи с минимальным количеством полей. Мы сделали ее персонализированной, что положительно настроить клиента.
- И последний блок «Контакты» с картой, на которой изображен адрес компании. Чуть ниже расположены телефоны и электронный адрес фирмы.
Разработка дизайна
У клиента не было особых пожеланий касательно дизайна лендинга, кроме того, что он должен быть продающим. Так что нашему дизайнеру пришлось призвать на помощь всю свою фантазию для создания шедевра. Без лишней скромности скажу, что ему это удалось:
- Использование «деревянных» блоков сразу дает понять, что деятельность компании направлена на работу с деревом.

- Первый экран лендинга – стильный слайдер с продукцией компании. Каждый слайдер – фотография из портфолио компании с кратким описанием. Время смены слайда достаточное для того, чтобы посетители смогли все детально рассмотреть.
- Над шапкой сайта – анкорное меню, чтобы клиент сразу мог выбрать интересующий его раздел.
- Удобный каталог продуман до мелочей – аккуратные блоки, с фотографией продукции и ховер-описанием при наведении. Кликабельные продукты, при нажатии на которых открывается фотография.
- Удобная и простая форма обратной связи, с фразами-ловушками побуждает клиента к совершению целевого действия.
- Кейсы с историями успеха – простой блок в лаконичном стиле и без лишних деталей не выглядит слишком навязчиво.
- Все кнопки имеют подсветку оранжевым цветом – не только стильно, но и привлекает внимание.
- Эффектная галерея из блока производство привлекает внимание клиентов, а ховер-описание при наведении дает разъяснения тому, что изображено на фотографии.

- Удобная карта наглядно демонстрирует расположение компании.
Верстка лендинга,
или как оживить макет
Именно данный этап наиболее любим нашей командой – ведь он позволяет наконец-то увидеть результат плодотворной работы. Над этим проектом разработчик поработал качественно – сайт был сделан быстро и, что самое главное, хорошо. Расскажу самые важные моменты разработки, а если останутся вопросы – заполняет форму обратной связи, и мы все-все Вам расскажем.
Итак:
- Лендинг был разработан на CMS Drupal – отличная, современная система, в которой есть все, что сделать действительно классный сайт.
- Простой и удобный админский интерфейс – не нужно каких-то особых знаний, чтобы наполнять сайт контентом.
- Использование анкорного меню – очень удобная функция, которая экономит массу времени пользователя.
- Использование ховер-описаний в блоках «Производство» и «Каталог продукции».
- Использование CSS анимации.

Результат работы
Мы сделали лендинг, который продает. Яркий, стильный, необычный – вот как можно его описать. Результатом работы заказчик остался доволен – для нас это самое главное.
Перейти на сайт
Общие требования к фото и видео
Общие требования к фотографиям и прочим картинкам внутри материалов
Формат — jpg, gif или png, не bmp и проч.
Максимальный размер — 600 х 800 пикселей (высота х ширина).
Ваши фотографии будут помещены в материал в уменьшенном масштабе, при этом их можно будет увеличить по клику до оригинального размера.
Разрешение — 72 dpi (точки на дюйм). Если у вашего фото более высокое разрешение и при его понижении картинка получается слишком маленькой, оставляйте оригинальное разрешение.
Автор фотографий должен быть не против их размещения на сайте, т.е. пересылающий фотографии должен иметь разрешение на их пересылку.
Обращаем ваше внимание на то, что в фотогалерее мы размещаем фотографии только с мероприятий официальных лиг. Фотографии с внутривузовских, городских и школьных лиг помещаются исключительно внутри репортажей и материалов с результатами, причем в количестве не более 5 штук.
Фотографии с внутривузовских, городских и школьных лиг помещаются исключительно внутри репортажей и материалов с результатами, причем в количестве не более 5 штук.
Фотографии не нужно вставлять в текстовый документ, в нем просто нужно сослаться на фото (т.е. обозначить место, где они должны быть помещены).
Присваивайте вашим файлам уникальные и притом рациональные имена, набранные латиницей. Мы не сможем хранить на сайте фотографии с именами 1.jpg, потому что рано или поздно запутаемся в одноименных картинках. Присвоенное имя повторяйте в ссылке внутри текстового документа (например, здесь фото liga-guu15.jpg).
В конце материала с фотографиями жирным курсивом обязательно должен быть указан источник фотографий — ссылка на сайт или в идеальном случае имя и фамилия фотографа:
Фотографии Анны Пащенко
Фотографии из официальной группы ЦЛМиП «ВКонтакте»
Общие требования к фото, помещаемым на слайдер (перелистывающиеся картинки вверху)
С помощью слайдера мы обращаем внимание читателей на информацию, связанную с анонсами игр, приглашением команд на игры, результатами, репортажами и интервью.
Размер фотографий — строго 960 х 230 пикселей. При этом они должны быть очень хорошего качества, т.е. фотографию на слайдер необходимо нарезать из картинки большего размера, а не получать путем «растягивания» картинки, например, с параметрами 600 х 800.
Если у вас нет качественных фото, можно сделать коллаж из нескольких картинок.
На фотографиях не должно быть никакого текста. Текст, характеризующий картинку слайдера, помещается в отдельном модуле в правой его части. Редакцию этого текста можно прислать в письме, но обычно мы и сами можем его придумать на основе публикуемого материала.
Общие требования к видео
У нашего сайта есть свой официальный канална YouTube. Но, к сожалению, там мы сможем размещать только видео, связанные с мероприятиями официальных лиг Москвы и Подмосковья. Ваши видео мы сможем разместить на MOSKVN.RU, если они загружены на один из основных видеоресурсов, в идеальном случае на YouTube или «ВКонтакте», в рамках ваших собственных каналов и страниц.
Видео, на размещение которых у вас нет прав, мы размещать не сможем. Простейший пример — видео из эфира Первого канала: если мы не будем уверены в том, что не нарушаем чьих-либо авторских прав, мы это видео не разместим.
BigCommerce Slider — Добавьте приложение Image Slider на веб-сайт [2023]
Легко создавайте свой великолепный слайдер
Скриншоты
Описание
Elfsight Photo & Image Slider — это простой и отзывчивый инструмент, позволяющий вам привлекать внимание пользователей, демонстрируя им различные изображения, видео или лучшие предложения на вашем веб-сайте. Не стесняйтесь использовать любое количество слайдов, необходимых для демонстрации вашего бренда и маркировки горячих предложений. Добавляйте спецэффекты и изменяйте размер изображения/видео по своему усмотрению. С помощью нашего инструмента вы сможете создать эффектный слайдер, который привлечет внимание пользователей и не даст им покинуть вашу страницу раньше времени.
Особенности
Здесь вы можете увидеть все характеристики продукта. Они доступны прямо в редакторе и помогут сформировать виджет под ваш случай.
Они доступны прямо в редакторе и помогут сформировать виджет под ваш случай.
- Используйте кнопки CTA, чтобы направлять пользователей к вашей цели.
- Регулировать продолжительность переключения слайдов.
- Выберите между функциями разбиения на страницы.
- Разместите текст в любом месте страницы с помощью расширенного положения.
- Настройка пяти функций контента.
Проверьте, как работают все функции, в нашей демонстрации
Как я могу встроить слайдер изображений на сайт BigCommerce?
Просто выполните следующие шаги, описанные ниже, чтобы добавить инструмент в BigCommerce.
- Откройте нашу бесплатную демо-версию и начните создавать собственное приложение.
Укажите предпочтительный макет и функциональность виджета и сохраните изменения. - Получите свой индивидуальный код, указанный в коробке в приложениях Elfsight.

Как только установка вашего инструмента будет завершена, скопируйте эксклюзивный код из появившегося окна и сохраните его для дальнейшего использования. - Инициировать применение виджета Slider на веб-сайте BigCommerce.
Разместите сохраненный ранее код на своем веб-сайте и примените изменения. - Готово! Вложение выполнено полностью.
Посетите свой веб-сайт, чтобы узнать, как работает инструмент.
Найдите минутку, чтобы обратиться в службу поддержки Elfsight, если вам нужна помощь или возникли проблемы. Мы протянем руку помощи с каждым запросом.
Есть ли способ встроить Slider на мою домашнюю страницу BigCommerce без написания кода?
Elfsight предлагает SaaS-решение, позволяющее пользователям самостоятельно установить виджет Slider. Посмотрите, насколько это просто: перейдите к демо-версии, чтобы создать виджет Slider, который вы хотели бы добавить на сайт BigCommerce. Выберите один из множества предварительно разработанных шаблонов и измените настройки слайдера, трансформируйте макет и цветовые схемы, включая ваш контент, без каких-либо знаний в области кодирования.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Кроссплатформенная версия, работающая на любом сайте
от $0 / месяц
начните с бесплатного плана
Неограниченное количество сайтов
Профессиональная поддержка клиентов и хорошо задокументированная
Бесплатная услуга по установке
Гибкая конструкция
Ограниченное по времени предложение для нескольких приложений
Добавить на сайт
Joomla Slider — Добавьте виджет слайдера изображений на веб-сайт [2023]
Легко создайте потрясающий слайдер
Скриншоты
Описание
Elfsight Photo & Image Slider — это простой и отзывчивый инструмент, позволяющий привлечь внимание посетителей сайта, демонстрируя различные изображения, видео или лучшие предложения на вашем сайте. Не стесняйтесь использовать любое количество слайдов, необходимых для демонстрации ваших товаров и маркировки горячих предложений. Добавляйте визуальные эффекты и изменяйте размер изображения/видео по своему усмотрению. С помощью нашего инструмента вы сможете создать заметный слайдер, который привлечет внимание посетителей сайта и не даст им слишком быстро покинуть вашу веб-страницу.
Не стесняйтесь использовать любое количество слайдов, необходимых для демонстрации ваших товаров и маркировки горячих предложений. Добавляйте визуальные эффекты и изменяйте размер изображения/видео по своему усмотрению. С помощью нашего инструмента вы сможете создать заметный слайдер, который привлечет внимание посетителей сайта и не даст им слишком быстро покинуть вашу веб-страницу.
Сделайте так, чтобы ваши предложения выглядели заманчиво, и достигайте своих бизнес-целей с помощью расширения Slider!
Повышение вовлеченности пользователей
Наш плагин для слайдера изображений предоставляет вам очаровательные визуальные эффекты, которые сделают ваш контент невозможным для пользователей, побуждающих их использовать его и совершать целевые действия.
Улучшите взаимодействие с пользователем
Разместите самые заманчивые визуальные эффекты в одном привлекательном месте, чтобы сделать использование вашего сайта легким и простым и привлечь новую аудиторию.
Повысьте уровень продаж
Подчеркните свои проекты, лучшие работы или тематические выпуски с помощью расширения Slider, которое подтолкнет пользователей прямо к покупке.
Как мне встроить слайдер на сайт Joomla?
Создание виджета происходит на сайте Elfsight, и вам не нужно учиться программировать. Перейдите к активной демо-версии, чтобы разработать приложение, получить код и встроить его на свой веб-сайт.
Лучшие способы использования интеграции слайдера галереи изображений
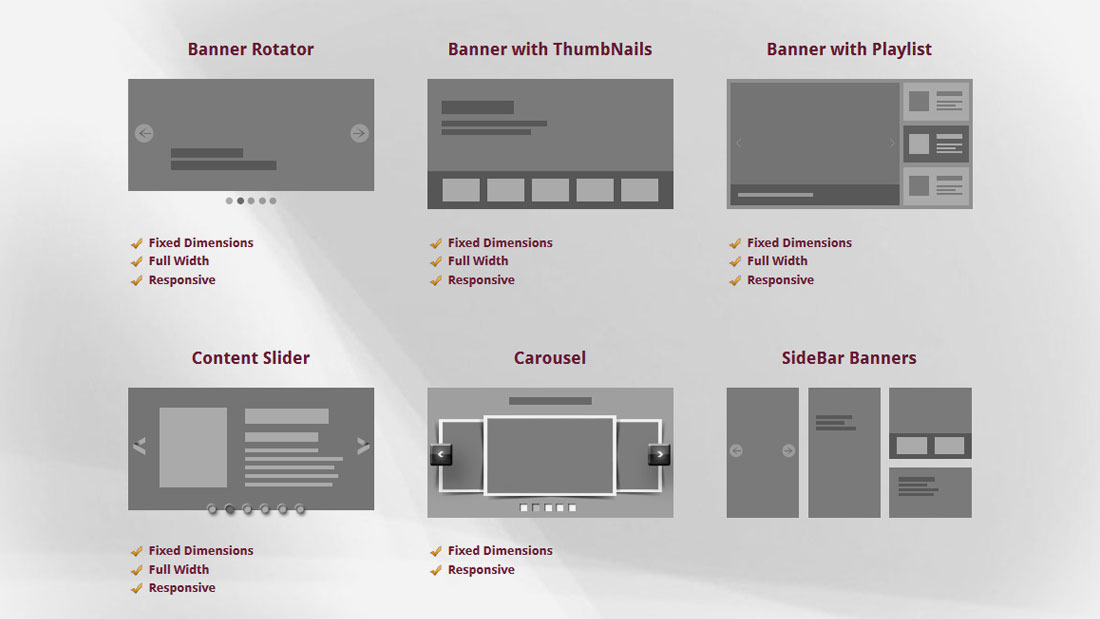
Мы предоставляем вам множество возможностей настройки: полноразмерные виджеты для встраивания в зону содержимого, плавающие виджеты с возможностью прокрутки, миниатюры для нижнего колонтитула, заголовка и все варианты вертикальных возможностей для боковых панелей и меню веб-сайта.
Можно ли создать слайдер товаров или предложений с помощью редактора?
Вы можете создавать любые модификации виджета. В редакторе доступен широкий спектр макетов, и все они могут быть легко настроены в соответствии с вашими потребностями.
Функции
Ниже приведен список всех функций продукта. Вы можете настроить их прямо в редакторе, и они помогут вам сконструировать модуль именно под ваши нужды.
- Используйте призывы к действию, чтобы направлять пользователей к вашей цели.
- Настройка продолжительности смены слайдов.
- Выберите один из нескольких вариантов.
- Поместите текст в любом месте страницы с помощью расширенного положения.
- Настройте пять элементов содержимого.
Проверить все остальные функции в демоверсии
Как добавить слайдер в Joomla
Просто выполните следующие шаги, описанные ниже, чтобы интегрировать виджет в Joomla.
- Воспользуйтесь нашим бесплатным конфигуратором и начните создавать собственный плагин.
Выберите предпочтительный макет и функции расширения Slider и примените исправления. - Получите уникальный код, который появится в окне Elfsight Apps.
Когда установка вашего плагина будет завершена, скопируйте эксклюзивный код из появившегося окна и сохраните его для дальнейшего использования.
