Виждет Слайдер | Примеры использования виджета Слайдер [2023]
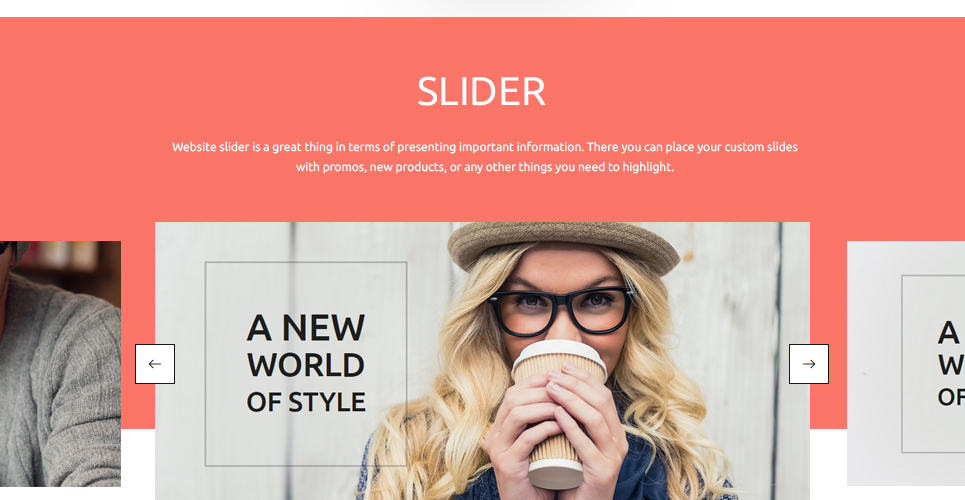
Посмотрите, как работает фото слайдер на реальных примерах. Оцените его возможности для своего сайта, какими бы ни были задачи.
Пример 1: Articles
Слайдер — нетривиальный способ вывести на сайте ваши статьи, или анонсировать свежий выпуск журнала или газеты, привлекая внимания яркими заголовками. Стильный фон слайдов с эффектом зума создает яркий и живой внешний вид. Все текстовые элементы имеют разный размер шрифта, например, цитата значительно крупнее подзаголовка. Это создает структурность и позволяет слайдам смотреться более сложно и динамично
Пример 2: Fitness
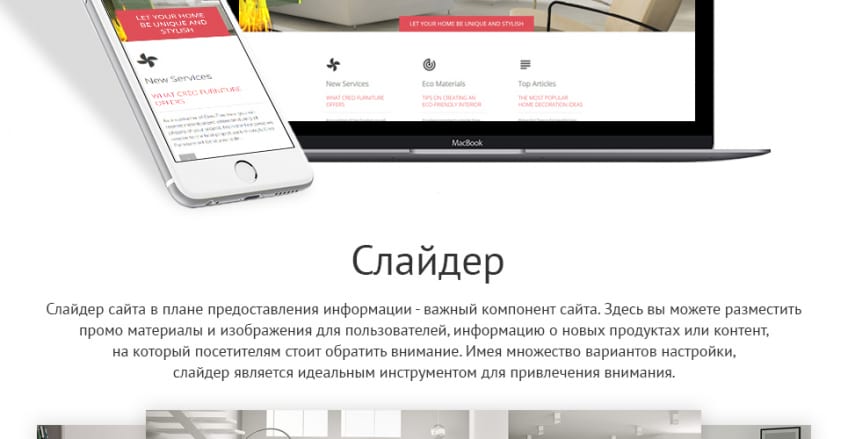
Если вы хотите продемонстрировать первоклассный интерьер своего заведения, крупным планом показать все детали своих товаров или убедить пользователей в безупречном качестве своих услуг, нет ничего лучше, чем фотографии. Просто загрузите в слайдер нужные фото и включите опцию автопрокрутки, чтобы слайды сменялись автоматически. Ни один посетитель сайта не уйдет, не досмотрев до конца!
Ни один посетитель сайта не уйдет, не досмотрев до конца!
Пример 3: On-line food
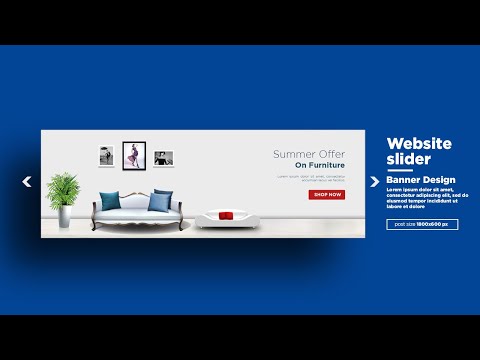
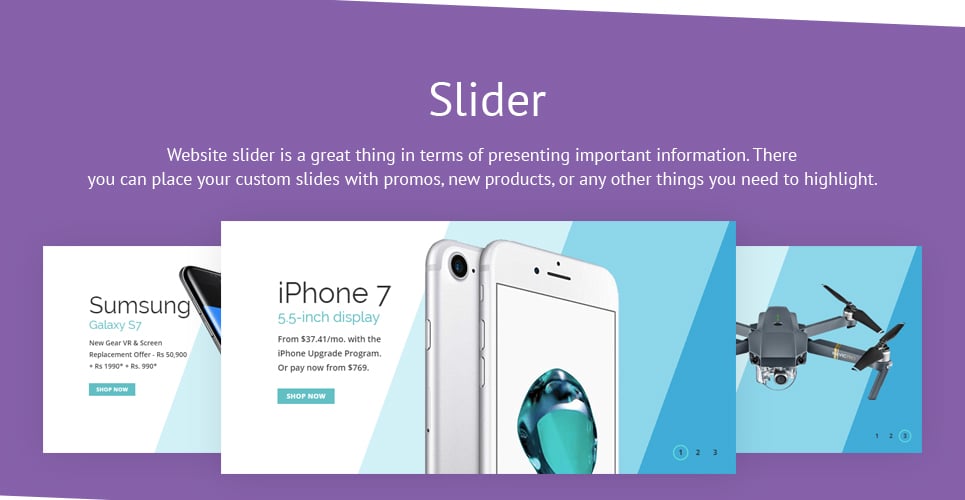
Слайдер — лучший способ показать на сайте серию баннеров, будь то реклама нового товара или специальное предложение. Просто загрузите баннеры в слайдер и выберите вариант навигации для ваших пользователей: перелистывание мышью или один из элементов навигации, которые включают, помимо стандартных, миниатюры страниц. Это позволяет подогреть любопытство, чтобы посетители посмотрели все слайды. Такой слайдер — отличный способ привлечь новые продажи.
Пример 4: Fashion
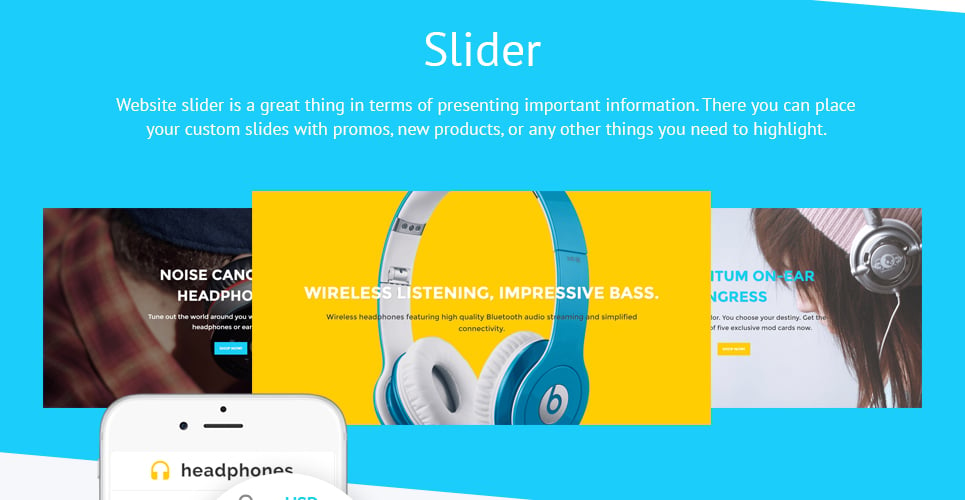
Что может быстрее привести пользователя на страницу покупки, чем CTA кнопка? Привлеките внимание посетителей к своим распродажам и скидкам с помощью слайдера. Для этого вам нужно выбрать стильную картинку и добавить заманчивый текст, который пробудит интерес. Все остальное сделает за вас активная кнопка. Просто добавьте ссылку на нужную страницу, и схема привлечения новых продаж готова!
Пример 5: Products
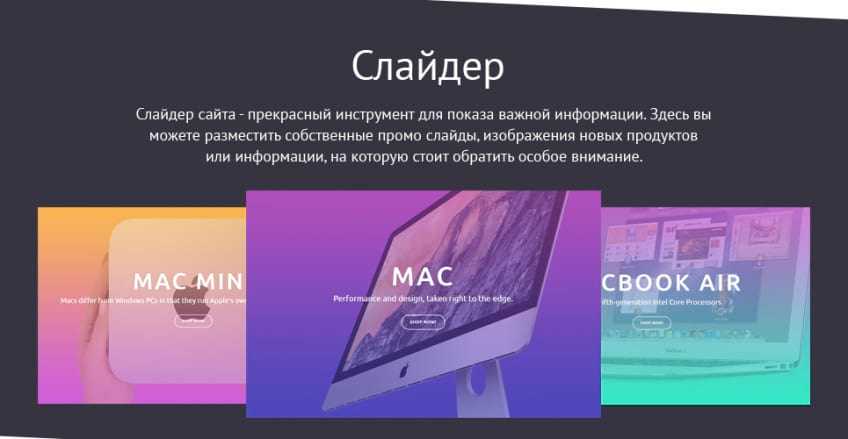
Продемонстрируйте свои товары максимально заманчиво для потенциальных покупателей. Через фотографии крупным планом вы с легкостью покажете все преимущества ваших предложений, а текст поможет рассказать о них. Виджет включает несколько вариантов расположения текста и картинки, и вы сможете выбрать самый подходящий. Эффект параллакса на изображении добавит динамизма и привлечет внимание.
Через фотографии крупным планом вы с легкостью покажете все преимущества ваших предложений, а текст поможет рассказать о них. Виджет включает несколько вариантов расположения текста и картинки, и вы сможете выбрать самый подходящий. Эффект параллакса на изображении добавит динамизма и привлечет внимание.
Пример 6: Dishes
Ваши кулинарные шедевры будут выглядеть так привлекательно, что перед ними не сможет устоять ни один посетитель! Вы можете разместить все фотографии на одном тематическим фоне, чтобы смена слайдов была похожа на смену блюд. Легко посмотреть все меню, перелистывая слайды при помощи стрелок или перетаскиванием. Каждый посетитель сайта найдет блюдо по своему вкусу!
Пример 7: Booking
Создайте по-истине грандиозный слайдер, который заполнить весь контент блок. Это возможно благодаря функции автоматического подбора ширины. Изображение оверлей накладывается на контент сайта и концентрирует внимание на содержании слайдера. Например, это прекрасно работает, если вы хотите показать текст отзыва от клиента и используете фото в качестве оверлея. Элементы навигации можно разместить как внутри слайдера, так и за его пределами.
Элементы навигации можно разместить как внутри слайдера, так и за его пределами.
Пример 8: Seasonal sale
Хотите сообщить пользователям о распродаже в Черную пятницу, Рождество или есть другой маркетинговый повод? Наши готовые шаблоны помогут сделать это быстро и эффектно. Вам только нужно добавить несколько строк текста — и баннер готов! А кнопка CTA значительно сократит путь от просмотра до покупки. Слайдер отлично адаптируется к любым разрешениям экрана. Вы можете сами проверить это в настройках, выберите тип устройства, и интерфейс виджета адаптируется к его параметрам.
Пример 9: Video
Думаете, что слайдер — не лучшее место для видео? Тогда посмотрите на этот пример, который идеально сочетает в себе видео, текстовый элемент и кнопку. Пользователь может сразу же перейти на страницу покупки билета, если трейлер его заинтересует. С помощью слайдера вы можете также создать пошаговую видео инструкцию или показать серию тематических роликов. Посмотреть, что дальше, помогут миниатюры, которые также служат элементами навигации по слайдам.
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
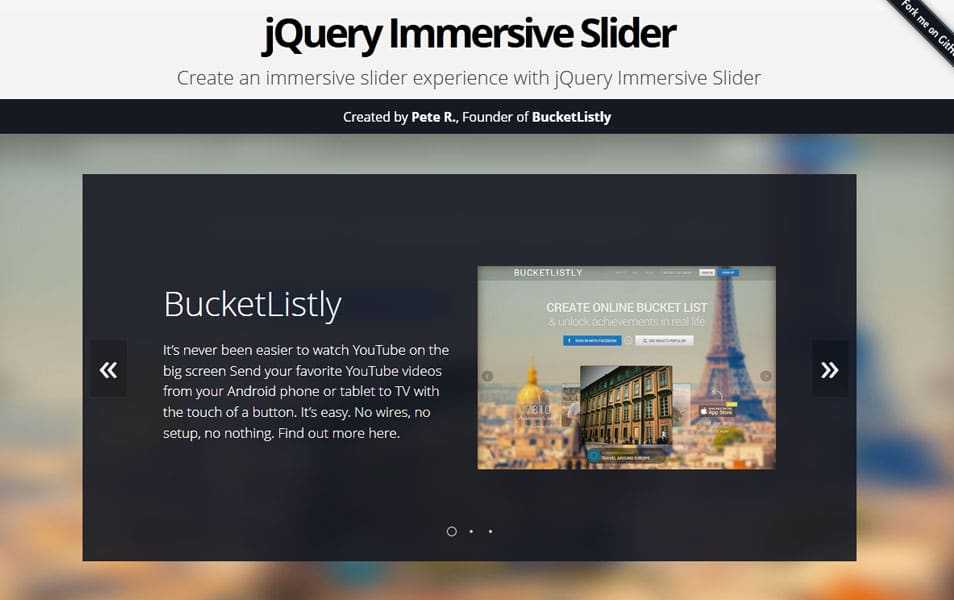
Нестандартный jQuery слайдер для сайта
Вот что я нашел на сайте еще на тему слайдеров:
- Слайдеры на чистом CSS + бонусный слайдер
- Вертикальный слайдер с помощью jQuery и CSS переходами
- Интересный слайдер на jQuery
- Раздвижной слайдер только на CSS3
Надеюсь Вы найдете что-то подходящее для себя из этой подборки. Если не нашли — тогда смотрите на слайдер для сайта, который мы рассмотрим в этой статье.
Если не нашли — тогда смотрите на слайдер для сайта, который мы рассмотрим в этой статье.
Посмотрите на слайдер для сайта jQuery по ссылке ниже:
Посмотреть примерСкачать
Вот как выглядят некоторые слайды из демо:
Как установить слайдер для сайта?
HTML часть
В качестве примера установки я выбрал Демо 1.
Подключаем между тегами <head> </head> следующие стили (normalize.css и component.css):
HTML КОД
1 2 | <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> |
Данные файлы стилей необходимо подключать для каждого вида слайдера.
Сейчас давайте взглянем на HTML структуру слайдера для сайта:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div>
<div>
<img src="img/masks/prism-a. |
Что и в какой строчке находится:
- Строка: с 3 по 5 — указываем какую маску использовать. Всего их три — столько же, сколько видов слайдера. Маска отвечает за то «безобразие», которое получается в центре слайдера.
- Строки: с 7 по 10 — изображения для слайдера jQuery. Они «подхватываются» автоматически плагином, и затем добавляется соответствующее количество элементов управления.
- Строка: 15 — здесь размещается динамически сгенерированная навигация по элементам слайдера.

- Строка: 18 — в эту область Вы можете вписать своё описание для слайдера jQuery (также, как это сделано в демо).
Вы можете заменить изображения в папке img на свои собственные или же разместить свои изображения с произвольными названиями. После чего не забудьте их изменить в структуре HTML.
jQuery часть
Чтобы наш слайдер для сайта заработал перед закрывающим тегом
HTML&JS КОД
1 2 3 4 | <script src="js/utils/rAF.js"></script> <script src="js/utils/easing.js"></script> <script src="js/PrismSlider.js"></script> <script src="js/slideshow1.js"></script> |
Последний скрипт необходимо выбирать в зависимости от того, какой из слайдеров Вам понравился. Если 1-й слайдер для сайта — тогда
Если 1-й слайдер для сайта — тогда
Вывод
Согласен, слайдер очень необычный и его эффект также нестандартный. Но если Вы найдете применение данному слайдеру у себя на сайте — Ваш сайт обретет свою изюминку.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
Слайдер Конструктор сайтов
- Дом
- Конструктор сайтов
- Слайдер
Создайте свой собственный красивый адаптивный веб-сайт бесплатно с помощью лучшего конструктора веб-сайтов. Более 10 000 бесплатных шаблонов веб-сайтов. WYSIWYG, легко и быстро — без кодирования!
Начать
Долгая поездка
Блок отзывов со слайдером
Деятельность спортивного клуба
Лучшие управляемые транспортные услуги
Наши питомцы
Повысьте свою карьеру
Сосредоточьтесь на лучшем
Готовим шаблоны онлайн-конструкторов сайтов
Самая большая коллекция шаблонов
Скачать
Слайдер с архитектурой
Тестирование новых игр
Мнение участников
Успех бизнеса
Новости бегового клуба
Путешествия делают вас лучше
Слайдер отзывов
Что говорят наши клиенты
Ведущая первичная помощь
Отзывы клиентов Шаблоны конструктора сайтов
Скачать
Коучинг и обучение
Область графического дизайна
О консалтинговой компании
найти доктора
Слайдер с красивыми фотографиями
Два обзора в слайдере
Слушайте истории стартапов и бизнеса
Слайдер с фото еды
Шаблоны для конструктора сайтов органического хлеба без глютена
Создайте свой сайт
Скачать
Вкусная еда
Обзоры и отзывы
Мы ценим наших клиентов
Бизнес-стратегия и сферы деятельности
Свежий хлеб
Ползунок обратной связи
Массаж всего тела
Отзывы пользователей
Портфолио дизайнеров
О нашем клубе Шаблоны конструкторов сайтов
Создание веб-сайта без программирования
Скачать
Наша галерея в слайдере
Творческая команда
Слайдер с прямоугольником и изображением
Слайдер с бизнес-информацией
Что говорят учителя
Пейзажный слайдер
Интерьер для вашего кафе
Студия креативного дизайна
Слайдер с отзывами
Новые шаблоны конструктора веб-сайтов Line In Architecture
Далее >>
Лучшие бесплатные шаблоны конструктора веб-сайтов
Конструкции блоков конструктора веб-сайтов
Начните создавать свой веб-сайт бесплатно
Разработайте и создайте собственный высококачественный веб-сайт или выберите один из 10 000+ настраиваемых шаблонов веб-сайта, созданных для удовлетворения потребностей вашего бизнеса.
Начать
Шаблоны веб-сайтов-слайдеров
Многостраничные и одностраничные шаблоны веб-сайтов-слайдеров могут быть основаны на адаптивном HTML-шаблоне начальной загрузки, оснащать веб-страницы и целевые страницы современной карусельной витриной изображений. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как загрузочные шаблоны со слайдером веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с использованием бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите сейчас наш справочный центр, который научит вас, как создать слайдер веб-сайта бесплатно HTML5, шаблоны слайдера с креативной каруселью, уникальный слайдер-витрина или веб-сайты слайдера контента с партнерской программой, которая улучшит взаимодействие с пользователем. . Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа. Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
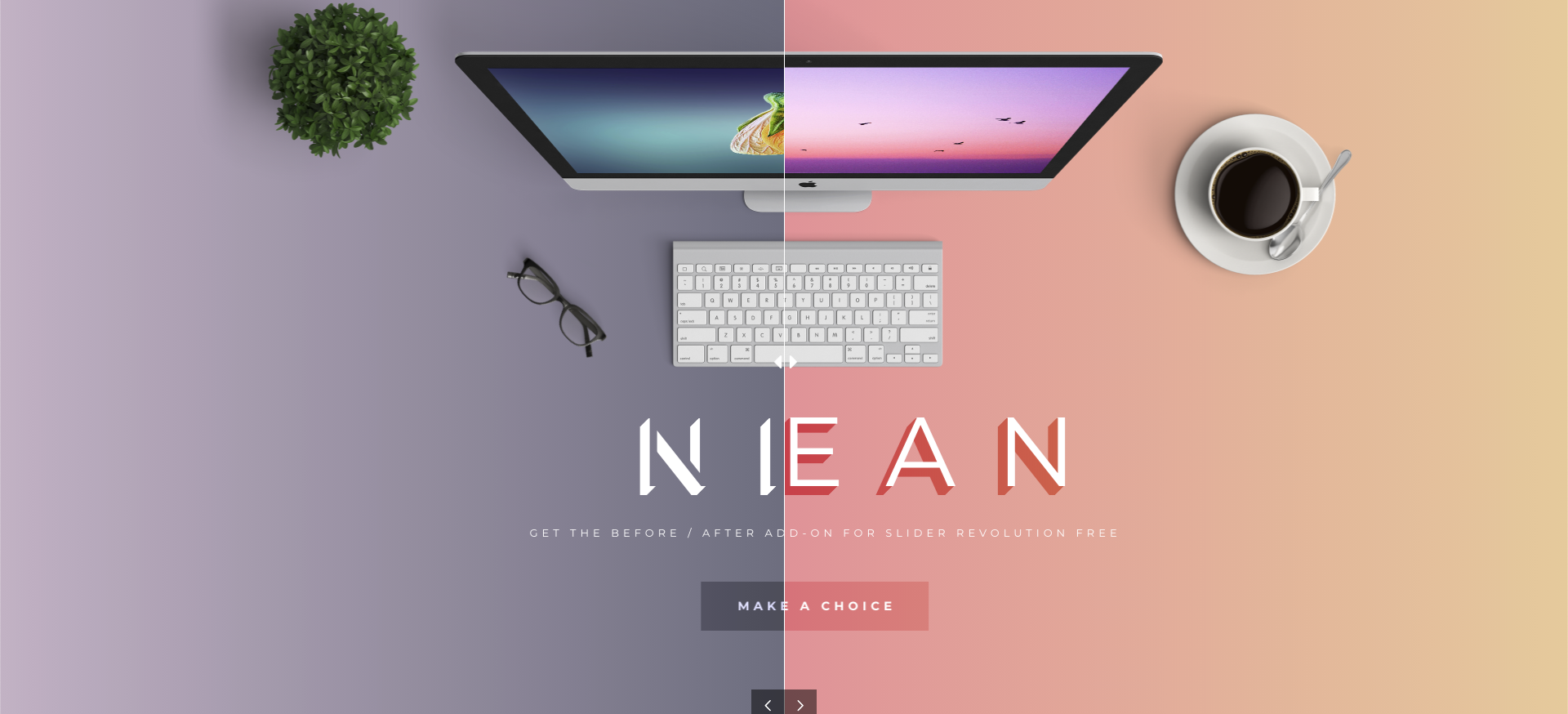
Слайдер «До и после» — бесплатный и работает на любом веб-сайте
Привлекайте пользователей интерактивными изображениями «до и после»
Создайте слайдер
Почему вам следует использовать виджет «Слайдер до и после»?
Повышение вовлеченности благодаря взаимодействию
С помощью ползунка «До и после» вы можете повысить вовлеченность на своем веб-сайте, предлагая пользователям интерактивную функцию для взаимодействия. Большее участие повышает интерес и, следовательно, улучшает процесс принятия решений, который превращает любопытных посетителей в платящих клиентов.
Большее участие повышает интерес и, следовательно, улучшает процесс принятия решений, который превращает любопытных посетителей в платящих клиентов.
Захватывающее визуальное повествование
С помощью виджета «Ползунок «До и после» вы можете передать убедительную историю, используя правильные изображения. Продемонстрируйте, как глобальное потепление влияет на природу, покажите мощные трансформации людей, представьте интересные результаты реставрации предметов и многое другое!
Эффективная демонстрационная презентация
Слайдер «До и после» позволяет наиболее эффективно продемонстрировать преимущества вашего продукта или услуги — наглядное сравнение. Покажите, как вы восстановили полный рот кривых зубов, или как ваш продукт очистил ту же вещь, только лучше, или как вы превратили ветхий дом в прекрасную обитель — варианты безграничны!
Направление горизонтального и вертикального ползунка
Виджет «Ползунок до и после» позволяет создавать горизонтальные или вертикальные ползунки, что позволяет раскрыть всю мощь вашего творчества. Имея возможность создавать горизонтальные или вертикальные ползунки, вы сможете адаптировать свои ползунки в соответствии с потребностями вашего проекта, независимо от того, являетесь ли вы дизайнером, фотографом или владельцем бизнеса. инструмент, который поможет вам продемонстрировать свою работу уникально и привлекательно.
Имея возможность создавать горизонтальные или вертикальные ползунки, вы сможете адаптировать свои ползунки в соответствии с потребностями вашего проекта, независимо от того, являетесь ли вы дизайнером, фотографом или владельцем бизнеса. инструмент, который поможет вам продемонстрировать свою работу уникально и привлекательно.
Несколько ползунков
С помощью виджета «Ползунок до и после» вы можете создать столько ползунков, сколько пожелаете, что дает вам возможность рассказать полную визуальную историю, адаптированную к вашим потребностям, независимо от того, хотите ли вы продемонстрировать ход строительства. проект, преобразование ремонта дома или изменение внешнего вида человека или животного с течением времени.
Полностью настраиваемый
Виджет «Ползунок «До и после» имеет все возможности настройки, что дает вам возможность легко редактировать дизайн в соответствии с эстетикой вашего веб-сайта. Вы можете изменить цвета ползунка, кнопок и меток, чтобы они соответствовали вашему фирменному стилю. Вы также можете выбрать один из различных вариантов шрифта и настроить размер, стиль и цвет шрифта, чтобы создать целостный и профессиональный вид. В дополнение к этим вариантам дизайна вы также можете настроить интервал между виджетами, чтобы он идеально вписывался в макет вашего веб-сайта.
Вы также можете выбрать один из различных вариантов шрифта и настроить размер, стиль и цвет шрифта, чтобы создать целостный и профессиональный вид. В дополнение к этим вариантам дизайна вы также можете настроить интервал между виджетами, чтобы он идеально вписывался в макет вашего веб-сайта.
Простота в использовании
Виджет «Ползунок «До и после» прост в использовании и не требует знаний программирования. Наша интуитивно понятная панель инструментов с функцией перетаскивания позволит вам настроить виджет так, как вы хотите, всего за несколько простых кликов.
Положение метки
У вас есть возможность настроить положение меток в виджете «Ползунок до и после». Это позволяет настроить расположение меток в соответствии с дизайном и макетом вашего веб-сайта или приложения.
Соотношение изображения
Независимо от того, является ли ваше изображение альбомным, портретным или квадратным, у вас есть возможность определить соотношение изображения для оптимального отображения.
Идеально отзывчивый виджет «До и после»
Виджет «До и после» — ценный инструмент для любого веб-сайта. Он не только полностью адаптивен, то есть легко подстраивается под размер экрана любого устройства, но также имеет элегантный и современный дизайн, который улучшит общий вид вашего сайта. В мире, где все больше и больше людей выходят в Интернет через свои телефоны и планшеты, крайне важно иметь веб-сайт, оптимизированный для просмотра на мобильных устройствах. Виджет «До и после» позволит вам сделать это, дав вам преимущество перед конкурентами.
До и после Пользовательский CSS
Наш расширенный редактор — это мощный инструмент, который дает вам полный контроль над внешним видом виджета «До и после». С помощью этой функции вы можете легко настроить каждый аспект внешнего вида виджета, от цветов и шрифтов до макета и расположения. Но если вы чувствуете себя особенно творчески, вы можете поднять свою настройку на следующий уровень, отредактировав CSS напрямую. Это дает вам возможность вносить еще более сложные изменения в виджет, позволяя вам сделать его своим. Хотите ли вы внести несколько простых изменений или сделать все возможное с расширенными настройками, наш расширенный редактор поможет вам.
Это дает вам возможность вносить еще более сложные изменения в виджет, позволяя вам сделать его своим. Хотите ли вы внести несколько простых изменений или сделать все возможное с расширенными настройками, наш расширенный редактор поможет вам.
Простота встраивания До и после
Чтобы встроить виджет «До и после» на свой веб-сайт, просто скопируйте и вставьте предоставленный фрагмент кода в HTML-код своей веб-страницы. Кроме того, виджет предназначен для самообновления, а это означает, что любые изменения, которые вы вносите в редактор «До и после», будут автоматически отражены на вашем веб-сайте без необходимости каких-либо дополнительных обновлений вручную.
Как добавить виджет слайдера «До и после» на свой веб-сайт
Trusted By
Почему я должен использовать виджеты Common Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши виджеты поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы внутри виджетов и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши виджеты полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши виджеты соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашем
Highly Secure
Наши серверы, код и API постоянно проверяются, чтобы убедиться, что наши виджеты безопасны. Мы также усиливаем это, создавая виджеты высокого качества и проверенных разработчиков.
Мы также усиливаем это, создавая виджеты высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши виджеты полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших виджетов и добавляем к ним новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши виджеты не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Что думают наши пользователи
Часто задаваемые вопросы
Могу ли я сделать разделитель «До и после» под углом?
Да, разделитель можно сделать угловым.
Могу ли я изменить направление ползунка с горизонтального на вертикальное?
Да, вы можете легко изменить направление ползунка на вкладке « Content ».
Как начать использовать виджет Common Ninja «До и после слайдера»?
Использовать виджет «Ползунок до и после» очень просто. Просто зарегистрируйтесь и начните использовать бесплатную версию. Вам не нужно беспокоиться о сложных процессах настройки или установки, так как виджет «Ползунок до и после» спроектирован так, чтобы быть простым и удобным для пользователя. После регистрации вы получите доступ ко всем основным возможностям и функциям виджета, которые вы можете использовать для улучшения своего веб-сайта и улучшения своего присутствия в Интернете. Оттуда вы можете перейти на платную версию, если хотите получить доступ к более продвинутым функциям и возможностям. Независимо от того, какую версию вы выберете, вы обнаружите, что виджет — это мощный и простой в использовании инструмент, который может помочь вам вывести свое присутствие в Интернете на новый уровень.
Является ли виджет Common Ninja «До и после слайдера» бесплатным?
Виджет Common Ninja Before & After Slider — это бесплатный инструмент с функциями и опциями. Хотя этот виджет можно использовать бесплатно, у него есть ограничение на количество просмотров, которые он может обрабатывать. Это означает, что после определенного количества просмотров кнопка чата может перестать отображаться или работать на вашем веб-сайте. Важно отметить, что этот предел просмотра может варьироваться в зависимости от используемого вами плана. Несмотря на это ограничение, слайдер «До и после» Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.
Хотя этот виджет можно использовать бесплатно, у него есть ограничение на количество просмотров, которые он может обрабатывать. Это означает, что после определенного количества просмотров кнопка чата может перестать отображаться или работать на вашем веб-сайте. Важно отметить, что этот предел просмотра может варьироваться в зависимости от используемого вами плана. Несмотря на это ограничение, слайдер «До и после» Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.
С какими разработчиками веб-сайтов совместим виджет Common Ninja’s Before & After Slider?
Виджет «Слайдер до и после» от Common Ninja — это универсальный инструмент для любого конструктора веб-сайтов. Это означает, что вы можете легко добавить этот виджет на свой веб-сайт или в магазин, независимо от того, какую платформу вы используете для создания своего веб-сайта. Виджет «Слайдер до и после» будет без проблем работать с вашей платформой, независимо от того, используете ли вы популярный конструктор веб-сайтов или что-то более специализированное. Это означает, что вы можете пользоваться всеми преимуществами этого мощного инструмента, не беспокоясь о проблемах совместимости.
Это означает, что вы можете пользоваться всеми преимуществами этого мощного инструмента, не беспокоясь о проблемах совместимости.
Как встроить виджет «Слайдер до и после» на свой веб-сайт?
Встроить виджет Common Ninja «Слайдер до и после» на свой веб-сайт очень просто. Этот процесс состоит из двух шагов: на вкладке «Добавить на сайт» на панели виджета.
Соответствует ли GDPR виджет «Ползунок до и после»?
Виджет «Ползунок «До и после» разработан в соответствии с Общими правилами защиты данных (GDPR) — набором правил ЕС, защищающих личные данные и конфиденциальность. Используя виджет Before & After Slider, вы можете быть уверены, что он не будет собирать и хранить личные данные, которые могут нарушить правила GDPR. Это гарантирует, что ваш бизнес соответствует этим правилам и может защитить конфиденциальность данных ваших клиентов. В целом, виджет «Слайдер до и после» — это безопасный и надежный инструмент, который можно использовать для улучшения вашего веб-сайта, не беспокоясь о соблюдении GDPR.
В целом, виджет «Слайдер до и после» — это безопасный и надежный инструмент, который можно использовать для улучшения вашего веб-сайта, не беспокоясь о соблюдении GDPR.
Нужно ли уметь программировать, чтобы использовать виджет «Ползунок до и после»?
Нет необходимости в навыках программирования. Наш виджет «Слайдер до и после» прост в использовании даже для тех, у кого ограниченный технический опыт. Виджет имеет удобный интерфейс, который позволяет легко настраивать виджет без знаний программирования. Вы можете полностью настроить слайдер «До и после» в соответствии с вашим брендом. Когда вы закончите, просто скопируйте предоставленный код и вставьте его на свой веб-сайт. Это так просто!
Сложно ли встроить виджет «Ползунок до и после»?
Встраивание виджета «Слайдер до и после» на ваш веб-сайт — это простой процесс. Просто скопируйте предоставленный код и вставьте его в нужное место на вашем сайте. Виджет легко интегрируется на ваш сайт, позволяя вам использовать его возможности и функции. Никаких технических знаний или знаний в области программирования не требуется — просто скопируйте и вставьте код, чтобы начать. Этот простой процесс позволяет легко добавить виджет на ваш веб-сайт и улучшить его функциональность без каких-либо хлопот.
Никаких технических знаний или знаний в области программирования не требуется — просто скопируйте и вставьте код, чтобы начать. Этот простой процесс позволяет легко добавить виджет на ваш веб-сайт и улучшить его функциональность без каких-либо хлопот.
У меня есть запрос на функцию, как я могу поделиться им?
Да. Мы с нетерпением ждем вашего запроса. Пожалуйста, обратитесь к этой странице.
Зачем мне использовать виджет «Слайдер до и после» на моем веб-сайте?
Вы можете захотеть использовать виджет ползунка до и после на своем веб-сайте по нескольким причинам.
Во-первых, виджет ползунка «до» и «после» может быть полезным способом демонстрации результатов вашей работы или продуктов. Отображая изображение до и после в формате слайдера, вы можете четко продемонстрировать улучшения или изменения, которые вы сделали, и представить ощутимые доказательства ценности вашей работы или продуктов.
Во-вторых, использование виджета ползунка «до» и «после» может помочь улучшить взаимодействие с пользователем на вашем веб-сайте, сделав его более интерактивным и привлекательным.

 svg">
<img src="img/masks/prism-b.svg">
<img src="img/masks/prism-c.svg">
<img src="img/bird-a.jpg">
<img src="img/bird-b.jpg">
<img src="img/bird-c.jpg">
<img src="img/bird-d.jpg">
</div>
<div>
<div>
<ul></ul>
</div>
<div>
<!-- Текстовое описание -->
</div>
</div>
</div>
svg">
<img src="img/masks/prism-b.svg">
<img src="img/masks/prism-c.svg">
<img src="img/bird-a.jpg">
<img src="img/bird-b.jpg">
<img src="img/bird-c.jpg">
<img src="img/bird-d.jpg">
</div>
<div>
<div>
<ul></ul>
</div>
<div>
<!-- Текстовое описание -->
</div>
</div>
</div>