Резиновый jQuery слайдер на сайт
- Главная >
- Всё для сайта >
- Слайдеры и слайд-шоу
Превосходная простая реализация резинового слайдера изображений. Слайдер крутится справа на лево по всей ширине монитора. Если вы посмотрите html код слайдера — вы обрадуетесь. Он очень легкий и понятный. Слайды идут друг за другом с равномерной скоростью (небольшой, но это можно изменить в файле js). Вся анимация работает на jQuery версии 1.3.2. Сам скрипт резинового слайдера называется jquery flexislider. Для одного моего проекта нужен был как раз такой слайдер (резиновый и сплошной, без рамок и расстояний между изображениями), я сначала поискал в интернете что-то типа этого, но не нашел.
Слайдер действительно очень легкий, аккуратный и неброский. Его можно использовать на сайте, как превьюшку ваших товаров. можно даже не ставит ссылки на них — это просто будет визуальная презентация вашей продукции, как бы вскользь. Такой слайдер служит на сайте для придания сайту динамики, живости. Он не прокручивается ни скролом, ни кнопками и может выступать как фоновый слайдер с резиновой растяжкой по ширине экрана. Этот jQuery слайдер можно применить, конечно же, не только к резиновым сайтам, но и сайтам с фиксированной шириной. Я собираюсь ешще немного переделать эту карусель изображений и использовать ее, как портфолио с ссылками на работы и слайд-шоу. Зделаю — выложу. А пока смотрите этот слайдер в работе и скачивайте его бесплатно с моего сайта.
Установка на сайт:
1. Скачайте архив и поместите папки их этого архива в корень вашего сайта.
2. Поместите вот этот код к себе на сайт между <head> и </head>, тем самом вы подключите js и css файлы:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript">
</script> <script src="js/jquery.flexislider.js" type="text/javascript"></script>
3. Там где вы хотите видеть свой слайдер разместите вот этот html код:
<div><div><img src="images/ajax-loader.gif" /></div><img src="images/sample1.jpg" /><img src="images/sample2.jpg" /><img src="images/sample3.jpg" /><img src="images/sample4.jpg" /><img src="images/sample5.jpg" /><img src="images/sample6.jpg" /><img src="images/sample7.jpg" /><img src="images/sample8.jpg" /><img src="images/sample9.jpg" /><img src="images/sample10.jpg" />
<img src="images/sample11.jpg" /><img src="images/sample12.jpg" /></div>
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Скачать (105.13 Kb) Demo
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
HW Slider — слайдер на jQuery для сайтов, Joomla и WordPress
Слайдеров существует очень много, однако этот завоевал мое сердце простотой установки, отсутствием конфликтов в скриптах и небольшим количеством стилей CSS. Я часто устанавливаю этот слайдер на свои проекты, всего за пару минут. Всем его советую!
Всем его советую!
Что может этот слайдер?
— листать картинки с эффектом появления, через определенное время;
— Настраивается время показов слайдов;
— имеются стрелочки и тулбар текущего слайдера;
— можно картинки слайдера делать ссылками.
Внимание! Доступна новая версия слайдера, в которой можно добавлять подписи к слайдам и вставлять видео. Перейти
Как установить данный слайдер.
1. Скачайте исходник
ссылка на скачку
После чего скопируйте все файлы, которые в архиве, в корень вашего сайта.
2. Откройте в редакторе index.html слайдера и скопируйте весь код, который внутри тегов <body> (строки 9-140) в то место на вашем сайте, где вы хотите видеть этот слайдер. Если у вас нет на сайте JQuery, то добавьте перед этим кодом строку 6 из index.html.
 html слайдера с вашего сервера.
html слайдера с вашего сервера.Напутствия:
— Чтобы поменять картинки слайдера, меняйте их в папке img и прописывайте новые названия в строки 135-138.
— Чтобы сделать картинки ссылками, прописывайте код типа: <div><a href=»ссылка»><img src=»img/001.jpg»></a></div> в строках 135-138.
— Строки 68-70
var hwSlideSpeed = 700; Скорость анимации перехода слайда.
var hwTimeOut = 3000; Время до автоматического перелистывания слайдов.
— Чтобы изменить размер слайдера, например, 980 на 360px, измените css:
width:980px;
}
#slider-wrap{ /* Оболочка слайдера и кнопок */
width:980px;
}
#slider{ /* Оболочка слайдера */
width:980px;
height:360px;
overflow: hidden;
border:#eee solid 10px;
position:relative;}
#slider img {
width:980px;
height:360px;
}
Как установить данный слайдер в любую папку на вашем сервере.
Предположим вы хотите установить слайдер в папку корень_сайта/slaider. Сделайте все шаги, как в пункте: «Как установить данный слайдер» за исключением того, что все файлы надо закинуть в корень_сайта/slaider. Далее поменяйте путь в css и строках 135-138 на корень_сайта/slaider/
Новая версия слайдера способна:
— Вставлять подписи к слайдам любого html содержимого;
— Вставлять видео вместо картинок.
Скачать слайдер:
ссылка на скачку
blogprogram.ru | 2014-06-09 | HW Slider — слайдер на jQuery для сайтов, Joomla и WordPress | Слайдеров существует очень много, однако этот завоевал мое сердце простотой установки, отсутствием конфликтов в скриптах и небольшим количеством стиле | https://blogprogram.ru/wp-content/uploads/2014/06/Untitled-3-131×131.jpg
Адаптивный слайдер изображений «До и После» для веб-сайта jQuery
Покажите, как на самом деле работают ваши продукты и услуги, и увеличьте уровень продаж
Скриншоты
Описание
До и После Слайдер от Elfsight позволит вам создавать потрясающие продающие картинки для вашего сайта. Клиенты смогут изучить все изменения, которые вносят ваши товары или услуги. Просто загрузите изображения до и после в слайдер «До и после» для jQuery, и они будут показаны с разделителем, который можно перемещать, чтобы заметить изменение. Вы можете создавать неограниченное количество слайдов, каждый со своим заголовком. Ориентация разделителя предлагает два варианта: горизонтальный или вертикальный, и вы можете выбрать наиболее подходящее соотношение сторон изображения. Ваши посетители обязательно купят, когда узнают реальную эффективность| ваших предложений!
Клиенты смогут изучить все изменения, которые вносят ваши товары или услуги. Просто загрузите изображения до и после в слайдер «До и после» для jQuery, и они будут показаны с разделителем, который можно перемещать, чтобы заметить изменение. Вы можете создавать неограниченное количество слайдов, каждый со своим заголовком. Ориентация разделителя предлагает два варианта: горизонтальный или вертикальный, и вы можете выбрать наиболее подходящее соотношение сторон изображения. Ваши посетители обязательно купят, когда узнают реальную эффективность| ваших предложений!
Вставьте ползунок до и после, чтобы быстрее решать свои бизнес-задачи!
Посмотреть список наиболее ценных функций:
- Добавить любое количество наборов изображений «До» и «После»
- Добавить подписи с форматированием текста к каждой картинке
- Два макета: список и карусель
- Горизонтальная или вертикальная ориентация делителя
- Щелкните и перетащите или просто наведите курсор, чтобы переместить разделитель
- Пролистывание сенсорных экранов
Вы можете проверить, подходит ли вам виджет, с помощью демоверсии
Как добавить слайдер сравнения на мой веб-сайт jQuery?
Просто выполните следующие шаги, описанные ниже, чтобы активировать виджет.
- Откройте наш бесплатный редактор и начните создавать собственный плагин.
Укажите предпочтительный вид и функциональные характеристики виджета и примените изменения. - Получите уникальный код, указанный в поле Elfsight Apps
Сразу после завершения установки вашего плагина скопируйте личный код в появившемся окне и сохраните его для дальнейшего использования. - Начните использовать инструмент на своем веб-сайте jQuery
Интегрируйте ранее сохраненный код на свой веб-сайт и примените исправления. - Готово! Интеграция выполнена полностью
Перейдите на свою веб-страницу, чтобы проверить работу плагина.
Если у вас возникли вопросы или вы столкнулись с некоторыми препятствиями, не стесняйтесь обращаться к нашей службе поддержки. Наши сотрудники будут рады решить все проблемы, которые могут возникнуть у вас с виджетом.
Как мне встроить слайдер «До» и «После» на мой сайт jQuery?
Основа инструмента выполняется в рамках сервиса Elfsight, и вам не нужно учиться программировать. Используйте активную демонстрацию, чтобы сформировать свой инструмент, получить код и интегрировать его на свой сайт.
Используйте активную демонстрацию, чтобы сформировать свой инструмент, получить код и интегрировать его на свой сайт.
Лучшие примеры использования интеграции сравнения изображений
Мы предоставим вам множество возможностей для настройки: полномасштабные виджеты для встраивания в раздел контента, плавающие плагины для функции прокрутки, макеты для нижнего колонтитула, заголовка и всех видов вертикальные возможности для боковых панелей и меню.
Есть ли возможность создать слайдер сравнения продуктов или списка работ через агентство вашего редактора?
Вы можете создавать любые модификации виджета. В редакторе можно использовать множество макетов, и все они могут быть легко персонализированы в соответствии с вашими потребностями.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Мультиплатформенное программное обеспечение, подходящее для любого веб-сайта
от $0 / месяц
начните с бесплатного плана
Неограниченное количество доменов
Круглосуточная поддержка
Бесплатная помощь в установке
Полностью настраиваемый
Цена за несколько приложений
Добавить на сайт
15+ лучших бесплатных плагинов jQuery/Javascript для слайдеров изображений и каруселей
Слайдер изображений jQuery и карусель позволяют украсить ваш сайт в изысканном стиле. Эти слайдеры не только помогают вам создавать красивые слайдеры изображений для веб-сайтов, но даже помогают вам сделать так, чтобы ваши веб-сайты отличались от остальных. Он помогает значительно улучшить управление изображениями и снимками экрана на вашем веб-сайте.
Эти слайдеры не только помогают вам создавать красивые слайдеры изображений для веб-сайтов, но даже помогают вам сделать так, чтобы ваши веб-сайты отличались от остальных. Он помогает значительно улучшить управление изображениями и снимками экрана на вашем веб-сайте.
Слайд-шоу теперь являются важным элементом полноценного бизнес-сайта. Слайдеры и карусели представляют услуги, продукты или важные бизнес-сообщения для посетителей веб-сайта.
Сегодня я здесь, чтобы поделиться более чем 15 лучшими бесплатными слайдерами изображений jQuery/Javascript, плагинами и сценариями карусели
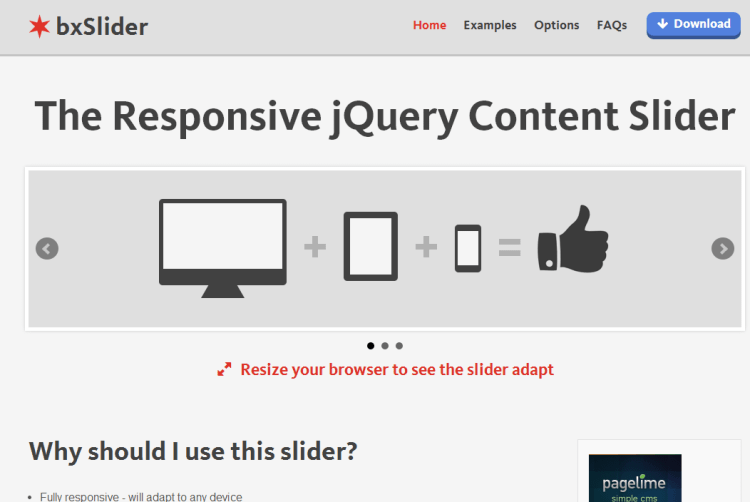
bxSlider
bxSlider — один из самых популярных и широко используемых плагинов слайдера контента jQuery. Конфигурация/разметка очень проста и имеет широкие возможности для предоставления пользователю полного контроля. Как и другой плагин, bxSlider также имеет богатую документацию для начала работы.
Карусель совы
Owl Carousel — это простой и многофункциональный jQuery-плагин слайдера-карусели. Этот плагин слайдера с сенсорным экраном поставляется с обширной документацией и множеством демонстраций. Я лично рекомендую и использую эти плагины для большинства своих проектов в качестве упрощенного многофункционального слайдера.
Этот плагин слайдера с сенсорным экраном поставляется с обширной документацией и множеством демонстраций. Я лично рекомендую и использую эти плагины для большинства своих проектов в качестве упрощенного многофункционального слайдера.
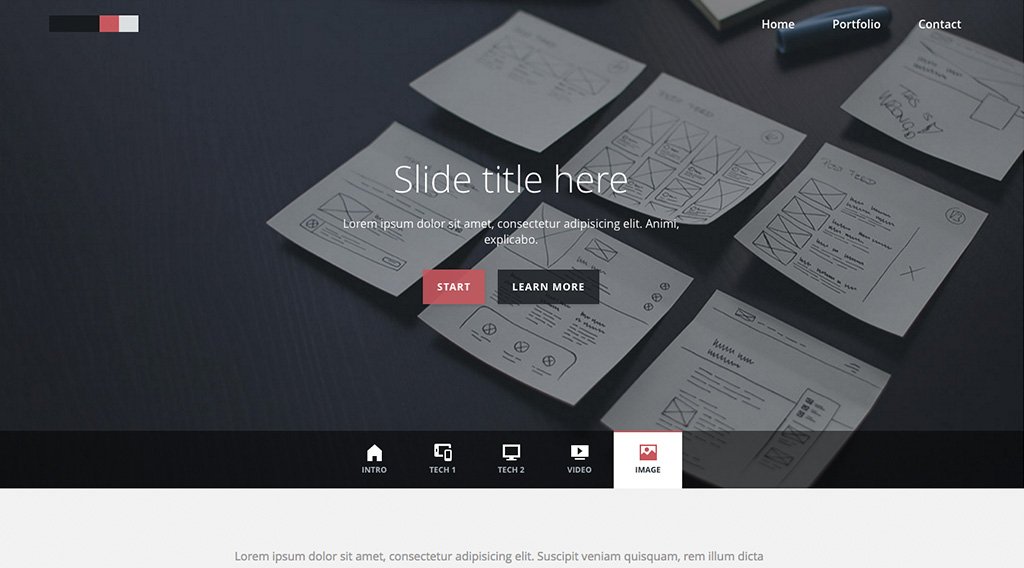
FlexSlider
FlexSlider на самом деле является полностью адаптивным инструментом jQuery для создания слайдеров с возможностью настраиваемой навигации, анимацией затухания и горизонтальным/вертикальным слайдом, а также поддержкой множества слайдеров. Слайдер поддерживается во всех основных браузерах, а также совместим с последней версией jQuery.
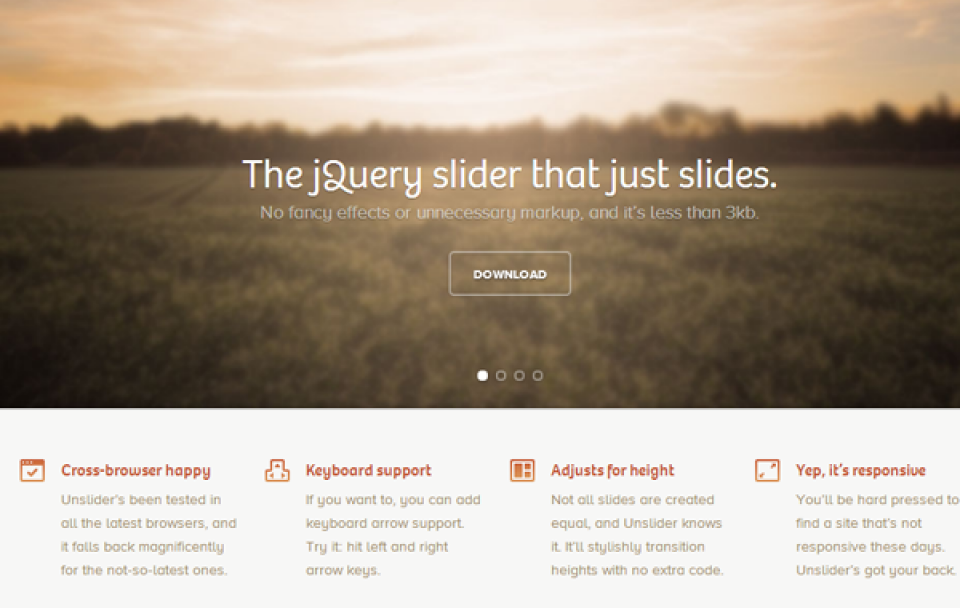
Unslider
Unslider известен своими плавными, гибкими и минималистичными подходами. Он использует HTML в ваших слайдах и распространяется с помощью CSS. Несмотря на то, что он необычайно легкий (размер менее 3 КБ), он предоставляет ряд опций для настройки вашего слайдера.
ajSlider
Это, в частности, плагин jQuery для слайд-шоу, который может быть реализован в виде основного баннера для веб-страниц или в виде галереи изображений. Чтобы запустить его, вам нужно добавить файлы js, запустить jQuery, а затем добавить тег img, а также теги привязки, содержащиеся внутри div ajSlider.
Чтобы запустить его, вам нужно добавить файлы js, запустить jQuery, а затем добавить тег img, а также теги привязки, содержащиеся внутри div ajSlider.
Jssor jQuery Slider
Этот слайдер изображений представляет собой отзывчивый, полнофункциональный слайдер с хорошей производительностью. По сути, это плагин с открытым исходным кодом, обладающий неограниченными возможностями для представления пользователю. Он также предоставляет более 15 ползунков, а также сенсорную поддержку.
Turntable.js
Turntable.js входит в категорию адаптивных слайдеров jQuery, которые позволяют вам перемещаться по списку изображений, когда ваша мышь проводит по контейнеру.
Это новейшая замена обычной галерее JQuery «щелчок и слайд», за исключением того, что слайдер работает и на мобильных устройствах.
Glide
Glide известен своими простыми, удивительно быстрыми и легкими функциями. Это в основном сенсорный, а также полностью отзывчивый слайдер jQuery. Он даже предоставляет множество функций, таких как навигация со стрелками и маркерами, событие Swipe, навигация с клавиатуры, автозапуск и т. д.
Он даже предоставляет множество функций, таких как навигация со стрелками и маркерами, событие Swipe, навигация с клавиатуры, автозапуск и т. д.
Nivo Slider
Nivo считается бесплатным слайдером изображений jQuery, который может сделать ваш веб-сайт ярким. При этом вы узнаете, что с его помощью управлять изображениями становится легко. Он даже обеспечивает автоматическую обрезку изображения, а также варианты гибкой настройки изображения.
Эластичный слайдер
Эластичный слайдер поставляется с гибким содержимым, которое регулирует ширину и высоту в соответствии с размером родительского изображения. Вы заметите, что содержимое будет находиться в скользящей области, а в нижней части представлена вкладка навигации.
Pgw Slider
В случае, если вы хотите, чтобы изображения отображались на веб-странице с приличным эффектом затухания, выберите слайдер Pgw. Используя его, вы также можете настроить подписи в нижней части слайда через этот проект с открытым исходным кодом.
jcSlider
Это адаптивный плагин jQuery для слайдера изображений, который выполняет задачу с помощью анимации CSS. Нет необходимости вычислять размеры или расстояния, просто удаляйте и добавляйте классы к элементам, чтобы анимировать их.
Ползунок масштабирования
Этот слайдер изображений представляет собой простой слайдер содержимого, в котором используются функции масштабирования, подобные глубине. При этом каждый слайд имеет предопределенную часть масштабирования, которая будет реализована для вычисления правильного значения масштаба для получения полного заполнения экрана.
A-слайдер с поддержкой звука
Используя этот слайдер изображений, вы сможете перемещать изображения и содержимое. Вам также разрешено добавлять звук к каждому слайду, потому что этот слайдер также обеспечивает поддержку звука. Пользователи могут воспользоваться бесплатной загрузкой и даже изменить свой сайт.
