Скрипт всплывающего окна (pop up) для сайтов • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Сергей Петренко
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
Здравствуйте. Нужно сделать pop up окно по следующему ТЗ
https://clck.ru/34exrW
В предложении указывайте цену и сроки выполнения.
Спасибо.
- Ставки 15
- Обсуждение 2
дата онлайн рейтинг стоимость время выполнения
- 1 день1000 UAH 1 день1000 UAH
Добрый день, готов выполнить порам по вашему дизайну с вашими условиями
Добрый день!
Я ознакомился с вашей задачей и готов приступить к качественному выполнению.
Работаю через сейф.
ставка скрыта фрилансером
ставка скрыта фрилансером
Обращайтесь!
С Уважением, Олег.
__________ПОРТФОЛИО: http://harukaze.com.ua
- 1 день500 UAH 1 день500 UAH
Здравствуйте, я смогу сделать для вас всплывающее окно и добавить к нему инструкцию по установленным на сайте.

Цена: 500 грн
Привіт, зможу зробити для вас вспливаюче вікно і додати до нього інструкцію по встановлені на сайті.Ціна: 500 грн
Показать оригинал
Перевести
30177
633 2
1 день1000 UAHАндрей К. 1 день1000 UAHЗдравствуйте.Готов реализовать Popup.Обращайтесь)Буду рад сотрудничеству
- 1 день1000 UAH 1 день1000 UAH
Добрый день, сделаю сегодня, подробно напишите в частных сообщениях.
Показать оригинал
Перевести
- 1 день800 UAH 1 день800 UAH
День добрый!
Могу помочь с выполнением задания.
Работаю с таким стеком: html, css, scss, js, vue, bootstrap.
Онлайн 24/7. Здравствуйте.
Ознакомился с ТЗ.
Сделаю поп-ап окно описанное в ТЗ.
Напишу инструкцию о внедрении и настройке.Пишите…
- 1 день500 UAH 1 день500 UAH
Добрый вечер!
Могу сверстать на HTML, CSS (SCSS), JavaScript по методолгии БЭМ.
Верстаю адаптивно, кроссбраузерно и с чистым валидным кодом.Примеры моих работ можно посмотреть в моем портфолио.
Мой сайт портфолио: https://astik.dev/ Здравствуйте, напишу нужный скрипт + инструкцию.
 …………..
………….. - 1 день800 UAH 1 день800 UAH
Добрый день!
Недавно реализовывала похожее информационное модальное окно, открывающееся при входе на сайт.
На какую CMS нужно установить? Это нужно для понимания, как выводить настройки в админ-панель.Пишите, обсудим детально задачу и приступим к выполнению сегодня-же
ставка скрыта фрилансером
- 1 день1000 UAH 1 день1000 UAH
Трудно работающий, творческий разработчик полного стека с годами обширного опыта в реактивном, реактивном коренном, JavaScript, угловом, Redux, Laravel, типографии, Html5, Css3, Bem, Sass и Node.

Hard-working, creative Full Stack developer with a year of extensive experience in React, React Native, JavaScript, Angular, Redux, Laravel, TypeScript, HTML5, CSS3, BEM, SASS, and Node.js.Показать оригинал
Перевести
1 месяц 1 день назад
213 просмотров
Всплывающее окно (popup) на сайте
Наш виджет popup окна представляет собой js скрипт, при подключении которого на вашем сайте появляется всплывающее окно — модальное или не модальное в зависимости от выбранных настроек.
Это подходит для любых сайтов на любых движках, на php или на простом html.
- Окно всплывает сразу после загрузки страницы
- Окно всплывает при открытии страницы через заданное количество секунд.
- Всплывающее окно при нажатии на кнопку или ссылку
Или при клике на любой другой элемент вашего сайта - По наведению мыши на элемент (hover)
- При получении или потере элементом фокуса
При выборе события клик или наведение мышью необходимо указать уникальный класс элемента,
к которому это событие будет применяться.
Часто необходимо показывать окно посетителю только один раз — такая опция также
присутсвует в настройках.
При помощи данного виджета вы сможете уменьшить количество отказов, увеличить конверсию. Таким способом можно сообщать об акциях и скидках на вашем сайте, новинках товаров и услуг, информировать посетителей о чем то важном, подписываться на ваши рассылки. Но не стоит злоупотреблять popup окнами, так как чрезмерно частое их появление особенно с бесполезной для посетителя информацией будет раздражать посетителя и иметь обратный эффект.
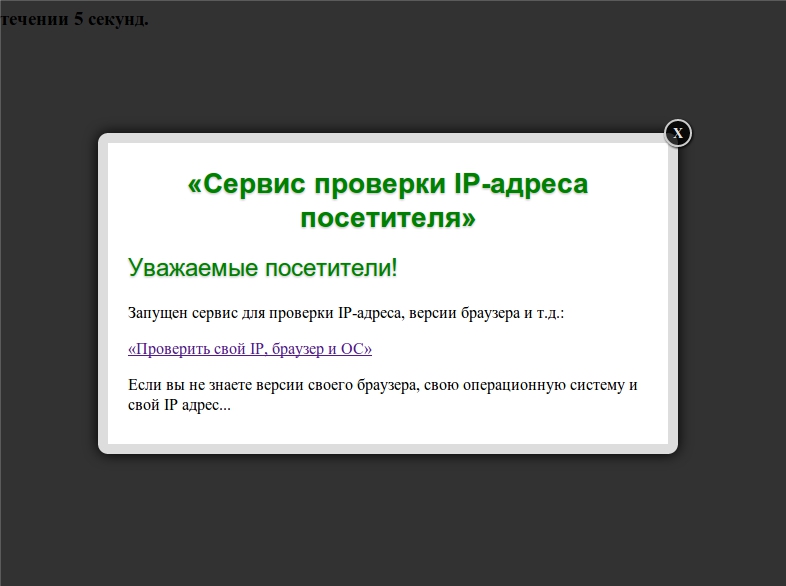
Пример виджета
Чтобы посмотреть пример всплывающего окна — кликните тут.
Контент в окне легко изменить (можно вставлять любой конетент а не только текст). Цветовая
гамма, расположение на странице меняется в мастере создания (редактирования) виджета и в
дизайнере.
Кстати, на этой странице есть еще пример другого виджета вставляющего в левую часть страницы сайта блок оглавления
Как сделать всплывающее окно модальным
Модальное — окно блокирующее работу сайта до тех пор, пока пользователь это окно не закроет. Чтобы сделать модальное всплывающее окно в конструкторе создания виджета есть соответсвующая опция:
Пример модального всплывающего окна — кликните тут.
Преимущества
- Простота установки
Это займет несколько минут — зарегистрироваться, создать виджет в панели управления, вставить javascript код на сайт 
- Простота настроек Простой мастер создания и редактирования — меняйте цвета, расположение, опции
- Доступность и универсальность Вы можете использовать наши виджеты бесплатно для ознакомления. Нашу адаптивную кнопку обратного звонка можно добавить на сайт html(с или без php), wordpress,joomla, modx,тильда и любые другие движки
- Бесплатная поддержка пользователей Обратитесь к нашим техническим специалистам через нашу форму обратной связи и вам помогут установить виджеты и настроить их
Как добавить всплывающее окно на сайт
- Зарегистрироваться (и подтвердить свой емайл) Регистрация
- Авторизоваться Авторизация
- Перейти в панель управления Не доступно без авторизации
- Выбрать в левом меню тип виджета — «Всплывающее окно»
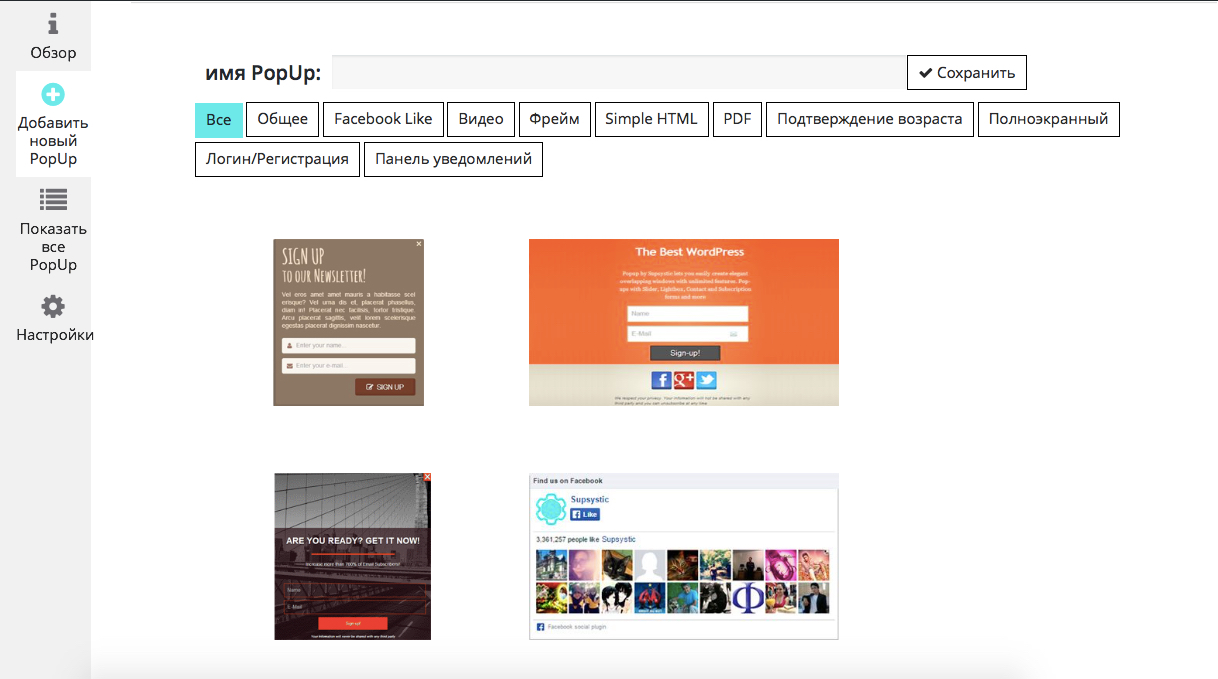
- Создать новый виджет
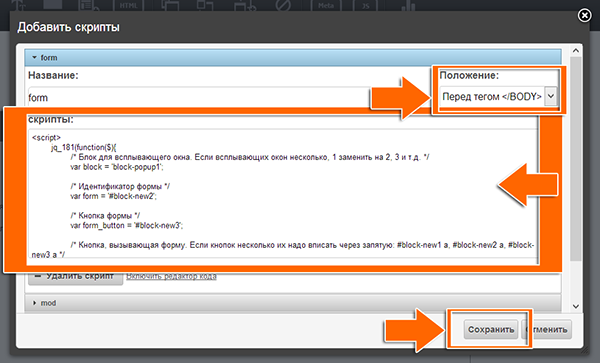
Нажмите кнопку «Добавить виджет» - Сделать необходимые настройки конструктора создания виджета всплывающего окна
- Вставить код виджета на страницы сайта
Еще о том, как устанавливать виджеты на сайт можно посмотреть тут — виджеты для сайта
Расширенная настройка для продвинутых пользователей на примере виджета форма обратной связи (только после прочтения инструкции по ссылке выше)
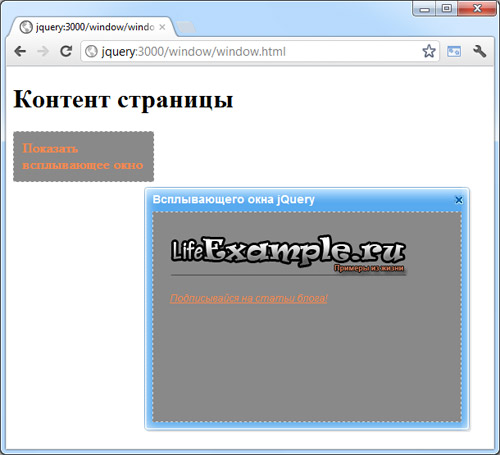
Всплывающее окно JQuery Пример регистрации и входа в систему
Всплывающее окно предоставляет рамку для всех ваших всплывающих окон, способных отображать пользовательский контент, формы или комбинированные представления.
Используйте его для контекстных всплывающих окон, ввода данных или для информирования пользователей согласованным образом со всеми другими компонентами Mobiscroll.
Доставка с полезными функциями для изысканного UX, в том числе:
- Использование на мобильных и настольных компьютерах
- Комбинированные виды для различных компонентов
- Инициализация любого пользовательского содержимого
- Единый стиль со всеми компонентами
- Гибкая кнопка API
- Полная поддержка тем со светлым и темным вариантами
- Модальное, всплывающее, пузырьковое и верхнее/нижнее отображение
- Поддержка RTL
- Локализация кнопки
Доступны всплывающие демонстрации для других фреймворков.
Просмотр демонстраций и кода для
Просмотрите различные компоненты и демонстрации ЗакрытьЧасто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Настройте и попробуйте демо локально
Войдите или начните бесплатную пробную версию
Какую платформу вы используете?
Javascript
jQuery
AngularJS
Angular
React
Другое
Ionic Angular
Выберите фреймворкУстановите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закрыть окно
Установите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закройте окно
Настроить и попробовать демо локально
Как бы вы хотели это сделать?
Установите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закройте окно
Спасибо за загрузку
Попробуйте локально настроить приложение
Извлеките zip-файл и запустите проект, как любое приложение Ionic. Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
$ npm installШаг 2. Запустите приложение
$ ионная подача
Дайте нам знать, если мы можем помочь и наслаждаться!
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, что вы можете сразу же начать изучение.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
Распакуйте zip-файл и откройте демоверсию в своем любимом браузере. Чтобы установить Mobiscroll в свой проект следуйте инструкциям с этой страницы.
Дайте нам знать, если мы можем помочь и получить удовольствие! 👍
Спасибо за загрузку
Локальная настройка демонстраций
Извлеките zip-файл и запустите проект, как любое приложение Angular CLI. Убедитесь, что у вас установлен Angular CLI.
Убедитесь, что у вас установлен Angular CLI.
Для установки и использования распакуйте ZIP-файл, откройте окно терминала и выполните следующие действия.
Шаг 1. Запустить в корневую папку$ npm installШаг 2. Запустите приложение
$ ng serve --open
Дайте нам знать, если мы можем помочь и наслаждаться! 👍
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же начать изучение.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
Самый простой способ начать работу — выполнить шаги установки и получение кода непосредственно с демонстрационной страницы. Дайте нам знать, если мы можем помочь и наслаждаться! 👍
Вы найдете полнофункциональное приложение Ionic для кухонной мойки в zip-файле.
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же начать изучение.
Мы установили пробную версию, чтобы вы могли попробовать демоверсии локально.
В демонстрациях используется встроенный в браузер Babel ES6 и трансформер JSX.
Распакуйте ZIP-файл и откройте демоверсию в браузере. Чтобы установить Mobiscroll в свой проект
следуйте инструкциям с этой страницы.
Дайте нам знать, если мы можем помочь и получить удовольствие! 👍
Настройте и попробуйте эту демонстрацию локально
Войдите или начните бесплатную пробную версию
Сменить пароль
Нужно обновить пароль? Введите и нажмите кнопку ниже
Как создать всплывающее окно для входа OAuth
Руководство по созданию всплывающего окна входа для входа OAuth вместо перенаправления пользователя на другую страницу.
 Опубликовано в
Опубликовано в·
Чтение: 4 мин.·
12 сентября 2022 г. Photo by Micah Williams on Unsplash перенаправление пользователя на подпись in. Вы бы предпочли, чтобы вход был во всплывающем окне. К счастью, есть простой способ сделать это. Во-первых, нам нужно создать всплывающее окно. Мы делаем это, вызывая window.open() . Нам также нужно сохранить ссылку на это новое окно в переменной, чтобы мы могли использовать ее позже:
Функция window.open() принимает 3 необязательных аргумента:
-
url— ресурс для загрузки. в окно -
цельопределяет, в какоеокнобудет загруженURL-адрес. Если существующийокносоответствует заданному имени, URL-адресокнос заданным именем. Аргументtargetтакже может принимать специальные ключевые слова.
-
windowFeaturesпринимает специально отформатированную строку свойств, чтобы дать окнувысотаиширина. Если вы передадите что-либо этому аргументу, результатом будет всплывающее окноокно. Существует также специальное свойствоpopup, которое сделает окно минимальным всплывающим окном.
Для рабочего процесса OAuth установите URL на API, который вы используете, установите Target на имя существующего или нового окна и установить WindowFeure на "Попульсная покровительница = True" на "= True" " на " = True " на ". :
Откроется всплывающее окно со страницей входа пользователя.
Теперь, когда у нас есть всплывающее окно, нам нужно прослушивать любые изменения. Вот почему сохранение ссылки на новый окно важно: с этой ссылкой мы можем использовать setInterval для регулярной проверки состояния.