Как изменить интервал переключения слайдов в слайдере? — Вопрос от Максим Юрченко
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16701)
- Платные услуги (2173)
- Вопросы по uKit (83)
Контент-модули
- Интернет-магазин (1448)
- Редактор страниц (237)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (115)
- Объявления (296)
- Фотоальбомы (434)
- Видео (258)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
Управление сайтом
- Работа с аккаунтом (5369)
- Поиск по сайту (428)
- Меню сайта (1771)
- Домен для сайта (1550)
- Дизайн сайта (13523)
- Безопасность сайта (1493)
- Доп.
 функции (1312)
функции (1312)
Доп. модули
- SEO-модуль (226)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (321)
- Статистика сайта (199)
 постинг (214)
постинг (214)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- Как изменить интервал…
Добрый день имеется сайт , к коде css и html не могу наити строчку в которой меняется интервал смены слаидера! где и как поменять интервал?
- сайт
- слайдер
Изменение категории |
…
HTML-слайдер-ответ — jsPsych
Текущая версия: 1.1.2. Смотрите историю версий.
Этот подключаемый модуль отображает HTML-контент и позволяет участнику отвечать, перетаскивая ползунок.
Параметры
В дополнение к параметрам, доступным во всех плагинах, этот плагин принимает следующие параметры. Необходимо указать параметры со значением по умолчанию undefined . Другие параметры можно не указывать, если допустимо значение по умолчанию.
Другие параметры можно не указывать, если допустимо значение по умолчанию.
| Параметр | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
| стимул | Строка HTML | не определено | Отображаемая строка |
| этикетки | массив строк | [] | Ярлыки отображаются на равном расстоянии друг от друга на ползунке. Например, две метки будут размещены на концах ползунка. Три этикетки размещают две на концах и одну посередине. Четыре поместят два на концах, а два других будут на 33% и 67% ширины ползунка. |
| метка_кнопки | строка | «Продолжить» | Метка кнопки завершения пробного периода. |
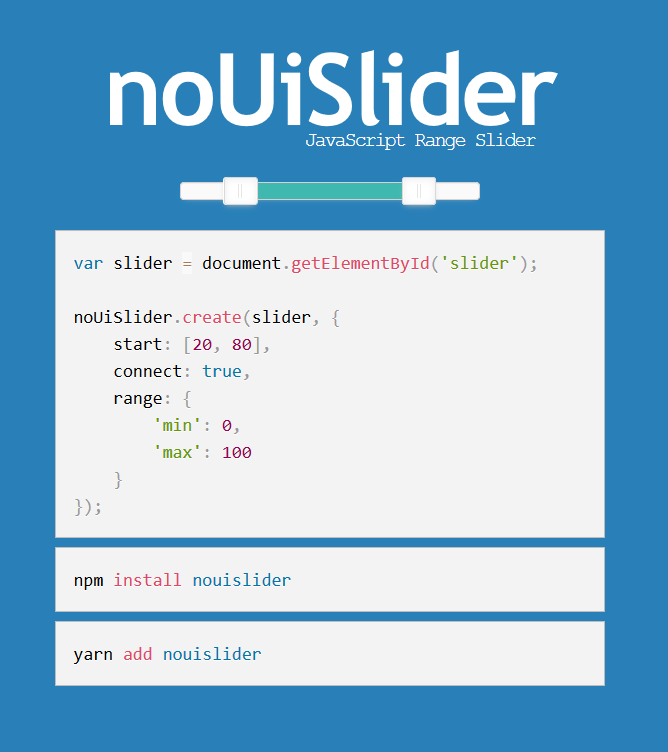
| мин | целое число | 0 | Устанавливает минимальное значение ползунка. |
| макс. | целое число | 100 | Устанавливает максимальное значение ползунка. |
| слайдер_старт | целое число | 50 | Устанавливает начальное значение ползунка |
| шаг | целое число | 1 | Устанавливает шаг ползунка. Это наименьшая величина, на которую может измениться ползунок. |
| слайдер_ширина | целое число | ноль | Установите ширину ползунка в пикселях. Если оставить null, то ширина будет равна самому широкому элементу на дисплее. |
| требование_движения | логическое значение | ложь | Если это правда, участник должен переместить ползунок, прежде чем нажимать кнопку «Продолжить». |
| подсказка | строка | ноль | Эта строка может содержать разметку HTML. Любой контент здесь будет отображаться под стимулом. Намерение состоит в том, что его можно использовать для напоминания о действии, которое должен предпринять участник (например, какую клавишу нажать). |
| stimulus_duration | числовой | ноль | Как долго отображать стимул в миллисекундах. Свойство CSS видимости стимула будет установлено на скрыто по истечении этого времени. Если это значение равно нулю, то стимул останется видимым до окончания испытания. |
| пробная_продолжительность | числовой | ноль | Время ожидания ответа участника перед завершением испытания в миллисекундах. Если участник не ответит до того, как истечет этот таймер, ответ участника будет записан как нулевой для испытания, и испытание закончится. Если значение этого параметра равно null, то пробная версия будет ждать ответа неопределенно долго. |
| response_ends_trial | логическое значение | правда | Если true, то испытание будет завершено всякий раз, когда участник ответит (при условии, что он ответит до истечения срока, указанного параметром trip_duration). Если false, пробная версия будет продолжаться до тех пор, пока не будет достигнуто значение для Если false, пробная версия будет продолжаться до тех пор, пока не будет достигнуто значение для trip_duration . Вы можете установить для этого параметра значение false , чтобы заставить участника просматривать стимул в течение фиксированного периода времени, даже если он ответит до истечения времени. |
Сгенерированные данные
В дополнение к данным по умолчанию, собираемым всеми подключаемыми модулями, этот подключаемый модуль собирает следующие данные для каждой пробной версии.
| Имя | Тип | Значение |
|---|---|---|
| ответ | числовой | Числовое значение ползунка. |
| рт | числовой | Время в миллисекундах, необходимое участнику для ответа. Время измеряется с момента первого появления стимула на экране до ответа участника. |
| стимул | строка | HTML-контент, отображаемый на экране. |
| слайдер_старт | числовой | Начальное значение ползунка. |
Установить
Использование файла JavaScript, размещенного на CDN:
Использование файла JavaScript, загруженного из дистрибутива выпуска GitHub:
Использование NPM:
npm установить @jspsych/plugin-html-slider-response
импортировать htmlSliderResponse из '@jspsych/plugin-html-slider-response';
Примеры
Отображение вопроса до тех пор, пока участник не переместит ползунокCodeDemo
var пробная версия = {
тип: jsPsychHtmlSliderResponse,
стимул: `
Насколько вероятно, что команда А выиграет этот матч?
<дел>
КОМАНДА А
10 побед, 5 поражений, 6 ничьих
<дел>
КОМАНДА Б
6 побед, 4 поражения, 11 ничьих

 функции (1312)
функции (1312) Для просмотра документации по старой версии щелкните здесь. Для получения документации о том, как использовать его в React Native , щелкните здесь.
Для просмотра документации по старой версии щелкните здесь. Для получения документации о том, как использовать его в React Native , щелкните здесь. При желании вы можете передать
При желании вы можете передать  Поэтому использование немного отличается. При желании вы можете передать
Поэтому использование немного отличается. При желании вы можете передать 

 Эта опция также может быть объектом, в котором вы можете установить
Эта опция также может быть объектом, в котором вы можете установить  Чтобы противодействовать этой проблеме, вы можете установить для этого параметра значение «производительность» . Если вы хотите создать свой собственный рендерер, вы можете установить для этого параметра значение ‘custom’ . По умолчанию ‘точность’ .
Чтобы противодействовать этой проблеме, вы можете установить для этого параметра значение «производительность» . Если вы хотите создать свой собственный рендерер, вы можете установить для этого параметра значение ‘custom’ . По умолчанию ‘точность’ . Если вы не хотите, чтобы ползунок позиционировал или масштабировал слайды, установите для этого параметра значение null . По умолчанию ‘.keen-slider__slide’ .
Если вы не хотите, чтобы ползунок позиционировал или масштабировал слайды, установите для этого параметра значение null . По умолчанию ‘.keen-slider__slide’ . ‘center’ — Центрирует слайды. номер — Относительно окна просмотра. По умолчанию ‘авто’ .
‘center’ — Центрирует слайды. номер — Относительно окна просмотра. По умолчанию ‘авто’ . Может быть функцией, возвращающей число. По умолчанию 0 .
Может быть функцией, возвращающей число. По умолчанию 0 .

 Эти свойства описаны ниже:
Эти свойства описаны ниже: