Увеличение скорости загрузки вашего сайта & новости по созданию сайтов от ABCname
Увеличение скорости загрузки сайта
- Почему важна скорость загрузки сайта?
- Ниже вы найдете надежные способы увеличить скорость вашего сайта
Время — наш самый ценный актив. Это причина, почему мы тратим больше на смартфоны с более высокими характеристиками, дорогие интернет-тарифы и приложения для повышения производительности, и среди прочего, скорость веб-сайта также имеет значение.
Когда клиенты посещают ваш веб-сайт, у вас есть всего несколько секунд, чтобы привлечь их внимание, а при медленной загрузке веб-сайта весь ваш маркетинговый бюджет тратится впустую, потому что вы теряете клиентов уже при их первом посещении.
Почему важна скорость загрузки сайта?
Исследования показали, что:
- Из общего числа пользователей веб-сайтов 47% ожидают, что загрузка веб-страницы займет не более двух секунд.
- 40% откажутся от веб-страницы, если загрузка займет более трех секунд.

- 52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к сайту.
Скорость веб-сайта также влияет на популярность сайта: согласно Google, они учитывают скорость веб-сайта при определении рейтинга в поисковых системах.
Согласно веб-сайтам, загрузка которых занимает более 4 секунд, они могут потерять до 25% своих посетителей, а если задержка загрузки страницы составляет 10 секунд, 35-40% посетителей могут быть потеряны.
Ниже вы найдете надежные способы увеличить скорость вашего сайта
1. Используйте премиум-хостинг
Ваш веб-хостинг является основой вашего сайта. Он должен обеспечить быструю загрузку миллиону ваших посетителей, если вам удается получить такой большой трафик.
Если ваш веб-хостинг не имеет надежной инфраструктуры, вы неизбежно столкнетесь с медленным временем загрузки, и, если трафик достигнет своего пика, ваши посетители могут начать испытывать проблемы с сайтом, поэтому убедитесь, что вы сделали правильный выбор хостинга с самого начала.
2. Используйте CDN (Сеть доставки контента)
Сеть доставки контента снимает нагрузку с вашего сервиса и повышает производительность вашего сайта. CDN реплицирует статические элементы вашего сайта на сети серверов по всему миру, поэтому, когда посетитель заходит на ваш сайт, он выбирает или загружает контент с ближайшего сервера.
Они значительно сокращают время загрузки сайта, что означает лучший пользовательский опыт, более низкую стоимость хостинга и более высокий рейтинг в поисковых системах. Хороший веб-хостинг и хороший CDN –отличное сочетание.
3. Оптимизация изображений на сайте
Большие размеры изображений являются одной из основных нетехнических причин, по которым страницы загружаются медленно, хотя по своей природе они действительно могут добавить дополнительную нагрузку на ваш сервер, поэтому вам необходимо оптимизировать их для увеличения скорости вашего сайта.
Вы можете оптимизировать эти изображения без ущерба для качества.
Подсказки:
- Попробуйте сохранить в формате JPEG в качестве первого выбора, а затем PNG или GIF.

- Пользователи Adobe Photoshop могут использовать сочетание клавиш CTRL + SHIFT + ALT + S, чтобы сохранить оптимизированное изображение для Интернета.
- Обрежьте ваши изображения до размера вашей страницы. Не загружайте HD-изображение размером 2500 пикселей для страницы шириной 600 пикселей.
- Очистите свой код, проверив теги . Если исходное изображение не указано в кавычках, браузер по-прежнему отправляет запросы, которые занимают дополнительное время.
4. Включить кэш браузера
Это очень важно для постоянных посетителей, потому что каждый раз, когда посетители заходят на ваш сайт, их браузер загружает все файлы, такие как изображения, CSS и файлы Java.
После включения кэша браузера статические файлы сохраняются в браузере посетителей, поэтому в следующий раз, когда посетитель вернется на страницу, он будет загружаться быстрее, поскольку в браузере уже есть эти файлы, которые просто извлекаются, а не загружаются снова.
5. Обновите тему своего сайта
Если вы приобрели свою тему в интернет-магазине или у какого-либо специализированного поставщика, обязательно посмотрите, какие обновления были включены в последнюю версию. Часто это включает в себя улучшенную структуру кода, совместимость с последними версиями браузера или CMS.
Часто это включает в себя улучшенную структуру кода, совместимость с последними версиями браузера или CMS.
6. Удалите ненужные плагины
Мы любим плагины, так как они добавляют функции, которые по умолчанию недоступны. Однако, чем больше у вас плагинов, тем медленнее становится ваш сайт, так как они требуют загрузки файлов CSS и JavaScript. Многие плагины тайно устанавливают скрипты отслеживания для сбора данных, которые влияют на время загрузки страницы.
Если вы еще не проверили хранилище плагинов, обязательно проведите аудит, а также проверьте, можно ли закодировать какие-либо функции, которые вы используете через внешние плагины, в ядро вашего сайта. Это уменьшит дополнительную нагрузку.
Заключение
Хотя некоторые из перечисленных способов требуют определенных технических знаний, существует множество вариантов ускорить работу сайта, которые легко реализовать. Если вы хотите сделать сайт с быстрой скоростью загрузки, и который не будет отнимать время у ваших клиентов – закажите его на  net/
net/
Помогла ли вам статья?
347 раз уже помогла
Комментарии: (0)Скорость загрузки сайта. Как ускорить сайт?
Меня зовут Андрей Даценко. Я – руководитель студии WEB ROOM и проекта Web Speed Agency.
Мы подготовили этот материал совместно с моим партнером Михаилом Графским. Миша – чемпион мира по программированию на языке PHP по версии Bench Games, автор самого быстрого движка в мире nekTech и первой и пока единственной универсальной методики оптимизации времени ответа сервера.
Как Вы поняли, ускорение сайтов – это один из основных профилей нашей работы. Потому мы периодически просматриваем публикации и видео на эту тему, смотрим как работают наши конкуренты и как работают со скоростью web-мастера.
К сожалению, большинство рекомендаций, которые дают в сети, либо ошибочны, либо правомерны далеко не в каждой ситуации.
Потому мы решили опубликовать эту статью и постараться копнуть глубже и внести больше ясности в вопрос скорости.
Ну и, поскольку большинство рекомендаций и смыслов крутится вокруг сервиса Google PageSpeed, то мы тоже по нему хорошенько проедемся.
Итак, давайте начнем сначала.
Для чего нам нужно ускорять сайт?
- Улучшение позиций.
- Снижение нагрузки на сервер.
- Улучшение конверсии.
Прошу обратить внимание, что в этом списке нет пункта «получение высокой оценки от Google PageSpeed», поскольку сама по себе оценка сервиса абсолютно ни на что не влияет.
Для начала, давайте внесем ясность. Скорость загрузки сайта (хотя правильнее сказать – скорость загрузки страницы, поскольку на разных типах страниц скорость может значительно отличаться) – это скорость выполнения совокупности процессов. Нам стоит это понимать, поскольку на разные процессы нужно воздействовать по-разному.
Для начала я бы разбил их на две группы:
Процессы, которые обрабатывает сервер и процессы, которые обрабатывает браузер.
К первым относится время ответа сервера, его также называют временем загрузки html.
Ко вторым относится загрузка файлов стилей, скриптов, изображений и шрифтов, а также выполнение скриптов.
Итак, что нужно ускорить, чтобы поднять позиции?
На американском seo-шном портале moz.com опубликованы результаты исследований на эту тему. В ходе исследования проверяли 100 000 страниц по 2 000 запросов.
Кстати, что примечательно – там выложены все исходные данные эксперимента, которые каждый может скачать и перепроверить.
В результате не было обнаружено никакой зависимости позиций сайта от времени загрузки всей страницы, но была выявлена зависимость позиций от времени ответа сервера. Мы считаем эти исследования весьма убедительными и, к тому же, подтверждали эту зависимость личным опытом.
Так, при уменьшении времени ответа сервера на 400 миллисекунд мы наблюдали рост видимости сайта на 500-800%. Для тех, кто не знает, уточню, что в одной секунде 1000 мс, так что 400 миллисекунд – это 0,4 секунды.
Основываясь на этом, мы можем сделать вывод, что для поднятия позиций нам нужно улучшить время ответа сервера.
Перед тем как думать над тем, что можно сделать для улучшения, нужно понять, как замерять этот параметр и что можно считать удовлетворительным параметром.
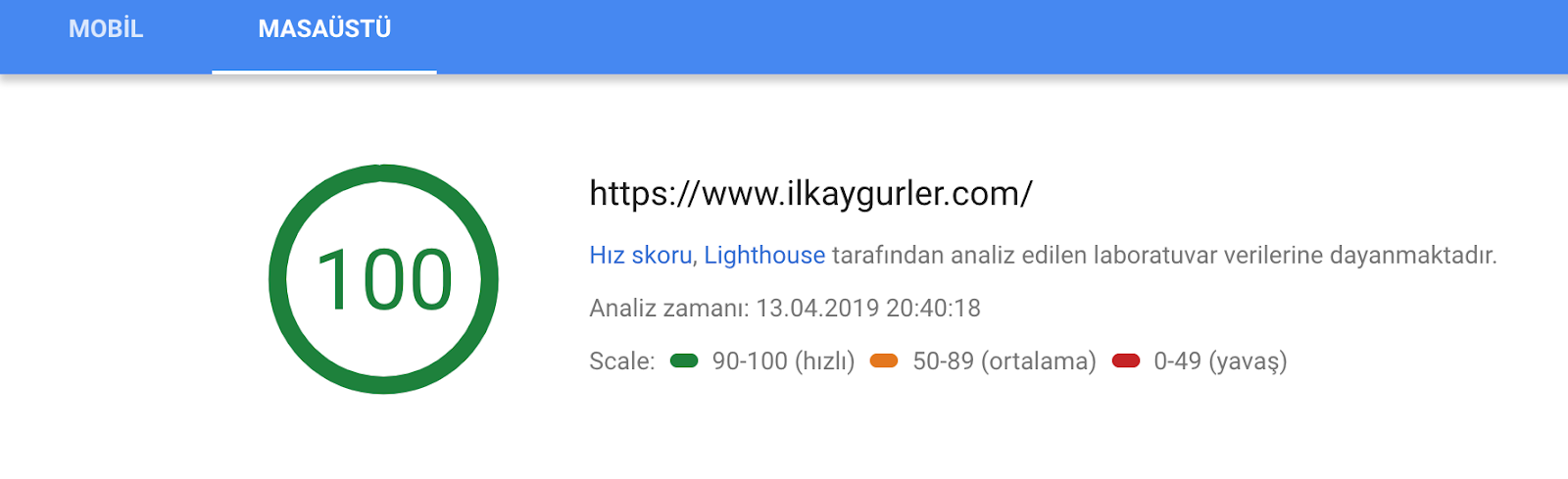
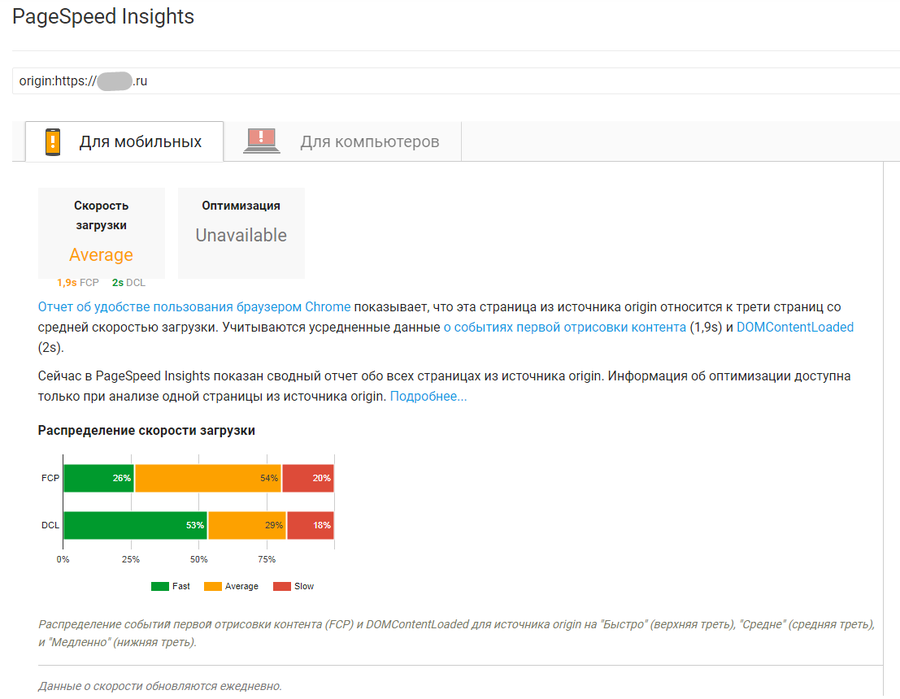
Для замера можно воспользоваться сервисом PageSpeed Insights. Он показывает время ответа сервера довольно точно и, в отличие от большинства других сервисов по измерению, показывает время без учета времени прохождения сигнала между сервером вашего сайта и серверами сервиса.
Если Вам не отображается замечание «сократите время ответа сервера» – значит, показатель вашего сайта ниже 200 миллисекунд и узнать точную цифру с помощью этого сервиса Вы не сможете.
Если у вас сайт на хостинге, то из-за колебаний нагрузки на сервер показатель времени ответа сервера может значительно колебаться. Сделайте много замеров и осредните показатель. Обращаю внимание на то, что PageSpeed Insights кеширует (то есть, запоминает) результат на 30 секунд, потому делайте замеры с интервалом более 30 секунд.
Сделайте много замеров и осредните показатель. Обращаю внимание на то, что PageSpeed Insights кеширует (то есть, запоминает) результат на 30 секунд, потому делайте замеры с интервалом более 30 секунд.
Кстати, если у Вас на хостинге большие колебания, то это первый сигнал к тому, что хостинг стоит менять. Вы можете взять бесплатный тестовый период на разных хостингах, скопировать туда свой сайт и мониторить их на протяжении нескольких дней: так Вы сможете понять, на какой хостинг лучше переезжать. По нашему опыту, плохо настроенные серверы хостера могут добавлять к времени ответа сервера 100-150 миллисекунд.
Иногда бывает гораздо больше, но это полный «караул».
Также время ответа сервера можно замерять инструментами браузера. Нажмите на клавиатуре Ctrl+Shift+I или откройте инструменты разработчика другим способом, перейдите во вкладку «Сеть» и обновите страницу с очисткой кэша браузера. Там Вы увидите время загрузки html файла.
Это такой пользовательский способ замера. Но он неприменим, если у Вас плохое интернет-соединение или если Вы находитесь слишком далеко от сервера. Я бы сказал, что удаленность не должна превышать 500 км. Но в идеале, вы должны находиться в одном городе с сервером.
Но он неприменим, если у Вас плохое интернет-соединение или если Вы находитесь слишком далеко от сервера. Я бы сказал, что удаленность не должна превышать 500 км. Но в идеале, вы должны находиться в одном городе с сервером.
Если Вы программист, то я рекомендую написать свой тест. Например, мы написали для себя тест, который может сразу сканировать много адресов по нескольку раз и выводить среднеарифметический показатель времени ответа сервера.
Полагаю, что с замером мы разобрались. Теперь давайте попробуем понять, какой показатель нас устраивает, а какой – нет.
Чтобы ответить на этот вопрос, нужно посмотреть на проблему с разных сторон.
Google говорит нам, что время ответа сервера не должно превышать 200 миллисекунд.
Опыт нам говорит о том, что позиции растут при уменьшении показателя времени ответа сервера вне зависимости от того, по какую сторону отметки в 200 миллисекунд находится Ваш сайт, а значит, мы должны уменьшить этот показатель насколько это возможно.
Основная загвоздка в том, что методики, которые позволяют существенно снизить время ответа сервера, довольно сложные и, соответственно, дорогие.
Если ваш бюджет не позволяет стремиться к минимальным показателям, то следует стремиться к норме для вашего сайта.
Что можно считать нормой?
У каждого движка свои особенности производительности. Одни быстрее, другие медленнее сами по себе. Но их показатели можно осреднить. Я лично проводил небольшое исследование. Я проверял время ответа сервера для сайтов в ТОП 100 выдачи Google более чем по 200 запросов.
Это позволило мне сделать вывод, что у сайтов, работающих на серийных движках, среднее время ответа сервера – 400-500 миллисекунд для обычных страниц и 600-800 для сложных страниц, как например, страница категории товаров в интернет-магазине. У сайтов, работающих на уникальных движках – 30-100 миллисекунд, практически без зависимости от типа страницы. Если Ваши показатели сильно превышают эти цифры, то эту проблему нужно срочно решать, и часто ускорение до средних показателей – процесс не супер-сложный.
Теперь перейдем к решению проблемы.
Давайте посмотрим, что нам рекомендует сделать PageSpeed по этому поводу.
Изучить данные производительности, найти и устранить проблемные места.
Согласитесь, очень абстрактные рекомендации.
Особенно меня забавляет предложение: «Если используется популярная веб-платформа или система управления контентом, советы по оптимизации вы найдете в документации». Трудно себе представить популярную платформу с проблемами производительности, у которой при этом в документации описано, как их решить.
Причин, по которым время ответа сервера может расти, очень много:
- Медленный сервер.
- Низкоквалифицированные front-end разработчики, которые не очень хорошо понимают, что делают и подключают к сайту кучу обширных библиотек, не имея способности написать простой код самостоятельно.
- Неподходящая сайту структура базы данных (например, если Вы на серийный движок магазина зальете 1 млн товаров, то не стоит вообще ждать, что он сегодня загрузится).

Да и вообще, вся методика современного сайто-строения сильно устарела и не особо позволяет разогнаться.
Помните время, когда можно было пойти перекусить, пока обновляется страница в браузере?
Технологии сайто-строения практически не изменились с тех пор. За последние лет 15 сайты стали быстрее примерно в 2 раза, а все ускорение, которое мы видим – это, в основном, заслуга увеличения скорости передачи информации в сети и усовершенствования компьютеров и серверов.
Что из этого списка решить легко?
Нам довольно нетрудно протестировать разные хостинги и переехать. Немного сложнее, если у Вас выделенный сервер, но и тут вполне реально найти хорошего админа, который все хорошо настроит.
Часто несложно найти и устранить программные косяки.
Но все остальное требует серьезного вмешательства.
Из распространенных способов решения я бы рекомендовал переносить сайт на уникальный движок или сильно модифицированный, с архитектурой базы данных, заточенной под ваш проект.
Еще есть наша методика. Подробно описывать ее тут не будем, но общая суть заключается в том, что мы создаем гибридную систему.
Мы подсоединяем к любому движку нашу платформу nekTech и передаем ей функцию отображения front-end.
Суть быстрой работы nekTech заключается в полном разделении верстки и программирования, что позволяет загружать файлы шаблона из базы данных и, как результат, очень быстрый рендеринг сайта.
Чистый nekTech грузится за 2-5 мс, в составе гибрида время ответа сервера составляет в среднем 17-40 мс.
Основная загвоздка с нашей методикой состоит в том, что она требует немалой работы по разделению верстки и программного кода. В результате, ускорение одного шаблона страницы (категория товара или карточка товара) стоит от 500 до 1300 USD и занимает от 2 недель до 2 месяцев.
Пока мы не придумали, как упростить этот процесс, экономическая выгодность такого ускорения для мелких и средних сайтов под большим вопросом, но высоконагруженные проекты окупят такую методику довольно быстро.
Перейдем к вопросу снижения нагрузки на сервер.
Так получилось, что мы об этом уже все рассказали.
Дело в том, что уменьшение времени ответа сервера пропорционально снижает нагрузку на сервер.
Так что, если Вы смотрели на вопрос снижения времени ответа сервера с точки зрения роста позиций, то для тех, кто платит за выделенный сервер или VPS есть ещё одна хорошая новость: Вы сможете вернуться на хостинг и начать отбивать деньги с первого дня. Только идите на хороший, проверенный Вами хостинг.
А если у Вас несколько серверов и Вы улучшите время ответа сервера, то сможете уменьшить их количество.
Идем дальше. Как скорость работы сайта влияет на конверсию?
На самом деле, мы не знаем. Знаем только то, что она влияет.
В сети вы можете найти много кейсов наших коллег, специализирующихся на ускорении сайтов, где они демонстрируют рост конверсии после ускорения.
Я встречал кейсы, в которых описывались случаи роста конверсии более чем на 200%, но поскольку на конверсию влияет огромное количество факторов, процент роста в Вашем случае предсказать невозможно.
Я изучал много таких кейсов и личный опыт и могу осреднить зависимость в такой показатель: конверсия увеличивается на 10% при ускорении загрузки сайта на 1 секунду. Осенью 2016 года я общался с представителем Google и он поделился своей официальной статистикой, которая говорит, что за каждую лишнюю секунду загрузки сайта Вы теряете 7% конверсии.
Как Вы понимаете, параметр «время ответа сервера» не сильно влияет на конверсию, если учесть, что в среднем, без глобального вмешательства, получается выиграть только 100-150 мс, то есть около 0,1 секунды.
Для значительного ускорения времени загрузки сайта мы будем работать с другими параметрами.
Сразу хочу отметить, что я не встречал описанных исследований и не встречал в своей практике случаев, доказывающих влияние на позиции сайта параметров, о которых мы будем говорить дальше, потому считаю, что этого влияния нет. Вернее, нет прямого влияния.
Более быстрая работа сайта улучшает поведенческий фактор, а он, в свою очередь, может влиять на позиции. Насколько эта зависимость сильна, без статистики вменяемого исследования сказать не могу.
Насколько эта зависимость сильна, без статистики вменяемого исследования сказать не могу.
Также хочу отметить, что предыдущая часть статьи была более научной, исследованной нами вдоль и поперек, а следующая часть больше основана на здравом смысле (ну, как нам кажется), на том, что можно назвать хорошей практикой программирования и сайто-строения в целом и немного – на эмоциях.
Итак, что нам нужно, чтобы наш сайт быстро загрузился и отобразился пользователю?
На скорость загрузки файлов влияет размер файлов и скорость передачи. Поскольку мы не можем влиять на скорость передачи, то будем влиять на размер файлов. А для более быстрого отображения будем разбираться с версткой.
Разбирая эти проблемы, я бы хотел обращать Ваше внимание на замечания PageSpeed и на рекомендации, которые он дает.
Начнем с изображений, поскольку они занимают большую часть объема загружаемых файлов.
Будем рассматривать оценки на примере сайта, который недавно поступил к нам на обслуживание. На данный момент мы еще ничего с ним не делали.
На данный момент мы еще ничего с ним не делали.
Мы видим чудовищную оценку: 16/100
И первое замечание: оптимизировать изображения. PageSpeed нам говорит, что после оптимизации изображений мы сократим их объем на 3,3 Мб.
Теперь давайте разберемся, что нам даст это по скорости.
Поскольку для нас важен мобильный траффик, предлагаю равняться на него.
Средняя скорость передачи нашего 3G – 30 Мб/с , 1 Мбит = 124 Кбайт.
Выходит, что за секунду на мобильное устройство может загрузиться 3750 Кбайт или 3,7 Мбайт.
Получается, что оптимизировав изображения, мы выиграем почти секунду. Очень хорошая экономия.
Тут, конечно, есть погрешность, поскольку при каждом новом запросе к серверу уходит время на то, чтобы сервер представился, если можно так сказать, и выдал свой код ответа со всей сопутствующей информацией. И при каждом запросе сервер «знакомится» с браузером заново. Но поскольку нашей целью не является супер-точное определение показателей, то предлагаю этот вопрос не поднимать.
Как мы можем оптимизировать изображения?
PageSpeed предлагает скачать архив с уже оптимизированными изображениями. Но проблема в том, что изображения в архиве будут только для тестируемой страницы. Если у Вас не очень большой сайт, то Вы можете просканировать все страницы и заменить свои изображения на оптимизированные, но для объемных сайтов это вообще не вариант.
В этом случае Вы можете скачать изображения и прогнать их через специальные программы для оптимизации. Этих программ большое множество: есть платные, есть бесплатные, каждый может выбрать ту, в которой ему будет удобно работать.
Мы в своей практике предпочитаем писать программу, которая автоматом обрабатывает изображения по размеру при первом открытии страницы и пересохраняет их на сервере. Этот путь замедляет первое открытие страницы сайта, поскольку оптимизация происходит в процессе загрузки страницы, но зато в дальнейшем проблем с картинками не будет.
Кстати, некоторые используют оптимизаторы на стороне сервера, которые также оптимизируют изображения на лету, при загрузке страницы, но они не перезаписывают файлы на сервере. Это конечно, улучшит оценку PageSpeed, но по факту даст постоянное существенное замедление сайта.
Это конечно, улучшит оценку PageSpeed, но по факту даст постоянное существенное замедление сайта.
Также рекомендуем по возможности использовать для иконок и логотипов векторный формат SVG, но подключать их не файлом, а кодом. Это позволит сократить количество обращений к серверу при открытии страницы, поскольку все SVG-изображения будут загружаться в одном потоке, вместе с html-кодом самой страницы. Но не стоит увлекаться этим. В SVG можно перевести практически любое изображение, но чем сложнее изображение, тем больше кода в нем,и может быть ситуация, при которой файлом загружать картинку будет быстрее, чем читать ее код.
Немного хитростей. Браузер может загружать одновременно только два файла с одного домена, но с разных доменов таких потоков загрузки может быть много. В некоторых случаях может быть целесообразным разместить изображения на разных субдоменах и тогда они будут загружаться намного быстрее.
Некоторые наши коллеги рекомендуют убирать изображения с сайта для улучшения показателей скорости или значительно ухудшать их качество.
Мы не поддерживаем такой подход. Конечно, бывают случаи, когда картинки на сайте просто лишние и у них нет никакого назначения, и тогда их стоит убрать. Но в большинстве случаев картинки нужны и хорошее качество этих изображений может стимулировать рост продаж. Потому мы призываем сохранять здравый смысл. Скорость –скоростью, но если без картинок сайт не может продавать, то какой в этом всем смысл???
После любой оптимизации мы рекомендуем проверять показатели скорости инструментами браузера, чтобы убедиться, что Вы действительно что-то сделали.
Далее в PageSpeed мы видим рекомендацию использовать кэш браузера.
Для тех, кто не знает смысла этой рекомендации, поясню.
При первом открытии сайта браузер скачает и прочитает все файлы, связанные со страницей: стили, шрифты, javascript, изображения. И если он увидит настройки кэширования, то при следующем заходе эти файлы он не будет качать с сервера, он будет брать их из своего кэша, то есть сохранённые на Вашем компьютере при первом заходе на сайт.
Но, чтобы снять замечание PageSpeed, кеширование не просто должно быть включено, срок кэширования должен быть не менее 30 дней (то есть, 2 592 000 секунд).
Однако, тут есть одна сложность. Если на Вашем сайте используются внешние сервисы, такие как аналитика поисковых систем, карты, мессенджеры и т.д. То Вы не можете влиять на параметры их кэша. Обычно кэширование у них установлено, но срок кэширования – несколько часов.
Это можно обойти, если Вы скачаете коды этих сервисов и будете их загружать со своего сервера, но тогда Вам нужно будет следить за выходом обновлений этих сервисов и обновлять их вручную.
Если Вы – ярый борец за скорость, можете проделать это и посмотреть, насколько реально ускорится Ваш сайт. Уверяю, разницу Вы не заметите.
Следующее замечание: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы.
Это замечание мы будем видеть всегда, когда мы будем подключать JavaScript и CSS в теге head, что, кстати, предусмотрено техническими требованиями html для корректного отображения страницы.
Начнем с JavaScript.
Что нам рекомендует PageSpeed?
Маленькие скрипты, необходимые для отображения верхней части страницы, встроить в html.
Рекомендация не лишена логики, однако большинство скриптов довольно объемные и встраивать их в html – неправильно. К тому же, хоть сколько-нибудь заметного ускорения это не даст.
В противном случае, нам рекомендуют настроить асинхронную загрузку скриптов. Но тут есть своя проблема: в большинстве случаев, важен порядок выполнения скриптов, а в случае асинхронной загрузки мы теряем контроль над порядком загрузки и выполнения скриптов, и в результате получаем некорректно работающие функции, за которые отвечают эти скрипты.
Можно пойти другим путем: настроить асинхронную загрузку одного скрипта, который загрузит и запустит остальные скрипты в правильном порядке. Этот путь снимет замечание сервиса, однако по факту загрузку не ускорит, а может даже замедлить.
Потому, мы рекомендуем игнорировать это замечание.
Что касается загрузки CSS, то отложенная загрузка стилей приведет к тому, что пользователю сайт откроется некорректно. Будет черный текст на белом фоне и постепенно появятся изображения, фоны и контент распределится по нужным местам. Да, контент загрузится быстрее, но им в большинстве случаев будет невозможно пользоваться. А так как мы отложили загрузку стилей, то полная загрузка сайта до корректного состояния будет длиться дольше.
Рекомендация об использовании GZip-сжатия.
Что такое GZip и чем он может нам помочь?
Полагаю, Вы знаете, что такое архивация? GZip – это архивация файлов на лету, на стороне сервера, и распаковка их также на лету, на Вашей стороне, в браузере.
Эта архивация происходит очень быстро и она используется для сжатия текста: файлы html, css, js, которые по своей сути являются текстовыми, сжимаются в десять раз и более. Это позволяет скачать их заметно быстрее с небольшой нагрузкой на сервер.
К примеру, если Вы видите в замечаниях PageSpeed файл css или js размером 100 Кб, то передаваться, на самом деле, будет около 10 Кб.
Использование GZip на сайтах является стандартной общепринятой практикой.
Кстати, обращаю Ваше внимание, что лучше всего GZip сжимает пробелы, отступы и переносы строк. Это будет очень занятно, когда мы перейдём к следующему замечанию.
Рекомендации по сокращению JavaScript, css и html.
Что подразумевается под сокращением? Удаление лишних отступов, пробелов и переносов строк.
Самое интересное, что принимать решение о том, что лишнее, а что нет, будете не Вы, а PageSpeed.
Веб-мастерам работать с оптимизированным таким образом кодом будет довольно затруднительно и неприятно. Если же сайт никто не правит, то удаляйте на здоровье, только боюсь, что от этого ничего не изменится. Давайте подумаем, почему:
- В нашем примере нам предлагают сократить JavaScritp и CSS. И если мы их сократим, то по объему файлов мы сэкономим 16,7 Кб. Теперь давайте прикинем, сколько это по времени загрузки. 16,7 – наш сэкономленный объем, разделим на 3750 Кб, которые могут загрузиться за одну секунду через 3G.
 Получим 0,004 секунды. И это мы ещё не учли сжатие. Это мало что изменит в жизни Вашего сайта и бизнеса.
Получим 0,004 секунды. И это мы ещё не учли сжатие. Это мало что изменит в жизни Вашего сайта и бизнеса. - Мы же подключаем Gzip-сжатие, которое делает эту оптимизацию на лету. Получается, что в этом нет смысла.
Также хочу добавить свою рекомендацию по этому поводу. Многие разработчики используют при создании сайта обширные библиотеки, например Bootstrap. Размер сокращенного css-файла этой библиотеки составляет 119 Кб. Также приведу в пример суммарный размер не сокращенных CSS-файлов интернет магазина, который мы делали – 56 Кб. Отсюда рекомендация – пишите код руками, это лучшая оптимизация.
Основной причиной аномально низкой скорости работы сайтов является подключение на сайте очень большого количества скриптов и стилей, большая часть которых на сайте даже не используется.
Так, если мы приводим в пример файл размером 100 Кб и говорим, что это – ерунда, то если у Вас таких файлов – 20, то это уже проблема.
Надеемся, что информация была для Вас полезной и интересной.
10 советов о том, как увеличить скорость загрузки сайта в 2022 году
Назад
Поисковые системы, такие как Google, отдают приоритет страницам, которые загружаются быстро. Следовательно, позиция веб-страницы в результатах поиска также может отражать скорость ее загрузки.
Если скорость загрузки вашего веб-сайта слишком низкая, вы рискуете потерять внимание посетителя и подорвать потенциальный охват новых посетителей.
Эти 10 эффективных советов ускорят загрузку вашего сайта в 2022 году:
- Реализуйте ленивую загрузку для объявлений
- Оптимизировать веб -сайт для мобильных устройств
- Оптимизировать изображения
- Используйте сеть доставки контента (CDN)
- Fix 404.
 Внедрение кэширования в браузере
Внедрение кэширования в браузере - Использование службы DNS премиум-класса
- Сокращение сторонних сценариев
Скорость веб-сайта сегодня является одним из наиболее важных факторов успеха вашего веб-сайта. Есть масса данных, подтверждающих это утверждение. Например, 79% клиентов, скорее всего, не вернутся на веб-сайт с низкой производительностью, включая медленную загрузку.
Источник: Neil Patel
Современные пользователи очень чувствительны даже к малейшим задержкам. Взгляните на изображение ниже, чтобы увидеть, как медленный веб-сайт влияет на показатель отказов. И вы уже должны помнить, что более высокие показатели отказов уменьшают среднее время пребывания на сайте и количество просмотренных страниц.
Источник: Делойт
Фактически, пользователи посещают в среднем 8,9 страниц, когда время загрузки страницы составляет 2 секунды, по сравнению с 3,3 страницы, когда время загрузки страницы достигает 8 секунд.
Источник: Section
Согласно опросу 6255 сайтов, проведенному в июле 2022 года, среднее время, необходимое для полной загрузки веб-страницы, составило 4,2 секунды, что намного хуже рекомендованных Google 2 секунд.
Что это значит для конверсий? Ну, медленные сайты убивают их.
Задержка всего в 1 секунду снижает конверсию на 7%. Для веб-сайта электронной коммерции, который зарабатывает 100 000 долларов в день, это потенциальные 2,5 миллиона долларов упущенной выгоды в год.
Источник: Blue Corona
Скорость страницы становится еще более важной с переходом Google к пользовательскому опыту в качестве фактора ранжирования (обновление Page Experience, обычно называемое Core Web Vitals).
UX-сигналы управляют просмотрами страниц и конверсиями и напрямую коррелируют со временем на сайте, просмотренными страницами за сеанс и показателем отказов.
Источник: SocialMediaExplorer
Сравнивая эти данные с недавним исследованием Salesforce, становится ясно, что потребители сегодня больше заботятся о своем опыте.
Источник: Salesforce
Приведу пример из реальной жизни: когда компания Pfizer улучшила время загрузки своих сайтов на 38%, их показатель отказов снизился на 20%.
Издатели также нередко жертвуют скоростью загрузки веб-сайта для тяжелого контента, такого как видео и мультимедиа. Они думают, что это обеспечит более восхитительный и интерактивный опыт для их посетителей. Однако большинство людей были бы готовы отказаться от этого контента в пользу более быстрого веб-сайта.
Источник: Unbounce
И давайте не будем забывать о мобильном телефоне. С 2018 года Google работает в первую очередь с мобильных устройств, что означает, что он использует мобильную версию веб-страницы для индексации и ранжирования. Тем не менее, большинство мобильных веб-страниц по-прежнему не достигают цели, когда речь идет о скорости веб-сайта.
Согласно недавнему исследованию Backlinko, среднее время полной загрузки веб-страницы на мобильных устройствах составляет 27,3 секунды.
Источник: Backlinko
Это «немного» больше, чем рекомендуемый Google максимум 5 секунд при подключении 3G.
Это становится еще более тревожным, если учесть, что задержка загрузки мобильной страницы в одну секунду снижает количество конверсий на 20%.
Источник: Google
Мы также можем заметить, что скорость загрузки страниц различается в зависимости от региона. Исследование двух миллионов точек данных показывает, что страницы загружаются значительно быстрее в США и Европе по сравнению с Азией и Африкой. Одной из причин этого может быть то, что западные страны используют более быстрые услуги веб-хостинга.
Важно помнить об этом несоответствии, особенно если большая часть вашего трафика поступает из «более быстрых» регионов.
Источник: cacm.asm.org
Ниже вы можете найти самых больших нарушителей скорости страницы.
Источник: SEMRush
Следующие 10 советов помогут вам решить наиболее распространенные проблемы, которые замедляют работу вашего веб-сайта и наносят ущерб вашему бизнесу. Давайте начнем!
Давайте начнем!
1. Реализация отложенной загрузки для рекламы
Концепция отложенной загрузки объявлений проста. С помощью этой техники реклама показывается именно в тот момент, когда ваши зрители, скорее всего, ее увидят. Этот метод может быть эффективным для оптимизации скорости вашей страницы и улучшения взаимодействия с пользователем (UX).
Почему следует использовать ленивую загрузку для рекламы?
- Повышает показатель видимости рекламы.
- Увеличивает скорость загрузки вашей страницы в среднем на 6-8 мс. Каждая миллисекунда имеет значение.
- Уменьшает задержку страницы.
Пример отложенной загрузки
2. Оптимизация веб-сайта для мобильных устройств
По состоянию на первый квартал 2021 года 54,8% глобального веб-трафика исходило от мобильных устройств.
Источник: Statista
Благодаря Core Web Vitals и переходу Google на индекс, полностью ориентированный на мобильные устройства, более чем важно, чтобы ваша веб-страница была адаптирована для мобильных устройств и адаптирована для экранов меньшего размера, например iPhone 12. mini или Google Pixel 5.
mini или Google Pixel 5.
Как оптимизировать сайт для мобильных устройств?
Вам необходимо:
- подписаться на адаптивный дизайн веб-сайта;
- уменьшить количество плагинов, загружающих неиспользуемый CSS;
- сократить время выполнения JavaScript;
- отложенная загрузка изображений;
- рассмотрите возможность перехода на ускоренные мобильные страницы (AMP) или Cloudflare для мобильных устройств;
- Регулярно проверяйте скорость вашего мобильного сайта и отслеживайте его удобство для мобильных устройств в Google Search Console.
3. Оптимизация изображений
Изображения занимают больше всего ресурсов веб-сайта для загрузки, что приводит к увеличению времени загрузки вашего сайта.
Источник: Альманах
В некоторых случаях изображения слишком тяжелые или их слишком много. Другое дело, что формат не тот.
Как уменьшить размер файла изображения?
Приведенные ниже советы помогут вам оптимизировать изображения, чтобы повысить скорость загрузки вашего веб-сайта.
- Сжатие : перед загрузкой любых изображений обязательно сжимайте их с помощью таких инструментов, как TinyPNG. Это уменьшит их размер без ущерба для качества.
- Реализовать ленивую загрузку : с помощью этого метода любое изображение, которое не отображается на странице, может быть загружено позже. Доступно множество плагинов, таких как Native Lazyload.
- Использование правильных форматов : используйте самые популярные форматы изображений. Как правило, PNG лучше подходят для графических изображений, а JPEG — для фотографий. Форматы изображений следующего поколения, такие как WebP, также набирают популярность, но имейте в виду, что такие браузеры, как Internet Explorer и более старые версии Firefox, Sarafi и Edge, их не поддерживают.
- Использование спрайтов CSS : с помощью спрайтов CSS вы можете комбинировать часто используемые изображения, такие как логотипы и кнопки, и генерировать один код CSS, который загрузит их все сразу.
 Это улучшит скорость сайта, потому что вместо того, чтобы загружать все изображения одно за другим, они будут загружаться как одно целое.
Это улучшит скорость сайта, потому что вместо того, чтобы загружать все изображения одно за другим, они будут загружаться как одно целое.
4. Использование сети доставки контента (CDN)
CDN, также известная как сеть распространения контента, представляет собой географически распределенную сеть серверов. Это позволяет получить доступ к веб-контенту независимо от местоположения пользователя.
Скорость загрузки веб-сайта напрямую зависит от местоположения пользователя. Для пользователей, которые физически находятся дальше от вашего сервера, время загрузки сайта будет больше.
При использовании CDN трафик распределяется между несколькими серверами, что помогает пользователям получать информацию максимально быстро. Это особенно важно для издателей с географически разнородным трафиком.
5. Исправить ошибки 404
404 ошибки или популярное сообщение «Страница не найдена» — это уведомление, используемое поисковыми системами для указания на то, что конкретная веб-страница или весь веб-сайт больше не существует. 9Ошибки 0003
9Ошибки 0003
404 не только раздражают пользователей, но и существенно ухудшают работу сайта.
Как исправить медленную загрузку веб-страниц?
Чтобы исправить медленную загрузку веб-страниц, используйте инструменты обнаружения ошибок, такие как Google Webmaster Tools (GWT) или аудит сайта Ahrefs.
Эти инструменты помогут вам быстро обнаружить все ошибки, связанные с вашим сайтом.
Профессиональный совет!
Если на веб-странице с ошибкой 404 много внешних обратных ссылок, подумайте о настройке перенаправления 301. Поисковые системы проиндексируют новый URL-адрес, а старые обратные ссылки будут добавлены к рейтингу нового URL-адреса. Чтобы новая страница проиндексировалась быстрее, попробуйте добавить ее вручную в карту сайта.
6. Уменьшите количество перенаправлений
Веб-страница перенаправляет посетителей на другой URL-адрес, отличный от того, который они запросили. Это создает дополнительные HTTP-запросы, требующие дополнительного времени обработки.
Для большинства владельцев веб-сайтов невозможно устранить все переадресации. Однако, чтобы сохранить скорость ваших веб-страниц, рассмотрите возможность сохранения только основных.
Рекомендуется использовать прямые ссылки при перенаправлении страниц вашего сайта. Это сведет к минимуму цепочки перенаправлений и повысит производительность всего вашего сайта.
Пример перенаправления
7. Минимизация CSS, JavaScript и HTML
Минификация означает оптимизацию кода путем удаления ненужных пробелов, разрывов строк, комментариев и т. д. В результате получается «более короткая» версия файла, для загрузки которой требуется меньше байтов.
Это особенно важно для издателей WordPress, потому что разработчики веб-сайтов иногда могут создавать беспорядочный код, который может замедлить работу веб-сайта.
Эти инструменты помогут вам в этом процессе:
- HTMLMinifier — уменьшает файлы HTML
- CSSNano – уменьшает файлы CSS
- UglifyJS – уменьшает файлы JavaScript
8.
 Внедрение кэширования браузера
Внедрение кэширования браузераJS-файлы, изображения и т. д.) перед его использованием.
Кэш браузера хранит все эти элементы на стороне посетителя, поэтому в следующий раз, когда пользователь зайдет на вашу страницу, будет меньше запросов. На самом деле кеш может сократить время загрузки сервера на 80%!
Как работает кеш браузера?
Если вы являетесь пользователем WordPress, вам поможет плагин W3 Total Cache. Поскольку он записывает элементы вашего веб-сайта для будущих посещений, скорость загрузки вашего веб-сайта будет намного выше.
Статья по теме: Лучшие бесплатные плагины для WordPress 2021
9. Используйте премиум-сервис DNS
Крайне важно понимать, что все веб-хосты предоставляют бесплатный хостинг DNS. Мы достаточно уверены, что ваш бизнес имеет его в данный момент.
DNS является одним из основных факторов, определяющих время отклика сервера. Однако, чтобы улучшить это время, вам нужен быстрый провайдер DNS.
Переход на DNS-хостинг премиум-класса, такой как Cloudflare, может увеличить скорость вашего сайта до 40%. Это определенно стоит учитывать.
10. Сокращение сторонних скриптов
Сторонние скрипты — это любые внешние скрипты, встроенные в ваш веб-сайт с помощью стороннего кода, например встроенное видео Youtube или чат-бот.
Обычно они добавляют функциональности вашему веб-сайту и предлагают множество полезных функций, таких как кнопки социальных сетей, комментарии, аналитика и т. д.
Пример чат-бота
Сторонние скрипты увеличивают время загрузки веб-сайта. Так что оставьте только действительно важные. Спросите себя, действительно ли вам нужна функциональность чат-бота на всех ваших страницах? Можно ли оставить его только на главной странице?
Это то, что мы сделали в Setupad, и увидели увеличение на 25 баллов в PageSpeed Insights! Довольно хорошо, правда?
Final Word
Вот и все! Помните, что повышение скорости страницы — это непрерывный процесс, и вы не увидите результатов за один день.
Проведите аудит сайта, чтобы найти и исправить страницы, которые снижают скорость загрузки.
Для клиентов Setupad мы предлагаем бесплатный аудит скорости загрузки веб-сайта, где наши эксперты предлагают дополнительные рекомендации, адаптированные к их веб-сайтам. Присоединяйтесь к Setupad и получите бесплатный аудит скорости загрузки вашего сайта.
Об Алисе Зайцевой
Алиса — специалист по контент-маркетингу в Setupad. Она увлечена контентом и помогает издателям масштабировать свой бизнес с помощью мощных стратегий цифрового маркетинга. В свободное время она расширяет свои знания в области технологий.
Просмотреть все сообщения Алисы Зайцевой
Пожалуйста, включите JavaScript для просмотра комментариев на платформе Disqus.
Как скорость загрузки страницы влияет на поведение клиентов
- Для онлайн-бизнеса низкая скорость загрузки веб-страницы может привести к отсутствию конверсий продаж и общей потере трафика.

- Современные потребители предпочтут искать новую страницу, чем тратить время на ее загрузку.
- Владельцы бизнеса могут предпринять действенные шаги, чтобы повысить скорость своего веб-сайта.
Приостановите все, что вы делаете, и возьмите телефон. Откройте веб-браузер и введите веб-сайт вашего любимого местного ресторана. Подсчитайте количество секунд, которое требуется для загрузки. Это одна секунда? Три? Пять? Следите за тем, как ваше терпение колеблется по мере того, как секунды идут вверх — у вас есть соблазн щелкнуть мышью?
Хотя цифры различаются, большинство исследований сходятся во мнении, что страницы, загрузка которых занимает более трех секунд, теряют около 53 % мобильных пользователей.
«Поскольку потребители становятся все более ограниченными во времени, а продолжительность концентрации внимания уменьшается, страницы, которые не загружаются сразу, могут означать, что клиент откажется от покупки на [этом] сайте», — сказал Дэниел Чунг, консультант по контенту и техническому развитию SEO. в Properity Media.
в Properity Media.
Кроме того, Google использует время загрузки страницы веб-сайта как важный фактор при определении рейтинга вашего сайта в поисковых системах, т. е. того, где вы появляетесь на странице. Чем дальше вниз по странице, тем меньше людей увидят и нажмут на ваш сайт. Если ваш сайт загружается медленно, вы рискуете потерять не только нынешних, но и будущих пользователей. В настоящее время магическое число Google для идеальной скорости загрузки страницы составляет две секунды. Любые страницы, которые загружаются медленнее, должны ожидать негативного влияния на их рейтинг.
Психология скорости загрузки страниц
Мы не всегда были нетерпеливыми потребителями с зомбированными глазами, пролистывающими веб-страницы с молниеносной скоростью, но мы являемся продуктом нашей среды. Цифровая эпоха усилила необходимость и радость мгновенного удовлетворения, поэтому теперь многие из нас не могут прожить более восьми секунд без какой-либо формы внешней стимуляции.
Потребители составляют мнение о вашем бизнесе в целом на основе вашего веб-сайта и скорости его загрузки. «Пользователи не только ожидают увидеть результаты быстро, — сказала Дайона Кидд, старший консультант по интернет-маркетингу в Knowmad, — и разочаровываются, когда они этого не делают, но и скорость страницы также сразу же влияет на их профессиональное мнение о вас».
Пользователи воспринимают медленный или неуклюжий веб-сайт как отражение того, как работает ваш бизнес и насколько он заботится о нем, и поскольку более 40% посетителей, у которых был плохой опыт, говорят, что поделятся этим плохим опытом с другими, это в в ваших интересах серьезно украсить ваш сайт.
Как увеличить скорость загрузки страницы вашего веб-сайта
Хорошей новостью является то, что увеличить скорость загрузки страницы не так уж сложно. Начните с анализа вашего веб-сайта и того, как он работает. Вы можете использовать Google PageSpeed Insights, GTmetrix или Pingdom, чтобы получить представление о том, что требует внимания.
1. Сжатие текста и изображений.
Главными виновниками замедления работы сайта, по словам Беверли Фридманн, контент-менеджера ReviewingThis, являются ненужные изображения и видеофайлы. «Уменьшение или преобразование размера и масштаба изображения может значительно помочь, а также удаление любого видеоконтента, который не имеет решающего значения для контента вашего сайта». Вы также можете реализовать отложенную загрузку, при которой изображения загружаются по мере того, как пользователь прокручивает страницу вниз.
2. Оптимизация для мобильных устройств.
Сделать свой сайт удобным для мобильных устройств, вероятно, самое важное, что вы должны сделать для своего сайта. Большинство потребителей теперь выходят в Интернет через мобильный браузер, а не на настольном компьютере.
«Я не могу не подчеркнуть, что веб-сайты в 2019 году должны быть оптимизированы для мобильных устройств», — сказал Янив Масджеди, директор по маркетингу Nextiva. «Все хорошо, если сверхмощный процессор на вашем настольном компьютере может загружать страницы вашего веб-сайта за одну-две секунды, [но] большинство покупателей используют мобильные устройства для просмотра».
Масджеди сказал убедиться, что ваш веб-сайт разработан таким образом, чтобы он адаптировался к устройству и размеру экрана.
3. Проверьте своего хостинг-провайдера.
Сжатие изображений и оптимизация для мобильных устройств ничего не значат без хорошего сервера. Проявите должную осмотрительность и осмотритесь, чтобы убедиться, что у вас есть хороший веб-хостинг с надежной поддержкой клиентов. [Ищете услугу веб-хостинга? Ознакомьтесь с нашими лучшими подборками.]
«Хостинговые компании могут стать слишком популярными, вызывая приток сайтов, размещенных на их серверах», — сказала Одри Страсенбург, SEO-стратег LogoMix. «Быстрое переключение [на другой сервер] может сэкономить жизненно важные секунды».
4. Кэшировать.
Кэширование — это процесс хранения вашей информации на устройстве пользователя, чтобы информация загружалась быстрее. Это особенно эффективно для повышения скорости загрузки страниц для постоянных пользователей.
«В зависимости от программного обеспечения, — сказал Алекс Фурфаро, владелец Alex Furfaro SEO Consulting, — можно сохранить статическую версию веб-сайта, и эта версия будет первоначально загружаться в браузер и будет загружаться намного быстрее».
5. Уменьшите CSS и JavaScript.
«Перенос кода из верхней части веб-сайта в нижний колонтитул уменьшит время первоначальной загрузки для пользователя», — сказал Фурфаро. «Поскольку верхний код загружается первым, пользователь увидит верхнюю часть веб-сайта как обычно, в то время как браузер заканчивает загрузку кода рядом с нижним колонтитулом».
Фурфаро отметил, что это лучше всего сделать с помощью эксперта, так как этот метод может иметь катастрофические последствия, если он будет выполнен неправильно, а именно: некоторые части веб-сайта потеряют функциональность или будут загружаться неправильно. Вы также можете вставить плагин для минимизации кода JavaScript, который повысит скорость страницы за счет устранения «раздувания кода».

