как проверить и увеличить скорость загрузки страницы – полезные инструменты и онлайн-сервисы
Низкая скорость загрузки сайта — это не только серьезный раздражающий фактор для пользователя, но и одна из причин низких позиций сайта в поисковой выдаче. Уже сейчас страницы, которые загружаются более чем за 3 секунды, автоматически опускаются в результатах поисковой выдачи. И сколько бы сил и времени вы ни направляли на другие векторы модернизации ресурса, без ускорения загрузки страниц попасть в топ практически нереально.
Сейчас мы расскажем, как проверить скорость загрузки страницы, какие факторы оказывают на нее сильное влияние, и самое главное — как ее увеличить до допустимых значений. Начинаем!
Содержание
Зачем увеличивать скорость загрузки сайта
Согласно данным исследовательской группы DoubleClick, более 53% пользователей уходят с сайта, если он загружается более 3 секунд. Притом каждая следующая секунда увеличивает количество отказов на 5–7%. То есть, если ваш сайт загружается 7–8 секунд, процент отказов может превышать 80%. Особенно это характерно для мобильной версии. Это критические цифры, которые говорят, что сайт нужно срочно оптимизировать и ускорять.
То есть, если ваш сайт загружается 7–8 секунд, процент отказов может превышать 80%. Особенно это характерно для мобильной версии. Это критические цифры, которые говорят, что сайт нужно срочно оптимизировать и ускорять.
Обратите внимание! Начиная с 2021 года Google внедряет новые факторы оценки качества сайта — Core Web Vitals. Один из этих факторов — скорость отрисовки контента на сайте. Плюс — время ожидания до первого взаимодействия с контентом и его стабильность.
Если вы хотите, чтобы сайт выходил в топ поисковой выдачи, а пользователи не уходили спустя несколько секунд из-за медленной загрузки, нужно его ускорять. Иначе ситуация будет только усугубляться.
Как время загрузки сайта влияет на позиции и конверсию
Все предельно просто и объясняется одной фразой: чем ниже скорость работы сайта, тем ниже он будет в результатах поисковой выдачи. Но как это работает на практике?
Индексация сайта с плохой скоростью
Суть в том, что поисковые роботы имеют определенный лимит времени на посещение сайтов. И если за это время материалы не успевают прогрузиться полностью, страницы попросту не индексируются. Таким образом скорость загрузки страницы сайта напрямую влияет на то, попадет ли она в индекс и не выпадет ли из него в будущем.
И если за это время материалы не успевают прогрузиться полностью, страницы попросту не индексируются. Таким образом скорость загрузки страницы сайта напрямую влияет на то, попадет ли она в индекс и не выпадет ли из него в будущем.
Ранжирование и позиции сайта
Быстродействие веб-ресурса — одна из нескольких сотен метрик. Но это не уменьшает ее значимость, потому что именно скорость сайта во многом влияет на поведенческие факторы. Сайт загружается долго — пользователь уходит, растет показатель отказов, плохая статистика. А это напрямую сказывается на ранжировании, о чем мы уже писали отдельно. Чем больше процент отказов, тем ниже позиции в поисковой выдаче.
Взаимосвязь скорости работы сайта и конверсионности
Низкая скорость загрузки страниц действительно способна снизить конверсию. Пользователи не всегда готовы ждать полной отрисовки страниц 5–10 секунд, чтобы совершить целевое действие. В некоторых случаях задержка даже в 1 секунду способна снизить лояльность пользователей на 15–16%.
Более того, медленная работа сайта сказывается не только на продажах, но и на других важных показателях: количестве внутренних переходов, длительности пребывания на страницах и так далее.
Какая должна быть скорость загрузки сайта
Итак, мы можем выделить пять значений скорости доступа к сайту:
- Одна секунда — шикарный результат.
- Две-три секунды — отлично.
- Четыре-семь секунд — сносно, но стоит ускориться.
- Восемь-десять секунд — плохо, сайт требует оптимизации.
- Одиннадцать секунд и более — недопустимо, нужно срочно принимать меры.
Но есть оговорка! Для некоторых ресурсов увеличенная длительность доступа к сайту допустима. Например, если речь идет о крупных интернет-магазинах, галереях изображений или новостных порталах с обилием картинок, анимаций, видео и т. д. Здесь скорость загрузки не может быть очень высокой в принципе.
д. Здесь скорость загрузки не может быть очень высокой в принципе.
К примеру, сайт интернет-магазина Eldorado не отвечает всем актуальным требованиям PageSpeed Insight от Google, но это не мешает ему быть в топе поисковой выдачи.
Кстати, у нас есть несколько кейсов, в которых увеличение скорости загрузки сайта было одной из приоритетных задач:
- Кейс по продвижению компании KRONAS.
- Кейс по продвижению интернет-магазина Dybok.ua.
Рекомендуем ознакомиться, чтобы лучше понять, как скорость работы сайта влияет на возможности его продвижения и позиции в поисковой выдаче.
Порядок загрузки сайта
Чтобы разобраться, как увеличить скорость загрузки сайта, для начала нужно понять, как он вообще загружается. Во-первых, в процессе загрузки есть два «участника»:
- Браузер, который отрисовывает контент.
- Сервер, с которого и выгружаются данные.
Притом на скорость загрузки может повлиять как первый, так и второй.
Сам же процесс загрузки сайта состоит из пяти этапов:
- Загрузка HTML-кода. Фактически это «тело», структура страницы.
- Загрузка CSS-стилей. Они отвечают за визуальную составляющую — от цвета и размера шрифтов до расположения блоков, анимаций и прочего.
- Запрос к JavaScript-файлам. Они отчасти отвечают за логику работы сайта и интерактивность, добавляют более сложные анимации и прочее.
- Подключение шрифтов. Если они не подключаются или не заданы, браузер будет использовать дефолтные шрифты.
- Загрузка изображений. Нередко этот этап самый продолжительный.
Важно понимать, что замедление загрузки страницы может возникнуть на любом этапе. Ошибки в коде HTML, CSS и JavaScript, некорректные шрифты, слишком «тяжелые» изображения — все это может стоить драгоценных секунд.
Ошибки в коде HTML, CSS и JavaScript, некорректные шрифты, слишком «тяжелые» изображения — все это может стоить драгоценных секунд.
Какими инструментами просто проверить скорость сайта
Рассмотрим несколько наиболее популярных инструментов, с помощью которых можно провести анализ скорости загрузки сайта, получить исчерпывающие отчеты по ошибкам и рекомендации по их устранению. Их на самом деле десятки, но мы выбрали пять основных и в них же провели анализ сайта Wezom.
PageSpeed Insights
Официальный инструмент от Google. PageSpeed Insights не только предоставляет исчерпывающую информацию о скорости загрузки и других важных параметрах страницы, но и дает рекомендации, что можно улучшить.
Pingdom Tools
Сервис позволяет мониторить скорость сайта, показывая среднее время отрисовки всех элементов. Но самое главное — он дает исчерпывающую информацию по скорости загрузки изображений, отработки CSS-стилей, скриптов и прочего. Таким образом можно сразу увидеть наиболее проблемные элементы и принять необходимые меры.
GTmetrix
Также позволяет анализировать скорость загрузки и предоставляет множество полезной информации. Одна из полезных функций GTmetrix — «История». Можно просматривать результаты тестов за предыдущие периоды, сравнивать их и анализировать, как сильно они меняются в ходе оптимизации.
Серверы GTmetrix находятся в Ванкувере (Канада), поэтому скорость загрузки сайтов RU и UA сегмента не самая объективная.
Loading.express
В отличие от двух предыдущих сервисов, Loading.express позволяет провести проверку скорости загрузки страницы из серверов в Москве, Санкт-Петербурге, Минске, Киеве и т. д. То есть — дать более объективную оценку. Сайт сразу же оценивает скорость загрузки по десятибалльной шкале, предоставляет данные Core Web Vitals, которые мы упоминали в начале статьи, и здесь же предлагает проверить конкурентов — это удобно.
WebPageTest
Несмотря на немного устаревший интерфейс, WebPageTest — это очень удобный и функциональный инструмент для замера скорости сайта. Вы сами указываете геолокацию, браузер и девайс для имитации запроса. После этого WebPageTest проводит три теста подряд, сравнивает количество обращений, выявляет ошибки и предоставляет исчерпывающие данные по скорости загрузки.
Be1.ru
Простейший сервис проверки скорости загрузки сайта. Собственно, показывает исключительно скорость и ничего более. Никакой исчерпывающей статистики и рекомендаций по оптимизации вы здесь не получите, но Be1.ru отлично подойдет, если вам нужен максимально простой, быстрый и понятный сервис, который делает все в один клик.
SeoLik
Очень удобный ресурс для SEO-специалистов. Позволяет проверить скорость работы сайта, оценивает его по 100-балльной шкале и указывает на проблемные моменты, требующие исправления. Помимо прочего, у SeoLik множество дополнительных полезных SEO-инструментов, есть проверка АГС «Яндекс», генератор .
Как увеличить скорость загрузки сайта
Итак, мы узнали, как выполнить проверку скорости загрузки страниц. Теперь второй ключевой этап — ускорение сайта. В первую очередь делайте акцент на самые проблемные моменты, обнаруженные при тестах. Но и остальных тоже забывать не стоит.
Техническая оптимизация серверной части
Улучшение хостинга, настройка сервера Nginx и Apache, CDN для загрузки распространенных JS-библиотек, кэширование в браузере и прочее. То есть все те действия, которые затрагивают серверную часть, а не относятся напрямую к сайту.
Оптимизация базы данных, TCP, TLS, HTTP/2
Серверы с большими объемами трафика и крупные проекты нуждаются в тонкой настройке TCP (Transmission Control Protocol). Плюс необходимо внедрять новую версию HTTP — HTTP/2, который сегодня использует каждый 5-й сайт. Напомним также, что сетевые подсистемы обновляются регулярно — с каждым выходом обновленного ядра Linux.
Уменьшение редиректов
Редиректы полезны, когда необходимо сообщить серверу об изменении адреса страницы и избежать ошибок 404. Но в то же время каждый редирект замедляет page speed. И если поначалу разница незаметна, то с накоплением редиректов скорость загрузки сайта падает. Особенно заметно это на мобильных устройствах. Для быстрого поиска редиректов на сайте можно использовать утилиту Screaming Frog.
Настройка асинхронной загрузки
В классическом варианте все HTML-элементы загружаются поочередно. И ранее строки кода с тяжелым Java Script сильно замедляли загрузку следующих строк. Но появление HTML5 позволило использовать асинхронную загрузку. Стало возможным запускать скрипты последними — уже после отрисовки основного контента.
Удаление лишних плагинов
Плагины помогают автоматизировать многие задачи и упрощают процесс разработки — это факт. Но в то же время они обычно создают очень «мусорный» код. А он, в свою очередь, сильно замедляет скорость загрузки страниц и может вызывать различные ошибки. Если есть расширения и плагины, которые можно удалить без ущерба для работы сайта, удаляйте их.
Если есть расширения и плагины, которые можно удалить без ущерба для работы сайта, удаляйте их.
Оптимизация размера страницы
«Облегчив» контент на странице, вы сможете не только ускорить скорость загрузки сайтов, но и дополнительно сэкономить на хостинге, если платите за объемы трафика. На размер веб-страницы напрямую влияет HTML и CSS код, JavaScript, изображения, шрифты, видео и реклама. Все это, особенно визуальный контент, способно очень сильно замедлить загрузку страницы. А потому любая проверка скорости загрузки сайта должна учитывать и размер каждой отдельной страницы.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Аудит сайта — это анализ и изучение сайта с целью выявления всех ошибок и факторов, оказывающих влияние на техническую и коммерческую успешность интернет-проекта.
ЗАКАЗАТЬ АУДИТ САЙТАСжатие изображений
Большие и «тяжелые» изображения могут сильно замедлять скорость отрисовки страницы. Для начала рекомендуем снизить размер изображений на странице хотя бы до 1600 пикселей по длинной стороне, а также сжать качество на пару десятков процентов. В большинстве случаев разница визуально будет незаметной, но вы сэкономите драгоценные килобайты.
В большинстве случаев разница визуально будет незаметной, но вы сэкономите драгоценные килобайты.
Рекомендуемые размеры изображений:
- для каталога — около 7 килобайт;
- для товарных карточек — до 18 килобайт;
- для увеличенного просмотра — 900–950 килобайт.
Дополнительно советуем включить gzip-сжатие. Его принцип в том, что данные сайта архивируются на сервере, в таком виде передаются в браузер, а уже он распаковывает их и демонстрирует пользователю отрисованную страницу. Это сильно облегчает сайт, не влияя на его внешний вид и функциональность.
Оптимизация JavaScript и CSS
Удаляйте пустые строки, лишние комментарии, старайтесь применять более короткие переменные. Кроме того, нужно использовать правильную очередность загрузки ресурсов, подключать JavaScript и CSS по типам страниц, минимизировать количество JavaScript-кода для отрисовки первого экрана сайта. Это факторы, заметно увеличивающие скорость загрузки страницы. Но оптимизировать JavaScript и CSS должны опытные программисты, иначе есть риск все сломать.
Оптимизация веб-шрифтов
Подключение веб-шрифтов открыло еще больше возможностей для оригинального оформления современных веб-ресурсов. Но в то же время — сильно отразилось на быстродействии многих ресурсов. Особенно заметными становятся задержки при расположении указателей на fonts-файлы в коде CSS, а также применении паблик-сервисов, которые нужно подключать дополнительно.
Один из вариантов увеличить скорость загрузки страниц — использовать форматы WOFF и WOFF2, исключая все наборы символов, кроме кириллицы и латиницы. Еще есть несколько способов оптимизации:
- Спецификация link rel=»preload» — моментально указывает браузеру, что нужно загрузить файл шрифта.
- CSS-свойство font-display — управляет поведением веб-обозревателя в случае задержки загрузки.
Настройка кэширования на стороне браузера
Если бы все данные каждый раз загружались с сервера при переходе на сайт, пользоваться интернетом было бы невыносимо. Поэтому значительная часть данных кэшируется в браузере при первой загрузке. Соответственно, в дальнейшем подгружается только новая информация, а скорость загрузки страницы сайта, которую вы уже посетили, увеличивается в разы.
Поэтому значительная часть данных кэшируется в браузере при первой загрузке. Соответственно, в дальнейшем подгружается только новая информация, а скорость загрузки страницы сайта, которую вы уже посетили, увеличивается в разы.
Чтобы подключить кэш браузера, нужно создать файл .htaccess и использовать модуль expires. В нем прописываем несколько базовых директив:
- Expires — указывает, сколько времени кэш будет актуален (от недели до года).
- Cache-Control: max-age — по сути, аналог Expires с идентичными функциями.
- Last-Modified и ETag — подключают в кэше уникальный ID для каждого URL-адреса.
Если на сайте не настроено кэширование, сервисы для проверки скорости загрузки сайта, как правило, сообщают об этом в первую очередь.
Итого, как добиться положительных результатов в оптимизации скорости загрузки сайта
Как вы уже поняли, любой, даже самый простой сайт — это своего рода конструктор, состоящий из множества элементов. И если один из таких элементов работает плохо, это отражается на работе всей «конструкции».
И если один из таких элементов работает плохо, это отражается на работе всей «конструкции».
Если ваш сайт загружается более 3–5 секунд, это повод задуматься о его оптимизации. Если более 7–10 секунд — нужно срочно принимать меры. Для начала проверьте скорость загрузки страниц при помощи сервисов, которые мы упомянули. Изучите рекомендации, которые они предоставят, и следуйте им.
Некоторые шаги по оптимизации сайта и ускорению загрузки можно сделать самостоятельно. Но далеко не все. И если вы не уверены, что своими силами сможете добиться положительного эффекта, не сломав сайт окончательно, настоятельно рекомендуем обращаться к профессионалам и не рисковать лишний раз.
У ВАС ОСТАЛИСЬ ВОПРОСЫ?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
ПОЛУЧИТЬ КОНСУЛЬТАЦИЮ
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Как увеличить скорость загрузки сайта [Инфографика] — CMS Magazine
Скорость невероятно важна.
Быстрый в загрузке сайт без сомнения обойдет медленный по всем параметрам. Это известно и пользователям, и поисковым машинам.
Статистика утверждает: если среднее время загрузки страницы превышает 3 секунды, число отказов от сайта растет. Поисковики воспринимают большое число отказов как свидетельство того, что посетители не находят сайт полезным, и это оказывает прямое негативное влияние на ранжирование.Содержание статьи:
-
Как скорость загрузки влияет на ваш сайт. Факты, цифры, инфографика
-
Среднее время загрузки для 2017 года
-
-
Инфографика «Как быстродействие влияет на ваш сайт»
-
Как точно измерить среднее время загрузки страницы
-
GTMetrix
-
WebPageTest
-
Pingdom
-
Google PageSpeed Insights
-
Load Impact
-
-
-
Основные факторы, которые влияют на скорость сайта
-
Простые проблемы, легкие способы устранения
-
Слишком большие изображения
-
Слишком много плагинов
-
Кеширование
-
GZIP сжатие
-
Используйте качественную Сеть Доставки Контента
-
-
Сложные проблемы, продвинутые решения
-
Большое количество HTTP запросов
-
Минимизация HTML, CSS, и JavaScript
-
Объединение отдельных HTML, CSS, и JavaScript файлов
-
Переместите JavaScript код вниз
-
-
Что такое хорошая скорость загрузки страницы?
-
Лояльность покупателей
-
SEO
-
-
-
Рекомендации Google по времени загрузки с мобильных
-
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?
-
Часто задаваемые вопросы
-
Создайте конкурс на workspace.
 ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →
Для тех, кто все еще сомневается: численные показатели подтверждают, что покупатели неохотно возвращаются на ecommerce сайт, у которого проблемы с производительностью.
Маркетинговое правило «плохой рекламы не бывает» не клеится с цифровой реальностью социальных медиа и всеобщей взаимосвязанностью. Примерно половина пользователей делится отрицательным опытом, распространяя информацию о медленных сайтах, не имеющих мобильной версии, быстрее, чем эти самые сайты грузятся.
Как верно подмечено в фильме «Автостопом по галактике»:
«Ничто не распространяется быстрее скорости света, за исключением плохих новостей, которые подчиняются совершенно иным законам.»
Какова же точная ценность одной онлайн секунды?
Как скорость загрузки влияет на ваш сайт.Нижеприведенные данные взяты из исследований Google на тему средней скорости загрузки сайта на 2017 год. Статистика по текущему году еще не собрана и не проанализирована, но данные 2017 года довольно показательны:
-
время загрузки в 1-3 секунды повышает вероятность отказа на 32%
-
время загрузки в 1-5 секунд повышает вероятность отказа на 90%
-
время загрузки в 1-6 секунд повышает вероятность отказа на 106%
-
время загрузки в 1-10 секунд повышает вероятность отказа на 123%
Совершенно очевидно, что быстрые веб страницы более привлекательны для пользователей.
Думаю не нужно объяснять, что страница, требующая для загрузки более 10 секунд, это просто катастрофа. С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
Вышеупомянутое исследование Гугла обнаружило, что среднее время загрузки сайта на мобильных граничит с вечностью: 22 секунды. Вероятно это время полной загрузки, но цифра просто ужасающая.
Посетители сайтов с этим согласны: то же исследование показывает, что 53% посетителей покидают страницу, не отобразившуюся за 3 секунды.
Краткий ответ на вопрос «Сколько же должен грузиться сайт?»: до 3 секунд на всех устройствах. Но есть и развернутый вариант ответа.
Инфографика «Как быстродействие влияет на ваш сайт»Как точно измерить среднее время загрузки страницыПрежде чем паниковать и отправляться на поиски веб разработчика, который оптимизирует ваш сайт, важно понять, что является причиной его медленной работы.
Существует несколько бесплатных инструментов анализа скорости, которые очень помогают в понимании, что и как работает.
В их способах измерения есть незначительные отличия, поэтому для полноты картины я рекомендую использовать каждый из них. Именно так я и делаю при проверке отзывов о моем хостинге на the Hosting Tribunal.
Помните о том, что при каждой новой проверке результаты будут немного отличаться даже при использовании одного и того же инструмента. Это совершенно нормально, так как при тестировании удаленного сервера небольшие отклонения естественны.
Рассмотрим наиболее популярные инструменты для оценки производительности сайтов. Все они, за исключением Load Impact, затрагивают только браузерную часть сайта, т.е. симулируют пользовательский опыт. Load Impact тестирует серверную часть, проверяя, как сервер справляется с повышенной нагрузкой.
Проверка скорости сайта через Gtmetrix
GTMetrix
Комплексный и мощный инструмент GTMetrix — бесплатное сервис, который позволяет провести детальный анализ всего, что связано с производительностью тестируемого сайта. Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
GTMetrix отражает метрики времени загрузки страниц и целый ряд рекомендаций относительно того, что и как можно исправить. Это один из наиболее подробных бесплатных инструментов, доступных в настоящий момент.
Да, на изучение полученных результатов потребуется время, но если вы действительно хотите ускорить свой сайт, это того стоит.
Проверка скорости сайта через Webpagetest
WebPageTest
WebPageTest — еще один очень подробный инструмент измерения скорости. Опять же, для проведения тестирования разрешается выбрать браузер и локацию. В первый раз результаты могут показаться слишком подробными и запутанными.
Появится несколько вкладок, каждую из которых нужно просмотреть для получения релевантной информации.
Поверьте, WebPageTest дает очень хорошее представление по всему домену.
Как и GTMetrix. com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
Проверка скорости сайта через Pingdom
Pingdom
Pingdom — один из самых популярных инструментов для измерения скорости сайтов. Недавно, летом 2018, он подвергся небольшому обновлению, и теперь мгновенно выдает довольно подробную статистику по производительности.
Тем не менее по сравнению с GTMetrix и WebPageTest.org, бесплатный сервис Pingdom дает значительно меньше информации.
Он позволяет получить определенные данные, но не особо полезен для глубокого анализа.
Проверка скорости сайта через Google page speed site
Google PageSpeed Insights
Несколько лет назад в консоль веб-мастера Google был добавлен инструмент для проверки скорости сайта. Можете смело начинать анализ скорости загрузки сайта с этого инструмента.
Подобно GTMetrix и WebPageTest. org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
Тем не менее стоит отнестись к этим результатам с легкой долей недоверия, и провести измерения другими инструментами, чтобы получить более четкую картину.
Более того, результаты можно взять за основу, как и рекомендованную скорость загрузки страницы от Google, но не следует на них слишком полагаться.
Само собой, чем быстрее грузится сайт, тем лучше.
Проверка скорости сайта через LoadImpact
Load Impact
Load Impact — основательный инструмент, который, если в нем хорошо разобраться, станет настоящим откровением о внутреннем функционировании сложных сайтов.
На освоение его обширной документации требуется время, но при наличии трафика Load Impact — прекрасное средство для выявления работающих и неработающих тактик.
Самый простой тест, который можно провести с бесплатного аккаунта Load Impact — направление на сайт до 50 виртуальных пользователей с целью проверки реакции сервера на разные уровни нагрузки. Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Если вы хотите улучшить свой сайт, стоит потратить время и протестировать его всеми рассмотренными инструментами — это даст наиболее полную статистику по времени загрузки.
Как только вся необходимая информация будет собрана, подумайте, какие работы по улучшению вы сможете выполнить самостоятельно.
Основные факторы, которые влияют на скорость сайтаПроверив сайт при помощи GTMetrix и WebPageTest, вы скорее всего выявите несколько схожих проблем. На скорость сайта влияет множество факторов, но некоторые приемы оптимизации работают по всем направлениям.
Приведу краткий перечень наиболее распространенных проблем, которые увеличивают среднее время загрузки страницы.
Простые проблемы, легкие способы устраненияНекоторые проблемы со скоростью довольно просты, и их можно исправить без каких-либо технических знаний.
Слишком большие изображения
Ни один стоящий сайт не обходится без изображений. Важно максимально уделить время их оптимизации, иначе они будут тормозить все остальное на странице.
Обычно картинки являются самыми тяжелыми файлами на сайте. Соответственно, на их загрузку уходит большая часть пропускной способности, что увеличивает время ответа страницы.
В оптимизации изображений есть несколько важных моментов, но самое основное, что нужно сделать — уменьшить их размер без ухудшения качества.
Если сайт сделан на WordPress или Joomla, используйте плагины, чтобы оптимизировать все изображения сразу.
Это самый простой вариант.
Если сайт самописный, лучше использовать Adobe Photoshop, Gimp, ImageOptim или другой подходящий визуальный редактор с функцией «оптимизировать для веб», «сохранить для веб» или аналогичной им.
Не забывайте, что размер изображений для мобильных устройств отличается от десктопного.
Слишком много плагинов
Одно из главных преимуществ систем управления контентом, таких как WordPress и Joomla — их невероятная функциональность. А так как к этому добавляется простота использования, неудивительно, что новичок вебмастер может потерять чувство меры, сам того не осознавая.
Завораживающее изобилие функций толкает на безумства. Когда понимаешь, что нужный функционал можно установить нажатием кнопки, начинает кружиться голова.
Могущество ослепляет.
Это все прекрасно, но у функционала, который добавляют сайту плагины, есть цена. Для работы любого плагина нужны ресурсы сервера. Точнее для функционирования подавляющего большинства плагинов нужны запросы в базу данных.
Все это может значительно увеличить время загрузки страницы.
Убедитесь, что вы используете только нужные плагины. Имейте ясное представление о сайте и о том, что нужно для его работы. Отключите все лишние плагины без сожаления.
Кеширование
Основная концепция кеширования заключается в том, что просмотренный контент (обычно это статичный HTML) быстрее загрузится браузером из серверного кеша, чем если бы он был затребован стандартным способом.
Подключить серверное кеширование намного проще с помощью WordPress и Joomla, так как у них есть соответствующие плагины.
Владельцам самописных сайтов имеет смысл обратиться за рекомендациями в техподдержку хостинг провайдера. Большинство популярных хостеров предлагают качественные услуги серверного кеширования.
GZIP сжатие
GZIP сжатие — очень простой кусок кода, который добавляется в файл .htaccess. Его можно найти онлайн, но я рекомендую обратиться к хостеру для согласования наиболее подходящего синтаксиса. Хостер должен оказать быструю помощь по его добавлению.
GZIP сокращает общее количество данных, отсылаемых сервером конечному пользователю.
Этот прием остается одним из простейших способов улучшить сайт и сократить время загрузки страниц уже 10 лет.
GZIP и оптимизация изображений — просто маст-хев.
Используйте качественную Сеть Доставки Контента
Сети доставки контента (CDN) способны помочь сайту во многом. Они повышают его безопасность и предлагают несколько способов для решения проблем с загрузкой страниц.
Самое главное, CDN доставляет контент (HTML, картинки, CSS, JS) с сервера, который ближе всего к локации пользователя. Это уменьшает нагрузку на основной хостинг сервер, и сокращает время передачи информации за счет физической близости данных к пользователю.
CloudFlare — наиболее популярный CDN в настоящее время, его очень просто использовать.
Чтобы узнать больше о сетях доставки контента, загляните в наш расширенный справочник.
Сложные проблемы, продвинутые решенияНекоторые проблемы требуют наличия технических знаний, но их решение может значительно помочь в увеличении скорости сайта. Ничего сильно сложного, нужно базовое понимание HTML.
Большое количество HTTP запросов
HTTP — протокол передачи гипертекста.
Каждый раз, когда вы вводите url, ваш сервер отправляет http запрос на сервер. Проще говоря, браузер запрашивает контент сайта. То, что мы видим как текст, изображения, видео, меню и кнопки, обычно содержится в html тегах, стили которых заданы с помощью CSS файла (а то и нескольких), а функционал — через JavaScript.
Все эти ресурсы, которые формируют веб страницу, можно организовать несколькими способами. Иногда их организация не достаточно оптимизирована, что приводит к большому числу HTTP запросов и увеличивает время загрузки сайта.
Минимизация HTML, CSS, и JavaScript
Минимизация файлов означает исключение всего ненужного.
Хорошим тоном в программировании и веб разработке считается следование определенным правилам, которые упорядочивают код и делают его более читабельным.
Тем не менее, коду рабочих страниц не нужны разбивка на строки, комментарии и пробелы. Все это можно удалить, чтоб уменьшить вес файлов.
Существуют бесплатные онлайн инструменты, которые могут с этим помочь.
Не забудьте сохранить копию сайта с форматированным кодом на случай возникновения проблем или в качестве бэкапа. Все-таки медленно загружающиеся страницы лучше, чем никакие.
Объединение отдельных HTML, CSS, и JavaScript файлов
Если страница использует несколько CSS файлов для своего оформления и несколько javascript файлов для функционала, их можно объединить в один или два файла.
Этот прием гораздо эффективнее для HTTP/1.1, потому что HTTP/2 справляется со множественными запросами без особой нагрузки.
Большинство современных хостеров поддерживают HTTP/2, и вскоре он станет стандартом, поэтому при его использовании объединение файлов не особо скажется на средней скорости загрузки.
Переместите JavaScript код вниз
Куски JavaScript кода часто потребляют ресурсы и препятствуют быстрой загрузке страницы.
Если переместить их вниз, перед закрывающим тегом </body>, браузер обработает их в последнюю очередь, после загрузки всех остальных элементов.
В результате, хотя время полной загрузки страницы и не сократится, пользователи быстрее увидят информацию, за которой пришли на сайт.
Это наиболее распространенные проблемы и соответствующие им решения. Если вам нужна выдающаяся производительность по всем направлениям, обратитесь к хорошему хостинг провайдеру.
Чтобы найти наилучшее решение ваших проблем, ознакомьтесь с нашими тестами и детальным обзором.
Что такое хорошая скорость загрузки страницы?Быстрые страницы — это стандарт. Время загрузки в 2-3 секунды считается приемлемым, с 4-й секунды растет вероятность негативного пользовательского опыта.
Нравится вам это или нет, подавляющее большинство онлайн покупателей — 79% — заявляет, что любые проблемы с производительностью заставят их обходить интернет магазин стороной.
Более того, 44% поделятся негативным опытом с друзьями онлайн.
Лояльность покупателей
60-секундная задержка при загрузке страницы снижает уровень удовлетворенности конечных пользователей на 16%. Это выливается в нежелание возвращаться на медленно работающий сайт.
Кроме того, у медленных сайтов выше число отказов и намного меньше продаж.
Всего 1 секунда может решить, закончится ли взаимодействие с сайтом успешно проведенной транзакцией или неудачным опытом. Посмотрите насколько дорога секунда: ежегодно 18 миллиардов долларов оказываются упущены из-за «брошенных корзин».
SEO
В дополнение ко всему вышесказанному, хорошая скорость загрузки страниц влияет и на ранжирование сайта поисковыми системами.
На это есть 2 причины: пользовательское поведение и поведение поисковых роботов.
Я уже упоминал, что у медленных сайтов больше процент отказов. Посетители кликают по ссылке и ждут загрузку сайта — если за 5 секунд ничего не отобразилось, они покидают его.
Такое поведение пользователей говорит о том, что сайт не предоставляет для них интереса. Алгоритм Гугла наказывает «неполезные» сайты низкими позициями в выдаче. Но даже без санкций поисковиков секундная задержка при загрузке снижает число просмотров страницы на 11%.
Добавьте к этому, что робот Гугла (часть программного обеспечения, которая индексирует сайты) проводит на каждой странице ограниченное количество времени. Если у вашего сайта очень низкая скорость ответа, робот может проиндексировать лишь часть имеющихся страниц, что значительно снизит шансы на хорошее ранжирование.
Другими словами, из двух сайтов с одинаковым качеством контента, рекламы и навигации, более высокую позицию в выдаче займет тот, который быстрее загружается.
Наверное вы уже поняли: скорость сайта — сложная сущность, которая сказывается на всех аспектах эффективного присутствия в сети.
Изучите эту увлекательную, полную фактов графику, и узнайте:
Рекомендации Google по времени загрузки с мобильныхПомните я сказал, что 53% пользователей уйдут с сайта, которому нужно более 3 секунд для загрузки на мобильном?
Это еще не все.
Уже продолжительное время Google начинает индексацию сайта с мобильной версии. Мобильная версия вашего сайта вносит больший вклад в ранжирование, чем десктопная.
Поэтому оптимизация сайта под мобильные устройства так важна.
Мобильные сайты, которые грузятся 5 секунд и меньше, оказываются гораздо прибыльнее. Это соответствует факту, что 64% пользователей смартфонов рассчитывают, что страница будет загружаться менее 4 секунд, и дает отличное понимание об идеальном времени загрузки.
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?Хорошая скорость загрузки уже не является гарантией отличной производительности сайта в будущем.
Сайт обновляется, тема апгрейдится, добавляются новые плагины, мощности сервера не хватает — при расширении интернет присутствия неминуемо будут случаться непредвиденные сбои.
Убедитесь в том, что следуете всем вышеперечисленным приемам, а также регулярно проверяйте скорость загрузки сайта.
Результат исследования Гугл, приведенного в начале статьи, обнаружили, что среднее время загрузки страницы 8-10 секунд, в зависимости от индустрии.
Вы можете добиться лучшего результата — например, сократить время загрузки сайта вдвое при должной оптимизации, хорошем хостинге и правильном размере изображений.
Это вполне достижимо.
Часто задаваемые вопросы— Сколько должна загружаться страница?
— 2-4 секунды на десктопе, менее 9 секунд на мобильном устройстве — так говорит статистика. Понятно, что чем быстрее, тем лучше. Реальность такова, что небольшие и среднего размера сайты, размещенные на хорошем общем сервере, без проблем грузятся за 4 секунды и меньше. И даже если время загрузки превышает 4 секунды, страницы можно оптимизировать для быстрого отображения наиболее важной информации, чтобы значительно сократить число отказов.
— Что такое время загрузки страницы?
— Существует 2 основных показателя скорости страниц: время до первого байта (TTFB) и полная загрузка страницы. Время до первого байта — время, которое требуется серверу для отправки первого байта данных. Этот показатель дает представление о скорости ответа сервера, но бесполезен для пользовательского опыта, так как первый байт не несет значимой для людей информации. В этом отношении намного полезнее время полной загрузки сайта, хотя оно может быть довольно неоднозначно. Некоторые элементы могут так и не загрузиться, тем не менее даже без них пользователи без проблем получат доступ к той информации, за которой пришли на сайт.
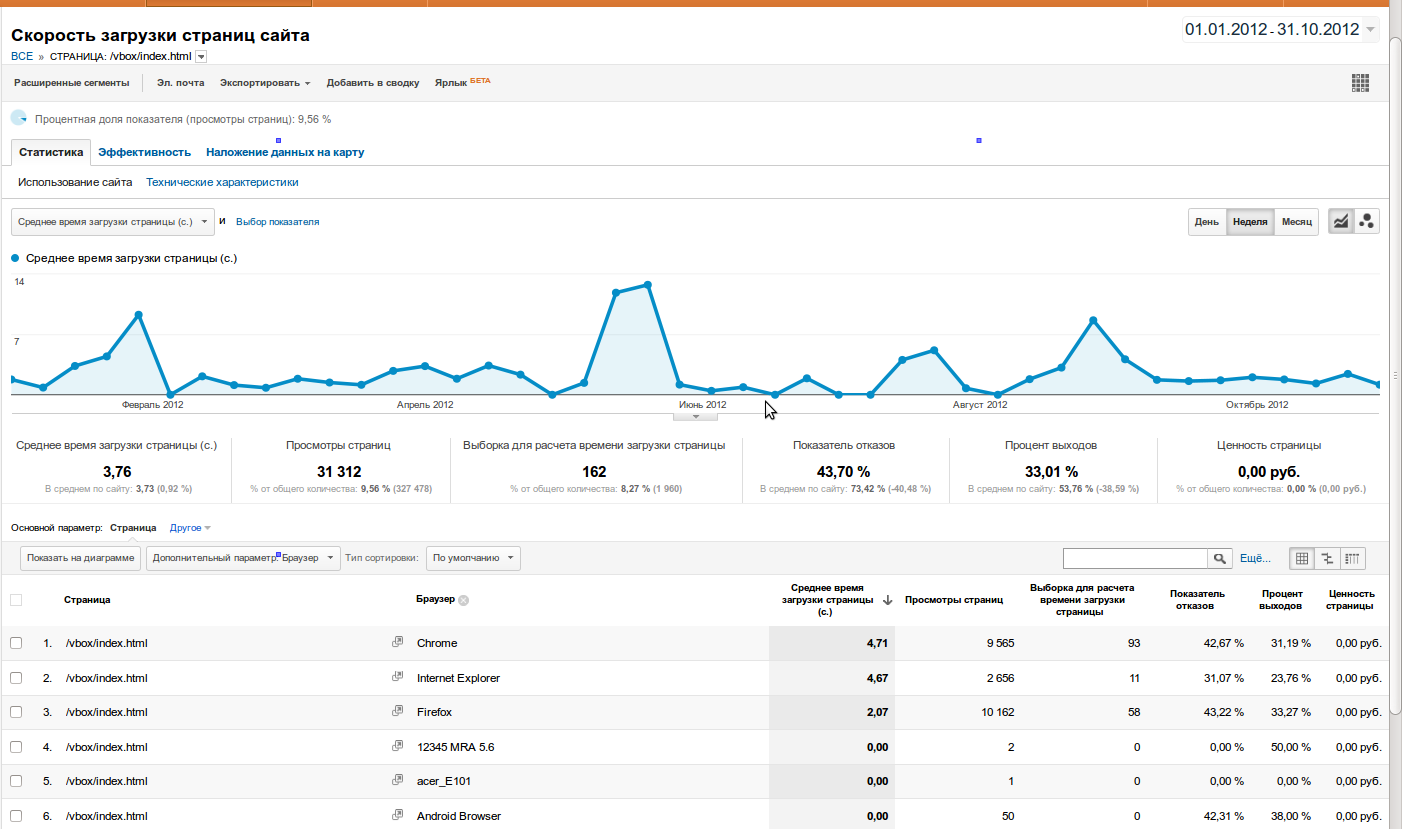
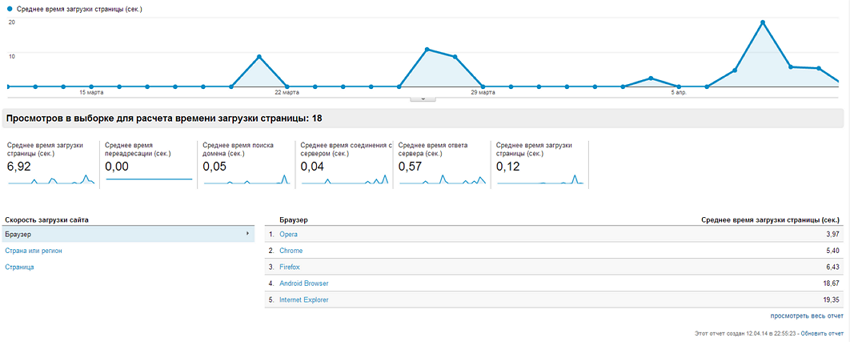
— Как проверить время загрузки в Google Analytics?
— Чтобы увидеть время загрузки в Google Analytics, нужно зайти в свой аккаунт аналитики, перейти к просмотру и открыть Отчеты. В них выберите «Поведение», а затем «Скорость сайта». Это кратчайший путь проверки сайта через этот мощный инструмент. Чтобы интерпретировать результат, обратитесь к Google справочнику.
— Насколько быстро загружается моя страница?
— Чтобы узнать, проведите тестирование с помощью GTMetrix и WebPageTest. Проверьте свой сайт из локации (континента), где находится большая часть ваших пользователей, это даст наилучшее представление об их взаимодействии с сайтом. Оба инструмента позволяют проверить как главную страницу, так и определенный URL. Проверка по определенному URL полезна в тестировании производительности наиболее посещаемых страниц.
— Что я могу сделать, чтоб ускорить загрузку страницы?
— Уменьшить изображения, добавить GZIP сжатие, активировать кеширование, убрать ненужные редиректы, задействовать CDN, минимизировать HTML, CSS, и JS файлы, и использовать наилучших хостинг из доступных. В случае применения системы управления контентом убедитесь, что подключен только необходимый минимум плагинов, и все они последней версии. При любой возможности обновляйтесь до последней стабильной версии PHP, потому что каждое обновление улучшает производительность. Даже использование половины этих приемов поможет колоссально уменьшить время загрузки страниц на сайте.
Перевод сделан с разрешения автора. Копирование инфографики возможно только с разрешения и с указанием активной ссылки на данную статью.
Оригинал: https://hostingtribunal.com/blog/how-speed-affects-website/
Мифы и правда о скорости загрузки сайта
Вы уже сталкивались со страшилками о падении медленных сайтов в глазах поисковиков? Сколько же исследований проведено на эту тему! Результаты плачевные: если ваш проект загружается дольше [числов секундах], злой посетитель с криками и визгами убежит, так ничего и не купив. Как правило, специалисты ссылаются на какие-либо источники, но это не точно.
Кто проводит исследования
Или, скажем иначе, кому это надо? В первых рядах всегда находится Google. Они сделали специальный сервис проверки скорости загрузки, выставляющий попугаев по шкале в 100 баллов и дающий рекомендации по улучшению ситуации.
Несколько лет назад Google решил, что так жить нельзя и начал поголовно проверять скорость загрузки сайтов и наличие адаптации под мобильники. Результаты напугали владельцев сайтов, однако, страшного не произошло. Затем Google сообщил о внедрении Mobile First Index. Так называется новый подход в ранжировании страниц с учетом скорости загрузки и наличия мобильной версии.
«Низкая скорость загрузки является самым раздражающим фактором для мобильных пользователей». А для нас — не самым. Куда более зубодробительны вплывашки без кнопки закрыть и, конечно же, скачать прайс.
«Низкая скорость загрузки — негативный фактор ранжирования в Google». Сложно утверждать, если ты не Гугл.
«Если сайт загружается дольше трех секунд, 53% пользователей покинут его». Если 3 секунды мы наблюдаем белый экран или?
«У мобильной страницы, скорость которой снизилась с 1 до 10 секунд, показатель отказа вырос на 123%».
Здесь сообщается, что конверсия скачет в диапазоне от двух до пяти секунд. Разница в 9 раз!
Этот пункт очень ситуативен. Пользователи мобильного интернета могут ожидать всего: туннель, помехи, удаленность, глюки сети и так далее. Поэтому, как правило, отношение более лояльное. 10 секунд смотреть на белый экран, увы, унылое зрелище.
SOASTA
«Каждая секунда задержки мобильной страницы снижает конверсию на 20%». Скажите это Фейсбуку.
Что-то проанализировав, SOASTA сообщает: скорость загрузки сайта влияет на конверсию. Цифры такие: страницы с высокой конверсией среднем быстрее «обычных» на 26%. Результаты исследования на чужом языке от 2017 года.
Search Engine Land
«Самые популярные сайты с большим трафиком не соответствуют критериям Google».
И таких сайтов немало. Гугловцы не могут просто взять и «опустить» популярные сайты, т.к. скорость загрузки — фактор не первостепенной важности. Если сайт интересен и полезен, его загрузки будут ждать сколько угодно долго.
В этом исследовании проверили 1000 самых популярных сайтов с помощью PageSpeed.
Стало известно,
что 2% мобильных сайтов получили 100 из 100 баллов. Сто баллов? При нынешних попугаях этого сервиса их не получит даже пустая html-страница 😉
На версиях для пк всего 4% набрали 90 баллов.
Средний показатель составил 55 баллов, средняя скорость загрузки страницы — 11 секунд.
Это частично подвергает сомнению утверждение «53% пользователей покидают сайт…»
User Interface Engineering
«Если пользователи жалуются на скорость загрузки, то на самом деле проблема в другом».
Выяснилось, что нет связи между скоростью загрузки сайта и ее восприятием посетителями. Пользователей больше беспокоит процесс поиска необходимой информацией. Если сайт по каким-либо причинам не устроил посетителя, скорость загрузки может стать последней каплей.
WP Faster
«Скорость загрузки не входит в восьмерку главных показателей эффективности сайта».
Несложно проверить: найдите сайты в топ 3 по любым запросам и проверьте их скорость.
В 2018 году продолжает держать позиции упор на юзабилити. Пусть грузится дольше, зато плавно и не дергается.
Кто прав? Уже пора бояться?
Смотрим со стороны, задаем себе вопросы и делаем выводы. Почему 53% пользователей покинет сайт? У нас есть исследование, но проводили его другие люди. Нет комплексной информации об этих сайтах и людях, которые их посетили.
Показатель отказов зависит от множества факторов, большинство из которых существовали задолго до скорости загрузки: страницы 404, кривая верстка, сложная и нелогичная структура, навязчивая реклама и т.д. Возможно, проверенные сайты показывали не тем людям. Не забудем и тематики сайтов: интернет-магазины боятся падении конверсии больше всех. Конкуренция среди магазинов высока, если речь идет о бытовой технике, например. Если вы выходите на рынок с уникальным и нужным товаром, сайт может грузиться сколько угодно долго, и посетитель, не имея альтернативы, будет ждать.
Лендинги и промо — монстры графики. Если требуется представить новый продукт во всех красках, без графики, видео, анимаций не обойтись. Это будет грузиться долго, но красиво. Странцы розыгрышей призов тоже будут посещать постоянно.
Скорость загрузки — тренд. Благодаря Google появилось множество платных сервисов, показывающих разные оценки и рекомендации. А если речь пошла о бизнесе, ажиотаж неминуем. Разработчики сайтов спокойно могут выставлять услуги ускорения.
Нужно ли ускорять мой сайт?
Да, не помешает. Если ваш проект действительно долго грузится и содержит какие-либо существенные недоработки. Например, вы можете уменьшить вес картинок на сайте, сжать и объединить скрипты, включить GZIP и т.д.
Наличие мобильной версии — точно плюс. В эпоху удобных сайтов она жизненно необходима. Просто подумайте о том, что мобильным интернетом пользуется более половины населения РФ.
Что рекомендует Google?
Если вы заказали сайт под ключ и запустили его недавно, убедитесь в адекватной скорости загрузки сайта!
- Убедиться в наличии всего важного на мобильной версии. Вырезайте лишнее, оставляйте самое важное.
- Структурированные данные следует использовать на любой версии сайта.
- Мета-данные обязательны для обеих версий сайта.
- Можно применять разные rel=canonical и rel=alternate для каждой версии.
Без фанатизма! Сервисы оптимизации нередко советуют перенос скриптов вниз страницы, что полезно не всегда и не везде. Перенос всех файлов вниз страницы сломает большинство CMS, поэтому без привлечения специалистов подобные действия выполнять не стоит.
В качестве оптимизации часто учитывается улучшение качества кода. Это может быть дорого. Оцените стоимость работы и полученную выгоду. Стоит того? Создавайте сайт с умом!
Заказать сайт
Скорость загрузки страниц — моя вики
Скорость загрузки сайтов важна не только с точки зрения удобства для посетителей и владельца сайта, но также является одним из факторов ранжирования.
При прочих равных условиях, позиции будут выше у того сайта, который быстрее загружается.
Ориентировочные стандарты загрузки страницы:
- Средняя — 2-3 секунды
- Медленная — более 4-х секунд
- Нормальная – быстрее 1-й секунды
- Данные приблизительные, в целом нужно ориентироваться на скорость загрузки сайтов в своей тематике.
Google получает данные о скорости загрузки сайта/страницы из:
- Данные из Панели инструментов Google
- Время ответа роботу Google
- Браузер Google Chrome Тулбар
- Google Toolbar
В каких случаях нужно проверять скорость сайта и давать рекомендации:
- Если сайт грузится больше 4 секунд (высокий приоритет задачи)
- Если на сайте оптимизированы все остальные моменты и нужно получить бонус в ранжировании за счет оптимизации скорости (низкий приоритет задачи)
Как узнать скорость загрузки сайта
Переходим по ссылке: https://developers.google.com/speed/pagespeed/insights
Вводим название сайта в строку проверки и нажимаем проверить.
После чего получаем отчет для мобильных устройств и для компьютеров:
В данном отчете уже будут готовые рекомендации, которые нужно будет перенести в Тз:
Какими еще инструментами можно воспользоватся для измерения скорости загрузки сайта:
а) Ping Dom
Показывает загрузку всех объектов (images, CSS, JavaScripts, RSS, Flash, frames/iframes) сайта в секундах. Цветными индикаторами показано начало загрузки, получение отклика, загрузка первого байта и окончание загрузки.
б) Gt Metrix
Много развернутой информации по загрузке сайта.
в) LoadImpact
Особое внимание заслуживает данный ресурс. Он создает небольшую ddos-атаку на сайт, благодаря чему удается определить не только скорость загрузки сайта, но и оценить, насколько большой поток посетителей он способен выдержать. Проще говоря, сервис имитирует одновременное посещение сайта большого числа людей. Их максимальное количество – 50 «имитированных» пользователей.
Начиная с первого «искусственного» посетителя, сервис постепенно, равномерно увеличивает их количество до 50-ти. При этом показано количество одновременных запросов, нагрузка на сервер сайта (скорость работы хостинга) и ряд других менее важных параметров. Всего ddos-атака на веб-ресурс длится пять минут. После этого сервис нарисует график, по которому можно судить об устойчивости сайта.
Как ускорить загрузку сайта?
Скорость загрузки сайта зависит от двух составляющих: первая – это серверная часть (генерация страницы на сервере), а вторая – это клиентская часть (отображение сайта в браузере пользователя).
Для оптимизации сайта на стороне сервера необходимо индивидуально подходить к проблеме, есть некоторые факторы, которые влияют на загрузку сайта:
- Производительность сервера
- Нагрузка на сервер
- Время отклика сервера
Данные показатели напрямую зависят от хостинга. Поэтому ответственно подойдите к его выбору, чтобы избежать проблем в дальнейшем.
А вот для клиентской части есть несколько простых советов, которые помогут загрузке сайта быстрее:
- Уменьшите количество HTTP-запросов
- Поместите все CSS в начале страницы, а JS — в конце
- Уберите повторяющиеся и не используемые скрипты
- Используйте кэширование
- Оптимизируйте изображения
- Используйте gzip- сжатие
Работа с кодом страницы
Первое, на что нужно обратить внимание, так это на исходный код сайта и его страниц. Он должен быть оптимизирован с точки зрения скорости работы. И в данном направлении следует выделить три основных вида действий.
1. Настройка CSS. Сначала необходимо настроить CSS-код (файл стилей сайта). Во-первых, если есть возможность реализовать какой-то элемент страницы не в виде плагина или скрипта, а CSS, то именно файлу стилей следует отдать предпочтение. CSS имеет приоритет над другими вариантами кода. Во-вторых, в общем коде сайта или страницы необходимо подключение CSS. И лучше, если подключение к CSS-файлам будет прописано в «хедере» (header), а не в «теле» (body) кода. Благодаря этому страница сможет загружаться постепенно, т.к. при этом сразу будут применяться файлы стилей. Если же файлы CSS будут подключаться где-то в «body», то страница, пока все ее элементы не загрузятся, может не отображаться.
2. Минимализация кода. При любых ситуациях, да и на любых сайтах, стоит стремиться уменьшать объем кода (особенно скриптов и сценариев). Чем их будет меньше, тем меньший объем информации придется загружать браузеру пользователя, а значит и увеличится скорость работы страницы. «Выкинув» все скрипты, без которых можно обойтись, затем следует «почистить» код. Речь идет об удалении всех лишних пробелов, каких-то ненужных символов, комментариев по коду (они тоже загружаются) и знаков табуляции. Помогают это сделать различные сервисы по «чистке» кода страницы.
3. Оптимизация кода. И наконец, проделав два предыдущих действия, стоит заняться оптимизацией кода. Речь идет о грамотном расположении элементов, входящих в состав кода. Все сценарии следует располагать как можно ниже по коду, чтобы сначала загружалась более важная информация – тексты, видео, картинки и т.д. – а лишь после них отрабатывались скрипты. Конечно, скорость загрузки всей страницы окажется при этом такой же, но теперь пользователи получают нужную им информацию до того, как страница полностью загрузится. Другими словами, раньше посетителям приходилось ждать загрузки всей страницы, а теперь они могут пользоваться сайтом, как только загрузится основной контент, что происходит намного раньше.
Работа с изображениями
1. Выбор правильного расширения. Картинки чаще всего сохраняются в трех форматах. Каждый из них имеет свои преимущества и недостатки, и грамотное их использование поможет в увеличении скорости загрузки сайта.
GIF – формат, подходящий в тех случаях, когда огромного качества изображения не требуется. Файлы с расширением .gif занимают меньший вес, нежели картинки других форматов, поэтому и скорость загрузки сайта будет выше. Отсюда вывод – стремитесь использовать изображения в формате .gif. Но нужно иметь ввиду, что используя GIF, вы «теряете» в цветопередаче, т.е. при этом ухудшается качество изображения.
JPG – еще один формат изображений, подходящий для фотографий. Данный формат стоит использовать, когда требуется получить золотую середину между качеством изображения и его объемом.
PNG – самый качественный формат, но и объем таких файлов наибольший. Использовать .png нужно только в тех случаях, когда требуется сохранить изображение в высоком качестве. Во всех других ситуациях лучше отдавать предпочтение .gif или .jpg.
2. Сжатие изображений. Помимо выбора правильного формата можно также и сжимать изображение. За уменьшение объема файла приходится платить его качеством, поэтому увлекаться данным процессом особо не стоит.
Существует немалое количество сервисов, позволяющих оптимизировать картинки, поэтому проблем с данным действием возникнуть не должно.
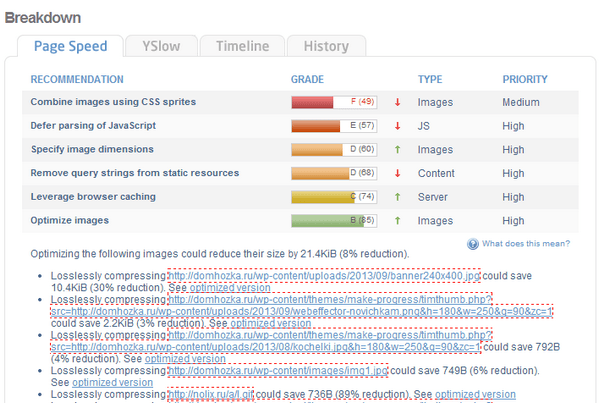
Оптимизация изображений для увеличения скорости загрузки страниц сайта
3. Уменьшение размеров изображений. И наконец, можно уменьшать размеры изображений, от чего автоматически снижается размер файла. Очевидно, что в этом случае скорость загрузки страницы сайта повышается.
Уменьшить размер картинки или фото позволяет любой графический редактор, даже встроенный в операционную систему Windows «Paint».
Очень важно загружать на сервер сайта уже уменьшенное в графическом редакторе изображение, а не добавлять картинки на сайт, а затем уменьшать их с помощью возможностей редактора в админ-панели движка. Дело в том, что во втором случае изображение сначала будет загружаться в полном объеме, а потом уменьшаться, из-за чего скорость загрузки страницы останется прежней.
Использование кеша
И третье направление, над которым нужно работать, это использование кеша. Кеширование – это «запоминание» определенных деталей страницы браузером. Первый раз браузер загружает всю страницу (все скрипты и css-параметры) и при этом запоминает некоторые элементы. При повторных загрузках данного сайта все кешированные элементы не загружаются повторно, а берутся из браузера. Поэтому скорость загрузки страницы возрастает, причем значительно.
У кеширования есть один серьезный недостаток – из-за того что некоторые динамические элементы страницы (скрипты и стили css) запоминаются браузером, то при их изменении на сайте о них пользователю будет неизвестно (т.к. браузер показывает ему тот вариант, который он запомнил). Лишь когда кеш обновится станет заметно изменение.
Существует несколько способов включения кеширования.
Во-первых, это можно сделать с помощью плагинов. Существуют специальные плагины, которые формируют кеширование, что позволяет увеличить скорость загрузки сайта. Для каждого движка существуют свои плагины, например, для WordPress можно использовать «Hyper Cache».
Во-вторых, можно подключить специальные скрипты, по сути выполняющие те же действия, что и плагины. Однако качество их работы выше, но есть и серьезный недостаток – они платные. Одним из таких скриптов кеширования является MaxCache (стоимость около 10 долларов), позволяющий снизить нагрузку на сервер и увеличить скорость загрузки страницы в 100 раз.
Пример рекомендаций в Тз:
Сократите код JavaScript на следующих ресурсах, чтобы уменьшить их размер на 19,5 КБ:.
Сокращение http://www.site.com.ua/…RJwb5n2cPerOtTw34B6mzRiUNi1rZJbaQLiGU.js позволит уменьшить размер на 10,7 КБ после сжатия.
Сокращение http://www.site.com.ua/…mcLz8_00RMt9A9Ud5xsS4fiSi3ArVfSZMKjy4.js позволит уменьшить размер на 4,7 КБ после сжатия.
Сокращение http://www.site.com.ua/…MLrjr9xXAC0JufqSSch4oAbkZstSqYdc4uuck.js позволит уменьшить размер на 4,2 КБ после сжатия.
Для сокращения кода, можно использовать:
Как проверить скорость загрузки сайта
В интернете существует множество различных сервисов, которые позволяют измерять скорость загрузки веб-сайтов. Но на что влияет эта скорость? И какое значение для бизнеса имеет то, что один ресурс грузится 2 секунды, а другой ― 5 секунд? Давайте разберемся!
Если говорить о целевых посетителях сайта, то согласно исследованиям, 50% из них закроют страницу, которая не успела загрузиться в первые 3 секунды. А 88% из этой половины уже никогда не вернутся на площадку, которая заставила их слишком долго ждать.
Что касается поисковых систем, они тоже негативно реагируют на медленную загрузку сайта. Это может снизить позиции вашего ресурса в выдаче, так как робот попросту не успеет проиндексировать весь контент на ресурсе из-за того, что он медленно грузится. Будет просканирована и учтена лишь часть разделов, а остальное останется незамеченным.
Готовы ли вы терять большую часть клиентов из-за медленной загрузки своего сайта? Полагаем, что ответ отрицательный, поэтому поговорим об инструментах, с помощью которых вы сможете замерить нужные показатели и оптимизировать скорость загрузки.
Откройте страницу сервиса, введите ссылку на свой ресурс, выберите тип проверки:
Затем нажмите на кнопку «Анализировать».
Через несколько секунд отобразятся результаты в виде процентной шкалы. А немного ниже будут даны рекомендации по увеличению скорости загрузки веб-ресурса. Кликните по тем из них, которые помечены красным или желтым значками, чтобы увидеть подробности.
Попробуйте выполнить рекомендации сервиса и запустить повторную проверку. Результаты на шкале должны быть лучше, а соответствующие пункты в советах получат зеленую галочку.
Интересный сервис от Google, который анализирует скорость первичной отрисовки и полной загрузки HTML-содержимого сайта.
Чтобы начать измерение, укажите адрес сайта в специальной строке и кликните по кнопке «Анализировать».
Через секунд 10 отобразятся результаты в двух вкладках. В первой вкладке будет показана скорость загрузки для мобильных устройств, во второй — для десктопных.
Как видим, у сайта проблем мобильная загрузка показывает высокую скорость. Посмотрим, что нам покажет сервис касательно компьютерной загрузки. Для этого кликнем по вкладке «Для компьютеров». На скриншоте ниже видно, что показатели средние.
Гадать, что именно нуждается в оптимизации, не нужно. Достаточно пролистать страницу с результатами проверки вниз до раздела «Предложения по оптимизации». Здесь нажимаем по надписям: «Как исправить?». Вам покажутся конкретные советы, что нужно делать и для каких страниц или элементов на веб-ресурсе. Постарайтесь выполнить все рекомендации, чтобы ускорить загрузку сайта.
Данный инструмент проверяет скорость загрузки сайта из разных точек планеты. Задействуются хостинговые сервера, которые располагаются в США, России, Канаде, Украине, Германии, Нидерландах и Франции.
Чтобы начать проверку, введите адрес своего сайта в поле и нажмите на кнопку «Отправить».
Буквально через секунду вы увидите первые результаты, которые будут пополняться в режиме реального времени. В проверке принимают участие около 17 серверов.
Красным помечаются плохие результаты проверки, зеленым — лучшие. Как видите, скорость загрузки сайта 1C-UMI в России самая быстрая. Попробуйте проверить свой сайт!
Этот сервис не только измеряет скорость загрузки веб-ресурса, но и отображает те факторы, которые на нее отрицательно влияют, а также показывает рекомендации по оптимизации.
Проверить скорость вы можете как для компьютера, так и для мобильных гаджетов. Выберите тип проверки, введите URL сайта и нажмите на кнопку «Анализ».
Через несколько секунд вы увидите общую оценку скорости загрузки ресурса, а чуть ниже те факторы, которые влияют на этот показатель. Если они помечены зеленой галочкой, значит, с этим на сайте проблем нет. Если красным крестиком, кликните по соответствующему пункту и сможете посмотреть, в чем заключается проблема и понять, как ее можно исправить.
Один из самых известных в буржунете онлайн-инструментов, которые проверяют скорость загрузки веб-страниц. Тут вы можете выбрать страну и даже город проверки. Список ограничен и России нет, но для тех, кто работает с зарубежными клиентами, этого хватит.
Введите в поле URL адрес своего сайта, выберите из списка напротив нужную страну и город, затем кликните по кнопке «START TEST».
Пройдет секунд 20, и будут показаны итоги проверки. Отобразится производительность в баллах, размер страницы, скорость загрузки и количество запросов.
Ниже будут подробные данные по каждому из пунктов. Вы можете поделиться результатом со своим оптимизатором по электронной почте при помощи кнопки «SHARE RESULT», выбрав затем пункт «EMAIL».
Время анализа сайта этим инструментом — около 2 минут. По сравнению с предыдущими сервисами, это очень долго, но отображаемая им информация того стоит.
Чтобы запустить проверку, введите адрес ресурса в поле и нажмите на кнопку «Analyze». Спустя пару минут вы увидите результаты.
Проверка осуществляется с сервера Канады с использованием Google Chrome.
Отображается оценка скорости согласно собственной системе оценивания сервиса, скорость загрузки страницы, ее вес и количество запросов.
Ниже показываются все те факторы, которые влияют на скорость загрузки сайта. Те, что обозначены зеленым цветом, не требуют внимания. А те, что окрашены в желтый и красный цвета, нуждаются в изучении и затем в применении указанных там советов для оптимизации скорости загрузки ресурса.
Вся информация только на английском, поэтому будьте готовы воспользоваться онлайн-переводчиком, если сами им не владеете.
Сервисов для тестирования скорости загрузки веб-сайтов много. Выбирайте любой и запускайте тестирование. При обнаружении проблем обязательно устраняйте их, чтобы не терять позиции в поисковых системах и клиентов из-за долгой загрузки ресурса.
Увеличиваем скорость загрузки сайта – пошаговая инструкция
Медленный сайт не нравится никому – ни пользователям, ни поисковикам. При нынешней скорости интернета люди уже не готовы долго ждать загрузки страницы. Это вам не подключение по диал-апу, где ожидание было неизбежно. А поисковые системы, борясь за качество результатов поиска, не хотят выдавать пользователям плохие (в данном случае, медленные) сайты. Поэтому при прочих равных медленный сайт будет в выдаче ниже, чем его более шустрые конкуренты.
Какую скорость загрузки считать нормой
Чем быстрее, тем лучше. Но в среднем, 2-3 секунды для загрузки основной части контента страницы – это вполне нормально.
От чего зависит скорость загрузки
В загрузке сайта участвуют две стороны – браузер пользователя и сервер, где физически расположены файлы сайта. Между этими сторонами происходит обмен данными.
Тормозить загрузку сайта могут проблемы на каждой из сторон и в промежутке между ними.
- Медленный сервер: может банально не хватать оперативной памяти или ядер в процессоре, как у обычного компьютера.
- Медленный движок сайта (CMS): если код был написан неопытными программистами без учета его быстродействия.
- Сервер далеко от пользователя: например, сервер с файлами сайта физически находится в Москве, а на сайт заходит пользователь из Владивостока.
- Много файлов: для отображения страницы браузеру нужно загрузить много картинок, файлов, стилей, скриптов и шрифтов.
- Тяжелые файлы: плюс эти файлы много весят.
Все шаги по оптимизации скорости сайта направлены на устранение данных проблем.
Как проверить скорость сайта
Из множества онлайн-сервисов для проверки скорости сайта самый популярный, пожалуй, это инструмент Google PageSpeed. Работать с ним просто – указываем адрес сайта и жмем кнопку «Анализировать».
В результате мы увидим такие показатели (отдельно для компьютеров и для мобильных):
- Через какое время браузер получает ответ от сервера и начинает отрисовывать контент страницы (FCP – First Contentful Paint).
- Через какое время пользователь видит основной контент в браузере (DCL – DOM Content Loaded).
- Насколько сайт оптимизирован в плане скорости загрузки.
- Конкретные рекомендации по оптимизации. Нажимая на ссылки «Как исправить», видим адреса проблемных картинок и файлов, с которыми нужно что-то сделать (в основном, сжать).
Желательно попасть в зеленую зону – и в блоке «Скорость сайта» (Page Speed), и в блоке «Оптимизация».
Еще один хороший сервис для проверки скорости загрузки, правда, на английском – Pingdom. Отличительная черта – вот такие красивые графики (называются waterfall – водопад) показывают какие файлы, в каком порядке и сколько времени загружаются:
А теперь к сути:
Как ускорить сайт
Шаг 1. Оптимизация картинок
Неоптимизированные картинки – самая «тяжелая» часть сайта. Поэтому работа с картинками может дать значительный прирост к скорости.
На что смотрим:
-
Размер картинок (ширина и высота)
Если вы отсняли товар и получили фотографии шириной около 5000 пикселей, можете смело уменьшать ширину до 1600, в большинстве случаев этого будет достаточно. Исключением будут те сайты (в основном, интернет-магазины), где можно рассмотреть товар с «лупой», но и там увеличенная картинка загружается не сразу, а только если человек решил воспользоваться этим инструментом.
-
Вес картинок (килобайты)
Изображения с фотоаппарата можно (и нужно) сжимать в объеме перед выкладкой на сайт. Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla.
-
Превью к большим картинкам
Если у вас есть фотографии товаров (или выполненных работ) и есть страница с их списком, разумно будет сделать небольшие превью (уменьшенные картинки). Тогда список товаров, работ или фотографий будет загружаться быстрее.
Например, Спортмастер использует картинки товаров в трех вариантах:
-
Картинка для списка товаров (весит 7 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/176_188_1/14440990299.jpg
-
Картинка для карточки товара (весит 18 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/331_394_1/14440990299.jpg
-
Картинка для просмотра товара с «лупой» (весит 942 Кб)
https://cdn.sptmr.ru/upload/iblock/9f9/14440990299.jpg
Представьте, как долго загружался бы список товаров, если бы Спортмастер использовал только исходные картинки (те, что по 900 с лишним килобайт).
При проверке скорости сайта через Google PageSpeed вы получите готовый список картинок, которые следует оптимизировать:
Шаг 2. Gzip-сжатие
Gzip – это программа для сжатия файлов на сервере (аналог zip-архивов на компьютере). При включенном Gzip сервер, перед тем как отправлять браузеру код страницы (а также скрипты, стили и прочую текстовую информацию), сперва заархивирует эти файлы. Браузер получит архив и распакует его на компьютере пользователя. Сжатая информация будет передаваться быстрее между браузером и сервером.
Как включить Gzip-сжатие:
-
Если у вас есть доступ к файлу htaccess, добавьте в него такие строчки (в конец файла):
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml
</IfModule> -
Если у вас не Apache, а Nginx (кто знает, тот поймет), то вам понадобится файл конфигурации nginx.conf. Дописываем код в секцию http {…} и перезапускаем сервер:
gzip on;
gzip_static on;
gzip_comp_level 5;
gzip_min_length 1024;
gzip_proxied any;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; -
Если у вас нет доступа к htaccess или конфигурации сервера, напишите в техподдержку хостинга, что вам нужно включить gzip-сжатие.
Если сжатие работает, то в результатах проверки PageSpeed вы увидите (в блоке «Внедренные приемы оптимизации»):
Шаг 3. Кэширование на стороне браузера
Когда браузер загружает сайт, то он сохраняет часть информации с него (файлы стилей, скриптов, картинки) в свою собственную память (кэш, cache). Тогда на других страницах этого сайта или при повторном заходе на текущую страницу браузер не будет запрашивать эту информацию заново с сервера (что долго), а подгрузит ее из собственной памяти (что быстрее). Поэтому в настройках браузера есть кнопки «Очистить кэш», и все мы знаем сочетание клавиш CTRL+F5 (обновить страницу с очисткой кэша).
Чтобы использовать кэш браузера, нужно указать ему, какие типы файлов с вашего сайта сохранять в кэш. Как это сделать:
-
Через файл htaccess (кэшируем статические файлы на 10 дней):
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault «access plus 10 days»
ExpiresByType image/gif «access plus 10 days»
ExpiresByType image/jpg «access plus 10 days»
ExpiresByType image/jpeg «access plus 10 days»
ExpiresByType image/png «access plus 10 days»
ExpiresByType image/svg+xml «access plus 10 days»
ExpiresByType text/css «access plus 10 days»
</IfModule> -
Для Nginx добавляем в конфигурацию:
server {
…
location ~* \.(jpg|jpeg|gif|png|ico|css|js|txt)$ {
root /var/www/user/data/www/site.ru;
expires 10d;
}
…
} -
Если к настройкам сервера доступа нет, опять же пишем в техподдержку и просим настроить кэширование статических файлов.
Аналогично списку картинок, Google PageSpeed выдает список ресурсов, для которых кэширование не настроено, а можно было бы:
Обратите внимание, что настроить кэширование вы можете только для своих ресурсов. Изменить настройки кэша, например, для скриптов Яндекс.Метрики уже не получится.
Шаг 4. Минимизация css- и js-файлов
Минимизация – это сокращение объема файла за счет удаления пробелов, пустых строк, комментариев, использования более коротких имен переменных и т.п. Браузеру все равно, с каким файлом работать – обычным или минимизированным, а весит такой файл меньше.
Пример обычного кода:
.speedometer-wrapper {
position: relative;
}
.speedometer-wrapper .list {
margin-top: 80px;
margin-left: -20px;
padding-bottom: 85px;
}
После минимизации:
.speedometer-wrapper{position:relative}.speedometer-wrapper .list{margin-top:80px;margin-left:-20px;padding-bottom:85px}
Популярные плагины и библиотеки (jQuery, Bootstrap и пр.) всегда имеют минимизированные версии своих скриптов и стилей – подключайте на сайт именно их. Например, обычная версия скрипта jQuery весит 265 Кб, а ее сжатый вариант – 85 Кб. Чувствуете разницу?
Единственный минус минификации – теряется читабельность файла. Если понадобится внести изменения в сжатый файл – сделать это будет сложно, человеку работать с таким файлом неудобно (там одна сплошная строка). Поэтому для минификации своих скриптов обычно используются дополнительные плагины к CMS – они автоматически сжимают css- и js-файлы перед загрузкой на сайт. А верстальщик при этом может спокойно работать с обычными версиями файлов.
PageSpeed и здесь заботливо показывает нам список файлов, размер которых можно уменьшить за счет минимизации:
Шаг 5. Порядок загрузки css- и js-файлов
Браузеры имеют свои алгоритмы для наиболее быстрой загрузки страниц (никто не хочет прослыть «тормозным» браузером). Поэтому, получив код страницы, браузер пытается вычислить, какие из подключаемых файлов ему нужно начать загружать в первую очередь. Иногда бывает так, что браузер уже добрался до отрисовки какой-нибудь формы на странице, а файл со стилями для нее еще не загрузился – тогда отрисовка остановится.
Чтобы браузер мог загружать файлы сайта оптимальным образом, рекомендуется все файлы стилей (css) и шрифтов подключать в начале кода страницы (в теге <head>), а все файлы скриптов (js) – в конце страницы, перед закрывающим тегом </body>.
<html>
<head>
…
<link rel=»stylesheet» href=»//fonts.googleapis.com/css?family=Roboto:300,400,500&subset=latin,cyrillic» type=»text/css»>
<link rel=»stylesheet» href=»/inc/min/styles.min.css» type=»text/css»>
<link rel=»stylesheet» href=»/css/main.css» type=»text/css»>
…
</head>
<body>
…
<script src=»/inc/min/scripts.min.js»></script>
<script src=»/js/main.js»></script>
</body>
</html>
Тогда браузер загрузит стили, необходимые для отрисовки, и начнет показывать страницу пользователю, параллельно загружая необходимые скрипты (которые затем обеспечат интерактив – слайдеры, вкладки и пр.).
Шаг 6. Лишние плагины или счетчики
Иногда в коде страниц остаются ссылки на плагины или модули, которые уже не используются на сайте. Например, сначала верстальщик подключил один плагин для слайдеров, а затем заменил его на новый, но не удалил старый. Или остаются коды от счетчиков, статистику по которым вы уже не смотрите. Обязательно уберите такой «мусор» из кода.
Старайтесь оптимизировать использование дополнительных скриптов. Например, если у вас есть слайдеры на трех страницах сайта, то на всех страницах используйте один и тот же плагин для слайдера – не надо каждый раз подключать какой-то особый скрипт.
Шаг 7. Использование CDN
CDN (Content Delivery Network, сеть доставки контента) – это сеть из множества серверов, распределенных географически по стране или всему миру. Каждый из серверов дублирует контент с основного сервера (контент дублируется по первому запросу пользователем и хранится в течение какого-то времени).
Когда пользователь, например, из Хабаровска, хочет загрузить что-то из CDN, то он получает контент не с основного сервера (который может быть, например, в Москве), а с ближайшего к пользователю сервера (который может быть и в том же Хабаровске). Широка страна моя родная, поэтому запрос Хабаровск-Хабаровск пройдет быстрее запроса Хабаровск-Москва. Пусть на миллисекунды, но в умножении на число файлов и их размер это может дать хорошее увеличение скорости.
Как правило, CDN используют в двух случаях:
- Загрузка сторонних скриптов. Это все те же jQuery, Bootstrap, шрифты Web Fonts. Например, можно указать браузеру загружать их не со своего сервера, а с серверов Гугла, Bootstrap или других CDN.
- Загрузка картинок и скриптов со своих CDN. Крупные сайты (Ozon, Avito и пр.) настраивают собственные CDN, используя либо собственные же сервера, либо (чаще) сервера CDN-сетей, например, Google Cloud или StackPath. Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».
Шаг 8. Сокращение числа http-запросов
Чтобы браузер делал меньше обращений к серверу (а это и есть http-запросы), нужно сократить число необходимых ему файлов. Например, если у вас есть три отдельных скрипта (для слайдера, для модальных окон и для всплывающих подсказок), то можно объединить их в один файл, а потом еще и минифицировать (см. шаг 4).
Так как объединять файлы вручную не совсем удобно (если в будущем понадобится заменить один из скриптов), то обычно настраивают их автоматическое слияние. У большинства CMS для этого есть свои плагины (например, Autoptimize для WordPress).
Настроенное кэширование для браузера (шаг 3) и удаление лишних скриптов (шаг 6) тоже уменьшают число http-запросов.
Шаг 9. Оптимизация шрифтов
Постарайтесь использовать один единый шрифт на всем сайте. Это не только добавит сайту эстетичности, но и уменьшит объем загружаемых файлов для отображения шрифтов.
Также сократить число файлов можно, отказавшись от использования устаревших форматов. Раньше каждый шрифт загружался в форматах eot, ttf, woff, svg для корректного отображения в браузерах. Сейчас современные браузеры позволяют ограничиться только двумя форматами – woff и woff2.
Кроме того, популярные шрифты можно загружать с Google Fonts. Во-первых, это снимет нагрузку с вашего сервера. Во-вторых, файлы со шрифтами уже будут оптимизированы, это перекладывается с ваших плеч на Google (что, согласитесь, приятно).
Шаг 10. Сокращение HTML-кода
Помимо сжатия файлов стилей и скриптов (шаг 4), можно настроить минимизацию и для HTML-кода самой страницы. Думаю, это актуально для длинных страниц – статей в блогах, больших списков товаров и т.п. Для настройки стоит поискать подходящий плагин для своей CMS (например, Html Minifier для Joomla).
Шаг 11. Оптимизация работы сервера
Если у вас выделенный сервер (ваш системный администратор может управлять его настройками), можно попробовать проапгрейдить его параметры. Например, добавить оперативной памяти или заменить процессор. Также сисадмин может провести «уборку» на самом сервере – удалить неиспользуемые и обновить текущие модули.
В случае с виртуальным хостингом (без доступа к настройкам сервера) вы можете посмотреть в сторону перехода на более дорогие тарифы, если на них лучше технические характеристики сервера.
Шаг 12. Оптимизация скриптов и баз данных
Один из этапов загрузки сайта – это генерация сервером итогового HTML-кода, который он отдаст браузеру. Этот код генерируется движком сайта (CMS). Если движок написан неграмотно, то он может «собирать» страницу весьма долго, делая лишние запросы к файлам и базам данных, используя «медленные» алгоритмы программирования и т.д.
Поэтому при выборе CMS для сайта рекомендуется смотреть в сторону популярных движков (Битрикс, Open Cart, WordPress, MODx и т.д.), которые зарекомендовали свое быстродействие и надежность. А так как эти системы постоянно дорабатываются (в том числе, и в плане скорости работы), то следует регулярно обновлять CMS на своем сайте.
Нет слоупокам
Позаботьтесь о быстрой загрузке своего сайта. Помните, что в результатах поиска много конкурентов, и чем быстрее загрузится ваш сайт, тем меньше других сайтов человек успеет открыть в соседних вкладках.
Если нужна помощь в оптимизации скорости загрузки сайта – пишите, посмотрим ваш сайт и подскажем, можно ли его ускорить.
Оптимизация скорости загрузки сайта — веб-студия Easy IT
Стоимость
| Оптимизация скорости загрузки сайта | |
| анализ скорости загрузки сайта |
5 000 руб. |
| настройка веб-сервера |
5 000 руб. |
| оптимизация структуры базы данных и запросов |
15 000 руб. |
| оптимизация программного кода |
20 000 руб. |
Порядок доработки
Оставить заявку
Согласование ТЗ
Разработка на тесте
Настройка и отладка
Выгрузка на сайт
Гарантия 6 месяцев
Реализованные проекты
Интернет-магазин дисков и шин, один из лидеров рынка
seo
- для основного каталога товара сформированы правильные чпу, мета-теги, h2, размещение контента и картинок
- создание информационного раздела по авто, закрывающий все поле ключевых слов связанных с марками и моделями по шинам и дискам
Сток видеоматериалов Русархив
- Оптимизировали поиск футажей по тегам. До этого поиск работал очень медленно.
- Доработали процесс оформления заказа и вывод информации о заказе в Личном кабинете пользователя. Исправили формирование сопутствующих документов: лицензионного соглашения и счета на оплату.
Форма обратной связи
Другие работы по сайтам:
Почему скорость имеет значение в 2021 году
Скорость загрузки может сделать или сломать веб-сайт
Мы все предпочли бы иметь быстрый веб-сайт, чем медленный. Но время загрузки — это не просто вопрос предпочтений — оно также оказывает огромное влияние на успех сайта.
Чем дольше загружается веб-страница, тем выше будет расти показатель отказов. Высокий показатель отказов говорит поисковым системам о том, что пользователи не находят контент страницы полезным, поэтому ее рейтинг будет снижаться. А сайты электронной коммерции неизбежно потеряют клиентов, если их страница оформления заказа будет даже немного медленнее, чем у конкурентов.
Короче говоря, скорость веб-сайта очень важна, , и мы составили это руководство, которое поможет объяснить, почему. Мы также определим обычные факторы, которые способствуют замедлению работы сайтов, и дадим несколько советов, как ускорить работу своего собственного сайта.
Подождите, а что такое скорость сайта?
«Скорость веб-сайта» означает скорость, с которой каждая веб-страница загружается со своего хост-сервера и отображается в веб-браузере пользователя. Между тем, «время загрузки страницы» — это время, необходимое для отображения всего содержания веб-страницы в браузере пользователя после того, как он перешел на сайт.
Почему важна скорость веб-сайта
Вы можете думать о скорости сайта как о скользящей шкале, где более быстрые сайты получают наибольшую выгоду, а каждая секунда имеет значение. Например, страницы, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, в то время как страницы, загружаемые за пять секунд, имеют показатель отказов до 38%.
Даже разница во времени загрузки в одну секунду может иметь огромное влияние на производительность:
Источник: PingdomВремя загрузки страницы в одну секунду позволяет пользователям чувствовать себя свободными от стресса и контролировать их.Но через 10 секунд их внимание почти не удерживается, и они вряд ли снова зайдут на веб-страницу. С увеличением секунд увеличивается и показатель отказов. Что уменьшает , так это терпение пользователя!
Даже громкие имена не защищены от влияния скорости веб-сайта. BBC теряет дополнительно 10% пользователей за каждую дополнительную секунду, необходимую для загрузки ее сайта. И когда Yahoo! сократил время загрузки страницы всего на 0,4 секунды, трафик вырос на 9%.
Итак, как быстро должен загружаться сайт?
В идеале вы хотите, чтобы ваш веб-сайт загружался в течение трех секунд или двух секунд, если это сайт электронной торговли.Отметка в две-три секунды — это поворотный момент, когда показатель отказов стремительно растет — фактически, 40% потребителей будут ждать не более трех секунд, прежде чем покинуть сайт.
Мобильные и настольные: среднее время загрузки страницы
Один анализ 5 миллионов настольных и мобильных страниц показал, что среднее время, необходимое для полной загрузки веб-страницы, составляет 10,3 секунды на настольном компьютере, и 27,3 секунды на мобильном устройстве.
Но важно максимально оптимизировать скорость загрузки мобильных страниц, потому что это по-прежнему предпочтительный метод просмотра.Действительно, в 2019 году на долю мобильных минут приходилось 77% онлайн-времени в США.
Источники: Statista, Pew Research CenterКак мобильный телефон по сравнению с просмотром веб-страниц на компьютере?
В исследовании веб-трафика в США в 2018 году на мобильные устройства приходилось 58% посещений сайтов и 42,3% общего времени, проведенного в Интернете. Больше людей просматривают на смартфонах, чем на настольных компьютерах, даже несмотря на то, что пользовательский интерфейс все еще лучше:
Источник: PerficientФактически, 46% людей говорят, что ожидание загрузки страниц — это то, что им больше всего не нравится в просмотре веб-страниц на мобильных устройствах. , в то время как 73% мобильных пользователей сталкивались с веб-сайтами, которые загружаются слишком долго.
Чем отличаются ожидания пользователей от мобильных и настольных компьютеров?
Когда дело доходит до ожидания загрузки страниц, большинство потребителей думают, что они более терпеливы, чем они есть на самом деле.
85% мобильных пользователей ожидают, что страницы будут загружаться так же быстро или быстрее, чем на настольных компьютерах, в то время как одно исследование потребителей в Великобритании даже показало, что 14% покупателей ожидают, что страницы на мобильных устройствах загружаются мгновенно.
Если вы ищете более простую цель: 64% пользователей смартфонов ожидают, что страницы загрузятся менее чем за четыре секунды, в то время как 74% мобильных пользователей в США откажутся от мобильных сайтов, которые не загружаются в течение пяти секунд.
Каковы наиболее распространенные проблемы на мобильных устройствах?
60% пользователей мобильного Интернета говорят, что они столкнулись как минимум с одной проблемой при просмотре веб-страниц в течение последних 12 месяцев. Сколько из этих мобильных пользователей сталкивались с веб-сайтом, который…
- был слишком медленным для загрузки? 73%.
- Произошел сбой, завис или возникла ошибка? 51%.
- Было трудно читать форматирование? 48%.
- Не работает должным образом? 45%.
- Просто не было в наличии? 38%.
Итак, что можно сделать с этими проблемами? Некоторые владельцы сайтов обращаются к ускоренным мобильным страницам или AMP. AMP — это проект, запущенный Google и Twitter, и по сути это урезанная версия HTML, которая позволяет мобильным страницам загружаться намного быстрее.
AMP-страницы должны быть «настолько быстрыми, что кажется, что они загружаются мгновенно», что может помочь справиться с теми надоедливыми ожиданиями клиентов, о которых мы говорили ранее. При этом 32% маркетологов уклоняются от AMP, потому что у них нет возможностей разработчика для его внедрения.
Какие отрасли являются наиболее мобильными?
55% всего времени, проводимого на веб-сайтах розничной торговли, приходится на мобильные устройства. Но некоторые отрасли более ориентированы на телефонные звонки, чем другие:
Источник: PerficientДля всех 17 отраслей, указанных выше, показатели отказов на настольных компьютерах были ниже, чем на мобильных:
Источник: PerficientКроме того, в каждой отрасли среднее время пребывания на сайте для настольных компьютеров превышало мобильные, за исключением книг и литературы — выброс, который лучше всего объясняется мобильными устройствами для чтения.
Как скорость Интернета влияет на бизнес
Скорость веб-сайта может влиять на все, от продаж до производительности поисковых систем, а это означает, что сайты электронной коммерции буквально расплачиваются за задержки. Если у вас есть сайт электронной торговли, который приносит 100 000 долларов в день, задержка страницы в одну секунду может стоить 2,5 миллиона долларов в год в виде упущенных продаж.
Источники: Нил Патель, Radware, Think with GoogleКак скорость Интернета влияет на продажи
Любой медленный веб-сайт, электронная коммерция или что-то еще, приведет к увеличению показателя отказов и сокращению времени нахождения на сайте.Даже всего одна секунда задержки…
- Уменьшить просмотры страниц на 11%
- Уменьшить удовлетворенность клиентов на 16%
- Уменьшить конверсию на 7%
Если вы пытаетесь продавать в Интернете, это приведет к потере доходов от малых скоростей будет довольно разрушительно. Но посмотрите, сколько улучшений вы можете сделать, увеличив скорость сайта на всего за 0,1 секунды:
Источник: DeloitteКак скорость Интернета влияет на лояльность клиентов
Скорость также влияет на то, как ваш бизнес будет работать в сравнении с конкурентами.79% онлайн-покупателей, испытывающих неудовлетворительный опыт, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 64% просто сделают покупку в другом интернет-магазине.
Источники: Akamai, RadwareКак скорость Интернета влияет на SEO
Контент и релевантность по-прежнему важны, если вы хотите поднять поисковую выдачу, но время загрузки веб-сайта также является подтвержденным сигналом ранжирования со стороны Google, поэтому важно ускорить ваши страницы для лучшего успеха в SEO.
Но почему скорость сайта является сигналом ранжирования?
Потому что для Google пользователь на первом месте — и, как мы видели, медленная загрузка означает недовольство пользователей.Исследование Google показало, что вероятность отказа увеличилась на 32%, когда время загрузки страницы увеличилось с одной до трех секунд, и на 90%, когда время загрузки страницы увеличилось с одной до пяти секунд. Если сайт загружается до 10 секунд, то вероятность отказа увеличивается до 123%.
Пользователи проводят больше времени на веб-сайте, когда его страницы загружаются быстрее. Фактически, пользователи посещают 8,9 страницы, когда время загрузки составляет две секунды, по сравнению с 3,3 страницы, когда время загрузки составляет 8 секунд.
Примеры из практики электронной торговли
Ни один бизнес не застрахован от воздействия медленного времени загрузки.Фактически, только у одного процента интернет-магазинов в Великобритании скорость загрузки мобильных страниц была отмечена отличным рейтингом Google в 2018 году — и это на два процента меньше, чем в 2017 году. И уязвимы не только предприятия малого и среднего бизнеса:
Источники: Fast Company, Staples, Website Magazine, Akamai, Simplified.devПодождите — что такое время рендеринга?
Хороший вопрос! В то время как время загрузки — это время, необходимое для загрузки веб-страницы в браузер пользователя, время отображения — это время, необходимое для полной обработки содержимого страницы, чтобы посетители могли взаимодействовать с конечным результатом.Другими словами, время загрузки — это то, сколько времени требуется, чтобы страница стала видимой , и время рендеринга — это сколько времени требуется, чтобы страница стала пригодной для использования .
Какие факторы влияют на время загрузки веб-сайта?
Некоторые переменные, такие как подключение пользователя к Интернету, не зависят от вас как владельца веб-сайта. Но большинство проблем, влияющих на время загрузки, — это факторы, которые можно исправить на вашей стороне.
Веб-хостинг
Компания веб-хостинга предоставляет сервер, на котором будет размещен ваш веб-сайт, и вы можете выбирать между различными типами серверов.Общие, VPS и выделенные серверы являются наиболее распространенными вариантами.
Веб-хостинг и время безотказной работы
Различные хостинговые компании имеют разные гарантии безотказной работы , , которые представляют количество времени, в течение которого веб-сервер доступен без проблем. Вам нужно выбрать провайдера с гарантией бесперебойной работы не менее 99,90%. Десятые доли процента могут показаться тривиальными, но разница между временем безотказной работы 99,90% и временем безотказной работы 99,95% составляет 4 часа 23 минуты на меньше времени простоя в год.
Веб-хостинг и типы серверов
После того, как вы выбрали хостинговую компанию, вам нужно будет выбрать правильный тарифный план. Общие серверы — самый дешевый вариант, но тогда ваш сайт должен будет «делиться» ресурсами с другими сайтами на том же сервере. Это нормально для сайтов малого и среднего размера, но более крупным сайтам будет сложно поддерживать удовлетворительную скорость.
VPS и выделенные серверы являются более продвинутыми вариантами, и крупным компаниям и розничным продавцам электронной коммерции действительно требуется несколько выделенных серверов, чтобы их веб-сайты работали как можно быстрее.
VPS и выделенные серверы предлагают больше ресурсов, включая пропускную способность. Пропускная способность — это объем данных, который ваш веб-сайт может передать вашим посетителям за определенный промежуток времени. Если у вашего веб-сайта большой объем трафика, вам потребуется большая пропускная способность для его размещения.
Веб-сайты могут запускаться на общем сервере, а затем исчерпать пространство для хранения для растущего числа файлов или начать получать больший объем трафика, чем может вместить общий сервер. Когда это произойдет, вы можете легко перейти с общего на VPS или выделенный сервер.Мэтт Томкин из Tao Digital Marketing выполняет обновление «самого простого, быстрого и, как правило, наиболее экономичного способа сократить время загрузки».
Изображения, видео и файлы
Чем больше размеры ваших файлов и чем больше файлов у вас на странице, тем больше времени потребуется для загрузки страницы — а это значит, что важно оптимизировать ваши изображения не меньше, чем вы. может.
Удивительное количество сайтов этого не делают. Том Бурле, менеджер по маркетингу в The Stag Company, поделился с нами своим опытом:
«Количество случаев, когда я нахожу на веб-сайте полноразмерные изображения, которые не были сжаты или неправильно настроены, просто невероятно.Даже крупные бренды часто совершают эту ошибку, особенно если у них огромное количество страниц и несколько людей загружают изображения. Важно обучить команду методам сжатия изображений и важности загрузки нужного размера. Обычно это лучшая быстрая победа для мгновенных результатов ».
Плагины
Плагины WordPress отлично подходят для добавления расширенных функций на веб-сайт. Однако стоит выбирать количество подключаемых модулей, которые вы используете, потому что их слишком много одновременно приведет к перегрузке вашего сервера.Может быть проще, чем вы думаете, расстаться с несколькими плагинами, как Том убедился воочию:
«Каждый плагин, который у вас есть, может добавить некоторое время к загрузке страницы, но сколько вам действительно нужно? Часто, когда я захожу на веб-сайты WordPress и перечисляю все плагины, менеджеры сайтов не могут объяснить, что делает половина из них и правильно ли они настроены. Вернитесь к основам, и вы увидите значительное улучшение ».
Если вы не уверены, какие плагины удалить, а какие оставить, стоит обратить внимание на плагины, созданные для улучшения среднего времени загрузки страницы.Джеймс Лепейдж из Isotropic Design поделился с нами своим опытом:
«Мы недавно оптимизировали веб-сайт WooCommerce, используя готовые плагины, такие как WPRocket (для помощи с кешированием страниц и отложенной загрузкой), ShortPixel (для оптимизации изображений) и Asset CleanUp (чтобы отключить ненужные скрипты и файлы для каждой страницы). Эти оптимизации привели к значительному увеличению конверсий и органического трафика. Первоначальное «время полной загрузки», измеренное GTMetrix, составляло 6,3 секунды. Новое время загрузки оптимизированного веб-сайта — 1.4 секунды ».Браузеры
Используемый вами браузер также может влиять на среднее время загрузки страницы, поскольку старые версии браузеров могут быть несовместимы с новыми ресурсами и кодом на ваших страницах. Чтобы быстро исправить это, убедитесь, что вы используете самую последнюю версию выбранного браузера. Вы также можете настроить свой браузер на автоматическое обновление, чтобы всегда оставаться в курсе.
Очистка кэша
В кеш-памяти вашего компьютера хранится информация с посещаемых вами веб-сайтов на вашем жестком диске, чтобы вы могли быстрее получить доступ к информации.Когда вы повторно посещаете веб-сайт, его данные уже сохраняются, что позволяет ему загружаться быстрее.
Это означает, что если вы очистите кеш, вы, вероятно, заметите, что часто посещаемые веб-сайты загружаются медленнее.
Как повысить скорость веб-сайта
Сначала проверьте скорость своего веб-сайта
Существуют инструменты, которые вы можете использовать на своем компьютере, чтобы узнать больше о скорости загрузки вашего веб-сайта. Том ссылается на GTmetrix и Pingdom как на варианты, которые помогут вам узнать, что именно происходит при загрузке вашего сайта:
«Вы сможете увидеть, сколько файлов загружено и сколько времени им потребовалось для загрузки.Таким образом, вы можете увидеть, потребляет ли конкретный плагин ресурсы, и поискать другой вариант для выполнения той же функции ».
Вы также можете использовать инструмент Google Pagespeed Insights. Он не будет явно измерять скорость, но он предложит советы о том, как уменьшить время загрузки вашего веб-сайта — и все, что вам нужно сделать, это ввести свой URL.
Знайте, чего ожидают пользователи
Вы почти готовы приступить к корректировке своего веб-сайта с точки зрения скорости. Но сначала важно помнить о том, какого опыта ожидают ваши пользователи.
Источник: KinstaЭти элементы являются ключевыми для обеспечения удобного взаимодействия с пользователем на вашем сайте, что, в свою очередь, повлияет на конверсии и лояльность клиентов.
Примите меры
Наконец, есть несколько действий, которые вы можете предпринять, чтобы сразу же начать повышать скорость вашего сайта. Не забывайте быть разборчивым с плагинами и хостинг-провайдерами!
Оптимизировать изображения
В среднем изображения составляют 21% от общего веса веб-страницы, поэтому важно убедиться, что они не мешают скорости загрузки страницы.Оптимизация изображений — это баланс между поиском файла наименьшего размера и наиболее приемлемого качества, но это не так сложно, как кажется.
Брэндон Ховард, генеральный директор дизайнерского агентства All My Web Needs из Нэшвилла, представил нам пример оптимизации изображений на новом веб-сайте клиента:
«Используя несколько методов, в том числе сжатие изображений, мы смогли найти изображения одного клиента. время загрузки сократилось до 1,5 секунд на его новом насыщенном графикой веб-сайте. Используя форматы нового поколения для изображений и удалив все ненужные данные из файла изображения, мы смогли снизить скорость загрузки, хотя на самом деле мы добавили более профессиональную графику.”Самыми важными шагами являются сжатие изображений и их преобразование в лучший формат файла (например, PNG, JPEG или GIF). Оба эти действия необходимо выполнить перед загрузкой. Вы можете выполнить оба этих шага всего за несколько щелчков мышью с помощью бесплатных инструментов, таких как ImageResizer, и вы можете сделать еще больше с помощью платных инструментов, таких как ImageOptim.
Оптимизация кода
Уменьшение кода или сжатие его до минимального размера, не влияя на его работу, может значительно повлиять на скорость страницы. Google рекомендует несколько различных инструментов, которые помогут вам в этом:
- Чтобы уменьшить HTML, попробуйте HTMLMinifier.
- Чтобы минимизировать CSS, попробуйте CSSNano и csso.
- Чтобы минимизировать JavaScript, попробуйте UglifyJS.
Когда мы говорили с Эми Фиск, менеджером по веб-разработке в InMotion Hosting, она рекомендовала использовать объектно-ориентированное программирование для уменьшения количества кода. Она также подчеркнула, что устаревший код «может вызвать фатальные ошибки и узкие места в производительности, а также может создать бреши в безопасности».
Если вы ищете место для начала, просто удалите ненужные пробелы и запятые из кода.
Оптимизация баз данных
Если вы используете CMS, например WordPress, то все текстовые и зашифрованные данные вашего сайта (например, сообщения, комментарии и страницы) хранятся в одной базе данных. Но со временем эта база данных может переполниться некоторыми данными, которые вам не нужны, например:
- Неутвержденные или спам-комментарии
- Черновики и исправления сообщений
- Сообщения и страницы, удаленные в корзину
Очистка вашей базы данных от этих элементов приведет к сделать его меньше и упростить серверам веб-хостинга возможность быстро получать запрошенный контент.
Используйте CDN
Сеть доставки контента или CDN — это географически распределенная сеть серверов, которые работают вместе для более быстрой доставки вашего контента, поэтому вам не нужно полагаться на один сервер для доставки вашего контента пользователям по всему миру.
CDN повышают скорость сайта, распределяя пропускную способность между несколькими серверами, вместо того, чтобы оставлять один сервер для обработки всего трафика сайта. Cloudflare — один из популярных вариантов CDN, но вы будете избалованы выбором, если решите изучить другие платформы.
Комбинация некоторых или всех этих параметров значительно поможет сократить время загрузки вашего веб-сайта. Карла Диас, соучредитель Broadband Search, рассказала о пути своей компании к повышению скорости сайта:
«Мы запустили наш веб-сайт, наша главная цель заключалась в том, чтобы повысить качество контента и улучшить его внешний вид, практически не обращая внимания на то, как контент повлияет на время загрузки сайта. Когда мы поняли, что посетители проводят очень мало времени на нашем веб-сайте, мы должны были подумать, что может быть причиной этого, и обнаружили, что время загрузки является одной из основных причин.В ответ мы упростили макеты, оптимизировали изображения и скорректировали наши методы кэширования, чтобы более точно согласовать их с оптимизацией сайта. Положительные эффекты были практически мгновенными. У нас на 70% увеличилось количество посетителей, просматривающих дальше целевой страницы, а среднее время просмотра увеличилось более чем в четыре раза. “Статистика времени загрузки веб-сайта: Заключение
Короче говоря, скорость очень важна для успеха веб-сайта! Даже малейшие улучшения во времени загрузки страницы помогут вам снизить показатель отказов, повысить коэффициент конверсии и подняться в рейтинге поисковых систем.
Но недостаточно просто знать, насколько важна скорость веб-сайта. Теперь вы вооружены действенными советами , которые помогут вам увидеть результаты на своих страницах. Обязательно оставьте нам комментарий и расскажите о своем собственном опыте!
Какое время загрузки страницы хорошее для SEO?
Со времен Mobilegeddon от Google время загрузки страницы было горячей темой для улучшения веб-сайта не только из-за возросшего спроса со стороны мобильных посетителей, но и из-за потенциальных потенциальных клиентов и потери клиентов.Хотя скорость страницы влияет на ваш рейтинг в поиске, а Facebook продвигает мгновенные статьи, очевидно, что веб-сайтам необходимо набирать скорость, но насколько быстро это достаточно быстро?
Какое время загрузки страницы согласятся потребители и что заставит их закрыть вкладку и найти что-то еще?
Время загрузки страницы — главный фактор ранжирования
Ваш веб-сайт должен быть достаточно быстрым для посетителей. Возможно, это не тот ответ, который вы ищете, но посетители вашего сайта оценят его по достоинству.Отслеживая показатель отказов (в Google Analytics или сопоставимых трекерах показателей) и время загрузки страницы (используя расширение Chrome «Время загрузки страницы» или более обширные трекеры), вы можете продолжать улучшать свой сайт и лучше обслуживать посетителей.
Почему время загрузки страницы важно для SEO
Хотя вы знаете очевидный ответ, он не дает вам цели, к которой нужно стремиться. Прежде чем я перейду к скорости, вы должны стремиться (а не к чему) есть кое-что, что вы должны знать: цифры на скорости страницы — отстой.Часто одни и те же статистические данные публикуются снова и снова и датируются, в то время как технологии не устарели, они постоянно улучшаются.
Стандарты, которые многие использовали для определения времени загрузки страницы, взяты из исследования, проведенного Джеффом Кеньоном, где он сравнивает скорость веб-сайта с остальной частью Интернета:
Если ваш сайт загружается за 5 секунд, он быстрее, чем примерно 25% Интернета
Если ваш сайт загружается за 2,9 секунды, он быстрее, чем примерно 50% Интернета
, если ваш сайт загружается в 1.7 секунд, это быстрее, чем примерно 75% Интернета
, если ваш сайт загружается за 0,8 секунды, это быстрее, чем примерно 94% Интернета
Pingdom также поделился своими выводами за 2015 год (с использованием собственных клиентов в качестве источника данных), где среднее время загрузки для веб-страницы 3Мб было 5 секунд. В то время как Google с 2010 года утверждает, что это недостаточно быстро.
В видеоролике Google для веб-мастеров Мэйл Охи заявляет, что «2 секунды — это пороговое значение для приемлемости веб-сайта электронной коммерции.В Google мы стремимся сократить время до полусекунды ». Полсекунды — это быстро, говоря простым языком, оно почти мигает, в то время как две секунды короче одного вдоха — и это время PageSpeed - это то, к чему, по их мнению, веб-сайты 6 лет назад должны стремиться.
Самое интересное и недавнее исследование, с которым я столкнулся, было проведено технологическим отделом Financial Times. Они посмотрели, как скорость страницы влияет на их развивающийся сайт публикации. Проведенное ими исследование включало их конкретные цели для сайта публикации и имело тестовую группу и контрольную группу, тестовая группа имела 5-секундную задержку, добавляемую к каждому времени загрузки страницы.Они обнаружили следующие примечательные факты:
Задержка в первую секунду привела к снижению количества статей, прочитанных посетителем на 4,9%
Трехсекундная задержка привела к падению на 7,9%
Посетители меньше читают, когда возникают задержки.
Я настоятельно рекомендую прочитать всю статью, она поднимает уже известный нам момент: посетители делают меньше на сайтах, когда время загрузки страницы задерживает их взаимодействие с сайтом, что делает его менее желательным.
Какой должна быть скорость вашей страницы
Подводя итог, скорость страницы вашего веб-сайта должна быть максимально высокой … без ущерба для качества обслуживания клиентов. Для Google они стремятся к скорости моргания, ваш веб-сайт может выглядеть как вздох.
Когда дело доходит до скорости страницы, на ваш успех влияет множество факторов: браузер, устройство, провайдер веб-хостинга и контент на странице, поэтому вам нужно сосредоточиться на потребностях посетителей.
Например, если вы уменьшите размер своего сайта для повышения скорости мобильных устройств, но 90% посетителей приходят с компьютеров, вы обслуживаете не основных посетителей, а 10% мобильных. Какой аспект вашего веб-сайта вы убрали, который может повлиять на то, как посетители вашего рабочего стола будут с ним взаимодействовать?
TL; DR Ответ: обслуживайте своих клиентов с нужным им временем загрузки страницы, хорошей целью является 1-2 секунды.
Осветите основы SEO
Курс основ SEO с Грегом Гиффордом
Как быстро должен загружаться мой веб-сайт?
Узнайте о среднем времени загрузки страницы и о том, как увеличить скорость веб-сайта
Как быстро должен загружаться мой веб-сайт?
Если вам нужен быстрый ответ, рекомендуемое Google время загрузки страницы составляет менее двух секунд: «Две секунды — это пороговое значение для приемлемости веб-сайта электронной коммерции.В Google мы стремимся сократить время до полусекунды ».
Fast имеет значение, особенно когда речь идет об обслуживании клиентов. Это причина того, что фаст-фуд стал основным продуктом питания, именно по этой причине Amazon Prime преуспевает в немедленной доставке, и именно по этой причине я дал вам быстрый ответ в первом абзаце этой статьи.
Ниже вы узнаете все тонкости скорости веб-сайта / веб-страницы, в том числе , что это такое, почему это важно, как это измеряется, где установлена текущая планка и как вы можете оптимизировать свой собственный сайт, чтобы сделать его быстрее.
]]>Что такое время загрузки страницы (или скорость веб-страницы) и как оно измеряется?
Вообще говоря, время загрузки страницы веб-сайта — это время, которое требуется, чтобы кто-то увидел контент после того, как он попал на веб-страницу.
Однако ответ на самом деле не так очевиден. Сказание «мой веб-сайт загружается за X.X секунд» не соответствует действительности. Почему? Скорость веб-сайта — понятие гибкое по двум причинам:
- Веб-страницы загружаются не сразу — они загружаются по частям
- Скорость веб-сайта варьируется от веб-страницы к веб-странице и от пользователя к пользователю, в зависимости от атрибутов каждой страницы, а также браузера пользователя, устройства и скорости Интернета.
Если вы хотите получить более подробную информацию, скорость веб-страницы можно разделить на две разные категории: первая отрисовка содержимого (FCP) и загруженный контент DOMContent (DCL).
Что такое First Contentful Paint (FCP) веб-страницы?
First Contentful Paint (FCP) — это время, необходимое вам, чтобы увидеть первый фрагмент контента на веб-странице после того, как вы попали на нее.
Обычно веб-страницы загружают каждый элемент по отдельности, но не все одновременно. Вы когда-нибудь нажимали на веб-страницу и обнаруживали, что верхняя половина загружена, но нижняя половина все еще работает над ней? Или вы попали на веб-страницу, где сначала появляются какие-то части, а потом появляются более подробные? Тогда вы испытали First Contentful Paint (FCP).
Что такое загруженное содержимое DOMContent (DCL) веб-страницы?
Различные части веб-страницы не загружаются сразу. DOMContent Loaded (DCL) — это время, необходимое для загрузки каждого бита кода вверху и внизу веб-страницы. Это включает в себя все, что есть в First Contentful Paint (FCP), и все, что будет после.
Как измеряется скорость веб-страницы?
Вам нужно перестать думать о скорости вашего сайта как о фиксированном числе. Почему? Потому что есть разница в том, что вам говорят объективные данные, и в том, как они на самом деле воспринимаются в реальном мире.
Google сказал лучше всего:
«… нагрузка — это не единичный момент времени — это опыт, который не может полностью уловить ни одна метрика. Во время загрузки есть несколько моментов, которые могут повлиять на то, воспринимает ли пользователь ее как «быструю», и если вы просто сосредоточитесь на одном, вы можете пропустить неприятные события, которые происходят в остальное время »
Вот пример. Допустим, два человека переходят на одну и ту же веб-страницу с разных устройств и с разной скоростью Интернета.Во время обоих посещений веб-странице требуется одинаковое время для полной загрузки. Однако первый пользователь может увидеть, как загружаются изображения сразу, если не все сразу. Второму пользователю предоставляется пустой белый экран до тех пор, пока не будет загружена вся страница, оставляя пользователя гадать, работает ли он вообще.
Как видите, у разных пользователей разный опыт.Каково среднее время загрузки страниц для веб-сайтов в США?
Итак, как быстро должен загружаться сайт? Если вы хотите думать о скорости страницы в секундах, я дам вам следующее: согласно недавнему отчету Unbounce Page Speed Report, среднее время загрузки веб-сайта в 2019 году составляет 15 секунд.
Среднее время загрузки веб-сайтов с самым высоким рейтингом в Google составляет менее трех секунд, и, учитывая, что 57% людей покидают страницу, загрузка которой занимает более трех секунд, у вас есть огромная возможность увеличить посещаемость веб-сайта, просто увеличив скорость сайта. Люди нетерпеливы, и с появлением микромоментов они хотят всего МГНОВЕННО.
Не только скорость сайта варьируется от пользователя к пользователю, но и средняя скорость страницы также варьируется от отрасли к отрасли:
- Автомобильная промышленность: 6.3 секунды
- Потребительские товары: 6,6 секунды
- Финансы: 5,9 секунды
- Здравоохранение: 5,4 секунды
- Медиа и развлечения: 5,5 секунды
- Розничная торговля: 6,3 секунды
- Технология: 6,7 секунды
- Ход: 6 секунд
Почему среднее время загрузки страницы имеет значение как на настольных, так и на мобильных устройствах
Почему скорость веб-сайта имеет значение? Посмотрите статистику времени загрузки сайта:
- Как только ваша страница загружается, пользователи формируют мнение в.05 секунд.
- Почти 70% потребителей признают, что скорость загрузки страниц влияет на их вероятность покупки.
- Только 15% сайтов работают с приемлемой скоростью страницы
- 57% посетителей покидают сайт, если загрузка занимает более 3 секунд
- Три из четырех основных сигналов SEO UX зависят от скорости страницы.
Сложите их вместе, и вот что вы получите:
Скорость веб-сайта имеет значение для SEO — В 2010 году Google сделал скорость веб-сайта фактором ранжирования.Их собственными словами:
«Ускорение работы веб-сайтов важно не только для владельцев сайтов, но и для всех пользователей Интернета. Более быстрые сайты создают счастливых пользователей, и наши внутренние исследования показали, что, когда сайт реагирует медленно, посетители проводят на нем меньше времени. Но более быстрые сайты не только улучшают пользовательский интерфейс; последние данные показывают, что повышение скорости сайта также снижает эксплуатационные расходы ». — Google
Подумайте об этом. Google хочет предоставить САМЫЕ ЛУЧШИЕ результаты поиска, а высокий показатель отказов (отказов = кто-то попадает на вашу веб-страницу, недоволен и сразу же «возвращается» обратно к результатам поиска) является признаком того, что веб-страница не соответствует потребности пользователя.
Фактор скорости сайта имел значение только для настольных устройств до января 2018 года, когда было объявлено, что те же стандарты будут использоваться для мобильных устройств.
Скорость имеет значение для коэффициента конверсии — По данным Google, 53% посетителей мобильных сайтов покидают страницу, загрузка которой занимает более трех секунд, что увеличивает показатель отказов и снижает коэффициент конверсии.
Скорость имеет значение для вашей прибыли — Не только почти 70% потребителей признают, что скорость страницы влияет на их вероятность покупки, но и недавнее исследование времени загрузки страницы Google также доказало, что скорость веб-сайта имеет значение для вашей прибыли и может стоить вам дохода. .Они обнаружили, что даже уменьшение скорости страницы на одну секунду может снизить коэффициент конверсии на 7%.
Они даже создали нагрузочный тест веб-сайта, который показывает, сколько дохода крадет у вас скорость вашего веб-сайта. Например, если бы этот веб-сайт увеличил скорость своего веб-сайта с 5 до 2 секунд, он мог бы увеличить доход на 48 394 доллара.
Увеличьте время до 1,5 секунд, и этот сантехник может увеличить доход более чем на 100 000 долларов. ]]>
Статистика Google PageSpeed в реальном времени и их значение
Если вам интересно, насколько быстро загружается веб-сайт, перейдите на страницу Google PageSpeed Insights.Это инструмент, который поможет вам выяснить, как другие видят ваш веб-сайт и сколько времени в среднем уходит на его загрузку, путем усреднения времени FCP и DCL пользователей.
Затем Google классифицирует страницы как быстрые, средние и медленные. Как это происходит, если посмотреть на медианное значение FCP и DCL. Но разные пользователи испытывают разное время загрузки, потому что не все устройства, интернет-провайдеры и браузеры одинаковы.
Например, представьте, что два человека заходят на одну и ту же веб-страницу на смартфоне; назовем их Боб и Джо.
- Джо, интернет-провайдер которого Verizon, переходит на веб-сайт с помощью браузера Google Chrome на телефоне Android.
- Боб, чей интернет-провайдер — AT&T, переходит на веб-сайт с помощью браузера Safari на iPhone.
- Джо видит первое изображение на веб-сайте через 0,42 секунды.
- Боб (использует другой браузер и другого интернет-провайдера) видит первое всплывающее изображение через 1,8 секунды.
Какая скорость веб-страницы является точной?
Ну, и то, и другое.
Чтобы учесть все переменные, связанные со скоростью страницы, Google усредняет время загрузки каждого отдельного пользователя — независимо от браузера, устройства и интернет-провайдера — и каталогизирует его. Каждой метрике назначается скорость Быстрая, Медленная или Средняя, в зависимости от того, где она находится в распределении:
- Быстро: Среднее значение показателя составляет треть самой быстрой загрузки всех страниц.
- Медленно: Среднее значение показателя составляет треть самой медленной загрузки всех страниц.
- Среднее значение: Среднее значение показателя находится в средней трети всех загрузок страницы.
Общая оценка скорости рассчитывается путем просмотра категорий для каждого показателя:
- Быстро: Если каждая метрика страницы является быстрой.
- Медленно: Если какой-либо показатель страницы медленный.
- Среднее значение: Все остальные случаи.
Почему у веб-сайта медленная загрузка страницы?
Представьте, что двое бегунов соревнуются в беге на 50 ярдов.У одного бегуна новейшая легкая ходовая часть, а у другого есть вес 100 фунтов, который он должен нести. Как вы думаете, у какого бегуна при прочих равных условиях время будет быстрее?
Если вы угадали, без лишнего веса, вы правы.
Веб-страницы работают точно так же.
Большая часть времени загрузки страницы — фактически 80% — тратится на визуализацию всех различных закодированных элементов на странице. Каждый элемент на вашем веб-сайте имеет определенный «вес». Это включает в себя все, от таблиц стилей и плагинов до контактных форм и изображений.Чем больше неоптимизированных элементов на ваших веб-страницах, тем они «тяжелее». Чем он «тяжелее», тем больше времени потребуется на рендеринг.
Итак, каков средний вес веб-страниц в США? 3,2 МБ.
Как уменьшить среднее время загрузки страницы моего веб-сайта?
Если вы хотите уменьшить время загрузки страницы для всех пользователей, подумайте о поиске, исправлении и оптимизации следующего:
- Не отвечающий веб-сайт (не оптимизированный для мобильных устройств)
- Много из 301 редиректа
- Разрешение сжатия
- Медленное время ответа сервера
- Кеширование веб-сайтов для изображений и ресурсов
- Слишком много ресурсов или элементов на странице
- Неоптимизированные изображения
- Неоптимизированный CSS
- Множество скриптов JavaScripts, блокирующих рендеринг
- Использование синхронной версии скрипта
- Слишком много плагинов
- Веб-сайт не отвечает, или размер области просмотра неверный
- Слишком мелкие размеры шрифта
- Типографика, не удобная для поисковых систем
Чтобы получить конкретные советы для своего веб-сайта, введите URL-адрес своего веб-сайта в инструмент Google PageSpeed Insights.Это даст вам оценку скорости страницы и даст вам советы по оптимизации скорости страницы, специфичные для вашего сайта.
Тем не менее, вот несколько общих советов, которые может использовать большинство сайтов:
- Оптимизируйте изображения — Сжимайте изображения. Вы можете использовать множество программ и методов, но одним из самых простых является программа Smush.it.
- Оптимизируйте свой контент — Чем меньше у вас элементов страницы, тем светлее будут ваши веб-страницы. Чтобы сделать ваши страницы светлее, объедините файлы, чтобы уменьшить количество HTTP-запросов, включая объединение сценариев и объединение CSS в единую таблицу стилей.
- Часто кэшируйте свой веб-сайт — Каждый раз, когда кто-то посещает вашу страницу, ваш веб-сайт должен загружать все элементы с нуля, если он не кэширован. Кэширование веб-сайта — это действие по созданию «снимка» вашего веб-сайта и сохранению данных на устройстве пользователя для использования в будущем. После кэширования веб-страницы браузеру веб-сайта необходимо загрузить обновленные или новые части страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету.
- Gzip it. — Вызов метода сжатия gzipping может уменьшить вес веб-страницы на 70%.
- Избегайте переадресации с целевой страницы — Хотя переадресация 301 не обязательно наносит ущерб вашему присутствию в Интернете, слишком большое их количество может замедлить работу вашего веб-сайта. Согласно Google, «поскольку переадресация запускает дополнительный цикл HTTP-запроса и ответа и увеличивает время ожидания приема-передачи, важно минимизировать количество переадресаций, создаваемых вашим приложением».
11 инструментов, помогающих сократить время загрузки страницы
Итак, как можно уменьшить среднее время загрузки страницы? Используйте следующие инструменты:
ИЗМЕРЕНИЕ:
- Тест веб-страницы
- Пингдом
- Консоль поиска Google
- Калькулятор скорости страницы Google
- YSlow.org
СЖАТИЕ ИЗОБРАЖЕНИЙ:
- Изменение размера изображения в Photoshop
- пикселей
- Веб-изменение размера
ТЕХНИЧЕСКАЯ ОПТИМИЗАЦИЯ:
- W3 Общий кэш
- CloudFlare
- Компрессор YUI
Ваш сайт слишком медленный? Вам может понадобиться новый дизайн веб-сайта
Дизайн вашего веб-сайта может на самом деле вам навредить, если он не полностью оптимизирован для скорости веб-сайта. Если вы сделали все возможное, чтобы оптимизировать свой существующий веб-сайт, но по-прежнему видите «медленное» при анализе скорости загрузки страниц, я настоятельно рекомендую вам провести аудит веб-сайта у профессионала.Они найдут то, чего вы не можете сделать, и направят вас на верный путь к успеху страницы.
Время загрузки веб-сайта в 2020 году: насколько быстро достаточно быстро?
Сегодня, в быстро меняющемся цифровом мире, организациям крайне важно разрабатывать веб-сайты, обеспечивающие пользователям удобство работы в сети. Компании вкладывают средства в инструменты и инфраструктуру, чтобы обеспечить постоянный мониторинг и оптимизацию работы их сайтов в режиме реального времени. Время загрузки — один из критических компонентов, влияющих на взаимодействие с пользователем.
Что такое время загрузки веб-сайта?
Время загрузки веб-сайта определяется как среднее время, необходимое веб-сайту для полной загрузки своего содержимого. Хотя время загрузки веб-сайта зависит от различных факторов, таких как хост-сервер, пропускная способность при передаче, дизайн веб-страницы, элементы страницы, браузер и тип устройства, идеальное время загрузки веб-сайта должно составлять не более 2 секунд. Вероятность отказов увеличивается на 32%, если время загрузки страницы увеличивается с 1 до 3 секунд.Сайты и веб-сервисы, которые загружаются быстро, как правило, имеют более высокий уровень взаимодействия с пользователем и более высокие коэффициенты конверсии. Компании используют передовые и надежные инструменты, такие как SolarWinds ® Pingdom ® , для измерения времени загрузки веб-сайтов.
Давайте разберемся в причинах медленной загрузки веб-сайта и как это можно исправить.
Проблемы с JavaScript
Хотя плагины JavaScript и jQuery используются для создания динамических и интерактивных веб-страниц, им требуется больше времени для загрузки, интерпретации и выполнения.Чтобы обеспечить быструю загрузку веб-сайта, командам разработчиков необходимо регулярно проверять данные JavaScript, чтобы можно было удалить медленно работающие скрипты или избыточные данные. Следует принять асинхронную загрузку для обработки кода JavaScript параллельно с остальным содержимым веб-сайта.
Неоптимизированное содержимое изображения
Одна из основных причин медленной загрузки веб-сайта — неоптимизированные изображения. Загрузка больших и высококачественных изображений увеличивает размер веб-страницы и требует большей пропускной способности для загрузки.Формат изображения — еще одно важное соображение при проверке скорости страницы. Форматы изображений PNG и GIF также замедляют работу веб-сайтов.
Разработчикам, маркетологам и владельцам бизнеса необходимо проверять размер файлов изображений веб-сайтов и убедиться, что они не превышают 1 МБ. Вместо использования форматов изображений PNG и GIF используйте изображения JPEG, которые имеют небольшой размер и позволяют веб-странице загружаться быстрее. Компании также могут использовать водопадные диаграммы для измерения размера изображения.
Несколько HTTP-запросов
Когда пользователь посещает веб-сайт, браузер отправляет несколько HTTP-запросов для доступа к содержимому веб-сайта.Однако, если на веб-сайте слишком много изображений, CSS и JavaScript, обработка этих запросов занимает больше времени, что снижает скорость загрузки страницы. Команды разработчиков должны использовать CSS-спрайты, чтобы уменьшить количество HTTP-запросов и количество файлов на странице. Сократите файлы JavaScript и CSS, чтобы сократить время загрузки и использование полосы пропускания на веб-сайтах.
Избыточный Flash-контент
Flash-контент включает аудио, изображения, видео и анимацию, что делает веб-сайт более интерактивным и выразительным. Несмотря на ряд преимуществ, Flash-контент имеет большой размер, поэтому он снижает скорость веб-сайта.Чтобы сократить время загрузки веб-сайта, разработчики могут либо минимизировать размер содержимого Flash, либо полностью удалить его, либо заменить его альтернативами HTML.
Игнорирование методов кэширования
Команды разработчиков должны использовать кеширование для экономии времени и повышения производительности веб-сайта. В кеше временно хранятся данные. Он помогает обслуживать повторяющиеся запросы к одному и тому же контенту, делая процесс извлечения данных проще и быстрее. Команды разработчиков могут реализовать различные типы кэширования, такие как кэширование данных, вывода и распределенное кеширование, для повышения производительности веб-сайта.
Нечистый код
Чрезмерное количество пробелов, пустые новые строки, ненужные комментарии и встроенные стили делают таблицы стилей веб-сайта больше. Команды разработчиков могут использовать специальные инструменты для удаления этих элементов, уменьшения размера файла или сжатия кода, чтобы сократить время загрузки веб-сайта. Этот процесс известен как минификация. Кроме того, избегайте создания нескольких таблиц стилей CSS — это помогает сократить количество HTTP-запросов и ускорить загрузку веб-сайта.
Без сжатия
Изображения, CSS и JavaScript являются необходимыми элементами веб-сайта.Их нельзя удалить полностью; вместо этого вы можете сжать эти элементы с помощью сжатия GZIP для более быстрой передачи по сети. Сжатие GZIP — это стандартная практика для уменьшения размера данных, отправляемых запрашивающему браузеру, для более быстрой загрузки веб-сайта.
Pingdom: мониторинг времени загрузки веб-сайта и показателей производительности
Pingdom — это решение для мониторинга веб-сайтов, предназначенное для получения информации и предупреждений о производительности и доступности веб-сайтов. Этот инструмент поможет вам обеспечить бесперебойную работу в Интернете для ваших конечных пользователей.С помощью Pingdom группы разработчиков могут быстро просматривать размеры файлов, время загрузки и другие сведения об элементах веб-сайта, чтобы помочь определить причины медленной загрузки веб-сайта. Инструмент предоставляет расширенные функции, такие как метрики диафильма и шкалы времени, для захвата элементов веб-страницы через каждые 500 миллисекунд, чтобы понять, как страница загружается. Кроме того, этот инструмент может проверить время загрузки вашего веб-сайта с более чем 100 серверов по всему миру. Организации также могут устанавливать оценки производительности и анализировать показатели производительности, такие как время до первого байта, время загрузки и оценка Apdex, чтобы измерить удовлетворенность клиентов.Кроме того, инструмент может имитировать взаимодействие посетителей, чтобы постоянно отслеживать взаимодействие с конечным пользователем. Он отслеживает время безотказной работы, тестирует производительность из нескольких мест, выполняет анализ первопричин, уведомляет о сбоях с помощью расширенных функций оповещения и позволяет командам делиться производительностью веб-сайта на общедоступных страницах состояния.
Заключение
Время загрузки веб-сайта зависит от нескольких факторов, и отслеживание каждого элемента веб-сайта, чтобы понять причины медленной загрузки веб-страницы, является сложной задачей.Pingdom позволяет командам разработчиков понять причины медленной работы веб-сайта, что может помочь им быстро устранить проблемы. Это также дает представление о впечатлениях посетителей в режиме реального времени в зависимости от браузера, устройства и географического местоположения. Если вы ищете простое и доступное решение для мониторинга доступности и производительности вашего веб-сайта, вы можете начать работу с SolarWinds Pingdom прямо сейчас; Инструмент предлагает 14-дневную бесплатную пробную версию, чтобы помочь организациям понять, насколько он соответствует их конкретным потребностям в мониторинге.
Как быстро должна загружаться страница для оптимального взаимодействия с пользователем?
Как быстро должна загружаться страница?
«Как можно быстрее» — краткий ответ.
Но это не всегда так просто, как кажется.
Для большинства веб-сайтов придется приложить немало усилий, чтобы повысить скорость загрузки страниц, поэтому важно знать, в какой момент вы можете быть уверены, что находитесь в выигрыше и готовы перейти к другим проектам.
Вам всегда нужно следить за временем загрузки, поэтому важно помнить о цифрах.
В 2020 году это число будет 3 секунды или меньше .
А теперь самое интересное — как туда добраться и как там остаться.
Данные о времени загрузки страницы и почему это важноВеб-страницы загружаются по частям, поэтому вы можете увидеть, что иногда фотография загружается последней, или форма загружается первой, или реклама загружается быстро в одном месте, прежде чем окончательно прыгнуть туда, где он находится на странице.
Это связано с тем, что все эти различные элементы, составляющие веб-страницу, должны загружаться, что увеличивает общее время загрузки.
Реклама
Продолжить чтение ниже
Понимание того, как это работает, важно, когда вы начинаете сокращать время загрузки, и это важно по двум причинам:
- Потребители нетерпеливы.
- Google недавно объявил о том, что они называют «основными веб-жизненно важными факторами», в качестве фактора ранжирования, и в основе этого нового объявления лежит скорость.
Есть несколько различных инструментов, которые вы можете использовать для оценки общего времени загрузки на вашем веб-сайте, но, по нашему опыту, Google PageSpeed Insights — это наиболее полный бесплатный инструмент, который можно получить ты начал.
Ниже приведен снимок экрана, на котором это выглядит, когда вы вводите searchchenginejournal.com:
. Вы заметите, что на нем показано все, что может замедлять работу вашего сайта, и то, что вам нужно сделать для улучшения.
Реклама
Продолжить чтение ниже
Имейте в виду, что для мобильных устройств — это не то же самое, что для настольных ПК , когда дело касается времени загрузки.
Согласно исследованию Backlinko, средняя веб-страница загружается на 87% дольше на мобильных устройствах по сравнению срабочий стол.
Обычно это так, потому что мобильные устройства имеют более медленные процессоры, а также правила CSS для конкретных устройств.
Увеличьте скорость ваших высокопроизводительных страницЕсли у вас есть какие-либо конкретные высокопроизводительные страницы, вы можете (и должны) просматривать эти страницы по отдельности, потому что можно еще больше повысить скорость на одной странице, а не на одной странице. на весь сайт.
Поскольку это меньший размер выборки, вы, вероятно, обнаружите, что внесение изменений только на эти страницы будет быстрее и проще, но при этом окажет большее влияние на вас.
Как сократить время загрузки страницыИтак, как только вы получите от PageSpeed Insights план действий о том, как сократить время загрузки, самое время.
В большинстве случаев вам понадобится помощь разработчика для удаления определенного кода, который может замедлять работу сайта — есть лот вещей, которые следует учитывать, о которых вы можете узнать больше здесь.
Однако часто можно встретить низко висящие фрукты.
Мы рекомендуем сосредоточиться на следующих моментах непосредственно перед запуском инструмента PageSpeed Insights или обращением к разработчику.
Оптимизируйте изображения по времени загрузки
Для всех наших клиентов это почти всегда вопрос номер один с наибольшим влиянием, поэтому в этом списке вы увидите три разных совета относительно изображений.
Во-первых, мы используем плагин LazyLoad, чтобы гарантировать, что только экранные изображения загружаются изначально (в отличие от каждого отдельного изображения на веб-странице, загружаемого одновременно, даже если никто не может увидеть большинство из них прямо на Начало).
Это гарантирует, что вы не жертвуете качеством ради скорости.
Оптимизируйте изображения по размеру
Скорее всего, у вас есть адаптивный веб-сайт.
Это означает, что вы можете загрузить изображение, и оно будет соответствовать параметрам вашего веб-сайта, чтобы убедиться, что оно хорошо выглядит.
Однако чем меньше плотность пикселей, тем быстрее загружается изображение, поэтому важно загружать только изображения того размера, который вам действительно нужен.
Реклама
Продолжить чтение ниже
(Другими словами, не рассчитывайте, что ваш веб-сайт сделает это за вас — ваш веб-сайт сделает это за вас, но это не будет иметь большого значения для скорости).
Оптимизируйте изображения для формата
Google любит видеть форматы изображений «следующего поколения», которые включают JPEG 2000 или WebP, а не .PNG или .JPG.
Подумайте, по крайней мере, о преобразовании формата некоторых из ваших больших изображений, чтобы увидеть улучшения.
Оптимизируйте свой контент
Это второстепенный вопрос, но использование внутренних ссылок и / или хлебных крошек может помочь улучшить взаимодействие с пользователем и упростить сканирование вашего веб-сайта поисковыми системами, что повысит скорость.
Уменьшить переадресациюДовольно понятно.
Каждый раз, когда страница перенаправляется на другую, вы сталкиваетесь с дополнительным временем ожидания HTTP-запроса.
Зачем заставлять людей ждать перенаправления, если они могут сразу перейти к настоящему?
Помните, каждая секунда на счету!
Улучшите свой хостинг
Если вы пользуетесь услугами посредственного или некачественного провайдера веб-хостинга, подумайте о переходе на более надежное решение для хостинга.
Объявление
Продолжить чтение ниже
Одно это может иметь огромное влияние на время загрузки страницы.
Вывод
Вам следует сосредоточиться на этих элементах и проверять скорость загрузки страницы один раз в месяц, чтобы отслеживать любые изменения, которые могут произойти (и, когда вы добавляете дополнительные веб-страницы и плагины на свой сайт, вы обязательно увидите изменения) .
Большинство наших клиентов затем работают с разработчиком один раз в год, чтобы провести аудит скорости страницы и обновить ее.
И последнее, но не менее важное: имейте в виду, что снижение скорости вашей страницы до 3 секунд или меньше — это лучшая практика, но этого очень трудно достичь, если вы не начинаете с нуля, поэтому не ругайте себя, если это не происходит сразу.
Время загрузки большинства веб-сайтов составляет около 6 секунд.
Так что продолжайте в том же духе и удачи!
Дополнительные ресурсы:
Реклама
Продолжить чтение ниже
Изображение предоставлено
Все скриншоты сделаны автором, июль 2020 г.
Среднее время загрузки страницы на 2020 год — вы быстрее?
Подходит к концу еще один год, и нам пора подвести итоги того, как производительность нашего сайта сравнивается со средним временем загрузки страницы за 2020 год.Подобно нашей статье Среднее время загрузки страницы за 2018 , мы рассмотрим средние показатели и поможем вам определить, работает ли ваш сайт быстрее или медленнее среднего.
Источник: ThinkWithGoogleКак вы знаете, существует множество показателей, которые определяют скорость загрузки страницы веб-сайта, и мы не можем взглянуть только на один из них, чтобы определить, насколько эффективен наш сайт. Проанализировав данные Backlinko.com и их статью Page Speed Stats, написанную Брайаном Дином, мы постараемся ответить на следующие вопросы:
- Какого размера должен быть сайт?
- Насколько быстро — среднее время загрузки страницы в 2020 году?
- Какое количество ресурсов мне следует использовать?
- Насколько быстро среднее время до первого байта (задержка сервера)?
- Какое влияние оказывает увеличение использования мобильных устройств ?
Мобильная связь по-прежнему является главным приоритетом
В 2017 году использование мобильного Интернета в большинстве случаев превысило число пользователей настольных компьютеров.Спустя 3 года 53% посещений веб-сайтов происходят с мобильных устройств. Прогнозы на следующие несколько лет предполагают, что доля мобильного рынка увеличится по мере того, как мобильные устройства станут более мощными и распространенными.
К сожалению, данные Backlinko рисуют мрачную картину, когда дело доходит до просмотра мобильного интернета. Они обнаружили, что средняя веб-страница загружается на 87% дольше на мобильном устройстве по сравнению с настольным компьютером. Кроме того, средняя скорость настольного компьютера до первого байта (TTFB) равна 1.28 секунд на настольном и 2,5 секунды на мобильном . Наконец, они обнаружили, что среднее время, необходимое для полной загрузки веб-страницы, составляет 10 секунд на компьютере и 27 секунд на мобильном телефоне.
Очевидно, что там ключевая фраза «полностью загружена». Большая часть этого времени находится за кулисами скриптов, программного обеспечения для отслеживания, рекламы и т. Д. Это вещи, которые загружаются в фоновом режиме, даже если вы можете взаимодействовать со страницей задолго до этого. Так в чем же проблема, если пользователь этого не замечает? Это по-прежнему разряжает батарею устройства посетителя и тарифный план на передачу данных.В совокупности это огромная утечка мировых ресурсов, о чем мы говорим в этой статье.
Какое среднее время загрузки страницы в 2020 году?
В этом разделе мы будем использовать воспринимаемое время загрузки или индекс скорости. Это то, как быстро пользователь видит загрузку страницы, но без дополнительной фоновой загрузки. Это показатель, на котором многие фокусируются больше всего, потому что его легче всего перевести в пользовательский опыт.
В исследовании средний индекс скорости скорости равен 4.7 секунд на рабочем столе и 11,4 секунды на мобильном . Лучшая практика Google — иметь индекс скорости менее 3 секунд. Куда попадает ваш сайт?
Каков средний размер веб-страницы?
Важность этого трудно переоценить. Из более чем 5 миллионов веб-сайтов, которые были проанализированы, общий размер страницы оказался фактором номер 1 в скорости загрузки страницы.
Согласно HTTPArcive и их отчету о весе страницы, средний размер веб-сайта равен 1.966 Мб для ПК и 1,778 Мб для мобильных на момент написания. Согласно рекомендациям Google, размер файла должен быть меньше 0,5 МБ.
Какое среднее количество ресурсов?
Для мобильных устройств было обнаружено, что общее количество ресурсов (количество файлов, которые ваша страница должна загрузить для отображения) является самым большим фактором для хорошего времени до первого байта. Даже на компьютере, где размер страницы немного больше, мы хотим, чтобы наш веб-сайт мог делать как можно меньше запросов, поскольку каждый из них увеличивает время загрузки.
Текущее среднее значение для настольных компьютеров составляет 75 запросов, а для мобильных устройств — в среднем 70 запросов. на отчет о весе страницы. Эти цифры на самом деле снизились примерно на 8% по сравнению с прошлым годом, так что это область, где в Интернете происходят некоторые значительные улучшения. Тем не менее, Google рекомендует держать количество запросов ниже 50, так что еще есть над чем поработать.
Какова средняя задержка сервера?
Одним из многих объясненных нами показателей скорости сайта является время до первого байта.TTFB измеряет время, которое проходит между тем, когда пользователь запрашивает сайт, и когда браузер этого пользователя получает первый бит информации. Обычно его сокращают за счет оптимизации на стороне сервера, например включения кэширования и индексов базы данных. Часто хостинг-провайдер, которого вы выбираете, также играет большую роль в том, есть ли у вас хороший TTFB.
В ходе анализа было установлено, что средняя скорость TTFB составляет 1,28 секунды на настольном компьютере и 2,59 секунды на мобильном устройстве. Согласно рекомендациям Google, время меньше 1.3 секунды. На самом деле это достигается в среднем для настольных компьютеров, но мобильным устройствам еще предстоит наверстать упущенное.
Как вы проверяете свой сайт на соответствие лучшим практикам?
Теперь, когда мы знаем, на что падает средний веб-сайт, пора вам протестировать свой собственный. Если ваш результат ниже среднего — отлично! Однако мы действительно стремимся соответствовать критериям, которые Google устанавливает как лучшую практику. Это беспроигрышный вариант, так как он делает ваших пользователей счастливыми и гарантирует, что Google благосклонно относится к вам.В конце концов, вы определенно не хотите подвергаться их знаку стыда!
Есть много ресурсов, которые вы можете использовать для этого, и, возможно, лучше всего использовать их комбинацию:
- WebPageTest: отраслевой стандарт для измерения производительности сайта — результаты собираются из реальных браузеров, работающих под управлением общих операционных систем.
- Google PageSpeed Insights: дает практическую информацию о том, как оптимизировать скорость вашей веб-страницы.
Мы рекомендуем вам также отслеживать показатели вашего сайта с течением времени (и мы создали наши службы для удовлетворения этой потребности).В конце концов, скорость вашего сайта, очевидно, будет меняться со временем. Кроме того, вы должны быть уверены, что вас предупредят, если с вашим сайтом что-то не так. Рассмотрим эти услуги для удовлетворения этих потребностей:
- MachMetrics: профессиональный мониторинг скорости сайта — составляет график тестов для ваших URL-адресов из различных регионов и устройств и обобщает результаты.
- SpeedCurve: отслеживание производительности внешнего интерфейса
Убедитесь, что время загрузки страницы превосходит отраслевой стандарт в 2020 г.
Как видно из первого рисунка в этой статье, каждая секунда имеет огромное значение для показателя отказов.Если вы знаете, что лучше, чем средний сайт, для вас это огромное преимущество. Еще лучше, если вы соответствуете критериям лучших практик Google.
С началом нового года (и десятилетия!) Пора приложить больше усилий, чем когда-либо, для того, чтобы ваш сайт превзошел средние показатели по отрасли.
Вы используете MachMetrics?
Мы проанализировали 5,2 миллиона веб-страниц. Вот что мы узнали о PageSpeed
Мы проанализировали 5 миллионов страниц для компьютеров и мобильных устройств, чтобы узнать, какие факторы влияют на скорость страницы.
Во-первых, мы установили мировые эталоны для показателей времени загрузки TTFB, Visual Complete и Fully Loaded.
Затем мы посмотрели, как сжатие изображений, сети CDN и хостинг влияют на скорость загрузки сайта.
Наши данные выявили некоторые очень интересные (и удивительные) выводы.
Вот краткое изложение наших ключевых результатов:
1. В нашем анализе 5,2 миллиона страниц среднее время до первого байта (TTFB) на рабочем столе составляет 1,286 секунды на компьютере и 2,594 секунды на мобильном устройстве.Среднее время, необходимое для полной загрузки веб-страницы, составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве.
2. В среднем веб-страница загружается на 87,84% дольше на мобильном устройстве по сравнению с настольным компьютером.
3. При сравнении основных CMS друг с другом Squarespace и Weebly показывают лучшую общую скорость загрузки мобильных страниц. Wix и WordPress заняли последнее место.
4. На настольных компьютерах сети CDN оказывают наибольшее влияние на TTFB. Однако на мобильных устройствах количество HTML-запросов, по-видимому, больше всего влияет на TTFB.
5. Общий размер страницы существенно влияет на скорость загрузки «Визуально завершенной» на настольных и мобильных устройствах. Визуальная загрузка больших страниц занимает на 318% больше времени по сравнению с меньшими страницами. Мы также обнаружили, что сжатие gzip ускоряет загрузку изображений как на настольных компьютерах, так и на мобильных устройствах.
6. Общий вес страницы является определяющим фактором №1 скорости полной загрузки страницы. Легкие страницы полностью загружаются на 486% быстрее, чем большие.
7. Wink и Gatsby — самые быстрые фреймворки Javascript. Метеор и Твинмакс — самые медленные.Самый быстрый фреймворк на 213% быстрее самого медленного.
8. Страницы с очень низким или очень высоким сжатием файлов имеют скорость выше средней (измерено с помощью First Contextual Paint).
9. Сторонние скрипты значительно замедляют скорость загрузки страницы. Каждый сторонний скрипт, добавляемый на страницу, увеличивает время загрузки на 34,1 миллисекунды.
10. Мы обнаружили, что использование адаптивных изображений обеспечивает лучшую общую производительность загрузки изображений. Использование WebP было значительно менее эффективным для сокращения времени загрузки изображений.
11. У веб-хостов GitHub и Weebly самая высокая общая производительность TTFB. Siteground и Wix — самые медленные среди проанализированных нами хостинг-провайдеров.
12. Китай, Япония и Германия имеют самое быстрое время загрузки TTFB. У Австралии, Индии и Бразилии самые медленные времена TTFB.
13. Использование CDN коррелировало с худшей скоростью загрузки страницы. Вероятно, это связано с тем, что одни CDN работают значительно лучше других.
Контрольные показатели для показателей времени загрузки ключевой страницы
Нашей первой задачей было установить эталоны для важных показателей скорости страницы.
Как вы, возможно, знаете, «скорость страницы» на самом деле состоит из нескольких отдельных этапов.
Некоторые из этих этапов происходят на уровне сервера. А другие происходят в браузере пользователя.
И чтобы полностью понять, насколько быстро загружаются страницы, нам нужно было детально изучить каждый из этих этапов.
В частности, мы определили среднюю скорость для:
- TTFB: время до первого байта ответа HTML-документа
- StartRender: Когда начинается рендеринг
- Visual Complete: пользователь может видеть все ресурсы страницы
- Индекс скорости: как быстро пользователь видит загрузку страницы
- onLoad: когда все ресурсы страницы (CSS, изображения и т. Д.) скачаны
- Полностью загружена: когда страница загружена на 100% в браузере пользователя
Средняя скорость TTFB составляет 1,286 секунды на настольном компьютере и 2,594 секунды на мобильном устройстве.
Средняя скорость запуска рендеринга составляет 2,834 секунды на настольном компьютере и 6,709 секунды на мобильном устройстве.
Средняя скорость Visual Complete составляет 8,225 секунды на настольном компьютере и 21,608 секунды на мобильном устройстве.
Средняя скорость Speed Index составляет 4,782 секунды для настольных компьютеров и 11,455 секунд для мобильных устройств.
Средняя скорость onLoad составляет 8,875 секунды на настольном компьютере и 23,608 секунды на мобильном устройстве.
Средняя скорость полной загрузки составляет 10,3 секунды на настольном компьютере и 27,3 секунды на мобильном устройстве.
Ключевой вывод: средняя скорость загрузки веб-страницы составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве. В среднем страницы на мобильных устройствах загружаются на 87,84% дольше, чем на компьютерах.
Weebly и Squarespace обладают лучшими общими скоростными характеристиками. WordPress имеет один из худших
Когда дело доходит до скорости страницы, какая CMS лучше?
Чтобы ответить на этот вопрос, мы определили CMS, используемую для всех сайтов в нашем наборе данных.Затем мы сравнили производительность TTFB для каждой обнаруженной CMS.
По нашим данным, Weebly и Squarespace выходят на первое место для настольных компьютеров.
А по скорости мобильной страницы Squarespace занимает первое место… с Adobe Experience Manager и Weebly замыкают тройку лидеров.
Интересно отметить, что когда дело доходит до скорости мобильных устройств, WordPress — только 14-я лучшая CMS, которую мы проанализировали.
Еще одна популярная CMS, Wix, также плохо оценила скорость загрузки на настольных и мобильных устройствах.
Хотя WordPress поддерживает примерно 30% всех веб-сайтов, он явно не оптимизирован для скорости загрузки страниц. Нельзя сказать, что WordPress — плохая CMS. У нее есть и другие преимущества (например, простота использования, огромная библиотека плагинов и SEO), которые делают ее популярной CMS для многих владельцев сайтов.
Однако, если смотреть строго на скорость загрузки веб-сайта, кажется, что другие CMS имеют явное преимущество перед WordPress.
Ключевой вывод: Среди основных CMS Squarespace и Weebly имеют лучшую скорость загрузки мобильных страниц.WordPress и Wix занимают нижние позиции.
Использование CDN может помочь настольному TTFB. Минимизация HTML-запросов — ключ к успеху мобильного TTFB
Мы проанализировали влияние различных характеристик страницы на TTFB (время до первого байта).
Вот что мы обнаружили:
Как видите, использование CDN улучшает TTFB как для настольных компьютеров, так и для мобильных устройств. Однако сети CDN оказываются более полезными на настольных компьютерах, чем на мобильных устройствах. На страницах, загружаемых через мобильное устройство, количество HTML-запросов оказало наибольшее влияние на TTFB.
Хотя мы обнаружили взаимосвязь между различными характеристиками страницы и временем TTFB, факторы уровня страницы не влияют на TTFB. TTFB во многом определяется временем отклика сервера, о чем мы поговорим чуть позже.
Ключевой вывод: использование CDN и минимизация HTML-запросов может ускорить TTFB как на настольных компьютерах, так и на мобильных устройствах.
Большие страницы загружаются на 381% дольше, чем страницы меньшего размера
«Визуально завершенный» — это когда загружается все визуальное содержание веб-страницы в браузере пользователя.
Могут быть скрипты и другие ресурсы, загружаемые за пределами экрана. Но с точки зрения пользователя страница загружается.
Visually Complete — важный показатель скорости загрузки страницы, поскольку он влияет на субъективное восприятие пользователем того, насколько быстро или медленно загружается страница.
Пока пользователь может видеть и использовать страницу, она полностью загружена… даже несмотря на то, что за кулисами все еще могут выполняться загрузка и рендеринг ресурсов.
Мы обнаружили, что размер страницы (bytesTotal) существенно влияет на время загрузки на мобильных и настольных компьютерах.
Однако размер страницы на мобильных устройствах важнее, чем на компьютерах.
На настольных компьютерах использование CDN наиболее сильно коррелировало с более высокой скоростью визуально полной загрузки. На втором месте по размеру страницы.
На мобильных устройствах CDN был лишь пятым по важности фактором.
Итак, если повышение скорости загрузки с мобильных устройств является для вас главным приоритетом, я бы подумал о том, чтобы сделать все возможное, чтобы уменьшить размер ваших страниц. Это может означать удаление сторонних скриптов.Или сжатие изображений. Точные шаги будут зависеть от вашего сайта. Однако ясно, что когда дело доходит до скорости визуального представления, все зависит от размера HTML.
Ключевой вывод: сети CDN могут значительно повысить скорость визуально полной страницы на настольных компьютерах и мобильных устройствах. Однако CDN оказывают гораздо большее влияние на загрузку рабочего стола. Для мобильных устройств общий размер страницы является наиболее важным фактором для визуально полной загрузки.
Общий вес страницы тесно связан со скоростью загрузки страницы
Наконец, мы рассмотрели факторы, влияющие на скорость загрузки страницы при полной загрузке.
Как следует из названия, при полной загрузке загружается и отображается 100% ресурсов страницы.
Когда дело доходит до скорости загрузки полностью загруженной страницы, общий размер страницы является самым важным фактором на настольных компьютерах и мобильных устройствах.
Количество запросов также влияет на скорость полной загрузки страницы.
Что интересно в этих данных, так это то, что между настольными компьютерами и мобильными устройствами существует много общего. В отличие от многих других показателей, которые мы проанализировали, на полную загрузку компьютеров и мобильных устройств, похоже, влияет один и тот же набор переменных (а именно, размер страницы и общее количество HTML-запросов).
Однако важность размера страницы и HTML-запросов не должна вызывать большого удивления.
Сжатие изображений, кэширование и другие действия обычно сокращают время загрузки страницы. Но они могут зайти так далеко. В конце концов, чтобы страница была «полностью загружена», браузер должен загрузить все ресурсы на странице. И чем больше ресурсов нужно загрузить, тем больше времени потребуется для загрузки страницы.
Вероятно, поэтому сети CDN не оказывают большого влияния на скорость загрузки страницы с полной загрузкой (3-е место в общем значении для настольных компьютеров, 10-е для мобильных устройств).Сети CDN могут улучшить время загрузки изображений. Но они не особо помогают со сторонними скриптами и другими ресурсами, которые могут замедлить работу.
Ключевой вывод: общий размер влияет на скорость полностью загруженной страницы больше, чем любая другая переменная как на настольных компьютерах, так и на мобильных устройствах. Для больших страниц (> 3,49 МБ) требуется на 486% больше времени для полной загрузки по сравнению с меньшими страницами (<0,83 МБ).
Wink и Gatsby — самые быстрые платформы JavaScript для веб-страниц среднего размера
Когда дело доходит до определения приоритетов, что загружать на страницу (и когда), JavaScript Framework берут на себя большую часть тяжелой работы.
Вот почему почти 76% всех веб-сайтов используют эти фреймворки для создания эффективных, безопасных и стандартизированных страниц.
Сначала мы собрали контрольные показатели того, как часто каждая платформа использовалась в Интернете.
React — это, безусловно, наиболее часто используемый JS Framework (его используют 25,3% сайтов). TweenMax (10,3%) и RequireJS (9,5%) также довольно популярны.
Затем мы хотели выяснить, какие фреймворки JavaScript лучше всего работают на маленьких (<1264 374 байта), средних (1264 374 и 4 019 330 байтов) и больших (> 4 019 332 байтах) страницах.
Для небольших страниц RightJS оказался лучше всех.
Для средних страниц лучше всего работали Wink и Gatsby.
А для больших страниц у Gatsby и Riot было самое быстрое время FCP.
В целом, выбор фреймворка JavaScript может существенно повлиять на время выполнения FCP. Фактически, для страниц среднего размера лучший фреймворк JS (Wink) загружался на 213% быстрее, чем самый медленный фреймворк (Meteor).
Хотя есть немало совпадений между лучшими и худшими исполнителями (например, Gatsby и RightJS вошли в пятерку лучших среди всех трех категорий размеров страниц), похоже, что определенные JS Framework лучше всего работают на страницах определенного размера.
Например, Riot — отличный фреймворк для больших страниц (2-е место).
Однако для небольших страниц Riot показал себя значительно хуже (15-е место).
Ключевой вывод: не существует «наилучшего» фреймворка JavaScript для каждой ситуации. Для сайтов с большим количеством страниц небольшого размера RightJS — ваш лучший выбор. Для веб-сайтов с в основном большими страницами Gatsby выглядит идеальным.
Устраниц с низким или высоким уровнем сжатия самое быстрое время загрузки
Сжатие файлов подкачки на сервере — палка о двух концах.С одной стороны, сжатие файлов значительно снижает вес страницы.
Однако сжатие файлов перед их отправкой с сервера влечет за собой дополнительную работу в браузере, поскольку клиенту необходимо распаковать файлы перед их визуализацией.
В рамках этого анализа мы решили ответить на вопрос: действительно ли сжатие файлов улучшает скорость страницы?
Чтобы ответить на этот вопрос, мы разделили FCP на три категории (быстрый, средний, медленный):
Быстро: 0-1000 мс
Среднее: 1000-2500 мс
Медленно: <2500 мс
Затем мы сравнили скорость FCP и уровни сжатия для маленьких, средних и больших страниц.
Для небольших страниц более низкий уровень сжатия был связан с более быстрым временем загрузки FCP. Однако время загрузки снова увеличивается при очень высоких (90–100%) уровнях сжатия.
Страницы среднего размера имели аналогичное распределение:
Большие страницы имели еще более экстремальное распределение обратной колоколообразной кривой:
Хотя точное распределение размеров страниц различается, вывод очевиден: страницы с очень низким или очень высоким уровнем сжатия загружаются быстрее всего.
Фактически, вы можете увидеть падение производительности FCP для страниц, которые сжимают умеренное количество файлов.
В частности, хуже всего работают страницы, которые сжимают 60–80% файлов.
Следовательно, когда дело доходит до повышения скорости страницы, как правило, лучше всего работают сверхнизкие или сверхвысокие уровни сжатия. Низкий уровень сжатия сокращает объем работы, необходимой браузеру. А высокий уровень сжатия перевешивает тяжелую работу на стороне клиента с меньшей полезной нагрузкой.
Ключевой вывод: страницы с очень низким или очень высоким уровнем сжатия имеют лучшую производительность по сравнению со страницами со средним уровнем сжатия.
Сторонние скрипты отрицательно влияют на время загрузки
Неудивительно, что мы обнаружили, что сторонние скрипты (такие как Google Analytics, кнопки социальных сетей и видеохосты) приводят к более медленному времени FCP.
Фактически, мы обнаружили, что каждый сторонний скрипт увеличивает время загрузки страницы на 34,1 миллисекунды.
Наши результаты согласуются с другими (например, этим), которые обнаружили, что сторонние скрипты оказывают огромное влияние на скорость страницы.
Очевидно, влияние зависит от используемого скрипта.Некоторые сторонние скрипты (например, Hotjar) загружаются относительно быстро. Другие, в том числе Salesforce, заведомо медлительны.
Короче говоря, сторонние скрипты приводят к увеличению времени загрузки. И чем больше скриптов на странице, тем медленнее она загружается.
Ключевой вывод: каждый сторонний скрипт, используемый на странице, увеличивает время загрузки страницы на 34,1 миллисекунды.
Появляются отзывчивые изображения, которые сокращают время загрузки страницы, а не ленивую загрузку и использование WebP
Изображения играют чрезвычайно важную роль в производительности веб-сайта по двум основным причинам:
Во-первых, изображения занимают значительную часть общего размера страницы.
Во-вторых, внимание пользователя обычно сосредотачивается на изображениях, которые появляются на странице. И если эти изображения загружаются медленно, это может негативно повлиять на UX.
Поскольку изображения могут влиять на скорость загрузки сайта или снижать ее, мы решили сравнить эффективность 4 различных подходов к оптимизации изображений:
- WebP: разработанный Google, WebP — это формат изображения, который может быть меньше по размеру по сравнению с другими форматами файлов, но при этом обеспечивает аналогичный уровень качества изображения.
- Оптимизированные изображения: «Оптимизированные изображения» — это когда разные версии изображения обслуживаются в зависимости от устройства пользователя, местоположения и т. Д.В эту категорию мы включили использование сети доставки контента (CDN), сжатия изображений и других веб-служб оптимизации изображений.
- Отложить изображения за пределами экрана Когда изображения ниже сгиба загружаются, когда пользователь прокручивает страницу до этого места. Также известна как «ленивая загрузка».
- Адаптивные изображения: когда изображения динамически адаптируются к размеру окна браузера.
И когда мы сравнили эти различные подходы для оценки скорости Lighthouse, отзывчивые изображения вышли на первое место.
Мы также проанализировали, какой подход привел к наибольшему количеству оценок Lighthouse 100/100. И результаты были очень похожи.
Ключевой вывод: хотя WebP может улучшить сжатие изображений по сравнению с PNG и JPEG, в настоящее время очень немногие сайты внедрили этот новый формат изображения.
GitHub и Weebly Hosting имеют лучшую производительность TTFB. Siteground и Wix имеют худшее
Мы сравнили скорость загрузки страниц у основных провайдеров веб-хостинга.
Учитывая, что время ответа сервера имеет наибольшее влияние на TTFB, мы проанализировали, как разные хосты работают по этой ключевой метрике.
В частности, мы разделили TTFB на три категории (быстрый, средний, медленный). И мы посмотрели на процентное соотношение каждого хоста в каждой категории.
Вот показатели TTFB каждого провайдера веб-хостинга на настольных компьютерах:
Github, Weebly и Acquia вошли в тройку лидеров по производительности настольного TTFB. Хуже всего оказались Automattic, Wix и Siteground.
Мы провели такой же анализ для мобильного TTFB. Вот результаты:
Как видите, Github отлично работает как на мобильных устройствах, так и на настольных компьютерах.Что, учитывая, что страницы Github обслуживают только статические ресурсы, не должно вызывать удивления. Это означает, что во многих отношениях Github нельзя сравнивать 1: 1 с «обычными» веб-хостами.
Seravo, Netlify и Weebly замыкают верхнюю четверку. Wix и Automattic находятся в нижней части списка.
Что можно сделать из этого анализа?
TTFB — лишь один из многих факторов, которые следует учитывать при выборе хоста. Также есть стоимость, время безотказной работы, поддержка клиентов, функции и многое другое.
Тем не менее, когда дело доходит до быстрой загрузки страниц на настольных компьютерах и мобильных устройствах, Github Pages — безусловно, лучший вариант среди основных хостов.Хосты Wix и Automattic обычно имеют медленное время TTFB.
Ключевой вывод: среди основных хостинг-провайдеров Github и Weebly лучше всех проявили себя на настольных компьютерах. Согласно нашему анализу, GitHub и Seravo были самыми быстрыми мобильными хостами. Однако следует отметить, что Github Pages обслуживает только статические страницы, что дает ему неотъемлемое преимущество перед другими хостами, которые мы проанализировали.
Китай, Япония и Германия имеют самое быстрое время загрузки TTFB
Мы сравнили время загрузки TTFB для 11 стран из нашего набора данных.
Скорость настольных компьютеров в разбивке по странам:
И мобильный:
Ключевой вывод: Китай имеет лучшую производительность TTFB для мобильных и настольных компьютеров. Далее идут Япония и Германия, где скорость загрузки страниц выше среднемировой. Франция, Великобритания, Канада, США и Россия имеют среднюю скорость загрузки страниц. В Австралии, Бразилии и Индии скорости ниже средних мировых.
Страницы с CDN работают хуже, чем страницы без CDN
Одним из наших самых удивительных результатов было то, что страницы, которые использовали CDN, на самом деле оказались хуже, чем те, которые не использовали CDN.
Это было верно для обоих настольных компьютеров:
И мобильный:
Как такое могло быть?
Теоретически, поскольку он доставляет контент близко к тому месту, где находится пользователь, CDN должен повысить скорость загрузки страниц по всем направлениям.
Однако в нашем анализе этого не произошло.
Мы предположили, что не все сети CDN одинаковы. Во многих случаях использование плохо оптимизированного CDN может действительно замедлить работу.
И когда мы проанализировали производительность 18 ведущих провайдеров CDN, мы действительно обнаружили огромную разницу в производительности.
В частности, мы заметили, что (на компьютере) лучший CDN работает в 3,6 раза лучше, чем худший CDN. Это помогает объяснить, почему сети CDN не повышают производительность автоматически.
Чтобы облегчить выявление плохих исполнителей, мы сравнили производительность CDN со средним мировым показателем.
Затем мы помещаем каждый CDN в одну из трех корзин:
- Хорошо (% быстрых и медленных% лучше, чем в среднем по всем поставщикам)
- Среднее значение (% быстрых или медленных% лучше, чем среднее значение по всем поставщикам)
- Плохо (% быстрых и медленных% хуже, чем в среднем по всем провайдерам)
Вот сводка производительности для каждого провайдера:
Настольный
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
Среднее значение: CDN77
Плохо: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri
мобильный
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
Среднее значение: Fireblade, Incapsula, Sucuri
Плохо: Akamai, ArvanCloud, Cloudflare
Ключевой вывод: использование CDN не приводит к автоматическому увеличению скорости загрузки страницы.
